문의 양식은 웹사이트 소유자와 방문자 간의 간단하고 빠른 커뮤니케이션 채널이었습니다. 그리고 하나를 만들 때 WordPress 문의 양식 디자인에 대한 일련의 모범 사례를 따라 문의 양식이 다음과 같은지 확인해야 합니다. 디자인도 좋고, 기능도 좋고, 그리고 매력적인.
이 문서에서는 WordPress 문의 양식 디자인에 대한 11가지 모범 사례를 살펴보겠습니다. 또한 사용자가 양식 제출 횟수를 늘릴 수 있도록 유연성과 효율성을 추가하는 몇 가지 팁이 있습니다.
WordPress에서 문의 양식을 디자인하는 것이 중요한 이유

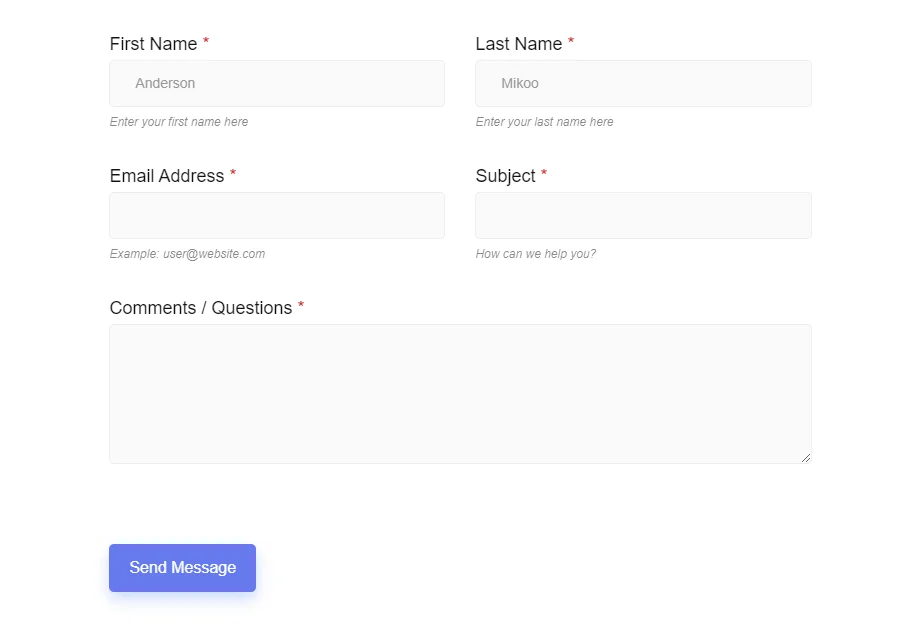
간단한 문의 양식은 어떤 모습인가요? 대부분의 경우 방문자의 이름, 주소, 메시지 필드가 표시됩니다. 그러나 더 많은 필드와 기능을 추가해야 하는 다른 정보를 요청할 수도 있습니다. 전반적으로 문의 양식의 구조는 작성 이유에 따라 달라집니다.
때로는 다양한 목적으로 여러 문의 양식이 필요할 수도 있습니다. 더 쉬운 경험을 위해서는 과밀한 문의 양식을 피하기 위해 최소한의 필드로 디자인을 진행해야 합니다. 여기에서는 다단계 문의 양식이 가장 효과적일 수 있습니다.
또 다른 중요한 점은 개인화된 콘텐츠를 삽입하는 것입니다. 이는 일부 입력 필드에 조건부 논리를 적용하여 가능합니다. 또한 관련 영상을 추가하여 전환율이 높은 문의 양식. 실제로 WordPress 문의 양식 디자인에 대한 정확한 사례 목록은 없습니다. 그러나 우리는 WordPress 문의 양식 디자인에 대한 몇 가지 모범 사례에 중점을 둘 것입니다.
WordPress 문의 양식 디자인 모범 사례
연락처 양식 작성에 대한 교과서 지침은 없습니다. 작성하는 양식 유형에 따라 다양한 측면을 고려해야 할 수도 있습니다. 하지만 지금은 WordPress 문의 양식 디자인에 대한 11가지 모범 사례를 분석하겠습니다.
이러한 최첨단 사례를 적용하면 적합한 WordPress 문의 양식을 만들 수 있습니다.
