Aggiungere l'integrazione della mappa è un vantaggio per il tuo sito web che ti aiuterà a scoprire la posizione del tuo cliente. Ora con MetForm puoi aggiungere facilmente la posizione di Google Map al tuo modulo.
Prerequisiti: #
For Google Maps integration to your WordPress forms, you need to have the following plugins installed on your WordPress site:
- Elementore: Scarica plugin
- MetForm Pro: Ottieni il plugin
👑 You need to have the MetForm Professional Plan to use this feature.
Come creare un'integrazione con la mappa #
È una funzionalità molto utile che ti aiuterà a conoscere meglio i tuoi clienti o gli autori di moduli. Attraverso MetForm puoi creare facilmente l'integrazione della mappa adottando due passaggi. Immergiamoci per aggiungere questa integrazione.
Passaggio 1: genera e inserisci la chiave API della mappa. #
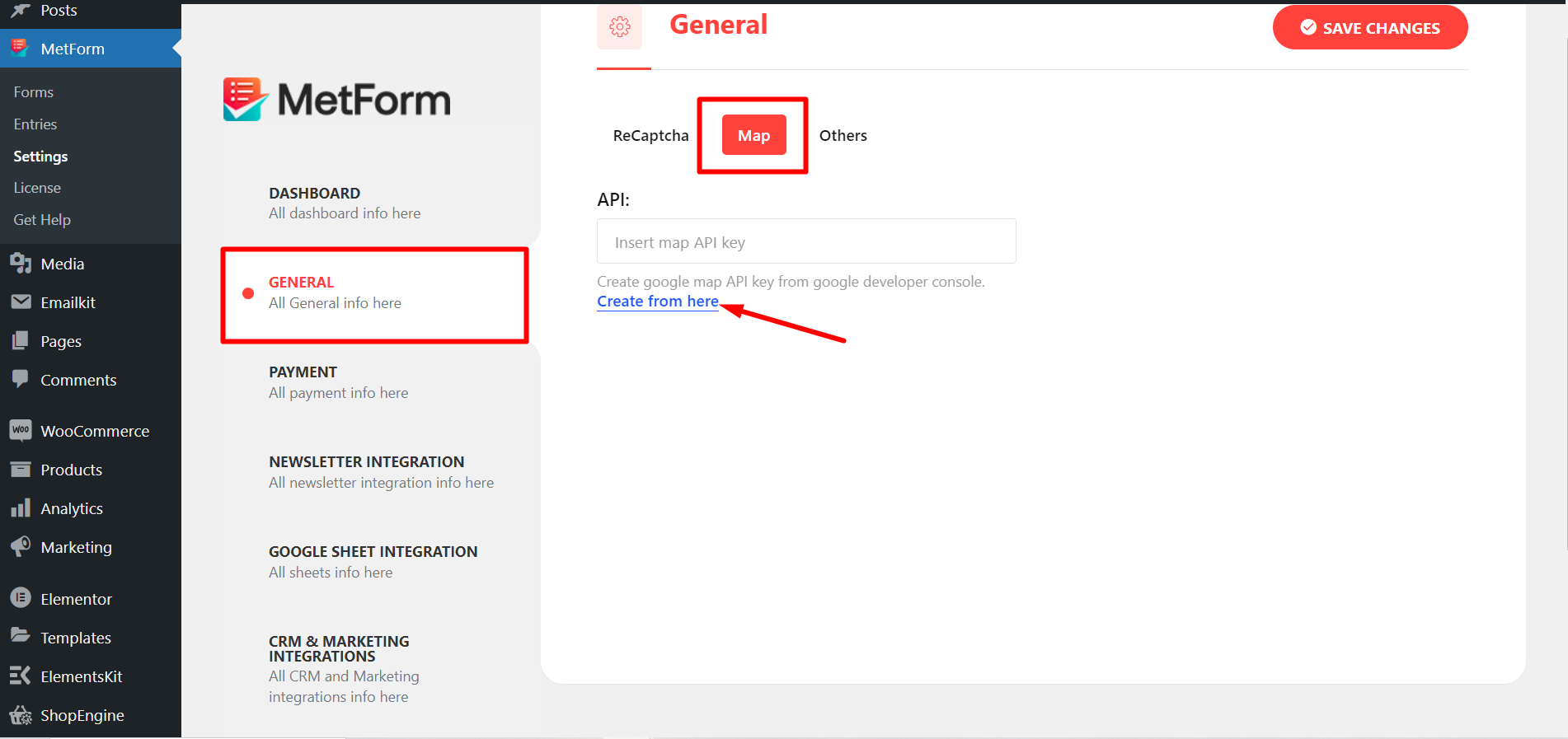
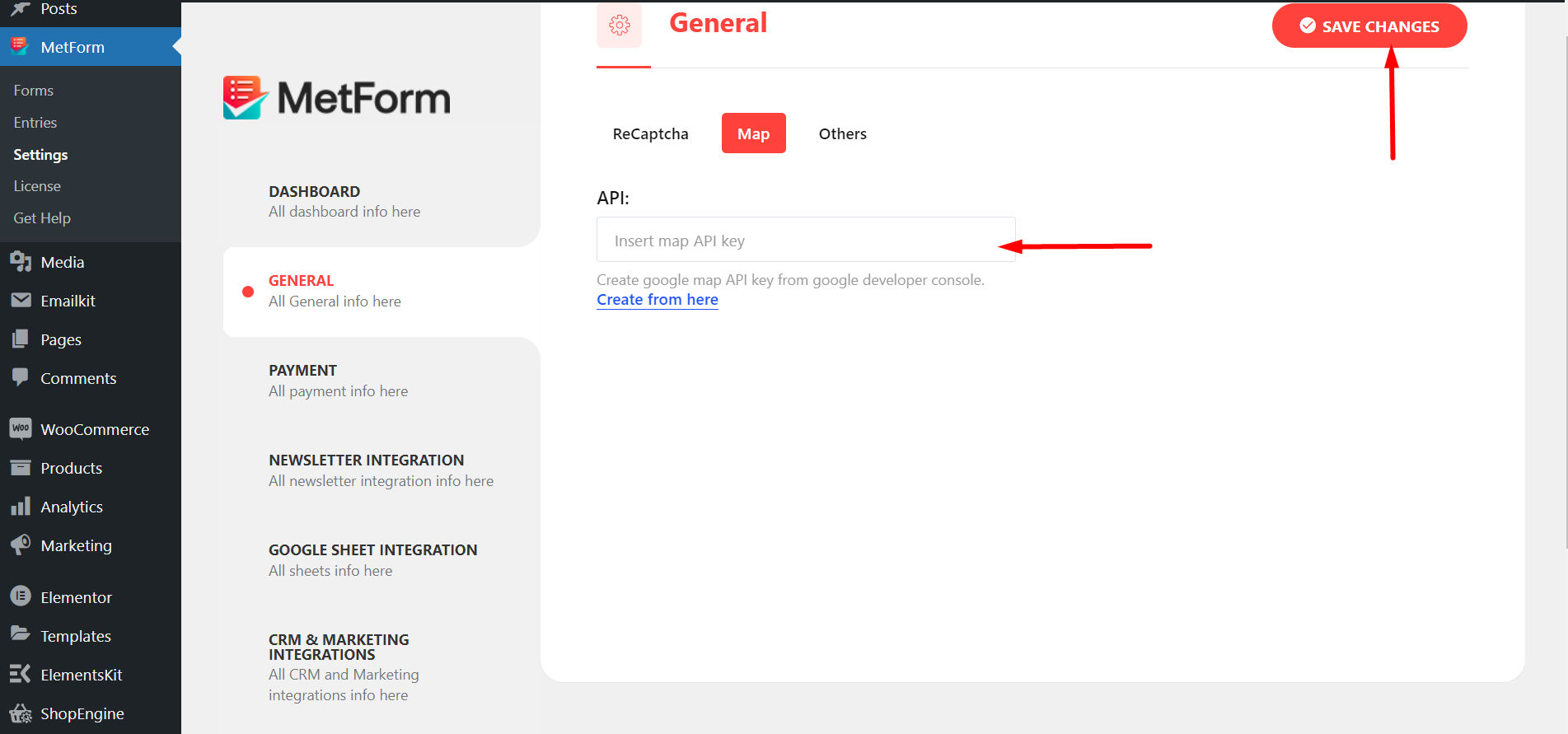
Innanzitutto, vai al dashboard di amministrazione, quindi passa il mouse su MetForm e fai clic su Impostazioni.
Dopo di che, visit general -> map quindi, premere il collegamento "crea modulo qui". come l'immagine.

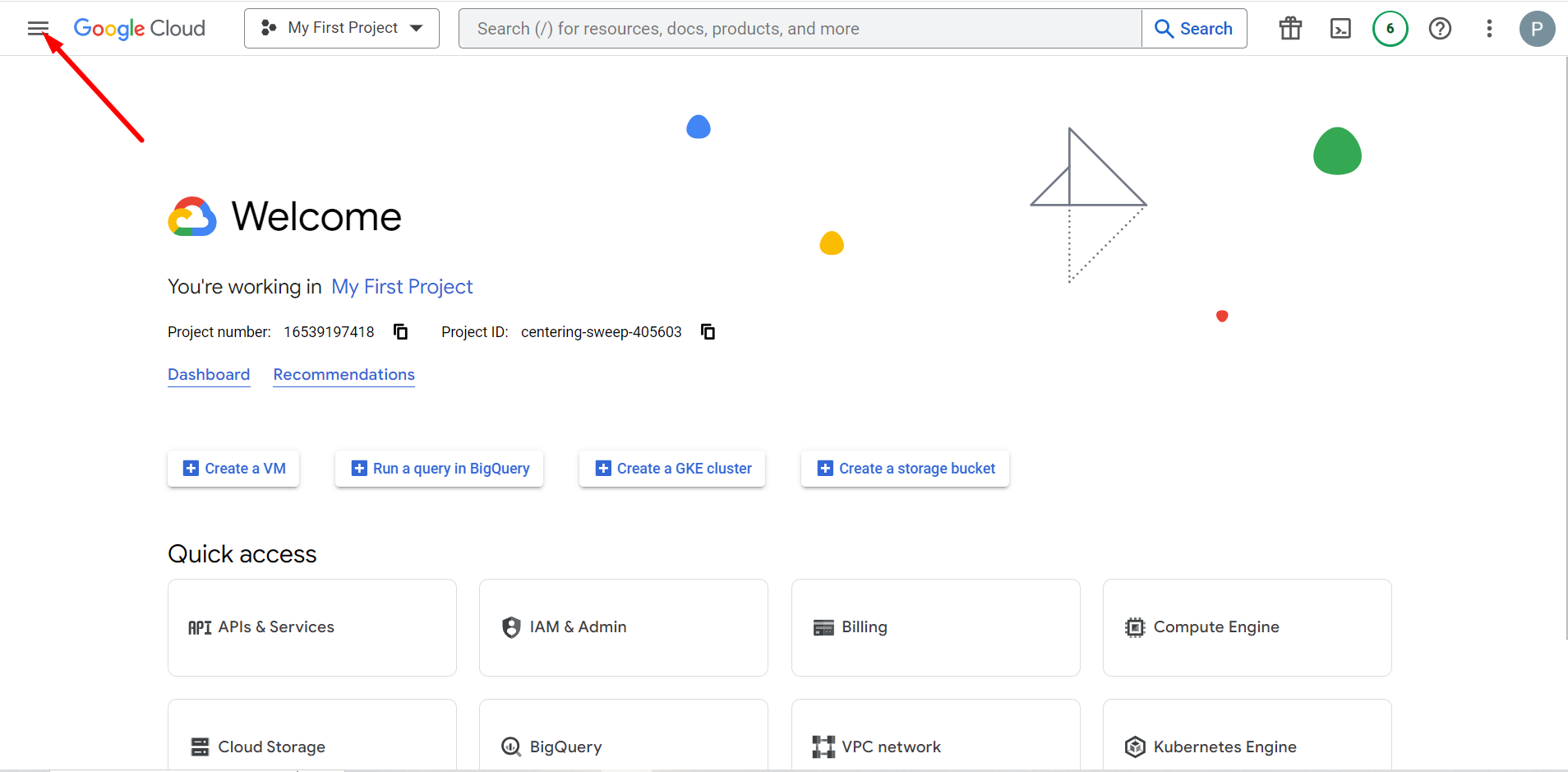
Ti reindirizzerà alla Google Cloud Platform da cui dovrai accedere o registrarti.
Ora devi fare clic sul menu di navigazione.

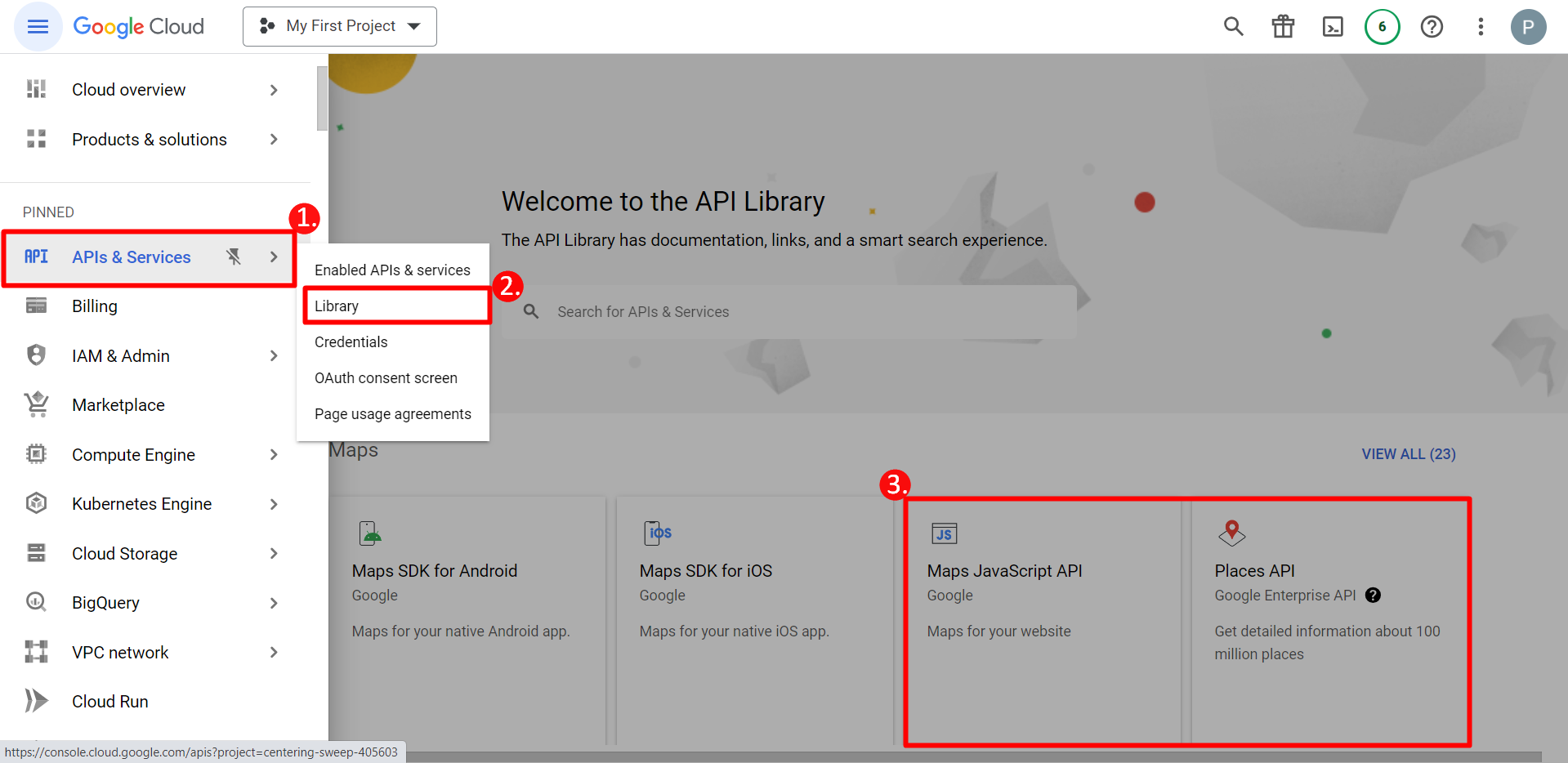
Trovare APIs & Services -> Go to Library -> Find Maps JavaScript API and Places API

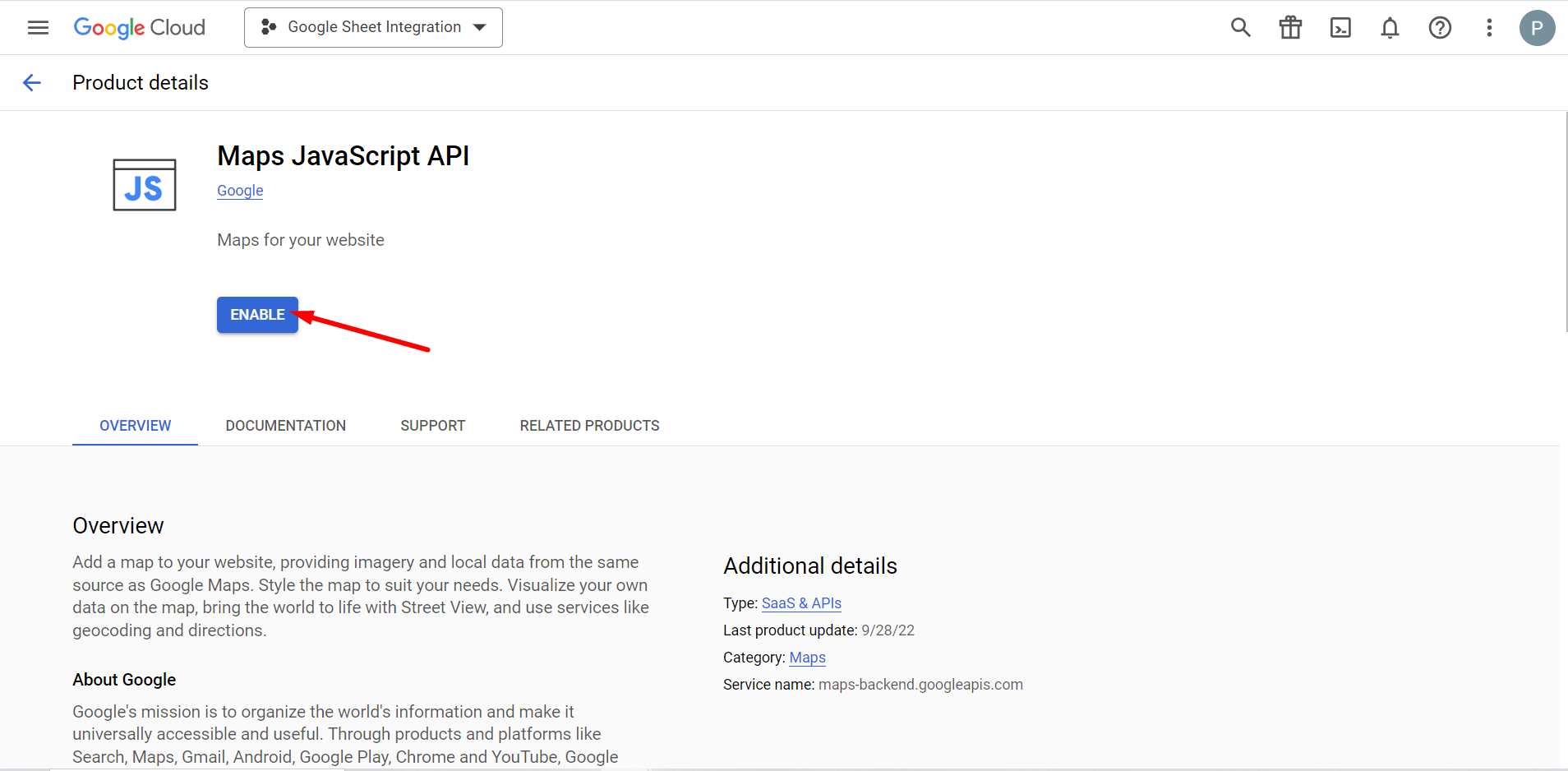
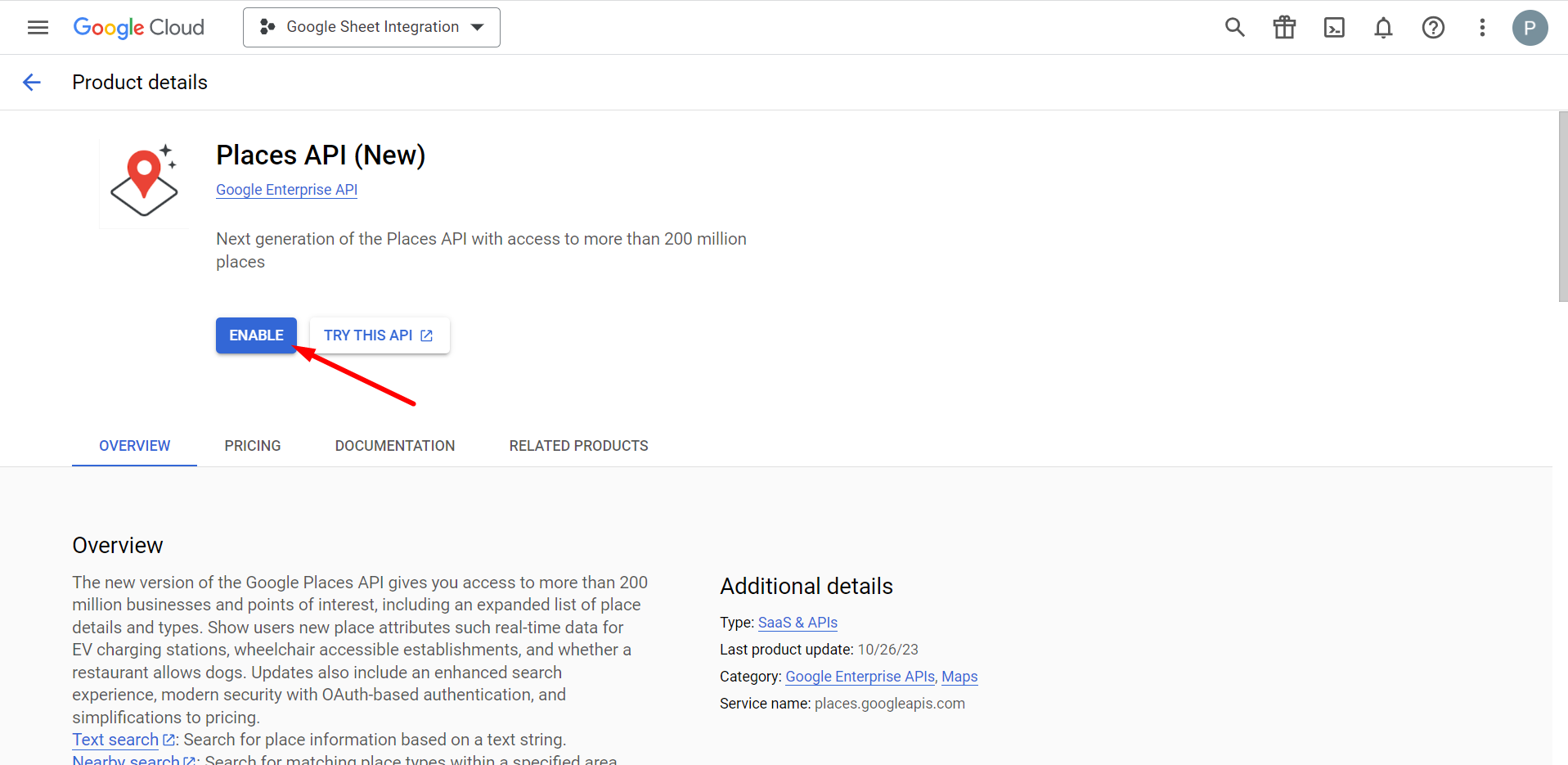
Successivamente, devi fare clic sull'API JavaScript e abilitarla.

Come JavaScript, devi abilitare l'API Places. Successivamente, genera una chiave API da Credential. Se non sai come creare questa chiave API, leggi questo documentazione relativa all'API JavaScript.

Dopo aver creato la chiave API della mappa, inseriscila nella casella API e premi il pulsante Salva modifiche.

Scopri di più su impostazioni generali di MetForm.
Passaggio 2: aggiungi un nuovo modulo da integrare con la mappa. #
Dopo aver inserito la chiave API, devi creare un modulo.
