Con Elementor, creare moduli di contatto è più semplice che mai. Tutto ciò di cui hai bisogno è trascinare e rilasciare alcuni widget, personalizzando le impostazioni secondo le tue esigenze, e il gioco è fatto.
Tuttavia, la personalizzazione o lo stile di un modulo di contatto Elementor in modo efficace può cambiare molto l'aspetto dei moduli di contatto. Un modulo di contatto semplice e di facile comprensione otterrà sempre più risposte di quelli oscuri e disordinati. Ecco perché il modulo personalizzato Elementor è così importante.
You can simply create, style, and customize Elementor form. However, in this article, you’ll learn how to customize an Elementor contact form with the free MetForm form builder.
Quick Overview
This blog will present a complete guide on styling and customizing Elementor contact form.
Tools Used: Elementor & MetForm.
You will get to know creating contact form from scratch and with builtin templates. Also, you will learn to embed custom contact form with shortcodes.
Perché dovresti utilizzare un modulo di contatto Elementor
Contact form wordpress elementor
Aumenta il tasso di conversione
Quando un utente trova un modo per rimanere in contatto con te e porre domande pertinenti sui prodotti o servizi che offri, la possibilità di conversione aumenta notevolmente. Diminuisce anche la frequenza di rimbalzo.
Ottieni feedback: Un modulo di contatto personalizzato Elementor può essere un ottimo modo per ascoltare gli utenti del tuo sito. Se non vedi l'ora di migliorare il tuo servizio o arricchire l'esperienza dell'utente, valuta la possibilità di aggiungere un modulo di feedback al tuo sito web.

Tieni traccia delle richieste: Quando un visitatore del tuo sito web ti invia una richiesta tramite un modulo di contatto personalizzato di WordPress, questa viene inviata a un'e-mail che hai fornito o all'elenco delle voci della dashboard di WordPress. Ti aiuta a tenere traccia facilmente delle richieste.
Filtra lo spam: Un modulo di contatto Elementor ti salverà dagli spammer. Se pubblichi il tuo indirizzo email sul tuo sito web, c'è la possibilità che riceverai innumerevoli messaggi di spam.
Di conseguenza, potresti non trovare i messaggi importanti quando ne hai bisogno. Un modulo di contatto in Elementor con una funzione di protezione dallo spam consegnerà solo messaggi da persone reali, non da bot o spammer.

Utilizzo multiplo: Puoi sfruttare un modulo di contatto per una serie di motivi. Che si tratti di ricevere feedback, domande di lavoro, domande di vendita o richieste di supporto, un modulo di contatto è tutto ciò di cui hai bisogno sul tuo sito web.
What You Need to Design Free Elementor Contact Form?
You just require two plugins on your WordPress website to start designing free Elementor contact forms:
In questa guida pratica, ti spiegherò come creare un modulo di contatto Elementor utilizzando il generatore di pagine Elementor e MetForm.
MetForm which is a custom Elementor contact form plugin has both a pro and free version. While the free version has all the basic features that you need to create a custom WordPress Elementor contact form, the pro version will let you explore some advanced fields and features. Besides, you will hardly find these advanced features in any other free or pro Elementor contact form for example Elementor Contact Form 7, WPForms, Ninja Forms, etc.
Quando si tratta di Elementor, puoi utilizzare Elementor Pro o la versione gratuita.
Senza ulteriori indugi, andiamo avanti:
Installa il plug-in del modulo di contatto personalizzato MetForm
Se hai installato Elementor, ciò di cui hai bisogno è installare il generatore di moduli MetForm sul tuo sito WordPress. È un plugin freemium per la creazione di moduli WordPress che presenta le funzionalità di base e avanzate di un generatore di moduli standard. Ecco il processo di installazione di MetForm:
- Dalla dashboard di amministrazione di WordPress, vai a Plugin ➜ Aggiungere nuova
- Cercare "MeForm"dal campo dei plugin di ricerca in alto a destra.
- Trova MetForm dal risultato della ricerca e fai clic su "Installa ora"
- Attivare MetForm.
Crea e personalizza il modulo di contatto Elementor da zero
Ora che hai tutto ciò di cui hai bisogno per creare moduli di contatto personalizzati WordPress con Elementor, andiamo avanti e creiamo un modulo di contatto da zero.
Method-1: Create an Elementor Contact Form
You can create a contact form by simply choosing a form template by Metform.

Method-2: Start from scratch
You can also start from scratch, just take a blank form template, edit with Elementor and you’ll get all the necessary form building elements.
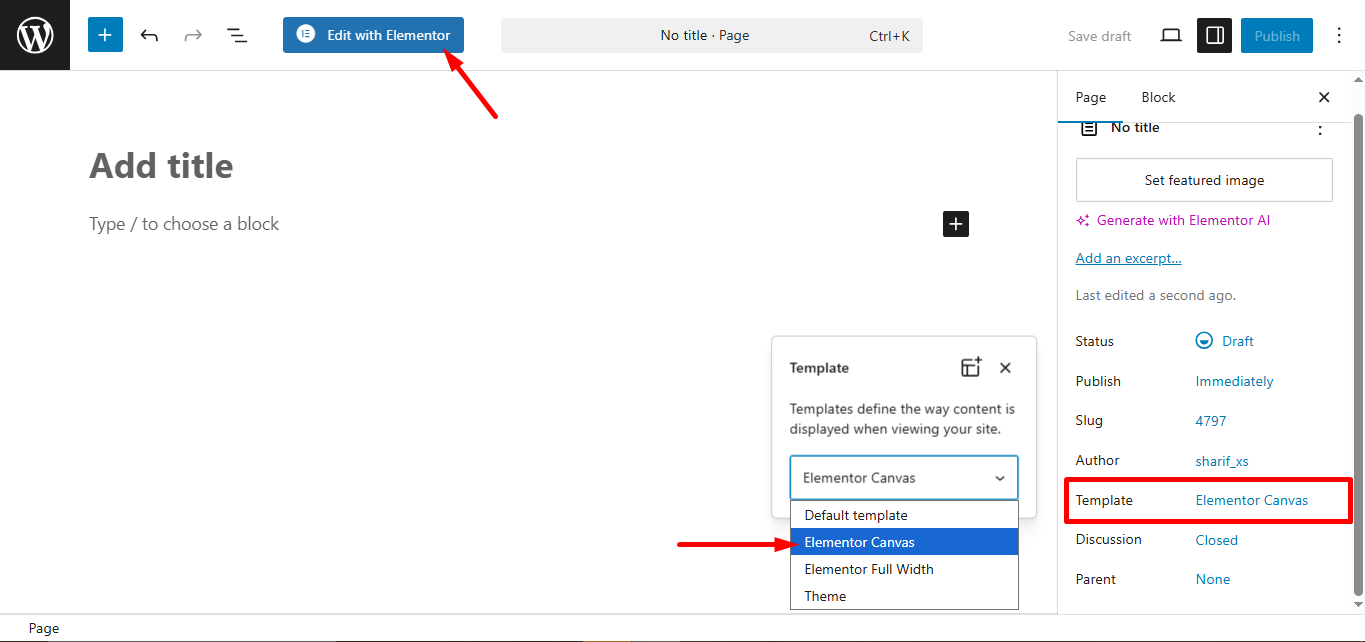
Basta fare clic su Aggiungere nuova and make sure, you’ve selected Tela Elementor as the template.
Next, Edit with Elementor.

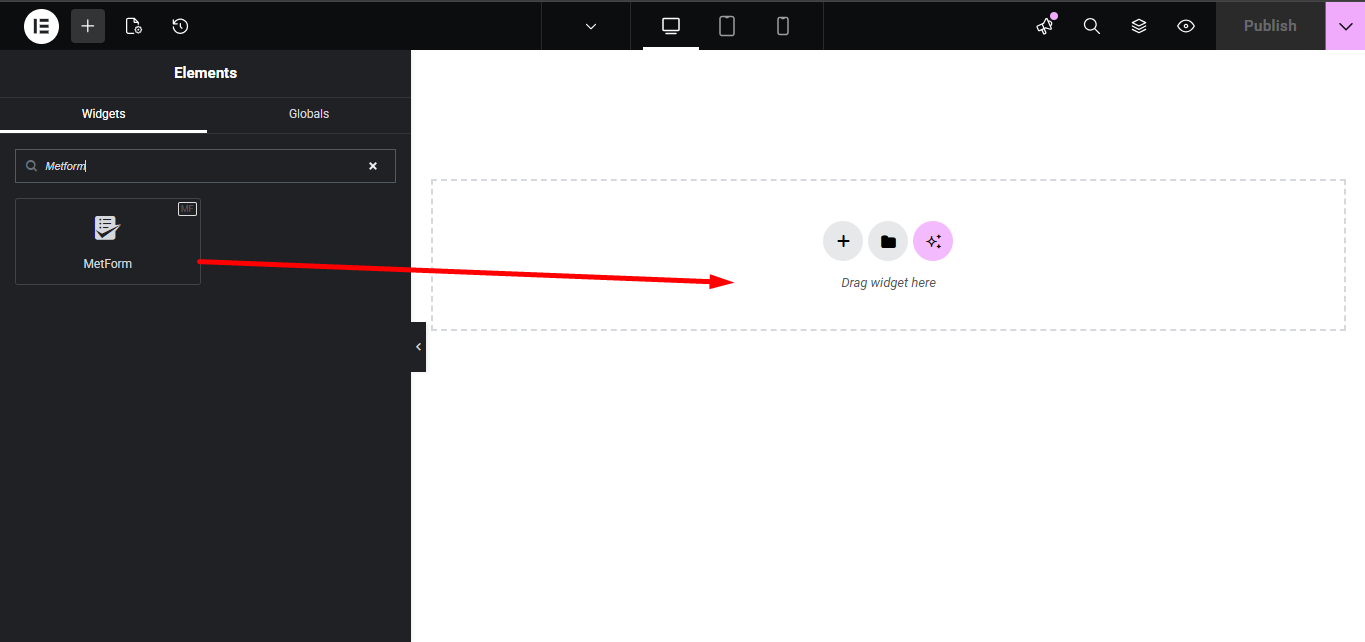
Step-2: Drag and drop MetForm
On the Elementor widget search field, search for MetForm. Drag and drop it on the Elementor content area.

