L’utilisation du Glass Morphism dans le design est devenue de plus en plus populaire ces dernières années. Vous pouvez utiliser un aspect verre dépoli pour donner aux éléments une apparence et une sensation interactives. Le Module de morphisme du verre ElementsKit vous permet d'appliquer facilement le style de morphisme du verre sur n'importe quelle page ou site Web basé sur Elementor.
Dans cet article, vous apprendrez comment ajouter un effet de morphisme de verre à n'importe quel widget Elementor.
Comment ajouter des effets de morphisme de verre à n'importe quel widget Elementor #
Suivez les étapes ci-dessous pour obtenir une procédure pas à pas complète pour apporter un style d'aspect verre à votre site Web Elementor.
Étape 1 : Activer le module Glass Morphism #
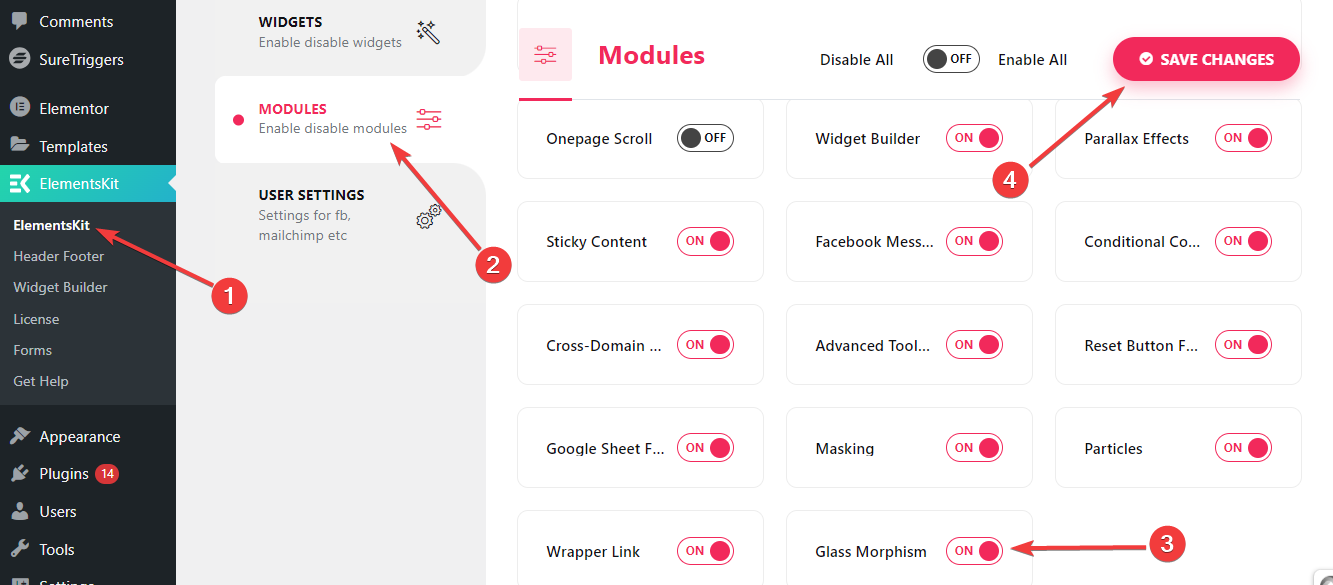
Pour commencer, vous devez activer manuellement le module Glass Morphism. Pour cela, depuis votre tableau de bord WordPress,

- Suivre ElementsKit > MODULES.
- Trouvez le Morphisme du verre module.
- Activez le bouton bascule à côté.
- Ensuite, appuyez sur le bouton «Sauvegarder les modifications" bouton dans le coin supérieur droit.
Maintenant, vous verrez la fonctionnalité Glass Morphism dans l’onglet avancé de n’importe quel widget ou colonne.
Étape 2 : Ajouter l'effet de morphisme du verre #
Vous pouvez ajouter des effets Glass Morphism pour styliser des articles de produits, des galeries d'images, des sections de prix, des comparaisons et bien d'autres encore.
Pour faire ça,
- Ajoutez n’importe quelle page ou publication et modifiez-la avec Elementor.
- Ensuite, insérez une colonne ou un widget.
- Maintenant, allez dans l’onglet Paramètres avancés.
- Et ouvrez le "Morphisme du verre ElementsKit" paramètres.
- Cliquez sur l'icône d'édition et toutes les fonctionnalités du style Glass Morphism seront révélées.
Voyons comment fonctionne cette fonctionnalité 👇
Se brouiller #

Définissez une valeur de flou en fonction du degré de flou de la surface souhaitée pour le design. Les effets de flou apportent une esthétique semblable à celle du verre à votre conception en ajoutant des couches colorées et transparentes entre les éléments de conception. Ainsi, le design présente une apparence multicouche.
Luminosité #

Utilisez le curseur ou ajoutez une valeur personnalisée pour ajuster la luminosité du design du morphisme du verre.
Contraste #

Définissez le degré de contraste. Cela aidera à maintenir la hiérarchie visuelle tout en utilisant simultanément plusieurs éléments de conception.
Saturation #

Utilisez ce curseur ou attribuez une valeur personnalisée pour contrôler le niveau de gris dans la couleur de l'élément. Si vous augmentez le niveau de saturation, votre couleur sera plus vibrante. À l’inverse, diminuer la saturation rendra la tonalité de couleur terne.
Niveaux de gris #

À partir de là, vous pouvez appliquer des nuances de gris à votre conception. Vous décidez du degré de clarté ou d’obscurité du motif dans les tons de gris. La sélection d’une gamme plus élevée apportera la version la plus sombre du design. Tandis que saisir une valeur inférieure apportera de la luminosité à votre conception.
Teinte #

La teinte est un terme utilisé pour décrire l'intensité du mélange entre deux couleurs. Ici, vous ne changez pas la couleur principale, vous ajustez simplement sa luminosité par rapport à sa couleur correspondante.
Par exemple, si vous ajoutez deux couleurs comme le rouge et le rose, votre dessin aura deux teintes. Et le curseur vous permettra de modifier l’intensité des deux couleurs.
Ce réglage est basé sur une roue chromatique de 0 à 360. Ici,
- 0 fait référence au rouge.
- 120 fait référence au vert.
- 240 fait référence au bleu.
Maintenant c'est ton tour. Nous avons montré comment utiliser toutes les fonctionnalités d'ElementsKit Glass Morphism pour créer un aspect de verre dépoli attrayant n'importe où sur le site Web Elementor.



