AWeber #
AWeber è un fornitore di servizi di email marketing che aiuta le persone a rimanere in contatto con i propri abbonati che hanno chiesto di essere inclusi nella loro mailing list. L'integrazione di AWeber con MetForm può essere eseguita seguendo semplici passaggi.
Utilizzando MetForm puoi facilmente integrare AWeber con il modulo Elementor. Leggi questa documentazione per apprendere il processo di integrazione di AWeber e MetForm.
Prerequisito: #
You must have the Account sviluppatore AWeber E Account utente AWeber to integrate the AWeber services into MetForm.
Plugin richiesti: #
- Elementore: Scarica plugin
- MetForm Pro: Ottieni il plug-in
👑 You need to have the MetForm Professional Plan to use this feature.
Passaggio 1: crea l'app API AWeber #
Il primo passo dell'integrazione Aweber – MetForm è creare l'app API AWeber.
- Accedi al tuo account sviluppatore AWeber.
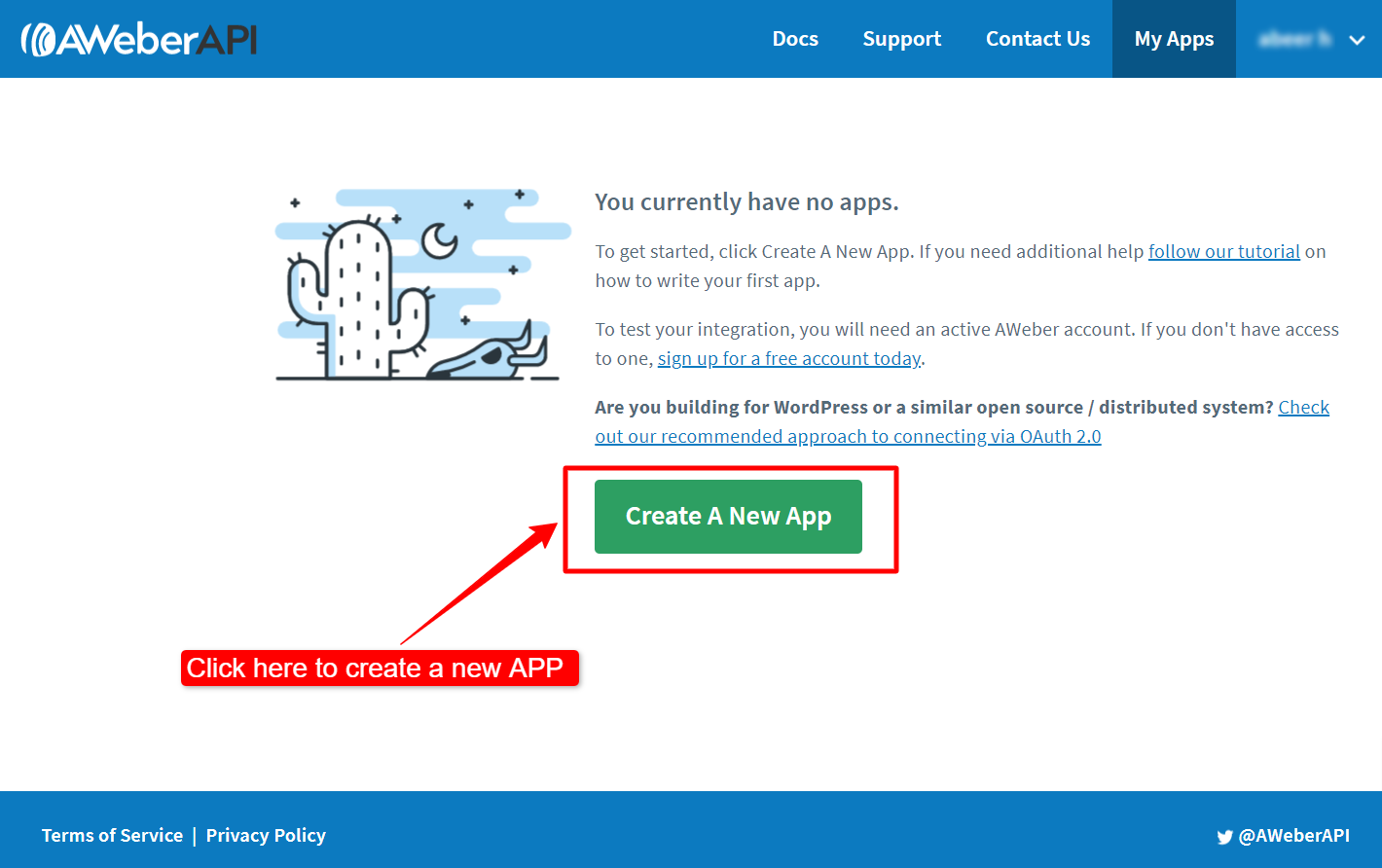
- Vai su AWeber-MyApp (https://labs.aweber.com/apps).
- Clicca sul "Crea una nuova APPpulsante ".

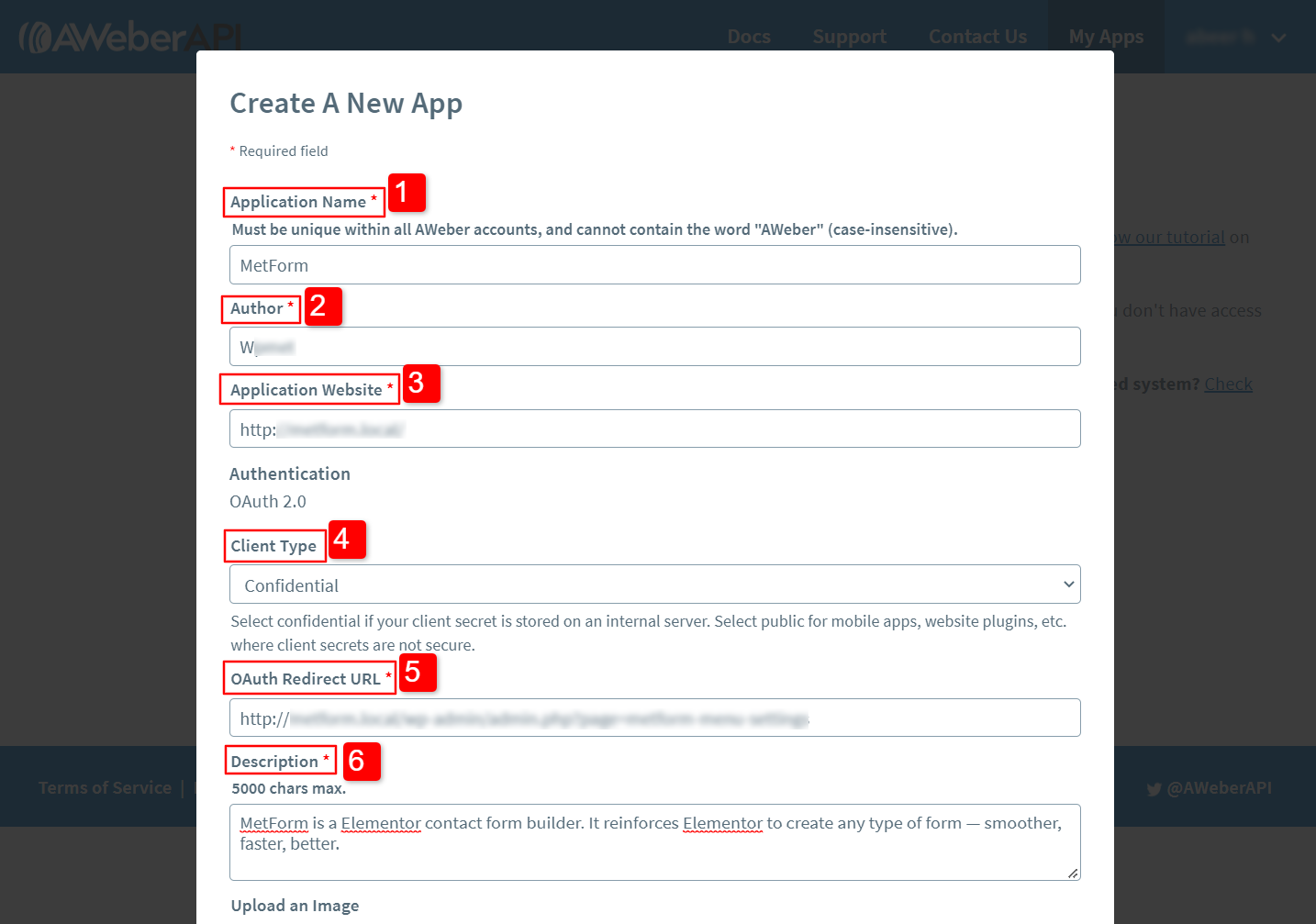
Inserisci le seguenti Credenziali:
- Nome dell'applicazione: Immettere un nome per l'applicazione.
- Autore: Nome dell'autore dell'applicazione.
- Sito Web dell'applicazione: L'URL del sito Web che verrà utilizzato per l'integrazione.
- Tipo di cliente: Imposta il tipo di client su Credenziale.
- URL di reindirizzamento OAuth: Per ottenere l'"URL di reindirizzamento OAuth": 1. Apri una nuova scheda sul tuo browser, 2. accedi a WordPress dashboard, 3. navigare MetForm >> Impostazioni >> INTEGRAZIONE NEWSLETTER, 4. lì troverai l'URL di reindirizzamento, Copia l'URL, 5. torna alla scheda di creazione dell'app AWeber sul tuo browser e 6. incolla l'URL nel campo URL di reindirizzamento OAuth.
- Descrizione: Aggiungi una descrizione per l'applicazione.

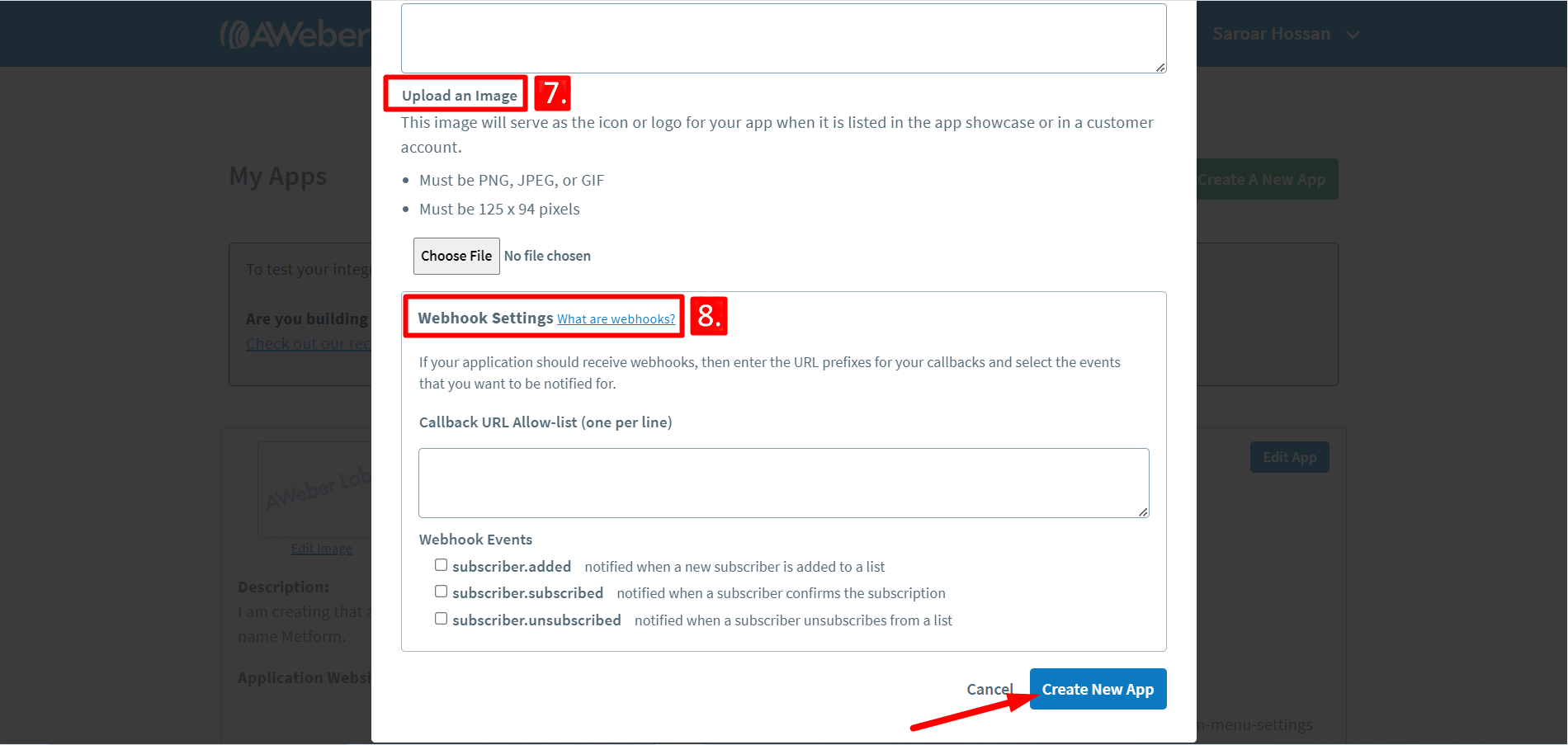
7. Carica un'immagine: Puoi caricare un file per impostare un'icona o un logo per l'app.
8. Impostazioni del webhook: Se desideri che la tua applicazione riceva webhook
Infine, fare clic su Crea nuova APP pulsante.

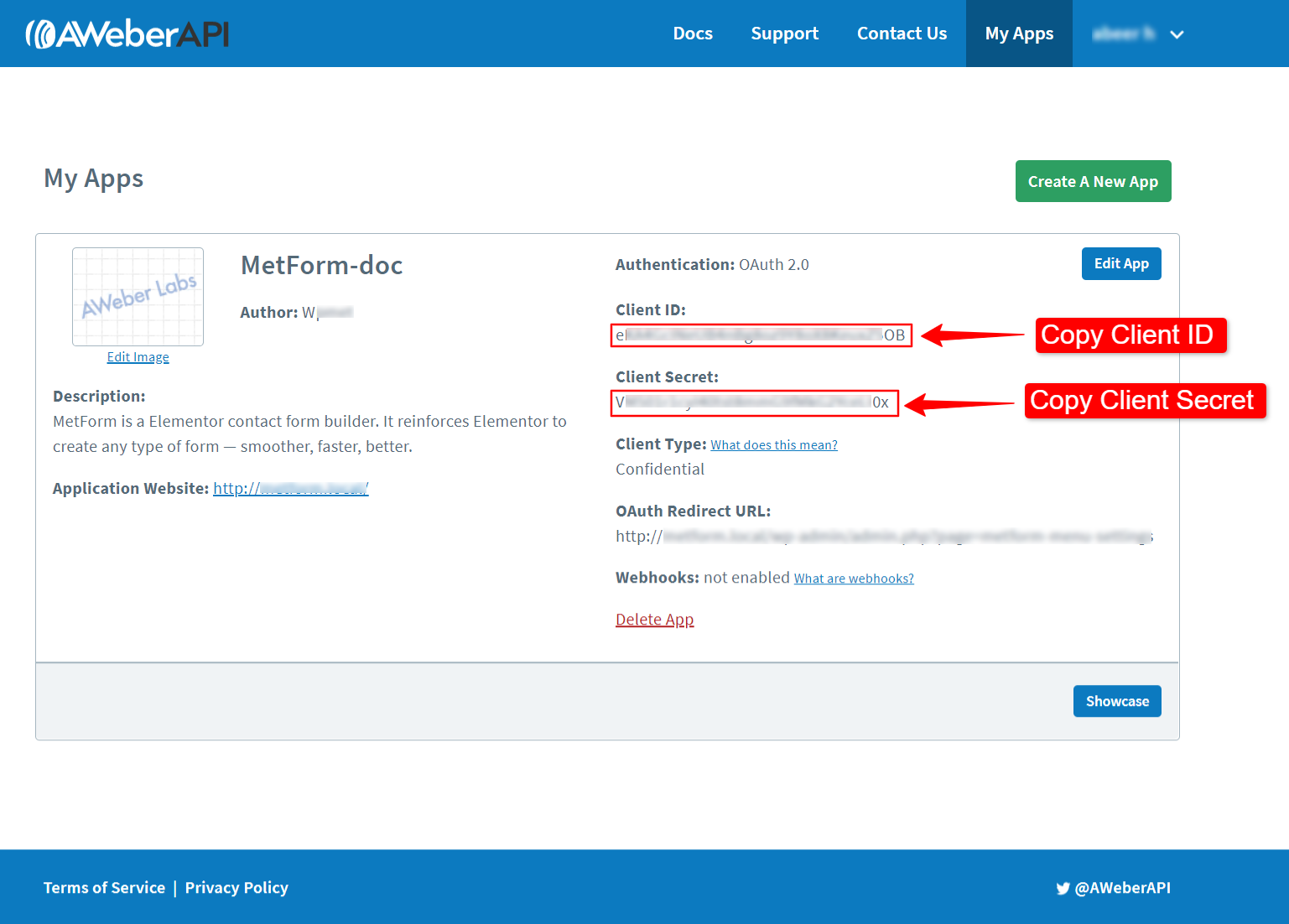
Nella schermata successiva otterrai il file Identificativo cliente E Cliente Segreto per l'autenticazione dell'app per il tuo sito web.

Passaggio 2: autenticazione dell'app #
Per autenticare l'app Aweber:
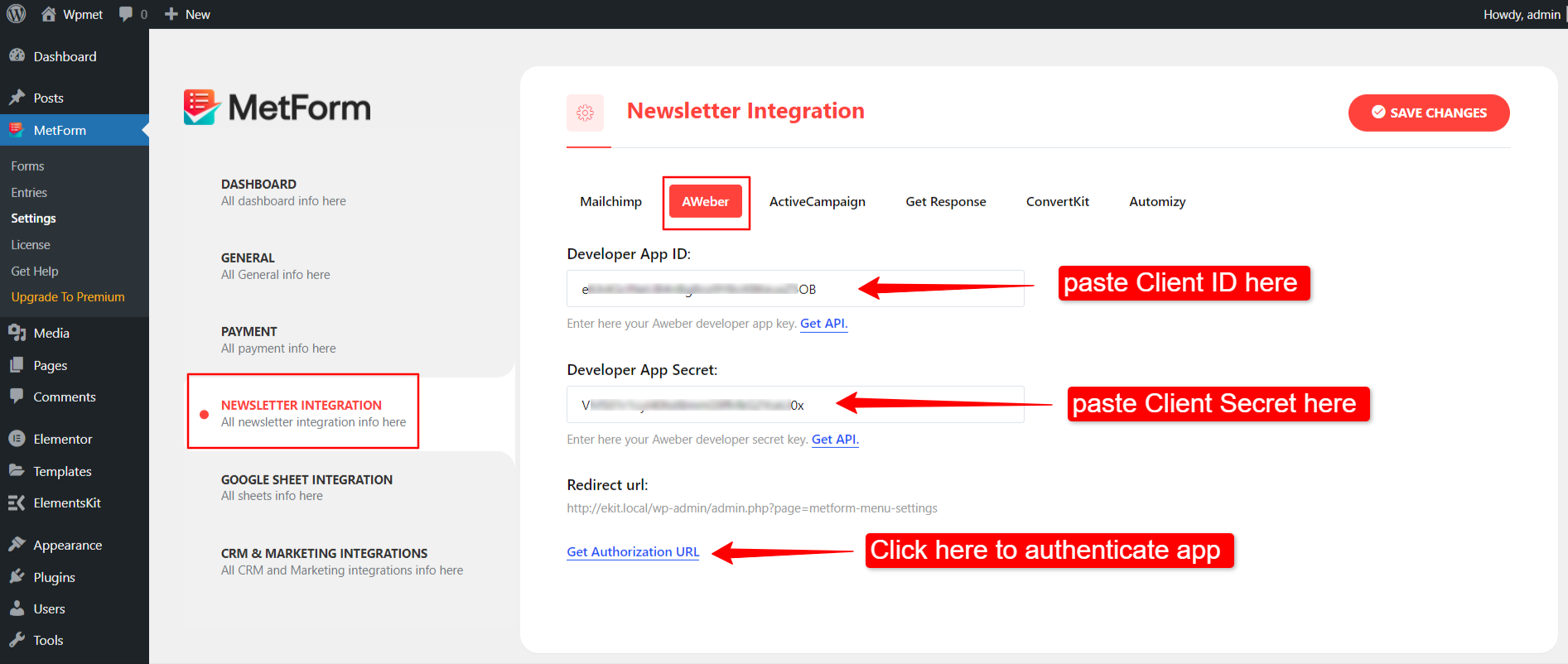
- Navigare verso MetForm > Settings > NEWSLETTER INTEGRATION.
- Passa a AWeber scheda.
- Incolla l'ID cliente nel file ID dell'app per sviluppatori campo.
- Incolla il segreto del client nel file Segreto dell'app per sviluppatori campo.
- Clicca sul Ottieni l'URL di autorizzazione pulsante.

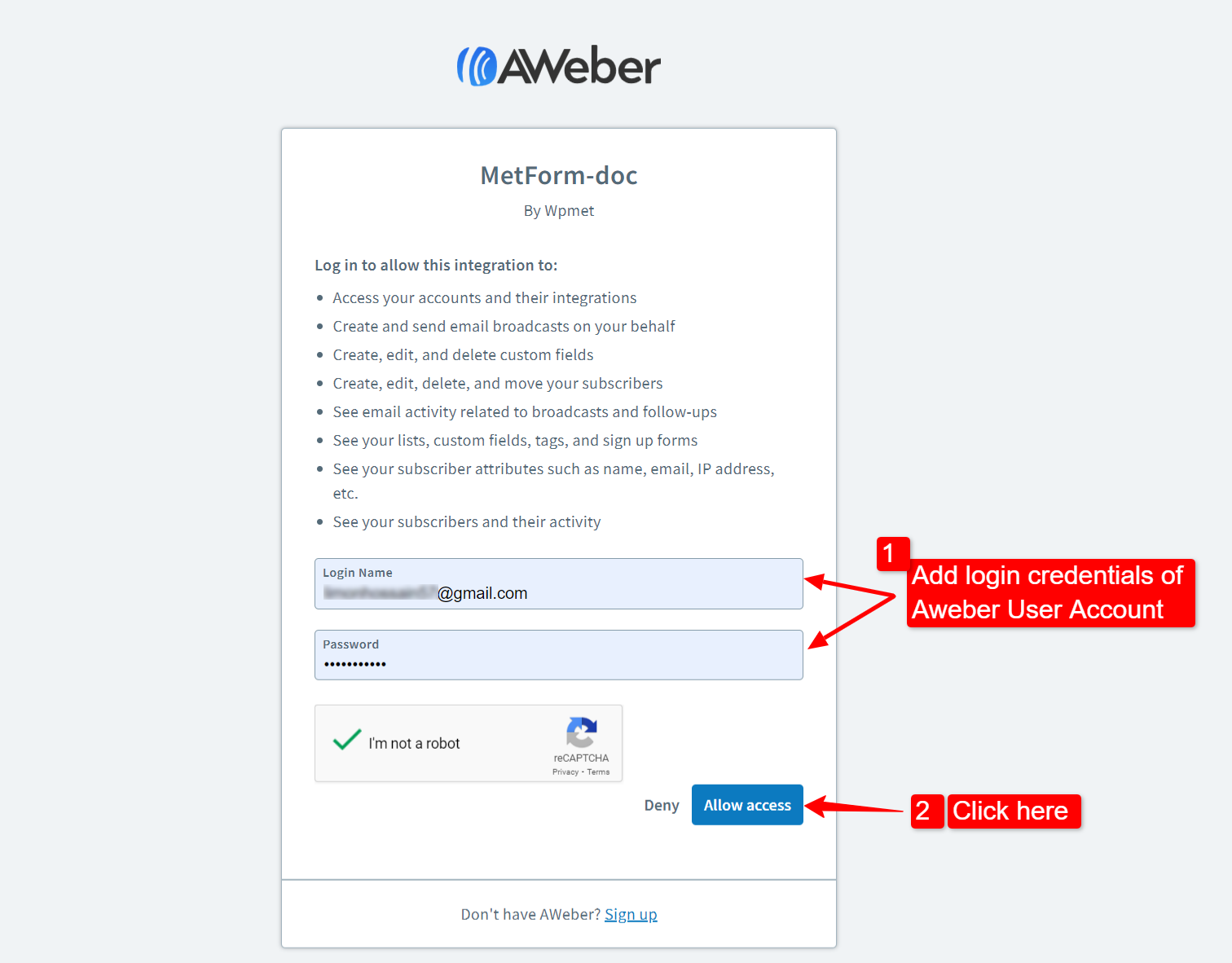
Dopo aver fatto clic sul pulsante "Ottieni URL di autorizzazione", verrai indirizzato alla pagina di autorizzazione dell'accesso di AWeber.
- Accedi con le credenziali del tuo account utente AWeber, E
- Fare clic su Consenti accesso pulsante per consentire l'integrazione di MetForm.

Passaggio 3: crea un elenco AWeber #
Per creare un elenco AWeber:
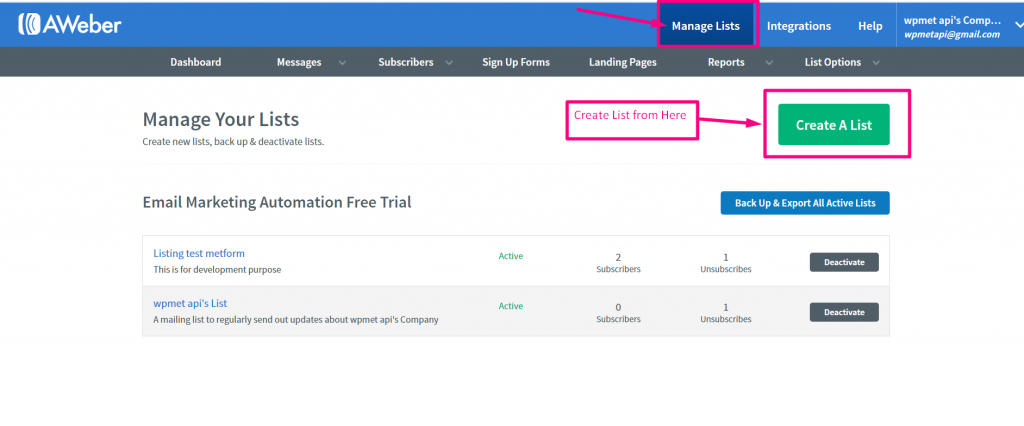
- Accedi al tuo account utente AWeber.
- Vai a Gestisci elenchi.
- Clicca sul Crea un elenco pulsante.
- Imposta un nome ID elenco e attiva l'elenco.

Passaggio 4: aggiungi campi personalizzati #
MetForm supporta campi personalizzati per l'integrazione AWeber. Puoi aggiungere campi personalizzati su AWeber e utilizzarli per creare moduli Elementor con MetForm.
Se desideri utilizzare campi personalizzati sul tuo modulo Elementor, devi prima aggiungere campi personalizzati nella dashboard utente di AWeber. In secondo luogo, definisci i campi personalizzati in base al campo del modulo (descritto nel passaggio 5)
Per aggiungere campi personalizzati:
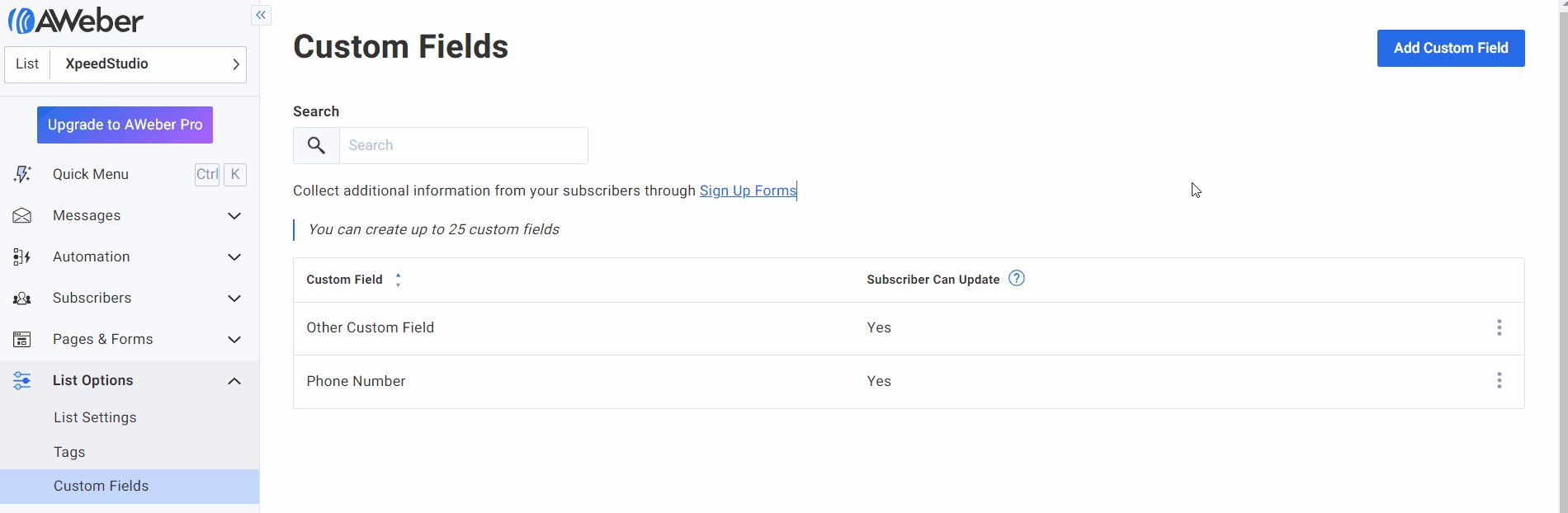
- Vai a Opzioni elenco > Campi personalizzati dalla dashboard dell'account utente AWeber.
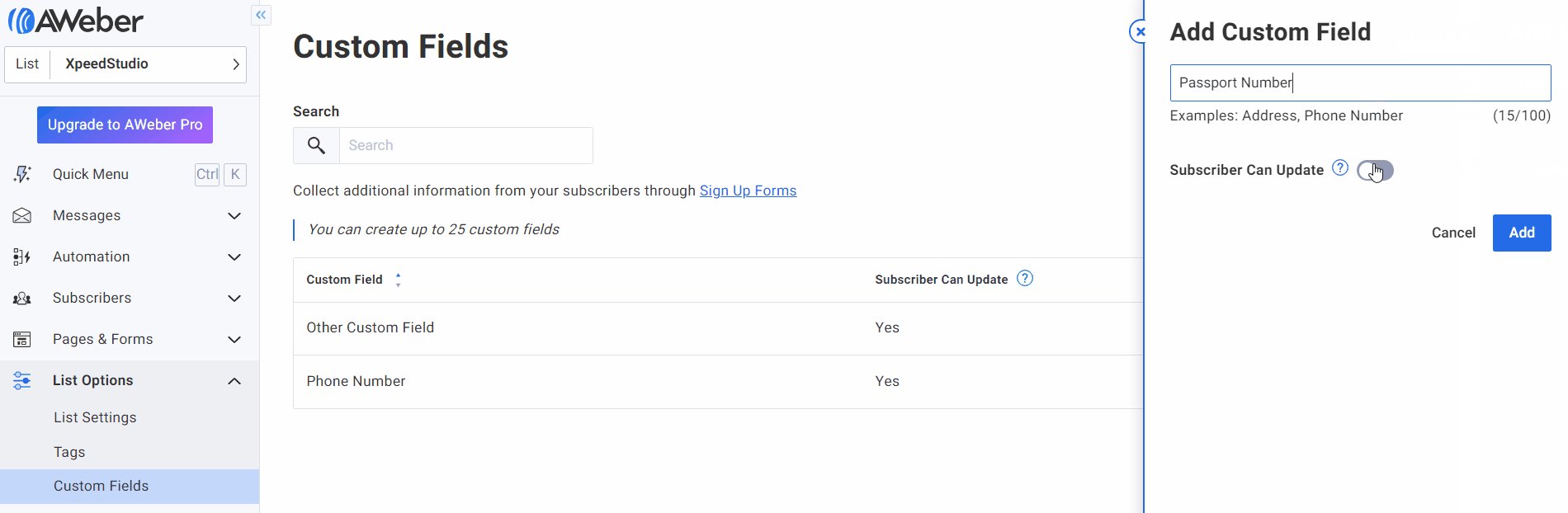
- Clicca sul Aggiungi campo personalizzato pulsante.
- Inserisci il nome del campo.
- Abilitare L'abbonato può aggiornare opzione.
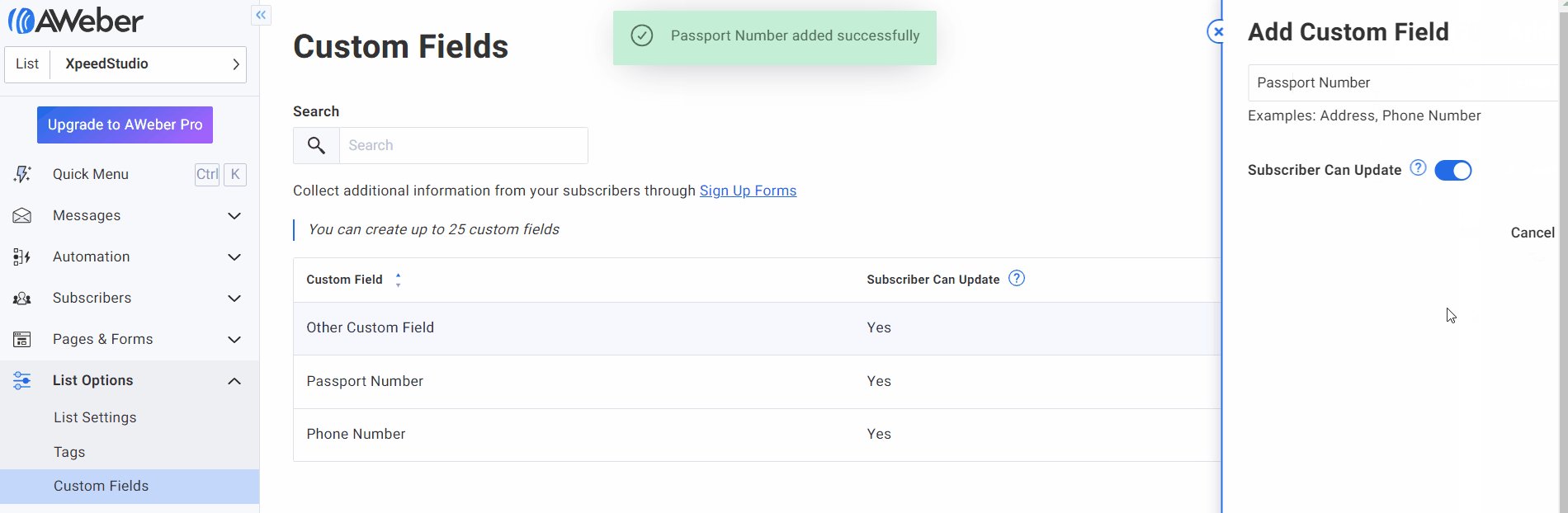
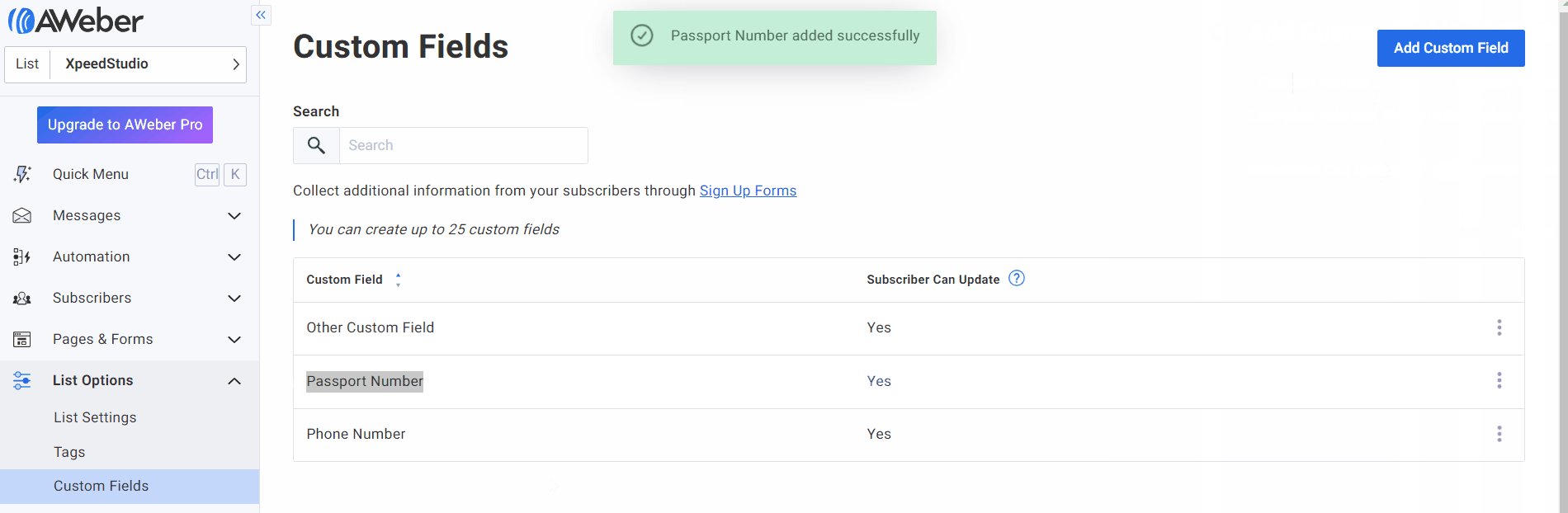
- Clicca sul Aggiungere pulsante.

Passaggio 5: crea un modulo WordPress con MetForm #
Il passaggio successivo è creare un modulo WordPress utilizzando MetForm.
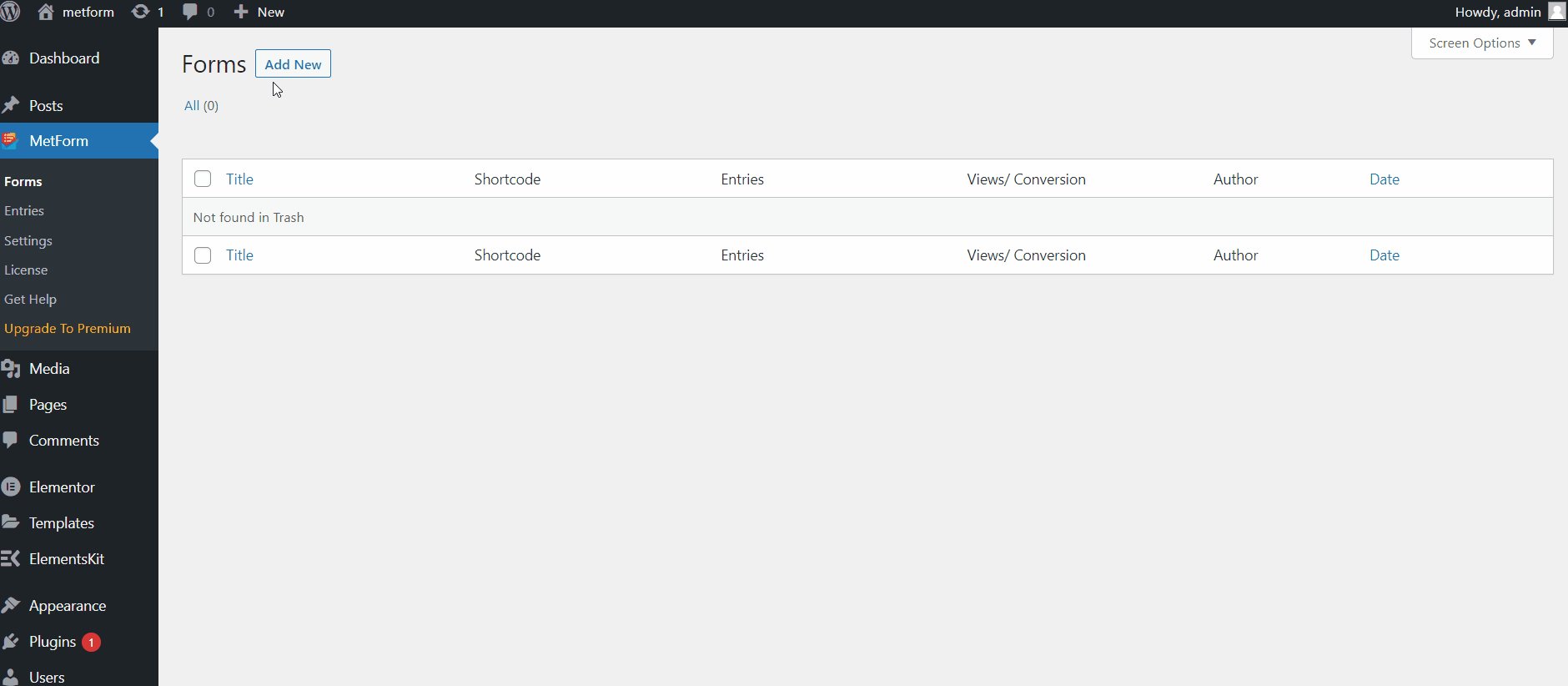
- Navigare verso MetForm > Moduli dalla dashboard di WordPress.
- Clicca sul Aggiungere nuova pulsante.
- Inserisci un nome per il modulo.
- Imposta il tipo di modulo su Modulo generale.
- Seleziona un modello.
- Clicca sul Modulo di modifica Elementor pulsante.
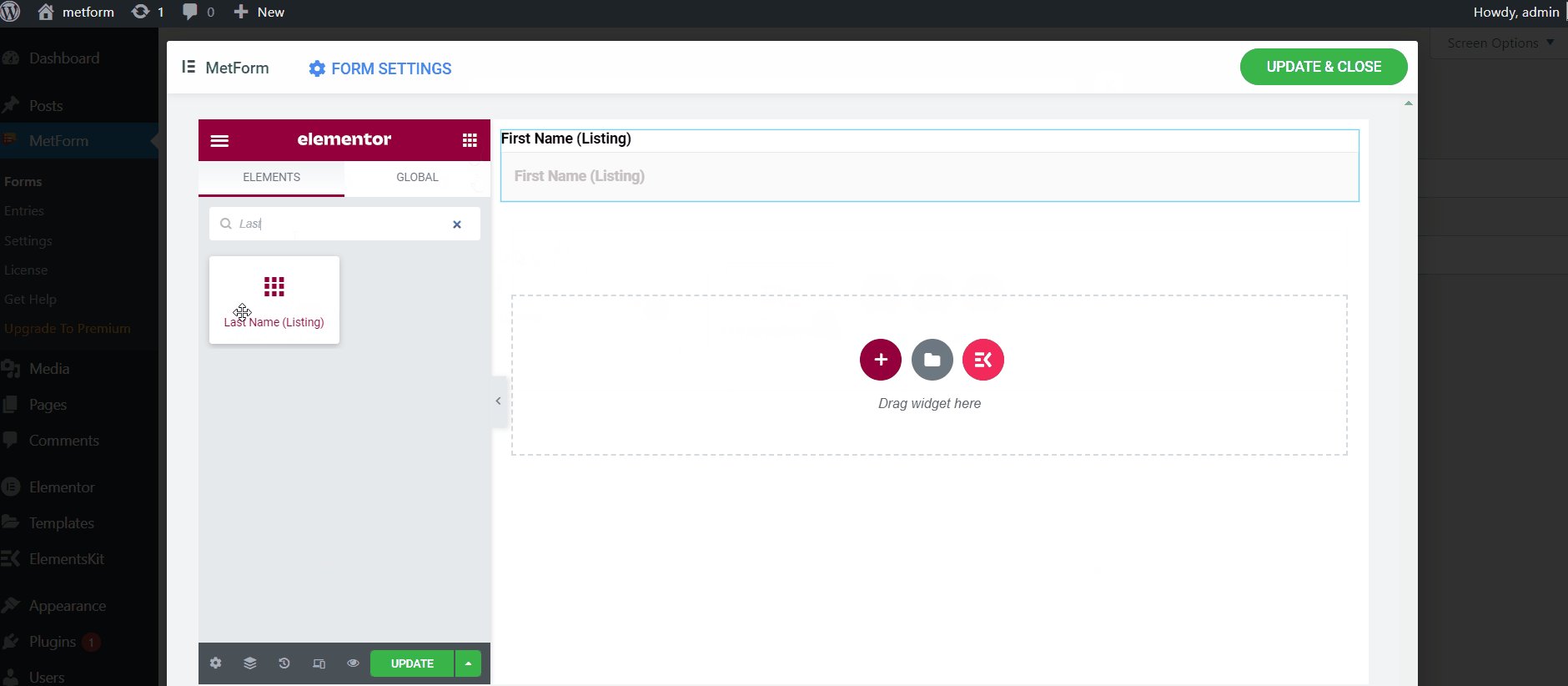
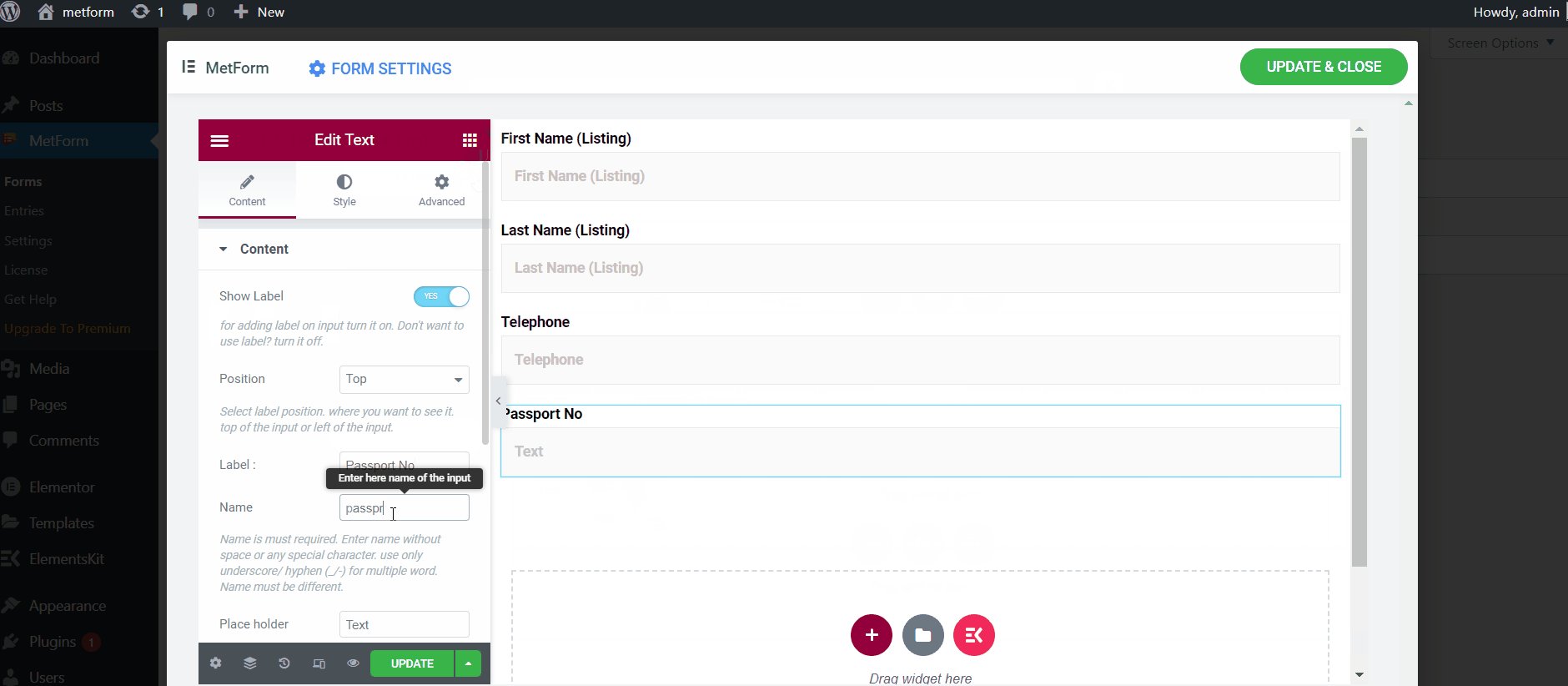
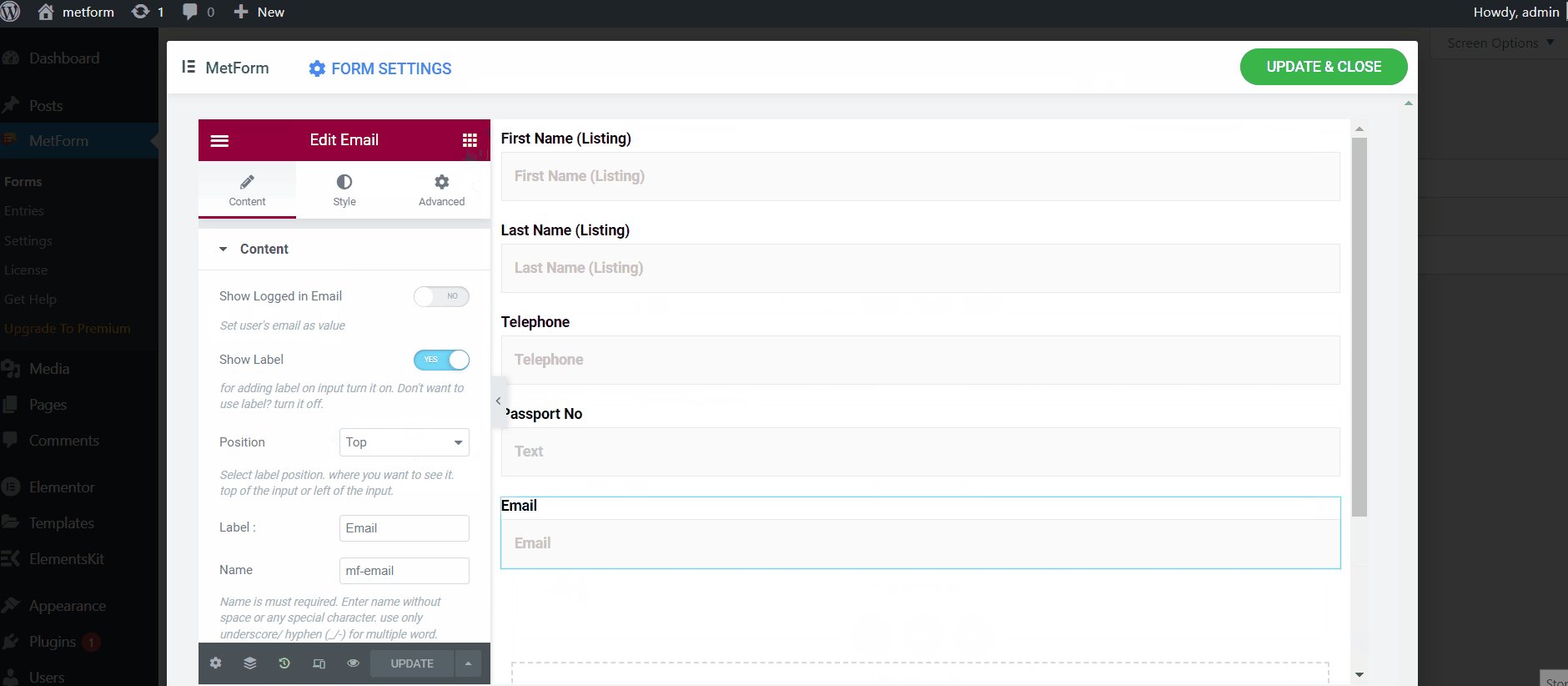
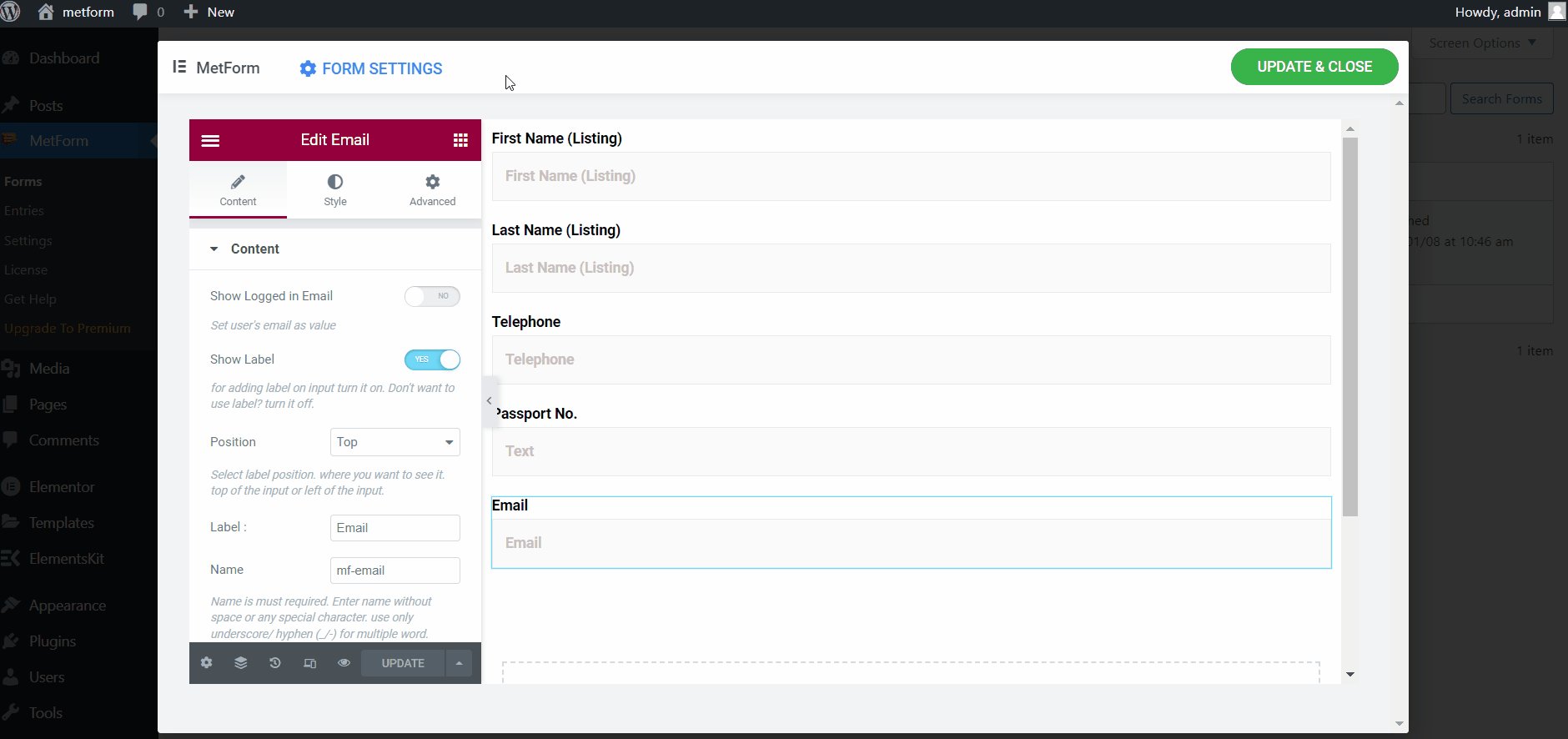
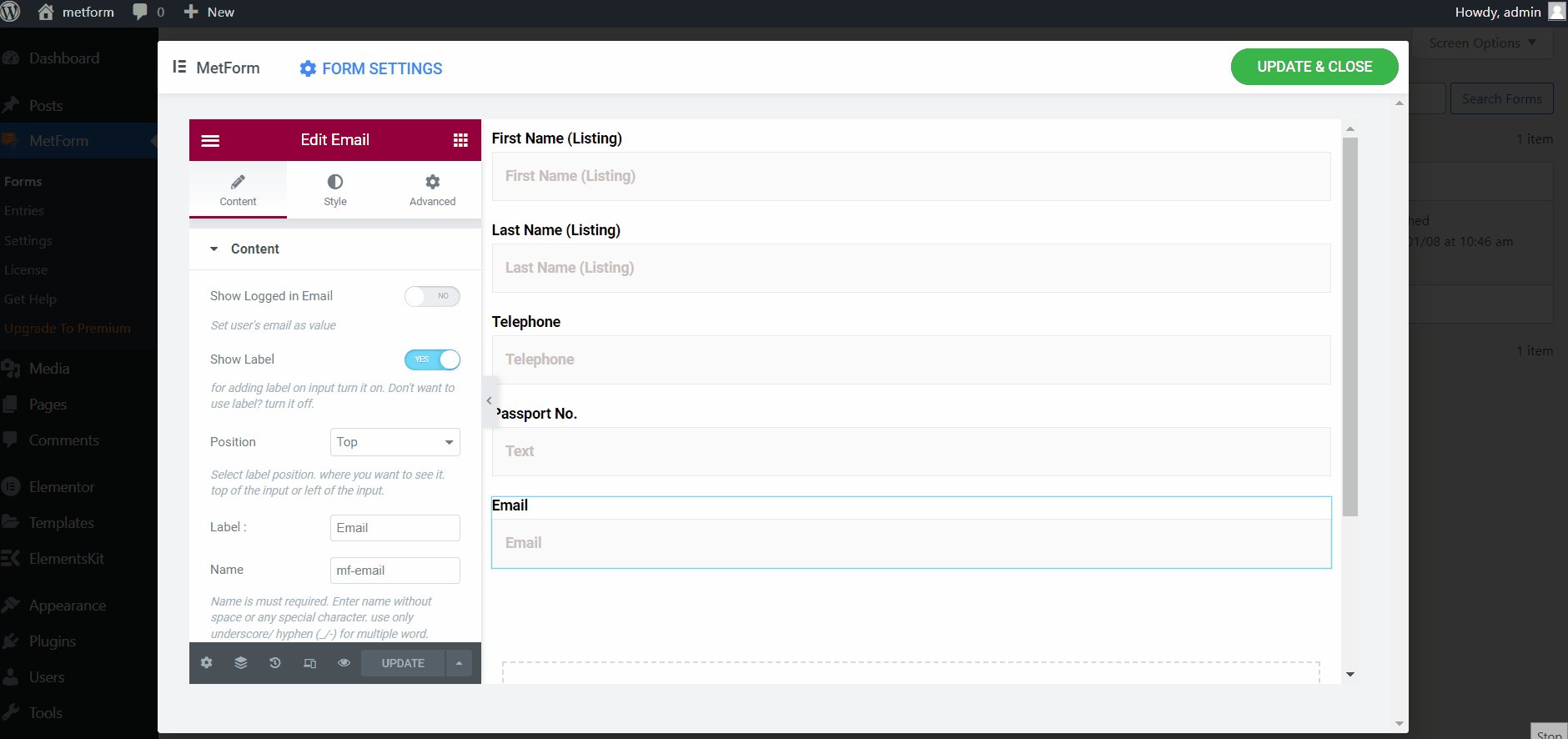
- Nell'editor di Elementor, progetta il modulo con diversi campi.

Passaggio 6: integra AWeber con il modulo Elementor #
Successivamente, puoi integrare AWeber dalle Impostazioni modulo.
- Clicca sul Impostazioni del modulo.
- Vai a Integrazione scheda.
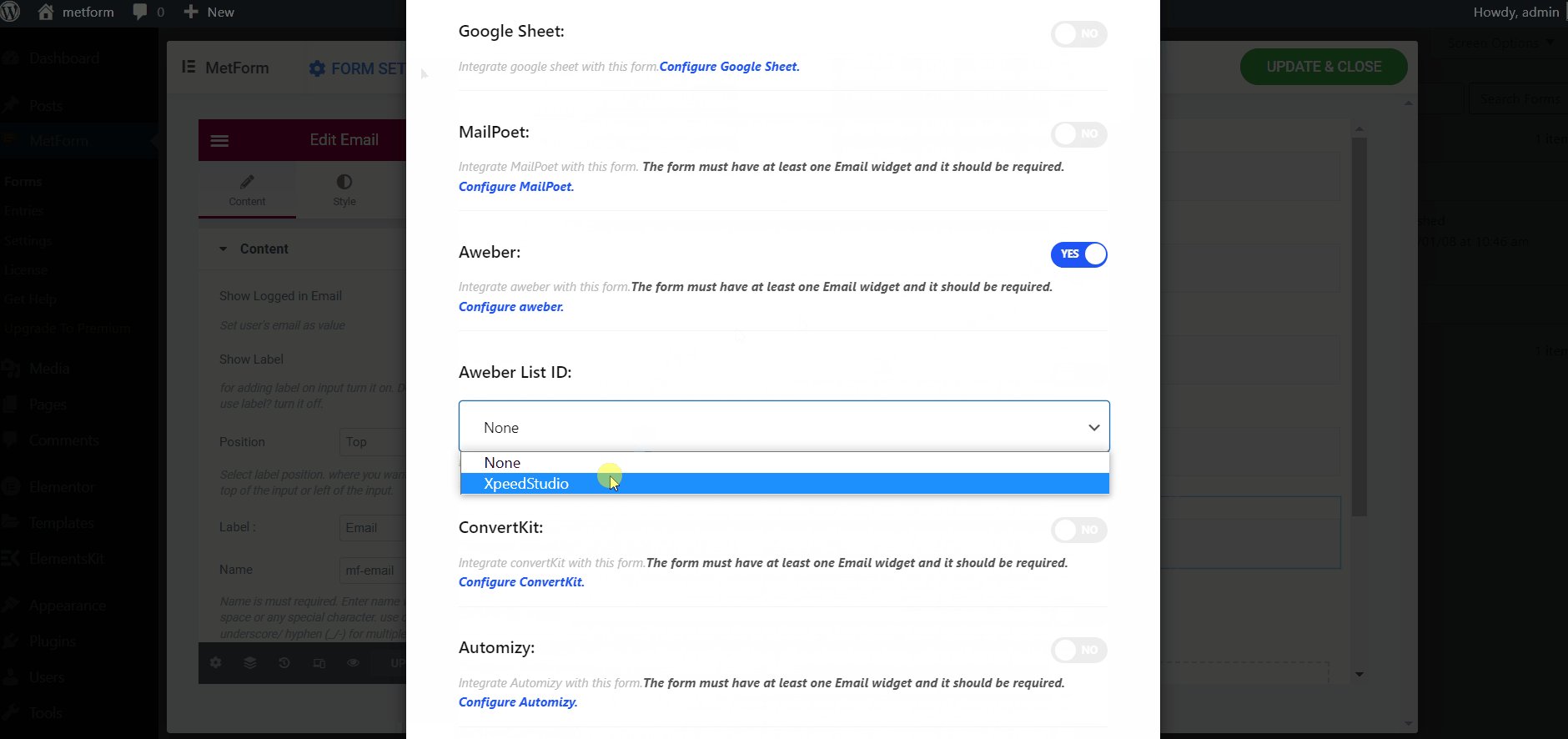
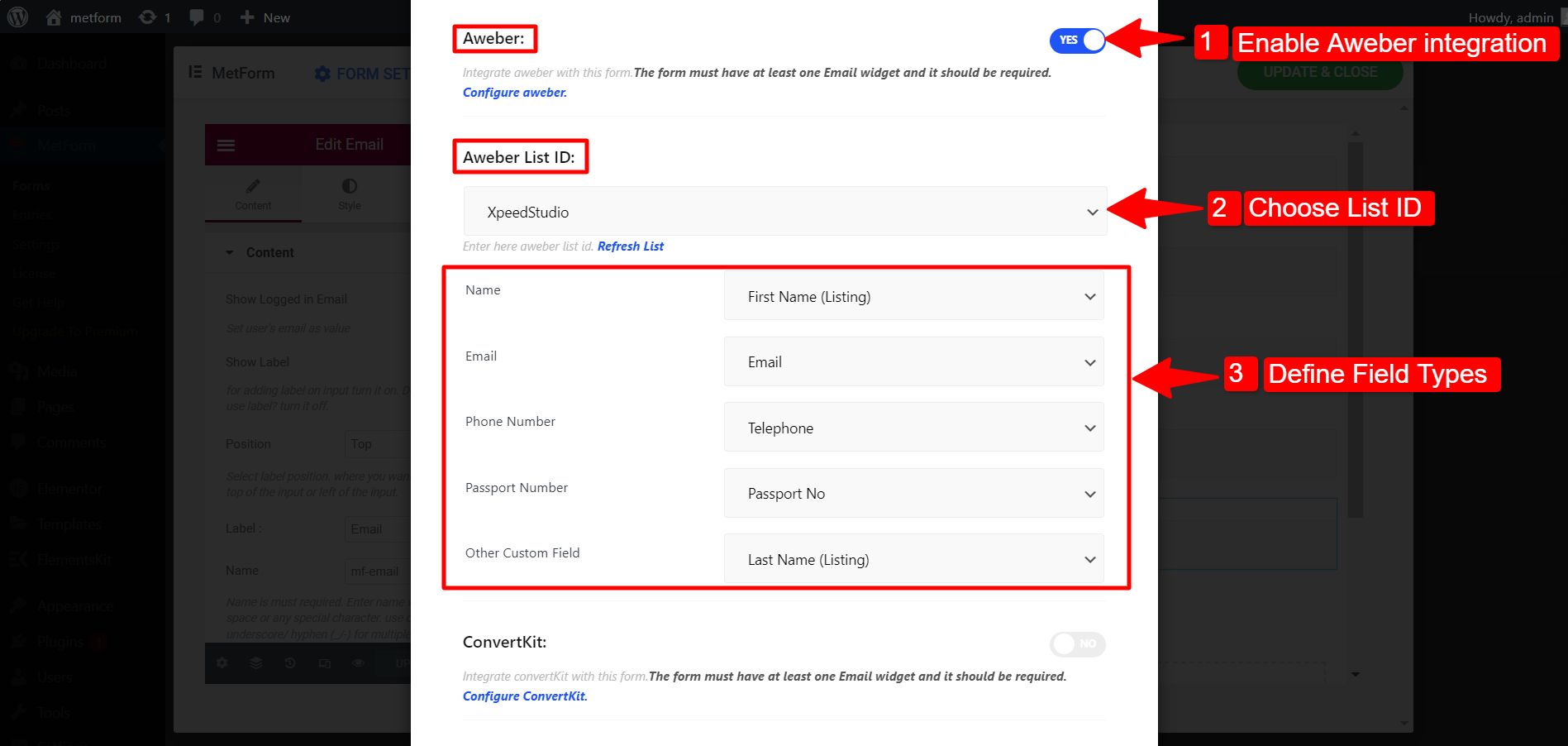
- Abilitare AWeber integrazione.
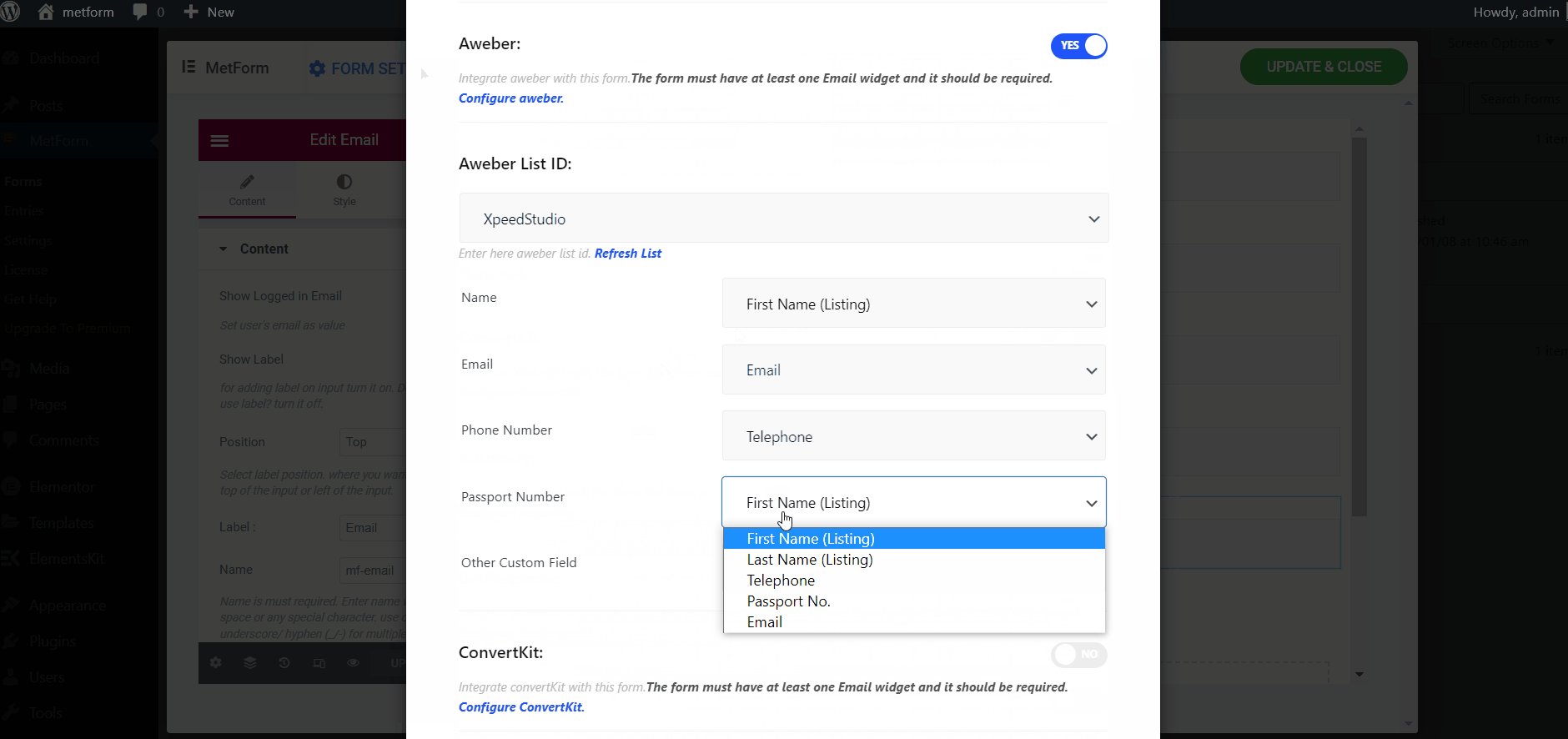
- Seleziona il ID elenco AWeber.
- Ora definisci i campi del modulo in base ai campi del modulo personalizzato AWeber.
- Clicca sul Salvare le modifiche pulsante.

Nota: assegnare con attenzione i campi del modulo personalizzato. Perché influirà sull'esportazione dei dati di invio del modulo su AWeber.

Infine, è stata completata l'integrazione di AWeber con MetForn. I dati di invio del modulo verranno esportati nell'elenco degli iscritti AWeber.
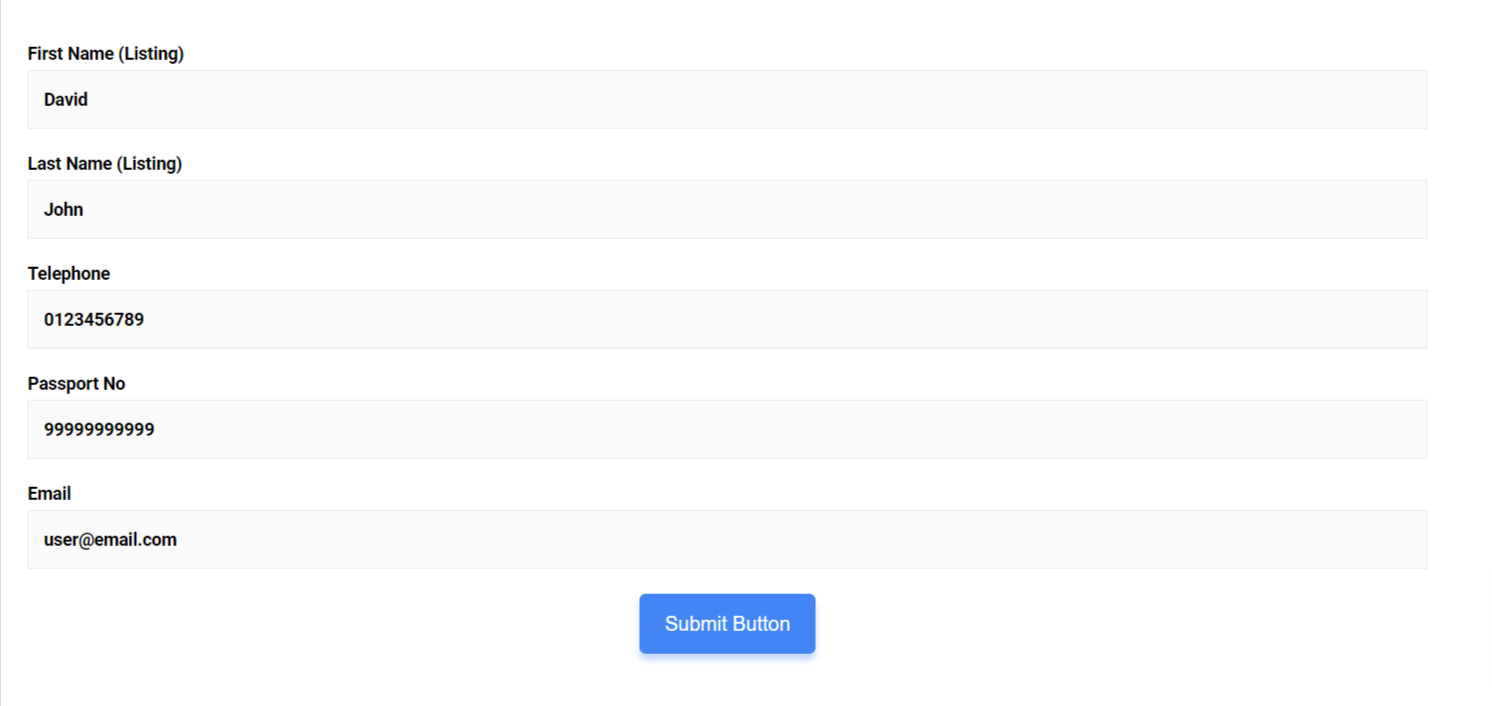
Per vedere come funziona, apri il modulo in modalità di visualizzazione e invia il modulo con le informazioni richieste.

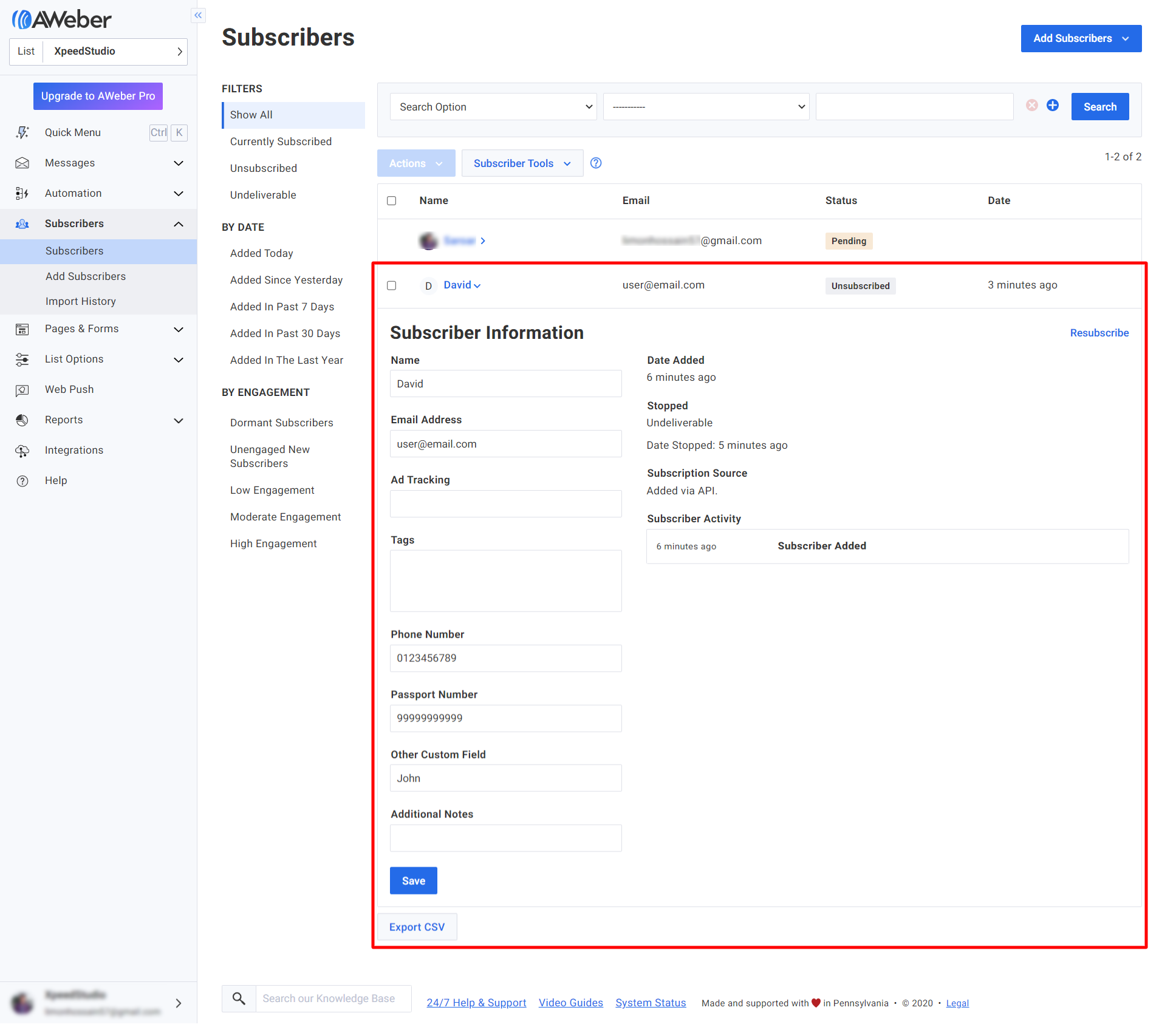
Ora vai alla dashboard del tuo account utente AWeber e vai su Abbonato > abbonato. Lì puoi vedere l'elenco degli abbonati e i dettagli di tali abbonati. Ecco un esempio:

Come l'integrazione AWeber, MetForm include centinaia di funzionalità avanzate. Ottieni MetForm e utilizza queste funzionalità per la creazione di moduli WordPress ed Elementor.




