El módulo de insignias resalta el precio de venta en porcentaje. Junto con el porcentaje de descuento resaltado, también puedes agregar una insignia de imagen personalizada.
Puede agregar varias insignias y también personalizar la posición y alineación de las insignias. Además, puede asignar insignias de imágenes a productos a través de categorías y productos individuales.
Quick Overview
Highlighting selective products with discounts or sales is effective way to draw your customers attention. This guide will reveal the easiest method to do that with ShopEngine’s Badges module. But before that, you need to install and activate the following plugins first:
Needed plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Then, following the below steps to effortlessly integrate WooCommerce badges:
- Style discount badges.
- Enable Badges module.
- Configure WooCommerce badges.
Cómo utilizar el módulo de insignia de ShopEngine #
Learn how to add WooCommerce sales badge with the image on the Elementor website using the ShopEngine Insignia módulo.
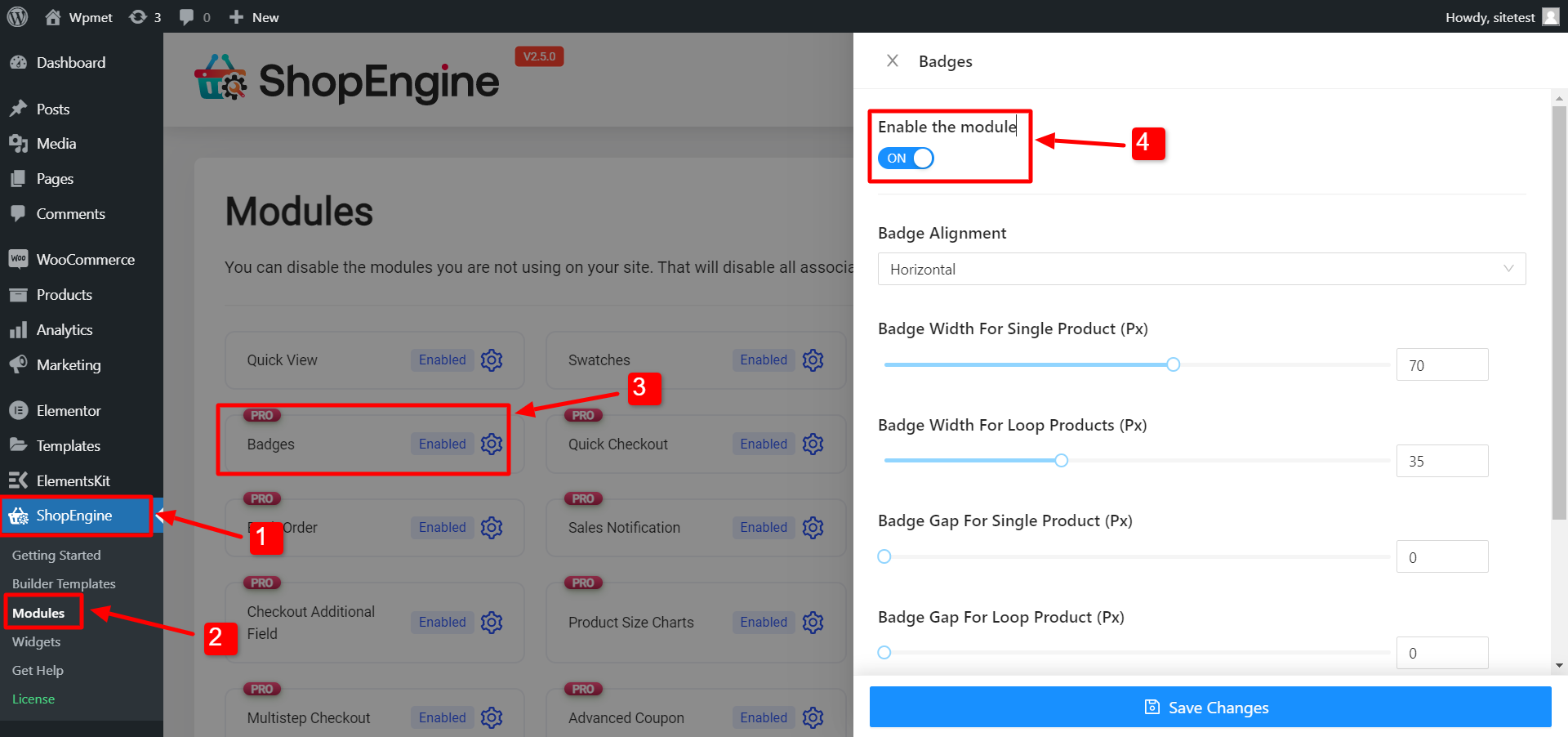
Paso 1: habilite el módulo #
Debe habilitar el módulo para que se active. Para habilitar el módulo
- Vaya a: ShopEngine ⇒ Módulos ⇒ Módulo de insignias
- Haga clic en el icono de configuración
- Active la opción Habilitar el módulo.

