Il totale del carrello di ShopEngine è un altro pratico widget che può ravvivare la tabella del carrello. Il widget ti consente di modificare diversi elementi del totale del carrello come il totale parziale, il totale e procedere al pulsante di pagamento.
Come utilizzare la tabella del carrello di ShopEngine?
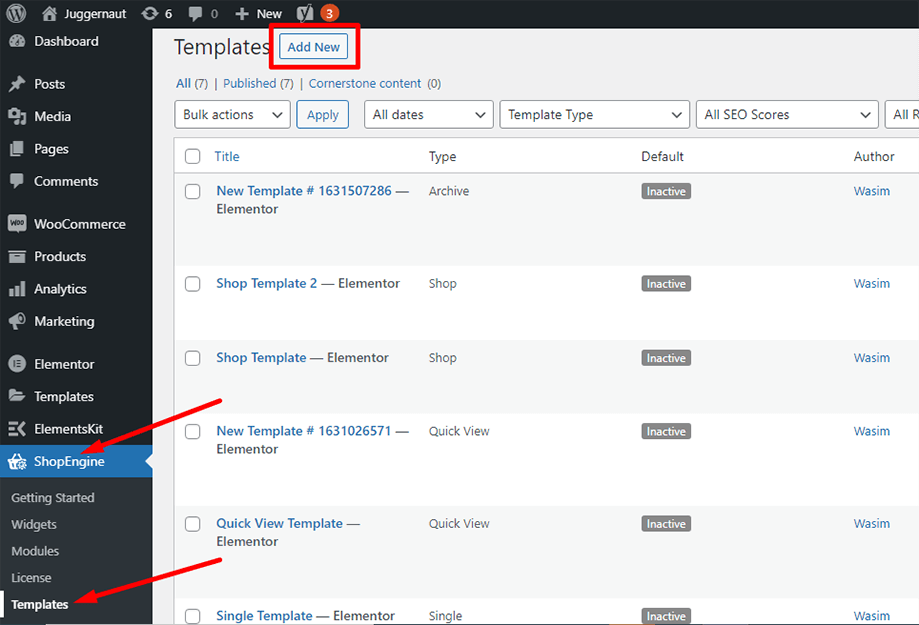
Prima di tutto, vai alla dashboard del tuo pannello di amministrazione e trova ShopEngine dall'elenco degli articoli. Fai clic su ShopEngine, quindi seleziona Modelli dal menu a discesa. Quindi, fare clic su "Aggiungere nuova"pulsante in alto a destra accanto al testo"Modelli”.

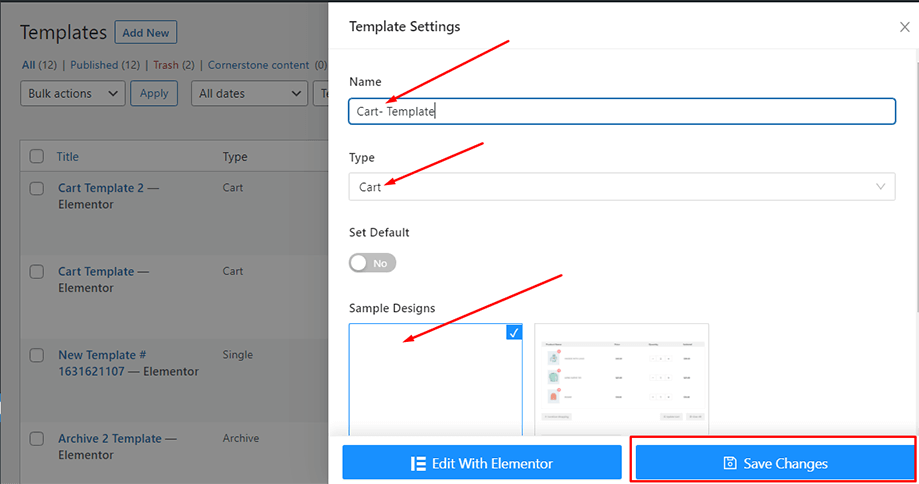
Subito dopo, verrà visualizzata una finestra popup per le impostazioni del modello. Imposta il nome del modello nel file Nome campo e seleziona il tipo Carrello poiché il tuo obiettivo è controllare il widget Tabella carrello.
Inoltre, puoi scegliere un progetto di esempio predefinito o iniziare a progettare da zero. Infine, premi il pulsante "Salvare le modifichepulsante ".

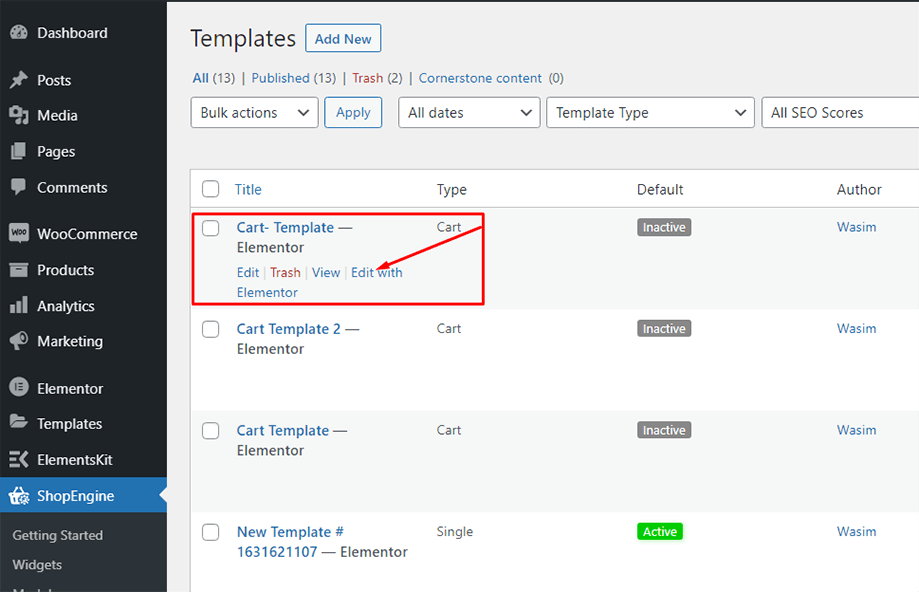
Il tuo modello è stato creato e puoi vederlo in cima all'elenco. Ora fai clic su "Modifica con Elementor" per passare alla finestra di Elementor.

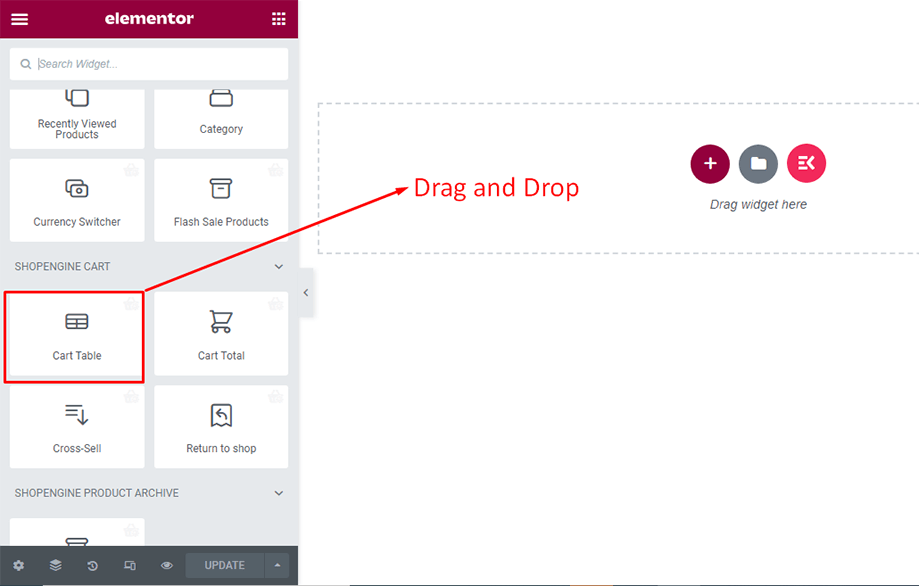
In questo passaggio noterai una barra laterale sulla sinistra con un elenco di widget di ShopEngine. Trova il widget Tabella carrello dalla sezione Carrello di ShopEngine oppure puoi normalmente cercare il widget nel campo di ricerca e quindi trascinarlo e rilasciarlo nell'area designata.

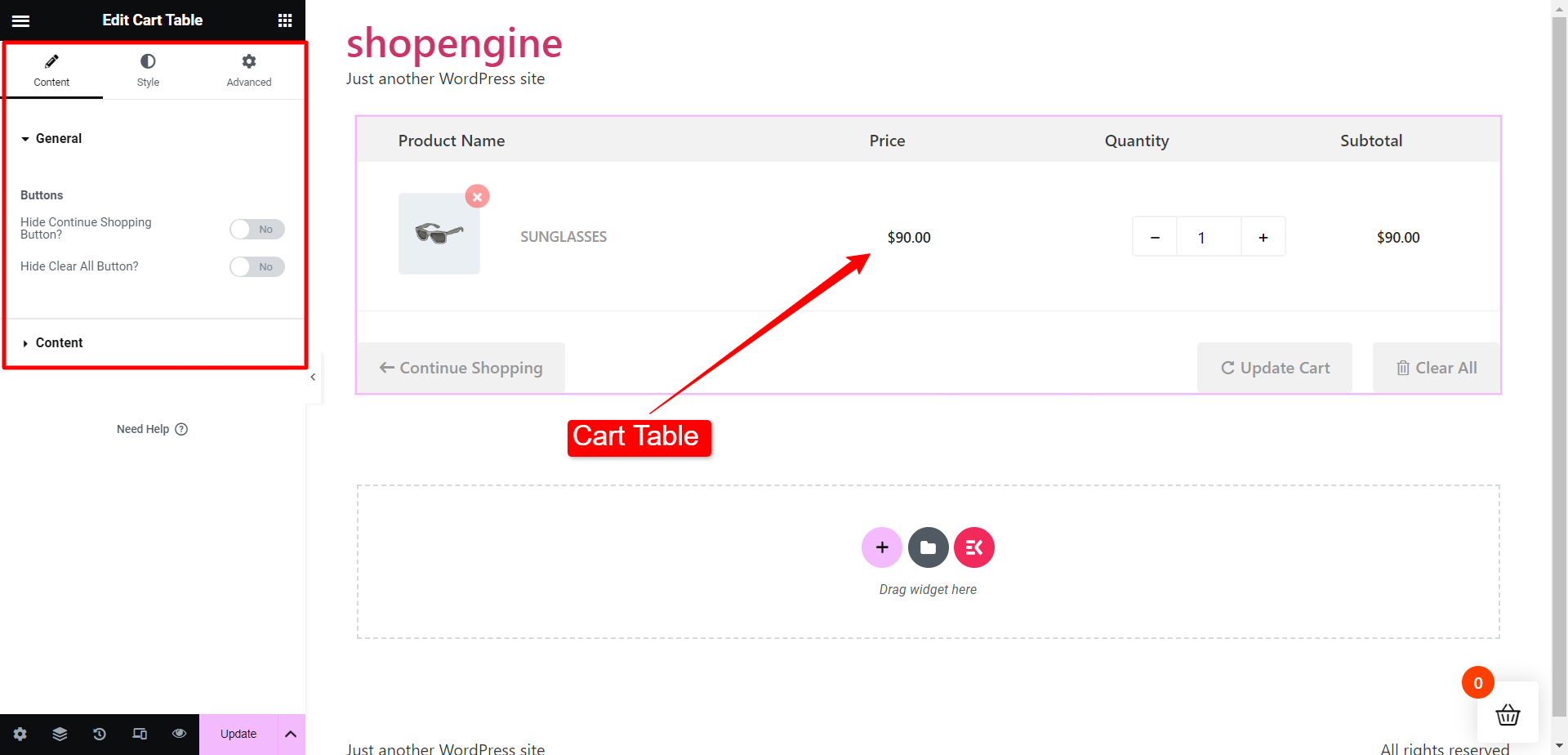
Verrà visualizzata una tabella del carrello con un numero di articoli come nome del prodotto, immagine del prodotto, prezzo, totale parziale, quantità e altri pulsanti necessari.

Ora trova il widget Totale carrello dalla sezione Carrello di ShopEngine oppure puoi cercare il widget nel campo di ricerca e quindi trascinarlo e rilasciarlo nell'area assegnata.
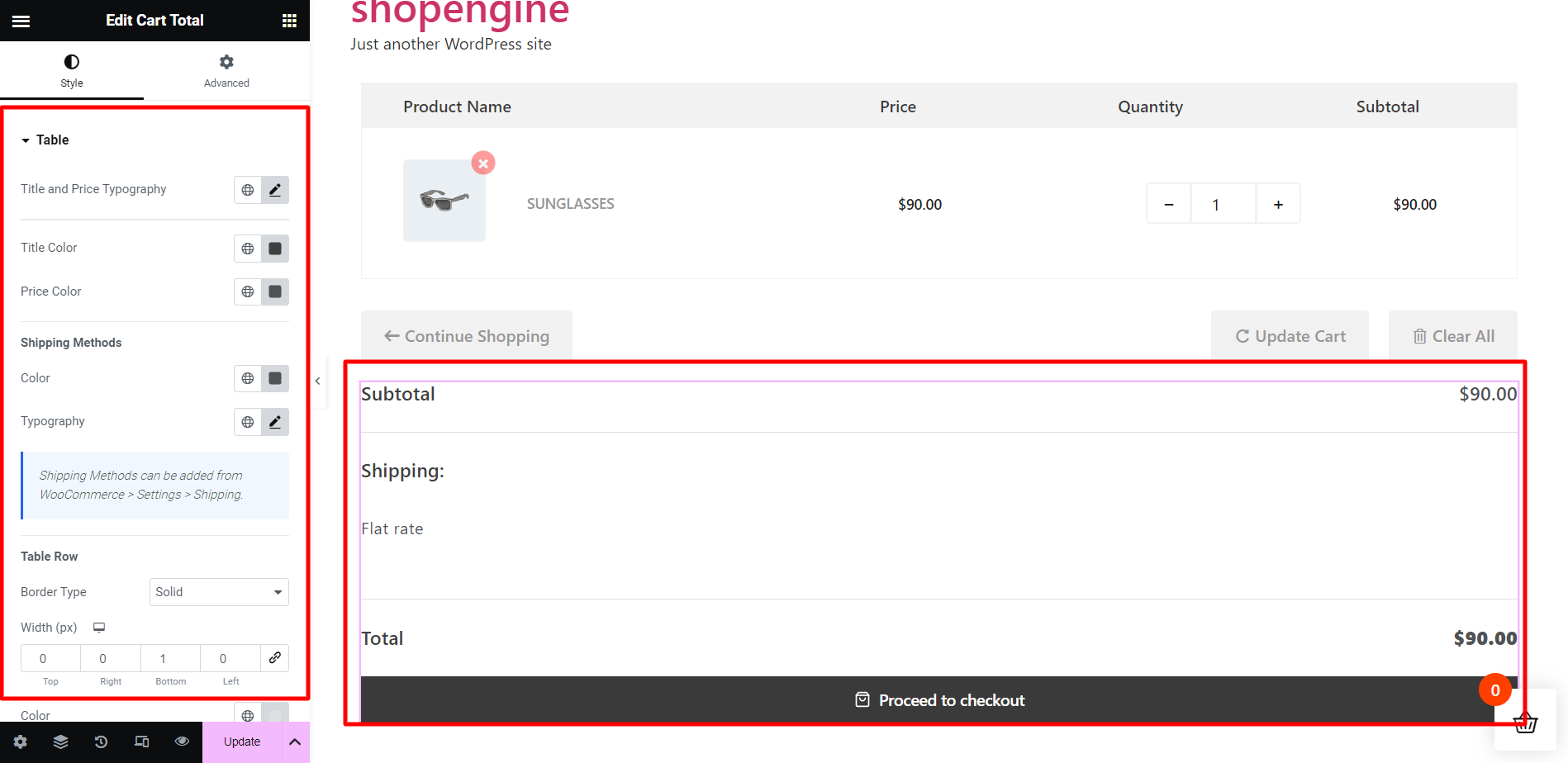
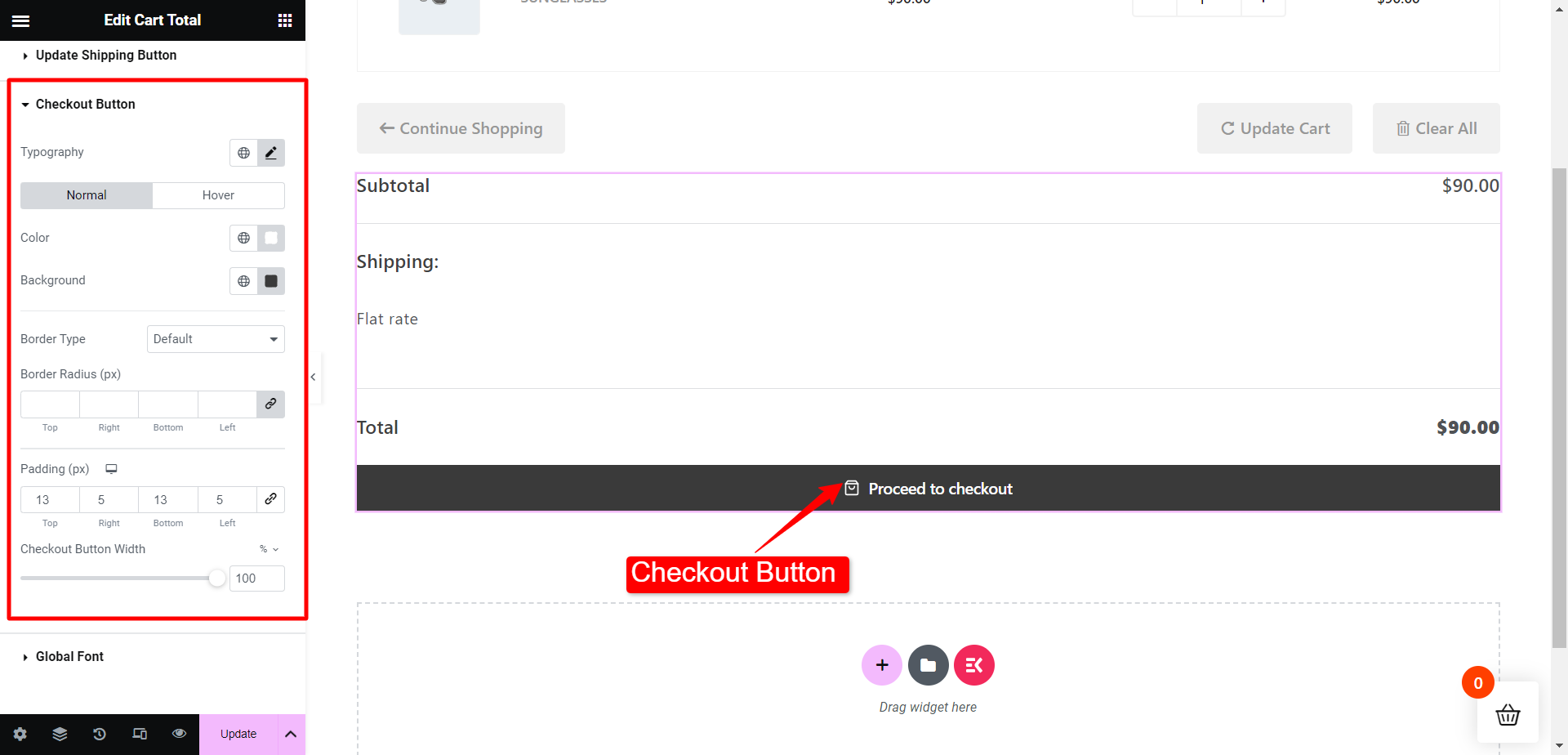
Il widget del totale del carrello verrà visualizzato immediatamente dopo. Ora puoi apportare le modifiche necessarie dalla scheda Stile. Dalla sezione Tabella carrello, puoi modificare la tipografia del titolo e del prezzo, il colore del titolo, il colore del prezzo, ecc.

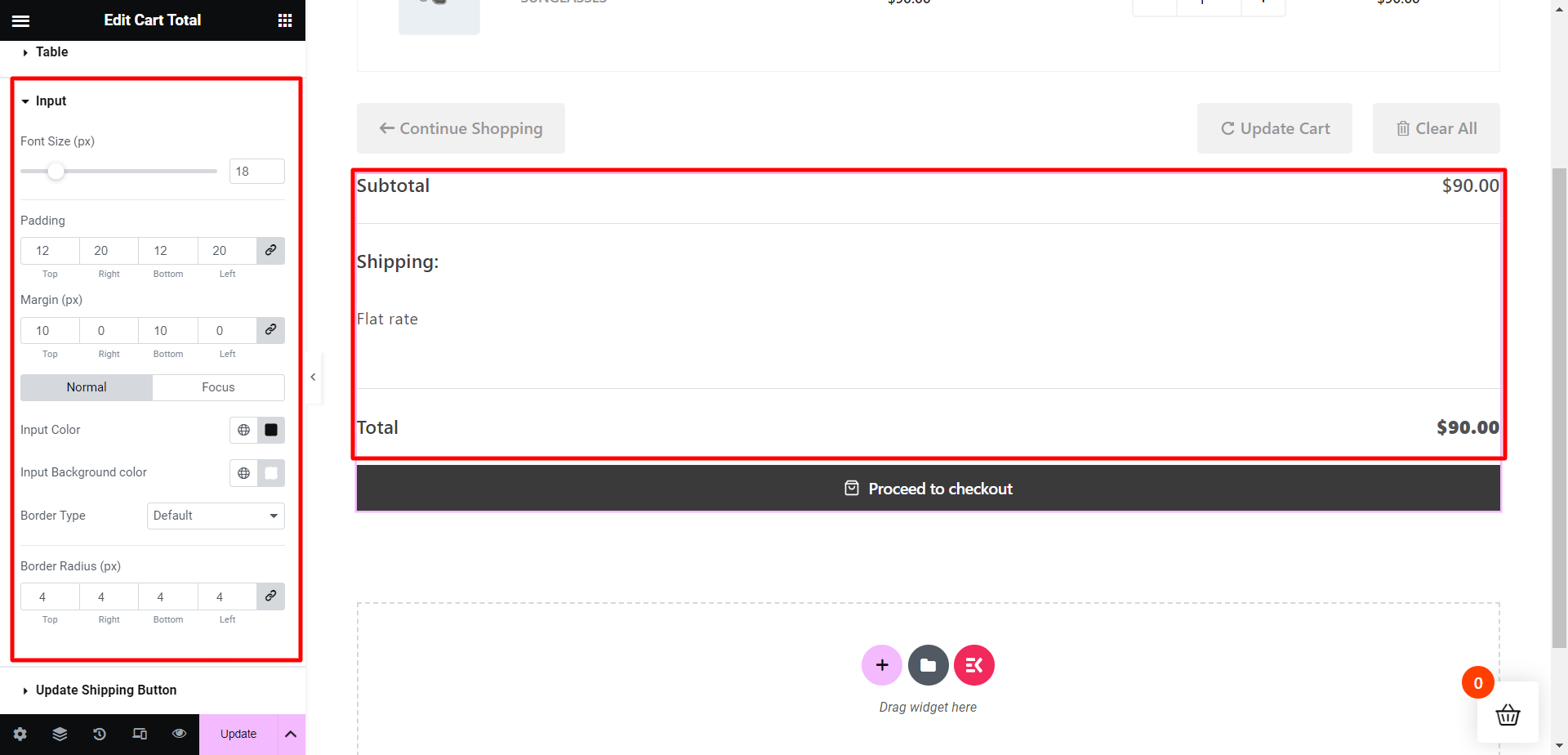
Successivamente, dalla sezione Input, puoi regolare la dimensione del carattere, la spaziatura interna, il margine, il colore di input, il colore dello sfondo di input, ecc.

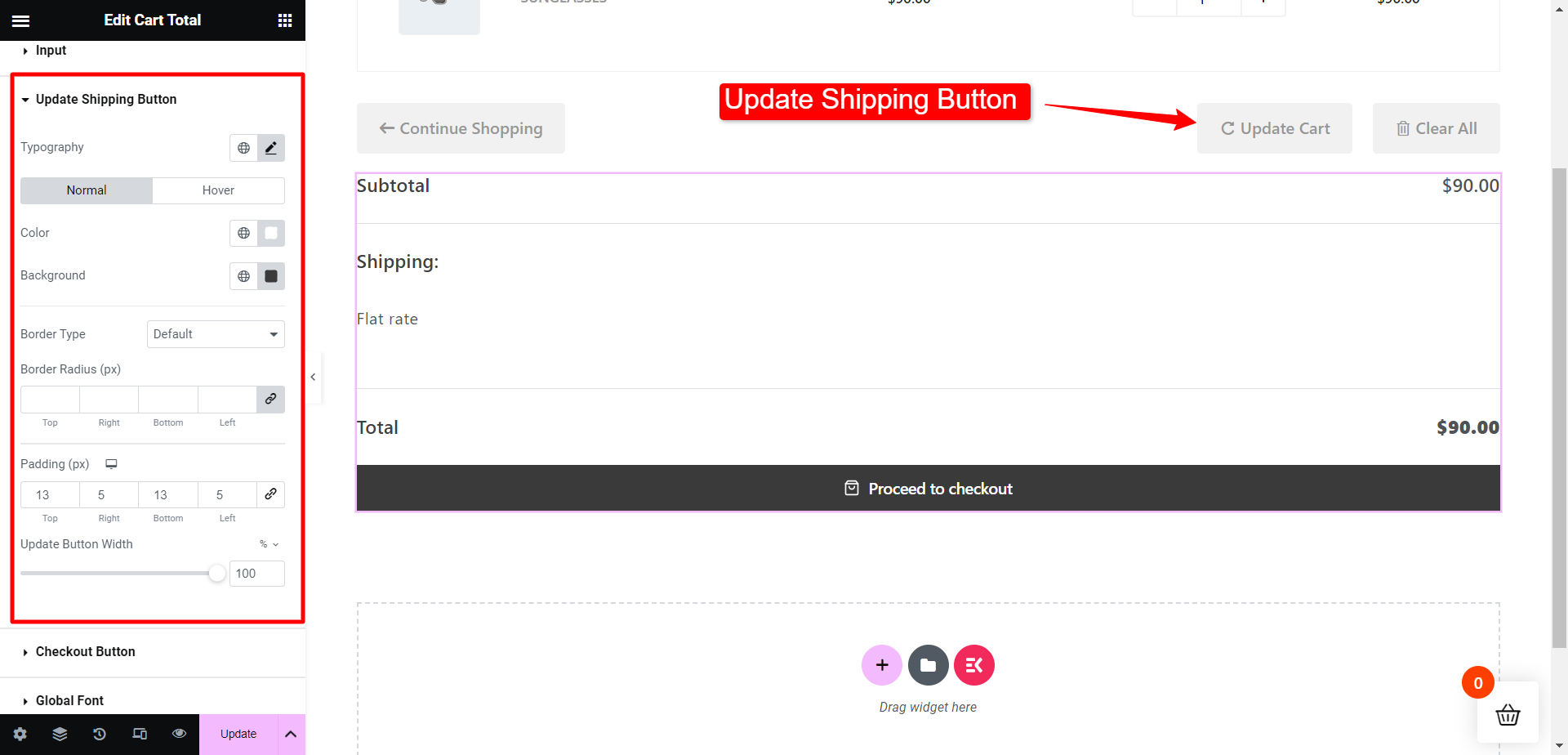
Quindi, per il Pulsante Aggiorna spedizione sezione, puoi modificare la tipografia, i colori dei pulsanti, il tipo di bordo, il raggio del bordo e così via.

Allo stesso modo per il Pulsante di pagamento sezione, puoi modificare la tipografia, i colori dei pulsanti, il tipo di bordo, il raggio del bordo e così via.

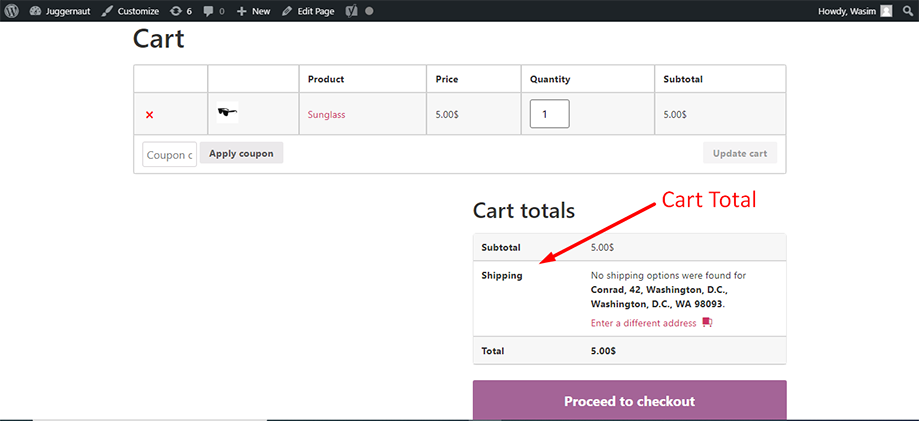
Il totale del carrello appare sul front-end come visualizzato sotto Totali carrello nello screenshot qui sotto-

In questo modo puoi utilizzare il widget Totale carrello di ShopEngine e ravvivare gli elementi totali del tuo carrello.




