お問い合わせフォームは、ウェブサイトの所有者と訪問者の間のシンプルで素早いコミュニケーションの手段です。お問い合わせフォームを作成する際には、WordPressお問い合わせフォームを設計するための一連のベストプラクティスに従って、お問い合わせフォームが 優れたデザイン、機能的、 そして 魅力的.
この記事では、WordPress のお問い合わせフォームを設計するための 11 のベスト プラクティスについて詳しく説明します。さらに、柔軟性と効率性を高めて、ユーザーがフォームを送信する回数を増やすためのヒントもいくつか紹介します。
WordPressでお問い合わせフォームをデザインすることが重要な理由

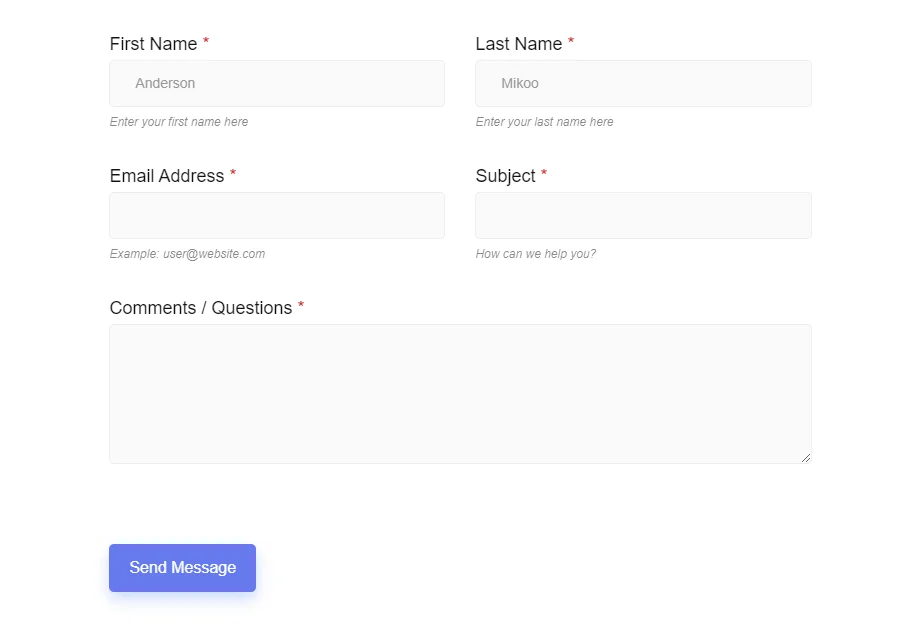
シンプルなお問い合わせフォームとはどのようなものでしょうか。ほとんどの場合、訪問者の名前、住所、メッセージを入力するフィールドがあります。ただし、他の情報を尋ねたい場合は、フィールドや機能を追加する必要があります。全体として、お問い合わせフォームの構造は、フォームを作成する理由によって異なります。
場合によっては、さまざまな目的で複数のお問い合わせフォームが必要になることもあります。より簡単なエクスペリエンスを実現するには、お問い合わせフォームが混雑しないように、フィールドを最小限に抑えた設計を進める必要があります。この場合、マルチステップのお問い合わせフォームが最適です。
もう一つの重要なポイントは、入力フィールドの一部に条件付きロジックを適用することでパーソナライズされたコンテンツを挿入することです。さらに、関連するビジュアルを追加して、 コンバージョン率の高いお問い合わせフォーム実際のところ、WordPress のお問い合わせフォームを設計するための正確なプラクティスのリストはありません。ただし、WordPress のお問い合わせフォームを設計するためのベストプラクティスのいくつかに焦点を当てます。
WordPress のお問い合わせフォームを設計するためのベストプラクティス
お問い合わせフォームを作成するための教科書的なガイドラインはありません。作成するフォームの種類に応じて、さまざまな側面を考慮する必要があるかもしれません。しかし、ここでは、WordPress お問い合わせフォームを設計するための 11 のベスト プラクティスを説明します。
これらの最先端のプラクティスを適用することで、適切な WordPress お問い合わせフォームを作成できます。
1. プラグインを使用する
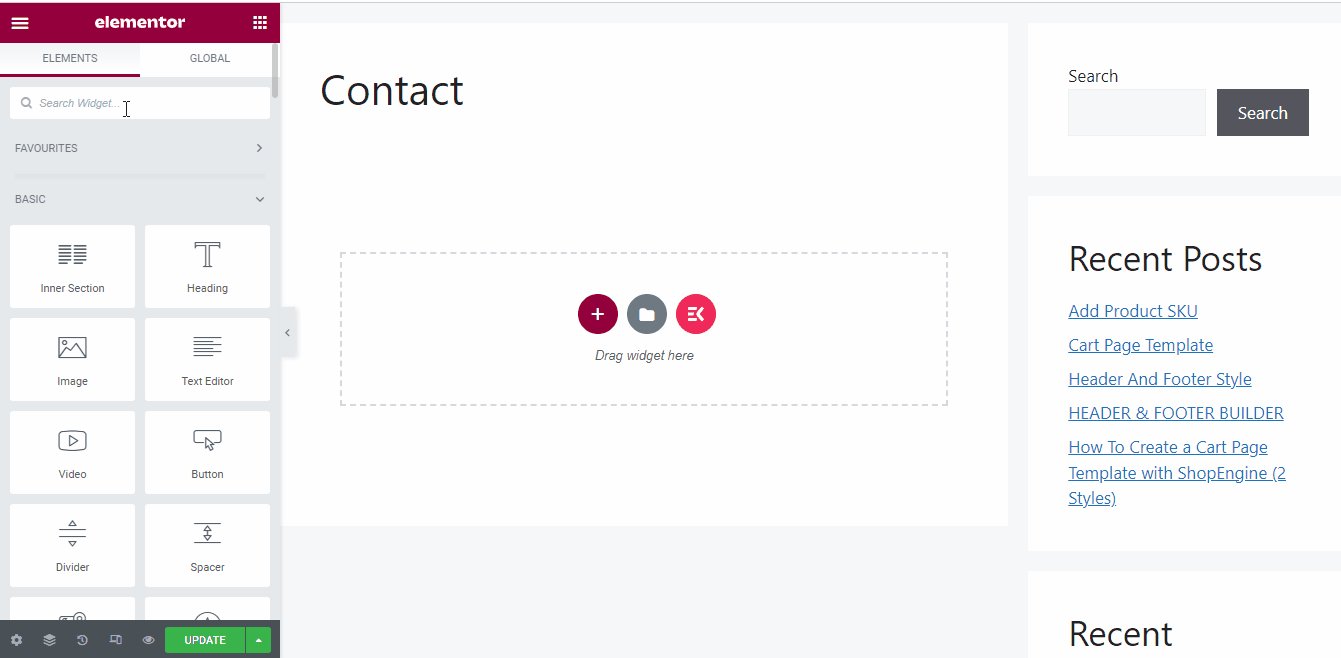
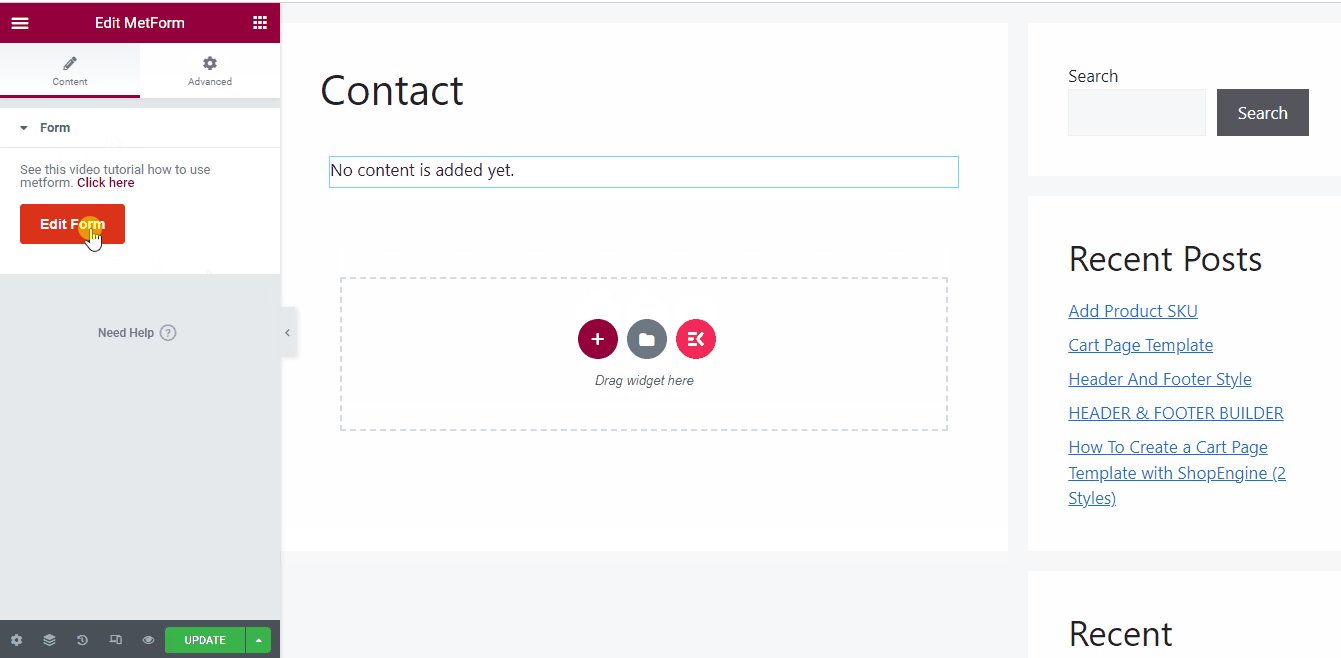
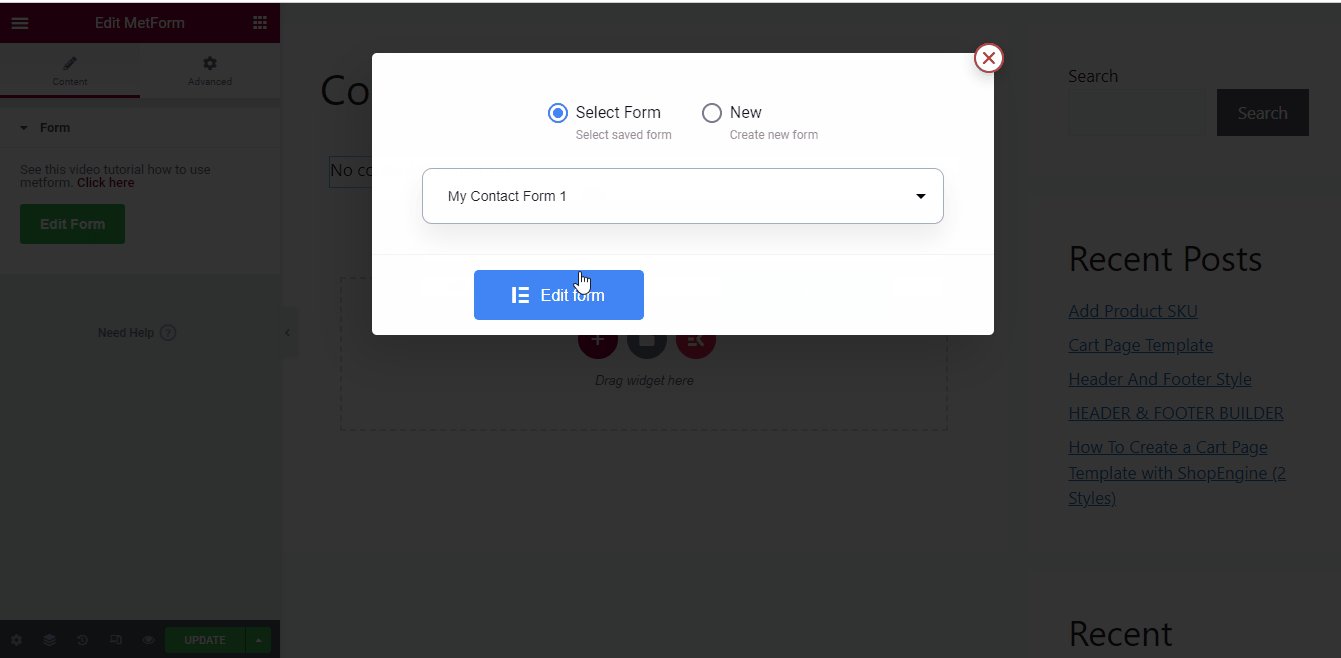