1. 플러그인 작업
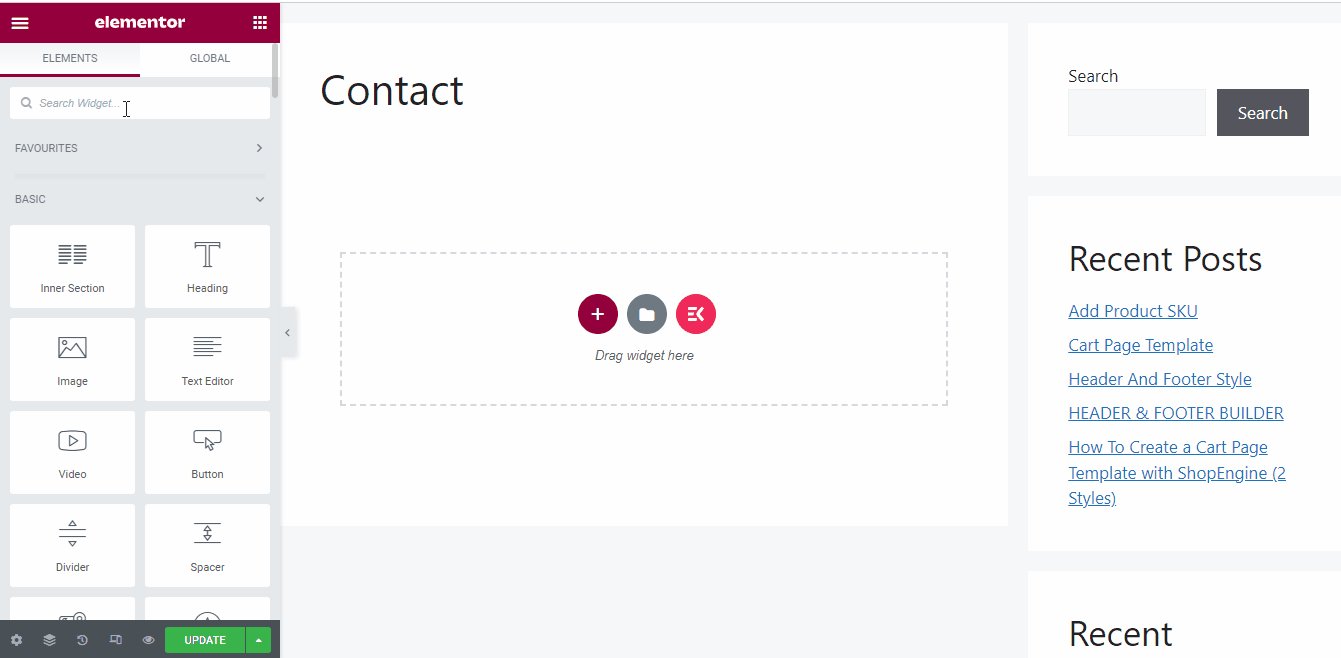
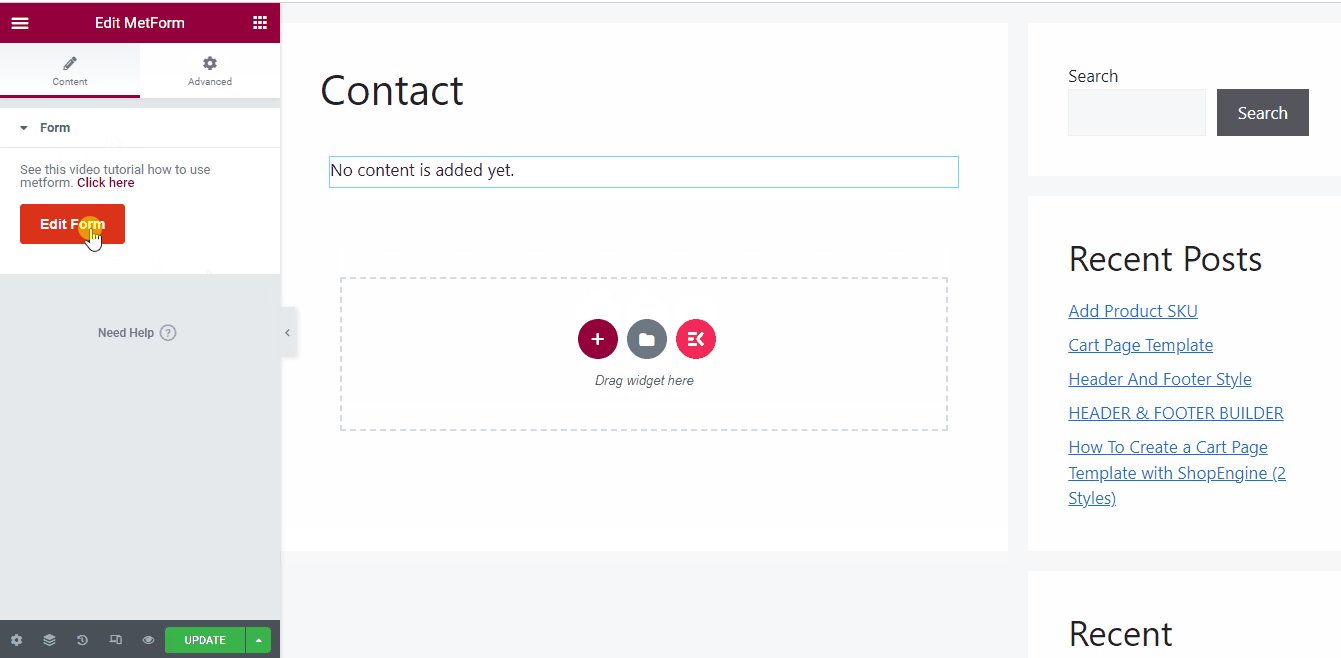
대부분 WordPress 사용자는 웹 관련 솔루션이 필요할 때 플러그인 옵션을 찾습니다. 플러그인을 사용하면 코딩 문제 없이 문의 양식을 디자인할 수 있습니다. 효과적인 플러그인을 선택하면 신속하게 양식을 빠르게 설정하고 디자인할 수 있습니다.

