Per attivare azioni o indirizzare gli utenti verso diverse sezioni attraverso layout circolari ben progettati, puoi utilizzare il widget Menu circolare ElementsKit.
Vediamo come è possibile utilizzare il widget.
Come utilizzare il widget del menu circolare di ElementsKit? #
Per utilizzare il widget, è necessario eseguire l'aggiornamento a ElementsKit Pro.
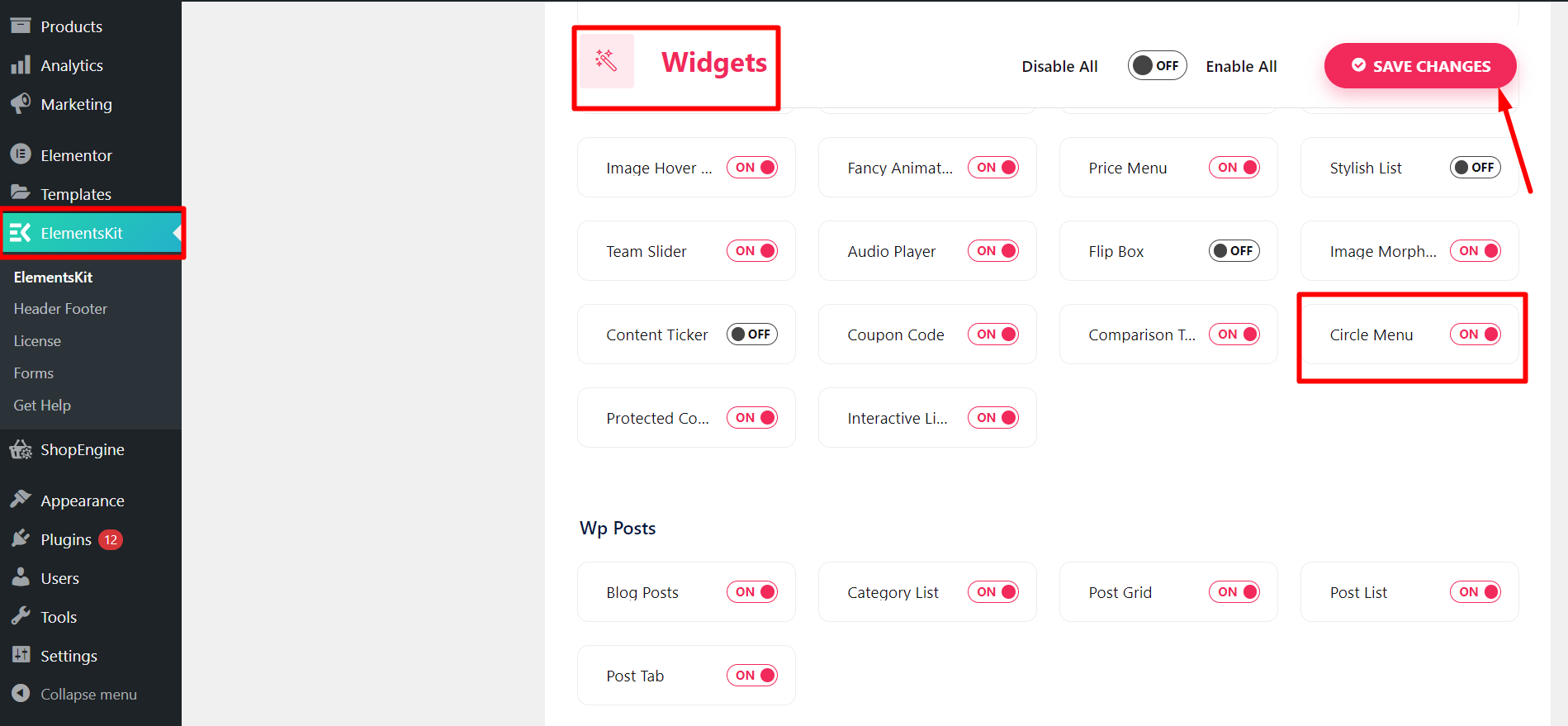
Dopodiché, da nella dashboard di WordPress > Trova ElementsKit > Vai su Widget > Menu circolare > Attiva il widget e fai clic su Salva modifiche.

Personalizzazione del menu circolare #
Ora devi aprire la pagina o il post in cui desideri utilizzare il menu circolare.
