Storeleads informa más de 4,6 millones de sitios web activos de WooCommerce en 2024. Como usuario de WooCommerce, no le gustaría que su tienda en línea se pareciera a la de otros usuarios de WooCommerce, ¿verdad? Si está utilizando las plantillas predeterminadas de WooCommerce, su sitio se verá similar a miles de otros. Entonces, ¿cómo diferenciarás tu tienda WooCommerce de las demás?
¡La personalización es la respuesta! Sí, puedes personalizar tus páginas de WooCommerce para destacar entre la multitud. En este artículo, me ocuparé específicamente de la personalización de la página de su producto WooCommerce. Sí, su producto único merece una página de producto WooCommerce personalizada y única.
Por suerte para ti, esto no requiere ningún código o proceso complejo. Puede realizar ajustes simples para optimizar el diseño de su página y complementar su producto editando su página de producto único de WooCommerce.
En este artículo, voy a explicar cómo personalizar una única página de producto de WooCommerce incluso si no tienes conocimientos de codificación.
Quick Overview
This tutorial shows the process to create and customize WooCommerce product page.
The process at a glance:
✅ Install the plugins: Elementor y TiendaMotor.
✅ De ShopEngine → Builder Template, add a new page template.
✅ Select template tipo to “Single”.
✅ Choose a pre-designed template.
✅ Or, start from scratch with a blank template.
✅ Customize page design in the Elementor editor.
This article also shares, optimization tips for the product page to increase the conversion rate.
Personalice la página del producto WooCommerce: herramientas importantes que debe tener
You must be wondering about what you need to customize a WooCommerce single product page for online business. Well, the process I’m going to show for your WooCommerce product customization will not need you to buy dozens of paid plugins or extensions.
Apart from having WooCommerce installed and activated, you’ll need to activate the following two plugins on your WordPress website to edit your WooCommerce product page beautifully:
Ambos complementos funcionan sin problemas con el complemento WooCommerce y lo ayudan a comenzar a diseñar y personalizar las páginas de sus productos individuales para todos los productos nuevos y antiguos. Cambiar la página del producto WooCommerce o el diseño de la página de un solo producto será más fácil con ShopEngine.
Why to Use ShopEngine to Edit WooCommerce Product Page?
Among all the plugins, why did we choose ShopEngine to customize WooCommerce product page? Here are the reasons:
✅ Drag-and-Drop Interface (No Coding Needed)
ShopEngine is built for Elementor. This allows you to visually customize product pages with a simple drag-and-drop interface without the need for coding skills.
✅ Pre-built Product Page Templates
ShopEngine offers a range of ready-to-use single product page templates. You can directly import the templates or use these WooCommerce single product page examples to create a customized design that matches your brand.
✅ 70+ Elementor Widgets for WooCommerce
ShopEngine gives you full control over every element of your product page. You can add all the necessary elements with each dedicated widget:
- Product title, image, price, and description
- Add to cart button
- Product meta (SKU, categories, tags)
- Ratings & reviews
- Upsells & related products
- Custom tabs, stock status, and more
✅ Dynamic Content Control
You can pull product data dynamically using ShopEngine widgets. This means that each product page displays unique product content automatically, without manual edits.
✅ Smooth Integration with WooCommerce
ShopEngine is purpose-built for WooCommerce. It works flawlessly with your existing WooCommerce settings. This makes the customization safe and reliable without conflicts or plugin bloat.
✅ Advanced Customization Features
ShopEngine supports advanced features that help enhance user experience and boost conversion:
- Sticky add-to-cart
- Variation swatches
- Comparación de productos
- Lista de deseos
- AJAX-powered functionalities
✅ Lightweight & Optimized for Performance
Unlike many bloated plugins, ShopEngine is optimized for speed and performance. It doesn’t slow down your site while offering robust customization options.
✅ All-in-One WooCommerce Builder
You’re not just customizing single product pages, you also get tools to build your WooCommerce store all in one plugin:
- Product archive pages
- Cart & checkout pages
- Thank you pages
- My account dashboards

How to Customize WooCommerce Product Pages: Step-by-step process
La personalización y los ajustes de una página de producto predeterminada no tienen fin. Diferentes tipos de productos necesitan diferentes tipos de personalización.
Sin embargo, en esta guía paso a paso, explicaré las personalizaciones clave que puede realizar en la página de su producto WooCommerce para obtener más ventas en todas las páginas de productos. Entonces, pasemos al proceso de cómo personalizar o editar páginas de productos individuales en WooCommerce.
Instalar Elementor y ShopEngine

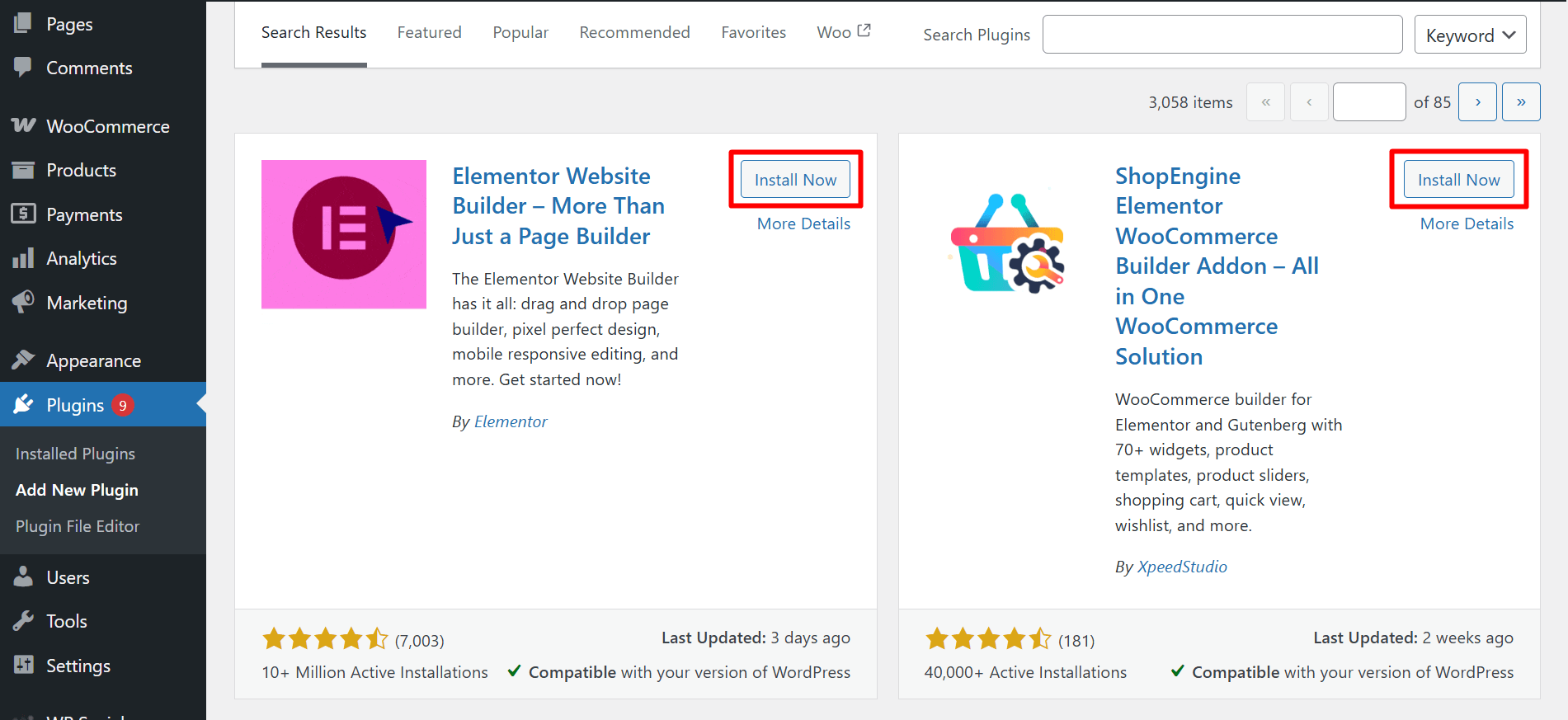
As we’re going to customize the default WooCommerce product page with Elementor and ShopEngine, the first step is to install the plugins from WordPress. Here see how to install Elementor and ShopEngine to edit WooCommerce product page or change the list layout.
| Proceso de instalación de Elementor | Proceso de instalación de ShopEngine |
|---|---|
| 1. Vaya a su Panel de WordPress. Haga clic en Complementos ➜ Agregar nuevo 2. En el cuadro de búsqueda, ingrese Elementor, y elige el Creador de sitios web Elementor complemento para instalar. 3. Después de la instalación, haga clic en Activar. | 1. Vaya a su Panel de WordPress. Haga clic en Complementos ➜ Agregar nuevo 2. En el cuadro de búsqueda, ingrese motor de tienda, y elige el TiendaMotor complemento para instalar. 3. Después de la instalación, haga clic en Activar. |
Create a WooCommerce Single Product Page Template
Here is how to create a WooCommerce single product page template in Elementor:
- Ir a ShopEngine ➜ Templates➜ Add New
- Dale a la plantilla un Nombre
- Elige tipo: Soltero
- Establezca la plantilla como predeterminada (Sí)
- Haga clic en Editar con Elementor
Also, read the documentation to create WooCommerce single product page.

