Storeleads は、2024 年には WooCommerce ライブ Web サイトが 460 万を超えると報告しています。WooCommerce ユーザーとして、自分のオンライン ストアが他の WooCommerce ユーザーと同じように見えることは望ましくありません。 WooCommerce のデフォルト テンプレートを使用している場合、あなたのサイトは他の何千ものサイトと同じように見えます。では、どのようにして WooCommerce ストアを他のストアと区別できるのでしょうか?
カスタマイズが答えです!はい、WooCommerce ページをカスタマイズして他のページより目立つようにすることができます。この記事では、特に WooCommerce 製品ページのカスタマイズについて説明します。そうです、あなたのユニークな製品には、独自にカスタマイズされた WooCommerce 製品ページが必要です。
幸いなことに、これには複雑なコードやプロセスは必要ありません。 WooCommerce の単一商品ページを編集することで、簡単な調整を実行してページのデザインを最適化し、商品を補完することができます。
この記事では、コーディングの知識がなくても、WooCommerce の 1 つの商品ページをカスタマイズする方法を説明します。
Quick Overview
This tutorial shows the process to create and customize WooCommerce product page.
The process at a glance:
✅ Install the plugins: エレメンター そして ショップエンジン.
✅ から ShopEngine → Builder Template, add a new page template.
✅ Select template タイプ to “Single”.
✅ Choose a pre-designed template.
✅ Or, start from scratch with a blank template.
✅ Customize page design in the Elementor editor.
This article also shares, optimization tips for the product page to increase the conversion rate.
WooCommerce 製品ページのカスタマイズ – 必要な重要なツール
You must be wondering about what you need to customize a WooCommerce single product page for online business. Well, the process I’m going to show for your WooCommerce product customization will not need you to buy dozens of paid plugins or extensions.
Apart from having WooCommerce installed and activated, you’ll need to activate the following two plugins on your WordPress website to edit your WooCommerce product page beautifully:
どちらのプラグインも WooCommerce プラグインとスムーズに連携し、すべての新製品と古い製品の単一製品ページのデザインとカスタマイズを開始するのに役立ちます。 WooCommerce 製品ページまたは単一製品ページのレイアウトの変更は、ShopEngine を使用すると簡単になります。
Why to Use ShopEngine to Edit WooCommerce Product Page?
Among all the plugins, why did we choose ShopEngine to customize WooCommerce product page? Here are the reasons:
✅ Drag-and-Drop Interface (No Coding Needed)
ShopEngine is built for Elementor. This allows you to visually customize product pages with a simple drag-and-drop interface without the need for coding skills.
✅ Pre-built Product Page Templates
ShopEngine offers a range of ready-to-use single product page templates. You can directly import the templates or use these WooCommerce single product page examples to create a customized design that matches your brand.
✅ 70+ Elementor Widgets for WooCommerce
ShopEngine gives you full control over every element of your product page. You can add all the necessary elements with each dedicated widget:
- Product title, image, price, and description
- Add to cart button
- Product meta (SKU, categories, tags)
- Ratings & reviews
- Upsells & related products
- Custom tabs, stock status, and more
✅ Dynamic Content Control
You can pull product data dynamically using ShopEngine widgets. This means that each product page displays unique product content automatically, without manual edits.
✅ Smooth Integration with WooCommerce
ShopEngine is purpose-built for WooCommerce. It works flawlessly with your existing WooCommerce settings. This makes the customization safe and reliable without conflicts or plugin bloat.
✅ Advanced Customization Features
ShopEngine supports advanced features that help enhance user experience and boost conversion:
- Sticky add-to-cart
- Variation swatches
- 製品比較
- ウィッシュリスト
- AJAX-powered functionalities
✅ Lightweight & Optimized for Performance
Unlike many bloated plugins, ShopEngine is optimized for speed and performance. It doesn’t slow down your site while offering robust customization options.
✅ All-in-One WooCommerce Builder
You’re not just customizing single product pages, you also get tools to build your WooCommerce store all in one plugin:
- Product archive pages
- Cart & checkout pages
- Thank you pages
- My account dashboards

How to Customize WooCommerce Product Pages: Step-by-step process
デフォルトの製品ページのカスタマイズと微調整には終わりがありません。製品の種類が異なれば、異なる種類のカスタマイズが必要になります。
ただし、このステップバイステップ ガイドでは、すべての製品ページからより多くの売上を得るために、WooCommerce 製品ページに行うことができる主要なカスタマイズについて説明します。それでは、WooCommerce で単一の商品ページをカスタマイズまたは編集する方法のプロセスに移りましょう。
Elementor と ShopEngine をインストールする

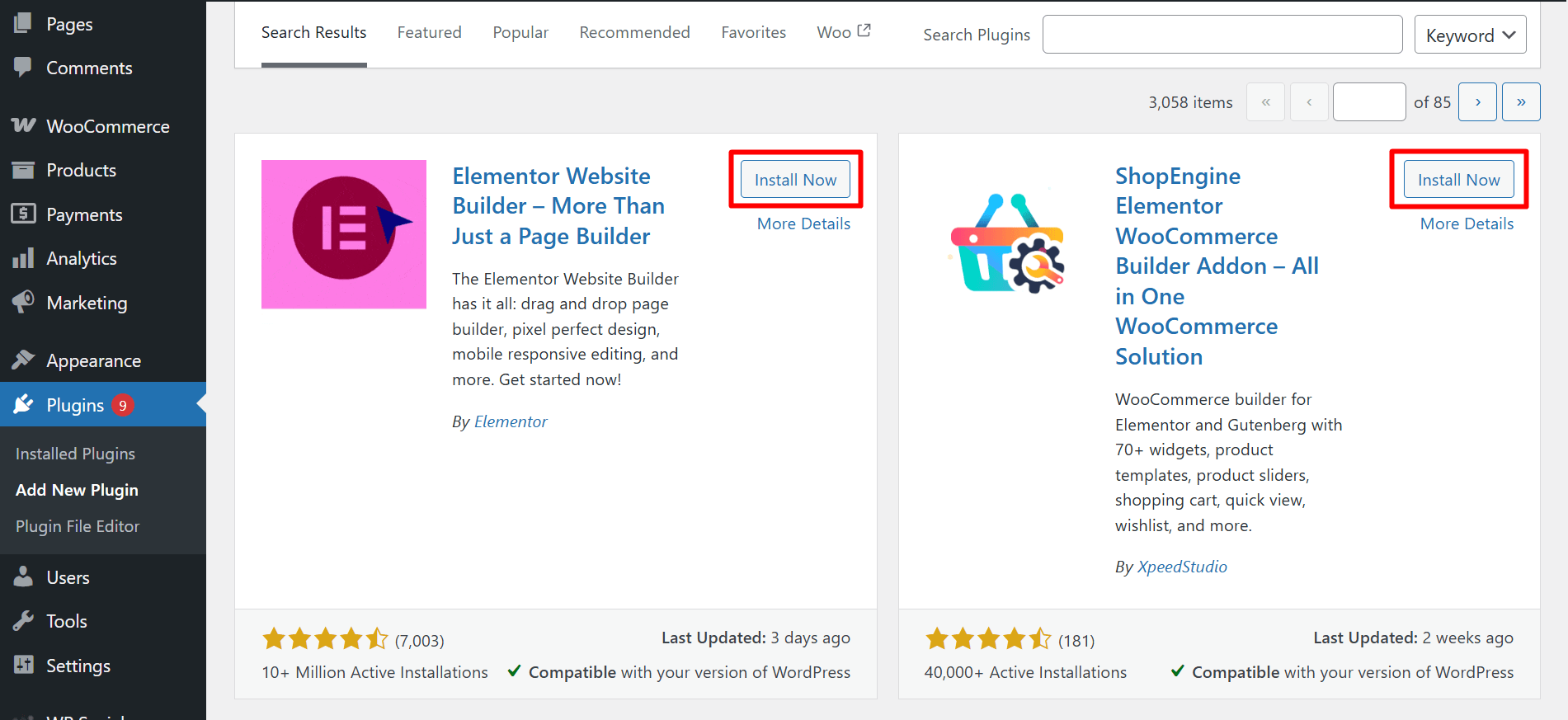
As we’re going to customize the default WooCommerce product page with Elementor and ShopEngine, the first step is to install the plugins from WordPress. Here see how to install Elementor and ShopEngine to edit WooCommerce product page or change the list layout.
| Elementor のインストールプロセス | ShopEngine のインストールプロセス |
|---|---|
| 1. WordPressダッシュボードに移動します。 プラグイン ➜ 新しく追加する 2. 検索ボックスに次のように入力します。 エレメンター、 そして選択してください Elementor ウェブサイトビルダー インストールするプラグイン。 3. インストール後、 をクリックします。 活性化. | 1. WordPressダッシュボードに移動します。 プラグイン ➜ 新しく追加する 2. 検索ボックスに次のように入力します。 ショップエンジン、 そして選択してください ショップエンジン インストールするプラグイン。 3. インストール後、 をクリックします。 活性化. |
Create a WooCommerce Single Product Page Template
Here is how to create a WooCommerce single product page template in Elementor:
- に行く ShopEngine ➜ Templates➜ Add New
- テンプレートに 名前
- タイプを選択してください: シングル
- テンプレートをデフォルトとして設定します (はい)
- クリック Elementorで編集する
Also, read the documentation to create WooCommerce single product page.

