統計によると、さまざまな業界における平均的なカート放棄率は約 70% です。これは、オンライン ビジネスが最終的に多くの収益を失っていることを意味します。面倒なチェックアウト プロセスは、この損失の要因の 1 つです。
最近では、チェックアウト プロセスを最適化するためのさまざまな方法も検討しました。その 1 つは、e コマース ストアにワンクリック チェックアウトを追加することです。
この記事では、面倒なコーディングなしで WooCommerce ワンクリック チェックアウトを設定する方法を説明します。
Quick Overview
This tutorial will walk you through the easy steps to set up WooCommerce quick checkout in minutes with ShopEngine, a friendly WooCommerce checkout page builder. But before that, you will need two additional free plugins to incorporate quick checkout in WooCommerce.
Here are the solutions you will need to install and activate first:
Plugins needed: エレメンター (free), ウーコマース (free), & ショップエンジン (free & pro)
Next, navigate to your WordPress dashboard and visit ShopEngine to:
✅ Activate the quick checkout module.
✅ Add quick checkout template.
✅ Customize quick checkout template.
WooCommerce ワンクリック チェックアウトとは何ですか?
ワンクリック機能を実装すると、デフォルトの WooCommerce Web サイトの長いチェックアウト プロセスを短縮できます。従来のプロセスでは、顧客は希望する製品をカートに入れ、カート ページにアクセスし、チェックアウト フォームに記入して注文する必要があります。
この多段階の購入プロセスは、ネガティブな購入体験をもたらし、潜在顧客の大きな損失につながる可能性があります。前に述べたように、 パーセンテージは約70%一方、WooCommerce のワンクリックチェックアウトでは、クリックアクションのみで購入全体が完了します。
