La tabla de carritos de ShopEngine es un widget bastante efectivo que puede darle vida a su mesa de carritos. El widget le permite modificar diferentes elementos de la tabla de su carrito, como el encabezado, la imagen del producto en el pie de página, etc.
¿Cómo utilizar la tabla de carritos de ShopEngine?
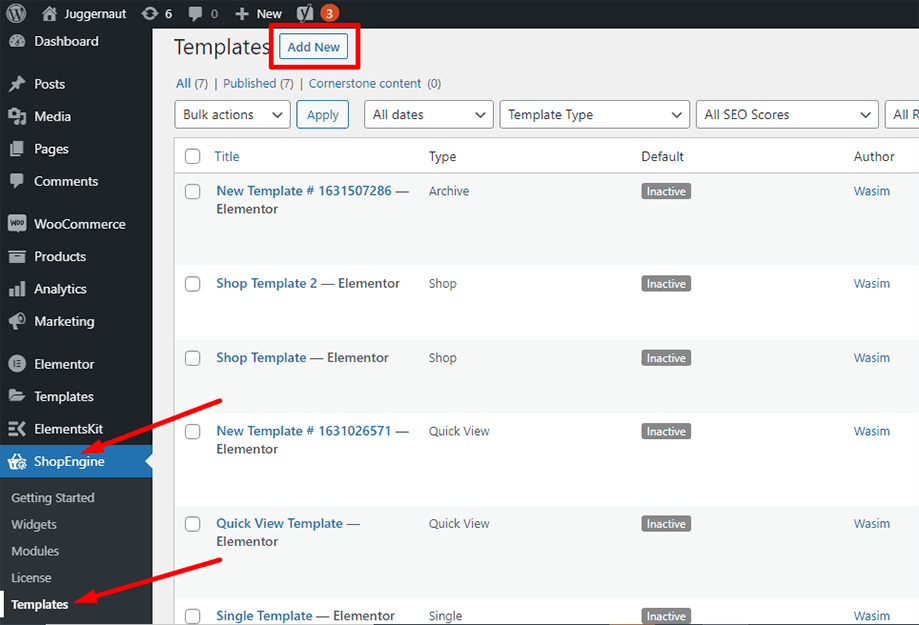
En primer lugar, vaya al panel de administración y busque ShopEngine en la lista de artículos. Haga clic en ShopEngine y luego seleccione Plantillas en el menú desplegable. Luego, haga clic en "Agregar nuevo"Botón en la parte superior derecha al lado del texto"Plantillas”.

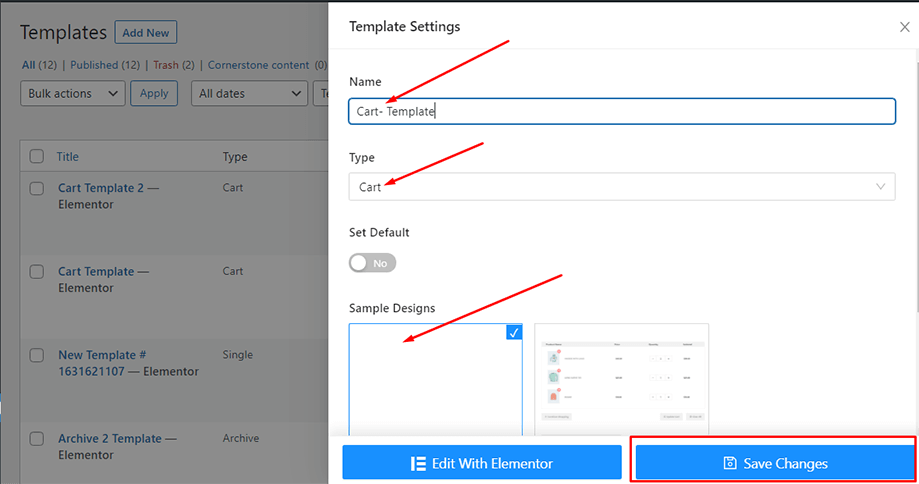
Inmediatamente después de eso, aparecerá una ventana emergente para la configuración de la plantilla. Establece el nombre de tu plantilla en el Nombre y seleccione el tipo Carrito ya que su objetivo es consultar el widget Tabla de carrito.
Además, puede elegir un diseño de muestra predeterminado o comenzar a diseñar desde cero. Finalmente, presione el botón "Guardar cambios" botón.

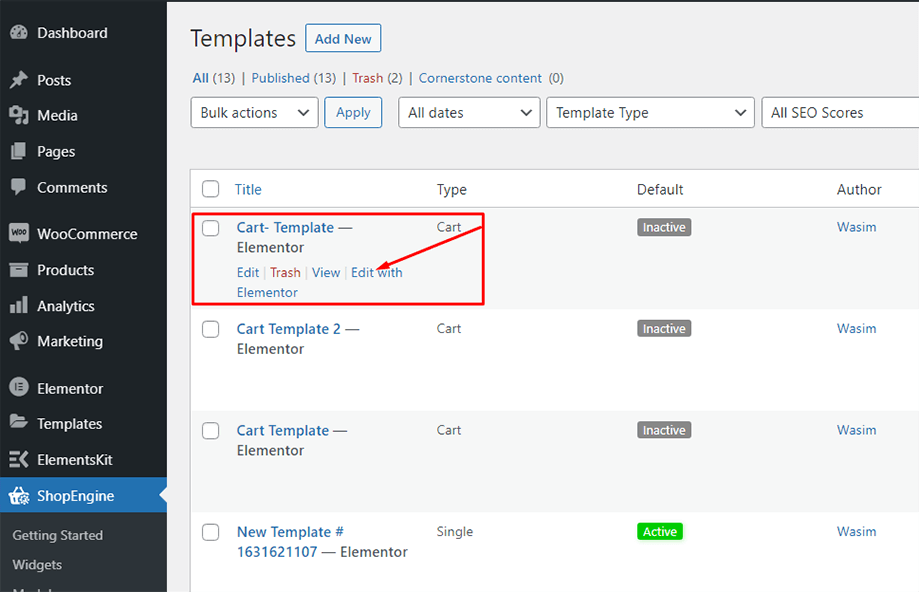
Su plantilla está creada y puede verla en la parte superior de la lista. Ahora, haga clic en "Editar con Elementor”para cambiar a la ventana de Elementor.

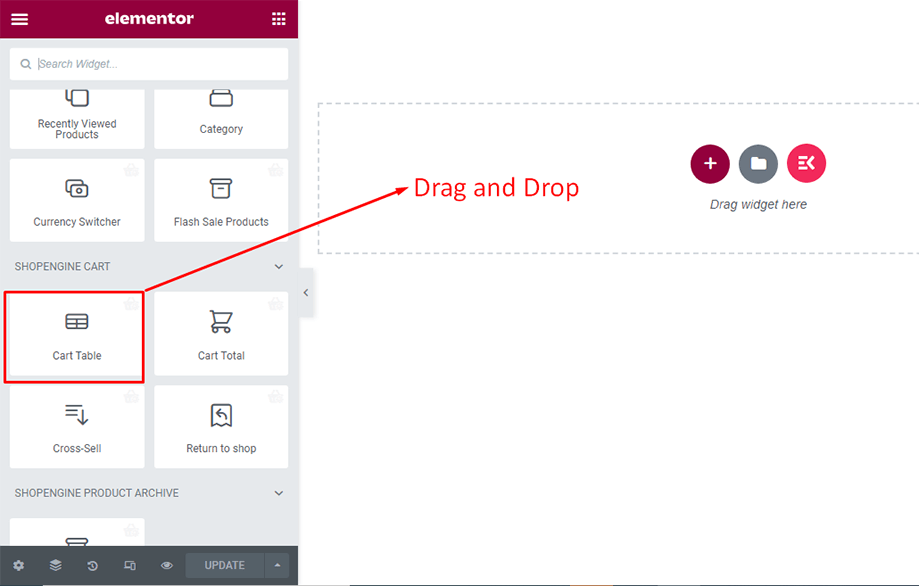
En este paso, verá una barra lateral a la izquierda con una lista de widgets de ShopEngine. Busque el widget Tabla del carrito en la sección Carrito de ShopEngine o normalmente puede buscar el widget en el campo de búsqueda y luego arrastrarlo y soltarlo en el área designada.

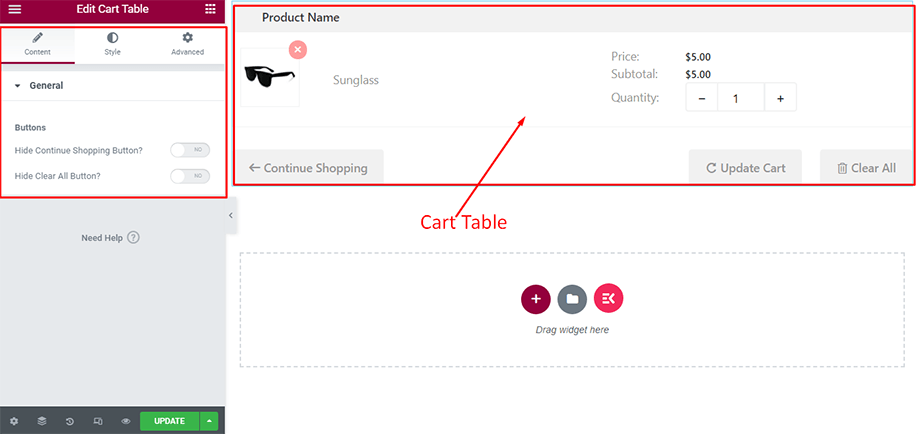
Esto abrirá una tabla de carrito con varios elementos, como nombre del producto, imagen del producto, precio, subtotal, cantidad y otros botones necesarios.
Puede ocultar el botón Continuar comprando y el botón Borrar todo de la sección General en la pestaña Contenido.

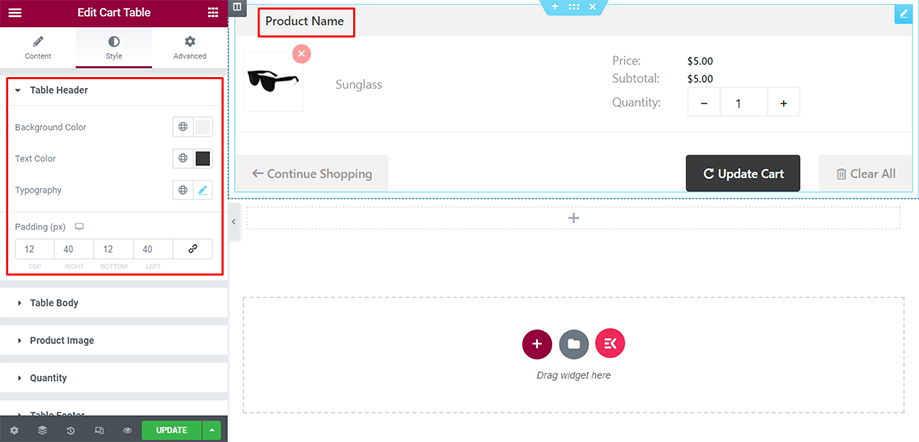
Luego, desde la pestaña Estilo en la sección Encabezado de la tabla, puede modificar la tipografía, el color de fondo, el color del texto y el relleno del encabezado de la tabla.

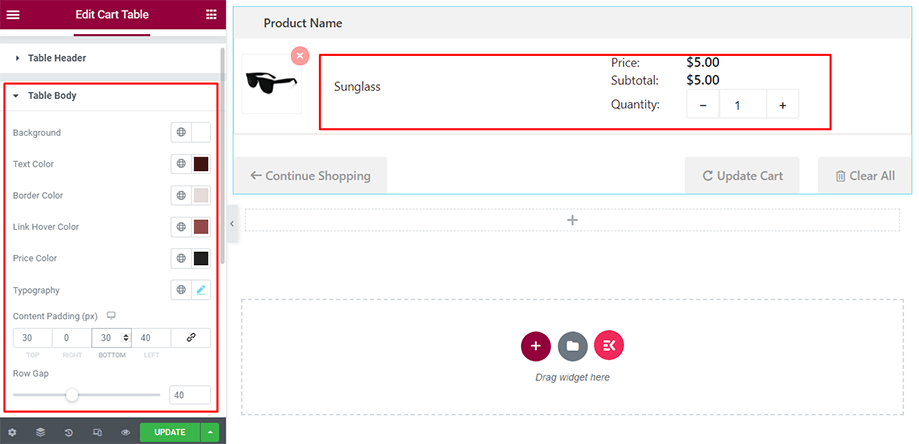
A continuación, puede modificar el cuerpo de la tabla utilizando los parámetros fondo, color del texto, color del precio, color del borde, tipografía, relleno de contenido, etc.

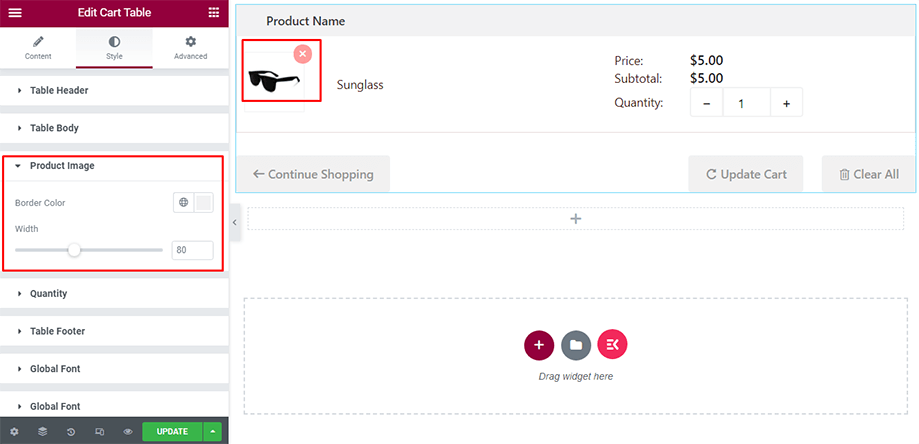
Después de eso, puede modificar la imagen del producto utilizando los parámetros color y ancho del borde.

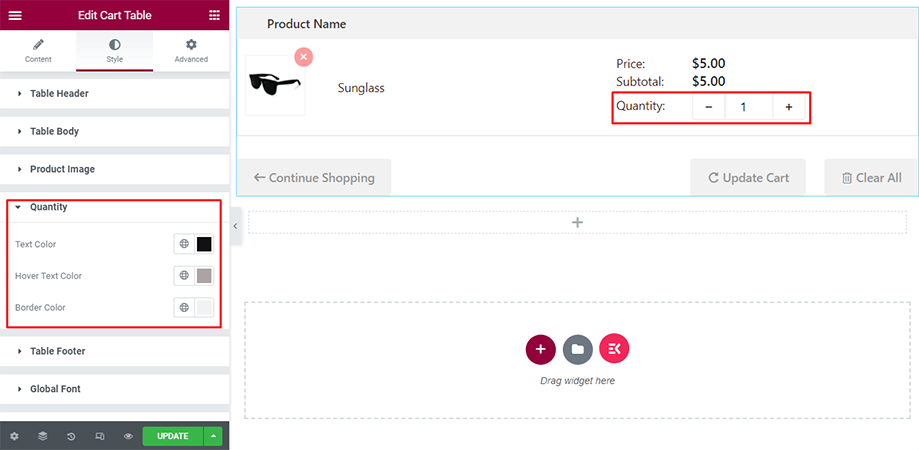
También puede realizar cambios en la Cantidad desde la sección Cantidad utilizando los parámetros color del texto, color del texto al pasar el mouse y color del borde.

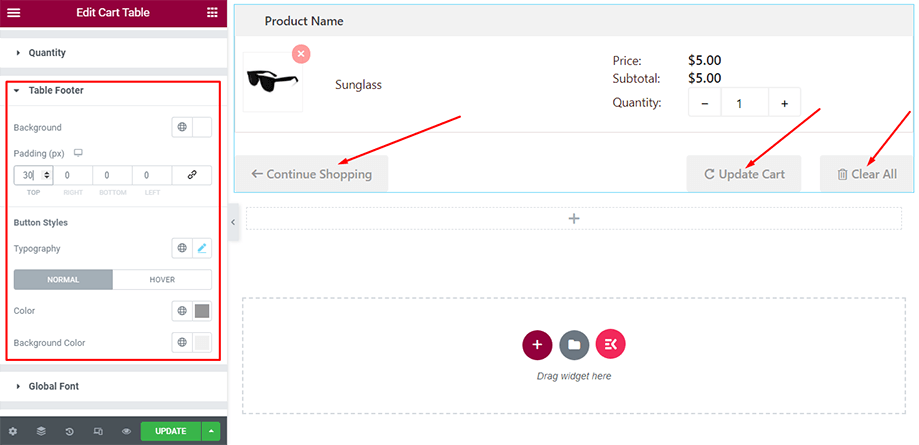
Finalmente, puede realizar las modificaciones necesarias en el pie de página de la tabla en la sección Pie de página de la tabla utilizando parámetros como fondo, relleno, estilos de botones, tipografía, color, etc.

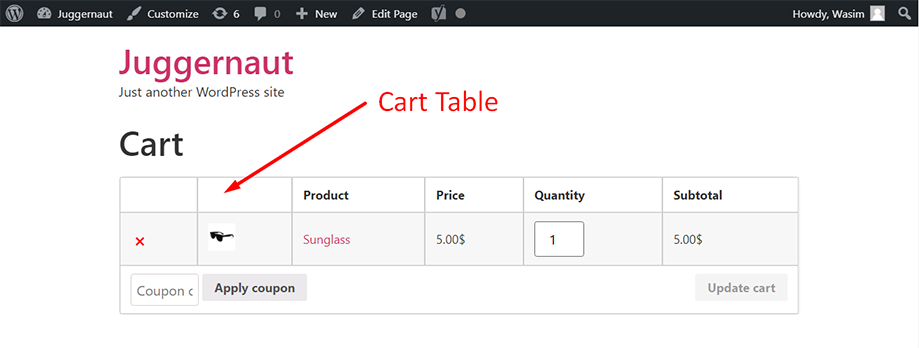
Así es como se ve la mesa del carrito en la parte frontal con todos los detalles del producto como se muestra a continuación:

Así es como puede aprovechar el widget de la tabla del carrito y agregar encanto a su mesa del carrito.