- Inizia con qualsiasi post nuovo o vecchio e modifica con Elementor
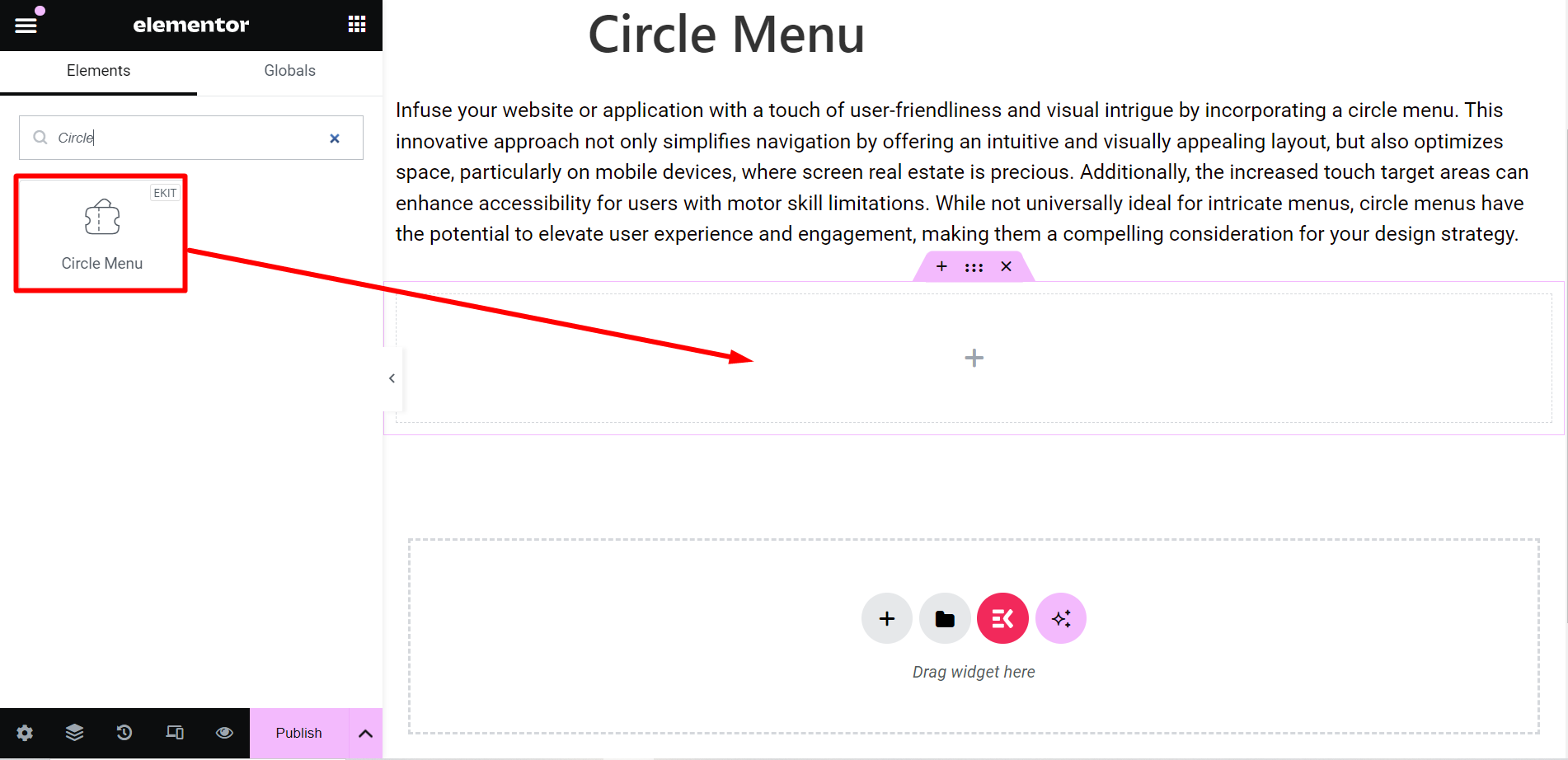
- Trovare il Widget del menu circolare di ElementsKit
- Trascina e rilascia il widget

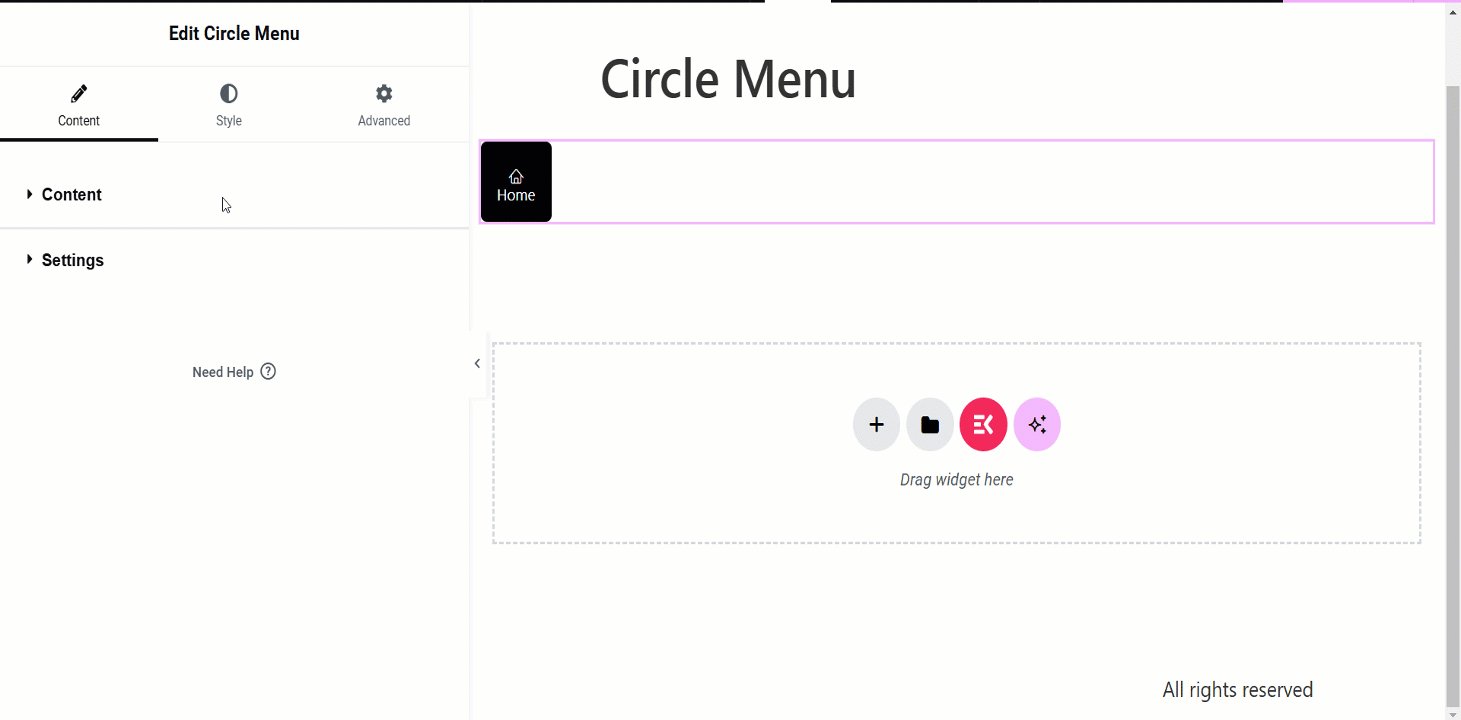
Parte del contenuto #
Qui avrai due opzioni:
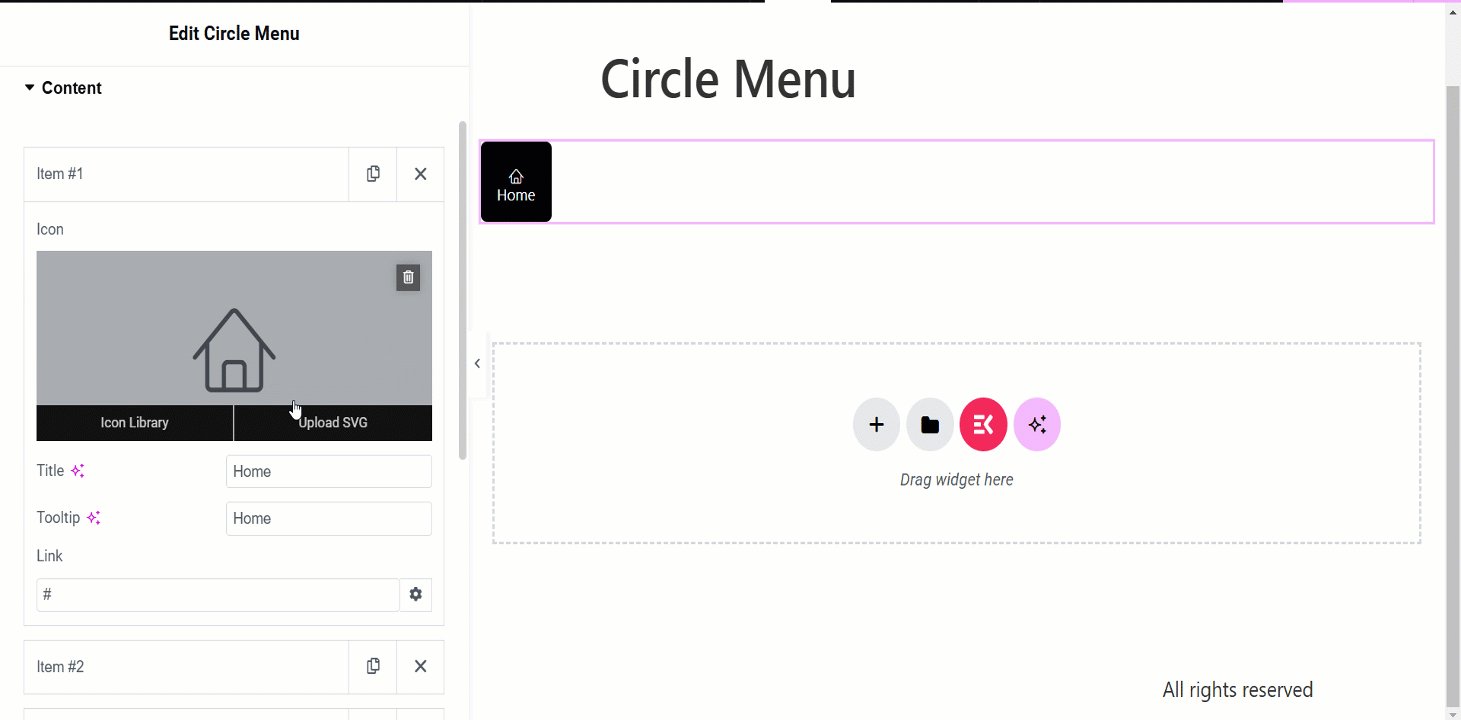
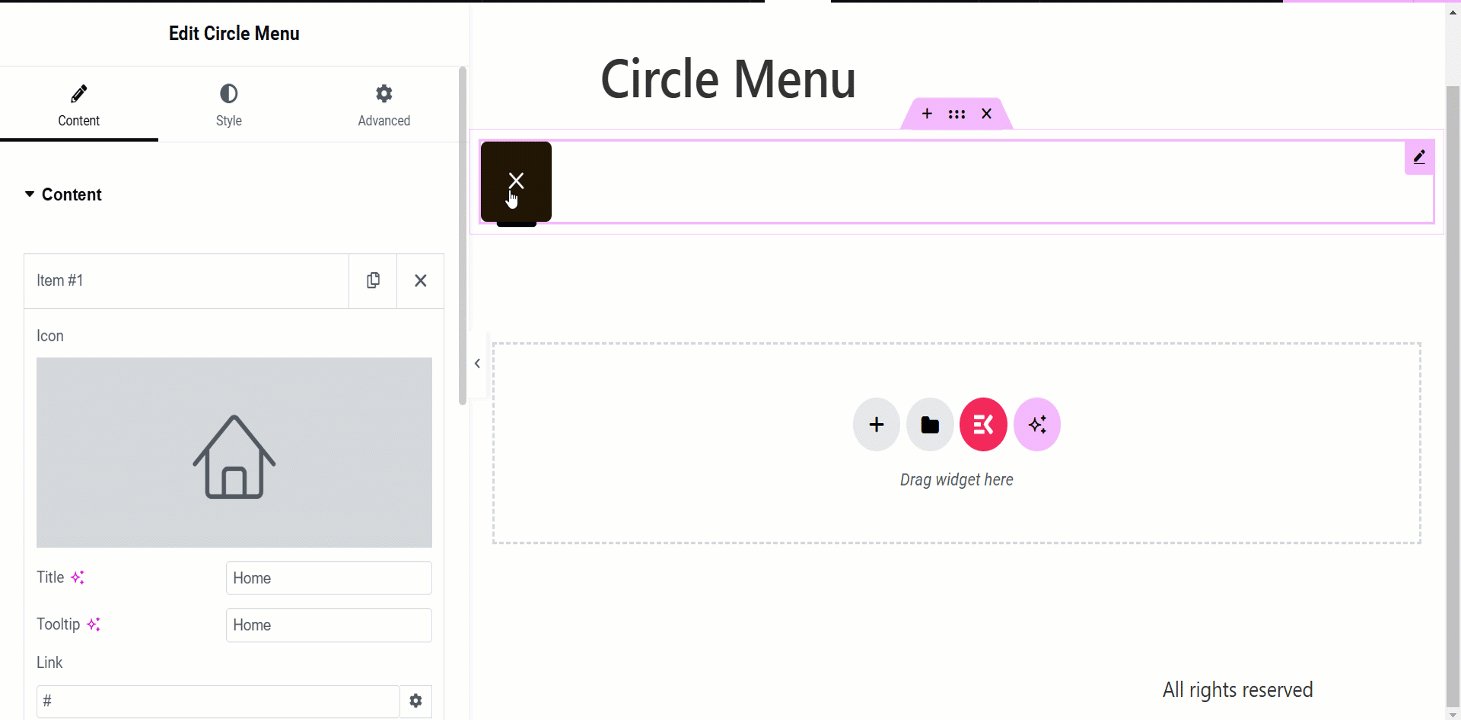
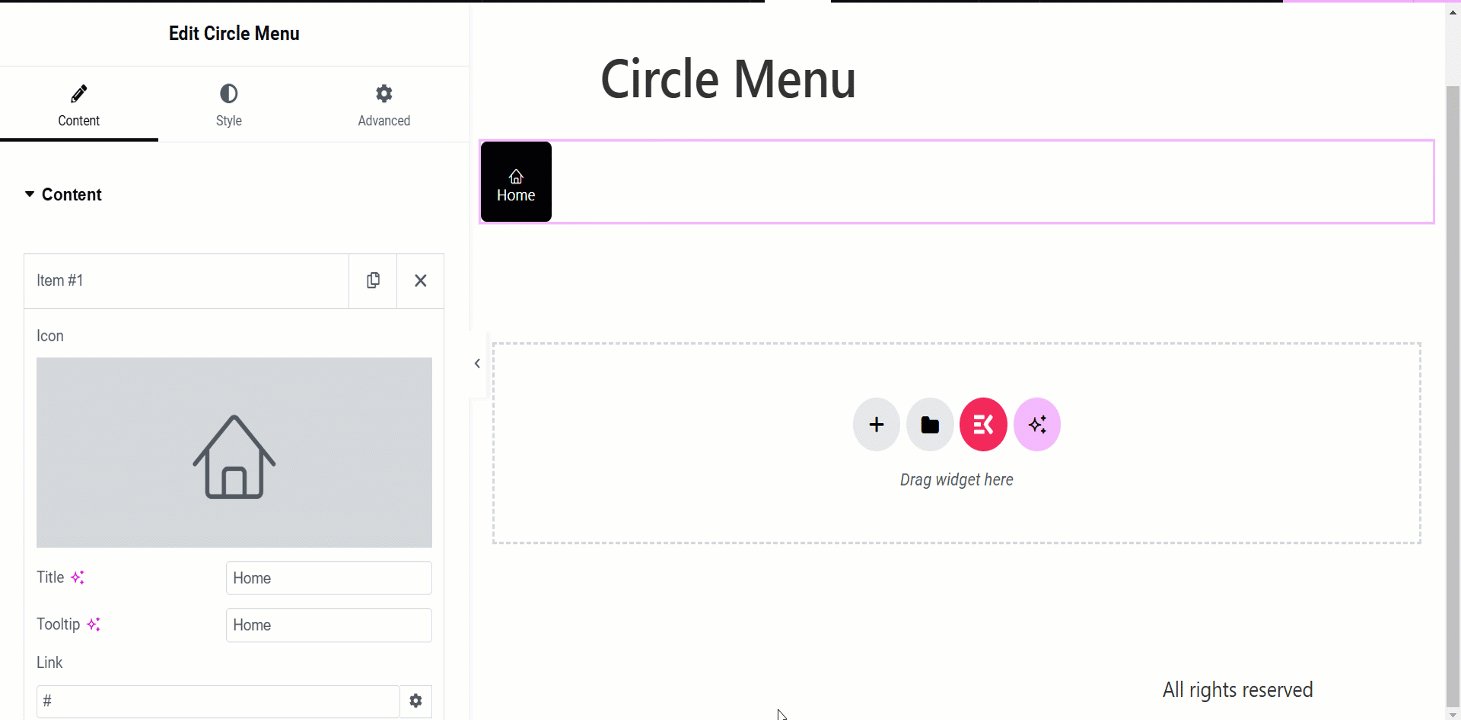
Contenuto: questa opzione serve per organizzare il contenuto che desideri mostrare nelle cerchie. Puoi aggiungere elementi quanti ne desideri.
With each item, you can:
✔️ Customize titles, set tooltips, and icons, and insert a link.
✔️ Moreover, you can see a Cancel/Close option when you click or hover the widget.

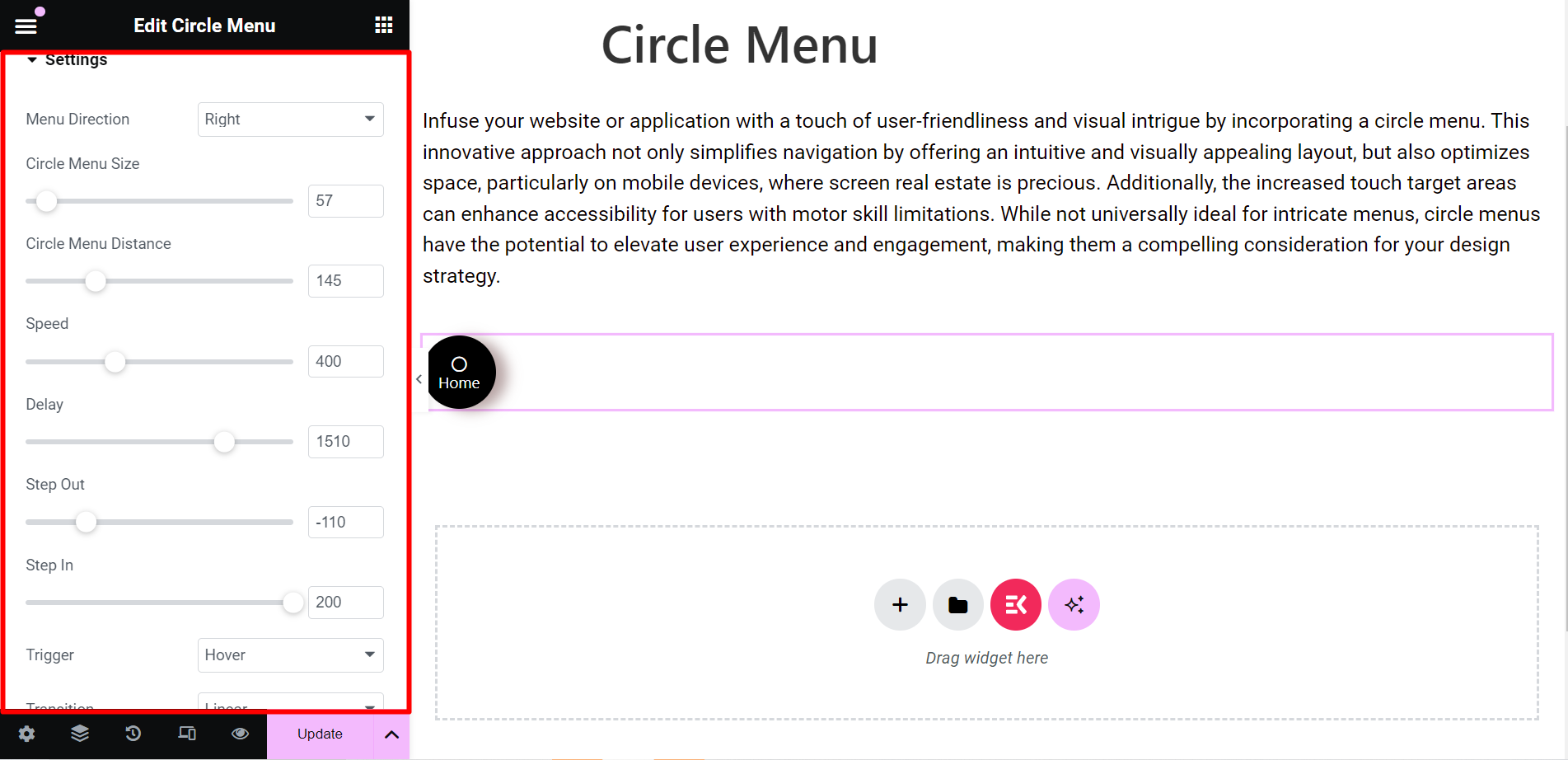
Impostazioni: In questa sezione puoi regolare il cerchio con varie funzionalità tra cui:
- Direzione del menu: Dal menu a discesa puoi scegliere la direzione dei cerchi, ad esempio Alto, Sinistra, Destra, ecc.
- Dimensioni del menu circolare: Ti consente di controllare la dimensione del menu circolare.
- Distanza dal menu circolare: Utilizzando questa opzione, puoi regolare la distanza dei cerchi mentre si allargheranno.
- Velocità: Questa opzione serve per controllare la velocità del menu.
- Ritardo: Da questa barra è possibile controllare il tempo di uscita e di entrata dei menu circolari.
- Uscire: Definisce quando i menu circolari si espandono in avanti.
- Intervenire: Definisce quando i menu circolari si espandono verso l'interno.
- Grilletto: È possibile impostare l'attivazione al clic o al passaggio del mouse.
- Transizione: Si riferisce all'effetto visivo delle voci di menu, quando cambiano stato. Puoi scegliere qualsiasi opzione dal menu a discesa.

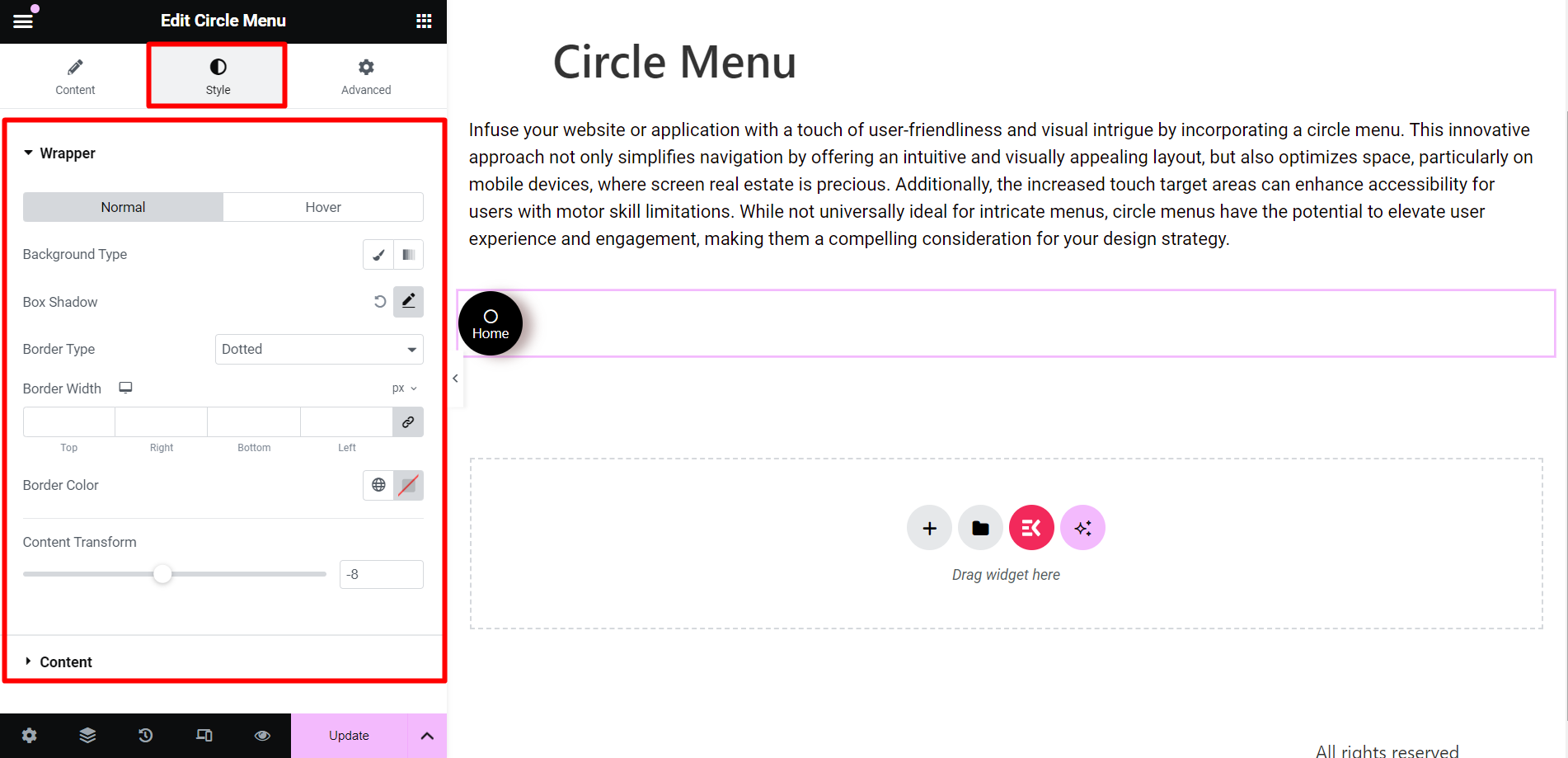
Stile #
- Involucro: Per definire lo stile del wrapper del menu circolare, puoi modificare il tipo di sfondo, l'ombra della casella, il tipo di bordo, la larghezza del bordo, il colore del bordo e la trasformazione del contenuto.
- Contenuto: Qui puoi modificare il colore del testo, la tipografia, la dimensione, ecc.

