El widget de imagen del producto le ayudará a personalizar las imágenes del producto. Puede personalizar varias cosas como íconos, insignias de venta flash, imágenes, etc. Esta personalización adicional puede convertir su sitio aburrido en un sitio atractivo. Ahora, crear un sitio atractivo será más fácil con el widget de imagen del producto de ShopEngine.
¿Por qué utilizar el widget de imagen del producto? #
El widget de imagen de producto de ShopEngine es muy útil para generar una mayor interacción con sus clientes. Estas son las razones principales para usar este widget:
- Le ayudará a aumentar la tasa de conversión.
- Puede aumentar la participación de su sitio agregando insignias de venta flash.
- El sitio será más atractivo para sus clientes.
- La personalización será más fácil con este widget.
Pasos para usar el widget de imagen del producto: #
Siga los pasos a continuación para utilizar este widget:
Paso 1: crea una nueva plantilla. #
Primero, agregue una plantilla de una sola página. Lea la documentación de crear una plantilla de una sola página para agregarlo.
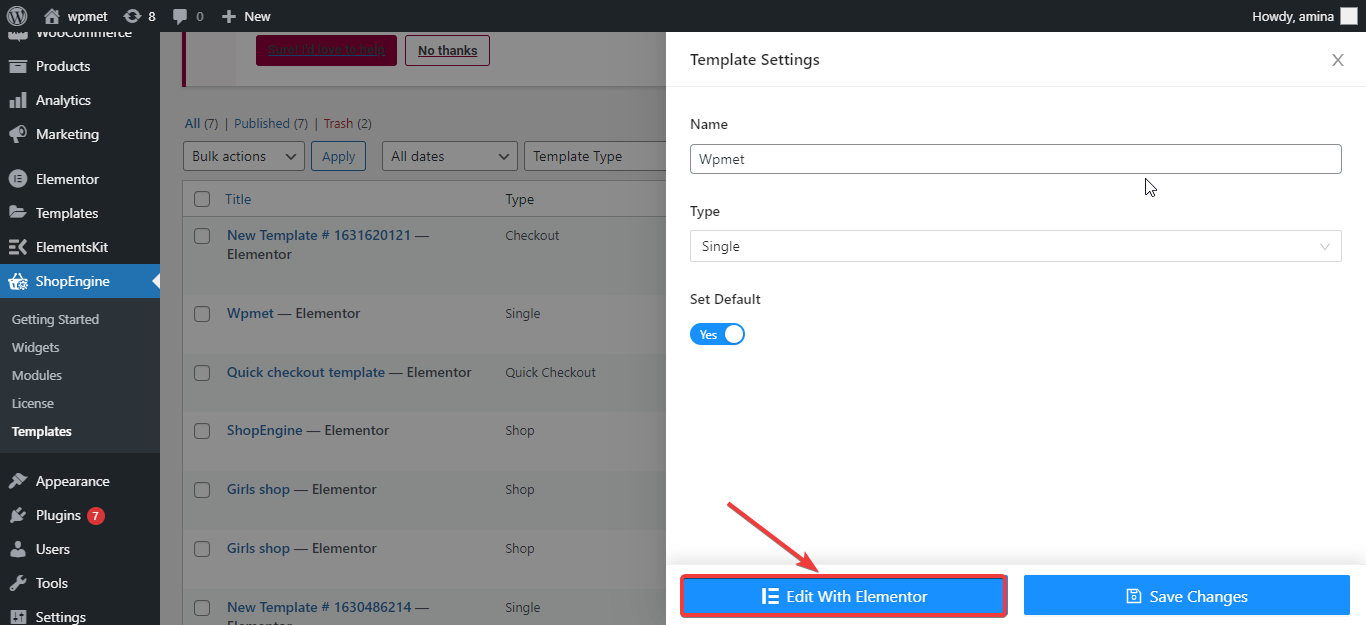
Paso 2: edita la plantilla con Elementor. #
En este paso, debe hacer clic en el botón editar con Elementor.

