WordPress ウェブサイトの構築を計画している場合、注目に値する要素の 1 つはボタンです。言うまでもなく、Web サイトのボタンには、テキスト、ゴースト、隆起、トグル、フローティング アクション ボタンなど、さまざまなタイプがあります。でも、できることを知っていますか? WordPress でクリエイティブなボタンを作成する 手間なく?
間違いなく、WordPress サイトにクリエイティブなボタンを作成する方法はいくつかあります。の助けを借りてクリエイティブなボタンを作成する方法を説明します。 ElementsKit。私が ElementsKit を選んだのは、最もシンプルで簡単な方法で WordPress サイト用のクリエイティブなボタンを作成できるからです。
しかし、その方法を紹介する前に、 クリエイティブなボタンを作成する WordPress サイトでは、なぜクリエイティブなボタンを Web サイトに追加するのかを理解することが重要です。クリエイティブ ボタンの重要性を理解している場合にのみ、WordPress でクリエイティブ ボタンを作成する方法を知りたいと思うでしょう。
ボタンのない Web サイトは不完全であり、訪問者をコンバートする可能性は低いです。ブログサイトであろうと、eコマースサイトであろうと、 クリエイティブエージェンシーのサイト、SaaS サイトでも構いません。 Web サイトのさまざまな領域にボタンを追加することが重要です。サイトが e コマース サイトの場合は、「今すぐ購入」、「カートに追加」、「チェックアウト」ボタンなどを追加できます。
ただし、あなたのサイトが SaaS ウェブサイトでは、「今すぐ購入」や「今すぐ購入」などの CTA ボタンを追加できます。ボタンはブログ サイトでも便利です。登録および購読フォームに「購読」、「サインアップ」、「送信」ボタンを配置できます。では、そうすべき理由をいくつか挙げてみましょう。 クリエイティブボタンを作成する WP サイトで -
- クリエイティブボタンを使用して、「今すぐ購入」、「今すぐダウンロード」などの行動喚起テキストを表示および強調表示します。
- 登録フォームを通じて対象者から情報を収集する
- 訪問者がボタンにリンクするサイト コンテンツのさらに多くにアクセスできるようにします。
- さらに、サイト全体のレイアウトを改善します。
WordPress サイトにクリエイティブなボタンを作成する方法:
WordPress サイトにクリエイティブなボタンを追加する利点についてはすでに学びました。 WordPress サイトでクリエイティブなボタンを作成する最も簡単な方法を知りたくてうずうずしているはずです。 WordPress サイトでクリエイティブなボタンを作成する方法を説明します。 ElementsKit。それでは、始めましょう…。
サイトのダッシュボードにアクセスします。
まず、サイトの管理パネルにログインし、ダッシュボードにアクセスします。 Elementor と ElementsKit の両方が Web サイトにすでにインストールされていることを前提として、ダッシュボードにはサイドバーの ElementsKit を含む必要なすべての項目が表示されます。

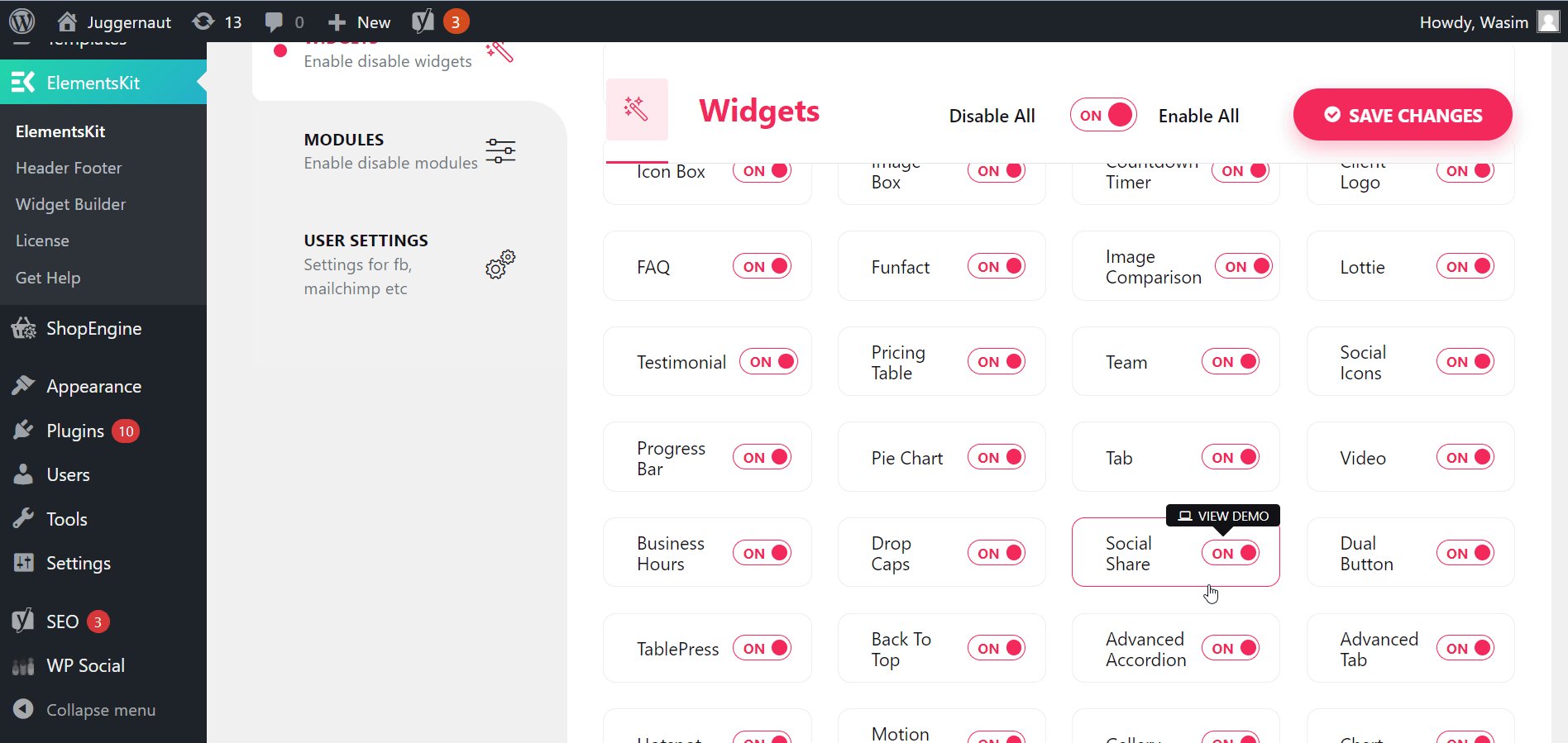
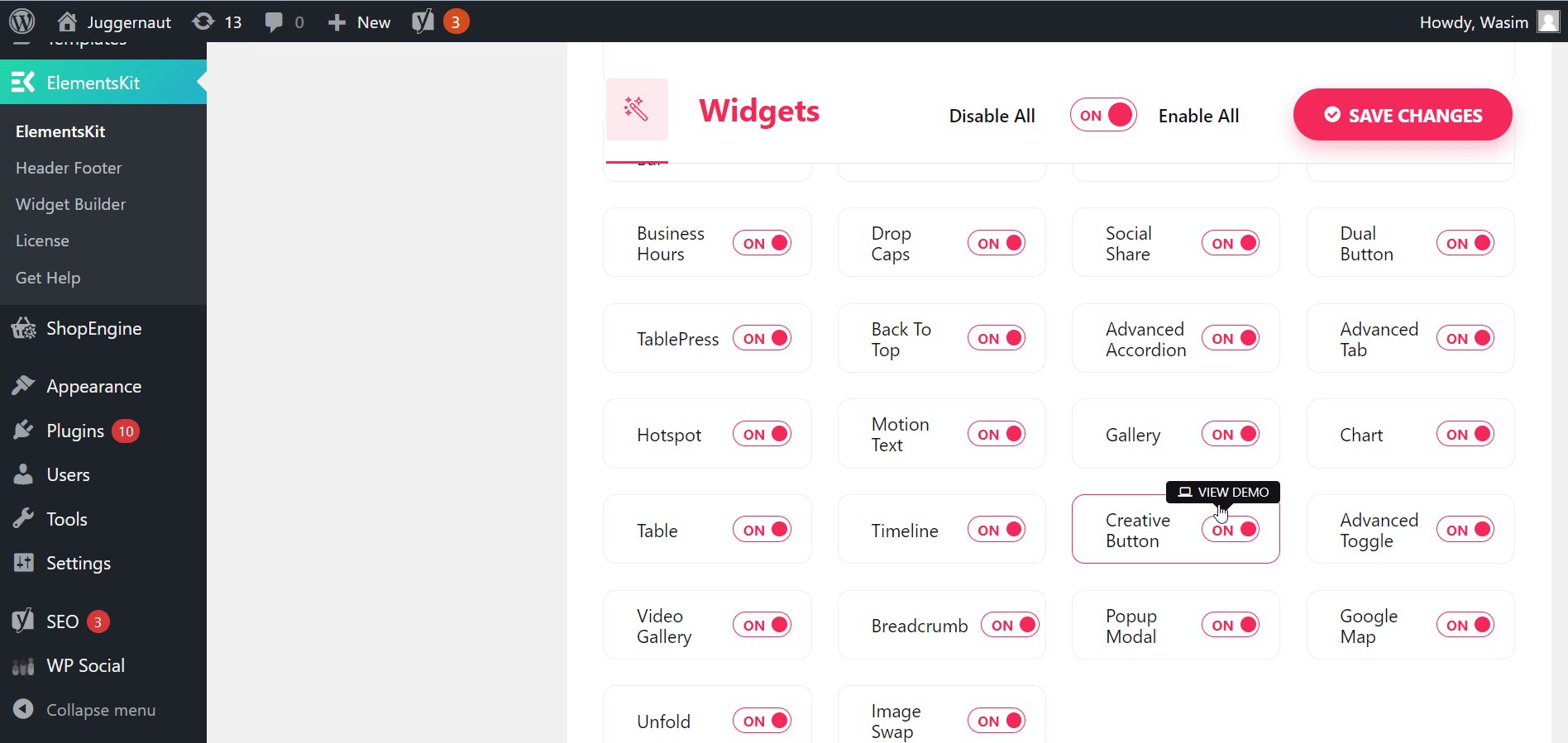
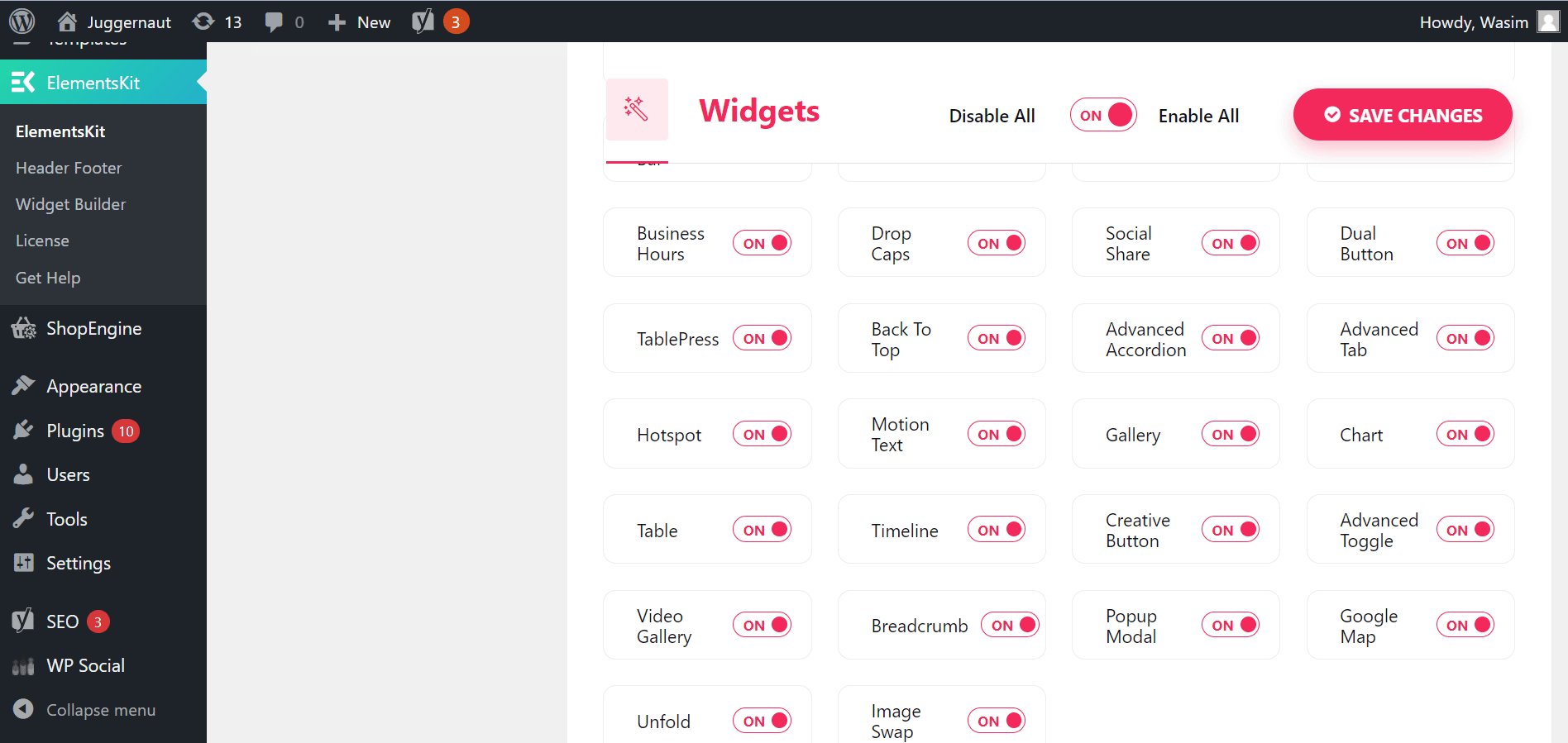
次に、「」に移動します。ElementsKitまずはサイドバーの「」をクリックしてください。次に、「ウィジェット」タブをクリックし、クリエイティブボタンウィジェットを見つけてウィジェットを有効にします。最後に、「変更を保存」ボタンを押します。

Elementor ウィンドウで任意のページを開きます。
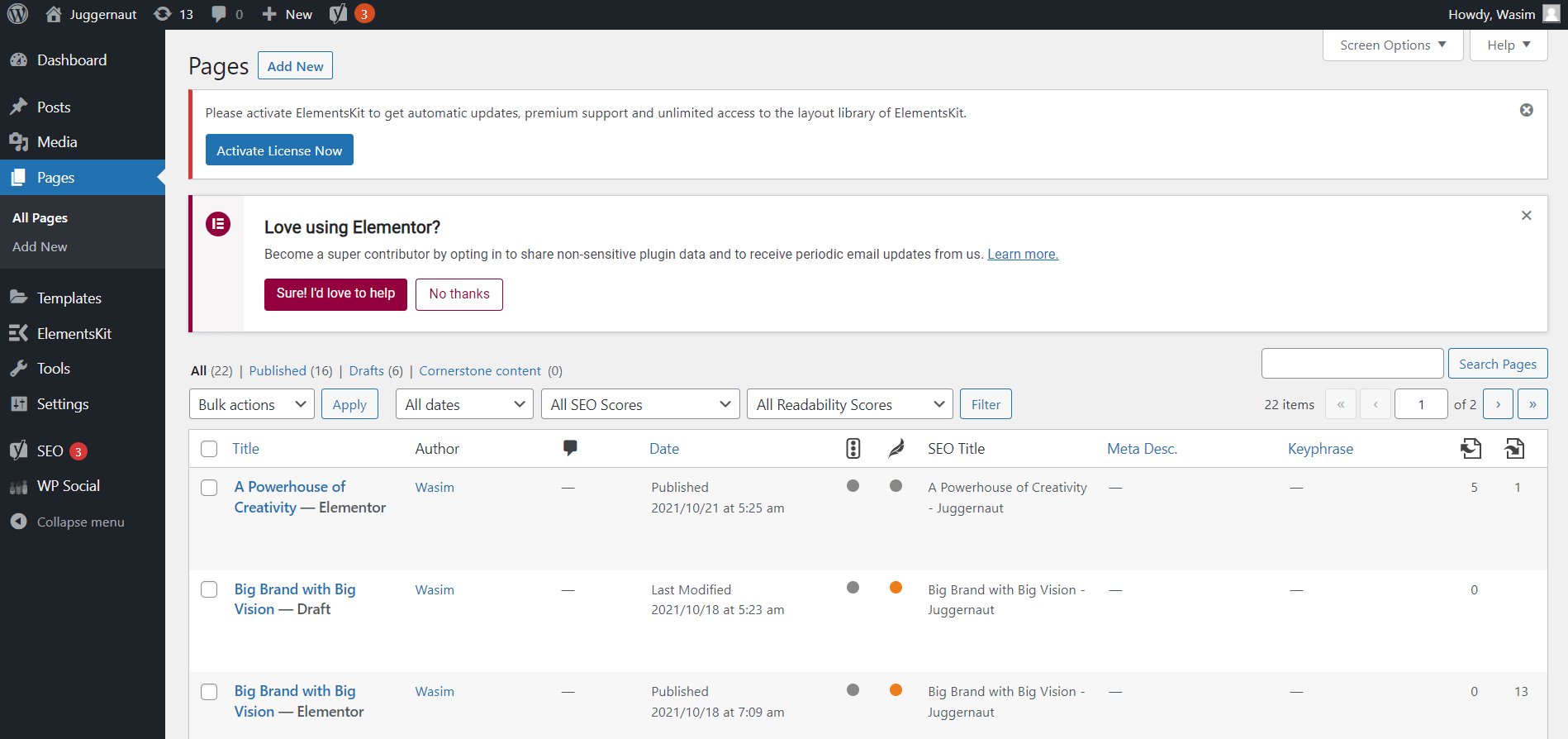
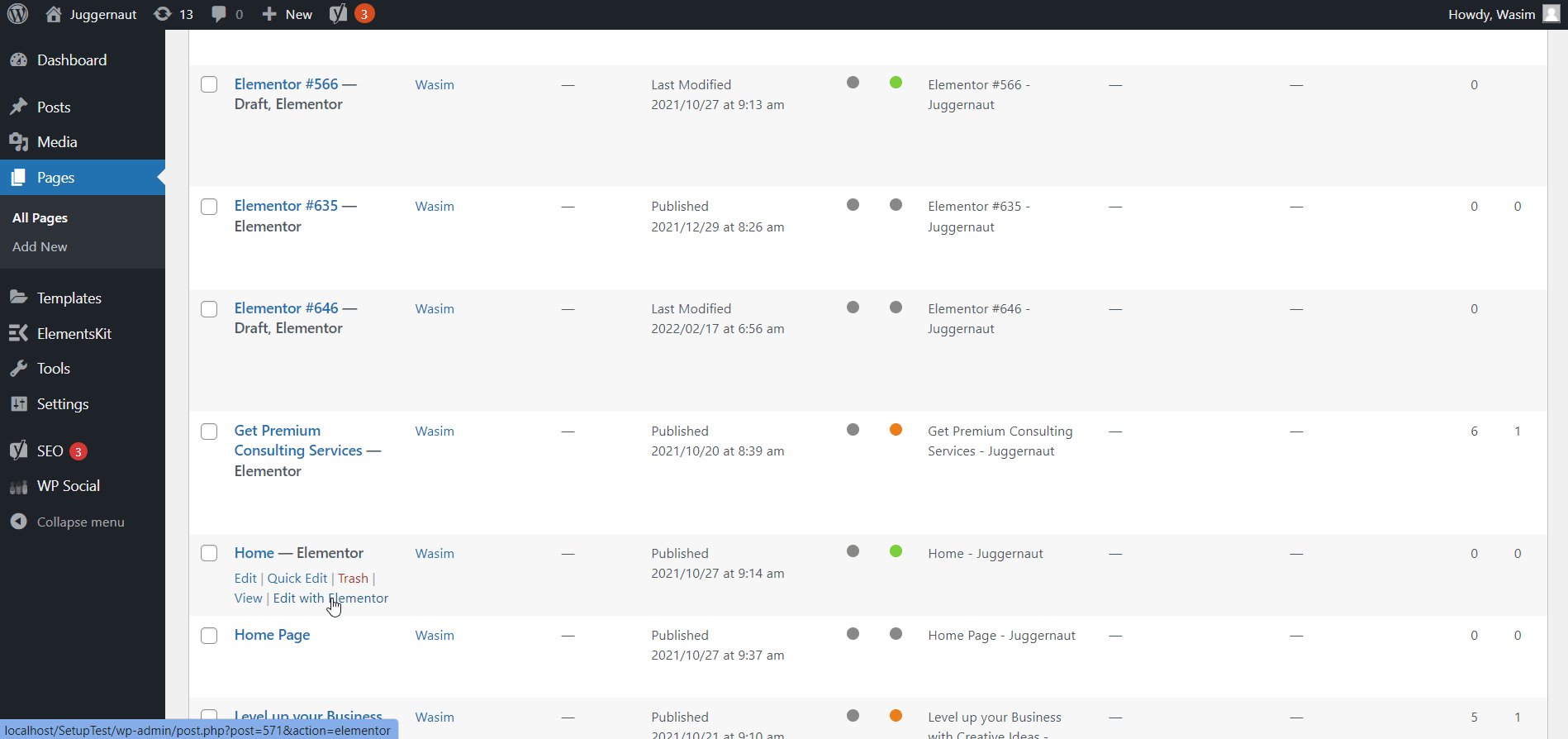
次に、「ページ」タブに移動し、「Elementor で編集」をクリックして Elementor ウィンドウで既存のページを開き、クリエイティブ ボタン ウィジェットを使用します。

ここで、クリエイティブ ボタン ウィジェットを利用して、目的のクリエイティブ ボタンを作成します。検索フィールドで「クリエイティブ ボタン」という用語を使用して検索すると、ウィジェットが表示されます。その後、指定された領域にウィジェットをドラッグ アンド ドロップすると、クリエイティブ ボタンが即座に表示されます。

WordPress サイトで ElementsKit を活用するメリットを知りたいですか?以下のリンクをクリックしてブログにアクセスしてください。
ElementsKit ウィジェット ビルダーを使用する 10 の利点
コンテンツセクションをカスタマイズします。
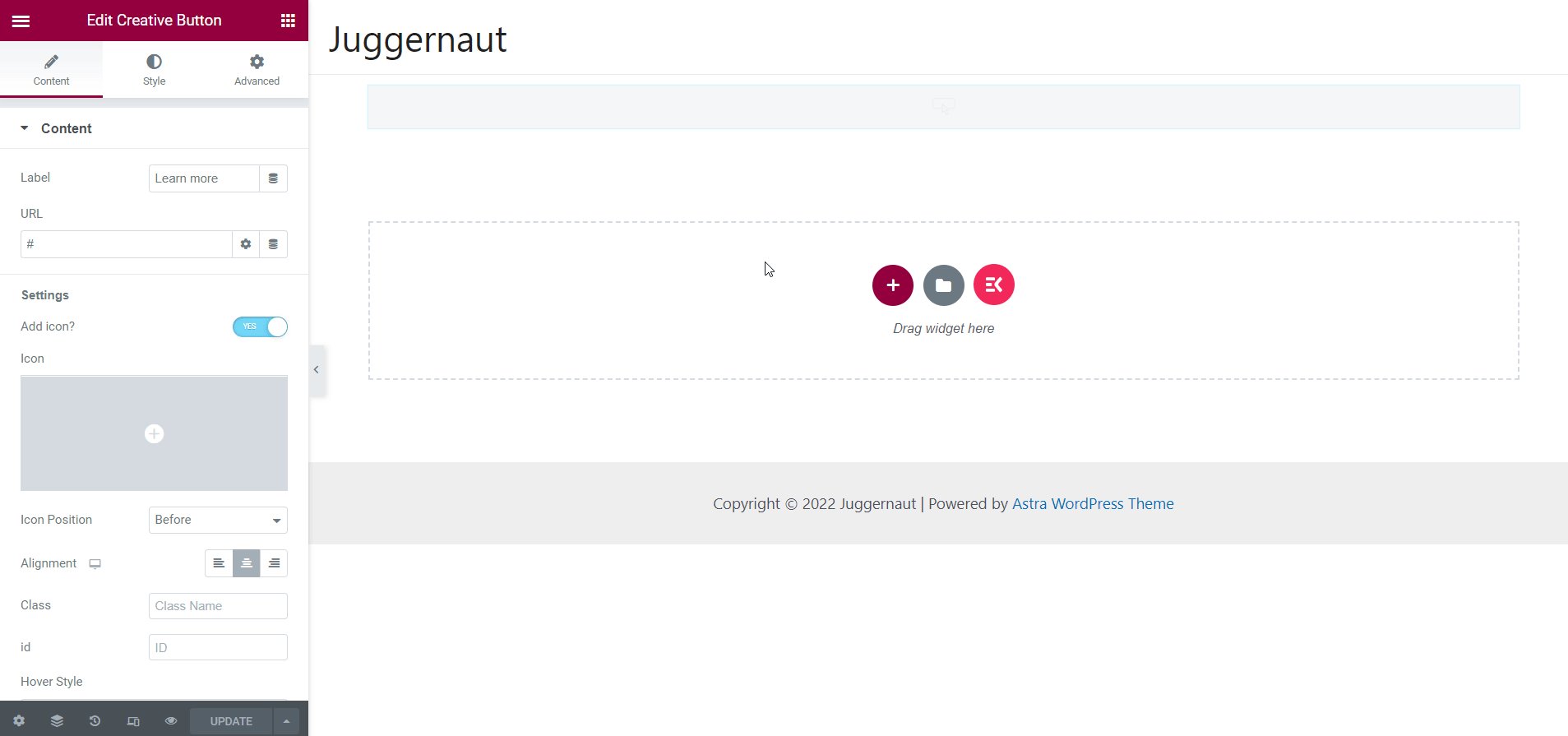
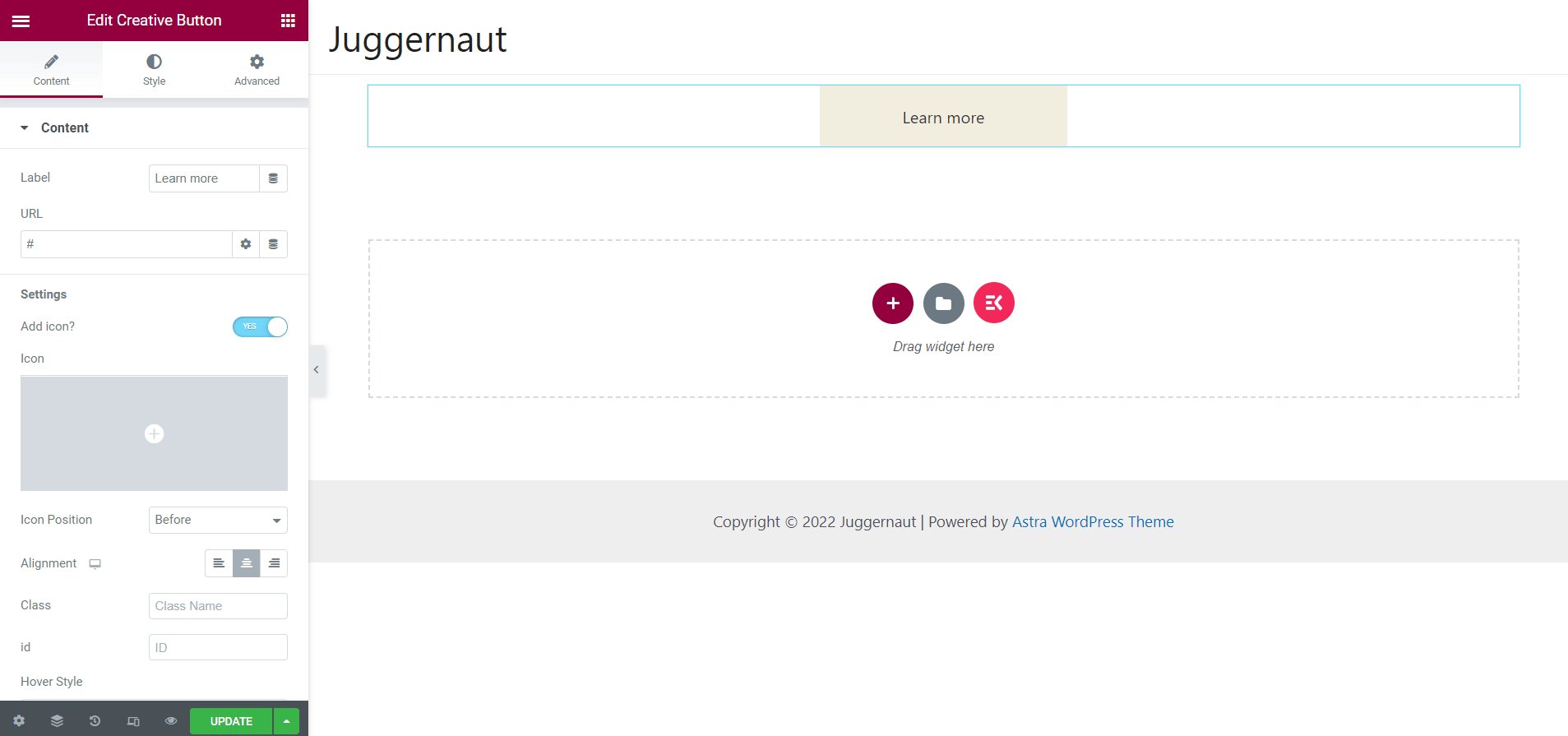
現時点では、ラベル、URL、アイコンの追加、配置の設定、ホバー効果の追加など、クリエイティブ ボタンのさまざまな要素をカスタマイズするオプションがあります。
これらの各要素を順番にカスタマイズしてみましょう。
ラベル
[コンテンツ] セクションで、ボタンのテキストを追加または編集すると、以下のスクリーンショットに示すように、編集したテキストがボタン上に表示されます。

URL
以下のスクリーンショットに示すように、「コンテンツ」セクションで、URL フィールドにリダイレクト リンクを追加します。

アイコンを追加
次に、アイコンを追加します。そのためには、以下に示す手順に従ってください。
- アイコンを有効にする
- ライブラリからアイコンをアップロード
- アイコンの位置を選択します: テキストの前または後

位置合わせ
次に、配置の選択に進みます: 左、中央、または右。それに基づいて、クリエイティブ ボタンが表示されます。

ホバー効果
スクリーンショットにあるように、ドロップダウンからホバー効果を選択することもできます。希望のホバー効果を選択すると、その効果がボタン上で動作し始めます。

WordPress サイトにカスタムの Facebook いいね! ボタンを作成する方法を知りたいですか?以下のリンクをクリックして、WordPress でカスタム Facebook いいね! ボタンを作成する手順を学びましょう。
WordPress でカスタム Facebook の「いいね!」ボタンを作成するにはどうすればよいですか?
まとめ
この短いチュートリアルで私が説明したのはこれだけです。 WordPress サイトにクリエイティブなボタンを短時間でスムーズに作成する方法を説明しました。クレジットは次のとおりです ElementsKit 非常にシンプルに開発されているため、簡単に実行できます。 クリエイティブなボタンを作成する WordPress サイト内。
ElementsKitただし、他にも多くの便利な機能が備わっている素晴らしいプラグインです。 Elementor で構築された WordPress サイトでこれらの素晴らしい機能を利用できます。したがって、急いで ElementsKit を利用して、Elementor の WordPress サイトにすべての素晴らしい機能を追加してください。


コメントを残す