ほとんどの場合、WordPress ユーザーは、Web 関連のソリューションが必要な場合にプラグイン オプションを探します。プラグインを使用すると、コーディングの手間をかけずにお問い合わせフォームを設計できます。効果的なプラグインを選択すると、すぐにフォームをセットアップして設計できます。

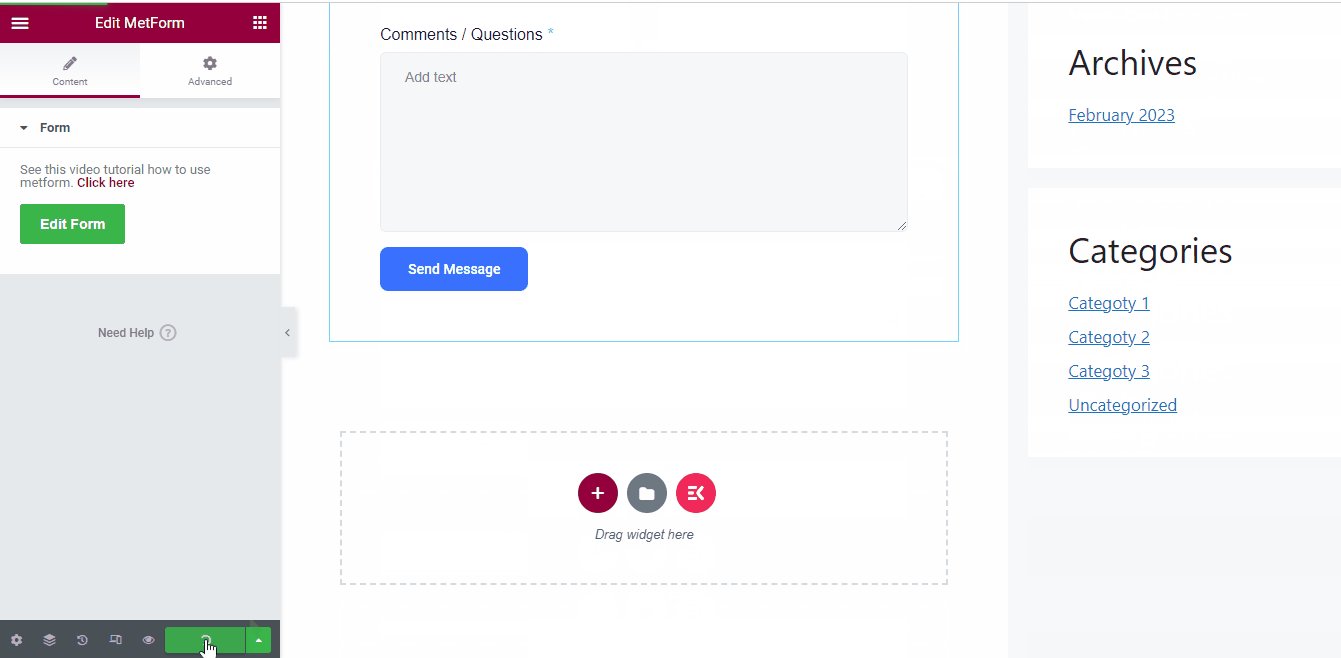
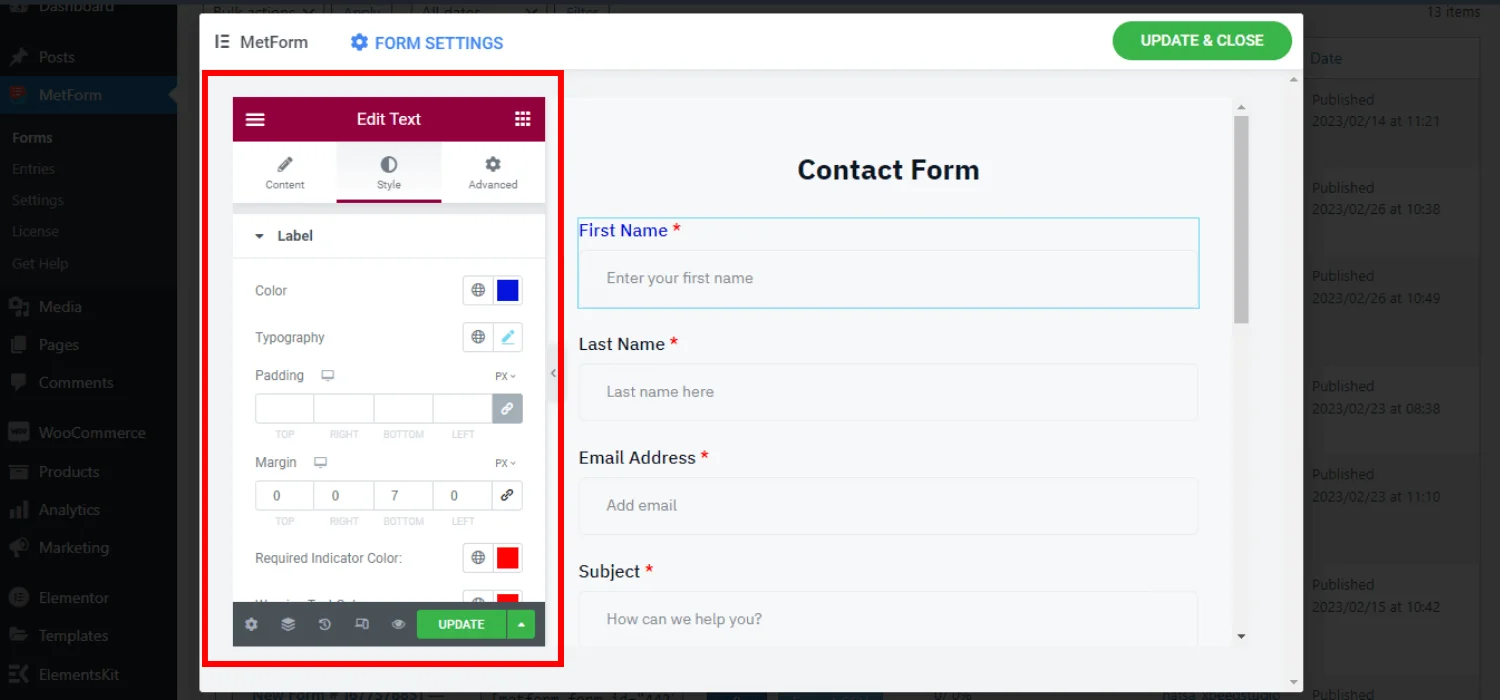
たとえば、ドラッグアンドドロップのお問い合わせフォームビルダープラグインであるMetFormの助けを借りることができます。40以上のフィールドとカスタマイズ可能なテンプレートがあり、Webサイトに完全に機能するお問い合わせフォームを作成できます。カラーピッカーを使用して背景色を簡単に適用し、魅力的な送信ボタンをカスタマイズできます。さらに、Googleのようなユニークなソリューションもあります。 再キャプチャ フォームをスパムトラフィックから保護します。
したがって、カスタム コードが不要になり、時間と労力を大幅に節約して、エクスペリエンスが向上します。
2. トレンドとシンプルなデザインを追う
ここで明確にしておきたいのは、クリエイティブであることには何の問題もないということです。お問い合わせフォームのクリエイティブな側面をすべて強化することができます。訪問者は、普通のフォームのレイアウトを見ているように感じるべきではありません。
しかし、ユーザーにとって複雑であってはなりません。 お問い合わせフォームの情報はアクセス可能であるべきである ユーザーが一目で理解できるように、すべてのフィールド ラベルをユーザーの考えに合わせて配置する必要があります。WordPress のお問い合わせフォームのデザインをわかりやすいコンセプトに基づいてまとめると、訪問者に最適なユーザー エクスペリエンスを提供できます。他の Web サイトを観察して、現在のデザイン トレンドを理解してください。
3. コンテンツをパーソナライズするための条件付きロジックの適用
パーソナライズされた WordPress のお問い合わせフォームを維持するには、訪問者が見たいフォーム フィールドのみを表示する必要があります。条件付きロジックを使用すると、ユーザーのアクションに基づいて特定のフィールドのみが表示される動的フィールドを作成できます。

これは、訪問者のアクションや回答に基づいて、追加のカスタム テキストまたはフィールド値のセットを表示する効率的な方法です。条件付きロジックを使用すると、ユーザーの性別、興味、個人情報などについて具体的に指定して、パーソナライズされたユーザー エクスペリエンスを提供できます。関連性の高い情報が表示されると、問い合わせフォームに入力する意欲が高まります。これらをすべて合わせると、コンバージョン率が向上します。
MetFormのようなプラグインを使用すると、 条件付きフォームを簡単に作成できます.
4. 目的を確立する
ウェブサイトにランダムに「お問い合わせ」ページを配置しないでください。むしろ、訪問者が簡単に共感できる特定の目的を果たすようにしてください。ターゲット ユーザーが求める重要な側面をすべて把握してください。ウェブ ユーザーが興味を示さない限り、連絡先からリードを得ることはできません。
したがって、ユーザーの関心を引くことができる関連トピックをすべて盛り込んだ問い合わせフォームを最適化してください。ユーザーは、あなたが提供できる可能性のある特定の情報を探しています。そのため、ユーザーはあなたとの電話セッションに興味を持ち、携帯電話番号とメールアドレスをフォームに入力します。または、カスタマー サポートや製品の問い合わせなど、何でも構いませんが、WordPress の問い合わせフォームを設計するときには目的を確立する必要があります。
5. ウェブサイトの一貫性を維持する
すぐに実践すべきもう 1 つのことは、Web サイトの一貫性を維持することです。視聴者が突然何か新しいものを見た場合、少し奇妙に感じるかもしれません。そのため、Web サイトの残りのコンテンツとお問い合わせフォームの間のスムーズな移行を設計します。
私たちは通常、第三者の WordPress のお問い合わせフォームを作成およびデザインするためのプラグイン. ここで、お問い合わせフォームのデザインをウェブサイト全体と同期させようとすると、主な課題が生じます。しかし、 最新のお問い合わせフォームビルダープラグインは、デザインを揃えるのに役立ちます あなたのウェブサイトへのお問い合わせフォーム。

MetForm を使用すると、WordPress のお問い合わせフォームを最初から作成でき、フォームのほぼすべての部分をブランド スタイルに合わせてカスタマイズできます。
6. CTAを前面に出す
WordPressのお問い合わせフォームを設計するためのベストプラクティスに従う際に次に注意すべきことは、CTAボタンの表示方法です。今日では、ユーザーはWebページまでスクロールしたくないのです。したがって、 ウェブページの下部に問い合わせフォームを設置しないと、訪問者はおそらく見逃してしまうでしょうさらに、Web ページの最後に CTA を配置すると、ユーザーを別の目的に誘導することになります。
したがって、CTA を前面に出す必要があります。そして最も重要なのは、異なる色で目立つようにカスタマイズすることです。さらに、「ここをクリック」や「送信」などの単純な CTA テキストの時代はもう終わりました。訪問者にクリックを強制しないインタラクティブなコピーを追加します。CTA ボタンをクリックした後、次に何が起こるかをユーザーに正確に伝えます。
7. 不要なフィールドはありません
お問い合わせフォームで使用できるフィールドの数に制限はありません。ただし、最小限に抑えることをお勧めします。フィールドの数を増やすと、対象者の時間がかかります。そのため、フォームへの入力が冗長になり、お問い合わせフォームの放棄率が高くなります。
類似のフィールドをグループ化するのは良い習慣です複数の選択肢やチェックボックスなど、さまざまなフィールド タイプを挿入することで、もう少しスマートにすることができます。携帯電話番号や喫煙習慣など、あまりに個人的な質問をしないでください。
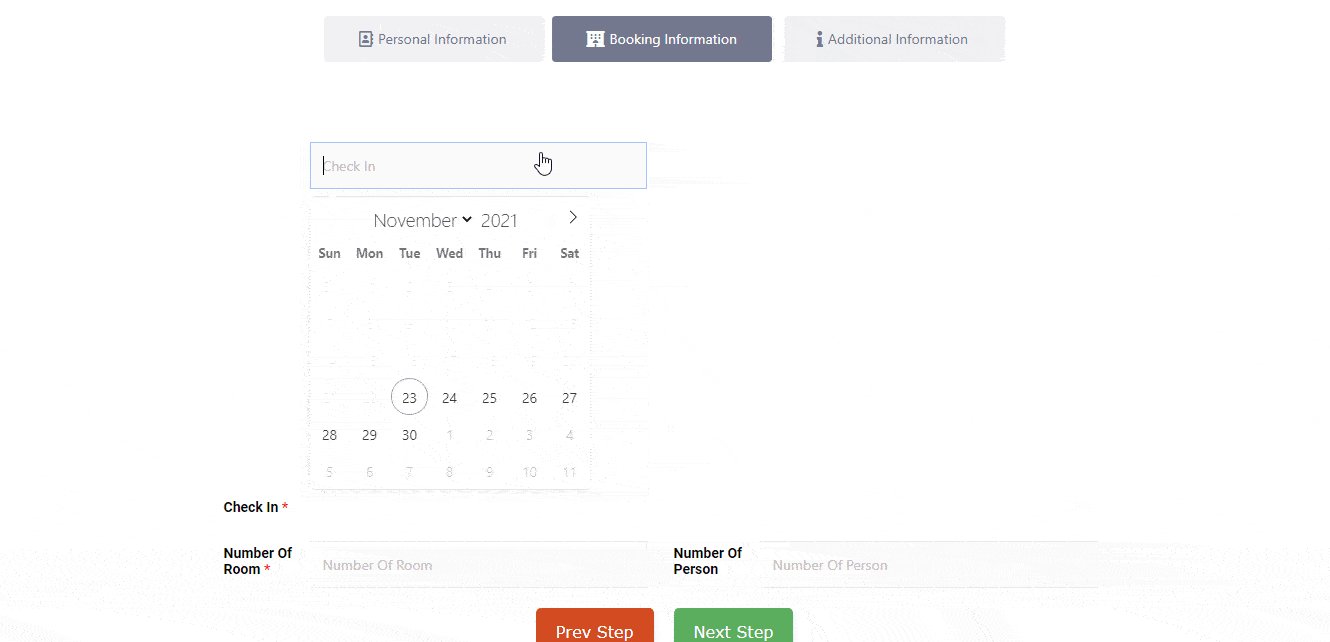
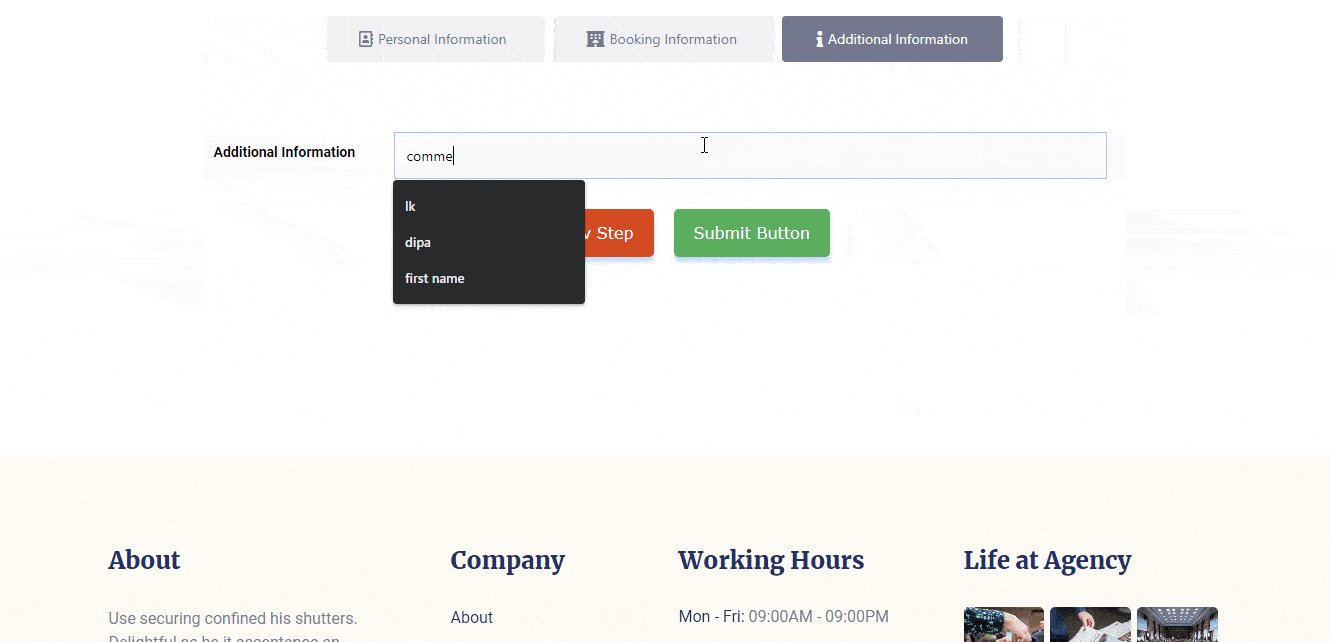
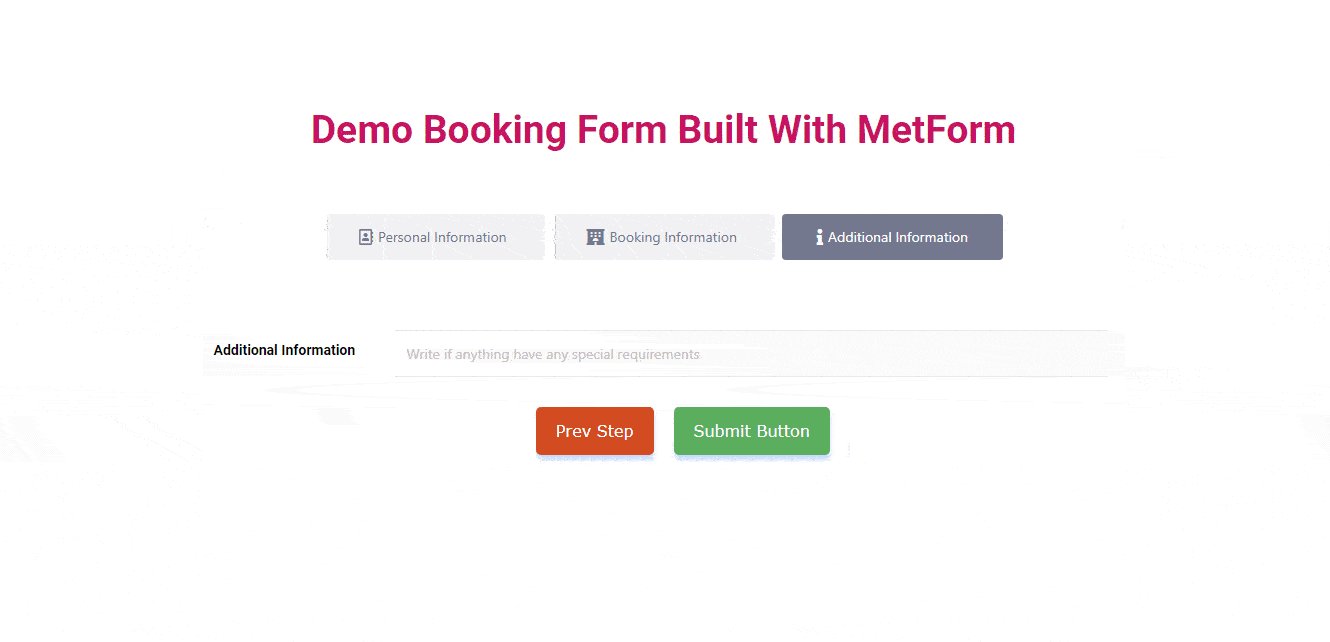
8. 複数ページのフォームを設計する(必要な場合)
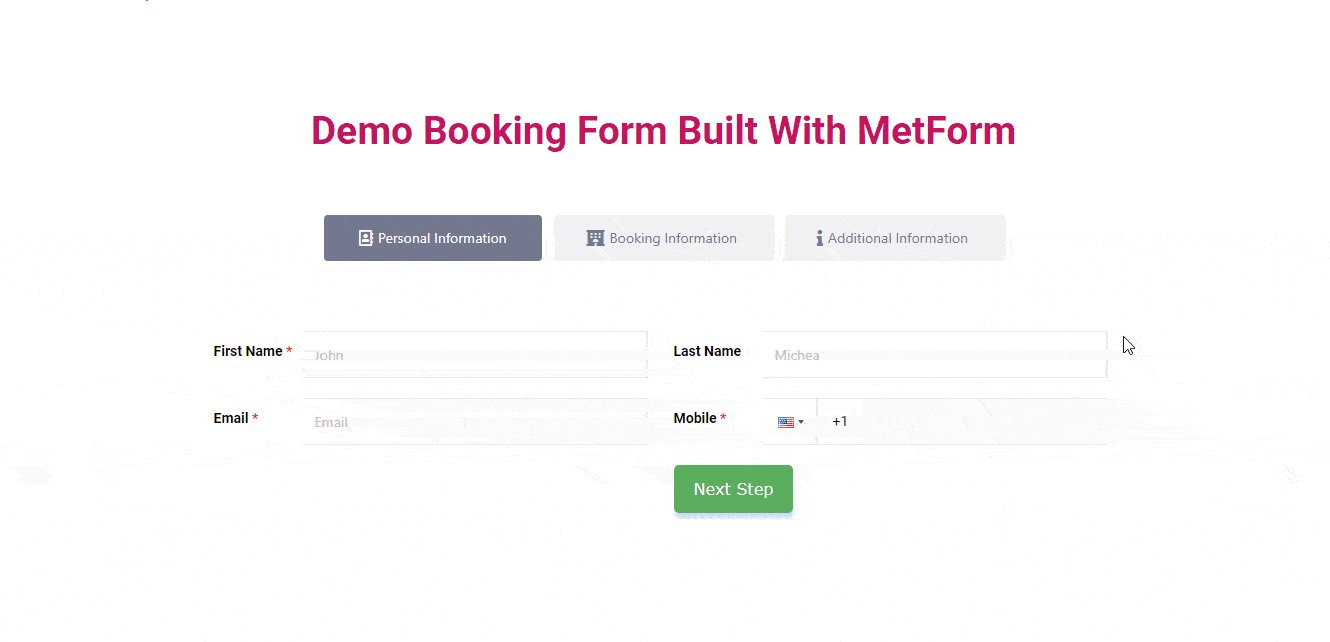
現時点では不要と思われるかもしれませんが、通常よりも多くのフォームフィールドを追加する必要がある場合は、 複数ページのお問い合わせフォームはより良いデザイン手法となる可能性があるユーザーは長いフォームを入力することに不安を感じるため、長いフォームは避けた方がよいでしょう。

したがって、WordPressのお問い合わせフォームを複数のステップやセクションに分割することは効果的です。ただし、複数ページまたは 複数ステップのフォーム 極度の必要が生じたとき。
9. 応答性にコミットする
WordPress のお問い合わせフォームがどれだけ魅力的であっても、そのデザインがさまざまな画面サイズに対応していることを確認してください。これは一般的なデザイン手法です。Web サイトを閲覧するモバイル ユーザーは多数いるからです。そして、彼らを見逃すわけにはいきません。そのため、WordPress のお問い合わせフォームをモバイル対応にすると、潜在的なリードや問い合わせが増える可能性があります。
すべてのデバイスのプレビューを表示するエディター ダッシュボードでお問い合わせフォームを構築すると、レスポンシブなお問い合わせフォーム デザインを最短時間で作成できるようになります。
10. お問い合わせフォームを公開する前に必ず確認すること
安全で安心なWordPressのお問い合わせフォームを実現するには、新しくデザインしたお問い合わせフォームが正確に機能していることを確認する必要があります。追加されたすべてのフィールドを確認し、条件付きロジックを評価し、すべての統合をテストします。WordPressのお問い合わせフォームを設計するためのベストプラクティスは、 お問い合わせフォームを公開する前に、エンドユーザーのように使用してください.
自分で問い合わせフォームのテスト送信を行い、プラグインのダッシュボードをチェックして、すべてのエントリが正常に保存されていることを確認します。これを行うと、問い合わせフォームに関する問題やエラーに気付くでしょう。また、期待どおりの WordPress 問い合わせフォームが表示されない場合は、デザインの変更を調整します。
また、お問い合わせフォームに関する問題やエラーがあれば解決してください。その後、フォームを公開するか、一般に公開します。
11. 感謝のメッセージを最適化する
WordPressのお問い合わせフォームをデザインするためのベストプラクティスの最後は、サンキューページを最適化することです。標準的なお問い合わせフォームプラグインを使用すると、フォームの送信後にサンキューメッセージを表示できます。 普通に見えるかもしれない.
代わりに、このメッセージをさらにカスタマイズすることができます。MetForm を使用すると、テキストの色、フォント、背景などのスタイルを制御できます。そのため、確認メッセージを独自に表示して、視聴者に長く印象に残るようにすることができます。
WordPress のお問い合わせフォームをデザインするための一般的なヒント
カートの放棄率を減らすために WordPress のお問い合わせフォームを設計するための 11 のベスト プラクティスをすでに概説しました。以下は、訪問者の利便性を高め、エンゲージメントを強化し、フォームの送信数を増やすための重要なヒントです。
👉 一般的でないフィールドを追加するときにサポートテキストを追加してユーザーを支援します。
👉 ユーザーが間違った入力をした場合にエラー メッセージを表示します。
👉 よくある質問に回答する FAQ を追加します。
👉 求人応募フォームの場合は、ファイルをアップロードするためのフィールドを挿入します。
👉 ユーザーがあらゆる種類のコンテンツを追加できるようにするフィールドを含めます。
👉 WordPress のお問い合わせフォームにソーシャル メディアやその他のリンクを挿入します。
👉 お問い合わせフォームの送信に問題がある場合の別の連絡方法を追加します。
👉 ブラウザの自動入力オプションを有効にして、ユーザーの時間を節約します。
👉 製品やチームの写真を追加して、お問い合わせフォームの信頼性を高めます。
👉 長いお問い合わせフォームにプログレスバーを適用します。
👉 リードジェネレーションツールと統合して、 メールリスト.
WordPress でお問い合わせフォームをデザインする最良の方法
上記では、WordPressのお問い合わせフォームを設計するためのベストプラクティスとヒントについて説明しました。次に、お問い合わせフォームを設計する最も簡単な方法を見てみましょう。ほとんどの場合、コードを使用してお問い合わせフォームをカスタマイズするための提案が見つかります。ただし、これは困難な作業になる可能性があります。 特に、WordPress ウェブサイトの設定を始めたばかりの人にとっては便利です。
代わりに、プラグインを使うことができます。この目的のためにプラグインをインストールして有効化するだけです。WordPressのお問い合わせフォームをデザインする際のベストプラクティスの1つとして、プラグインの使用をすでにお勧めしています。 MetFormの無料版では、初心者でも簡単にお問い合わせフォームを設定、カスタマイズできます。 彼らのウェブサイト用。
また、お問い合わせフォームに高度な機能が必要な場合は、簡単にアップグレードできます。 プロバージョンその間、学習曲線を経る必要はありません。これはElementorベースのフォームビルダープラグインです。したがって、Elementorユーザーであれば、お問い合わせフォームをWebサイトの他の部分と簡単に同期できます。詳細なガイドはこちらです。 MetFormを使用してお問い合わせフォームを設計する方法.
終わりに
これまでに説明したすべての実践とヒントに従うことで、WordPressのお問い合わせフォームをしっかりと設計するための基礎が築かれます。その後は、あなたの創造力次第です。この芸術的な卓越性を示すには、次のようなオールインワンのフォームビルダープラグインの助けを借りる必要があります。 メットフォーム.


コメントを残す