ShopEngine で WooCommerce アーカイブ ページを作成する方法 #
WooCommerce アーカイブ ページ 特定の価格、カテゴリの色、タグなどに基づいて製品のリストを整理するように誘導されます。ここで、指定されたいくつかの情報が得られます。 ショップエンジンアーカイブ カテゴリを含むウィジェット, アーカイブタイトル, アーカイブ数, アーカイブ製品.、製品フィルターなど。これらのウィジェットを使用すると、アーカイブ ページを希望どおりに簡単に配置できます。
Just follow the step-by-step process to create & beautify your Archive page with ShopEngine、 WooCommerce archive page builder:
Quick Overview
This guide will present creating a WooCommerce product archive page using ShopEngine’s provided archive widgets. This plugin supports Elementor’s drag-and-drop interface that facilitates beginners who have zero to minor technical expertise.
Plugins needed: ShopEngine, WooCommerce, and Elementor.
After installing these plugins, you need to enable the archive widgets. Then you need to create and customize an archive page template with ShopEngine’s archive widgets.
Step 1: Create an WooCommerce Product Archive Page Template #
- 案内する ショップエンジン-> テンプレート WordPress ダッシュボードから。
- クリックしてください 新しく追加する button to create an アーカイブページテンプレート.

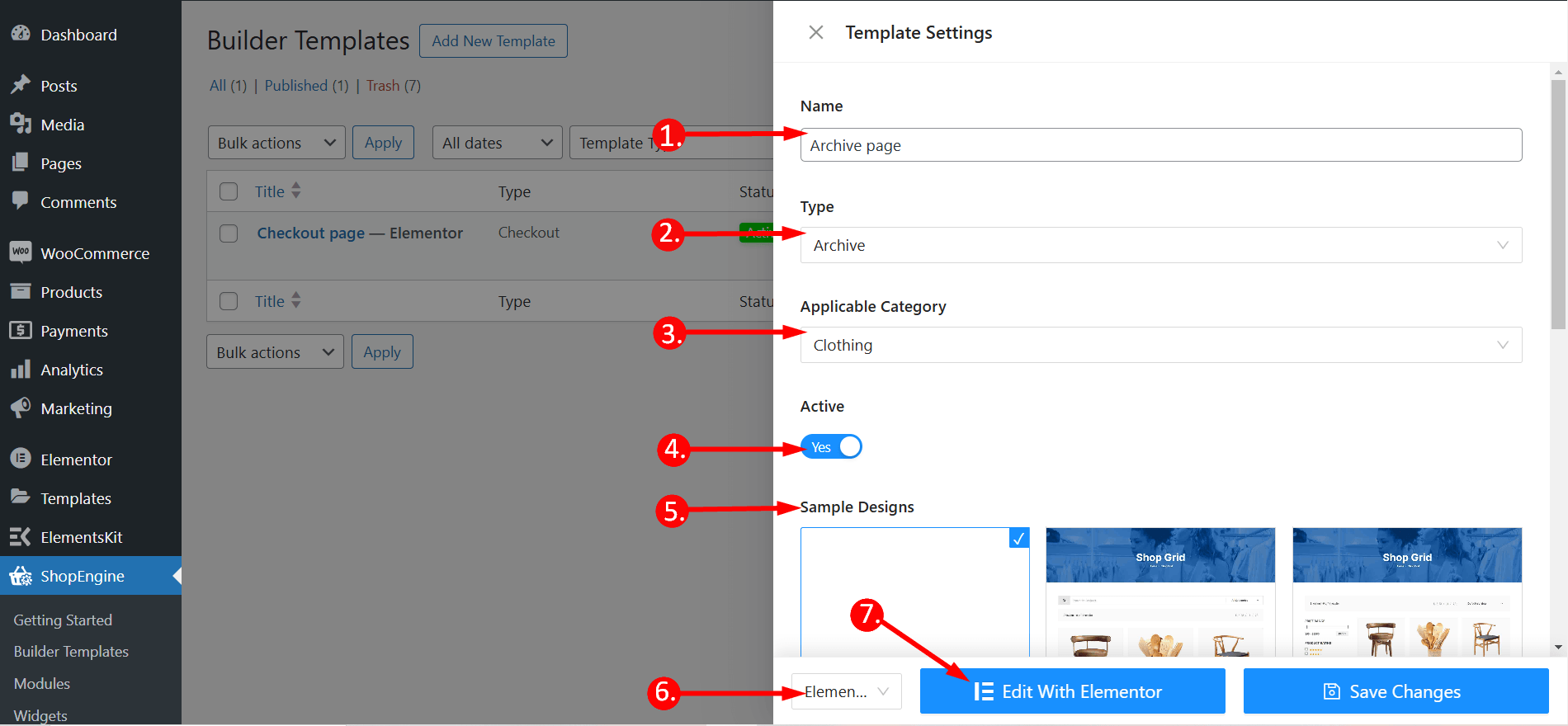
その後、テンプレート設定のためのオフキャンバスウィンドウが表示されます。テンプレート設定で、
- 入力します テンプレート名.
- テンプレートのタイプを設定します: アーカイブ.
- を選択してください 該当するカテゴリー 製品用。 (オプション。ただし、カテゴリを選択した場合は、一般的な製品と他のカテゴリの製品用に別のテンプレートを作成する必要があります)。
- 有効にする デフォルトの設定 テンプレートを次のように設定します デフォルト.
- からデザインを選択してください 利用可能なテンプレート または デザインを作成する 単一の商品ページのウィジェットを使用して自分で作成できます。一から作成したテンプレートをご紹介します。
- テンプレートの編集に使用するエディターを次のオプションから選択します。 エレメンター そして グーテンベルク.
- 今すぐクリックしてください Edit with Elementor/Gutenberg or Save changes.

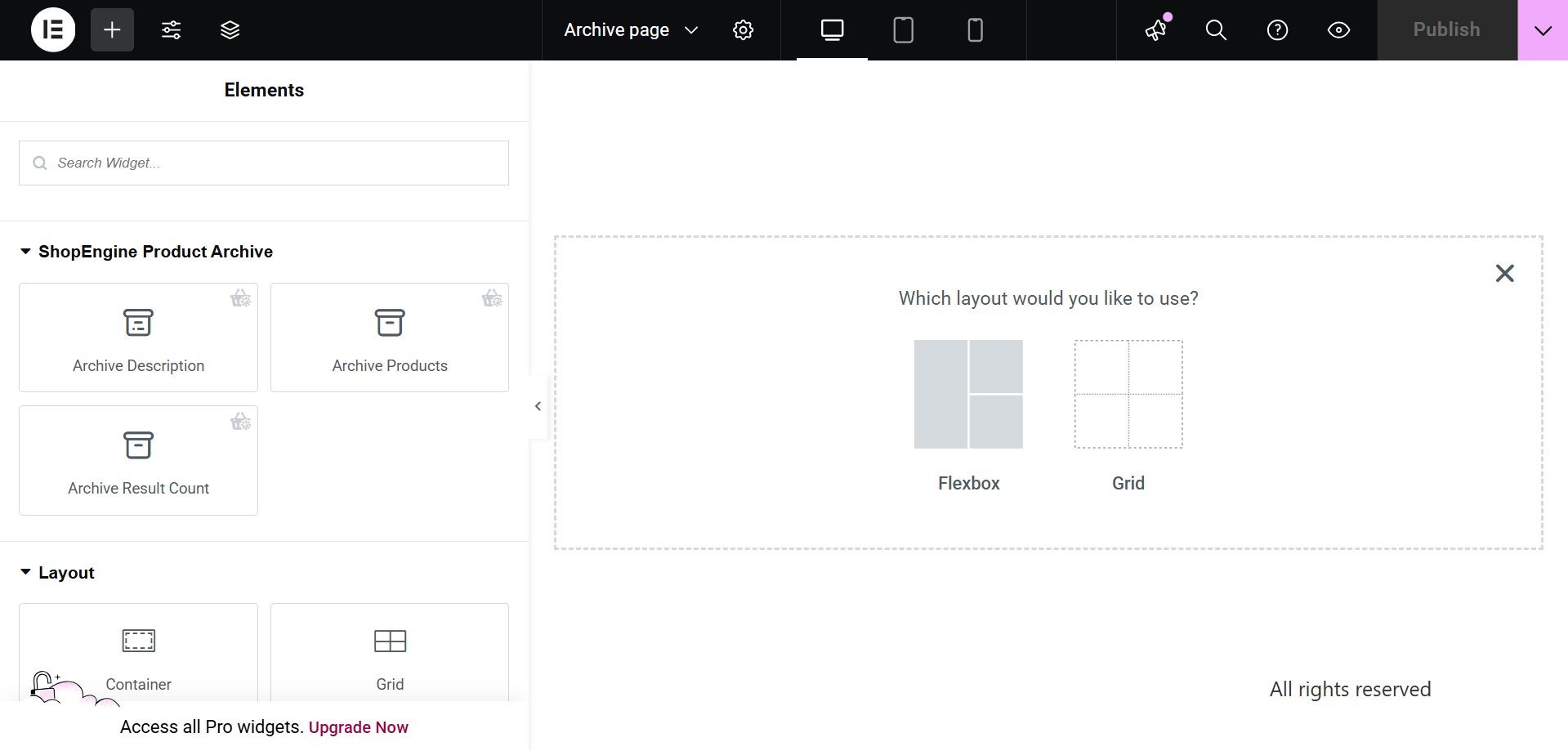
ステップ 2: 構造を選択する #
- 選択したエリアから構造を選択します。

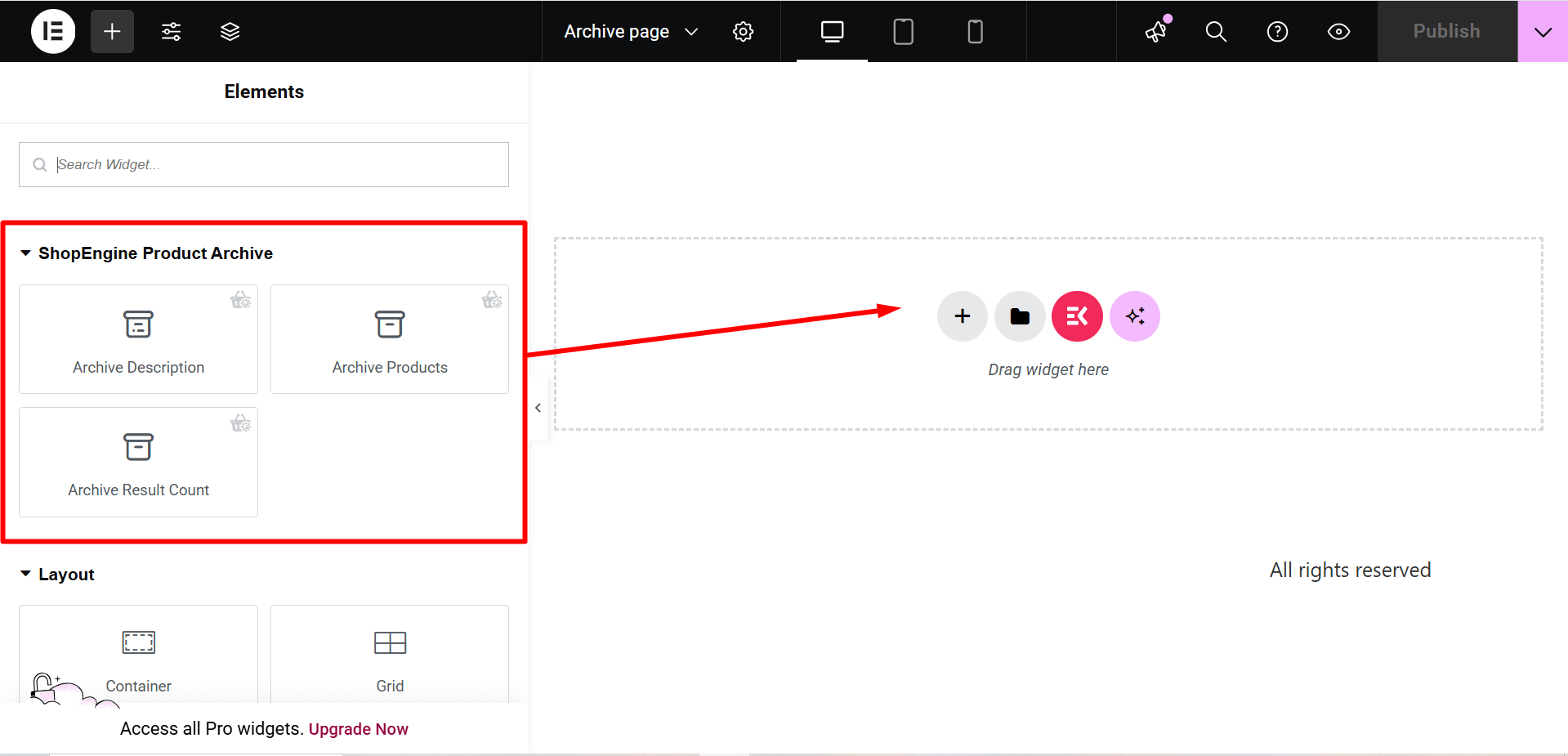
ステップ 3: ShopEngine アーカイブ ウィジェットを使用して WooCommerce アーカイブ ページをデザインする #
ShopEngine ブロックに移動すると、独自のデザインを作成できます。ここで指定されたものを取得します ショップエンジンアーカイブ カテゴリを含むウィジェット, アーカイブタイトル, アーカイブ数, アーカイブ製品など. それらをカスタマイズする方法を見てみましょう。
次のウィジェットをドラッグし、選択した領域にドロップするだけです。.
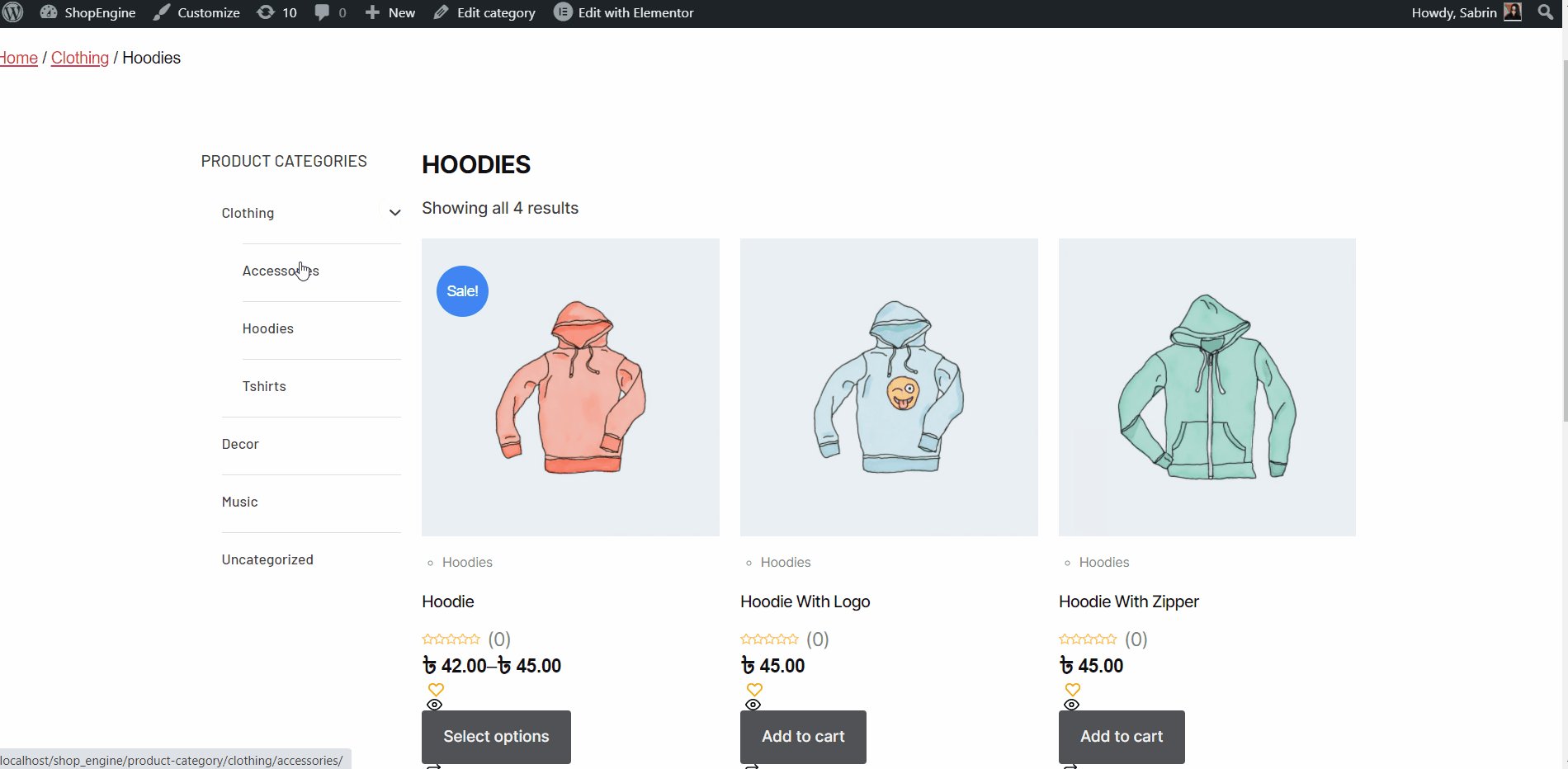
- カテゴリー.
