Per organizzare un evento senza intoppi e con successo, un modulo evento è fondamentale per raccogliere le informazioni necessarie dai partecipanti. Uno strumento potente per creare un modulo di registrazione per un evento è il generatore di moduli MetForm.
MetForm offre a facile da usare Event form template per il tuo sito WordPress. Potrai creare un modulo completamente funzionale per qualsiasi evento piccolo o commerciale.
Inoltre, questo modello di modulo è completamente compatibile con Elementor. Inoltre, sono disponibili oltre 40 opzioni di stile per i campi di input, i pulsanti e il layout del modulo. Pertanto, puoi personalizzare il modello di modulo secondo i requisiti.
✨✨Requisiti
👉👉Elementore: Scarica il plugin Elementor
👉👉MetForm: Scarica il plugin MetForm
Elementi predefiniti per il modulo eventi MetForm #
- Nome di battesimo
- Cognome
- Indirizzo e-mail
- Nome dell'azienda (opzionale)
- URL del sito web (facoltativo)
- Hai già partecipato (pulsante di opzione)
- Fabbisogno dietetico (opzioni multiple)
- Hai bisogno di assistenza speciale (Sì/No)
- Commenti/Messaggio
- Pulsante Invia
How to Create an Event Form using MetForm ( 2 Ways) #
1. Crea e inserisci un nuovo modulo evento con Elementor #
Per creare un nuovo modulo Evento in pochi secondi, crea prima una nuova pagina/post. Oppure puoi aprire qualsiasi pagina o post esistente con Elementor.
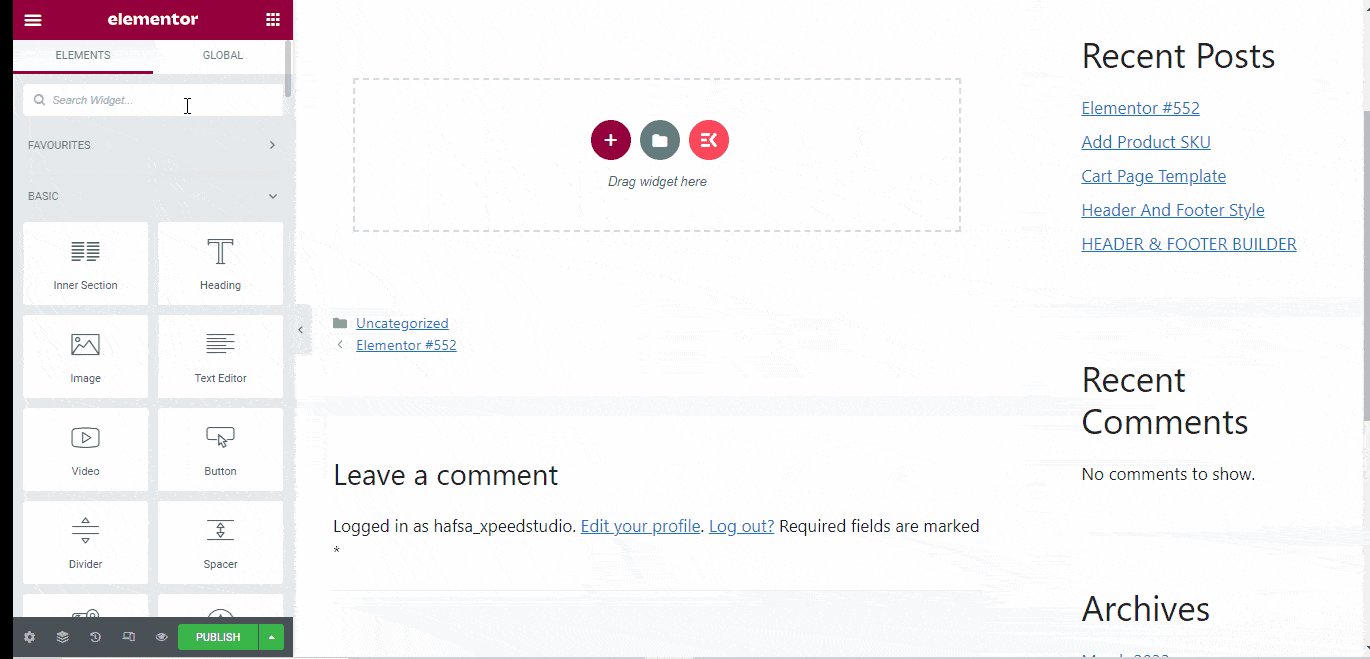
- Cerca il Widget MetForm
- Trascina e rilascia il widget all'interno del blocco Elementor
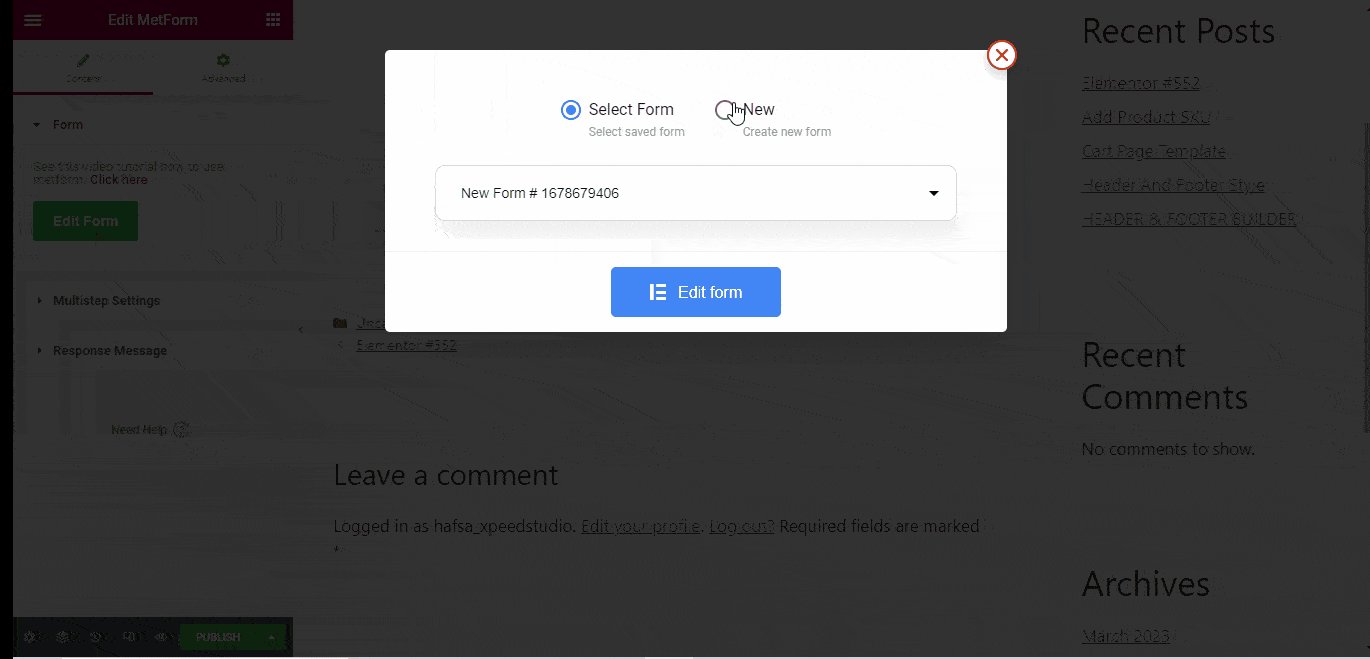
- Clicca su “Modifica modulo” nella barra laterale sinistra
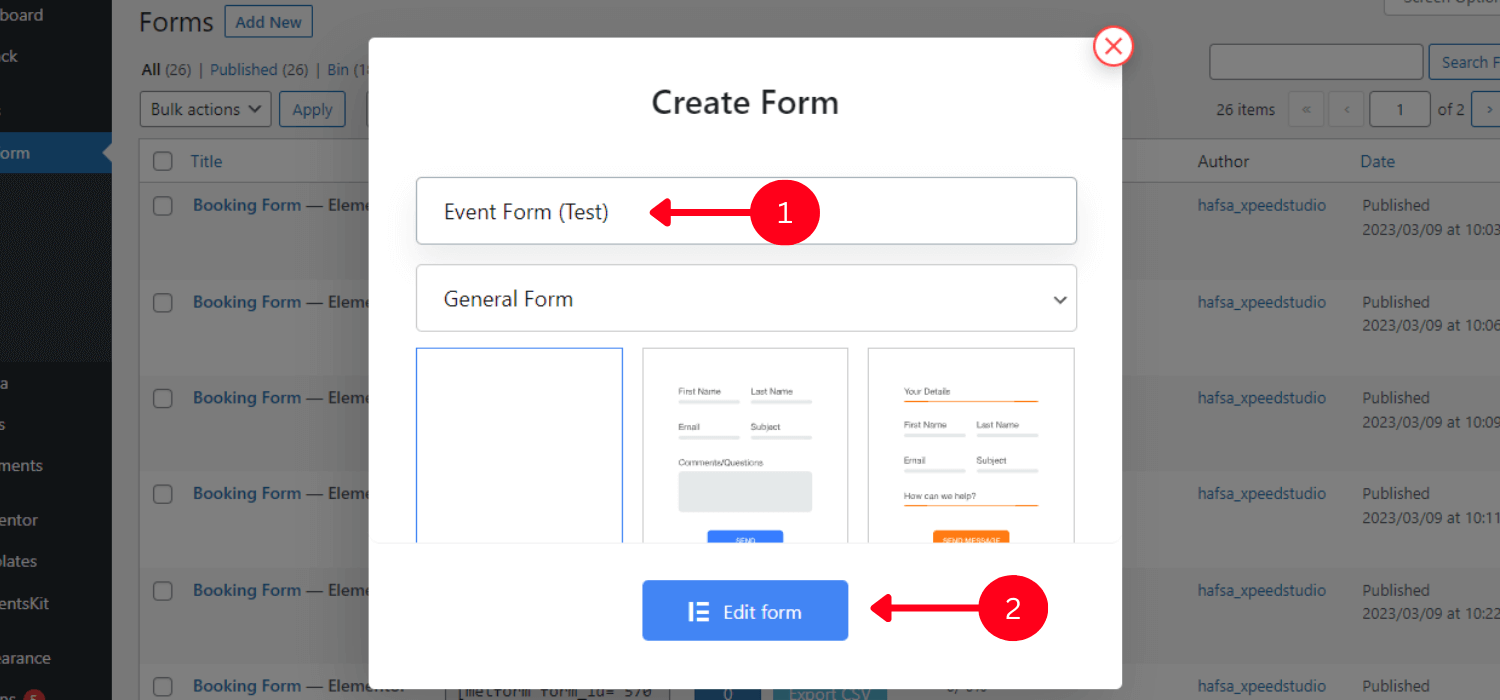
- Seleziona il "Nuovo" opzione dalla finestra pop-up
- Assegna un nome al modulo e cerca di mantenere il nome significativo per la navigazione successiva
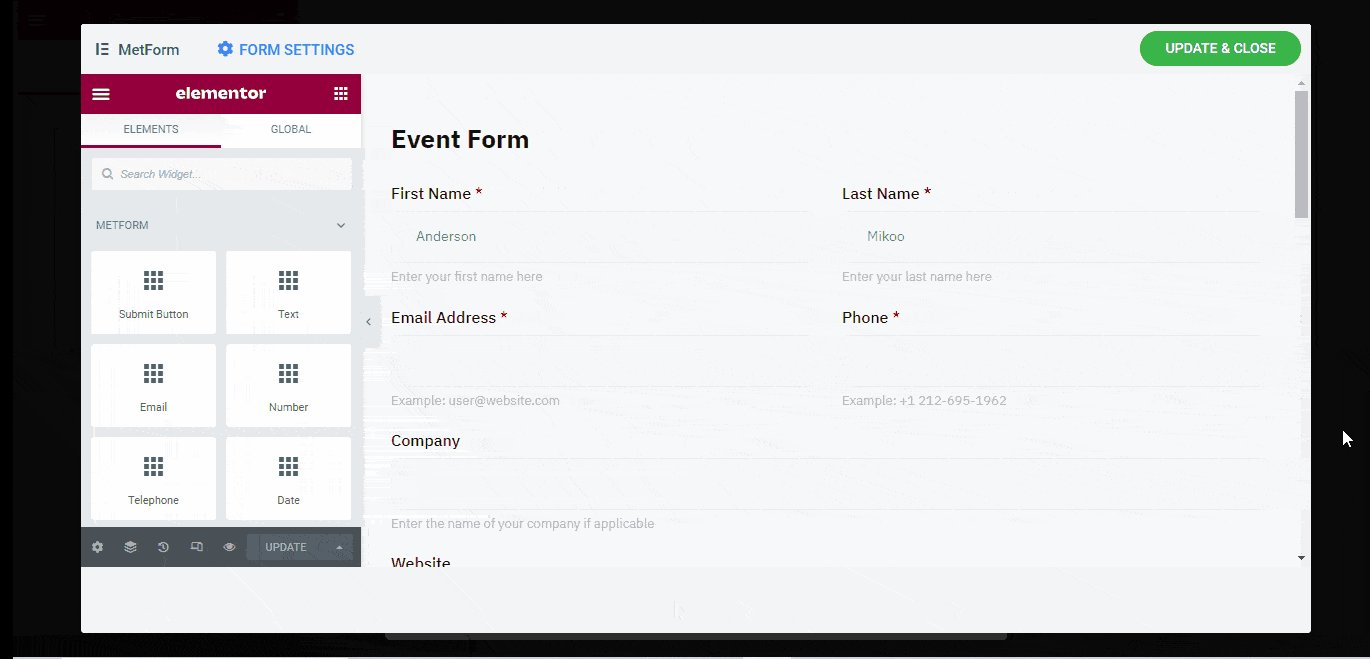
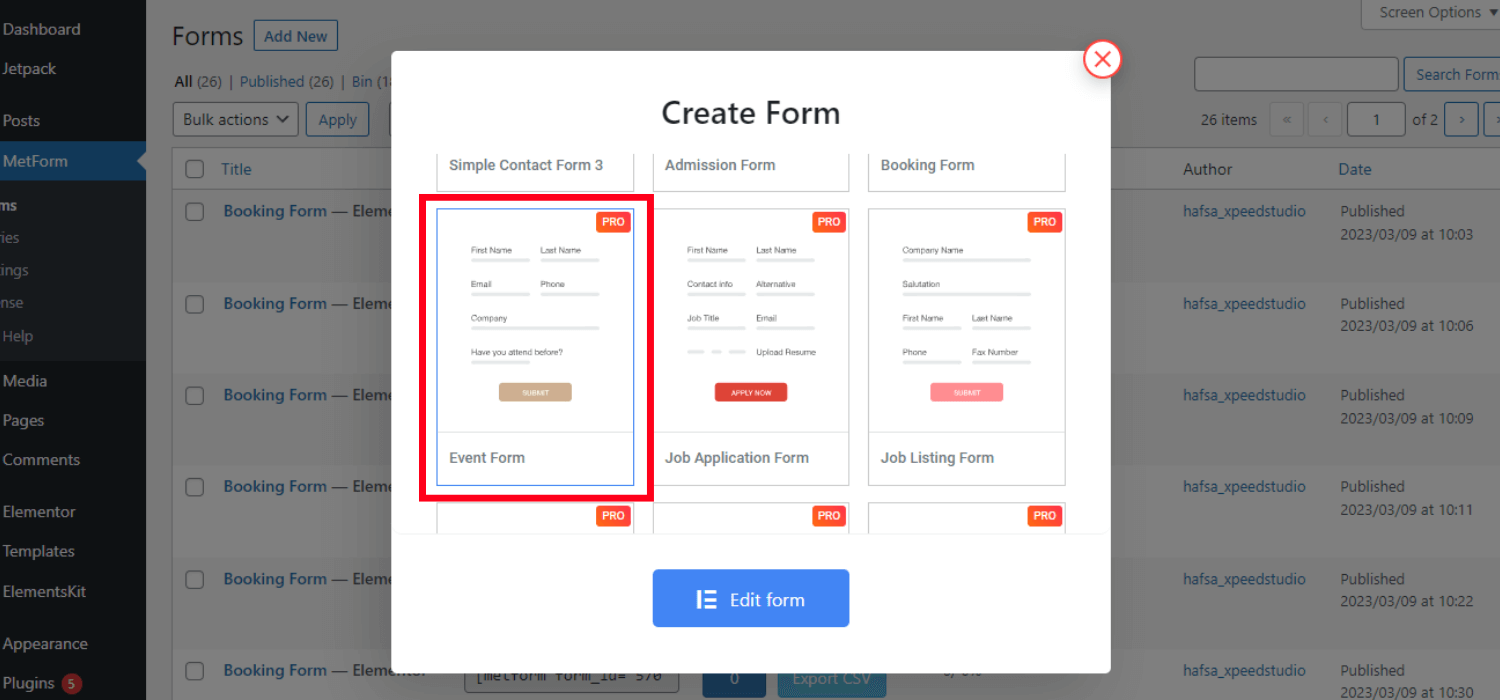
- Scegli il Modulo evento tra oltre 30 modelli
- Clicca sul “Modifica modulo”

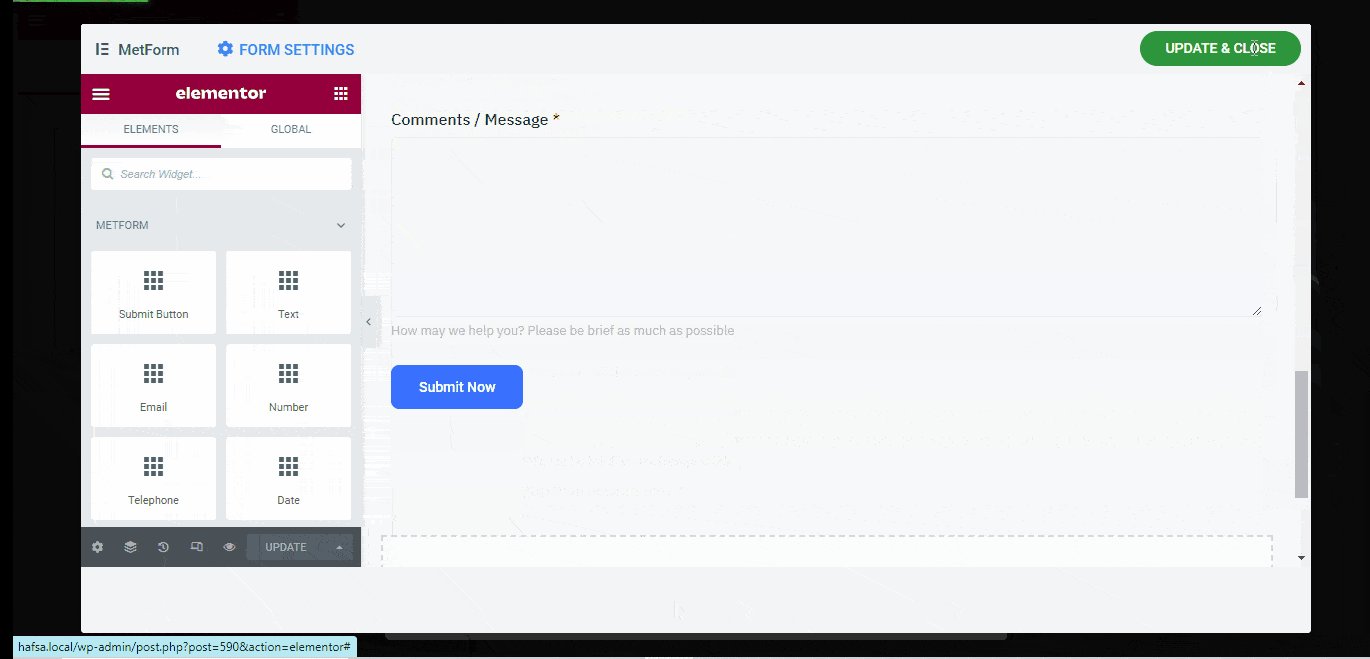
Puoi personalizzarlo secondo le tue esigenze o mantenerlo così com'è
- Clicca su “Aggiorna e chiudi”
- Clicca su "Pubblicare"
Personalizza il modello di modulo evento MetForm #
Tutti i modelli di modulo di MetForm, incluso il modulo Evento, sono completamente personalizzabili. È possibile personalizzare il contenuto e gli stili dei campi di input. Inoltre, puoi personalizzare il layout del modulo, gli effetti e l'animazione dalle impostazioni Avanzate.
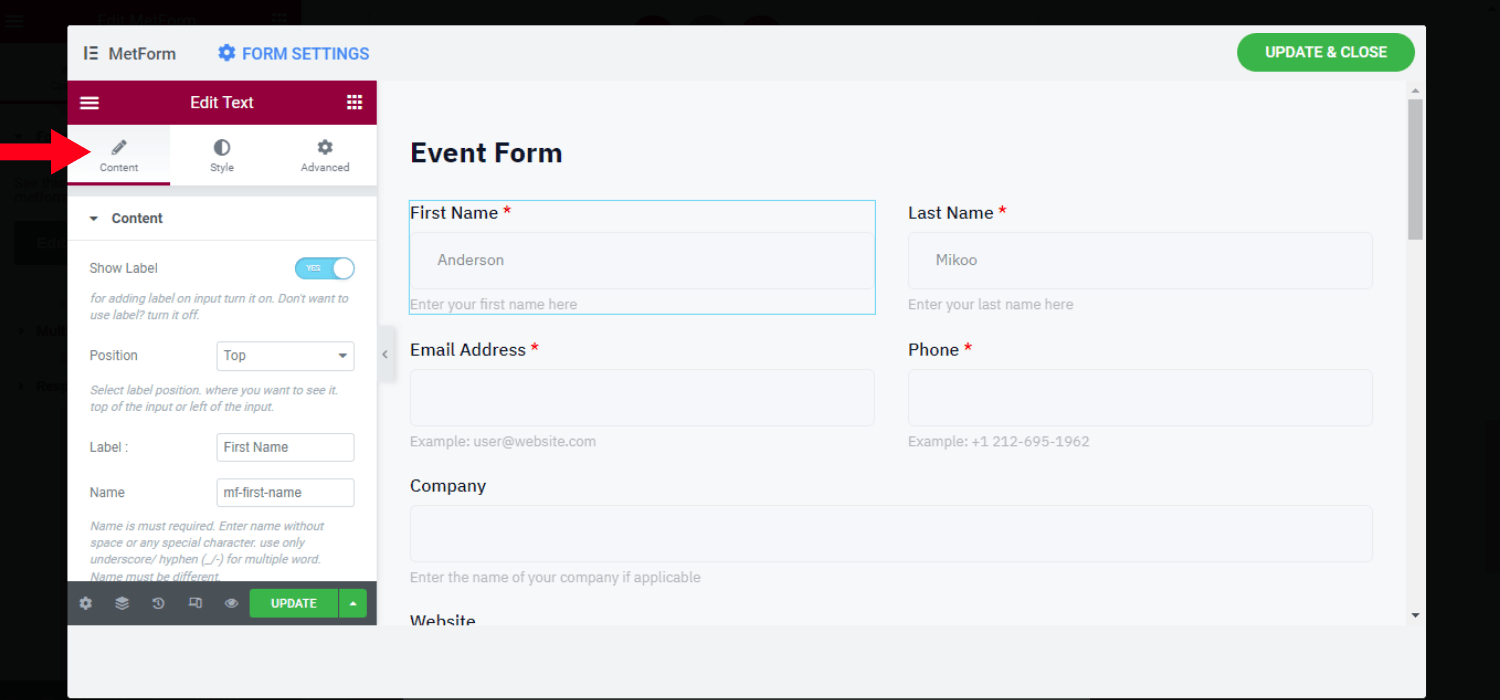
Personalizzazione dei contenuti #
- Mostra/nasconde l'etichetta del campo di input
- Imposta la posizione a sinistra o in alto
- Modificare il testo dell'etichetta
- Personalizza il nome
- Imposta il segnaposto
- Includi testo di aiuto
- Imposta il tipo di convalida (ad esempio per lunghezza di carattere, lunghezza di parola)
- Imposta il campo delle informazioni obbligatorie o facoltative
- Opzione per ottenere valore dall'URL
- Può applicare la logica condizionale

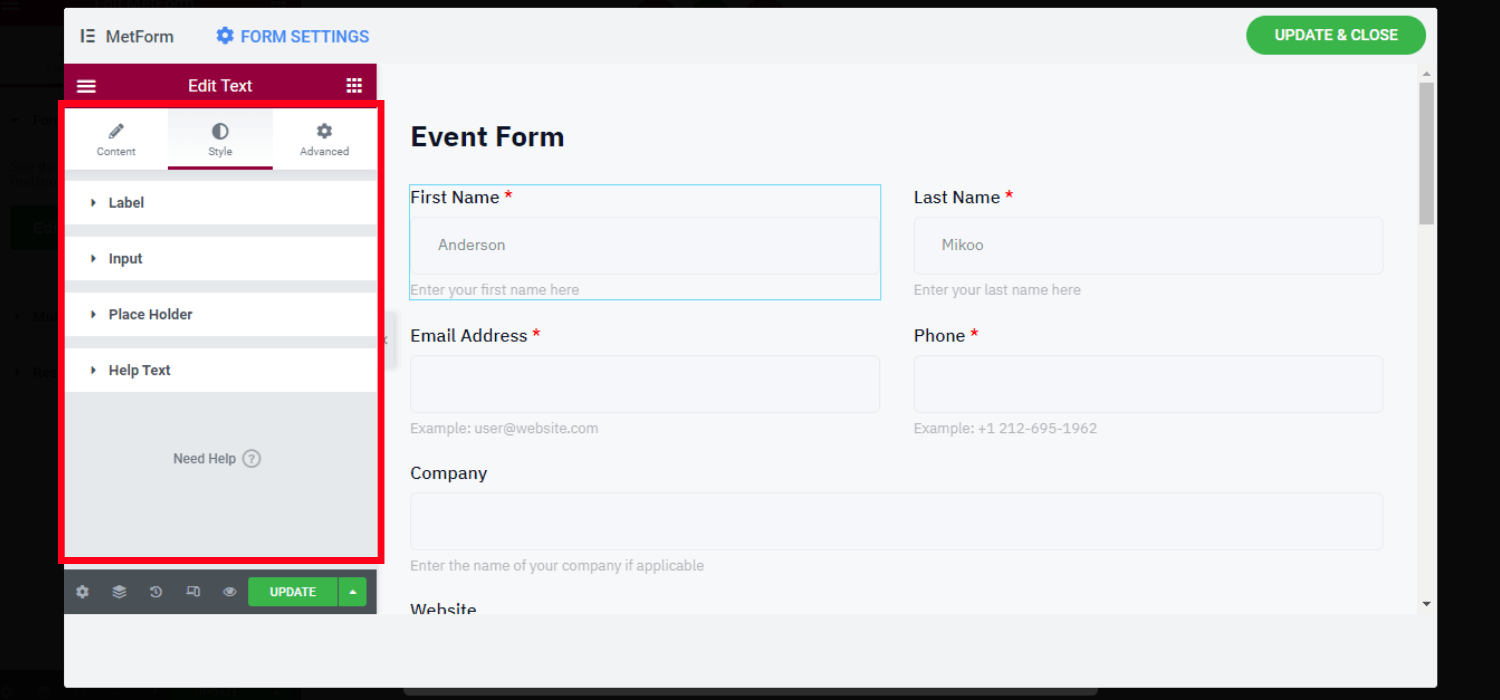
Personalizzazione dello stile #
Da qui è possibile personalizzare l'etichetta e inserire gli stili di archiviazione. Inoltre, puoi modificare le proprietà dello stile per il segnaposto e aiutare il testo
👉Etichetta
- Personalizza il colore, la tipografia, la spaziatura interna e il margine
👉Ingresso
- Personalizza l'imbottitura e il margine
- Imposta il colore di input (normale, passaggio del mouse, messa a fuoco)
- Cambia il tipo e il colore dello sfondo
- Imposta l'immagine di sfondo
- Personalizza lo stile del bordo (ad esempio nessuno, solido, doppio)
- Imposta la larghezza del bordo, il raggio, l'ombra della casella e il colore
👉Segnaposto
- Personalizza la tipografia e il colore
👉Testo guida
- Modifica la tipografia, il colore e il valore di riempimento

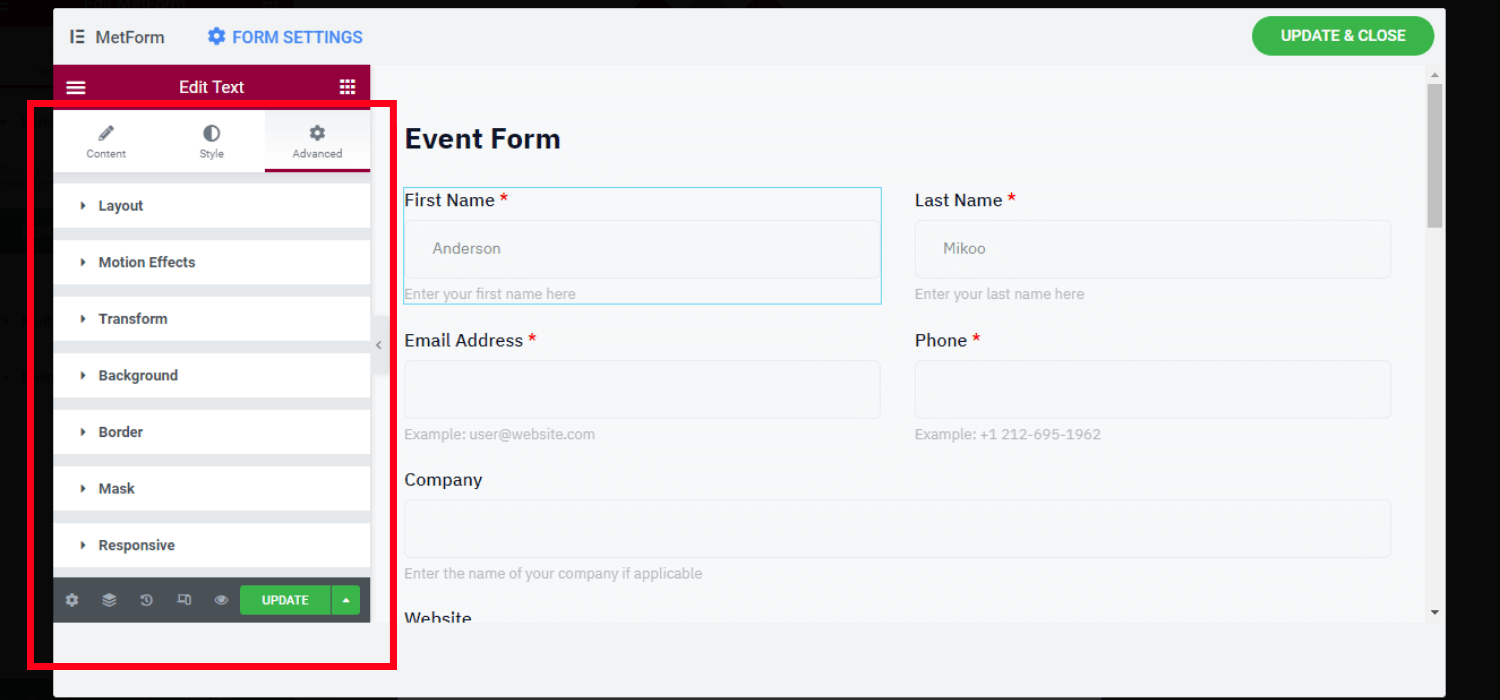
Impostazioni di personalizzazione avanzate #
- Personalizza la larghezza, il margine, il riempimento, la posizione e l'indice z dell'intero layout
- Include vari effetti di movimento per i campi di input
- Cambia il tipo e il colore dello sfondo del layout
- Personalizza il bordo, la maschera e la reattività del dispositivo
- Imposta attributi e CSS personalizzati

2. Scegli il modello del modulo evento e inseriscilo nella pagina/post #
Poiché MetForm offre un modello di modulo evento completamente già pronto, puoi semplicemente scegliere prima questo, personalizzarlo e inserirlo di nuovo per scopi futuri.
Per questo, devi inserire il modulo utilizzando il nome del modulo o lo shortcode univoco.
Passaggio 1: crea un nuovo modulo evento #
- Accedi alla dashboard di WordPress
- Passa il mouse sopra MetForm
- Clicca su forme
- Clicca su "Aggiungere nuova"
- Scegli il Modulo evento

- Imposta il modulo nome
- Clicca su “Modifica modulo”

Passaggio 2: inserisci il modulo dell'evento #
Puoi inserire il modulo Evento MetForm direttamente con Elementor o utilizzare lo shortcode.
✅✅Inserisci il modulo Evento utilizzando Elementor
Per inserire il modulo dell'evento, puoi aprire una pagina nuova o esistente o pubblicare con Elementor.
- Cerca il MetForm aggeggio
- Trascinalo e rilascialo all'interno della pagina/post
- Clicca sul “Modifica modulo” nella barra laterale sinistra
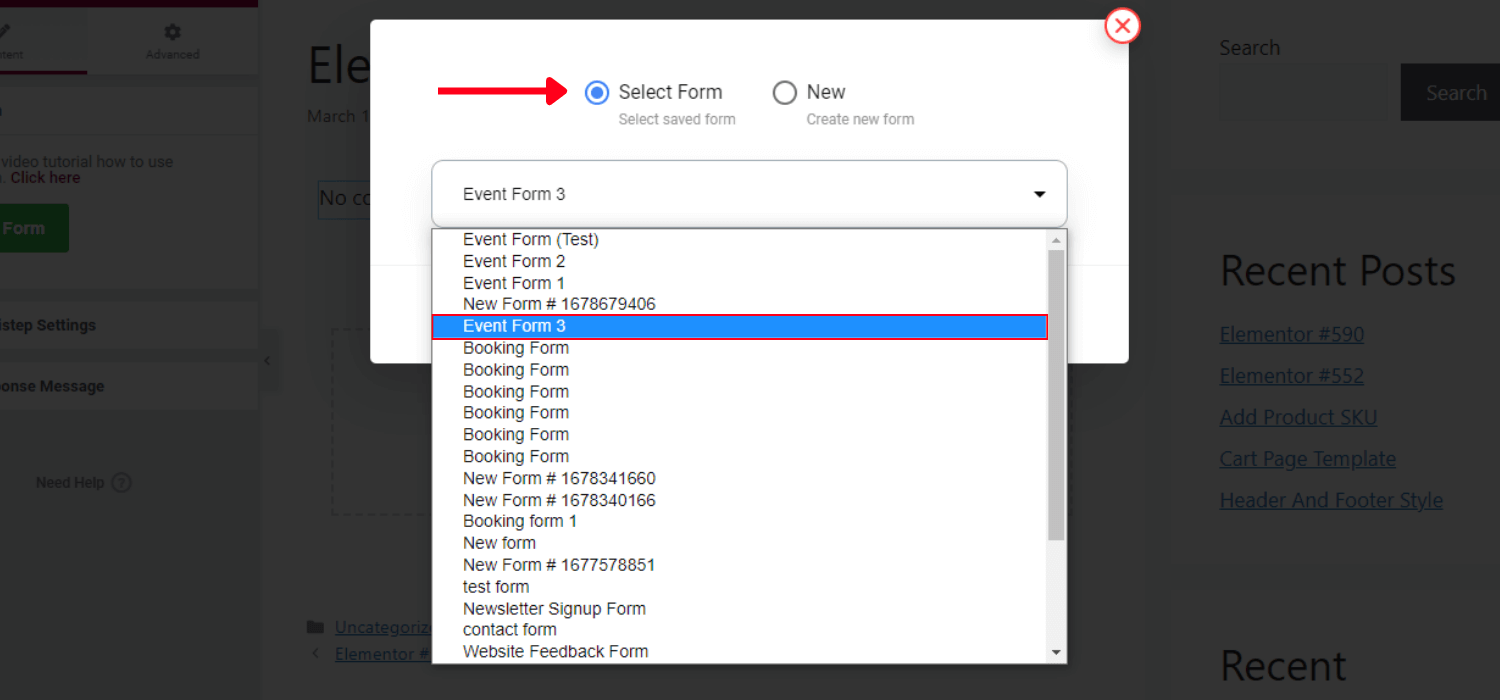
- Scegli il modulo nome

- Clicca su “Modifica modulo”
- Clicca su Salva e chiudi
- Clicca su aggiornamento
✅✅Inserisci il modulo Evento utilizzando Shortcode
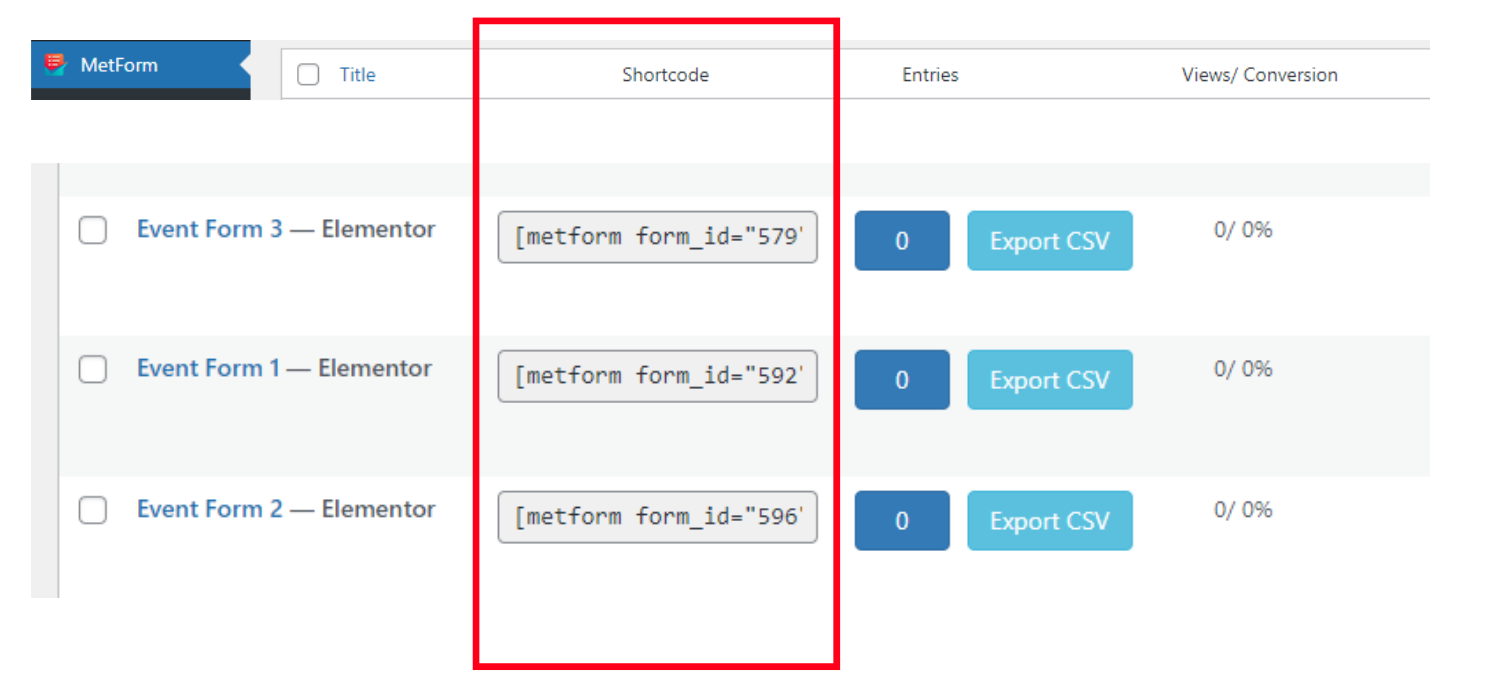
Vai a MetForm -> Moduli. Qui otterrai tutti i modelli di modulo creati insieme allo shortcode univoco. Copia lo shortcode del modello di modulo evento che preferisci.

👉👉Copia e incolla lo shortcode nel blocco di testo
- copia lo shortcode del modulo Evento
- Impasto lo shortcode nella pagina/post a cui desideri aggiungere il modulo
- Clicca su "Pubblicare"
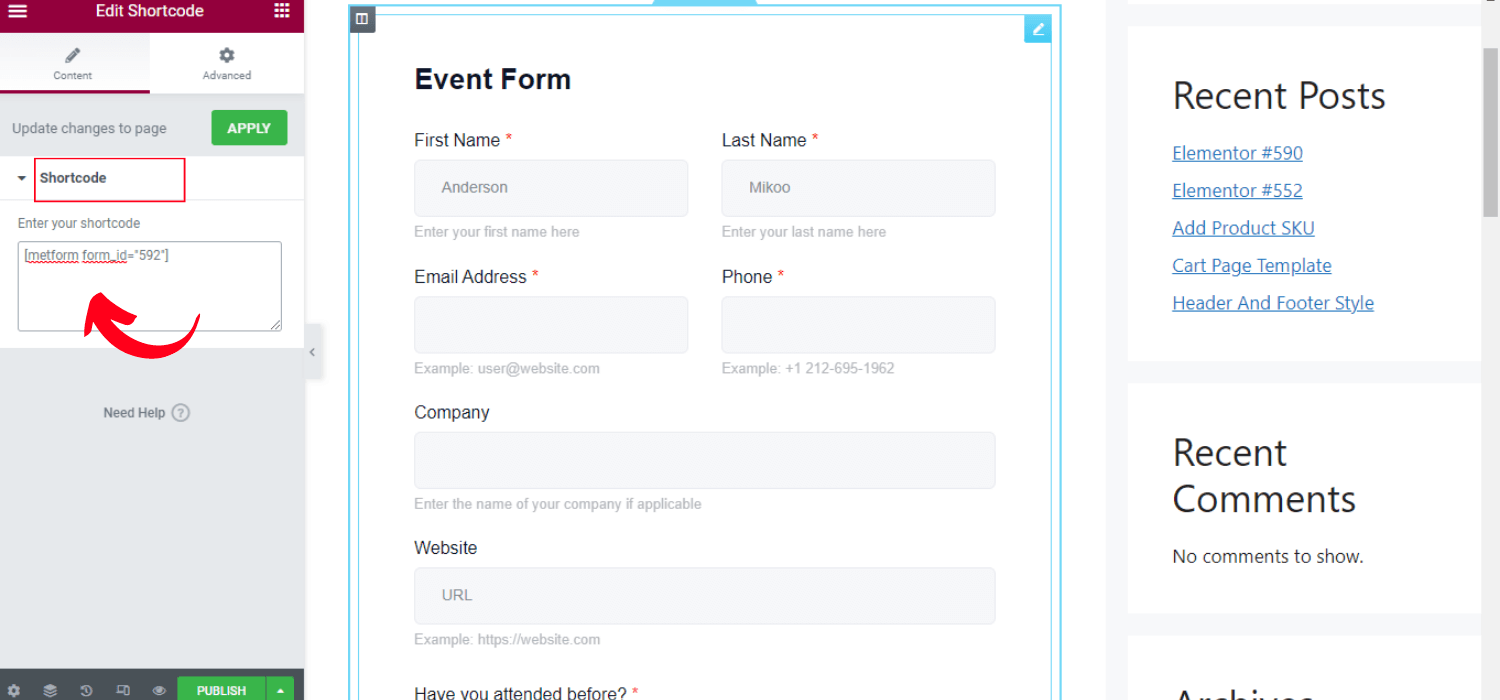
👉👉Utilizza il widget Shortcode
- Apri una pagina/post con elementor
- Cerca il Widget di codici brevi
- Trascina e rilascia il widget
- Impasto lo shortcode del modulo nel campo shortcode
- Clicca su "Pubblicare"

È tutto. Nel complesso, la creazione e l'aggiunta di moduli MetForm è un processo molto semplice e diretto.
Whether a small gathering or a large conference, hopefully now you can create an Event form and insert it into your WordPress website.