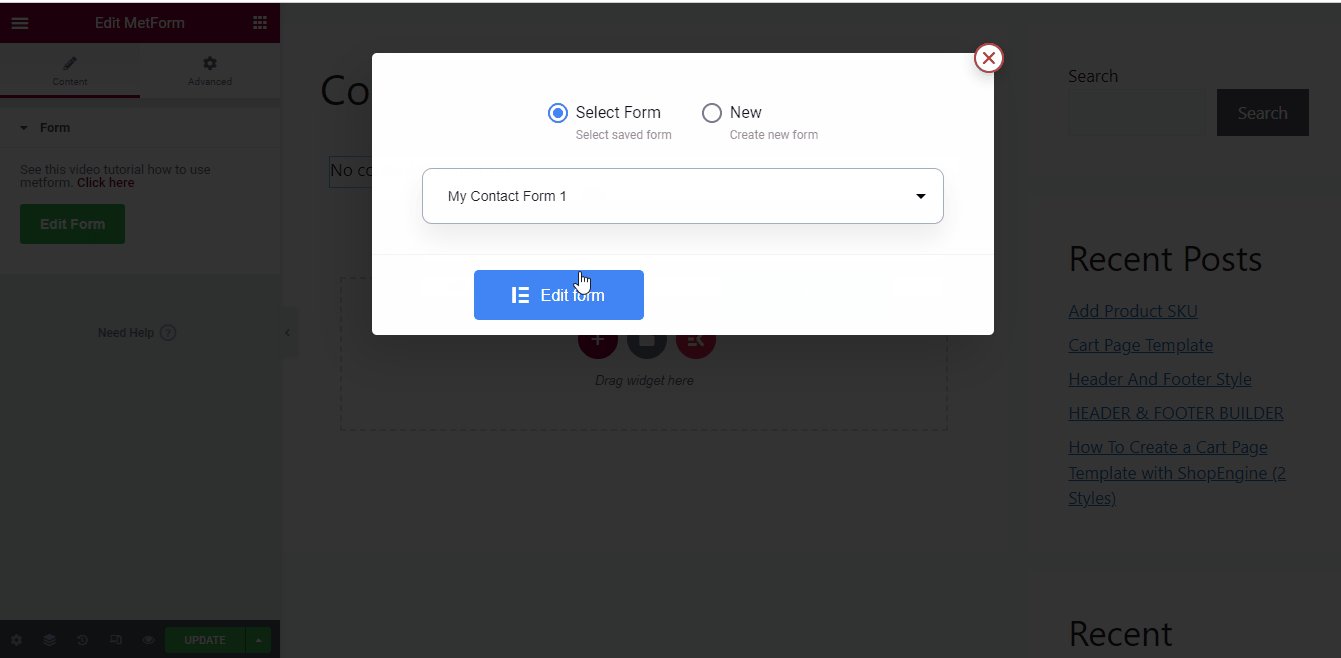
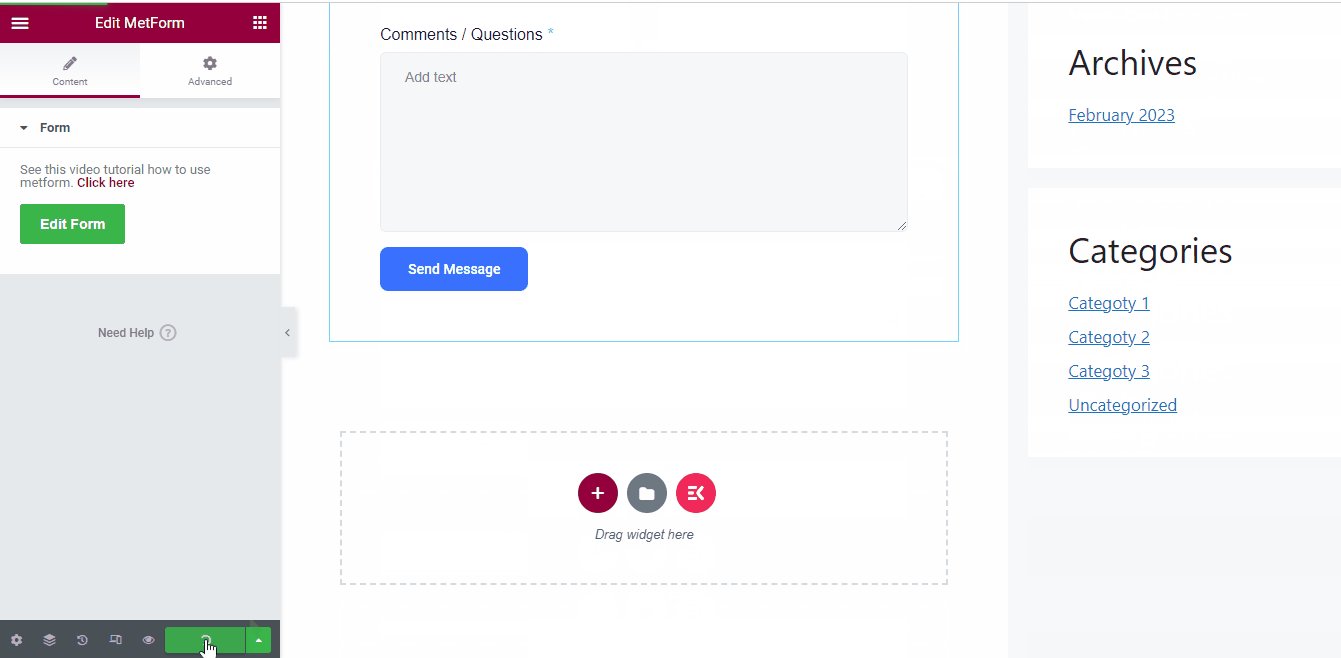
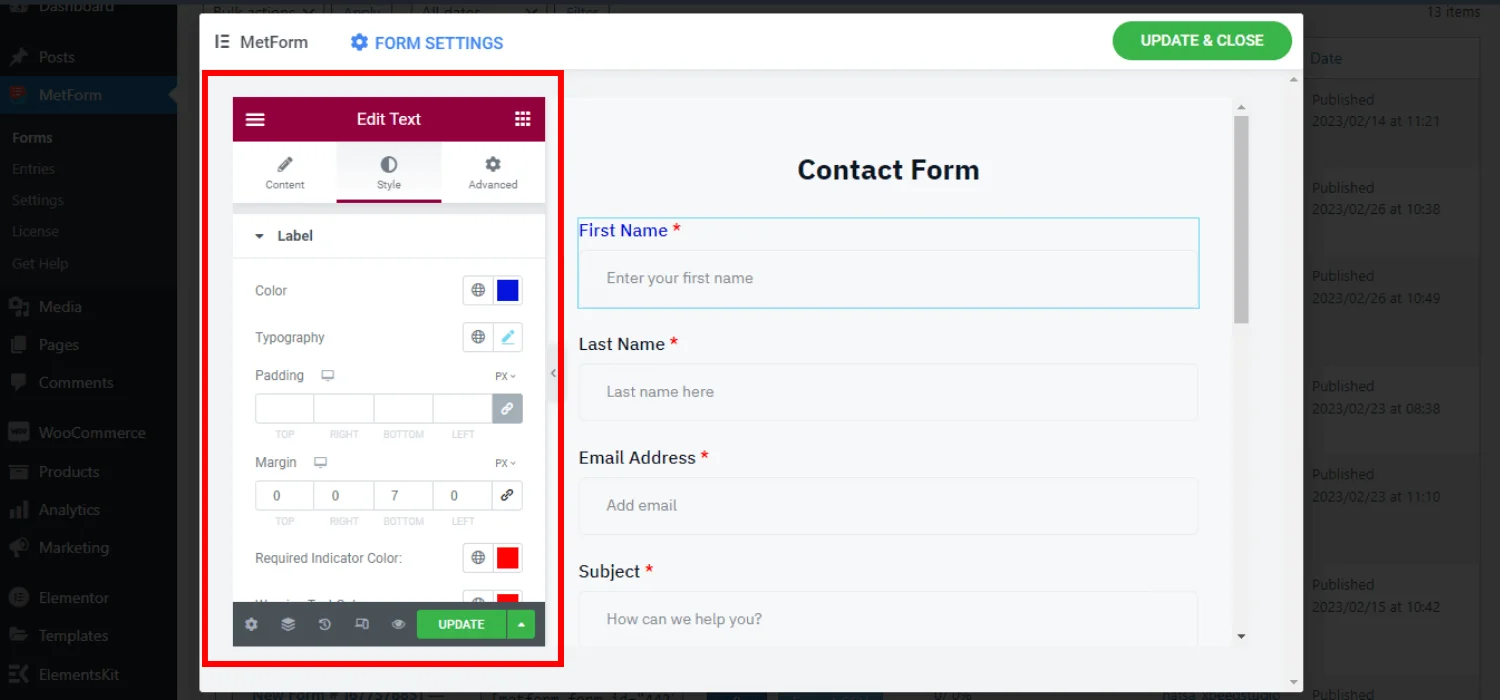
예를 들어 드래그 앤 드롭 문의 양식 작성 플러그인인 MetForm의 도움을 받을 수 있습니다. 여기에는 40개 이상의 필드와 사용자 정의 가능한 템플릿이 있어 웹 사이트에 대한 완전한 기능의 문의 양식을 만들 수 있습니다. 색상 선택기를 사용하여 배경색을 쉽게 적용하고 매력적인 제출 버튼을 사용자 정의할 수 있습니다. 또한 Google과 같은 고유한 솔루션도 있습니다. 리캡차 스팸 트래픽으로부터 양식을 보호합니다.
따라서 사용자 지정 코드를 사용하지 않고 많은 시간과 노력을 절약하여 향상된 경험을 누릴 수 있습니다.
2. 트렌디하고 간단한 디자인을 따라가세요
여기서 한 가지 분명히 해야 할 것은 창의성에는 아무런 문제가 없다는 것입니다. 문의 양식의 모든 창의적인 측면을 향상시킬 수 있습니다. 방문자는 일반적인 양식 레이아웃을 보고 있는 것처럼 느껴서는 안 됩니다.
그러나 사용자에게는 복잡하지 않아야 합니다. 모든 문의 양식의 정보에 접근할 수 있어야 합니다. 사용자에게 한눈에 알 수 있습니다. 모든 필드 라벨은 사용자의 생각에 따라 배치되어야 합니다. 간단한 개념에 따라 WordPress 문의 양식 디자인을 컴파일하면 방문자를 위한 최적의 사용자 경험을 만드는 데 도움이 됩니다. 현재 디자인 트렌드를 이해하려면 다른 웹사이트를 관찰하세요.
3. 콘텐츠 개인화를 위한 조건부 논리 적용
개인화된 WordPress 문의 양식을 유지하려면 방문자가 보고 싶어하는 양식 필드만 제시해야 합니다. 조건부 논리는 사용자 작업에 따라 특정 필드만 표시되는 동적 필드를 제공하는 데 도움이 됩니다.

이는 방문자의 작업이나 답변을 기반으로 추가 사용자 정의 텍스트 또는 필드 값 세트를 표시하는 효율적인 방법입니다. 조건부 논리를 사용하면 사용자의 성별, 관심사, 개인 정보 등에 대해 구체적으로 지정하여 개인화된 사용자 경험을 제공할 수 있습니다. 더 많은 관련 정보를 볼수록 문의 양식을 작성하려는 동기가 더 커질 것입니다. 모두 함께하면 더 나은 전환율을 얻을 수 있습니다.
MetForm과 같은 플러그인을 사용하면 조건부 양식을 쉽게 만들 수 있습니다..
4. 목적을 세우다
귀하의 웹사이트에 무작위로 문의하기 페이지를 개설하지 마십시오. 오히려 방문자가 쉽게 공감할 수 있는 구체적인 목적을 제공하도록 노력해야 합니다. 타겟 고객이 원하는 모든 주요 측면을 알아보세요. 웹 사용자가 관심을 갖지 않는 한 연락처에서 리드를 얻을 수 없습니다.
따라서 사용자의 마음을 쉽게 사로잡을 수 있는 모든 관련 주제로 문의 양식을 최적화하세요. 마치 그들이 당신이 그들에게 줄 수 있는 특정 정보를 찾고 있는 것과 같습니다. 따라서 그들은 귀하와의 전화 통화 세션에 관심을 갖고 휴대폰 번호와 이메일로 양식을 작성할 것입니다. 또는 고객 지원이나 제품 문의 등 무엇이든 될 수 있지만 WordPress 문의 양식을 디자인할 때는 목적을 설정해야 합니다.
5. 웹사이트와의 일관성 유지
신속하게 실천해야 할 또 다른 사항은 웹사이트와의 일관성을 유지하는 것입니다. 청중이 갑자기 새로운 것을 보게 되면 약간 이상한 느낌을 받을 수도 있습니다. 따라서 나머지 웹사이트 콘텐츠와 문의 양식 간의 원활한 전환을 디자인하세요.
우리는 일반적으로 제3자를 이용합니다. WordPress 문의 양식을 생성하고 디자인하는 플러그인. 연락처 양식의 디자인을 전체 웹사이트와 동기화하려고 할 때 가장 큰 문제는 여기에 있습니다. 그러나 선택 최신 문의 양식 작성기 플러그인을 사용하면 디자인을 정렬하는 데 도움이 될 수 있습니다. 귀하의 웹사이트에 대한 문의 양식을 작성하세요.

MetForm을 사용하면 처음부터 WordPress 문의 양식을 생성하고 브랜드 스타일에 맞게 양식의 거의 모든 부분을 사용자 정의할 수 있습니다.
6. CTA를 전달하세요
WordPress 문의 양식 디자인 모범 사례를 따를 때 주의해야 할 다음 사항은 CTA 버튼을 표시하는 방법입니다. 요즘 사용자는 웹 페이지까지 아래로 스크롤하는 것을 원하지 않습니다. 그러므로, 당신이 당신의 웹페이지 하단에 있는 문의 양식을 참조하세요. 방문자는 아마 이를 놓칠 것입니다.. 또한 웹 페이지 끝에 CTA가 있으면 사용자를 다른 것으로 전환한다는 의미입니다.
따라서 CTA를 제시해야 합니다. 그리고 가장 중요한 것은 다른 색상으로 눈에 띄도록 사용자 정의하는 것입니다. 게다가 "여기를 클릭하세요" 또는 "제출"과 같은 간단한 CTA 텍스트의 시대는 이미 끝났습니다. 방문자에게 클릭을 강요하지 않는 대화형 카피를 추가하세요. CTA 버튼을 클릭한 후 다음에 정확히 어떤 일이 발생하는지 사용자에게 알려주세요.
7. 불필요한 필드 없음
연락처 양식에 사용할 수 있는 필드 수에는 제한이 없습니다. 그러나 최소한으로 유지하는 것이 좋습니다. 더 많이 추가할수록 청중에게는 더 많은 시간이 소요됩니다. 따라서 양식을 작성하는 데 중복이 발생하고 문의 양식을 포기하는 비율이 높아집니다.
유사한 분야를 그룹화하는 것이 좋습니다., 다중 선택 또는 체크박스와 같은 다양한 필드 유형을 삽입하면 좀 더 스마트해질 수 있습니다. 휴대폰 번호, 흡연 습관 등 너무 사적인 질문은 하지 마세요.
