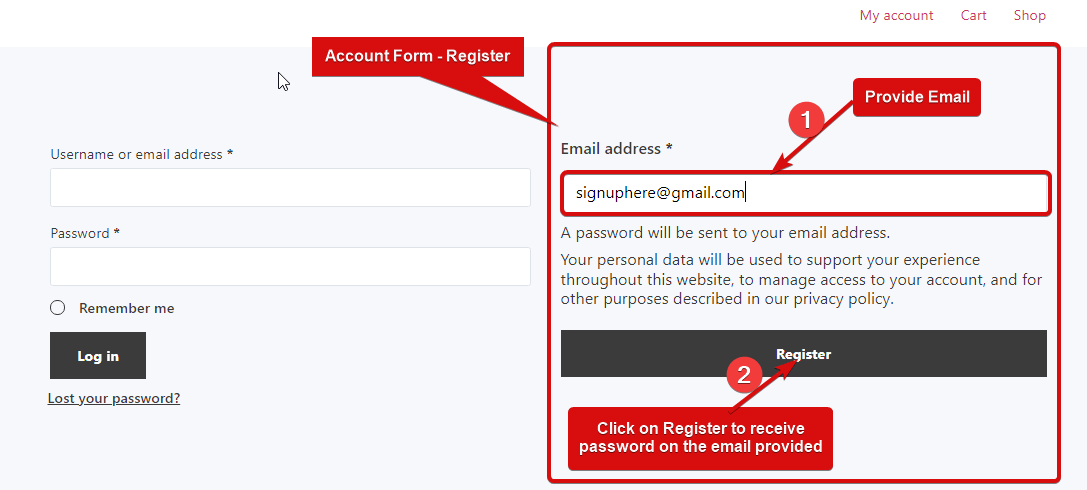
Formulario de cuenta: el widget de registro proporciona un formulario de registro para los clientes. Una vez que alguien se registra con una dirección de correo electrónico, se enviará una contraseña generada automáticamente a la dirección de correo electrónico. Este es un widget de plantilla de Mi cuenta.
Paso 1: habilite el widget #
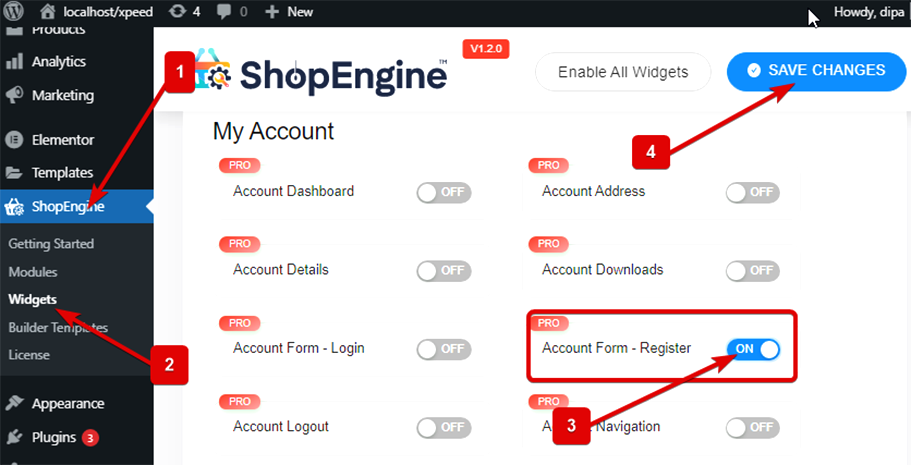
Para habilitar el widget,
- Ir a ShopEngine > Widgets > Formulario de cuenta – Registrarse
- Encender
- Ahorrar cambios

Nota: Tú también puedes encender Formulario de cuenta: regístrese con un configuración global eso enciende todos los widgets de ShopEngine.
Paso 2: Agregar formulario de cuenta – Registrar widget #
Antes de poder agregar el widget, necesidad para crear un Plantilla de inicio de sesión/registro de mi cuenta primero. Consulte la documentación en cómo crear una plantilla de inicio de sesión/registro de Mi cuenta.
para agregar Formulario de cuenta – Registrarse:
- Ir a ShopEngine > Plantillas > Mi cuenta Iniciar sesión / Registrarse
- Haga clic en Editar con Elementor

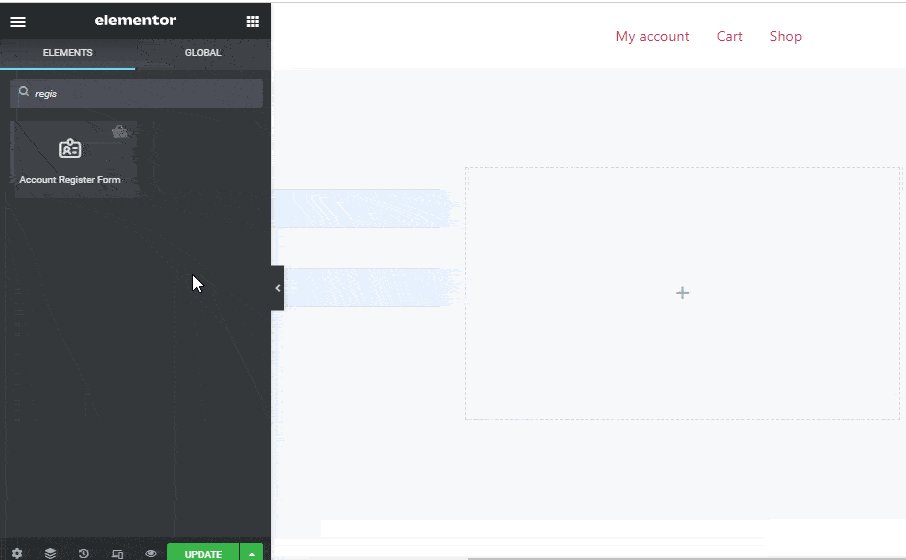
- Buscar para Formulario de registro de cuenta en la opción de búsqueda de elementos
- Arrastrar y soltar el widget
- Haga clic en Actualizar para guardar los cambios.

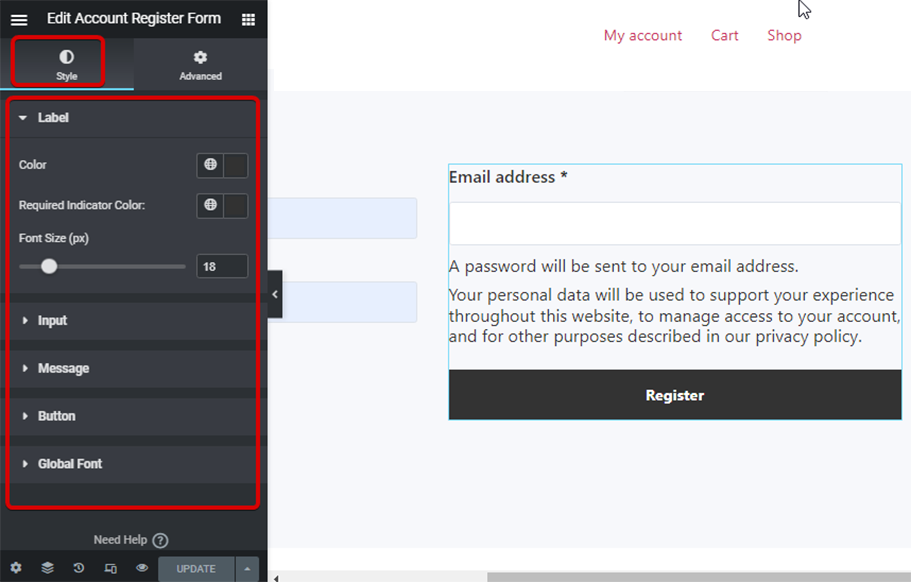
Paso 3: Configuración de estilo #
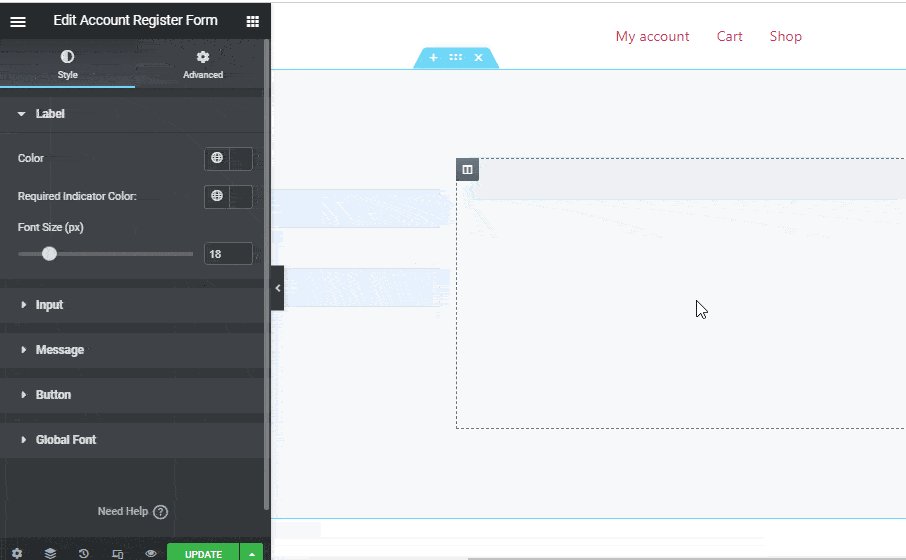
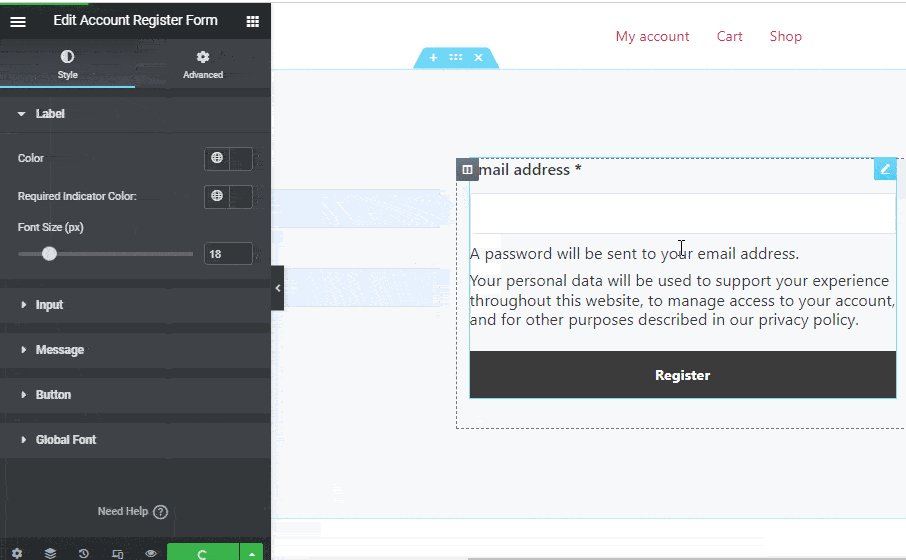
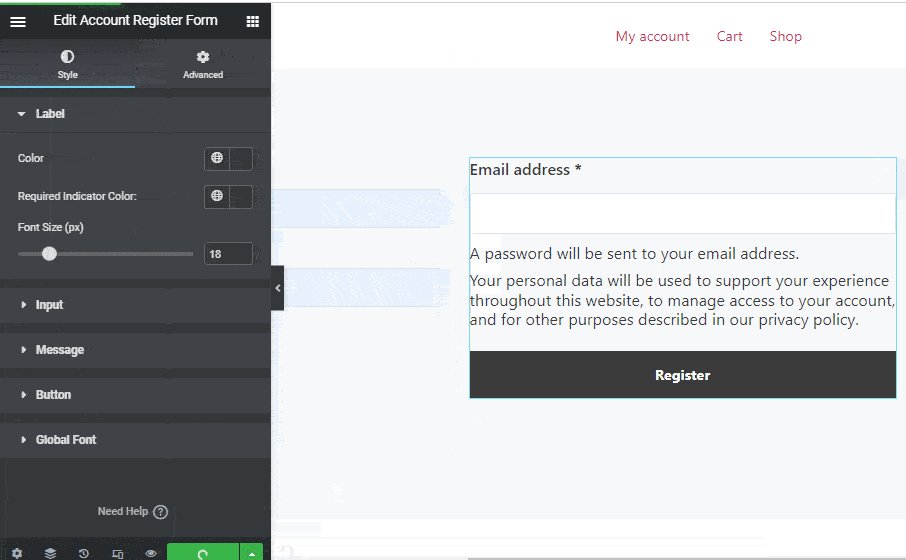
Haga clic en la opción editar para ir al Estilo Pestaña para personalizar los siguientes estilos de este widget:

Etiqueta: #
- Color: Elija un color para la etiqueta.
- Color del indicador requerido: Elija un color para la etiqueta.
- Tamaño de fuente (px): Aquí puede configurar el tamaño de fuente para la etiqueta.
Aporte: #
- Tamaño de fuente (px): Elija un tamaño de fuente para la entrada.
- Relleno: Ajuste el relleno superior, derecho, inferior e izquierdo del botón.
- Margen: Seleccione los márgenes superior, derecho, inferior e izquierdo.
- Normal/Enfoque: Elija el color y el color de fondo para el campo de entrada tanto para el modo normal como para el modo de enfoque.
- Tipo de borde: Puede elegir el tipo de borde como ranura sólida, doble, punteada o discontinua. No elija ninguno si no desea ningún borde.
- Ancho: Seleccione los valores de ancho superior, derecho, inferior e izquierdo.
Mensaje: #
- Color: Elija un color para el mensaje debajo del campo de correo electrónico.
- Color de enlace: Seleccione un color de enlace para la política de privacidad.
- Tamaño de fuente (px): Establezca el tamaño de fuente para el mensaje.
- Altura de la línea: Aquí puede elegir la altura de la línea.
Botón: #
- Color: Elija un color para el botón.
- Color de fondo: Elija el color de fondo.
- Color de fondo al pasar el cursor: Seleccione un color de fondo para el modo de desplazamiento.
- Relleno: Ajuste el relleno superior, derecho, inferior e izquierdo del botón.
- Margen: Seleccione los márgenes superior, derecho, inferior e izquierdo.
Fuente global: #
- Familia tipográfica: Aquí puedes cambiar la familia de fuentes para todo el widget.
Finalmente, haga clic en Actualizar para guardar todos los cambios.
Nota: Una vez que el usuario se registra, puede iniciar sesión utilizando el Formulario de cuenta: widget de inicio de sesión.
Aquí está la vista previa final del formulario de cuenta – Regístrate