El widget de información adicional está diseñado para usarse en la página de un solo producto.
Si desea brindarles a los compradores un poco más de información sobre el producto (como color y tamaño), puede usar el widget adicional de producto de ShopEngine.
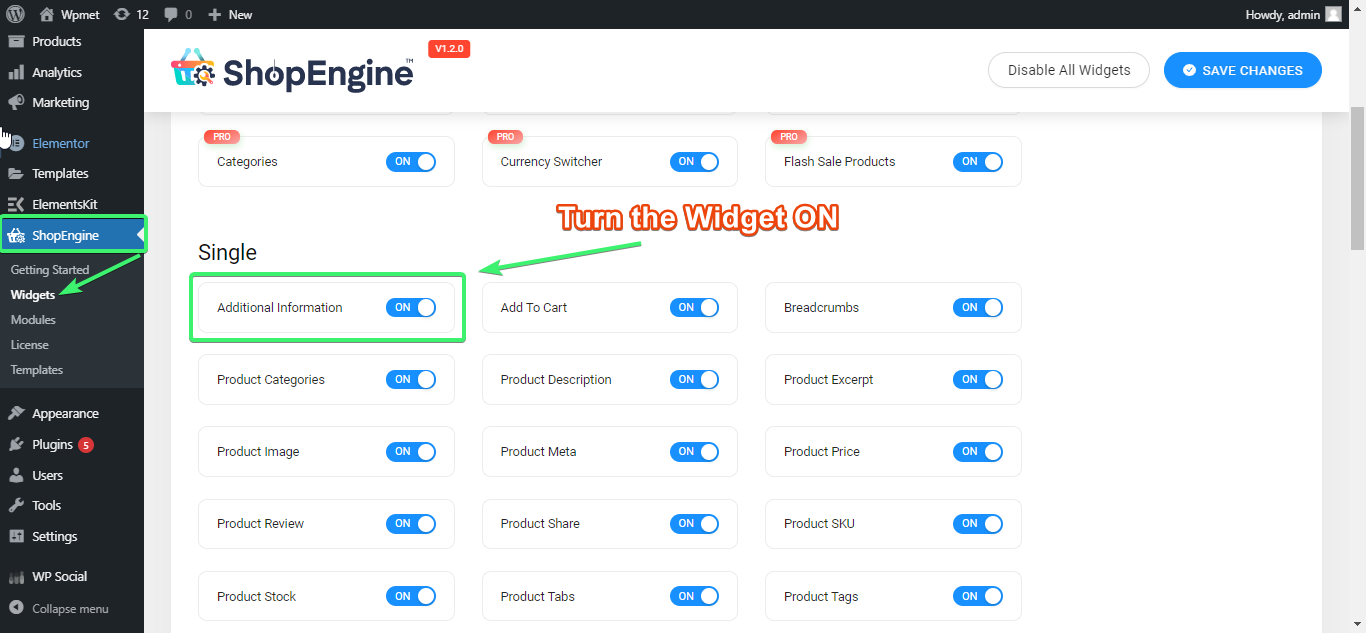
Activar widget de información adicional #
Desde el panel de administración de WordPress, vaya a ShopEngine > Widgets. En la lista de widgets de una sola página, active el widget Información adicional EN.

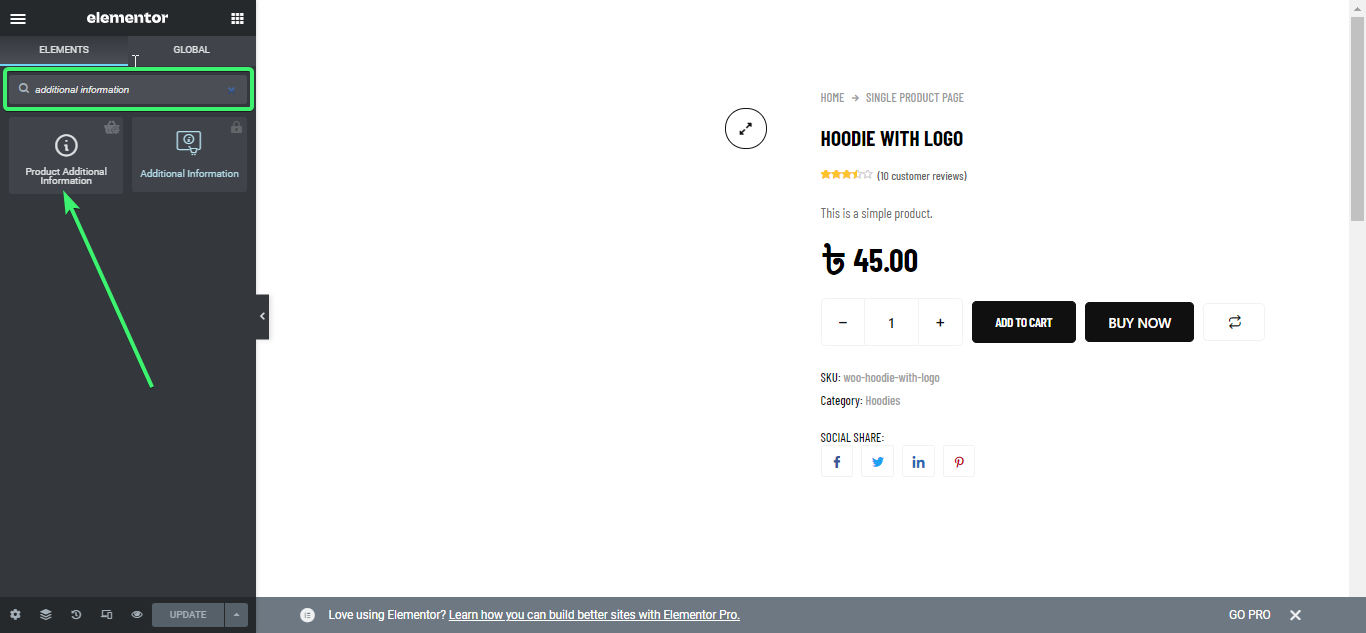
Utilice el widget de información adicional #
Busque el widget de información adicional en la pestaña ELEMENTOS de Elementor.

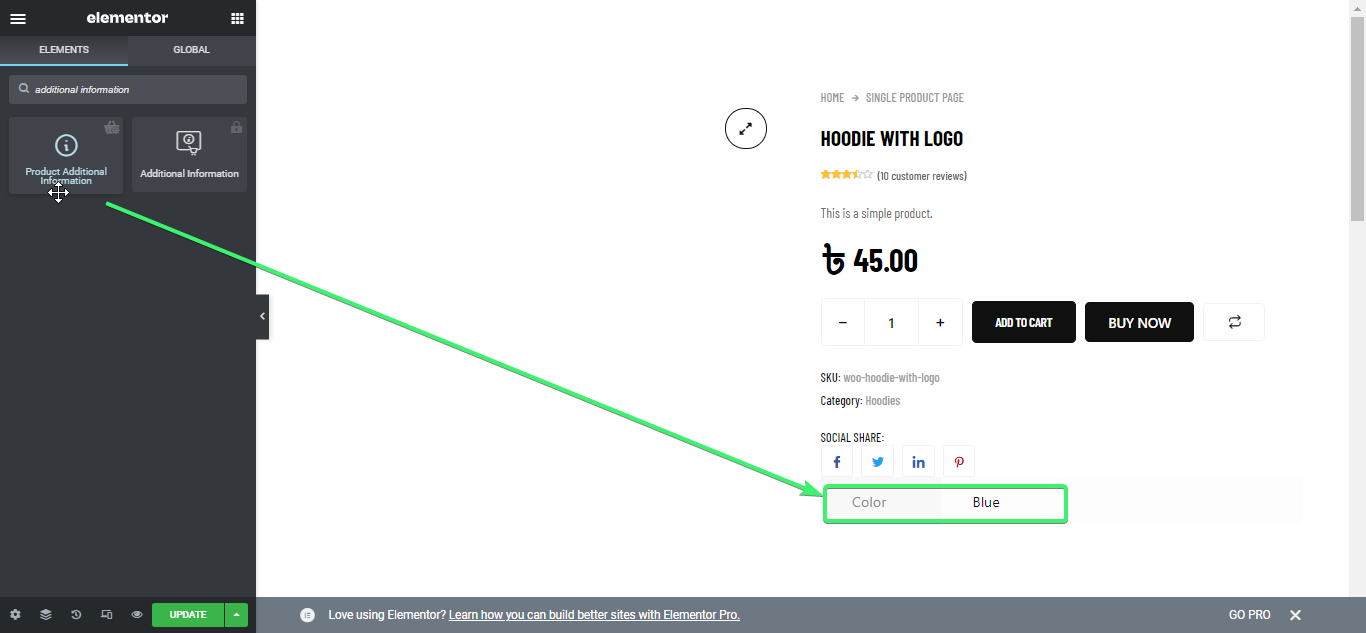
Arrastre y suelte el widget de información adicional de Elementor en la página de un solo producto.

Personaliza el widget de información adicional #
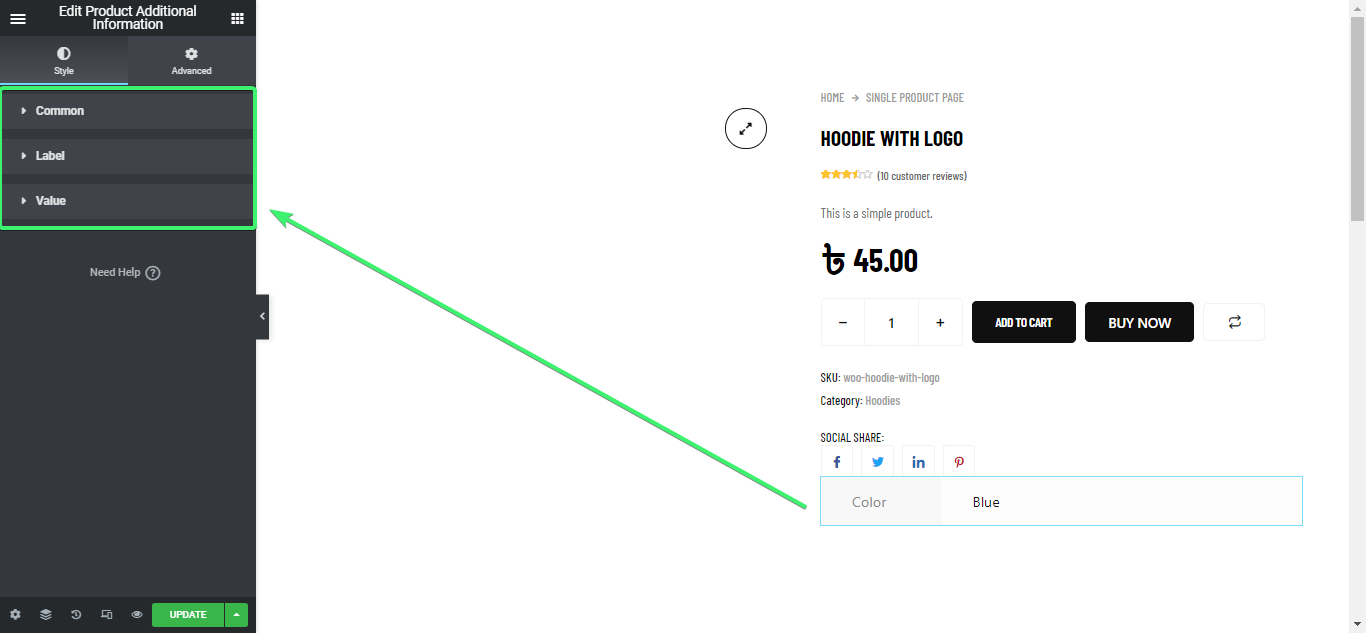
El widget adicional del producto para Elementor le permitirá personalizar el estilo común, estilo de etiqueta, y estilo de valor desde la configuración.

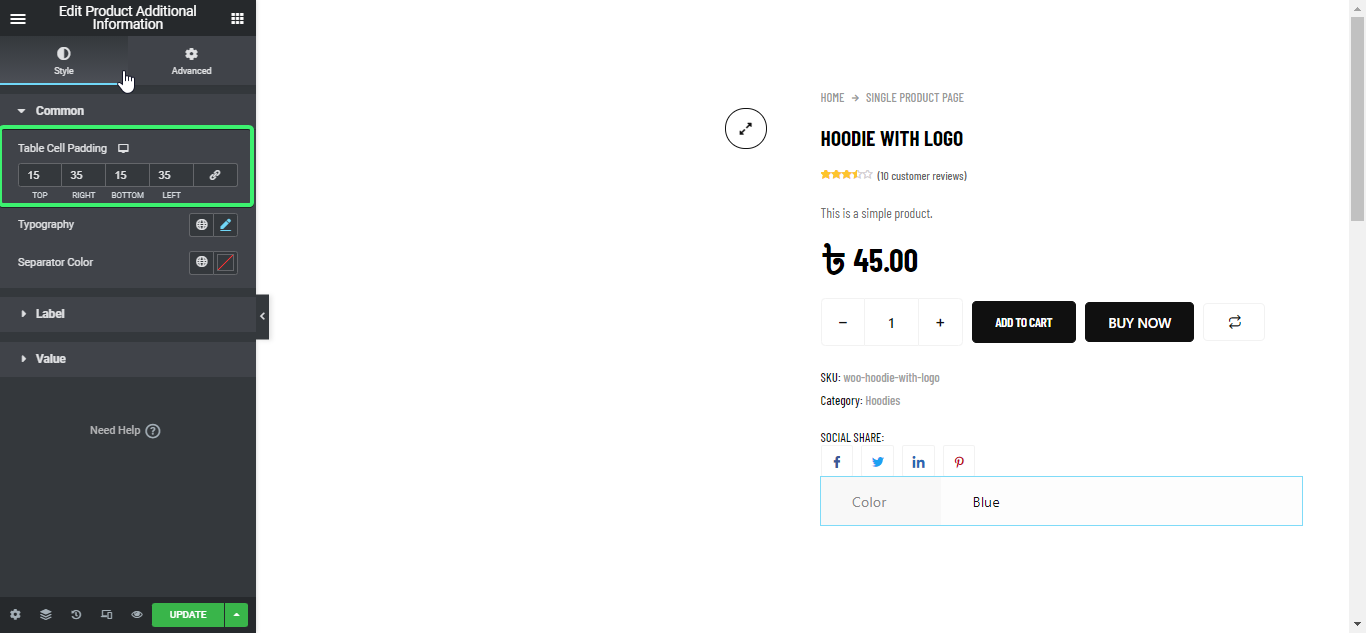
Estilo común #
- 1. Seleccione el relleno de celda de la tabla superior, derecha, inferior e izquierda.

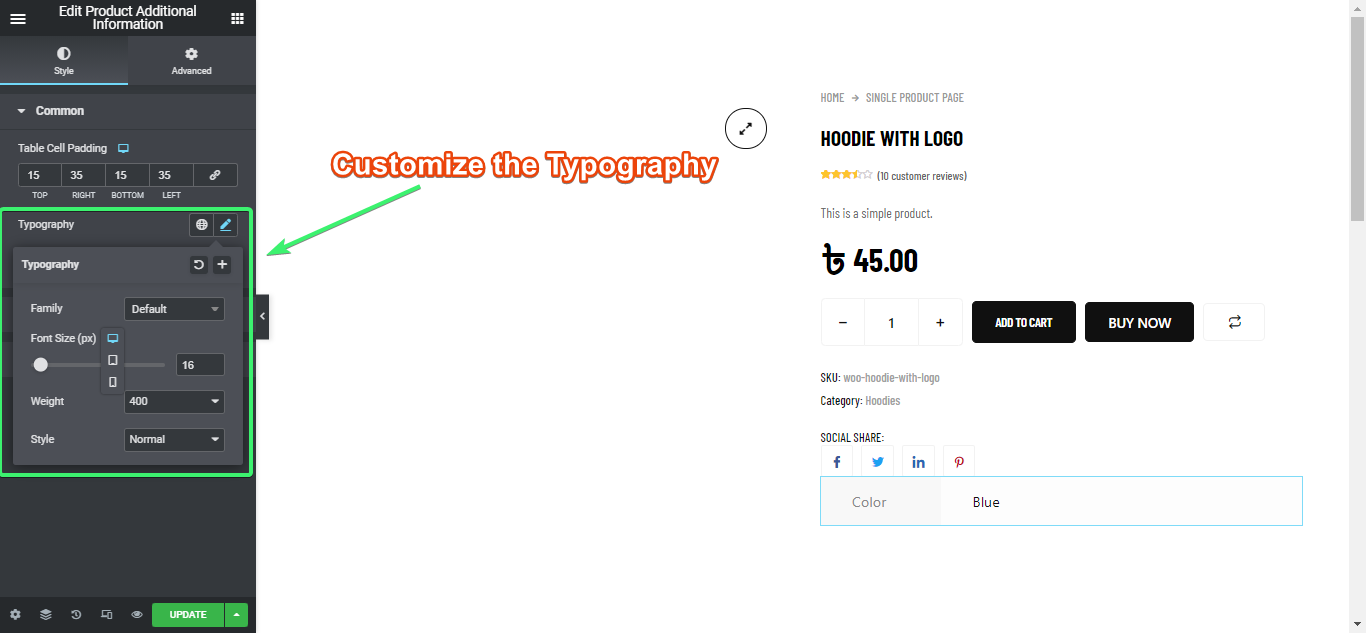
2. Elija una familia de tipografía y un tamaño de fuente para teléfono, móvil y tableta. Seleccione el peso entre 100 y 900, negrita, normal y predeterminado. Elija el estilo entre predeterminado, normal, cursiva y oblicuo.

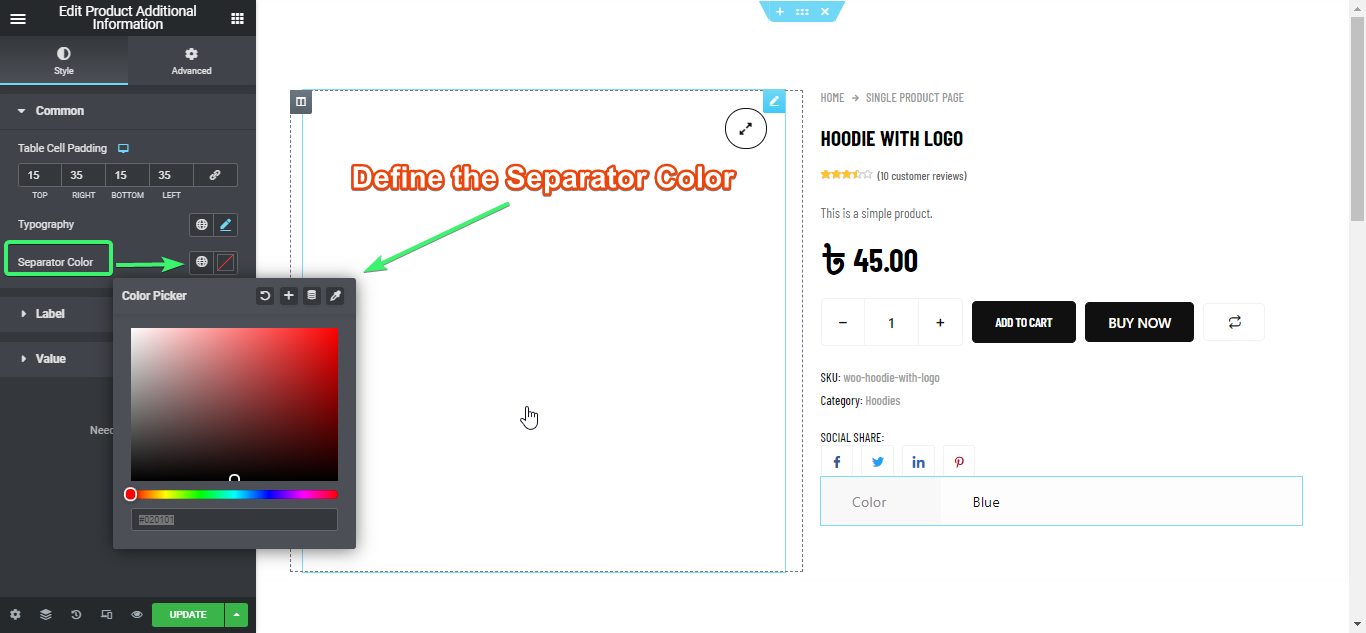
3. Defina el color del separador.

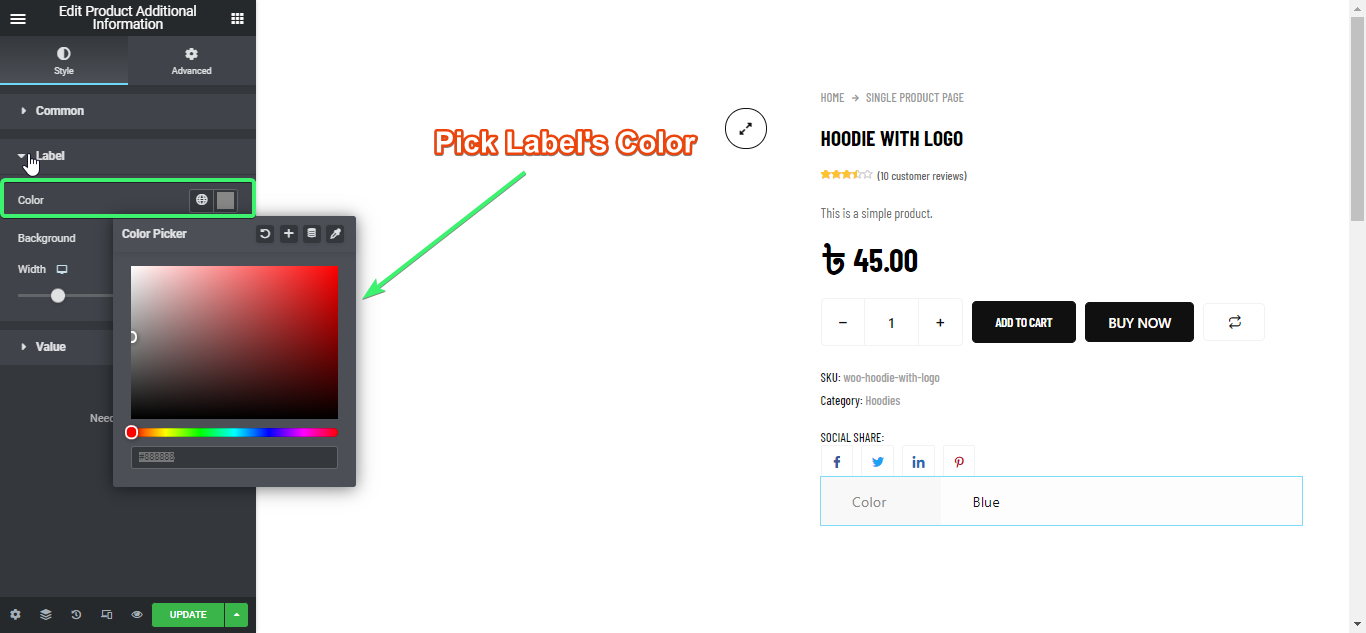
Estilo de etiqueta #
- 1. Elige el color de la etiqueta

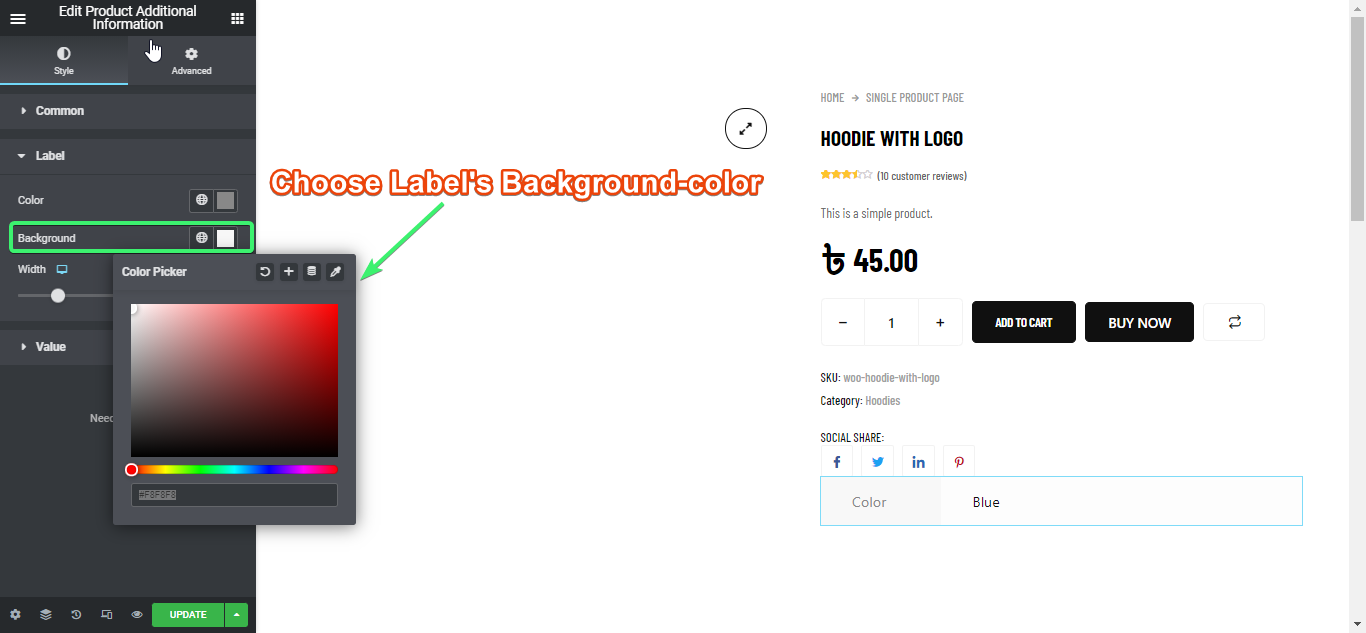
2. Elija el color de fondo de la etiqueta

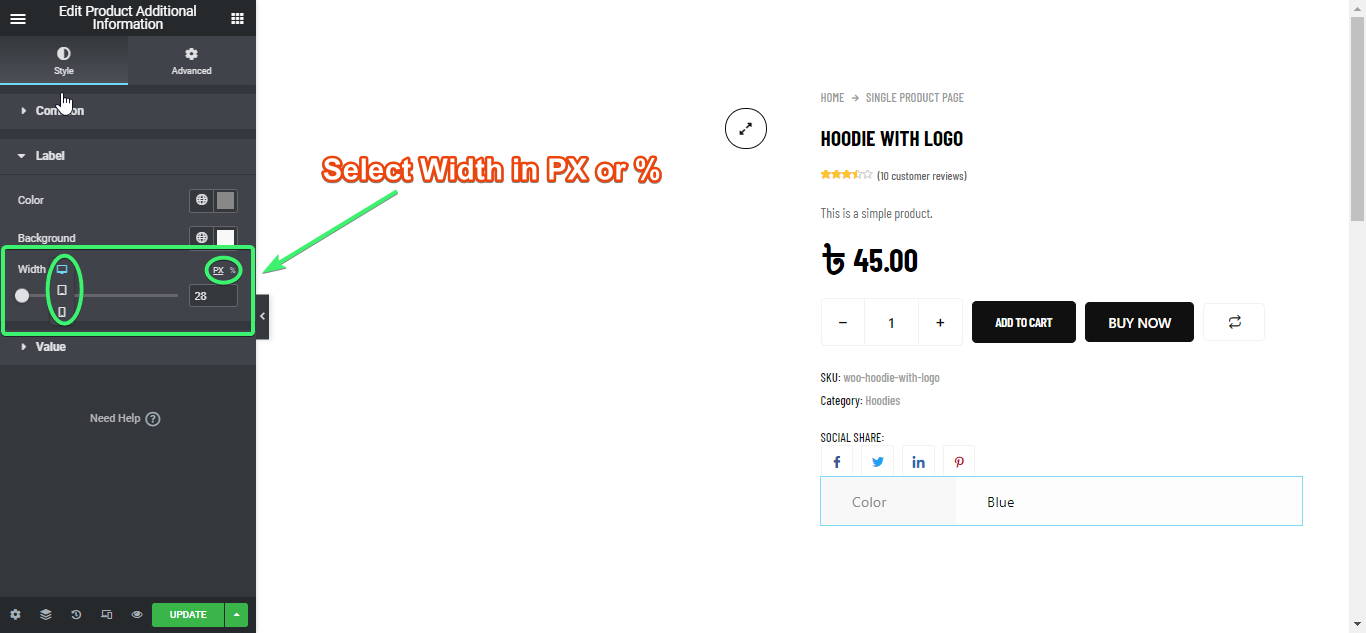
3. Seleccione Ancho (en píxeles o porcentaje para dispositivos móviles, tabletas y computadoras de escritorio)