ユーザーは毎回取引情報を入力するというハードルを乗り越える必要はありません。ワンクリックボタンを押すとポップアップが表示されます。これ以上ページを移動する必要はありません。
WooCommerce ワンクリック チェックアウトを設定するには? (段階的なプロセス)
WooCommerce Web サイトにワンクリック チェックアウト オプションを設定する最も簡単な方法は、プラグインを使用することです。私たちがお勧めするのは、 ShopEngine クイック チェックアウト 直感的なインターフェイスと高度な機能を備えたモジュールです。
このモジュールを使用すると、チェックアウトプロセスを簡単に高速化できます。たとえば、顧客は「カートに追加」ボタンをスキップできます。訪問者は、簡単なポップアップのチェックアウト ページをすぐに通過できます。
ShopEngine のこの機能を使用するには、 エレメンター ページビルダーがWordPress Webサイトにインストールされています。
ステップ 1: プラグインをインストールする
インストールして有効化するために必要なプラグインは次のとおりです。
- エレメンター: プラグインをダウンロードする
- ウーコマース: プラグインをインストールする
- ショップエンジン: プラグインをインストールする
プラグインをインストールするには、WordPress ダッシュボードから次の場所に移動します。 プラグイン > 新しく追加する > 希望のプラグイン名を入力します 検索ボックスに。そして、プラグインが表示されたら、インストールして有効化します。
ご了承ください、 クイック チェックアウト モジュールは、ShopEngine WooCommerce プラグインのプレミアム機能です。したがって、ライセンスキーもアクティベートする必要があります。ここは 詳細なガイド ShopEngine Pro バージョンを開始するには、
ShopEngine ライセンス キーの検証が完了したら、次に注目するのはワンクリック ボタンのアクティブ化です。このボタンを押すと、ユーザーはカートに追加ページをスキップして、すぐにチェックアウト プロセスを完了できます。
ステップ 2: ワンクリック チェックアウト ボタンを有効にする
ShopEngine ライセンス キーの検証が完了したら、次に注目するのはワンクリック ボタンのアクティブ化です。このボタンを押すと、ユーザーはカートに追加ページをスキップして、すぐにチェックアウト プロセスを完了できます。
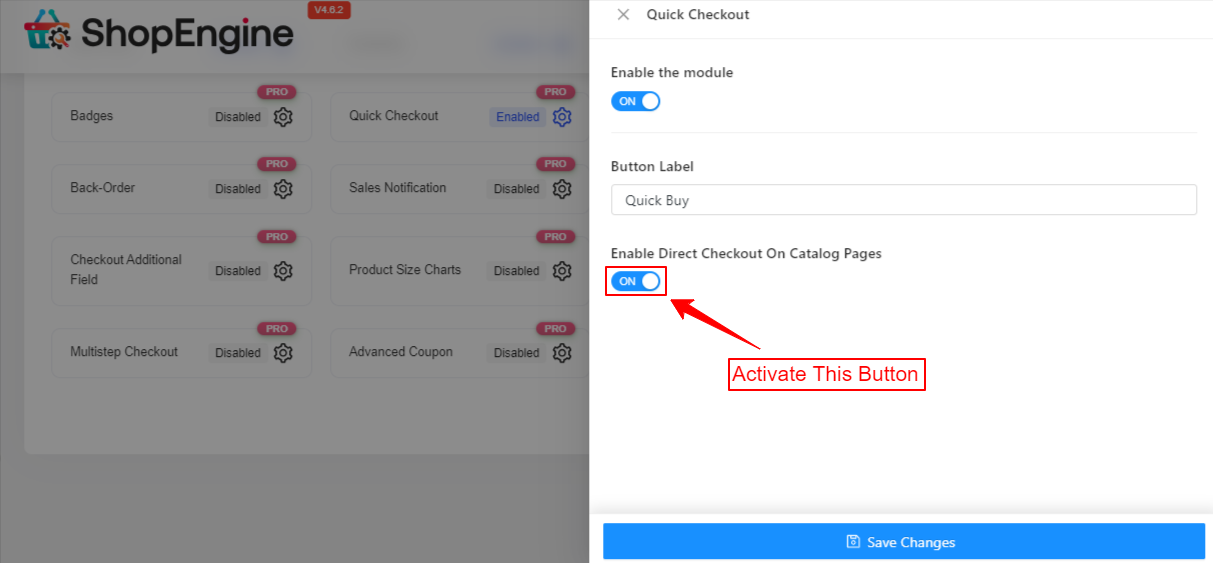
