Want to know how to show recent posts on the WordPress homepage or any other pages that will increase your traffic, engagement, conversion, and ranking?
Do you know there are more than 600 million blogs published in the first quarter of 2021 and the blog publishing number for one day is 2.75 million? Now, do you think you can overtake these millions of blogs and keep ranking high without adopting any strategy for your previous blogs or posts? Of course, it is impossible. Not only for the ranking purpose but also you need to display recent posts for other purposes too.
That’s why in this blog, I will show the benefits of adding recent posts in WordPress and how to display recent posts in WordPress.
What are the benefits of displaying recent posts on WordPress homepage or any other page?
If you run your site then you should be noticed that after posting your blogs, you will get traffic for a few weeks or months. But, after this period, your old blogs will lose their position on search engines and your blogs will get a little amount of traffic. If you are lucky then it can bring a little traffic. However, this won’t help you that much. After some time it will eventually come to zero. In this case, adding recent posts in WordPress can help you insanely.
Recent posts not only increase traffic but also reduce your website’s bounce rate along with other benefits. Here take a look at the benefits of displaying recent posts on the WordPress homepage or any other page:
Bring traffic from homepage to blog posts:
The recent posts section will help you to maximize your reach by drawing traffic from your other pages to your previous posts. This will make your readers or visitors stay more on your website. As a result, it will change the overall performance of your website. For example, monthly visits, bounce rates, average session duration, etc will be improved.
Improve ranking:
There is a high possibility of decreasing the ranking of your previous ranked blog. Your previous posts will lose their ranking after a few months or years. But, it will happen without any doubt. Here, if you add recent posts in WordPress then, you can maintain your rank for more time without doing updates.
Positive impact on bounce rate, average session duration:
More traffic to your site means you have a higher possibility that your visitors will spend more time on your website. As a result, your website performance will be improved like lower bounce rate, higher average session duration. Your two seconds of work can change your site’s performance drastically.
The optimal bounce rate for a site is 26% to 40% and the average session duration for a website is 2 to 3 minutes. Adding a recent post section will help you to achieve your business goals by optimizing bounce rate, average session duration.
Ranking possibility:
Lower bounce rate and average session duration will increase your ranking possibility. Because good average session duration means your customer will spend more time reading your content and it will increase ranking possibility. Google counts everything including it observes your site performance, visitors, and social media activity everything.
After counting all positive and negative feedback, your content performance, Google will give a ranking to your content and website. Since the recent posts section improves bounce rate and average session duration, it will increase ranking possibility too.
Conversion rate:
The best benefit of displaying recent posts on WordPress is it will increase your conversion rate and that is the ultimate goal of running any website. The recent post section will draw extra traffic to your previous posts and that traffic can convert after visiting your posts or blogs. This conversion can be a sale, clicking on the cta, subscription, anything that will make your marketing strategy successful.
That’s why for the above reasons you should add recent posts to your site. But, do you know how to display recent posts in WordPress or on a WordPress static page? If your answer is no, then here is a solution for your query. Just go through the next section and you will find out the four different processes of adding it.
How to display recent posts in WordPress
Right after reading the benefits of adding recent posts on WordPress, you shouldn’t have any objection regarding adding this section. But, you might not implement this opportunity because of not knowing the process of adding it. Luckily, this blog is on how to display recent posts in WordPress. In WordPress, you can add recent posts section by-
- ElementsKit’s blog posts widget.
- Using Gutenburg block.
- Adding shortcodes.
- Using coding.
Take a look at the process of how to display recent posts in WordPress using ElementsKit blog posts widget, Gutenberg block, shortcodes, and coding. And pick one that seems suitable and easy for you.
ElementsKit Blog Posts Widget:

ElementsKit offers more than 85 widgets for building a WordPress site. One of its Widgets is the blog posts widget by that you can add recent posts to your site. Simple to advance, every customization system is open for this WordPress recent posts widget. This makes it one of the best WordPress recent posts plugins. Luckily, you will get to use this WordPress recent posts widget for free. Now, let’s see how to display recent posts in WordPress:
Add blog posts widget:
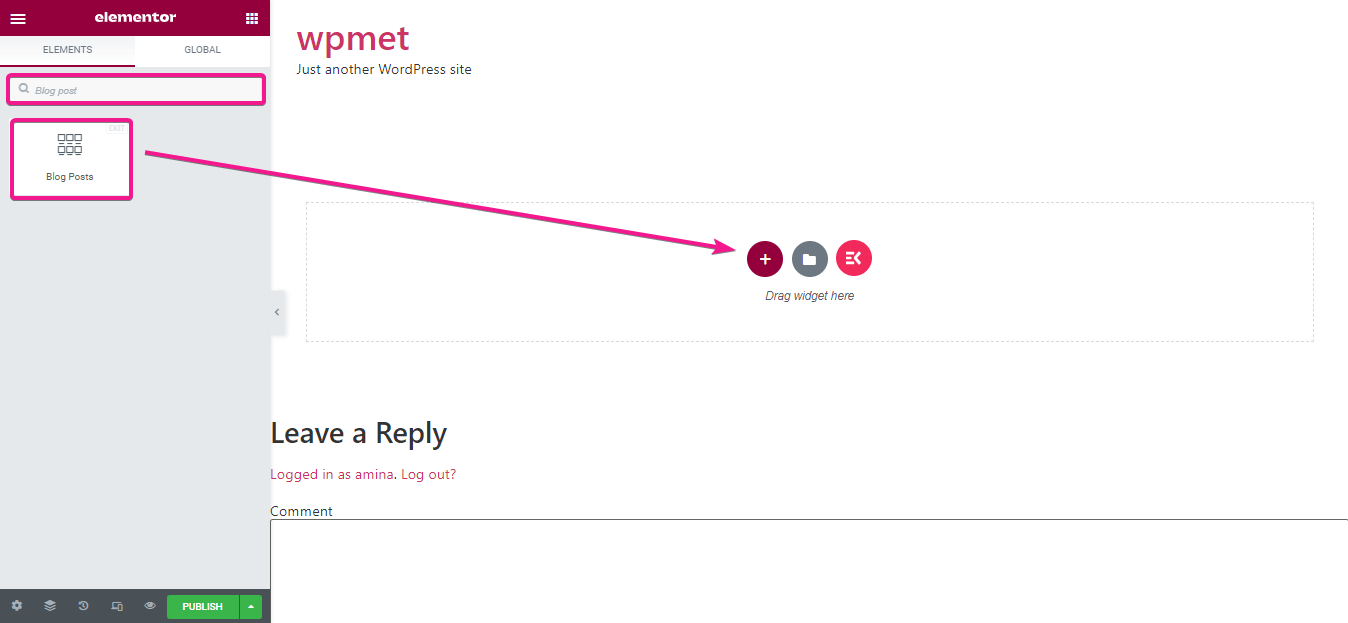
In this first step, you need to go to the pages or posts where you want to add recent posts with thumbnails using WordPress recent posts widget. I am adding the recent posts section to a post. To do it, go to your dashboard and visit post>> add new. Then click on the edit with Elementor button.
After that, search for blog posts in the search option then drag and drop the widget to the plus sign like the picture to display recent posts on homepage WordPress.

Edit content of your recent posts:
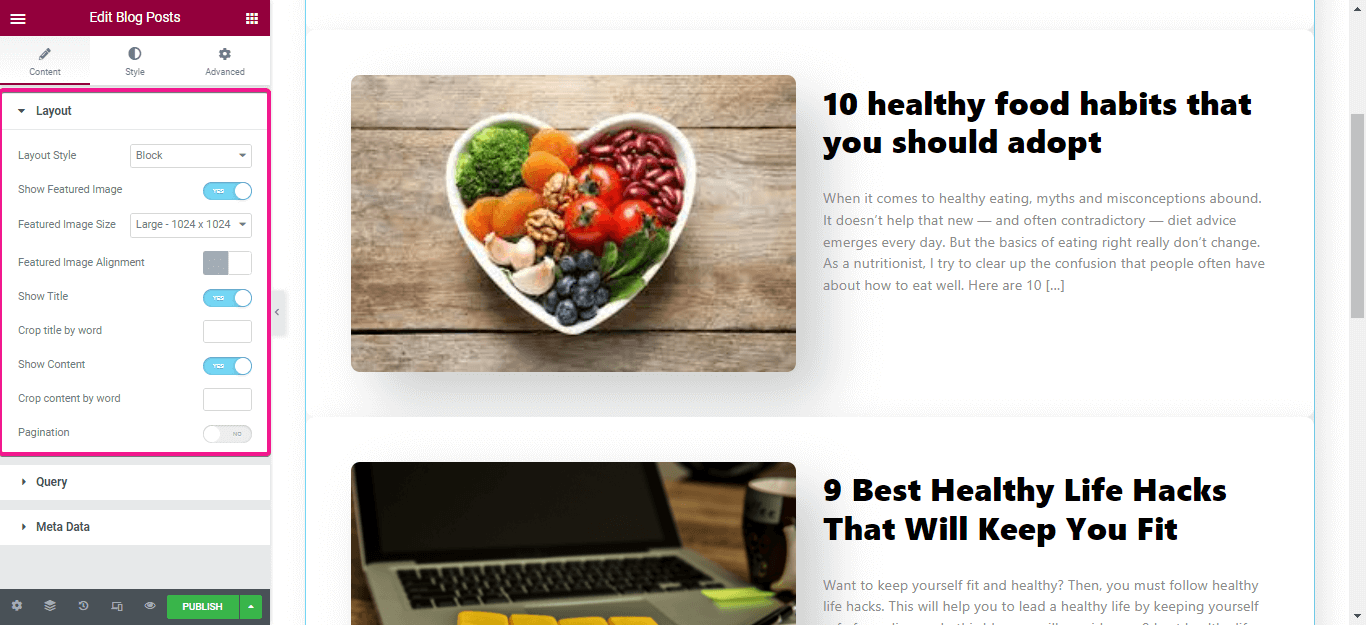
After dragging and dropping, now it’s time to customize the display of your recent posts using WordPress recent posts widget. Here in the layout section, you can customize the following areas to display recent posts on homepage WordPress:
- Layout style: Here you can change the style of your recent posts.
- Show featured image: you can show featured image by enabling the button.
- Featured image size: This option will let you choose the size of your featured image.
- Featured image alignment: You can show your featured image right or left.
- Show title: By enabling this option, your recent post will have title.
- Crop title by word: This option will let you crop the blog title by word.
- Show content: You can show the content of the blogs by enabling this option.
- Crop content by word: Like the title, you can crop your content by word with this option.

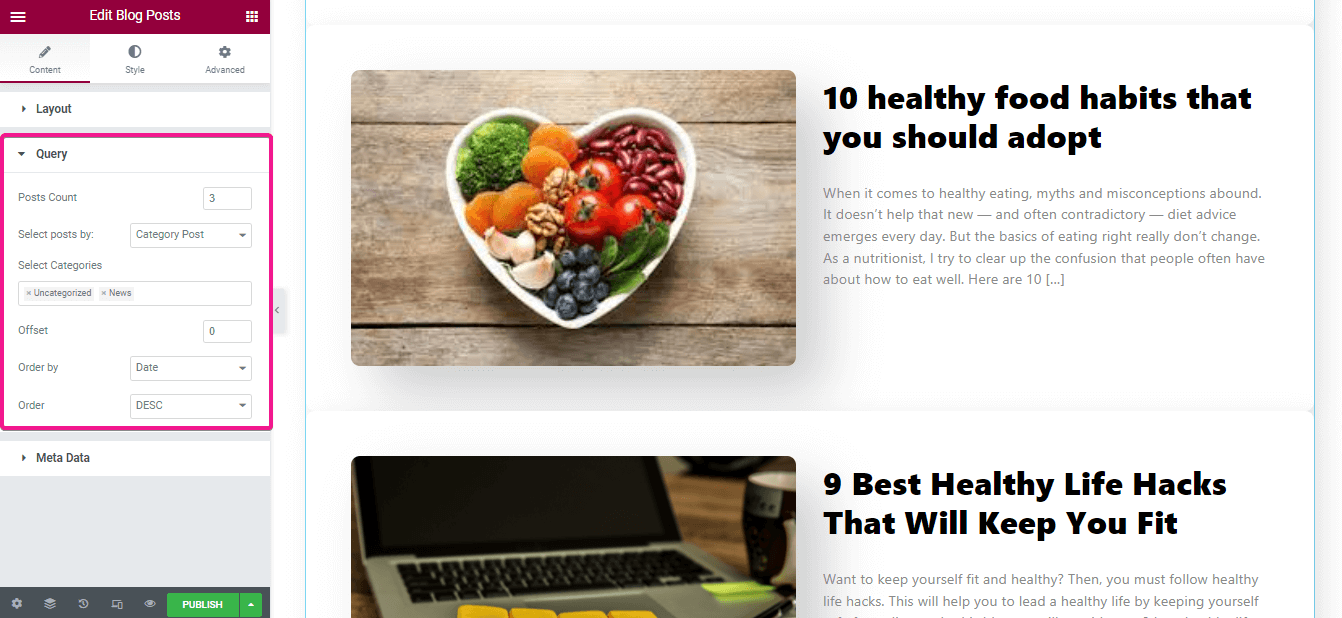
Now it’s time to edit the query part. In this section, you can edit the number of recent posts you want to show, choose category, and you can also order it by date.

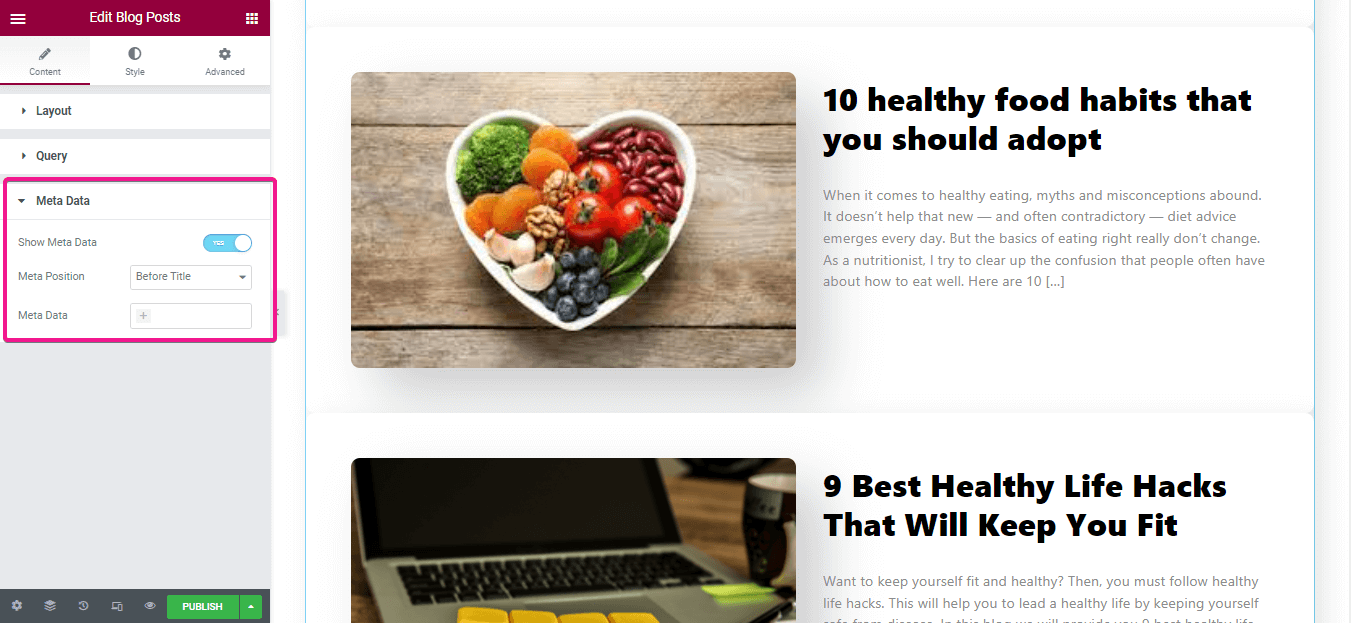
After that, you need to customize the following areas for your WordPress recent posts:
- Show meta data: You can hide or show meta data from here.
- Meta position: Choose whether you want to show your meta before or after title.
- Meta data: You can add more meta data from here like you can add author, date, category, comment from here.

Customize the style of your recent posts with WordPress recent posts widget:
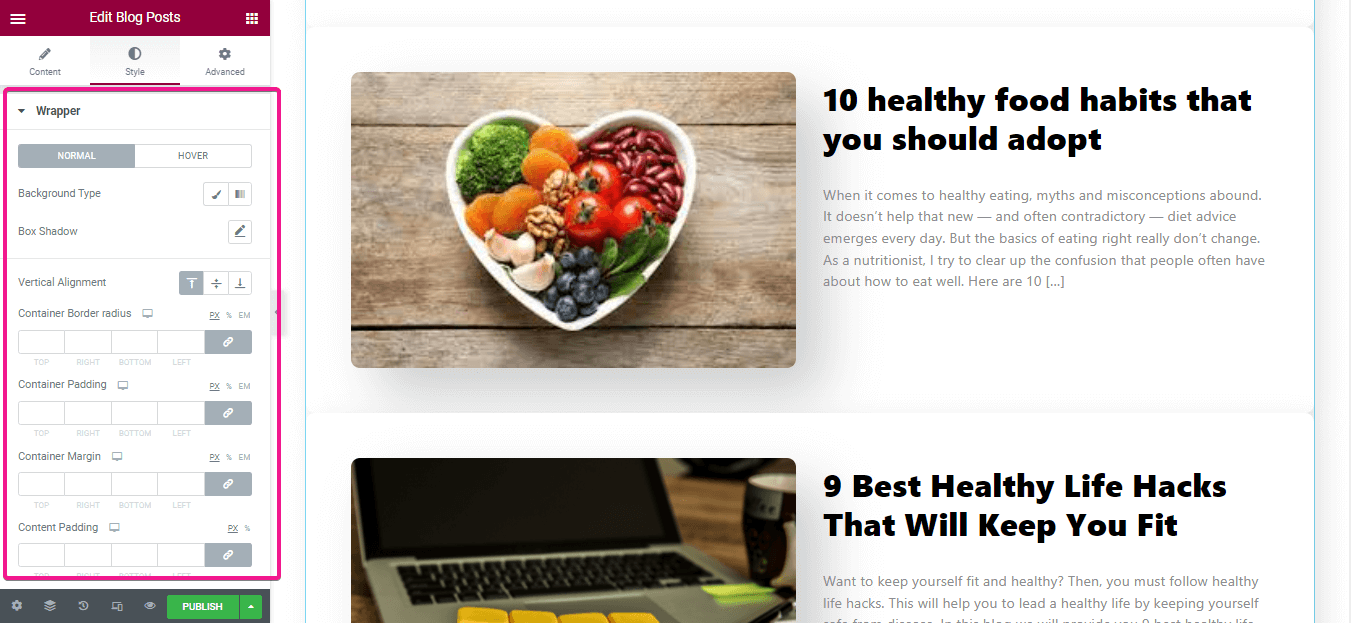
These options are to add style to your WordPress recent posts. In this option you can change the following areas:
- Background type: Add background color from here.
- Box shadow: You can add shadow to each wrapper.
- Alignment: Choose alignment of your recent posts.
- Container border radius: Select radius of your each wrapper.
- Container margin: Customize the margin of the wrapper.

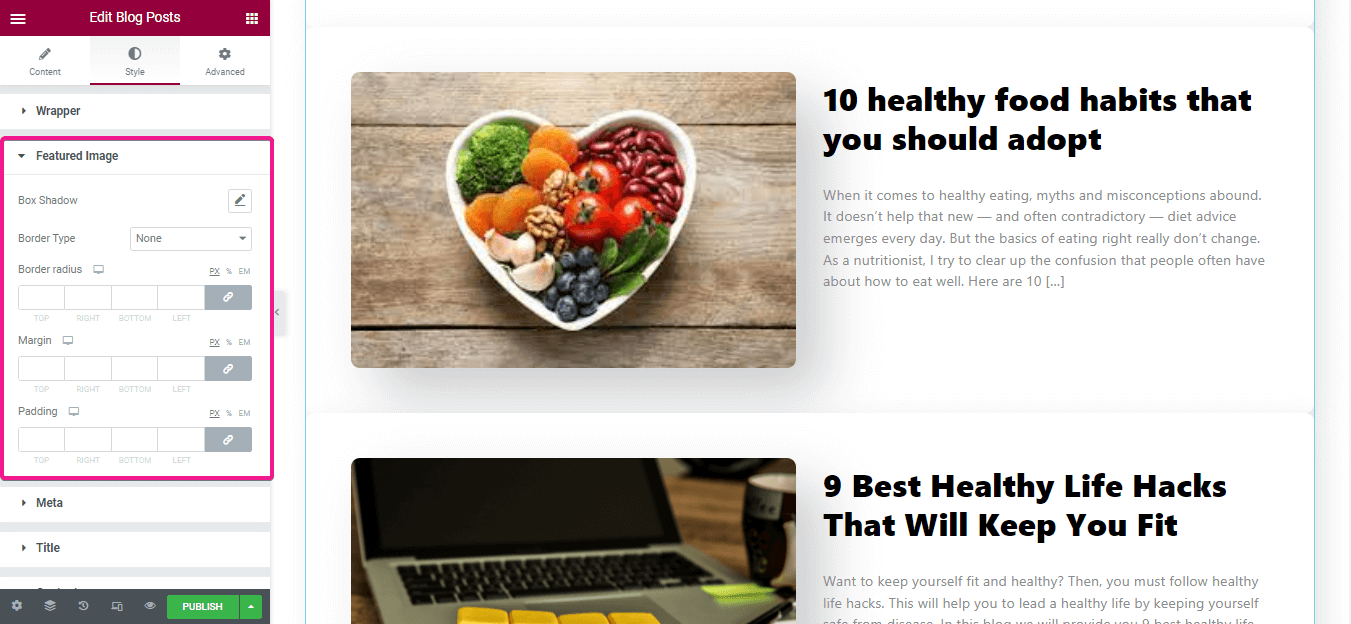
Here you need to customize the border type, border-radius, margin, and padding with the WordPress recent posts widget ( Blog Posts by ElementsKit).

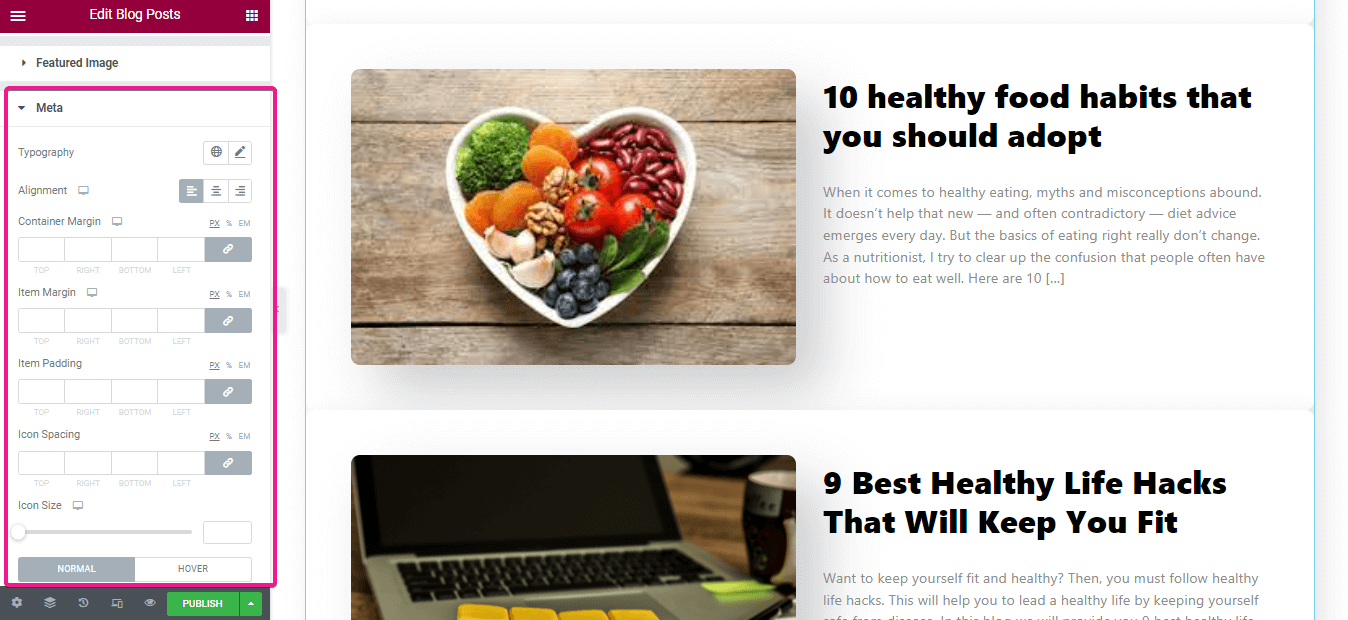
Now, Add style to your meta by changing the-
- Typography.
- Alignment.
- Container margin.
- Item margin.
- Item padding.
- Icon spacing.
- Icon size.

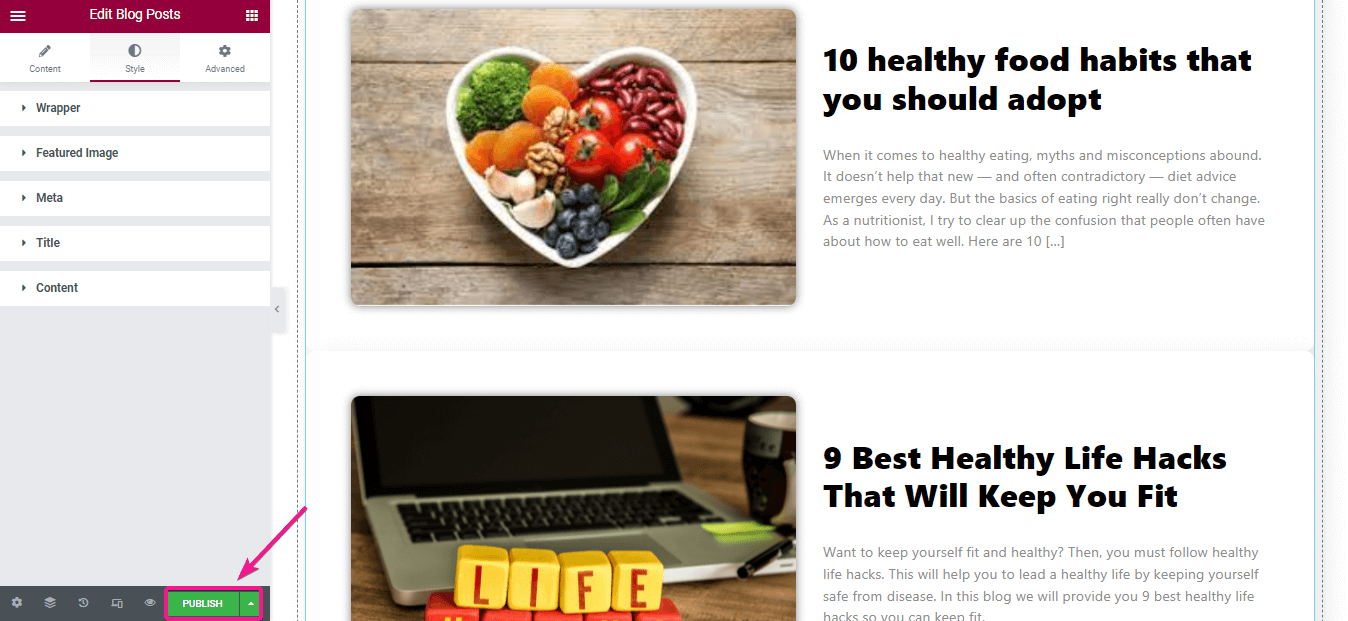
After that, change the style of your title and meta like the other three. Now click on the publish button for making it live.

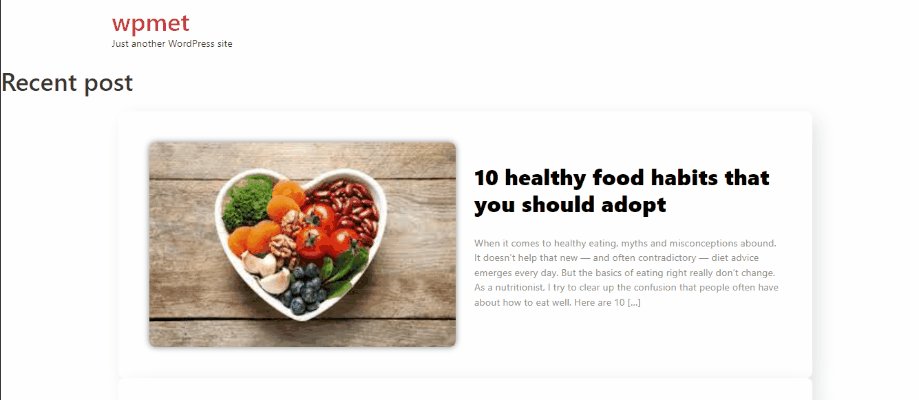
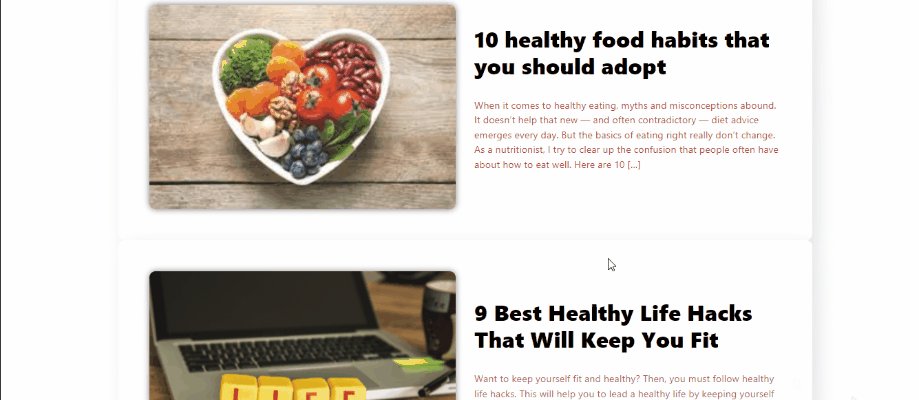
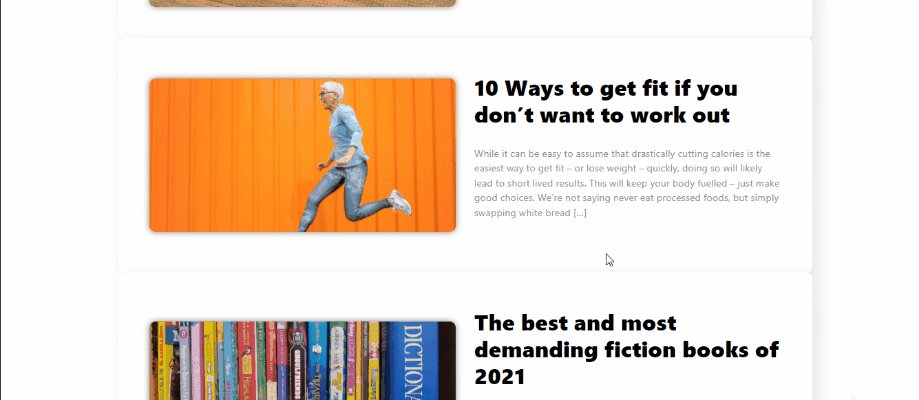
Here is the final look of your recent posts section with thumbnails that you have made with WordPress recent posts widget:

Gutenburg block:
Now designing website content and pages got easy because of Gutenberg’s blocks. This block will let you add a table of content, alerts, preformatted, latest posts, and so on. As a result, you can easily customize pages and posts with these blocks. Read the following steps to know how to display recent blog posts on your website:
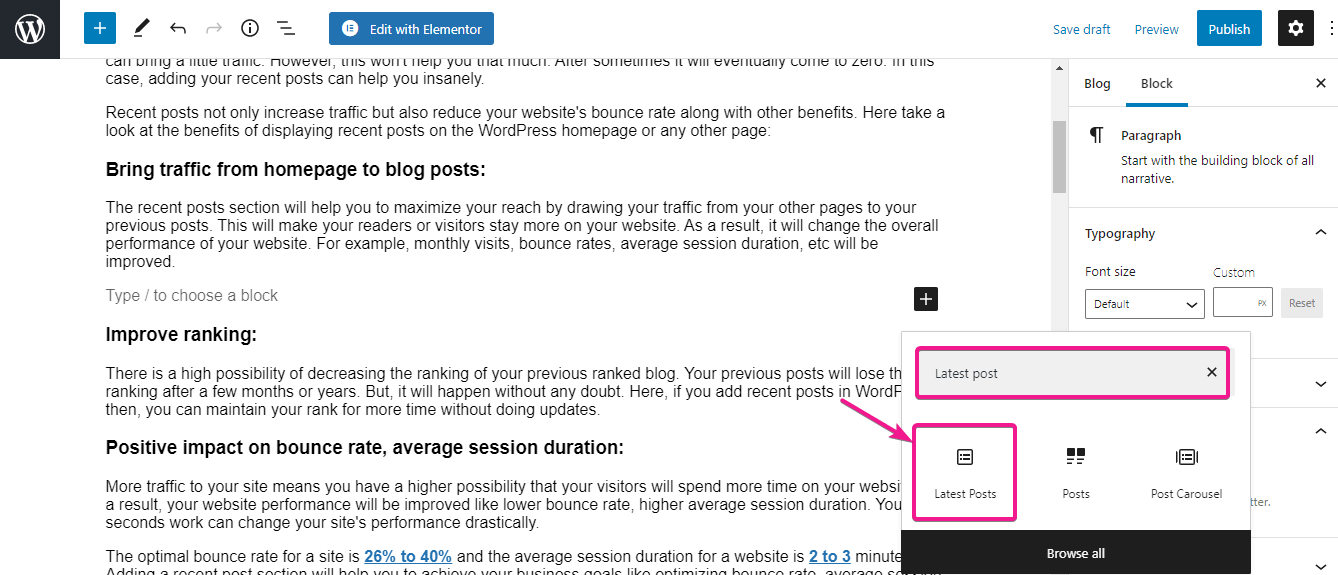
For adding recent posts in WordPress, go to your dashboard and visit the page or post where you want to add recent posts. Then, click on the plus sign and search for the latest posts blocks in the search bar. After showing the WordPress latest posts block now click on it.

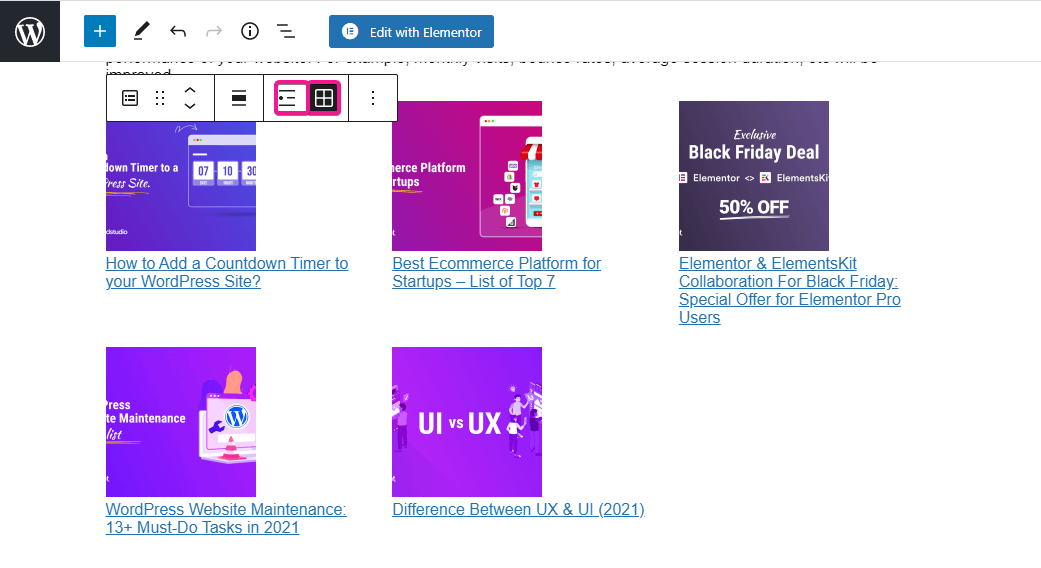
After that, you need to customize this section of yours. Here you can choose how you want to show your WordPress latest posts. You can choose vertical alignment or horizontal alignment for your latest posts.

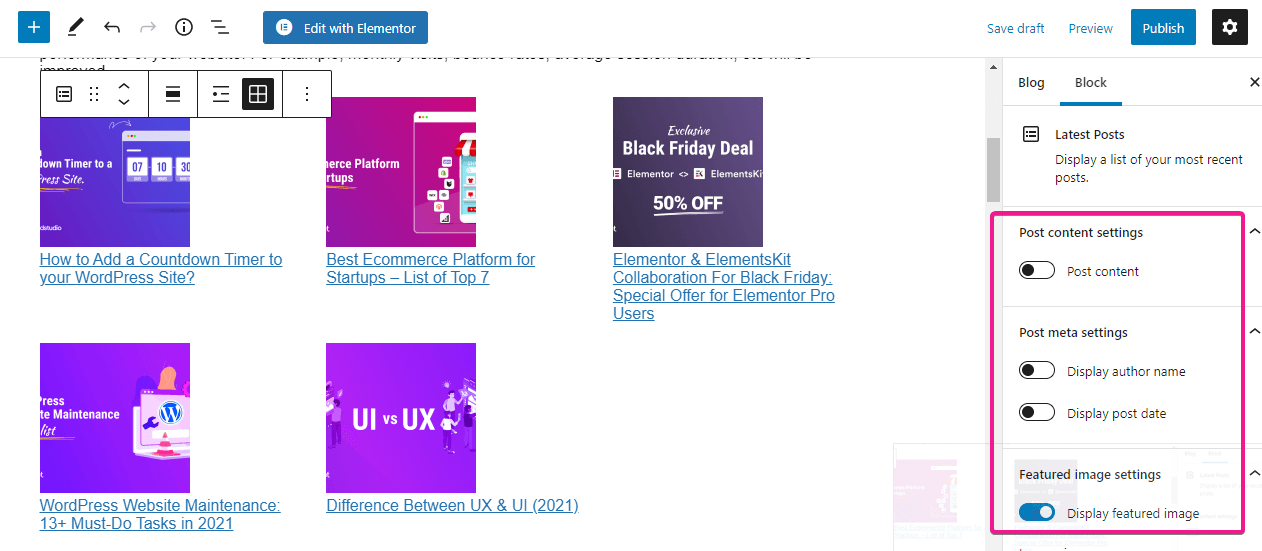
This Gutenberg block will provide you other options on the right side like you can enable or disable post content, author name, post date, and featured image showing option.

After making all the customization, here are the outlook of your recent posts section:

Adding shortcodes:
In WordPress, displaying recent posts is also possible by using shortcodes. But, you need to use a plugin for that. There are lots of plugins that will let you add recent posts through shortcodes, Display Posts is one of those plugins. Its using process is simple, just go to your desired page or post where you want to show your recent posts and add the following shortcode:
[display-posts]To filter your posts, you can utilize the category parameter. This will allow you to show recent posts based on post category. For that, use the following shortcode:
[display-posts category="news"]
You can also control the number of recent posts and what you want to show for those posts. Here is the shortcode you have to use for showing 3 WordPress latest posts along with thumbnail and excerpt:
[display-posts include_excerpt="true" image_size="thumbnail"]Using coding:
Now, this solution is for coders. WordPress is user-friendly for both coders and non-coders. You can display recent posts in WordPress directly by adding codes to your WordPress theme files. The most important fact, never forget to keep backup of your site before touching your theme files. This is also a part of website maintanence. After keeping backup go to your theme files and add the following code (will show 5 recent posts including title and excerpt) where you want to add recent posts:
<ul>
<?php
// Define our WP Query Parameters
$the_query = new WP_Query( 'posts_per_page=5' ); ?>
<?php
// Start our WP Query
while ($the_query -> have_posts()) : $the_query -> the_post();
// Display the Post Title with Hyperlink
?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<li><?php
// Display the Post Excerpt
the_excerpt(__('(more…)')); ?></li>
<?php
// Repeat the process and reset once it hits the limit
endwhile;
wp_reset_postdata();
?>
</ul>Other WordPress tutorial blogs:
How to transfer WordPress to a new domain?
How to add search bar in WordPress?
How to add customized user roles in WordPress?
How to add social counters in WordPress?
Final thoughts:
Since you know how to display recent posts in WordPress then, you have already figured out using the ElementsKit’s blog posts widget is the easiest and most advanced way to display recent posts. Besides, this best WordPress recent posts plugin will give you the full customization option for displaying your recent posts. Gutenburg, shortcodes, and coding don’t give you this type of advanced customization option. Moreover, you can utilize this ElementsKit blog posts widget that is completely free.
However, if you are a user of Classic editor then, you need to use shortcodes for adding recent posts, or else you need to add through coding. You can’t add through Gutenberg. Luckily, ElementsKit won’t apply any conditions. Only you need to be a user of Elementor that’s all.
You have figured out which one is suitable for you, right? Do let us know which process you have picked to add recent posts in WordPress.


Leave a Reply