Para activar acciones o dirigir a los usuarios a diferentes secciones a través de diseños circulares bien diseñados, puede utilizar el widget de menú circular de ElementsKit.
Veamos cómo puedes usar el widget.
¿Cómo utilizar el widget de menú circular de ElementsKit? #
Para utilizar el widget, debe actualizar a ElementsKit Pro.
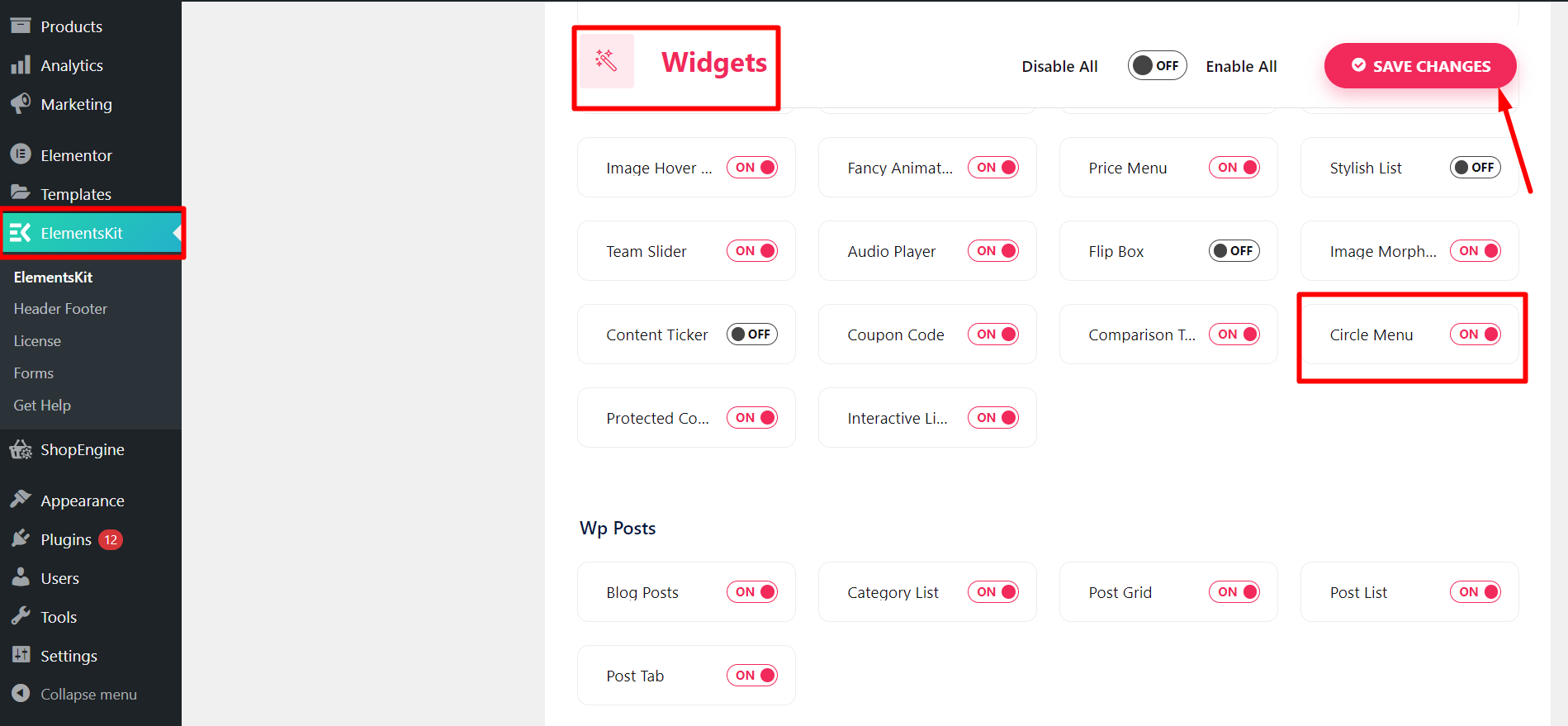
Después de eso, desde su panel de WordPress > Buscar ElementsKit > Vaya a Widgets > Menú circular > Encienda el widget y haga clic en guardar cambios.

Personalización del menú circular #
Ahora, debes abrir la página o publicación donde deseas usar el menú circular.
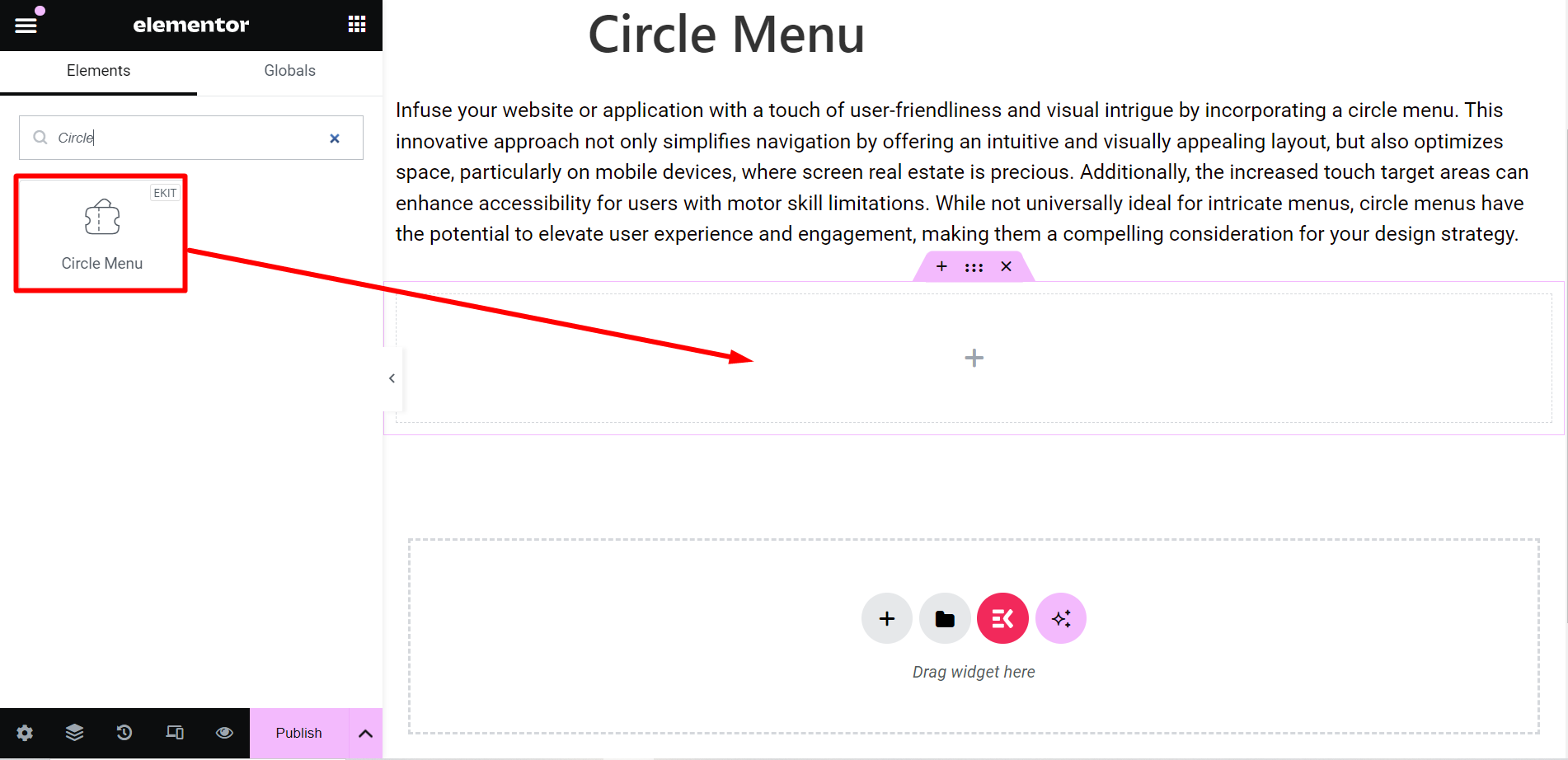
- Comience con cualquier publicación nueva o antigua y editar con elementor
- Encuentra el Widget de menú circular de ElementsKit
- Arrastra y suelta el widget

parte del contenido #
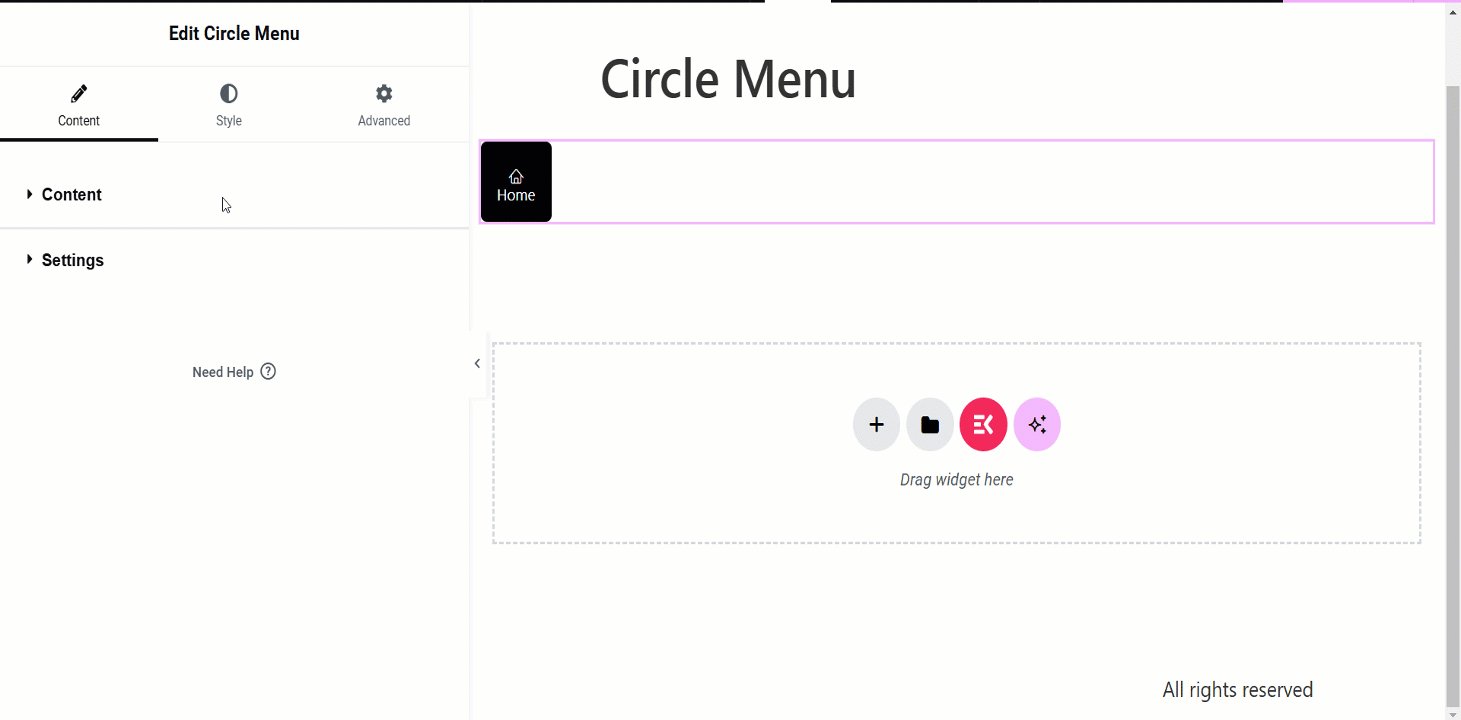
Aquí tendrás dos opciones:
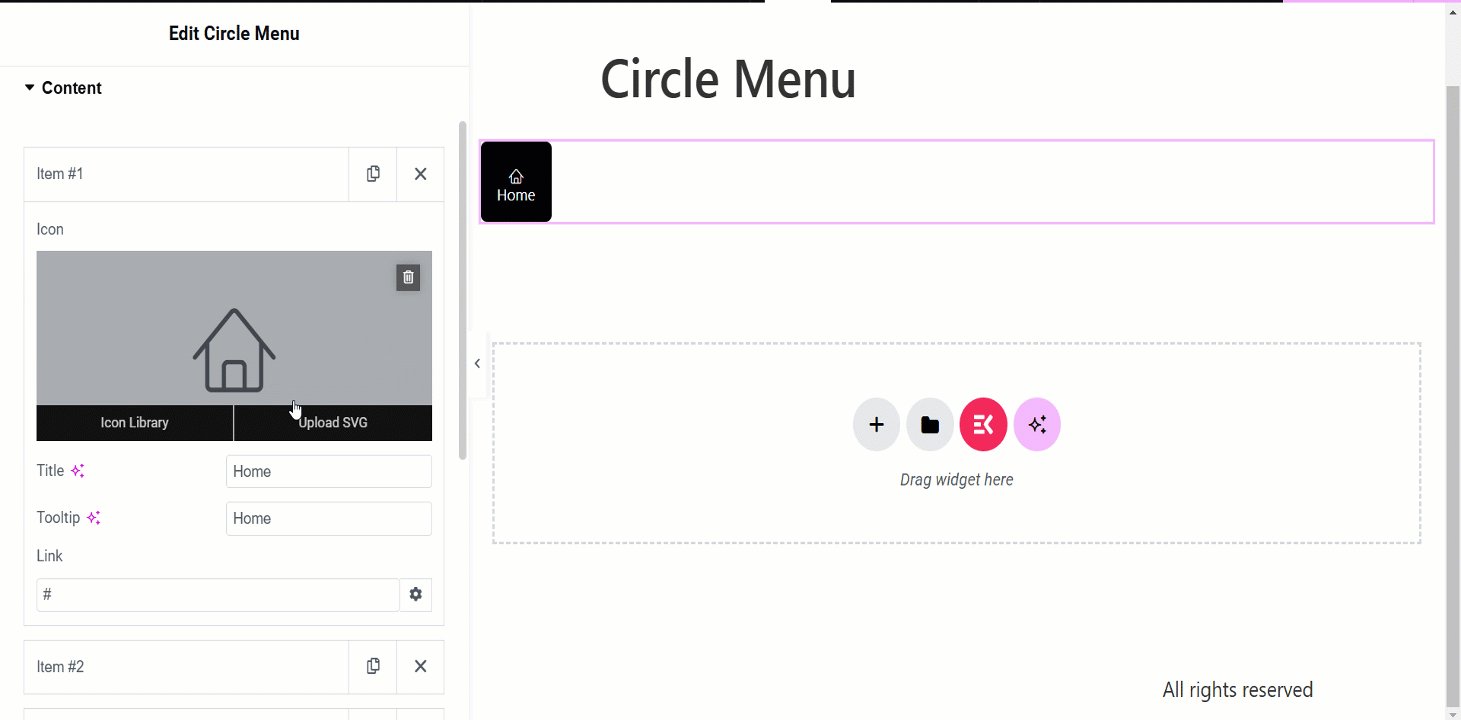
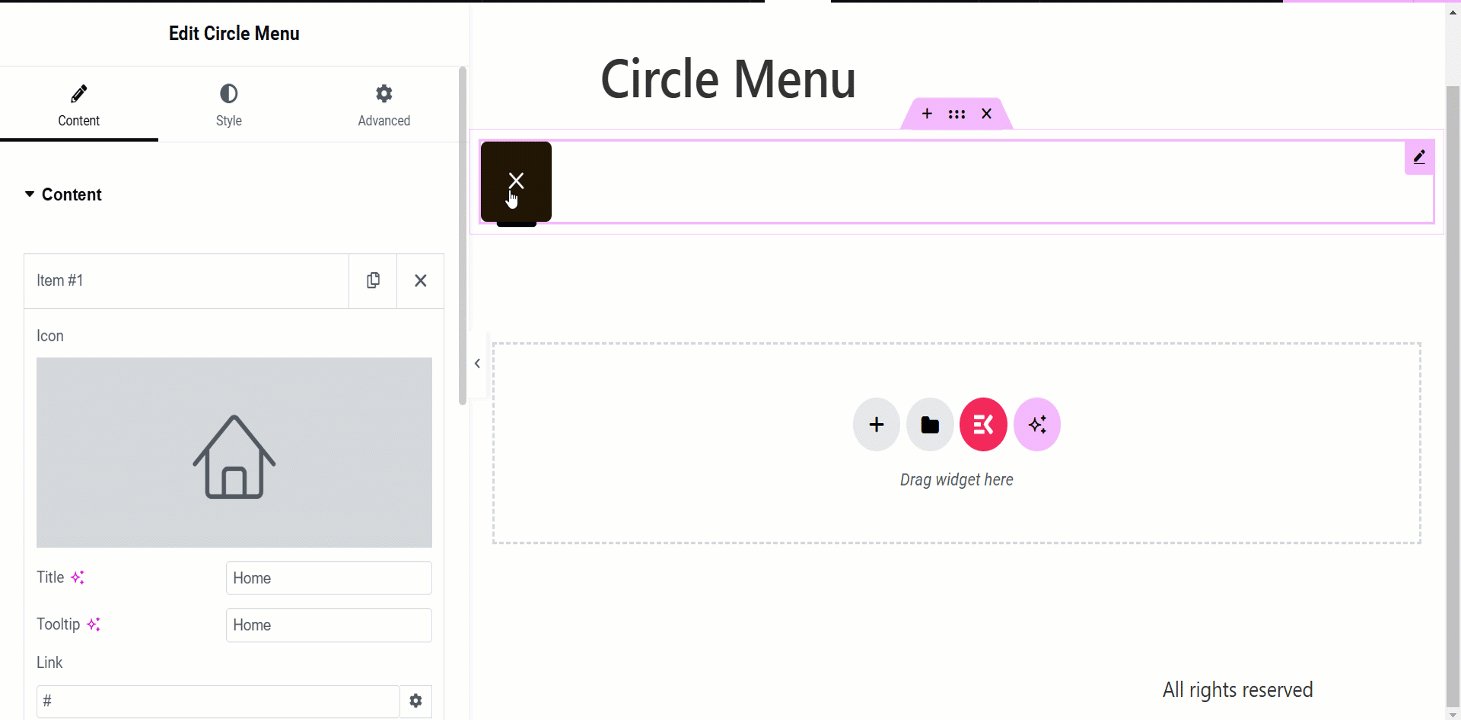