Passaggio 3: Create new or pick from saved forms
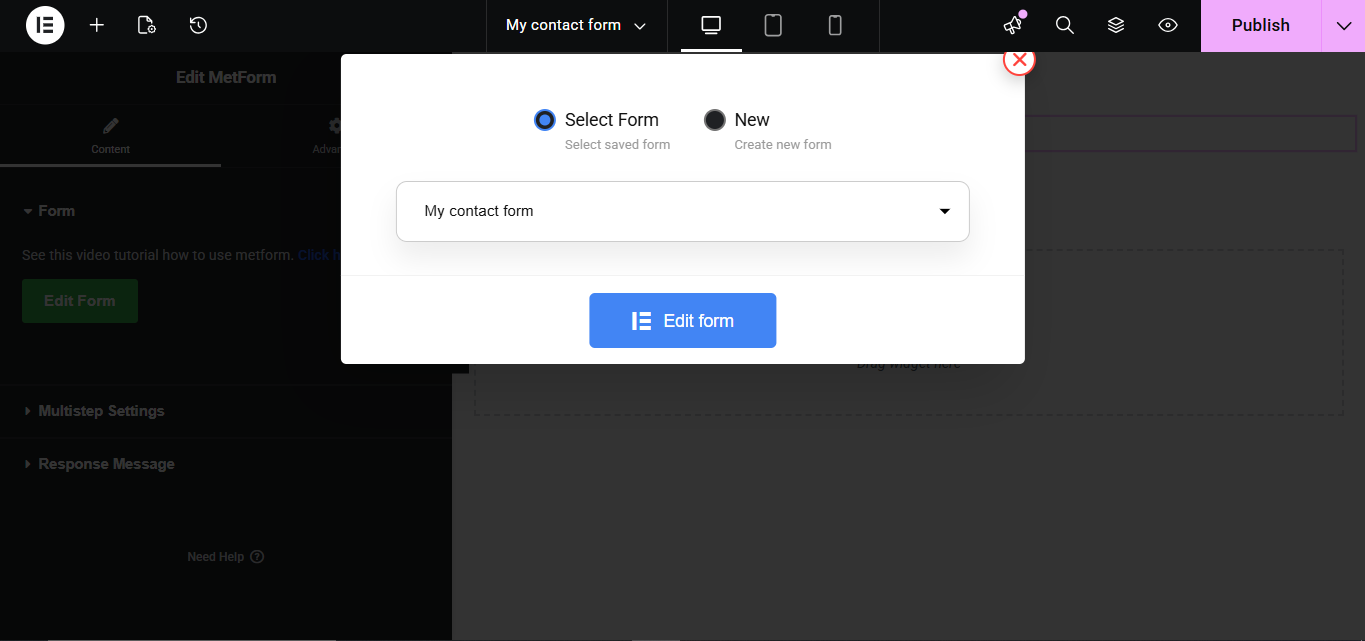
Da sinistra, fare clic su "Modifica modulo”. You can see a window now.
Se stai creando un modulo per la prima volta o desideri crearne uno completamente nuovo, fai clic su "Nuovo“. If you have saved the from you previously made, you can edit those by clicking on “Seleziona Modulo“.

Step-4: Ceating new form
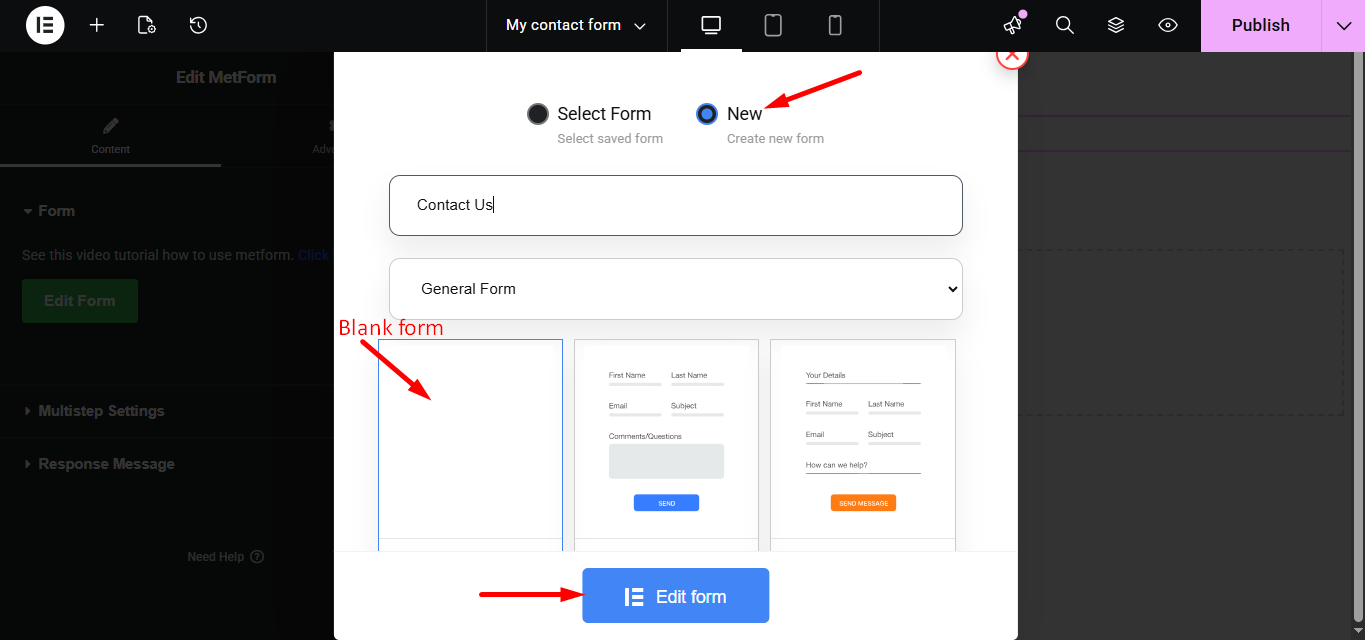
To start creating your contact form in Elementor from scratch, just click on the blank contact form template. If you choose to use the premade form template library offered by MetForm, you can choose any form from the list of Elementor form templates as we’ve shown in Method 1.
As we’ll start from scratch, let’s go ahead with "Nuovo", seleziona il blank template for the contact form.