この製品カスタマイズ WooCommerce チュートリアルでは、WooCommerce 製品ページを最初から構築する方法を説明します。そのため、空白の WooCommerce 単一商品ページ テンプレートを選択しました。ただし、ShopEngine が提供するのは、 9 個以上のプロ仕様の事前構築済み単一製品テンプレート インポートして使用できます。
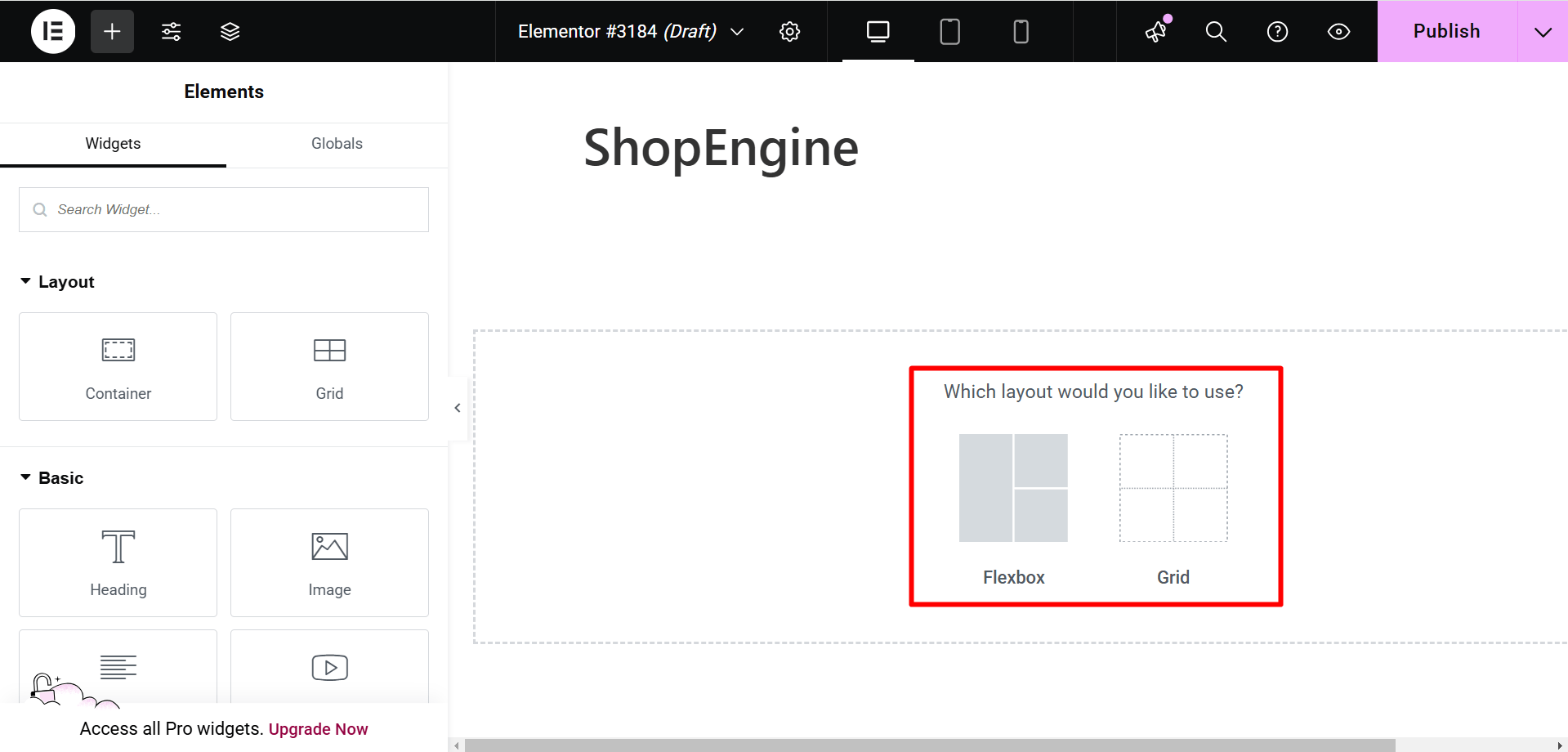
Select A Structure to Edit WooCommerce Product Page Layout
Elementor から好みの構造を選択して、ストア用にカスタマイズされた単一の Elementor WooCommerce 製品ページの作成を開始します。

構造を選択した後、次のことができます。 ウィジェットをドラッグ アンド ドロップします 好みに応じて任意の順序で。カスタム WooCommerce 製品ページを作成するには、ShopEngine が提供するものを提供します。 43 個以上のウィジェット これは含まれて 製品画像, 商品タイトル, 製品価格, 製品在庫, 製品タブ、など。
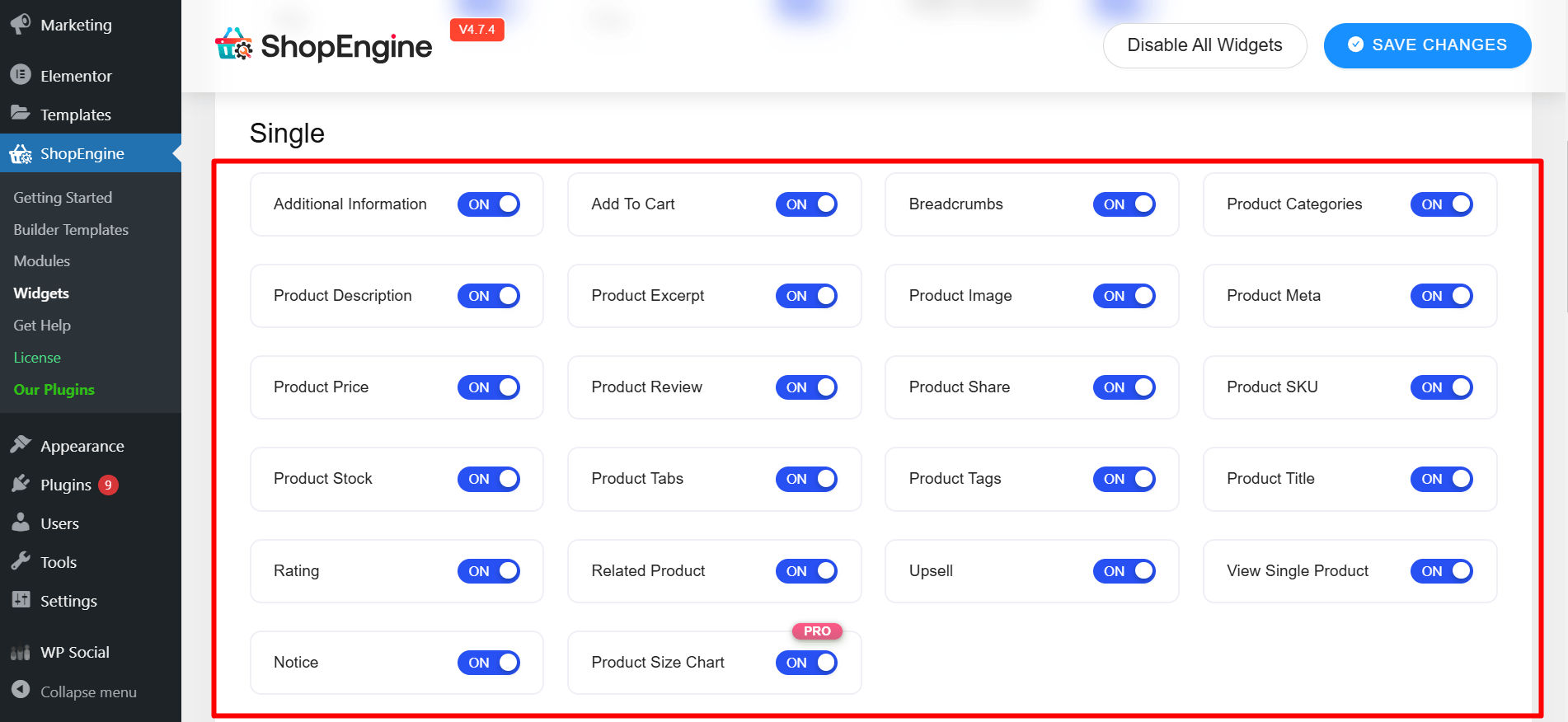
注記: 製品ページの作成を開始する前に、使用するウィジェットが有効になっていることを確認してください。からそれを行うことができます ShopEngine ⇒ ウィジェット ⇒ シングル、オン 必要なウィジェットと 変更を保存をクリックします.

ここでは、いくつかの単一製品ウィジェットの使用方法を説明します。同じ手順に従って、同じウィジェットまたは別のウィジェットのセットを使用できます。
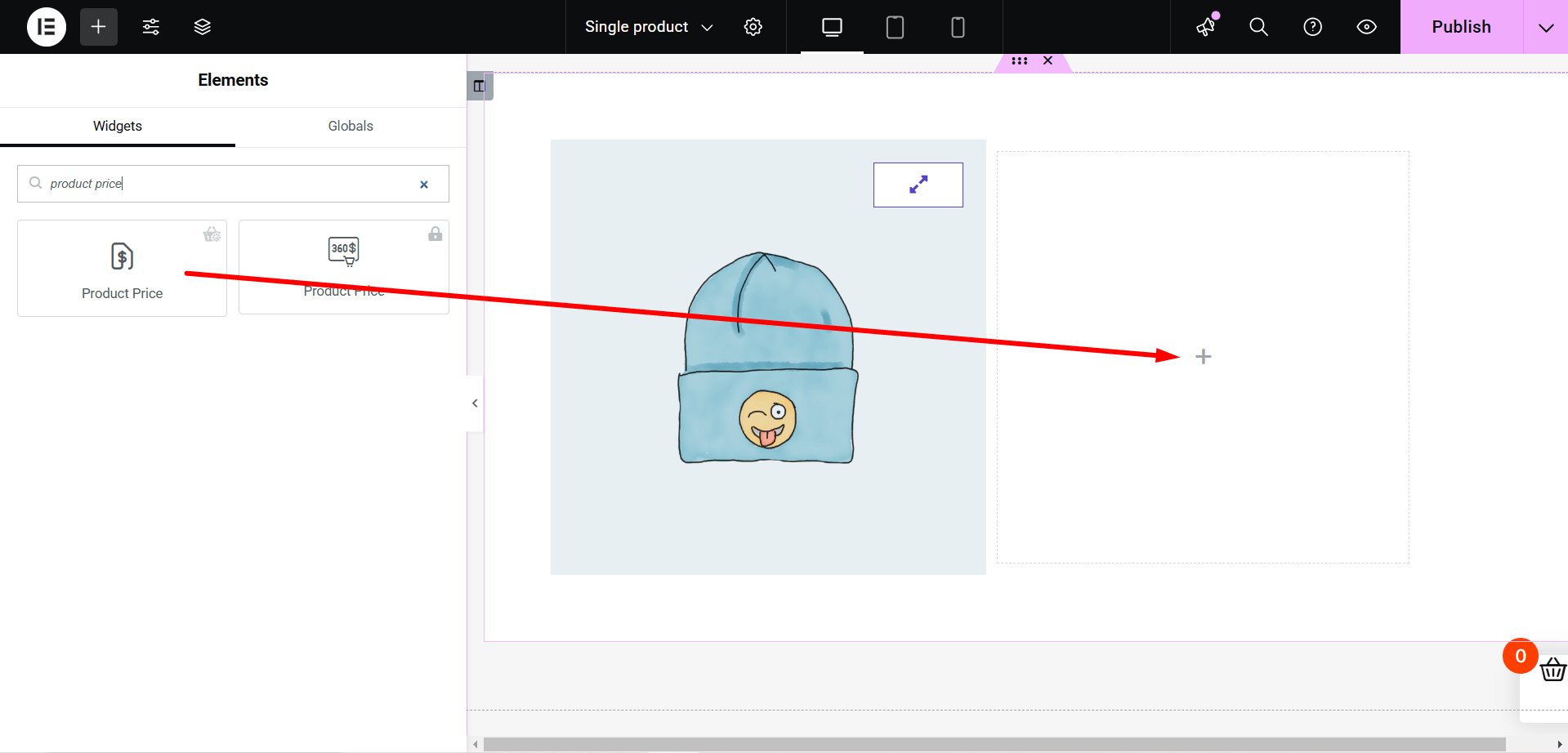
製品価格のカスタマイズ
Elementor で「製品価格」ウィジェットを検索します。 「ShopEngine Single Product」ブロックから商品価格ウィジェットをドラッグアンドドロップして、WooCommerce カスタム商品ページを作成します。