Nota: También puedes habilitar todos los módulos al mismo tiempo. Mira como puedes Encienda todos los módulos a la vez.
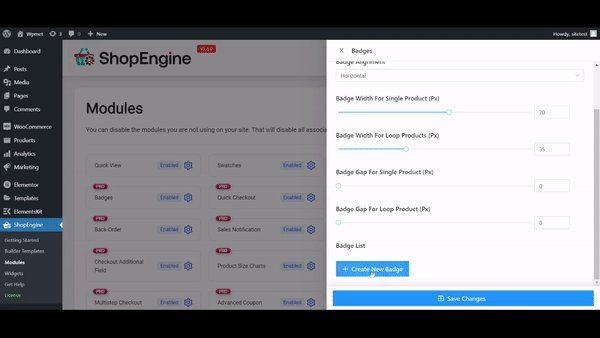
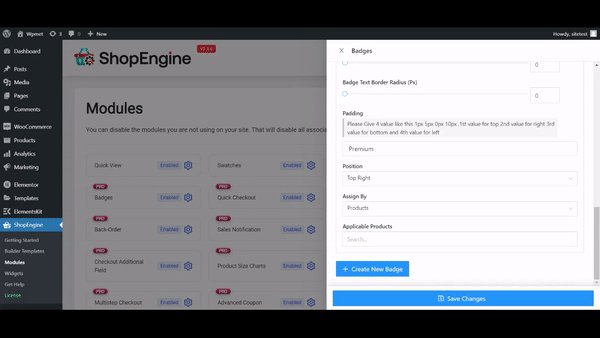
Paso 2: crea una nueva insignia #
Clickea en el + Crear nueva insignia icono, luego agregue lo siguiente:
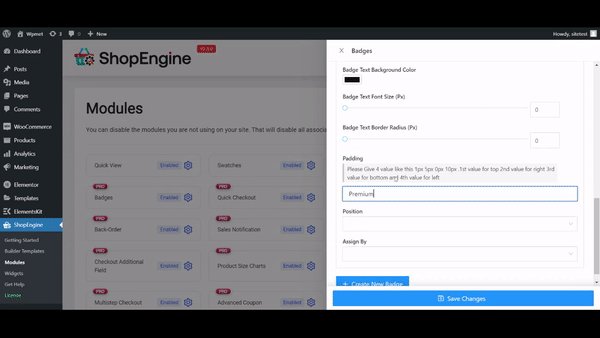
- Título: Introduzca un título.
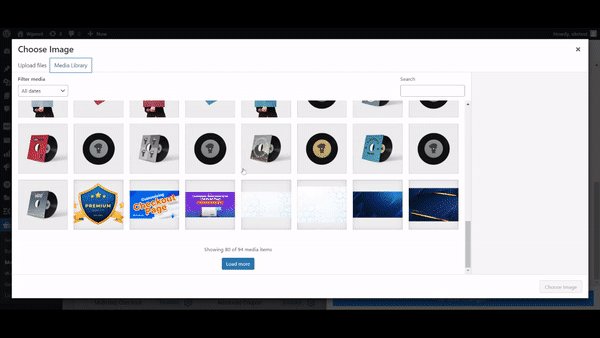
- Tipo de insignia: Selecciona el Tipo de credencial entre adjunto y texto. Para Adjunto seleccione un logotipo de insignia. Para Texto, introducir el Texto de la insigniay luego elija el color del texto de la insignia, el color de fondo del texto, el tamaño de fuente del texto (Px), el radio del borde del texto (Px) y el relleno.
- Posición: Elija una posición en el menú desplegable. Las opciones son Arriba derecha, Arriba izquierda, Abajo derecha y Abajo izquierda.
- Asignar por: Aquí podrás elegir si quieres asignar las insignias por categorías o productos.
- Categorías/productos aplicables: Aquí podrás escribir la inicial de la categoría/producto y elegir entre las sugerencias.

Una vez que proporciones toda la información, haga clic en Guardar cambios to display custom product badge for WooCommerce.
Nota: Puedes en cualquier momento editar y actualizar cualquier valor de la insignia. En caso de que quieras para eliminarlo, haga clic en el icono X. Y haga clic en Guardar cambios para actualizar.
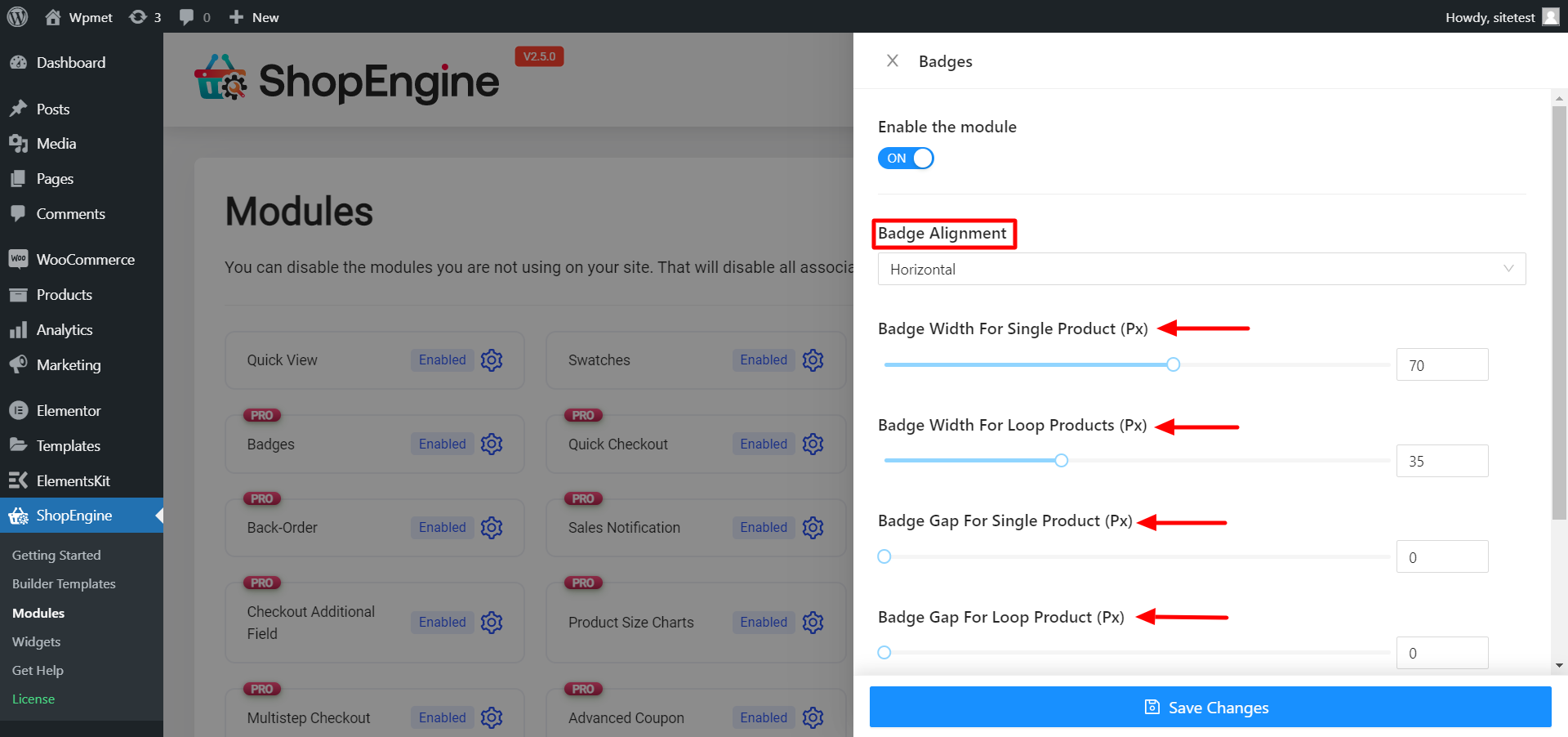
Paso 3: Personaliza la configuración de la insignia #
Puede seguir el paso 2 para crear varias insignias. Y una vez que agregue los widgets, puede configurar el Alineación de insignias como horizontales o verticales. Luego ajuste el ancho de la insignia para un solo producto, el ancho de la insignia para productos en bucle, el espacio de la insignia para un solo producto y el espacio de la insignia para productos en bucle.

