Un efficace Tableau des plugins WordPress avec filtre vous permet d'afficher et de personnaliser les données utilisateur. widget de tableau elementor pour WordPress est utile pour afficher les données de manière triée avec diverses options de style avancées. Vous pouvez concevoir un tableau en fonction des options que vous avez choisies et afficher des informations. Et, il existe également deux options pour télécharger n'importe quelle table des matières existante.
Dans cette documentation, nous discuterons des fonctions de ce widget de tableau WordPress.
Tableau des plugins WordPress avec filtre #
Accédez à ElementsKit > ElementsKit > Widgets > Activer le widget de tableau > Enregistrer les modifications

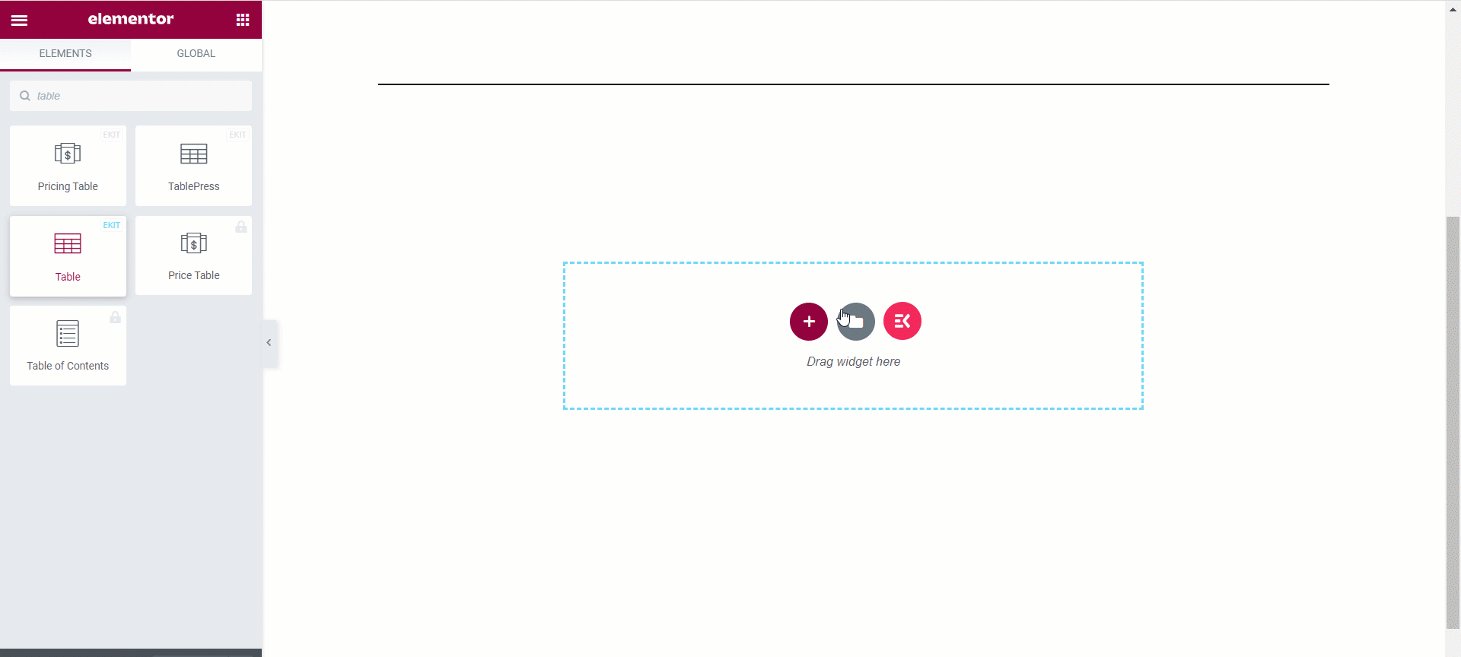
Tableau #
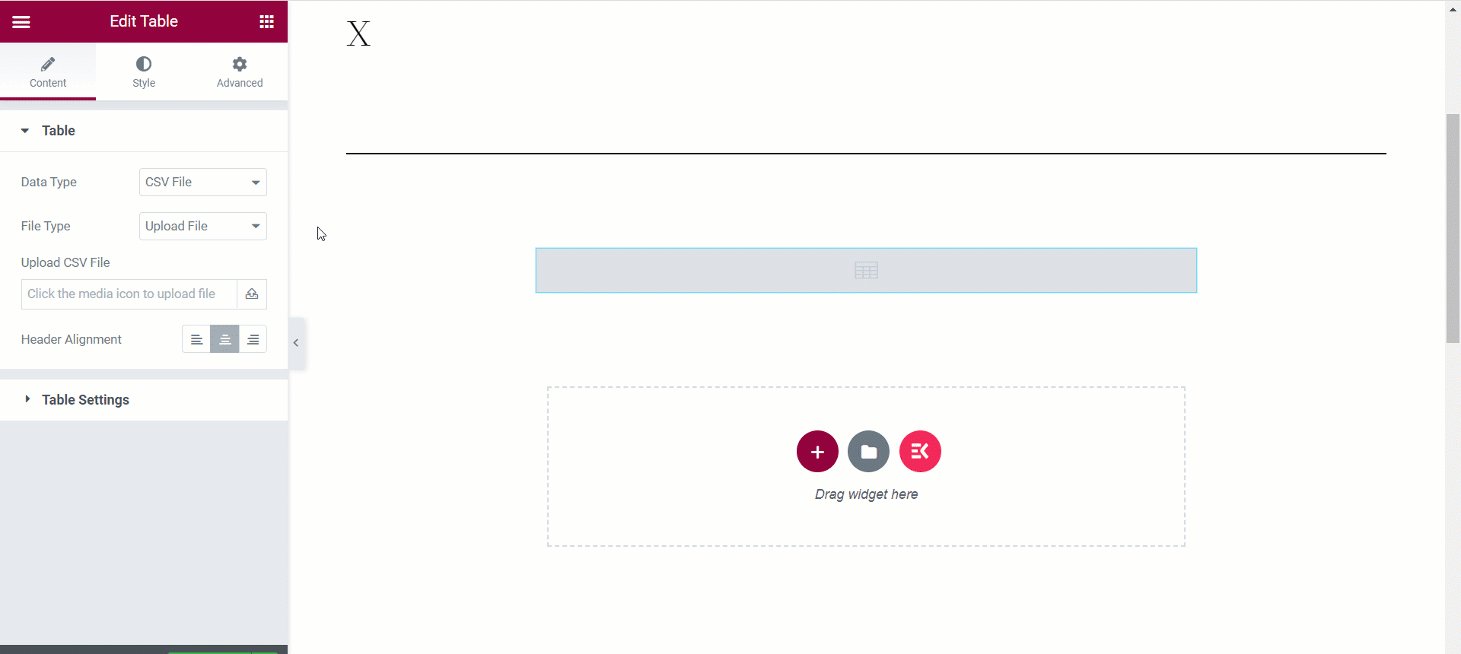
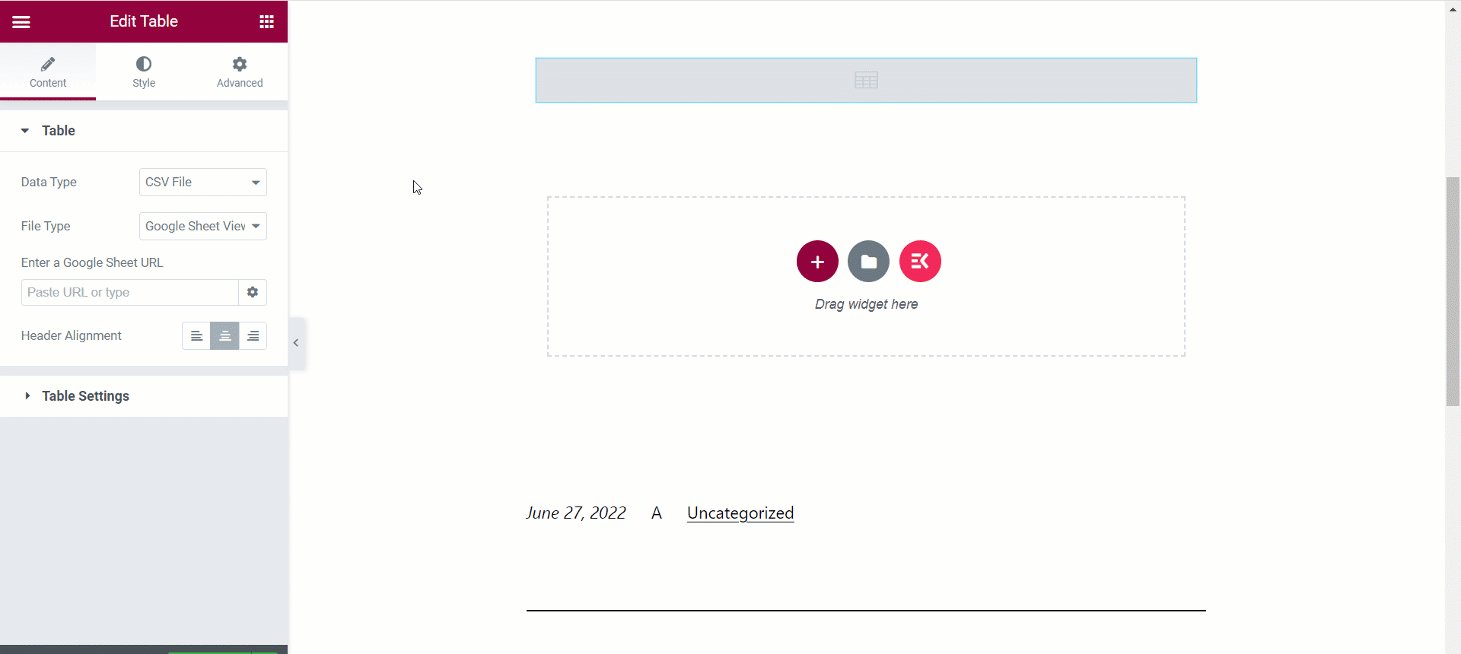
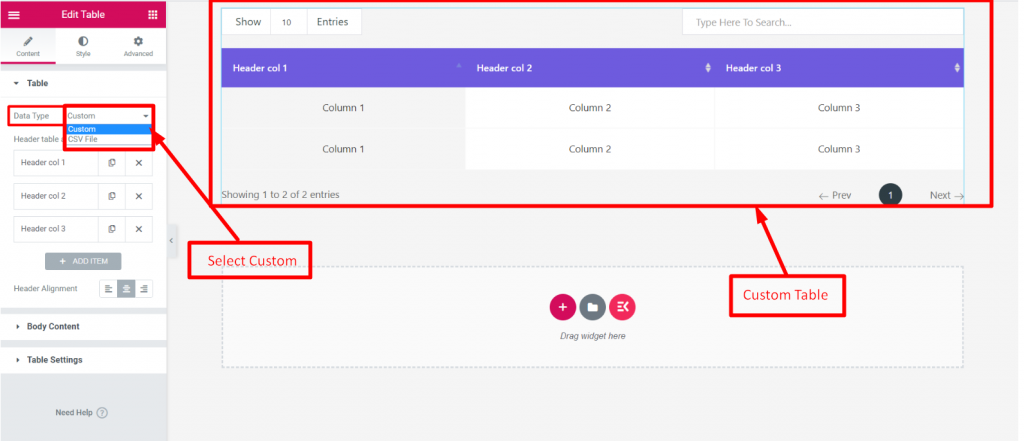
Il existe deux options de type de données, Personnalisé et CSV. Vous pouvez personnaliser vos données ou télécharger un fichier CSV. Voyons comment cela fonctionne.
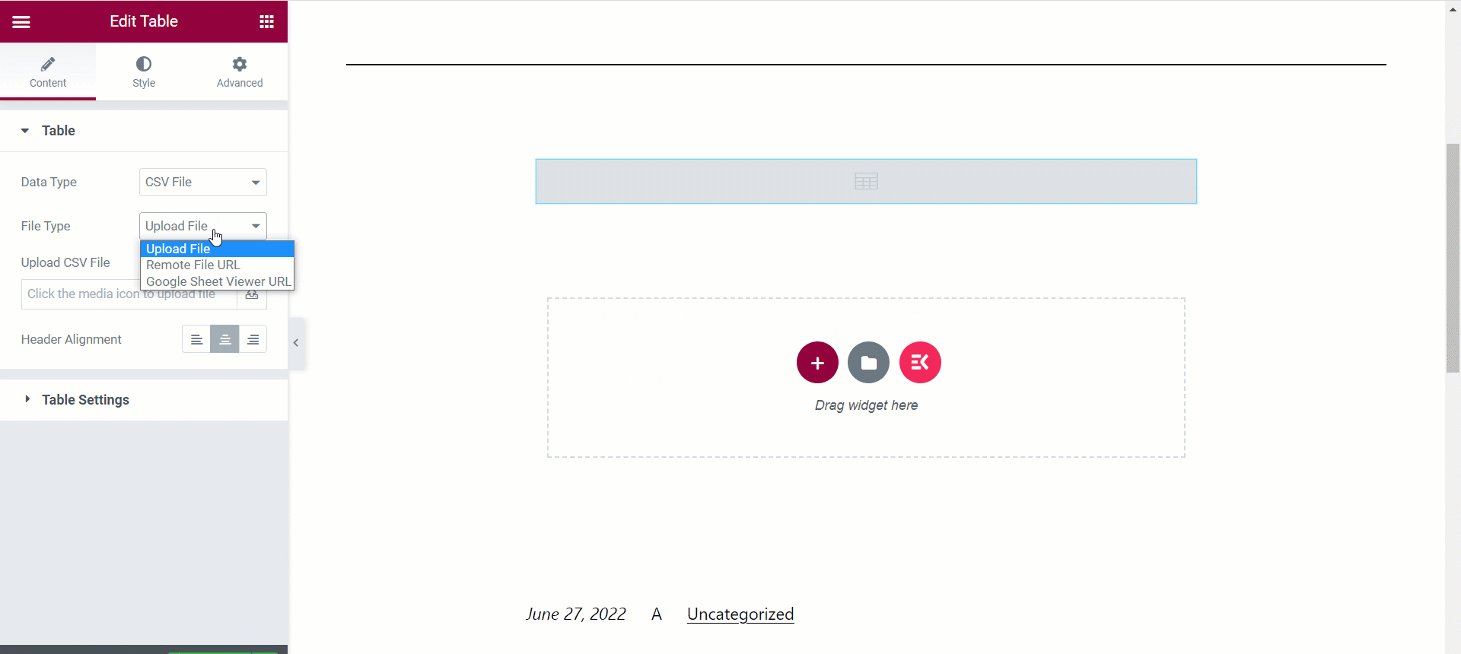
Type de données - CSV #
- Sélectionner le type de données : Fichier CSV
- Type de fichier : Téléverser un fichier
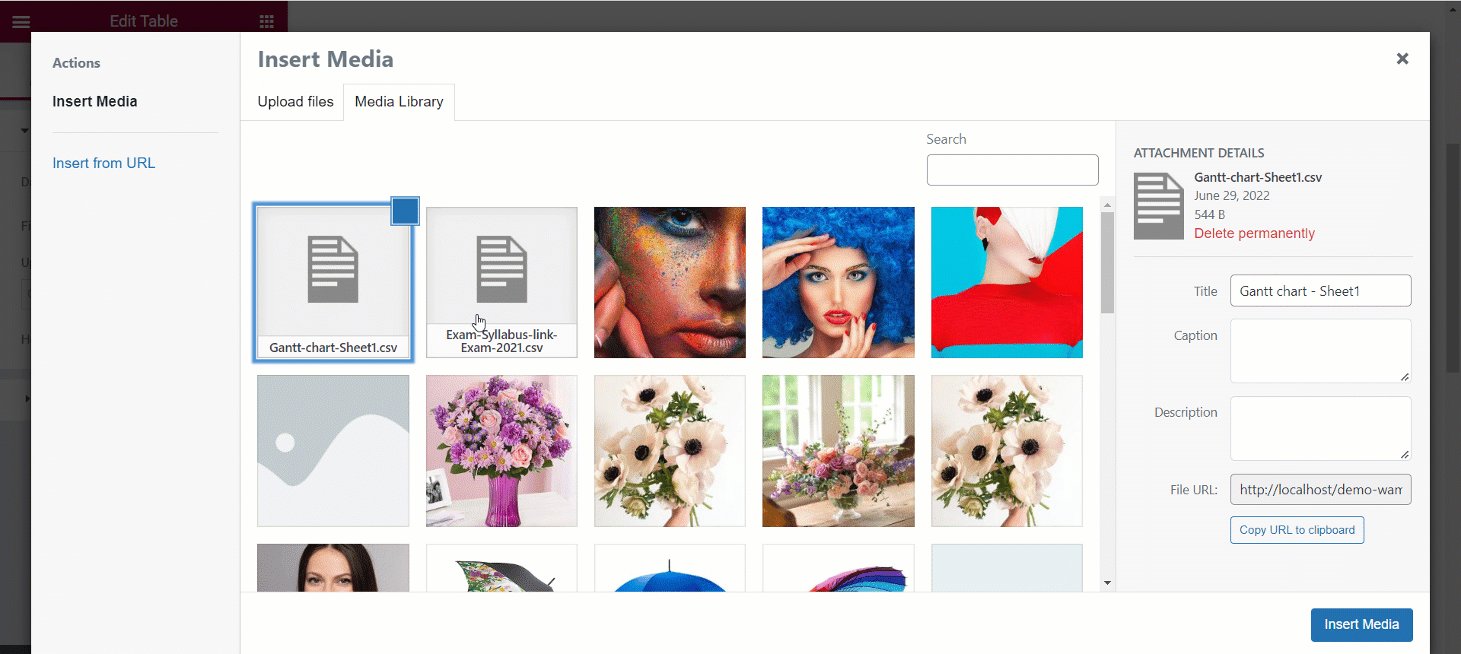
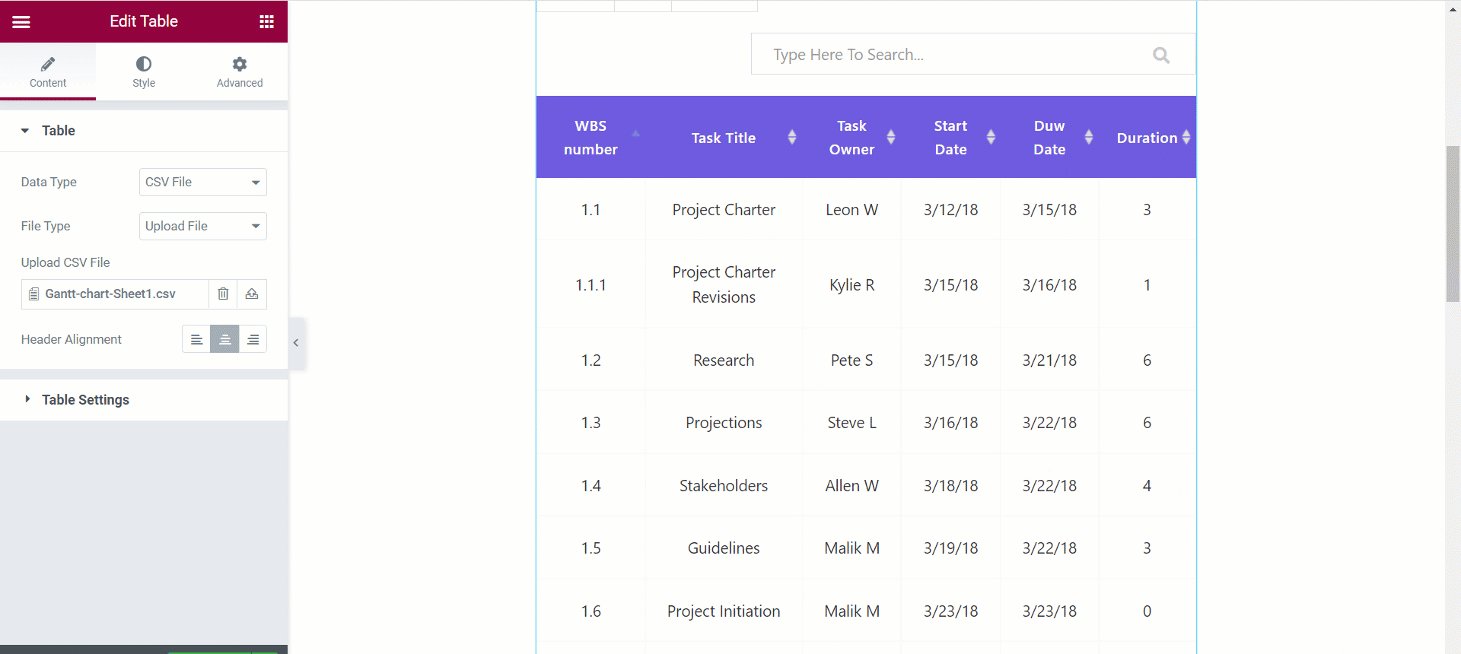
- Téléchargez un fichier CSV. Et, si vous avez déjà un fichier téléchargé dans Insérer un média recherchez ensuite le fichier et cliquez sur insérer.
- Alignement de l'en-tête : définissez l'en-tête du tableau alignement de l'en-tête à gauche, au centre ou à droite.

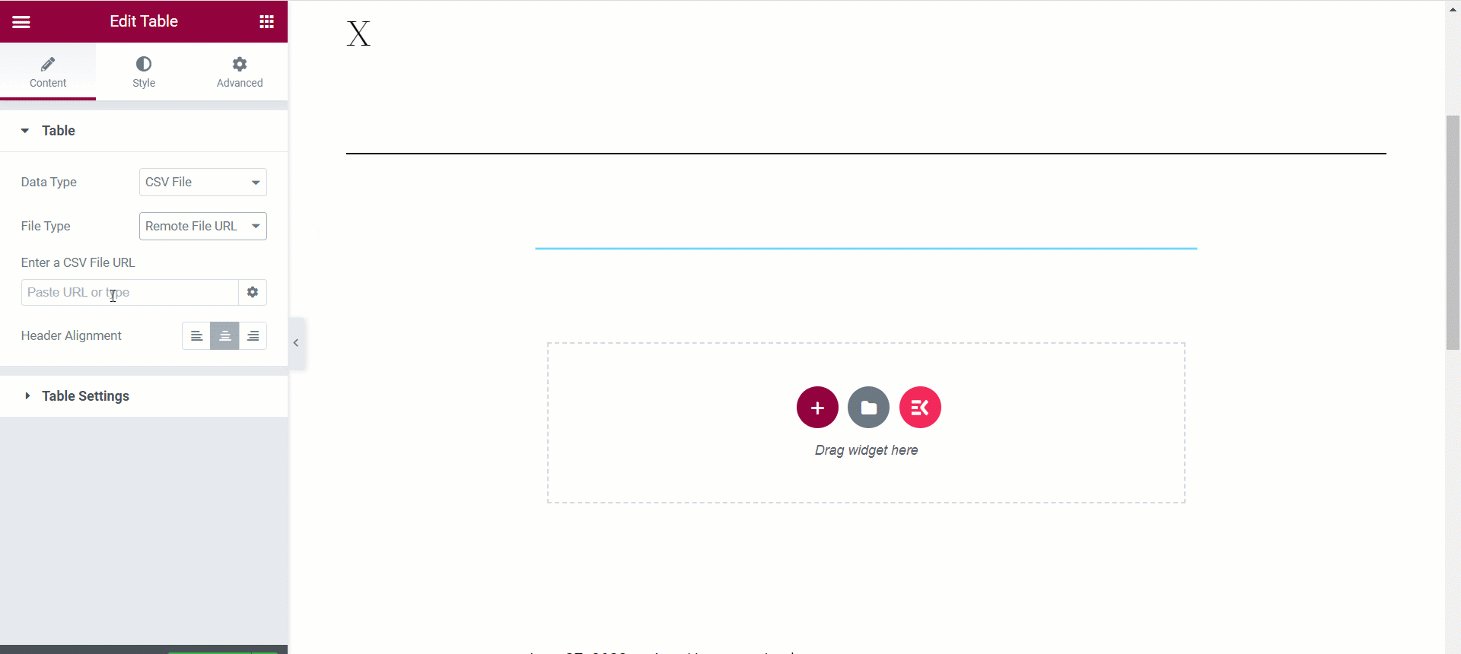
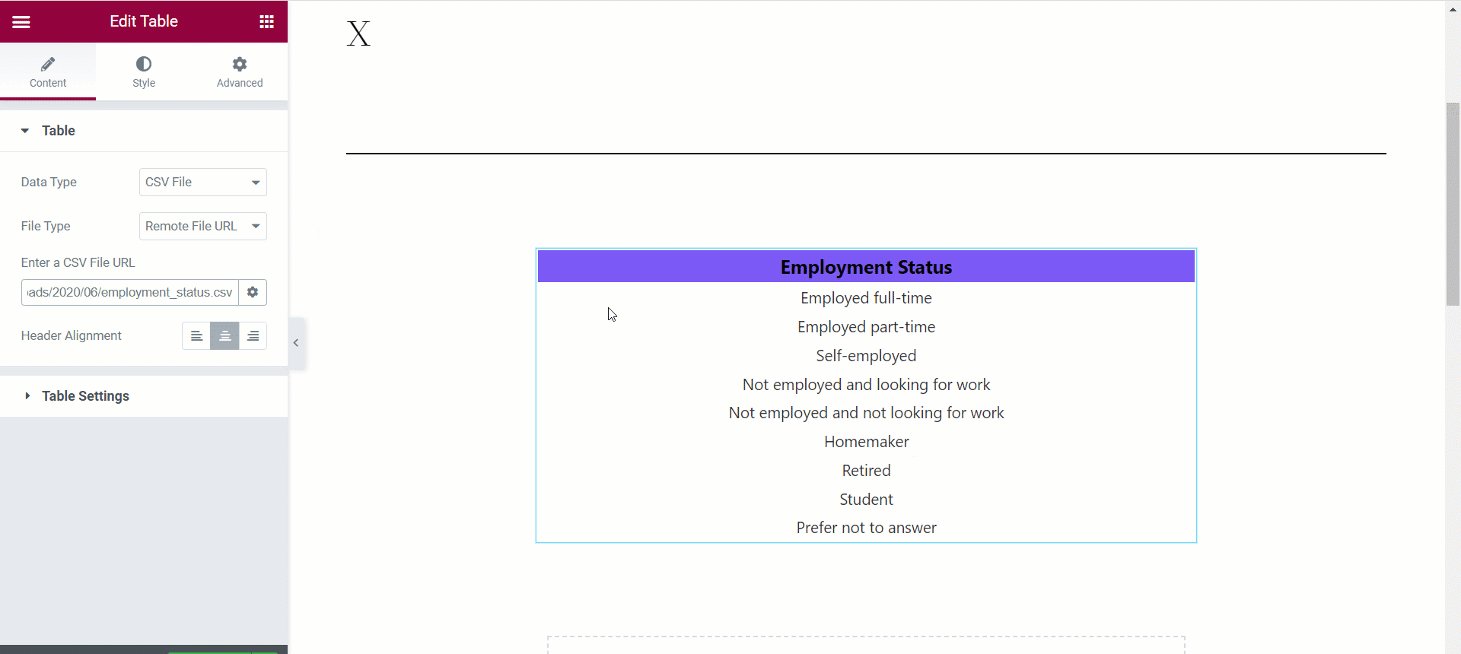
URL du fichier distant– Si vous choisissez ce type de fichier, vous pouvez afficher les données à l'aide d'un fichier CSV situé sur un autre serveur. Pour cela, après avoir sélectionné le URL du fichier distant juste entrez l'URL du fichier CSV dans le champ.

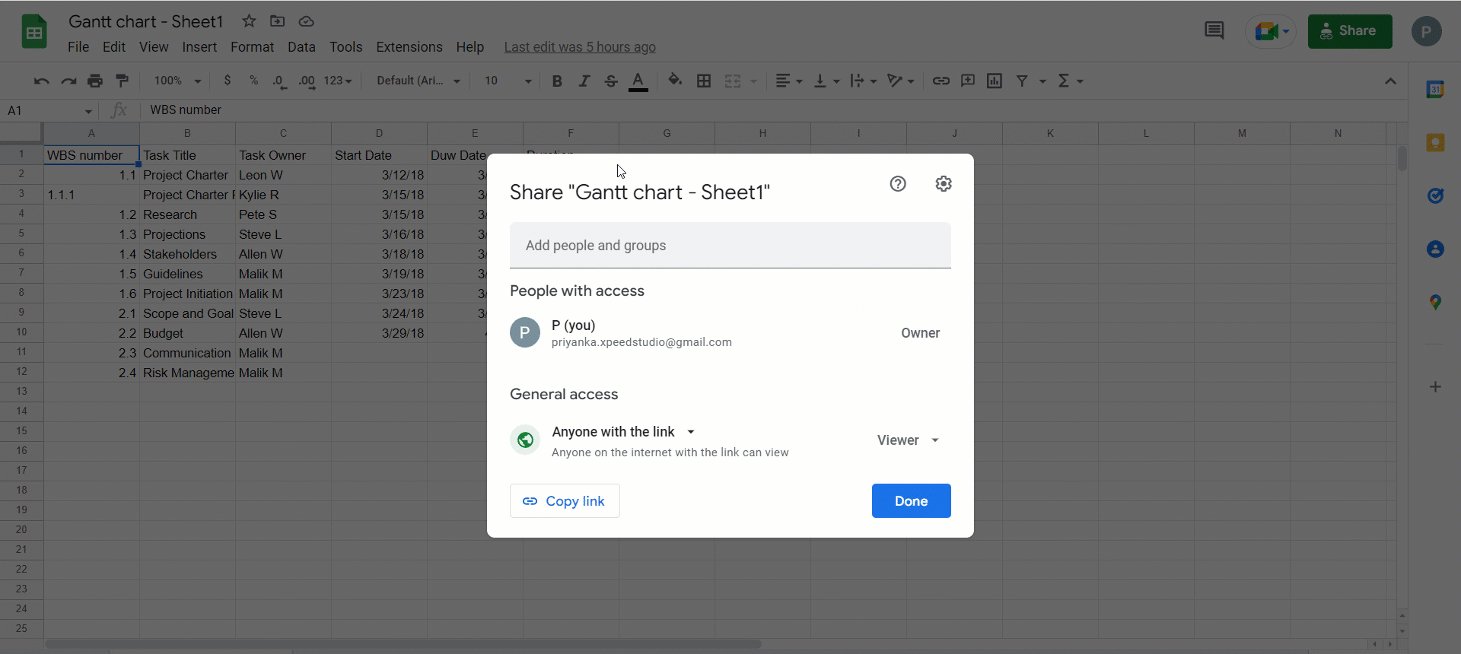
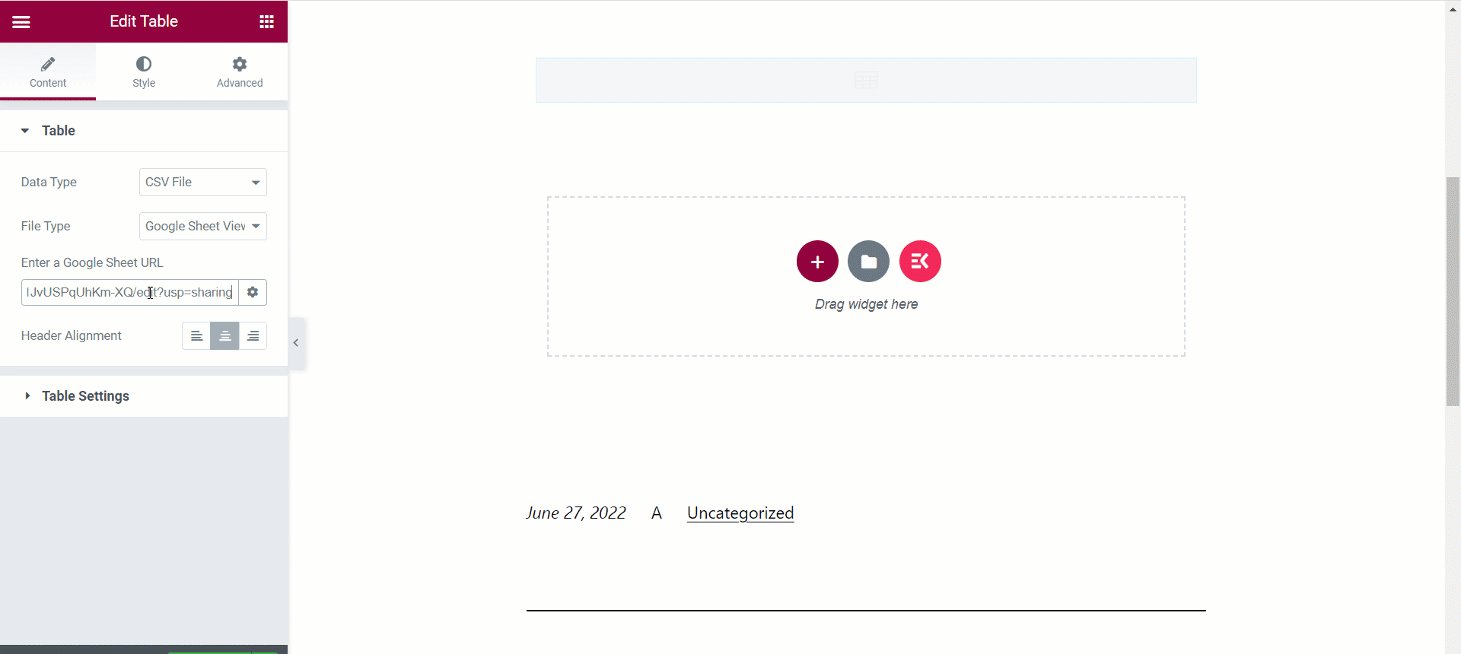
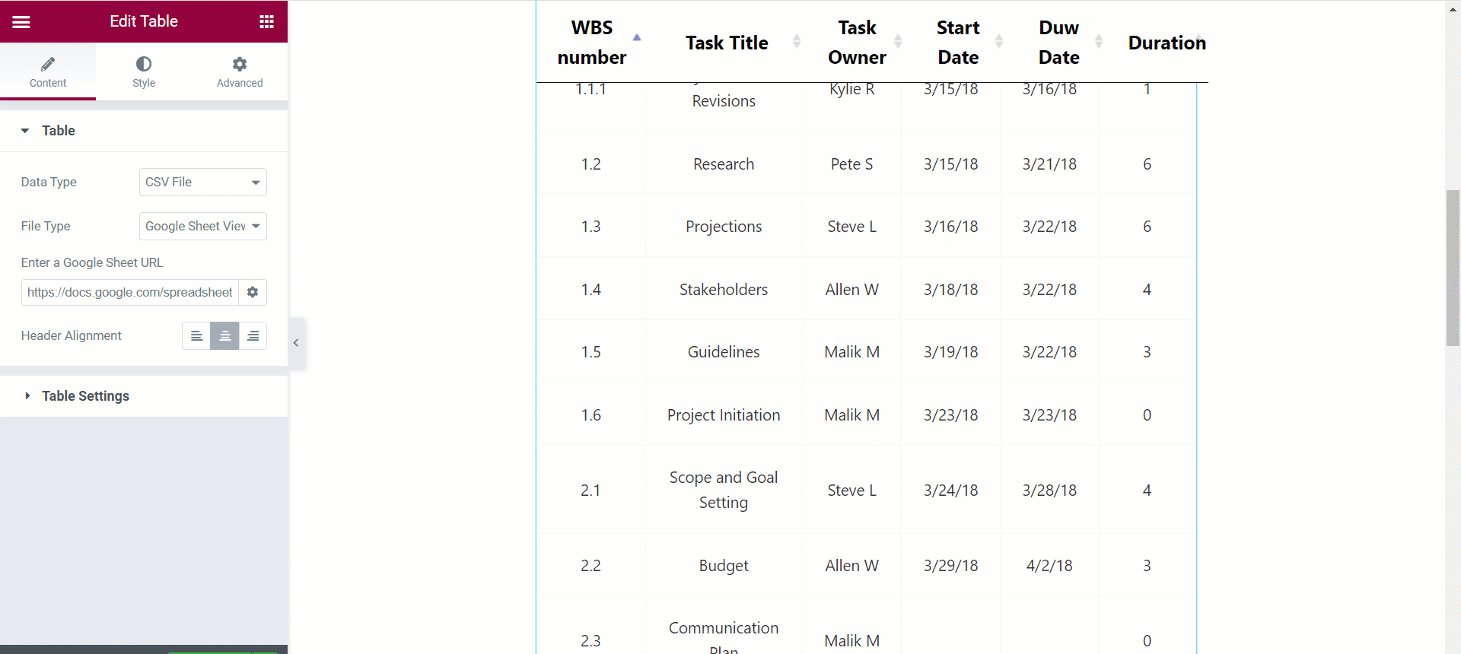
URL de la visionneuse de feuilles de calcul Google– Encore une fois, pour utiliser les données d’une feuille Google dans votre tableau WordPress, choisissez ce type de fichier et entrez l’URL de la feuille Google dans le champ. Tu dois te souvenir que l'URL de la feuille Google devrait avoir l'accès de Toute personne sur Internet disposant de ce lien peut le voir.

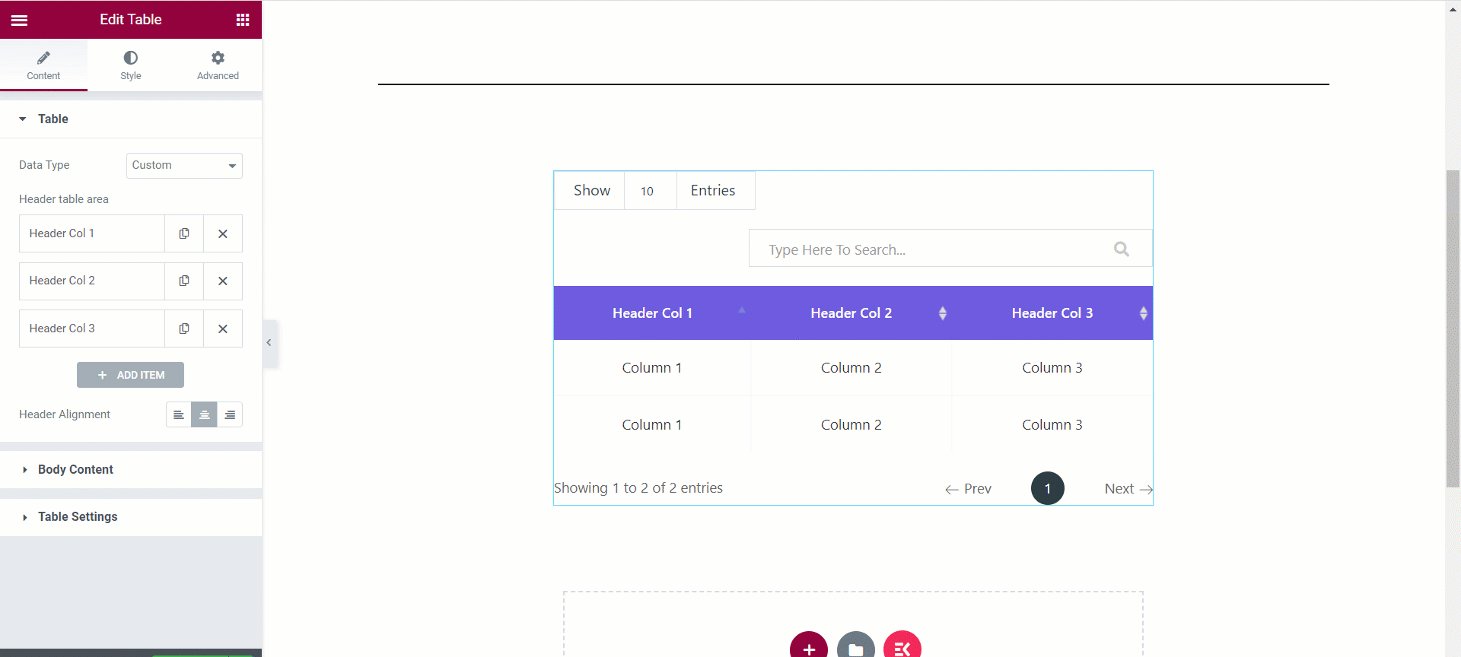
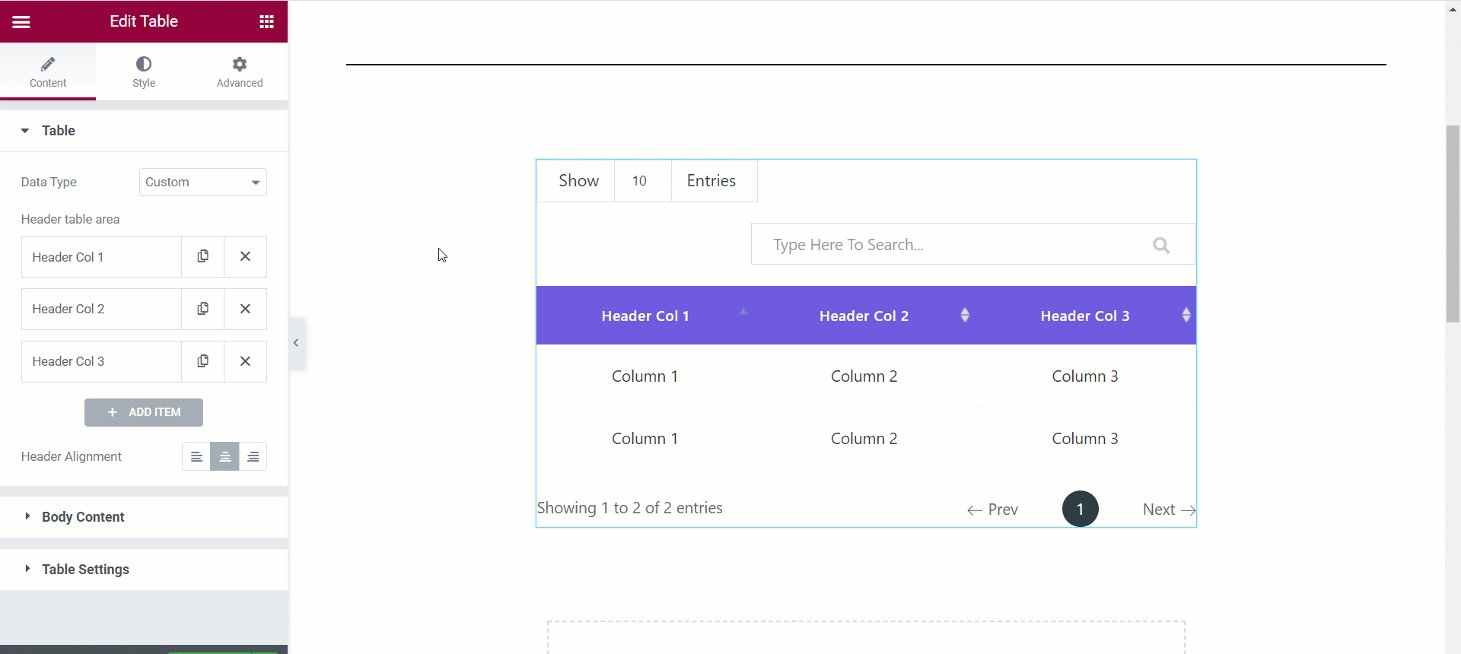
Type de données - Personnalisé #
Sélectionner Coutume à partir de l'option. Voyons comment vous pouvez personnaliser un tableau et insérer vos données en conséquence.

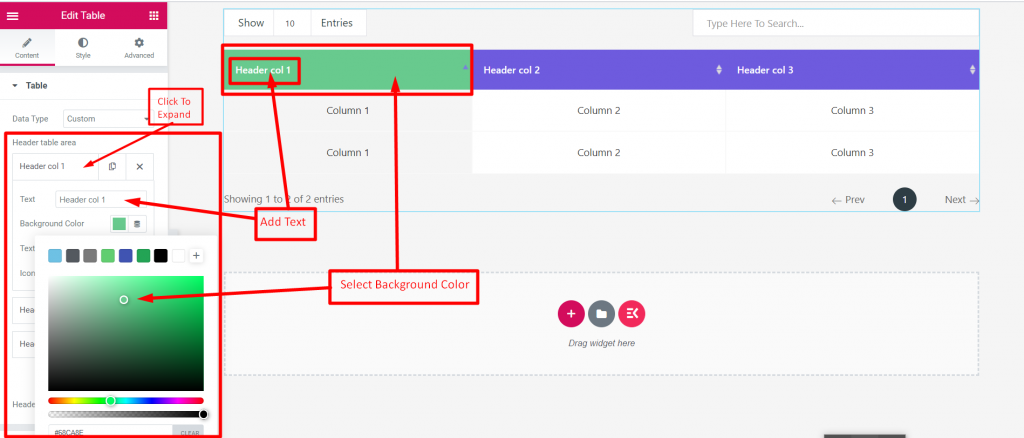
Zone de tableau d'en-tête– Cliquez sur l’option
- Il sera élargi
- Ajouter ou modifier du texte
- Définir la couleur d'arrière-plan de l'en-tête

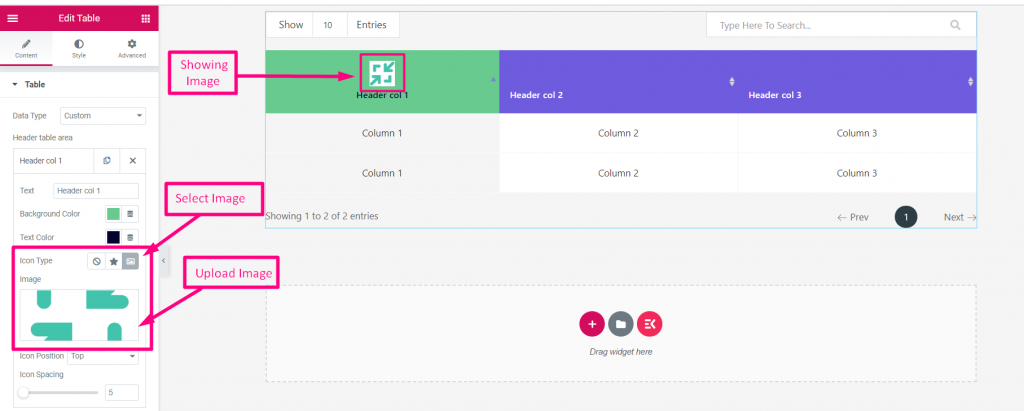
Type d'icône : Aucun, icône ou image alors Télécharger l'image dans l'option suivante.

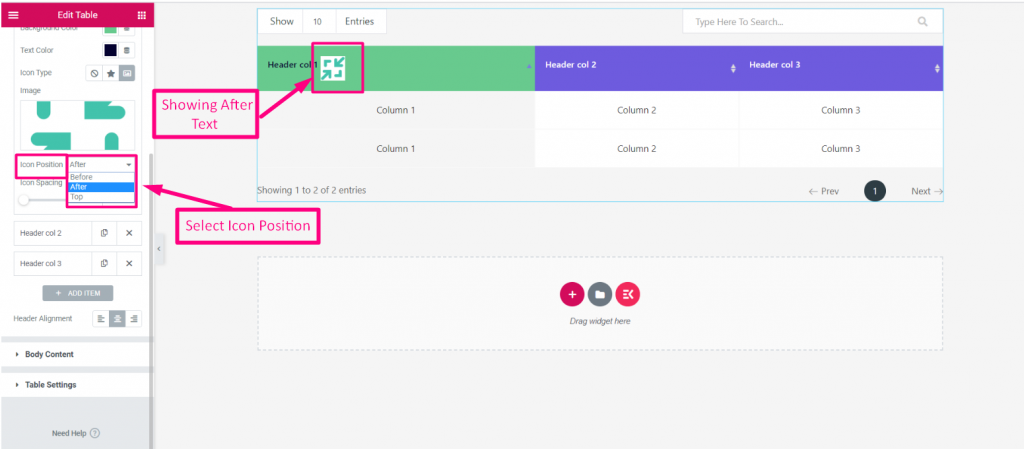
Position de l'icône– Sélectionnez Avant, Après ou En haut

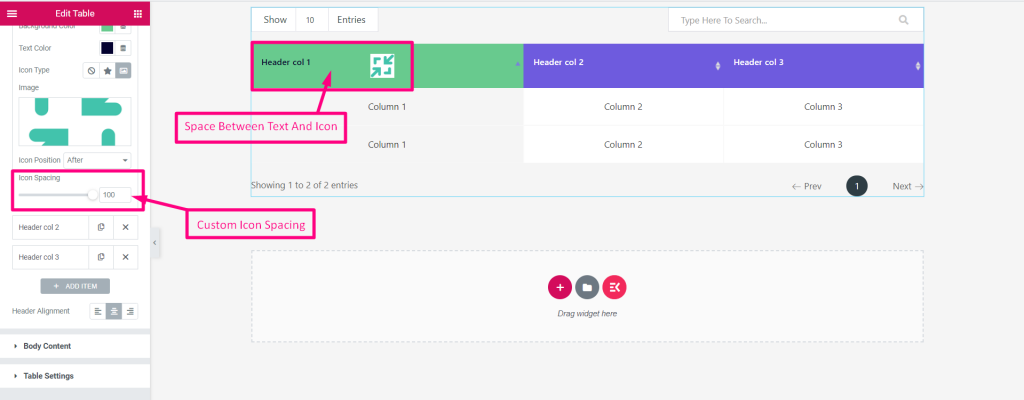
Espacement des icônes– Espacement personnalisé des icônes entre le texte et l’icône

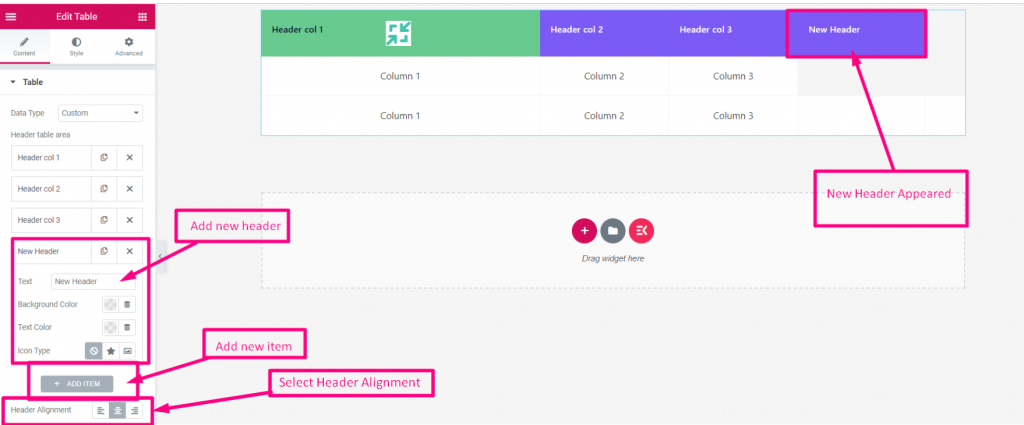
Ajouter un article- Voir les options
- Ajouter ou modifier l'en-tête
- Ajouter un nouvel en-tête
- Sélectionnez l'alignement de l'en-tête : à gauche, au centre ou à droite

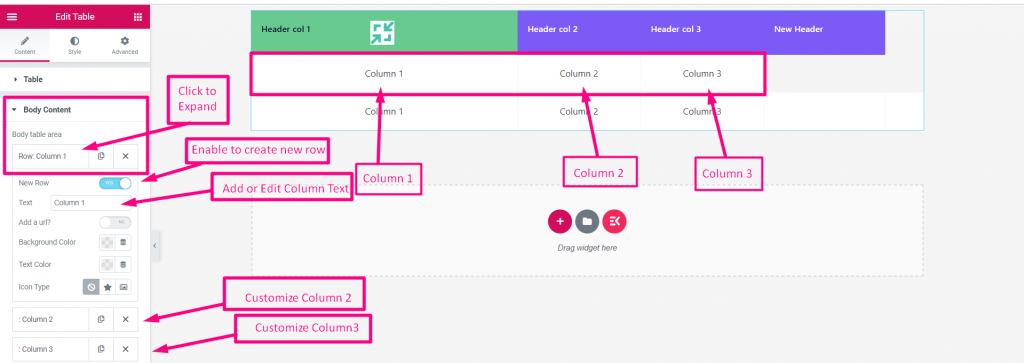
Contenu du corps #
- Cliquez pour agrandir
- Activer une nouvelle ligne
- Ajouter ou modifier le texte d'une colonne
- Personnalisez n'importe quelle colonne

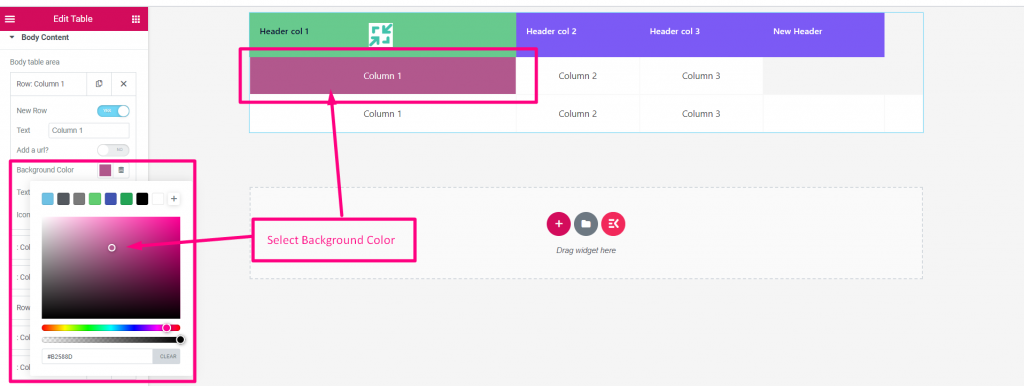
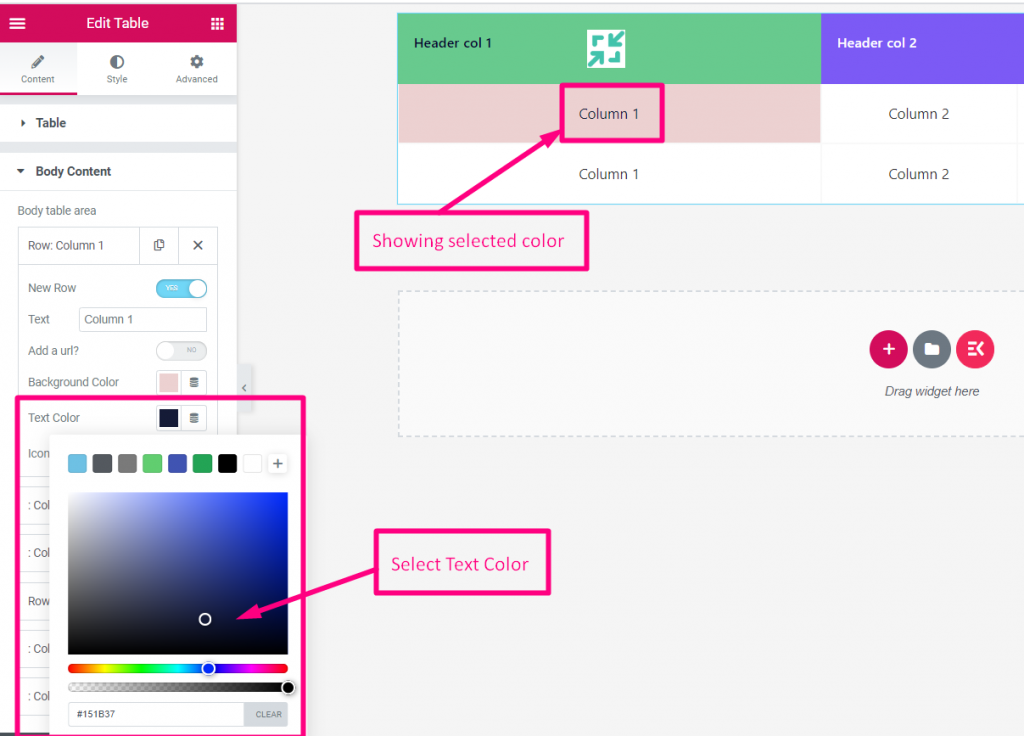
Couleur d'arrière-plan de la colonne– Sélectionnez n’importe quel Couleur de l'arrière plan de la palette.

Couleur du texte de la colonne- Sélectionnez n'importe quel Couleur du texte de la colonne de la palette

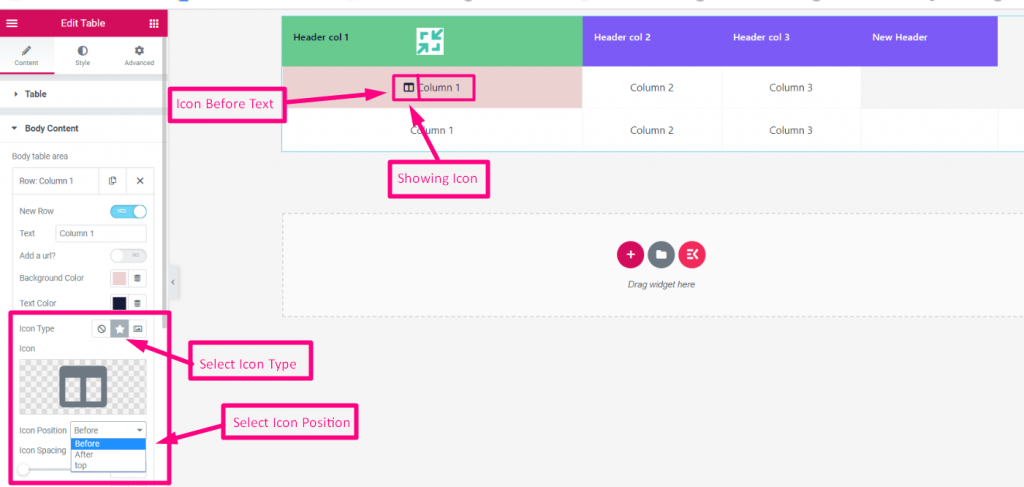
- Type d'icône- Sélectionnez : Aucun, Icône ou Image
- Icône- Icône de téléchargement
- Position de l'icône- Avant, après ou au sommet

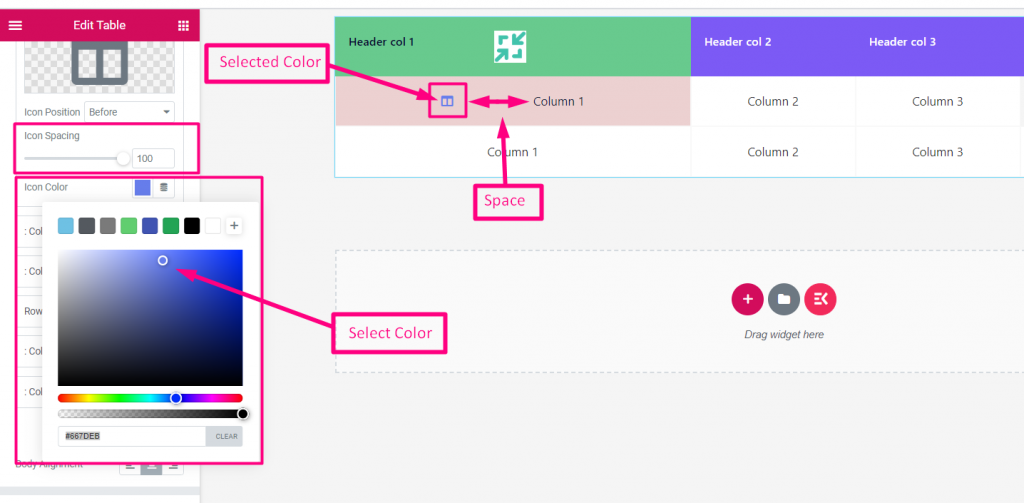
Espacement des icônes de colonne- Définissez l'espacement entre le texte et l'icône et choisissez la couleur d'arrière-plan de l'icône.

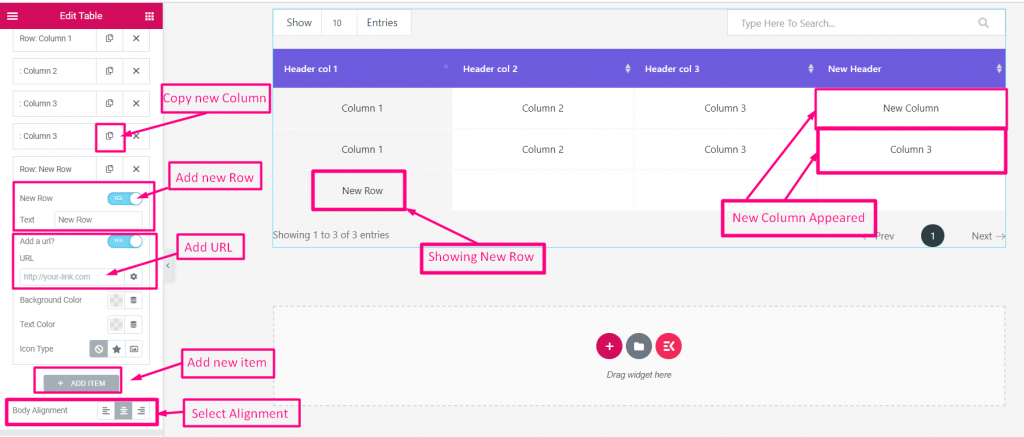
Ajouter un nouveau–
- Tu peux Copie la colonne existante
- Permettre de Ajouter une nouvelle ligne
- Ajouter l'URL
- Ajoute un nouvel objet
- Sélectionnez Alignement : Gauche, Centre ou Droite

Dressage de la table #
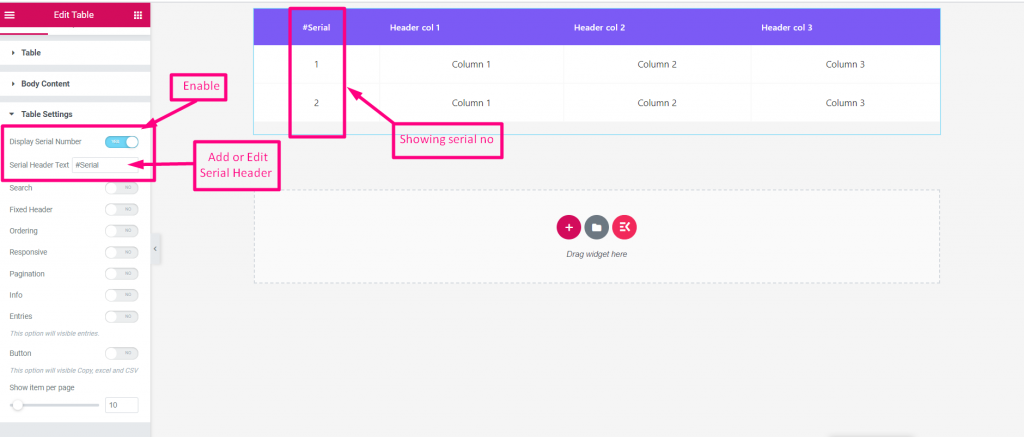
- Afficher le numéro de série- Activer pour afficher le numéro de série.
- Texte d'en-tête de série- Ajouter ou modifier l'en-tête de série.

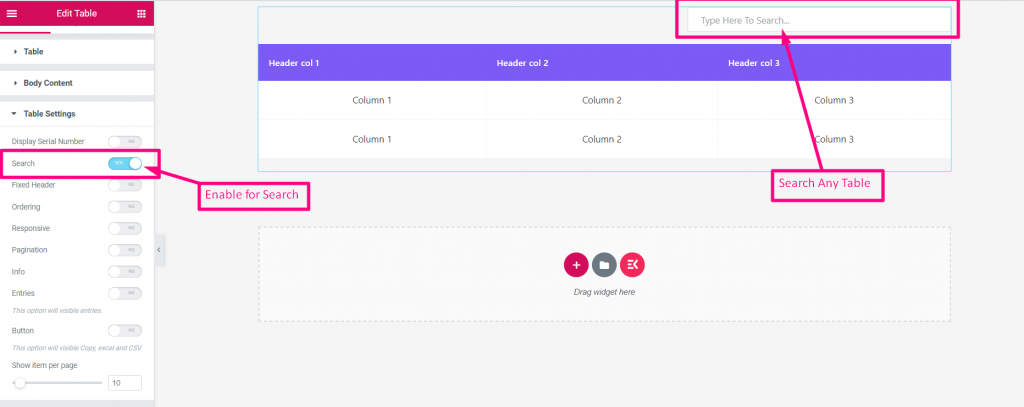
Recherche- Permet de rechercher n'importe quel élément du tableau