- アーカイブのタイトル。
- アーカイブ数。
- アーカイブ製品.

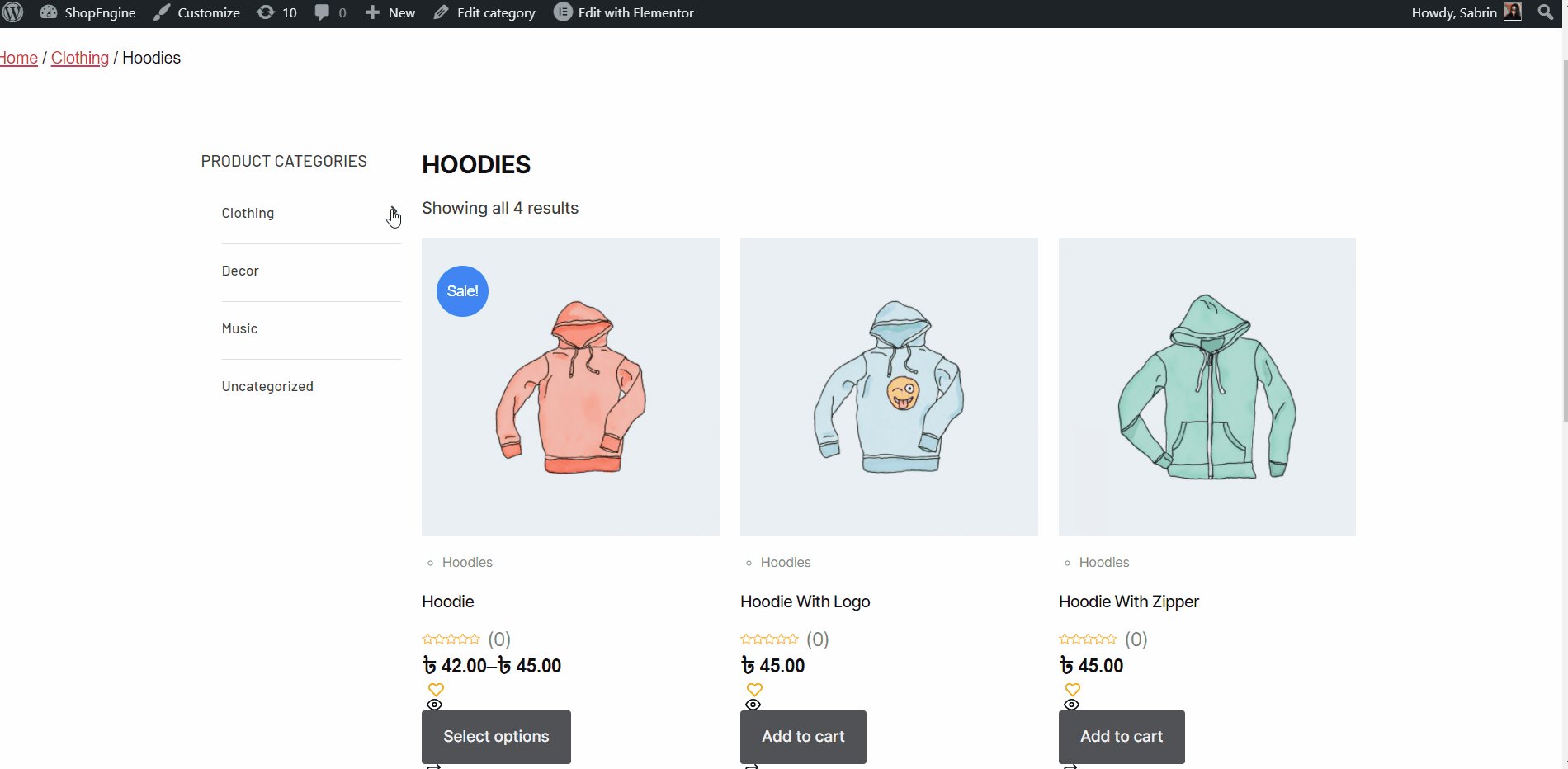
ステップ 4: アーカイブ ページを公開する #
- デザインが完了したら、 をクリックします。 アップデート.
