La personalizzazione del messaggio di risposta è una funzionalità professionale di MetForm. Questo messaggio viene visualizzato dopo che un utente ha compilato un modulo.
It confirms to the users whether their message has been successfully submitted or not. Either way, creating such a response message is quite easy for the MetForm pro users.
Qui ti mostreremo la procedura per modificare il messaggio di risposta.
Apertura di un modulo #
Segui la procedura seguente per aprire un modulo in cui aggiungerai il messaggio di risposta.
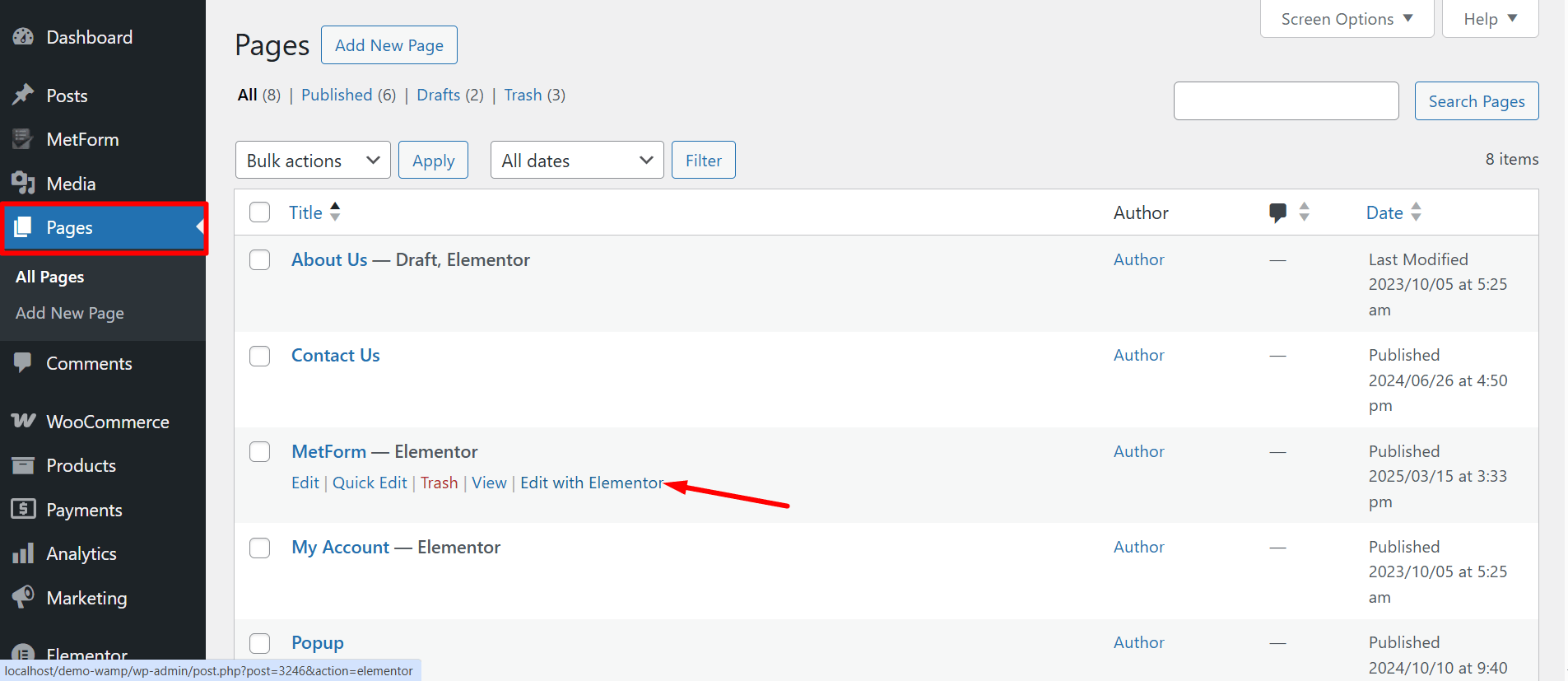
- Accedi al pannello di amministrazione di WordPress e crea una nuova pagina.
- Apri la pagina con l'editor di Elementor.
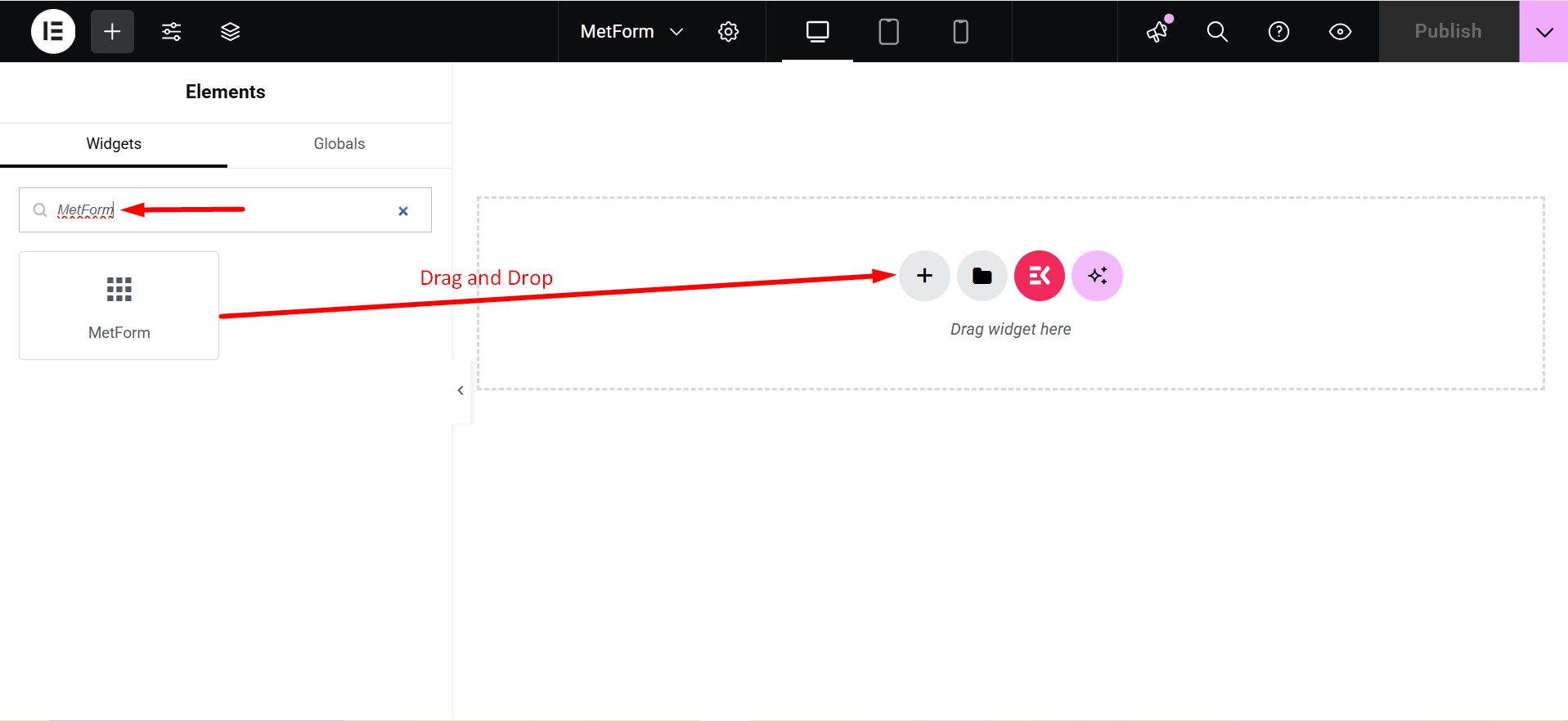
- Cercare MetForm nel pannello di ricerca di Elementor e trascina e rilascia l'icona sulla pagina.
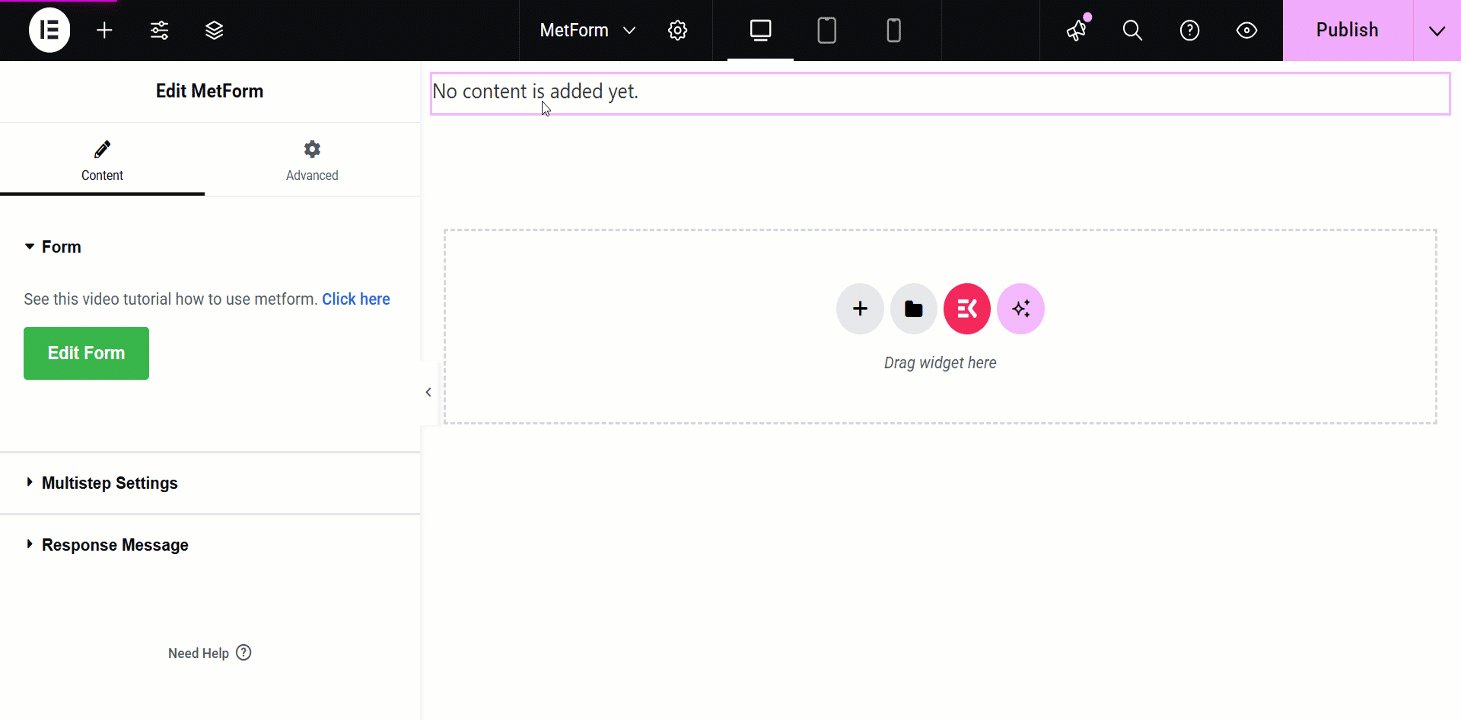
- Clicca sul Modifica modulo pulsante situato sul pannello di sinistra.
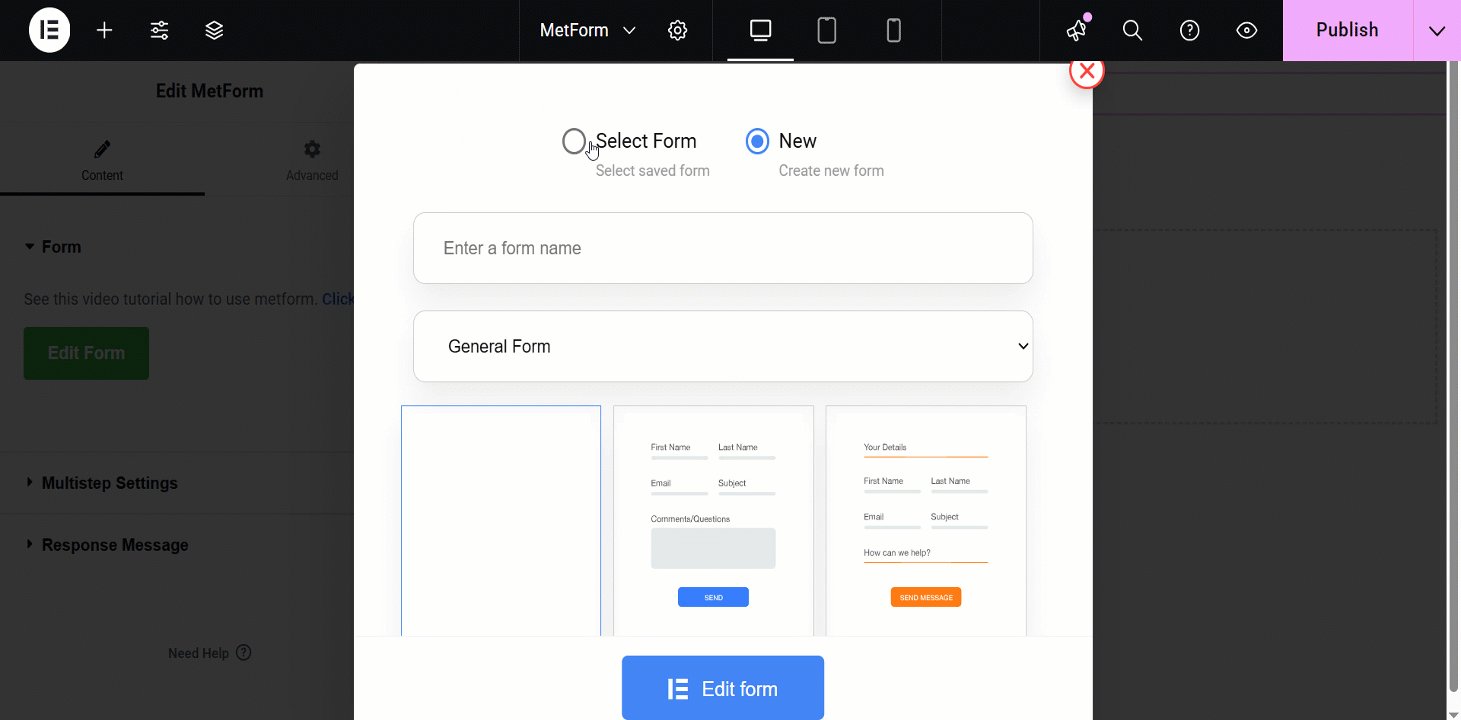
- Ora seleziona un modulo esistente o fai clic su Nuovo pulsante per creare un nuovo modulo.
- Aggiungi il campo richiesto e fai clic su AGGIORNA E CHIUDI pulsante.
Per avere una panoramica chiara sulla creazione di un nuovo modulo e sull'aggiunta del campo obbligatorio, segui le linee guida video di seguito:
Modifica del messaggio di risposta #
Gli utenti MetForm Pro possono personalizzare il testo, l'aspetto e altri stili del messaggio di risposta. Ecco la procedura passo passo per modificare il messaggio di risposta.
Modifica del testo del messaggio di risposta #
Start by accessing to your WordPress dashboard:
Navigare verso pages/ posts > select the page or post where you want to add the form.

Ricerca Metforma on the search field > Trascinare e rilasciare

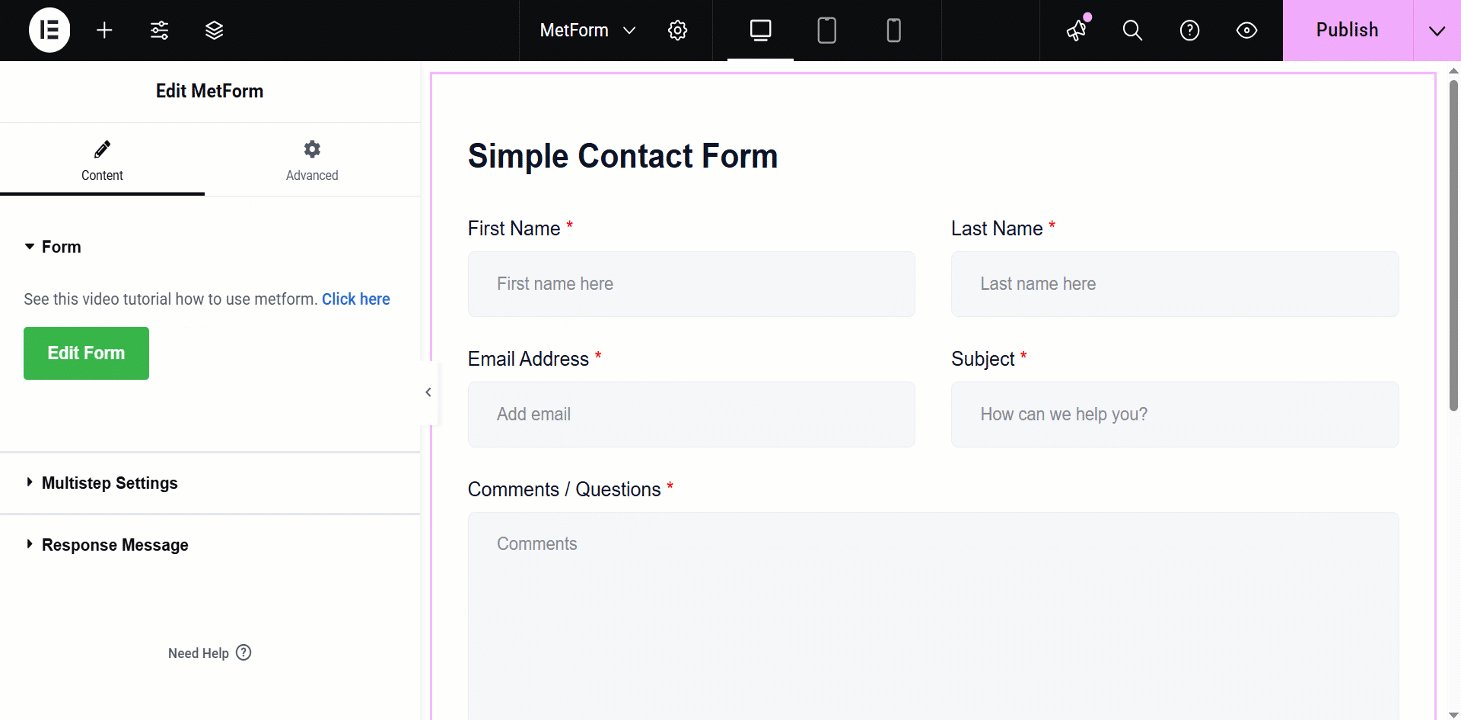
- Clicca sul Modifica modulo button and choose the form. Choose your form from the drop-down and click on the blue Modifica modulo button. However, you can also create a new form if you want.
- Now, you can just click on the IMPOSTAZIONI DEL MODULO opzione nell'angolo in alto a sinistra.
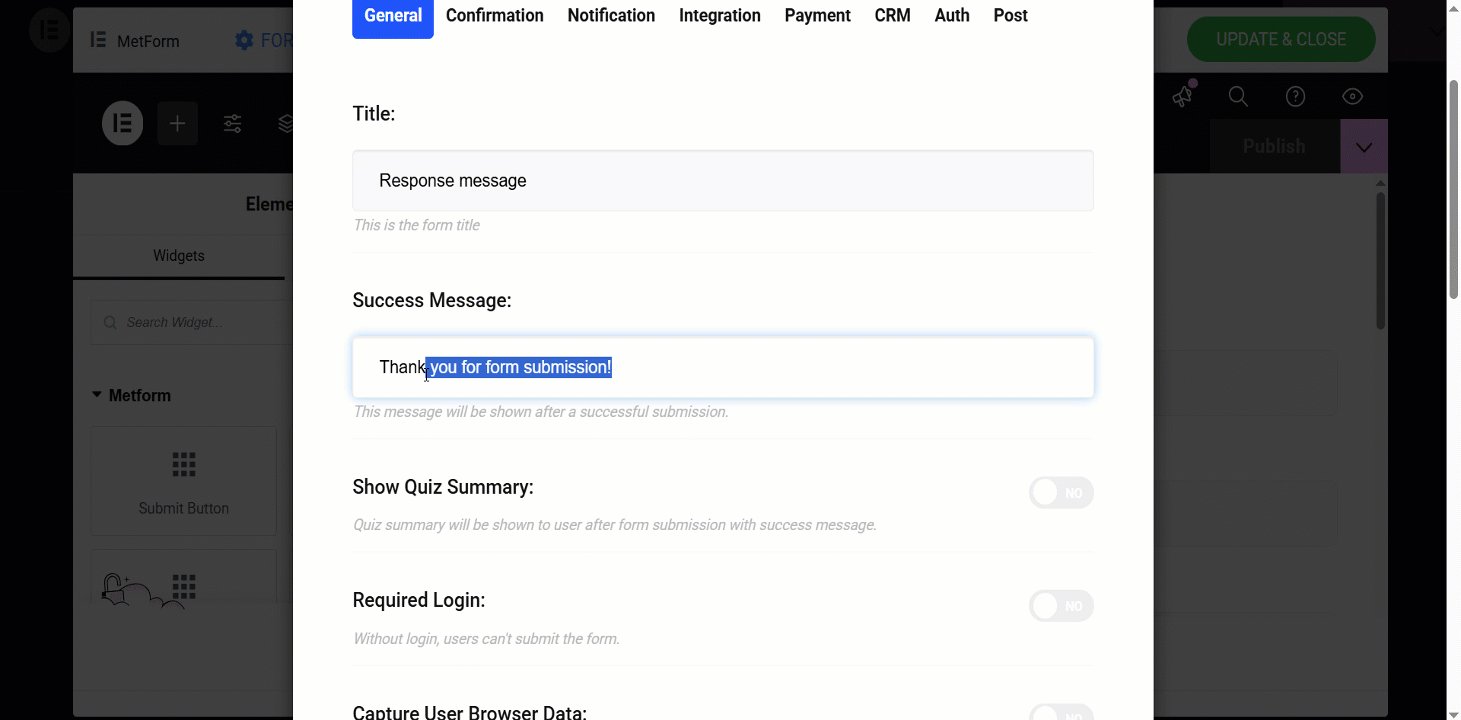
- Modifica il Messaggio di successo campo di immissione e fare clic su Salvare le modifiche pulsante.
- Infine, fare clic su AGGIORNA E CHIUDI pulsante.
