Vous pouvez inclure l'assistance des contacts WhatsApp sur votre site Web avec le widget ElementsKit WhatsApp. Faites simplement glisser et déposez le widget dans l'éditeur de conception Elementor et obtenir le bouton WhatsApp sur le site Web en toute transparence.
WhatsApp est aujourd’hui l’une des options de messagerie sécurisée les plus populaires. Les gens le préfèrent comme support de messagerie instantanée. Ainsi, ce widget est utile pour entendre les requêtes, les intérêts et les demandes immédiates des clients.
Lisez cette documentation pour savoir comment utiliser le widget de bouton Elementor WhatsApp d'ElementsKit.
Étape 1 : Obtenez le bouton Elementor WhatsApp sur le site Web – ElementsKit #
Pour obtenir le bouton WhatsApp sur votre site Web, activez d’abord le widget ElementsKit WhatsApp, puis ouvrez l’éditeur Elementor et faites glisser et déposez le widget dans la zone de conception.
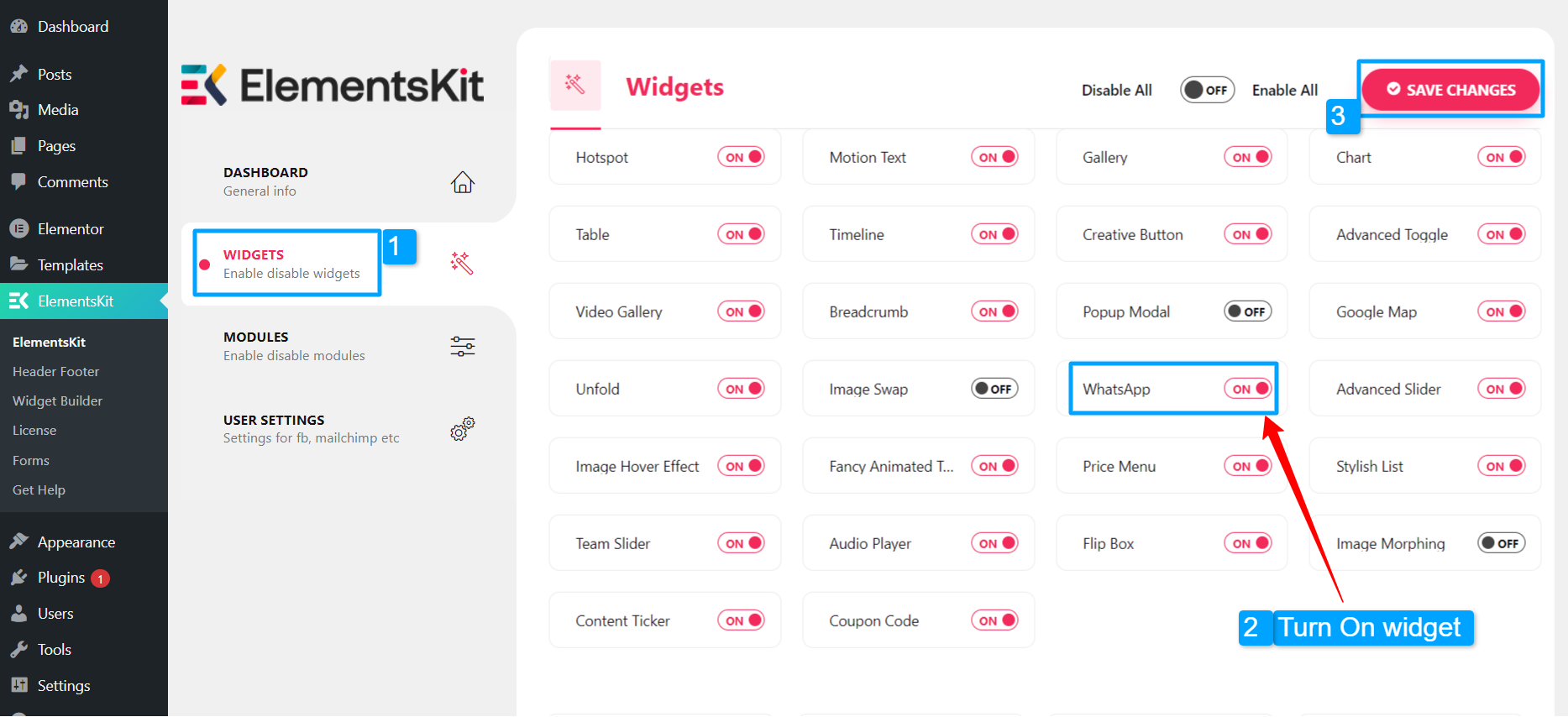
Activer le widget WhatsApp : #
Pour activer le widget :
- Aller vers ElementsKit > Widgets.
- Trouvez le code promo et activer le widget.
- Cliquez sur ENREGISTRER LES MODIFICATIONS.

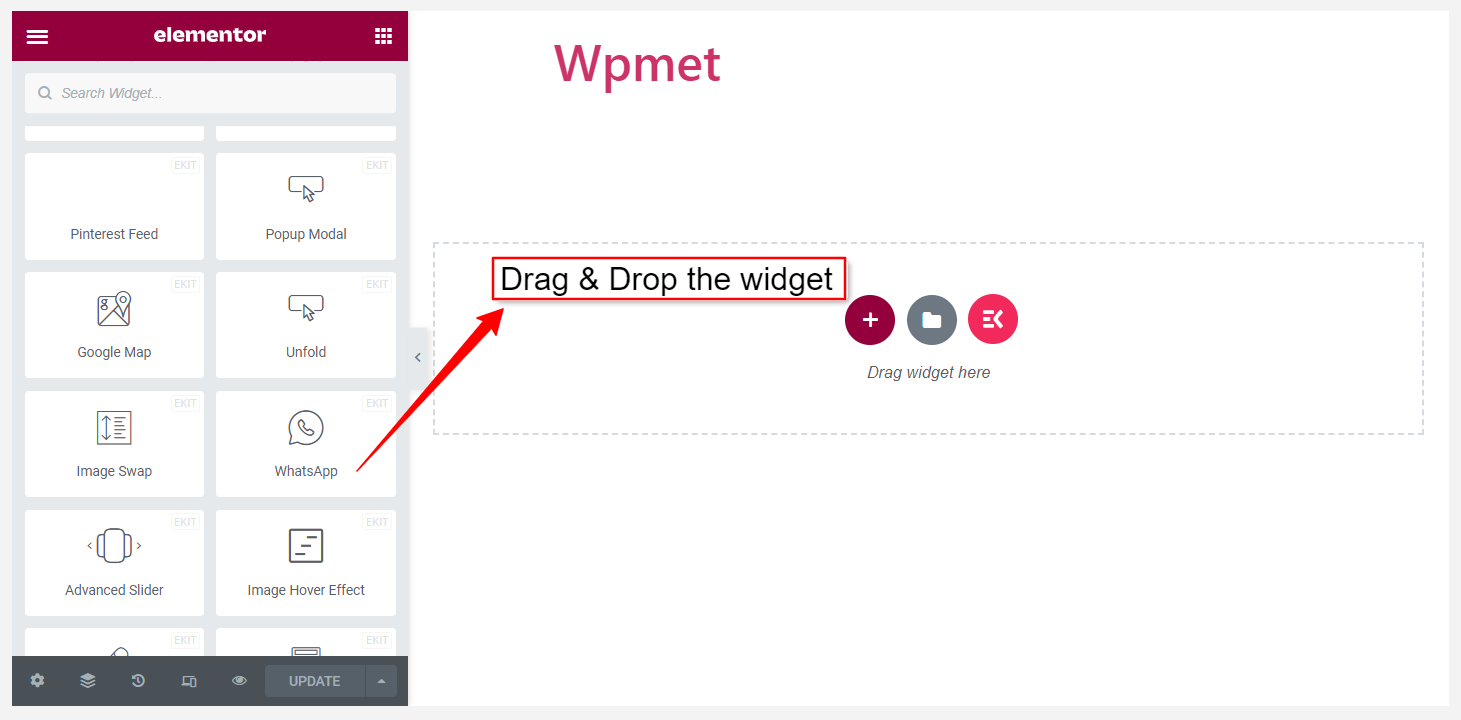
Glissez et déposez le widget : #
Après cela, faites glisser et déposez le widget ElementsKit Content Ticker dans la zone de conception de l'éditeur Elementor.

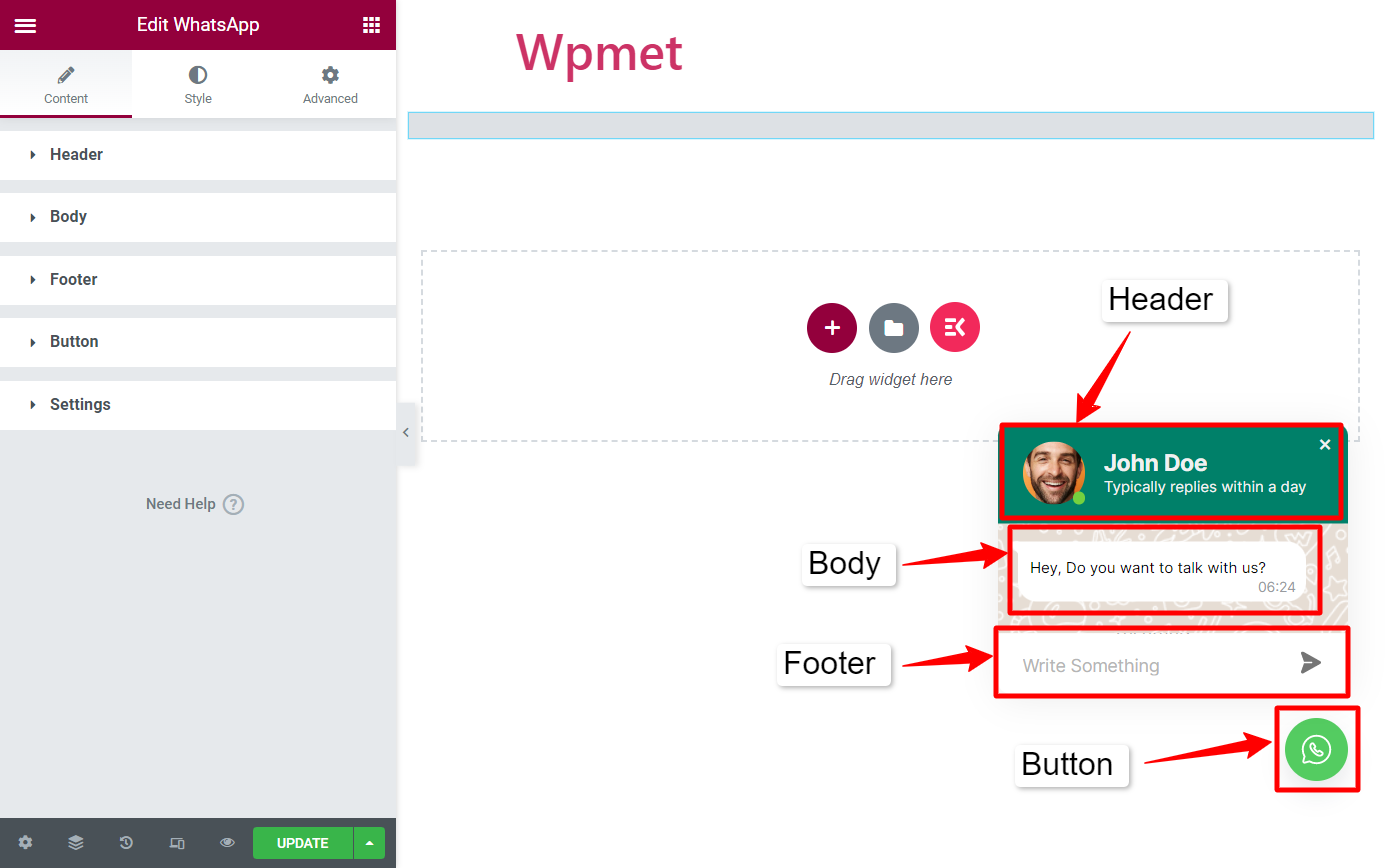
Étape 2 : Configurer le widget WhatsApp #
Vous pouvez configurer l'en-tête, le corps, le pied de page, le bouton et les paramètres du widget ElementsKit WhatsApp.

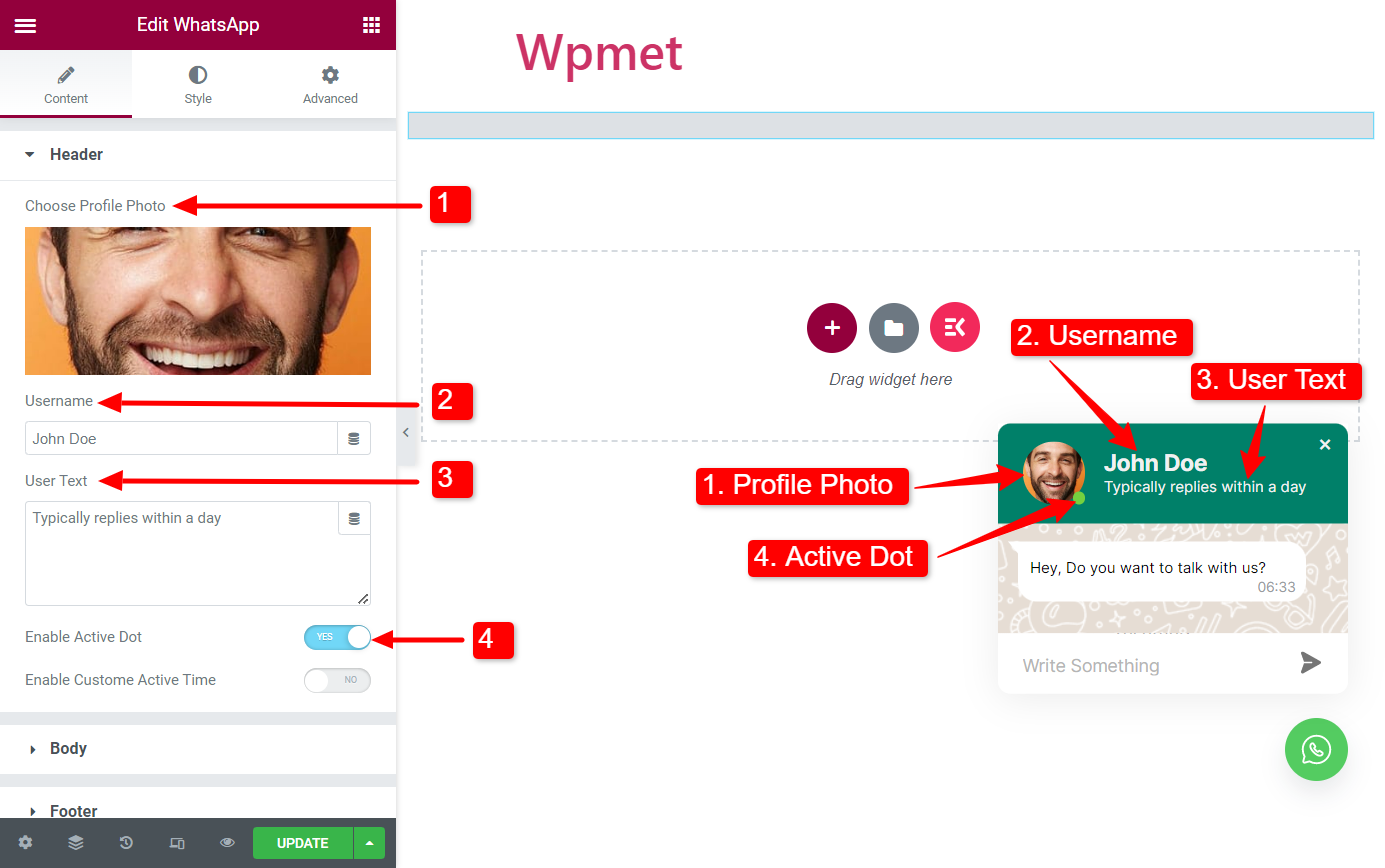
Entête #
- Choisissez une photo de profil : Vous pouvez ajouter une photo de profil sur la boîte de discussion WhatsApp. Téléchargez une photo ou choisissez-en une dans la médiathèque WordPress.
- Nom d'utilisateur: Entrez votre nom dans le champ du nom d'utilisateur.
- Texte utilisateur : Vous pouvez saisir un court texte qui apparaît sous le nom d'utilisateur.
- Activer le point actif : Affichez votre statut actif en activant le point actif.

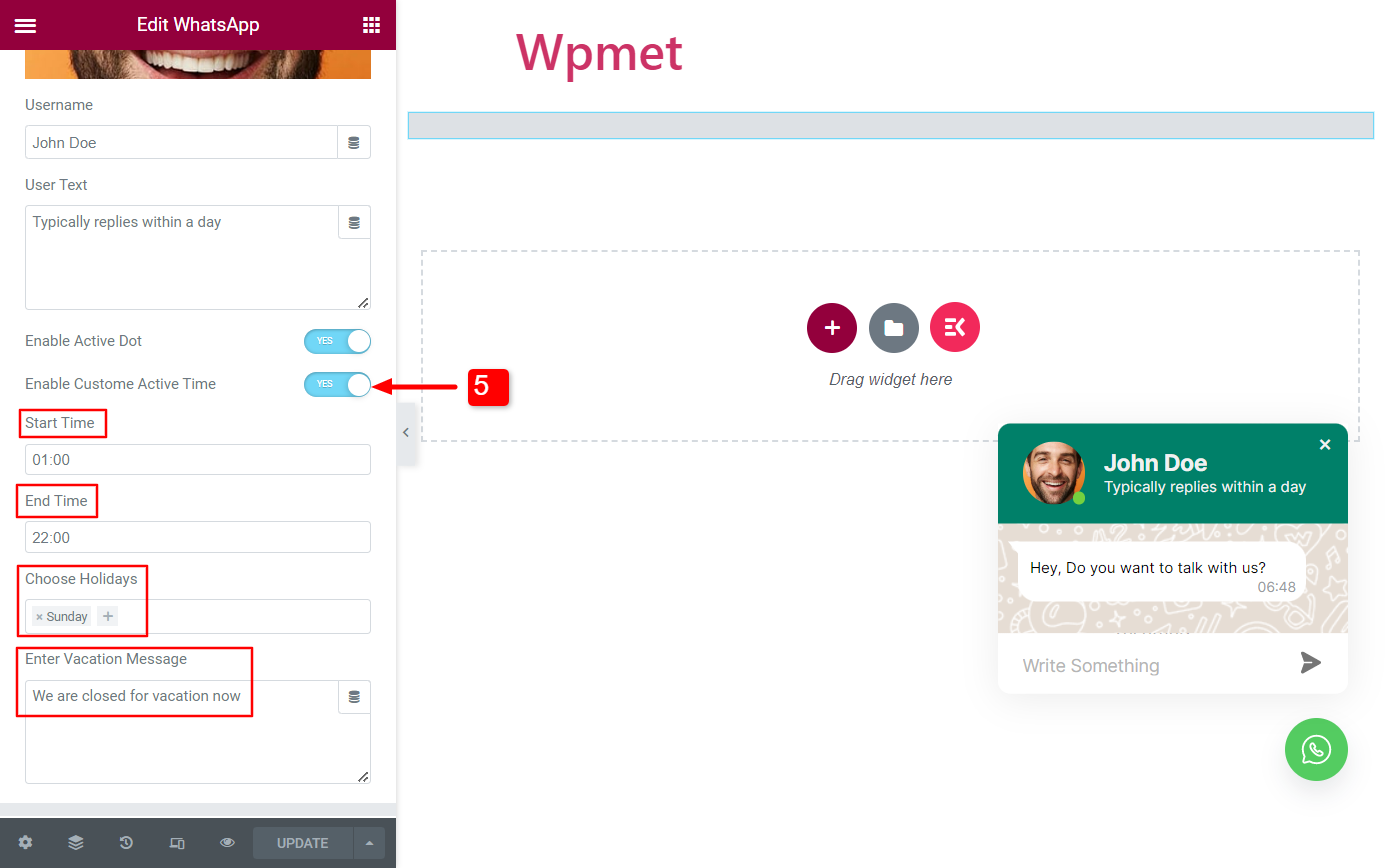
- Activer le temps d'activité personnalisé(Disponible lorsque Active Dot est activé): Vous pouvez afficher le statut actif à une certaine heure de la journée en activant cette fonctionnalité. Lorsqu'elles sont activées, les options suivantes seront disponibles :
- Heure de début: Définissez une heure de la journée à laquelle vous serez en ligne.
- Heure de fin: Définissez une heure de la journée à laquelle vous ne serez plus disponible en ligne.
- Choisissez les jours fériés : Choisissez les jours fériés.
- Entrez le message de vacances : Vous pouvez définir un message pour les clients lorsque vous êtes en vacances.

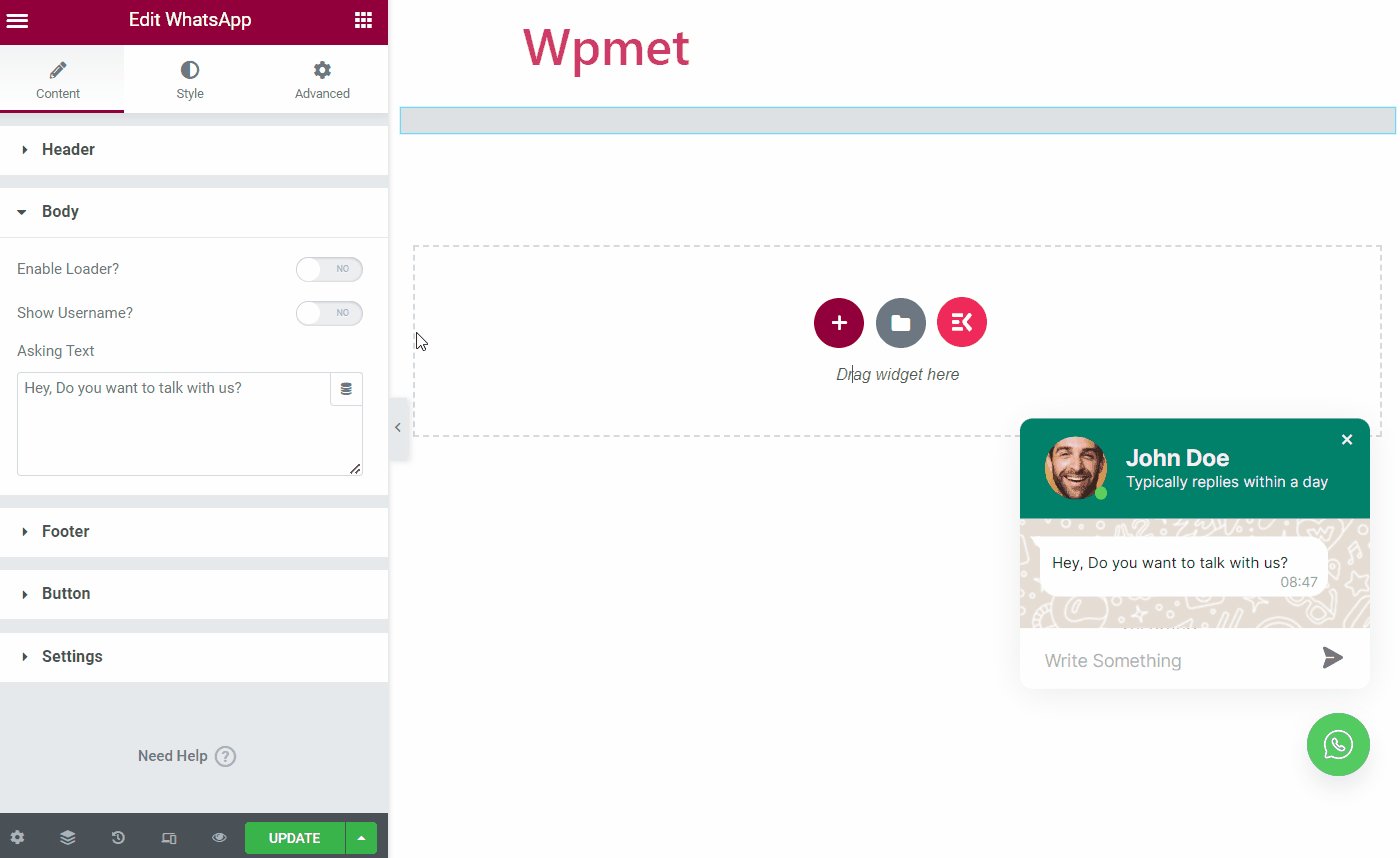
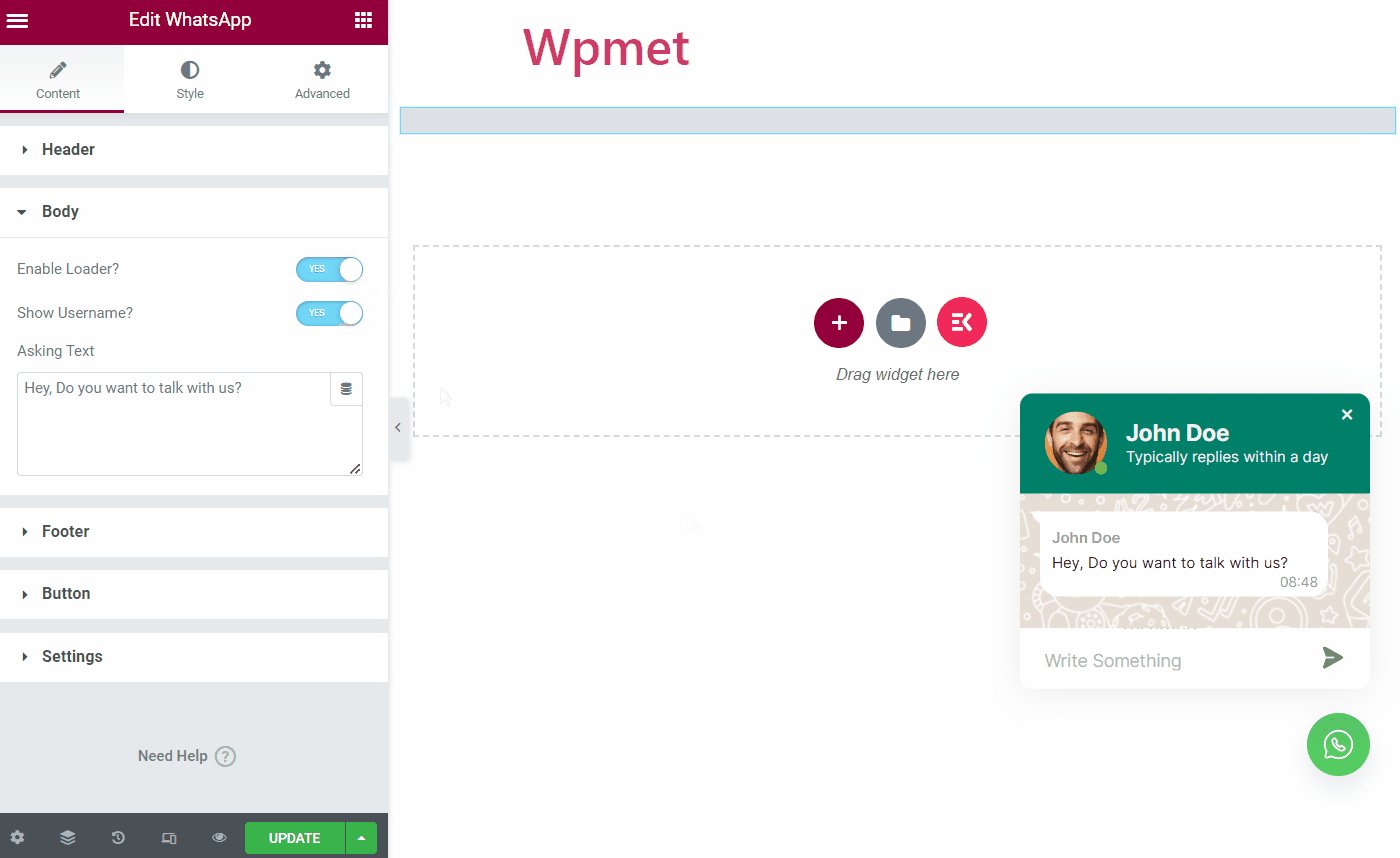
Corps #
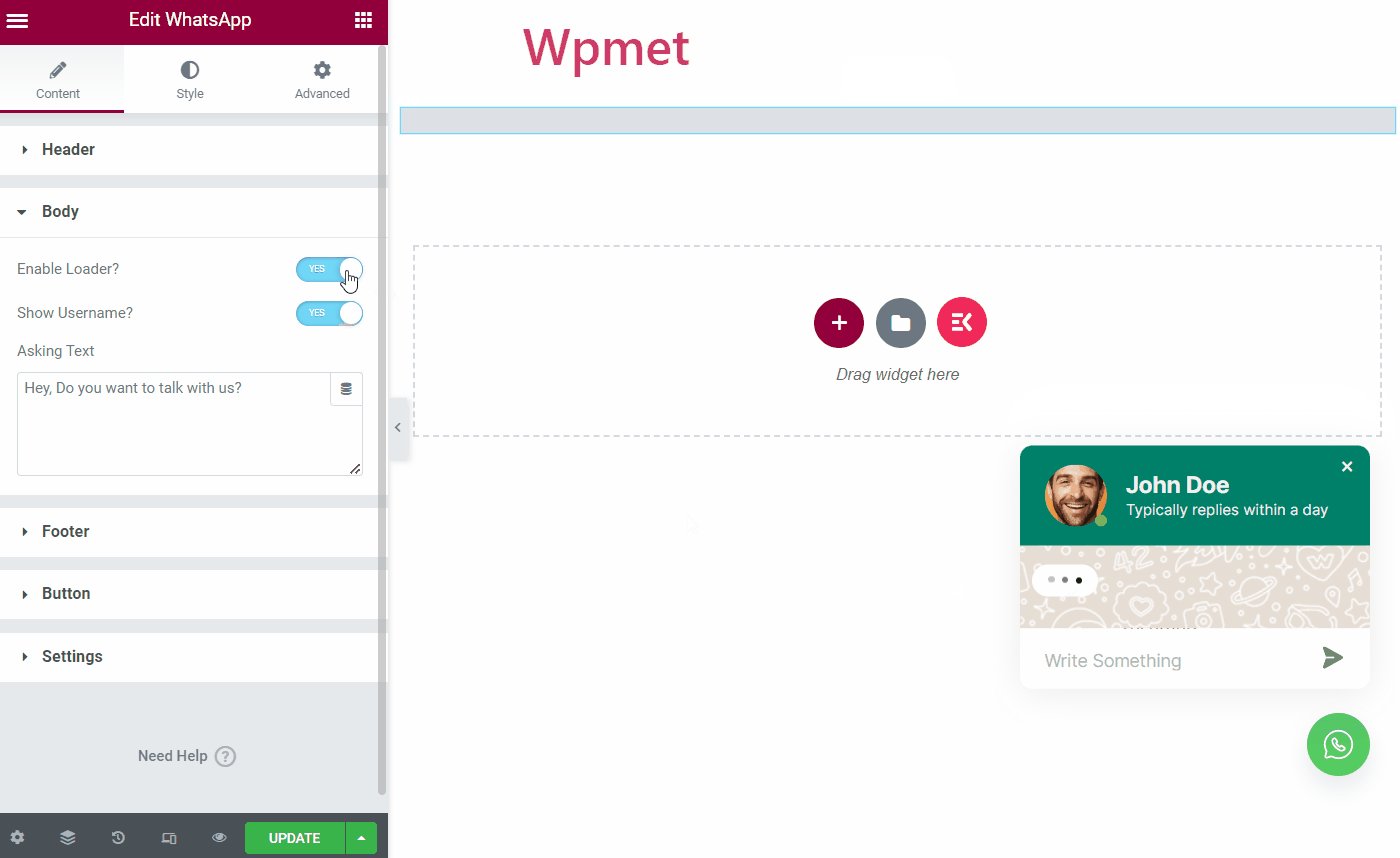
- Activer le chargeur : Lorsqu'elle est activée, une animation de saisie apparaîtra sur l'écran de l'utilisateur lorsque vous tapez.
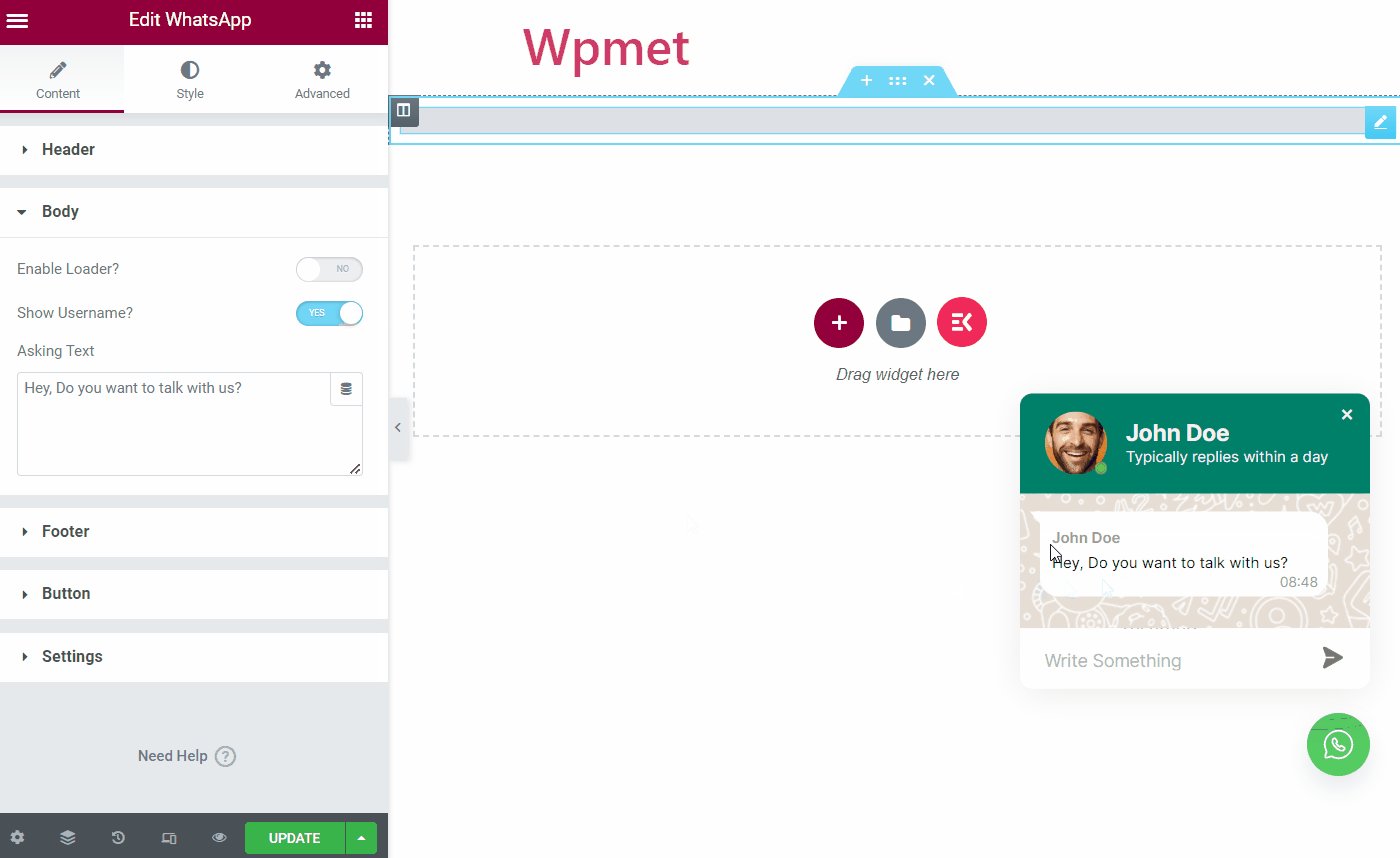
- Afficher le nom d'utilisateur : Vous pouvez afficher le nom d'utilisateur avec le message si vous activez cette option.
- Texte demandé : Ce texte apparaîtra par défaut lorsqu'un utilisateur clique sur le bouton WhatsApp.

Bas de page #
Le widget ElementsKit WhatsApp est livré avec trois styles différents pour la section de pied de page.
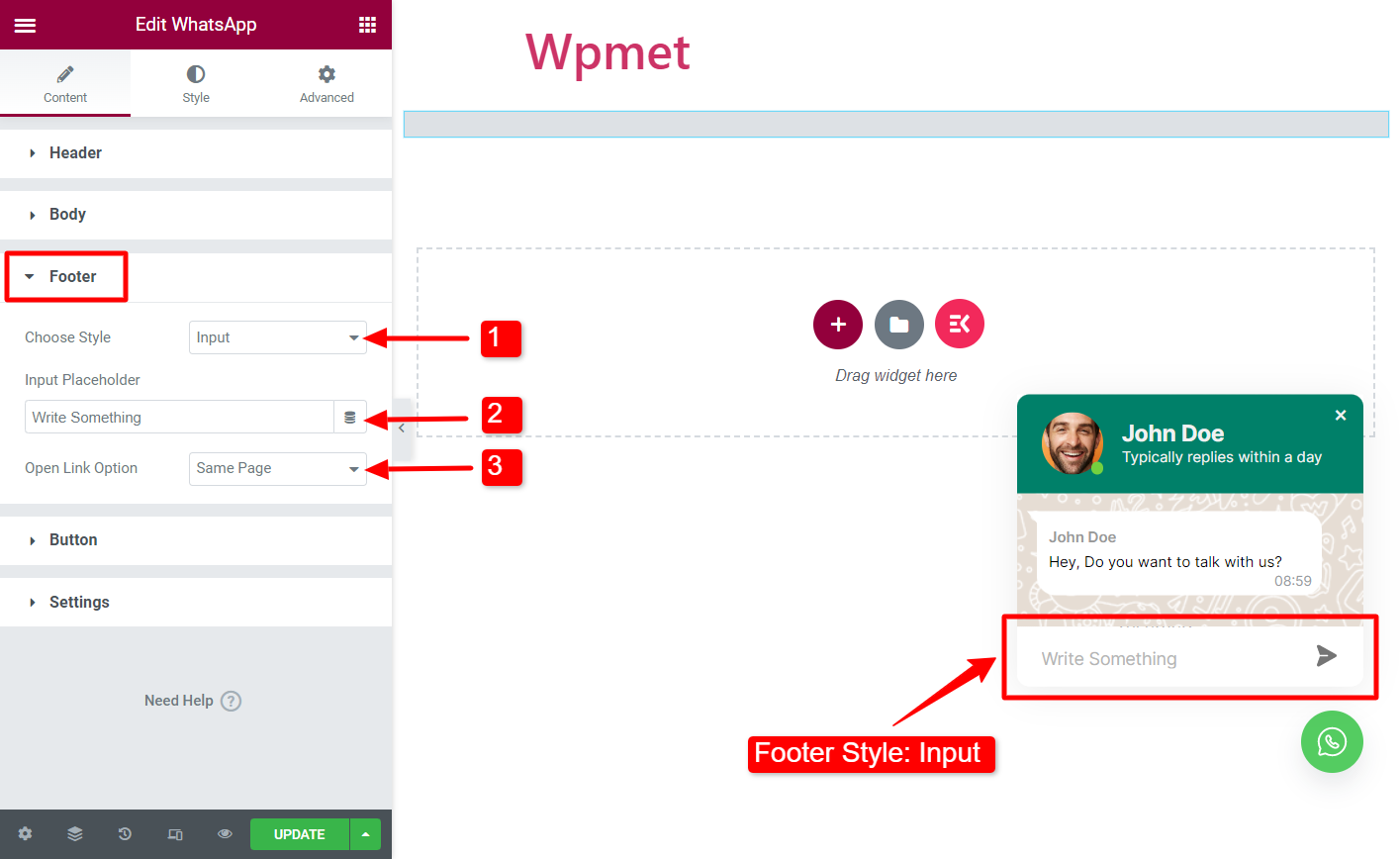
Style : Entrée
Un simple champ de discussion où les utilisateurs peuvent rédiger un message et l'envoyer.
- Choisissez le style : Sélectionnez le style "Saisir".
- Espace réservé d'entrée : Saisissez un texte d'espace réservé.
- Option de lien ouvert : Lorsque l'utilisateur clique sur le bouton d'envoi, sélectionnez l'endroit vers lequel il sera redirigé. Trois options sont disponibles : 1. Même page, 2. Nouvel onglet et 3. Popup.

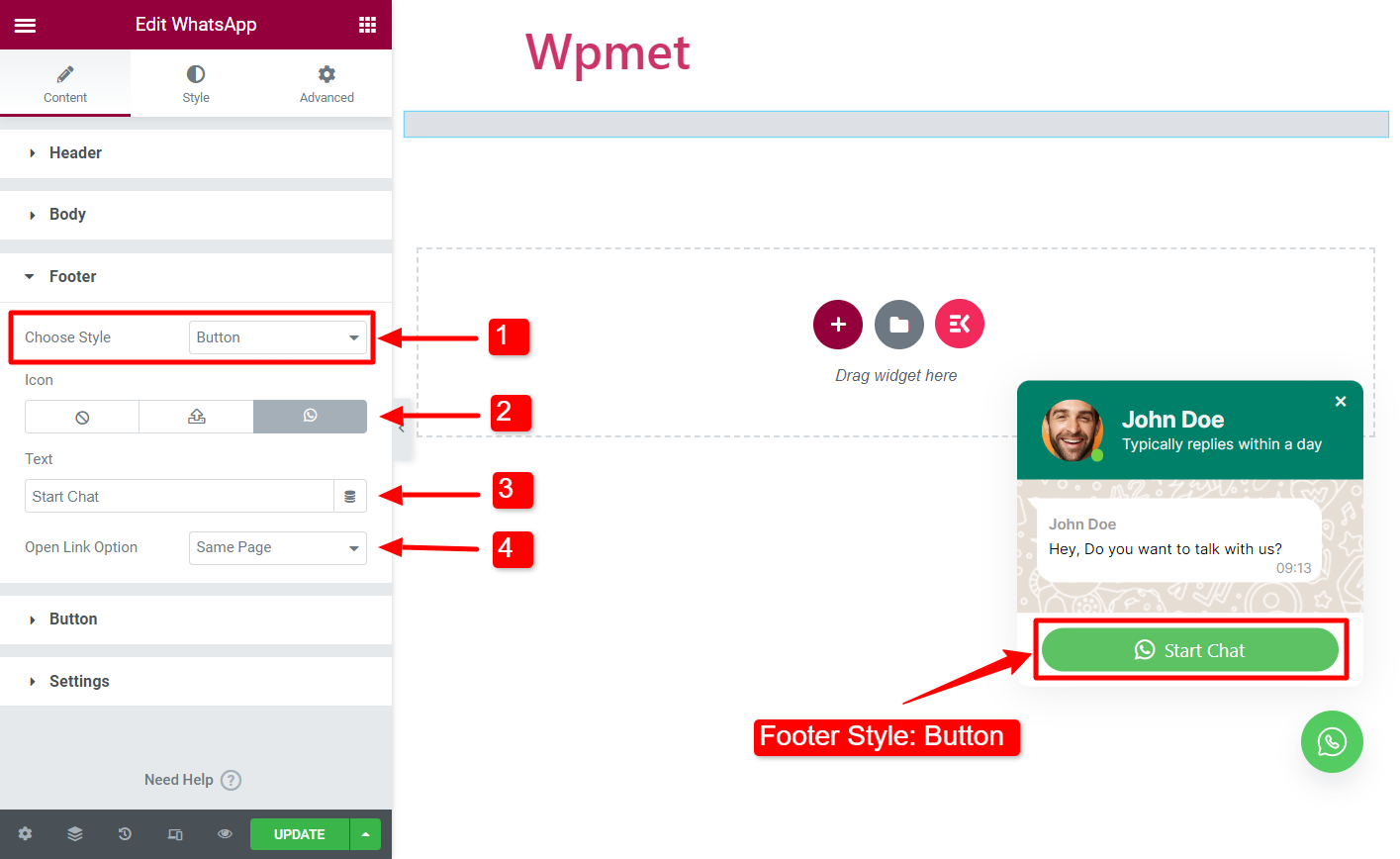
Style: Bouton
Dans ce style, un bouton apparaîtra. En cliquant sur le bouton, les utilisateurs peuvent vous envoyer des messages via WhatsApp Web.
- Choisissez le style : Sélectionnez le style "Bouton".
- Icône: Vous pouvez ajouter une icône sur le bouton de message. Téléchargez une icône au format SVG ou choisissez-en une dans la bibliothèque d'icônes Elementor.
- Texte: Saisissez le texte d'un bouton.
- Option de lien ouvert : Lorsque l'utilisateur clique sur le bouton d'envoi, les utilisateurs peuvent être redirigés vers l'un des éléments suivants : 1. Même page, 2. Nouvel onglet et 3. Popup.

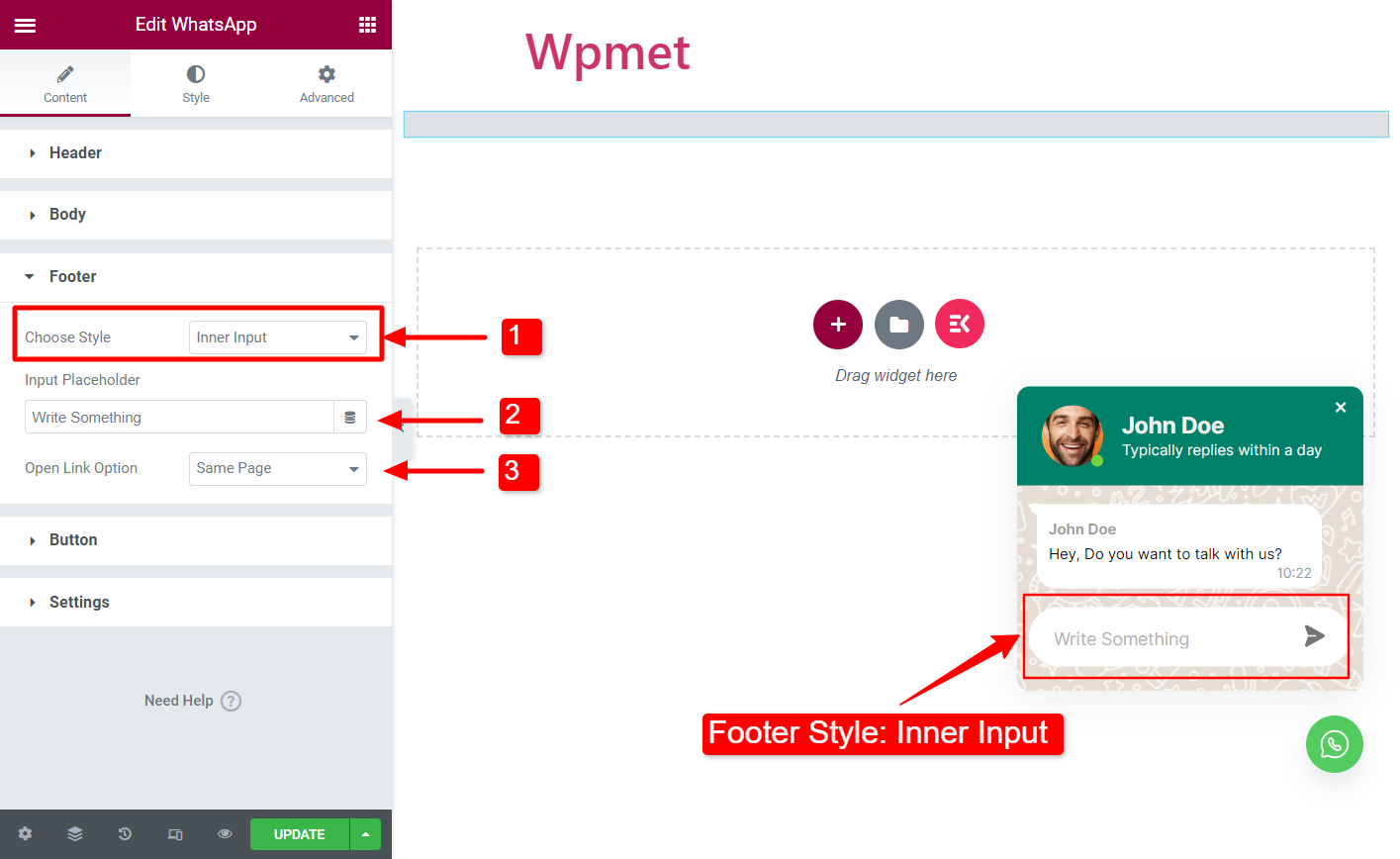
Style: entrée intérieure
Un simple champ de discussion mais le champ est replié à l'intérieur de la fenêtre WhatsApp.
- Choisissez le style : Sélectionnez le style "Entrée interne“.
- Espace réservé d'entrée : Saisissez un texte d'espace réservé.
- Option de lien ouvert : Lorsque l'utilisateur clique sur le bouton d'envoi, sélectionnez l'endroit vers lequel il sera redirigé. Trois options sont disponibles : 1. Même page, 2. Nouvel onglet et 3. Popup.

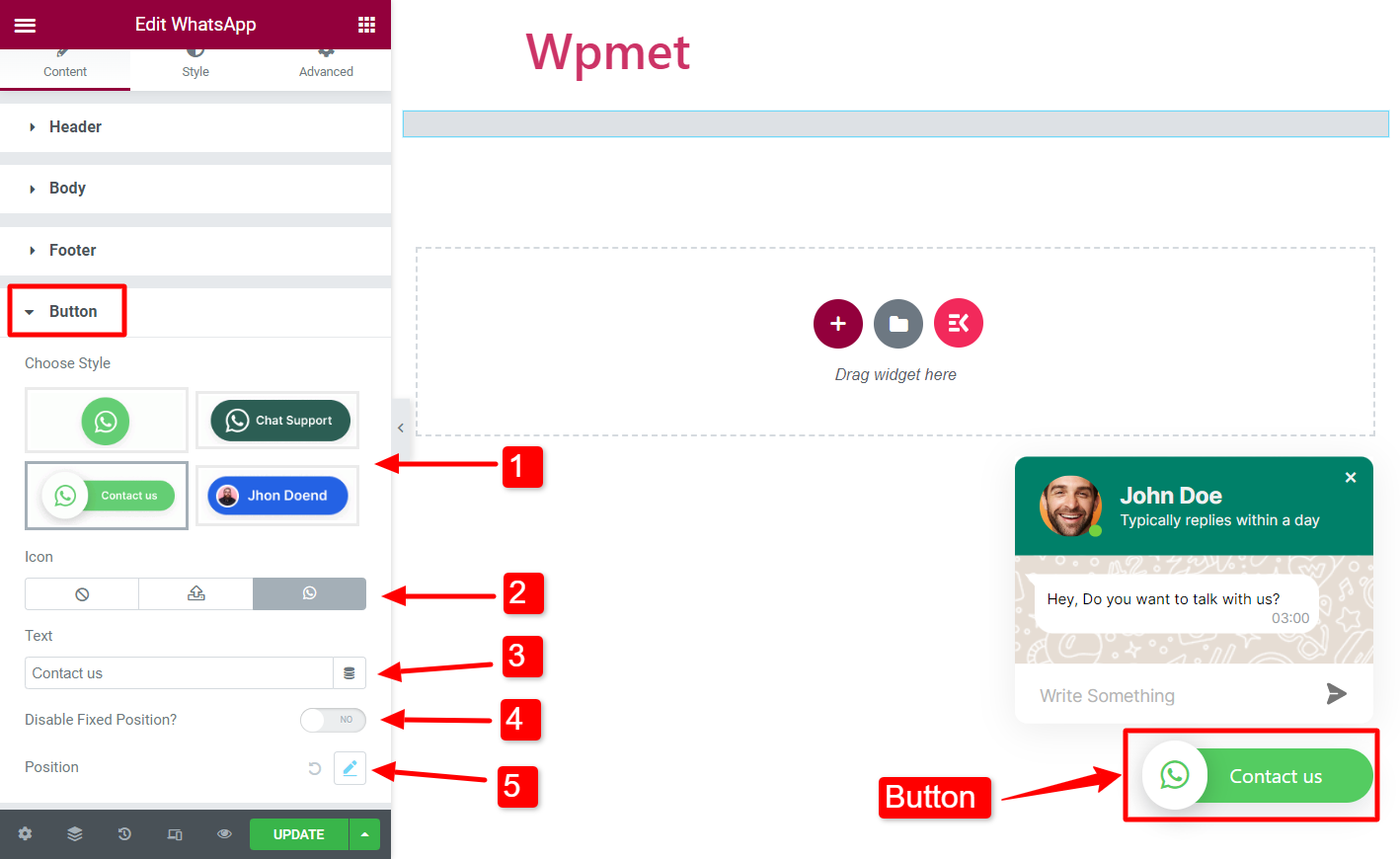
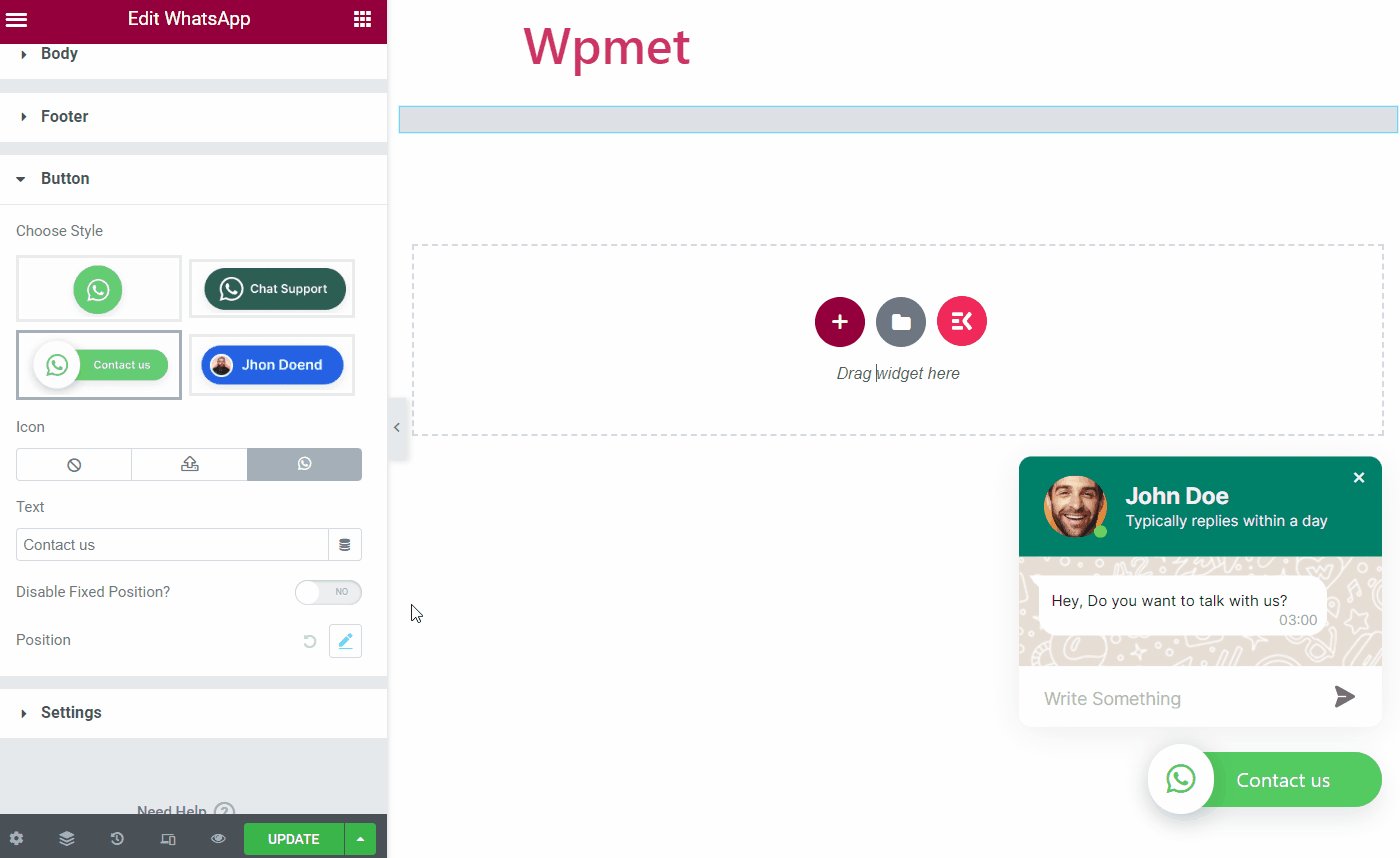
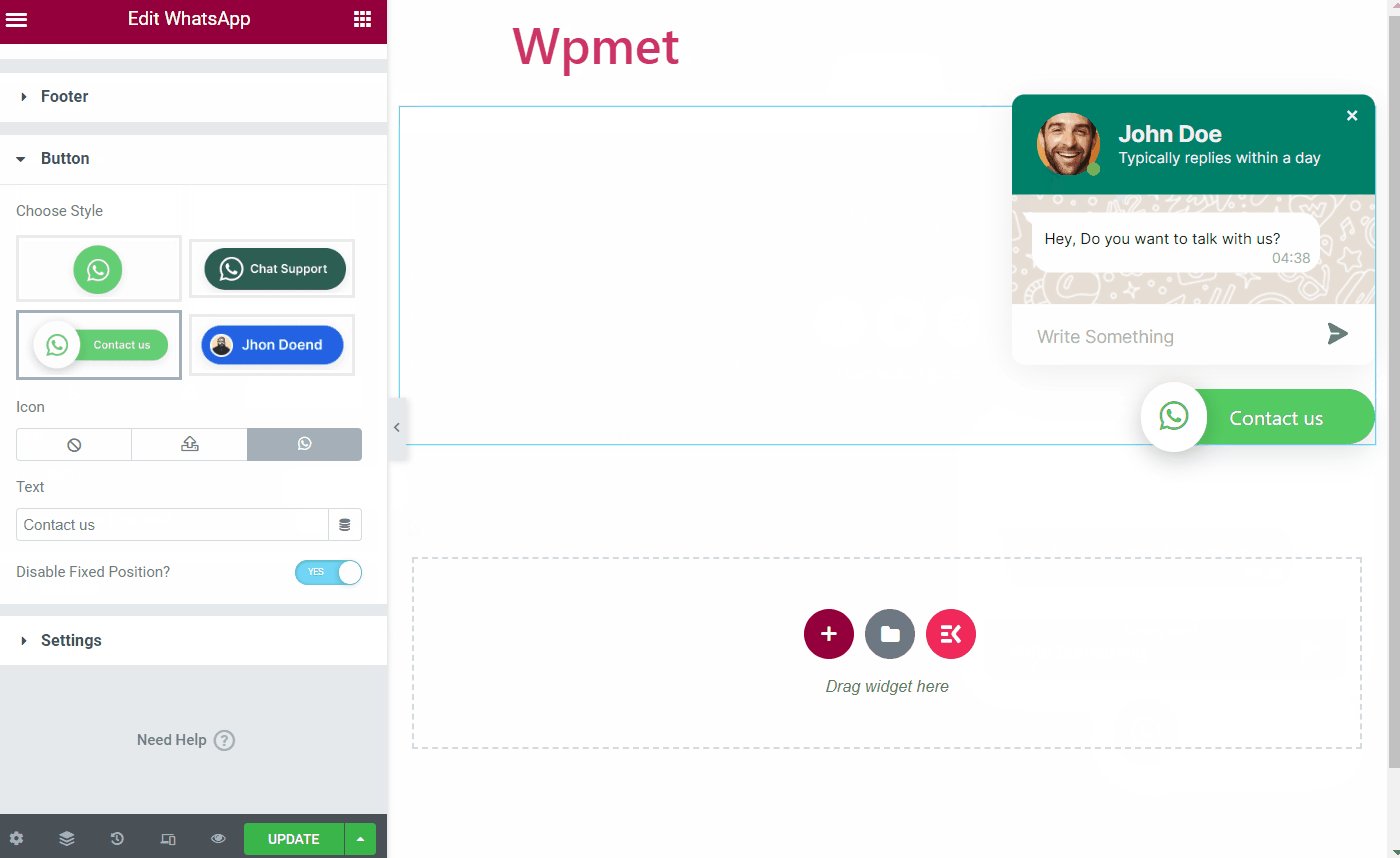
Bouton #
- Choisissez le style : Sélectionnez le style du bouton parmi les options proposées.
- Icône: Vous pouvez ajouter une icône pour le bouton Elementor WhatsApp (si le style que vous choisissez a une option d'icône disponible).
- Texte: Ajoutez un texte sur le bouton (si le style que vous choisissez dispose d'une option d'icône disponible).

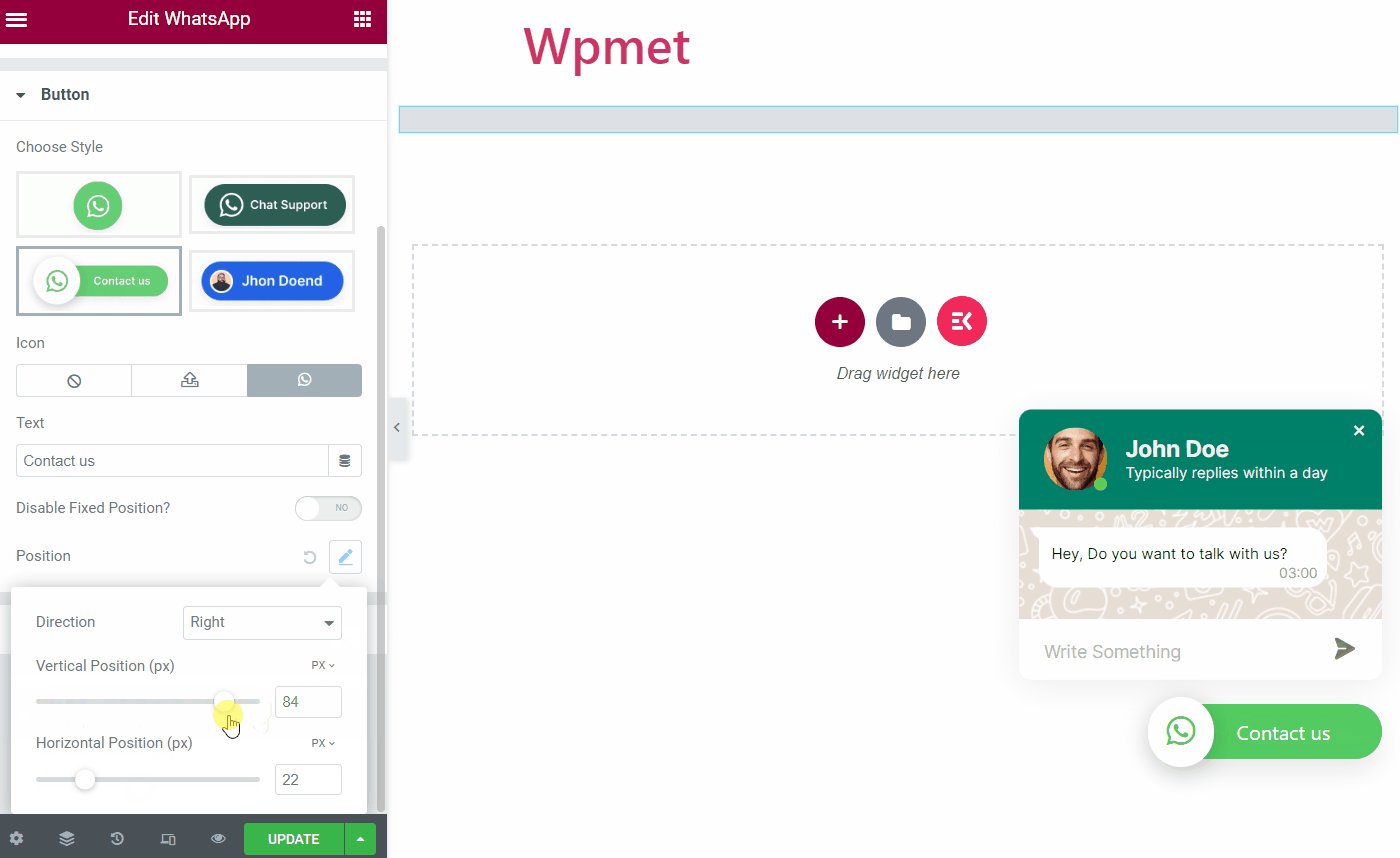
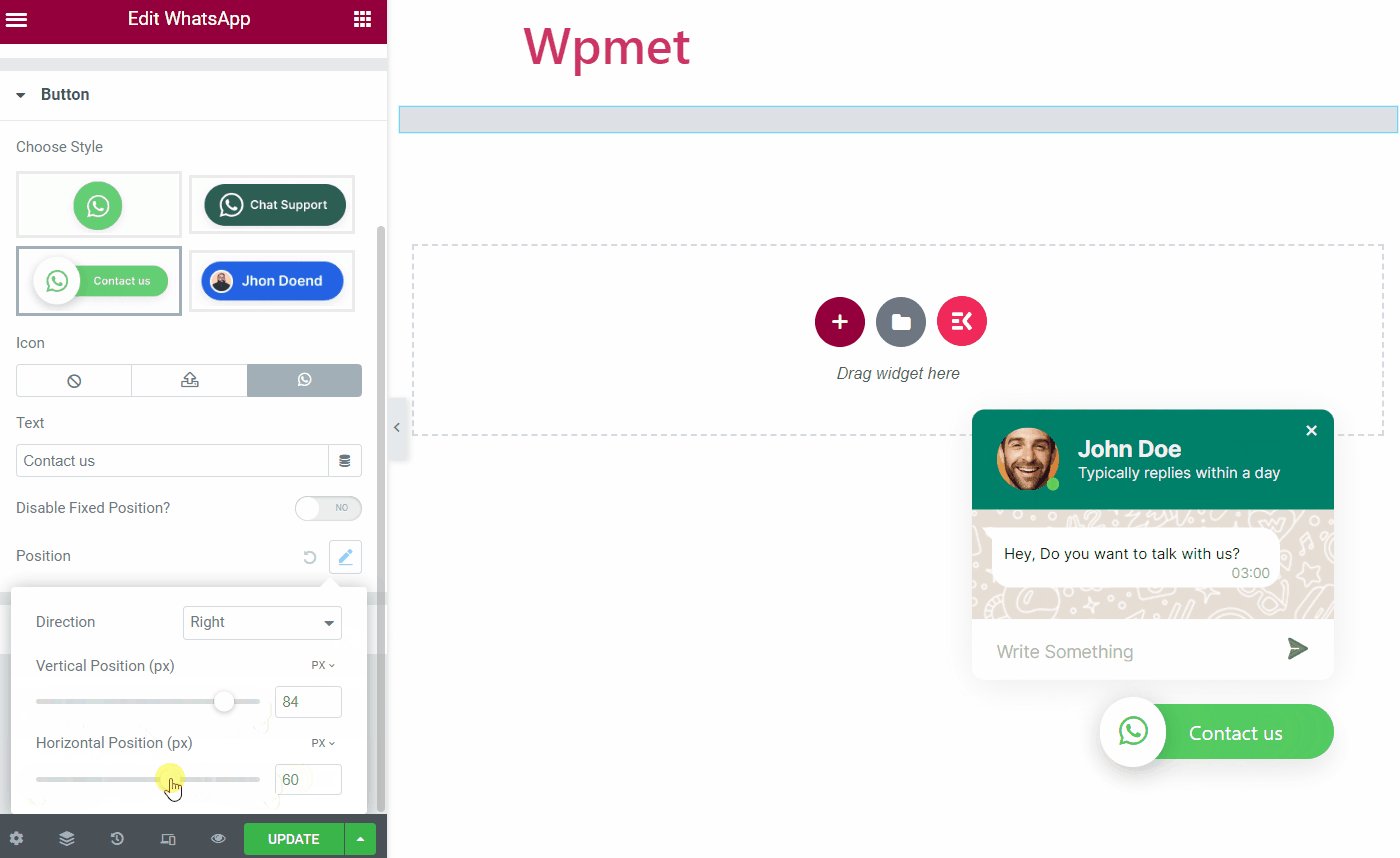
- Désactiver la position fixe : Lorsqu'il est éteint, la position du bouton sera fixe. Sinon, vous pouvez modifier la position du bouton.
- Position (personnalisé) : Vous pouvez modifier la position du bouton si la position fixe est désactivée.

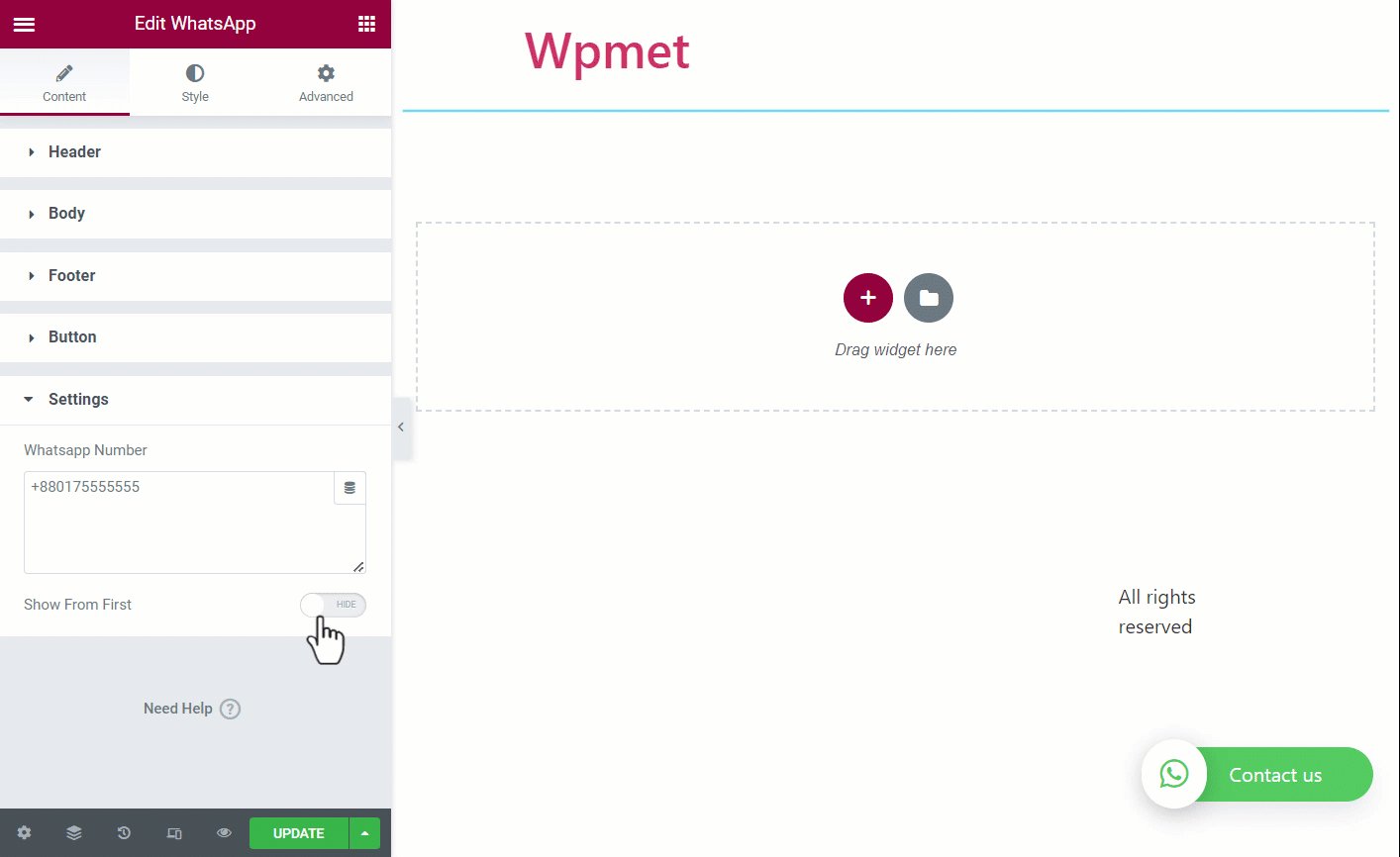
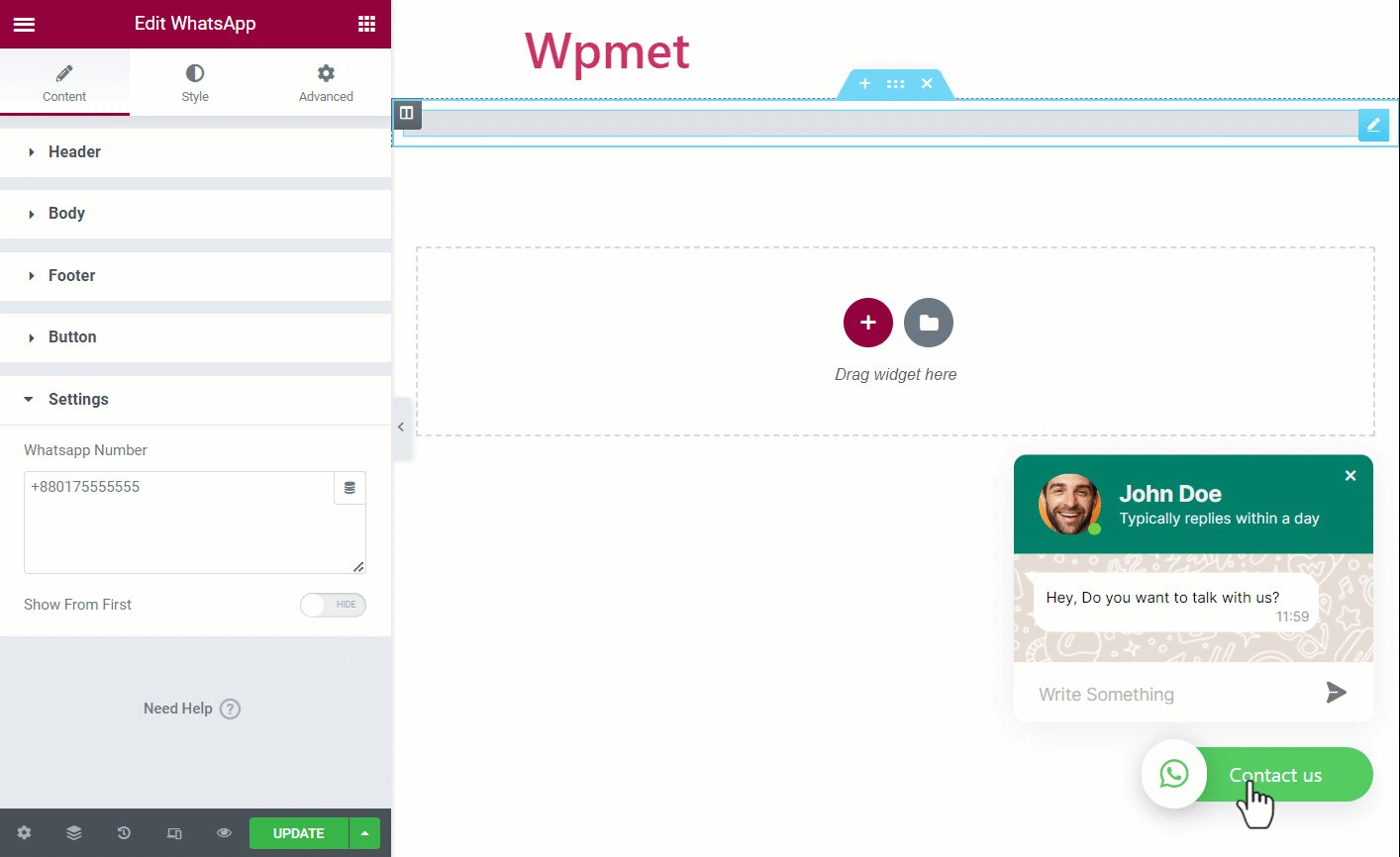
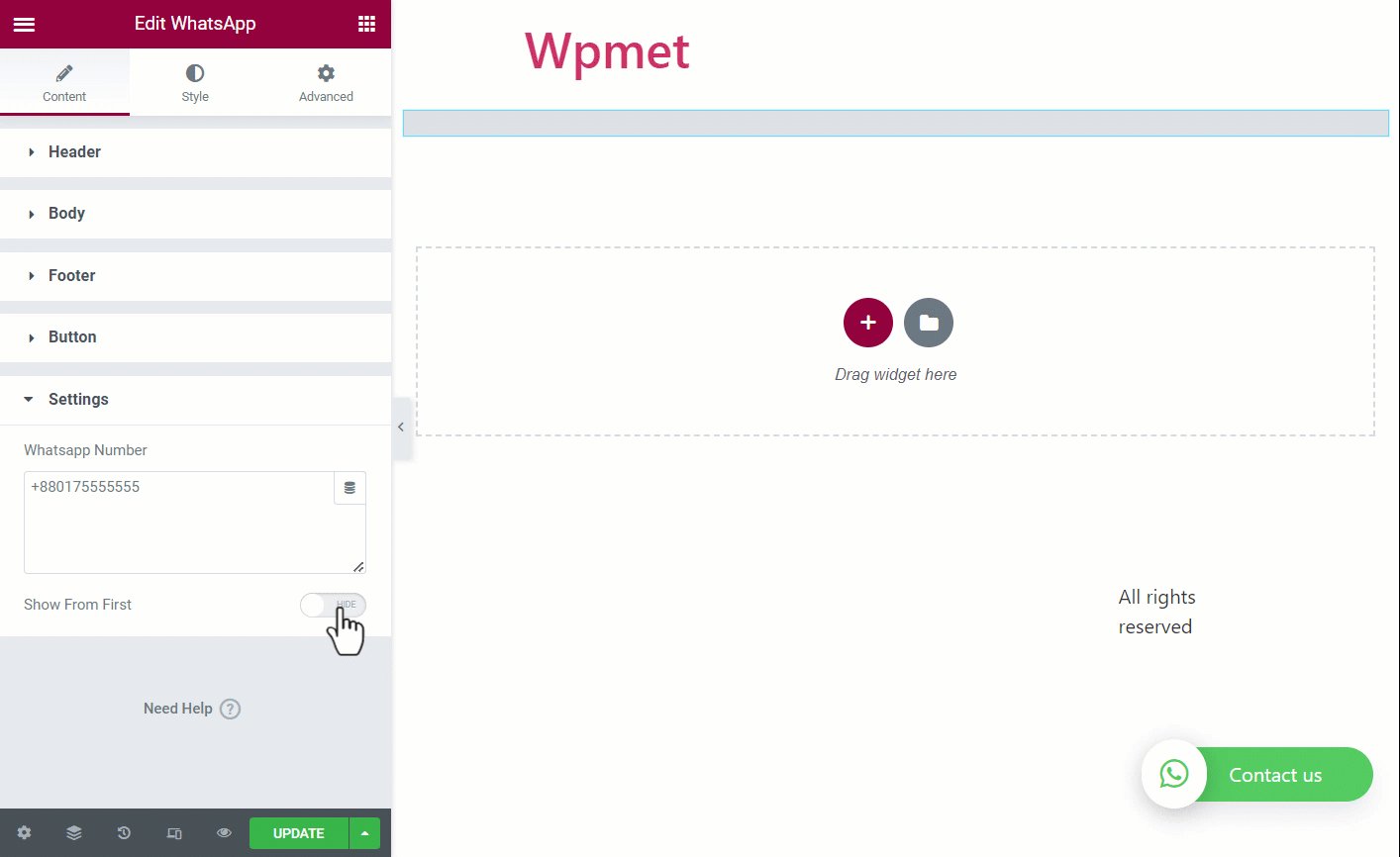
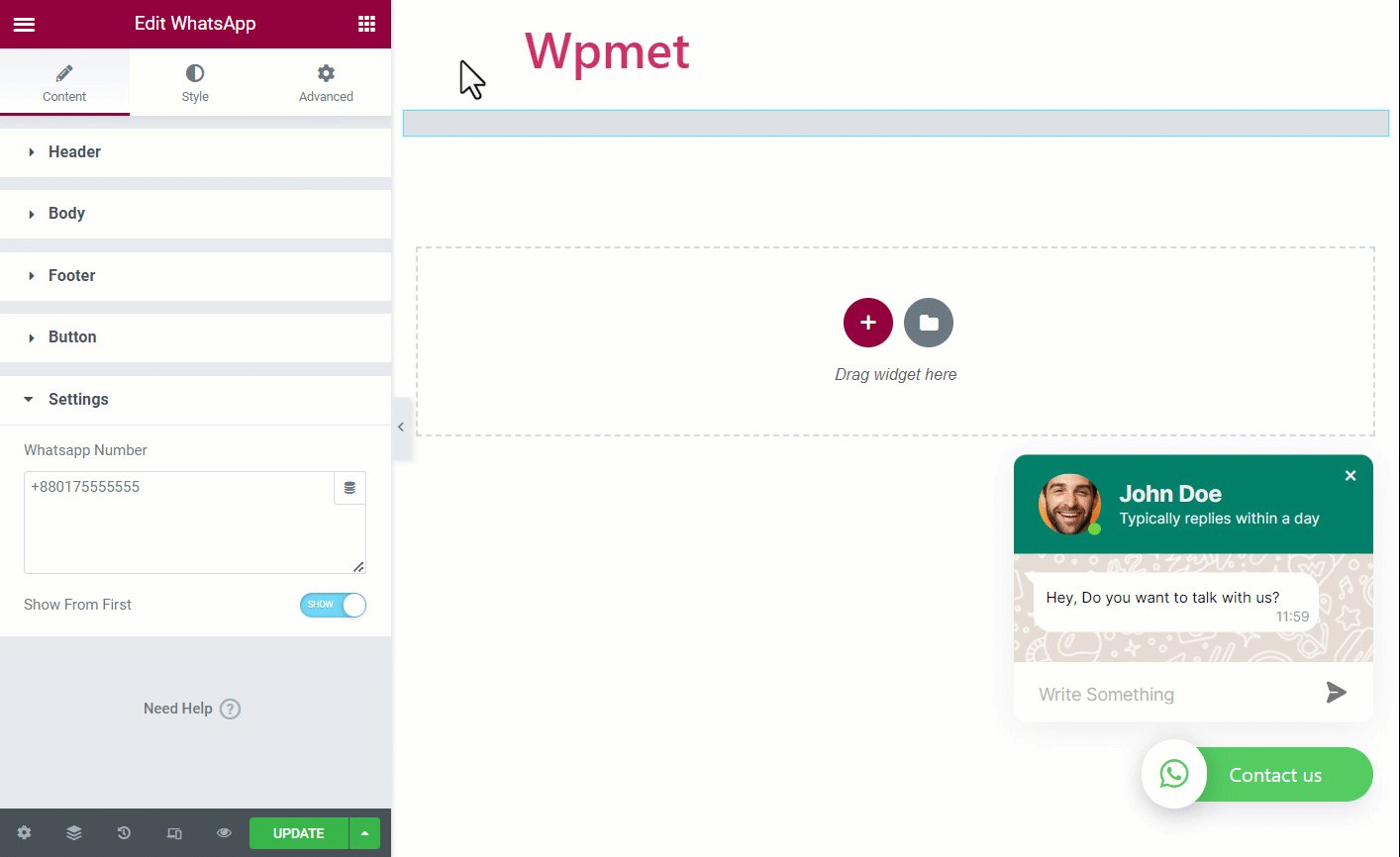
Paramètres #
- Numéro WhatsApp : Ici, vous pouvez indiquer le numéro de contact de votre service WhatsApp. Il s'agit du numéro pour lequel vous avez défini le widget WhatsApp pour les utilisateurs.
- Afficher à partir du premier : Si vous définissez Montrer alors la boîte de discussion apparaîtra dès le début qu’un visiteur visite votre site Web. Et si vous définissez Cacher ils verront alors uniquement l'icône et devront cliquer dessus pour démarrer une discussion.

Étape 3 : Personnaliser le bouton Elementor WhatsApp #
Vous pouvez modifier le style et l'apparence du bouton et de la boîte de discussion WhatsApp avec ElementsKit.
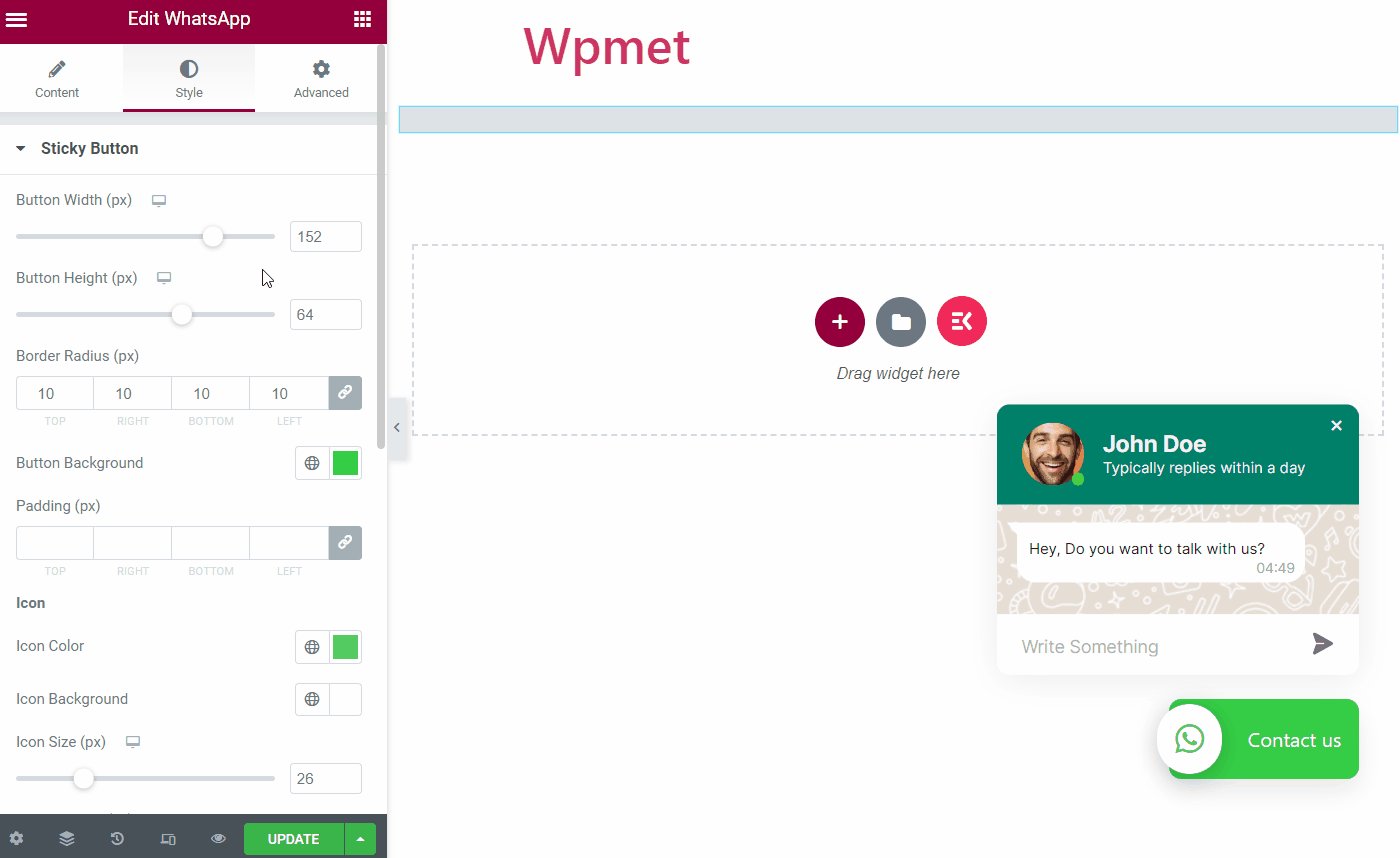
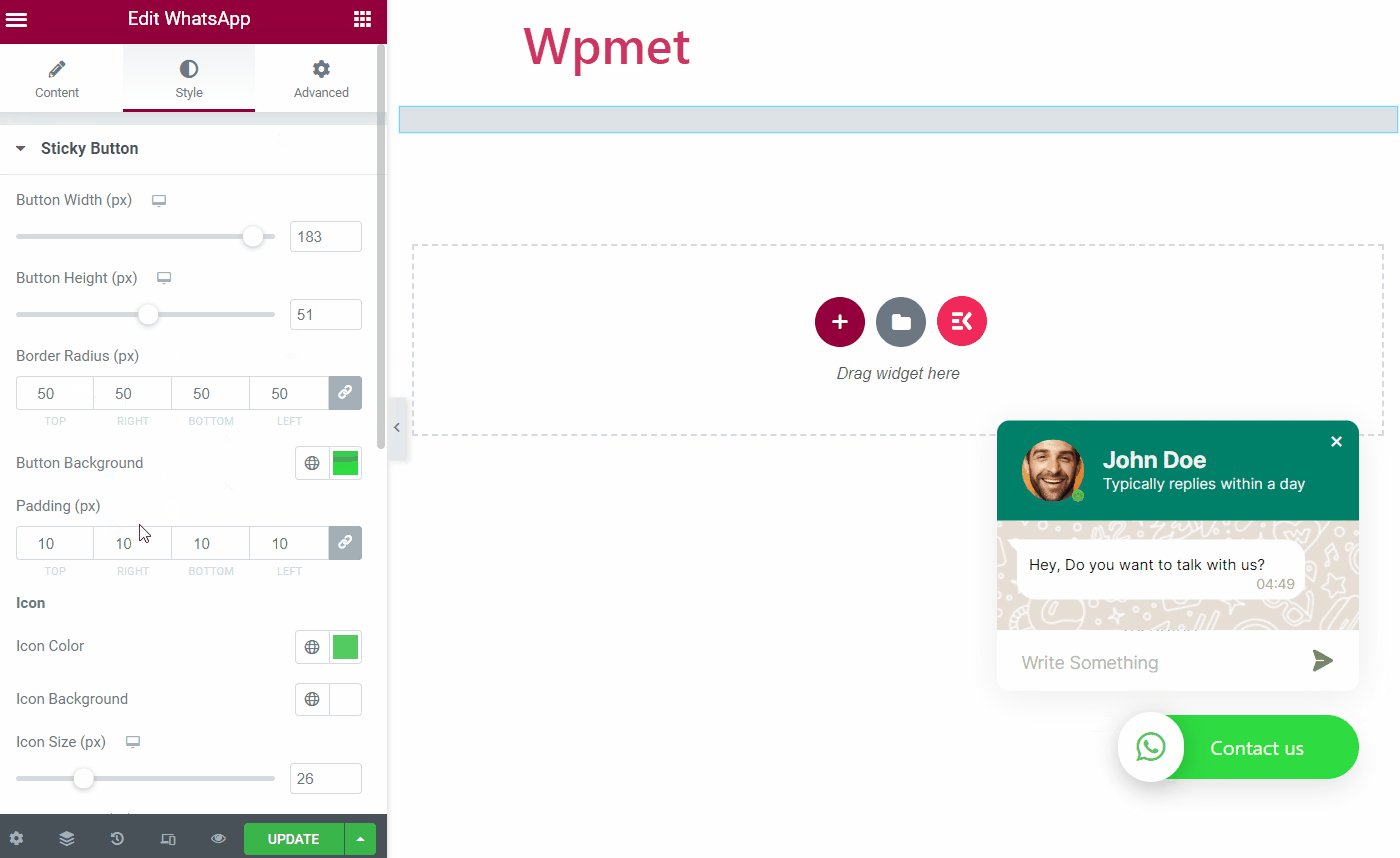
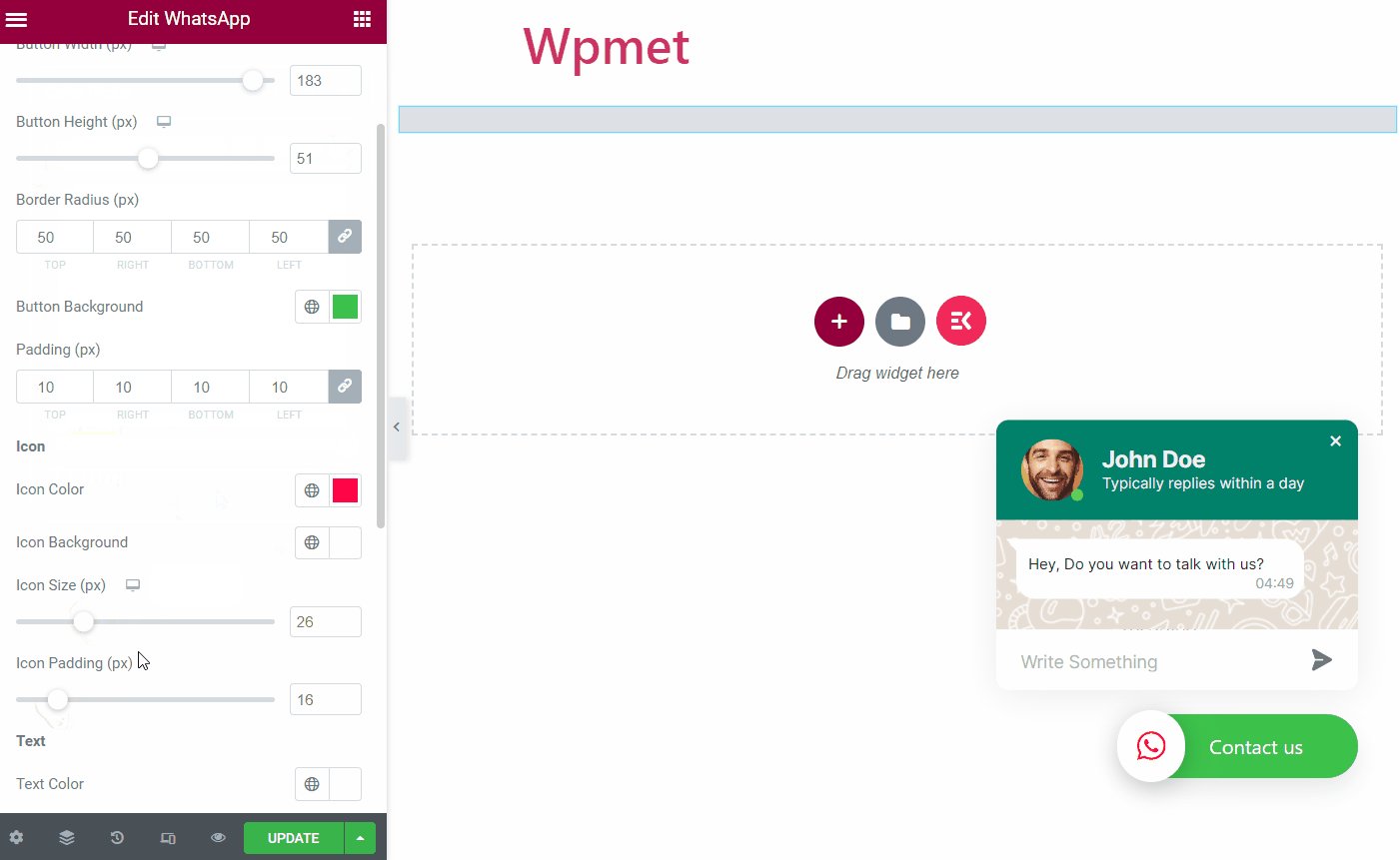
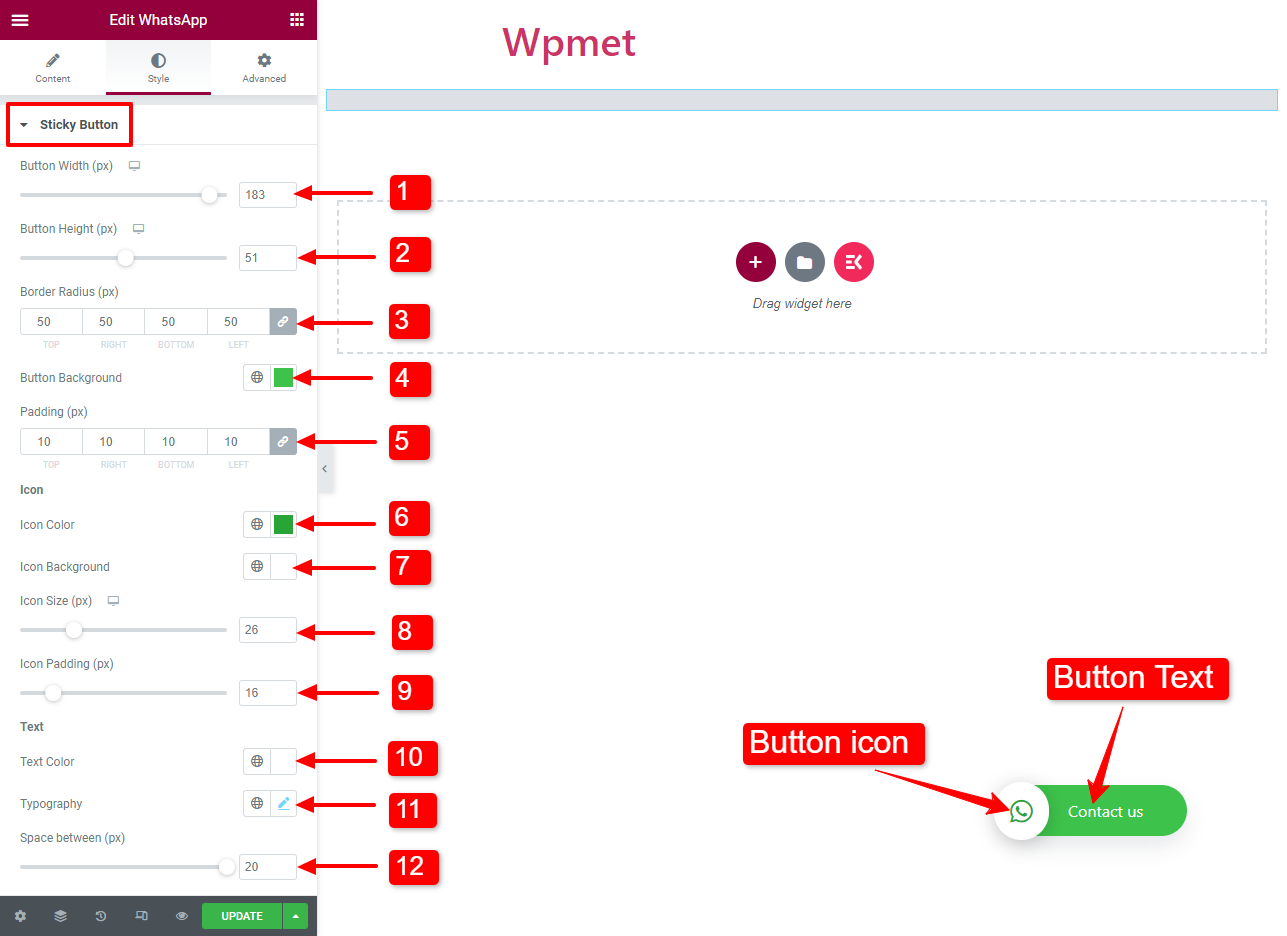
Bouton collant #
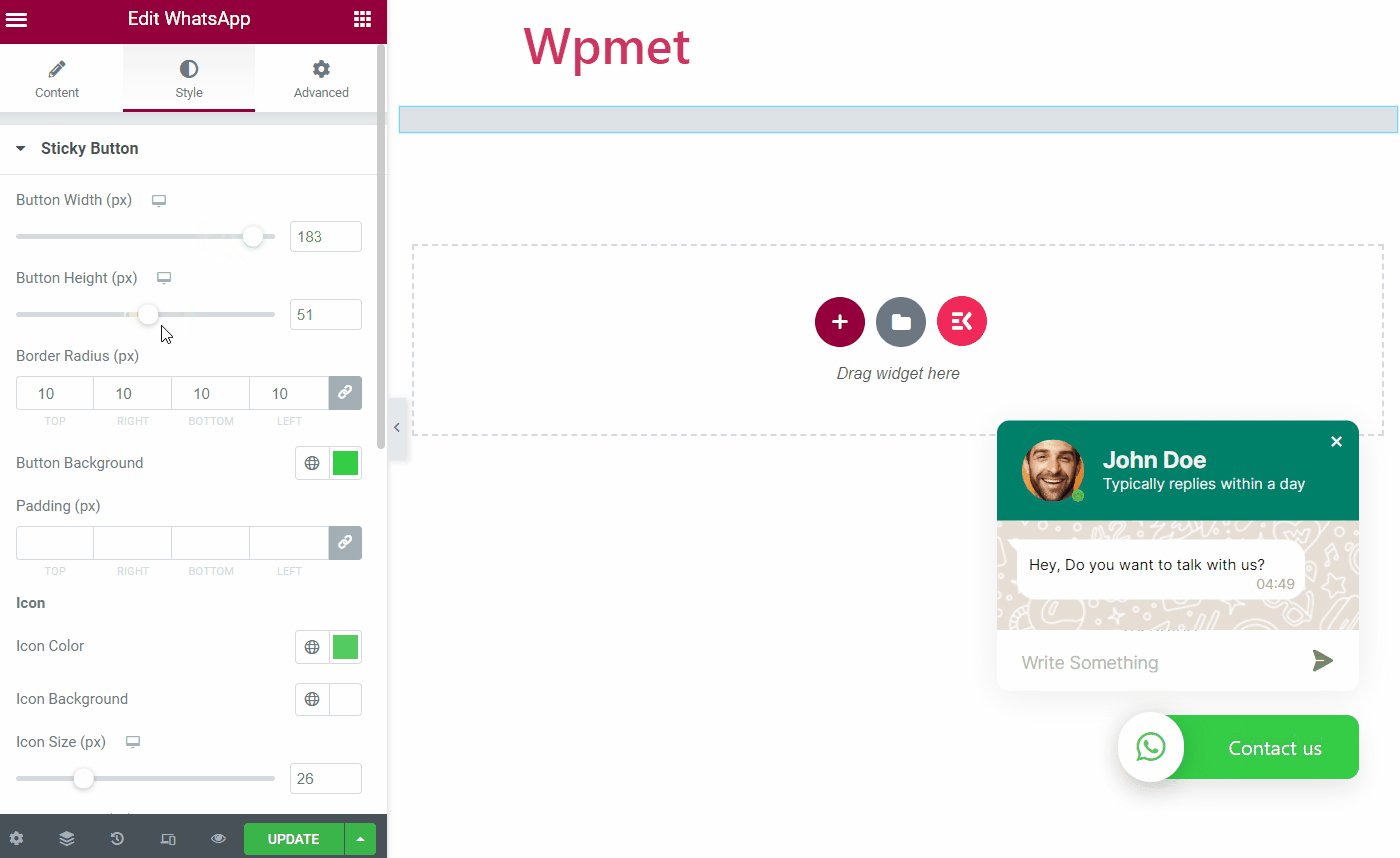
- Largeur du bouton : Vous pouvez ajuster la largeur du bouton de contact WhatsApp.
- Hauteur du bouton : Vous pouvez également ajuster la hauteur du bouton de contact WhatsApp.
- Rayon de bordure : Modifiez la forme du bouton en utilisant border-radius.
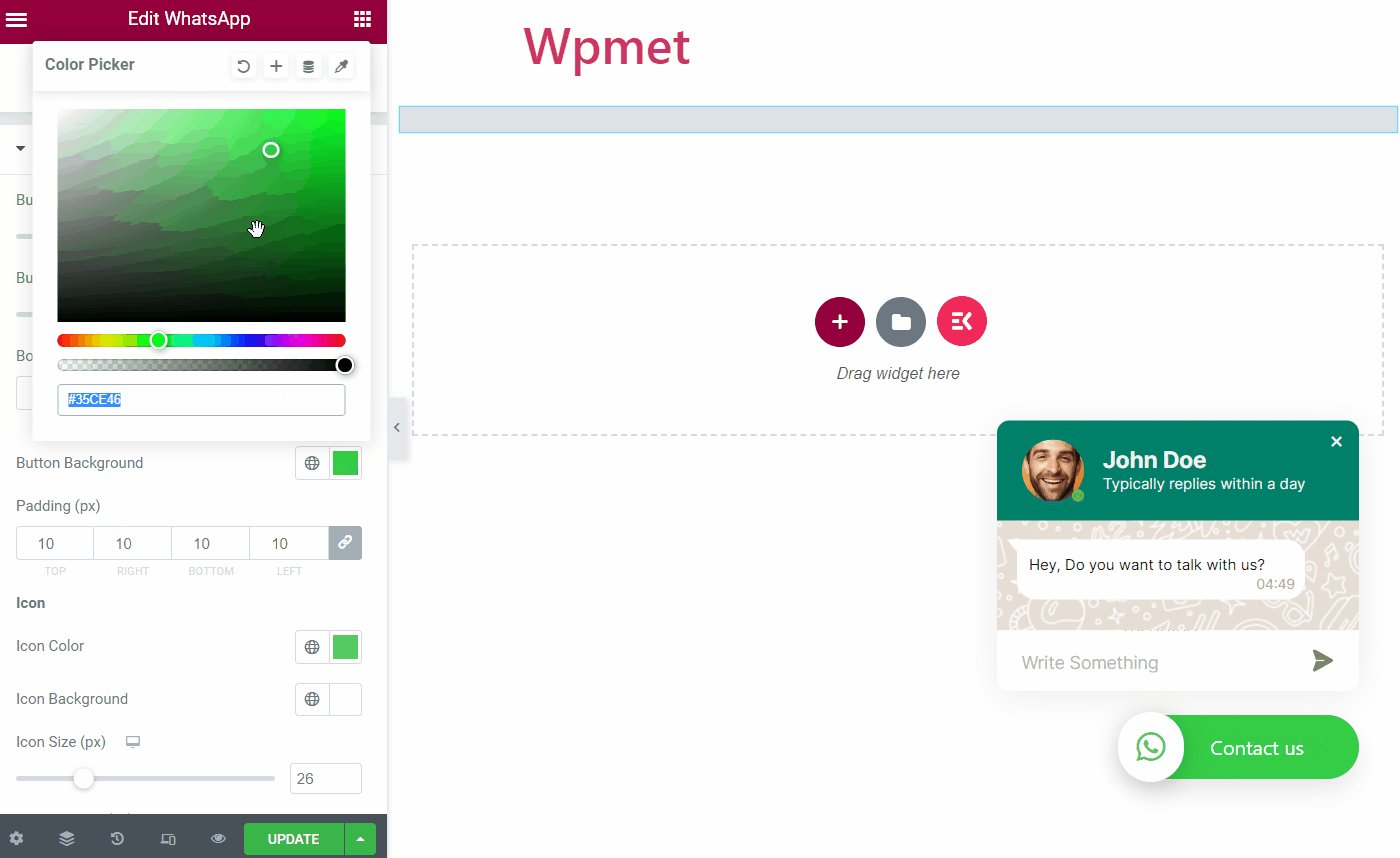
- Arrière-plan du bouton : Choisissez une couleur pour le bouton WhatsApp.
- Rembourrage: Ajustez le rembourrage du bouton.

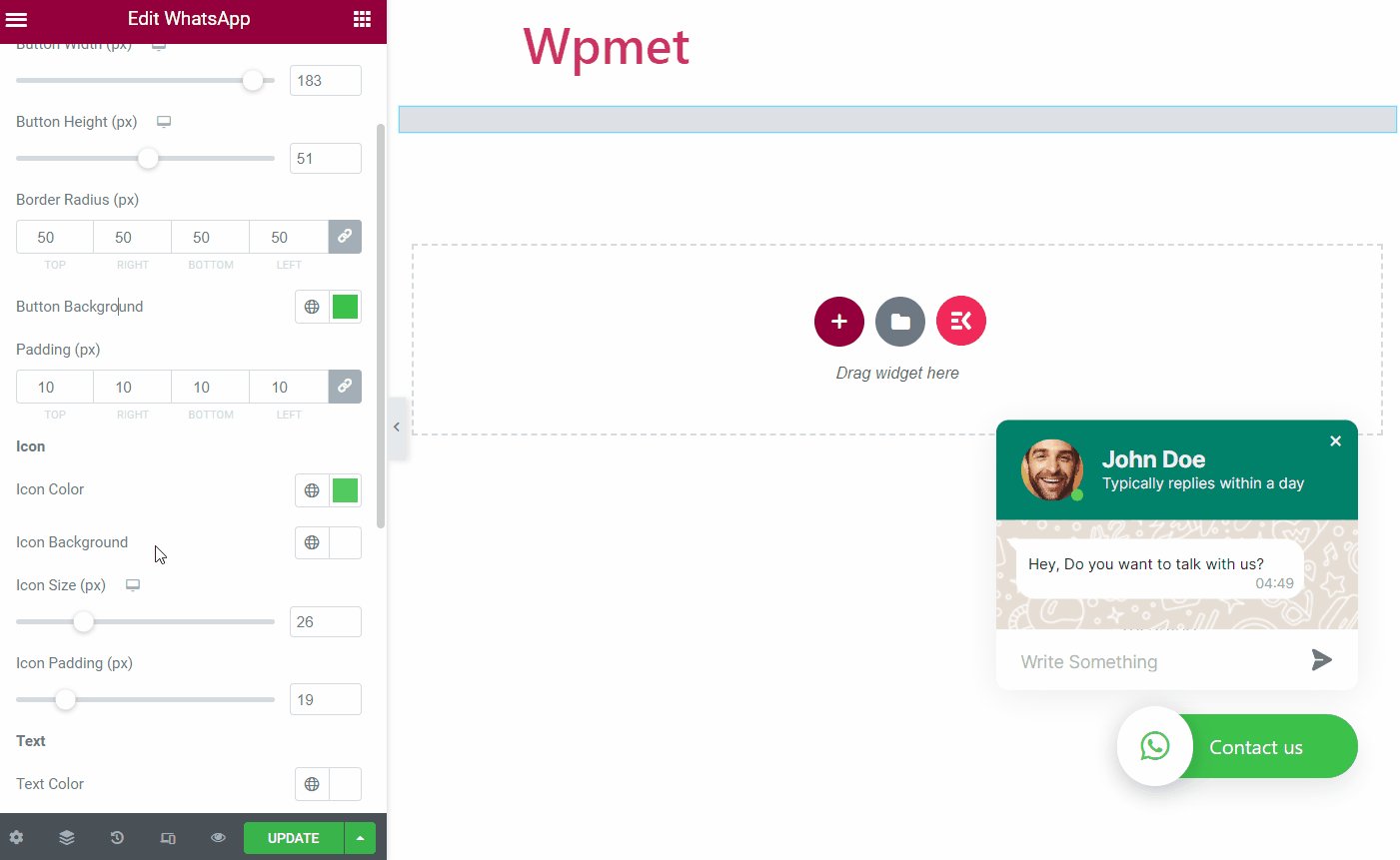
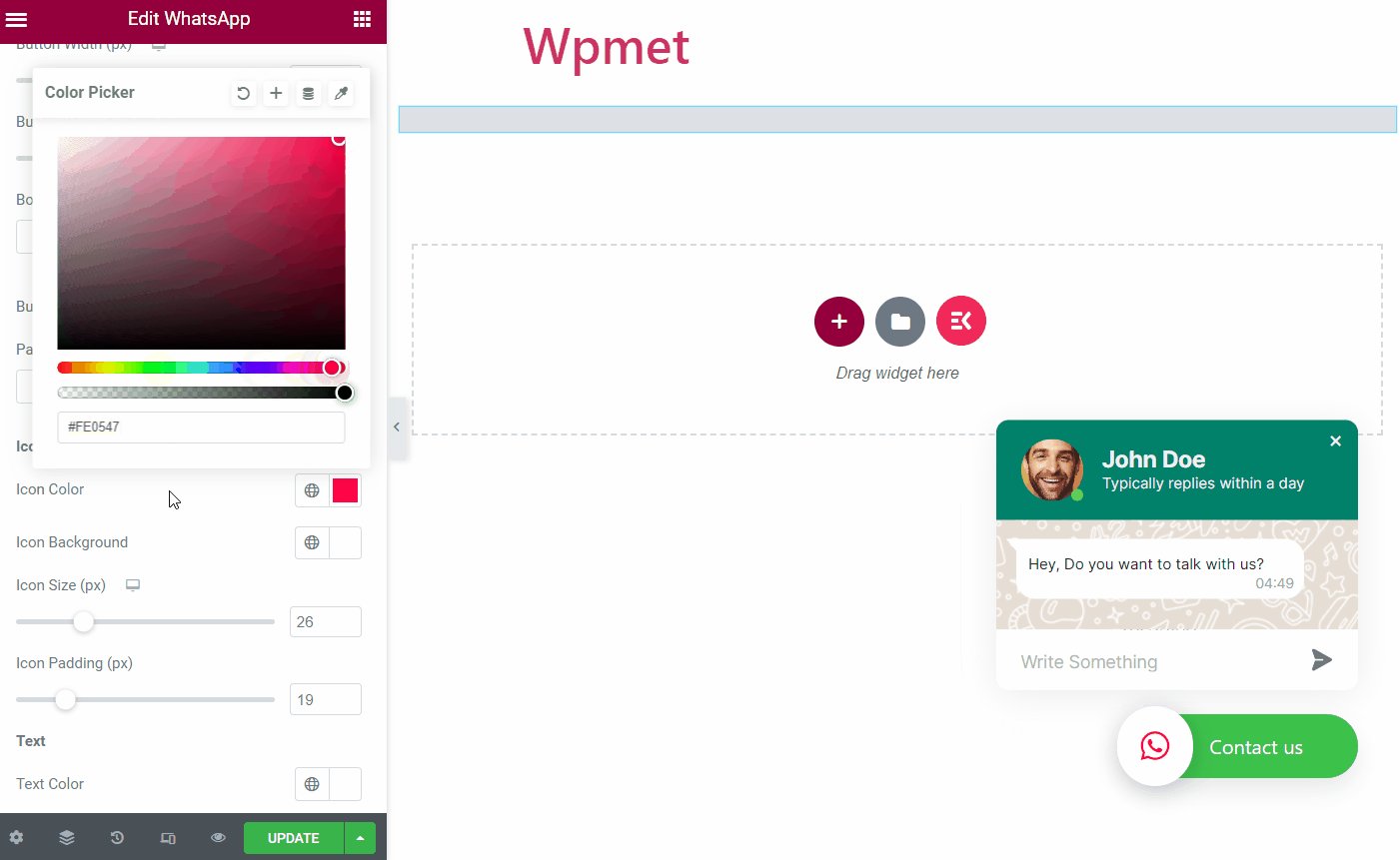
- Couleur de l'icône : Choisissez une couleur pour l'icône WhatsApp avec le bouton.
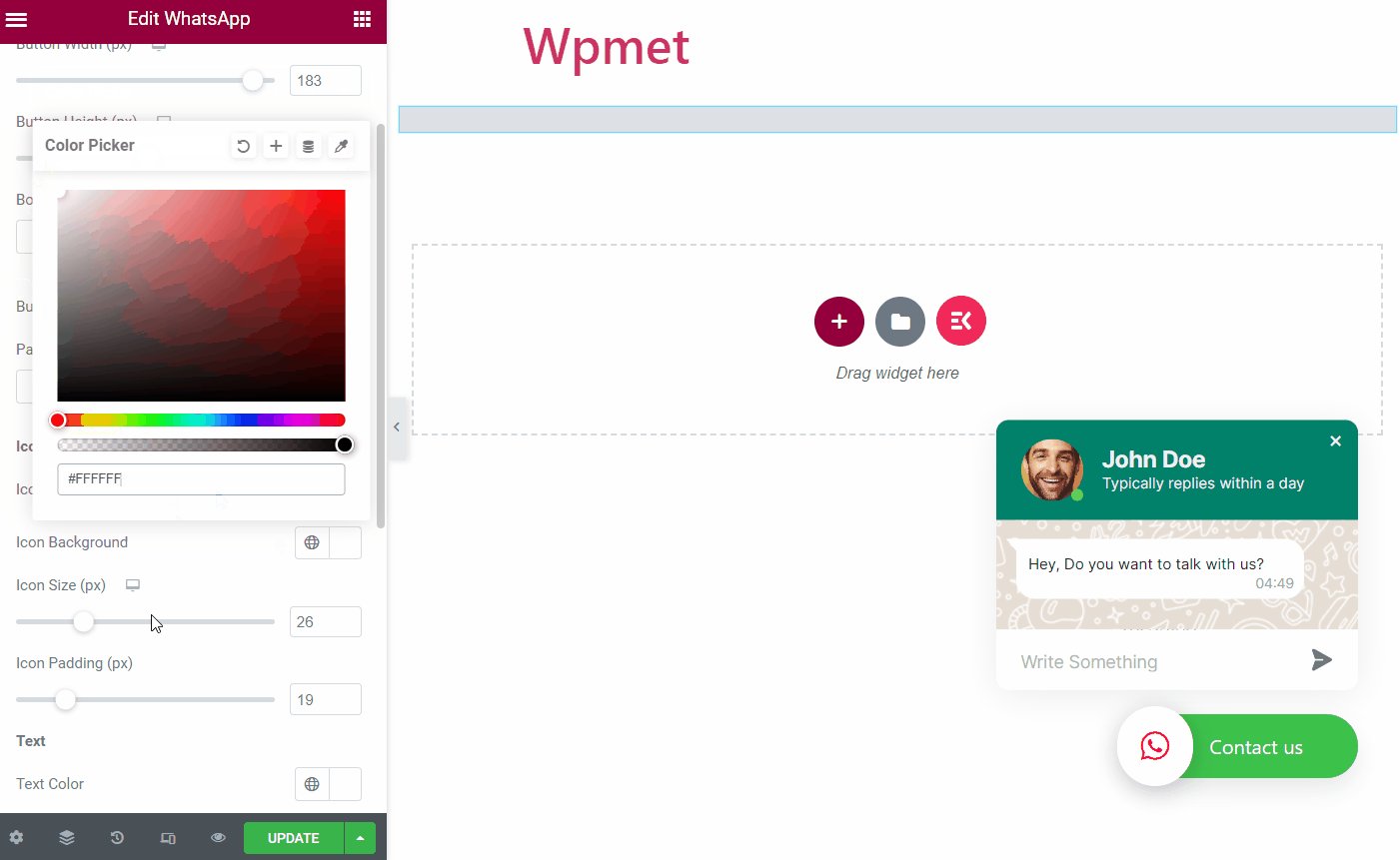
- Arrière-plan de l'icône : Choisissez une couleur d'arrière-plan pour l'icône.
- Taille de l'icône : Ajustez la taille de l'icône.
- Remplissage des icônes : Vous pouvez ajuster le remplissage de l'icône du bouton.

- Couleur du texte : Sélectionnez une couleur pour le texte du bouton.
- Typographie: Définissez la typographie du texte du bouton.
- L'espace entre: Ajustez l'espace entre le texte du bouton et l'icône.

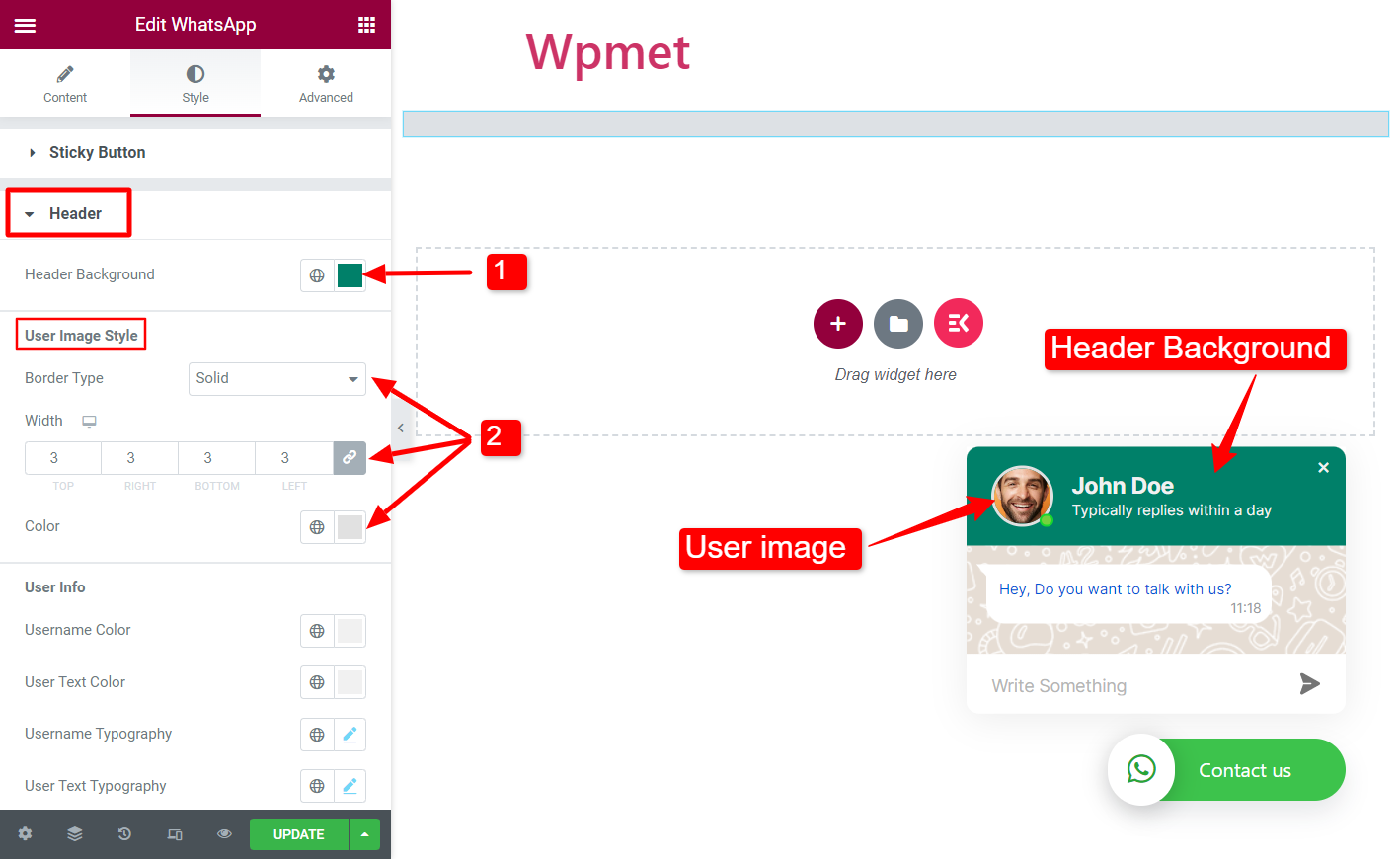
Entête #
- Contexte de l'en-tête : Choisissez une couleur pour l'arrière-plan de l'en-tête de la boîte de discussion WhatsApp.
- Style d'image utilisateur – Type de bordure, largeur et couleur : Vous pouvez sélectionner un type de bordure pour l'image utilisateur, définir la largeur de la bordure et choisir une couleur de bordure.

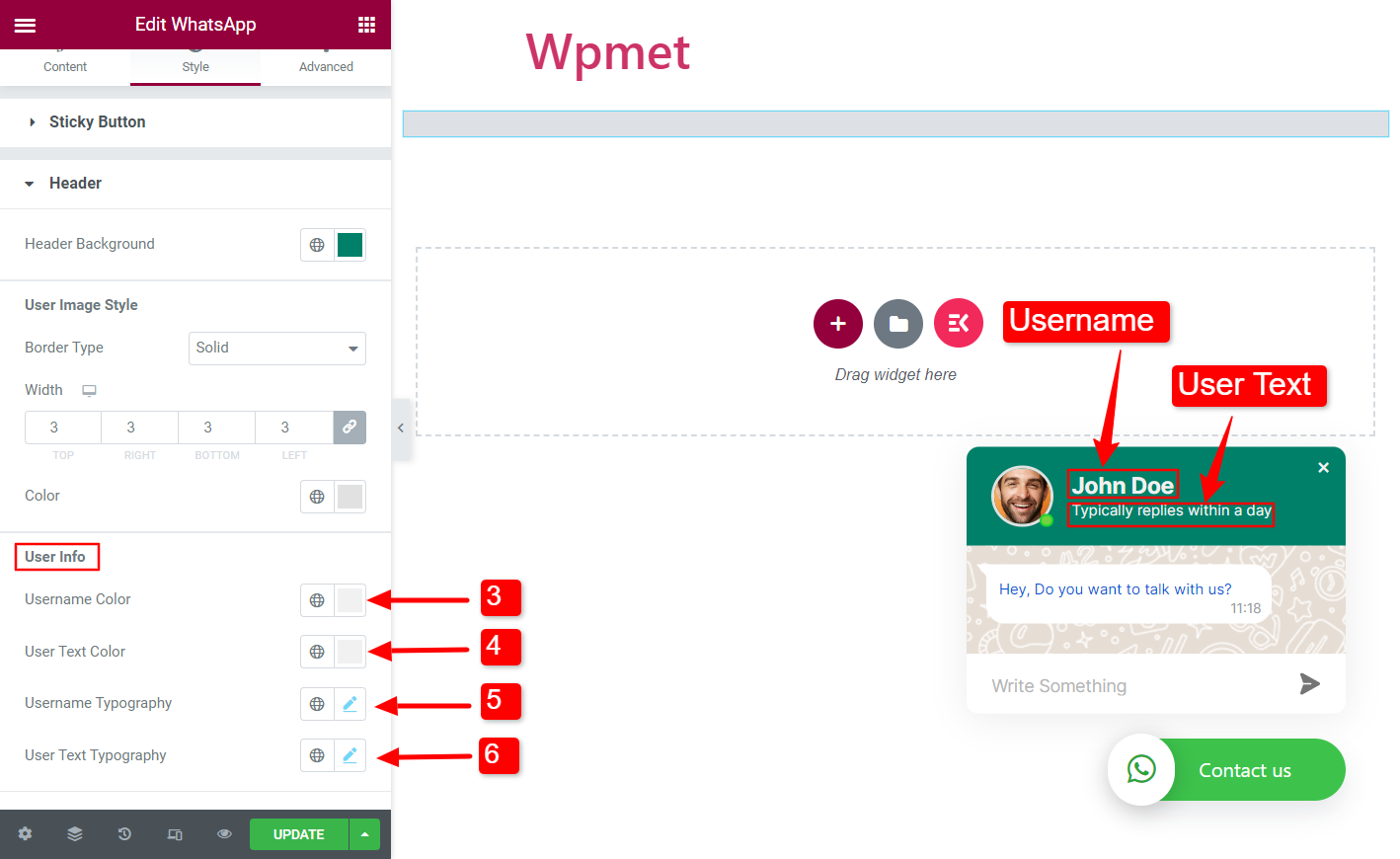
- Couleur du nom d'utilisateur : Choisissez une couleur pour le nom d'utilisateur dans l'en-tête.
- Couleur du texte utilisateur : Choisissez une couleur pour le texte sous le nom d'utilisateur.
- Typographie utilisateur : Définissez la typographie du nom d'utilisateur dans l'en-tête.
- Typographie du texte utilisateur : Définissez la typographie du texte sous le nom d'utilisateur.

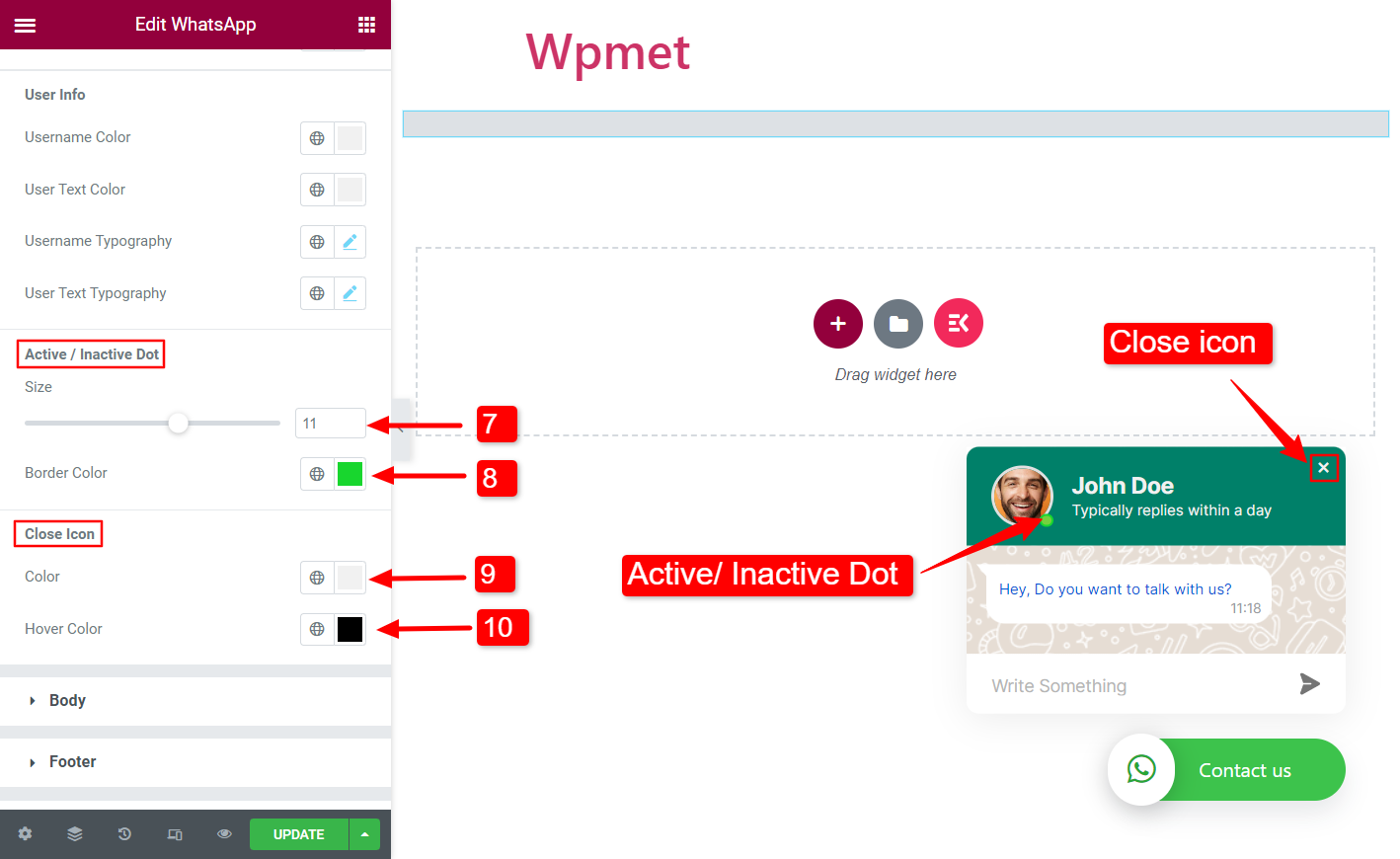
- Point actif/inactif – Taille : Ajustez la taille du point actif/inactif.
- Point actif/inactif – Couleur de la bordure : Choisissez une couleur de bordure pour le point actif/inactif.
- Icône Fermer – Couleur : Définissez une couleur pour l’icône de fermeture de la chatbox.
- Icône Fermer – Couleur du survol : Choisissez une couleur pour l'icône de fermeture de la boîte de discussion lorsque vous la survolez.

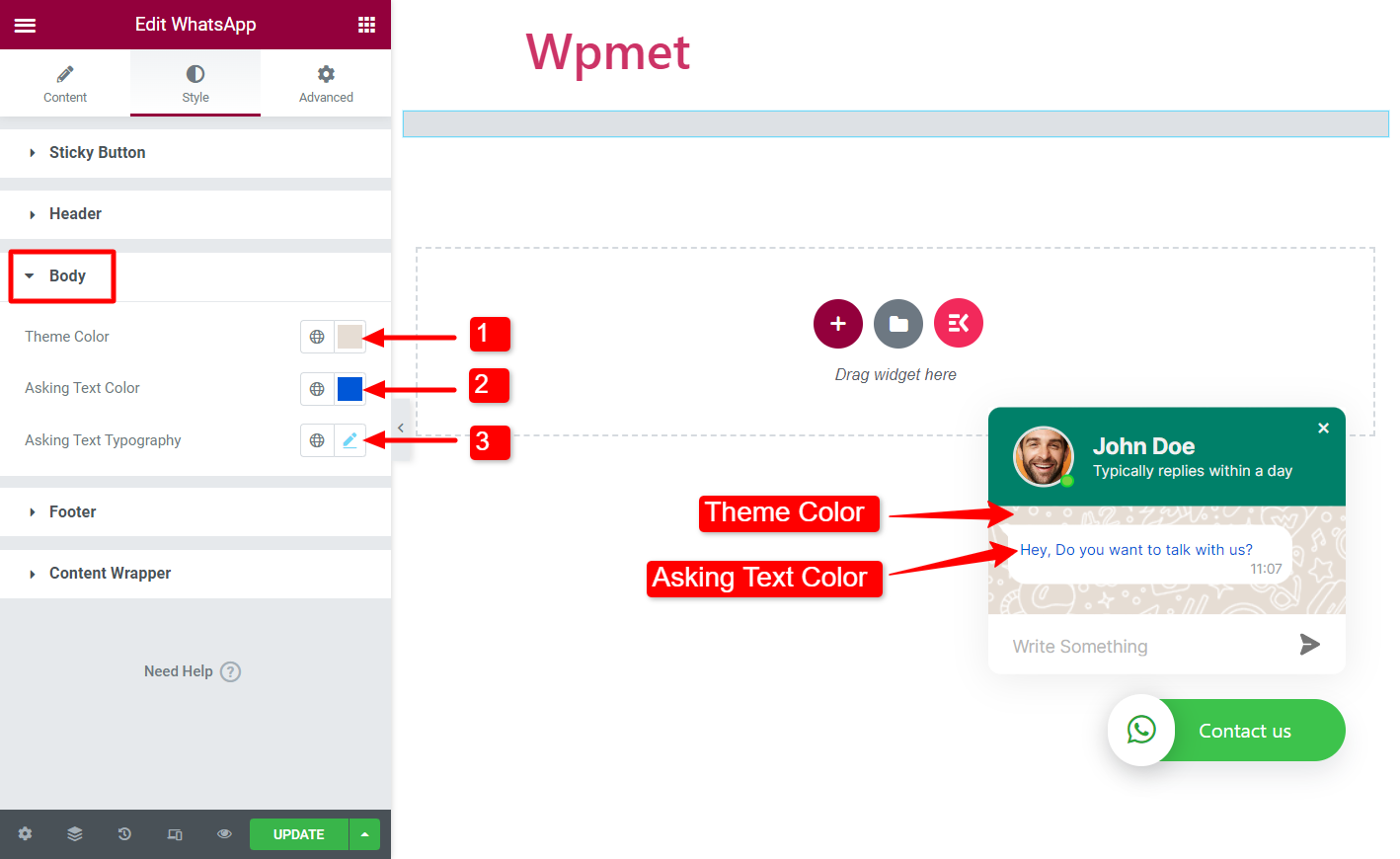
Corps #
- Couleur du thème : Choisissez une couleur pour la section du corps.
- Demander la couleur du texte : Sélectionnez une couleur de texte de message.
- Demander la typographie du texte : Définissez la typographie du texte du message.

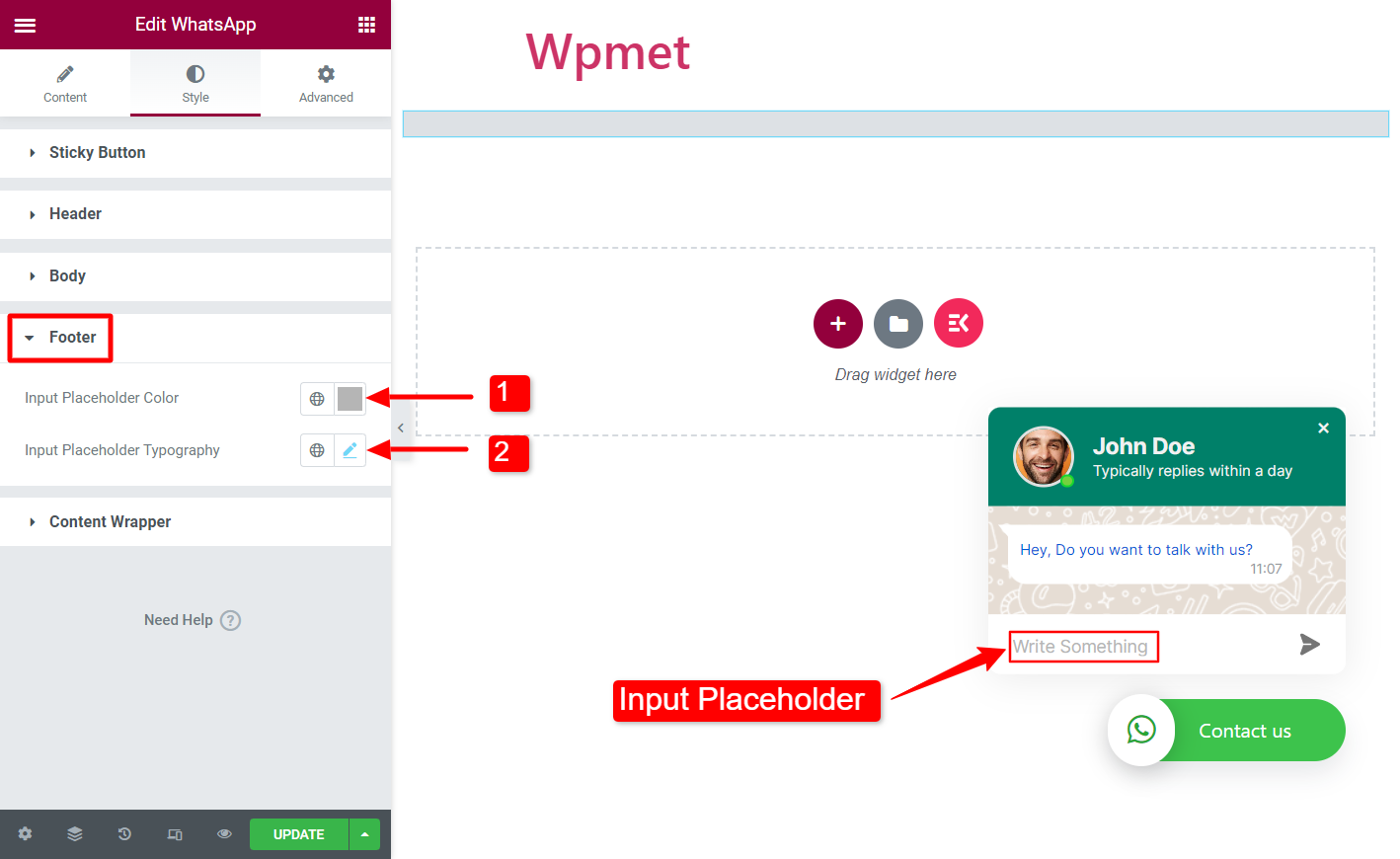
Bas de page #
- Couleur de l'espace réservé d'entrée : Choisissez une couleur pour le texte d'espace réservé du champ de saisie.
- Typographie d'espace réservé d'entrée : Définissez la typographie du texte d'espace réservé du champ de saisie.

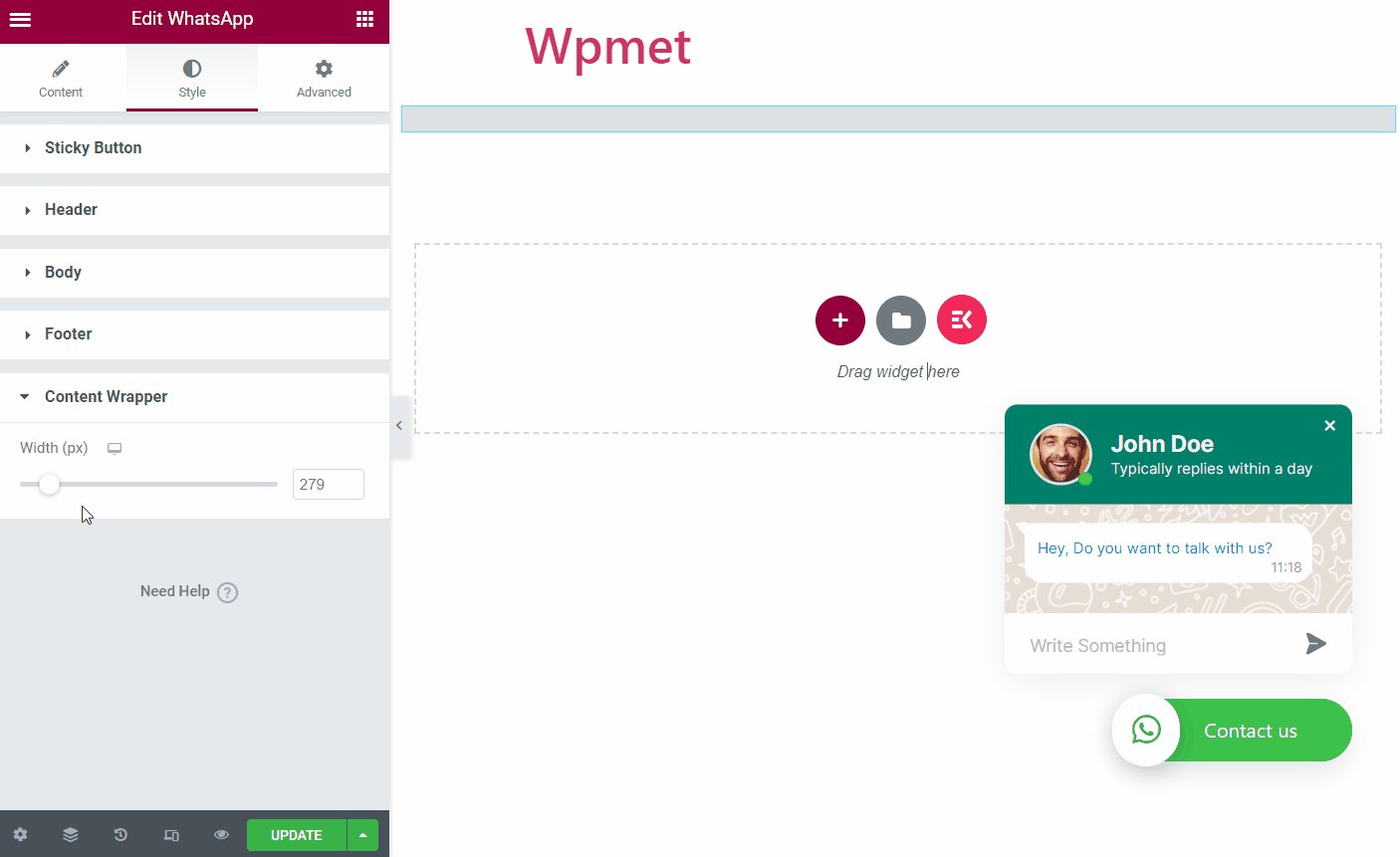
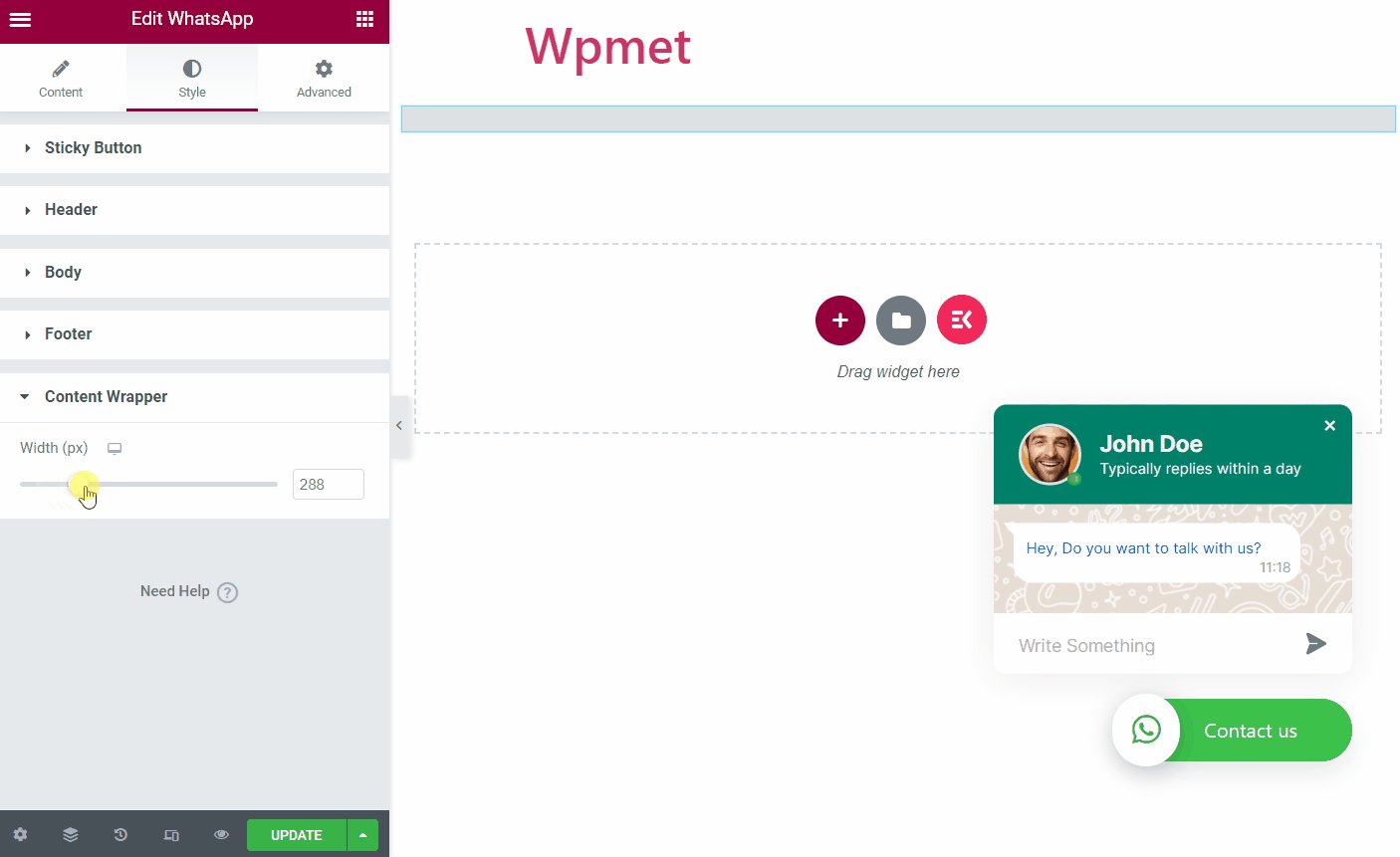
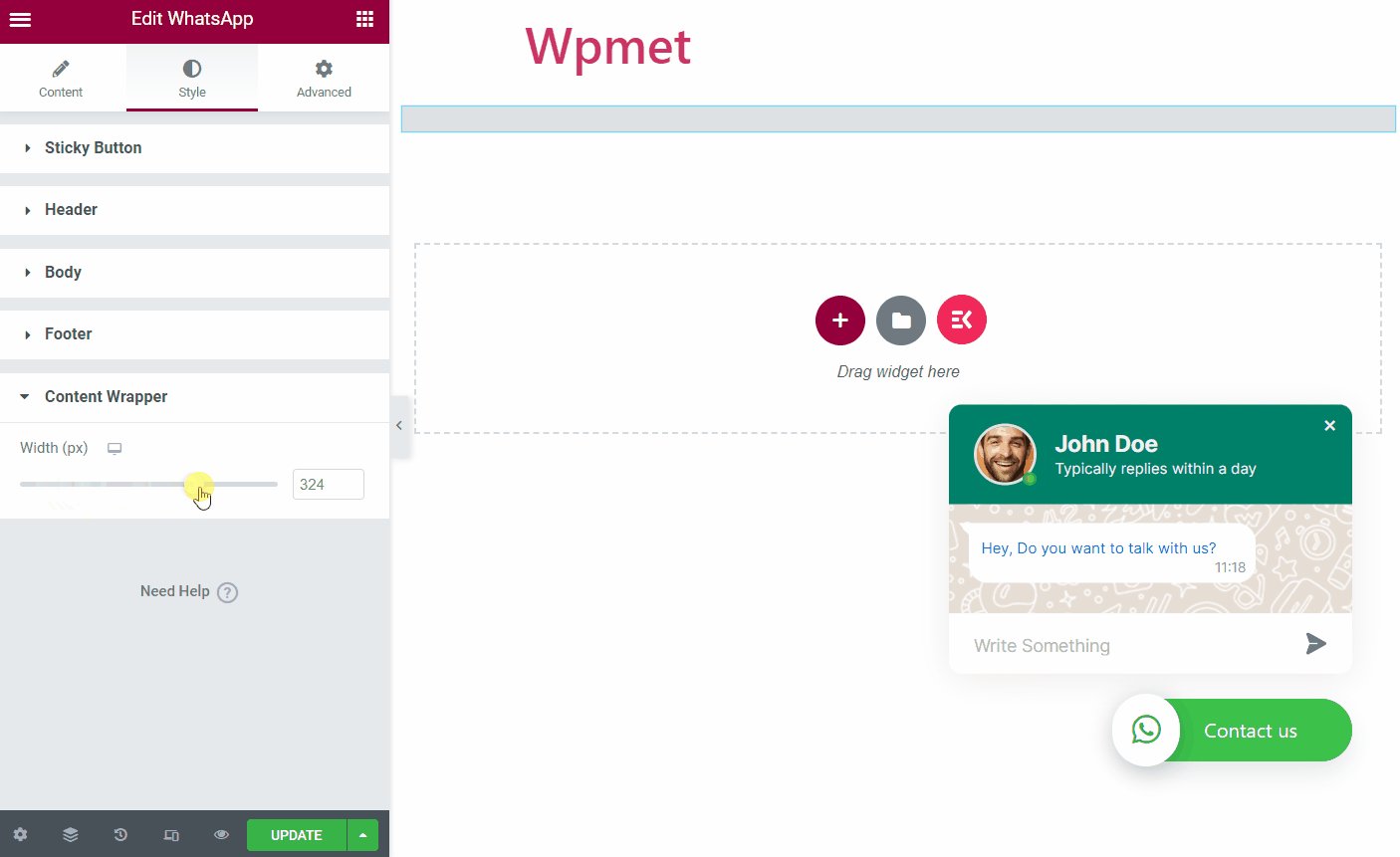
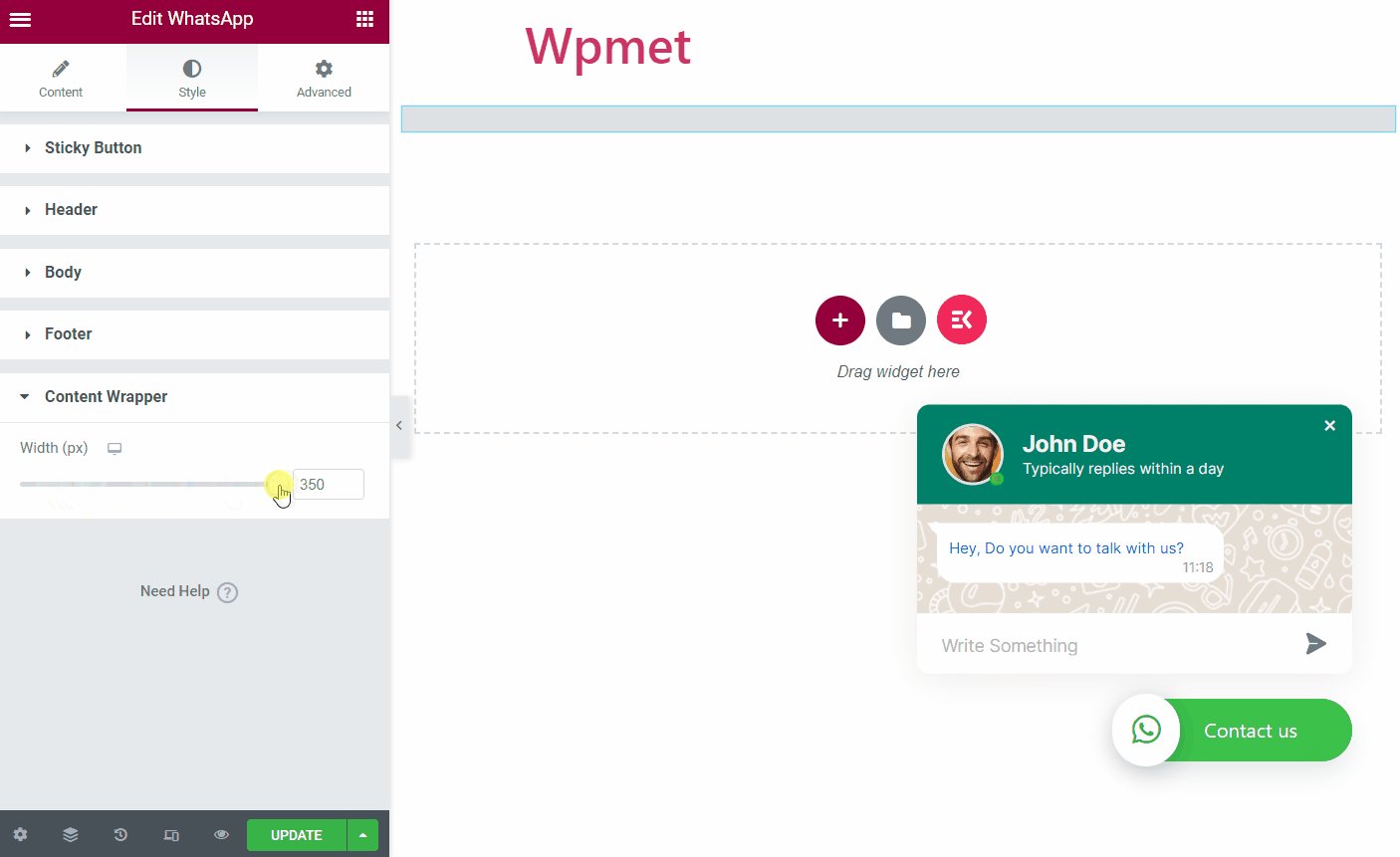
Encapsuleur de contenu #
Dans cette section, vous pouvez ajuster le largeur de la boîte de discussion WhatsApp.

Comme le widget WhatsApp, ElementsKit est livré avec des centaines d'éléments avancés pour Elementor. Obtenez ElementsKit et utilisez ces éléments pour créer des sites Web WordPress dotés de nombreuses fonctionnalités.