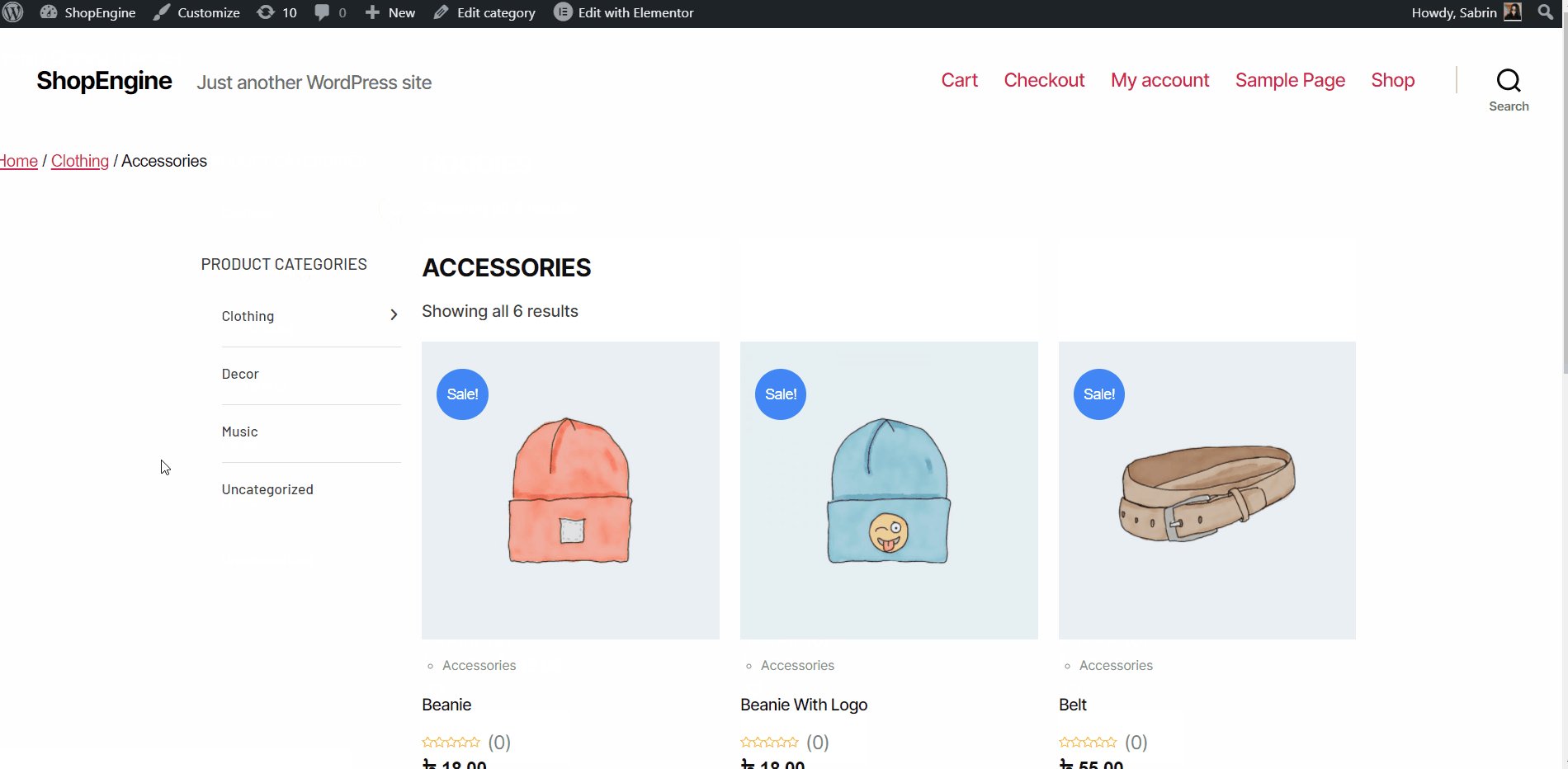
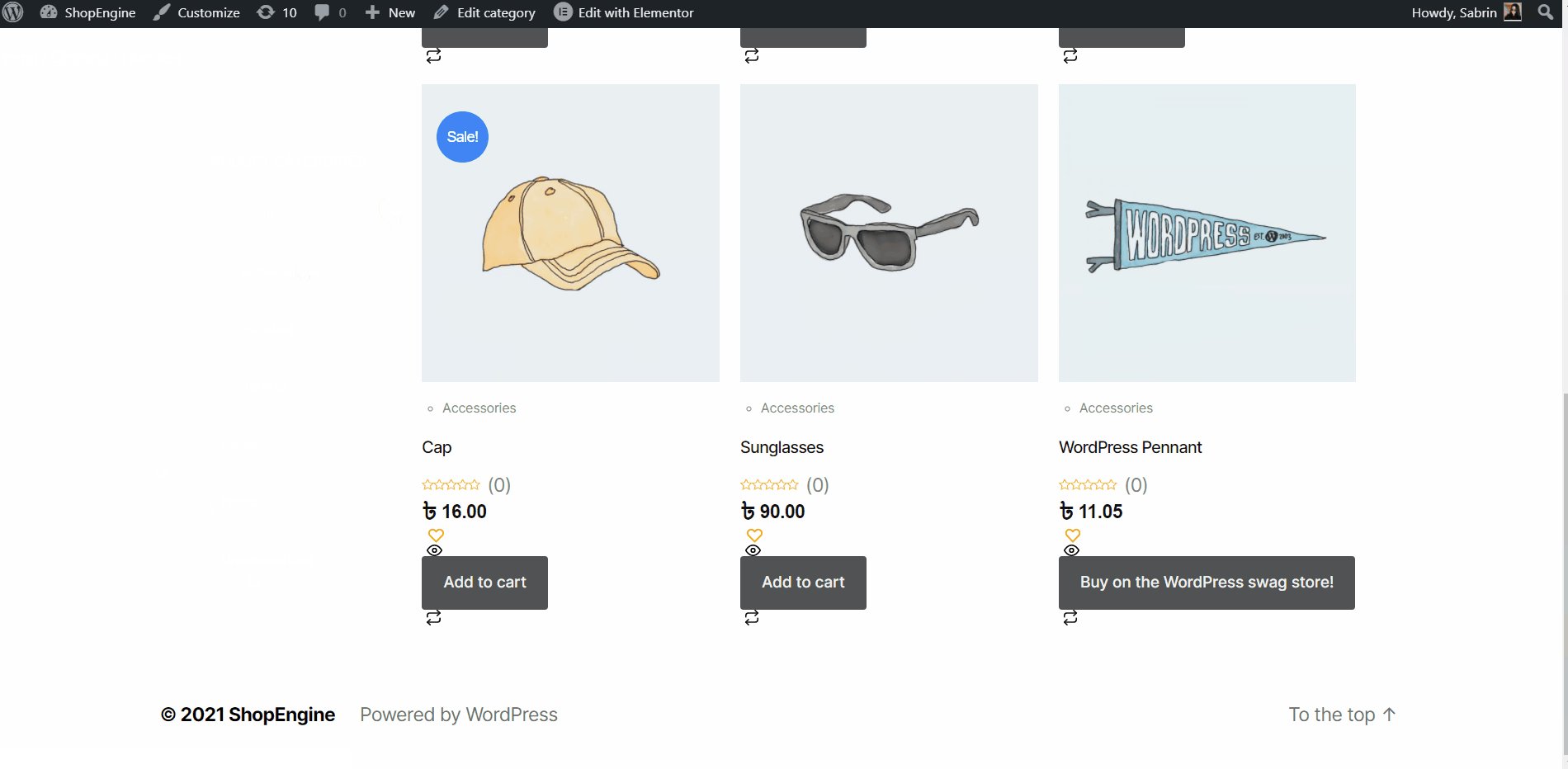
今すぐ見てください アーカイブページ フロントエンドから。そこでは、デザインしたアーカイブ ページが表示され、ページのすべての機能が完全に動作していることを確認できます。