By default, the WooCommerce クイックチェックアウト モジュールが無効になっています。 ShopEngine を有効にするには、ShopEngine 設定にアクセスする必要があります。このために:

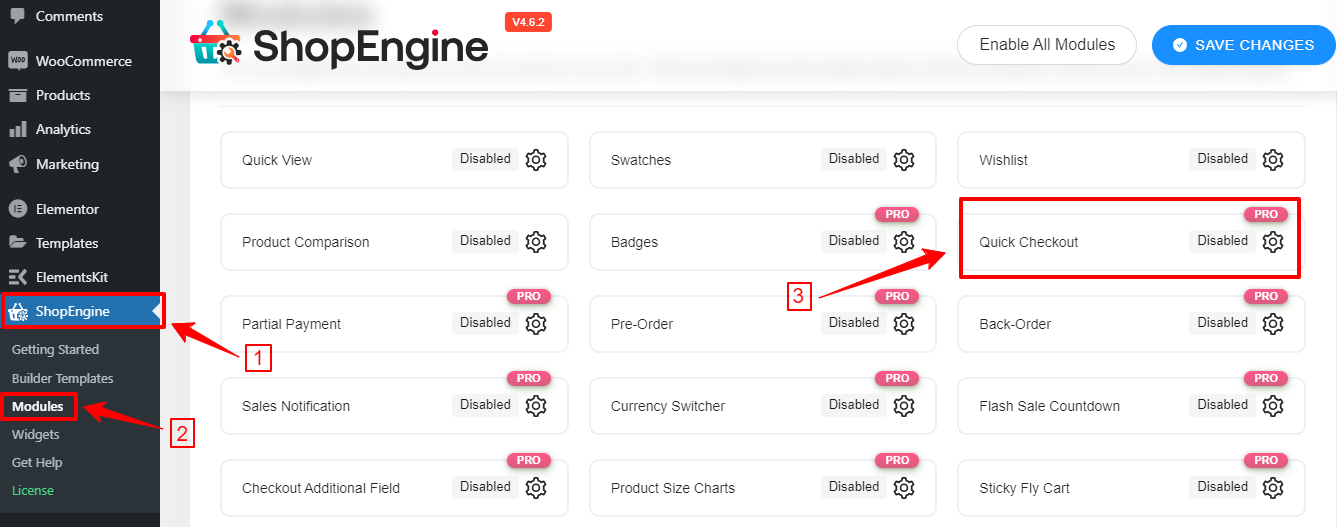
- WordPress ダッシュボードから次のようにしてください ショップエンジン > モジュール。
- Quick Checkout モジュールを探してクリックします。

- モジュール設定のポップアップが画面の右側に表示されます。
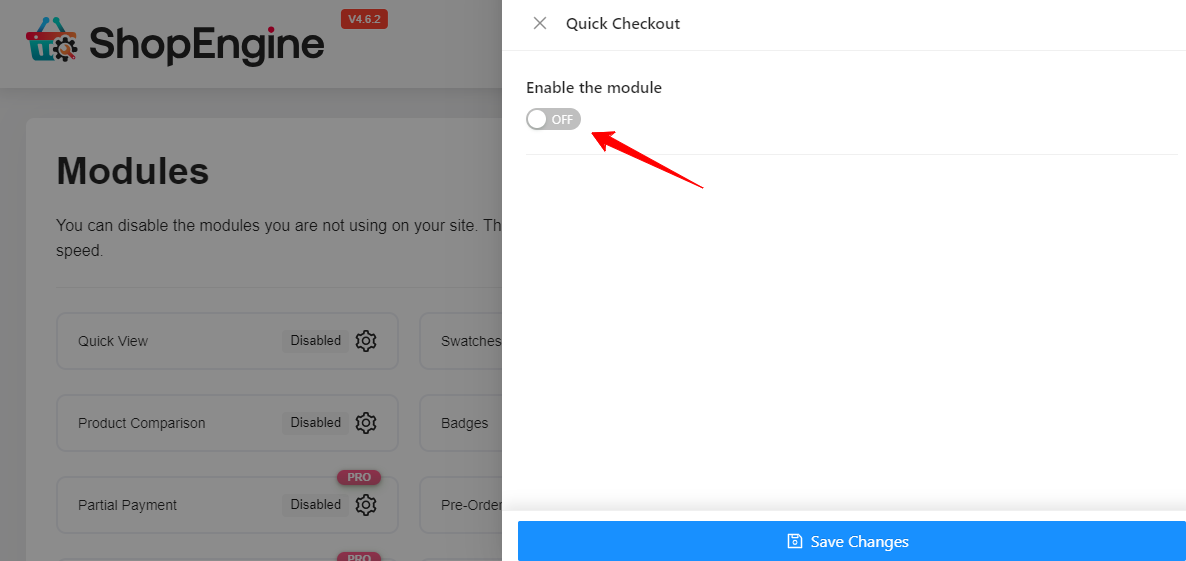
- 「」をアクティブ化しますモジュールを有効にする」トグルボタン。

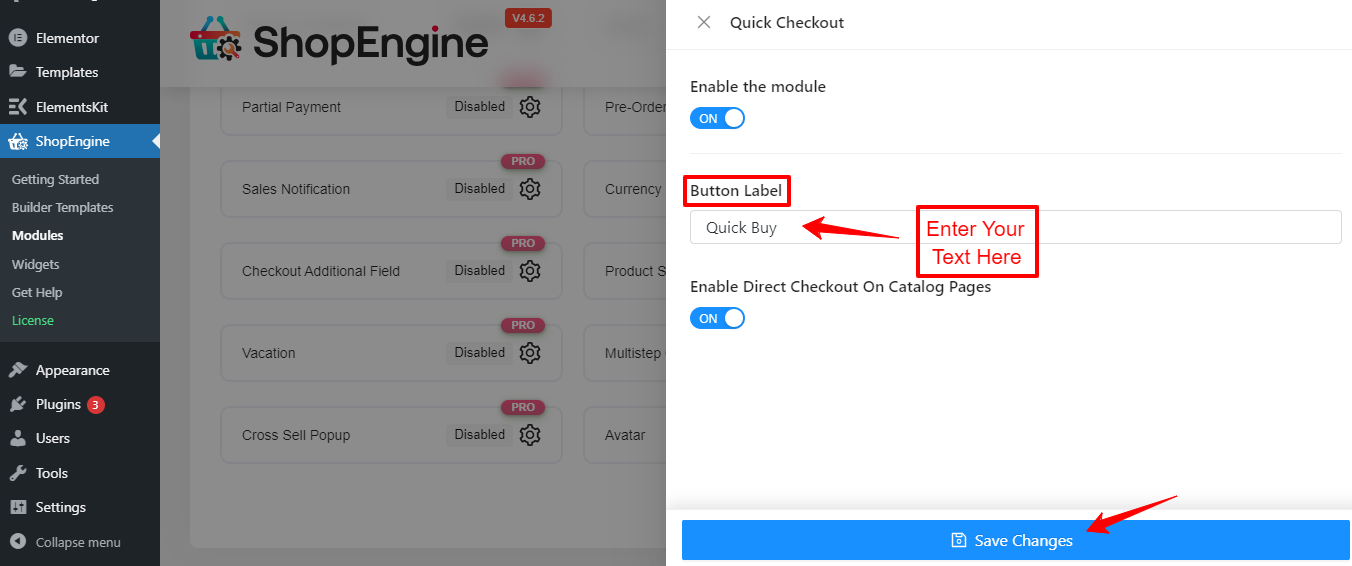
- これを行うと、ボタンのテキストを入力するオプションが開きます。
- テキストを入力して、 変更内容を保存 ボタン。
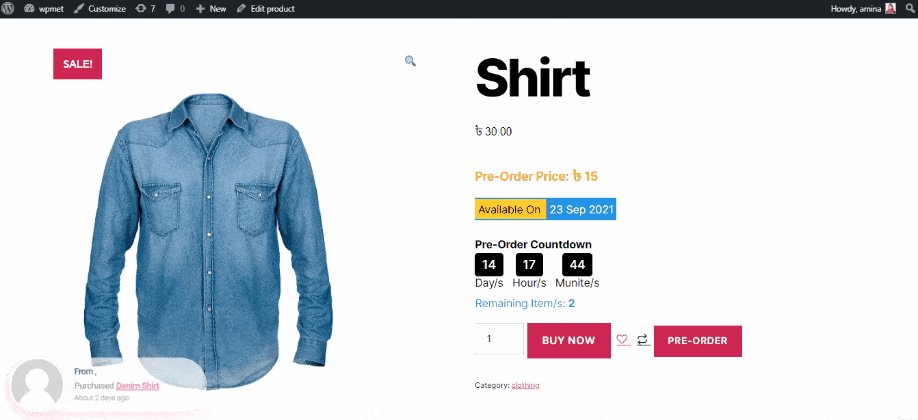
これで、WooCommerce ストアに追加されたボタンが表示されるはずです。

But, don’t end here! To use the Quick Checkout module you must use the Quick Checkout template. This is what we’re going to show you next.
ステップ 3: WooCommerce でダイレクト チェックアウトを設定する
ShopEngine Checkout Module のもう 1 つの優れた点は、WooCommerce Web サイトのダイレクト チェックアウト機能を有効にできることです。これにより、ストア内の製品にアイコンが追加されます。
顧客がそのアイコンをクリックすると、デフォルトのボタンをスキップしてチェックアウト ページに移動します。 WooCommerce カートページ。これは、チェックアウト プロセスを高速化するためのもう 1 つの重要なオプションになる可能性があります。
WooCommerce ストアでダイレクト チェックアウトを設定する方法を見てみましょう。
WordPress ダッシュボードに移動してフォローしてください ShopEngine > モジュール > クイック チェックアウト.

モジュール設定を入力すると、「」というタイトルのオプションが表示されます。カタログページでのダイレクトチェックアウトを有効にする”。このオプションを使用してトグル ボタンをアクティブにします。最後に「」を押します。変更内容を保存" ボタン。それでおしまい!

さて、あなたの ショップページ すべての商品に新しいボタンが追加されます。それをクリックすると、チェックアウト ページに直接移動します。
ステップ 4: クイック チェックアウト テンプレートを使用する

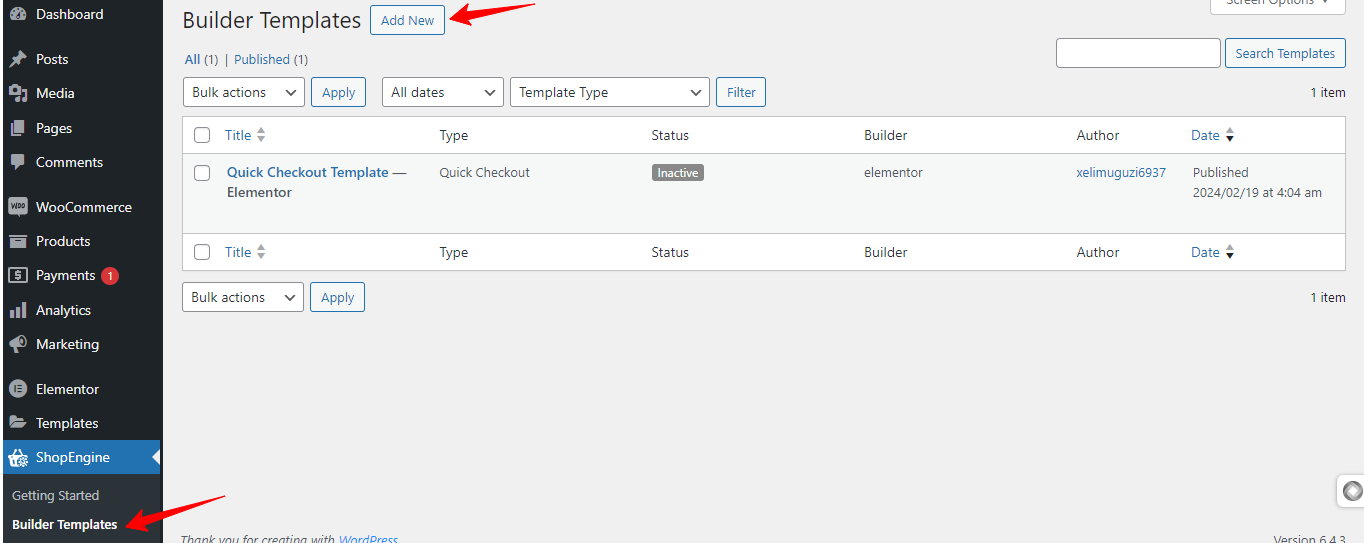
WordPress ダッシュボードに戻って、 クイックチェックアウトテンプレート。これを行うには、にアクセスしてください ShopEngine > ビルダーテンプレート > 新規追加.
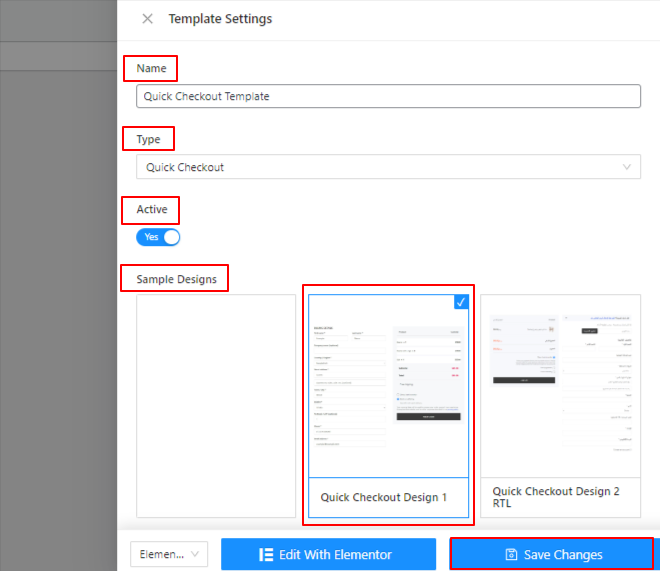
これを行うと、画面の左側からポップアップが開きます。ここで次のことを行います。

- まず、テンプレートの名前を指定します。
- [タイプ] ボックスのドロップダウンから、次を選択します。 クイックチェックアウト.
- トグル ボタンを使用して、テンプレートをアクティブまたは非アクティブにします。
- 次に、最初から作成するか、既成のテンプレートを選択するかを選択できます。
- 最後に、 "変更内容を保存" ボタン。
- それでおしまい。
ステップ 5: クイック チェックアウト テンプレートをカスタマイズする
ShopEninge は、無限の可能性を備えた素早いチェックアウト テンプレートのカスタマイズを可能にします。必要に応じて、ドラッグ アンド ドロップ ダッシュボード内でさまざまな種類のウィジェットや要素を追加できます。
さらに、タイポグラフィー、背景、境界線、フィールド、コンテナーなどの多彩なスタイル オプションもあります。

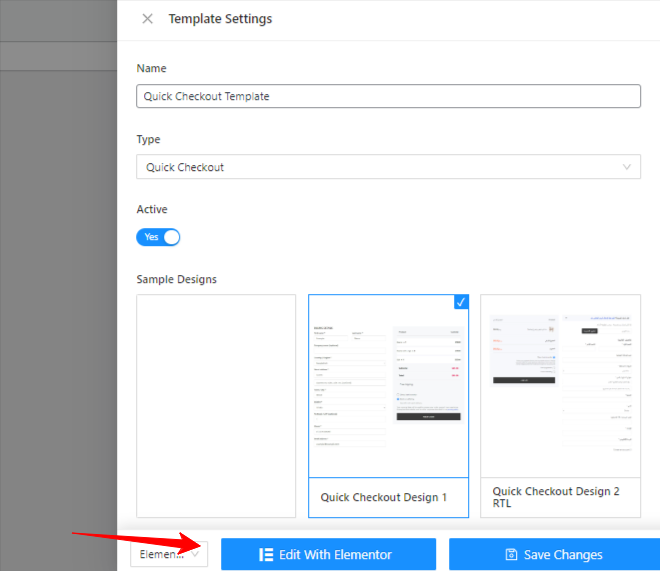
ShopEngine テンプレートのカスタマイズにアクセスするには、 「Elementorで編集する」テンプレートの設定から「」をクリックします。

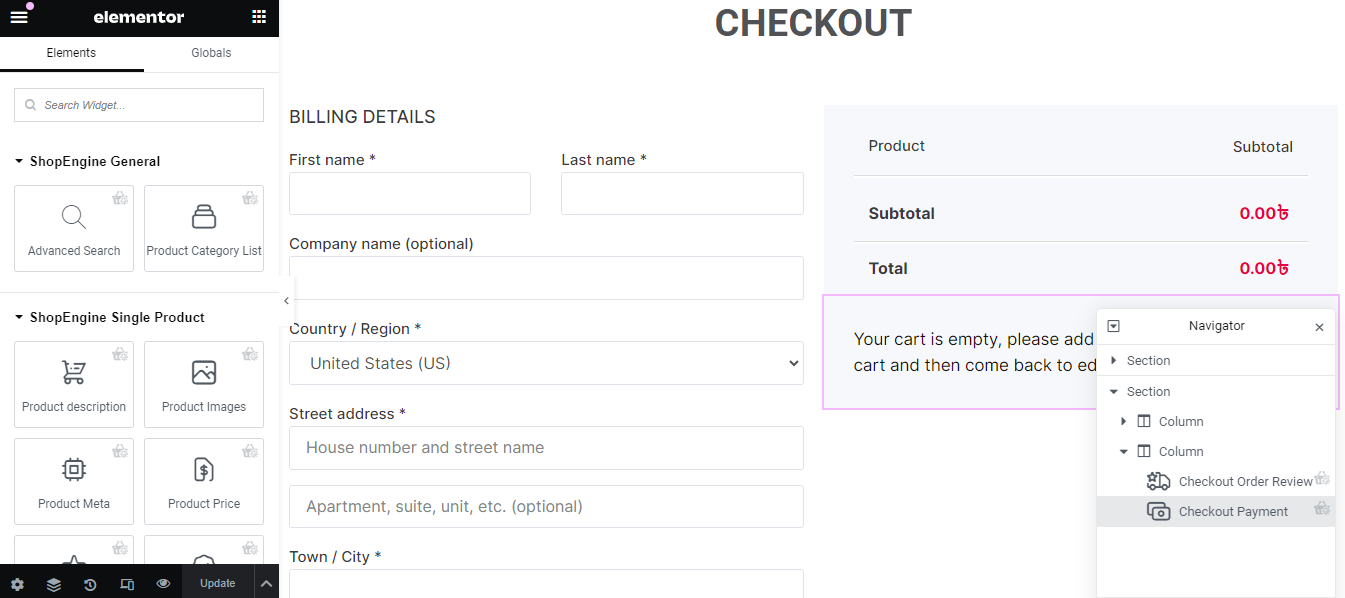
Elementor ページビルダーのようなエディター画面に移動します。

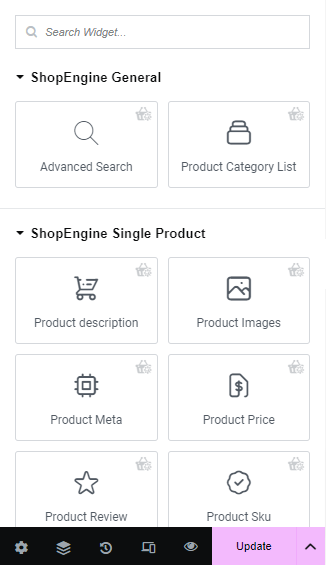
この画面の左側のサイドバーから、さまざまな便利なウィジェットをチェックアウト テンプレートのフィールドとして追加できます。

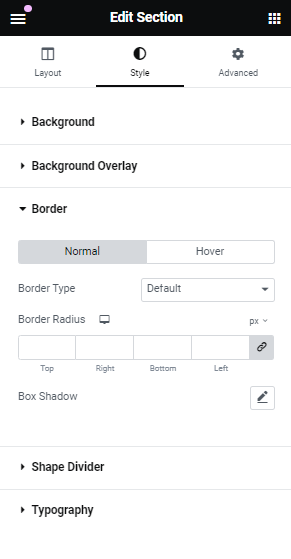
任意の項目をクリックすると、 コンテンツ, スタイル、 そして 高度な タブを使用して、チェックアウト フォームの外観を構成およびカスタマイズします。
WooCommerce ワンクリック チェックアウトはコンバージョンにどのような影響を与えますか?
自分を顧客の立場として考えてみましょう。希望する製品はすでに決まっています。次に何をしたいですか?もちろん、できるだけ早くチェックアウトプロセスを完了してください。一方、オンライン ストアのオーナーとしては、 稼ぐ機会 そして顧客がチェックアウトプロセスを完了するのを確認します。
チェックアウトプロセスをスピードアップするための WooCommerce ワンクリック機能が登場しました。これを e コマース ストアに追加すると、いくつかの点で役立ちます。以下で見てみましょう。
顧客体験の向上
合理化されたチェックアウト プロセスにより、顧客の使いやすさが優先されます。これは何かを購入する最も簡単な方法です。ユーザーはボタンをクリックするだけで済みます。この機能は、配送、請求、支払いのすべての情報を 1 つの画面に表示します。したがって、すべての情報の明確な概要が保証され、間違いの可能性が最小限に抑えられます。
eコマースのコンバージョンを促進
ワンクリック機能により、顧客は取引情報を入力するという面倒な作業が軽減され、より短い時間で完了できるようになります。このスムーズな体験は前向きな気持ちを生み出し、カート放棄の数を減らすのに役立ちます。
不必要な手順はありません
WooCommerce ベースのオンライン ストアでは、訪問者は 1 つの製品しか購入しない場合でも、複数のページを閲覧する必要があります。これらのページは、販売目標到達プロセスにおいて不必要なステップになる可能性があります。顧客は、単一の製品をカート ページに追加して個別に表示するのではなく、より良いエクスペリエンスを得るために請求ステップに進む必要があります。
リピート顧客にとって効率的
ワンクリックのチェックアウトプロセスにより、余分な作業が不要になります。 戻ってくる顧客。支払い情報と配送情報を入力したら、再度入力する必要はありません。これにより、購入の意思決定を促進することができます。
モバイル対応機能
ワンクリック チェックアウトは、モバイル デバイスを使用する顧客に最適です。この機能は最小限のスペースを必要とし、モバイル画面にシームレスに適応するため、ユーザーは複雑なことをせずにチェックアウトプロセスを完了できます。そして、より高いコンバージョン率をお楽しみいただけます。
✅ 学ぶ WooCommerce でベストセラー商品を表示する方法.
ワンクリック チェックアウトの最適化と設定に関するヒント
ワンクリック チェックアウト ページの設定自体が、WooCommerce ストアのチェックアウト プロセスの最適化の一部です。ただし、ワンクリック チェックアウトをさらに強化するためにさらに深く掘り下げていきます。ワンクリック チェックアウト ページを作成するときに考慮すべきヒントをいくつか紹介します。
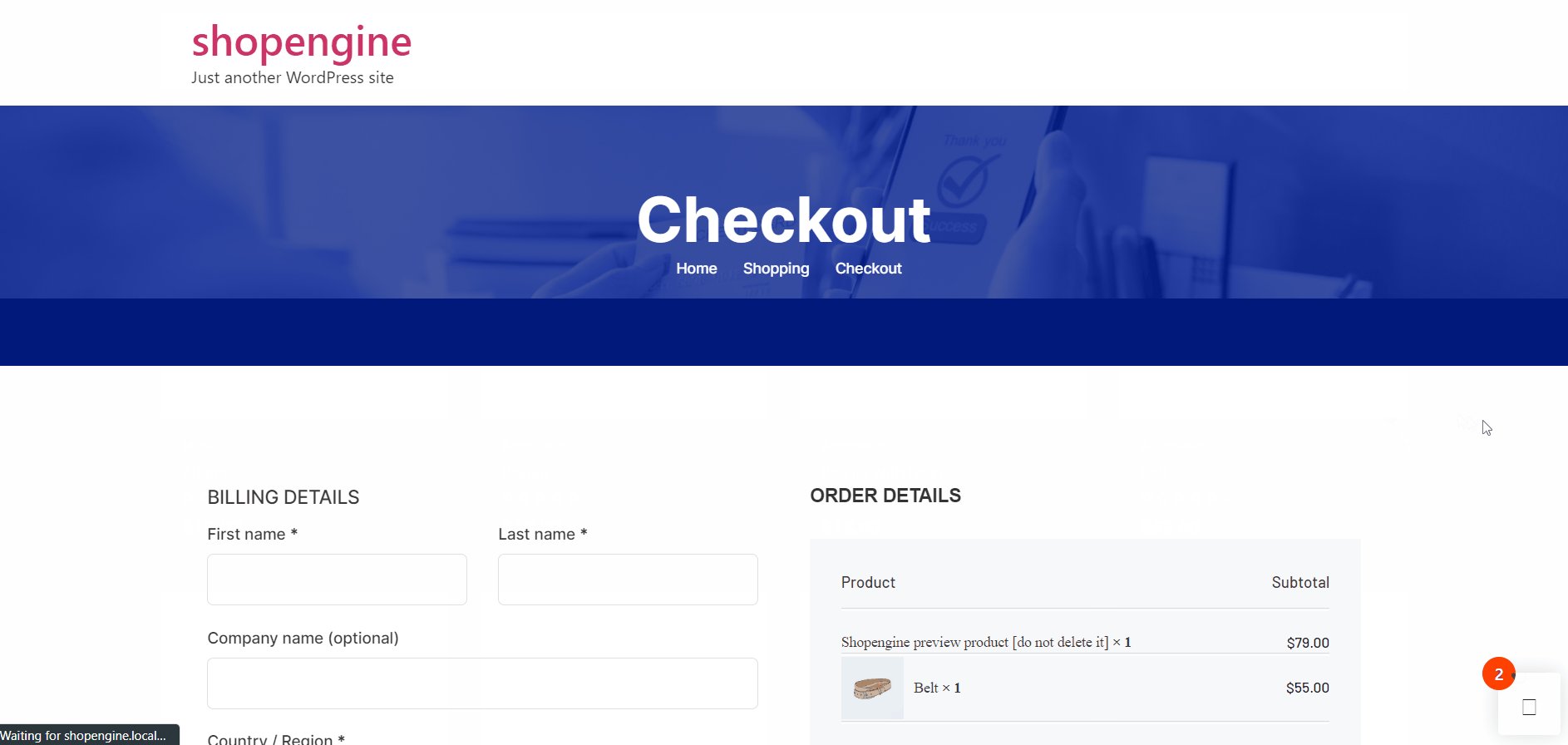
新しいチェックアウト ページをデザインする
ワンクリック チェックアウトを適用する場合は、必ずそのための新しいチェックアウト ページをデザインしてください。すべてのチェックアウト情報がポップアップに表示されるため、場合によってはチェックアウトのデザイン全体を再定義する必要があります。私たちの目標はチェックアウトプロセスを最小限に抑えることですが、一部の重要な情報を含めることはできません。それらは明確に表示されなければなりません。
定期的なモニタリングとテスト
ワンクリック チェックアウトを追加する最終的な目標は、訪問者に簡素化されたエクスペリエンスを提供することです。ただし、定期的な改善とアップデートを探す必要があります。包括的なビューを得るには、詳細に焦点を当てる必要があります。さらに、ワンクリック チェックアウトが適切に機能していることを定期的にテストする必要があります。
詳細な価格を提供する
ワンクリック チェックアウト ポップアップには、価格の合計の内訳が表示されます。チェックアウトには各製品の価格が個別に表示されるはずです。送料や税金などの追加費用を必ず表示してください。割引価格も正確に伝えてください。誤解があるとお客様はカートを放棄してしまいます。
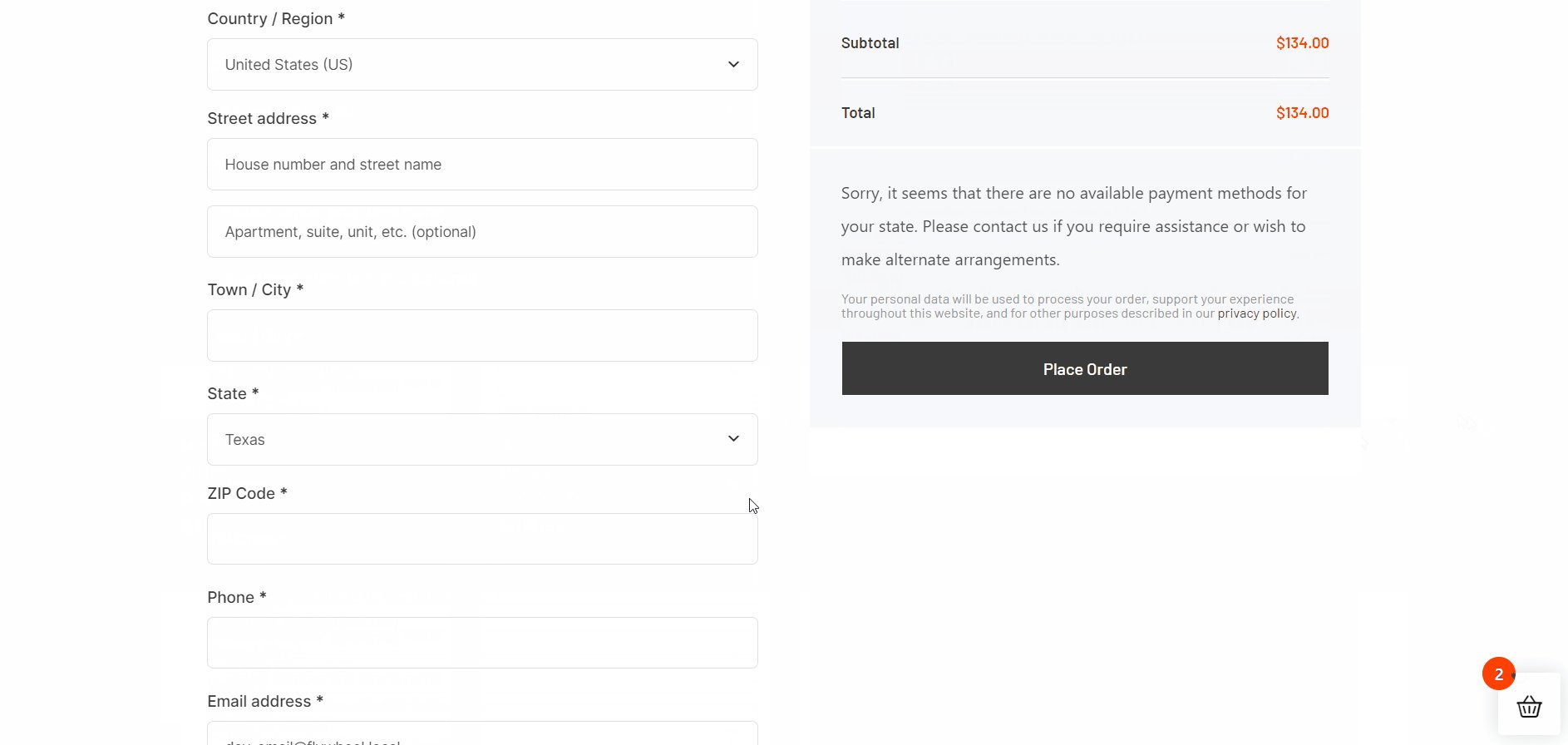
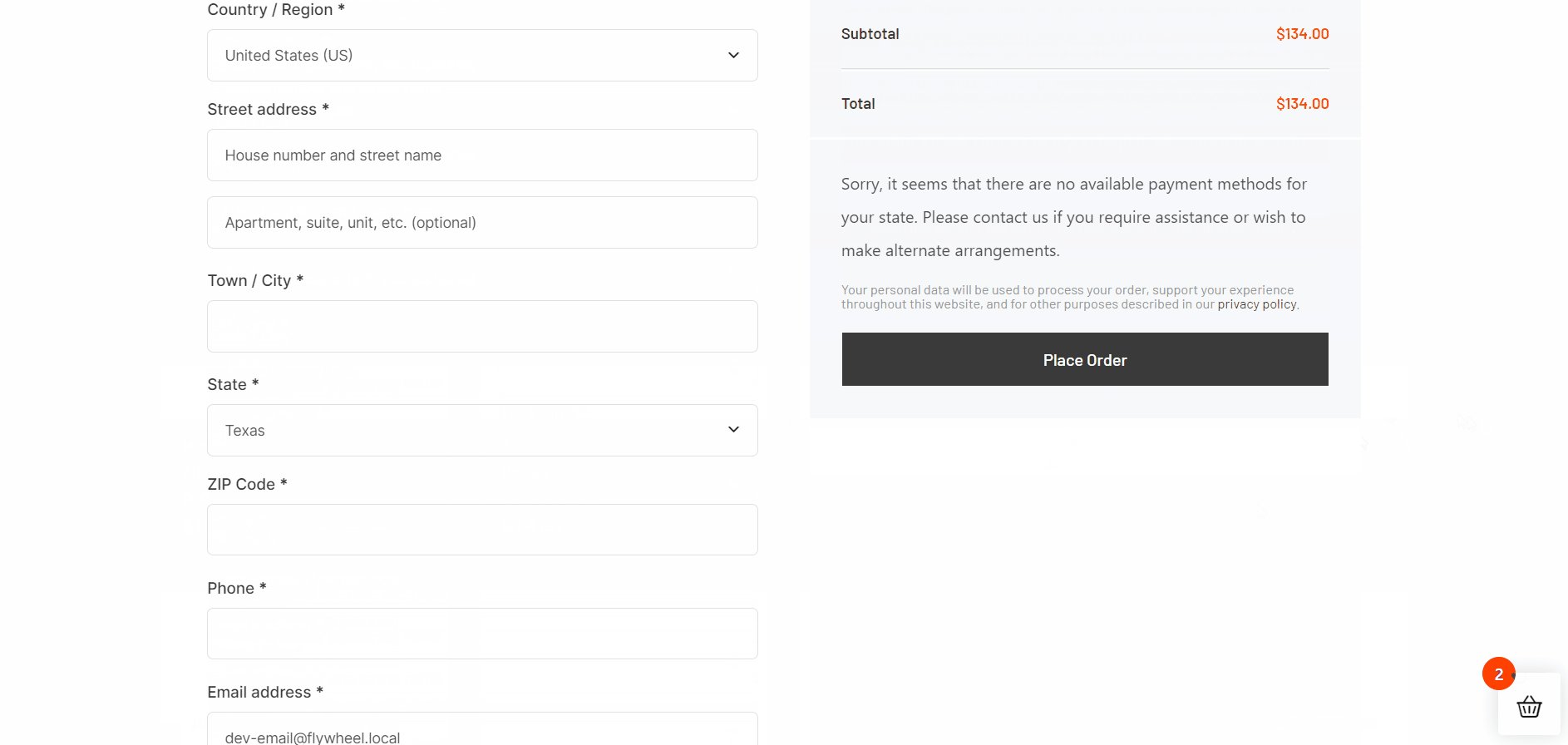
お支払い・配送方法
支払い方法と配送方法は、チェックアウト プロセスの重要な部分です。顧客は、支払いと商品の受け取りに希望する方法を探します。したがって、利用可能な支払い方法と配送方法がすべて表示されていることを確認する必要があります。
ワイドボタンを表示
チェックアウト ページのすべてのボタンを幅広にすることができます。訪問者が簡単にナビゲートできるようになります。これらのタイプのボタンは、モバイル デバイス上で正確に表示されます。
WooCommerce でショートコードを使用してワンクリックチェックアウトを設定できますか?
顧客はワンクリックチェックアウトで複数の製品を購入できますか?
WooCommerce でワンクリックチェックアウトを有効にする最適な方法は何ですか?
今すぐコンバージョンを高めましょう!
We hope this article helped you find the easiest answer on how to set up WooCommerce one-click checkout. Adding a one-click checkout page through code can be a difficult task. However, using a plugin like ショップエンジン ドラッグ アンド ドロップ インターフェイスを使用して、ワンクリック チェックアウト ページを簡単に作成およびデザインできます。
e コマース ストアに初めてワンクリック チェックアウト ページを追加する場合でも、障害に直面することはありません。



コメントを残す