Viene fornito il componente aggiuntivo per la creazione di moduli MetForm Oltre 30 modelli (es. modulo di contatto, modulo newsletter, modulo di feedback, ecc.) per creare qualsiasi tipo di modulo nel sito WordPress.
MetForm ti consente anche di creare qualsiasi modulo personalizzato semplicemente trascinando e rilasciando gli elementi elementor. Con Oltre 40 stili per la personalizzazione, puoi progettare un modulo completamente reattivo e funzionale in pochi minuti.
Come creare moduli con MetForm #
✨✨Requisiti:
👉👉 Elementor: Scarica il plugin Elementor
👉👉MetForm: Scarica il plugin MetForm
Passaggio 1: scegli un modello di modulo #
Passare a 1. Dashboard -> 2. MetForm -> 3. Moduli -> 4. Fare clic su Aggiungi nuovo -> 5. Apparirà un popup
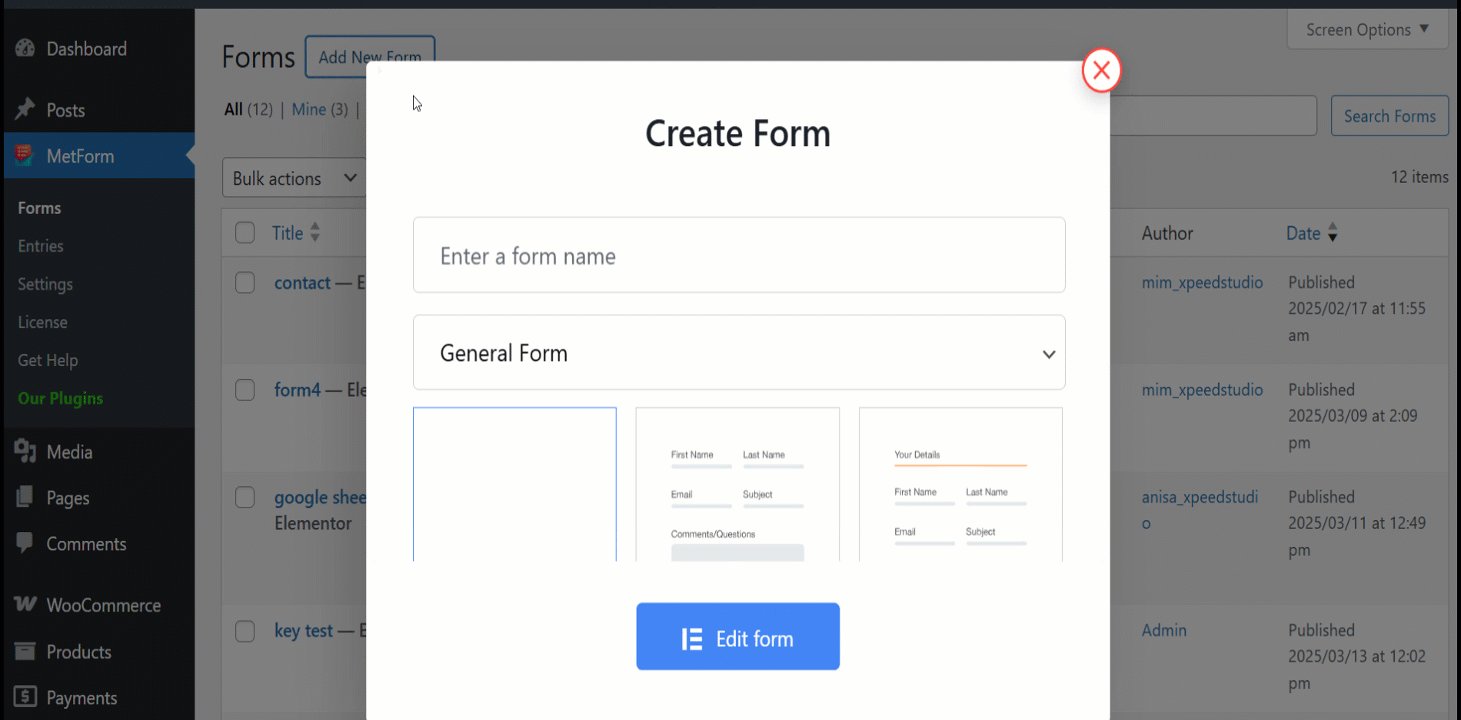
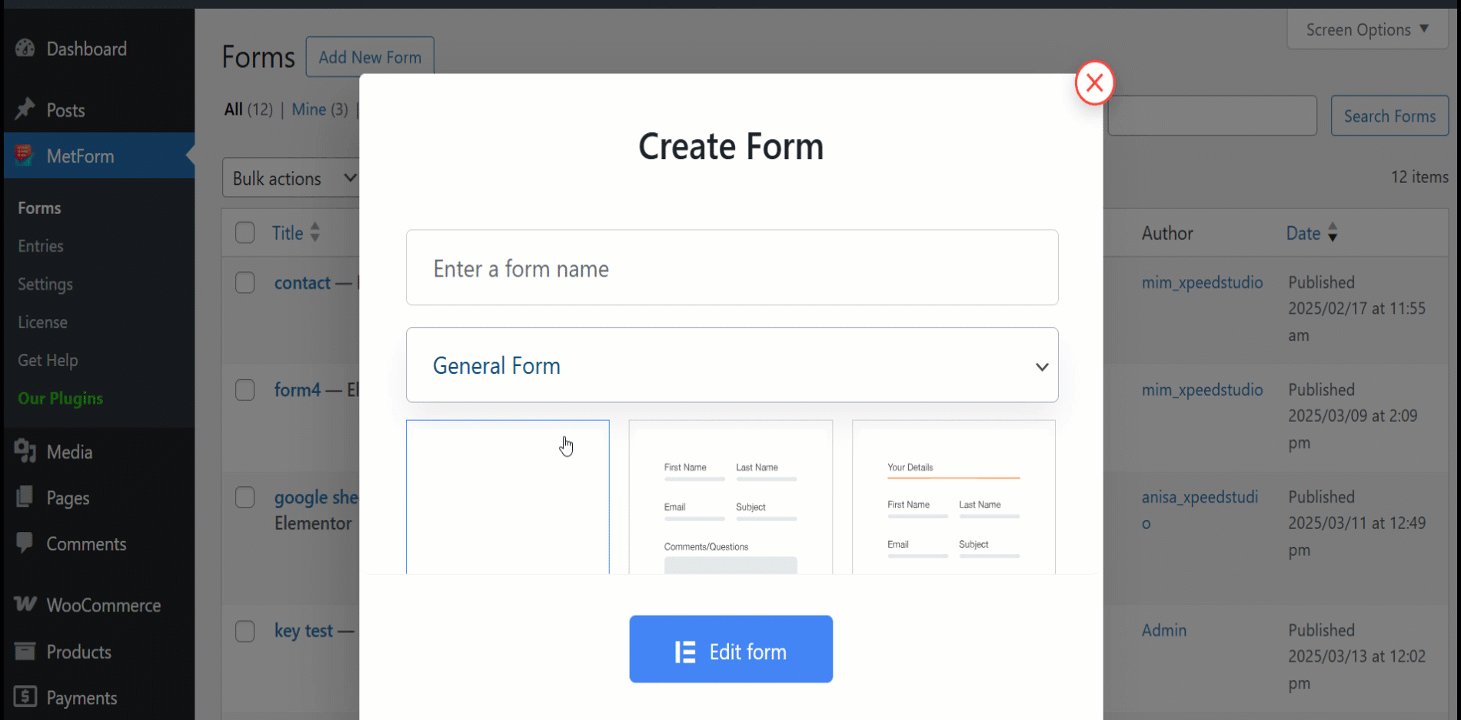
Da questa finestra popup Crea modulo, vedrai-
- Campo nome modulo
Puoi iniziare a creare un modulo digitandone il nome in questo campo.
- Tipo di modulo
Il tipo di modulo è Modulo generale. È per impostazione predefinita, se usi MetForm pro puoi avere l'opzione qui.
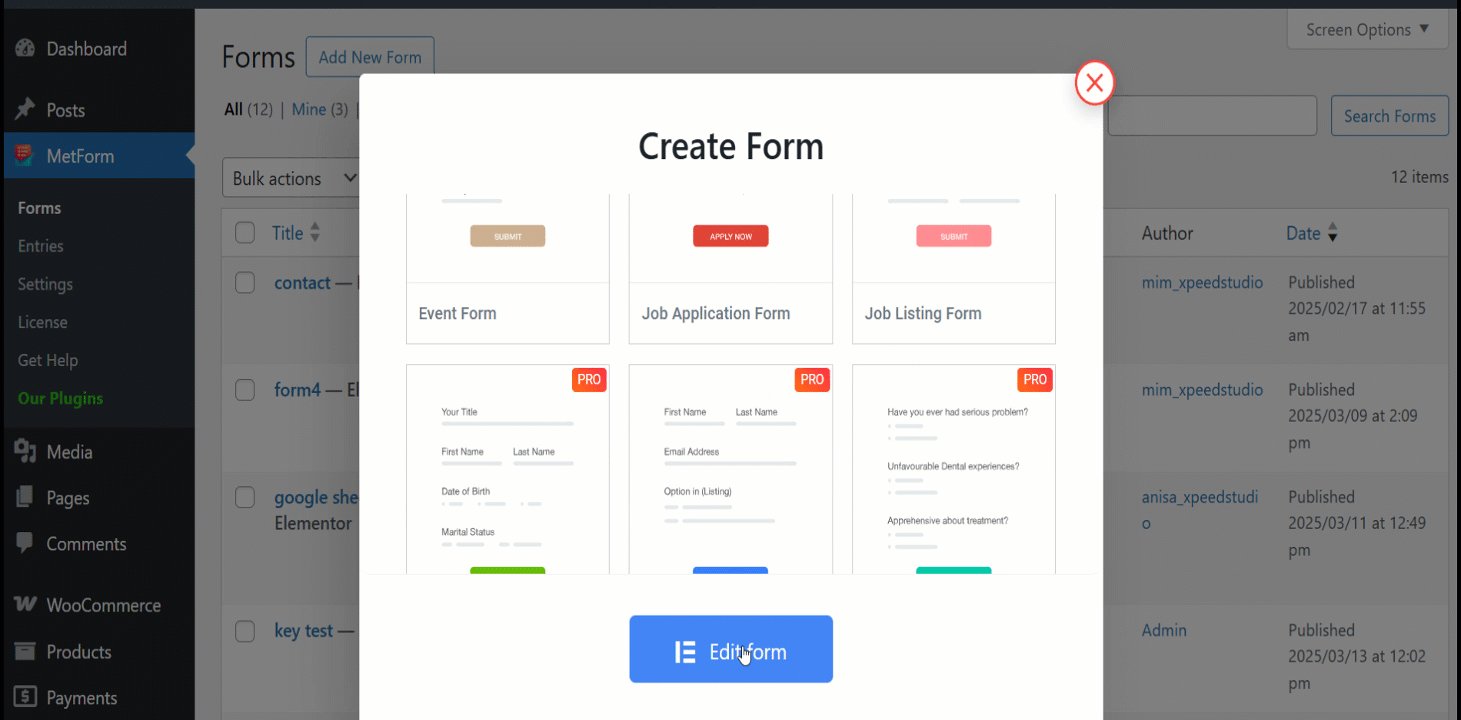
- Scelte del modello
Qui troverai oltre 30 diversi tipi di modelli.
- Fare clic su Modifica
Facendo clic su questo pulsante, inizierai a modificare il modulo con Elementor.

Passaggio 2: personalizza il modello del modulo #
Ogni modello di modulo è completamente progettato e sviluppato per soddisfare scopi diversi (ad esempio modulo di feedback per ottenere il feedback dei clienti). Tuttavia, puoi personalizzarli in qualsiasi modo poiché sono compatibili con elementor.
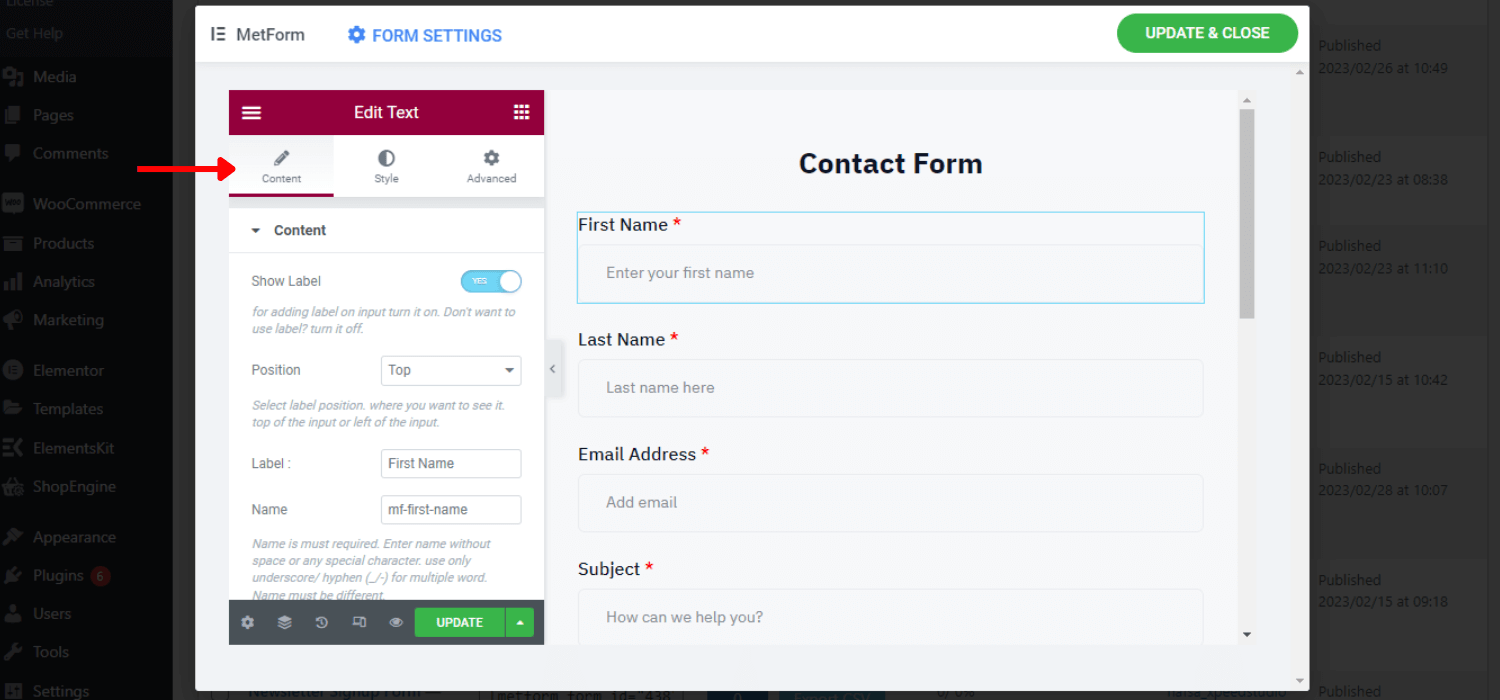
Otterrai 3 impostazioni come contenuti, stile e avanzati per personalizzare e controllare le proprietà del campo di input e dei pulsanti.
👉👉Personalizzazione dei contenuti #
- Può nascondere/mostrare l'etichetta
- Imposta la posizione a sinistra o in alto
- Può cambiare il segnaposto
- Aggiungi testo di aiuto
- Attiva/disattiva la proprietà richiesta
- Imposta il messaggio di avviso
- Imposta il tipo di convalida
- Inserisci l'URL

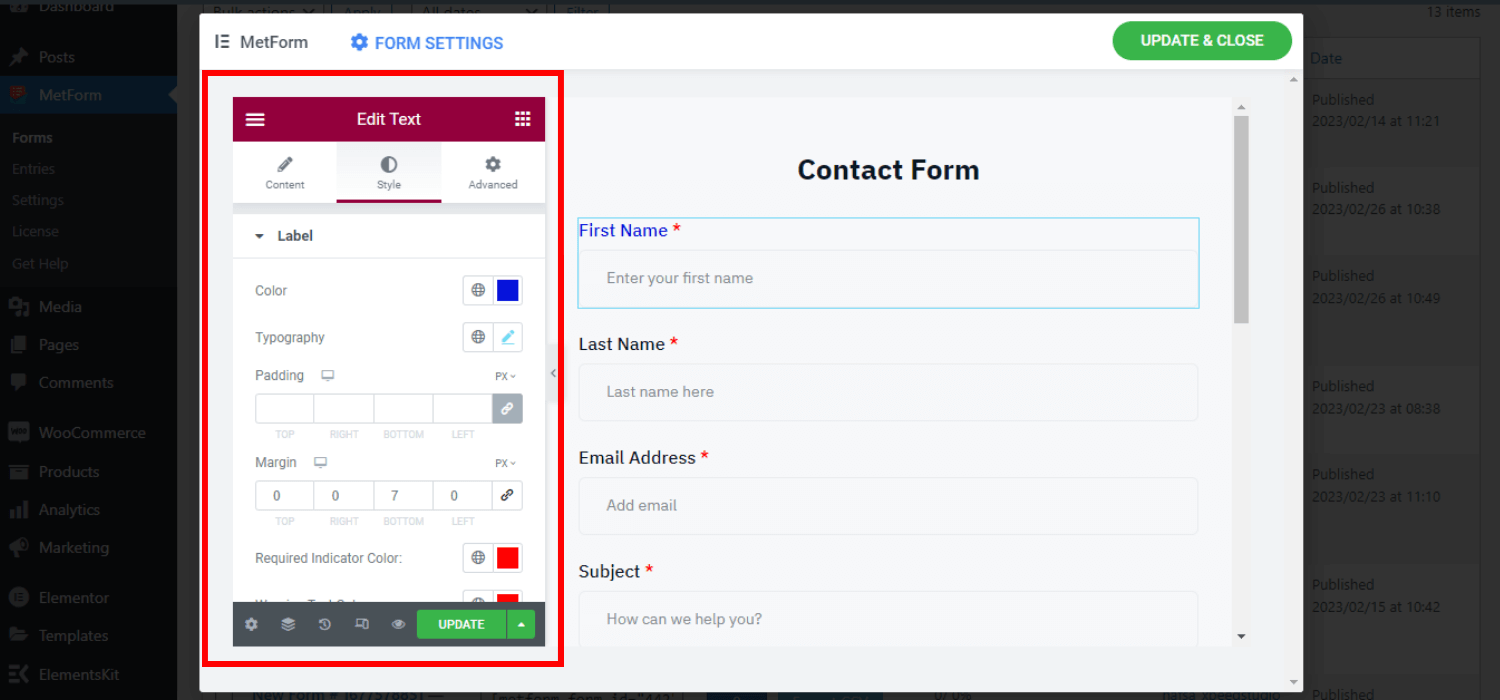
👉👉Personalizzazione dello stile #
- Imposta la larghezza personalizzata per il layout
- Cambia il colore e la tipografia del testo del campo di input
- Personalizza il segnaposto e aiuta il colore e la tipografia del testo
- Aggiungi colore di sfondo
- Imposta imbottitura e margine personalizzati
- Seleziona un colore di avviso personalizzato per il campo obbligatorio
- Imposta l'allineamento a sinistra, al centro, giustificato o a destra
- Inserisci lo sfondo dell'immagine per il campo di input
- Personalizza il bordo, il colore del bordo e il raggio del bordo

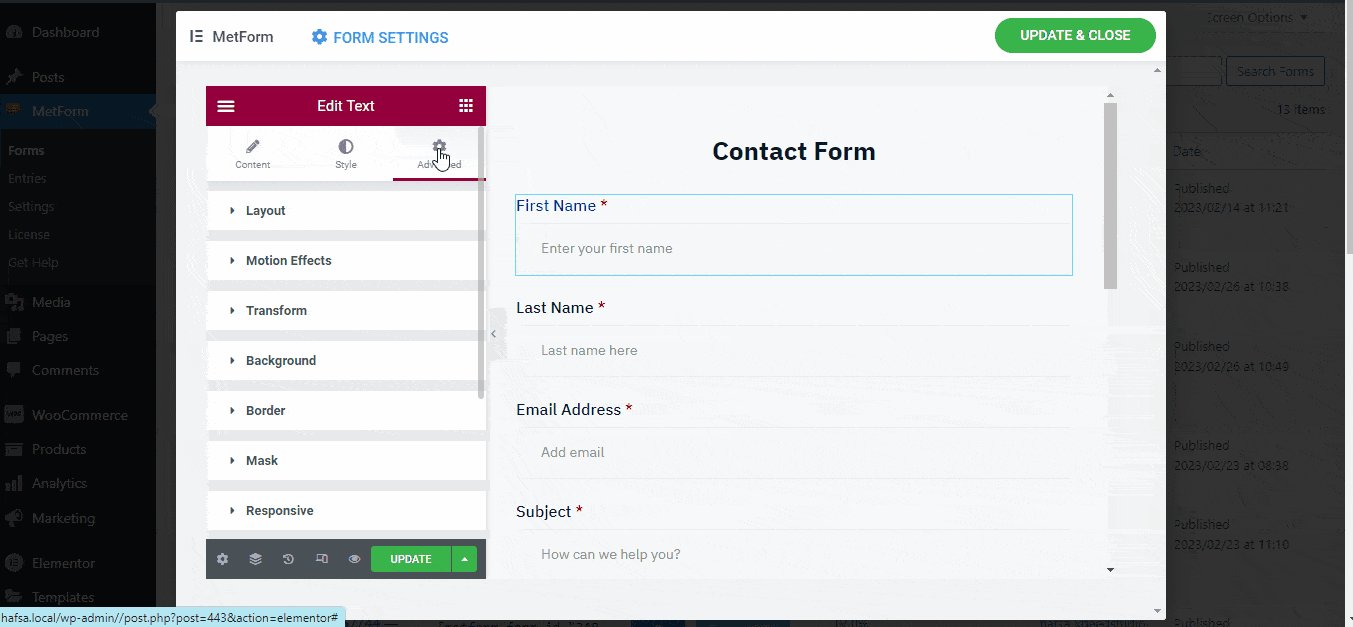
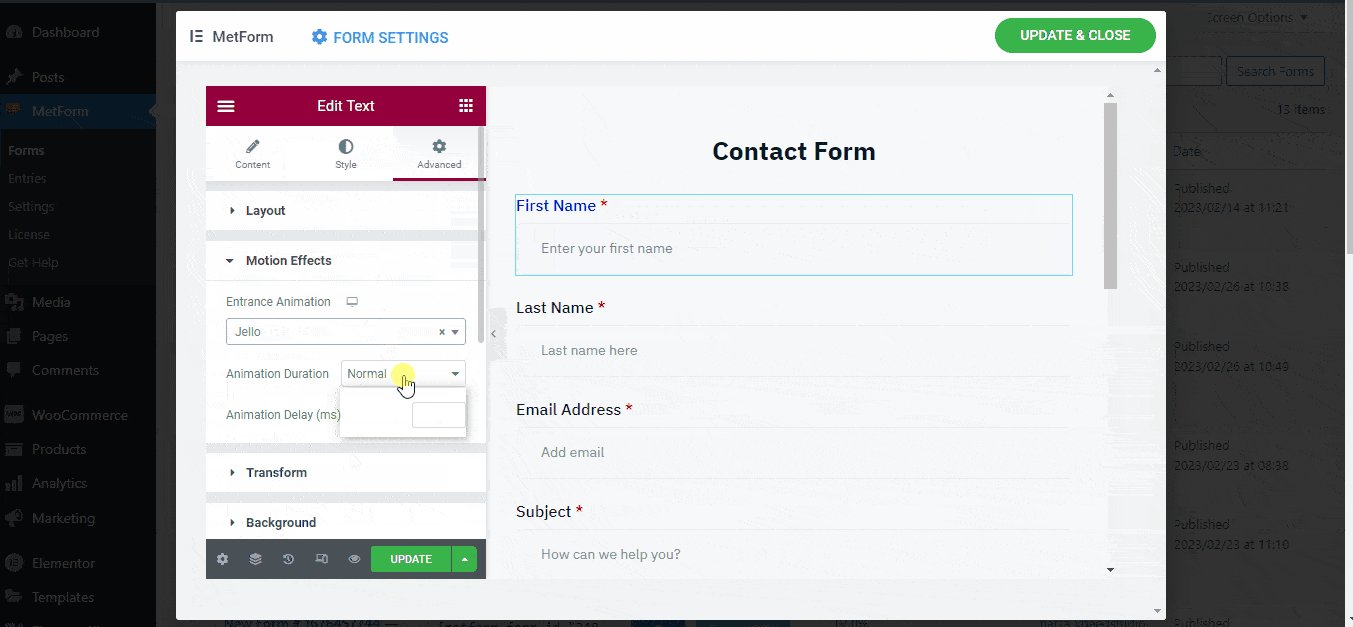
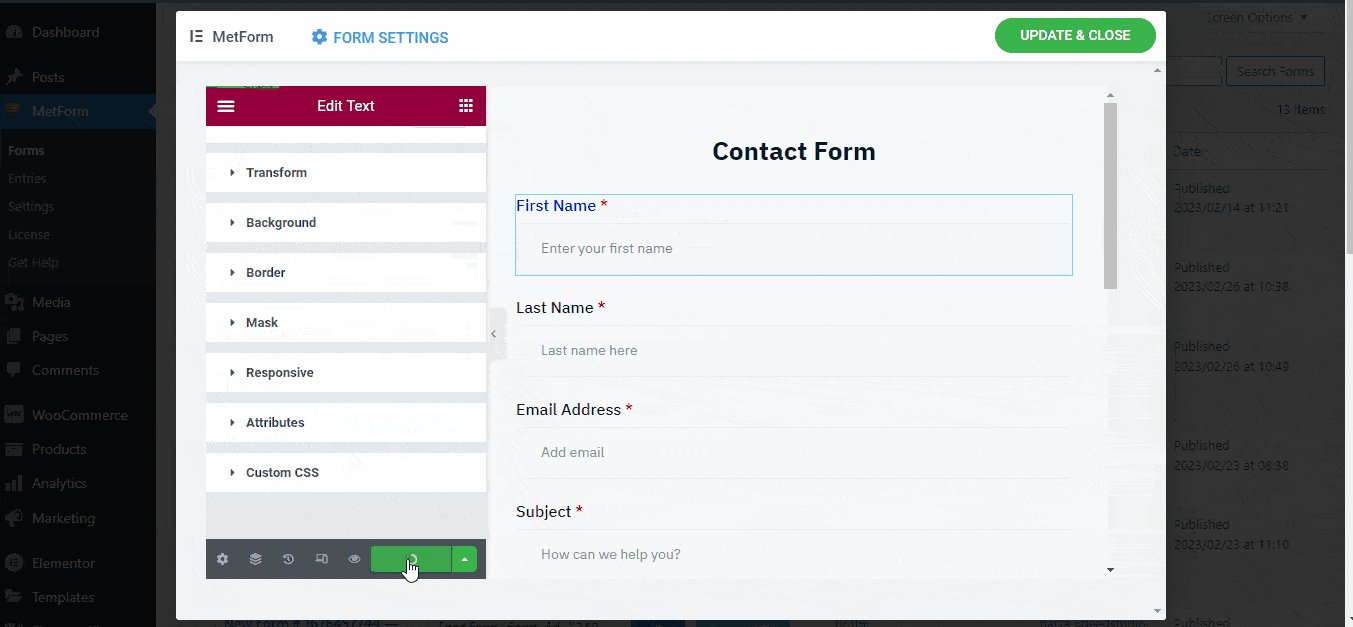
👉👉Personalizzazione avanzata #
- Imposta margine, imbottitura, larghezza e posizione personalizzati per il layout del modulo
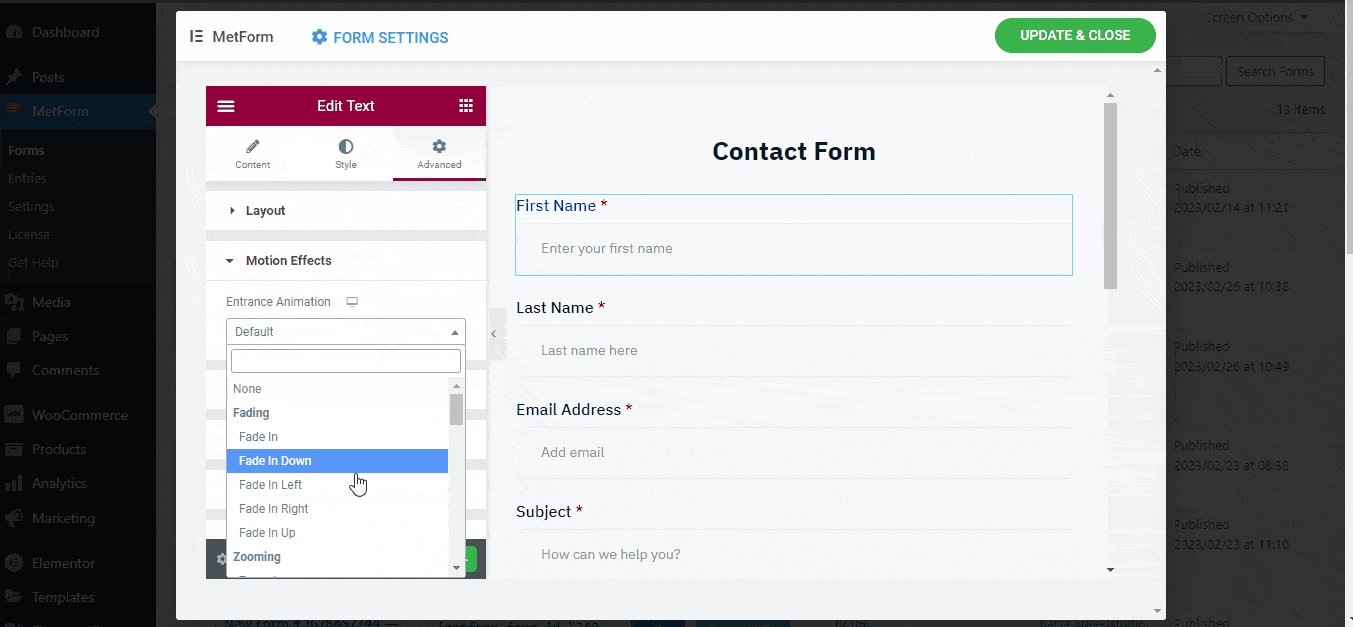
- Vari effetti di movimento per i campi di input
- Attiva/disattiva la reattività per PC, scheda e dispositivi mobili
- Aggiungi ulteriore codice CSS e molto altro

Passaggio 3: inserisci il modulo in una pagina/articolo #
Successivamente, è il momento di inserire il modulo nella tua pagina/post preferito. MetForm semplifica l'inserimento del modulo in qualsiasi pagina o post di elementor. Inoltre, puoi inserire qualsiasi modulo utilizzando lo shortcode del modulo.
1. Inserisci il modulo MetForm utilizzando Elementor #
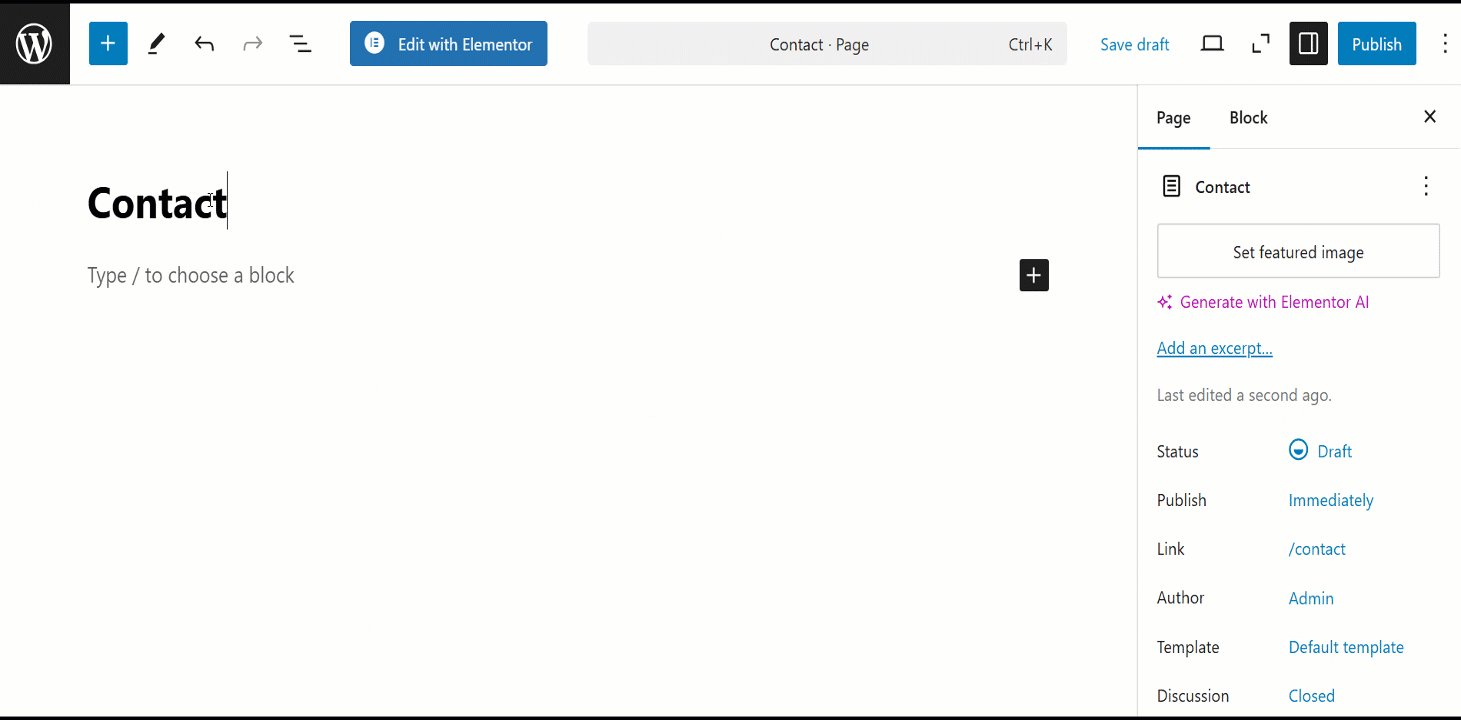
Per prima cosa, crea una nuova pagina/post o aprine uno esistente.
- Iniziare con “Modifica con Elementor”
- Scegli un blocco elementore
- Cercare Widget MetForm negli elementi Elementor
- Trascina e rilascia il widget nel blocco selezionato
- Clicca su “Modifica modulo”
- Vedrai i nomi dei moduli che hai già creato
- Scegli il nome del modulo
Il modulo verrà inserito in pochi secondi. Ora puoi effettuare ulteriori personalizzazioni o mantenerlo così com'è.
- Fare clic su Salva e chiudi
- Clicca su "Aggiornamento"

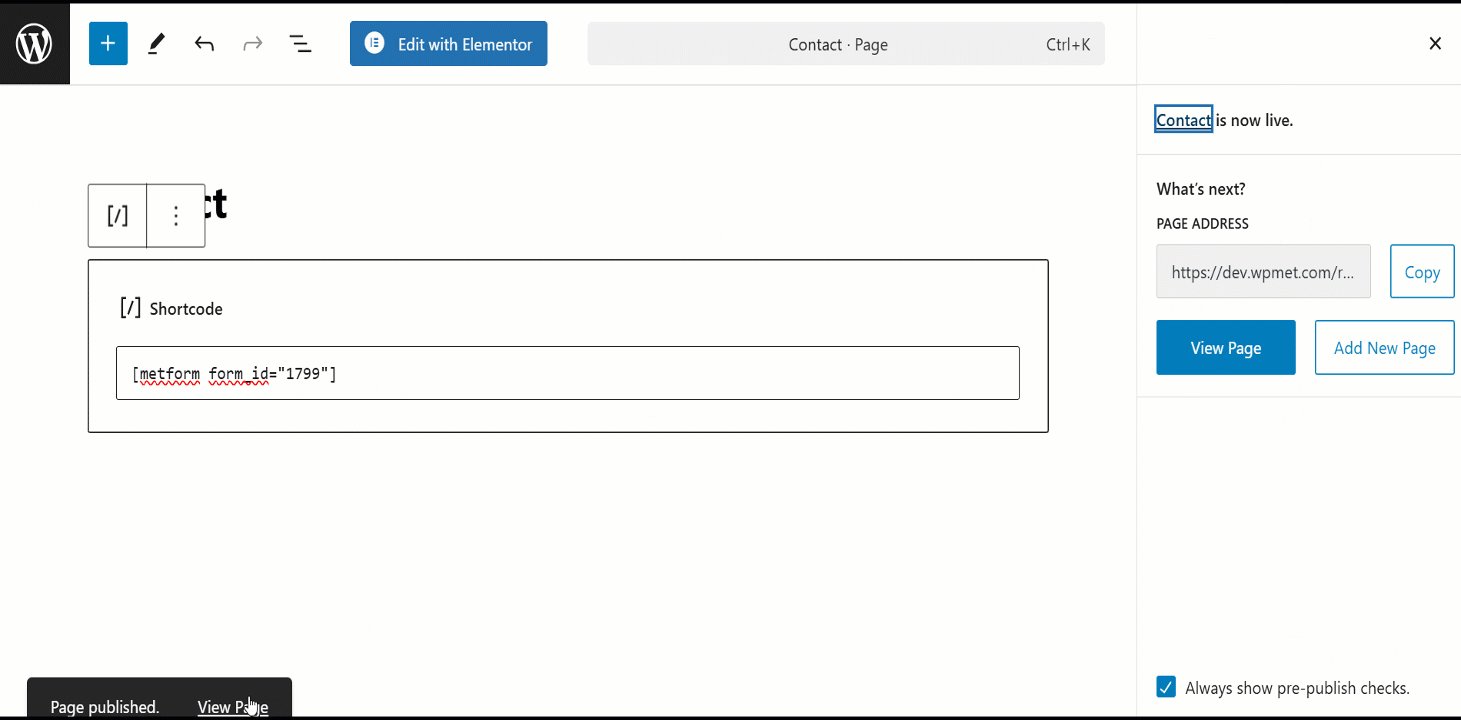
2. Inserisci il modulo MetForm utilizzando lo shortcode #
Anche inserire un modulo MetForm utilizzando uno shortcode è un modo più semplice.
- Crea una nuova pagina/post o apri una pagina/post esistente.
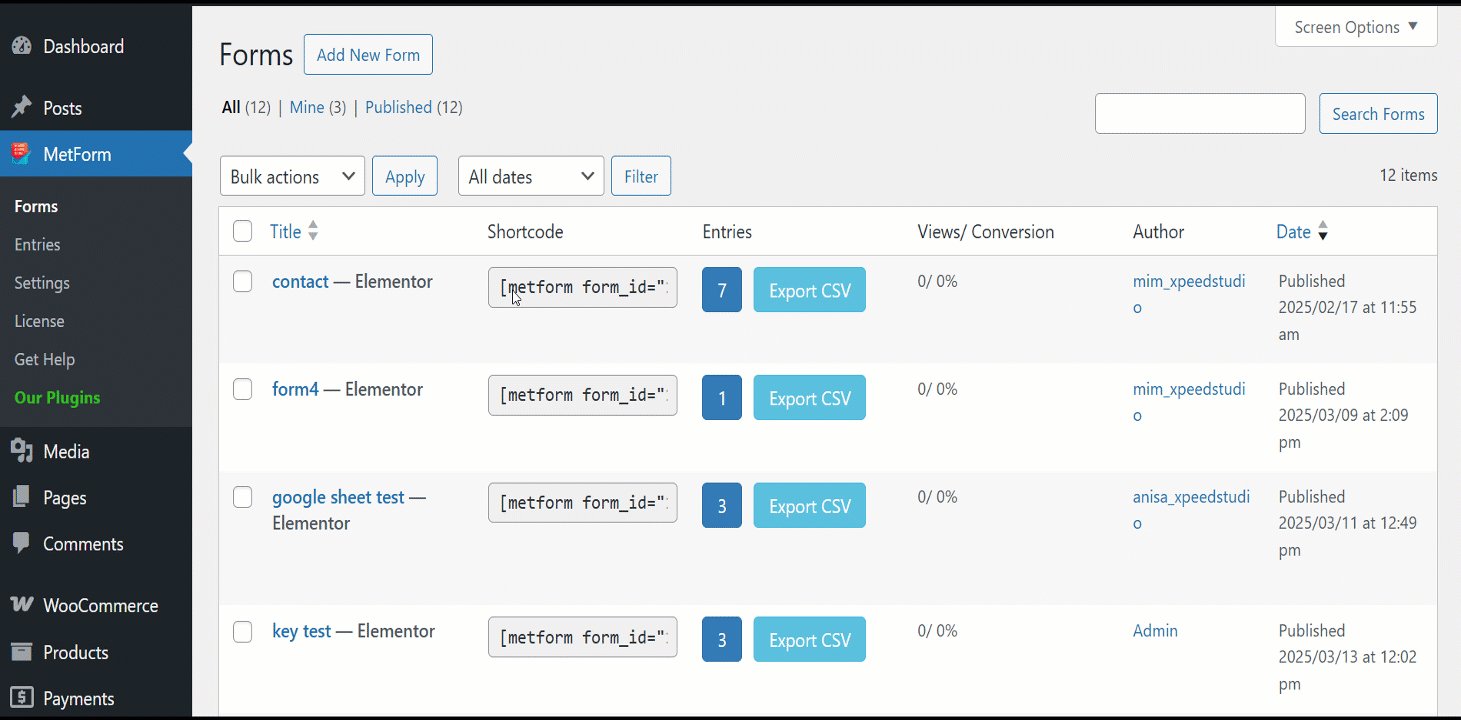
- Passa il mouse sopra MetForm -> Fare clic su forme
Vedrai tutti gli shortcode insieme al nome del modulo.
- copia lo shortcode che desideri inserire
- Impasto lo shortcode sulla pagina/post
- Clicca su "Pubblicare"

Sei pronto per andare! Spero che ti divertirai a utilizzare questi modelli di modulo e renderai il tuo sito web più elegante e dinamico.