En este tutorial de personalización de productos WooCommerce, mostraré cómo se puede crear una página de producto WooCommerce desde cero. Es por eso que elegí la plantilla de página de producto único de WooCommerce en blanco. Sin embargo, ShopEngine proporciona Más de 9 plantillas prediseñadas de producto único de aspecto profesional que puedes importar y usar.
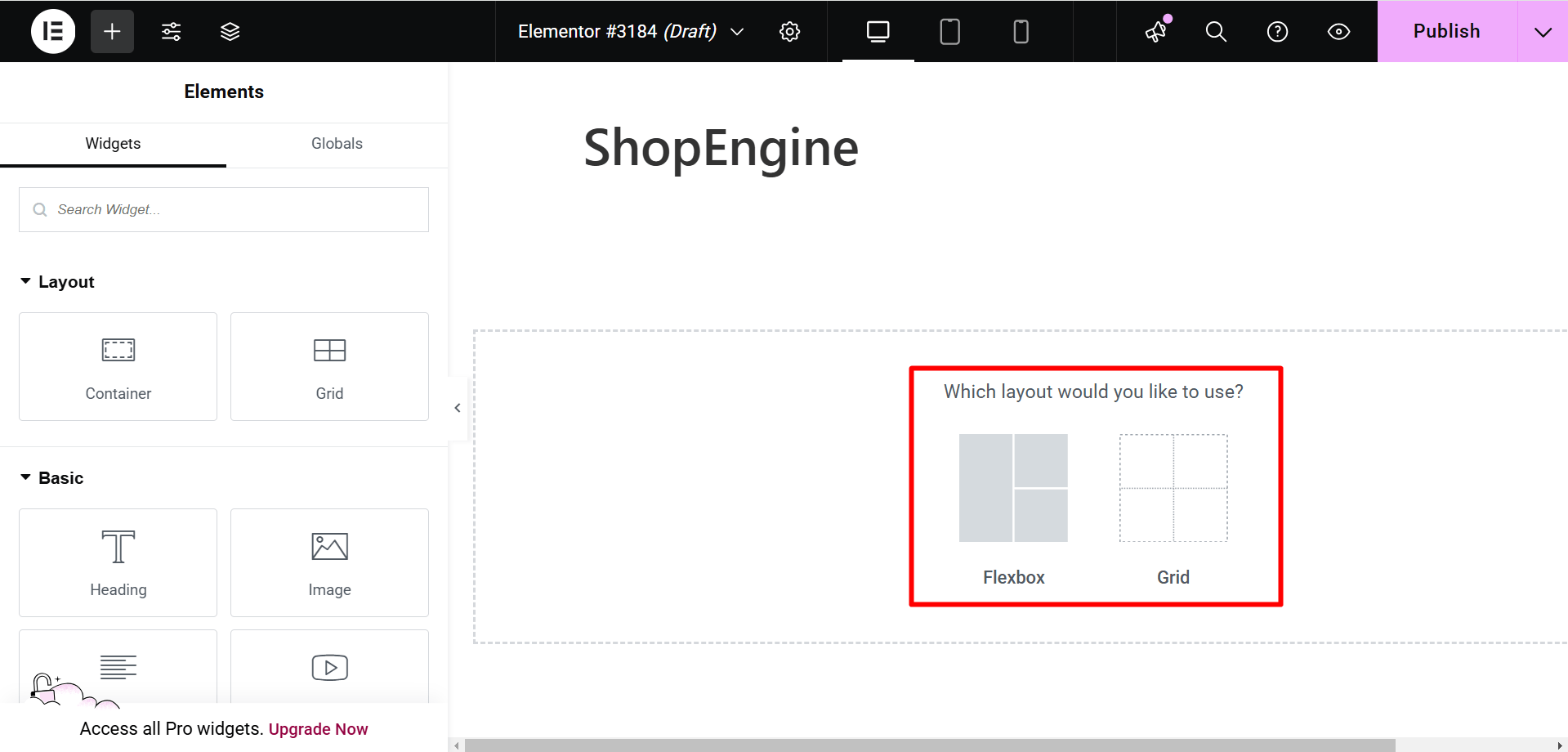
Select A Structure to Edit WooCommerce Product Page Layout
Elija su estructura preferida de Elementor para comenzar a crear una página de producto Elementor WooCommerce única personalizada para su tienda.

Después de seleccionar una estructura, puede arrastra y suelta cualquier widget en cualquier orden según sus preferencias. Para crear una página de producto WooCommerce personalizada, ShopEngine proporciona Más de 43 widgets que incluye Imagen del producto, Titulo del producto, precio del producto, existencias de productos, pestañas de productos, etc.
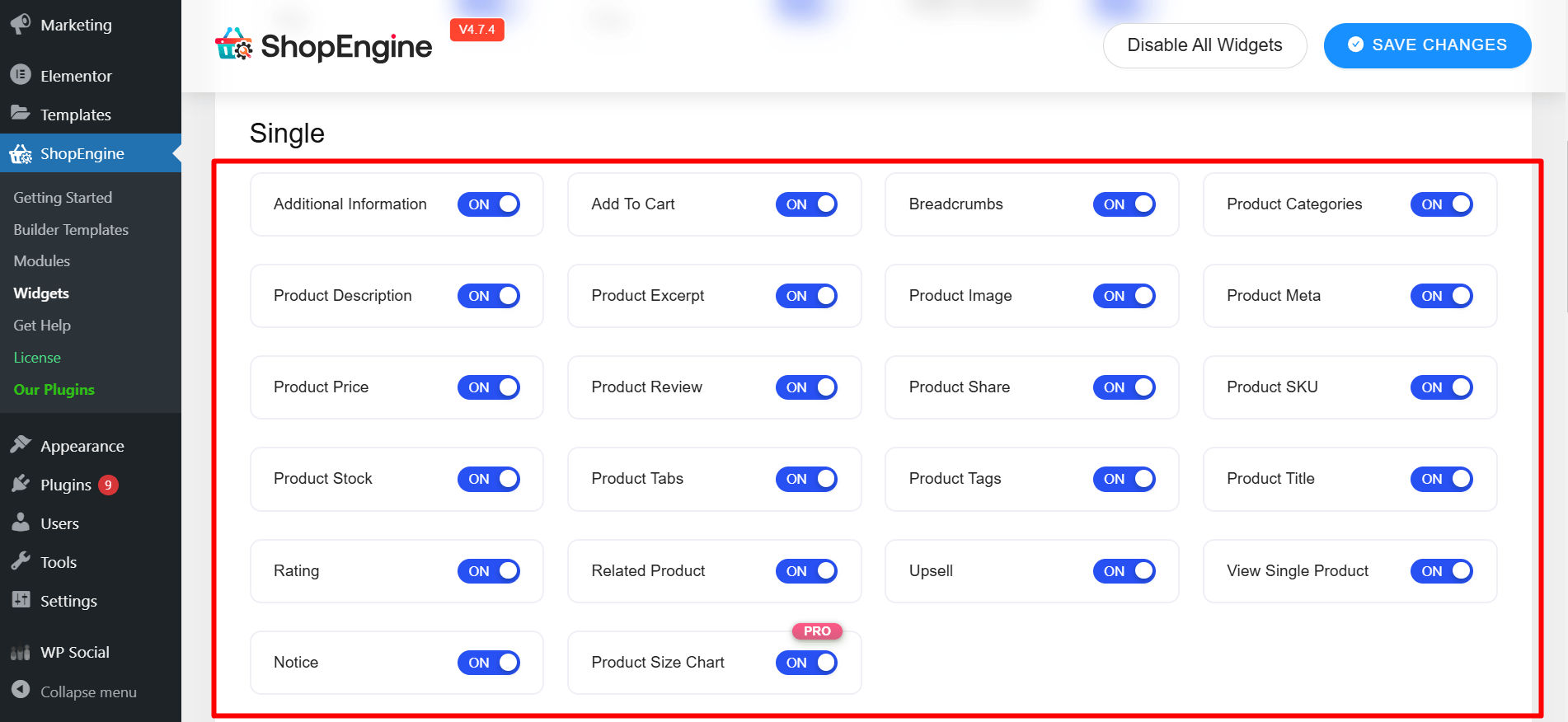
Nota: Antes de comenzar a crear la página de su producto, asegúrese de que los widgets que va a utilizar estén habilitados. Puedes hacerlo desde ShopEngine ⇒ Widgets ⇒ Único, enciende los widgets que necesitas y haga clic en guardar cambios.

Aquí, le mostraré cómo usar algunos de los widgets de un solo producto. Puede utilizar los mismos widgets o un conjunto diferente de widgets siguiendo los mismos pasos.
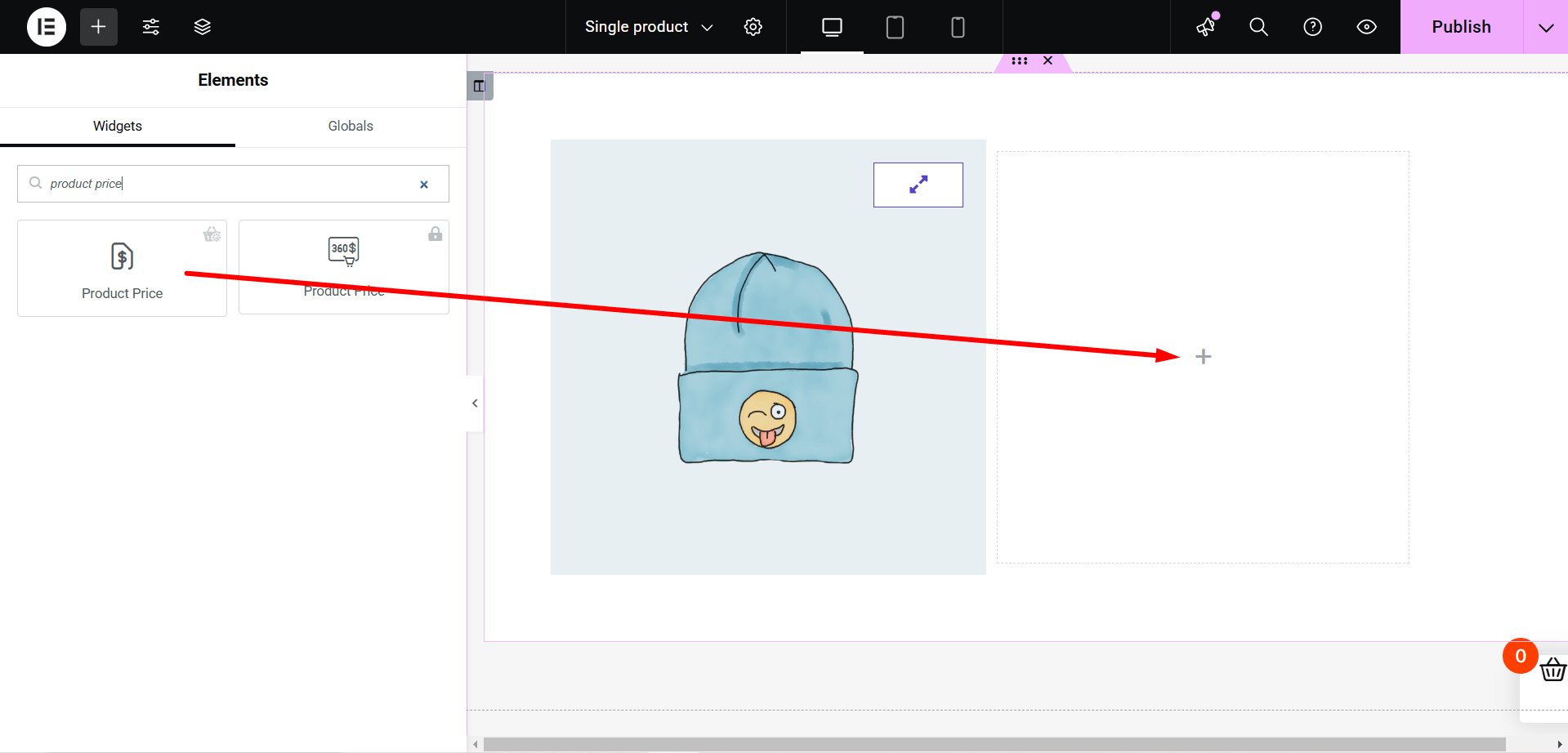
Personalizar el precio del producto
Busque el widget 'Precio del producto' en Elementor. Arrastre y suelte el widget de precio del producto desde el bloque 'ShopEngine Single Product' para crear una página de producto personalizada de WooCommerce.

Este widget de bloque de precios le ayudará a:
- Establecer la alineación del precio del producto a la izquierda, al centro y a la derecha
- Cambiar el color primario, secundario, de texto y de acento
- Utilice la opción de selección de color para diseñar la etiqueta del producto con su color favorito
- Cambie la familia de tipografía, el tamaño y peso de la tipografía, la decoración, la altura de la línea, el espaciado entre letras y otras configuraciones relacionadas con la tipografía.
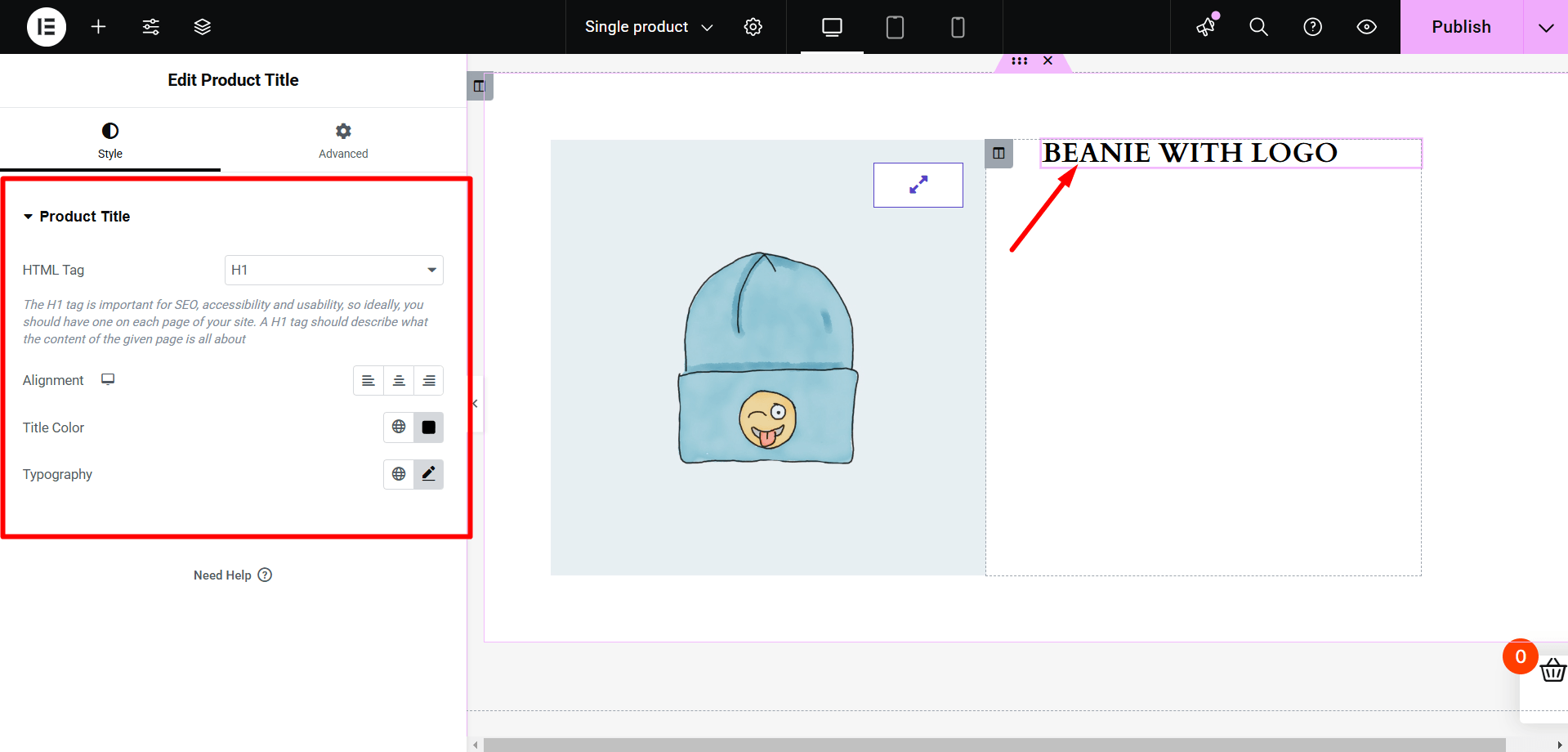
Personalizar el título del producto WooCommerce

Busque el widget 'Título del producto' en Elementor. Arrastre y suelte el widget de título del producto desde el bloque 'ShopEngine Single Product' para crear y personalizar la página de su producto WooCommerce. Estas simples ediciones en la página de un solo producto de WooCommerce pueden generar una gran conversión al proporcionar una mejor experiencia de usuario.
Desde la configuración de estilo del bloque de título del producto, puede realizar las siguientes personalizaciones:
- Configure la etiqueta HTML del título de su producto de H1 a H6.
- Establezca la alineación del título del producto a la derecha, izquierda o centro.
- Cambiar el color del título del producto
- Establecer todos los aspectos de la tipografía.
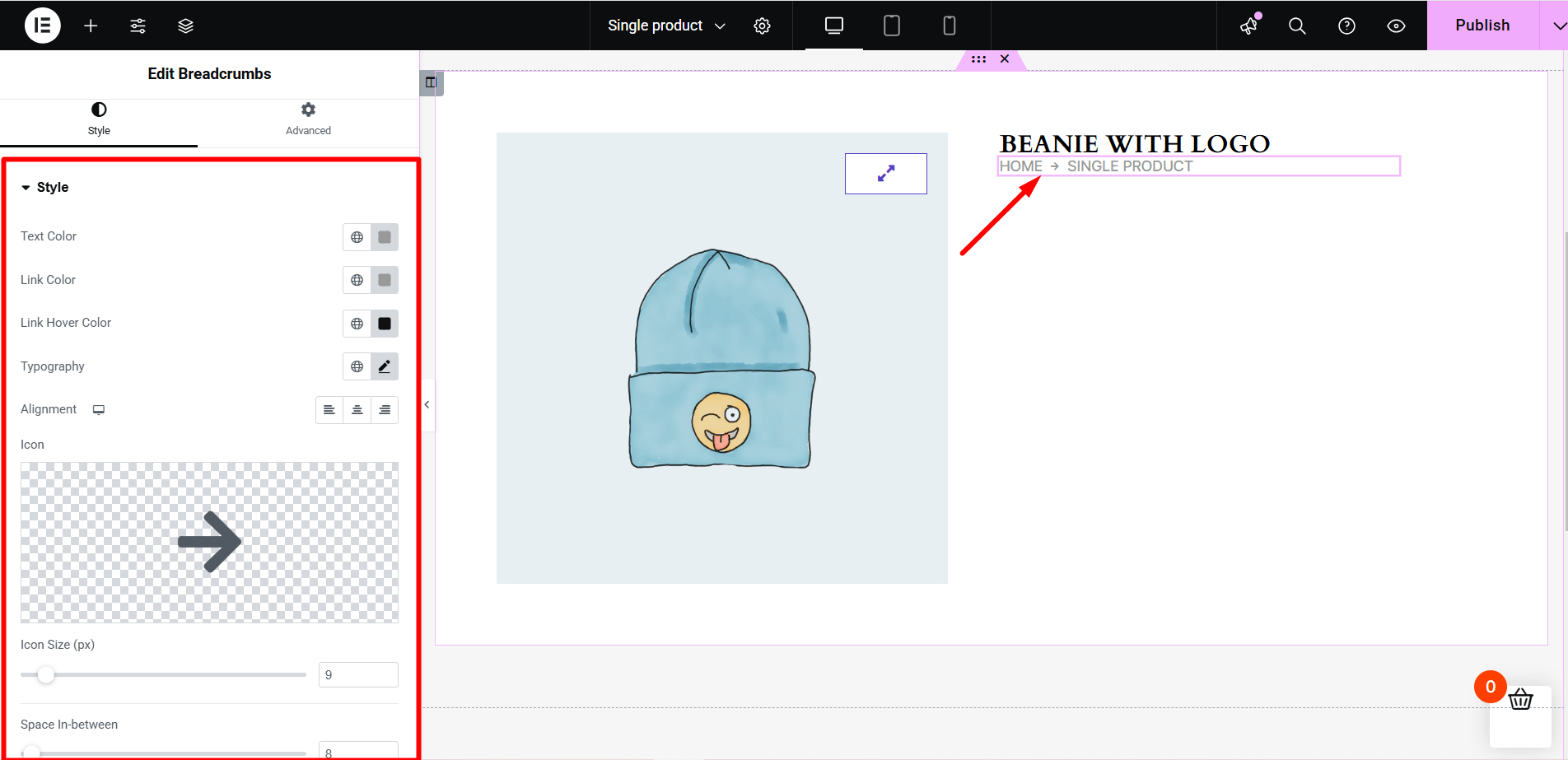
Agregar pan rallado

Una ruta de navegación permitirá a los compradores saber dónde se encuentran en su sitio web. Es una buena decisión agregar una ruta de navegación a la página de su producto. A continuación se explica cómo agregar pan rallado:
buscar el 'Migas de pan’ widget on Elementor. Arrastre y suelte el widget de ruta de navegación desde el bloque 'ShopEngine Single Product' al área de contenido de Elementor.
Desde la pestaña de configuración de estilo, puede:
- Establecer el color del texto, el color del enlace y el color del cursor sobre el enlace de las rutas de navegación
- Elija tipografía, alineación, ícono, tamaño de ícono y espacio entre valores para las rutas de navegación que le permiten cambiar el diseño de la página de categoría o producto de WooCommerce.
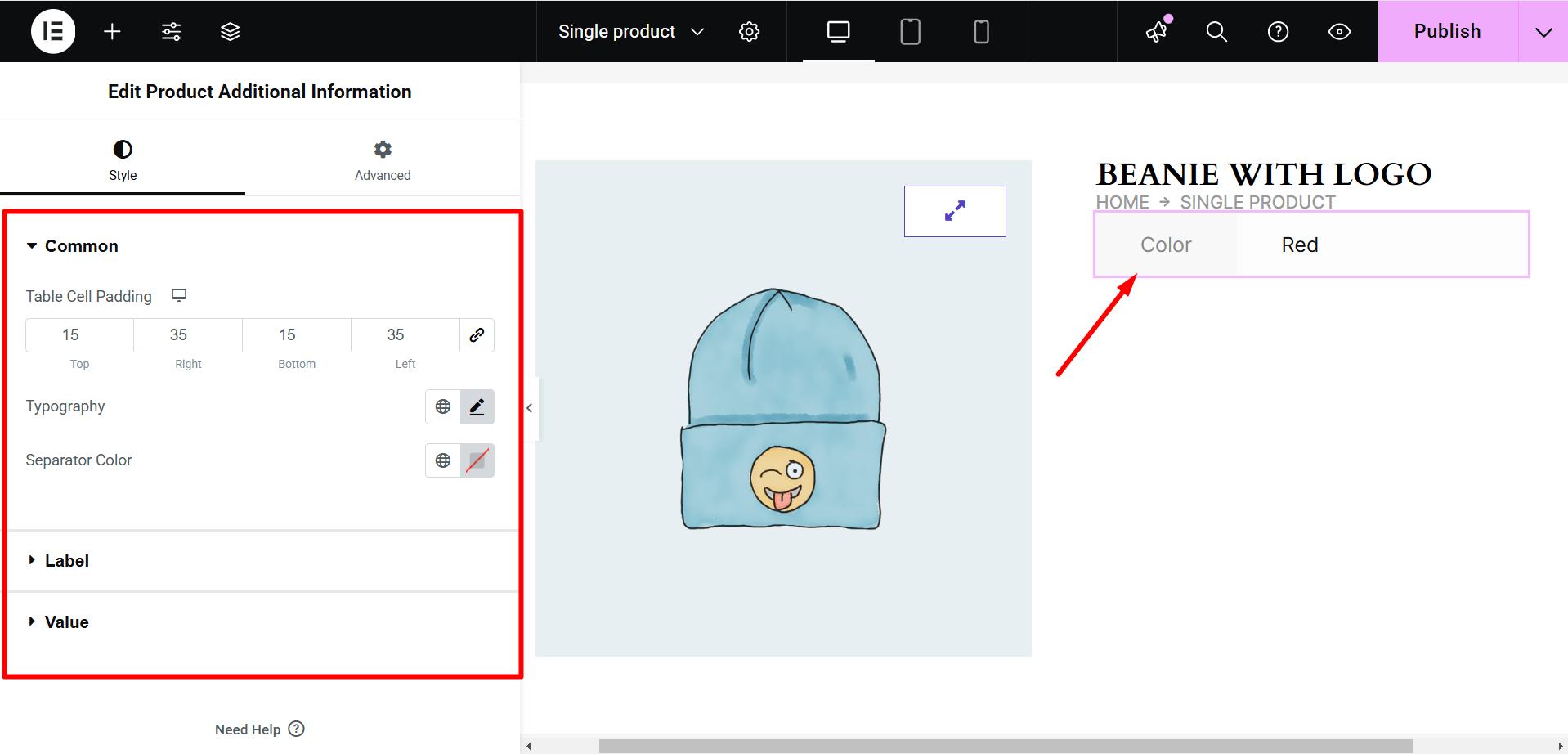
Personalizar información adicional del producto

Una descripción breve puede resultar inadecuada para su producto. Y cuando una breve descripción no es suficiente, la información adicional del producto aumentará la probabilidad de generar más ventas.
Search for the ‘Información adicional del producto’ widget on Elementor to edit WooCommerce product page. Drag and drop the widget from the ‘ShopEngine Single Product’ block to the content area for changing WooCommerce product page layout.
Aquí hay una lista de lo que puede controlar aprovechando el widget:
- Cambiar la alineación, el color, la tipografía y el margen del título.
- Cambiar el color, tipografía, fondo y ancho de la etiqueta
- Cambiar el color, fondo y tipografía del valor.
- Restablecer la alineación y el relleno de la tabla
- Establece tu familia tipográfica preferida
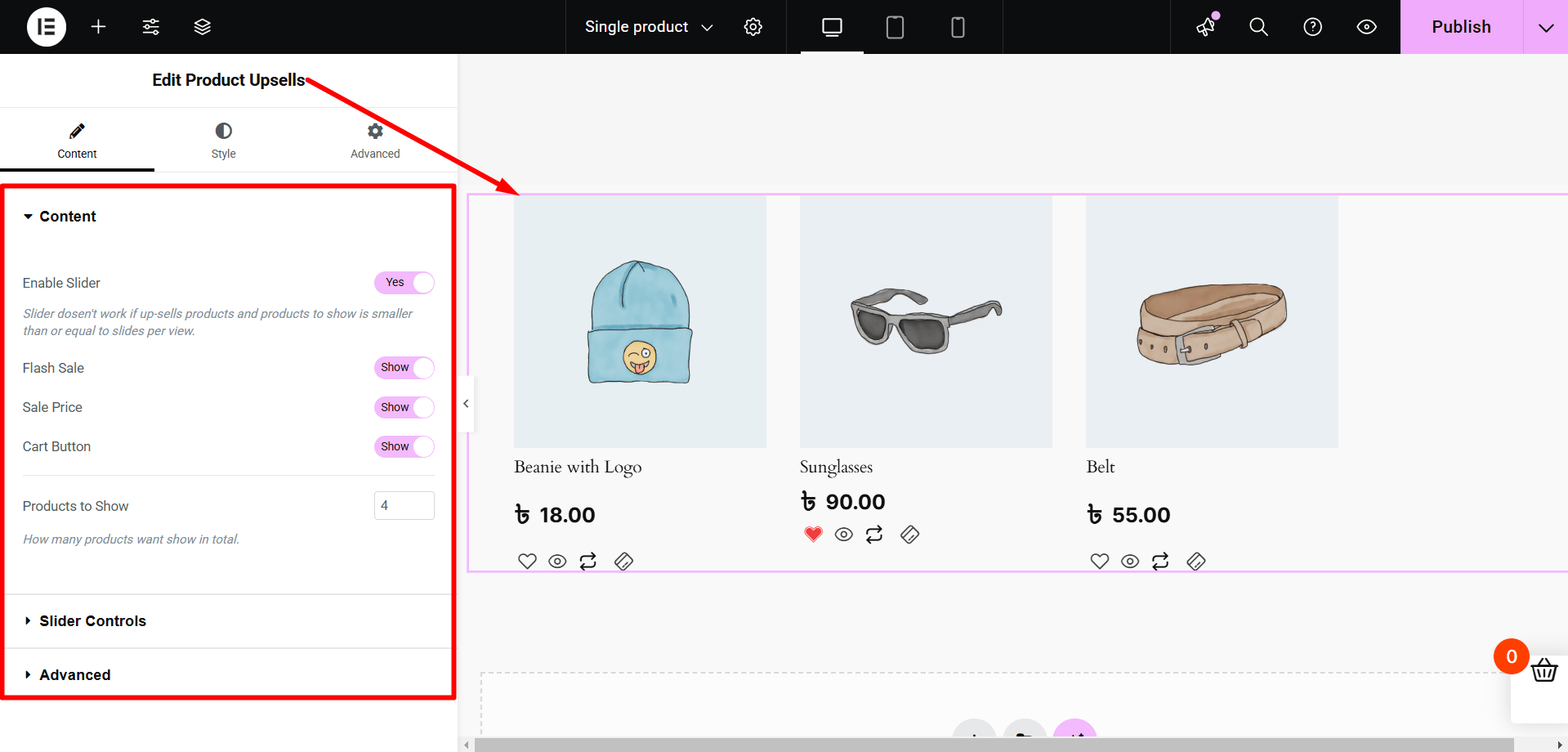
Aproveche las ventas adicionales de productos

The product Upsells widget will help you to suggest more products to your buyers. Upselling products will inspire your buyers to buy more products from your shop and thus contribute to increased profit.
Busque el widget 'Ventas adicionales de productos' en Elementor. Arrastre y suelte el widget desde el bloque 'ShopEngine Single Product'. Este diseño de página de producto WooCommerce editado aumentará drásticamente su tasa de conversión.
Desde la pestaña de contenido y estilo, puedes:
- Set the number of WooCommerce products per page to show
- Activar/desactivar el control deslizante, el bucle y la reproducción automática
- Mostrar/ocultar el encabezado, la oferta flash, el precio normal, las flechas, los puntos y el botón del carrito
- Establecer columnas deslizantes, velocidad y tamaño de flecha
- Definir el tamaño de los puntos o el tamaño de los puntos activos
- Establecer orden por opción
- Establecer espacio entre columnas
- Cambiar el color de fondo, la alineación del texto, etc.
Todas estas personalizaciones harán que la página de su producto sea más atractiva para sus clientes al cambiar el diseño de la página de su producto o categoría de WooCommerce.
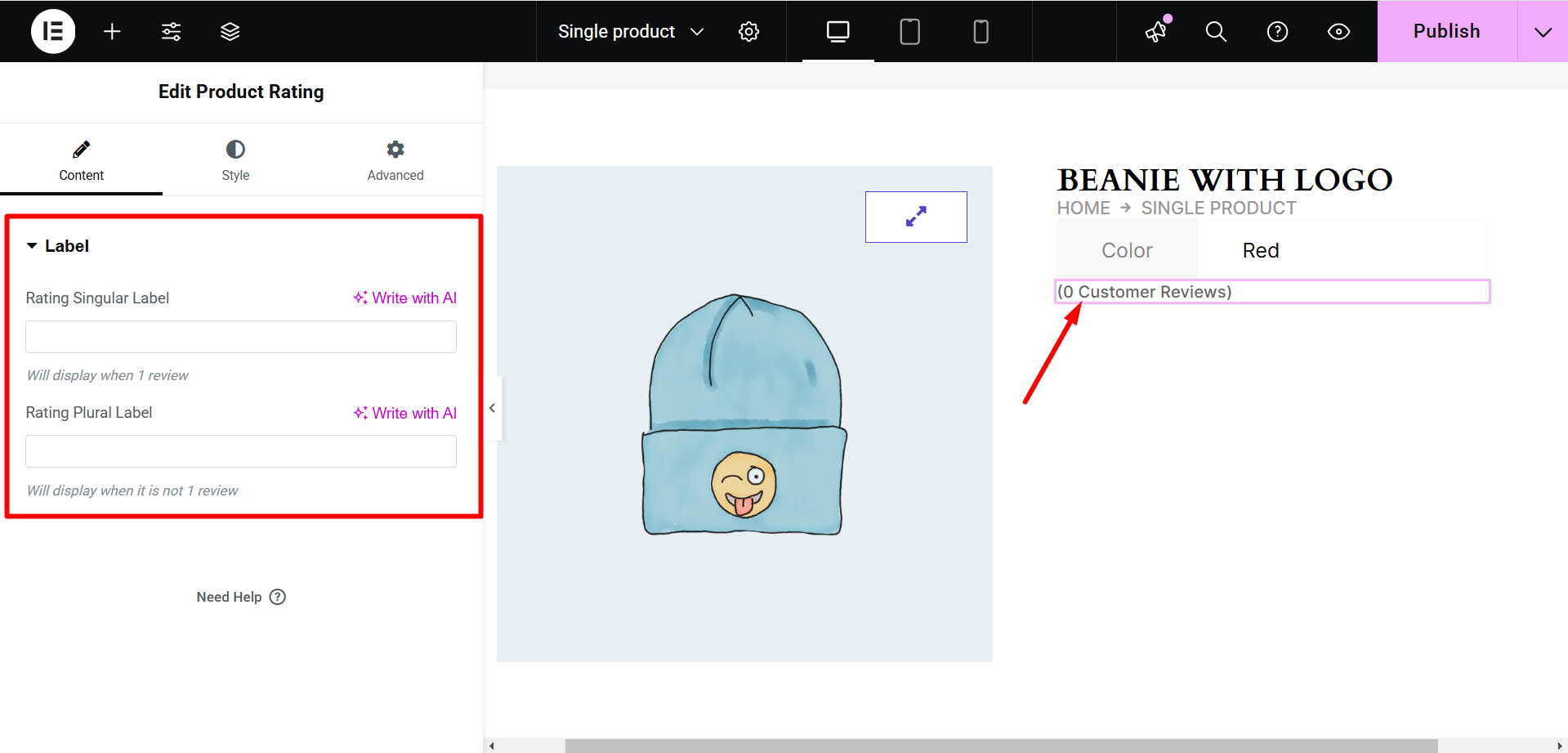
Personalizar la calificación del producto

Mostrar calificaciones de productos en las páginas de sus productos ayudará a sus visitantes a encontrar los mejores productos según las calificaciones de los usuarios.
Leverage the Show Calificación del producto widget from ShopEngine and make any of the following changes:
- Elija el color de la estrella de calificación y el color de la estrella vacía
- Establecer el tamaño de la estrella y el espacio
- Revise el color del enlace, el color al pasar el cursor sobre el enlace y la tipografía.
- Definir el espaciado y la alineación a la izquierda
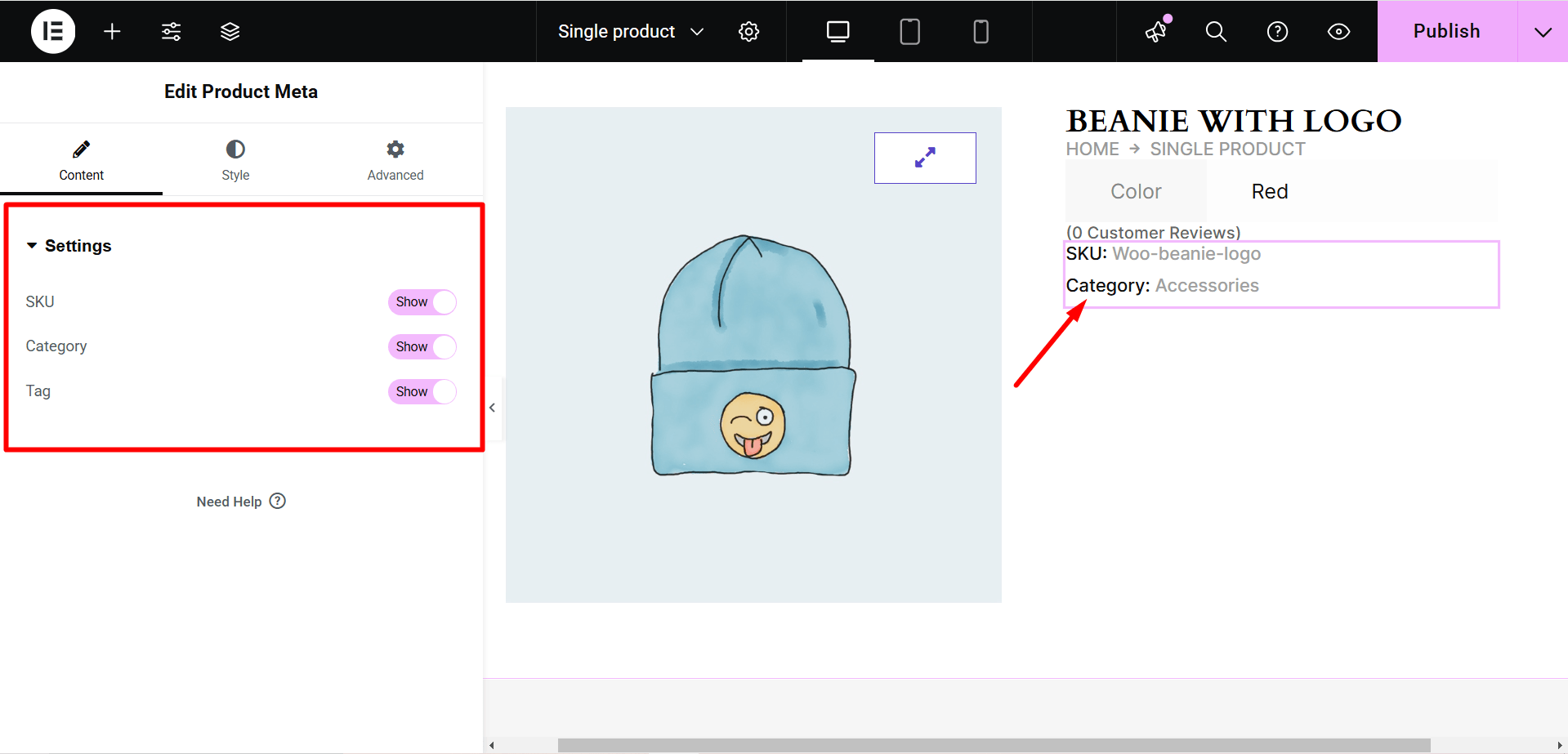
Personalizar meta del producto

Just drag and drop the meta del producto widget to the Elementor content area to start customizing your product meta settings.
Con el metawidget del producto, puede mostrar u ocultar el SKU, la categoría y las etiquetas del producto. Además de eso, también puedes cambiar el diseño, la alineación, el relleno, la tipografía, el color del enlace y el color del contenido en cuestión de minutos.
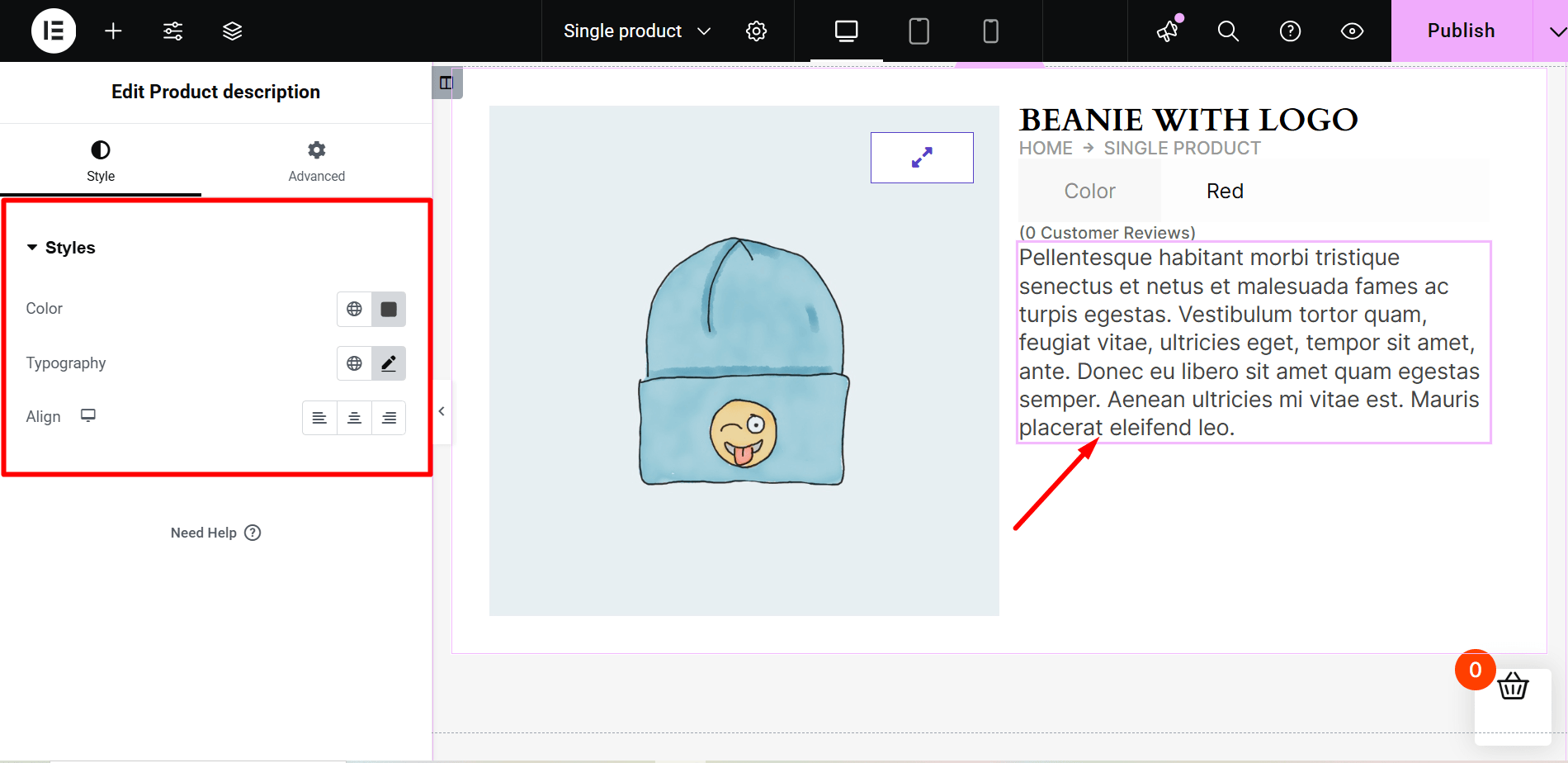
Actualizar estilos de descripción del producto

Arrastra y suelta el Descripción del Producto widget of ShopEngine and bring any changes you like to the color, typography, and alignment of the description.
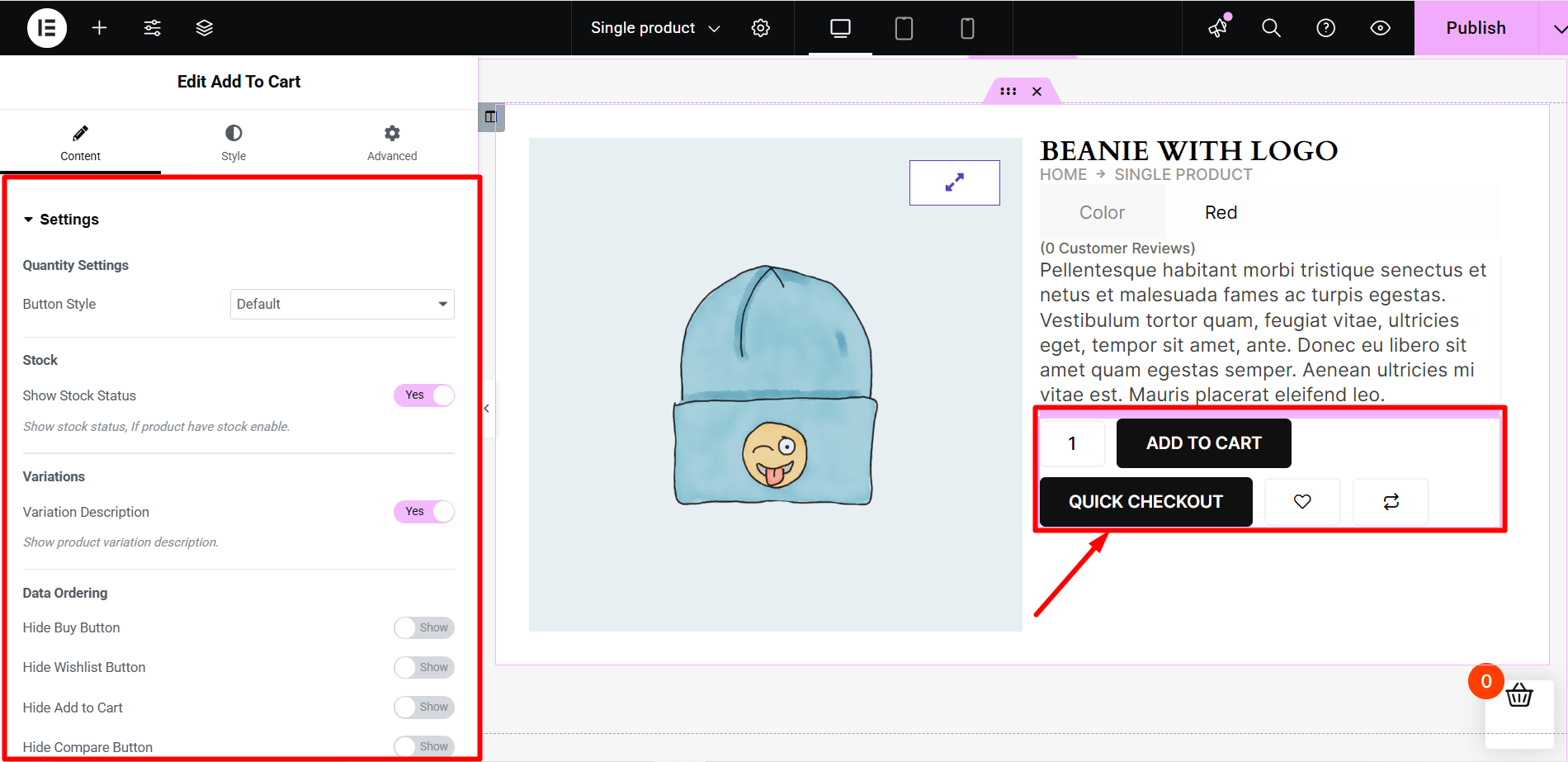
Personalizar el botón Agregar al carrito

Asegúrese de que las páginas de sus productos tengan un excelente botón para agregar al carrito. Esto seguramente aumentará la conversión en gran medida.
Con el añadir a la cesta widget from ShopEngine on Elementor, you can change the quantity icons, button positions, etc.
Además, puede ejecutar pruebas A/B con la configuración de estilo para descubrir qué funciona mejor para el diseño de página de su producto WooCommerce modificado.

Agregar botones para compartir productos en las páginas de productos de WooCommerce es una gran idea que puede implementar ahora mismo. Cuando los compradores comparten los datos del producto con sus seres queridos y cercanos, obtendrá más ventas de nuevos usuarios sin publicidad paga.
Aprovechar el cuota de producto widget from ShopEngine to add a customizable product share option to your WooCommerce product pages. However, you have to use a social sharing plugin like WP Social para disfrutar de esta opción.
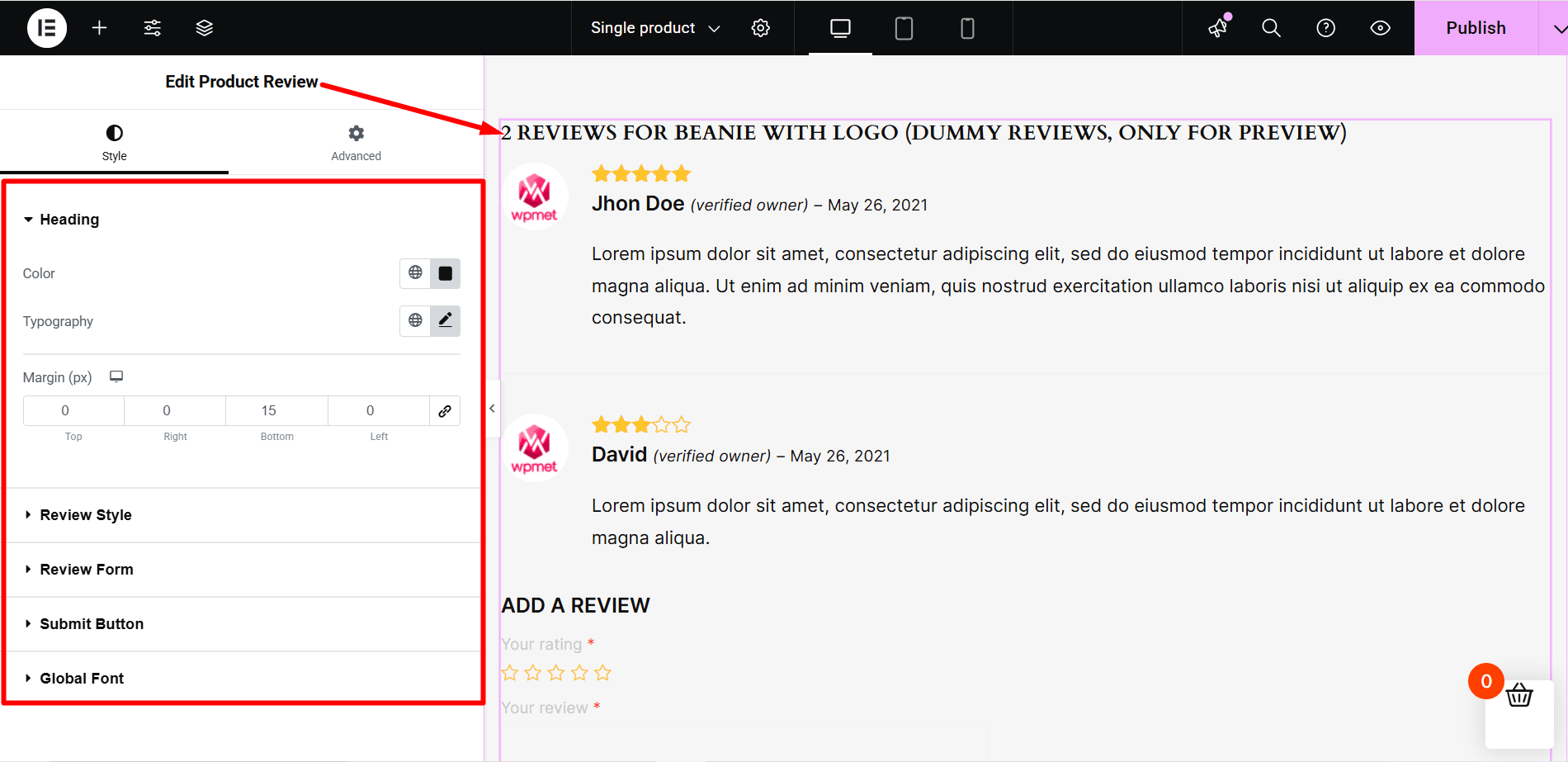
Personalice el widget de revisión del producto

Place the revision de producto widget at the right place on your product page so that the product users can leave their ratings and reviews. It also promotes your brand perfectly.
Usando el widget 'Revisión de producto' de ShopEngine del bloque Elementor, puede realizar los siguientes cambios en la sección de revisión de producto:
- Cambiar el color y la tipografía del título de reseña del producto.
- Establecer el tipo, ancho, color y relleno del borde de revisión único
- Establecer el ancho del avatar del autor, el color y la tipografía del nombre del autor, el color y la tipografía de la fecha de revisión
- Revisar el color del contenido junto con la tipografía.
- Cambiar el color de estrella predeterminado y el color de estrella vacía
- Personaliza el formulario de comentarios
- Elija su tamaño de fuente preferido y familia de fuentes, etc.
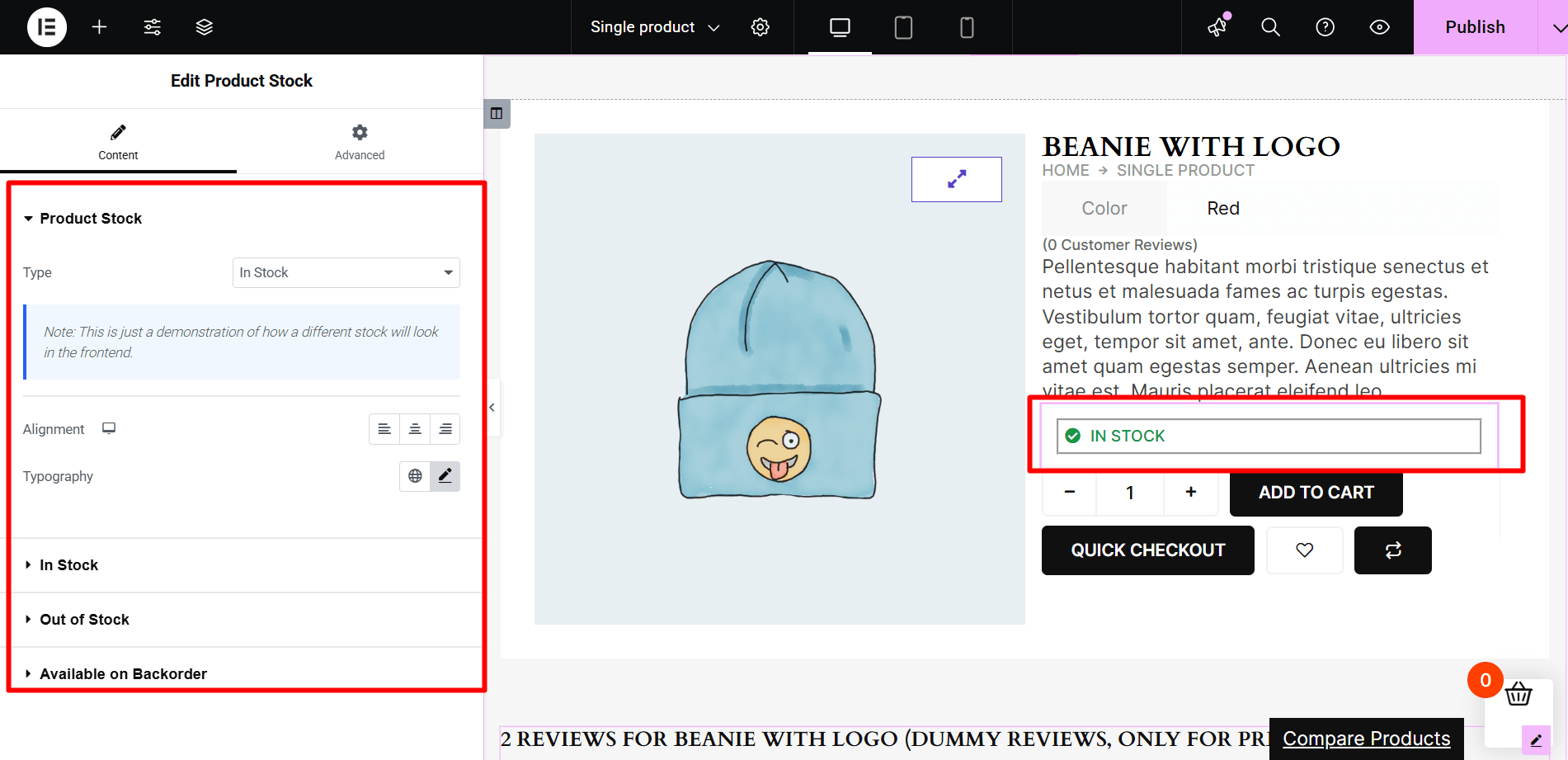
Personalizar el estado del stock del producto

Con el widget "Stock de productos" de ShopEngine, puede personalizar el texto y el ícono del producto existente o en stock junto con el color, la tipografía y la alineación de las páginas de sus productos WooCommerce.
Además de eso, tiene total libertad para configurar el ícono, la alineación, el color y la tipografía para "agotado" y "disponible en estado de pedido pendiente".
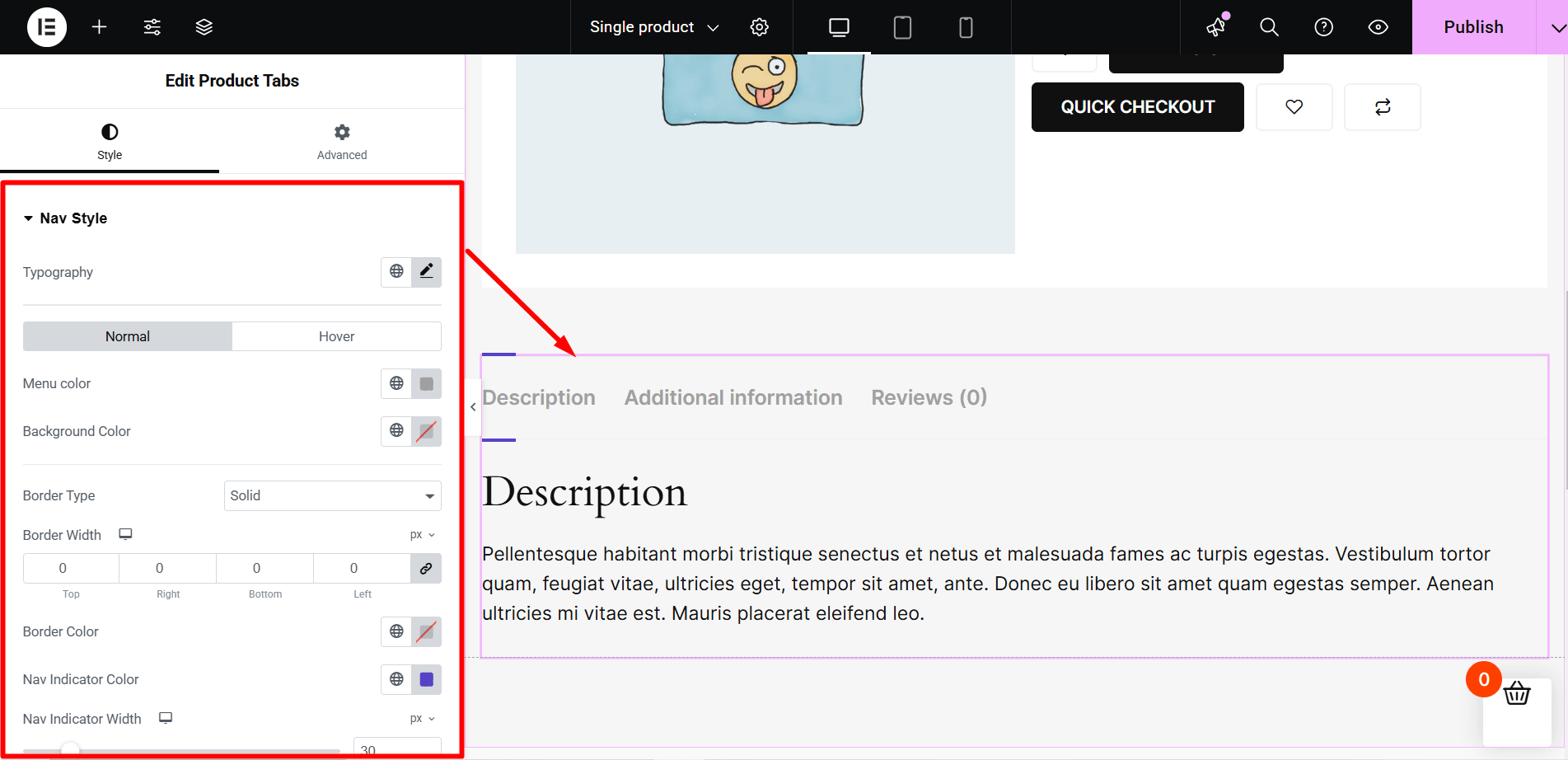
Agregar y personalizar pestañas de productos

Agregar pestañas de productos le permite permitir que sus clientes brinden más información sobre los productos que vende en su tienda WooCommerce. Con ShopEngine, puede agregar pestañas personalizadas y personalizarlas para satisfacer sus necesidades.
Simplemente arrastre y suelte el widget 'Pestañas de productos' desde el bloque Producto único de ShopEngine en Elementor y su página de producto WooCommerce editada estará lista para funcionar.
Puede controlar los siguientes aspectos de las pestañas de sus productos con el widget:
Estilo de navegación: Tipografía, color del menú, color del menú activo, color y borde del indicador de navegación, espaciado del menú, sombra del cuadro, tipo de borde, ancho de línea, color y relleno.
Contenido de la pestaña: Muestre u oculte el título del contenido de la pestaña, cambie el color y la tipografía del título del contenido de la pestaña y establezca el relleno de ajuste del contenido de la pestaña.
Lista de información: Personalice el color del atributo, el color del valor y la tipografía de los datos de la tabla.
Puntuación media: Experimente con la tipografía y el color del título de calificación, el total de calificaciones y el recuento de calificaciones.
Estilo de revisión: Personalice el color de calificación, el color de calificación vacío, la fecha, el color de autoridad y descripción, la tipografía de fecha y la tipografía de descripción.
Formulario de revisión: Cambie el color de la etiqueta del formulario, la tipografía de la etiqueta, el color del borde de entrada, el color del borde de enfoque de entrada, la tipografía de entrada, el color del mensaje y el color requerido.
Botón de enviar: Establezca el relleno, el radio del borde, la tipografía del botón, la sombra del cuadro, el color y el fondo.
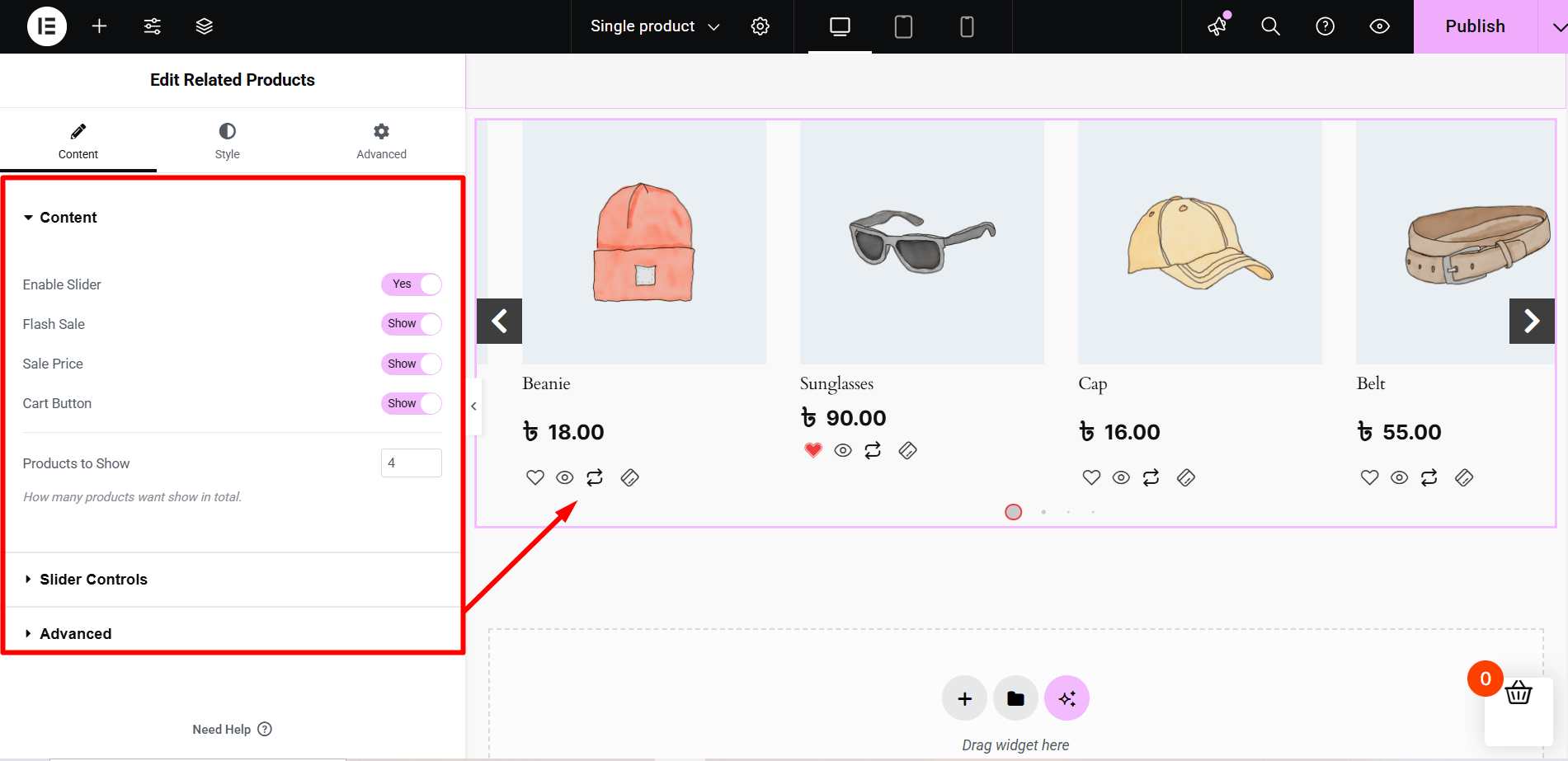
Mostrar productos relacionados

Showing Related Products for your customers to buy is an amazing idea you can implement on your eCommerce website. ShopEngine ‘Producto relacionado’ widget for the WooCommerce product page will help you show related products with the following settings:
- Establecer el número de productos a mostrar
- Activar/desactivar control deslizante
- Mostrar/ocultar título, oferta flash, precio normal y botón de carrito.
- Establecer el número de columnas del control deslizante
- Cambiar color de fondo
- Establecer la velocidad del control deslizante, etc.
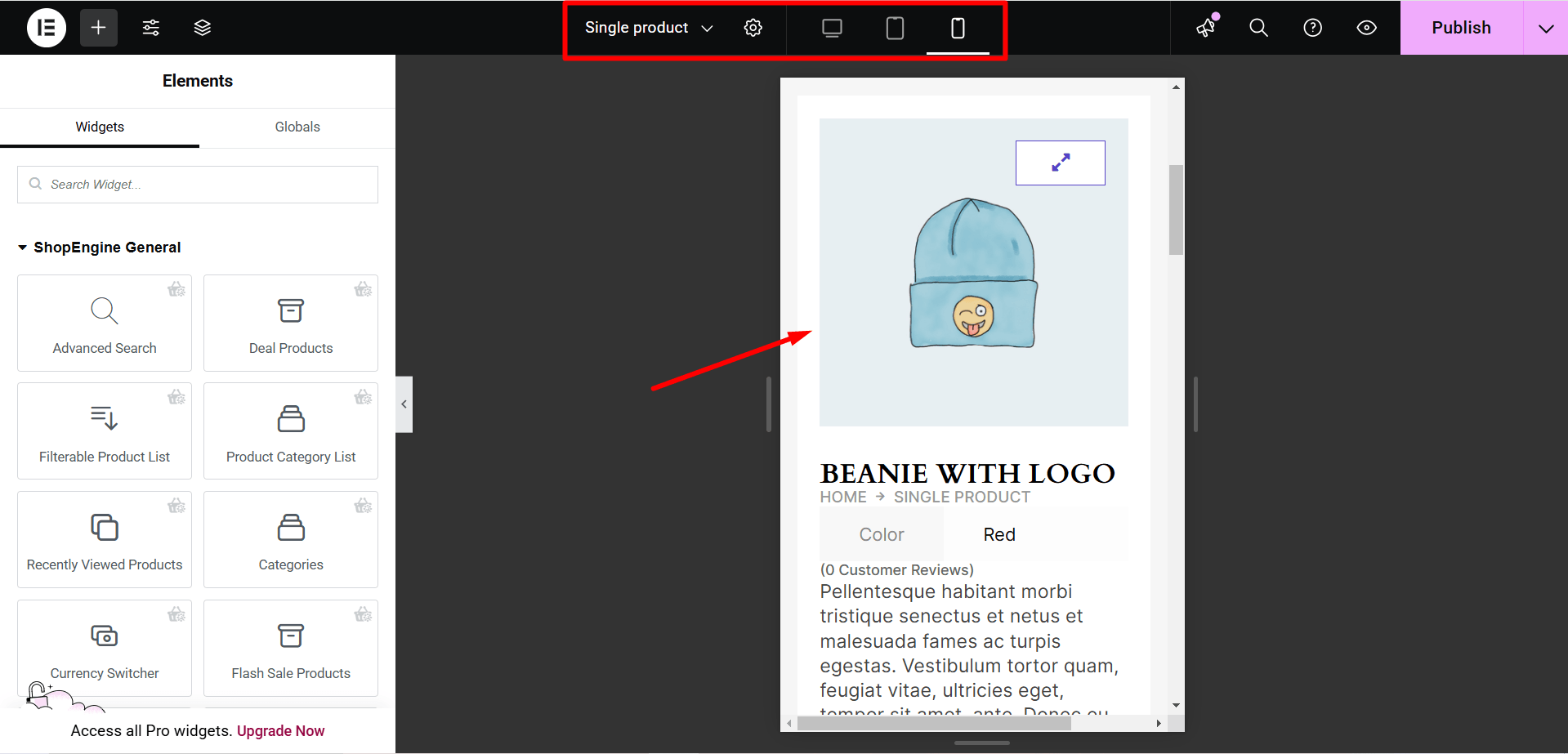
Vista previa de configuraciones o cambios en el modo responsivo

Como hoy en día la mayoría de los clientes utilizan dispositivos móviles para comprar en tiendas en línea, asegúrese de que las páginas de productos de su tienda funcionen perfectamente para los espectadores de dispositivos móviles y tabletas.
Aproveche el botón denominado modo de respuesta de Elementor para ver cómo se ven los cambios de la página de su producto de ancho completo en dispositivos móviles y de escritorio.
Si encuentra que hay algunas inconsistencias o problemas para las vistas de dispositivos móviles y tabletas, corríjalos para la visualización móvil.
Cuando haya terminado de agregar y personalizar el widgets necesarios para su WooCommerce páginas de productos y obtener una vista previa del diseño de la página del producto para dispositivos, haga clic en el botón 'actualizar' de Elementor.
¡Eso es todo! Siga los pasos que he compartido en este tutorial de personalización de productos de WooCommerce.
¡Bingo! Sus páginas de productos WooCommerce editadas ahora están optimizadas para dispositivos móviles y listas para publicarse.
Bonificación: 5 formas de optimizar la página del producto para aumentar la tasa de conversión
Una vez que personalice la página del producto WooCommerce, es hora de optimizarla. Una página de producto bien optimizada puede impulsar las ventas al instante.
Para obtener una buena tasa de conversión, es importante optimizar la página de su producto cambiando el diseño de la página de su producto WooCommerce. A continuación se muestran cinco formas que puede seguir para maximizar la tasa de conversión y los ingresos de su tienda en línea.
Mantener la jerarquía de la información

Asegúrese de diseñar la página de producto único de WooCommerce manteniendo la jerarquía de la información.
Por ejemplo, es una práctica común mantener las rutas de navegación encima de toda la información. Las rutas de navegación suelen ir seguidas del título del producto y otra información relacionada con el producto, como una reseña o una descripción. En la mayoría de tiendas online verás las imágenes a la izquierda de la página con un icono para ver la vista ampliada.
Además, asegúrese de que la información que proporciona en la nueva página editada del producto WooCommerce brinde a los compradores una idea completa sobre el producto que ofrece vender.
Utilice imágenes de alta calidad

Sólo tener un buen producto no puede generar más dinero en su bolsillo a menos que lo presente de manera inteligente a sus clientes. Una imagen de producto es una excelente manera de mostrar sus productos al público objetivo tanto en la página del producto como en la página de la tienda.
Sin embargo, si tus imágenes son mediocres, oscuras o tienen un ángulo incorrecto, no puedes esperar mucho de ellas.
Cuando publique las imágenes del producto, asegúrese de que sean claras, centradas en el producto y capturadas desde el ángulo correcto.
Agregar imágenes contextuales de productos puede mostrar sus productos en los entornos adecuados. Por ejemplo, capture una imagen de los electrodomésticos de la cocina para mostrar a sus clientes lo perfectamente que se adaptarán a su cocina.
Contrate a un fotógrafo profesional para capturar la imagen detallada del producto para la galería de productos. En el caso de un producto físico, lo mejor es capturar el mismo producto desde todos los ángulos. Ayudará a los clientes a ver el diseño del producto y partes más claramente.
tomar profesional retoque fotográfico de producto Servicios para mejorar la imagen de sus productos. Además de eso, hace que los clientes se sientan seguros al realizar la compra.
Por último, pero no menos importante, recomiendo utilizar imágenes de la galería de productos en alta resolución. Aunque las imágenes pueden ralentizar un poco la página de tu producto WooCommerce, puedes minimizar el efecto con cualquier complemento gratuito para la optimización de imágenes como aplastar.

Escriba una descripción de producto excelente
Los detalles o descripciones convincentes y adecuadas del producto desempeñan un papel importante en las ventas online. Asegúrese de que la descripción del producto mencione la información clave del producto. Por cierto, eso no es suficiente. La información también debe ser fácil de leer y concisa. Puede utilizar el formato de viñetas para mostrar la información una por una.
Recuerde, no es necesario que sea completamente formal. Si se adapta a la categoría del producto, puede utilizar una voz divertida, accesible y deliciosamente poco convencional para editar la página del producto WooCommerce.
Aquí hay una descripción atractiva del paquete de desayuno para perros calientes de Picky Bars:

La sugerencia final, mientras escribe una descripción del producto, tenga en cuenta las diversas opciones de uso de los productos. Ayudará a los clientes potenciales a saber si el producto satisfará sus necesidades o si necesitan algo más.
Coloque el precio de la manera correcta
No importa qué tipo de productos venda, el precio siempre es un factor importante para sus clientes. El precio y la forma en que lo coloca en la página personalizada de su producto WooCommerce afectan su decisión de compra.
Para que sus precios sean fácilmente visibles, puede utilizar una fuente grande. Poner el texto del precio en negrita o usar un color contrastante también podría funcionar bien para usted.
Resalte los descuentos y muestre el precio habitual seguido del nuevo. Este diseño de página de producto WooCommerce personalizado y modificado ofrecerá una experiencia de usuario fácil de ver.
A continuación se muestra un ejemplo de cómo lo ha hecho Picky Bars:

Si sus clientes no pueden ver el precio con claridad, debe reconsiderar la personalización del diseño que realizó para editar la página de su producto WooCommerce.
Optimice la página del producto WooCommerce con SEO en la página
Para obtener más tráfico orgánico a las páginas de sus productos WooCommerce, es importante utilizar técnicas de SEO en la página. Utilice las etiquetas de título, la meta descripción, la etiqueta alternativa para la imagen del producto, las palabras clave, la descripción y otros factores de SEO en la página correctos para ganar más clientes y, por lo tanto, una mayor tasa de conversión.

Más guías:
¿Necesita más guías de personalización de páginas de WooCommerce? Lea los siguientes blogs para personalizar y cambiar su tienda WooCommerce y otras páginas:
Cómo personalizar la página de categorías de WooCommerce sin codificación
Cómo personalizar la página del carrito de WooCommerce de forma gratuita
Cómo editar y personalizar la página de la tienda WooCommerce
Cómo personalizar la página de mi cuenta de WooCommerce
Cómo personalizar la página de pago de WooCommerce
Cómo resolver el error de carrito vacío de WooCommerce
A través de estos blogs, aprenderá cómo configurar y cambiar las páginas personalizadas de tienda, carrito, mi cuenta y pago de WooCommerce.
Ultimas palabras
No importa cómo personalices la página del producto WooCommerce de tu tienda en línea. Ya sea que se trate de una página de producto Elementor WooCommerce o de la predeterminada, asegúrese de que los cambios que realice sean fáciles de usar e intuitivos. Mientras personaliza y edita la página de un solo producto en WooCommerce, asegúrese de seguir la coherencia, la relevancia y el contexto. Sin embargo, el diseño de la página del producto WooCommerce editado y modificado debe estar altamente optimizado para los dispositivos.
Personalizar la página de un solo producto de WooCommerce puede parecer una tarea desalentadora al principio. Sin embargo, si tiene el creador de páginas Elementor y ShopEngine, no debe preocuparse.
Eso es todo por ahora. Si tiene alguna pregunta o confusión, no dude en hacérnoslo saber a través del cuadro de comentarios.

Deja una respuesta