Now, look at the visual presentation of this entire procedure –

Ulteriori impostazioni di personalizzazione del messaggio di risposta #
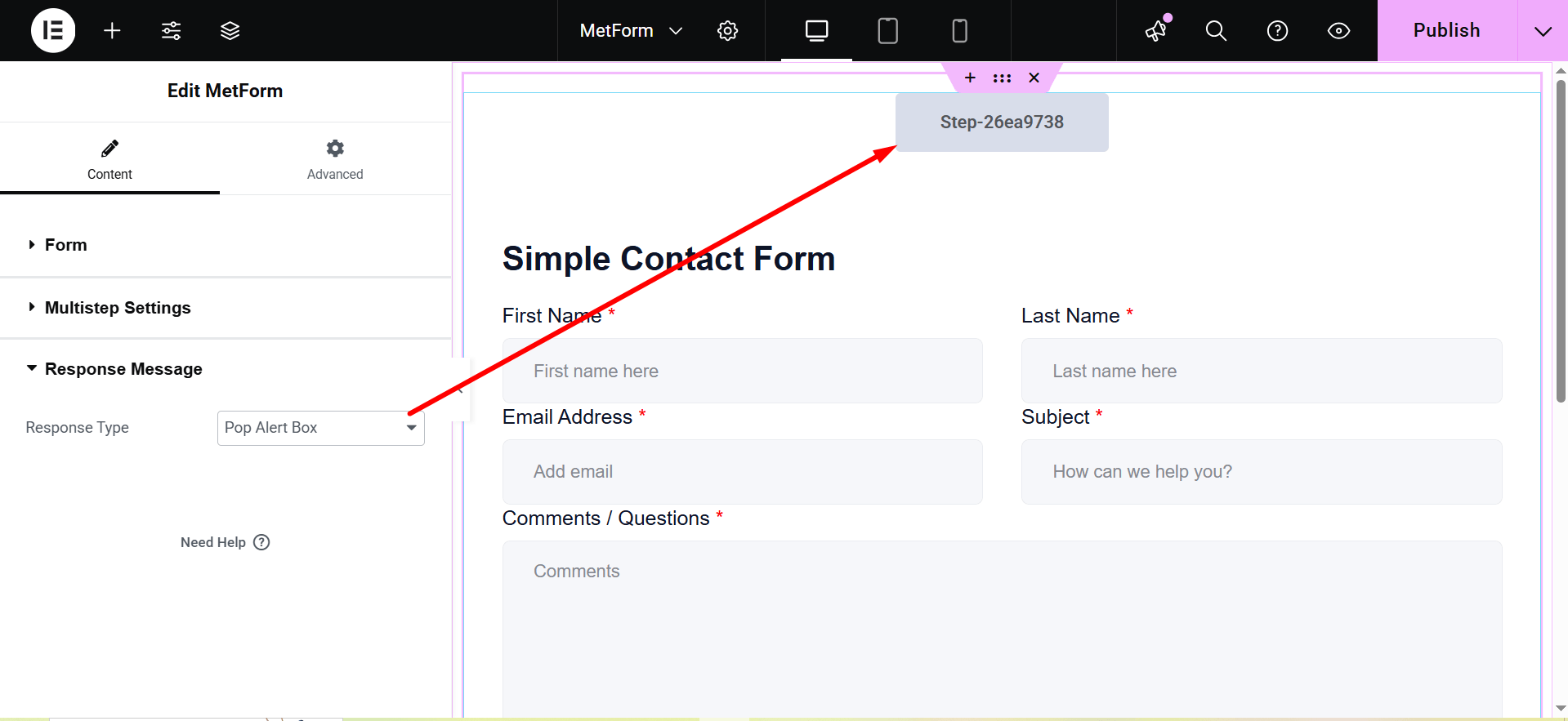
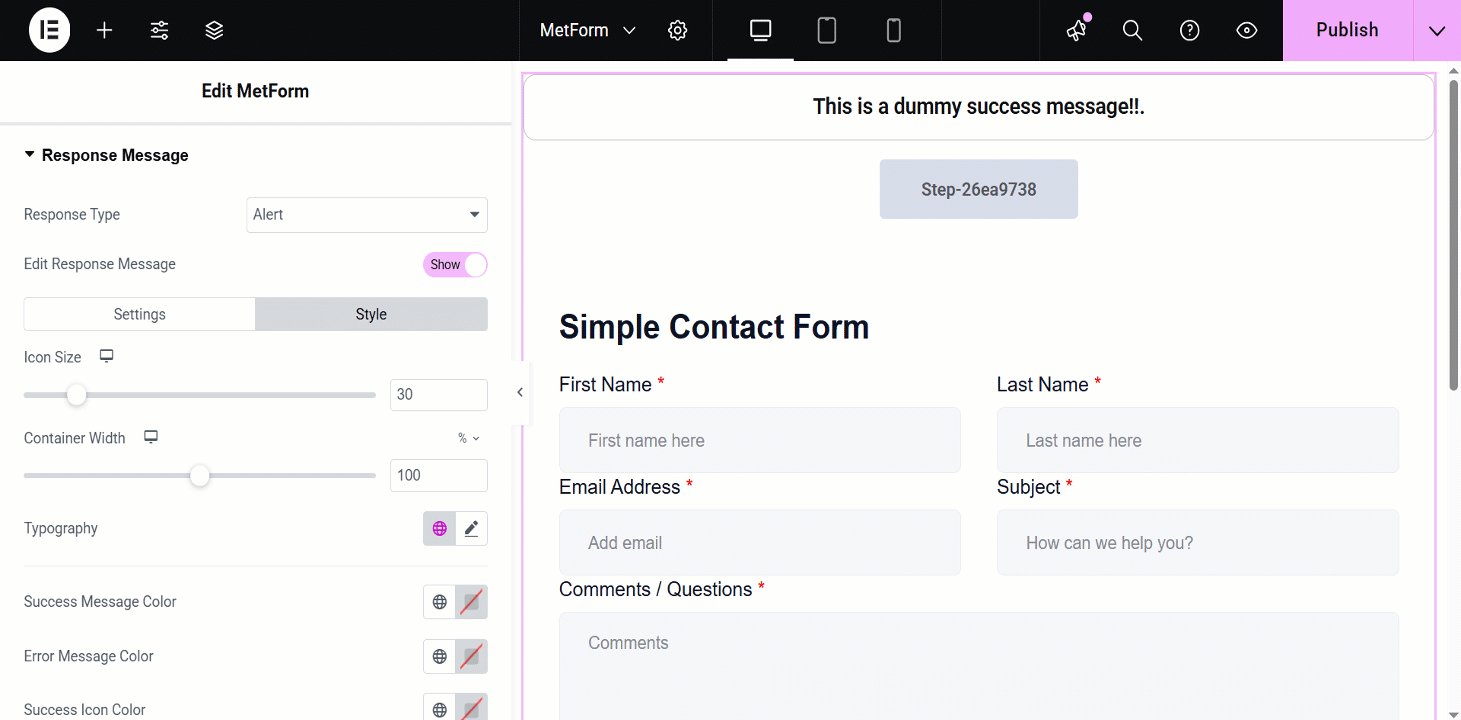
After toggling the Messaggio di risposta button, it’ll show you the additional settings:
Response Type: Pop Alert Box and Alert.
- Pop Alert Box: It is a message displayed as a pop-up, often using JavaScript
alert(). It notifies users with important information or warnings.

- Alert: This is also a pop-up message box.

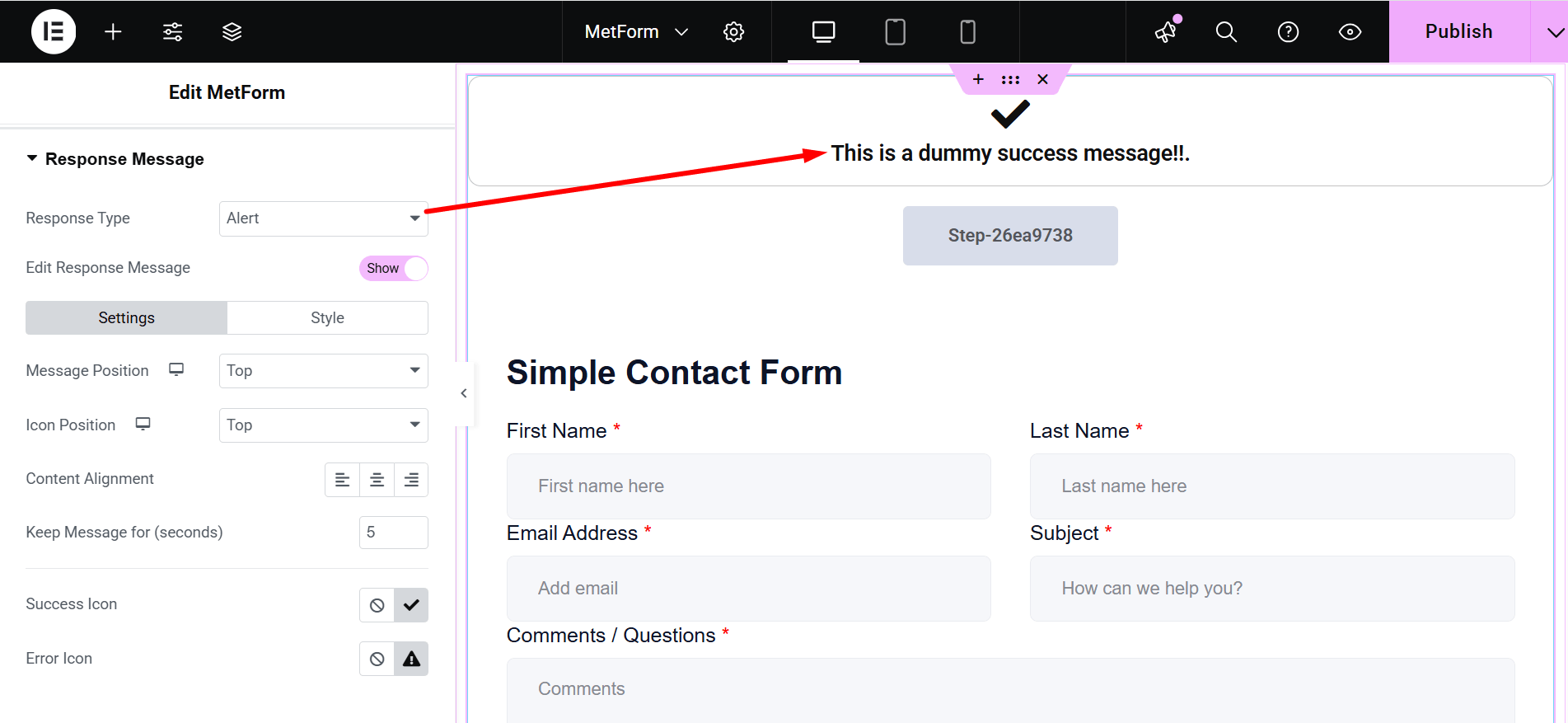
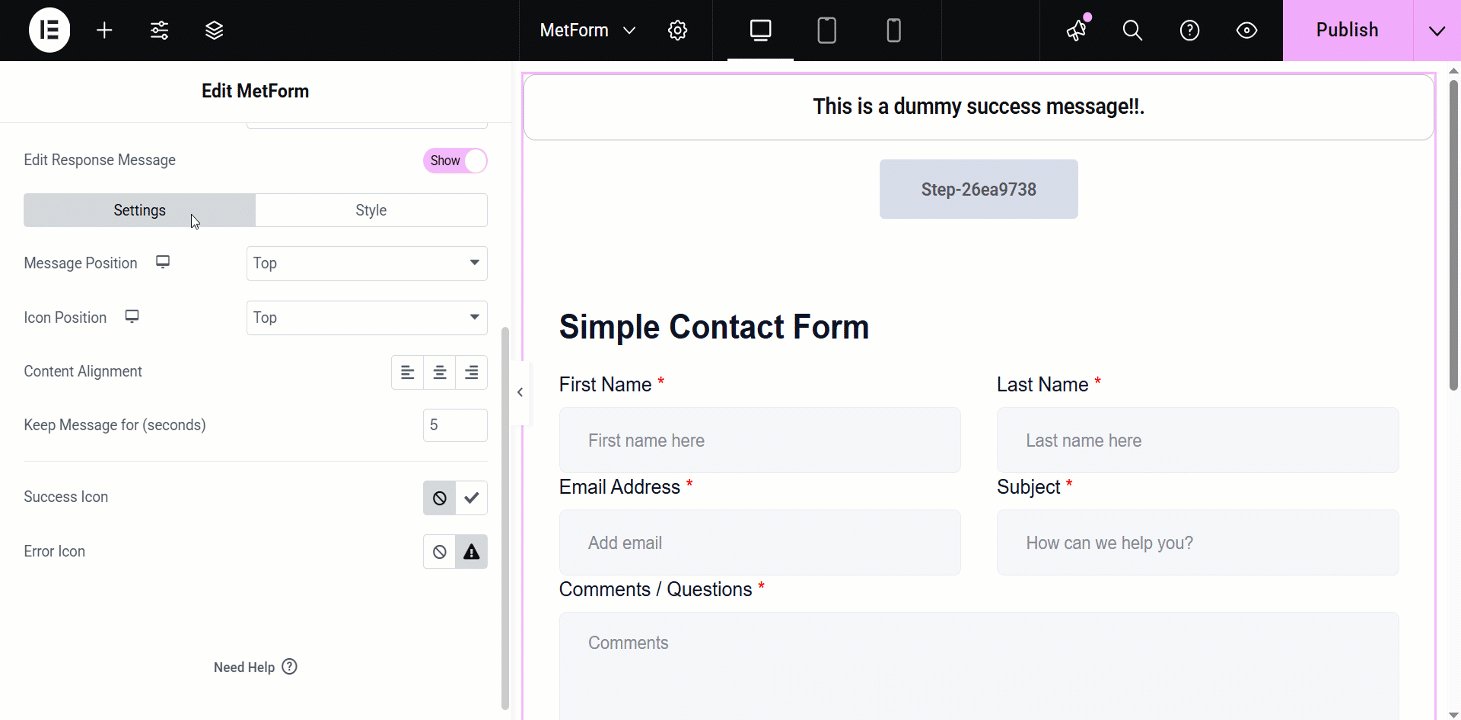
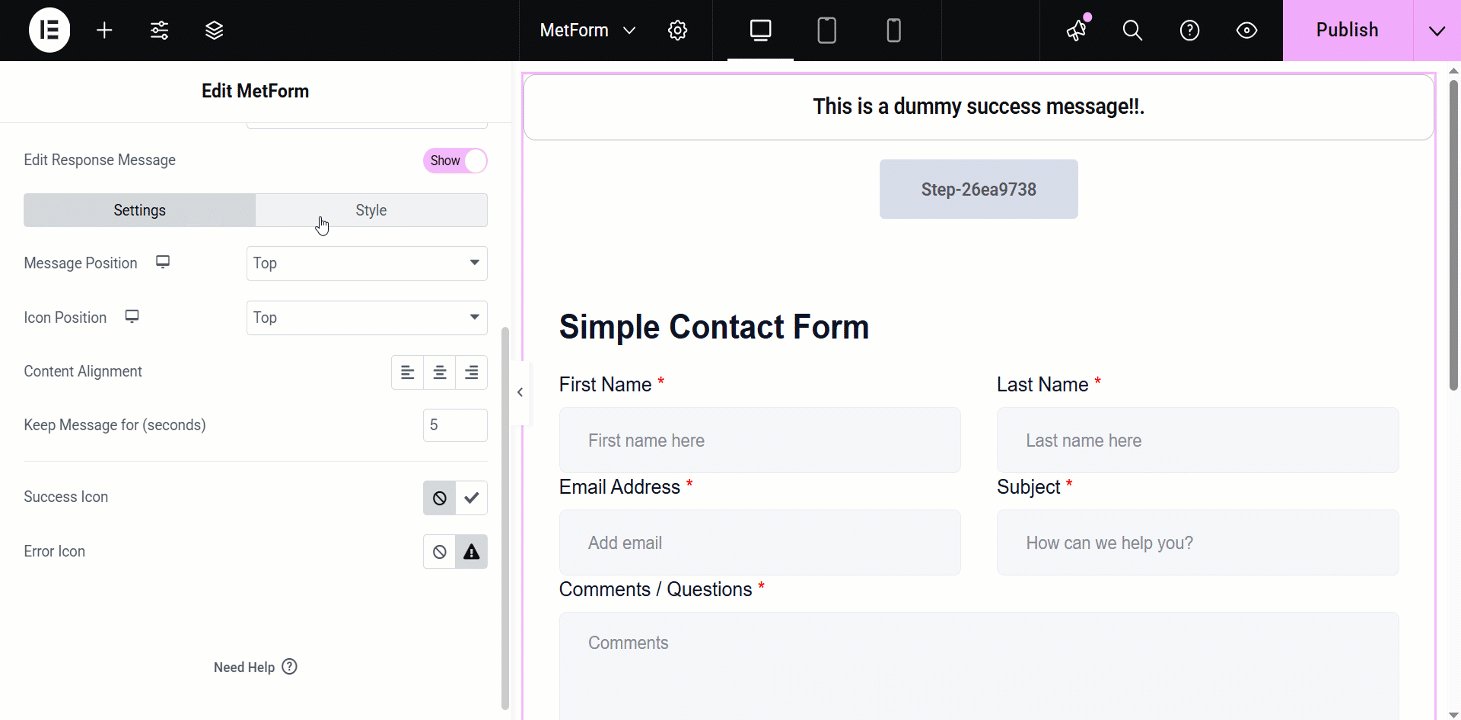
- Edit Response Message: Show/Hide. If you choose “Show”, there are two customization options: Settings and Style.