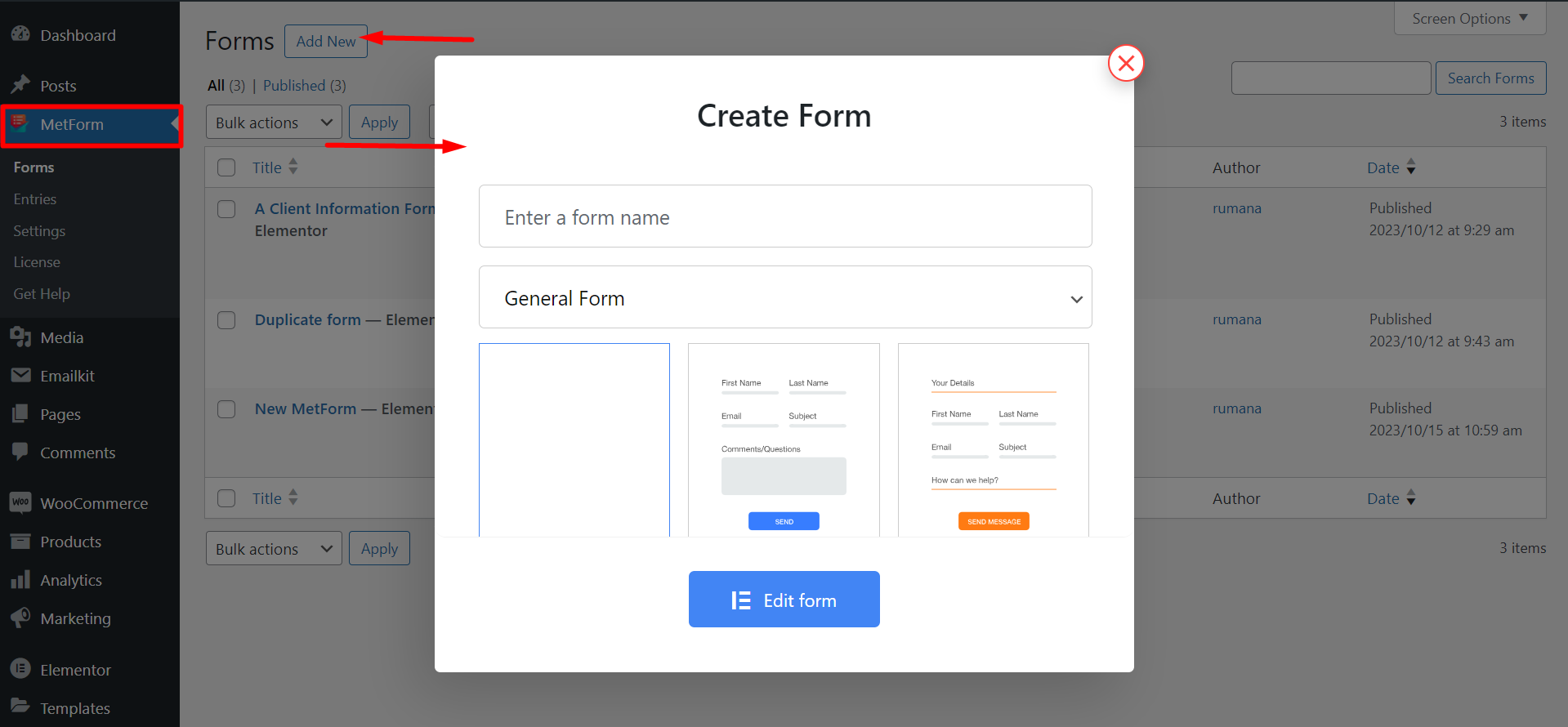
Per farlo, vai su Forms -> Add New. Si aprirà un popup dalle impostazioni dopo aver fatto clic sul pulsante Aggiungi nuovo.

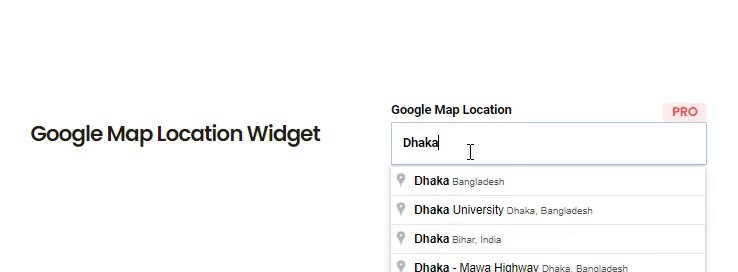
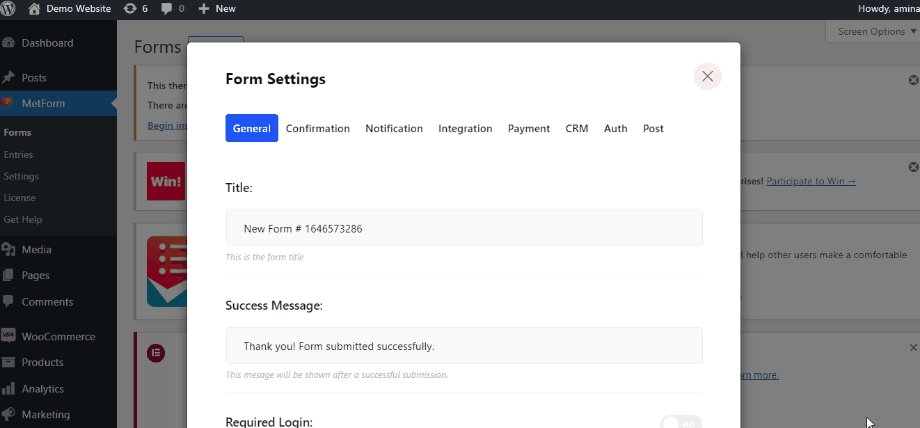
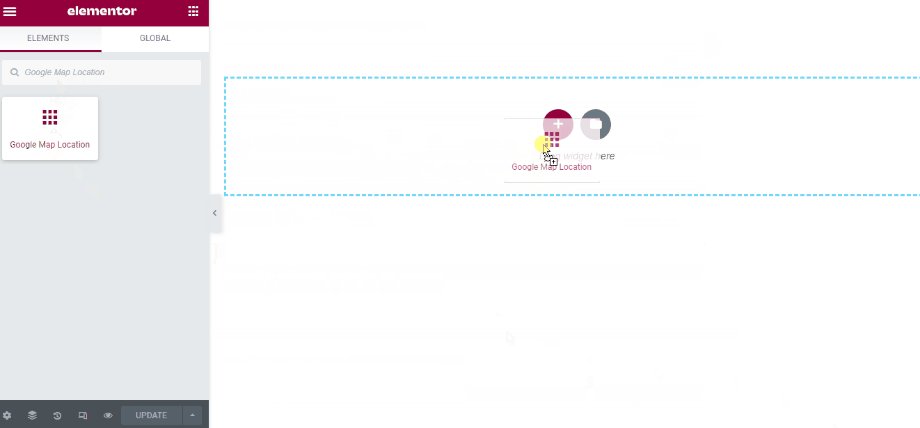
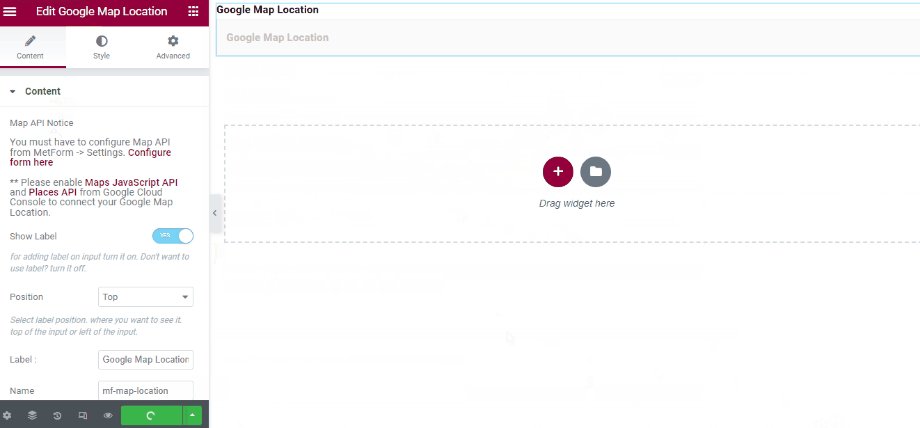
Devi vai alla sezione Generale dalle impostazioni -> choose the title for your form -> click the edit content button. Questo ti reindirizzerà alla dashboard di Elementor da dove dovrai trascinare e rilasciare il widget di posizione della mappa di Google come la gif qui sotto.

Ecco l'aspetto finale dell'integrazione della mappa: