WordPress の価格リストは、訪問者の注意を製品のコストに引き付ける強力な追加機能となります。必要な原価計算情報をエレガントに提供するのに役立ちます。製品の簡単な説明と機能を価格とともに表示することもできます。
あなたはできる カスタムコードを使用する WordPressの価格メニューリストを作成します。いくつか見つけることができます WordPress テーマ からなる 価格表のショートコード。やり方は簡単です。ショートコードをコピーしてページに貼り付けるだけで、価格リストを作成できます。しかし、 標準を使用して プラグインが最も簡単な方法です 価格表を設計します。
この記事では、プラグインを使ってWordPressですっきりとした料金メニュー表を作成する方法を紹介します。
WordPress サイトに価格表を追加する理由
WordPress サイトの価格リストは、訪問者が製品の価格をすぐに確認するのに役立ちます。あなたの製品やサービスを次のような形で紹介します。 整理されていてわかりやすい。リストを追加すると、価格設定の混乱を解消し、コンバージョンを増やすことができます。
さらに、価格表を使用すると、 ボタンを追加する 訪問者があなたの製品やサービスを簡単に購入できるようにするための購入または購読用。繰り返しになりますが、競合他社の価格戦略を理解することで、独自の価格構造とモデルを作成できます。
WordPress に価格表を追加する方法
を使って 価格表 WordPress プラグイン することができます 最速の方法 価格表を整理するために。プラグインはすべての WordPress テーマに対応しているため、特定のプラグインやプラグインを探す必要はありません。 ショートコード。インターネット上にはいくつかのプラグインがあります。希望の価格メニューを作成するには、効率的なプラグインを選択する必要があります。このようなプラグインが最新です ElementsKit、Elementor 用のオールインワン アドオン、 必要なすべてのスタイリッシュなカスタマイズ機能を提供します。
重要な事実を強調する 👉 👉👉 作成する WordPress のニュースティッカー
次に、WordPress の価格表を作成する方法を説明します。 ElementsKit 短時間のうちに。
学びましょう…
まず最初に…
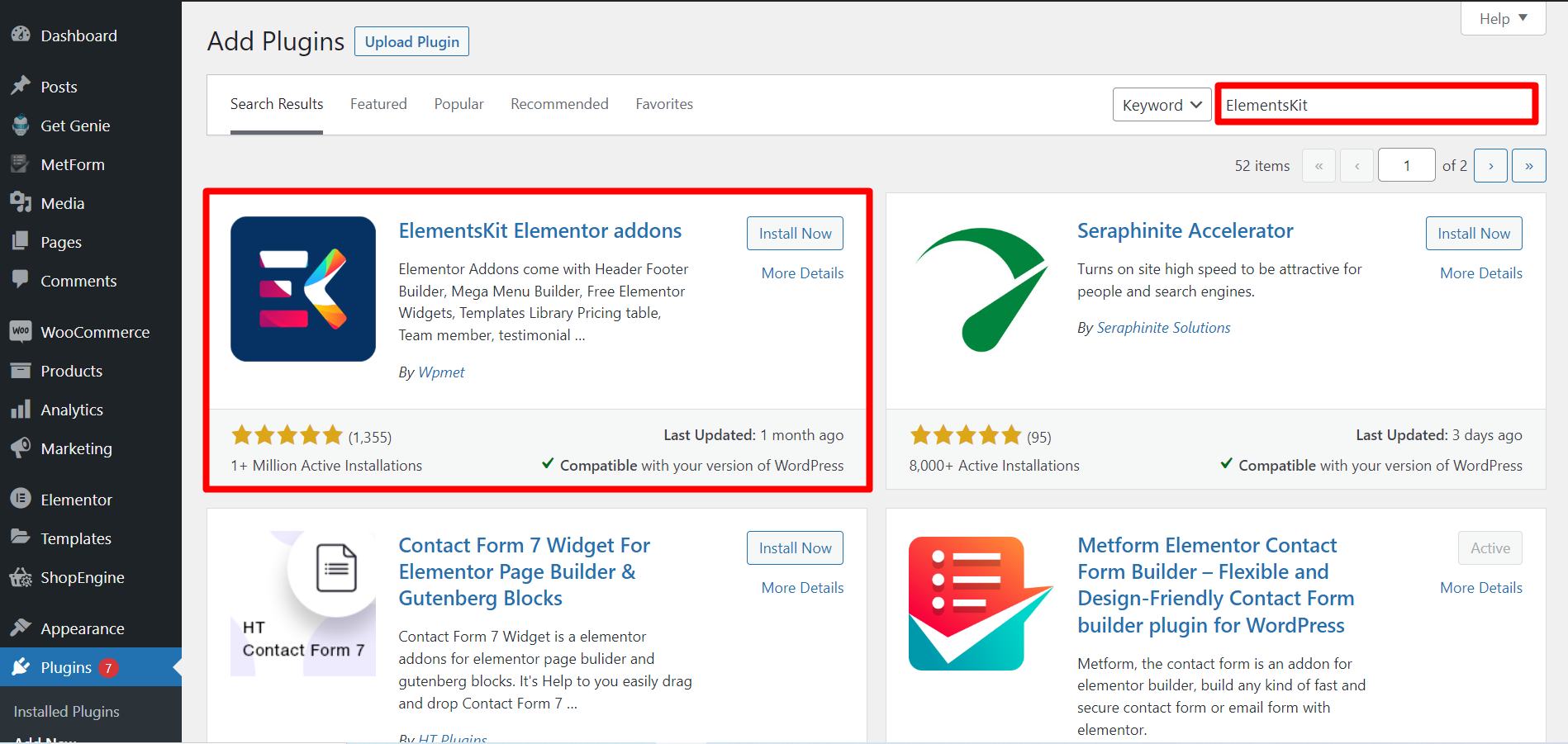
WordPress ダッシュボードから、 プラグインに移動 -> ElementsKit を検索 検索バーで -> プラグインを見つけてインストールします。

しかし、 価格メニューはプレミアムウィジェットです, そのため、ElementsKit ライセンスを購入してアクティベートする必要があります。
さあ、本編に移りましょう…
ステップ 1: ドラッグ アンド ドロップ
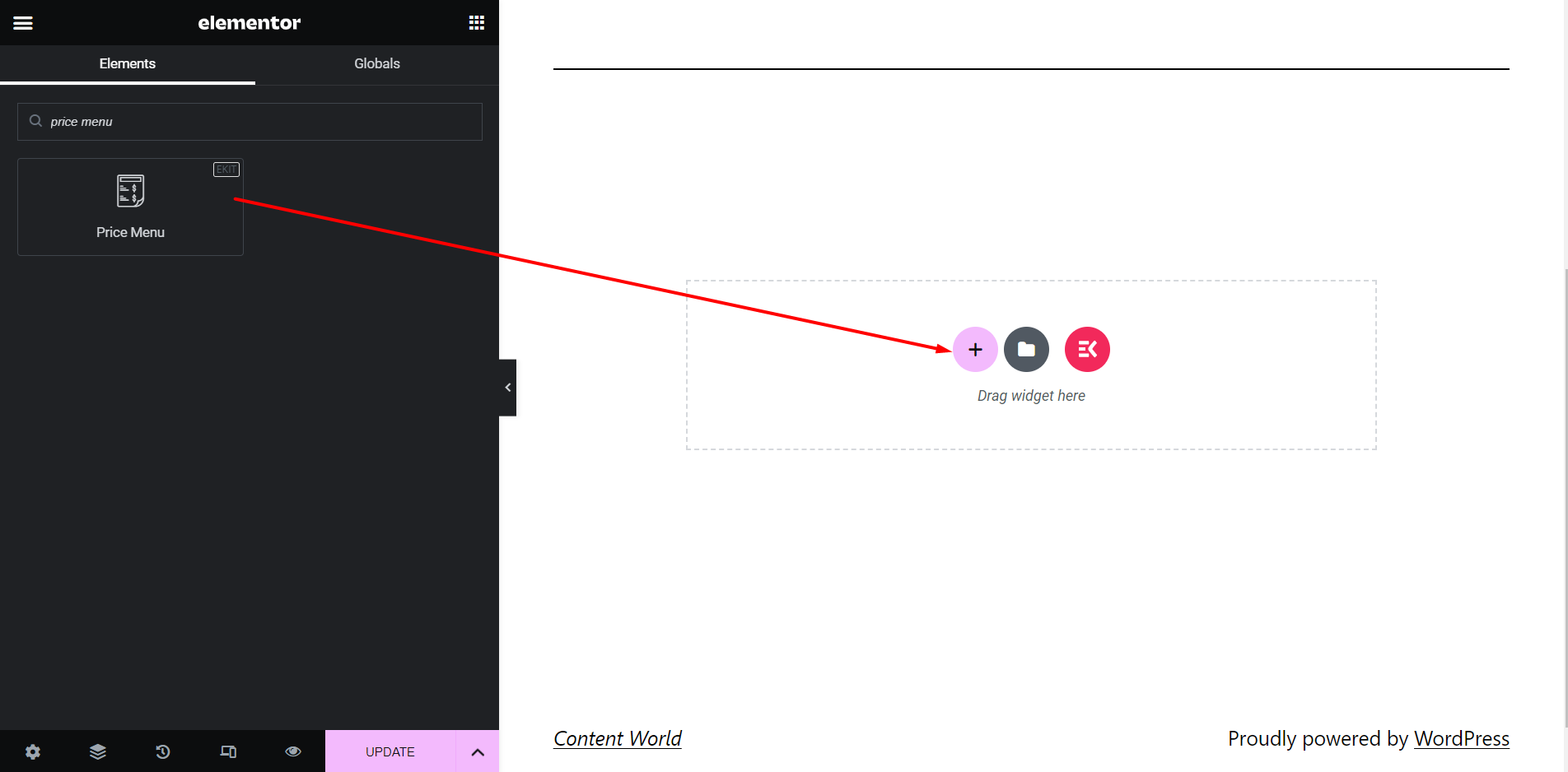
価格表を表示したいページを開く -> Elementorで編集をクリック -> 価格メニューウィジェットを検索 -> ドラッグアンドドロップします。

ステップ 2: コンテンツセクション
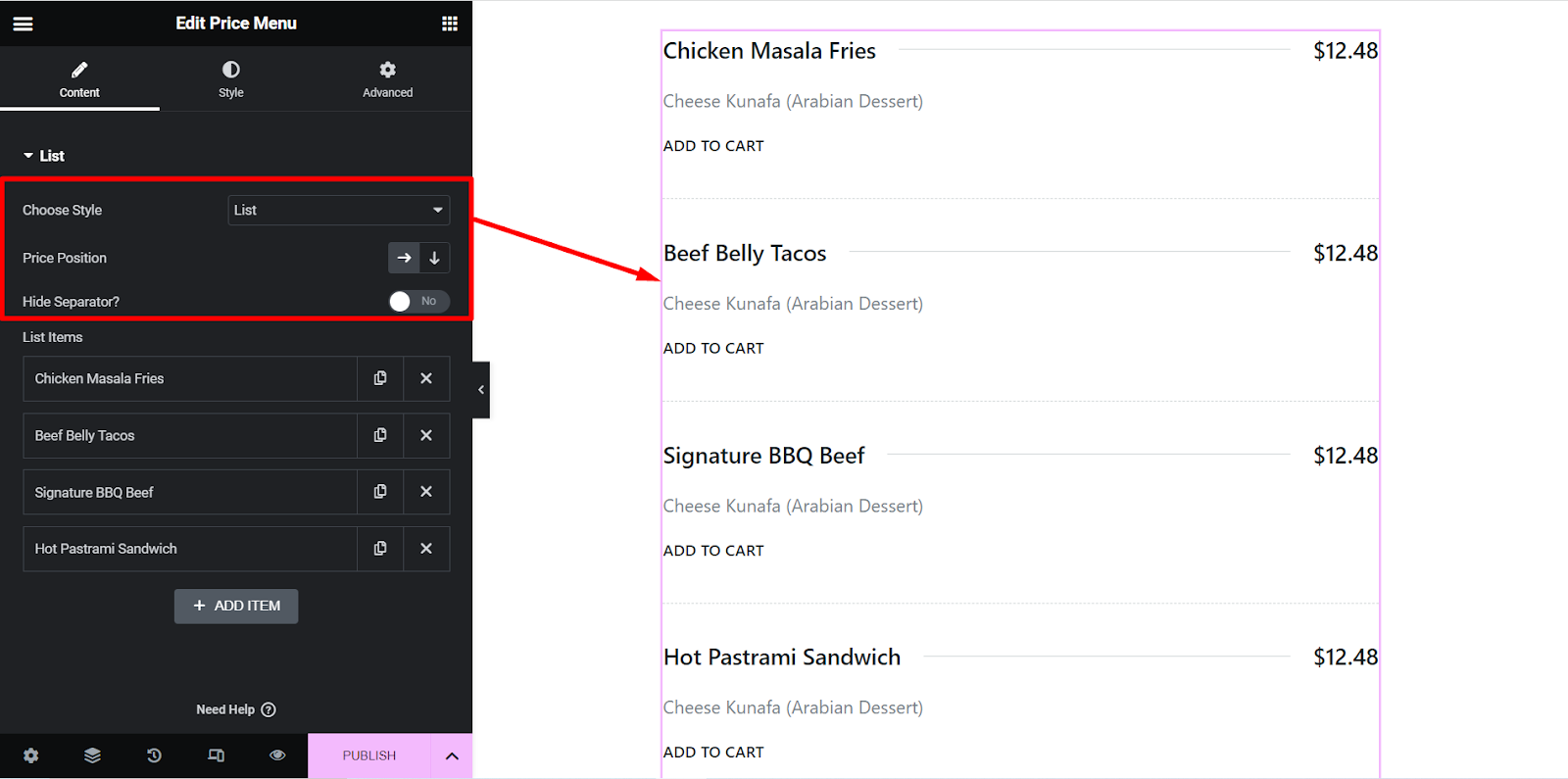
スタイル: リスト
このスタイルでは、メニューがリストとして表示されます。
✔️ スタイルを選択 – リスト
✔️ 価格ポジション – 価格を右側または下部に表示できます。
✔️ 区切り文字を非表示にしますか? – 商品と価格の間に区切り文字を表示することも、スキップすることもできます。

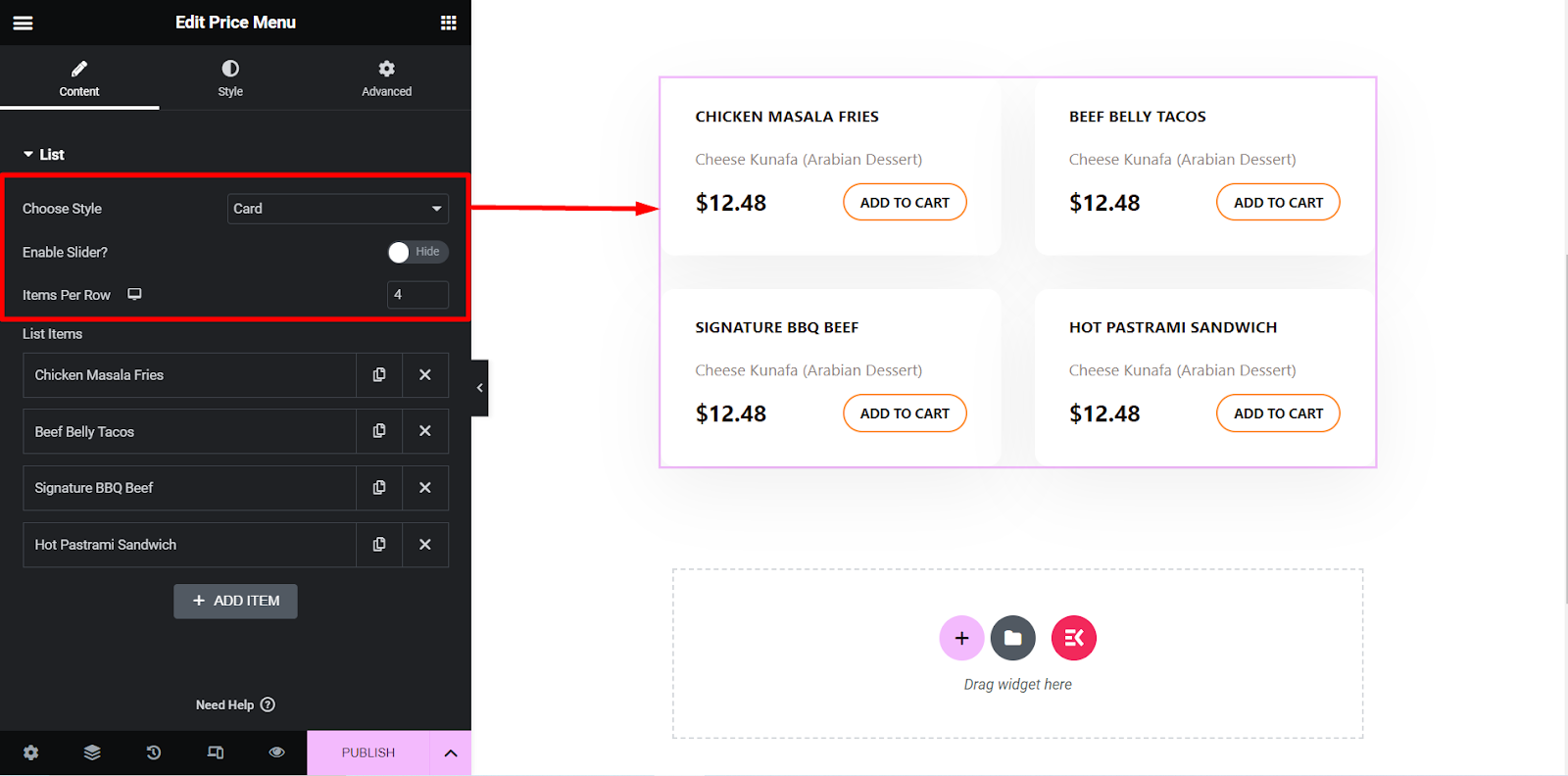
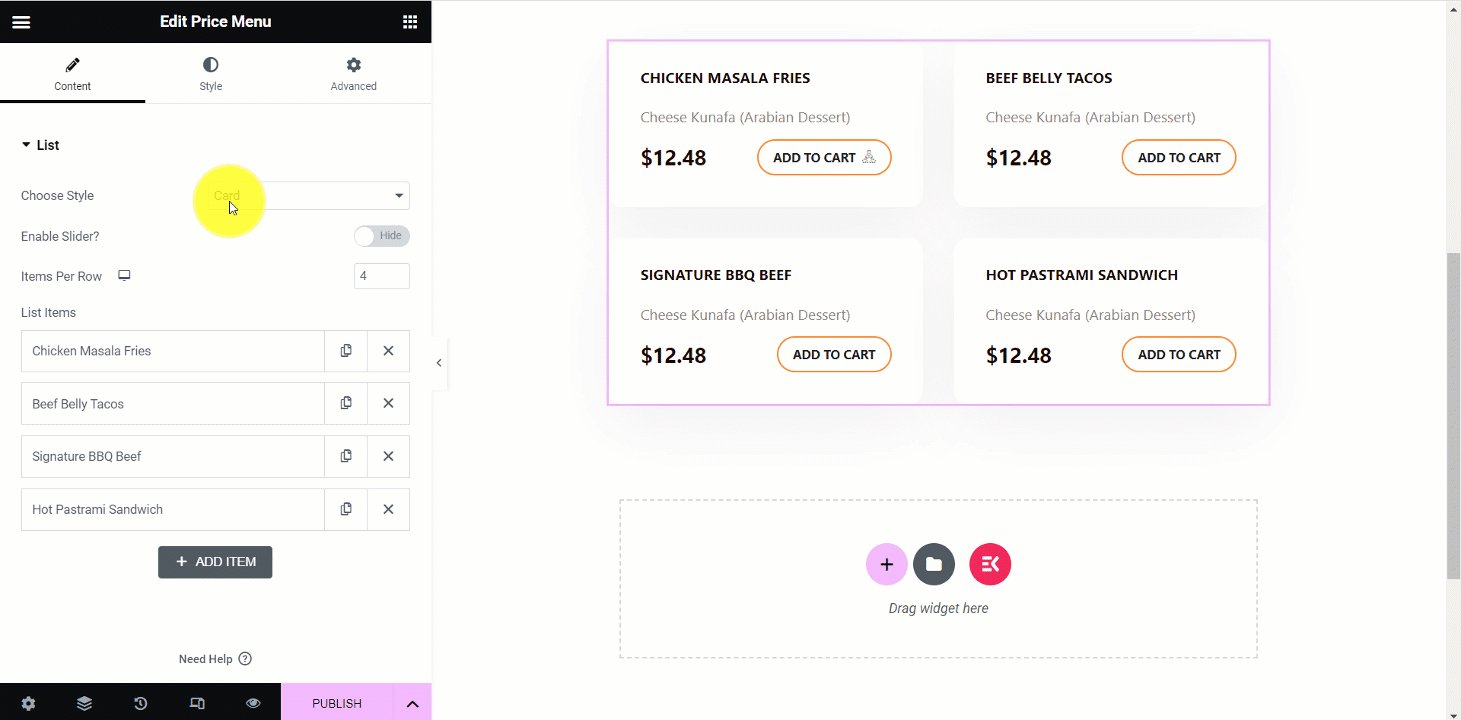
スタイル: カード
このスタイルでは、メニューがカード形式で表示されます。
✔️ スタイルを選択 – カード
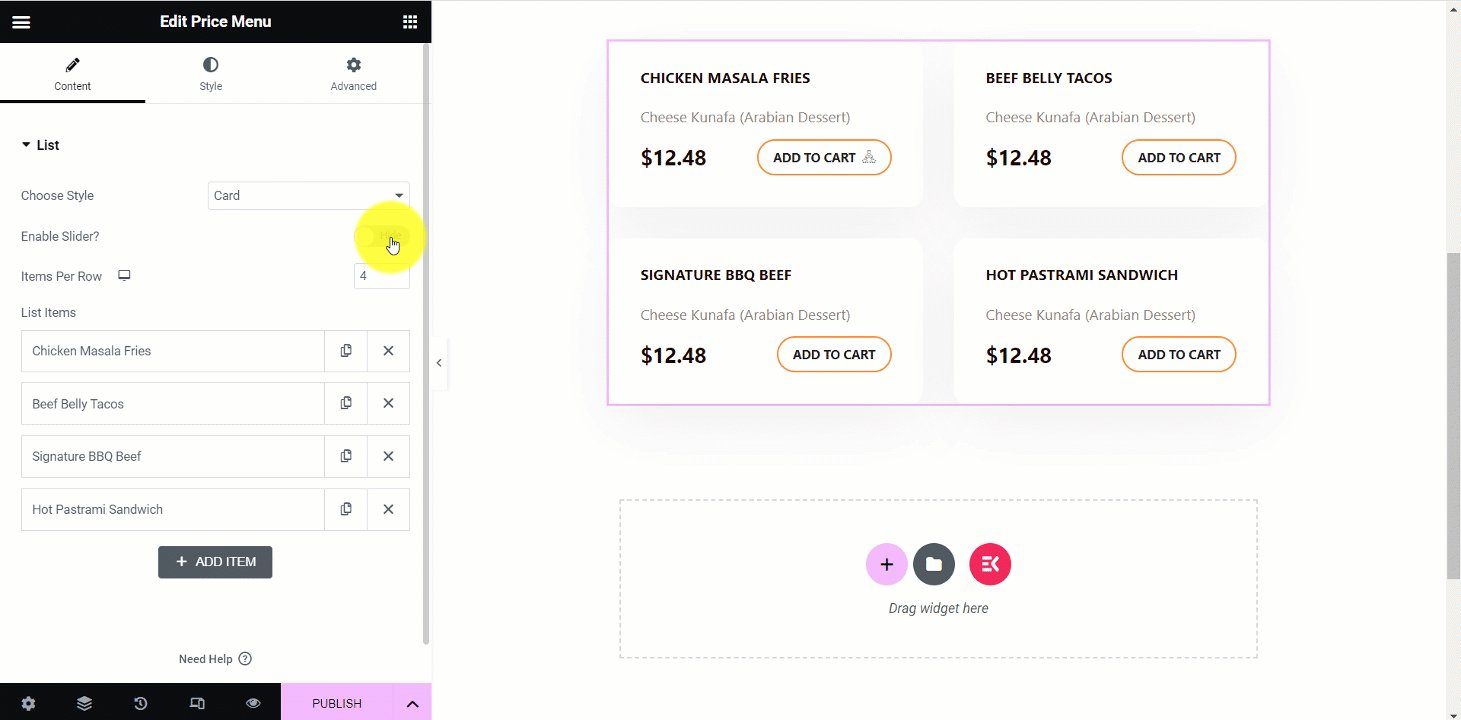
✔️ スライダーを有効にしますか? – メニューはスライド形式で表示することも、そのまま表示することもできます。
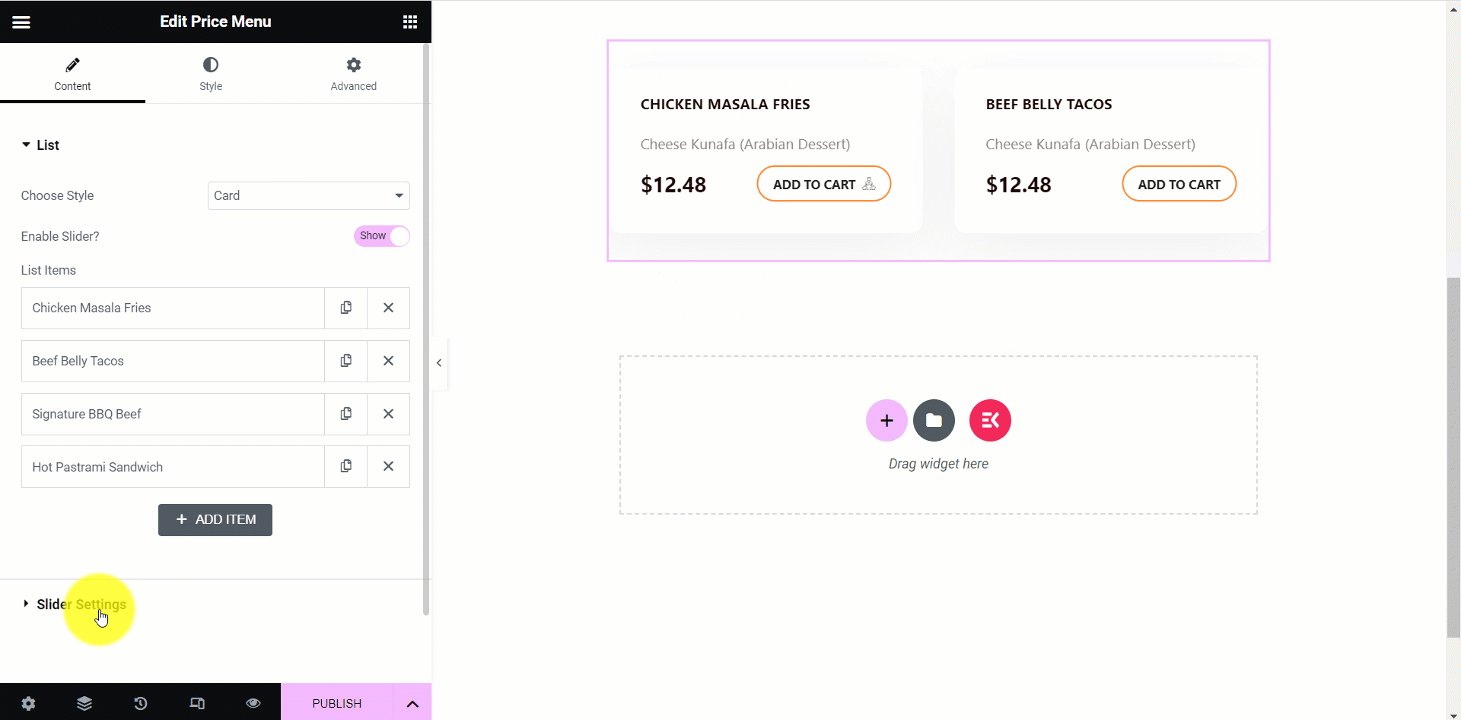
✔️ 行ごとの項目 – ここでは、メニューの 1 行に表示する項目の数を設定できます。

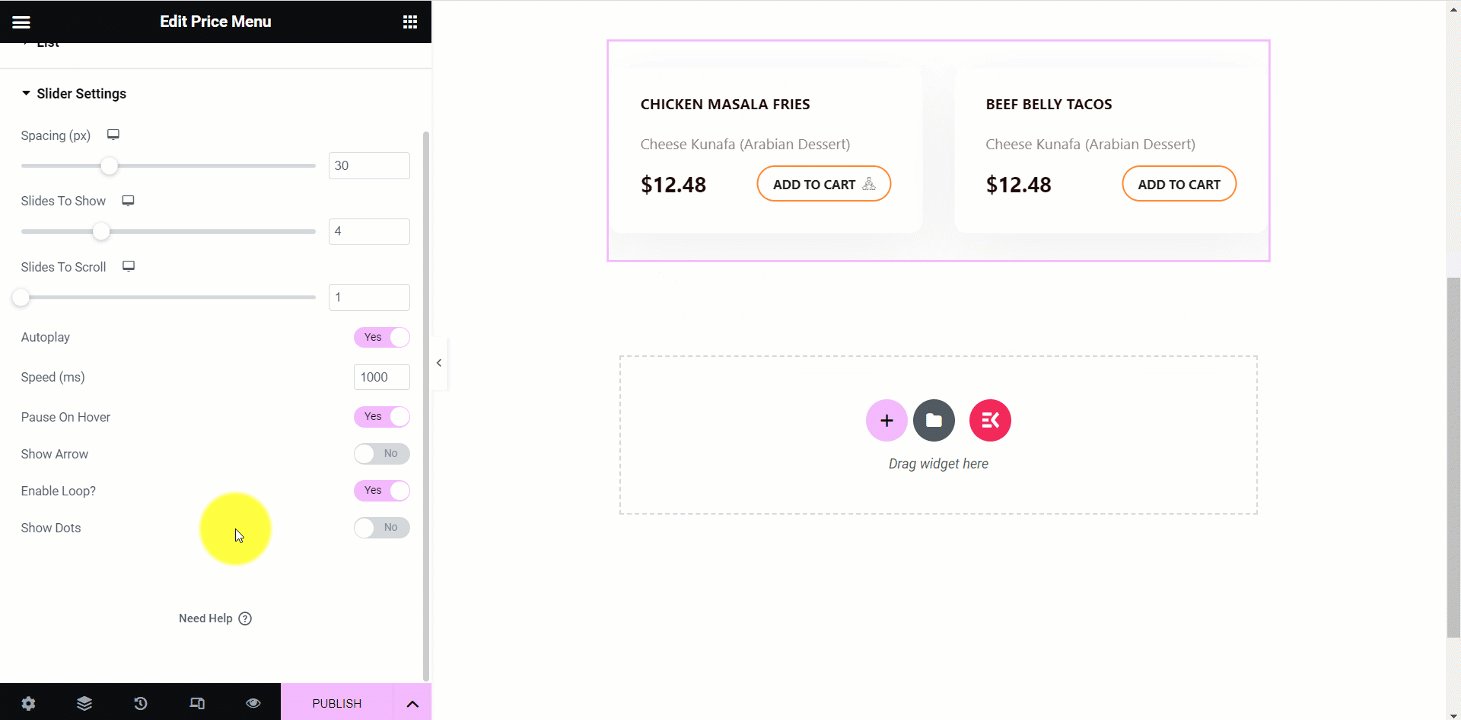
スライダー設定
カード メニュー スタイルを選択し、スライダー オプションを有効にすると、このスライダー設定を調整できます。
ここでは、速度の設定、自動再生の制御、ループなどを行うことができます。

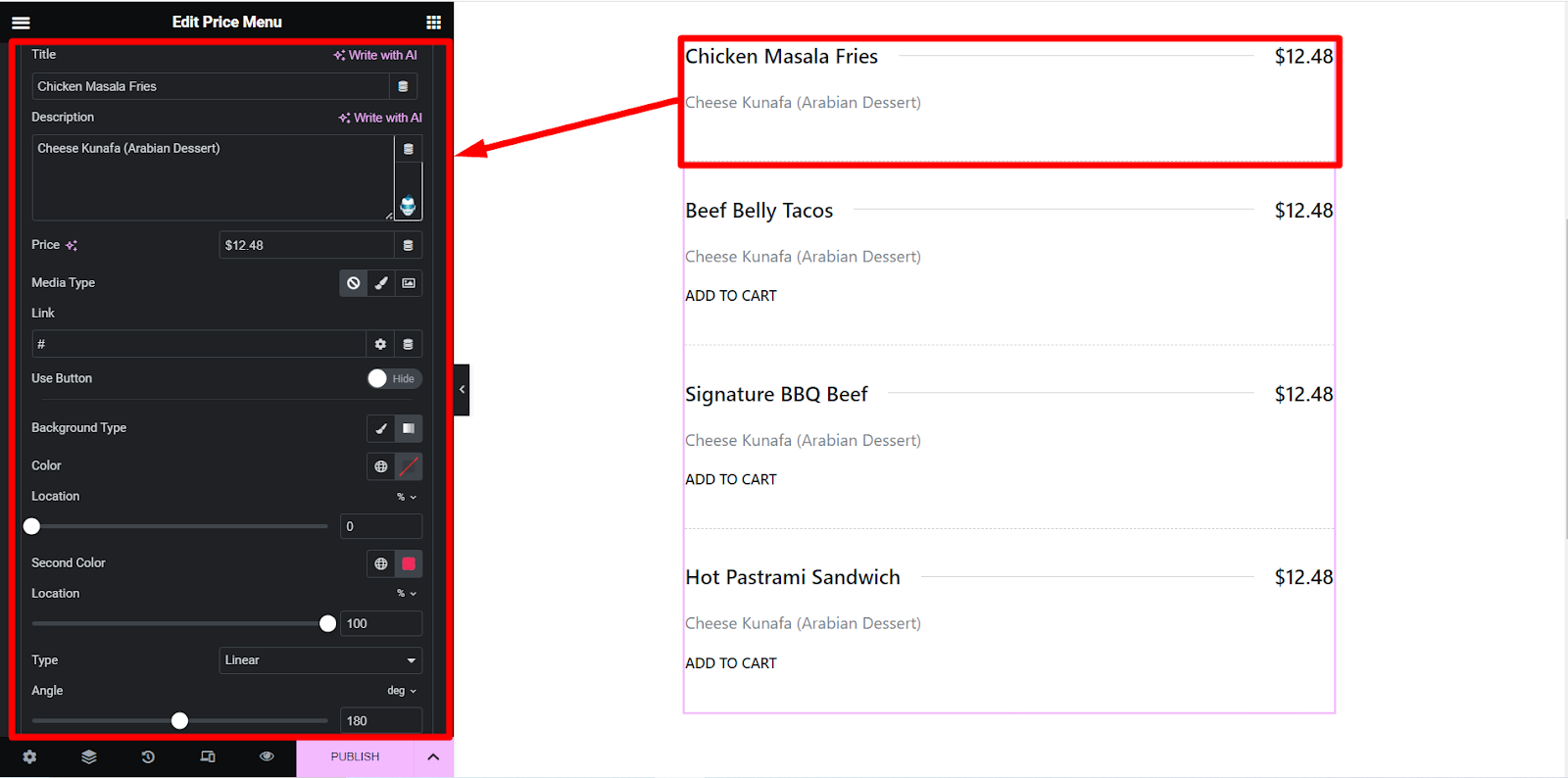
次に、項目を展開すると、次の設定が表示されます。
✔️ タイトル - ここにアイテムの名前またはタイトルを書きます。
✔️ 説明 – ここで項目について簡単に説明します。
✔️ 価格 - ここで商品の価格を設定します。
✔️ メディアタイプ - ここに商品画像やアイコンを追加できます。
✔️ ボタンを使用 – ボタンを表示またはスキップに切り替えることで、ボタンを保持できます。
✔️ ボタンのテキスト – ボタンを使用する場合は、ボタンのテキストを記述します。
✔️ ボタンリンク – ボタンへのリンクを挿入して、顧客を任意の場所にリダイレクトできます。
✔️ ボタンにアイコンを追加しますか? – これはボタンのアイコン設定オプションであり、「はい」または「いいえ」をクリックできます。
✔️ アイコンの位置 – ここでアイコンの位置を修正します。ボタンのテキストの前後に配置できます。
✔️ ボタンアイコン – オプションから任意のアイコンを選択できます。
✔️ 背景の種類 – メニューの背景色は必要に応じて変更できます。
