Cosa non c'è nei modelli di modulo MetForm? Tra gli oltre 30 modelli, puoi anche ottenere un modello di modulo di prenotazione da inserire nel tuo sito Web WordPress in pochi secondi.
Quando includi un modulo di prenotazione sul tuo sito web, catturerà tutti i dettagli dei tuoi clienti e le loro esigenze. Quindi, puoi pianificare e offrire i migliori servizi possibili secondo i loro desideri.
In tal caso, MetForm offre a modello di modulo di prenotazione completamente funzionale. Questo modulo è inoltre reattivo per tutti i dispositivi, inclusi PC, tablet e smartphone.
✔ ✔Requisiti:
👉👉Elementore: Scarica il plugin Elementor
👉👉MetForm: Scarica il plugin MetForm
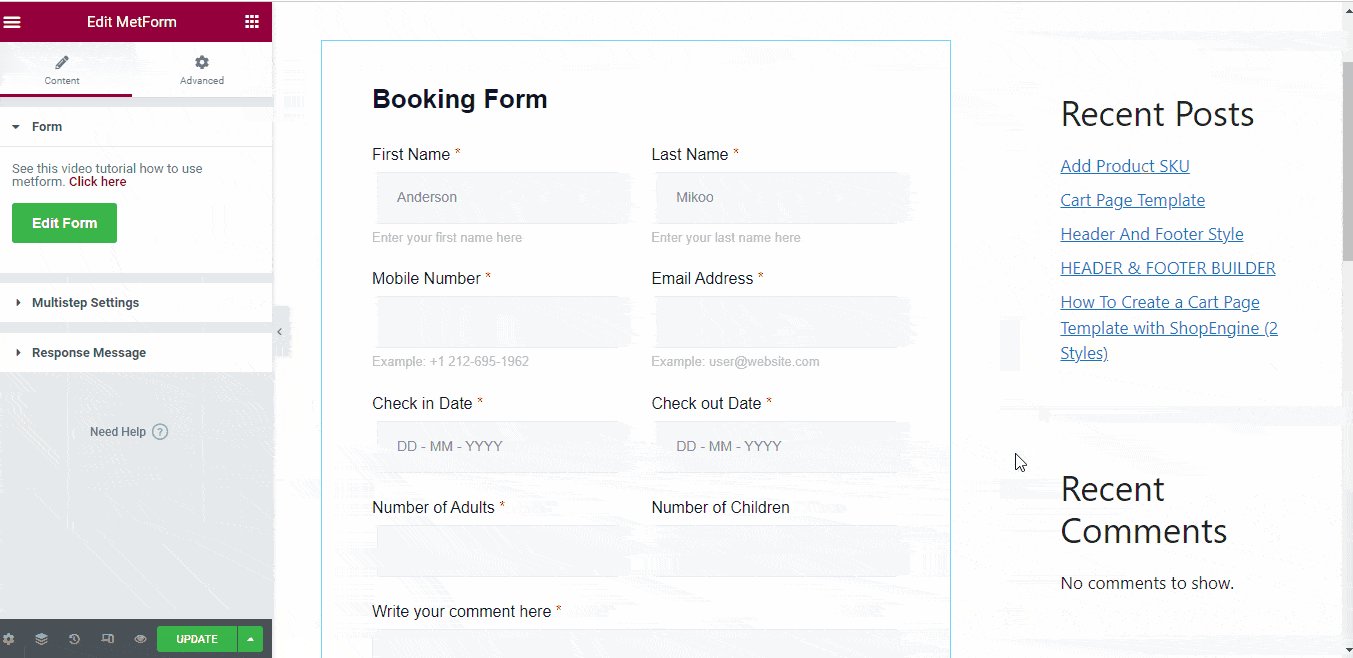
Elementi predefiniti per il modulo di prenotazione MetForm #
- Nome di battesimo