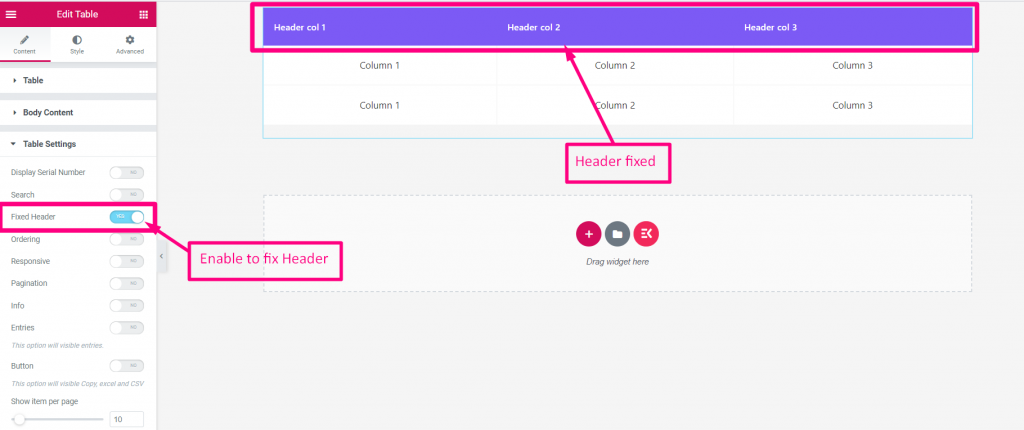
En-tête fixe- Activer pour corriger votre en-tête

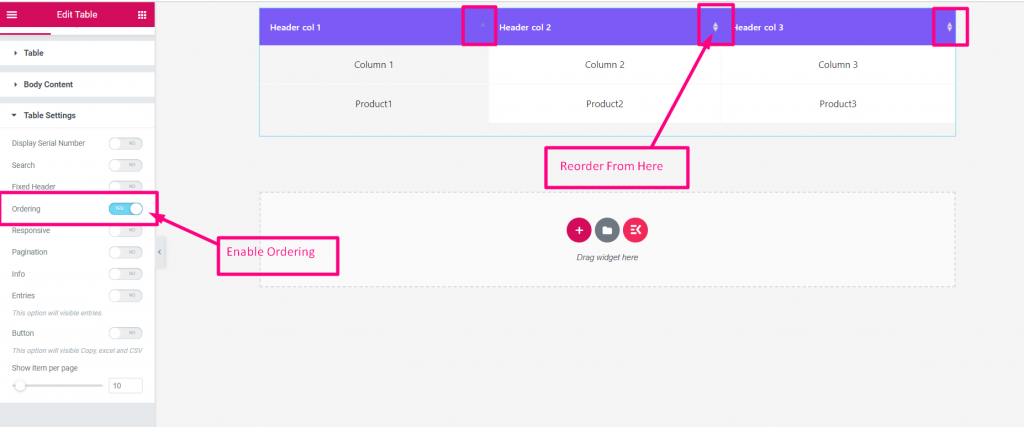
Commande- Activer la commande pour réorganiser n'importe quel article

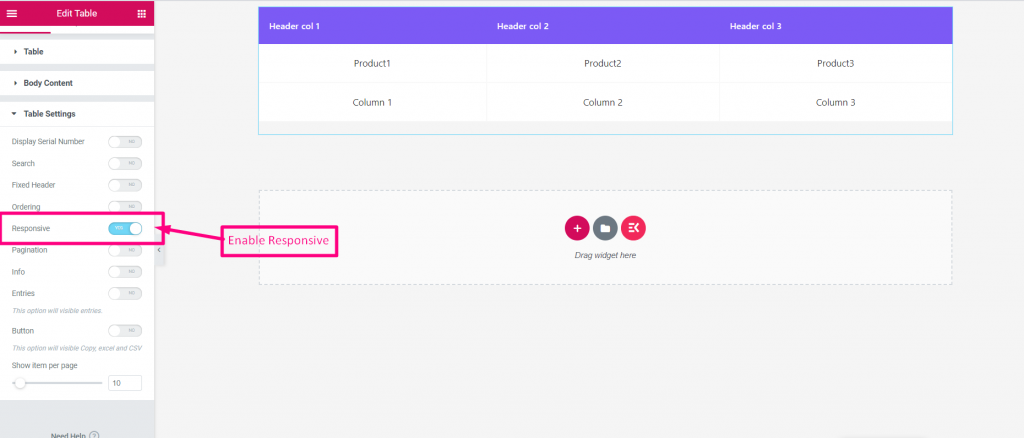
Activer Responsive- Activez simplement l'option si vous en avez besoin

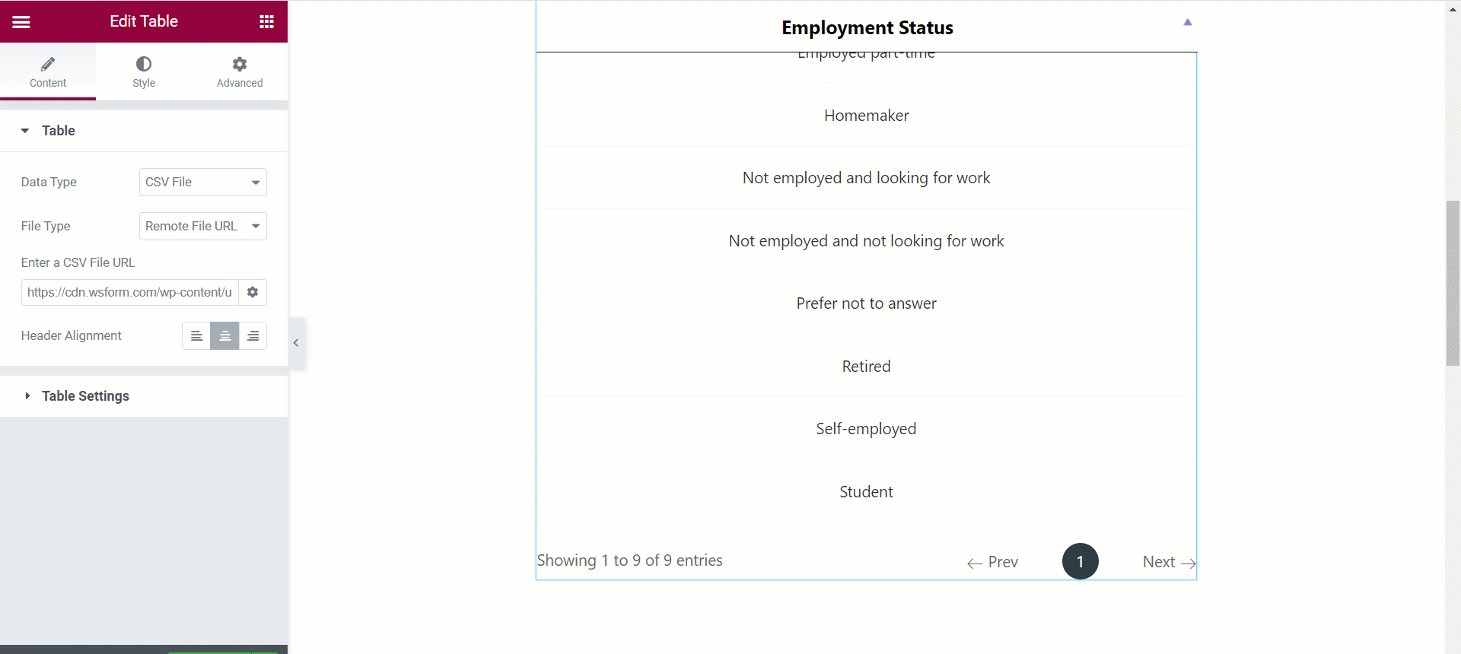
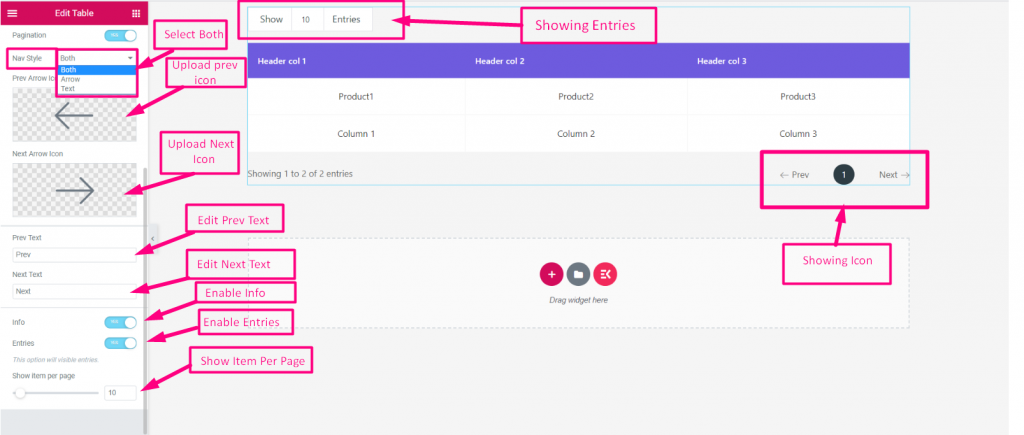
Pagination- Il y a quelques étapes ici
- Activer la pagination
- Vous pouvez afficher uniquement l'icône, la flèche ou uniquement le texte. Vous pouvez également sélectionner les deux
- Télécharger la flèche précédente et la flèche suivante
- Ajouter ou modifier le texte précédent et le texte suivant
- Activer les informations
- Activer les entrées
- Afficher l'élément par page

Ce widget de tableau fournit des fonctions d'affichage de tableau standard pour les applications. J'espère que vous trouverez cet outil facile à utiliser et qui vous fera gagner du temps.