ここで、画像はチキンマサラフライのオプションを示しています –

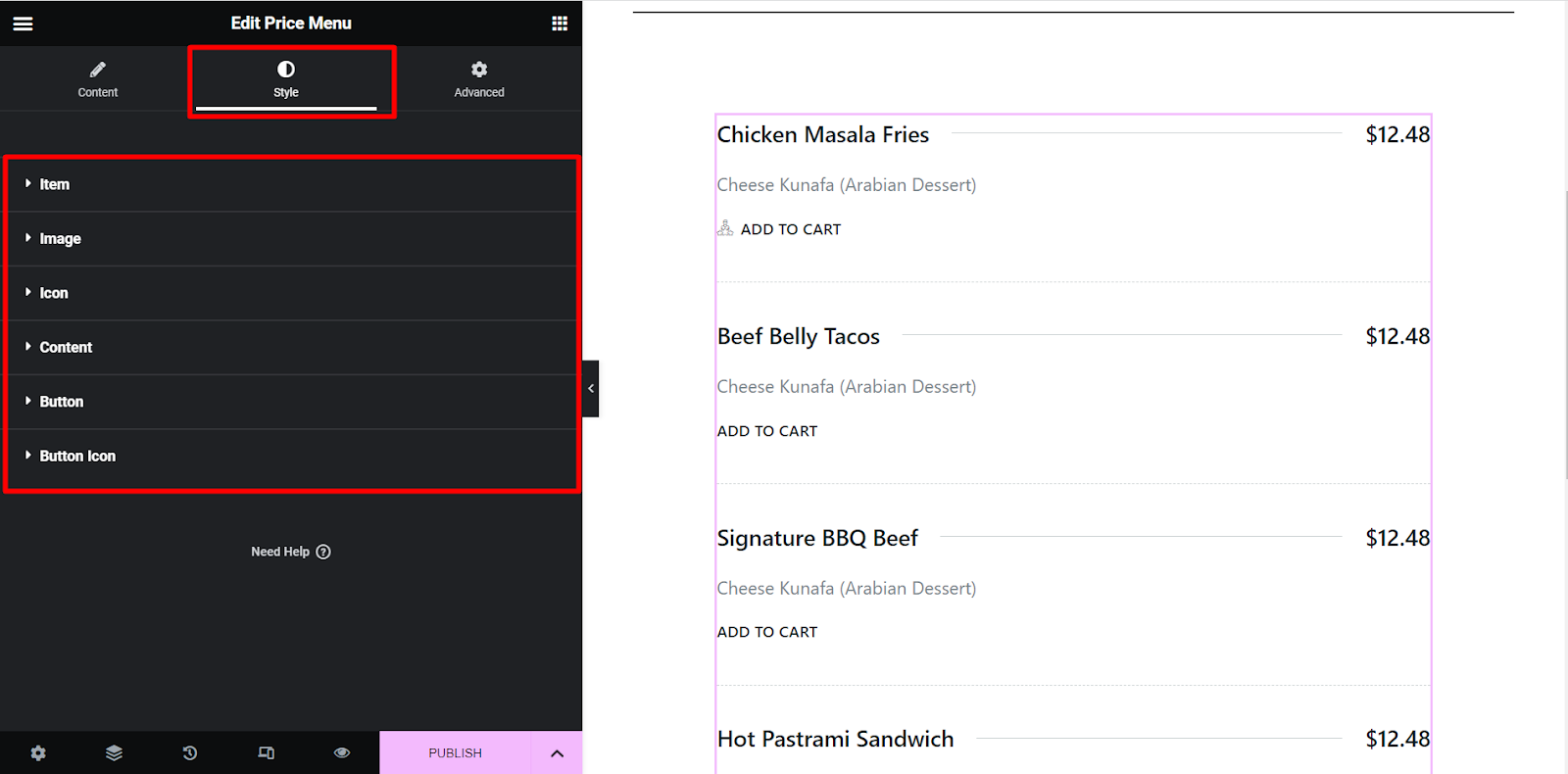
ステップ 3: スタイルセクション
✔️ アイテム - ここでは、アイテムの垂直方向の配置、スペース、境界線、色、背景の種類などのスタイルを設定します。
✔️ 画像 - ここには、サイズ、境界線の半径、間隔などの画像のカスタマイズ オプションがあります。
✔️ アイコン – このスタイル オプションを使用すると、アイコンのスタイルを設定できます。
✔️ コンテンツ - 色、タイポグラフィ、パディング、その他のオプションを見つけて、メニューのコンテンツ部分を並べ替えます。
✔️ ボタン - 他のスタイル機能と同様に、すべてのボタンのデザイン オプションが表示されます。
✔️ ボタンアイコン – このオプションをクリックして、選択に基づいてボタン アイコンをデザインします。

したがって、選択に従ってメニューをカスタマイズした後は、次のことを行うだけです。 「公開」ボタンをクリックします。スタイリッシュなメニューが来場者の注目を集めます!
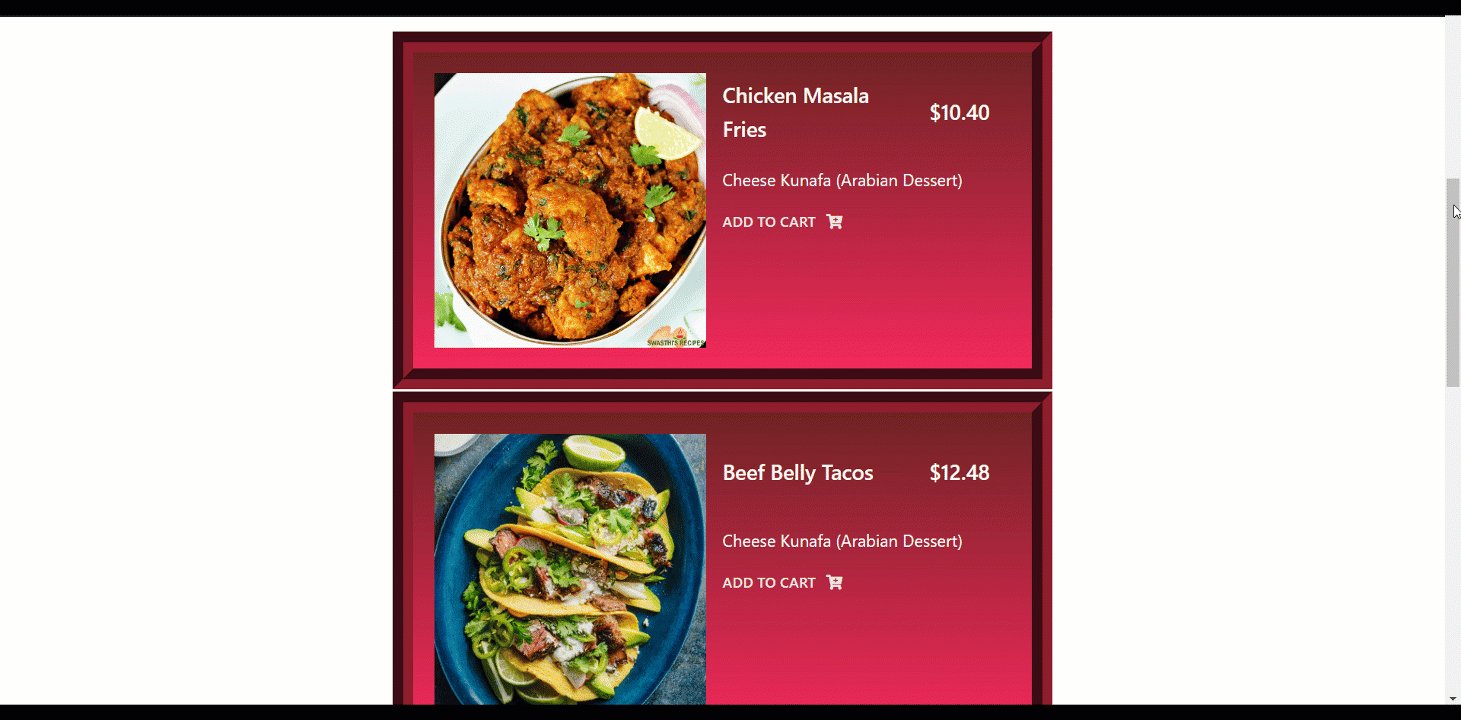
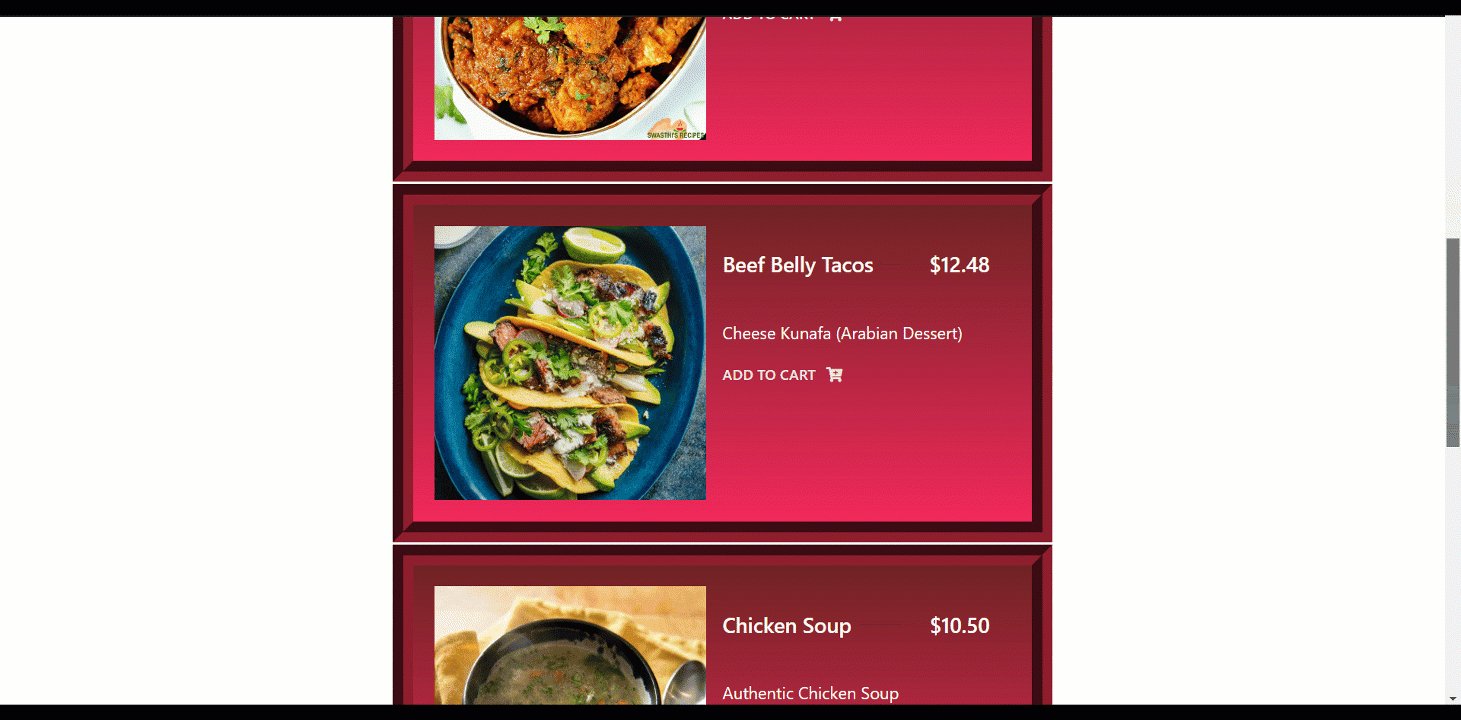
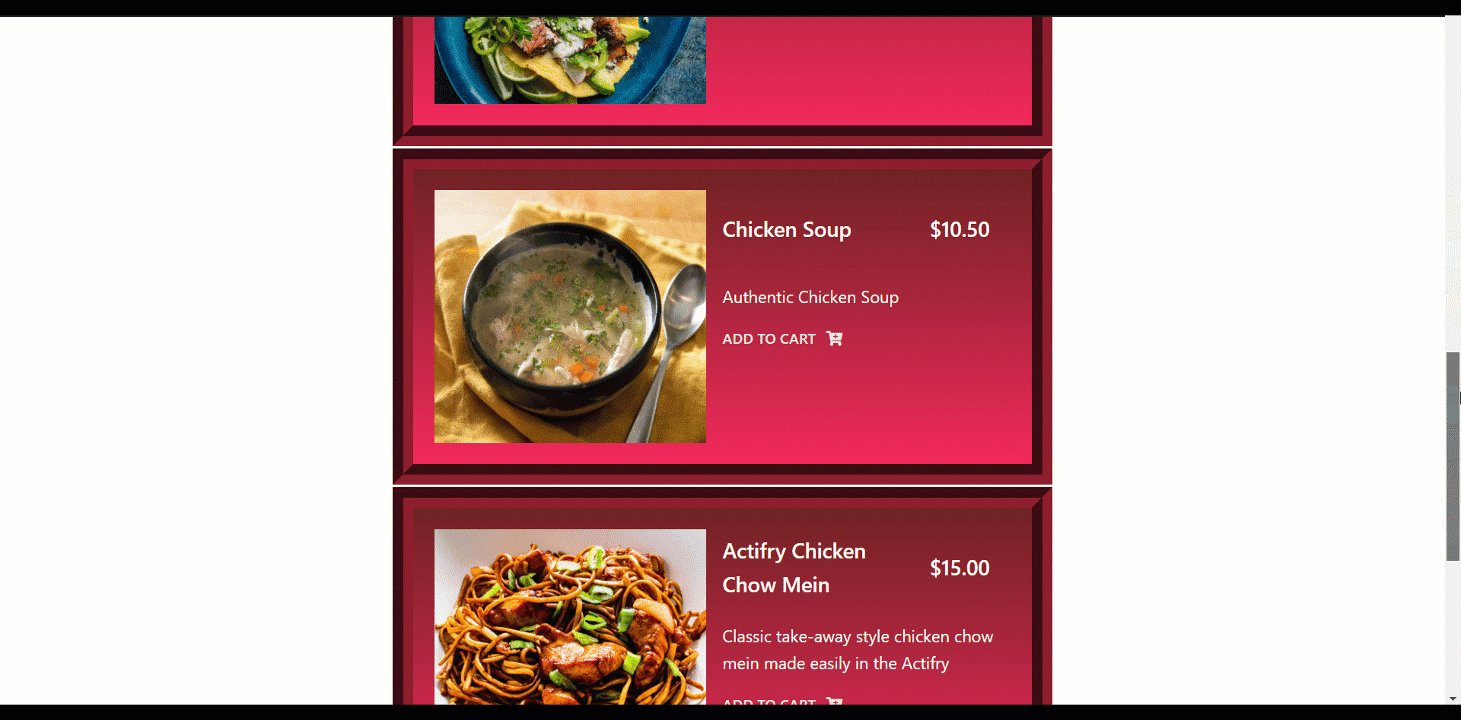
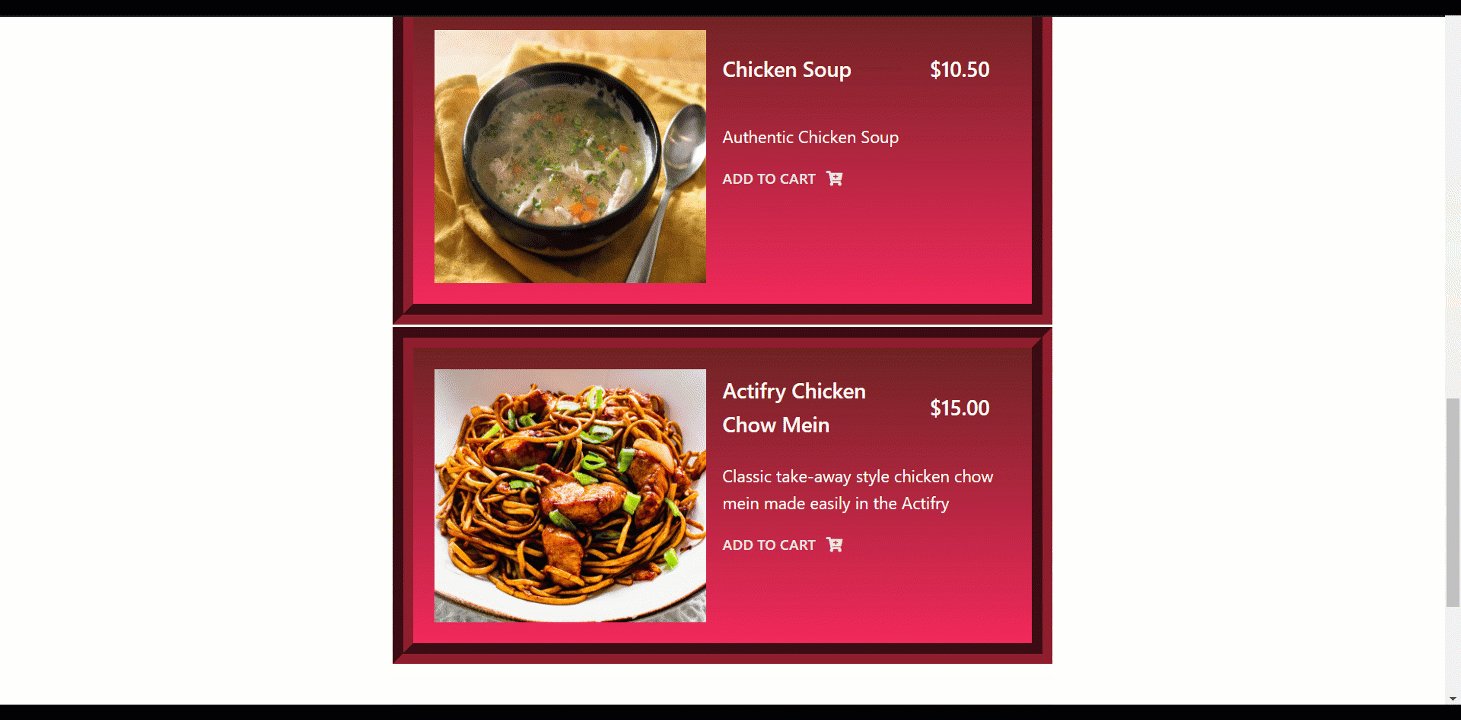
WordPress に価格リストを追加した最終出力は次のとおりです。

ElementsKit を使用する理由
ElementsKit には最新の機能がすべて組み込まれています。これは、Elementor アドオンの完全なパッケージとして認識されます。それはあなたに提供します –
✨ ヘッダーとフッタービルダー
✨ メガメニュービルダー
✨ マルチウィジェットエリア
✨ 500 以上の準備完了セクション
✨ 90以上のカスタムアドオン
✨ 35+ Ready ホームページなど。
WordPress で価格表の作成を開始する
どのようなビジネスにとっても、価格表は間違いなく不可欠なものです。これにより、訪問者は自分のニーズに最適なものを簡単に選択できるようになります。
ElementsKit プラグインを使用して WordPress に価格表を追加する方法を説明しました。 プラグインの使用がベストプラクティスです 今日の方法はこれまでで最も簡単です。 ElementsKit を使用すると、Web サイトの効果的で魅力的な価格表をデザインするためのヒントが得られます。
さらに、ElementsKit は以下を提供します。 たくさんの便利な機能 Elementor ウェブサイト用。このトレンディーなツールを使って、何でも好きなものを構築できるようになりました。 😎 👇



コメントを残す