この価格ブロック ウィジェットは次のことに役立ちます。
- 商品価格の配置を左、中央、右に設定します
- プライマリ、セカンダリ、テキスト、アクセントカラーを変更する
- カラーピッカーオプションを使用して、お気に入りの色で商品タグをデザインします
- タイポグラフィ ファミリ、タイポグラフィのサイズと太さ、装飾、行の高さ、文字間隔、その他のタイポグラフィ関連の設定を変更します。
WooCommerce 製品タイトルをカスタマイズする

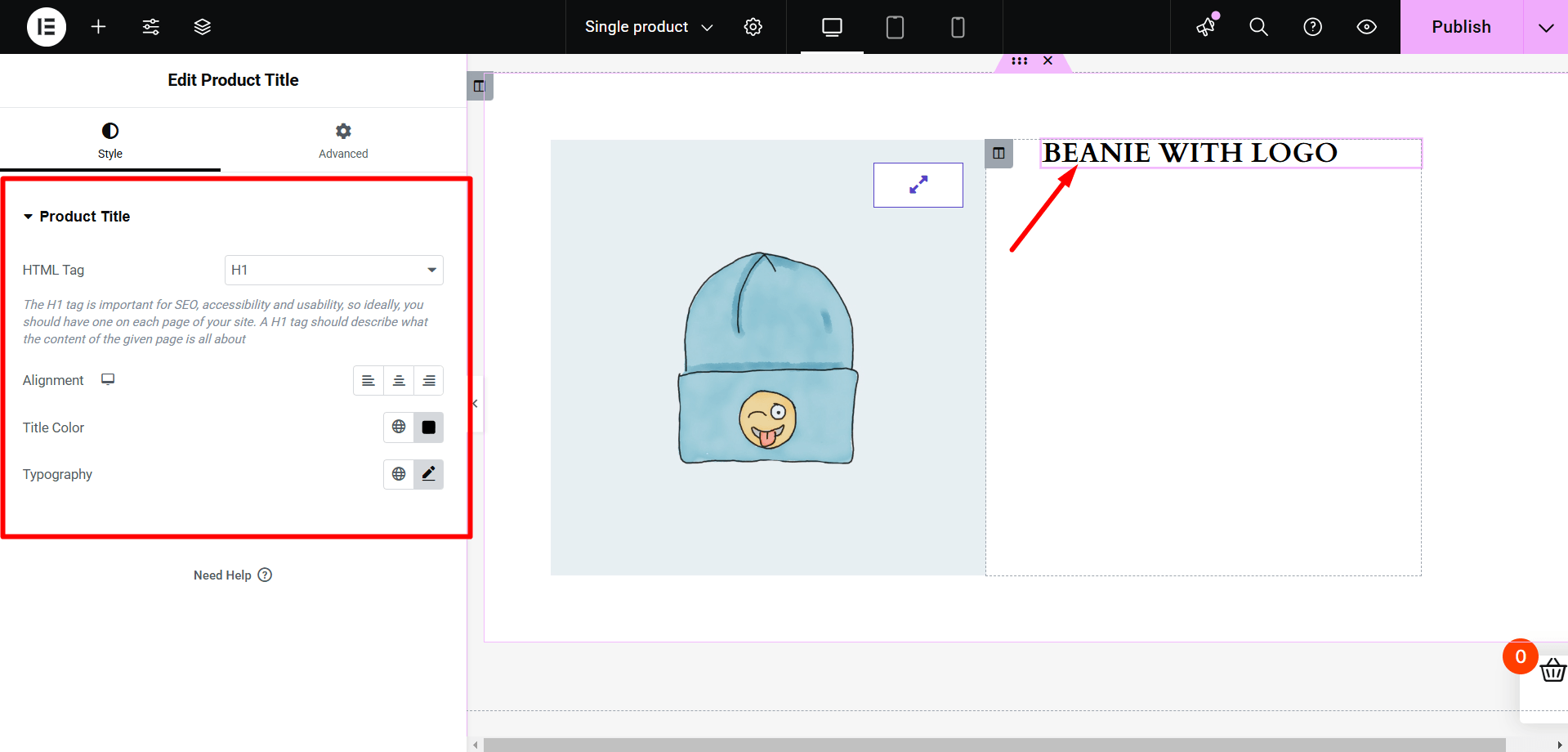
Elementor で「製品タイトル」ウィジェットを検索します。 「ShopEngine Single Product」ブロックから製品タイトル ウィジェットをドラッグ アンド ドロップして、WooCommerce 製品ページを作成およびカスタマイズします。 WooCommerce の単一商品ページに対するこれらの簡単な編集により、より優れた UX が提供され、大きな変換を実現できます。
製品タイトル ブロックのスタイル設定から、次のカスタマイズを行うことができます。
- 商品タイトルのHTMLタグをH1からH6まで設定します。
- 商品タイトルの配置を右、左、中央のいずれかに設定します。
- 商品タイトルの色を変更する
- タイポグラフィのあらゆる側面を設定する
ブレッドクラムの追加

ブレッドクラムは、買い物客にウェブサイトのどこにいるかを知らせます。製品ページにブレッドクラムを追加するのは賢明な決定です。パンくずリストを追加する方法は次のとおりです。
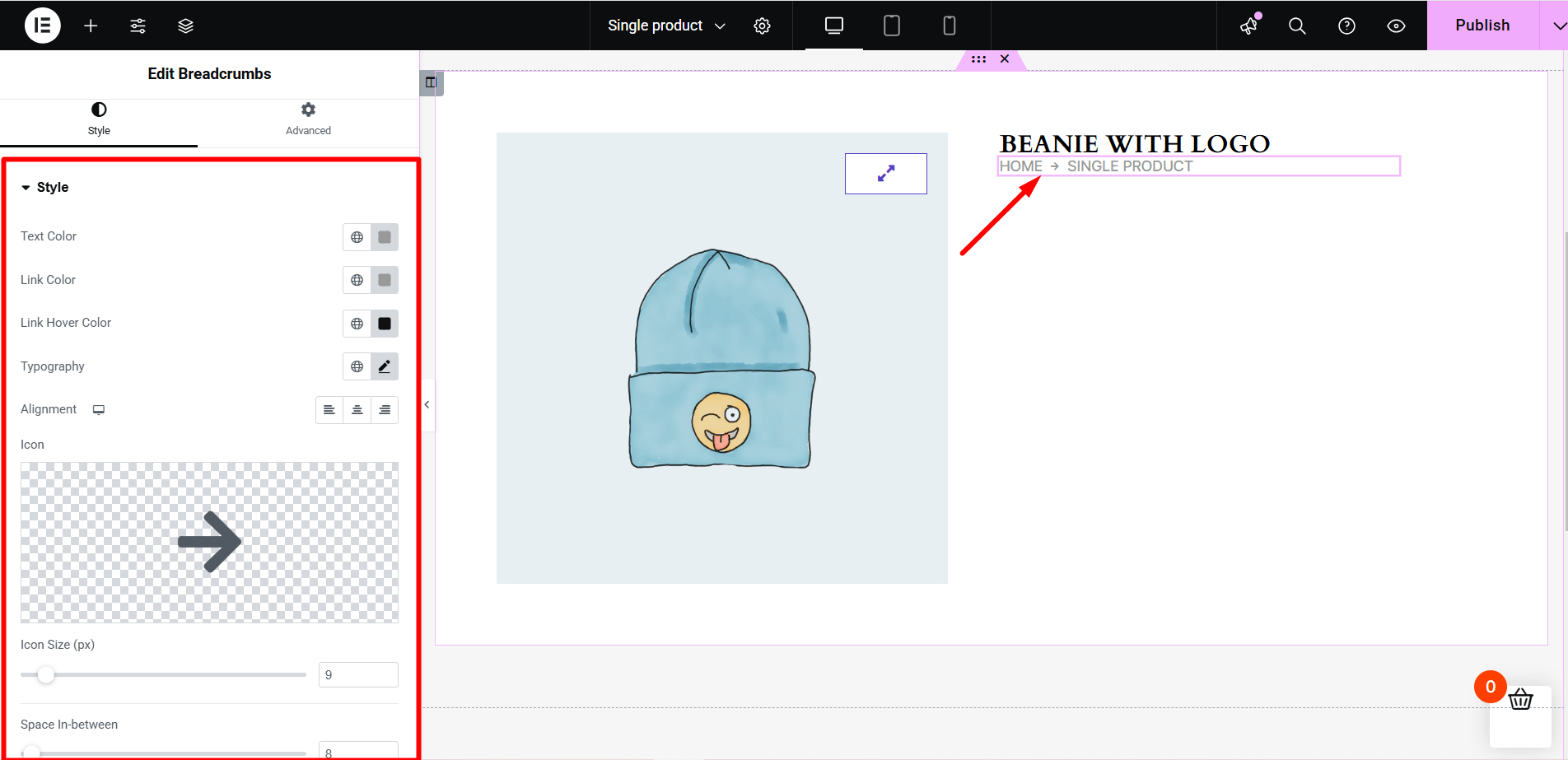
を検索してください 'パン粉’ widget on Elementor。ブレッドクラム ウィジェットを「ShopEngine Single Product」ブロックから Elementor コンテンツ領域にドラッグ アンド ドロップします。
スタイル設定タブからは、次のことができます。
- ブレッドクラムのテキストの色、リンクの色、リンクホバーの色を設定します。
- WooCommerce 製品またはカテゴリ ページのレイアウトを変更できるブレッドクラムのタイポグラフィ、配置、アイコン、アイコン サイズ、値間のスペースを選択します。
製品のカスタマイズに関する追加情報

短い説明では製品に対して不十分である可能性があります。また、短い説明だけでは不十分な場合は、製品情報を追加することで売上が伸びる可能性が高まります。
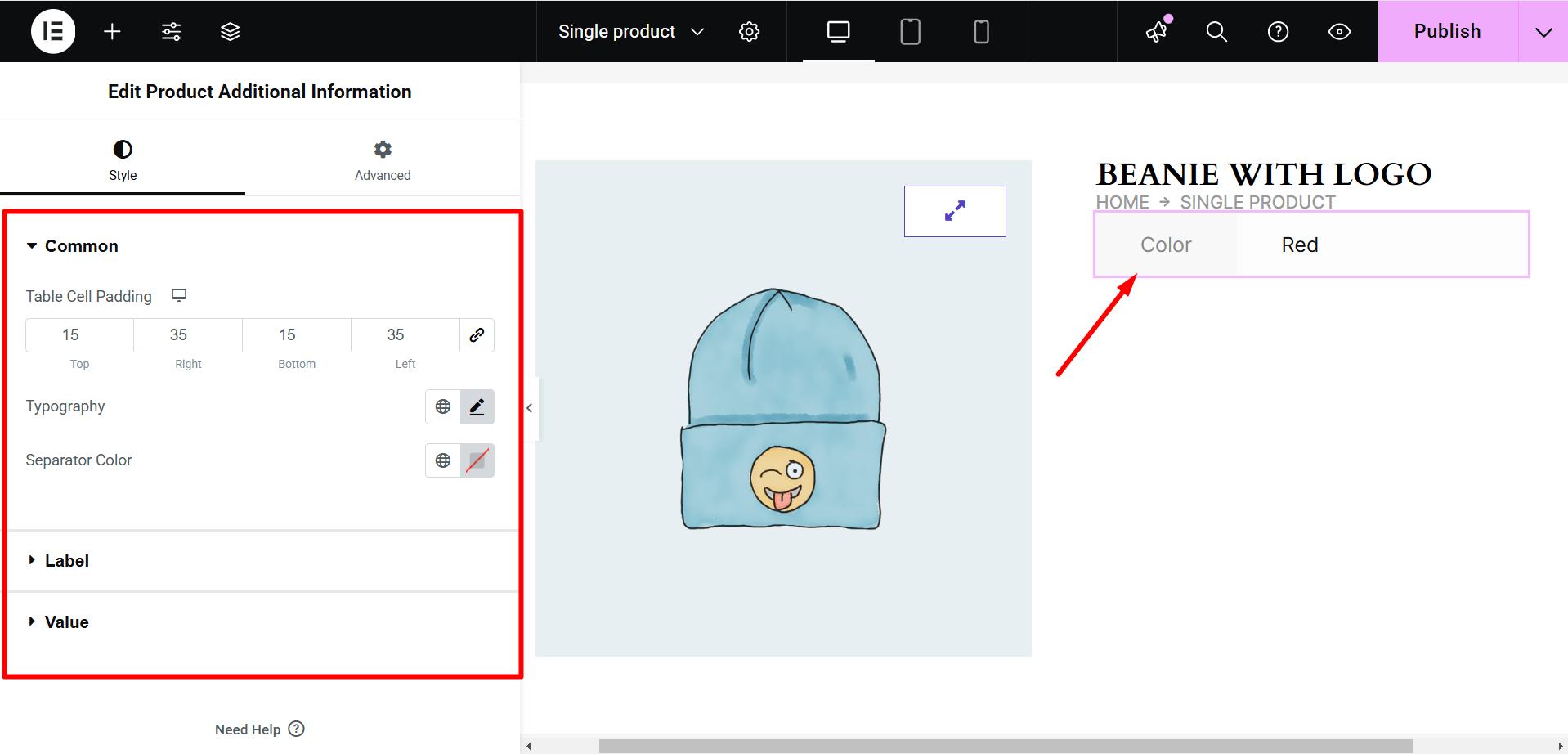
Search for the ‘製品の追加情報’ widget on Elementor to edit WooCommerce product page. Drag and drop the widget from the ‘ShopEngine Single Product’ block to the content area for changing WooCommerce product page layout.
ウィジェットを利用して制御できる内容のリストは次のとおりです。
- タイトルの配置、色、タイポグラフィ、余白を変更する
- ラベルの色、タイポグラフィ、背景、幅を変更する
- 値の色、背景、タイポグラフィを変更する
- テーブルの配置とパディングをリセットする
- 好みのタイポグラフィ ファミリーを設定する
製品のアップセルを活用する

The product Upsells widget will help you to suggest more products to your buyers. Upselling products will inspire your buyers to buy more products from your shop and thus contribute to increased profit.
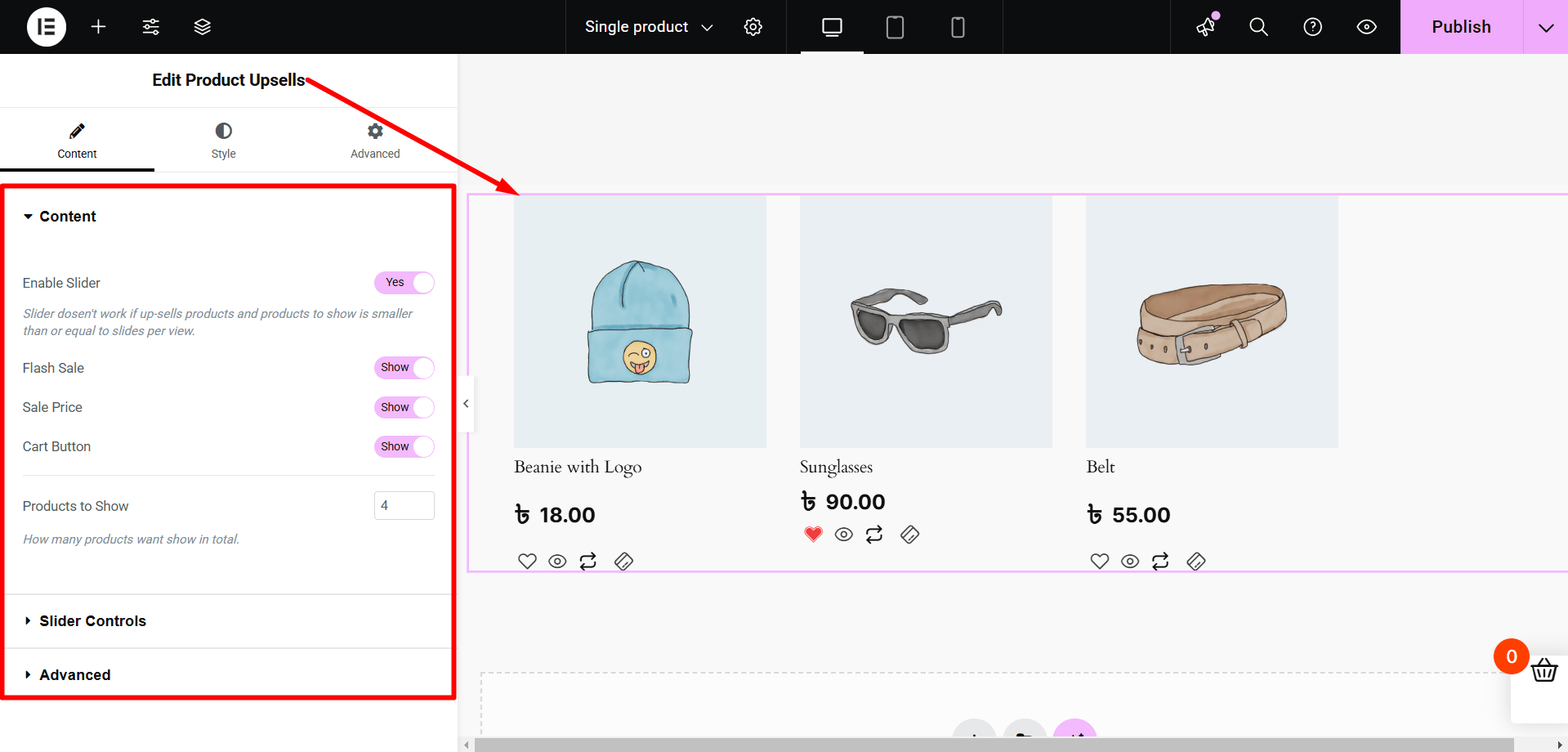
Elementor で「製品アップセル」ウィジェットを検索します。「ShopEngine 単一製品」ブロックからウィジェットをドラッグ アンド ドロップします。この編集された WooCommerce 製品ページ レイアウトにより、コンバージョン率が大幅に向上します。
[コンテンツとスタイル] タブからは、次のことができます。
- Set the number of WooCommerce products per page to show
- スライダー、ループ、自動再生を有効/無効にする
- 見出し、セールフラッシュ、通常価格、矢印、ドット、カートボタンの表示/非表示を切り替えます。
- スライダーの列、速度、矢印のサイズを設定する
- ドット サイズまたはアクティブ ドット サイズを定義します
- オプションで順序を設定する
- カラムギャップを設定する
- 背景色や文字の配置などを変更します。
これらすべてのカスタマイズにより、WooCommerce 製品またはカテゴリ ページのレイアウトを変更することで、製品ページが顧客にとってより魅力的なものになります。
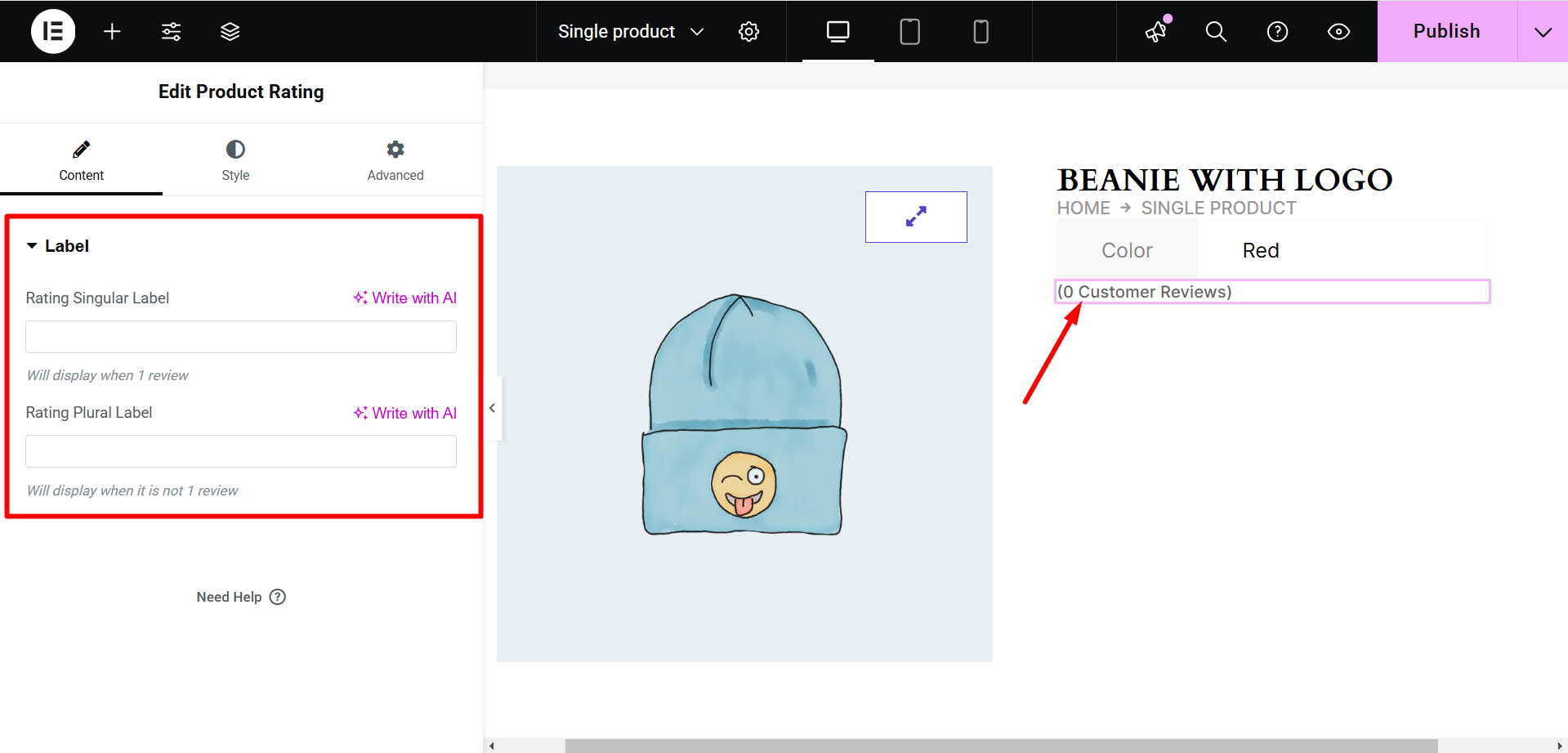
製品評価のカスタマイズ

製品ページに製品評価を表示すると、訪問者がユーザー評価に基づいて最適な製品を見つけやすくなります。
Leverage the Show 製品の評価 widget from ShopEngine and make any of the following changes:
- 評価の星の色と空の星の色を選択してください
- 星のサイズとギャップを設定します
- リンクの色、リンクのホバー色、タイポグラフィを確認します。
- 左の間隔と配置を定義する
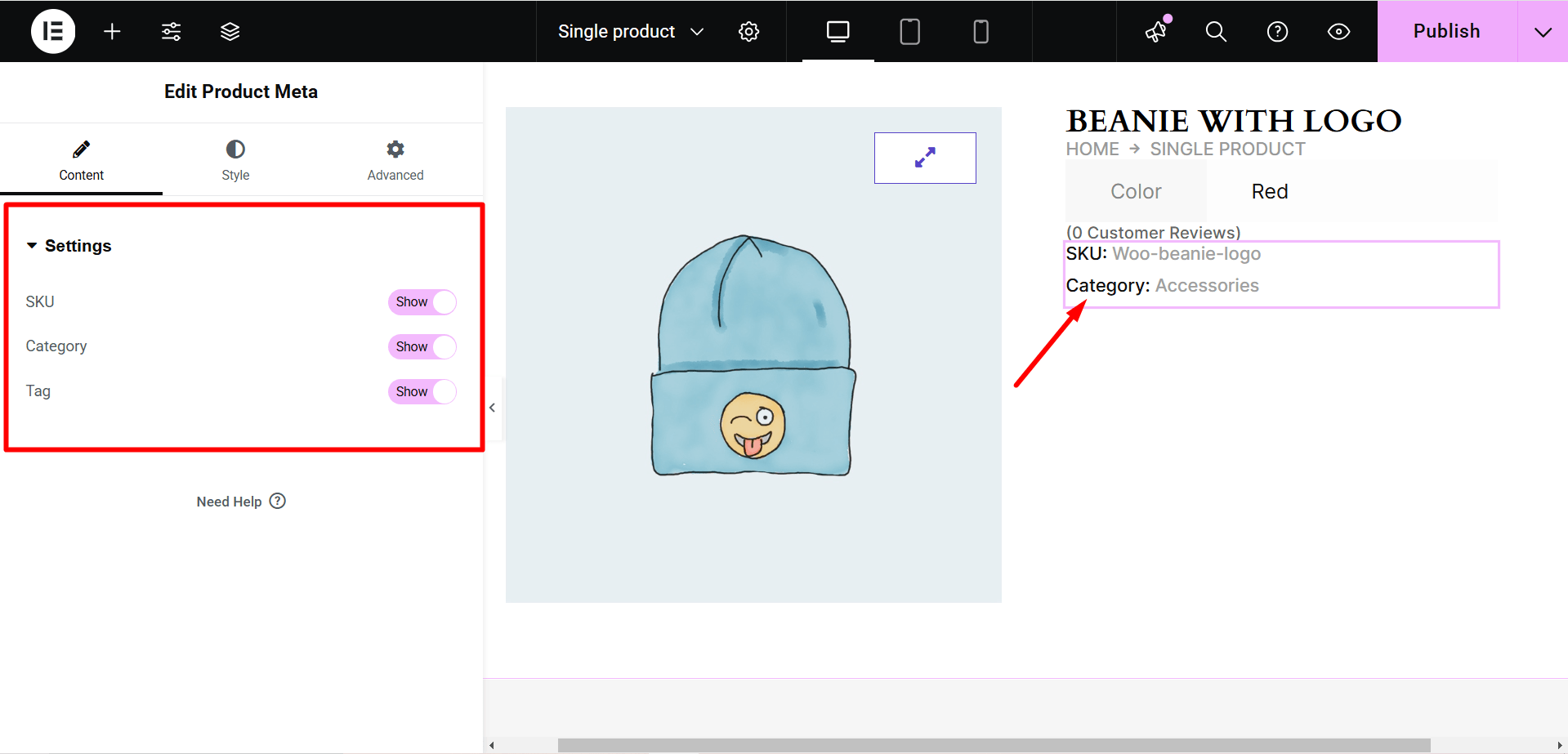
製品メタのカスタマイズ

Just drag and drop the 製品メタ widget to the Elementor content area to start customizing your product meta settings.
製品メタ ウィジェットを使用すると、製品 SKU、カテゴリ、タグを表示または非表示にすることができます。さらに、レイアウト、配置、パディング、タイポグラフィ、リンクのホバー色、コンテンツの色を数分以内に変更することもできます。
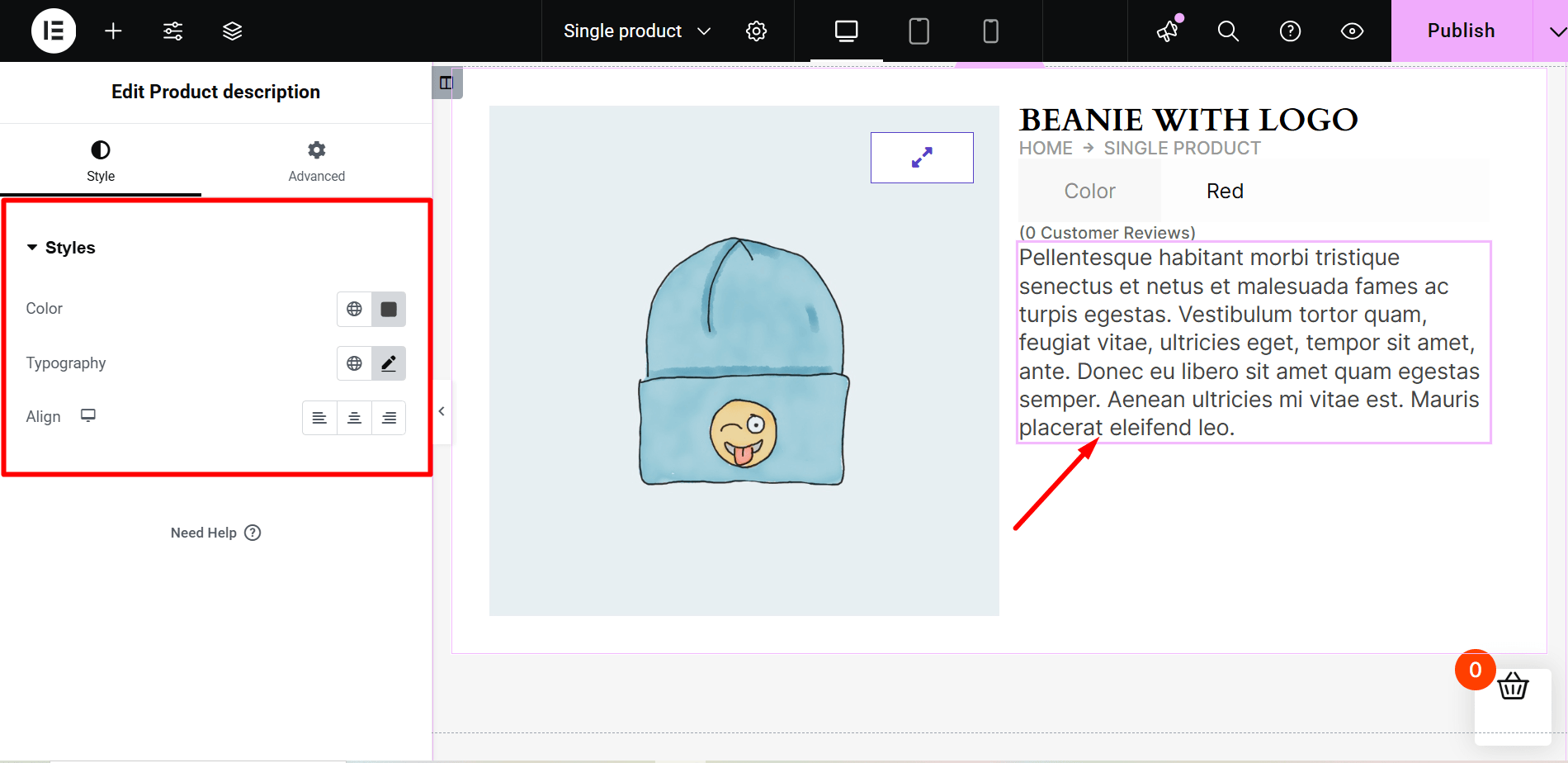
製品説明スタイルの更新

ドラッグアンドドロップ 製品説明 widget of ShopEngine and bring any changes you like to the color, typography, and alignment of the description.
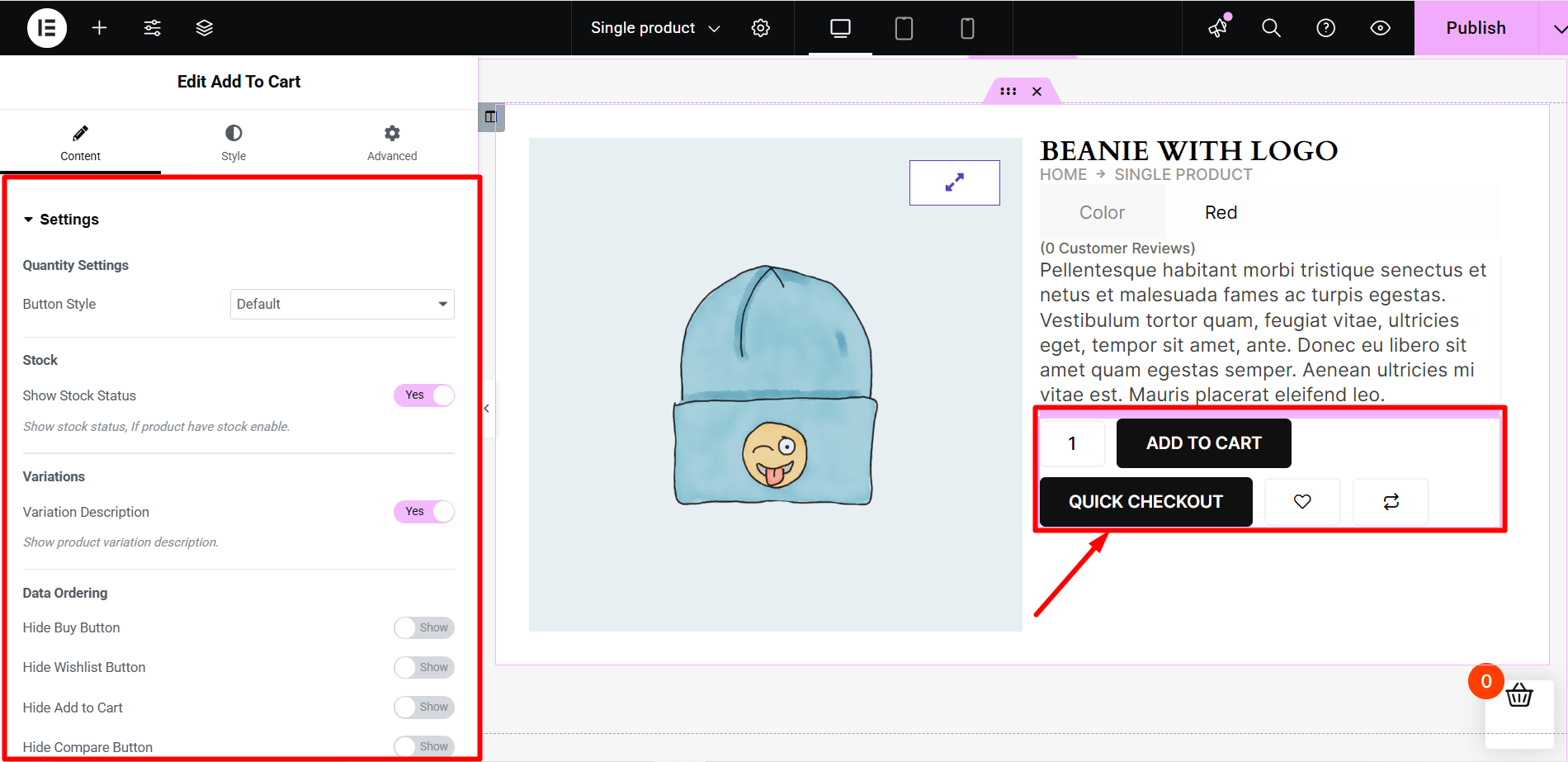
「カートに追加」ボタンをカスタマイズする

製品ページに優れた「カートに追加」ボタンがあることを確認してください。これによりコンバージョンが大幅に増加することは間違いありません。
とともに カートに追加 widget from ShopEngine on Elementor, you can change the quantity icons, button positions, etc.
さらに、スタイル設定を使用して A/B テストを実行して、変更した WooCommerce 製品ページ レイアウトに最適なものを見つけることができます。

WooCommerce 製品ページに製品共有ボタンを追加することは、今すぐ実装できる素晴らしいアイデアです。買い物客が商品データを身近な人と共有すれば、有料広告なしで新規ユーザーからの売上が増加します。
を活用する 製品シェア widget from ShopEngine to add a customizable product share option to your WooCommerce product pages. However, you have to use a social sharing plugin like WPソーシャル このオプションをお楽しみください。
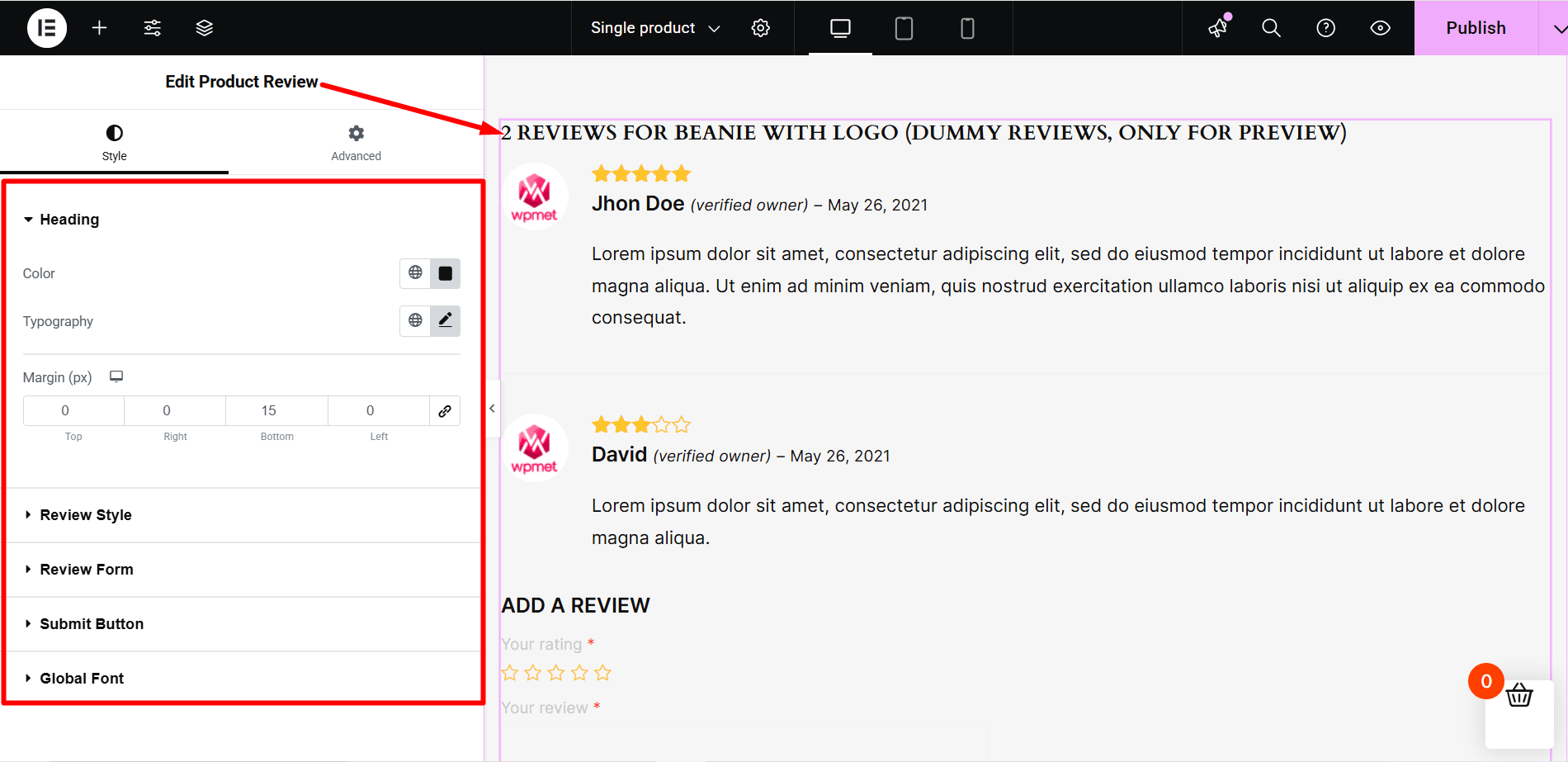
製品レビュー ウィジェットをカスタマイズする

Place the 製品レビュー widget at the right place on your product page so that the product users can leave their ratings and reviews. It also promotes your brand perfectly.
Elementor ブロックから ShopEngine の「製品レビュー」ウィジェットを使用すると、製品レビュー セクションに次の変更を加えることができます。
- 製品レビューの見出しの色とタイポグラフィを変更する
- 単一レビューの境界線のタイプ、幅、色、およびパディングを設定します。
- 著者のアバターの幅、著者名の色、タイポグラフィ、レビュー日の色、タイポグラフィを設定する
- タイポグラフィとともにコンテンツの色を確認する
- デフォルトの星の色と空の星の色を変更する
- コメントフォームをカスタマイズする
- 好みのフォント サイズやフォント ファミリーなどを選択します。
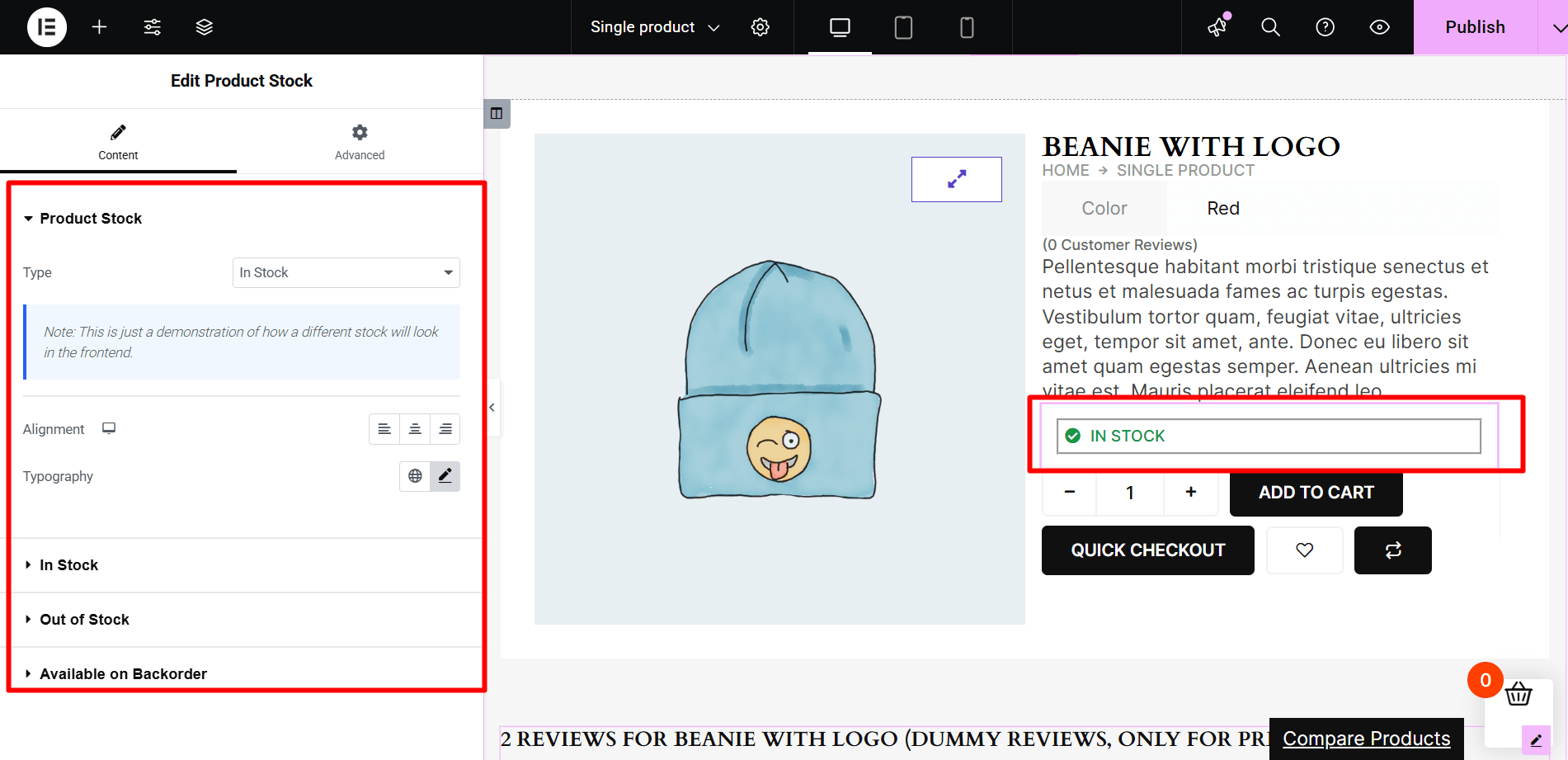
製品の在庫状況をカスタマイズする