Eso es todo. Ahora las insignias deberían estar visibles en la parte frontal de su sitio web WooCommerce.
¿Cómo personalizar el estilo del módulo de insignias de ShopEngine? #
El módulo de insignias no tiene una opción de estilo directa, pero puede cambiar el aspecto de las insignias y su estilo en la configuración de estilo de todos los widgets relacionados con el producto, como la lista de productos de archivo, imágenes de productos, etc.
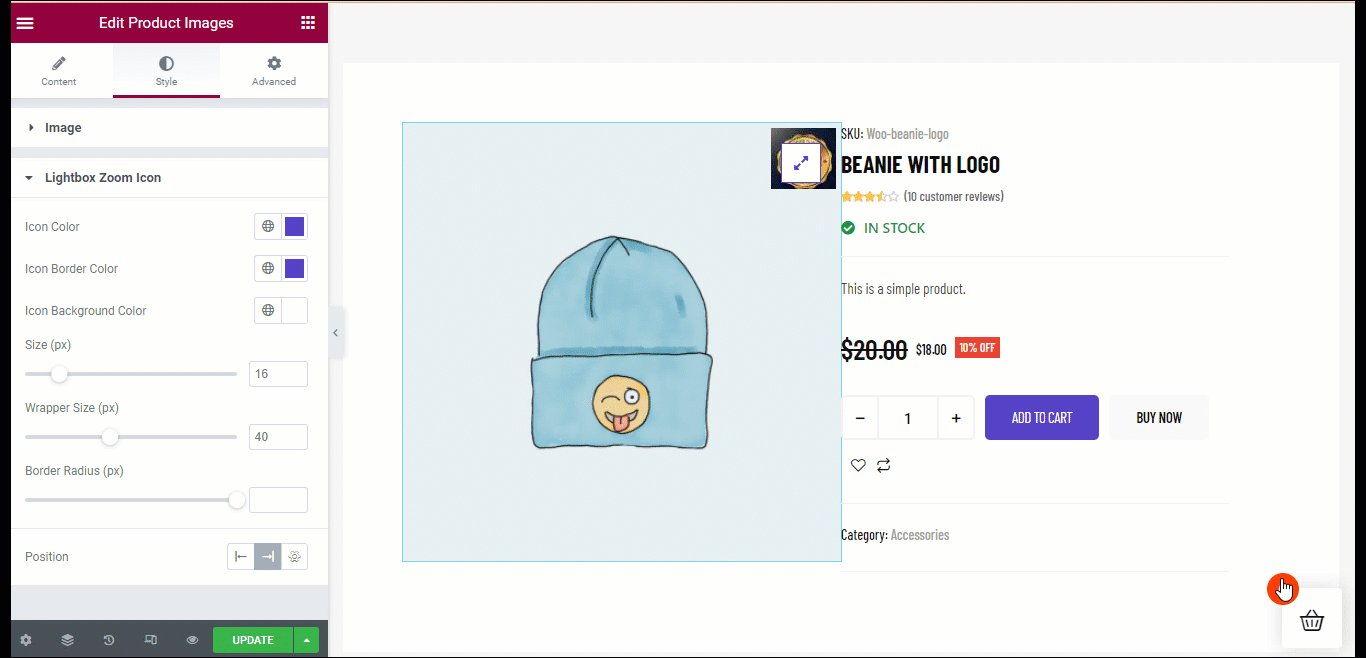
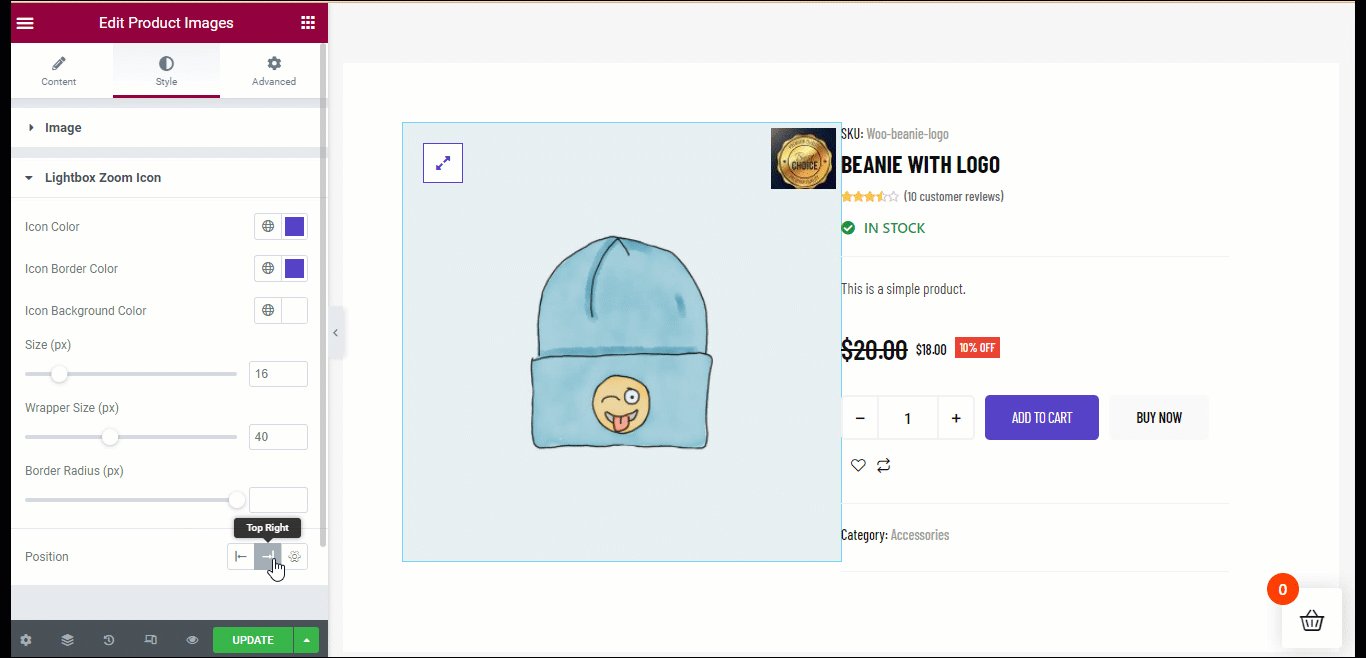
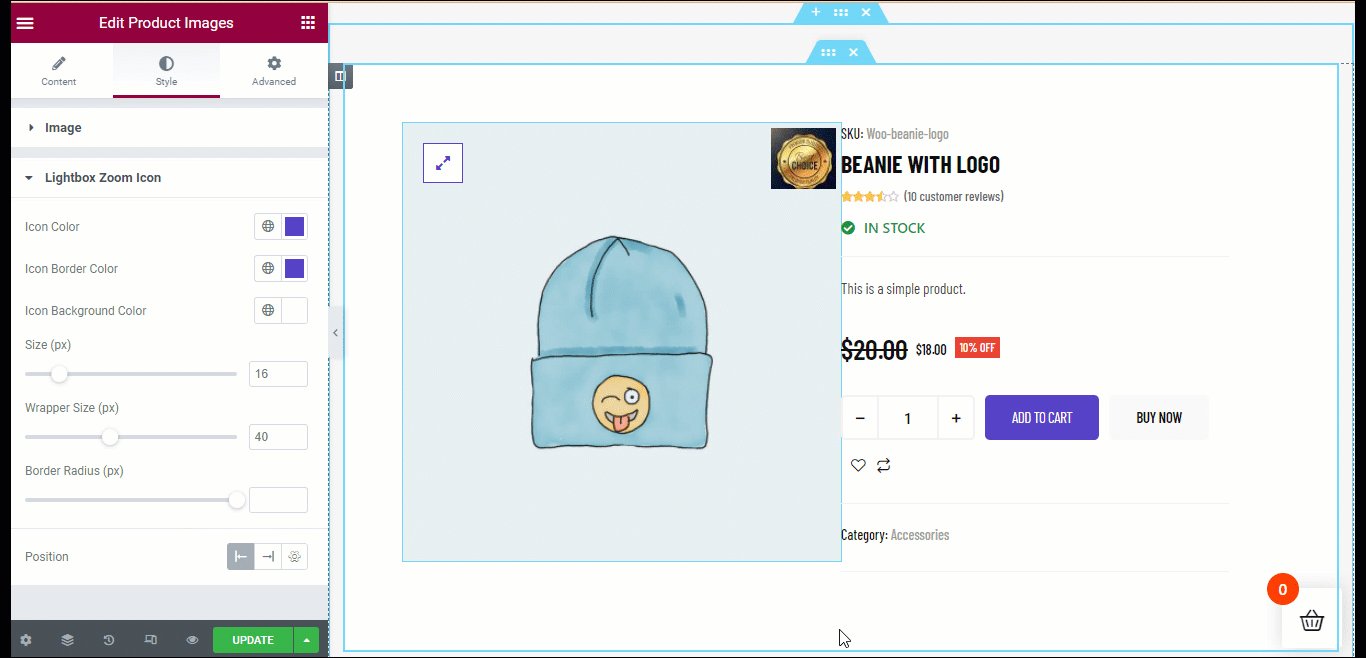
El La posición de su credencial puede superponerse con el ícono de LightBox Zoom. en la página del producto. Arreglarlo, edite su widget de Imágenes de producto en la plantilla de Producto único.
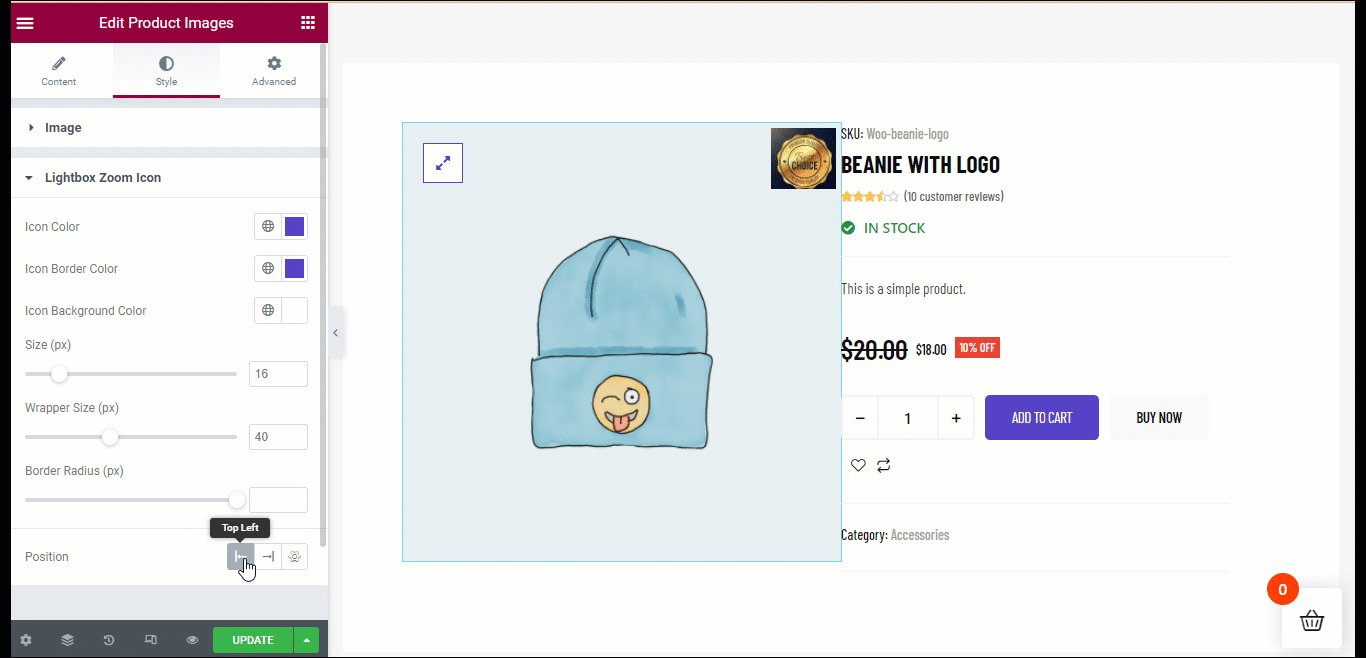
Vaya a la pestaña Estilo, expanda la opción Icono de zoom de la caja de luz. entonces cambiar el valor de Posición para que no se superponga con sus insignias.

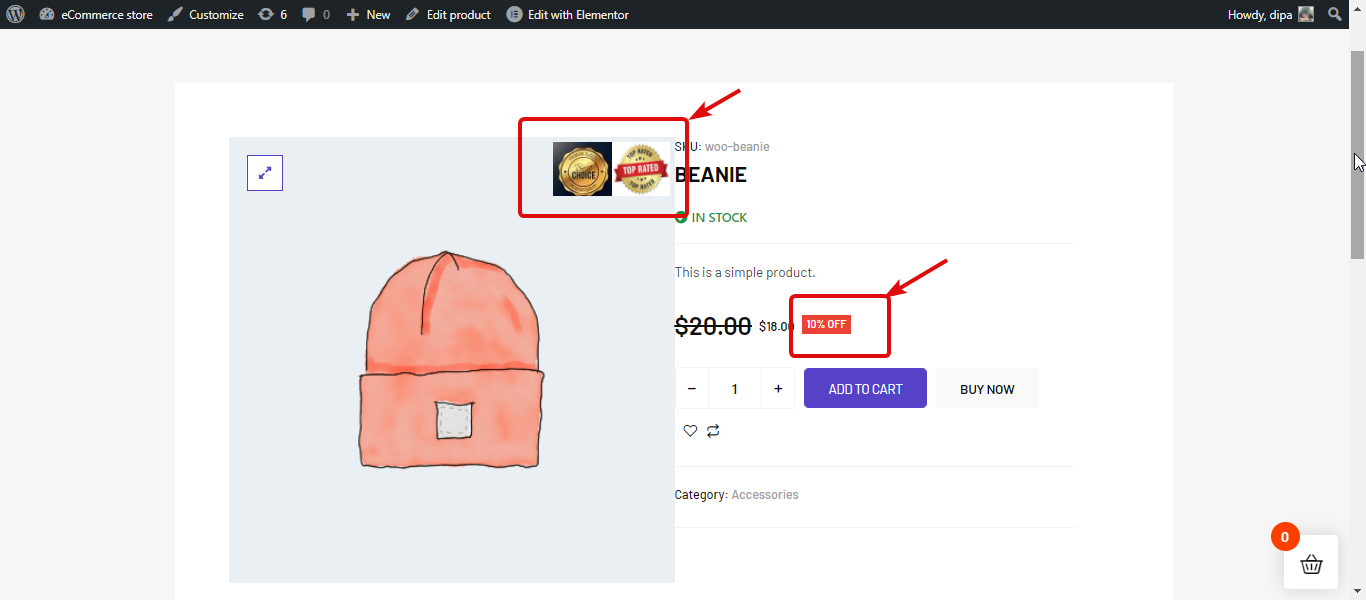
Aquí hay un vista previa de cómo ShopEngine Badge El módulo se parece en la página de producto único:

Aquí hay un vista previa de cómo funciona la insignia ShopEngine El módulo se parece en la página de la tienda:




