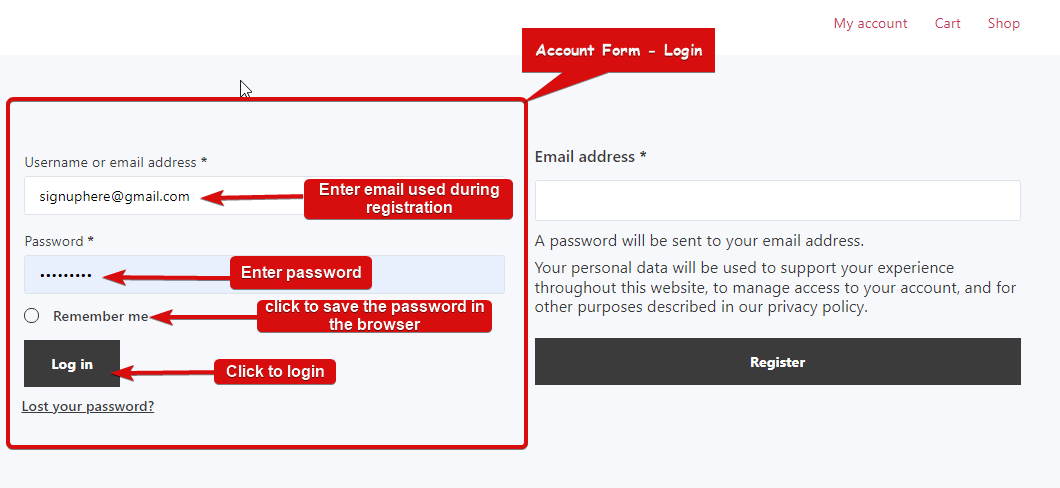
Formulario de cuenta: el widget de inicio de sesión proporciona un formulario de inicio de sesión para los clientes que pueden utilizar para iniciar sesión y acceder a la información de su cuenta. Este es un widget de plantilla de Mi cuenta.
Aprendamos cómo puede usar el Formulario de cuenta - Widgets de inicio de sesión en su sitio wooCommerce:
Nota: Los clientes deben registrarse antes de poder iniciar sesión, así que asegúrese de agregar ese widget también. Consulta la cuenta Formulario Registro de documentación.
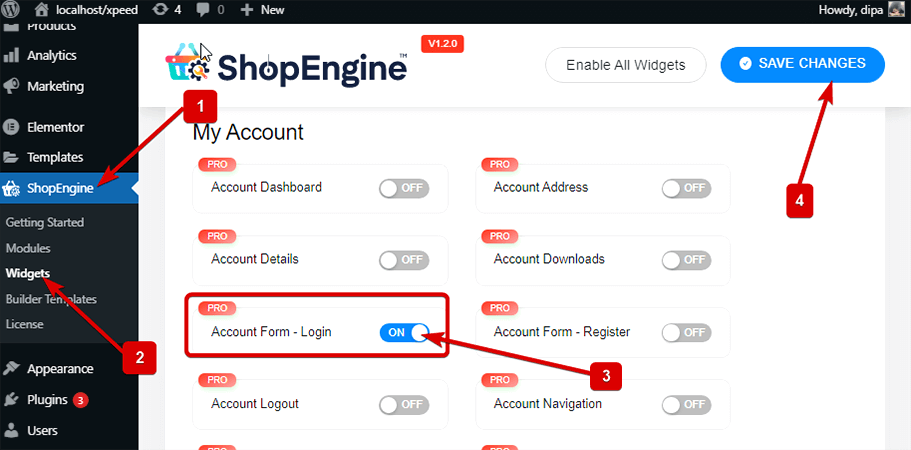
Paso 1: habilite el widget #
Para habilitar el widget,
- Ir a ShopEngine > Widgets > Formulario de cuenta – Iniciar sesión
- Encender
- Ahorrar cambios

Nota: Tú también puedes encender Formulario de cuenta: inicie sesión con un configuración global eso enciende todos los widgets de ShopEngine.
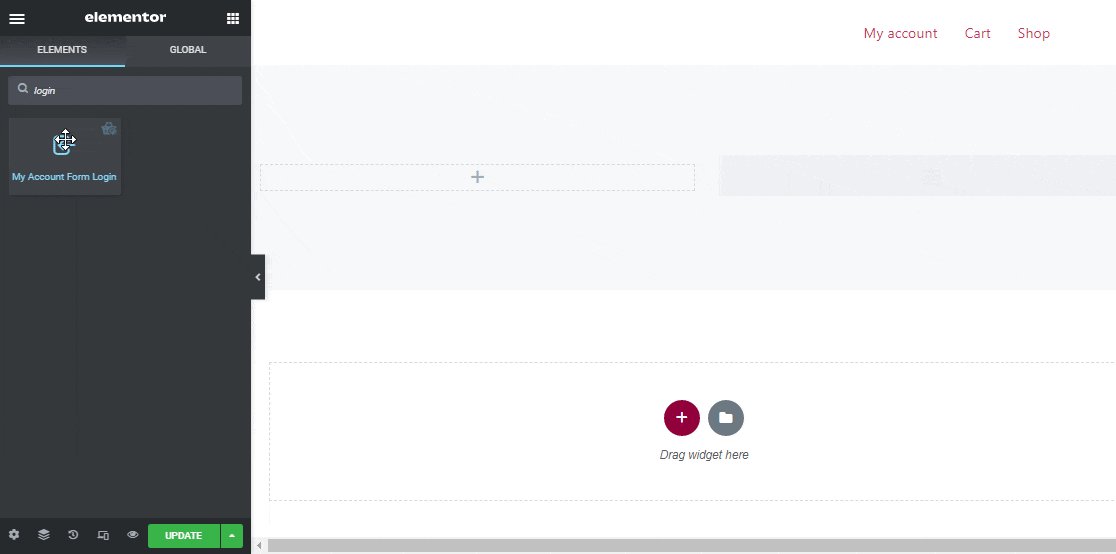
Paso 2: Agregar formulario de cuenta – Widget de inicio de sesión #
Antes de poder agregar el widget, primero debe crear una plantilla de inicio de sesión/registro de Mi cuenta. Consulte la documentación en cómo crear una plantilla de inicio de sesión/registro de Mi cuenta.
para agregar Formulario de cuenta – Iniciar sesión:
- Ir a ShopEngine > Plantillas > Mi cuenta Iniciar sesión / Registrarse
- Haga clic en Editar con Elementor

- Buscar para Formulario de cuenta – Iniciar sesión en la opción de búsqueda de elementos
- Arrastrar y soltar el widget
- Haga clic en Actualizar para guardar los cambios.

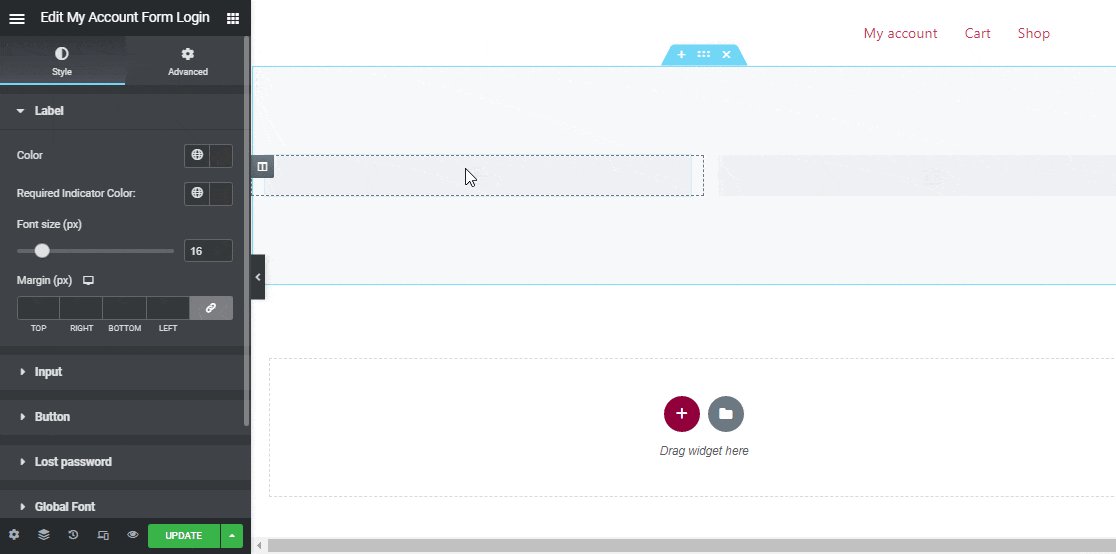
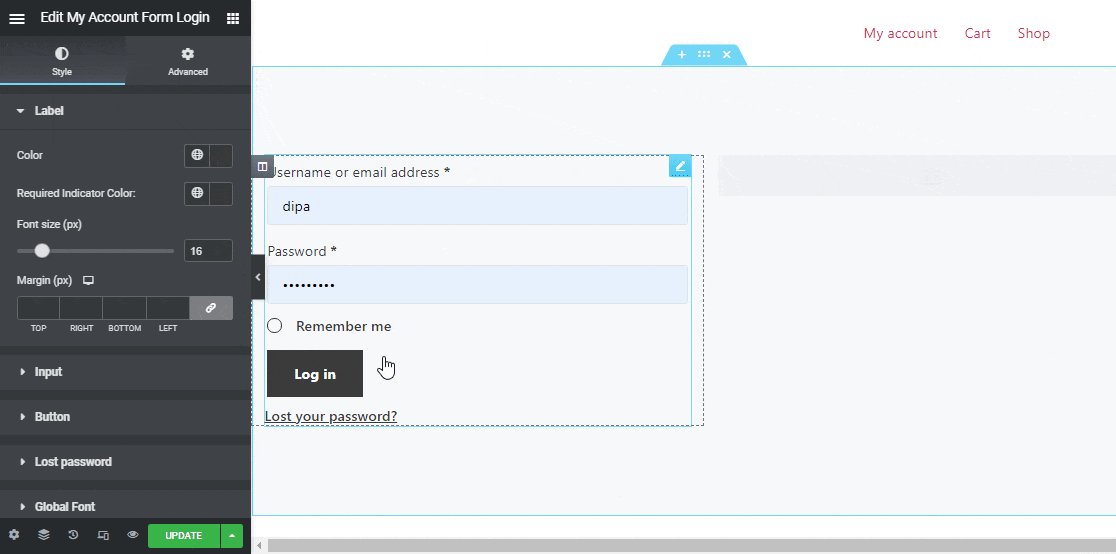
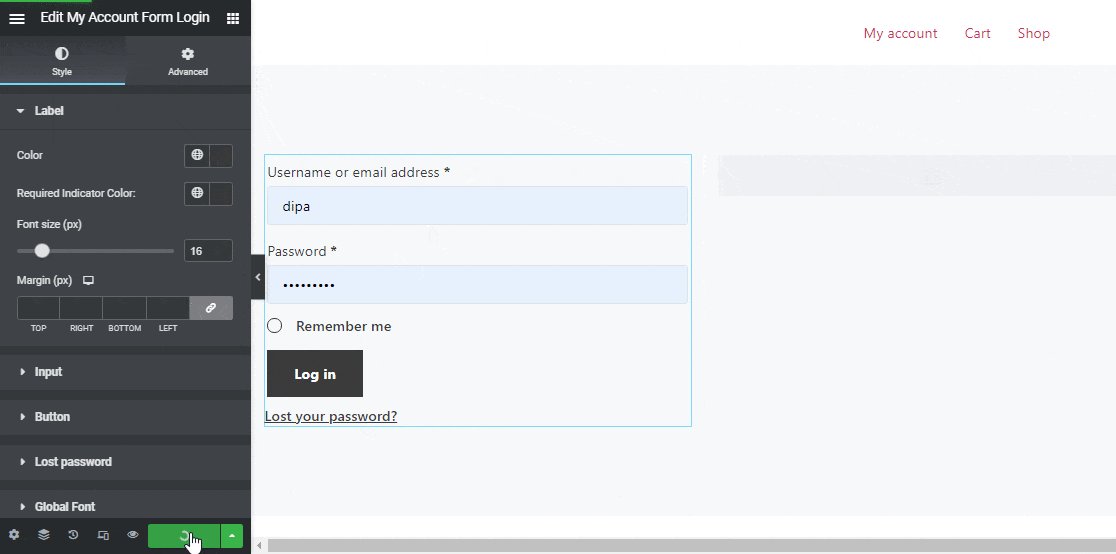
Paso 3: Configuración de estilo #
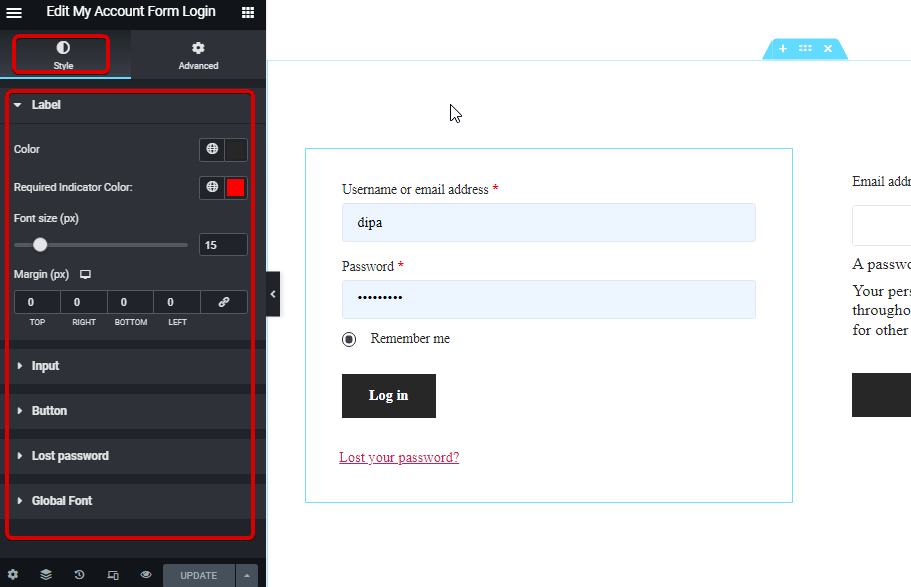
Haga clic en la opción editar para ir al Estilo Pestaña para personalizar los siguientes estilos de este widget:

Etiqueta: #
- Color: Elija un color para la etiqueta.
- Color del indicador requerido: Elija un color para la etiqueta.
- Tamaño de fuente (px): Aquí puede configurar el tamaño de fuente de la etiqueta.
- Margen (px): Ajuste el margen superior, izquierdo, derecho e inferior alrededor de la etiqueta.
Aporte: #
- Tamaño de fuente (px): Elija un tamaño de fuente para la entrada.
- Normal/Enfoque: Elija el color y el color de fondo para el campo de entrada tanto para el modo normal como para el modo de enfoque.
- Color: Elija un color para la etiqueta.
- Borde: Puede elegir el tipo de borde como ranura sólida, doble, punteada o discontinua. No elija ninguno si no desea ningún borde.
- Ancho: Seleccione los valores de ancho superior, derecho, inferior e izquierdo.
- Color: Elige un color de borde.
Botón: #
- Color: Elija un color para el botón.
- Color de fondo: Elija el color de fondo.
- Color de fondo al pasar el cursor: Seleccione un color de fondo para el modo de desplazamiento.
- Tamaño de fuente (px): Elija un tamaño de fuente para el texto del botón/
- Relleno: Ajuste el relleno superior, derecho, inferior e izquierdo del botón.
- Margen: Seleccione los márgenes superior, derecho, inferior e izquierdo.
- Radio de frontera: Aquí puede ajustar los valores del radio del borde.
Contraseña perdida: #
- Color: Elija un color para el enlace de contraseña perdida.
- Color de libración: Elija un color flotante.
- Tamaño de fuente (px): Aquí puede elegir el tamaño de fuente para la contraseña perdida.
Fuente global: #
- Familia tipográfica: Aquí puedes cambiar la familia de fuentes para todo el widget.
Finalmente, haga clic en Actualizar para guardar todos los cambios.
Así es como se verá el formulario de cuenta: widget de inicio de sesión en el sitio web