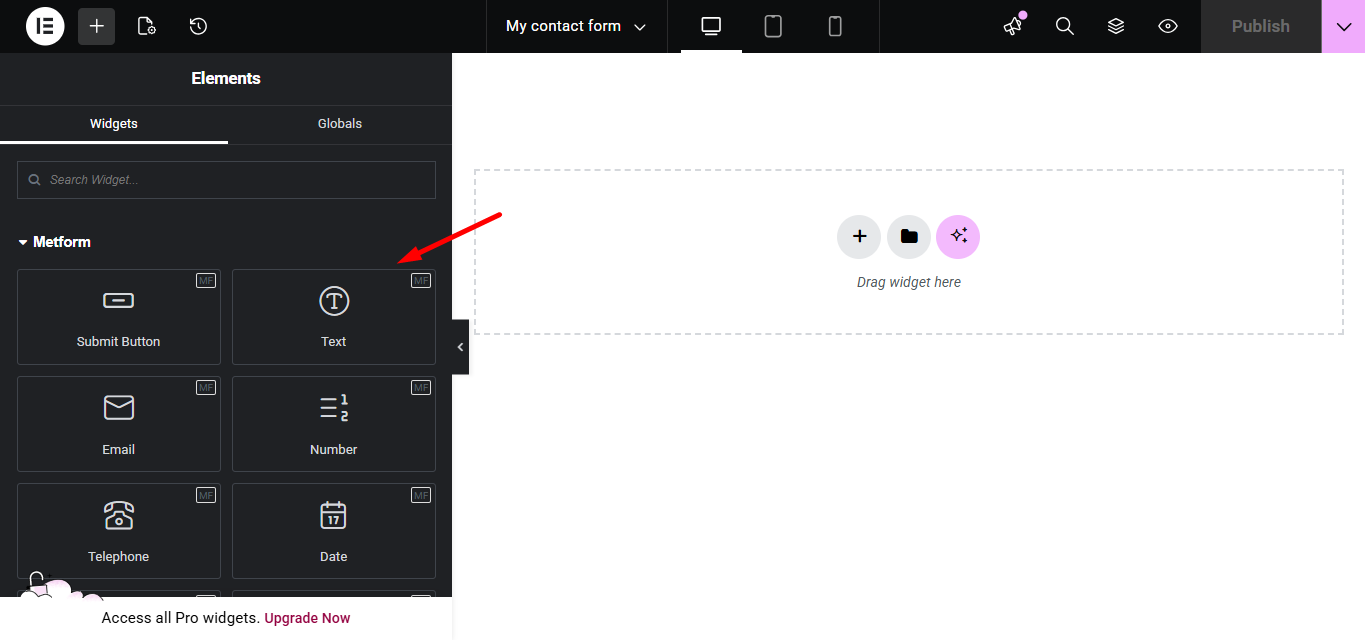
Step-5: Explore design elements by MetForm
Ora vedrai una finestra popup con l'area dei contenuti di Elementor e l'area dei widget.
IL Elementor widget area consists of all the widgets of MetForm and Elementor.
Per iniziare a creare il modulo, aggiungi nuove sezioni dall'area dei contenuti di Elementor secondo i requisiti del modulo che stai per creare.

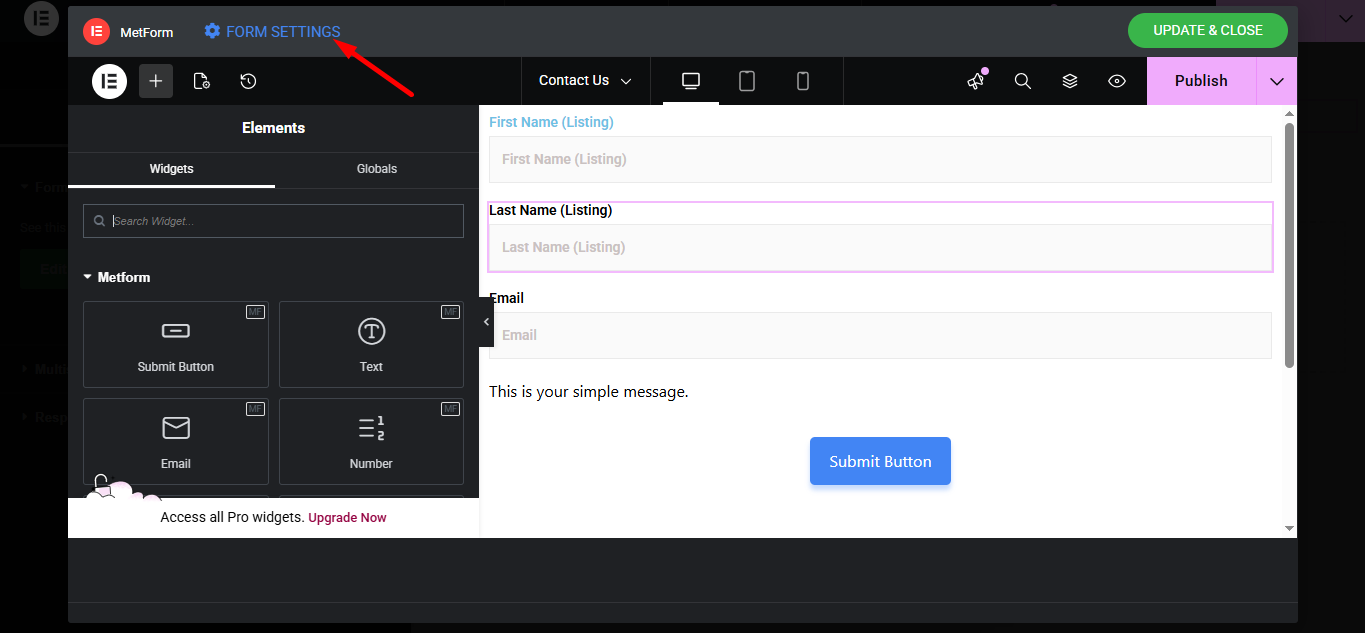
Step-6: Give your form a shape
Trascina e rilascia i widget necessari per dare forma al tuo modulo.

Come definire lo stile e personalizzare gli elementi del modulo di contatto Elementor
Now that you’ve dragged and dropped all the widgets you need on your Elementor form, you can edit them to your heart’s content.
To customize any Elementor form fields or buttons, just fare clic sul pulsante o sul campo dall'area dei contenuti di Elementor.
Puoi apportare modifiche al contenuto e allo stile dei campi del modulo. Oltre a ciò, puoi anche esplorare la scheda avanzata per aggiungere più funzionalità. Una volta terminato, pubblica la pagina del modulo di contatto.

Personalizzazione dell'intero modulo di contatto in Elementor
If your goal is to customize the entire form you’re creating, explore the Form settings MetForm comes with.

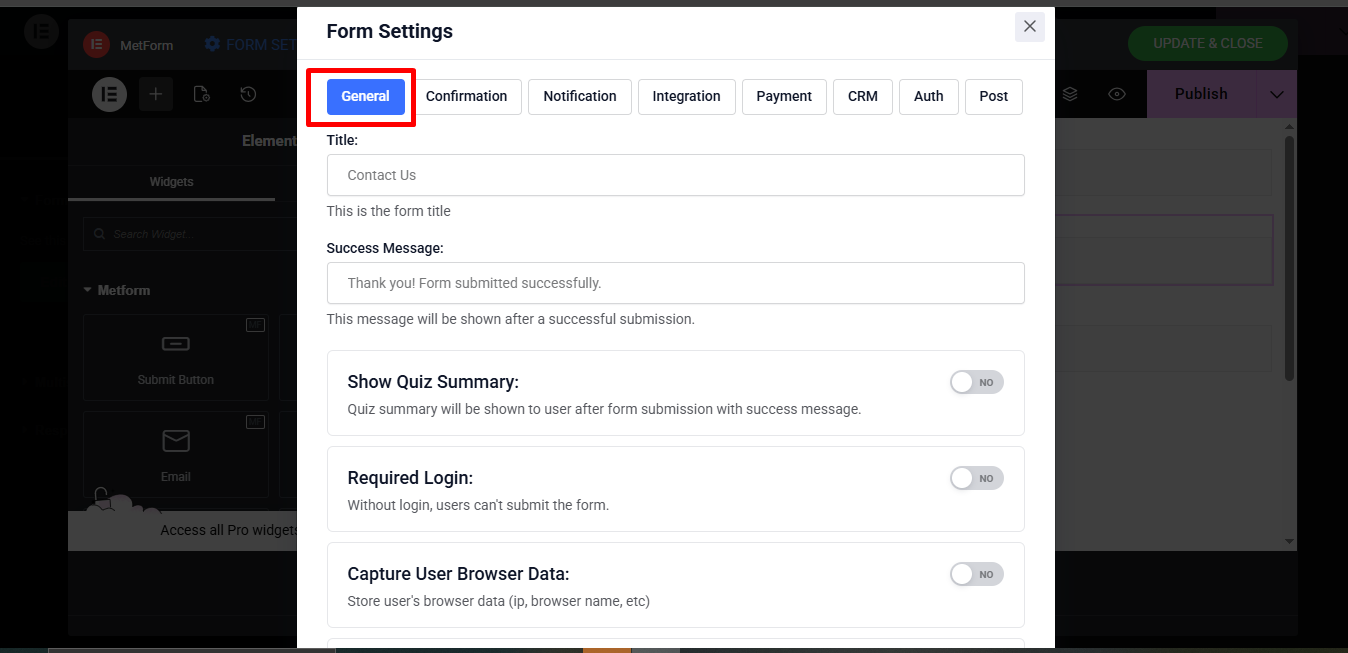
Sotto il impostazioni generali, sono disponibili opzioni per personalizzare le seguenti impostazioni principali di un modulo:
- Titolo del modulo
- Elementor Form Success Message
- Accesso richiesto (Sì/No)
- Acquisisci i dati del browser dell'utente (Sì/No)
- Nascondi modulo dopo l'invio (Sì/No)
- Memorizza le voci del modulo nel database (Sì/No)
- Titolo della voce
- Limita le voci totali (imposta il numero)
- Conteggio visualizzazioni (Sì/No)
- Interrompi scorrimento verticale (Abilita/Disabilita)
- Reindirizzamento a (dove gli utenti verranno reindirizzati dopo l'invio del modulo)

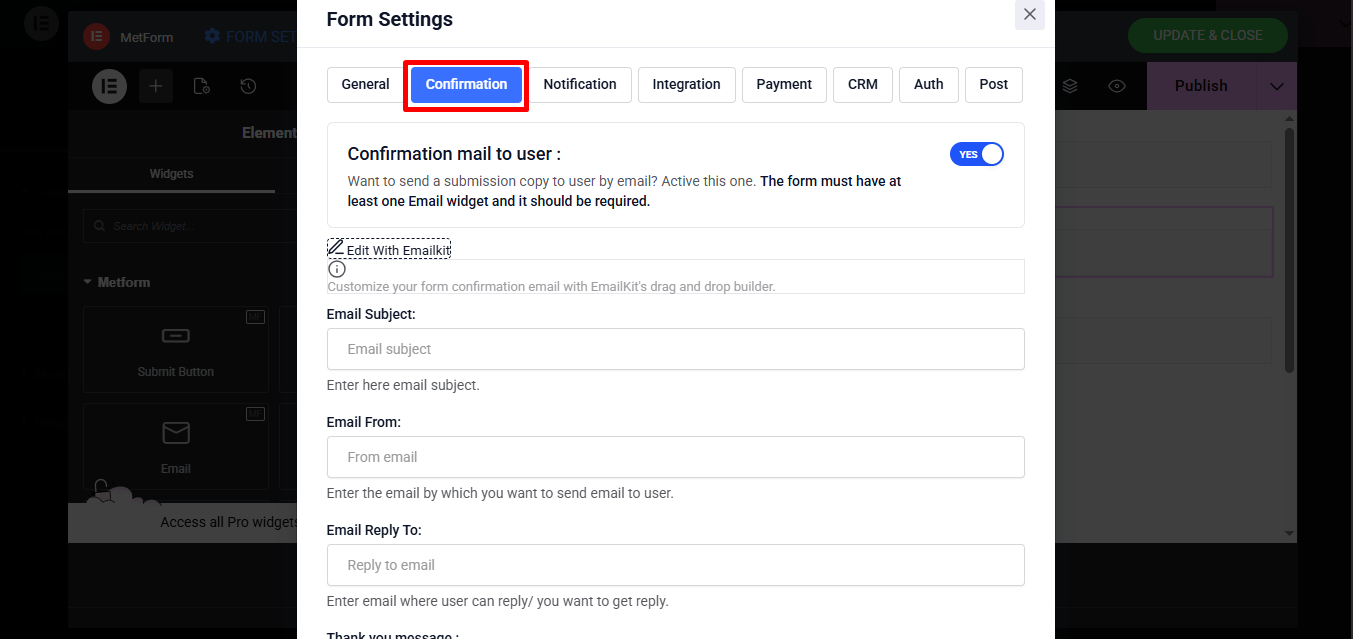
Invia un'e-mail di conferma agli utenti con una copia di invio
Se desideri inviare un'e-mail di conferma alle persone che compilano il modulo di contatto personalizzato WordPress, vai su Modulo di MetForm Impostazioni ➜ Conferma Tab. Attiva/disattiva "Mail di conferma all'utente" su Sì e quindi compilare i seguenti campi:
- Oggetto dell'email
- E-mail da
- Rispondi via e-mail a
- Messaggio di ringraziamento
Come avvisare l'amministratore dell'invio di un nuovo modulo?
When a new contact form is submitted, it usually gets saved in the MetForm form entries database (if enabled from the general settings).
Tuttavia, se desideri ricevere una notifica sui nuovi invii, puoi anche personalizzarlo dal file Scheda Notifica delle Impostazioni modulo di MetForm. La scheda di notifica include i seguenti campi:
- E-mail di notifica all'amministratore (toggle SU)
- Oggetto dell'email
- E-mail da
- Rispondi via e-mail a
- Messaggio di ringraziamento
- Want to send a copy of submitted form to user ?
- Email verification