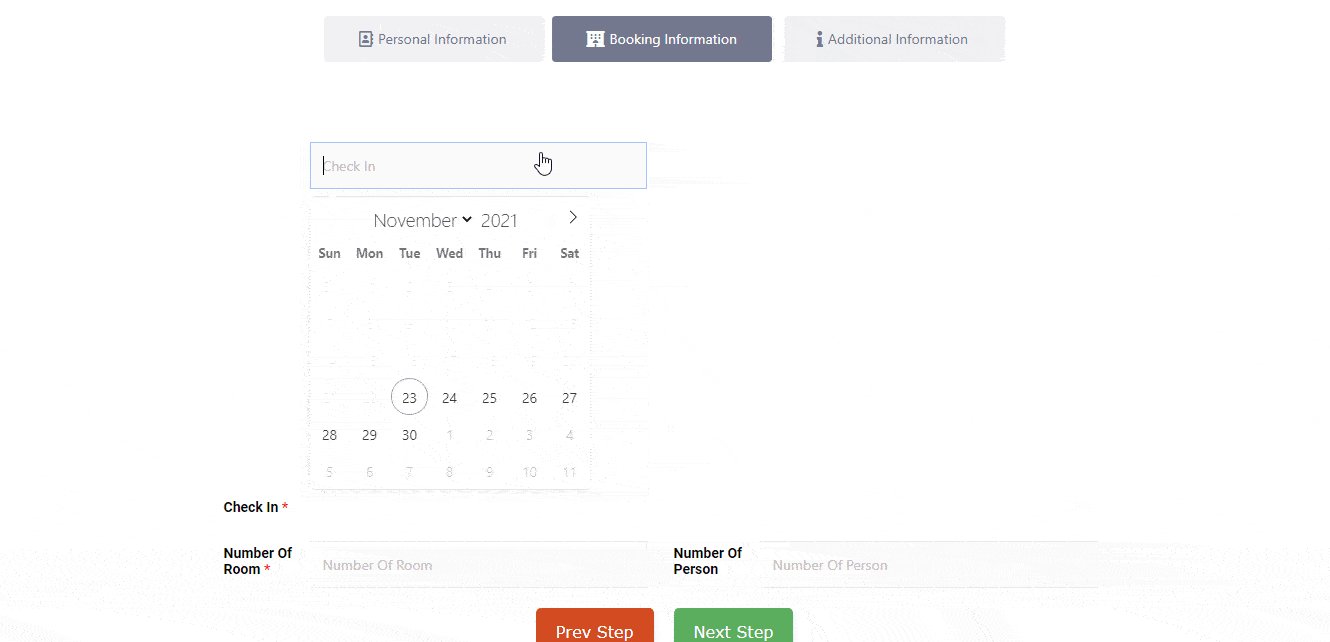
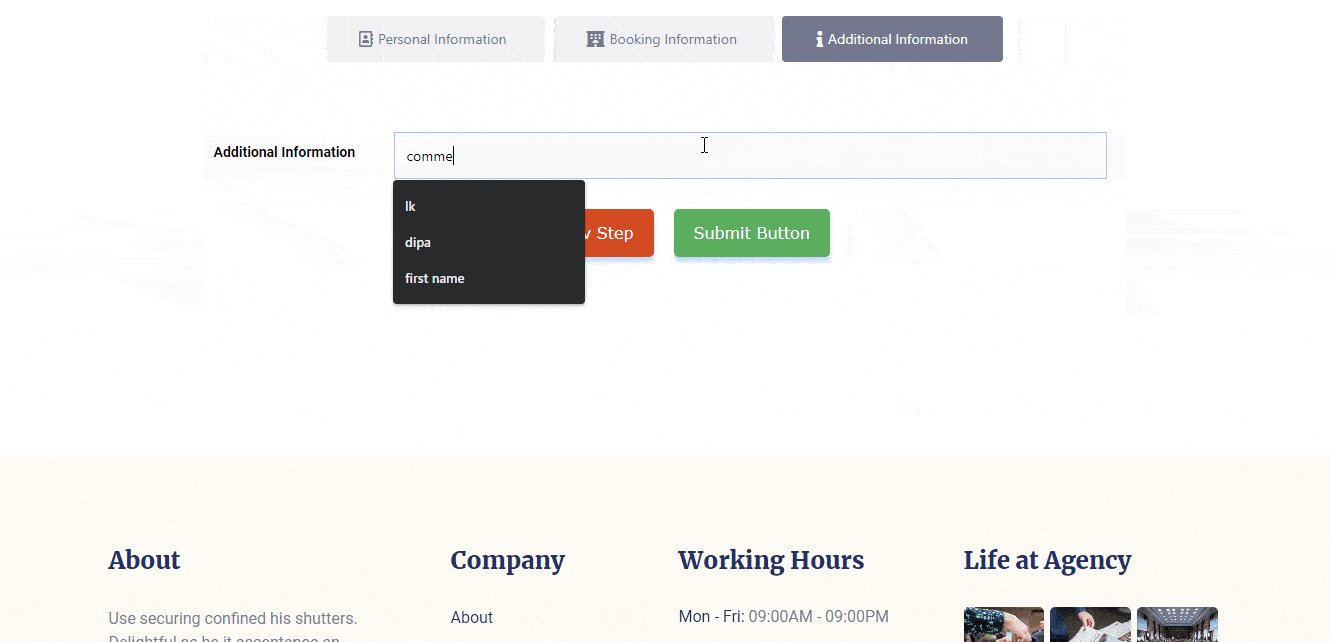
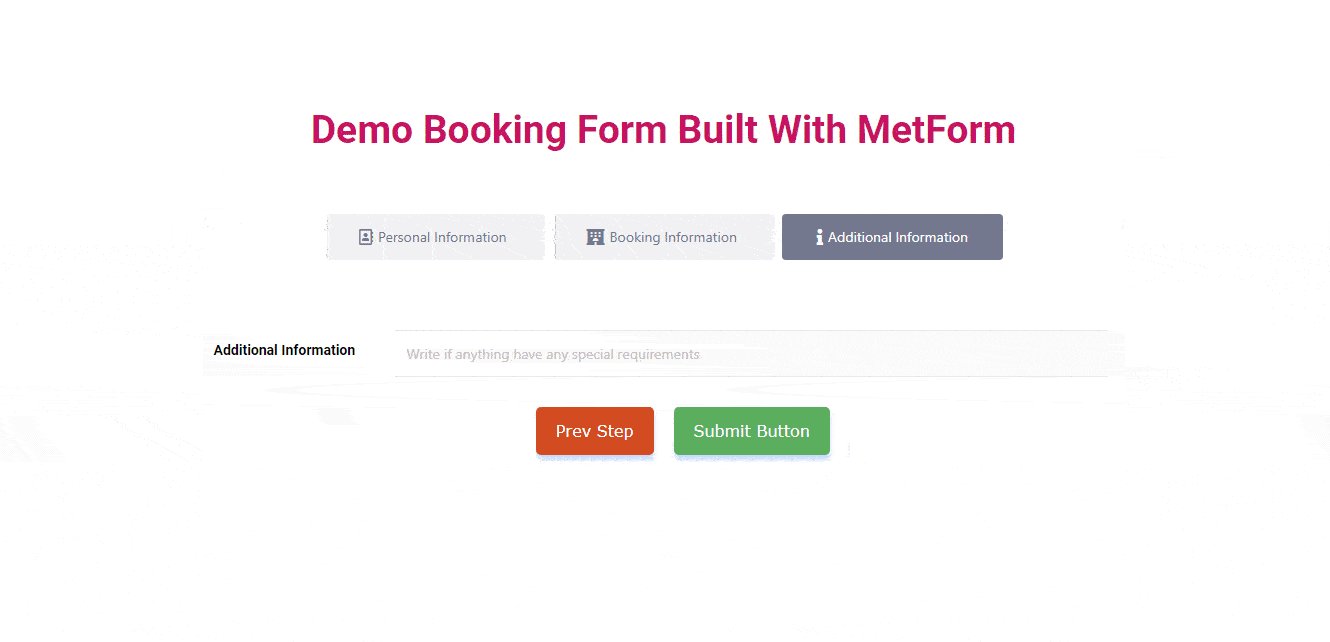
8. 여러 페이지로 구성된 양식 디자인(필요한 경우)
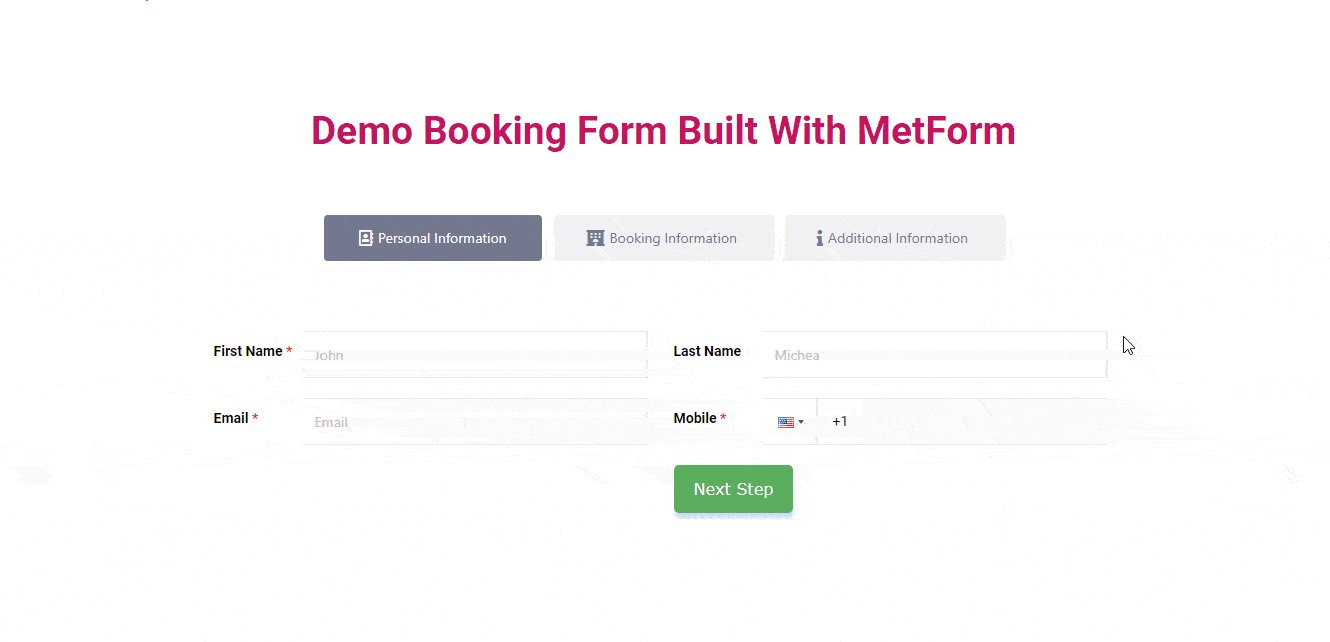
지금은 불필요해 보일 수도 있지만, 평소보다 더 많은 양식 필드를 추가해야 할 때- 여러 페이지로 구성된 문의 양식이 더 나은 디자인 방법이 될 수 있습니다.. 사용자가 긴 양식을 작성하는 데 불편함을 느끼므로 긴 양식을 사용하지 않는 것이 좋습니다.

따라서 WordPress 문의 양식을 여러 단계나 섹션으로 나누는 것이 효과적일 수 있습니다. 그러나 다중 페이지 또는 다중 페이지 사용을 권장합니다. 다단계 양식 극단적인 필요가 있을 때.
9. 응답성 약속
WordPress 문의 양식이 아무리 매력적이더라도 디자인이 다양한 화면 크기에 반응하는지 확인하세요. 웹사이트를 서핑하려는 모바일 사용자가 많기 때문에 이는 일반적인 디자인 관행입니다. 그리고, 놓칠 수 없어요! 따라서 WordPress 문의 양식을 모바일 친화적으로 만들면 더 많은 잠재 리드와 문의를 가져올 수 있습니다.