- Cognome
- Numero di cellulare
- Indirizzo e-mail
- Data di arrivo
- Data di partenza
- Numero di adulti
- Numero di bambini (facoltativo)
- Scrivi il tuo commento
- Pulsante Invia
✨✨Nota
✅✅Tutti i moduli, incluso il modulo di prenotazione di MetForm, sono completamente compatibili con Elementor
✅✅Puoi aggiungere, modificare o eliminare qualsiasi elemento secondo le tue esigenze
Come creare un modulo di prenotazione utilizzando MetForm (2 metodi) #
1. Inserisci un nuovo modello di modulo di prenotazione con Elementor #
Inserting a new booking form template directly with Elemetor is the easiest process.
- Crea una nuova pagina/post o aprine uno esistente con Elementor
- Cerca il Widget MetForm tra gli elementi di Elementor
- Trascina e rilascia il widget MetForm
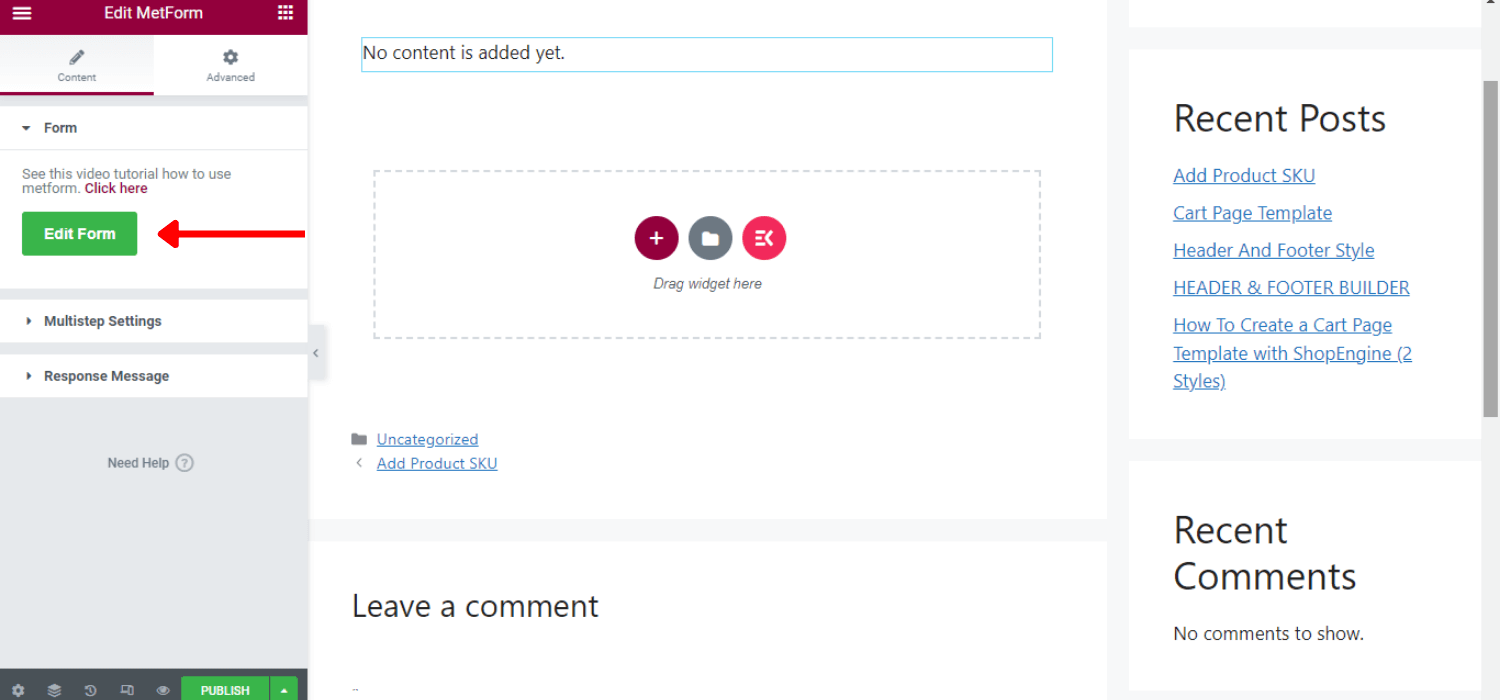
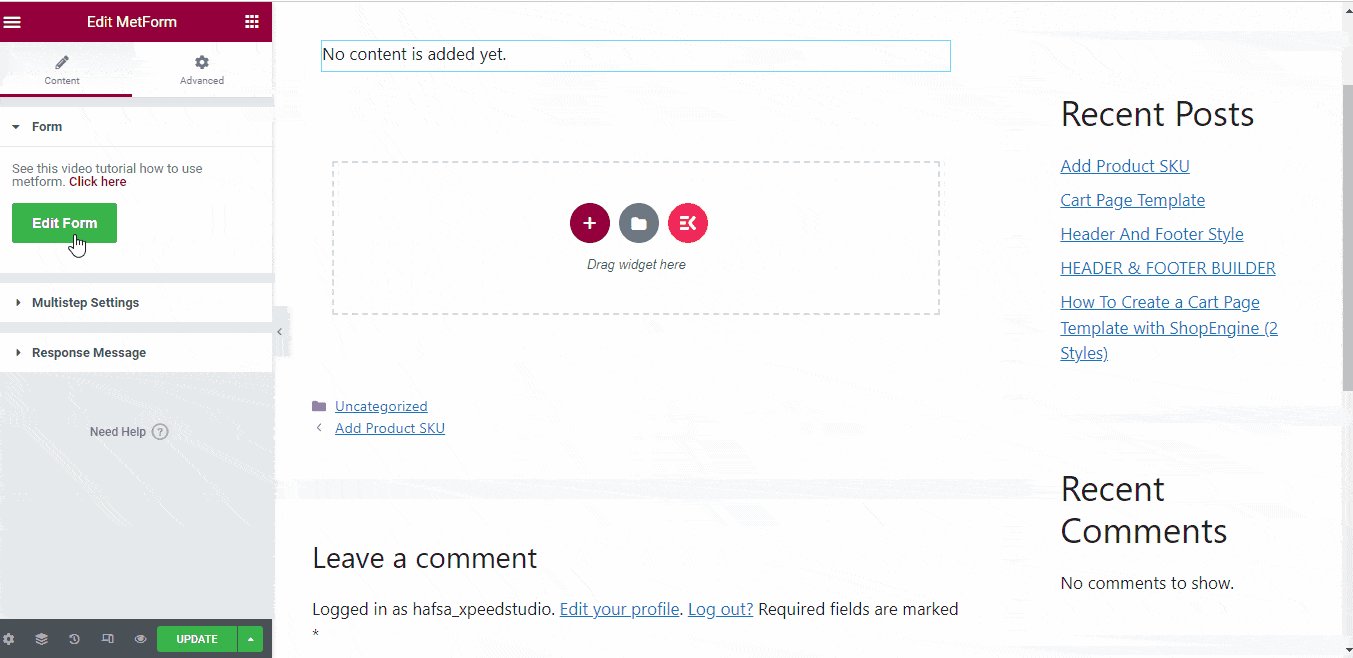
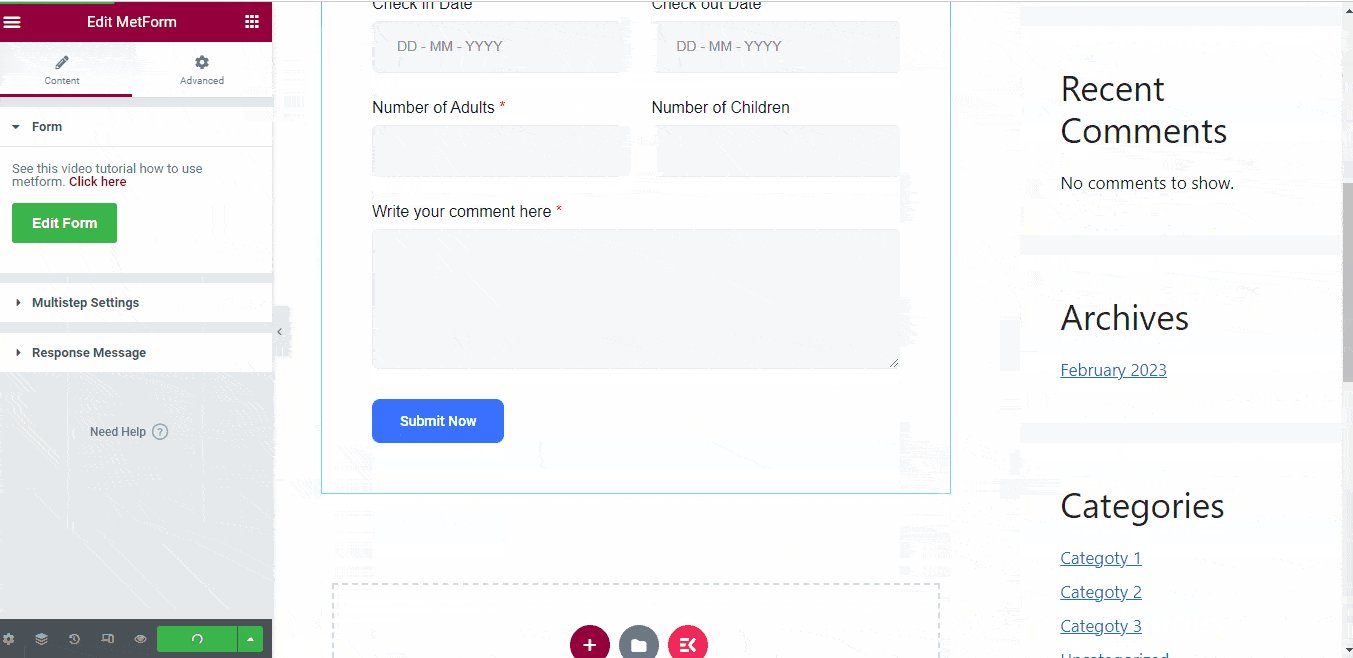
- Puoi vedere il “Modifica modulo” opzione nella barra laterale sinistra
- Clicca su “Modifica modulo”

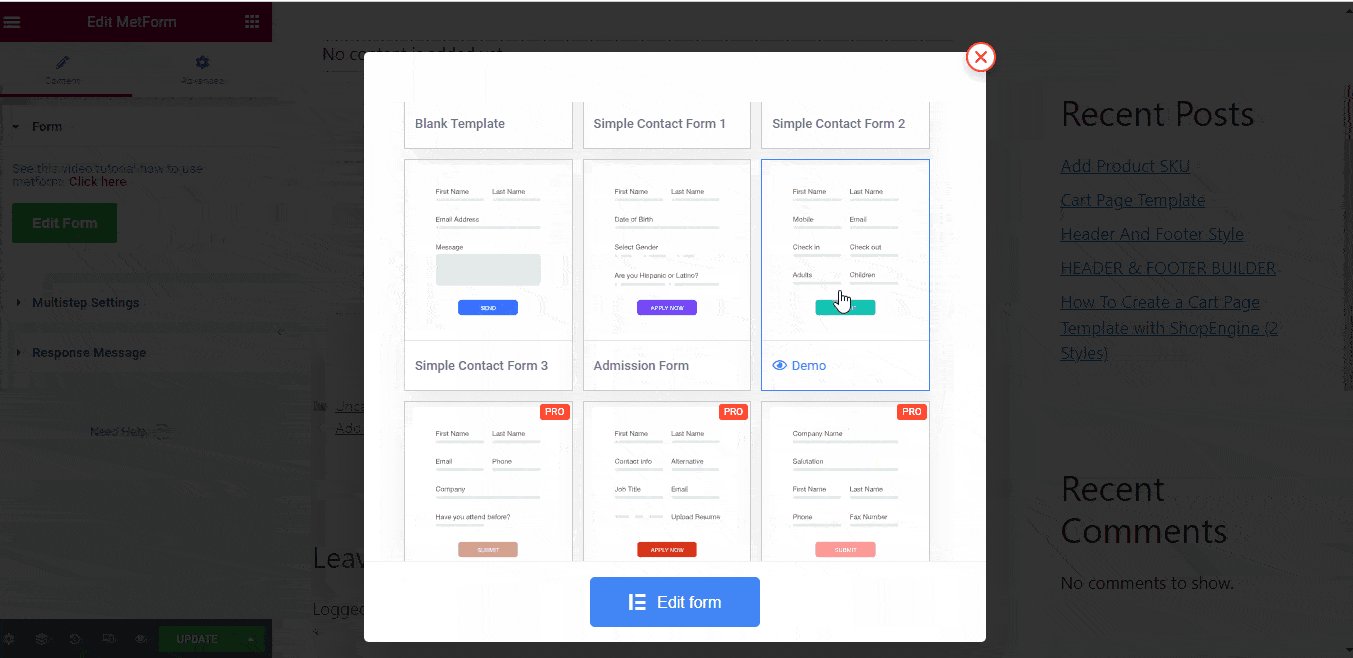
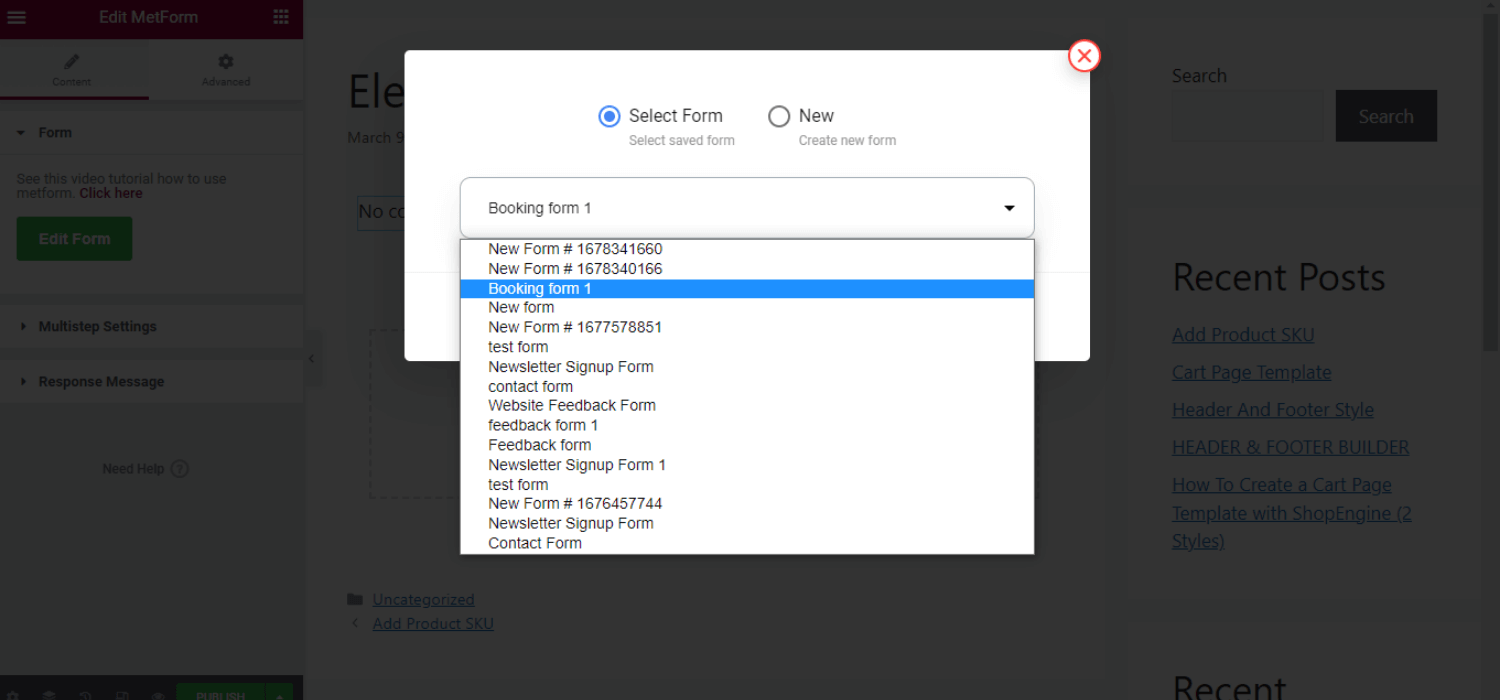
In questo momento apparirà una finestra pop-up
- Selezionare "Nuovo" modulo
- Imposta il nome del modulo e seleziona il file Modello di modulo di prenotazione
- Clicca su “Modifica modulo”
- Puoi personalizzarlo o mantenerlo così com'è
- Clicca su “Aggiorna e chiudi”
- Clicca su "Pubblicare"

Personalizza il modello del modulo di prenotazione MetForm #
MetForm offre 3 controlli di stile per la personalizzazione del modulo per il campo di input, i pulsanti e l'intero layout del modulo.
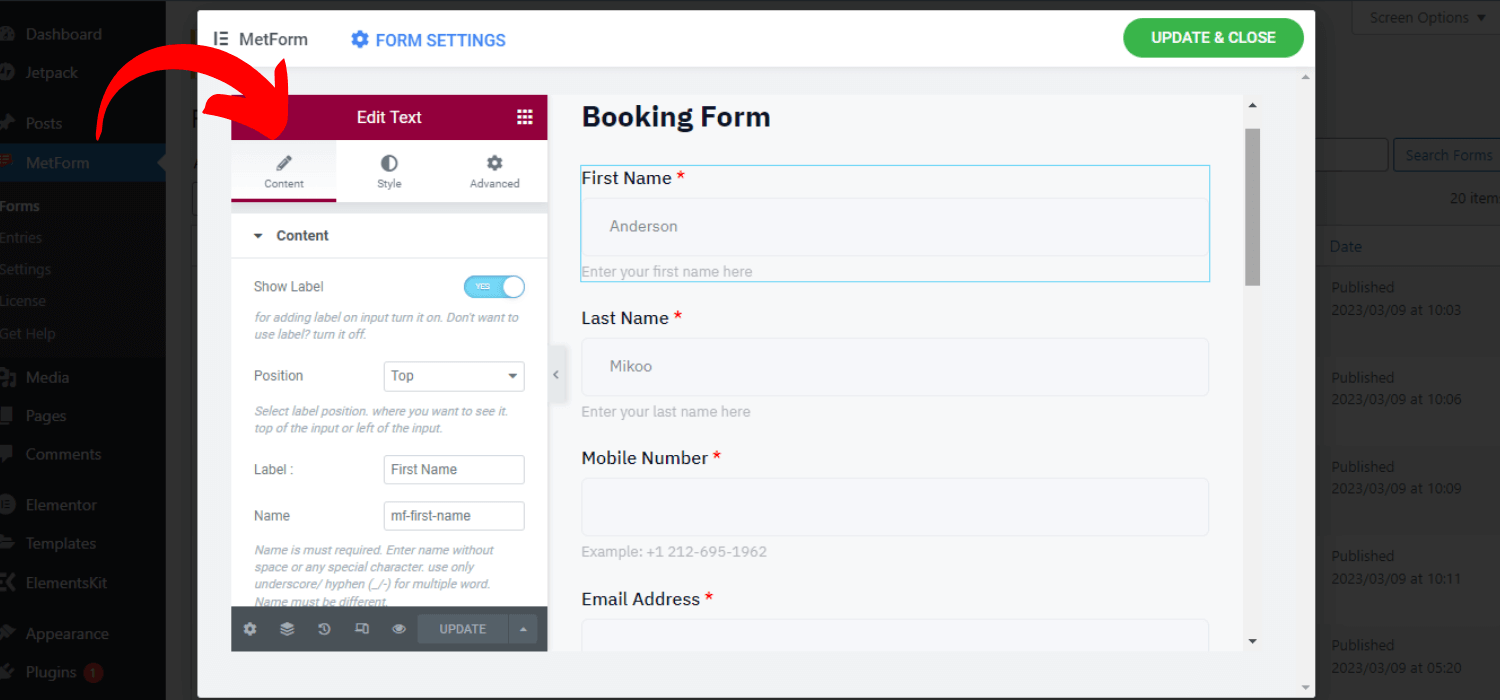
Personalizzazione dei contenuti #
- Nascondi/mostra l'etichetta del campo
- Imposta il tipo di convalida del campo di input
- Modificare il testo segnaposto
- Rendi un campo facoltativo o obbligatorio
- Inserisci il messaggio di avviso
- Imposta il testo di aiuto
- Includi URL

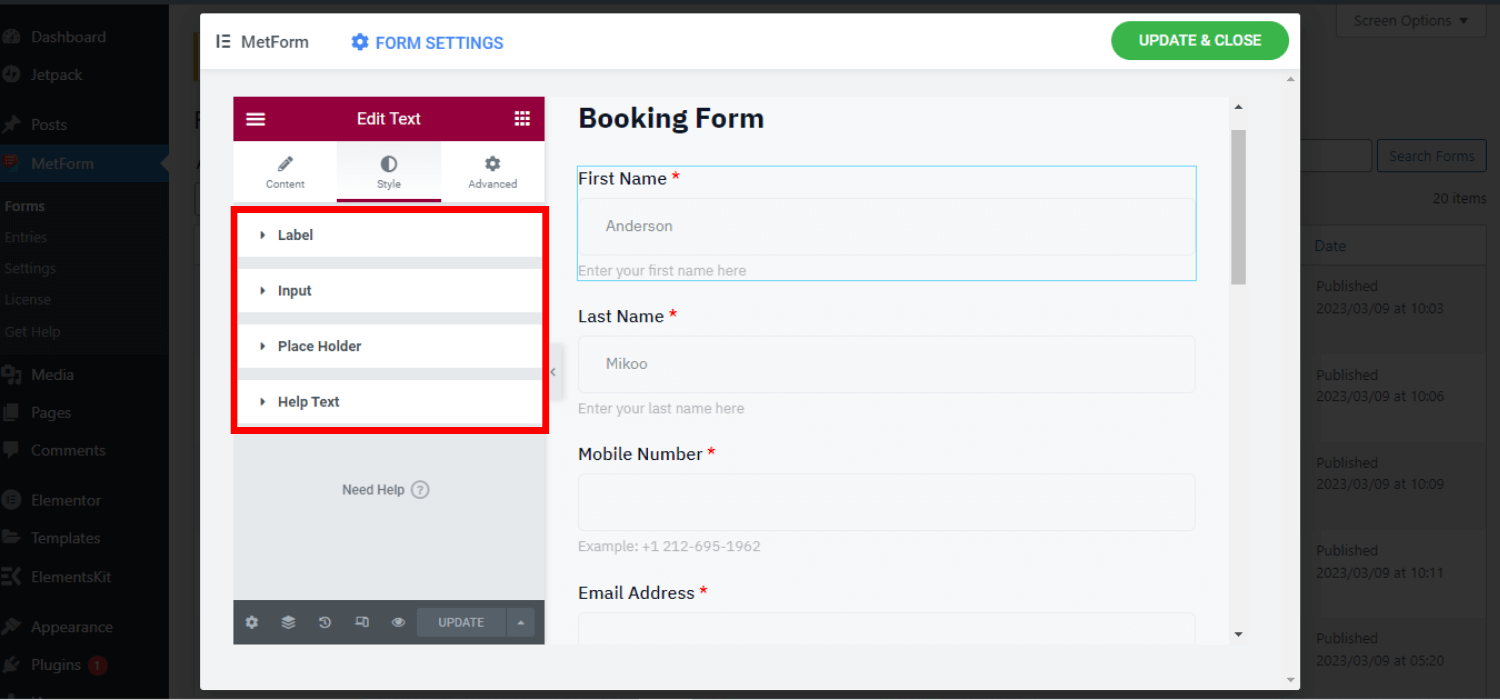
Personalizzazione dello stile #
- Colore di input, tipografia, riempimento, personalizzazione dei margini
- Personalizza il colore dell'indicatore richiesto
- Sfondo dell'immagine per il campo di input
- Bordo personalizzato, colore del bordo, raggio
- Testo di avviso, testo di aiuto, colore del testo segnaposto e tipografia

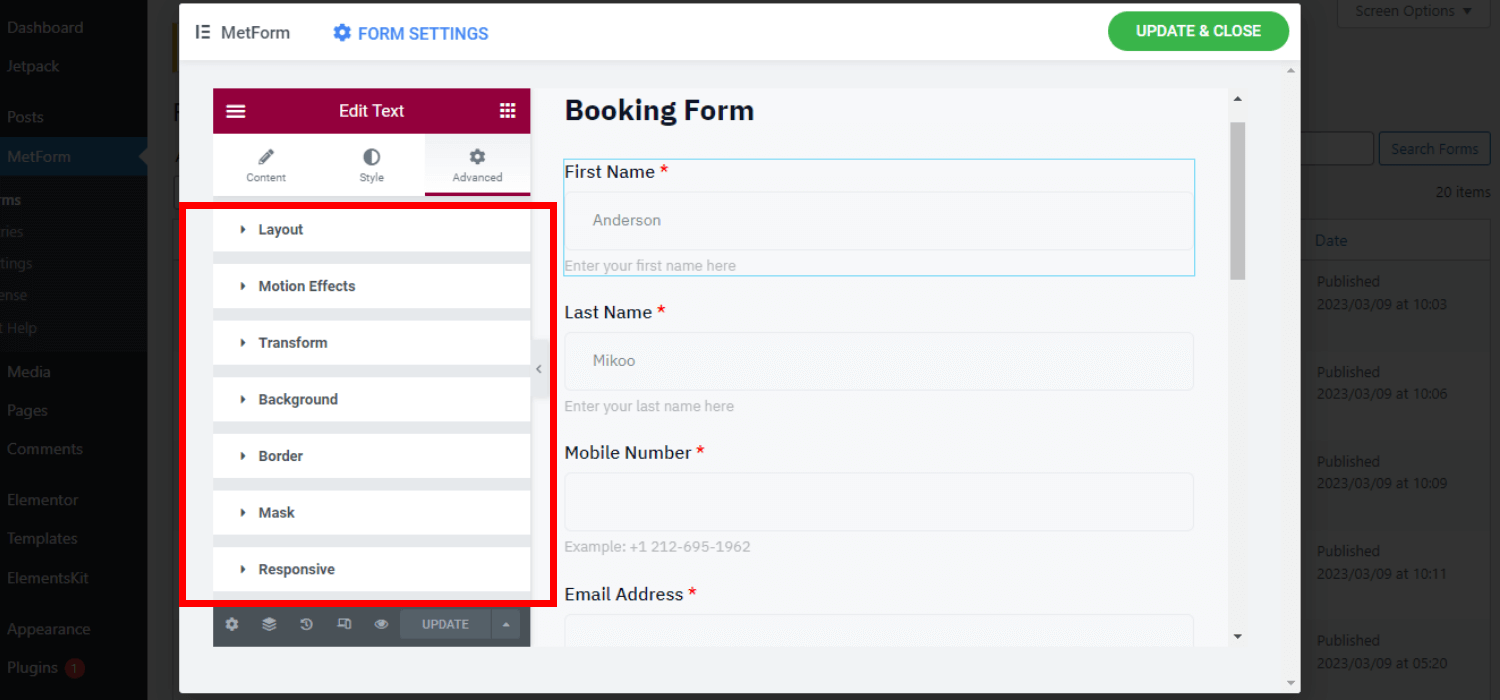
Personalizzazione avanzata #
- Margine dell'intero layout, riempimento
- Imposta la larghezza e la posizione del layout
- Effetti di movimento multipli per i campi di input
- Personalizzazione dello sfondo del modulo
- Proprietà dei bordi personalizzate
- Imposta la reattività del dispositivo
- Include CSS aggiuntivi e molti altri

2. Scegli il modello del modulo di prenotazione e inseriscilo nella pagina/post #
Anche in questo modo creare e inserire il modulo di prenotazione è semplice. Devi prima navigare nei moduli MetForm, quindi inserirli nella pagina o nel post desiderato.
Passaggio 1: crea un nuovo modulo di prenotazione #
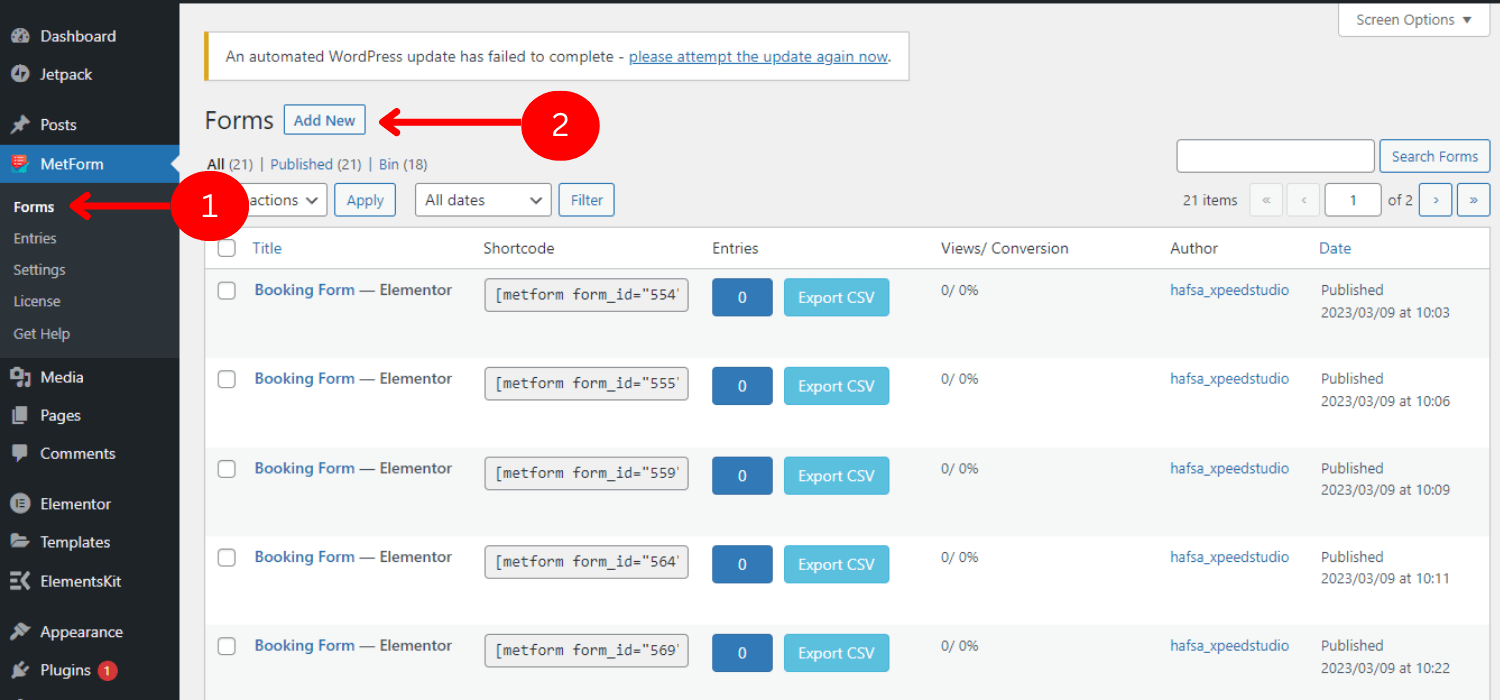
- Naviga nella dashboard di WordPress
- Passa il mouse sopra MetForm
- Tocca forme
- Clicca su "Aggiungere nuova"

- Cerca il modulo di feedback
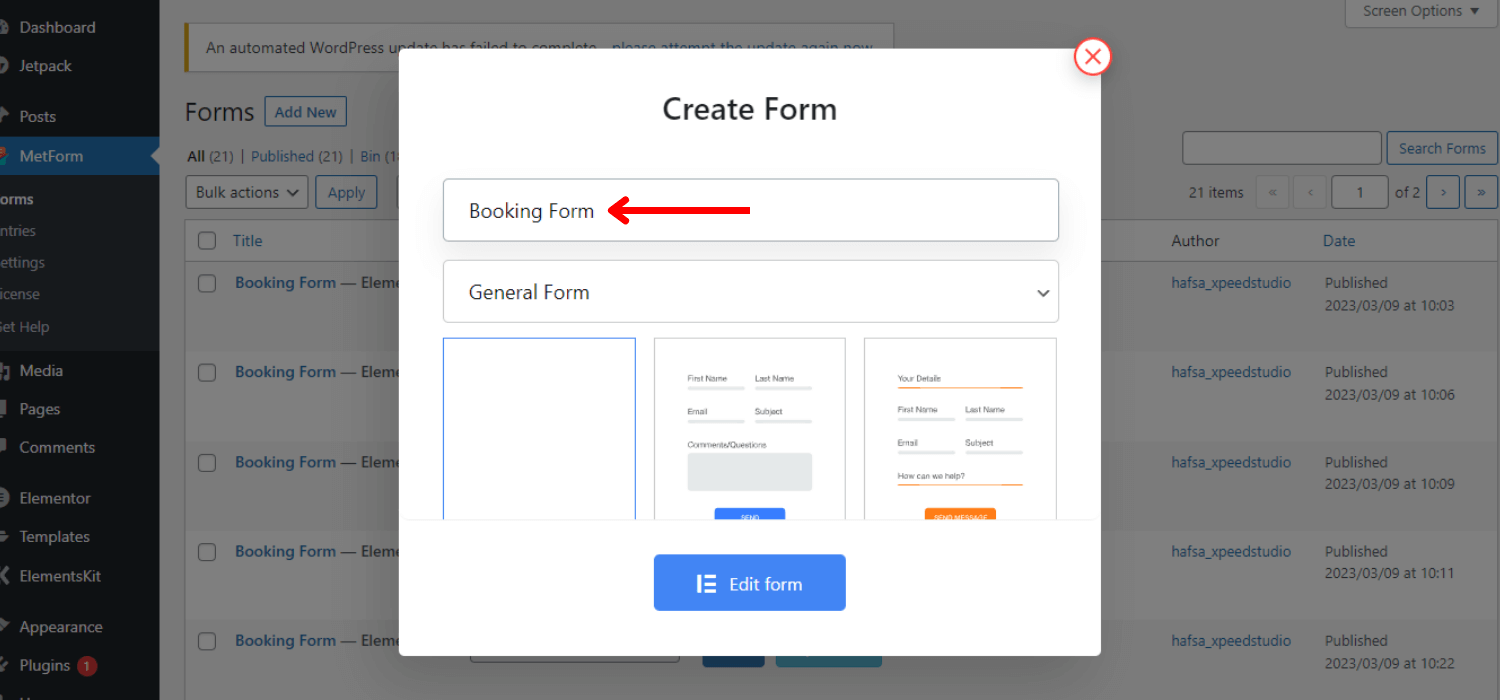
- Imposta il modulo nome

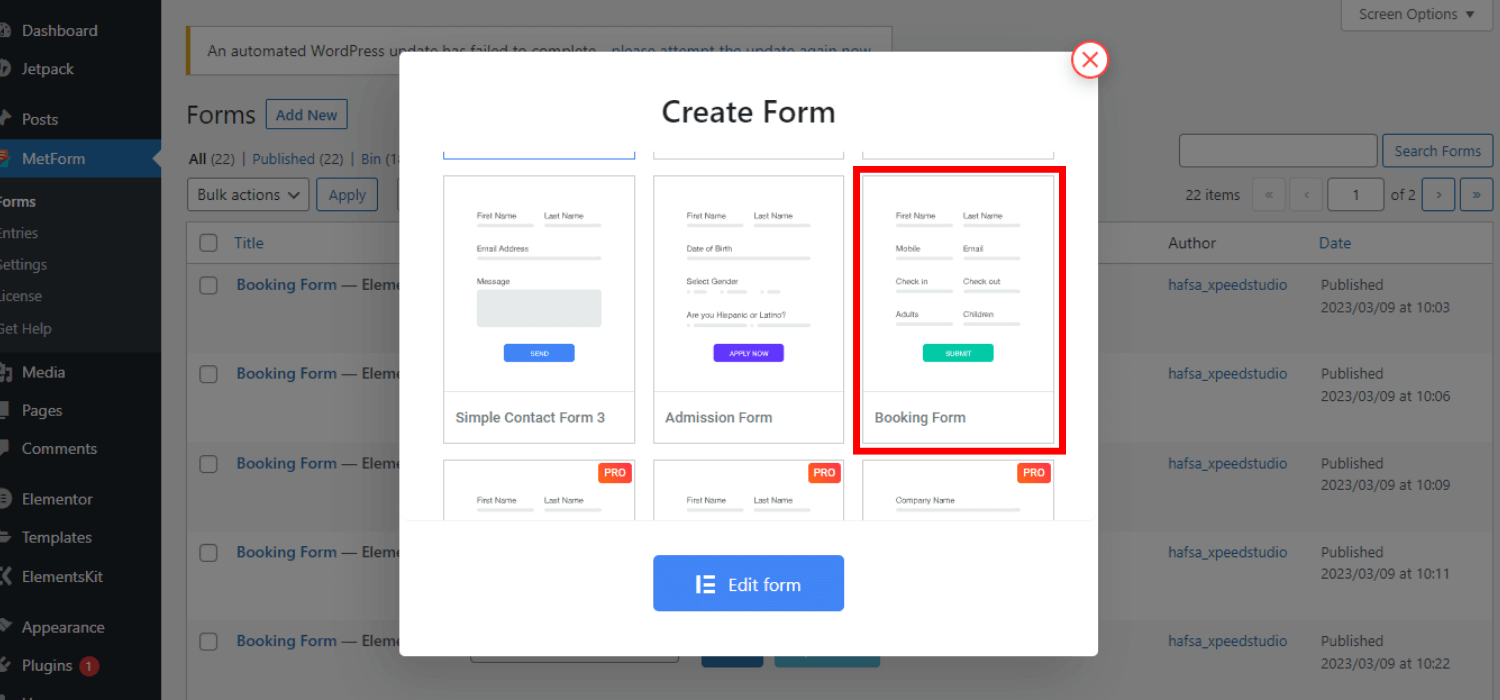
- Seleziona il "Modulo di prenotazione"
- Clicca su “Modifica modulo”

Passaggio 2: inserisci il modulo di prenotazione #
Dopo aver creato un nuovo modulo o modificato quello predefinito, è necessario inserire il modello del modulo di prenotazione utilizzando Elementor o shortcode.
Inserisci il modulo di prenotazione con Elementor:
- Crea un nuovo post/pagina o aprine uno esistente con Elementor
- Scegli un blocco Elementor
- Cerca il Widget MetForm
- Trascinalo e rilascialo nel blocco
- Clicca su “Modifica modulo”
- Seleziona il modulo di prenotazione nome

- Clicca su Salva e chiudi
- Clicca su aggiornamento
Inserisci il modulo di prenotazione utilizzando Shortcode
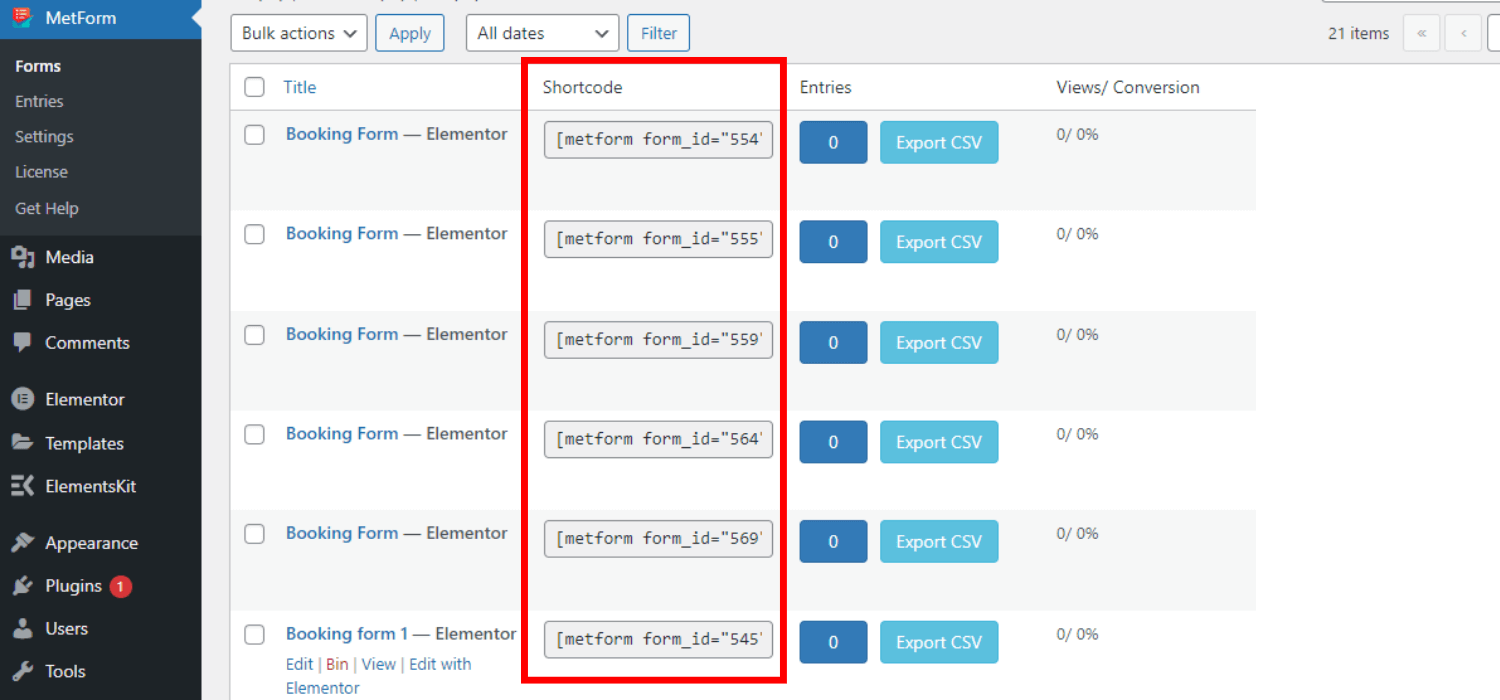
Navigare MetForm -> Moduli. Vedrai gli shortcode insieme al nome del modulo. Puoi semplicemente copiarli e incollarli in un blocco o farlo con il widget shortcode di elemotor.

👉👉Copia e incolla lo shortcode
- copia lo shortcode del modulo di prenotazione
- Impasto lo shortcode nel blocco di testo in cui desideri inserire il modulo
- Clicca su "Pubblicare"
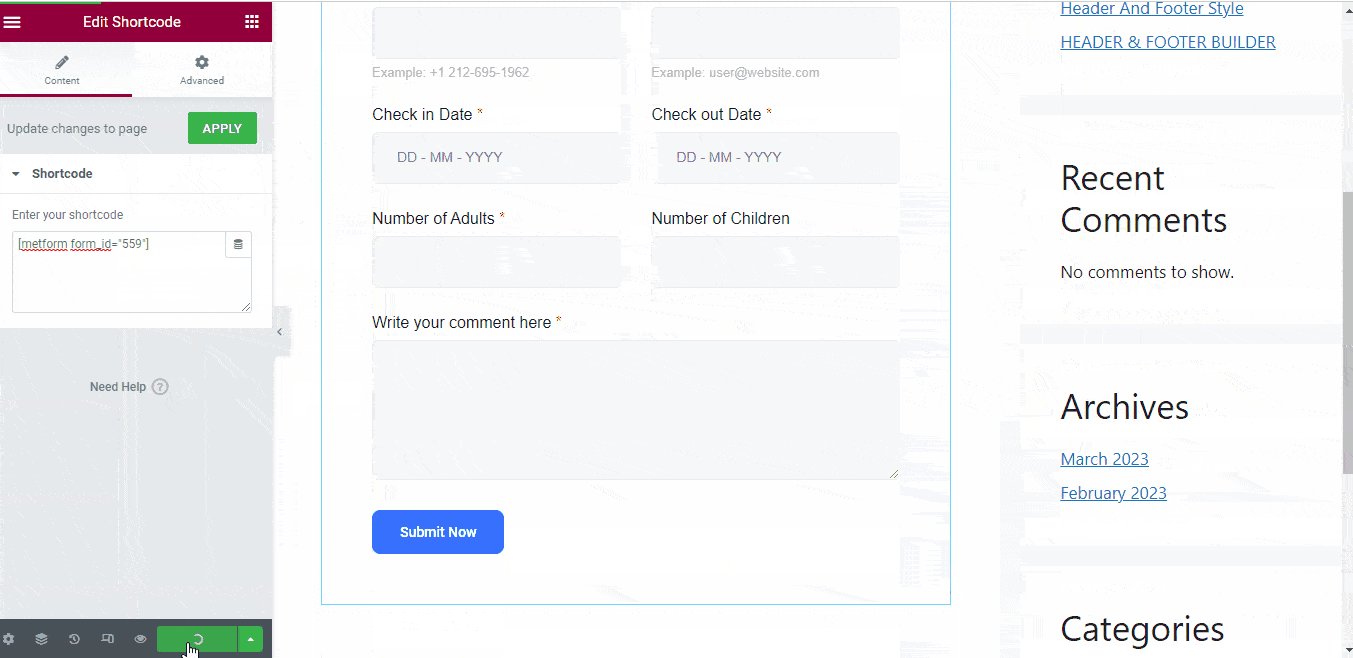
👉👉Utilizza il widget Shortcode
- copia lo shortcode
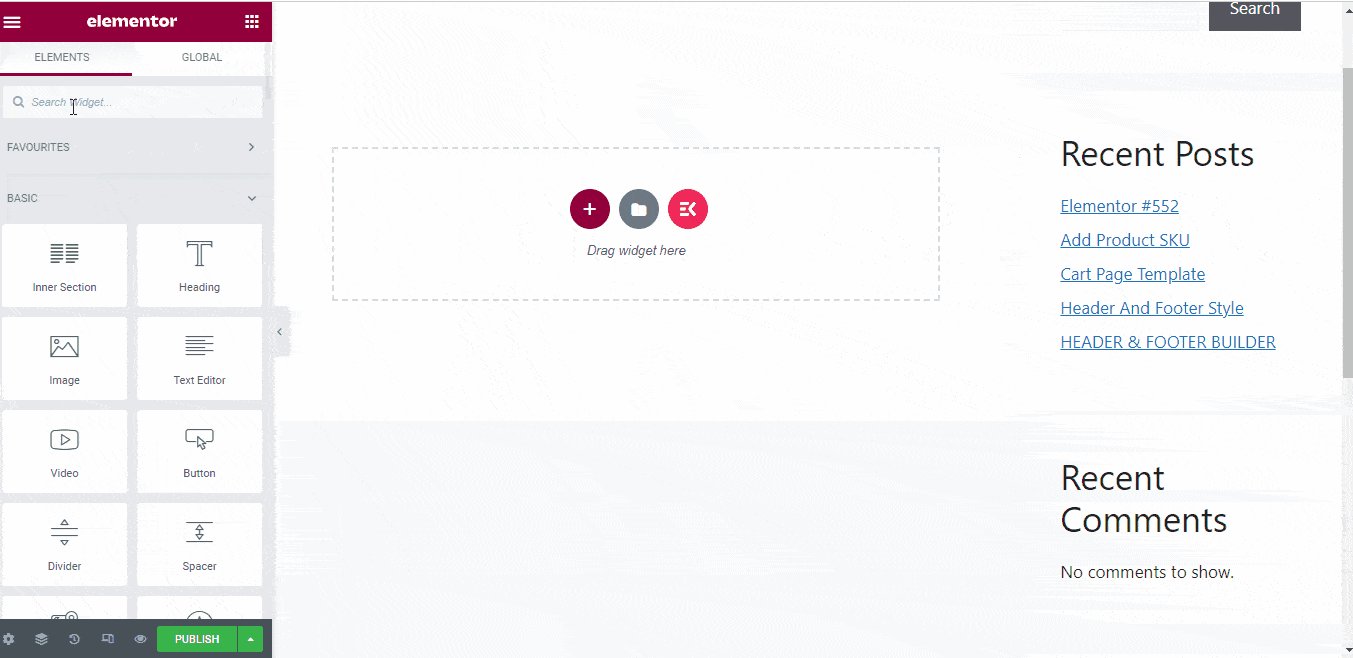
- Apri la pagina/post con elementor
- Cerca il Widget di codici brevi
- Trascinalo e rilascialo nella pagina
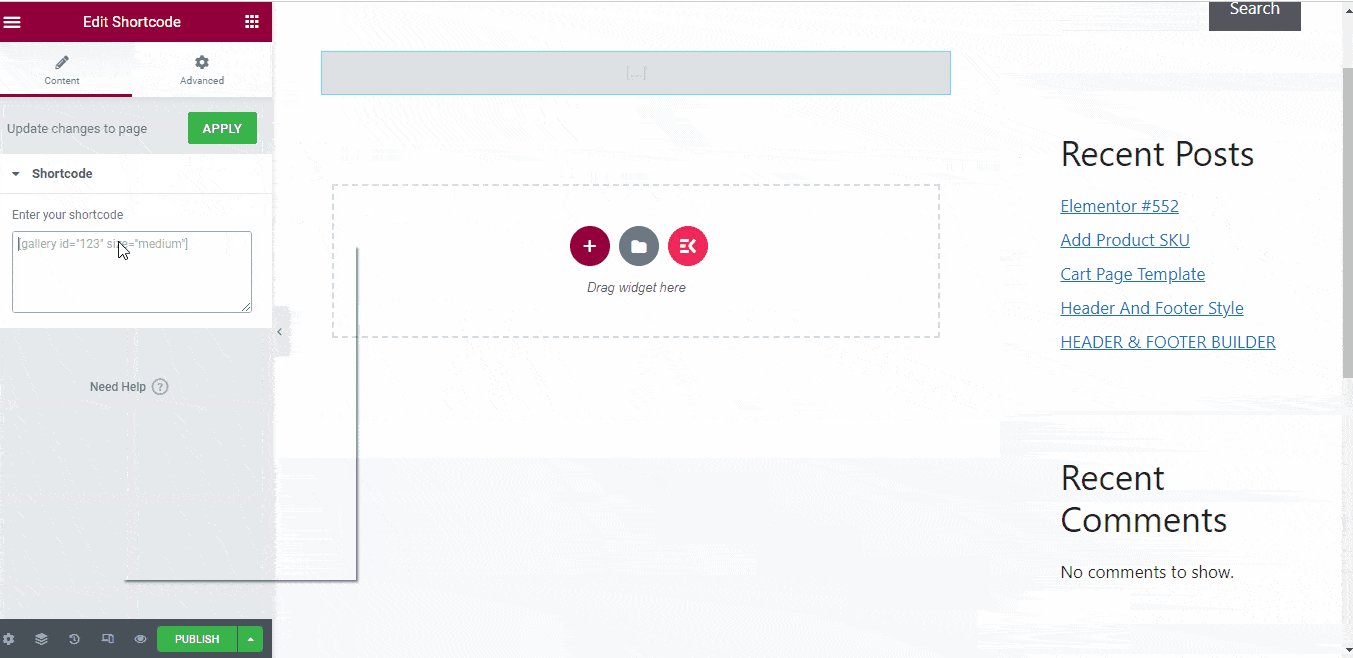
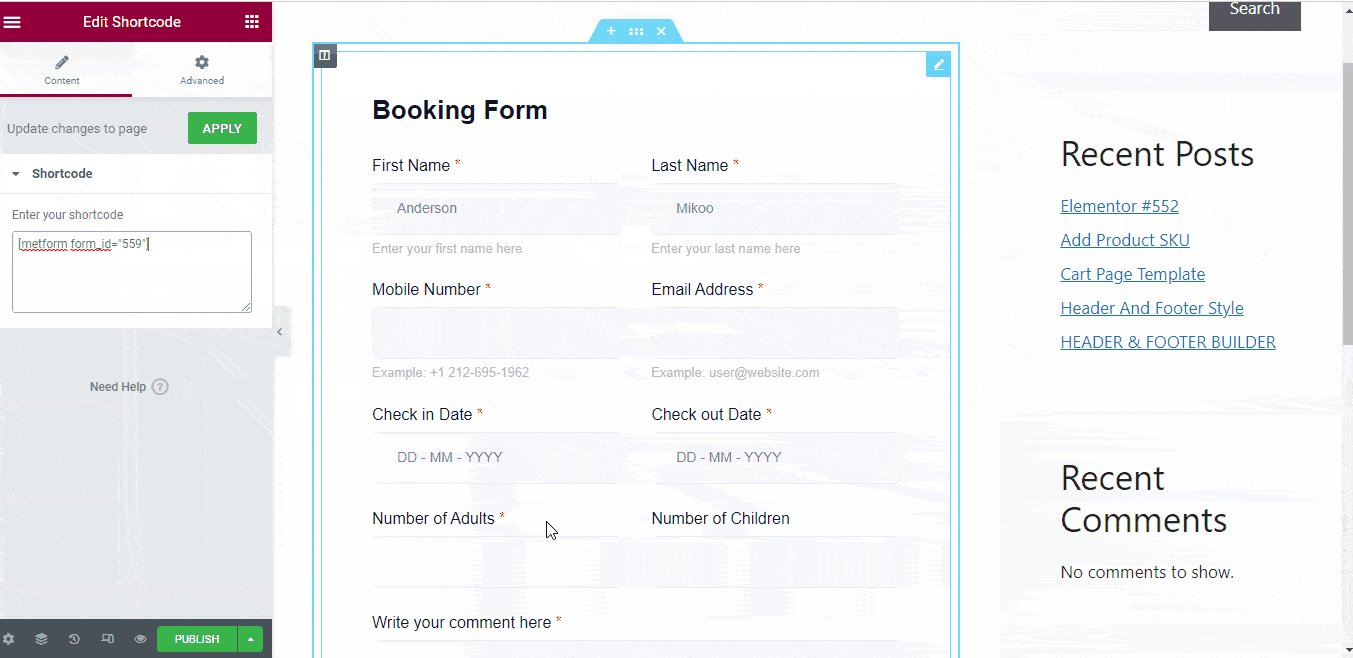
- Impasto lo shortcode nel campo shortcode
- Clicca su "Pubblicare"

Hopefully, now you can easily insert the MetForm booking form into your WordPress website. You can follow any of the above procedures, all will result in the same – a fully functional and responsive booking form.
Non esitate a porre qualsiasi domanda. Rimani sintonizzato!




