Commencer #
WooCommerce Checkout affiche la sélection de produits et les formulaires de paiement sur une seule page. Ajoutez des produits à une commande, supprimez et finalisez le paiement sans quitter la page. Suivez simplement le Processus étape par étape :
Créer un formulaire #
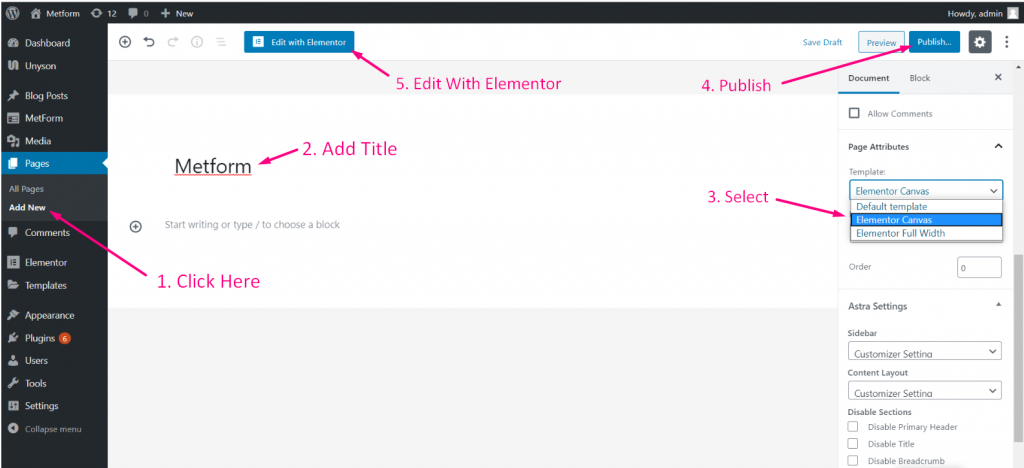
Étape=>1 : Aller à Tableau de bord=> Pages=> Ajouter un nouveau=>
- Ajouter Titre de la page
- Sélectionnez un modèle Toile Elementor
- Cliquer sur Publier
- Modifier avec Elementor

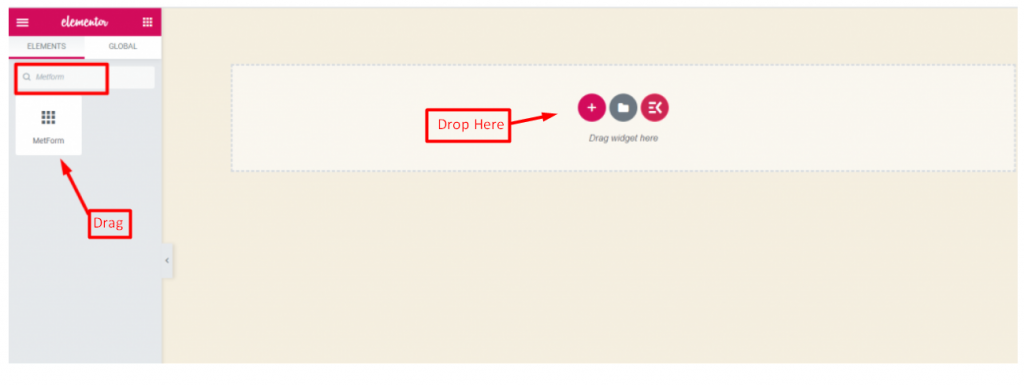
- Étape=>2 : Rechercher Metforme=> Glisser déposer

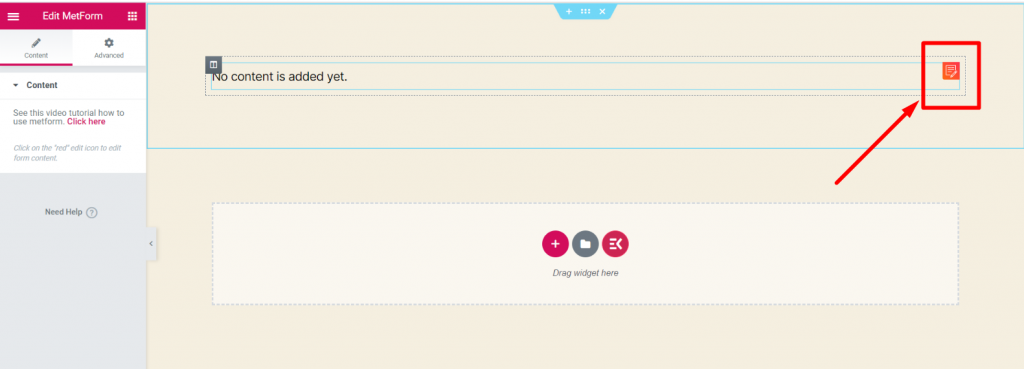
- Étape=>3 : Cliquez sur l'icône sélectionnée

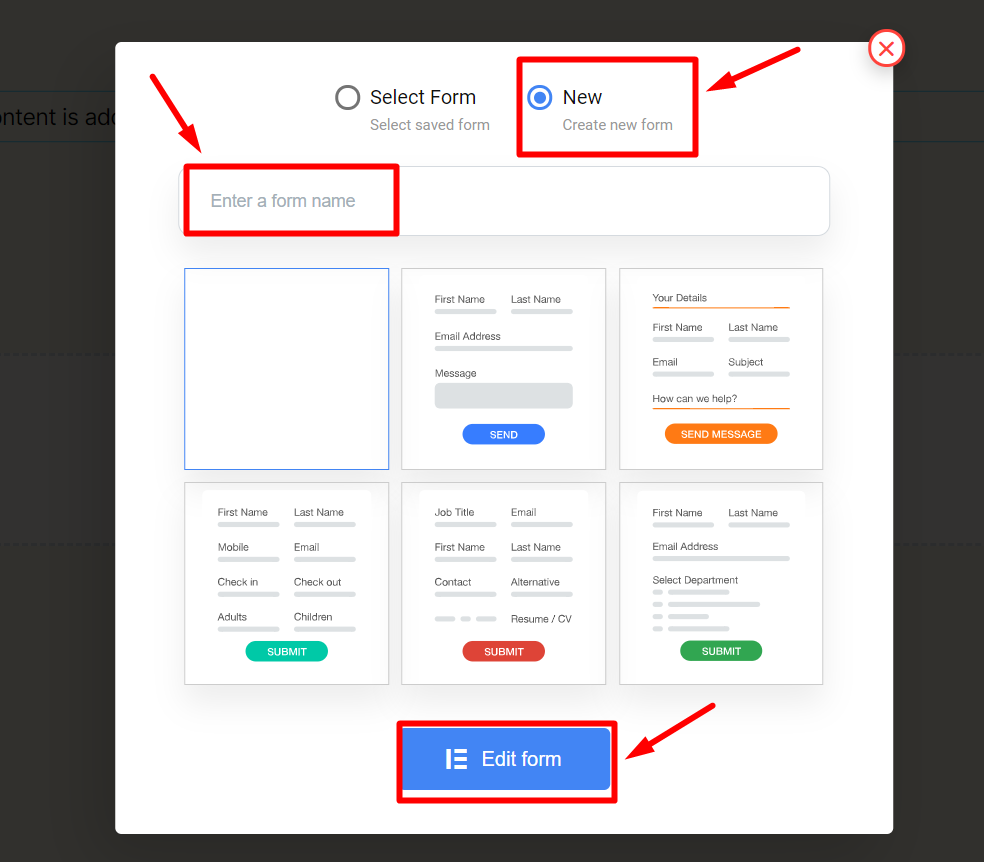
- Étape=>4 : Ou vous pouvez sélectionner Nouveau=> Entrez votre Nom de forme=> Cliquez sur Modifier le formulaire

Définir la valeur du produit #
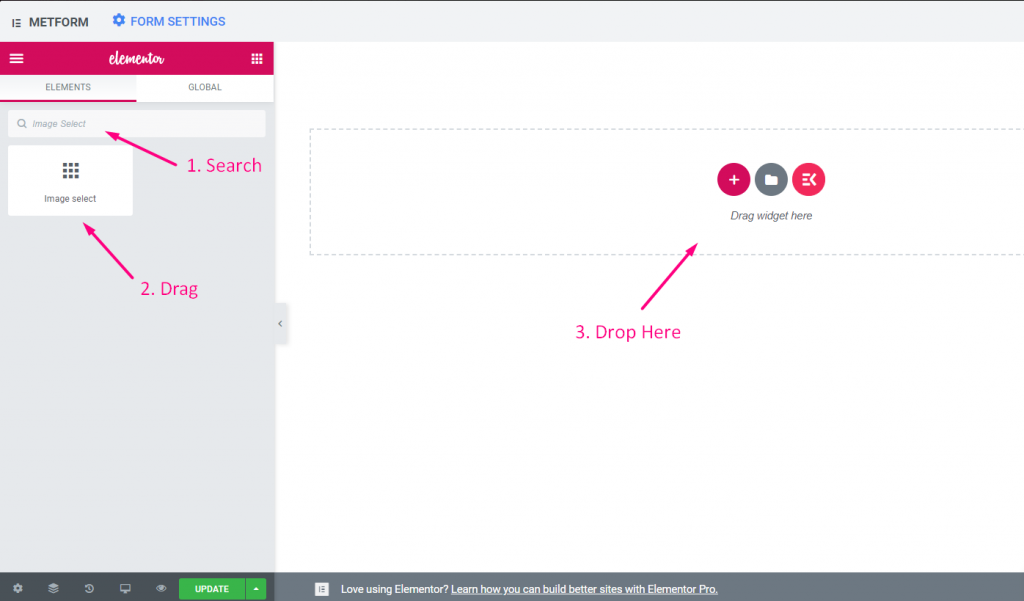
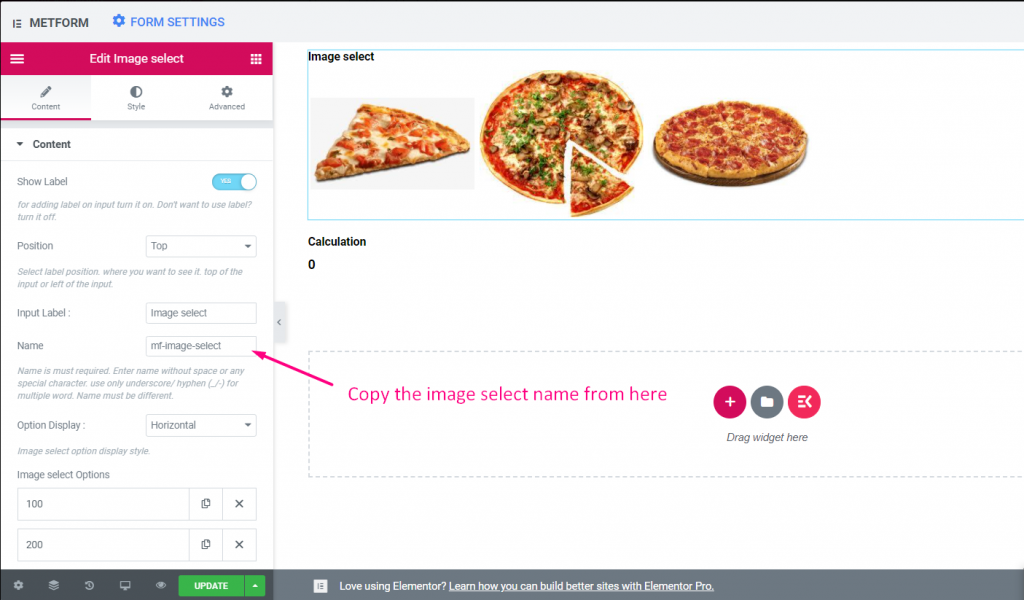
- Étape=>1 : Le Formulaire créé apparaîtra => Recherchez maintenant Sélection d'images=> Traîner=> Baisse

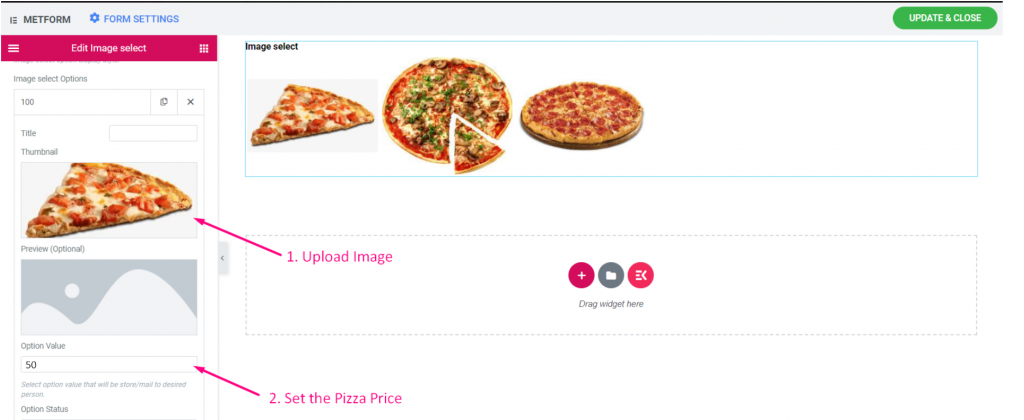
Étape=>2 :
- Télécharger une image
- Définissez le prix du produit. Pour EX : 50

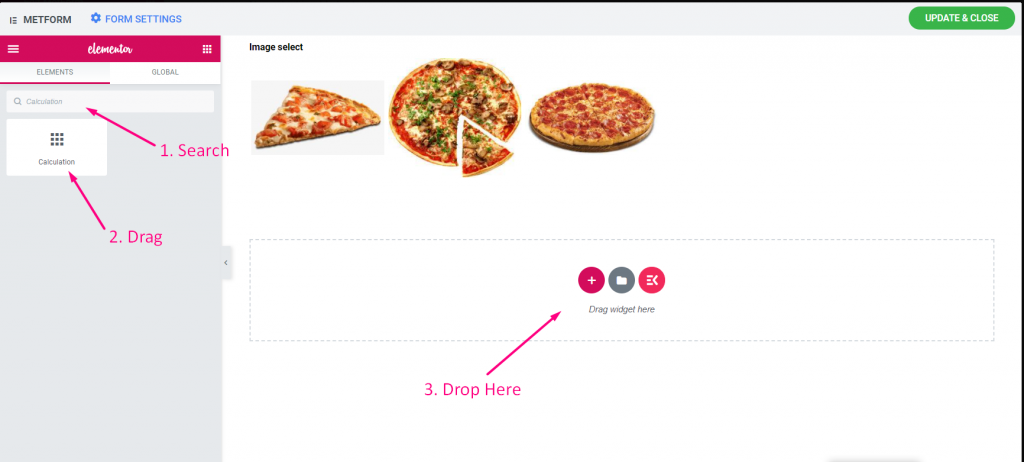
Étape=>3 :
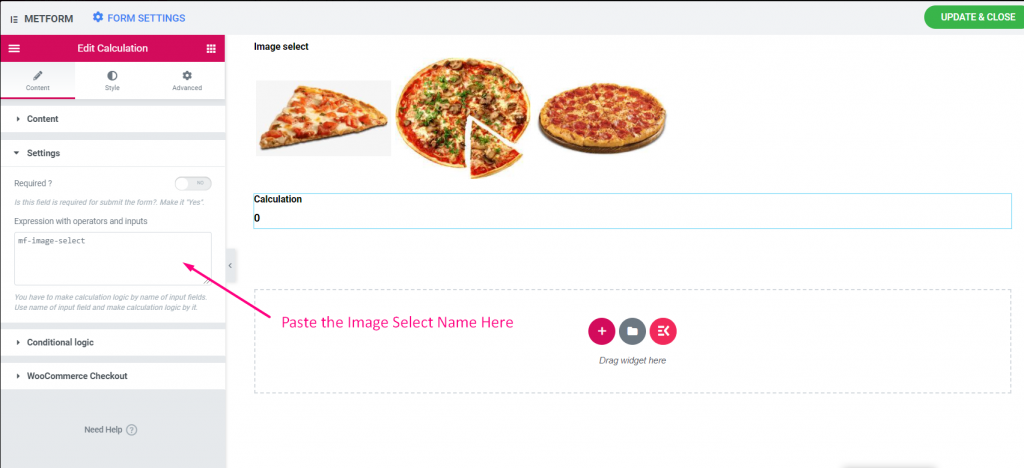
Recherchez maintenant Calcul=> Traîner=> Baisse

- Étape=>4 : Copier l'image Sélectionner Nom

Étape=>5 : Collez le Image Sélectionner le nom sur le Calcul=> Paramètres=> Section Expression

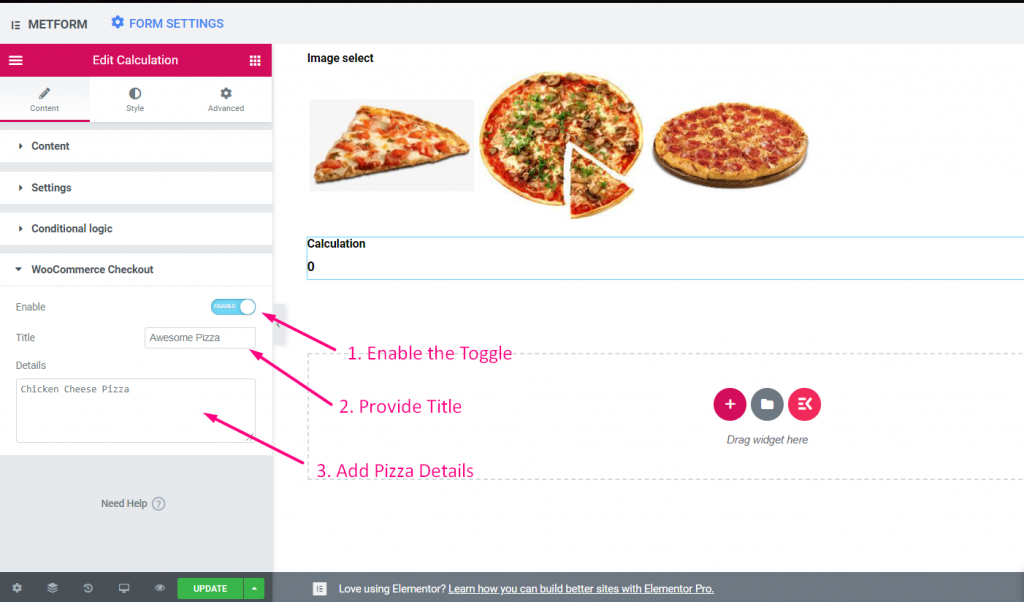
Étape=>6 :
- Aller à WooCommerce Commander => Activer la bascule => Fournir un titre => Ajouter des détails sur la pizza

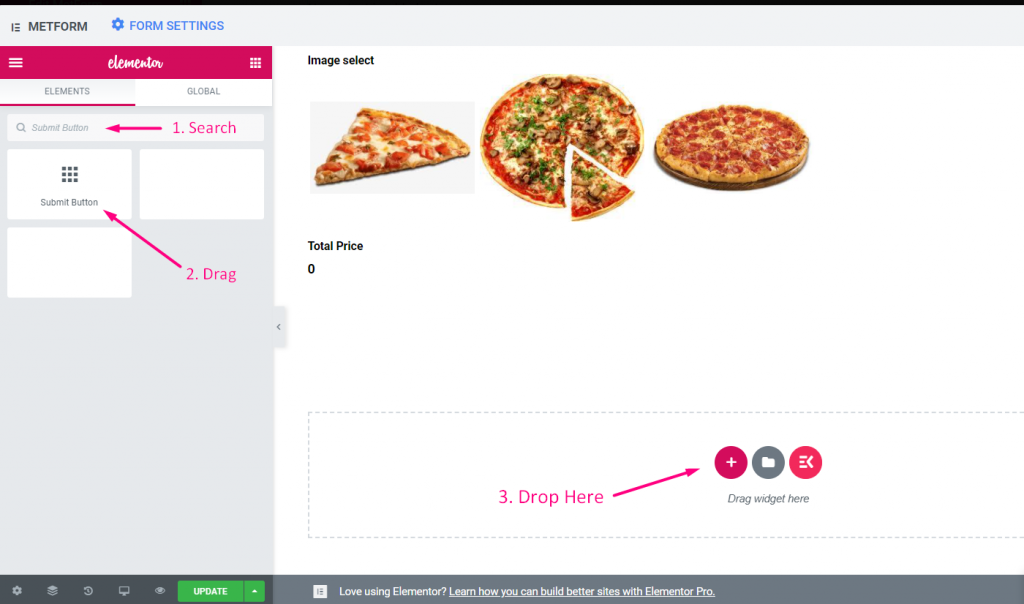
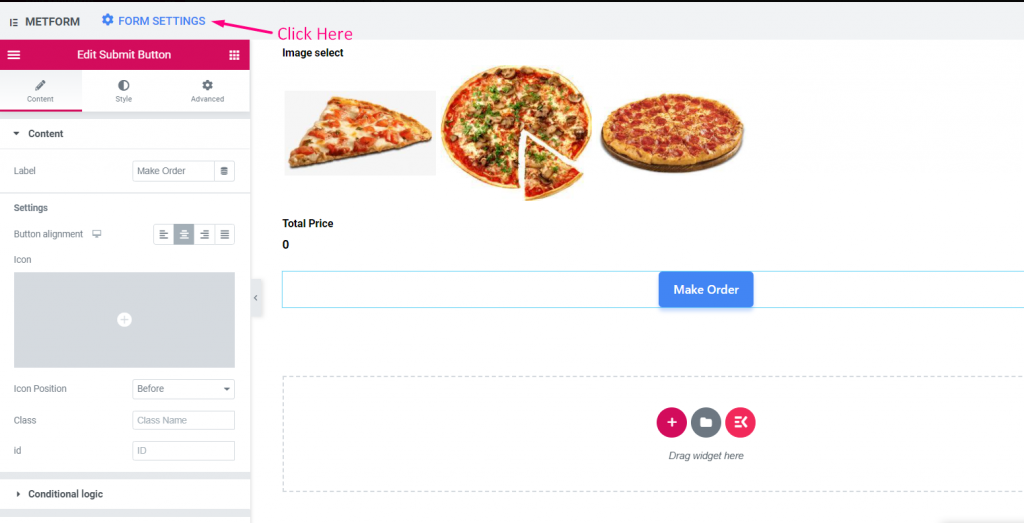
- Étape=>7: Recherchez maintenant Bouton de soumission=> Traîner=> Baisse

- Étape=>8 : Clique sur le Paramètre de formulaire

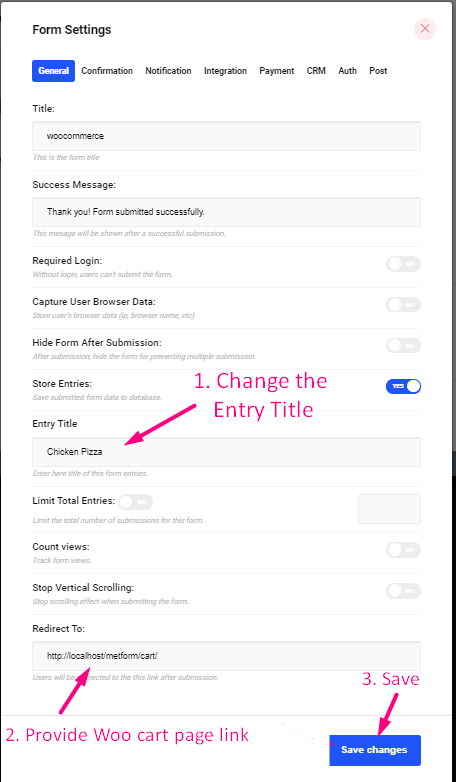
Étape=>9 :
- Ajouter ou modifier n'importe quel titre d'entrée d'ici.
- Fournir le Lien de redirection de la page du panier WooCommerce
- Sauvegarder les modifications

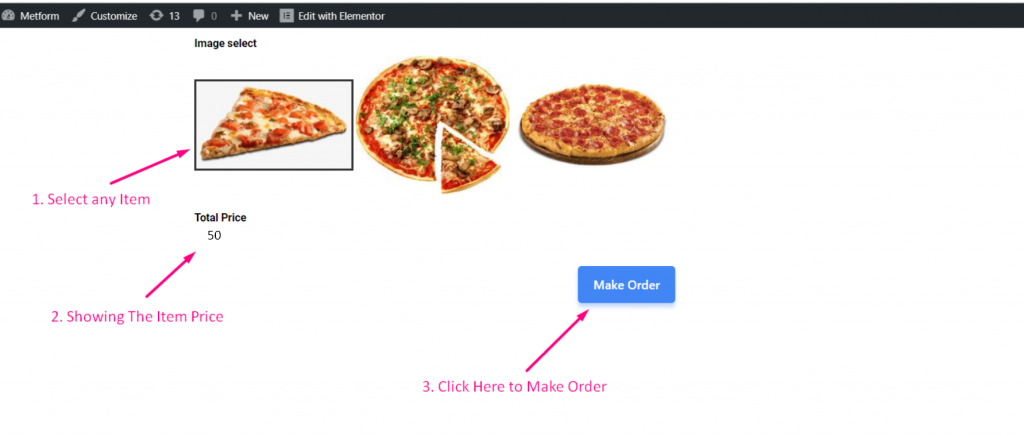
Vue du site #
Étape=>1 : Allez maintenant sur le Site => Sélectionnez n'importe quel élément=> Cliquez sur Passer commande

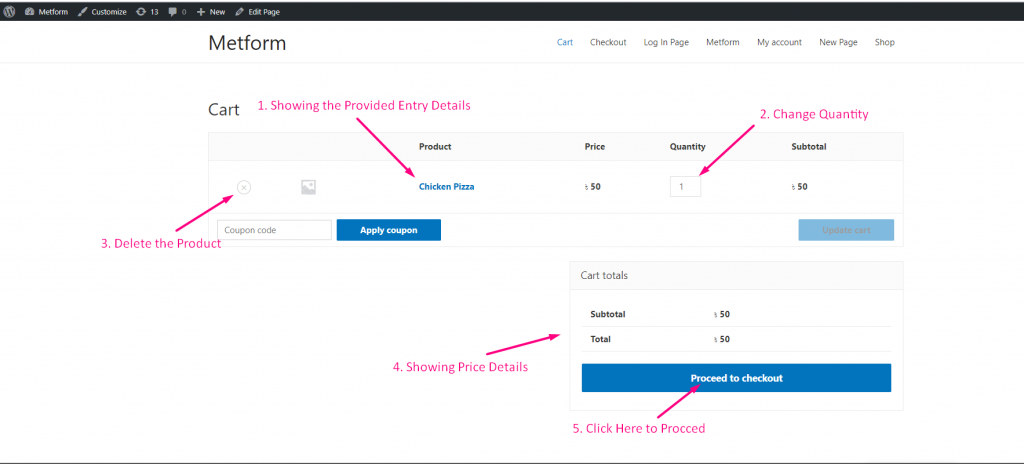
Étape=>2 : Cela passera à la page du panier WooCommerce que vous avez indiquée sur le Paramètres du formulaire
- Afficher les détails de l'entrée tels que vous les avez fournis sur Titre de l'entrée des paramètres du formulaire.
- Met le Quantité du produit
- Montrant le Détails du prix
- Cliquez maintenant sur Passer à la caisse

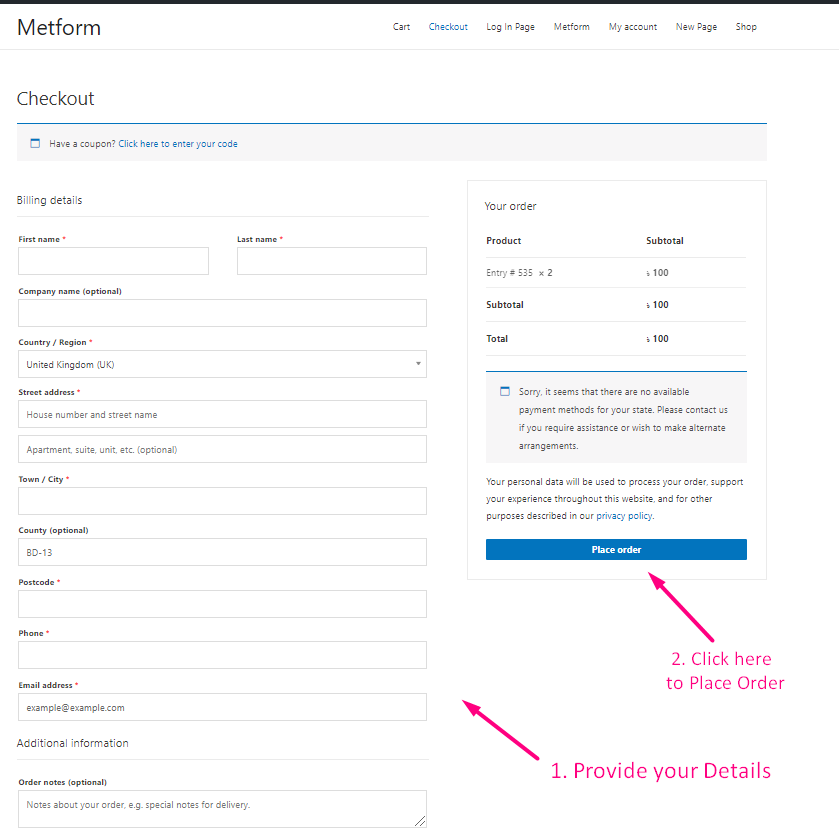
Étape=>3 : Cela se déplacera vers le Page de paiement WooCommerce
- Fournissez votre Détails de la facturation
- Cliquer sur Passer la commande