- Impostazioni:`
- Message Position: You can show the message on the Top or at the Bottom.
- Posizione dell'icona: Choose the position Top or Side
- Allineamento dei contenuti: It lets you adjust the alignment.
- Keep Message for (seconds): Defines how long the message remains visible.
- Success Icon: Represents a visual indicator for successful actions.
- Error Icon: Displays a symbol to indicate an error or failure.
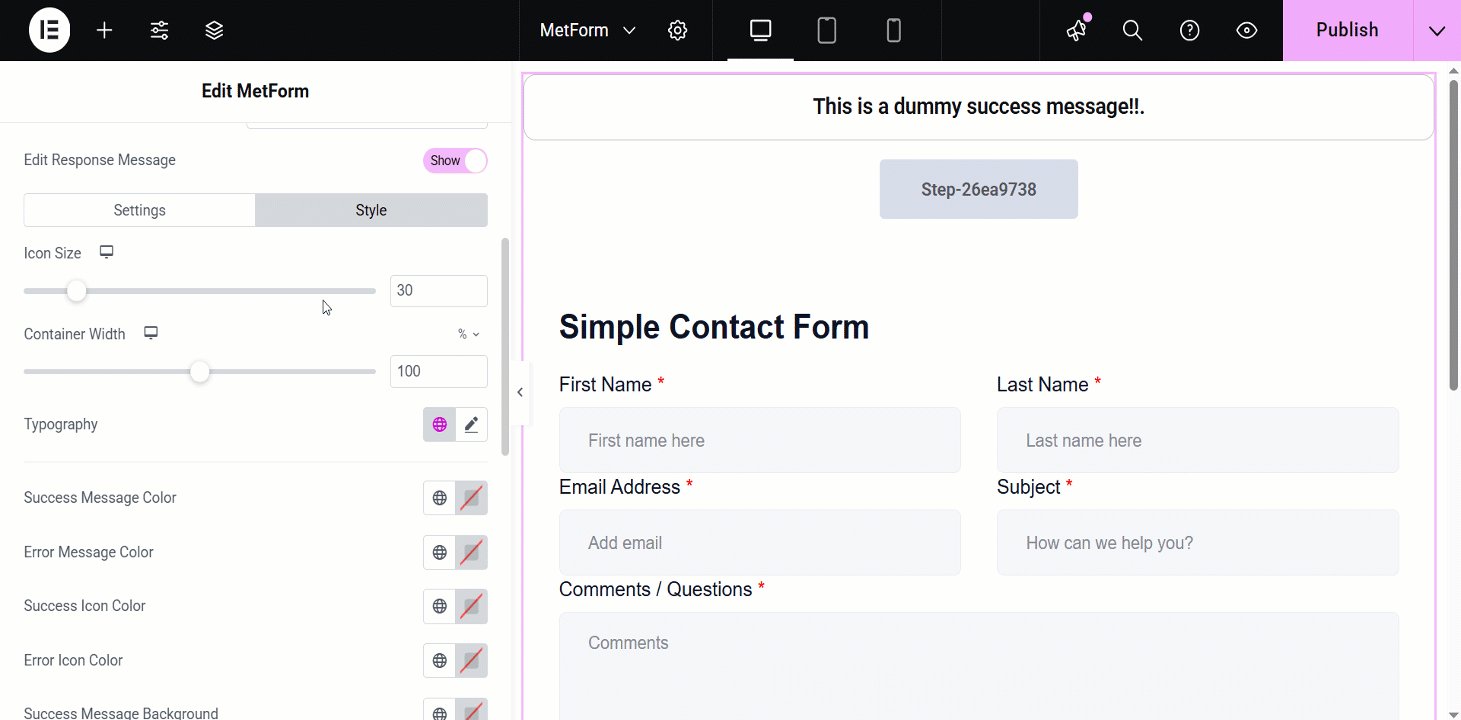
- Stile: Here you can change the colors of Typography, Success Message Color, Error Message Color, Success Icon Color, Error Icon Color, Success Message Background and Error Message Background.
- Dimensioni dell'icona: This bar lets you adjust the dimensions of the displayed icon.
- Larghezza del contenitore: Sets the overall width of the message container.
- Tipo di bordo: The available border types are solid, double, dotted, dashed, and groove.
- Raggio del confine: Controls the roundness of the container’s corners.
- Imbottitura del contenitore: Sets the spacing inside the message container.
- Margine dell'icona: Defines the space around the icon.
- Margine del contenitore: Specifies the spacing outside the message container.

Punto da notare: Questa funzionalità di modifica dei messaggi di risposta è disponibile solo per gli utenti della licenza Pro e non funziona durante l'utilizzo di un modulo tramite shortcode.
Funzionalità aggiuntiva
Above the Response Message section, you might have already noticed another amazing feature called “Enable Multistep”. By enabling this feature you can create forms with multiple steps.
Here’s the video guideline about creating a multistep form using MetForm 👇