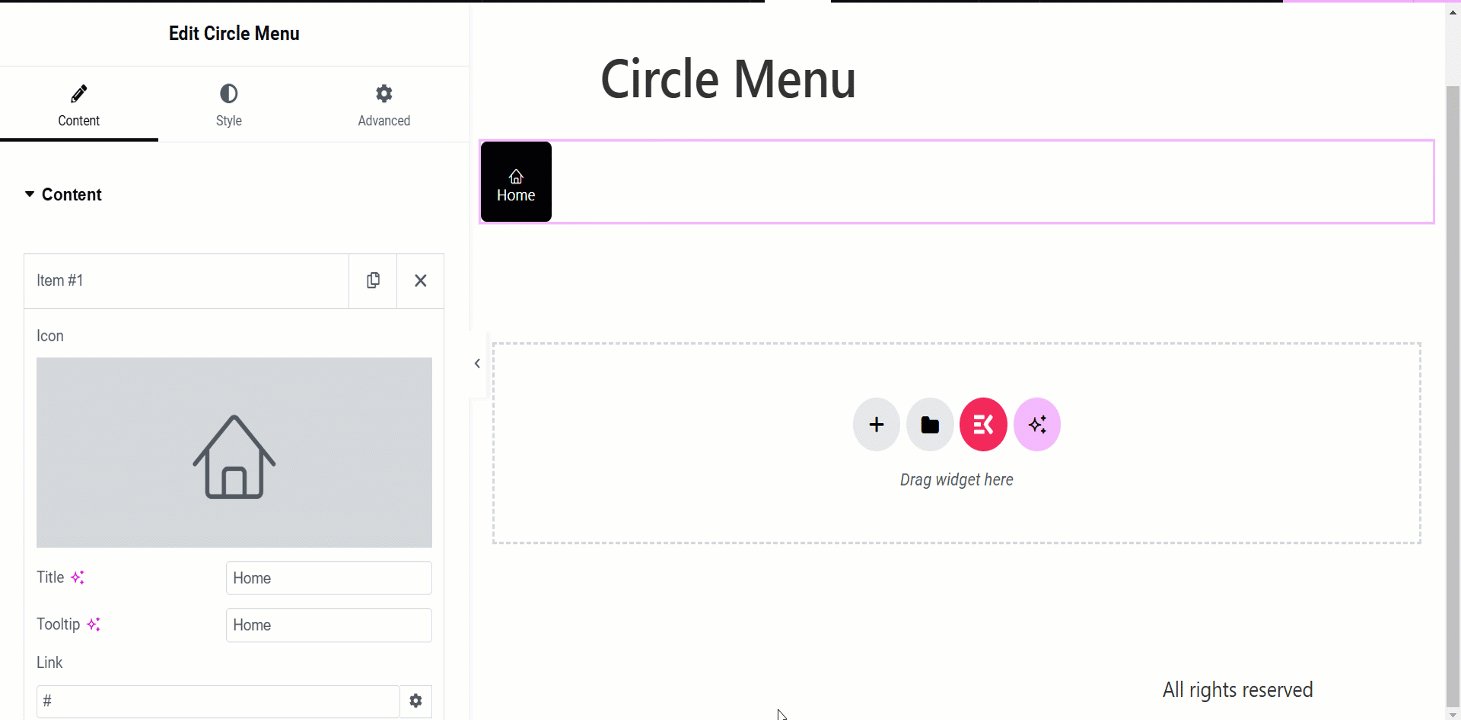
Contenido: Esta opción es para organizar el contenido que deseas mostrar a través de círculos. Puedes agregar tantos elementos como quieras.
With each item, you can:
✔️ Customize titles, set tooltips, and icons, and insert a link.
✔️ Moreover, you can see a Cancel/Close option when you click or hover the widget.

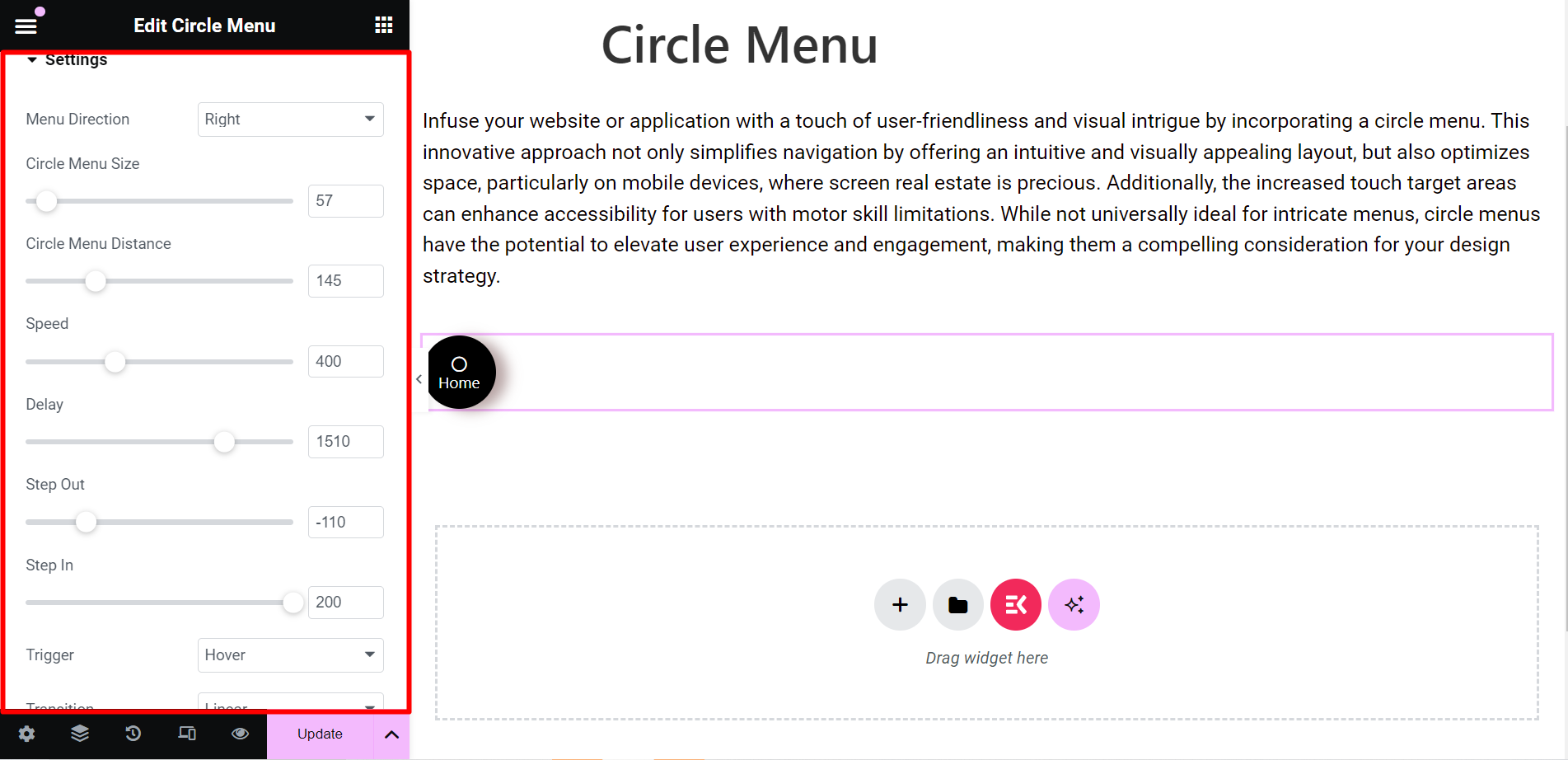
Ajustes: En esta sección, puede ajustar el círculo con varias funciones que incluyen:
- Dirección del menú: En el menú desplegable, puede elegir la dirección de los círculos, como Arriba, Izquierda, Derecha, etc.
- Tamaño del menú circular: Te permite controlar el tamaño del menú circular.
- Distancia del menú circular: Al utilizar esta opción, puede ajustar la distancia de los círculos mientras se extienden.
- Velocidad: Esta opción es para controlar la velocidad del menú.
- Demora: Desde esta barra, puede controlar el tiempo de entrada y salida de los menús circulares.
- Salir: Define cuándo se expanden los menús circulares.
- Paso: Define cuándo los menús circulares se expanden hacia adentro.
- Desencadenar: Puede configurar el disparador al hacer clic o pasar el cursor.
- Transición: Se refiere al efecto visual de los elementos del menú, cuando cambian de estado. Puede elegir cualquier opción del menú desplegable.

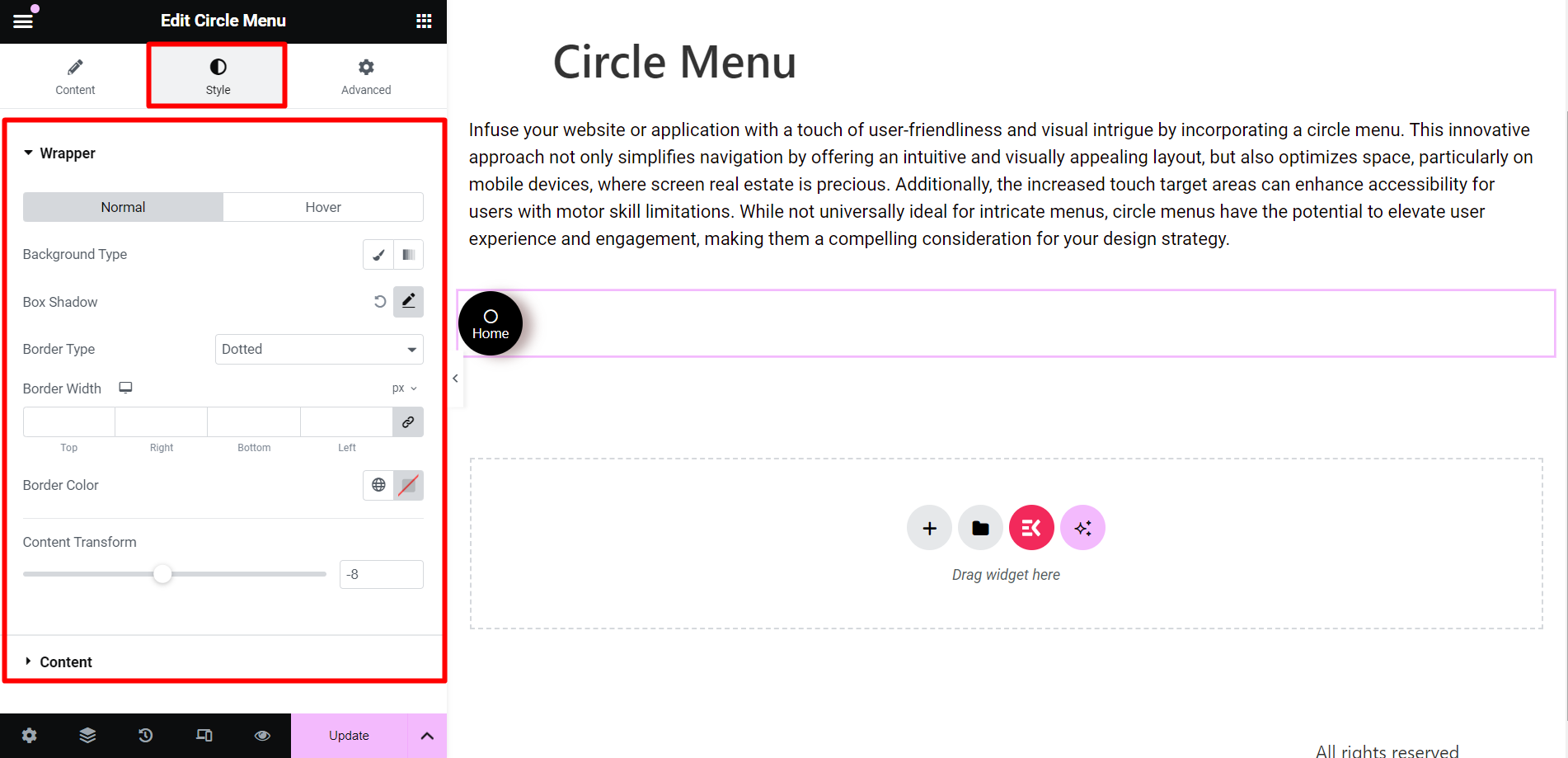
Estilo #
- Envoltura: Para diseñar el contenedor del menú circular, puede cambiar el tipo de fondo, la sombra del cuadro, el tipo de borde, el ancho del borde, el color del borde y la transformación del contenido.
- Contenido: Aquí puedes cambiar el color del texto, la tipografía, el tamaño, etc.

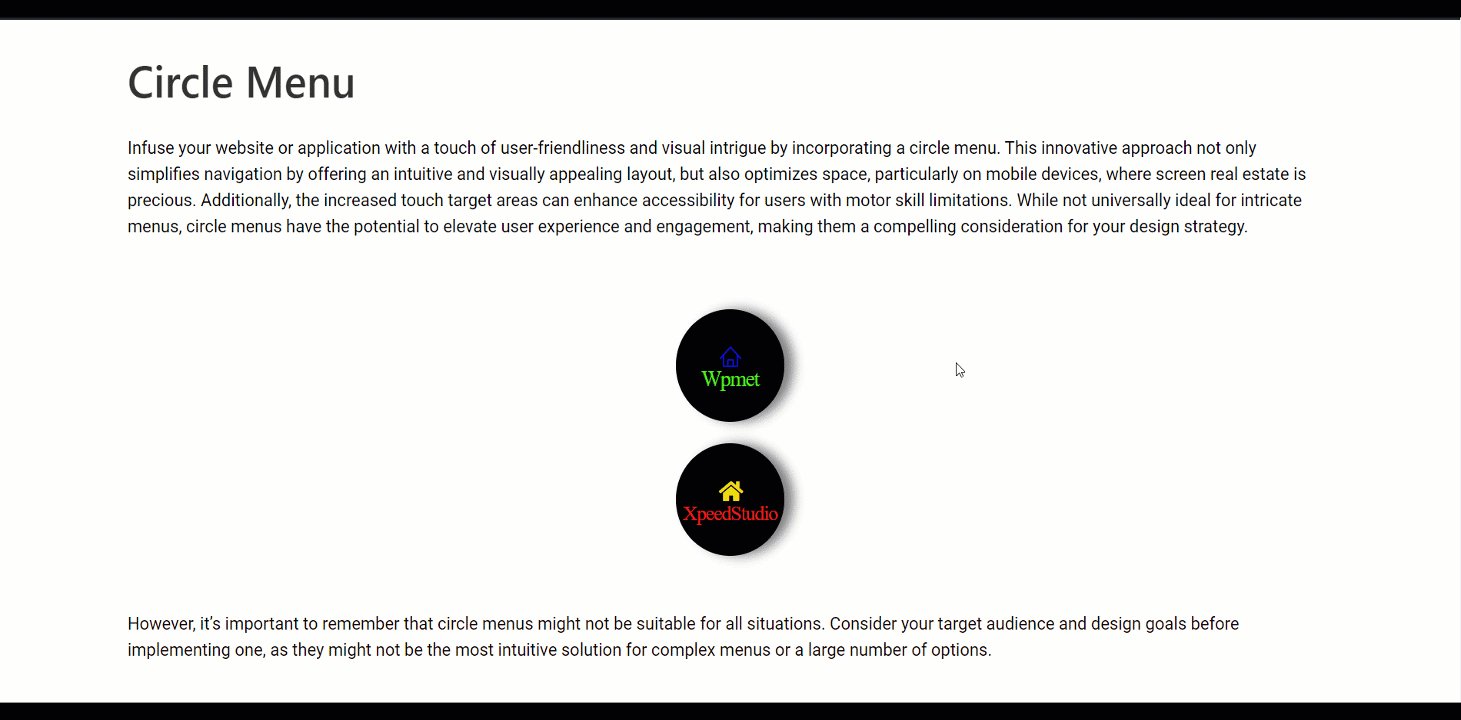
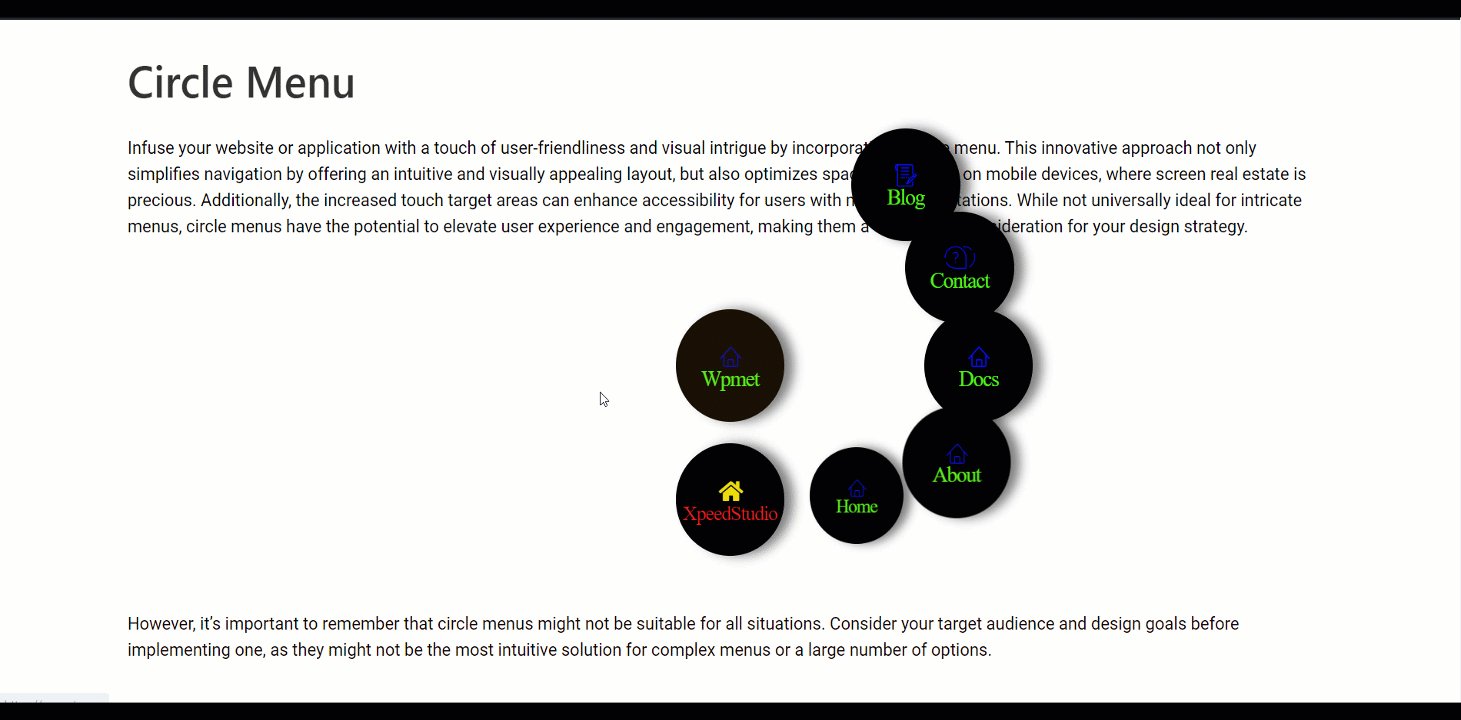
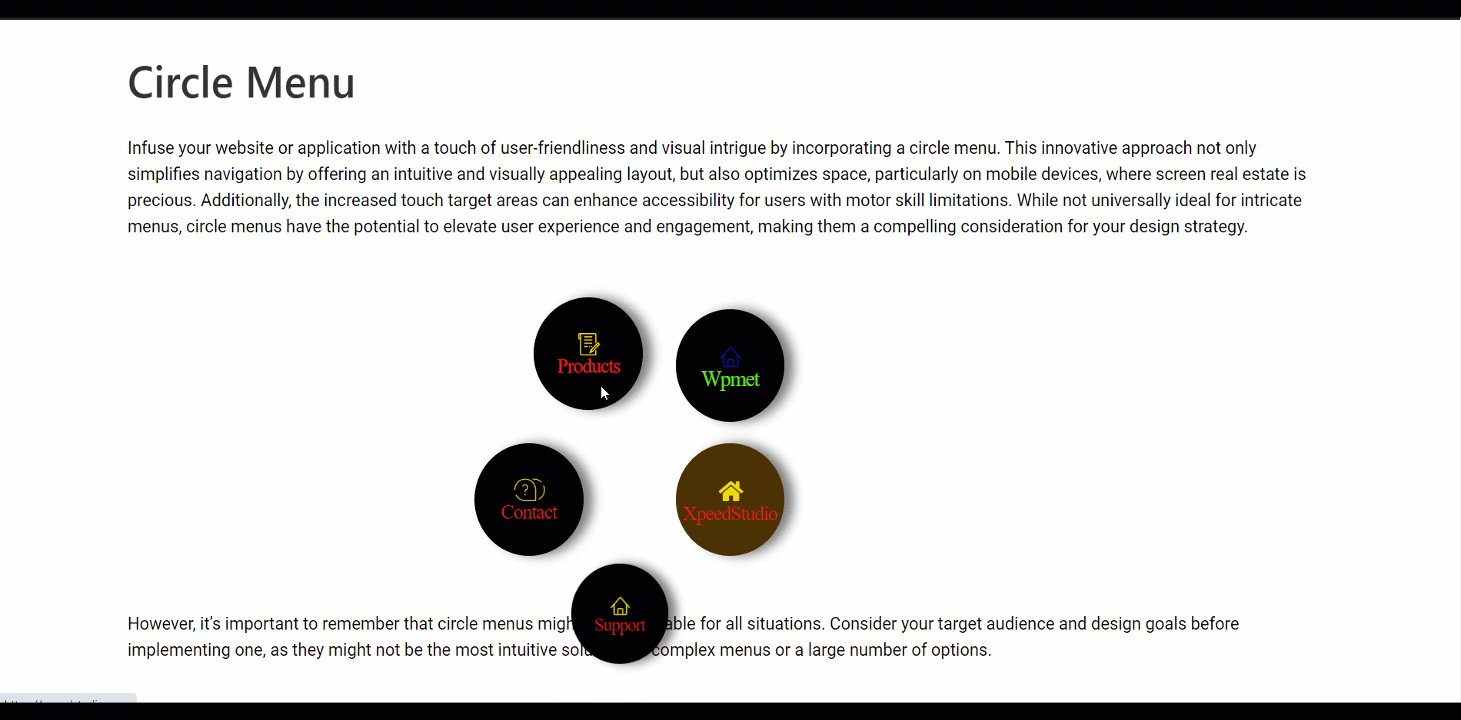
Salida final #
Este es un ejemplo, eche un vistazo.

Para simplificar la navegación, ahorrar espacio y darle un aspecto atractivo a tus publicaciones, puedes elegir este widget flexible y realizar tus tareas.




