Con Productos vistos recientemente, puede mostrar a los clientes los productos que han buscado para que puedan agregarlos fácilmente al carrito. Puede agregar esta función adicional en la página de detalles del producto y hacer que el proceso de pedido sea más flexible para sus clientes.
Este es un widget general de ShopEngine. Entonces, puedes usar esto en cualquiera de las plantillas de ShopEngine.
Pero ¿Cómo agregar un producto visto recientemente? Aprendamos cómo puede utilizar los widgets de productos vistos recientemente en su sitio WooCommerce:
Productos vistos recientemente: widget ShopEngine #
Paso 1: habilite el widget de productos vistos recientemente #
Para habilitar el widget,
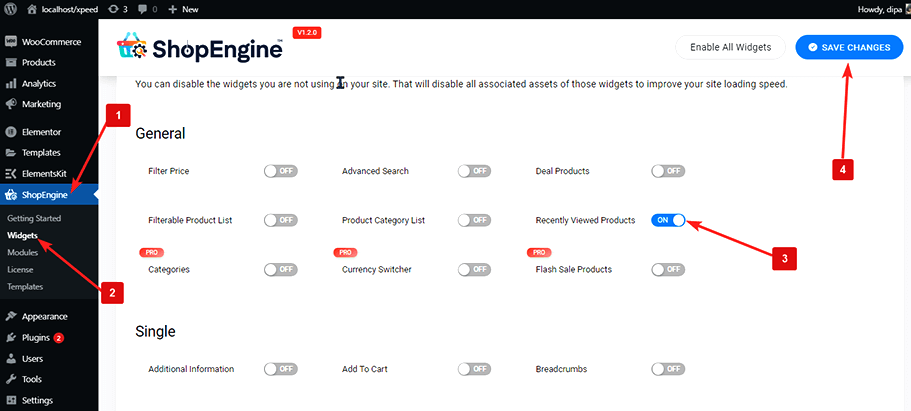
- Ir a ShopEngine > Widgets > Productos vistos recientemente
- Encender Productos vistos recientemente en la sección General
- Ahorrar cambios

Nota: También puede activar Productos vistos recientemente con una configuración global que enciende todos los widgets de ShopEngine al mismo tiempo.
Paso 2: agregar productos vistos recientemente #
Antes de poder agregar el widget, primero necesita cualquier plantilla de ShopEngine WooCommerce. Consulte la documentación en cómo crear una plantilla.
Para agregar productos vistos recientemente:
- Ir a ShopEngine > Plantillas > Cualquier plantilla de ShopEngine
- Haga clic en Editar con Elementor

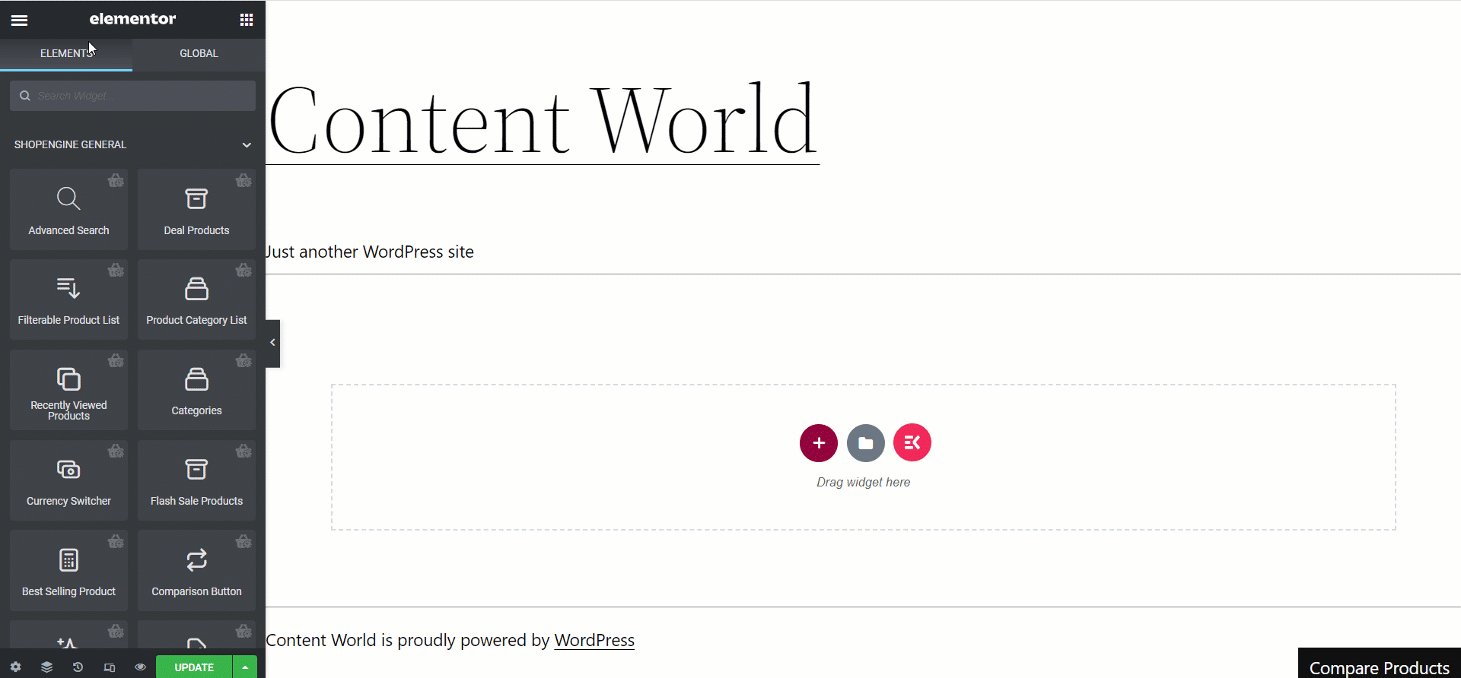
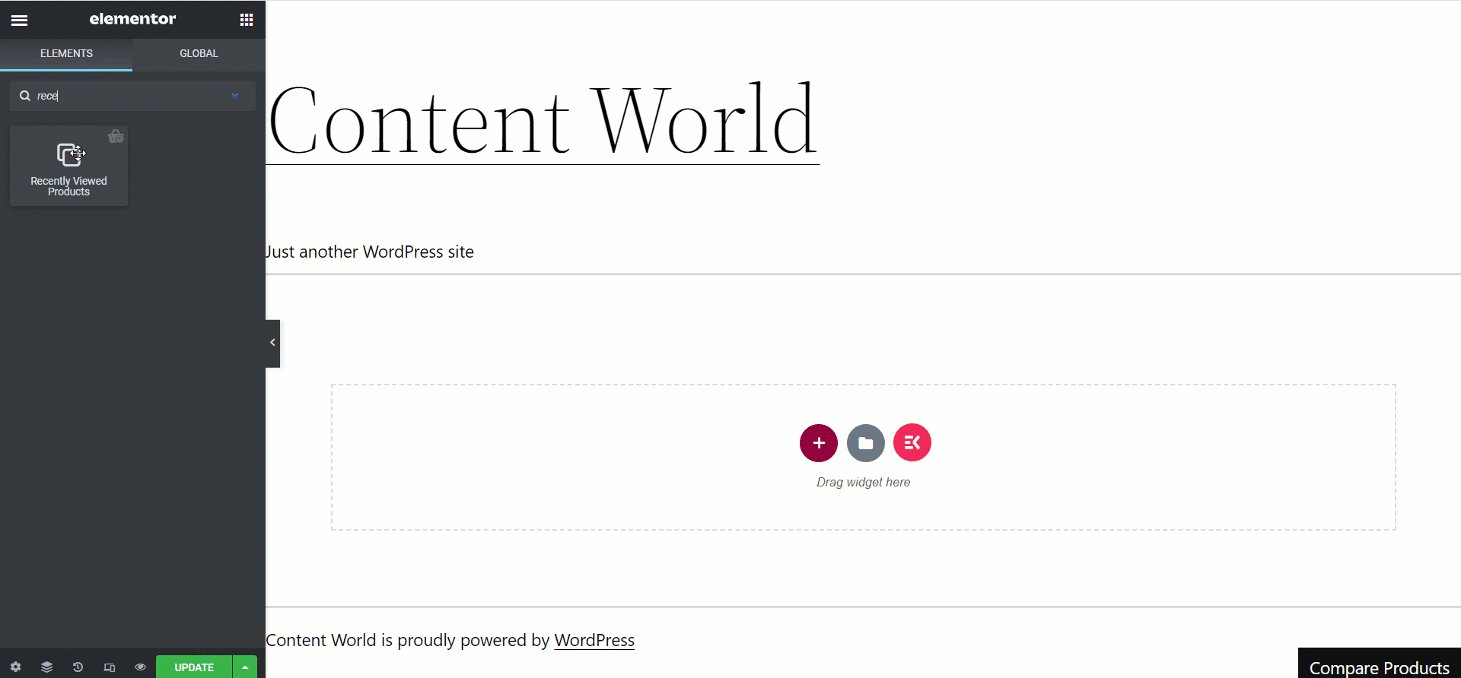
- Buscar para productos vistos recientemente en la opción Búsqueda de elementos.
- Arrastrar y soltar el widget
- Haga clic en Actualizar para guardar los cambios.

Paso 3: Configuración de productos vistos recientemente #
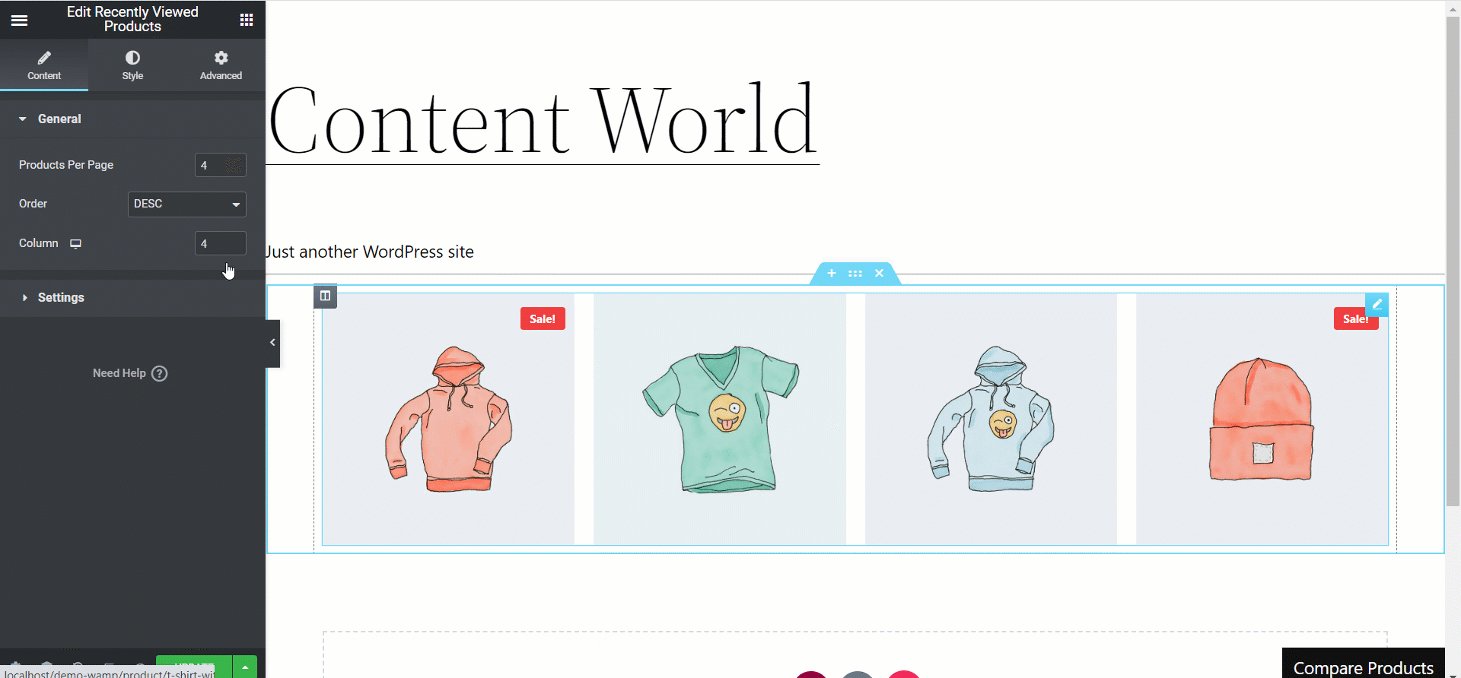
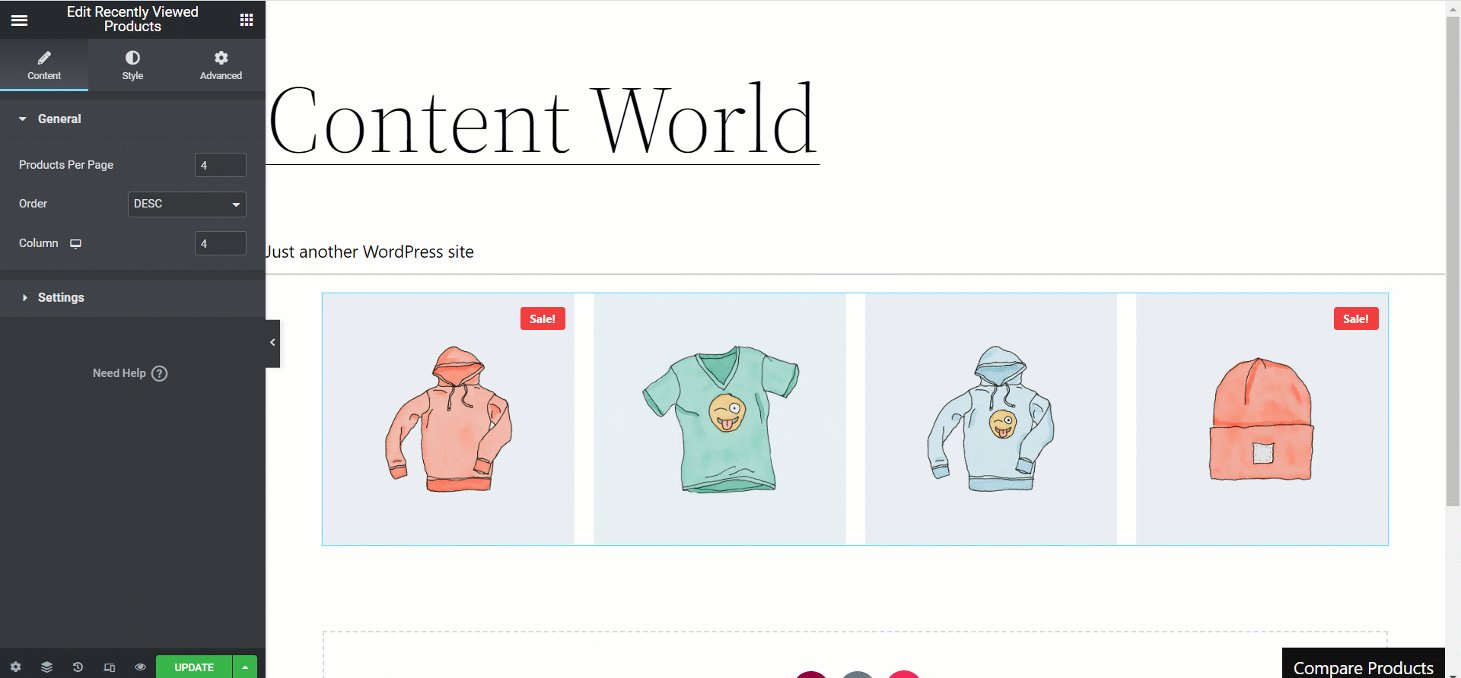
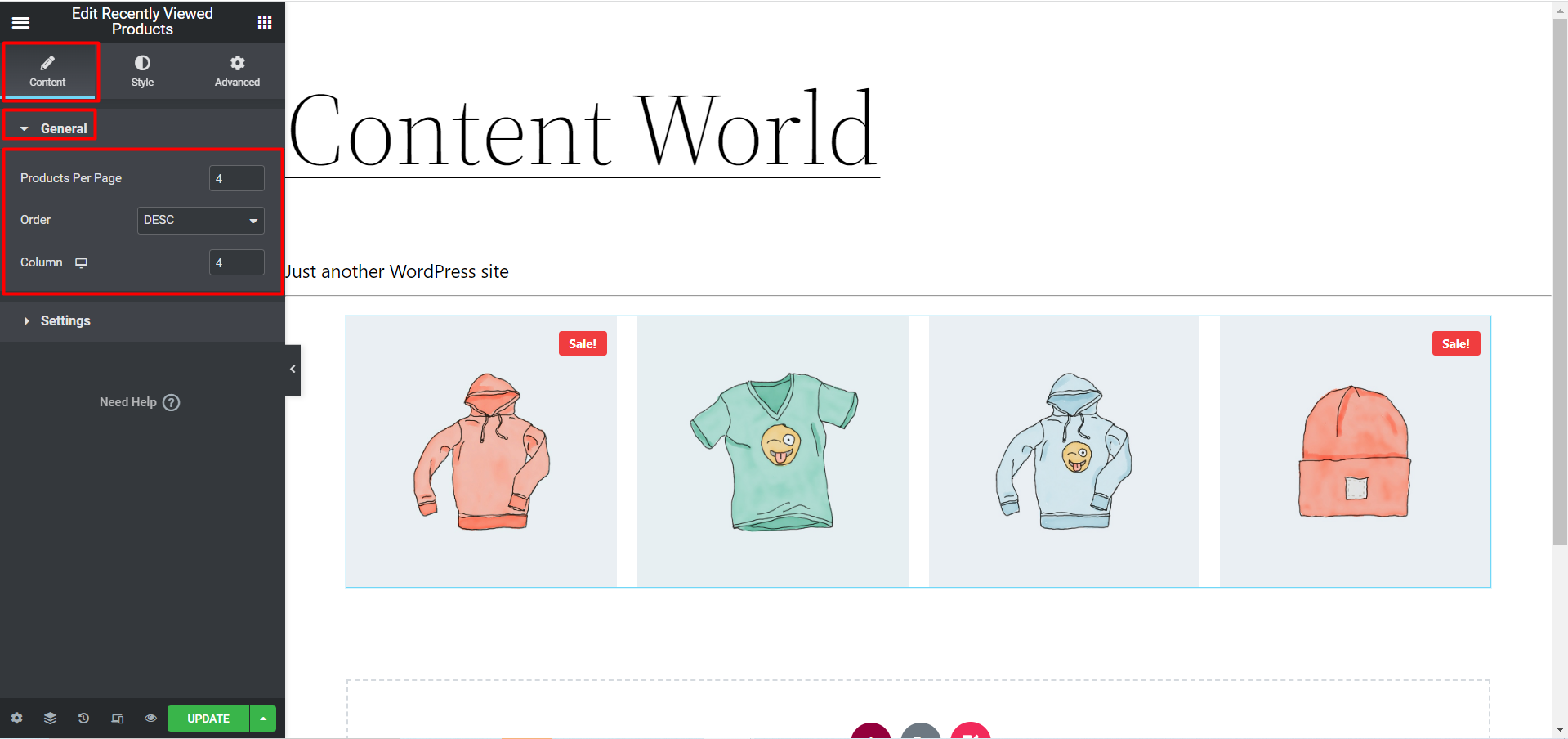
En la sección Contenido, puedes personalizar General y configuración.
Haga clic en General para expandir

- Productos por pagina: Establezca la cantidad de productos vistos recientemente que desea mostrar por página.
- Orden: Puedes mostrar el producto en orden ascendente o descendente. Elija ASC para ascender y DESC para descender.
- Columna: Elija cuántas columnas desea mostrar por fila.
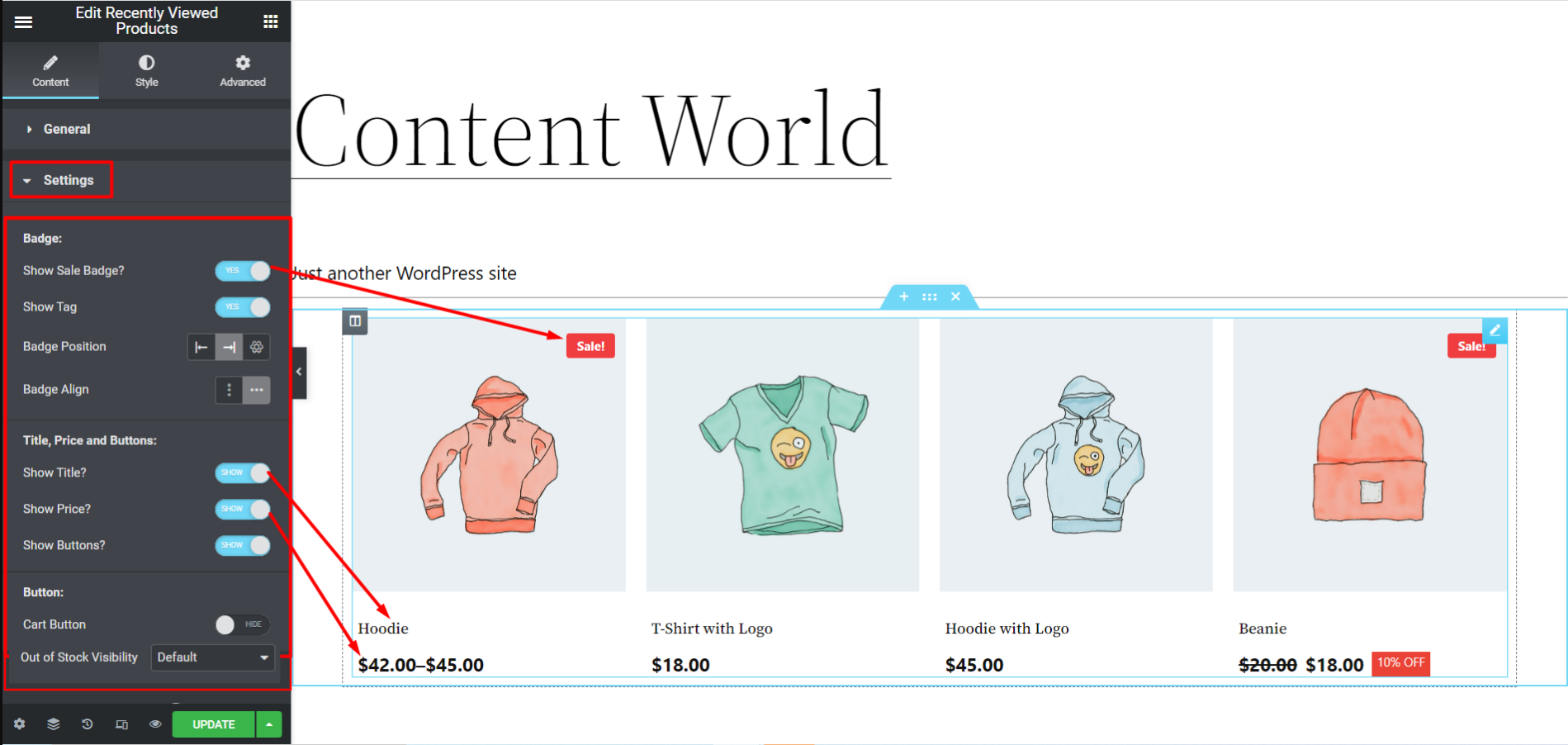
Haga clic en Configuración y expanda para obtener acceso a las siguientes configuraciones de insignia:

- Mostrar insignia de venta: Active esta opción para mostrar la insignia de venta. Si no desea mostrar la insignia de venta, desactívela.
- Mostrar porcentaje de descuento: Puede activar esta opción para mostrar el porcentaje de descuento.
- Mostrar etiqueta: Para mostrar la etiqueta, active esta opción.
- Posición de la insignia: Puede configurar la posición de la insignia en la parte superior izquierda y superior derecha. También puede elegir una posición personalizada utilizando los valores del eje X y del eje Y.
- Alineación de insignias: Configure la insignia para que se alinee en vertical u horizontal según su deseo.
- ¿Mostrar título?: Habilite esta opción si desea mostrar el nombre de la imagen.
- ¿Mostrar precio?: Para mostrar el precio seleccione MOSTRAR, de lo contrario OCULTAR.
- ¿Mostrar botón?: Si habilita esta opción verá el Botón del carrito abajo. También existe la opción de mostrar la opción Carrito seleccionando MOSTRAR y, de lo contrario, OCULTAR.
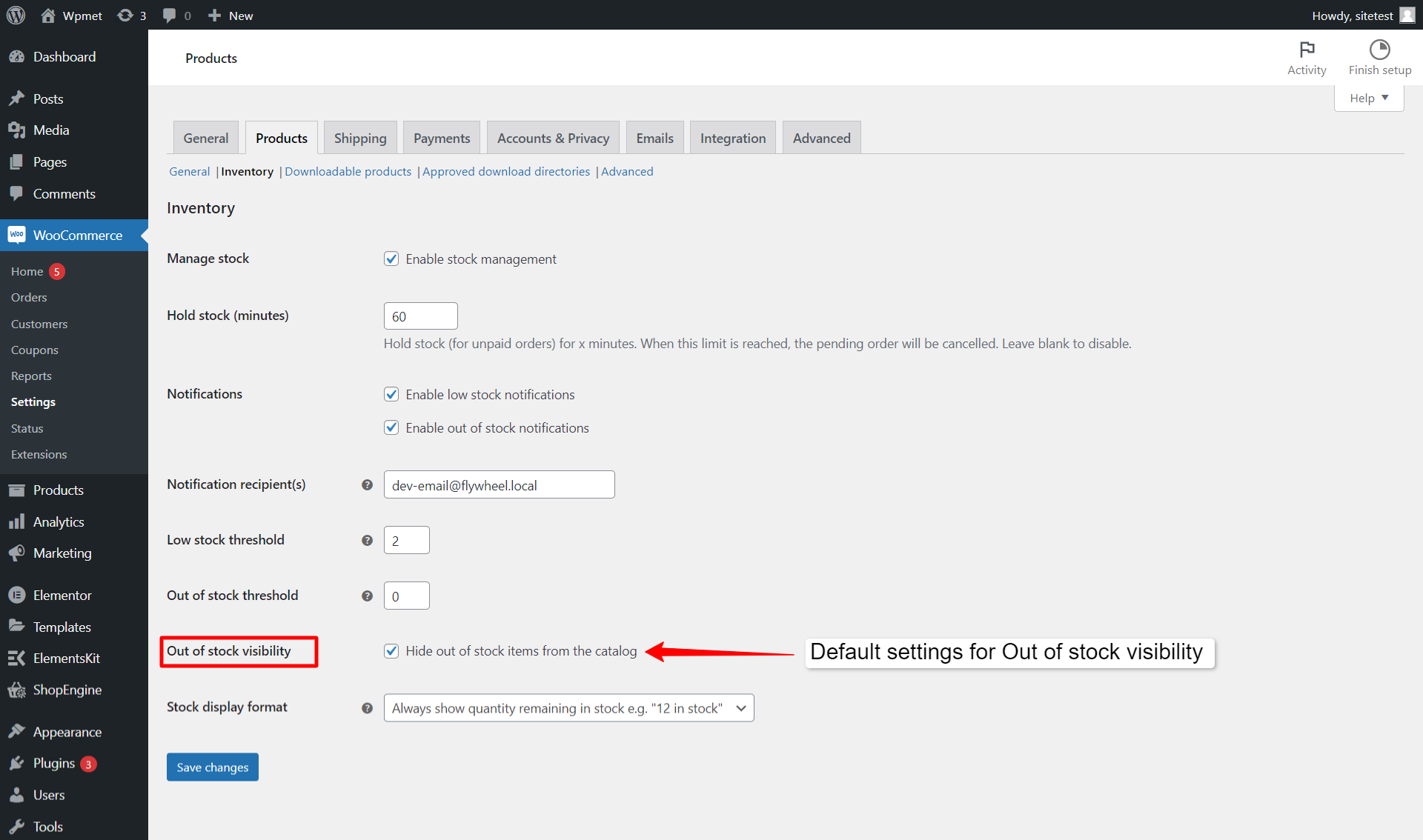
Visibilidad personalizada fuera de stock:
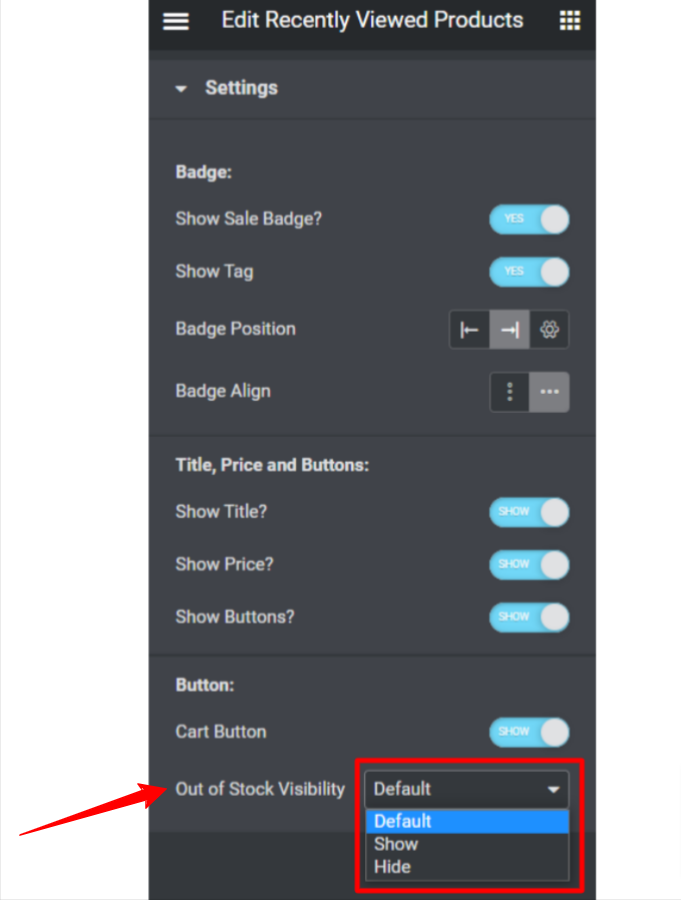
Con ShopEngine Pro, puede personalizar la visibilidad de los productos que están agotados, en la lista de productos vistos recientemente. En la sección Configuración, busque el Visibilidad de existencias agotadas función y configúrela en Espectáculo o Esconder o Por defecto.

cuando tu eliges Por defecto, la visibilidad se establecerá de acuerdo con la configuración del producto WooCommerce Visibilidad de agotado desde el WooCommerce > Productos > Inventario. De lo contrario, seleccionando Espectáculo o Esconder anulará la configuración predeterminada.

Después de realizar todos los cambios de configuración, haga clic en actualizar ahorrar.
Paso 4: Configuración de estilo de los productos vistos recientemente #
Una vez que haya terminado con la configuración, puede cambiar el estilo de contenido > estilo
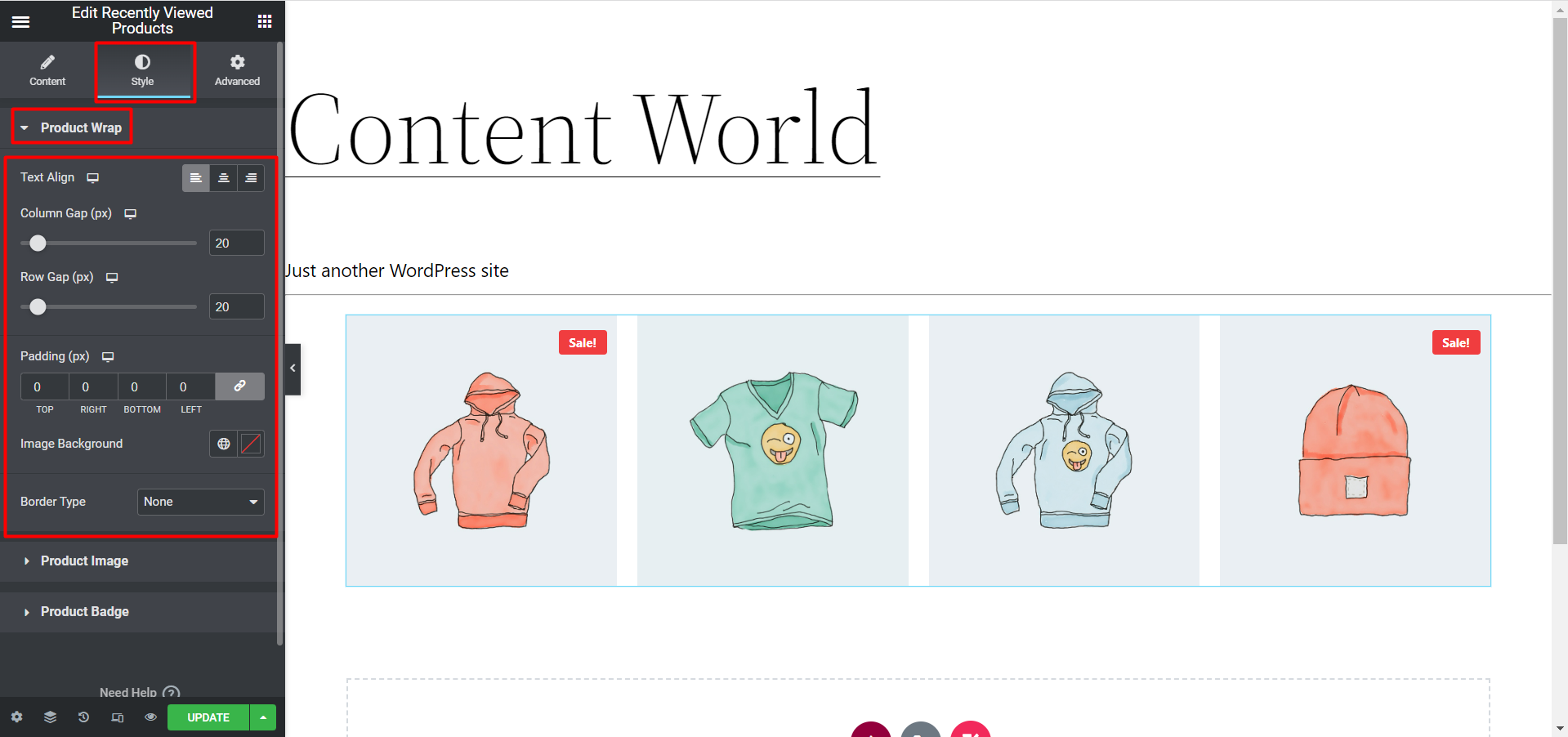
Ampliar la Envoltura del producto opción para cambiar el siguiente estilo:

- Texto alineado: Puedes alinear tu texto izquierda, centrory Derecha.
- Espacio entre columnas: Elija el espacio entre cada columna en píxeles.
- Espacio entre filas: Ingrese aquí el espacio que desee entre cada fila.
- Relleno: Establezca el relleno superior, izquierdo, derecho e inferior.
- Fondo de la imagen: Elige el color de fondo
- Tipo de borde: Seleccione el tipo de borde que desea alrededor de cada sección de producto.
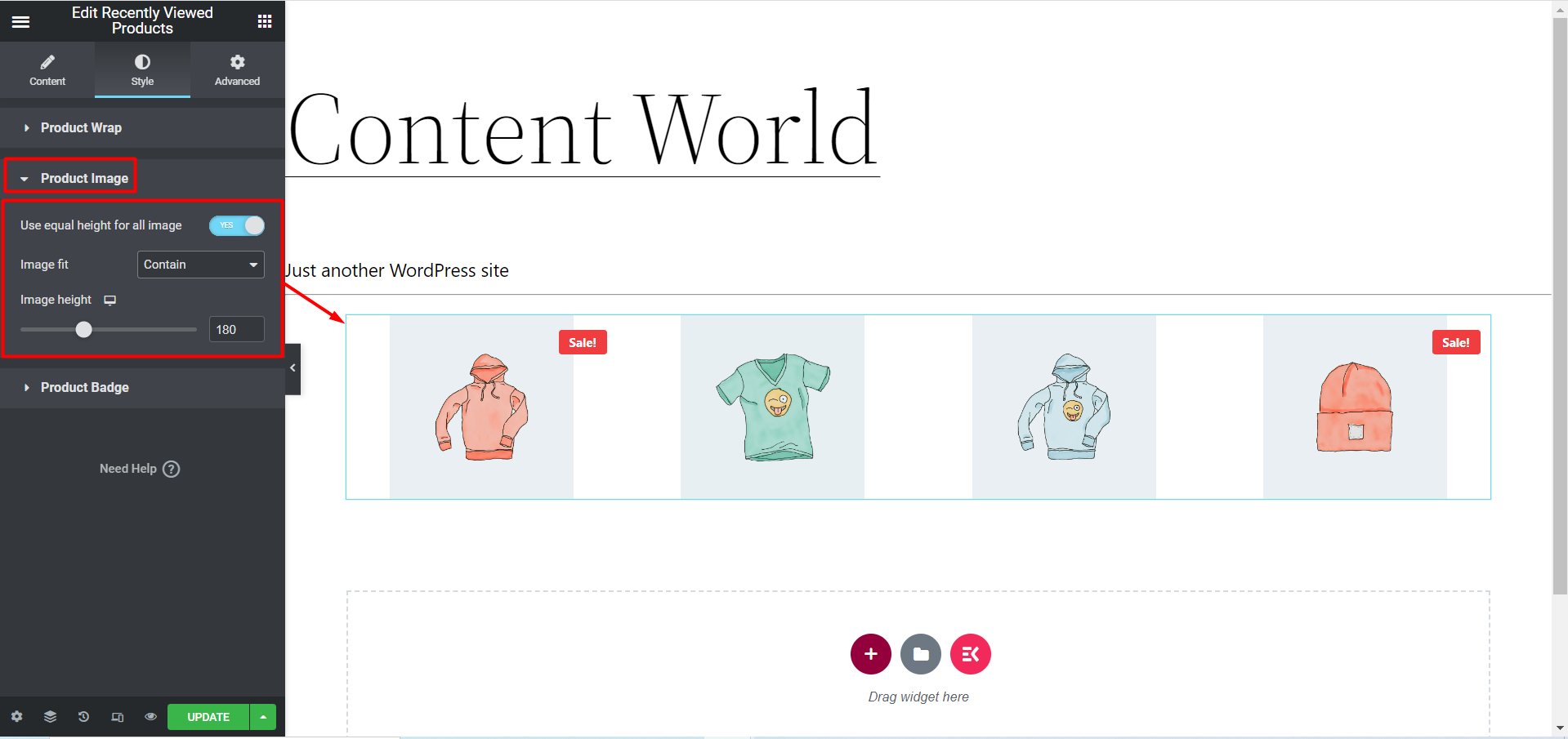
Ampliar la Imagen del producto opción ahora:
Aquí, si haces clic SÍ para usar la misma altura para todas las imágenes opción que se mostrará Ajuste de imagen y altura de imagen opciones. Entonces, puedes configurarlos según tus necesidades.

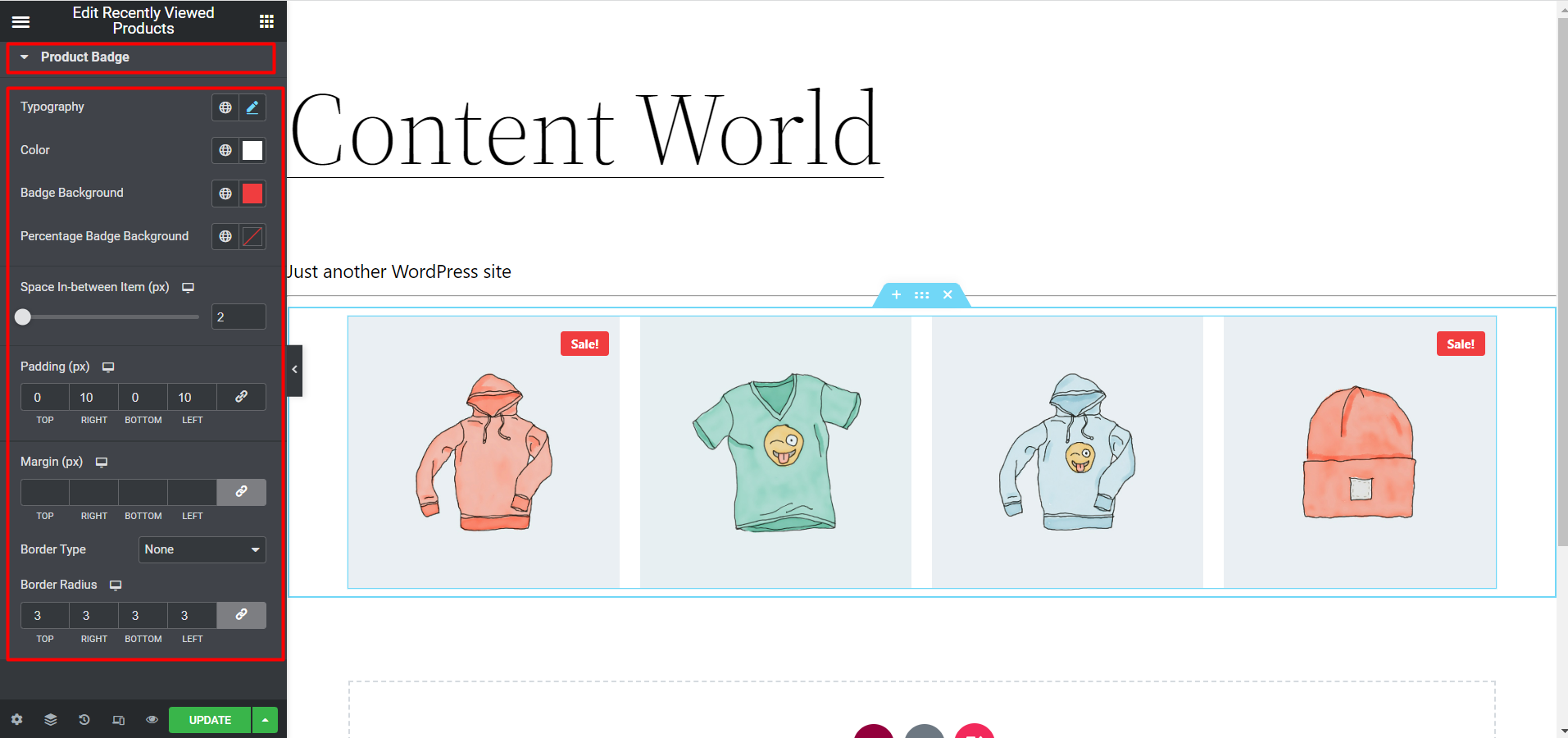
Ampliar la Etiqueta de producto opción para cambiar el siguiente estilo:

- Tipografía: Elija la familia de fuentes, el tamaño de fuente, el peso, la transformación, el alto de línea y el espacio entre letras para la insignia de venta.
- Color: Cambia el color del texto de la insignia.
- Fondo de la insignia: Elija el fondo de la insignia de esta opción.
- Fondo de la insignia de porcentaje: Seleccione el color de fondo para la insignia de porcentaje.
- Espacio intermedio entre elementos (px): Elige el espacio que quieras entre elementos.
- Relleno: Elija el relleno superior, derecho, inferior e izquierdo alrededor de la insignia.
- Margen: Seleccione el margen superior, derecho, inferior e izquierdo alrededor de la insignia.
- Tipo de borde: Puede cambiar el tipo de borde aquí.
- Radio de frontera: Aquí puede establecer el valor superior, derecho, inferior e izquierdo del radio del borde.
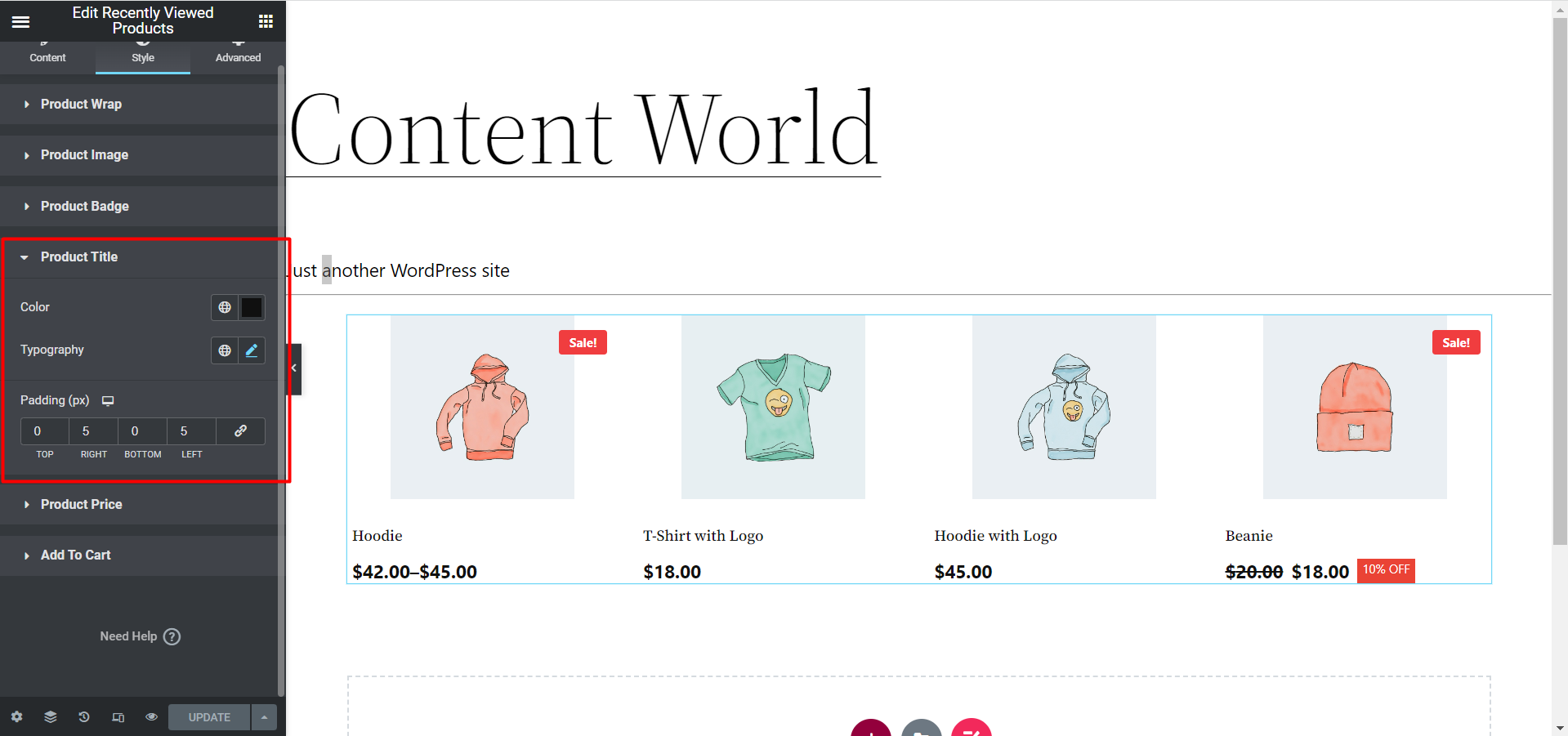
Ahora haga clic Producto Título y cambiar las opciones:
Hay Color, tipografía y relleno configuraciones para el título, así que configúrelas en consecuencia.

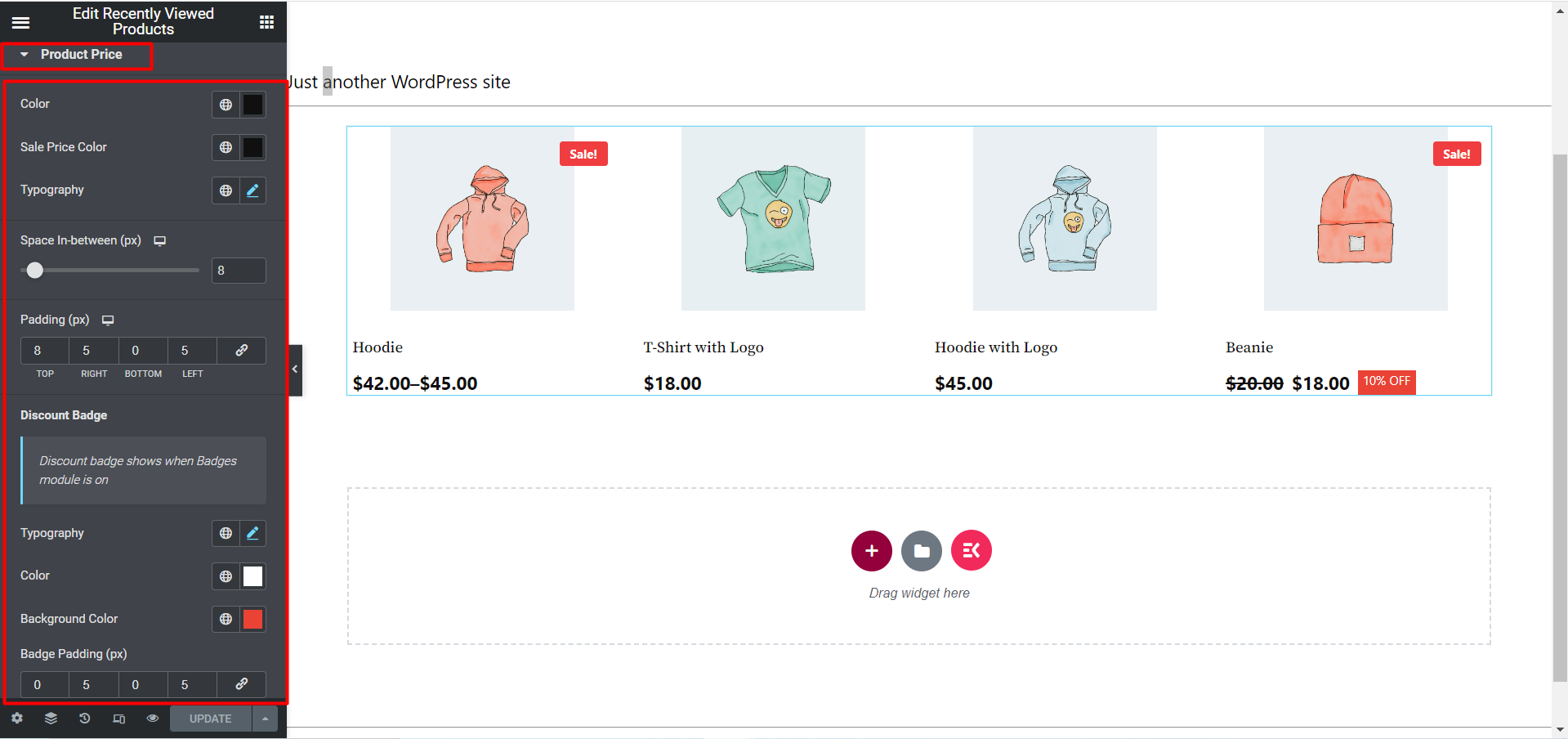
Ahora haga clic Producto Precio y cambio de opciones:
Aquí, junto con Opciones de color, tipografía y relleno también hay una Insignia de descuento opción de configuración. Si tú active el módulo Insignia de descuento entonces puedes editar aquí las opciones en consecuencia.

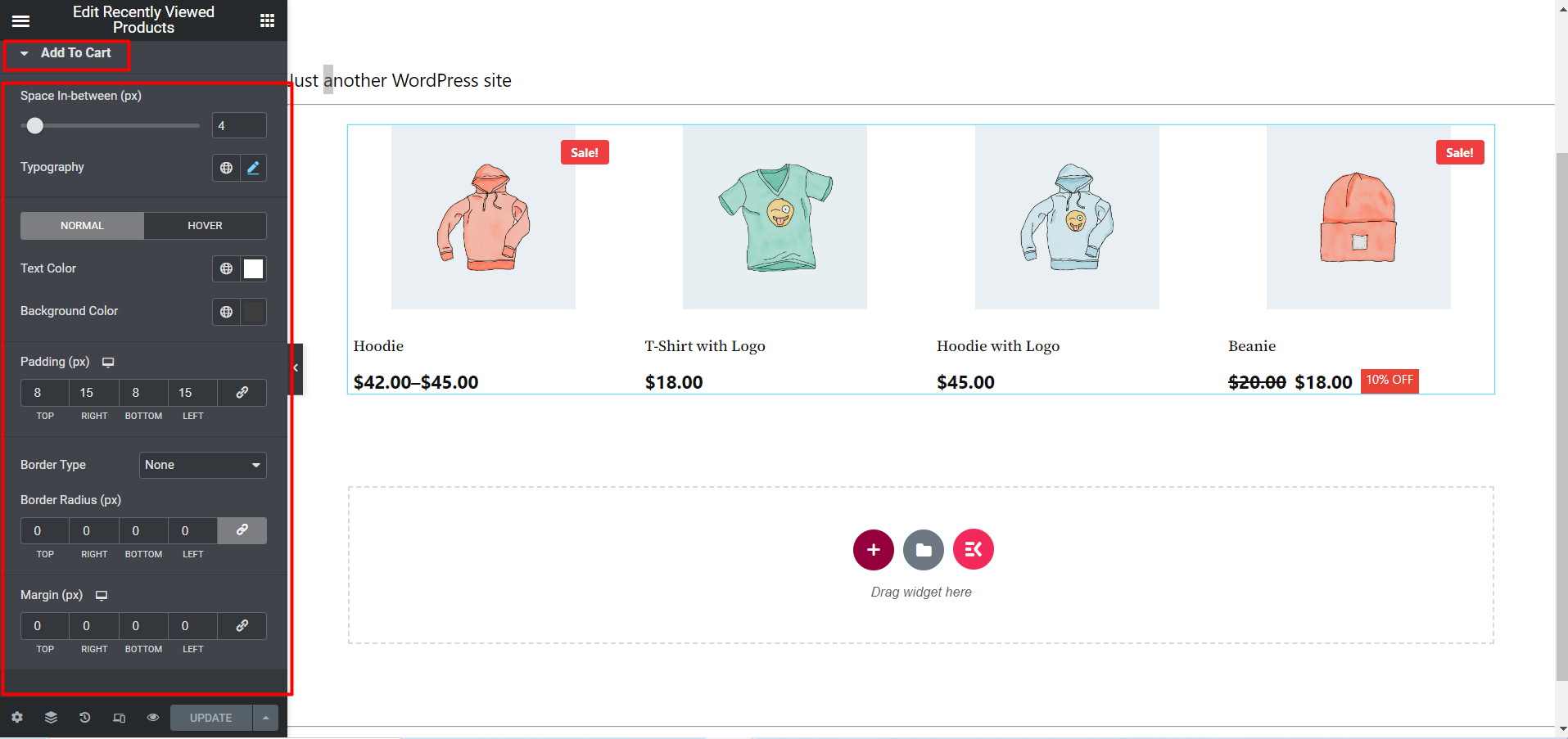
El último es Opción Agregar al carrito:
Vea la imagen a continuación, hay múltiples opciones para agregar productos y colocarlos. Puede establecer espacio intermedio, tipografía, relleno, margen, etc.

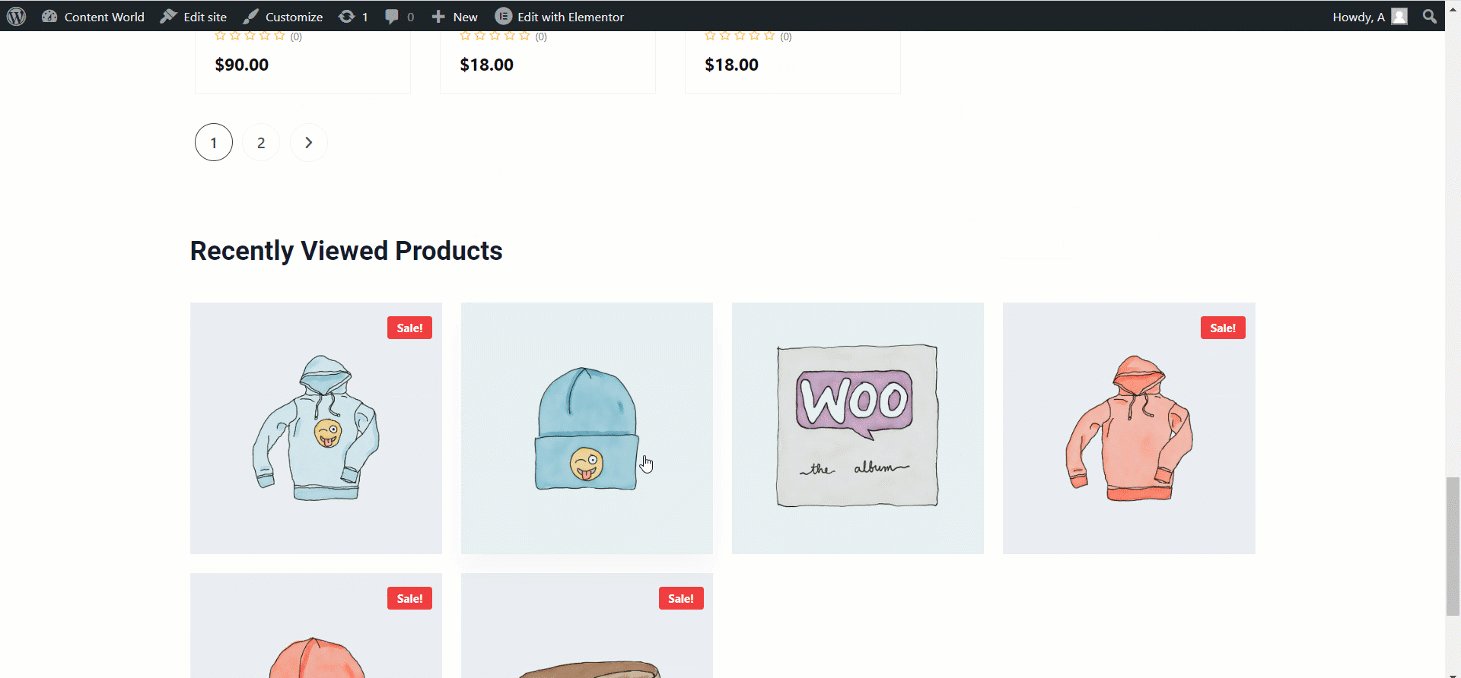
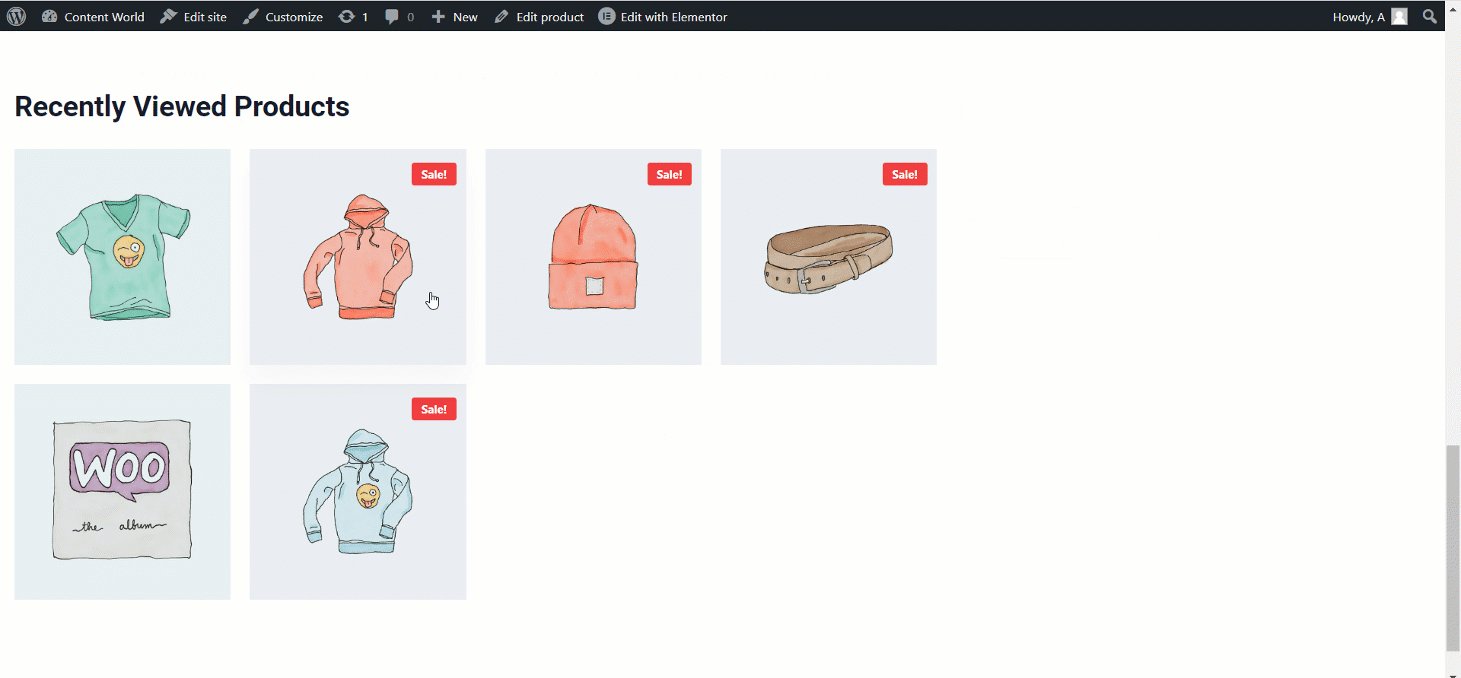
Después de realizar todos los cambios, haga clic en actualizar ahorrar. Ahora, los productos vistos recientemente deberían estar visibles en el escaparate con toda la personalización y el estilo.
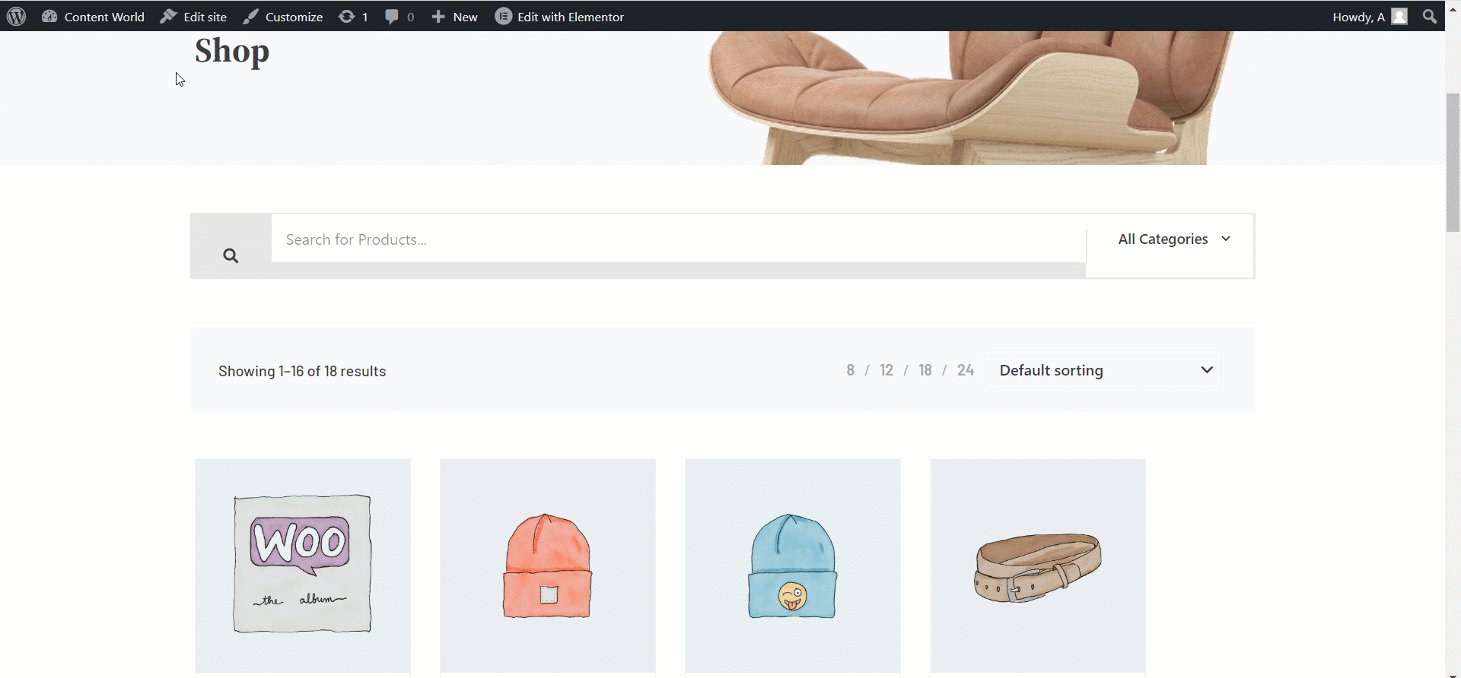
Aquí hay una vista previa final del widget Productos vistos recientemente:

Los clientes a veces olvidan dónde dejaron su último producto. Productos vistos recientemente es la función que presenta fácilmente a los clientes los productos vistos recientemente o los últimos. Puedes probar este widget y aumentar más ventas de esta manera.