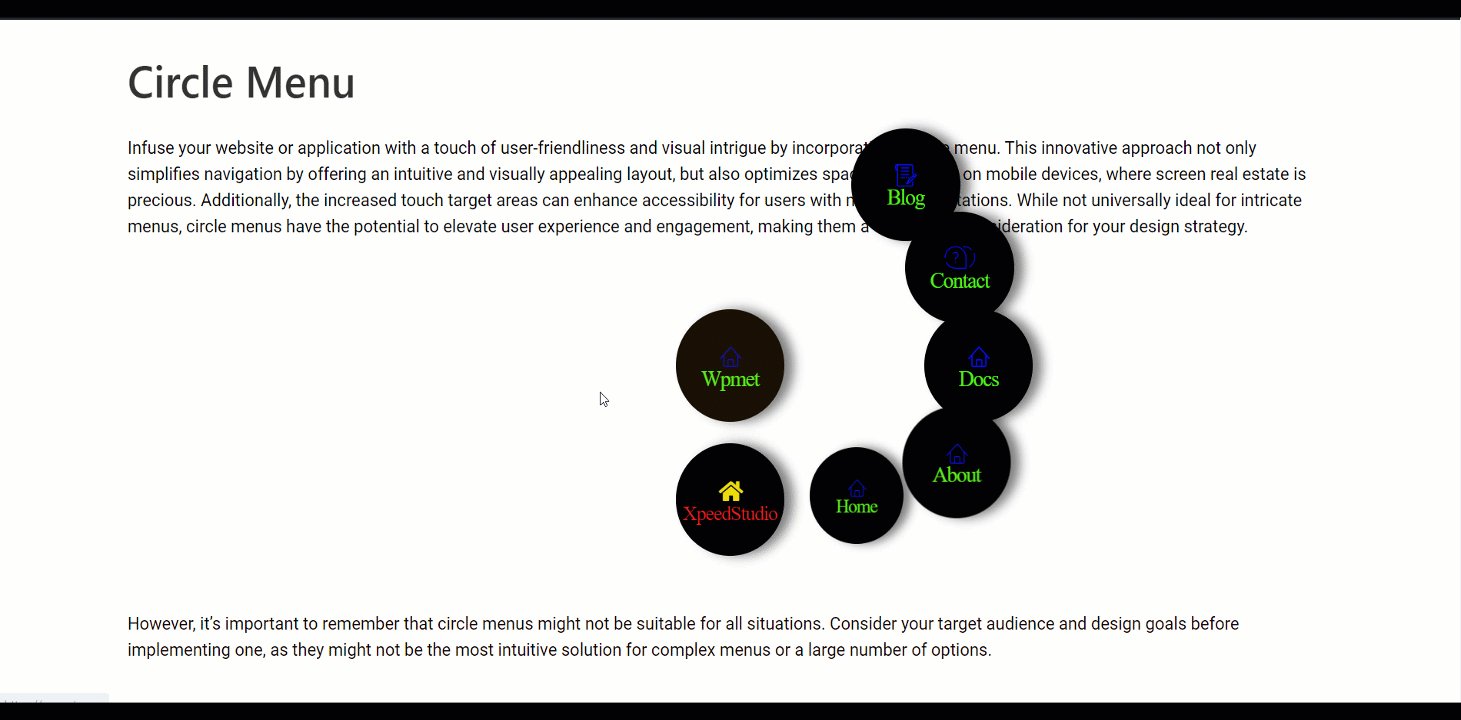
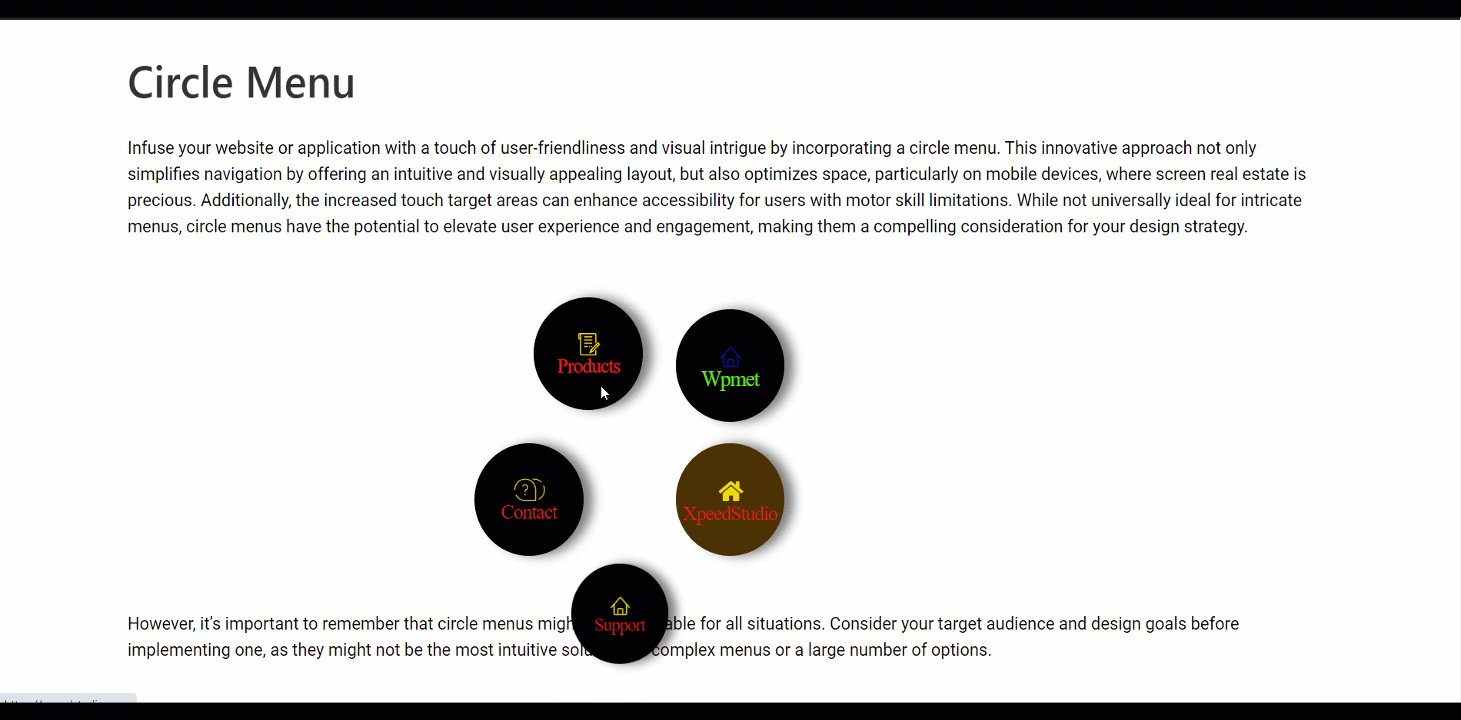
Risultato finale #
Questo è un esempio, dai un'occhiata -

Per semplificare la navigazione, risparmiare spazio e dare un aspetto accattivante ai tuoi post, puoi scegliere questo widget flessibile e portare a termine le tue attività.



