Generally, people need to use an avatar widget to edit any image like profile image or related things. A quality widget performs tasks that include, placing a user’s image, editing, and designing login or register details. Our new customizable WooCommerce avatar widget has all these priority functions. You can present a better look website with the help of this module and widget.
Qui abbiamo delineato i passaggi di utilizzo del modulo avatar e del widget in modo chiaro e semplice. Scopri il processo di seguito.
Quick Overview
This documentation will let you know how to add avatar using ShopEngine’s Avatar module, a no-code WooCommerce builder. This tool needs other free solutions such as WooCommerce and Elementor as ShopEngine is a WooCommerce and Elementor addon. So, install and activate the following plugins:
Tools Used: WooCommerce (free), Elementor (free), & ShopEngine (free & pro)
Now follow the steps below to add Avatar to your eCommerce site:
✅ Enable WooCommerce Avatar Module and widget.
✅ Drag-and-drop Avatar widget on My Account Dashboard widget.
✅ Configure Avatar widget.
✅ Style customize WooCommerce Avatar.
Come utilizzare la funzione Avatar #
Esistono tre passaggi principali per utilizzare lo strumento avatar:
- Modulo di abilitazione
- Abilitazione del widget
- Configura widget
Passaggio 1: abilitazione del modulo #
Per utilizzare il widget Avatar è necessario Abilita il modulo avatar ShopEngine.
Per abilitare il modulo Avatar, vai a Dashboard WordPress > ShopEngine > Moduli > Abilita avatar > Salva modifiche.
Leggi la documentazione completa per il modulo Avatar ShopEngine:
Passaggio 2: abilitazione del widget #
Passa a: La tua dashboard -> ShopEngine -> Widget -> Abilita avatar-> Salva modifiche.
Per abilitare il widget Avatar WooCommerce di ShopEngine,
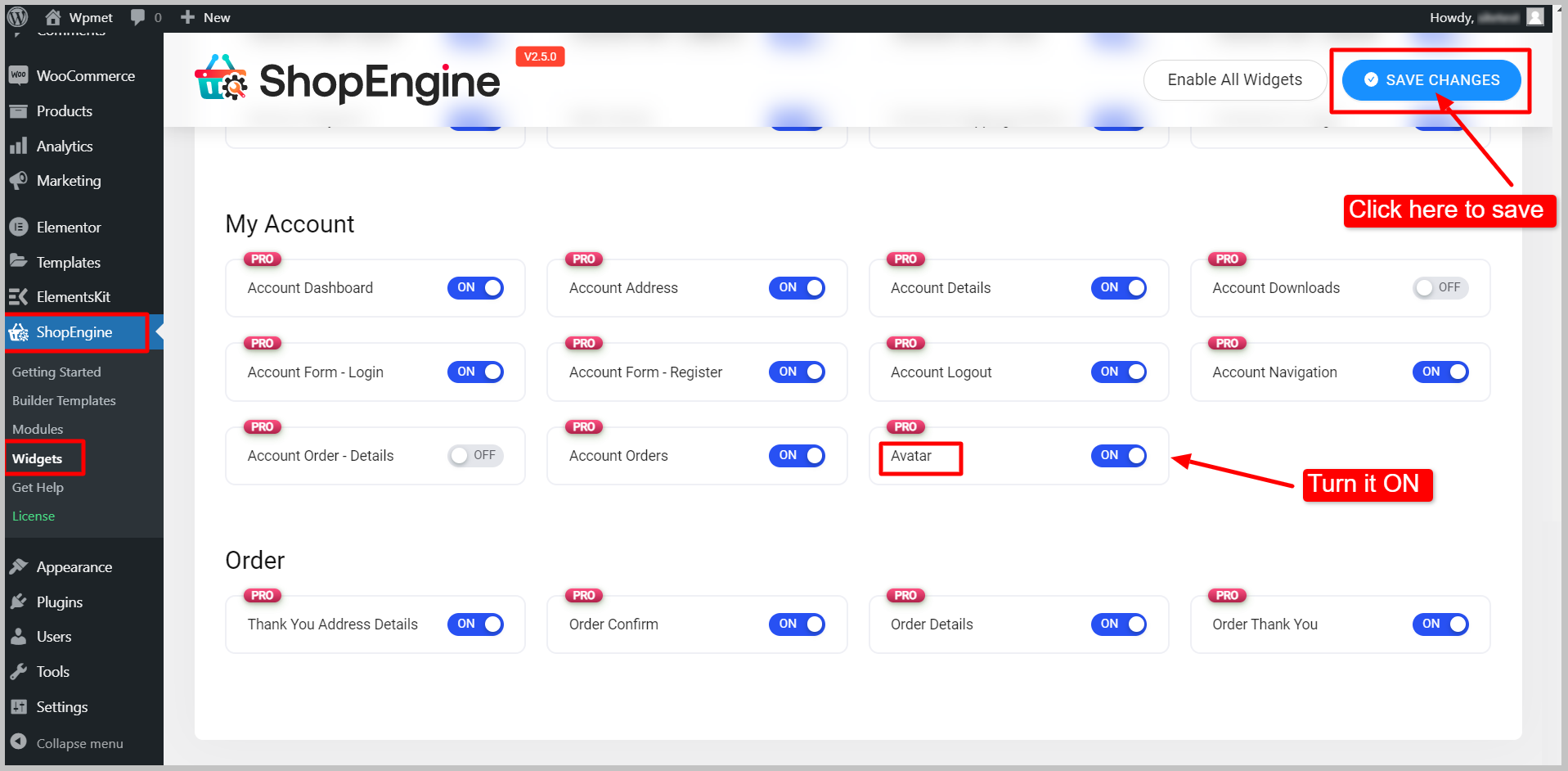
- Navigare verso ShopEngine > Widgets dalla dashboard di WordPress.
- Scorri verso il basso fino alla sezione Il mio account e trova il Avatar widget dall'elenco.
- Abilita il widget spostando il pulsante di attivazione/disattivazione su SU.
- Clicca sul SALVARE LE MODIFICHE pulsante.

Passaggio 3: aggiungi il widget Avatar al modello dashboard Il mio account #
Il widget Avatar funziona solo nella pagina Il mio account.
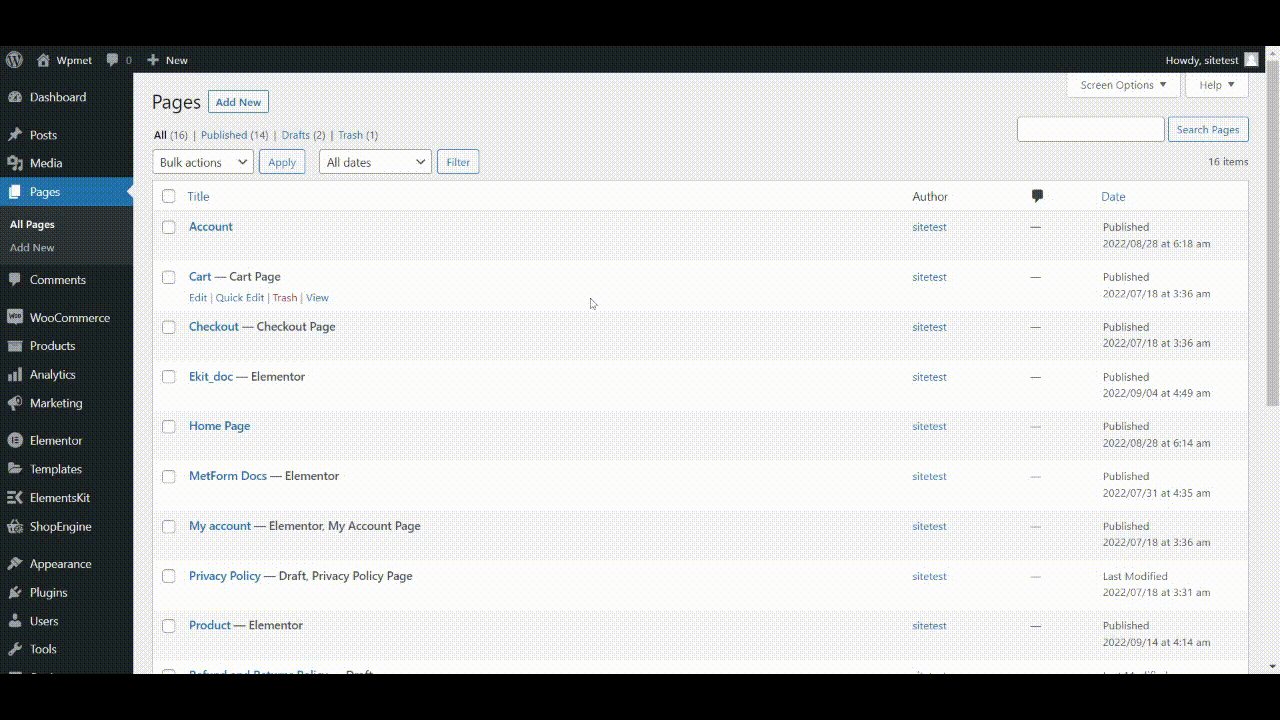
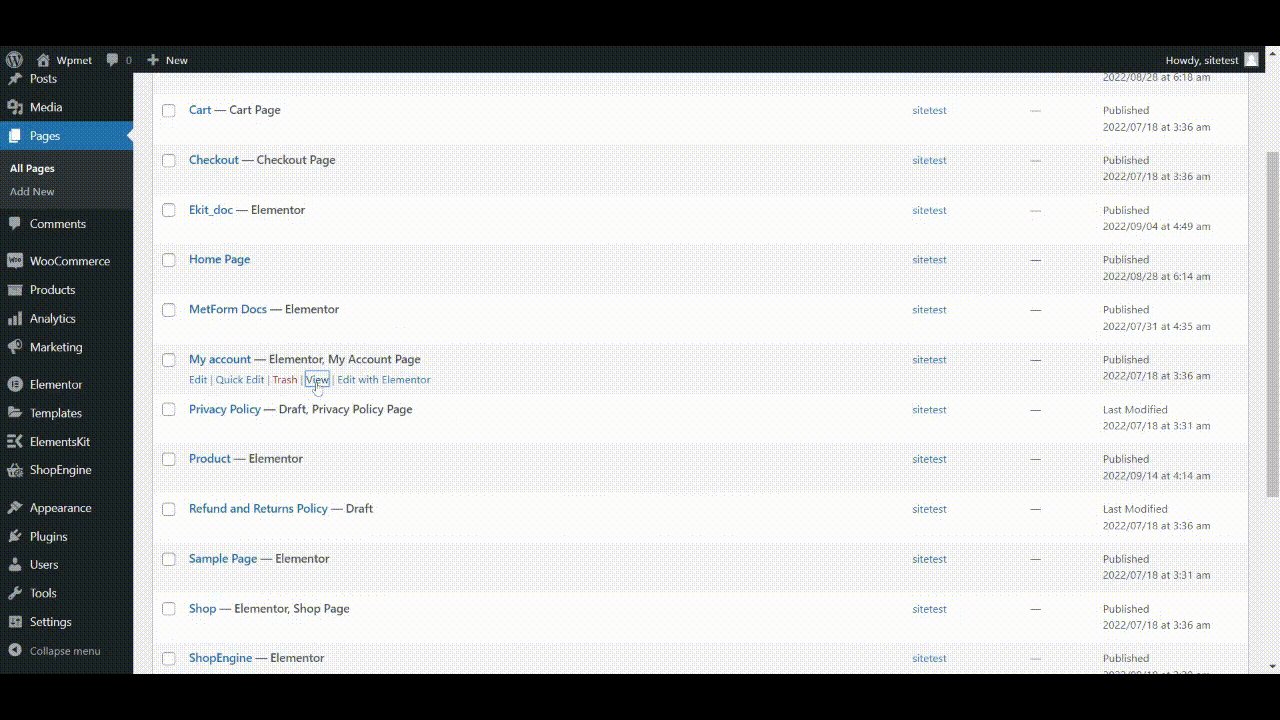
- Vai alla sezione delle tue pagine WordPress dalla dashboard.
- Apri il Il mio conto pagina in modalità visualizzatore.
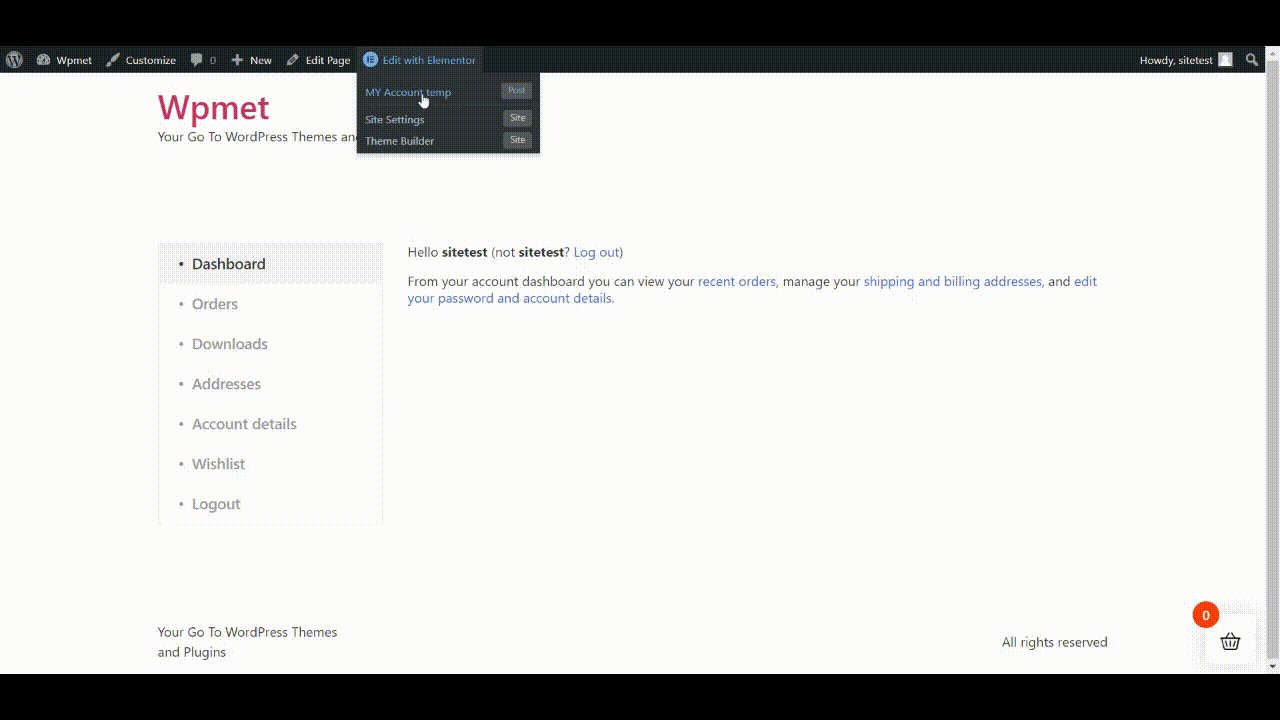
- Passa il mouse sull'opzione Modifica con Elementor e fai clic su Temp. del mio account.

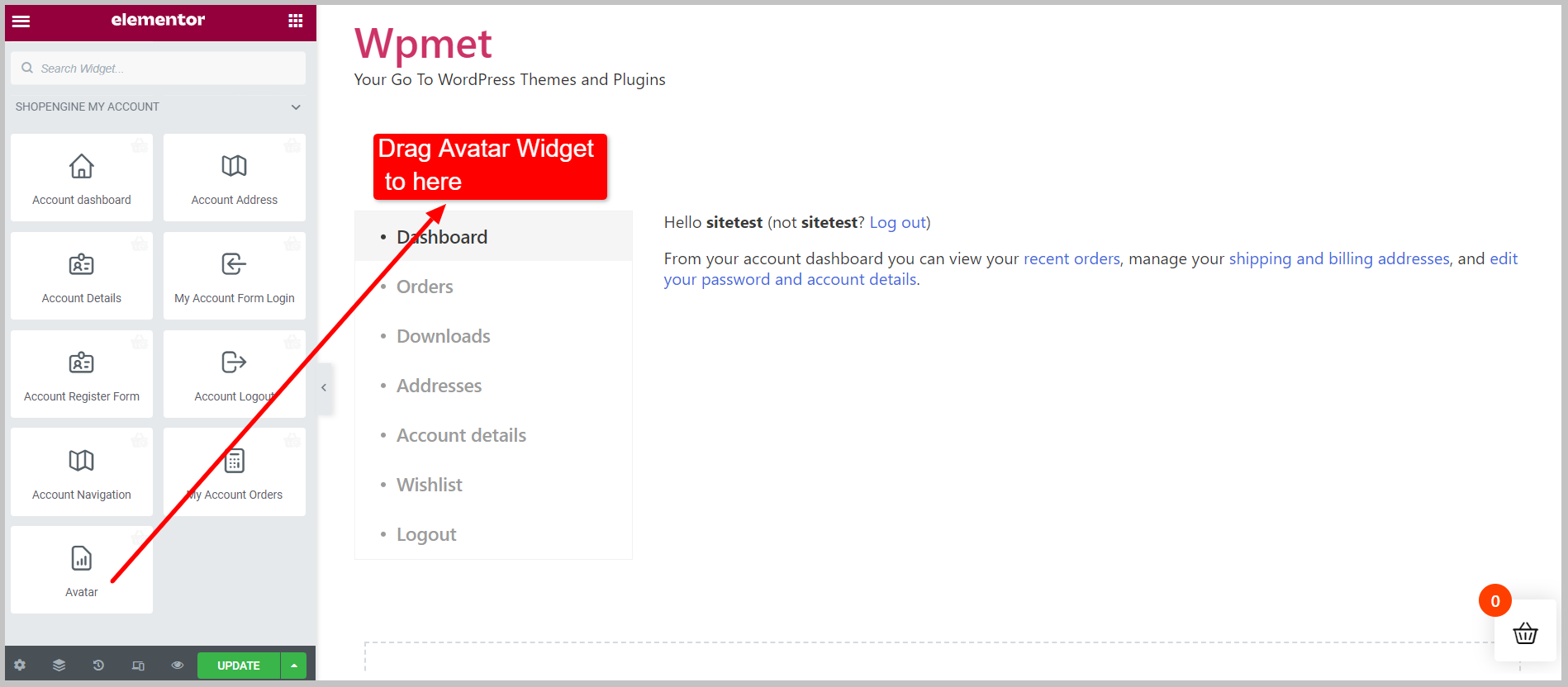
Dopo aver aperto il modello Il mio account in modalità editor, drag and drop the Avatar widget nel design del modello.

Creazione della pagina Il mio account #
Se il tuo account non ha una pagina account, devi crearne una.
Vai a: La tua dashboard > ShopEngine > Modelli di builder > Aggiungi nuovo > Impostazioni modello > Inserisci il nome > Imposta il tipo di modello sulla dashboard dell'account > Seleziona un progetto di esempio > Modifica con Elementor.
Ecco la documentazione per creare un file Dashboard dell'account con ShopEngine.
Passaggio 4: configura il widget Avatar #
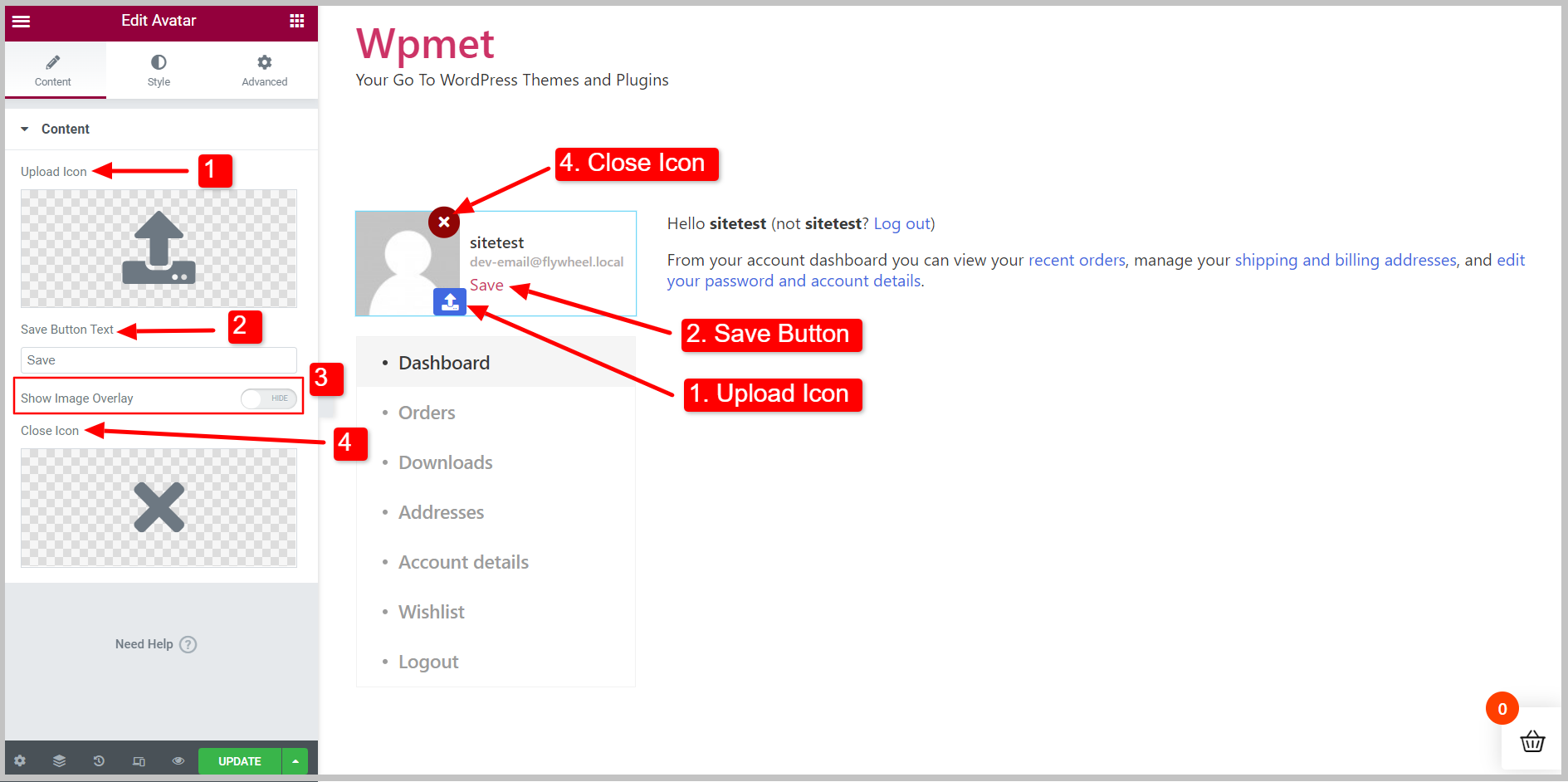
Ora puoi configurare il widget nella scheda Contenuto.
- Scegli il Carica icona che consente all'utente di caricare il proprio avatar.
- Impostato "Salva testo del pulsante”.
- Abilita o disabilita il Mostra sovrapposizione immagini caratteristica.
- Scegli il Chiudi icona.

Come utilizzare queste funzionalità? #
- Icona Carica: L'utente può caricare il proprio avatar facendo clic sull'icona. Carica l'icona dalla Libreria di icone o carica la tua icona SVG.
- Pulsante Salva: Per salvare le modifiche dal lato utente.
- Sovrapposizione di immagini: Aggiungi la sovrapposizione di immagini e l'icona di caricamento verrà visualizzata quando si passa il mouse.
- Icona Chiudi: Pulsante per chiudere la sezione. Scegli un'icona di chiusura dalla Libreria di icone o carica il tuo SVG.
*Tutte queste funzionalità funzionano solo nel front-end.“
Passaggio 5: personalizza lo stile dell'avatar #
Successivamente, puoi personalizzare i design degli avatar nella scheda Stile. Nel Sezione Stile, le opzioni di modifica qui sono-
- Involucro- Impostato allineamento e gap di contenuto dall'immagine.
- Immagine- Imposta la larghezza dell'immagine in base al design.
- Stile contenuto- Puoi modificare colore, tipografia, riempimento, ecc. Per nome, pulsante Salva ed e-mail.
- Pulsante Carica- Apporta le modifiche necessarie per il pulsante qui.
- Pulsante Chiudi- Modifica il pulsante di chiusura qui.
Dopo aver pubblicato o aggiornato la pagina, apparirà e funzionerà in questo modo in base ai tuoi dettagli nel front-end
Le impostazioni del widget sono un compito piuttosto semplice. E come hai visto, le funzionalità sono utili e si trovano nei campi dell'account di oggi. Quindi, usa questo nuovo widget per creare profili utente dall'aspetto gradevole.
ShopEngine è dotato di funzionalità straordinarie come Avatar Widget e altro ancora. Ottieni il plug-in ShopEngine per progettare siti Web WooCommerce completamente personalizzabili.