Quali campi del modulo dovresti utilizzare nel modulo di contatto Elementor?
Different types of forms require different form fields. If you are making a simple contact form in Elementor, just a few simple widgets such as text, email, phone, captcha, and submit button are enough for you.
On the other hand, if you’re looking for making forms like admission form, event form, booking form, etc. you might need to use different Elementor form fields and customize them accordingly.
To make the process of choosing the right form fields easier for you, MetForm offers dozens of templates to make a wide variety of Elementor custom form types such as registration form, Modulo di sondaggio WordPress, modulo di prenotazione ecc. Controlla il modelli di moduli demo qui. In this list, you will also find free Elementor contact form templates for building contact forms in a few seconds.
How to Embed the Elementor Custom Contact Forms to Any WordPress Page?
Se non desideri creare una pagina per il tuo modulo di contatto Elementor, ma piuttosto incorporare il modulo in qualsiasi pagina, anche MetForm ti consente di farlo.
MetForm creates individual shortcodes for all the Elementor forms you create. Besides, you will also have custom contact form shortcodes in MetForm. To find the shortcode of a specific contact form that you’ve created, go to WordPress Admin Dashboard ➜ MetForm ➜ Forms.

There you will find Elementor form shortcodes of any form. Just copy the shortcode and then paste that on the page where you want to embed the WordPress custom contact form. Bingo!
Integrazioni che puoi utilizzare per il modulo di contatto Elementor
Se utilizzi MetForm, puoi integrare l'API REST per inviare dati ad API di terze parti. Oltre a ciò puoi integrare il modulo con Mailchimp, Google Sheet, MailPoet, Aweber, ConvertKit, GetResponse, ActiveCampaign, Zapier e Slack.
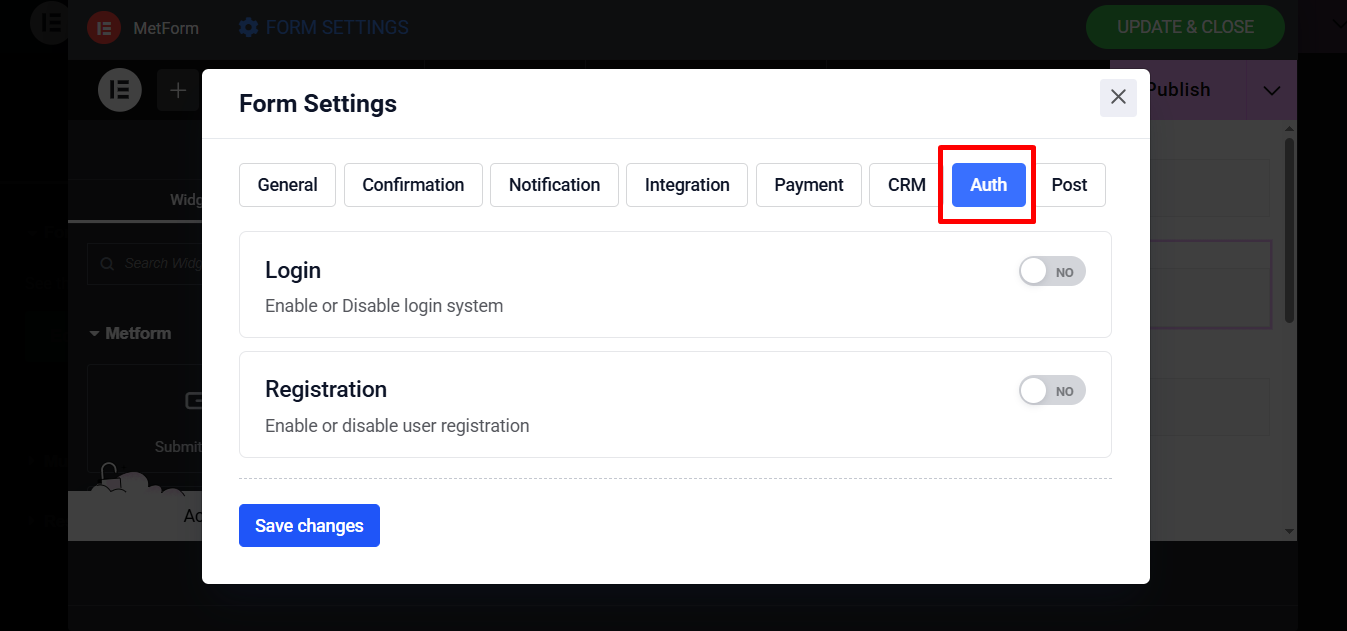
Imposta se gli utenti devono registrarsi/accedere per compilare un modulo
Di solito, chiunque può compilare un modulo creato da te, a meno che tu non decida di consentire la compilazione solo agli utenti registrati o che hanno effettuato l'accesso.

Pertanto, se desideri che solo gli utenti registrati compilino il modulo, abilita il sistema di accesso.
D'altra parte, puoi anche consentire agli utenti di registrarsi e quindi compilare il modulo.
To enable the user login and registration, go to the Form Settings and then click on the Auth tab. You’ll get the option to both enable and disable the user login and registration for your Elementor form.
Come aggiungere metodi di pagamento a un modulo creato con Elementor?
Se utilizzi MetForm per creare il modulo di contatto Elementor, vai al Impostazioni dei moduli e quindi fare clic su Pagamento scheda.

Qui troverai metodi di pagamento come PayPal E Banda che puoi utilizzare per riscuotere i pagamenti dai tuoi clienti. Devi configurarli manualmente e quindi attivare il metodo di pagamento SU per i moduli con cui desideri ricevere i pagamenti.
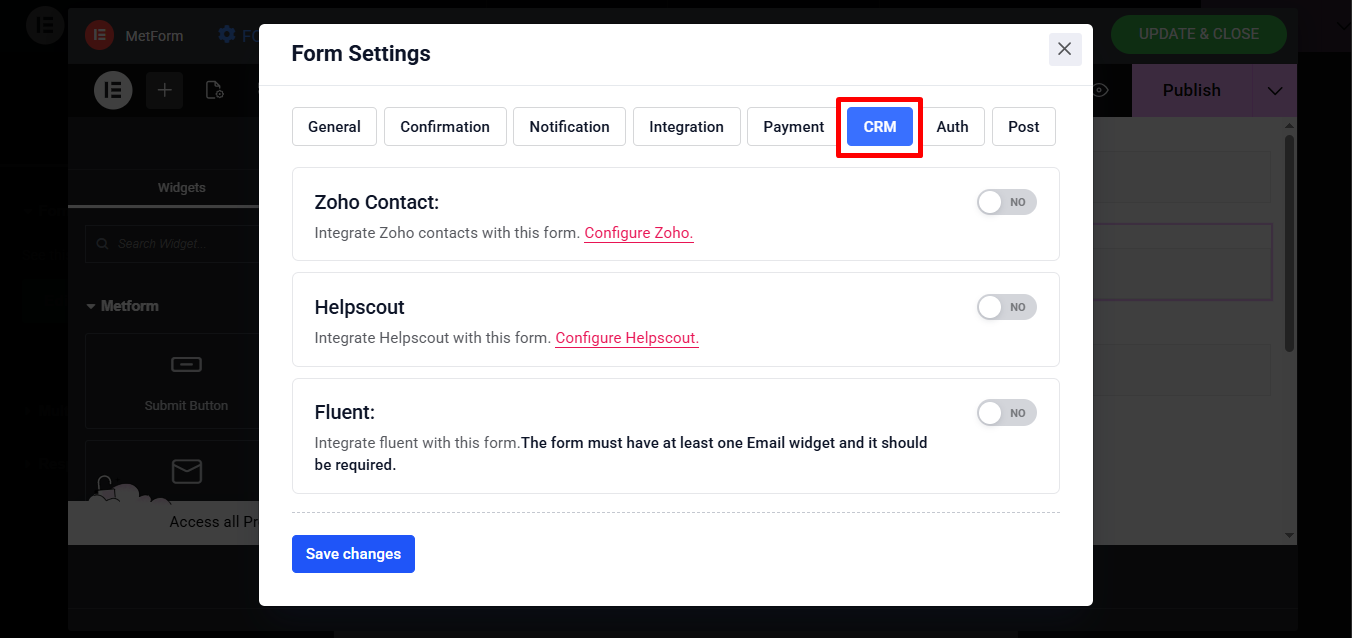
Come integrare i sistemi CRM nei moduli di contatto Elementor?
You can integrate your Elementor contact form with Contatto Zoho, Helpscout E Fluent.

Ciò che dovete fare tutti è integrare i CRM che preferite abilitandoli e configurandoli da CRM scheda.
How to Convert Elementor Contact Form Submissions to Post
È una delle migliori funzionalità di MetForm. MetForm ti consente di convertire i moduli inviati in singoli post. Basta andare su Impostazioni modulo e quindi fare clic sulla scheda "Pubblica". Attiva il modulo da pubblicare e configura le impostazioni necessarie. E' semplicissimo.

Parole finali
By now you know dozens of ways to create a Elementor form or Elementor custom form. All you need are the Elementor page builder and MetForm form builder. So, don’t wait anymore. Start making your Elementor Custom contact forms and customize the Elementor forms to your heart’s content. And last but not least, you can also make a complete contact page using MetForm, a free Elementor form plugin.

Lascia un commento