ShopEngine の「製品在庫」ウィジェットを使用すると、WooCommerce 製品ページの色、タイポグラフィ、配置とともに、在庫または既存の製品のテキストとアイコンをカスタマイズできます。
さらに、「在庫切れ」および「入荷待ち」ステータスのアイコン、配置、色、タイポグラフィを自由に設定できます。
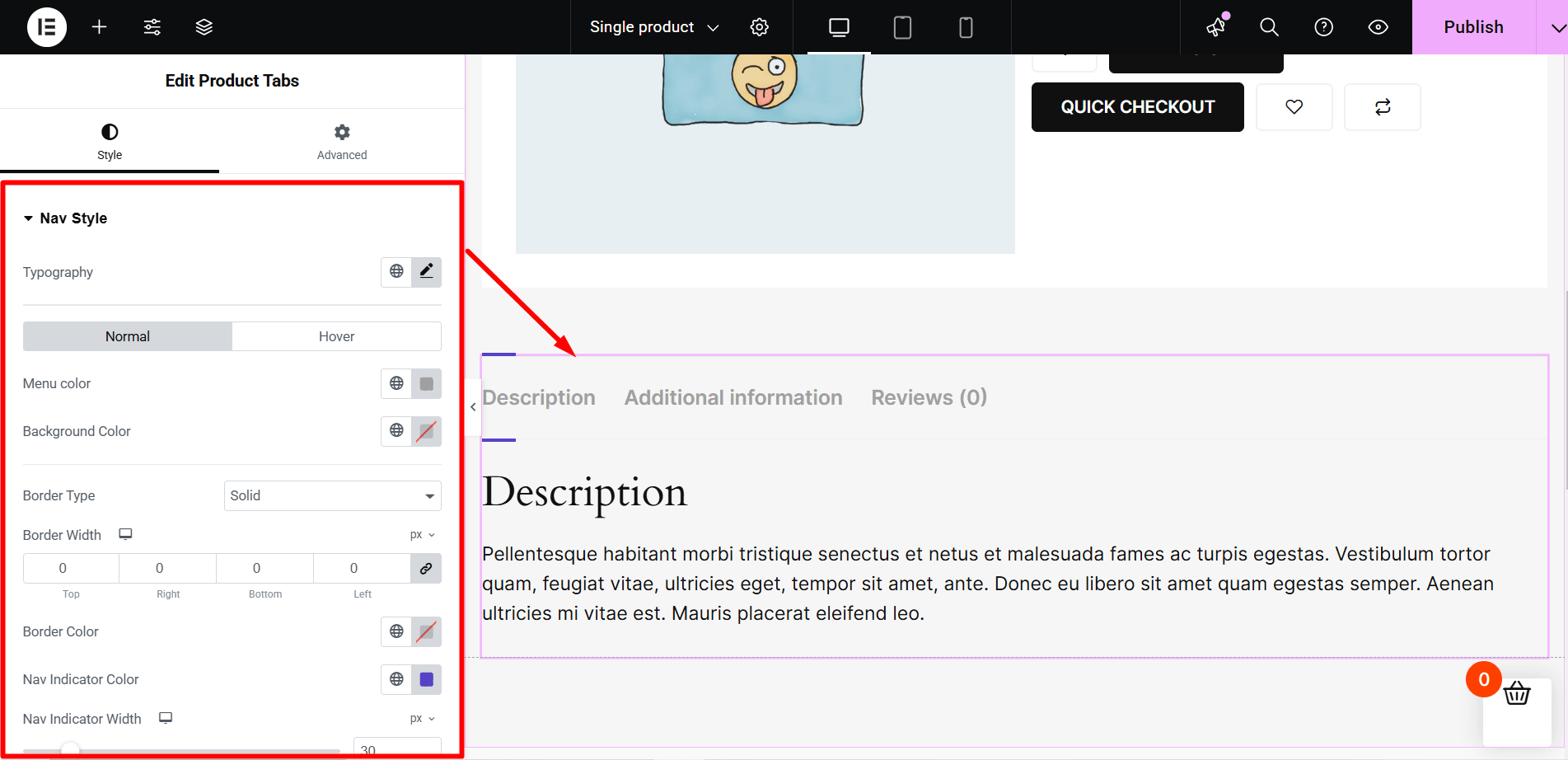
製品タブの追加とカスタマイズ

製品タブを追加すると、WooCommerce ストアで販売している製品に関する詳細情報を顧客に提供できるようになります。 ShopEngine を使用すると、カスタム タブを追加し、ニーズに合わせてカスタマイズできます。
Elementor の ShopEngine Single Product ブロックから「Product Tabs」ウィジェットをドラッグ アンド ドロップするだけで、編集した WooCommerce 製品ページの準備が整います。
ウィジェットを使用して、製品タブの次の側面を制御できます。
ナビゲーションスタイル: タイポグラフィ、メニューの色、アクティブなメニューの色、ナビゲーション インジケーターの色と境界線、メニューの間隔、ボックスの影、境界線の種類、線の幅、色、およびパディング。
タブの内容: タブ コンテンツのタイトルを表示または非表示にし、タブ コンテンツのタイトルの色とタイポグラフィを変更し、タブ コンテンツの折り返しパディングを設定します。
情報リスト: 属性の色、値の色、およびテーブル データのタイポグラフィをカスタマイズします。
平均評価: 評価タイトル、評価合計、評価数のタイポグラフィーと色を試してください。
レビュースタイル: 評価の色、空の評価の色、日付、典拠と説明の色、日付のタイポグラフィ、および説明のタイポグラフィをカスタマイズします。
レビューフォーム: フォームのラベルの色、ラベルのタイポグラフィ、入力境界線の色、入力フォーカス境界線の色、入力タイポグラフィ、メッセージの色、および必要な色を変更します。
送信ボタン: パディング、境界線の半径、ボタンのタイポグラフィ、ボックスの影、色、背景を設定します。
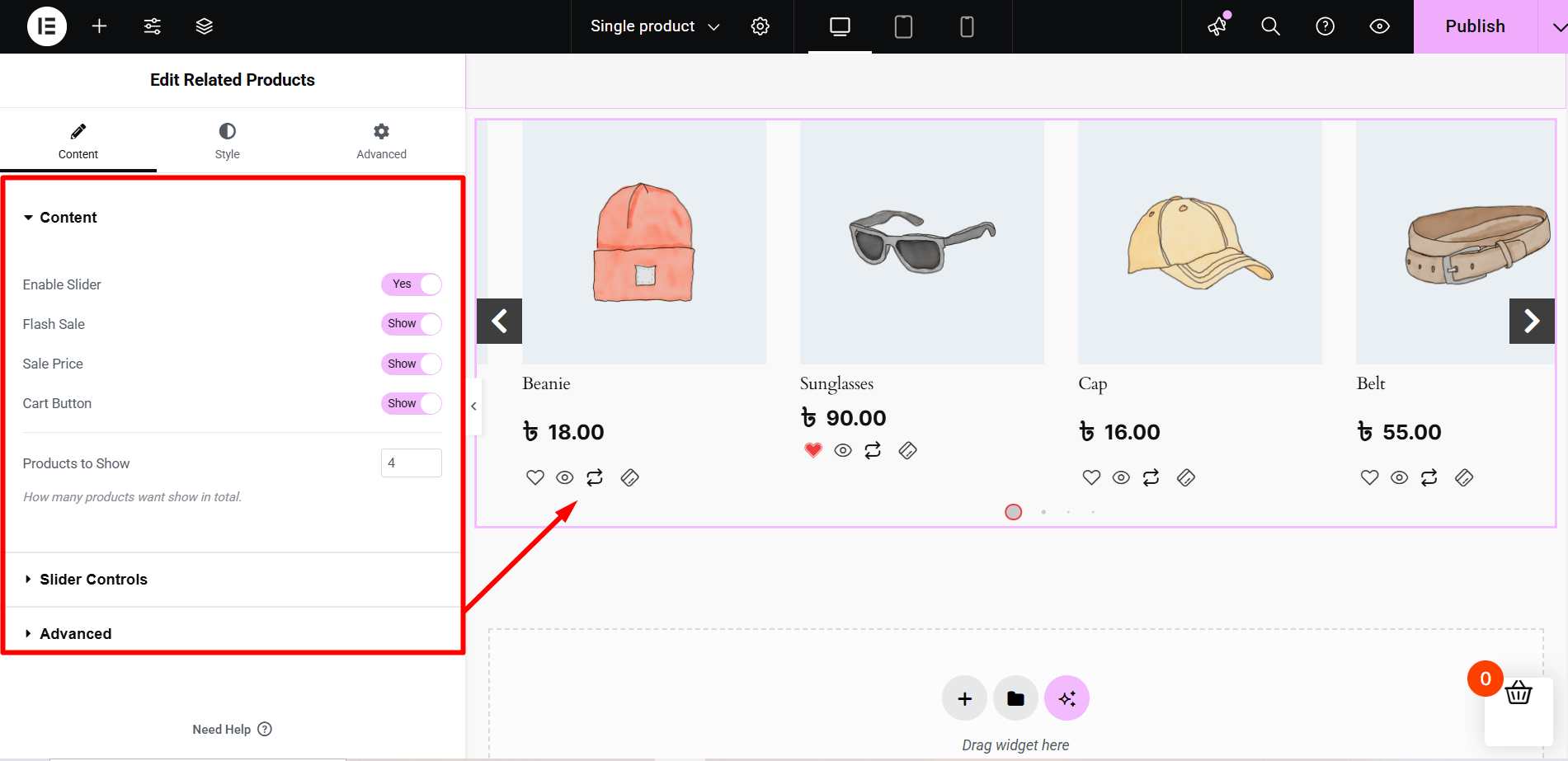
関連製品を表示する

Showing Related Products for your customers to buy is an amazing idea you can implement on your eCommerce website. ShopEngine ‘関連商品’ widget for the WooCommerce product page will help you show related products with the following settings:
- 表示する商品の数を設定します
- スライダーを有効/無効にする
- 見出し、セールフラッシュ、通常価格、カートボタンの表示/非表示を切り替えます。
- スライダーの列数を設定する
- 背景色の変更
- スライダーの速度などを設定します。
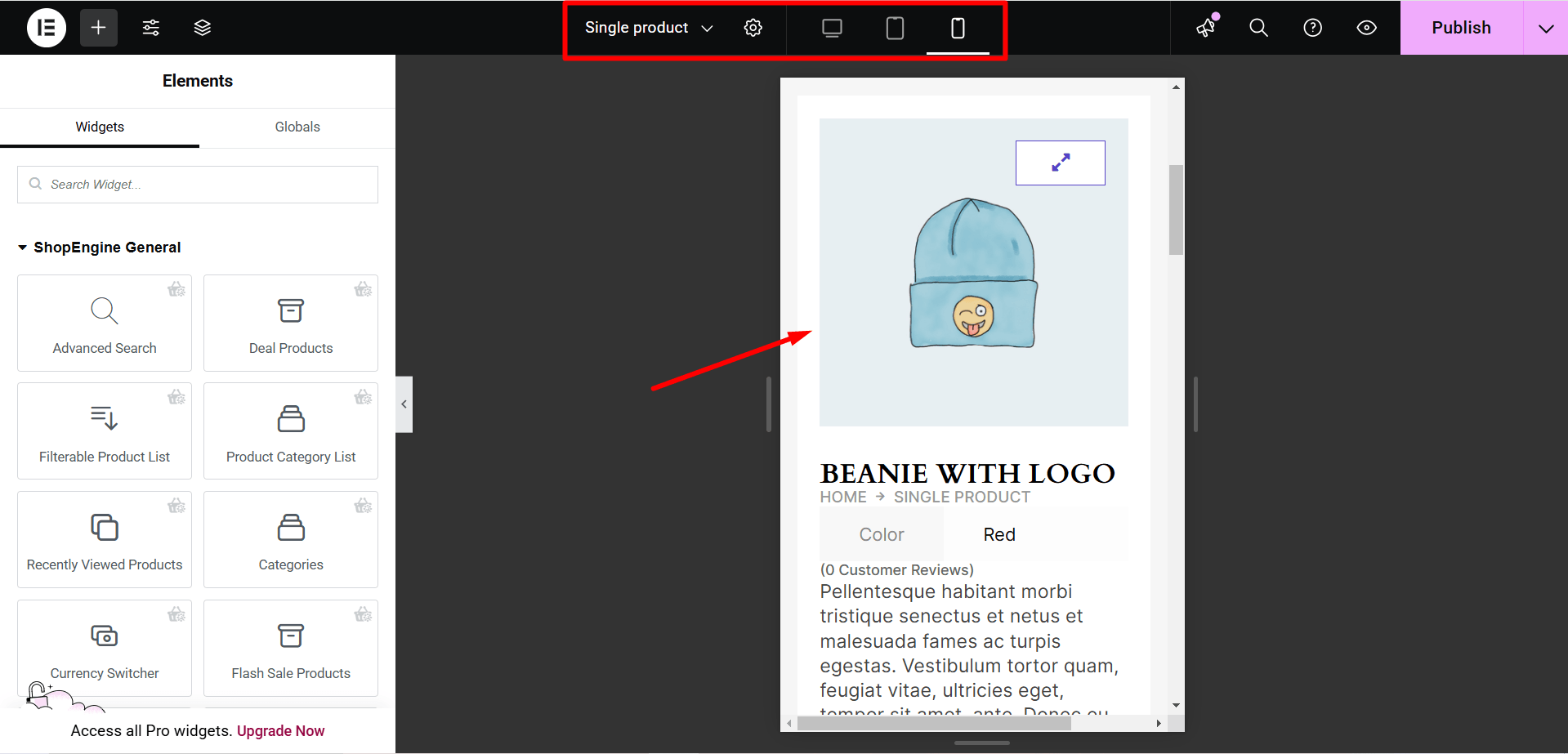
レスポンシブ モードでの設定または変更のプレビュー

現在、ほとんどの顧客はモバイル デバイスを使用してオンライン ストアから購入しているため、ショップの商品ページがモバイルやタブレットの閲覧者にとってシームレスに機能するようにしてください。
Elementor の「レスポンシブ モード」というラベルの付いたボタンを利用して、全幅の製品ページの変更がモバイル デバイスやデスクトップ デバイスでどのように表示されるかを確認します。
モバイルとタブレットの表示に不一致や問題があることがわかった場合は、モバイル表示用に修正してください。
追加とカスタマイズが完了したら、 WooCommerce に必要なウィジェット 製品ページを表示し、デバイスの製品ページ レイアウトをプレビューするには、Elementor の「更新」ボタンをクリックします。
それでおしまい!この製品カスタマイズ WooCommerce チュートリアルで共有した手順に従ってください。
ビンゴ!編集した WooCommerce 製品ページはモバイルに最適化され、公開する準備が整いました。
ボーナス: 商品ページを最適化してコンバージョン率を高める 5 つの方法
WooCommerce 製品ページをカスタマイズしたら、ページを最適化します。適切に最適化された商品ページは、すぐに売上を伸ばすことができます。
良好なコンバージョン率を得るには、WooCommerce 製品ページのレイアウトを変更して製品ページを最適化することが重要です。以下は、オンライン ストアからのコンバージョン率と収益を最大化するために実行できる 5 つの方法です。
情報階層の維持

WooCommerce の単一商品ページは、情報階層を維持してデザインしてください。
たとえば、すべての情報の上にパンくずリストを置くのが一般的です。通常、パンくずリストの後には、製品タイトルと、レビューや説明などのその他の製品関連情報が続きます。ほとんどのオンライン ストアでは、ページの左側に、拡大表示を表示するアイコンが付いた画像が表示されます。
また、新しく編集された WooCommerce 製品ページで提供する情報が、販売しようとしている製品についての完全なアイデアを買い物客に提供するようにしてください。
高品質の画像を使用する

良い製品を持っていても、それを顧客にスマートに提示しない限り、より多くのお金をもたらすことはできません。製品画像は、製品ページとショップページの両方で対象ユーザーに製品を紹介する優れた方法です。
ただし、写真が平凡だったり、不明瞭だったり、角度が間違っていたりする場合は、あまり期待できません。
製品画像を投稿する場合は、鮮明で製品に焦点を当て、適切な角度から撮影したものであることを確認してください。
コンテキストに応じた製品画像を追加すると、適切な環境で製品を表示できます。たとえば、キッチンにあるキッチン家電の写真を撮影して、その家電がいかに自分のキッチンにぴったりであるかを顧客に示します。
プロの写真家に依頼して、製品ギャラリー用の詳細な製品画像を撮影してもらいます。物理的な製品の場合、同じ製品をあらゆる角度から撮影するのが最善です。顧客が 製品のデザイン 部分がより鮮明に表示されます。
プロフェッショナルを取る 商品写真のレタッチ 商品イメージを向上させるサービス。さらに、顧客が安心して購入できるようになります。
最後になりましたが、高解像度の製品ギャラリー画像を使用することをお勧めします。画像により WooCommerce 製品ページの速度が少し遅くなる可能性がありますが、次のような画像最適化用の無料プラグインを使用して影響を最小限に抑えることができます。 スマッシュ.

キラー製品の説明を書く
説得力のある適切な商品の詳細や説明は、オンライン販売において重要な役割を果たします。製品の説明に重要な製品情報が記載されていることを確認してください。ちなみに、それだけでは不十分です。また、情報は読みやすく要点を押さえたものでなければなりません。箇条書き形式を使用して、情報を 1 つずつ表示できます。
必ずしもフォーマルである必要はないことを覚えておいてください。製品カテゴリに適している場合は、面白くて親しみやすく、楽しく風変わりな音声を使用して製品ページ WooCommerce を編集できます。
Picky Bars の Breakfast Hot Dog Bundle の魅力的な説明は次のとおりです。

最後の提案は、あなたが 商品説明を書く、製品のさまざまな使用オプションに注意してください。これは、潜在的な顧客が、その製品が自分たちのニーズを満たしてくれるのか、それとも別のものが必要なのかを知るのに役立ちます。
適切な方法で価格を設定する
販売している製品の種類に関係なく、価格は常に顧客にとって大きな要素です。価格設定とカスタム WooCommerce 製品ページへの配置方法は、購入の意思決定に影響します。
価格を見やすくするために、大きなフォントを使用できます。価格のテキストを太字にしたり、対照的な色を使用したりするのも効果的かもしれません。
通常価格に続いて新価格を表示するとともに、割引を強調表示します。このカスタマイズおよび変更された WooCommerce 製品ページ レイアウトにより、見やすいユーザー エクスペリエンスが提供されます。
Picky Bars がどのように行ったかの例を次に示します。

顧客が価格を明確に確認できない場合は、WooCommerce 製品ページを編集するために行ったデザインのカスタマイズを再考する必要があります。
オンページ SEO で WooCommerce 製品ページを最適化する
WooCommerce 製品ページへのオーガニック トラフィックをさらに獲得するには、ページ上の SEO テクニックを使用することが重要です。製品画像、キーワード、説明、その他のページ上の SEO 要素に適切なタイトル タグ、メタ ディスクリプション、alt タグを使用して、より多くの顧客を獲得し、コンバージョン率を高めます。

その他のガイド:
WooCommerce ページのカスタマイズ ガイドがさらに必要ですか? WooCommerce ショップやその他のページをカスタマイズおよび変更するには、次のブログをお読みください。
コーディングせずに WooCommerce カテゴリページをカスタマイズする方法
WooCommerce カートページを無料でカスタマイズする方法
WooCommerceのショップページを編集・カスタマイズする方法
WooCommerce のマイアカウントページをカスタマイズする方法
WooCommerce チェックアウト ページをカスタマイズする方法
WooCommerce カートが空のエラーを解決する方法
これらのブログを通じて、WooCommerce カスタム ショップ、カート、マイ アカウント、チェックアウト ページを設定および変更する方法を学びます。
最後の言葉
オンラインストアのWooCommerce製品ページをどのようにカスタマイズしても構いません。 Elementor WooCommerce 製品ページであっても、デフォルトの製品ページであっても、加えた変更がユーザーフレンドリーで直感的であることを確認してください。 WooCommerce で単一の商品ページをカスタマイズおよび編集するときは、一貫性、関連性、およびコンテキストに従っていることを確認してください。ただし、編集および変更した WooCommerce 製品ページのレイアウトは、デバイスに合わせて高度に最適化する必要があります。
WooCommerce の単一商品ページをカスタマイズすることは、最初は困難な作業のように思えるかもしれません。ただし、Elementor ページ ビルダーと ShopEngine を持っている場合は、ストレスを感じる必要はありません。
それは今のところすべてです。ご質問やご不明な点がございましたら、お気軽にコメントボックスからお知らせください。


コメントを残す