모든 장치의 미리 보기를 제공하는 편집기 대시보드에 문의 양식을 작성하면 최단 시간에 반응형 문의 양식 디자인을 만드는 데 도움이 될 수 있습니다.
10. 문의 양식을 게시하기 전에 확인해야 할 사항
안전하고 안전한 WordPress 문의 양식을 위해서는 새로 디자인한 연락처가 정확하게 작동하는지 확인해야 합니다. 추가된 모든 필드를 확인하고, 조건부 논리를 평가하고, 모든 통합을 테스트하세요. WordPress 문의 양식을 디자인하는 가장 좋은 방법은 다음과 같습니다. 문의 양식을 게시하기 전에 최종 사용자처럼 사용하세요..
직접 문의 양식을 테스트 제출하고 플러그인 대시보드를 확인하여 모든 항목이 성공적으로 저장되었는지 확인하세요. 이렇게 하면 문의 양식과 관련된 모든 문제와 오류를 알 수 있습니다. 또한 예상되는 WordPress 문의 양식 모양이 표시되지 않으면 디자인 변경 사항을 조정하세요.
그리고 문의 양식과 관련된 문제나 오류가 있는지 해결하세요. 그런 다음 공개하거나 대중에게 공개합니다.
11. 감사 메시지 최적화
WordPress 문의 양식 디자인의 마지막 모범 사례는 감사 페이지를 최적화하는 것입니다. 표준 문의 양식 플러그인을 사용하면 양식 제출 후 감사 메시지를 표시할 수 있습니다. 평범해 보일 수도 있는 것.
대신 이 메시지를 추가로 사용자 정의할 수 있습니다. MetForm을 사용하면 텍스트의 색상, 글꼴, 배경 등에 대한 스타일을 제어할 수 있습니다. 따라서 확인 메시지를 고유하게 표시하여 청중에게 오래 지속되는 인상을 남길 수 있습니다.
WordPress 문의 양식 디자인에 대한 일반적인 팁
장바구니 포기율을 줄이기 위해 WordPress 문의 양식을 디자인하는 11가지 모범 사례를 이미 설명했습니다. 다음은 방문자의 편의성을 높이고 참여도를 높이며 양식 제출 횟수를 늘리기 위한 몇 가지 필수 팁입니다.
👉 일반적이지 않은 필드를 추가하면서 지원 텍스트를 추가하여 사용자를 돕습니다.
👉 사용자가 잘못된 입력을 하면 오류 메시지를 표시합니다.
👉 몇 가지 일반적인 질문에 답변하려면 FAQ를 추가하세요.
👉 입사 지원서의 경우 파일 업로드 필드를 삽입하세요.
👉 사용자가 모든 유형의 콘텐츠를 추가할 수 있도록 필드를 포함합니다.
👉 WordPress 문의 양식에 소셜 미디어 또는 기타 링크를 삽입하세요.
👉 문의 양식 제출에 문제가 있는 경우 연락할 수 있는 다른 방법을 추가하세요.
👉 사용자의 시간을 절약하려면 브라우저 자동 완성 옵션을 활성화하세요.
👉 문의 양식의 신뢰성을 높이려면 제품이나 팀의 사진을 추가하세요.
👉 긴 문의 양식으로 진행률 표시줄을 적용하세요.
👉 리드 생성 도구와 통합하여 이메일 목록.
WordPress에서 연락처 양식을 디자인하는 가장 좋은 방법
위에서 우리는 WordPress 문의 양식 디자인에 대한 모범 사례와 팁을 논의했습니다. 이제 연락처 양식을 디자인하는 가장 쉬운 방법을 살펴보겠습니다. 대부분 코드를 사용하여 연락처 양식을 사용자 지정하는 방법에 대한 제안을 찾을 수 있습니다. 하지만, 이는 매우 어려운 작업이 될 수 있습니다. 특히 WordPress 웹사이트를 막 설정하기 시작한 사람에게 적합합니다.
대신 플러그인을 사용할 수 있습니다. 이 목적을 위해서는 플러그인을 설치하고 활성화하기만 하면 됩니다. WordPress 문의 양식 디자인을 위한 모범 사례 중 하나로 플러그인을 사용하는 것이 좋습니다. 사용하여 MetForm의 무료 버전, 초보자도 쉽게 문의 양식을 설정하고 사용자 정의할 수 있습니다. 그들의 웹사이트를 위해.
또한 문의 양식에 고급 기능이 필요한 경우 다음으로 쉽게 업그레이드할 수 있습니다. 프로 버전. 그동안 학습 곡선을 겪을 필요가 없습니다. Elementor 기반 폼 빌더 플러그인입니다. 따라서 Elementor 사용자라면 문의 양식을 웹사이트의 나머지 부분과 쉽게 동기화할 수 있습니다. 자세한 안내는 다음과 같습니다. MetForm을 사용하여 문의 양식을 디자인하는 방법.
마무리 메모
우리가 논의한 모든 사례와 팁을 따르면 WordPress 문의 양식의 견고한 디자인을 위한 토대가 마련됩니다. 그렇다면 그것은 당신의 창의적인 역량에 달려 있습니다. 이러한 예술적 우수성을 보여주기 위해서는 다음과 같은 올인원 양식 작성기 플러그인의 도움을 받아야 합니다. MetForm.


답글쓰기