Vuoi iniziare l'email marketing? Modulo di iscrizione alla newsletter è il primo passo per iniziare un approccio di email marketing.
To create an efficient and functional WordPress newsletter signup form, MetForm può aiutare. MetForm è un generatore di moduli completo per Elementor. Puoi creare moduli trascinandoli e rilasciandoli senza una sola riga di codice.
Può riunirsi abbonati e-mail per inviare loro gli ultimi prodotti e servizi tramite il modulo di iscrizione alla newsletter. Inoltre, puoi inviare idee preziose o notizie del settore, prossimi aggiornamenti dei prodotti, nonché offrire sconti e coupon ai tuoi potenziali clienti.
✨✨ Requisiti:
👉👉Elementore: Scarica il plugin Elementor
👉👉MetForm – Scarica Metform
👉👉MetForm Pro: Scarica il plugin MetForm
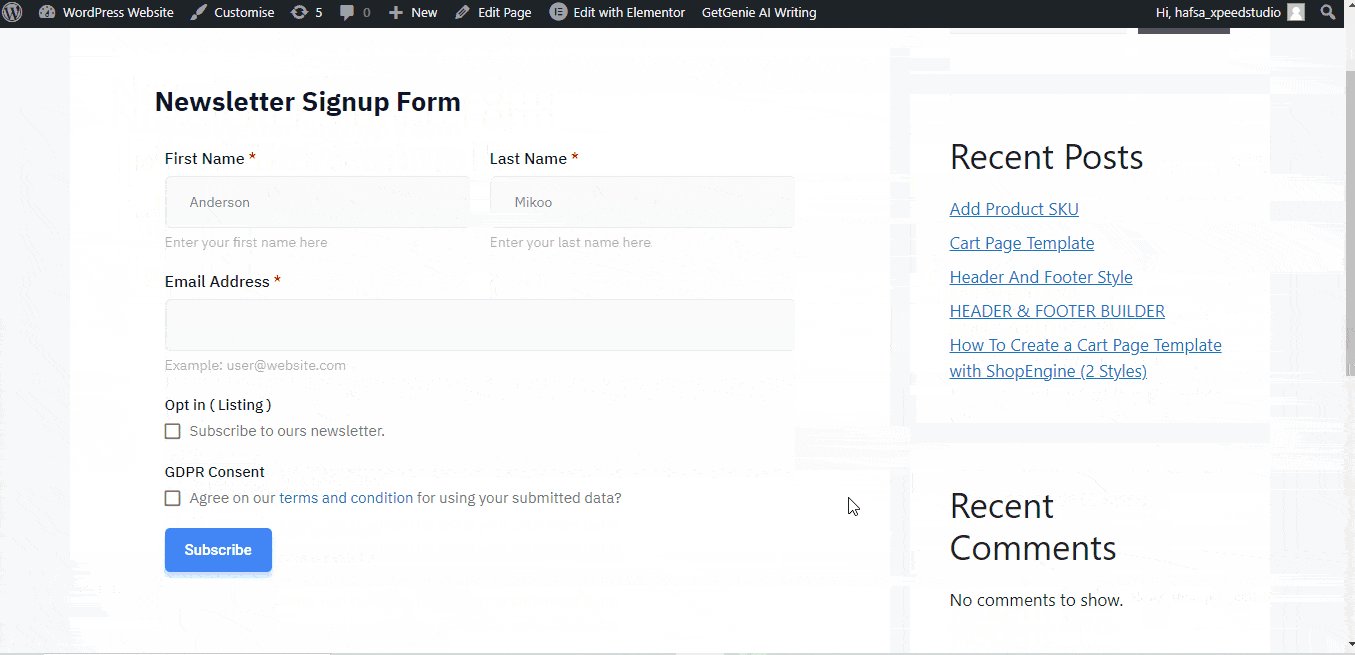
Elementi predefiniti del modulo di iscrizione alla newsletter MetForm #
- Nome di battesimo
- Cognome
- Indirizzo e-mail
- Casella di controllo 1 (Iscriviti alla nostra newsletter)
- Casella di controllo 2 (Accetta i nostri termini e condizioni per l'utilizzo dei dati inviati)
- Pulsante Iscriviti
How to Create WordPress Newsletter Signup Form Using MetForm (3 Steps) #
Passaggio 1: crea un nuovo modulo #
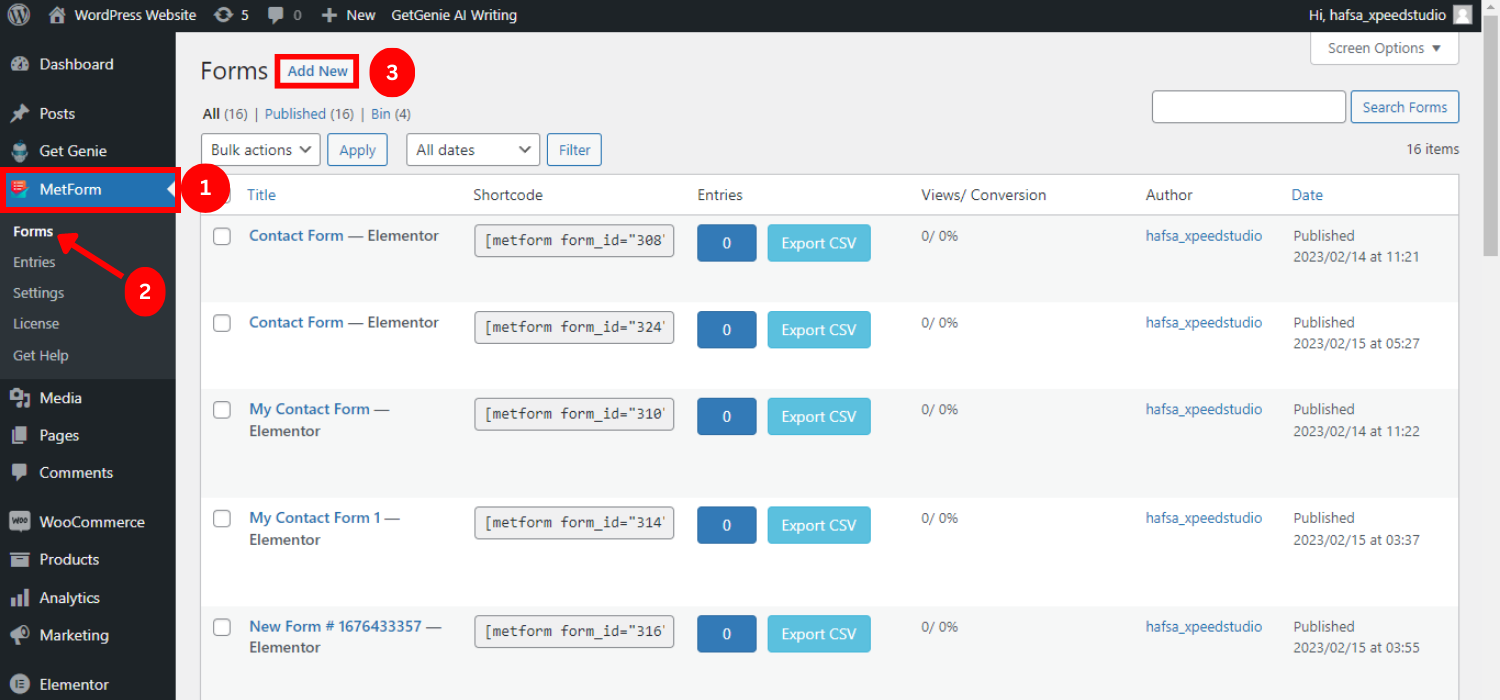
- Vai alla dashboard di WordPress
- Passa il mouse sopra MetForm
- Clicca su forme
- Clicca su “Aggiungi nuovo”

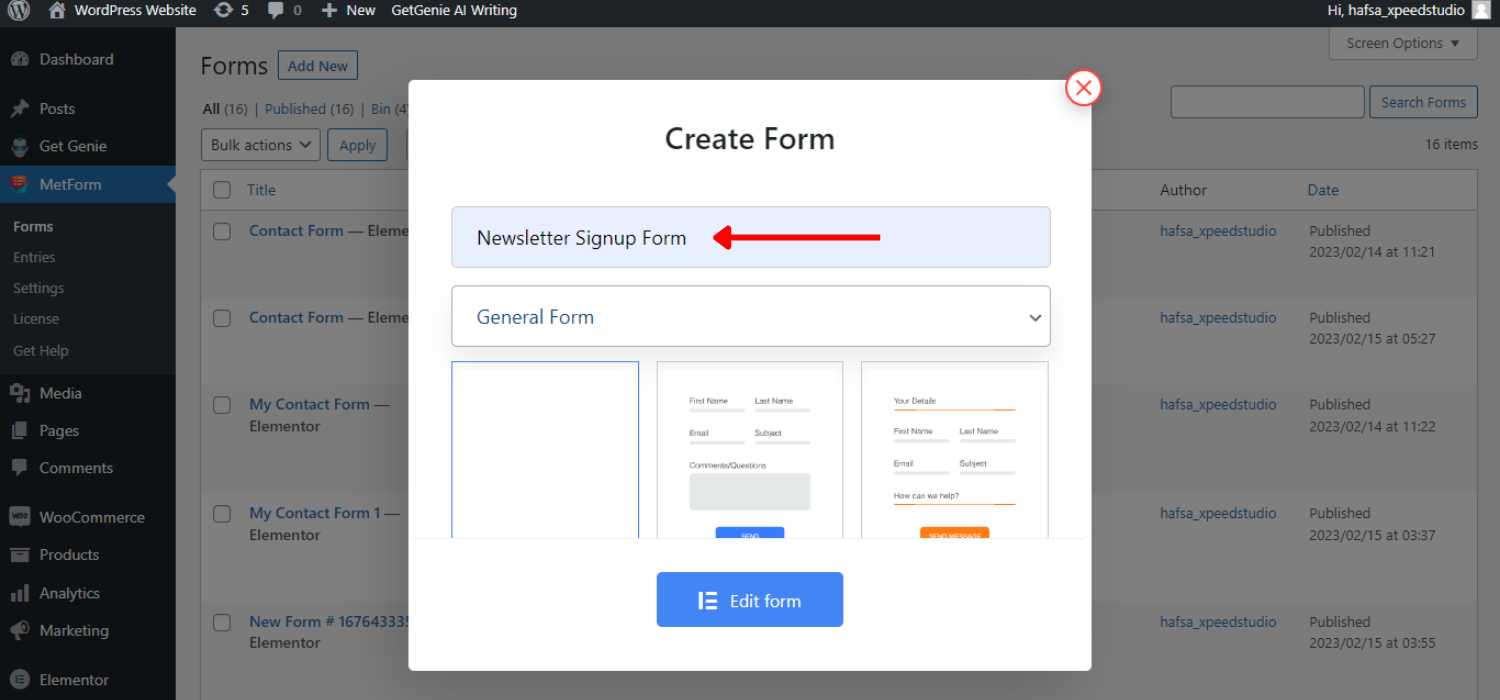
- Dai il modulo nome (cerca di mantenere il nome significativo per una facile navigazione)

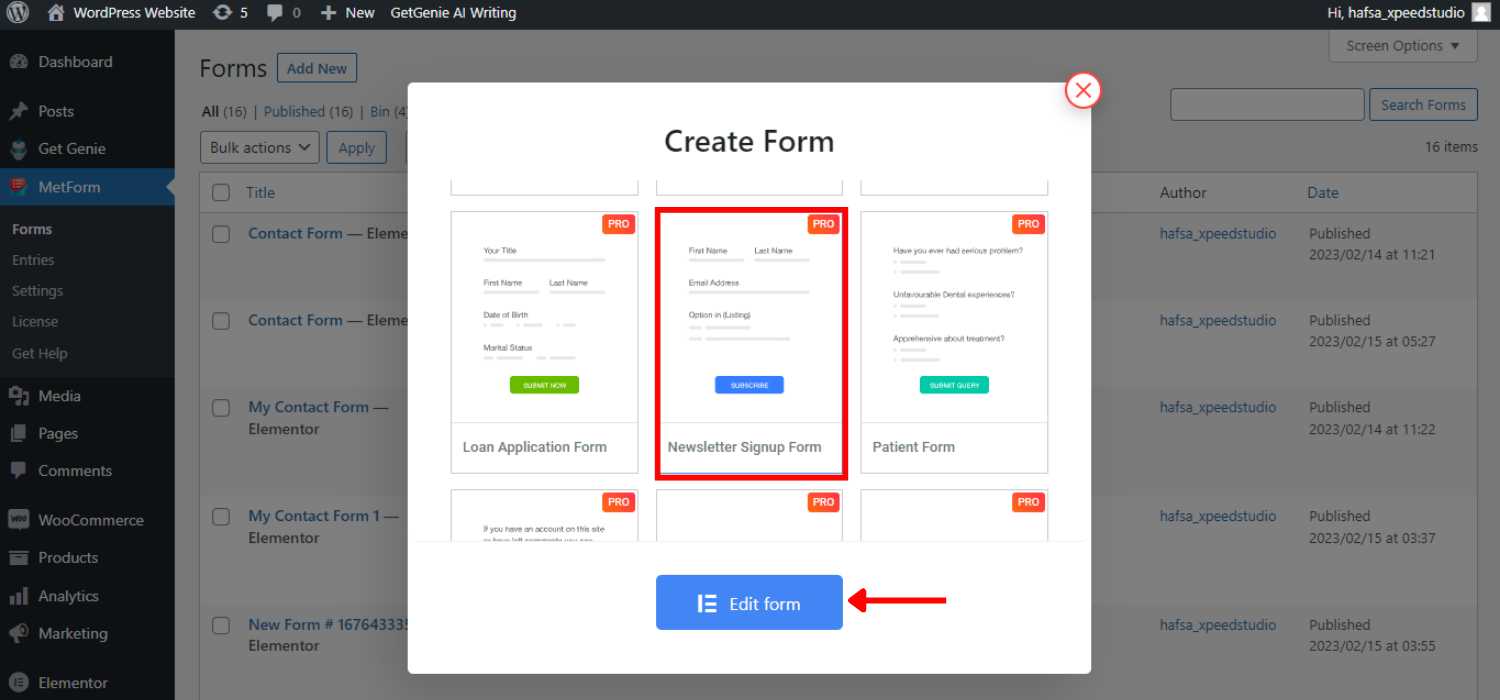
- Seleziona il “Modulo di iscrizione alla newsletter”
- Clicca su “Modifica modulo”

Passaggio 2: personalizza il modulo #
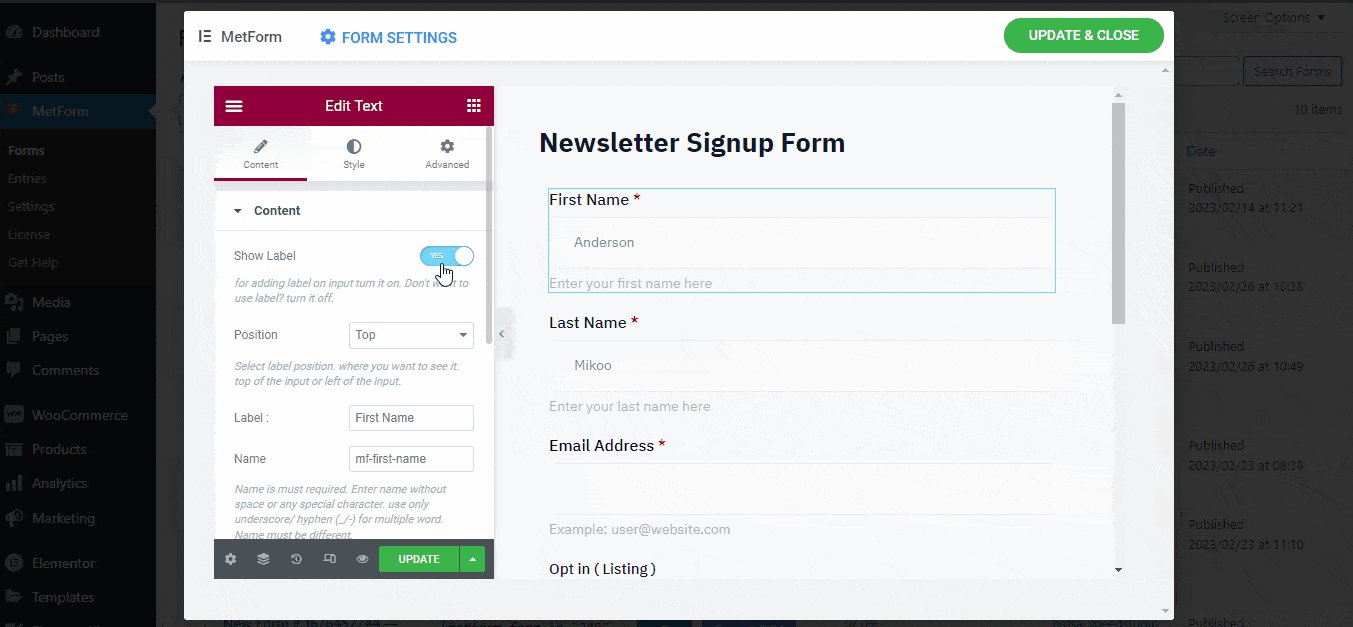
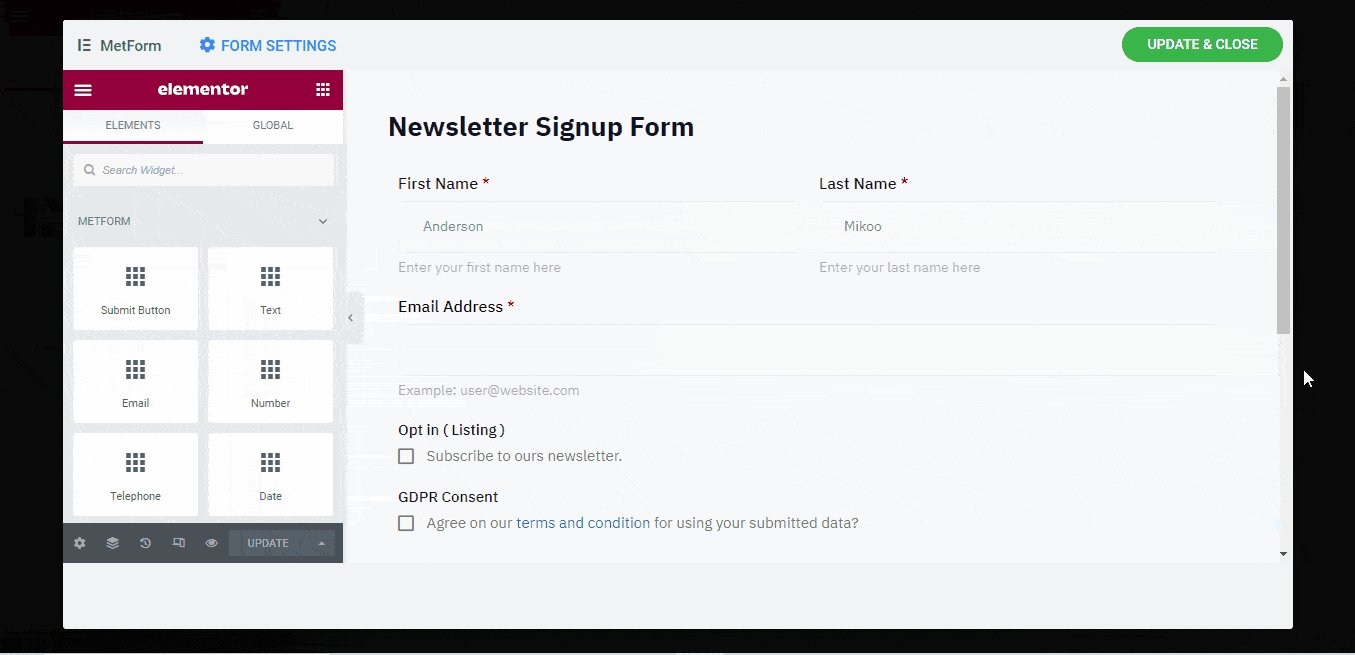
Puoi vedere gli elementi Elementor sul lato sinistro e il modulo selezionato sul lato destro. Puoi mantenerlo così com'è o personalizzarlo in base alle tue esigenze.
Inoltre, puoi rimuovere qualsiasi elemento o aggiungere più funzionalità trascinando e rilasciando gli elementi di Elementor. Inoltre, puoi personalizzare il contenuto e gli stili dei campi e dei pulsanti di input.
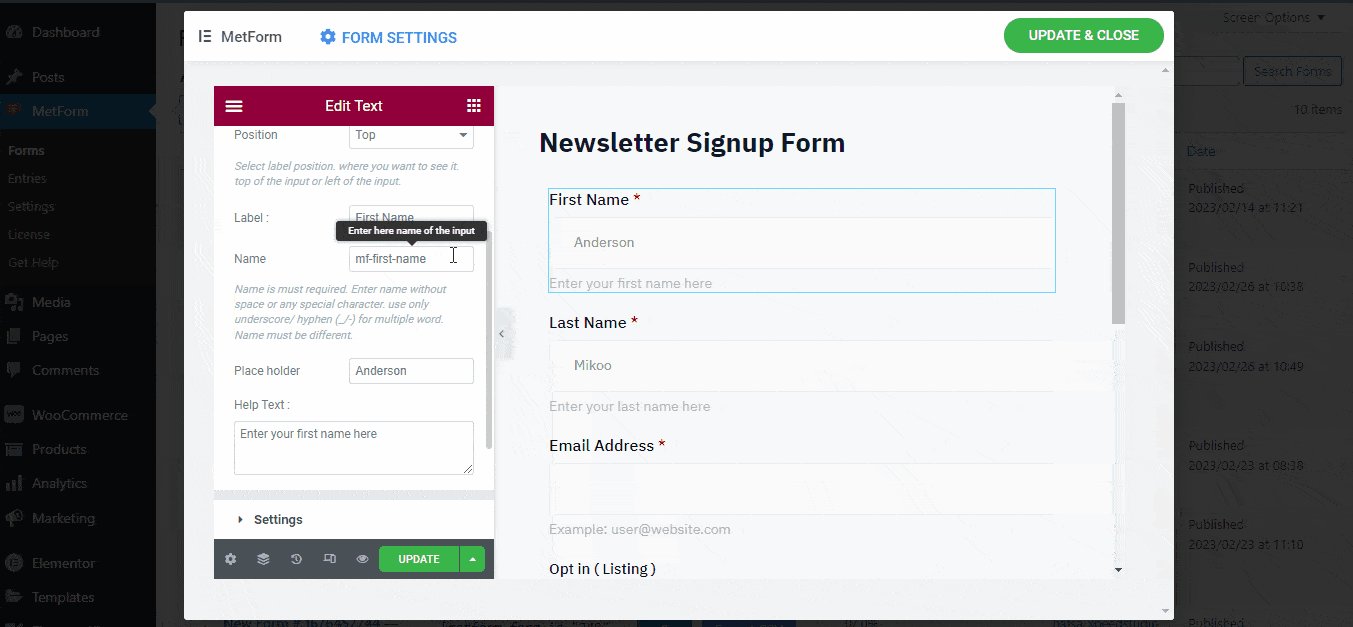
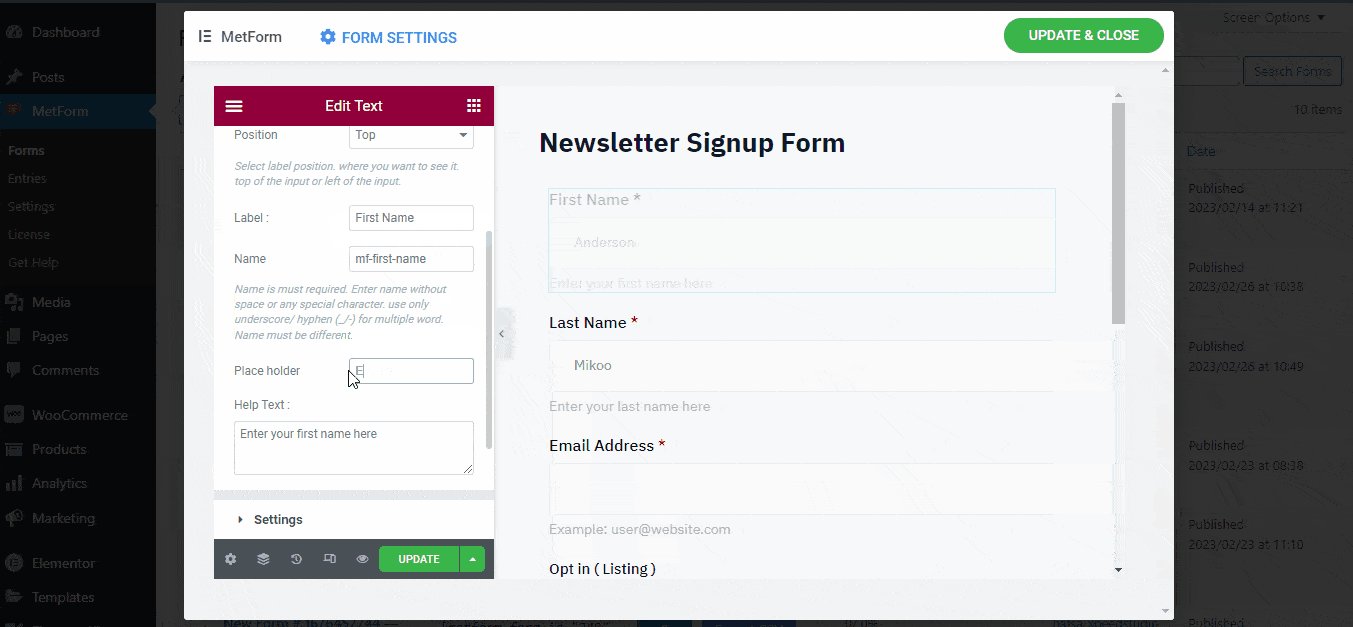
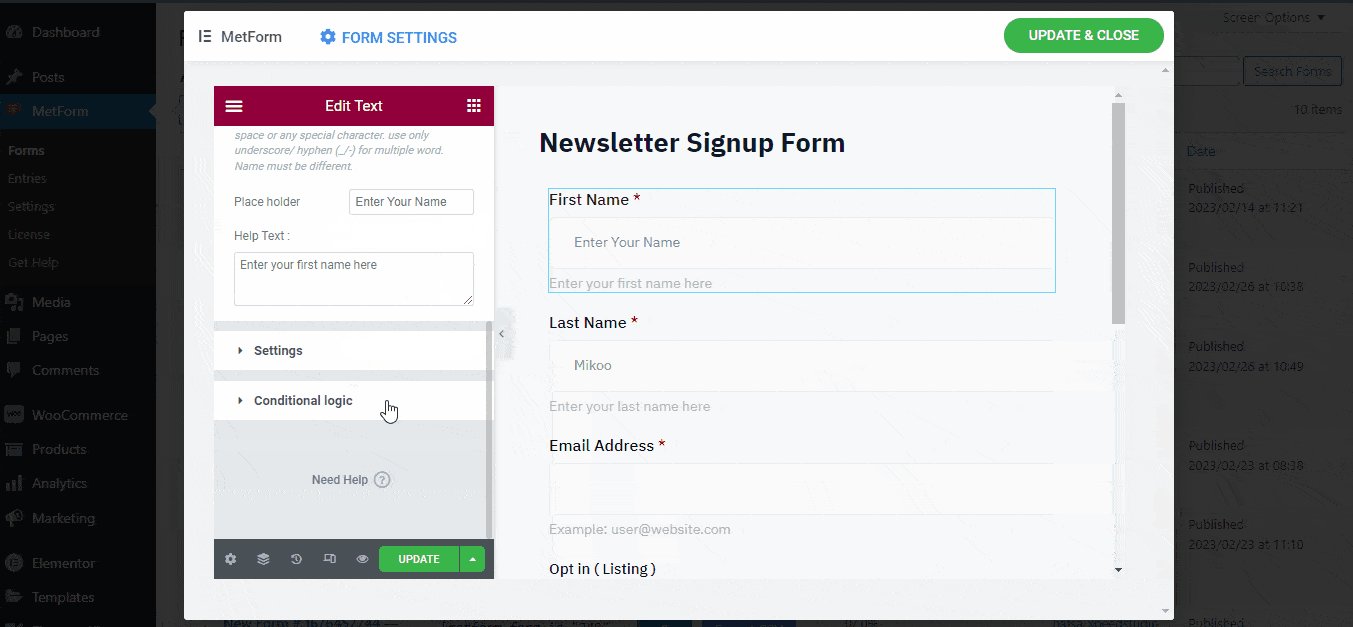
Personalizzazione dei contenuti #
- Puoi mostrare o nascondere l'etichetta
- Modificare il testo segnaposto
- Imposta la posizione in alto o a sinistra
- Imposta un avviso per i campi di input obbligatori

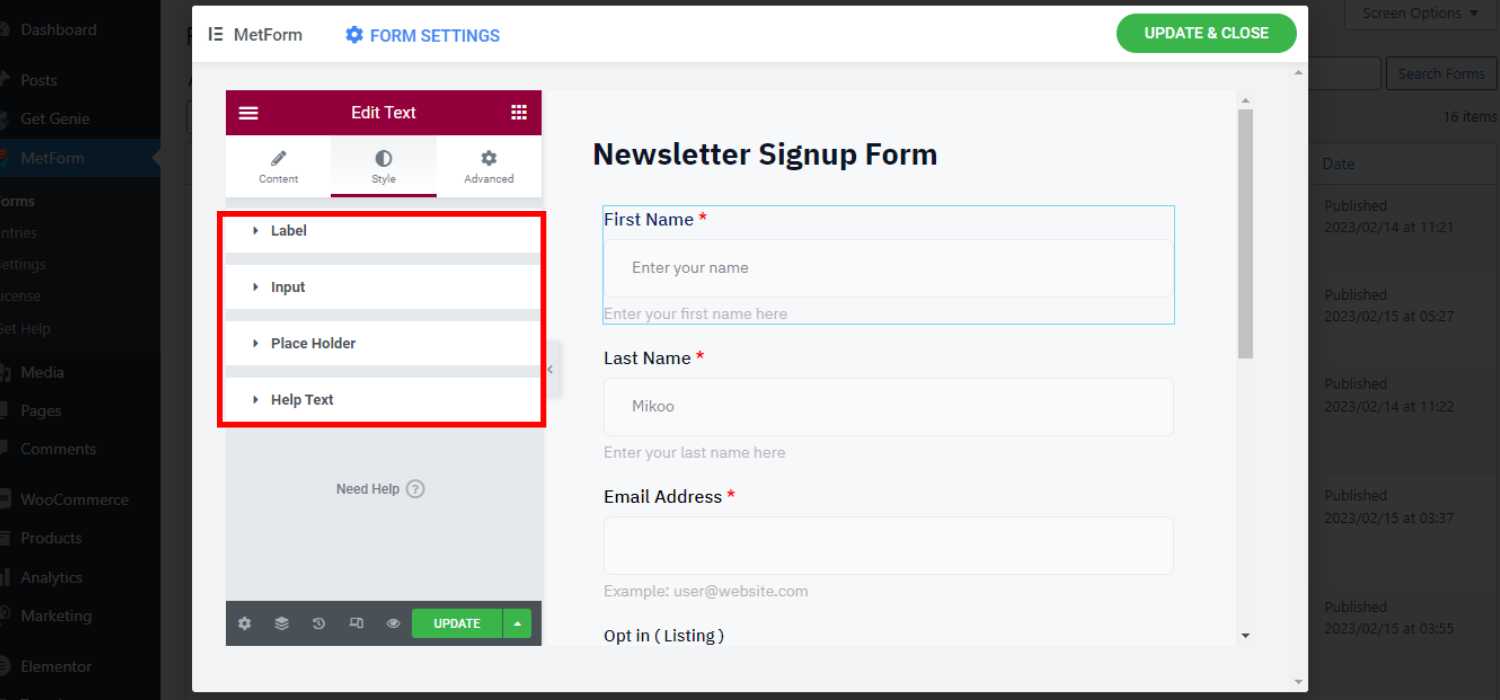
Personalizzazione dello stile #
- È possibile personalizzare il colore dell'etichetta, il colore del testo di avviso e il colore dell'indicatore
- Può impostare il riempimento, il margine, lo sfondo, il bordo e la tipografia dell'input
- Personalizza la spaziatura, il colore e la tipografia dei segnaposto e del testo di aiuto

Personalizzazione avanzata #
- È possibile impostare larghezza, riempimento, margine, posizione e sfondo personalizzati per il layout del modulo
- Inoltre è possibile inserire codice CSS personalizzato per l'aggiunta di funzionalità extra
👉👉Controlla il blog per conoscere il 4 modi per aggiungere CSS personalizzati in Elementor
Passaggio 3: inserisci il modulo in Pages #
The next step is to insert the newsletter signup form template in the page or post to showcase it on your website. You can insert the Newsletter signup form in 2 ways.
In entrambi i modi, crea una nuova pagina/post o apri la pagina/post esistente.
Inserisci il modulo di iscrizione alla newsletter di Elementor #
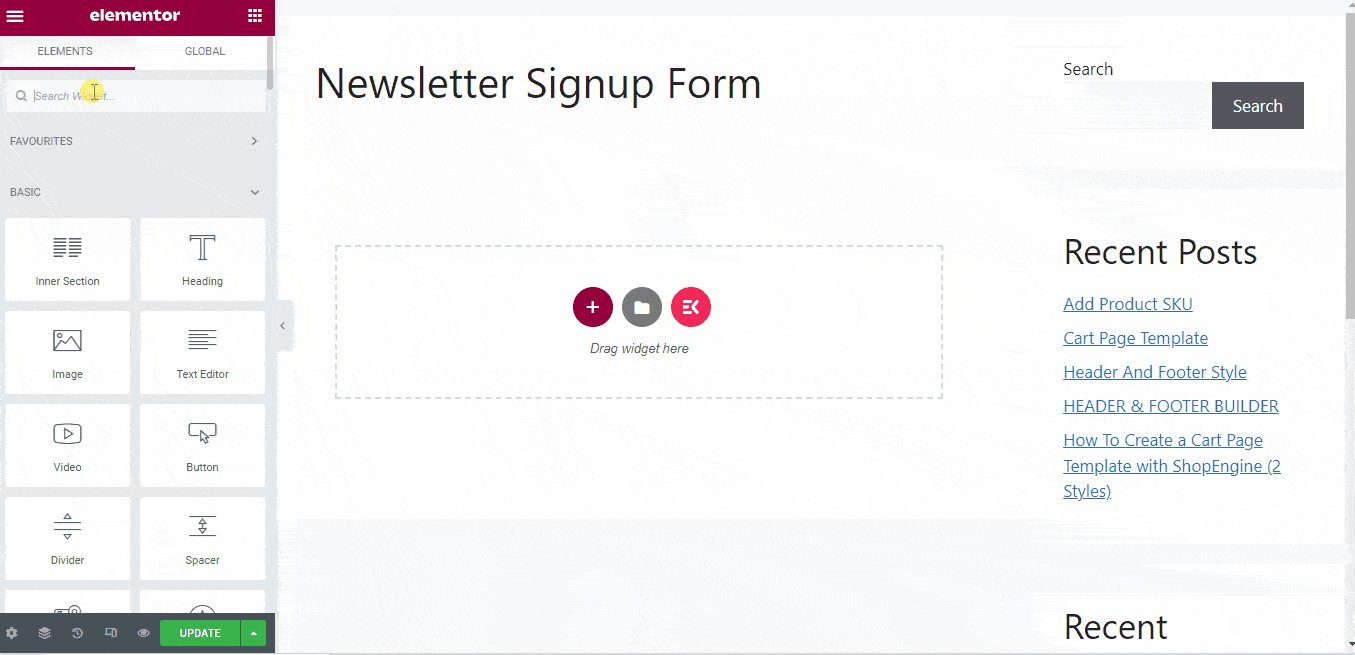
- Apri la pagina di “Modifica con Elementor”
- Seleziona il blocco Elementor
- Cerca il “MetForm” aggeggio
- Trascina e rilascia il widget MetForm sulla pagina
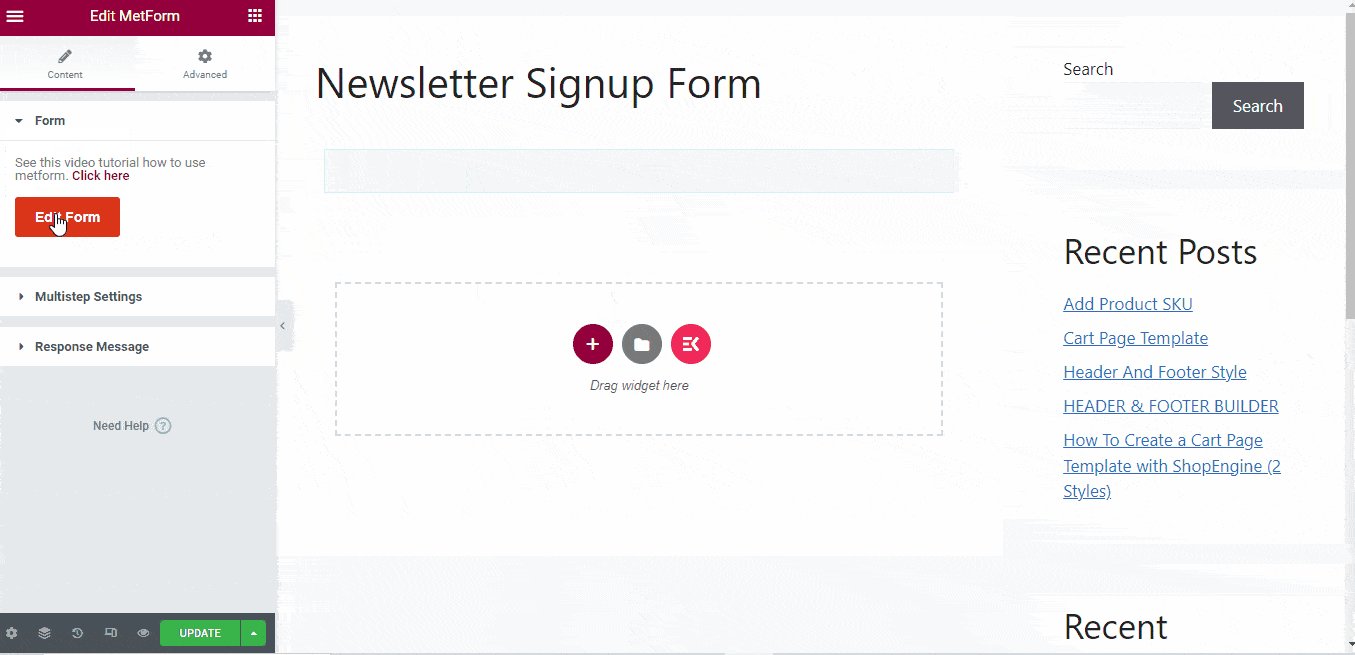
- Tocca “Modifica modulo”
- Scegli il modulo
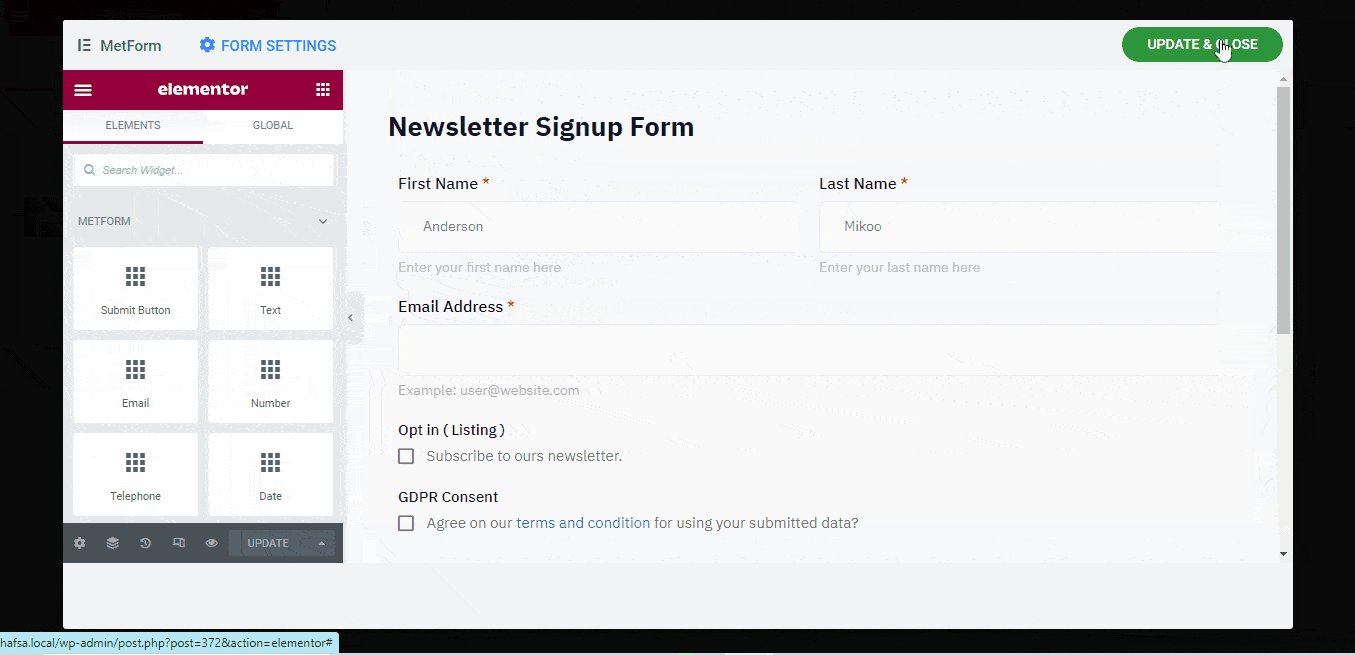
- Clicca su “Salva e chiudi”
- Clicca su "Aggiornamento"

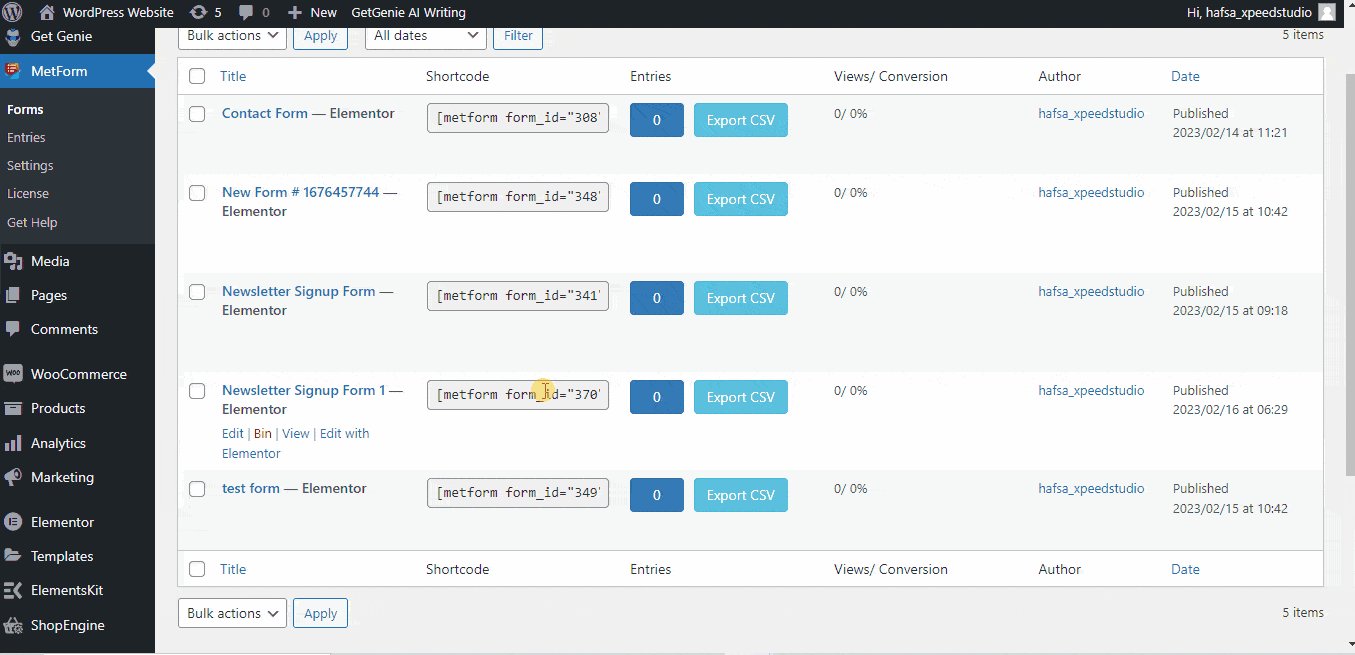
Inserisci il modulo di iscrizione alla newsletter utilizzando lo shortcode #
- Vai a MetForm -> moduli . Puoi vedere tutti i moduli qui associati a uno shortcode univoco
- copia lo shortcode del modulo di iscrizione alla newsletter creato
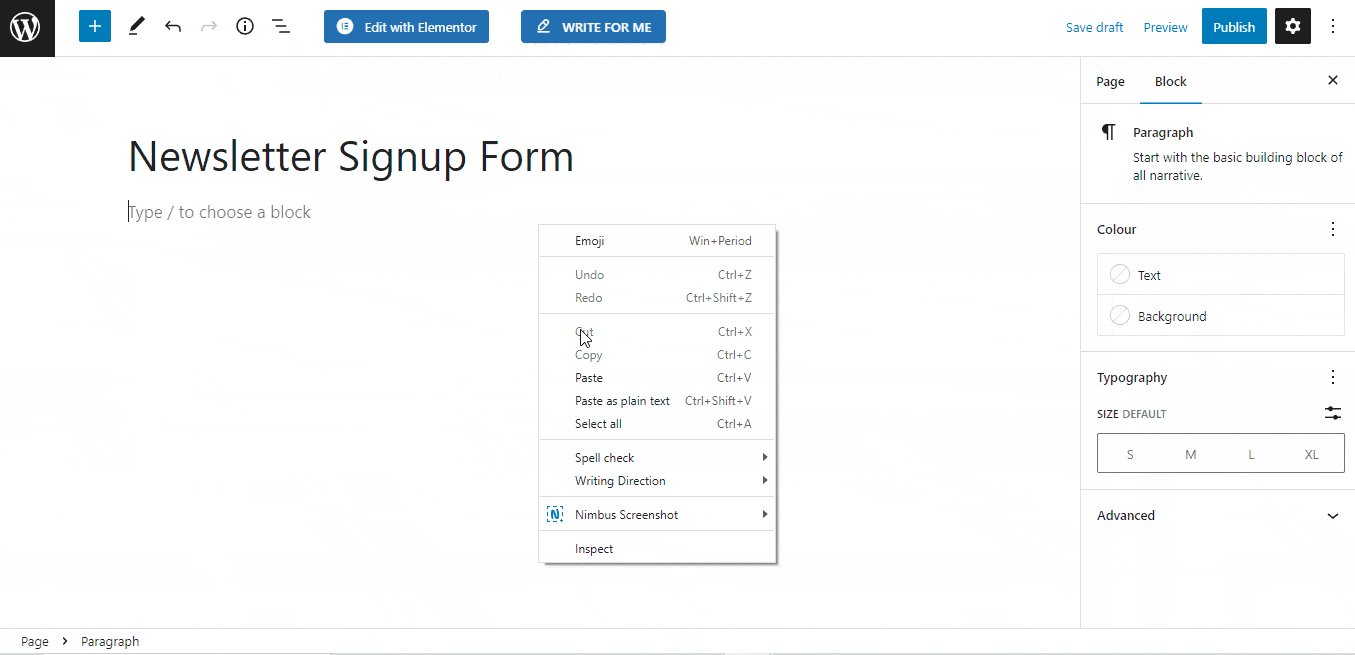
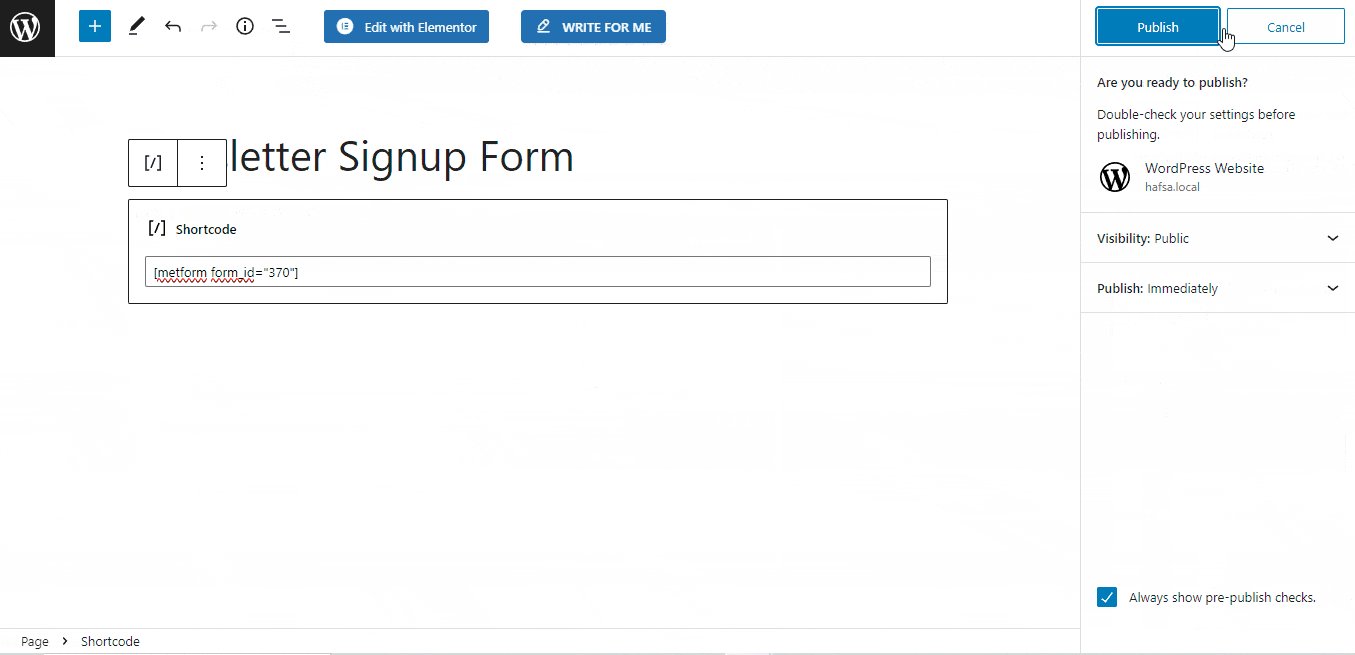
- Impasto lo shortcode sulla pagina desiderata
- Clicca su "Pubblicare" to live your WordPress newsletter signup form.