ElementsKit est la solution tout-en-un dotée de toutes les fonctionnalités utiles pour créer des sites Web avec Elementor. Cela inclut un ensemble de widgets de flux de médias sociaux, que vous pouvez utiliser pour intégrer votre flux de médias sociaux sur votre site Web. ElementsKit prend actuellement en charge l'intégration des flux Twitter, Facebook, Instagram, Dribble, Behance et Pinterest.
Comment ajouter un flux Pinterest à WordPress à l'aide d'Elementor #
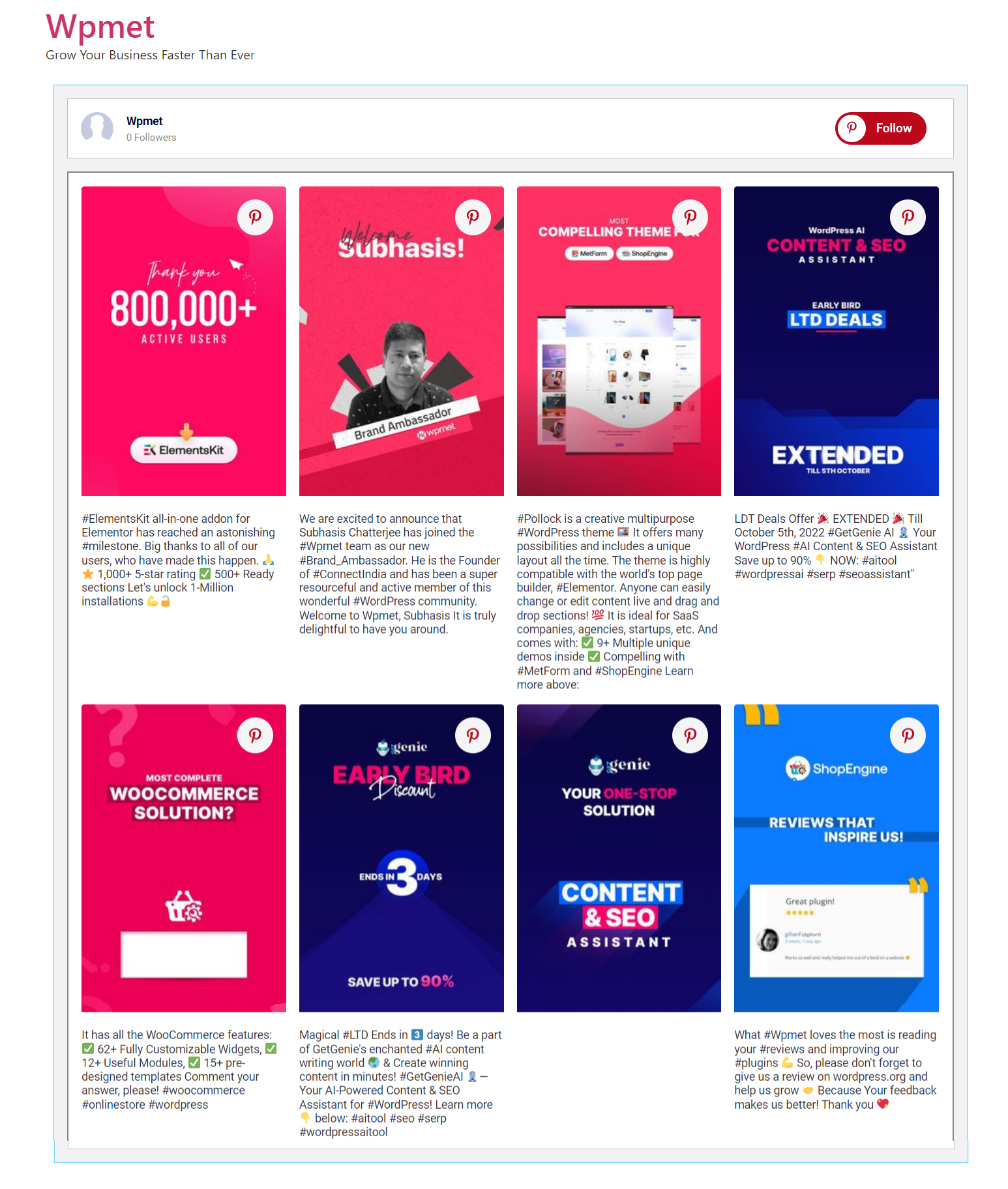
L'intégration d'images Pinterest dans WordPress est facile avec ElementsKit. À l'aide du widget de flux Pinterest, vous pouvez facilement ajouter un flux Pinterest à WordPress et afficher des épingles et des tableaux Pinterest sur votre site Web avec le plus grand nombre d'options de personnalisation.
Lisez cette documentation pour savoir comment ajouter des images Pinterest à WordPress à l'aide du widget ElementsKit Pinterest Feed pour Elementor.
Étape 1 : Activez le widget Flux Pinterest #
Pour utiliser le widget Pinterest Feed d'ElementsKit,
- Connectez-vous à votre site WordPress.
- Aller vers ElementsKit > WIDGETS depuis votre tableau de bord WordPress.
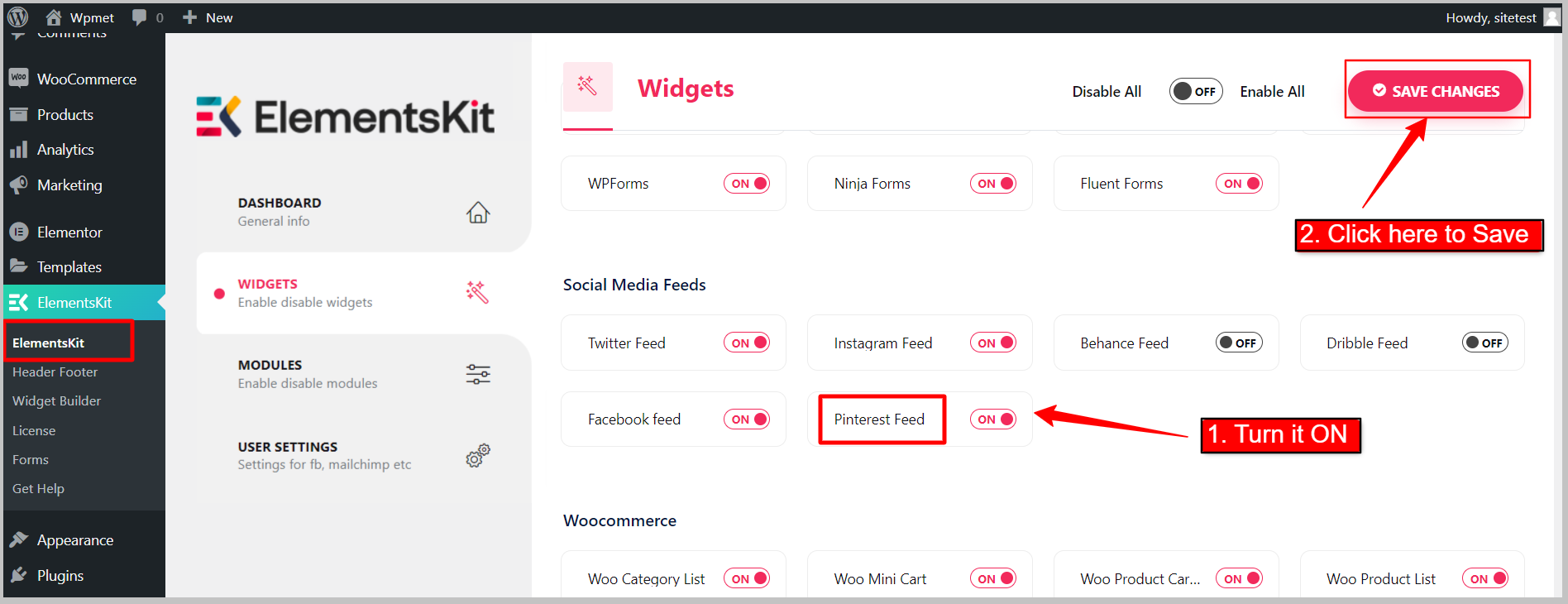
- Faites défiler jusqu'à la section Flux de médias sociaux et recherchez le Flux Pinterest widget de la liste.
- Activez le widget en basculant le bouton bascule sur SUR.
- Clique sur le SAUVEGARDER LES MODIFICATIONS bouton.

Étape 2 : Comment utiliser le widget de flux Pinterest #
Vous pouvez désormais utiliser le widget Pinterest Feed. Pour utiliser le widget, suivez les étapes suivantes.
2.1 Ajoutez le widget dans votre conception : #
- Ouvrez une page avec l'éditeur Elementor.
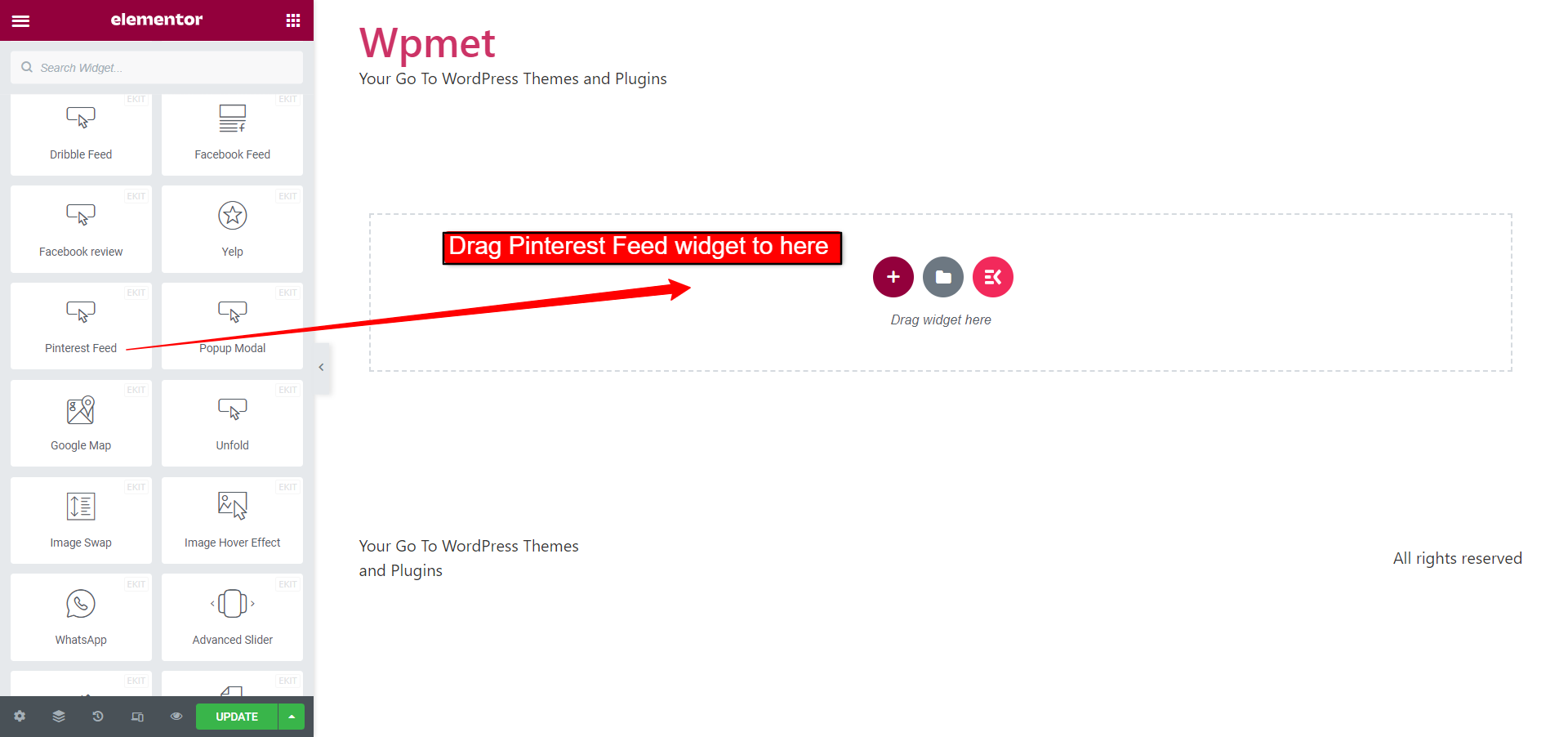
- Recherchez le widget Pinterest dans le panneau de gauche.
- Faites glisser et déposez le widget dans votre conception.

2.2 Configurez le paramètre de flux Pinterest : #
Pour configurer le paramètre de flux Pinterest,
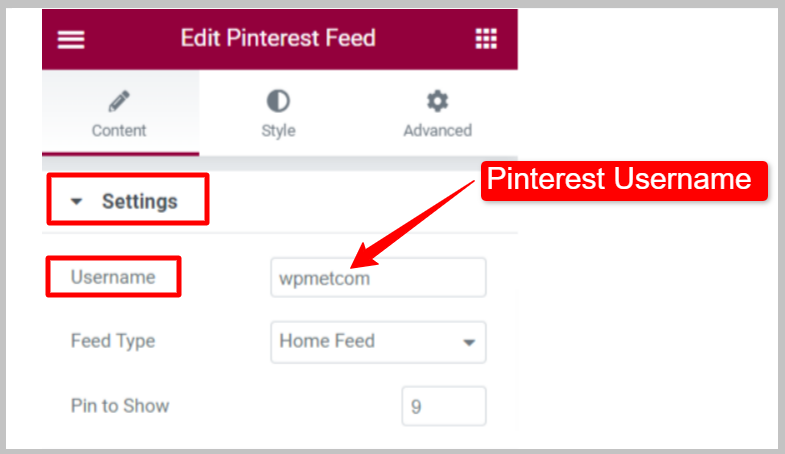
- Allez au Paramètre section sous l’onglet contenu.
- Entrez votre Pinterest Nom d'utilisateur.

Sélectionner Type d'alimentation choisir d'afficher les pins ou les tableaux sur le site.
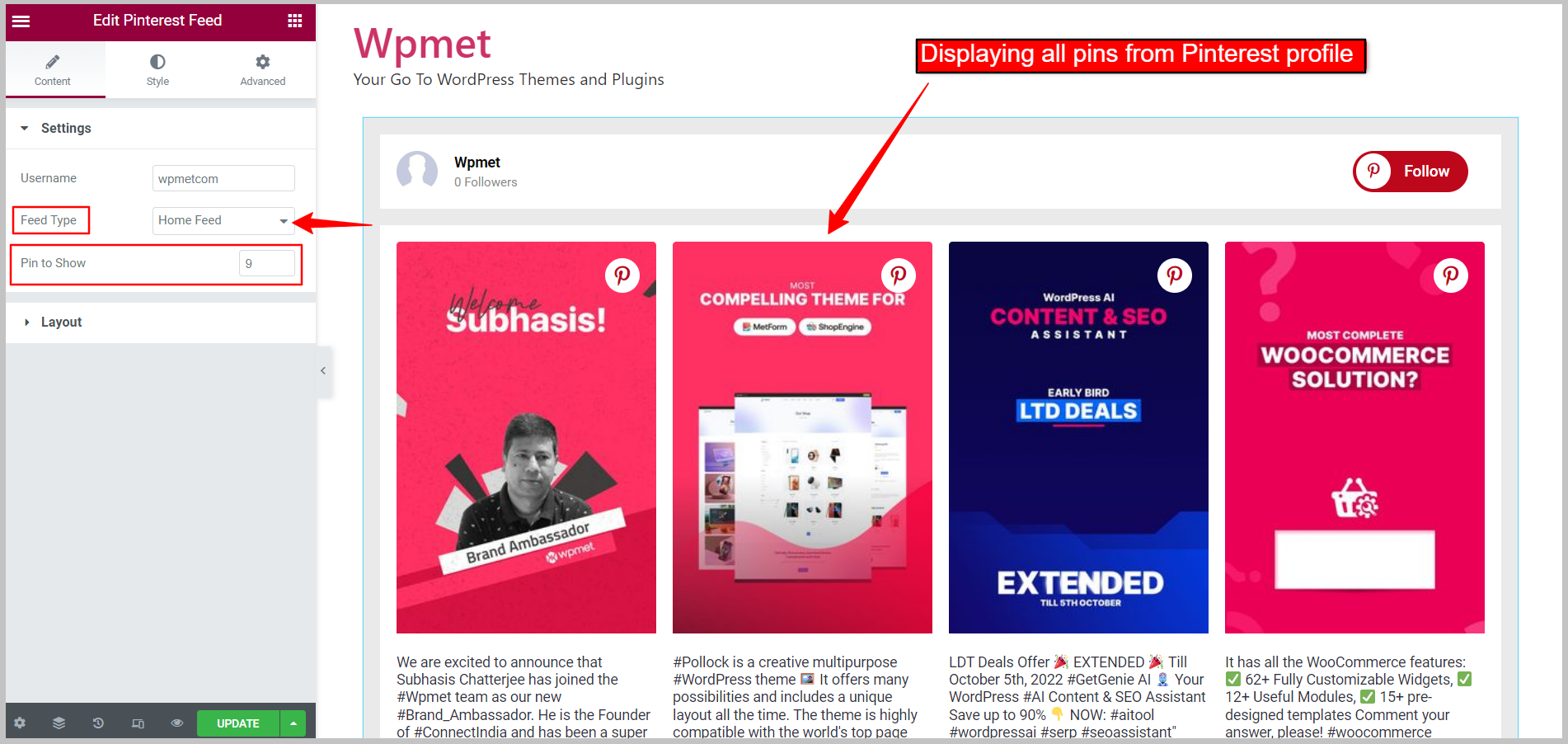
Type de flux : Flux domestique #
Affiche les épingles du flux d'accueil du profil.
- Type d'alimentation : Réglez sur Flux d’accueil.
- Épingles à afficher : Définissez le nombre d'épingles Pinterest à afficher sur la page Web.

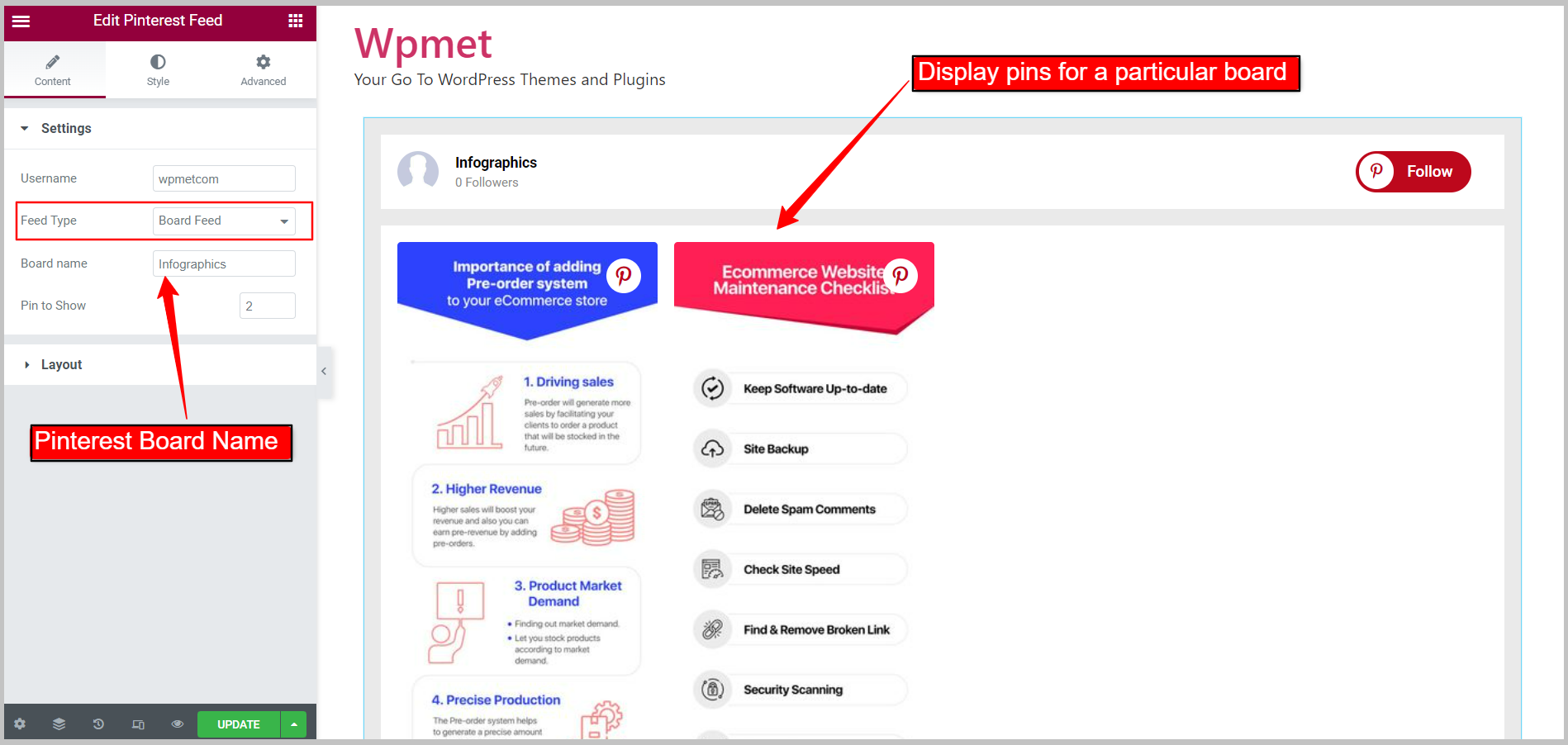
Type d'alimentation : Alimentation par carte #
Affiche un tableau particulier de votre profil Pinterest.
- Type d'alimentation : Réglez sur Flux de forum.
- Nom du conseil : Saisissez le nom du tableau Pinterest que vous souhaitez afficher.
- Épingles à afficher : Définissez le nombre d'épingles Pinterest à afficher sur la page Web.

2.3 Configurez la disposition du flux Pinterest : #
Allez au Section Mise en page sous l'onglet contenu. Le widget propose deux styles de mise en page.
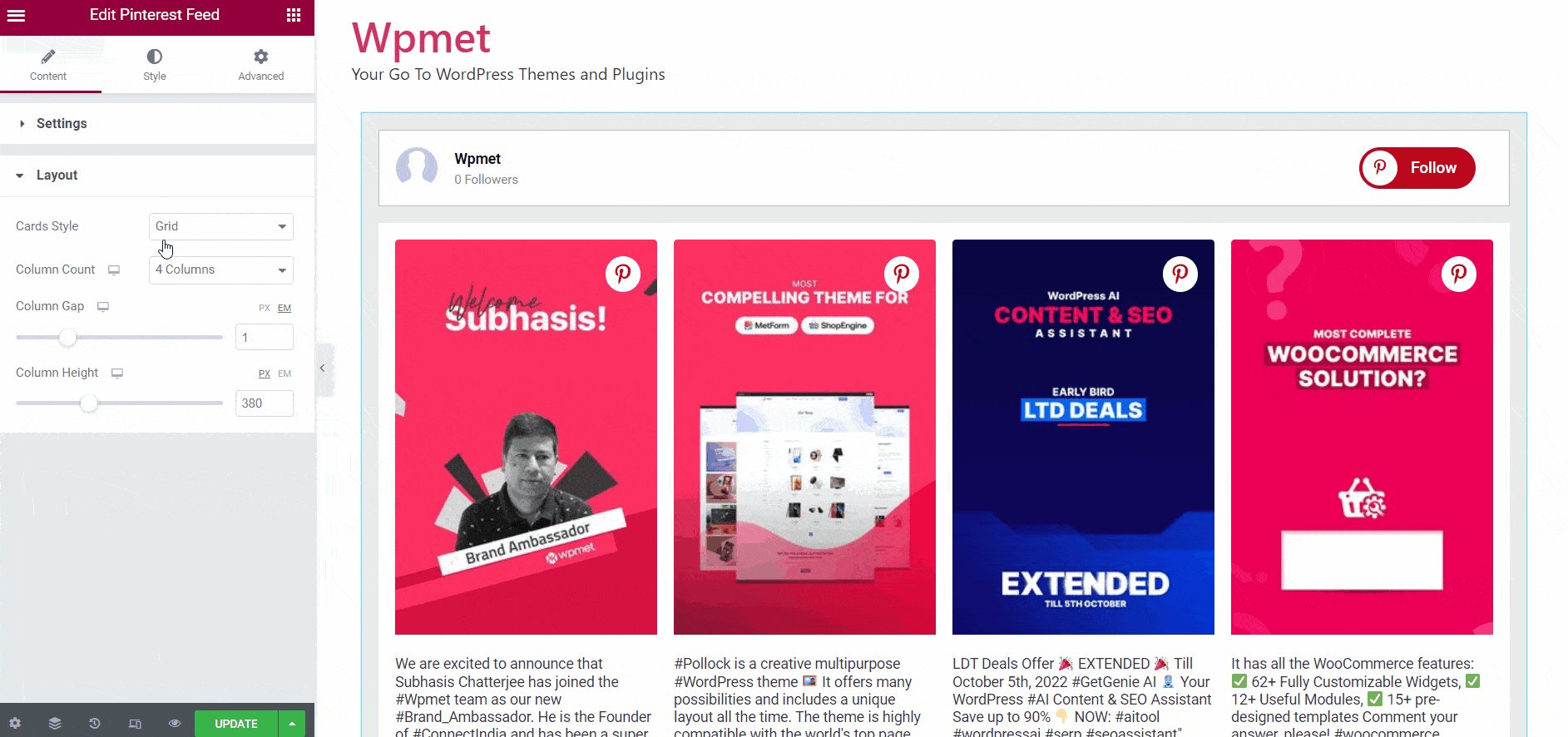
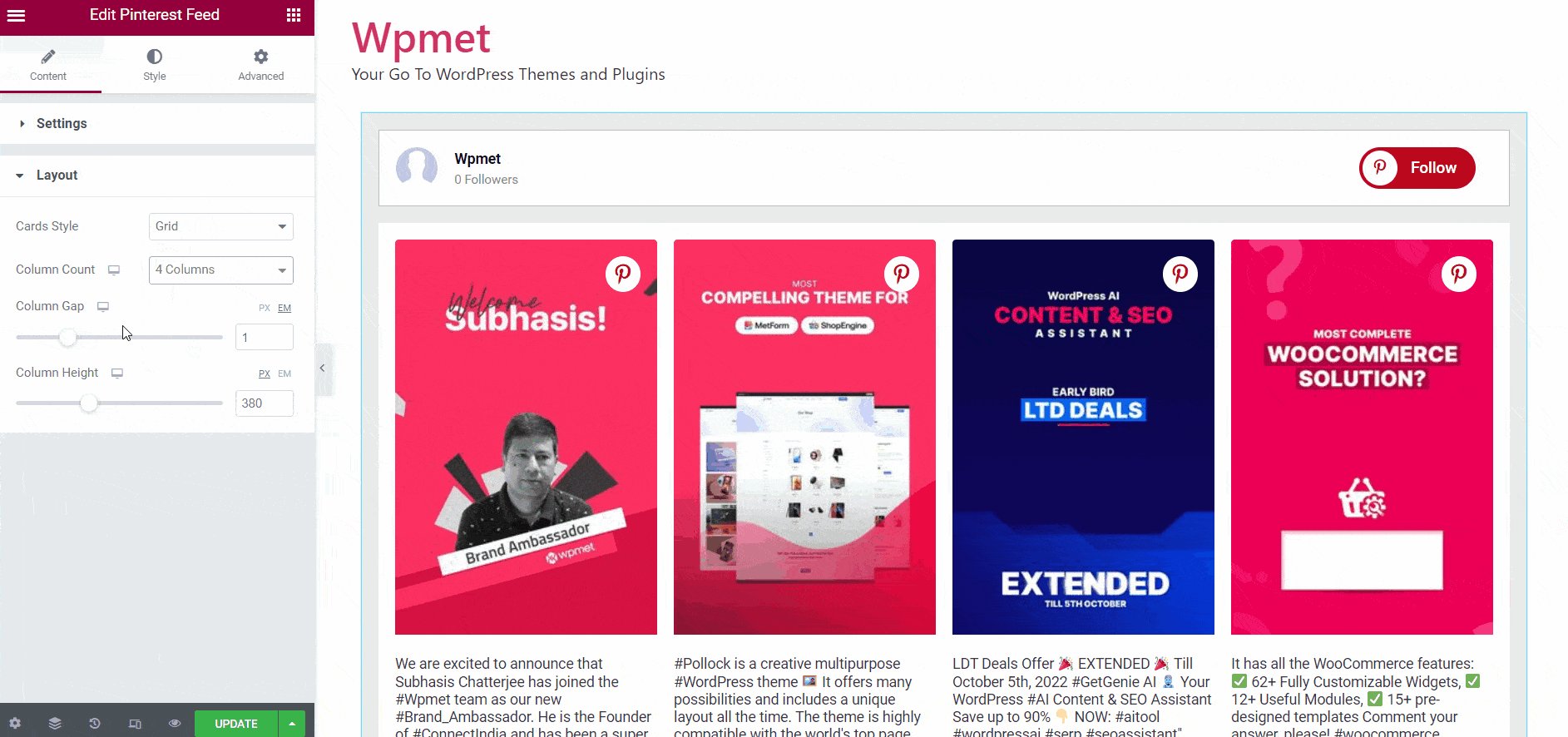
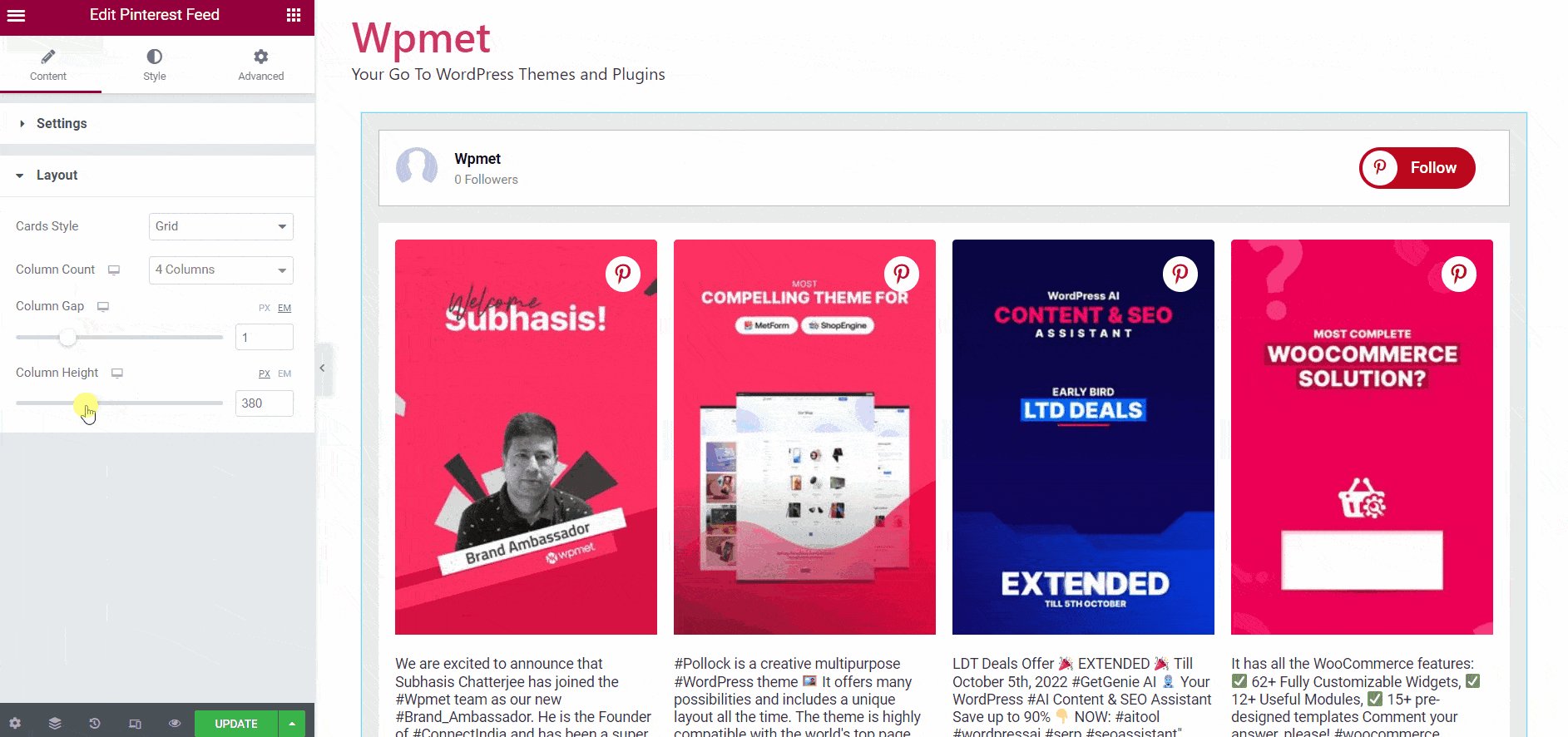
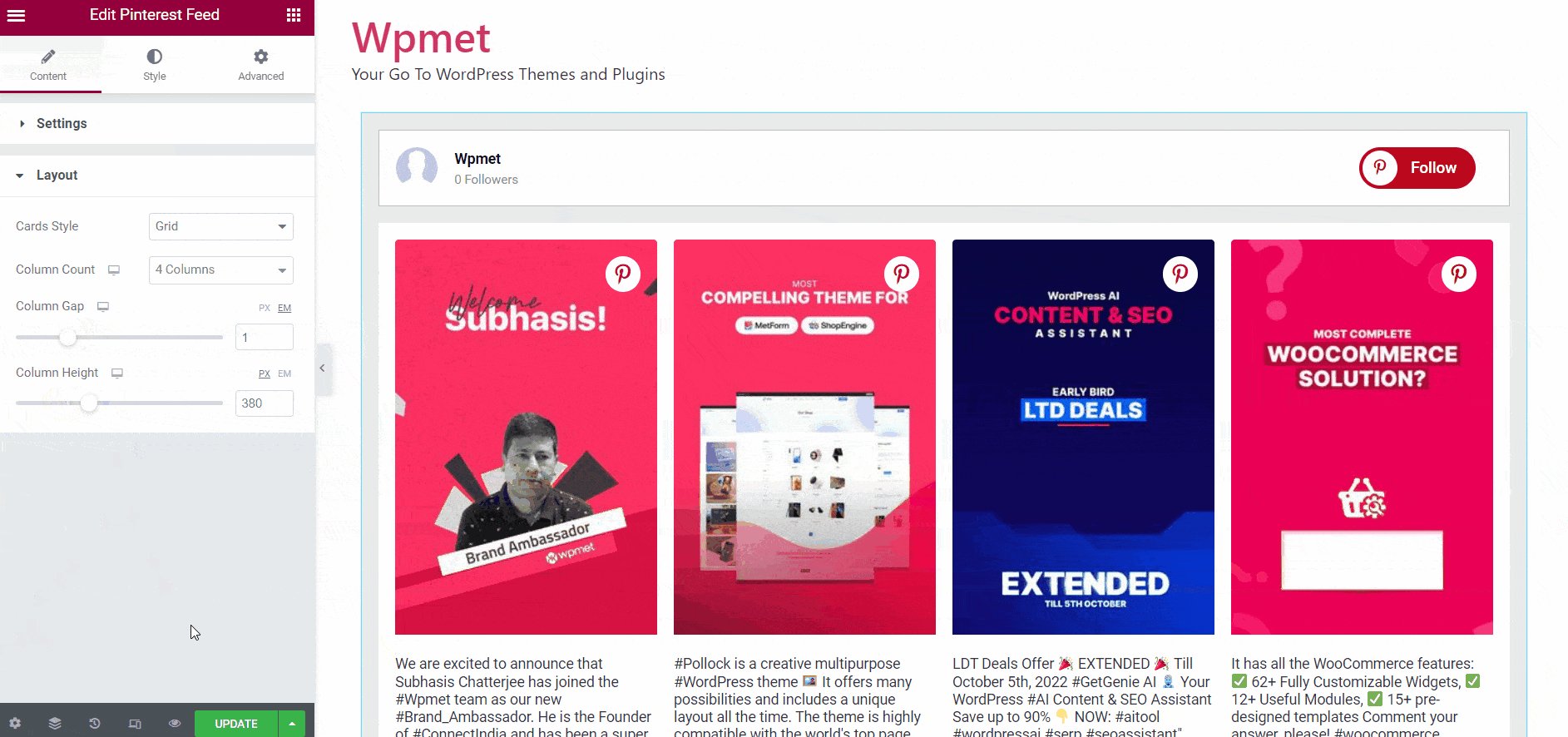
Style de cartes : ceinture #
- Style de cartes : Réglez sur Grille.
- Nombre de colonnes: Nombre d'éléments à afficher sur une seule ligne.
- Écart de colonne : Ajustez l'écart entre les colonnes.
- Hauteur de la colonne : Ajustez la hauteur des colonnes des éléments de chaque ligne.

Style de cartes : maçonnerie #
- Style de cartes : Réglé sur maçonnerie
- Nombre de colonnes: Nombre d'éléments à afficher sur une seule ligne.
- Écart de colonne : Ajustez l'écart entre les colonnes.
[image 2.3b/gif]
Étape 3 : Personnalisez les styles du flux Pinterest #
Vous pouvez personnaliser l'apparence du flux Pinterest sur votre site Web avec le plus grand nombre d'options disponibles. Voici les étapes à suivre :
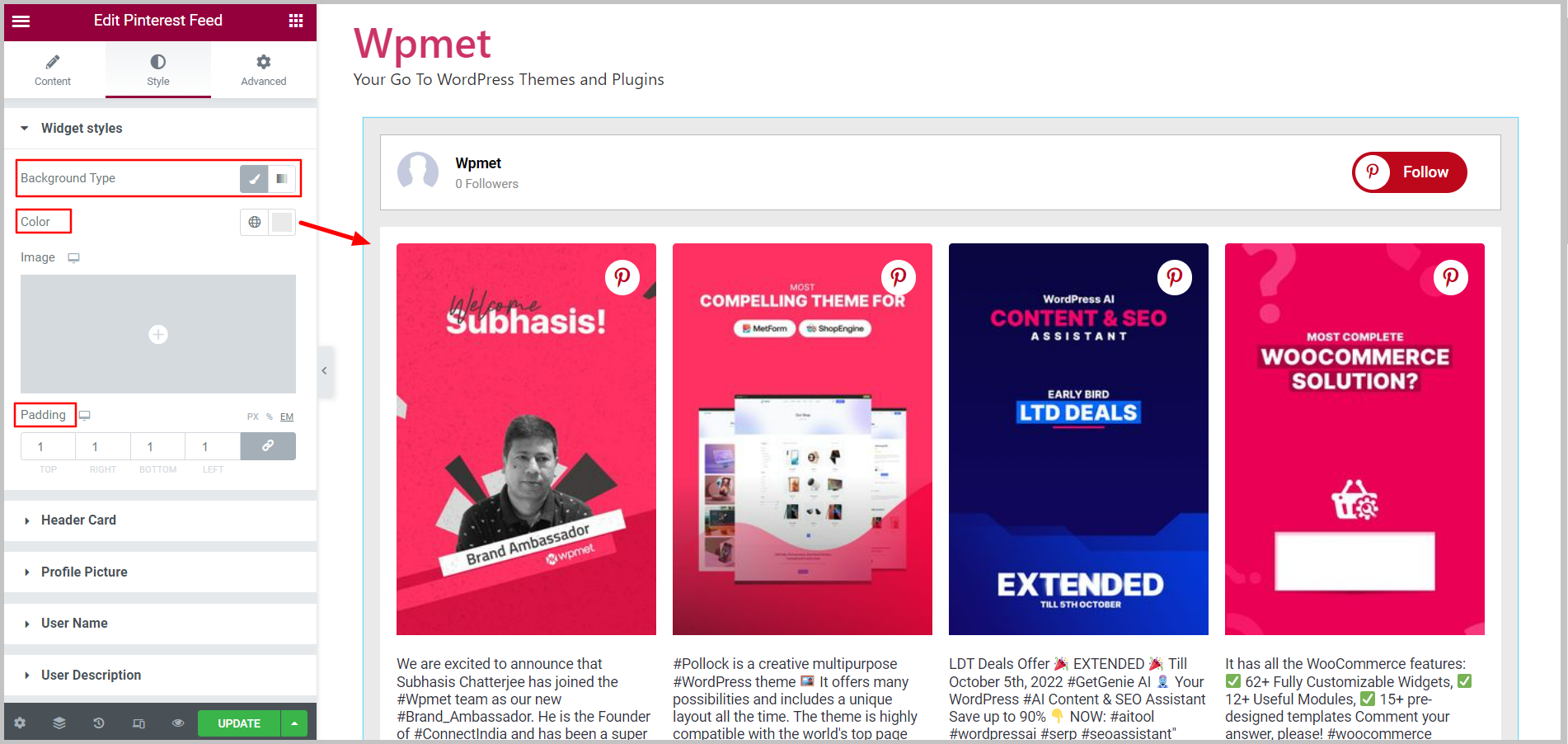
3.1 Style des widgets #
Option de style pour l’ensemble du flux. Pour personnaliser les styles,
- Type d'arrière-plan : Choisissez le type de couleur d'arrière-plan ; Classique ou Pente.
- Couleur: Choisissez la couleur d’arrière-plan.
- Image: Peut utiliser une image comme arrière-plan.
- Rembourrage: Définissez le remplissage pour l’ensemble du flux Pinterest.

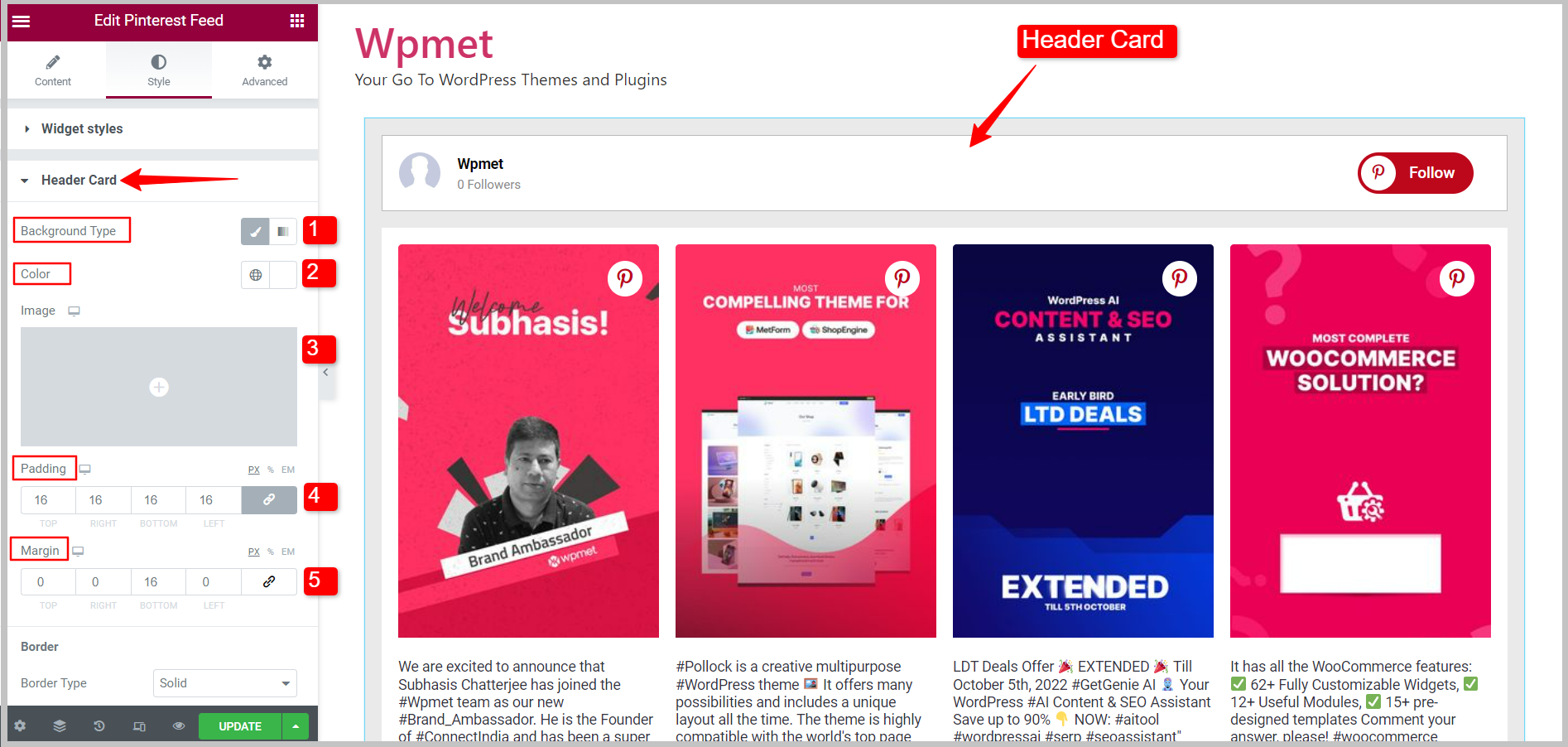
3.2 Carte d'en-tête #
Options de style pour l’en-tête du flux. Pour personnaliser les styles,
- Type d'arrière-plan : Choisissez le type de couleur d'arrière-plan ; Classique ou Dégradé.
- Couleur: Choisissez la couleur d’arrière-plan de la carte d’en-tête.
- Image: Peut utiliser une image comme arrière-plan.
- Rembourrage: Définissez le remplissage pour les éléments d’en-tête.
- Marge: Ajustez la marge des éléments dans la carte d’en-tête.

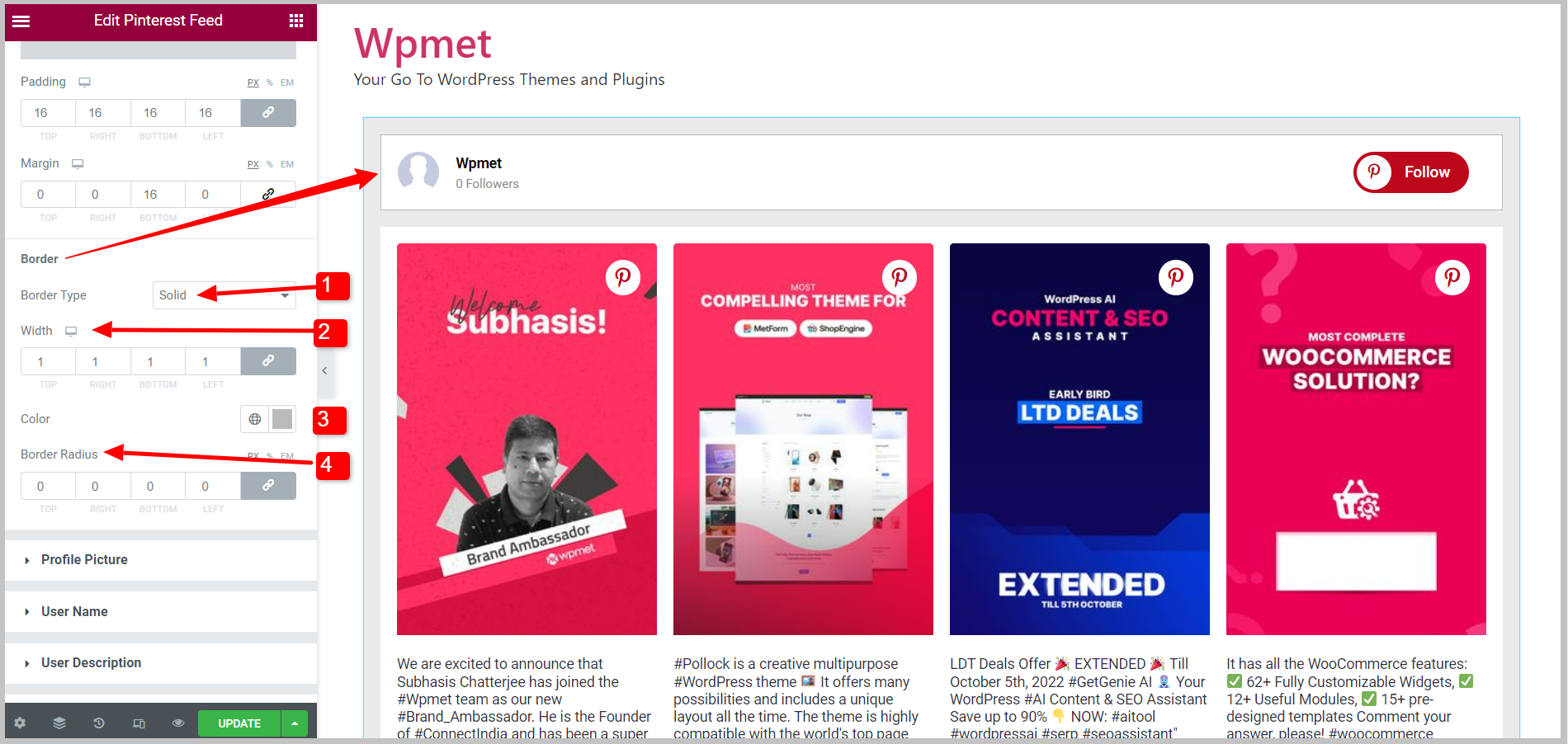
Bordure de la carte d'en-tête
- Type de bordure : Sélectionnez le type de bordure pour la carte d'en-tête parmi les options proposées ; Solide, Double, Pointillé, Pointillé, Rainuré ou Aucun (pas de bordure).
- Largeur: Définissez la largeur de la bordure de la carte d'en-tête.
- Couleur: Définissez la couleur de la bordure de la carte d'en-tête.
- Rayon de bordure : Définissez le rayon de bordure de la carte d'en-tête.

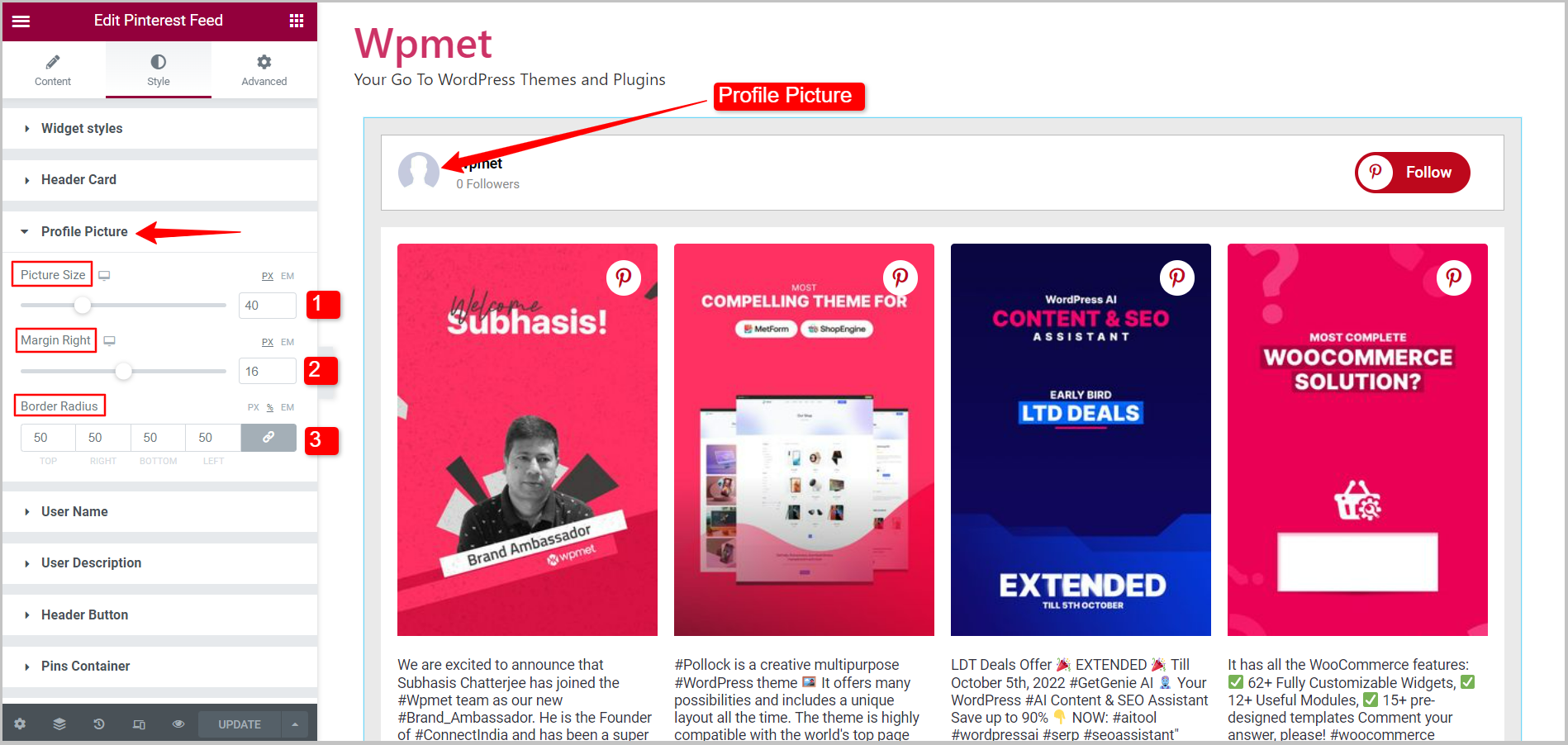
3.3 Photo de profil #
Options de style pour l’image de profil à l’écran. Pour personnaliser les styles,
- Taille de l'image : Ajustez la taille de la photo de profil.
- Marge droite : Ajustez la marge à droite.
- Rayon de bordure : Définissez le rayon de bordure de la photo de profil.

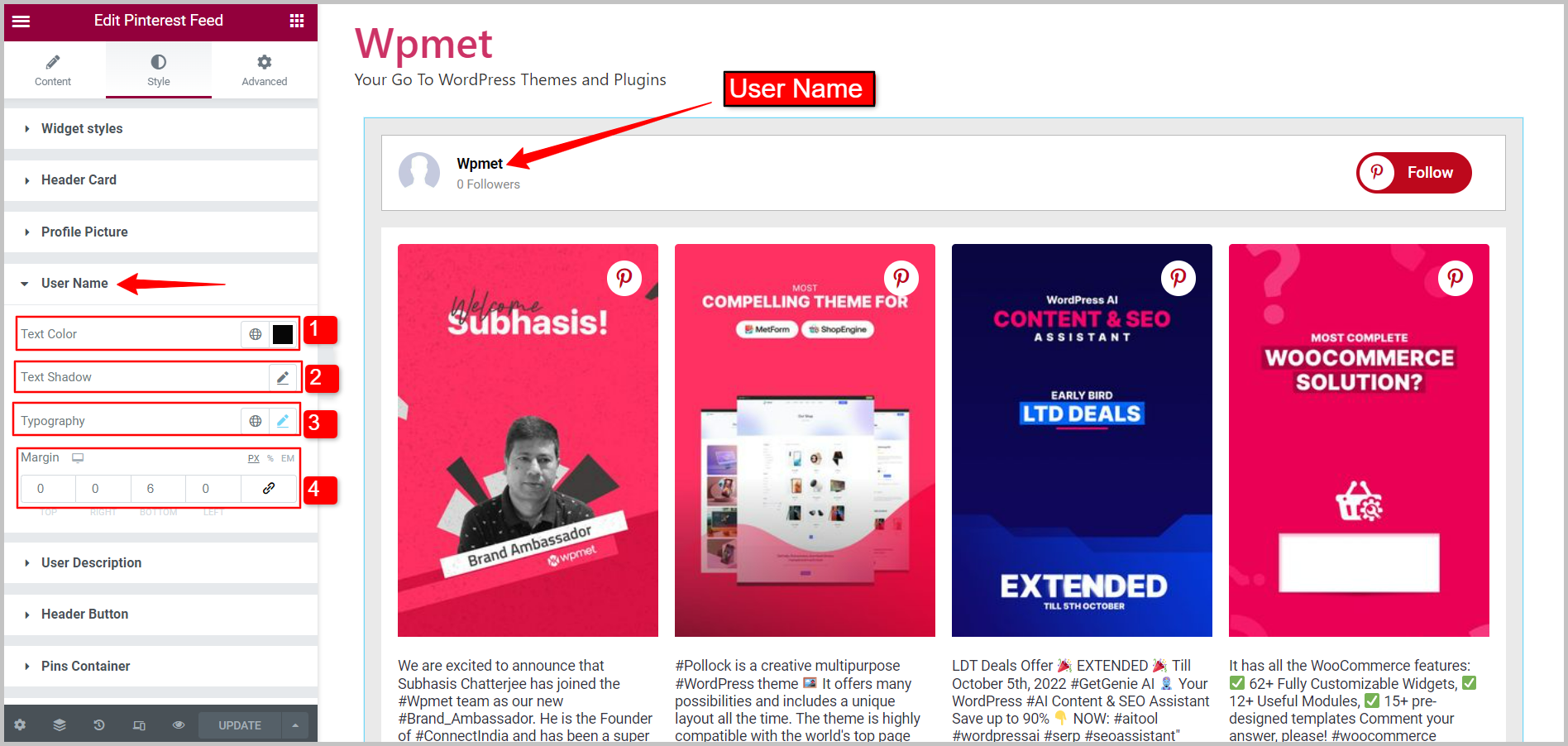
3.4 Nom d'utilisateur #
Options de style pour le nom d’utilisateur à afficher. Pour personnaliser les styles,
- Couleur du texte: Choisissez une couleur pour le texte du nom d'utilisateur.
- Ombre de texte: Personnalisez le design en ajoutant une ombre de texte au nom d'utilisateur.
- Typographie: Définissez la typographie du nom d'utilisateur.
- Marge: Ajustez la marge autour du nom d'utilisateur.

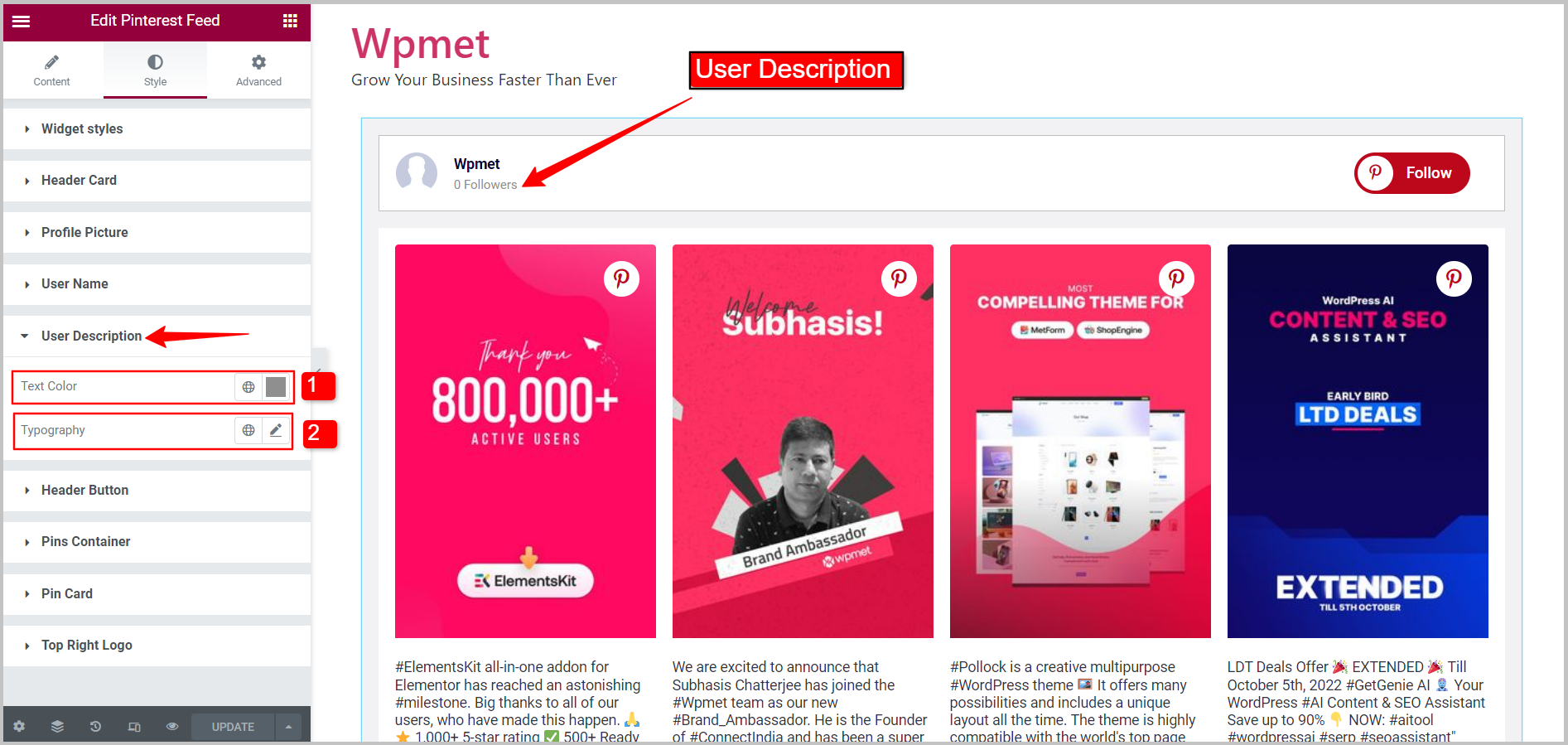
3.5 Description de l'utilisateur #
Options de style pour la description de l'utilisateur à afficher. Pour personnaliser les styles,
- Couleur du texte : Choisissez une couleur pour le texte de description de l'utilisateur.
- Typographie: Définissez la typographie de la description de l'utilisateur.

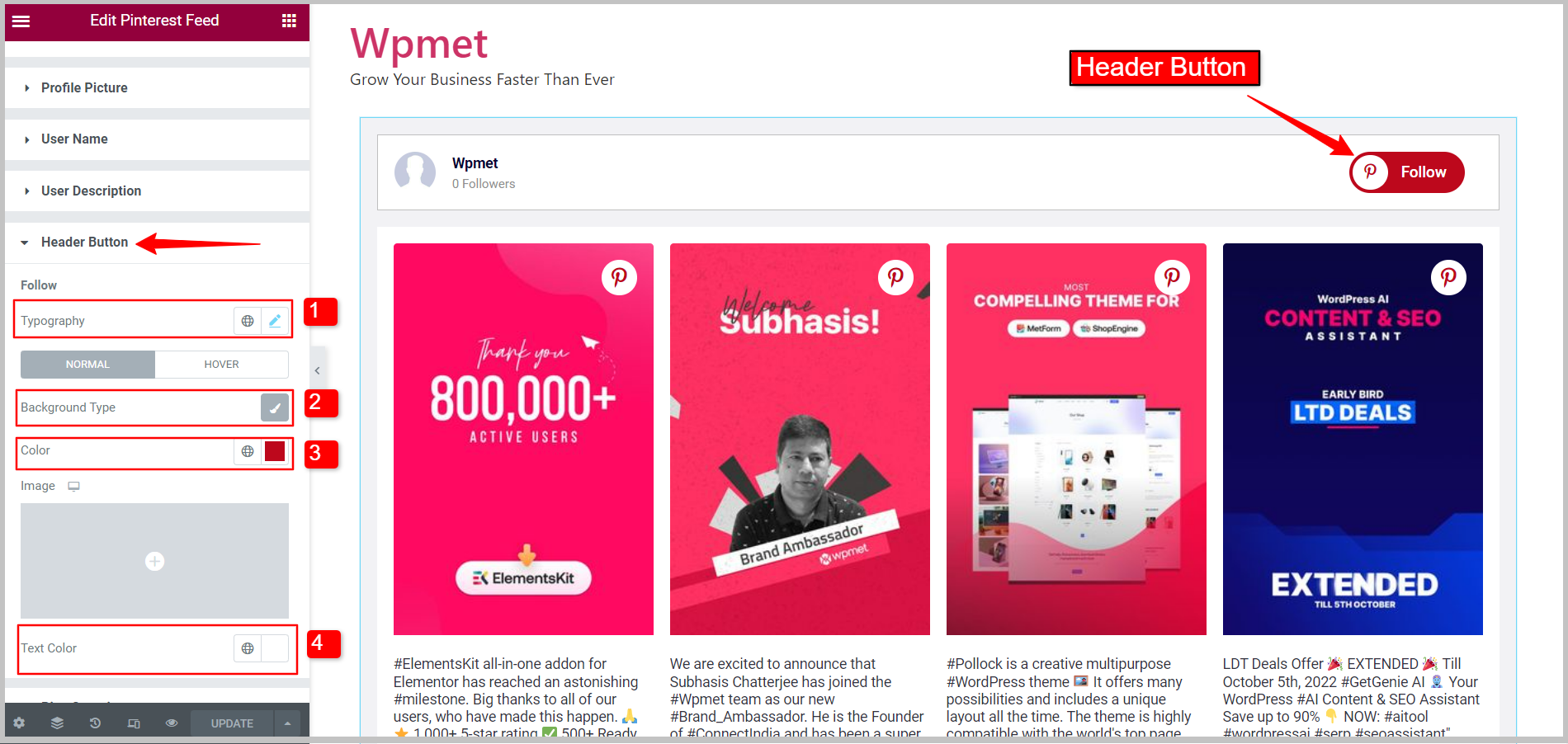
3.6 Bouton d'en-tête #
Options de style pour le bouton de suivi sur l’en-tête. Pour personnaliser les styles,
- Typographie: Définissez la typographie du texte pour le bouton d’en-tête.
- Type d'arrière-plan : Choisissez le type de couleur d'arrière-plan ; Classique ou Dégradé.
- Couleur: Choisissez la couleur d'arrière-plan du bouton d'en-tête.
- Image: Peut utiliser une image comme arrière-plan.
- Couleur du texte : Sélectionnez une couleur pour le texte dans le bouton de suivi sur l'en-tête.

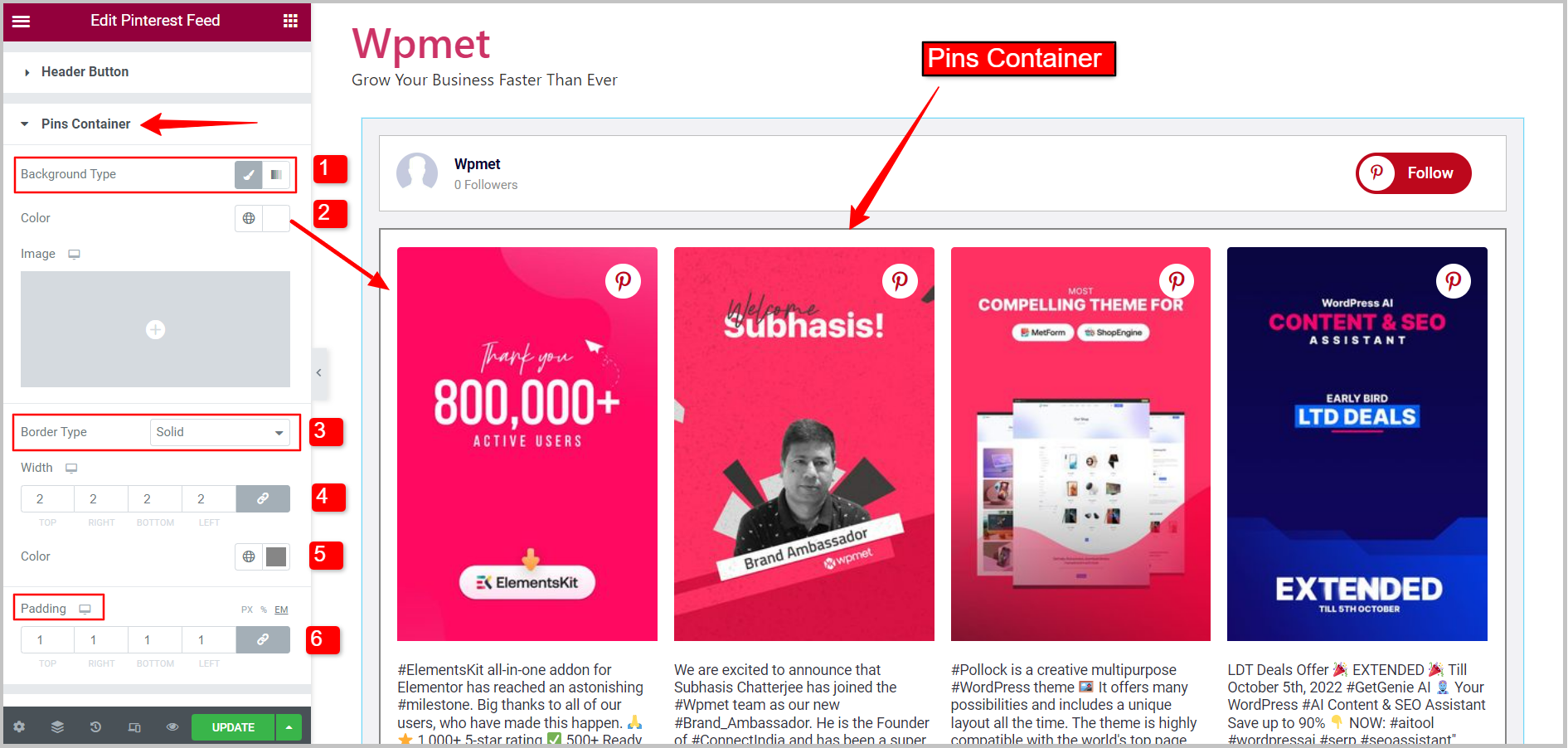
Conteneur 3,7 broches #
Options de style pour le conteneur dans lequel les épingles sont affichées. Pour personnaliser les styles,
- Type d'arrière-plan : Choisissez le type de couleur d'arrière-plan ; Classique ou Dégradé.
- Couleur: Choisissez la couleur d’arrière-plan du conteneur d’épingles.
- Image: Peut utiliser une image comme arrière-plan.
- Type de bordure : Sélectionnez le type de bordure pour le conteneur d'épingles parmi les options proposées ; Solide, Double, Pointillé, Pointillé, Rainuré ou Aucun (pas de bordure).
- Largeur: Définissez la largeur de la bordure du conteneur d'épingles.
- Couleur: Définissez la couleur de la bordure du conteneur d'épingles.
- Rayon de bordure : Définissez le rayon de bordure du conteneur d'épingles.

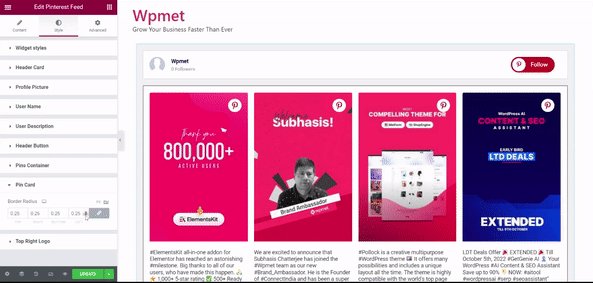
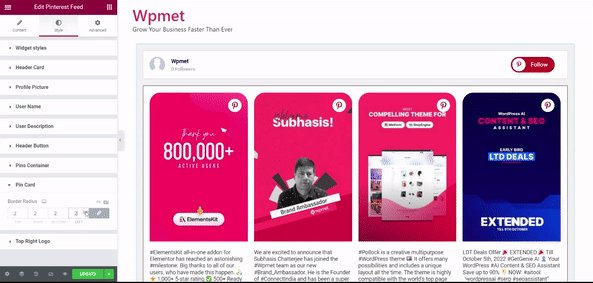
Carte à 3,8 broches #
Options de style pour la carte Pin où vous pouvez modifier le rayon de la bordure. Pour personnaliser le style, modifiez le Rayon de frontière pour les cartes PIN.

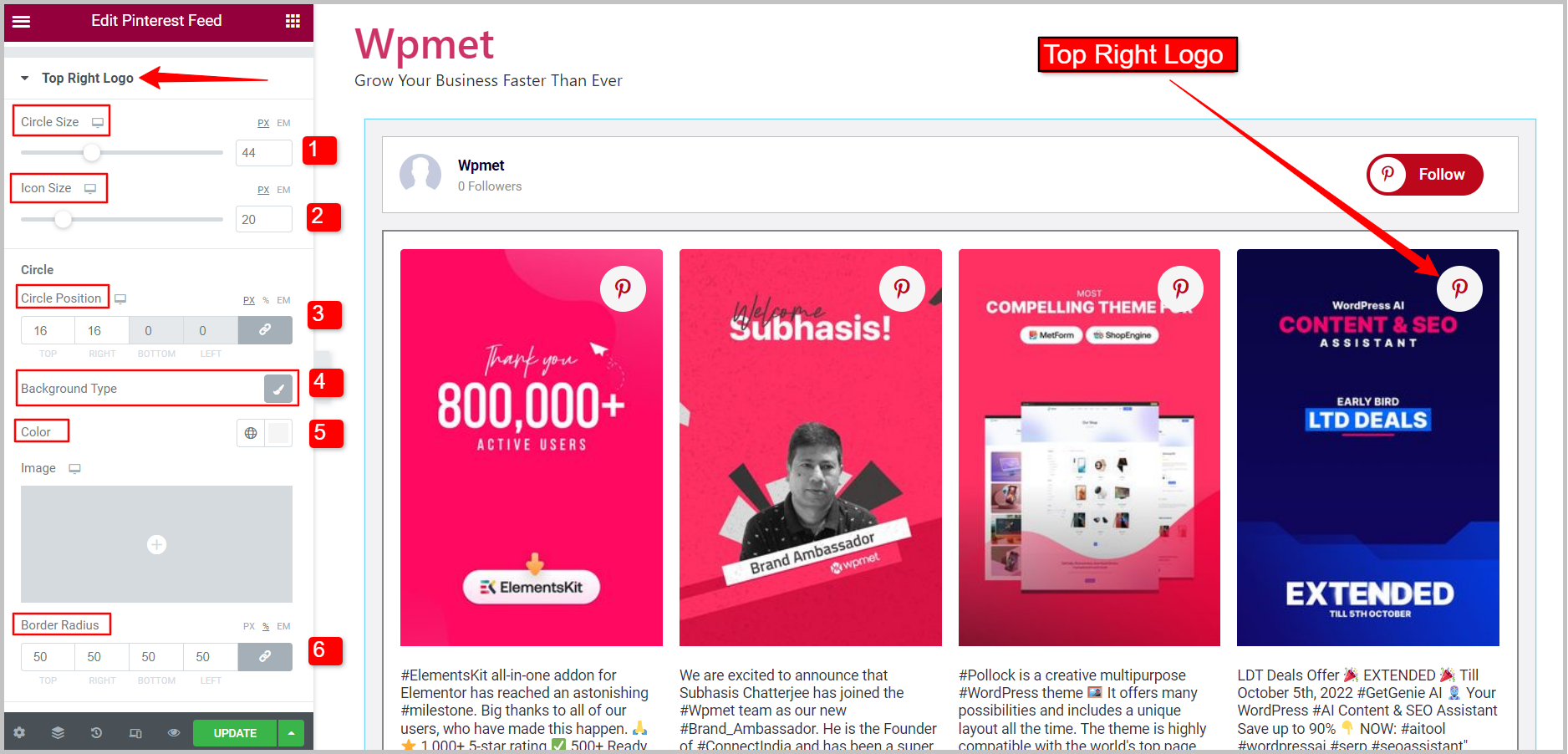
3.9 Logo en haut à droite #
Option de style pour personnaliser le logo Pinterest sur les cartes dans le coin supérieur droit. Pour personnaliser le style,
- Taille du cercle : Ajustez la taille du cercle autour du logo.
- Taille de l'icône : Ajustez la taille de l'icône.
Cercle du logo
- Position du cercle : Définissez l'endroit où vous souhaitez placer le logo sur les cartes.
- Type d'arrière-plan : Choisissez le type de couleur d'arrière-plan ; Classique ou Dégradé.
- Couleur: Choisissez la couleur d'arrière-plan du cercle.
- Image: Peut utiliser une image comme arrière-plan.

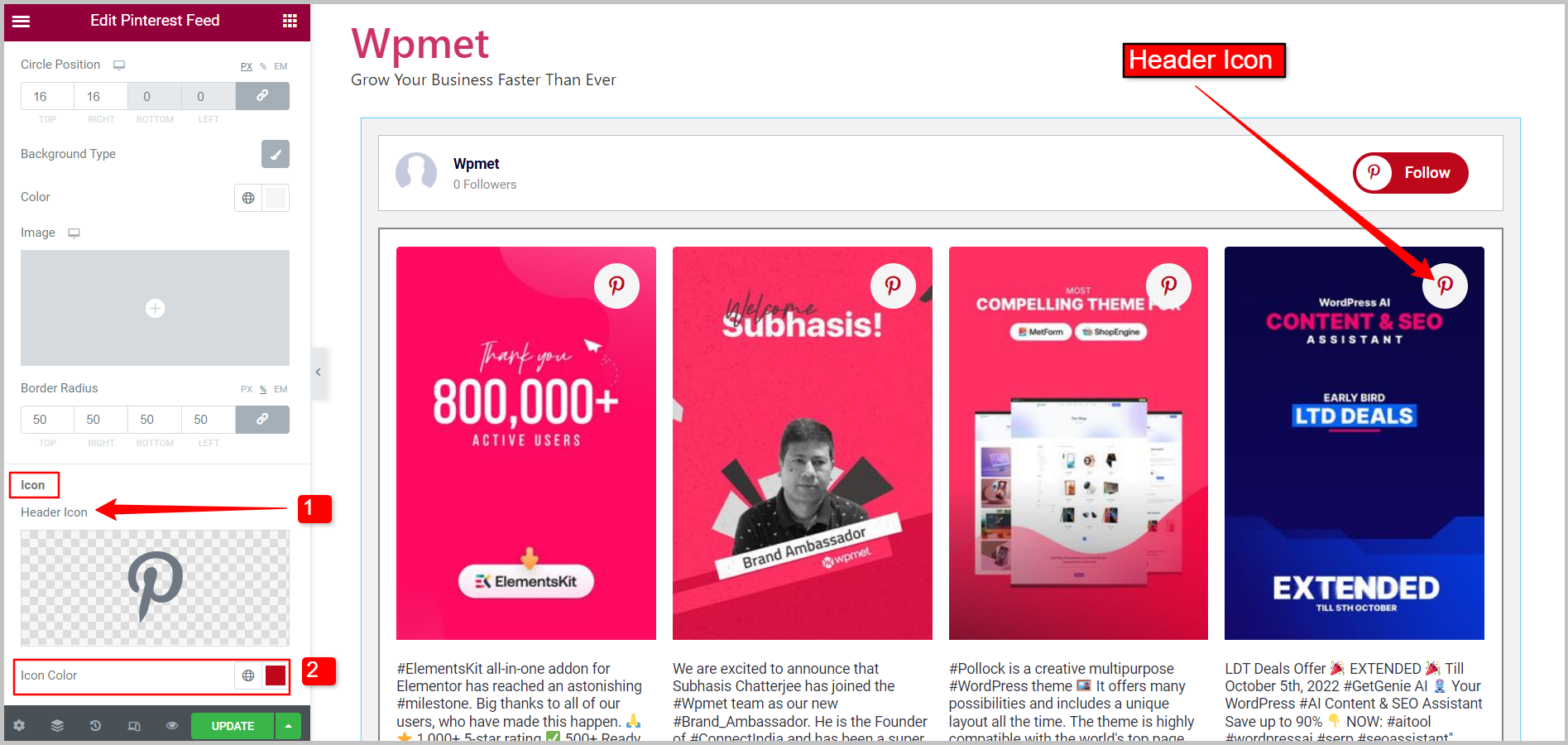
Icône dans le logo en haut à droite
- Icône d'en-tête : Choisissez une icône pour le logo en haut à droite.
- Couleur de l'icône : Sélectionnez une couleur pour l'icône dans le logo en haut à droite.

Enfin, votre flux Pinterest sera ajouté à votre site Web WordPress. ElementsKit vous permet d'intégrer facilement vos épingles et tableaux Pinterest sur votre site Web avec Elementor.