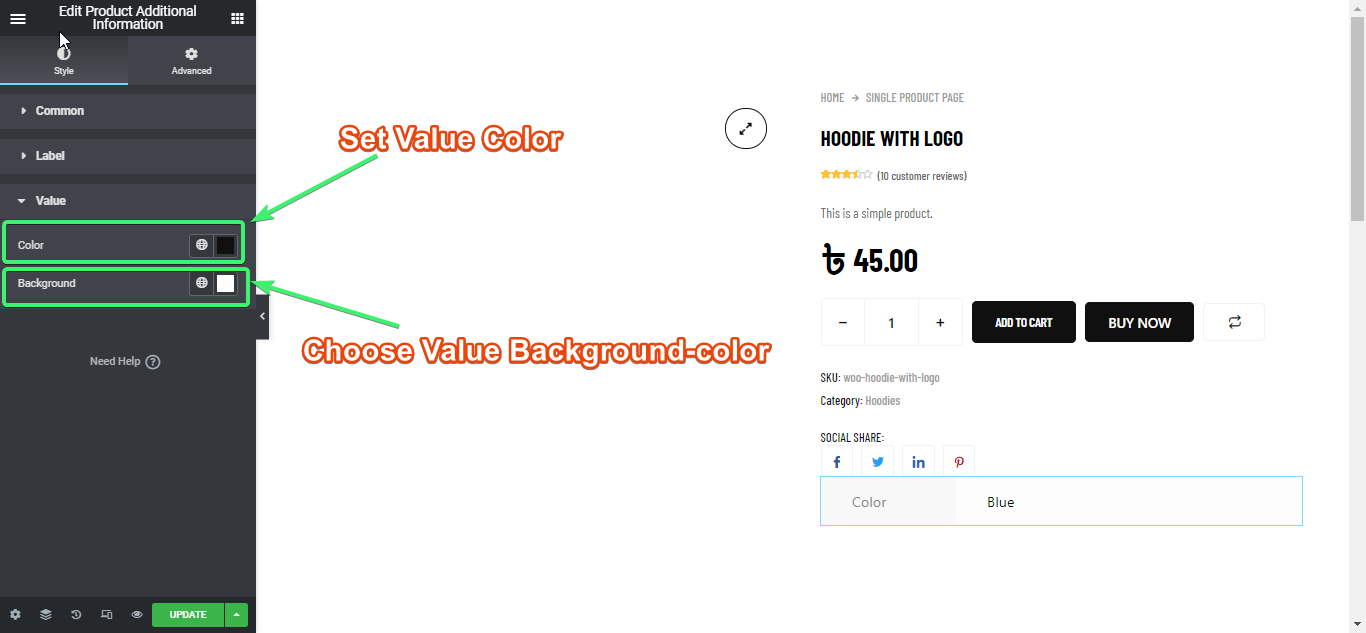
Estilo de valor #
- 1. Elija un color de valor y un color de fondo de valor