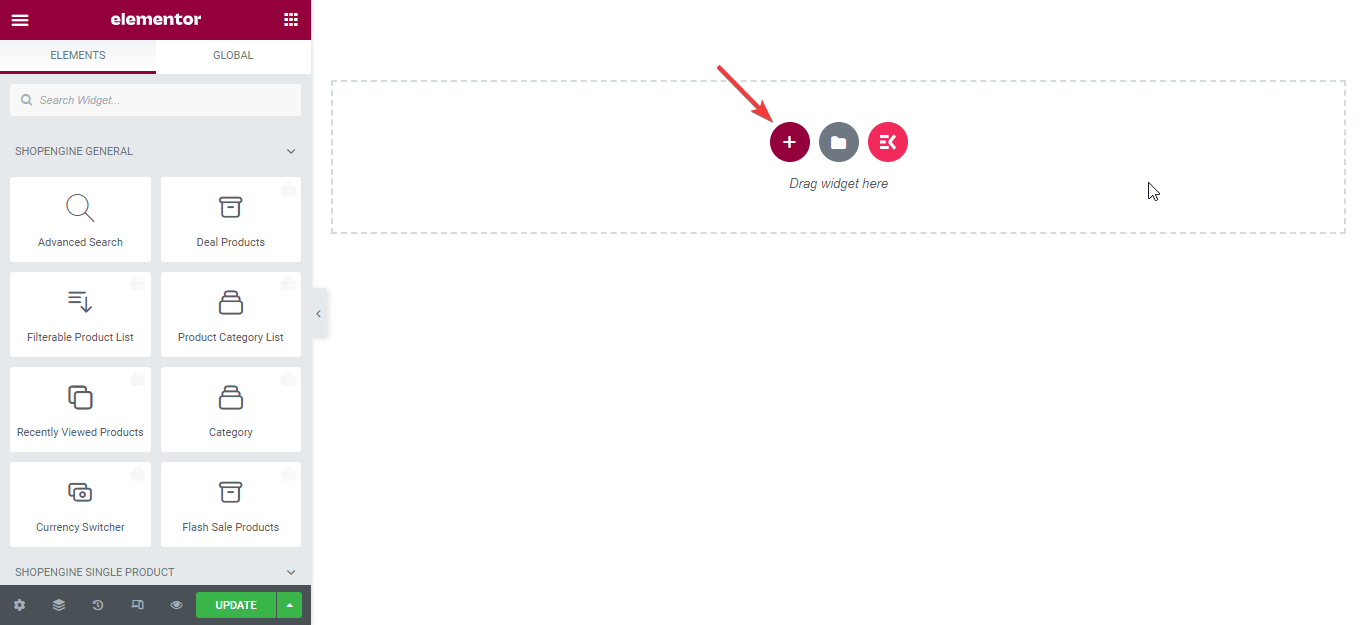
Después de eso, agregue una nueva sección desde aquí.

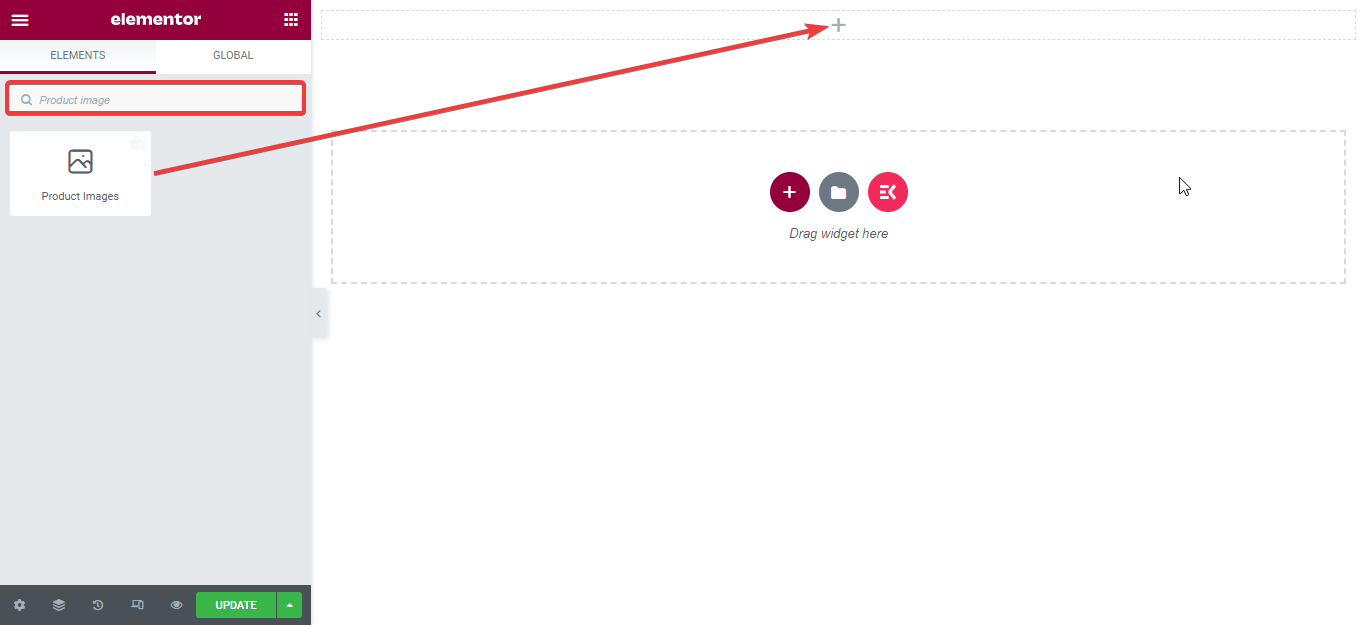
Ahora, busque el widget en el campo del widget de búsqueda y arrástrelo y suéltelo en la sección.

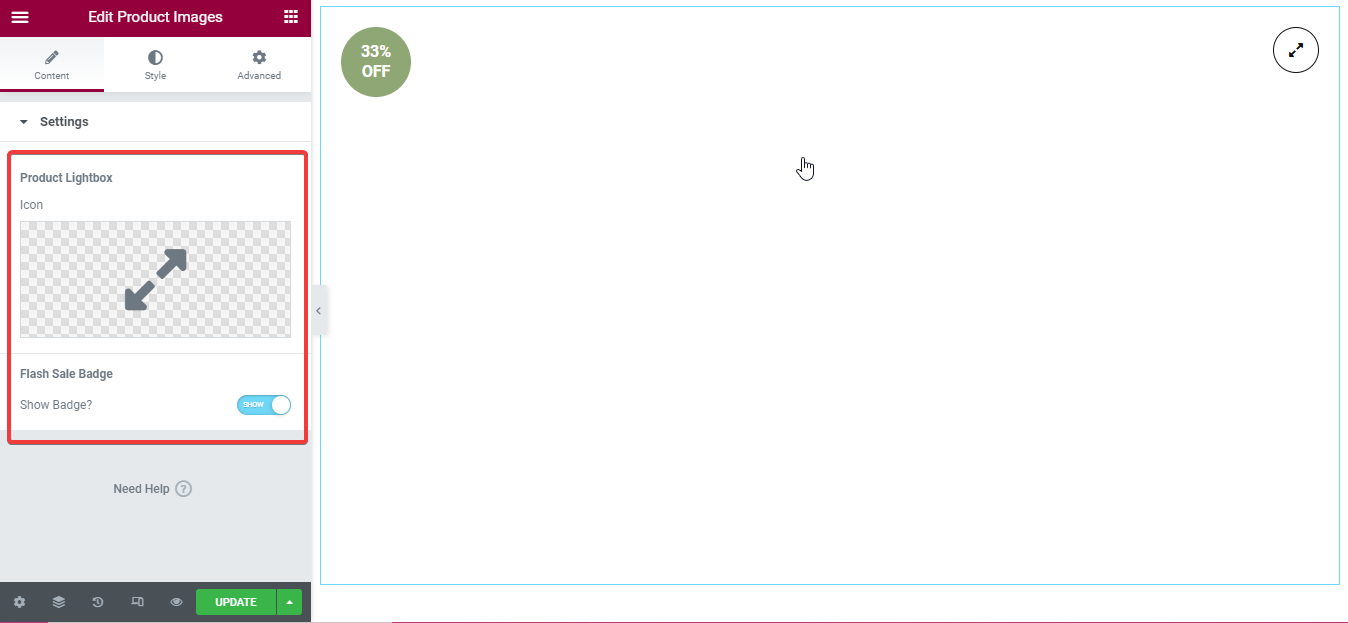
Paso 3: edite el contenido del widget. #
Aquí inserte el ícono para el campo de la caja de luz del producto. Después de eso, oculte o muestre la insignia de venta flash según sus necesidades.

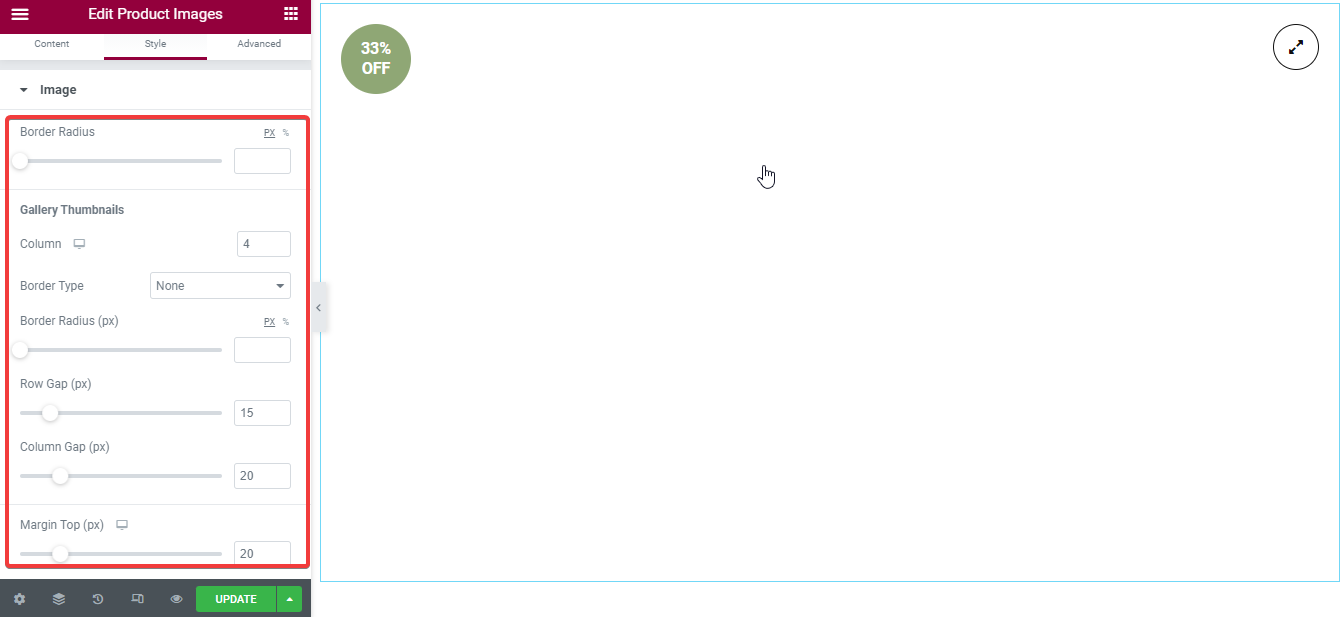
Paso 4: cambia el estilo del widget. #
En este paso, personalice la siguiente opción:
- Radio del borde: seleccione el radio del borde para su imagen.
- Miniatura de la galería:
- Columna: inserte el número de columnas que desea mostrar en la galería.
- Tipo de borde: Elija el tipo de borde para su imagen.
- Ancho: seleccione el ancho aquí.
- Color del borde: Elige un color para tu borde.
- Radio del borde: Inserte el radio desde aquí.
- Brecha cruda: Puede personalizar el espacio entre filas desde aquí.
- Espacio entre columnas: Personalice el espacio entre columnas según sus necesidades.
- Margen superior: Puede aumentar o disminuir el margen superior desde aquí.

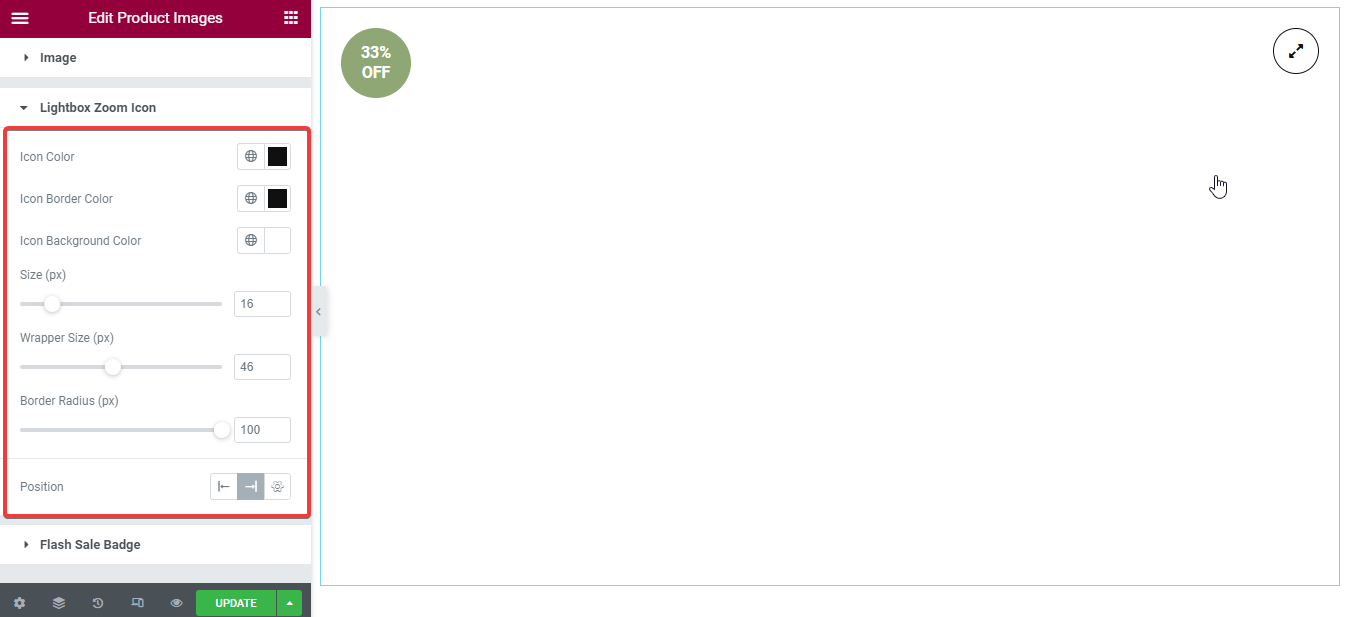
- Icono de zoom de la caja de luz: Debe personalizar los siguientes campos:
- Color del icono: Seleccione el color para su icono.
- Color del borde del icono: Es necesario elegir un color para el borde del icono.
- Color de fondo del icono: Elija un color de fondo para el icono.
- Tamaño: Personaliza el tamaño del icono de zoom de la caja de luz.
- Tamaño del envoltorio: Puede aumentar o disminuir el tamaño del envoltorio.
- Radio del borde: Inserte aquí el radio del borde que necesita.
- Posición: Puede configurar el icono de zoom de la caja de luz en el lado izquierdo o derecho.

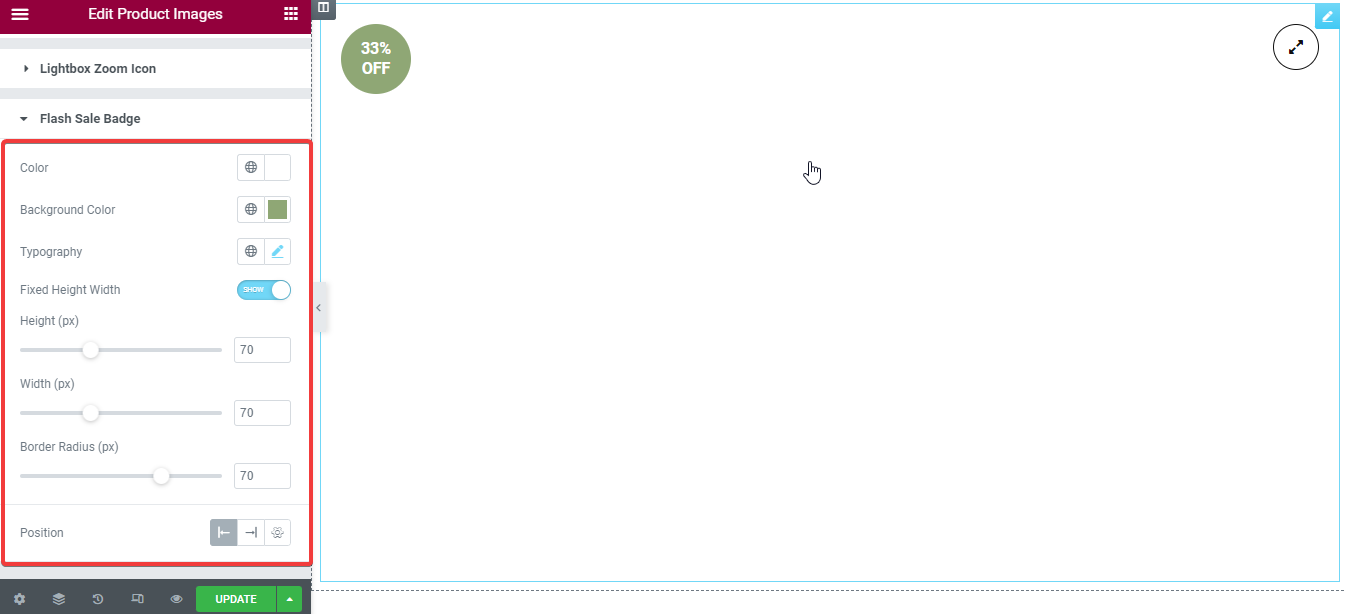
Insignia de venta flash: Edite esta insignia como ha editado el icono de zoom de la caja de luz. Necesitas personalizar estos campos:
- Color.
- Color de fondo.
- Tipografía.
- Ancho de altura fija.
- Altura.
- Ancho.
- Radio de frontera.
- Posición.
Nota: También puedes realizar personalizaciones avanzadas para cada widget.

Finalmente, presione el botón actualizar o publicar.

Ahora, después de la personalización, aquí está el resultado: