Formulario de pago: facturación es un widget completo de la página de pago de ShopEngine. Con este widget, puede realizar una personalización infinita de su página de pago y facturación.
Puede alterar y ajustar la fuente, el color, el fondo, la alineación, etc. de diferentes elementos existentes en el formulario. El widget es tan completo que puede obtener la apariencia del formulario que desee probando diferentes combinaciones.
¿Cómo utilizar el formulario de pago y facturación? #
La creación de un formulario de facturación de pago implica dos pasos principales. 1. Cree una plantilla y 2. Diseñe el formulario de facturación en Elementor.
Crear una plantilla #
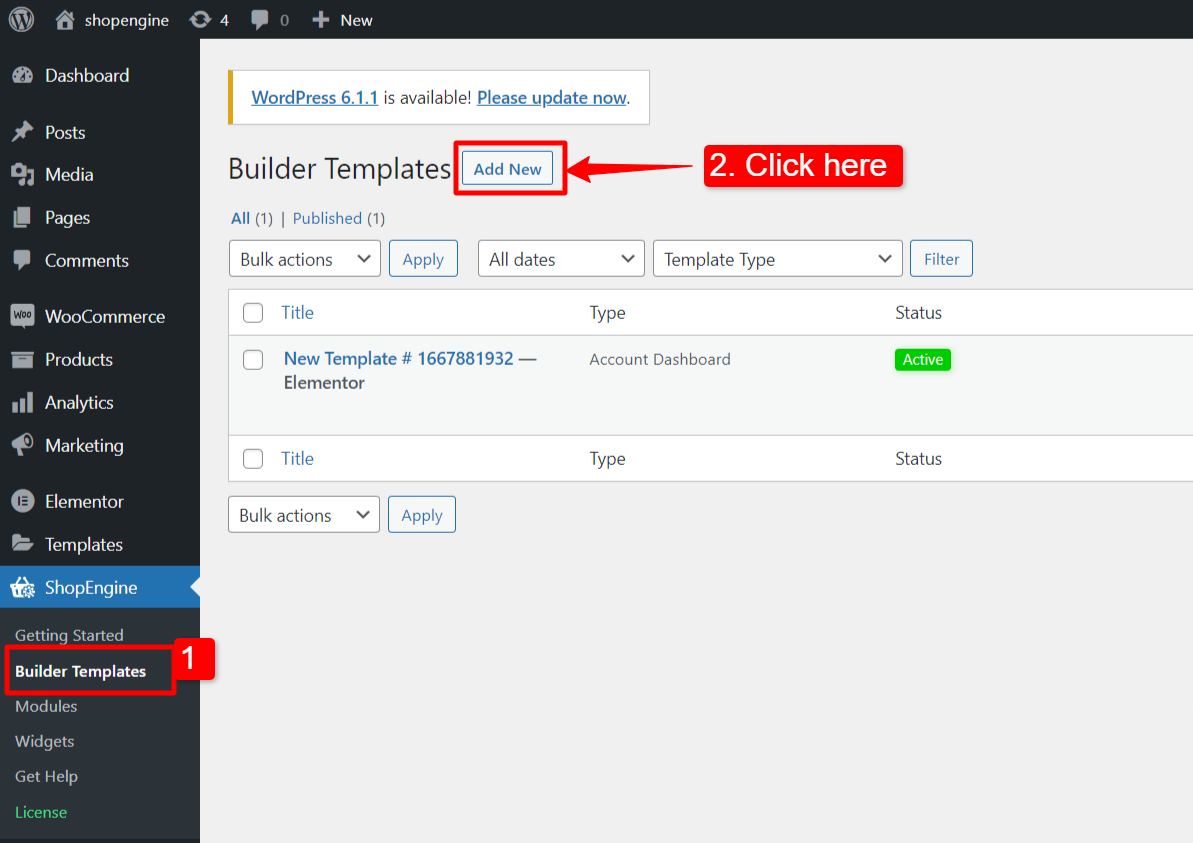
En primer lugar, inicie sesión en su panel de WordPress y navegue hasta ShopEngine > Plantillas de creación.
Luego, haga clic en "Agregar nuevo"Botón en la esquina superior derecha.

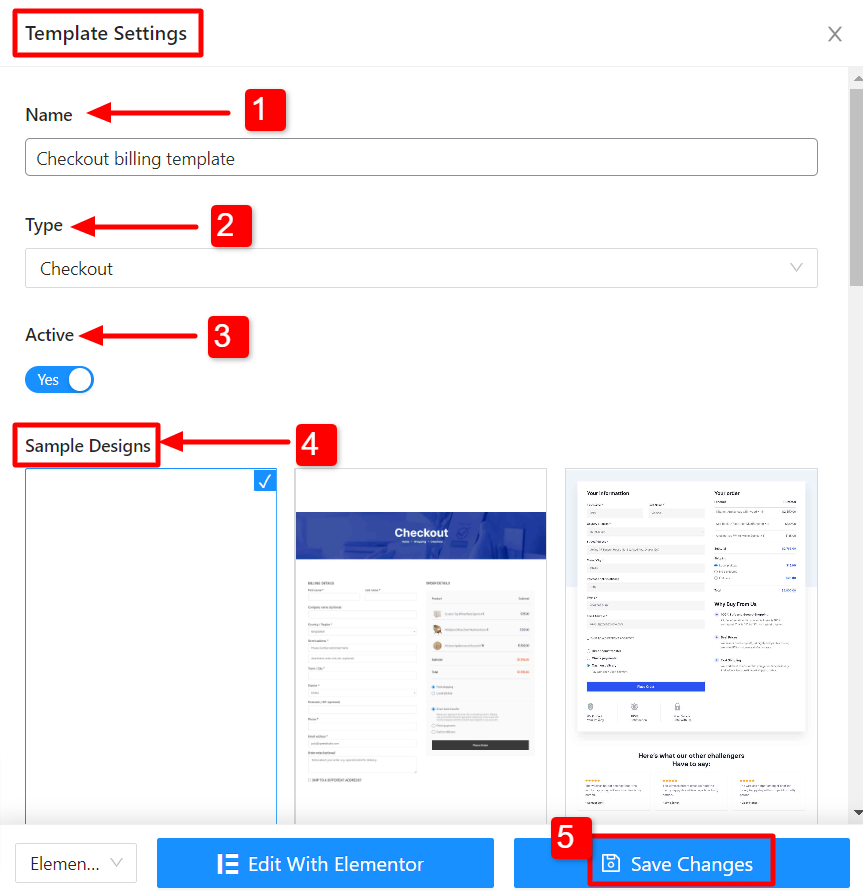
Inmediatamente después de eso, aparecerá una ventana emergente para la configuración de la plantilla. En la ventana Configuración de plantilla:
- Introduzca una plantilla Nombre.
- Seleccione la plantilla Tipo: Verificar.
- Activar la plantilla.
- Escoge un Diseño de muestra o empezar a diseñar desde cero.
- Finalmente, presione el botón "Guardar cambios" botón.

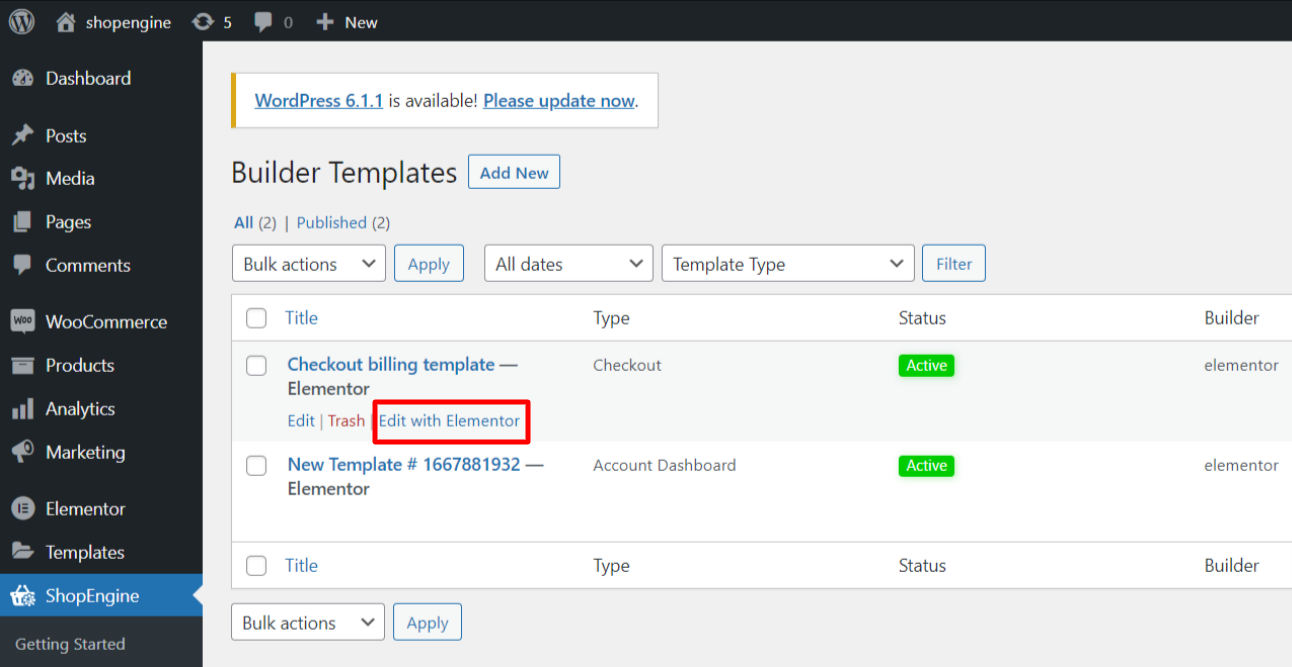
Su plantilla está creada y puede verla en la parte superior de la lista. Haga clic en "Editar con Elementor”para cambiar a la ventana de Elementor.

Formulario de facturación de diseño en Elementor #
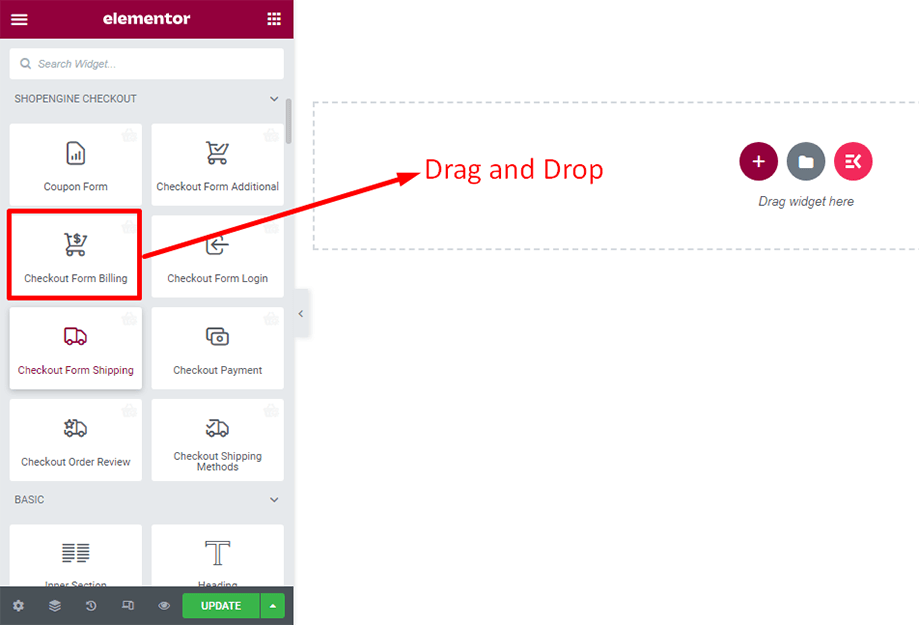
En este paso, diseñará un formulario de facturación para la página de pago. En el editor de Elementor, arrastrar y soltar el widget en el área de diseño.

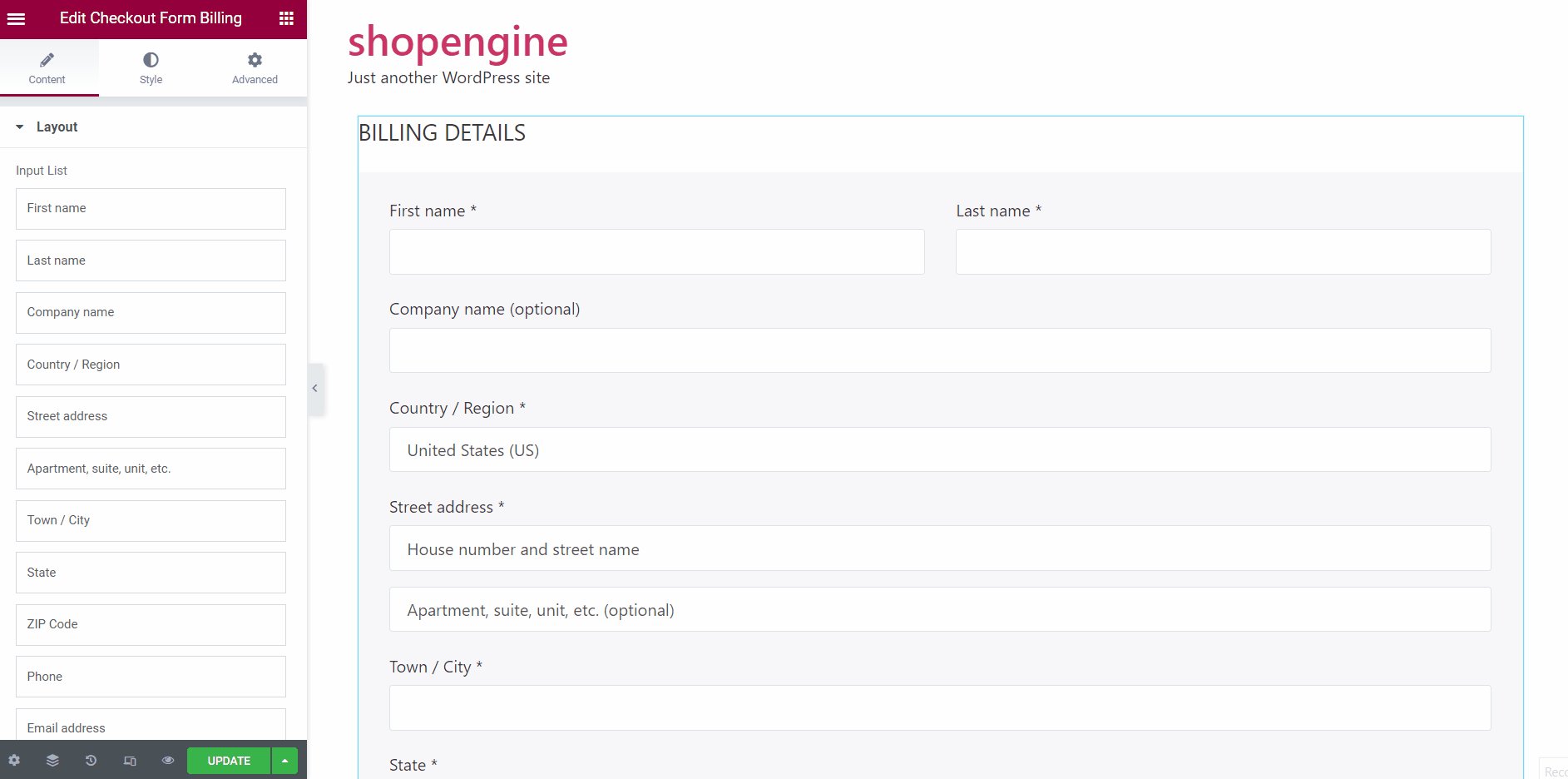
El formulario de pago de facturación aparecerá inmediatamente después de eso.
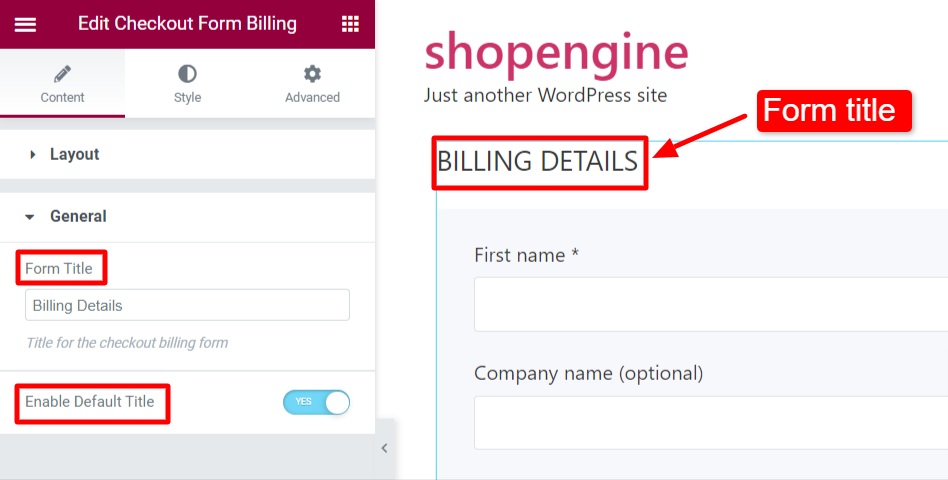
En la pestaña Contenido
Puede cambiar el diseño y el título del formulario de facturación de pago.
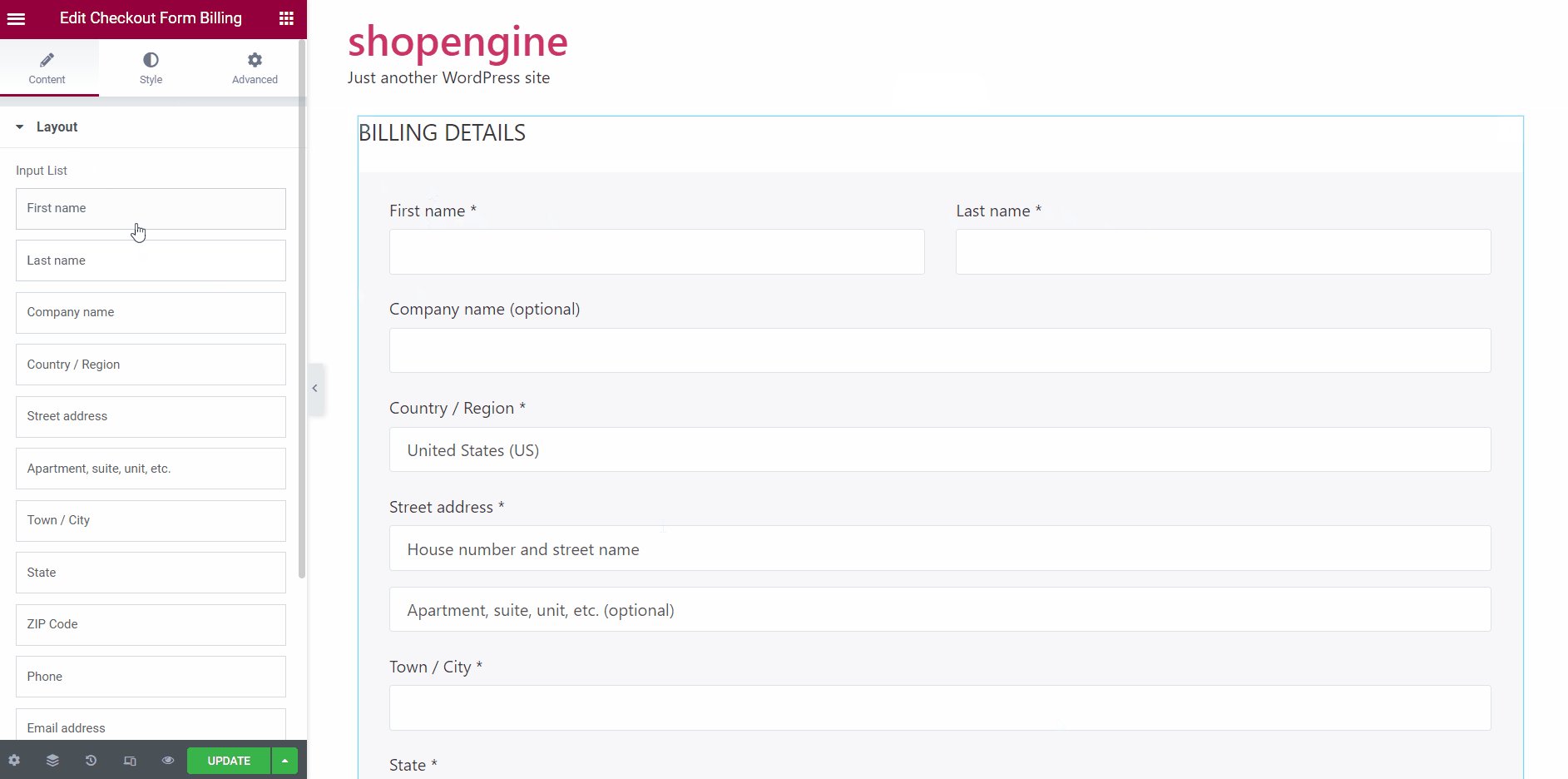
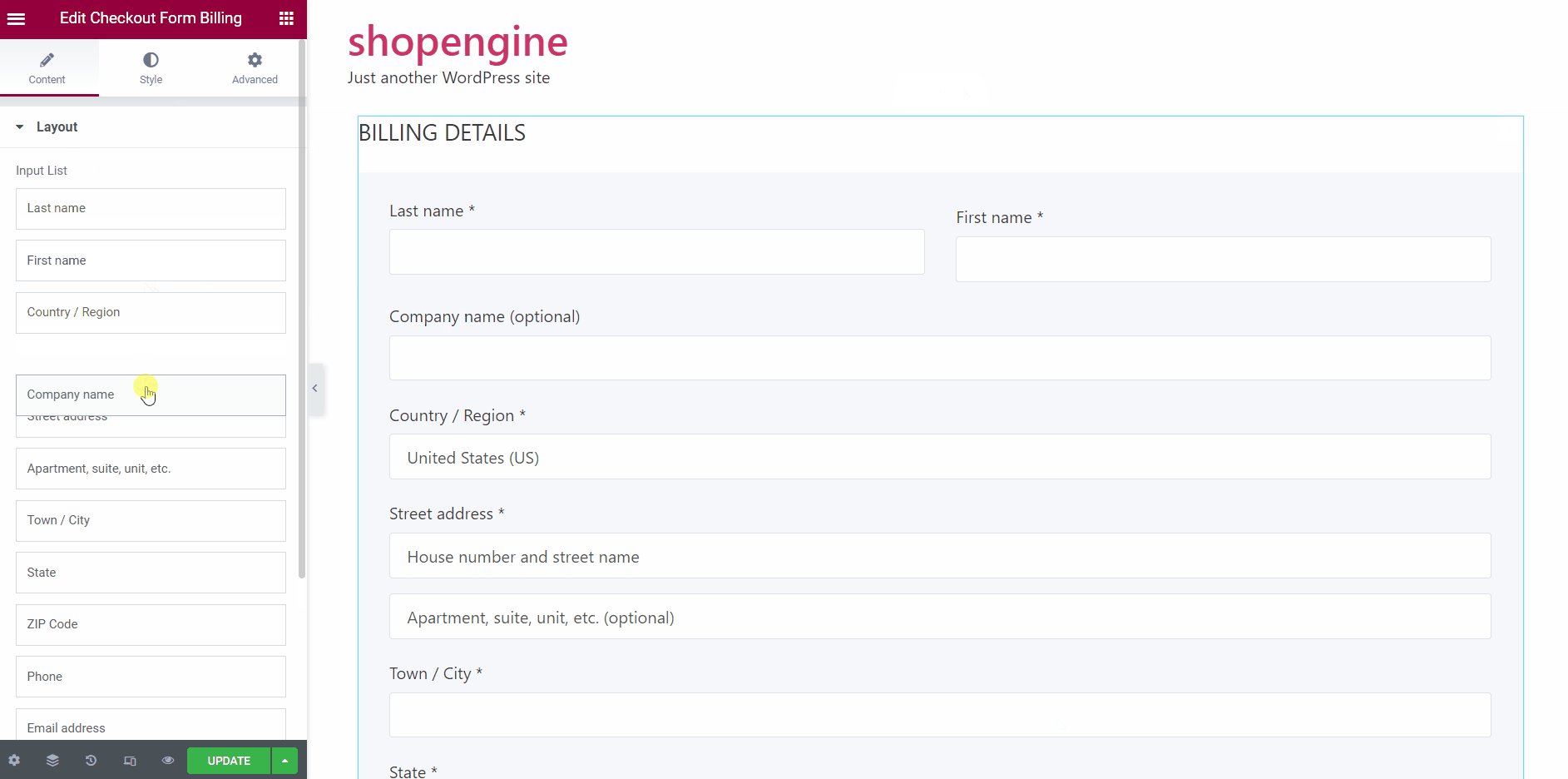
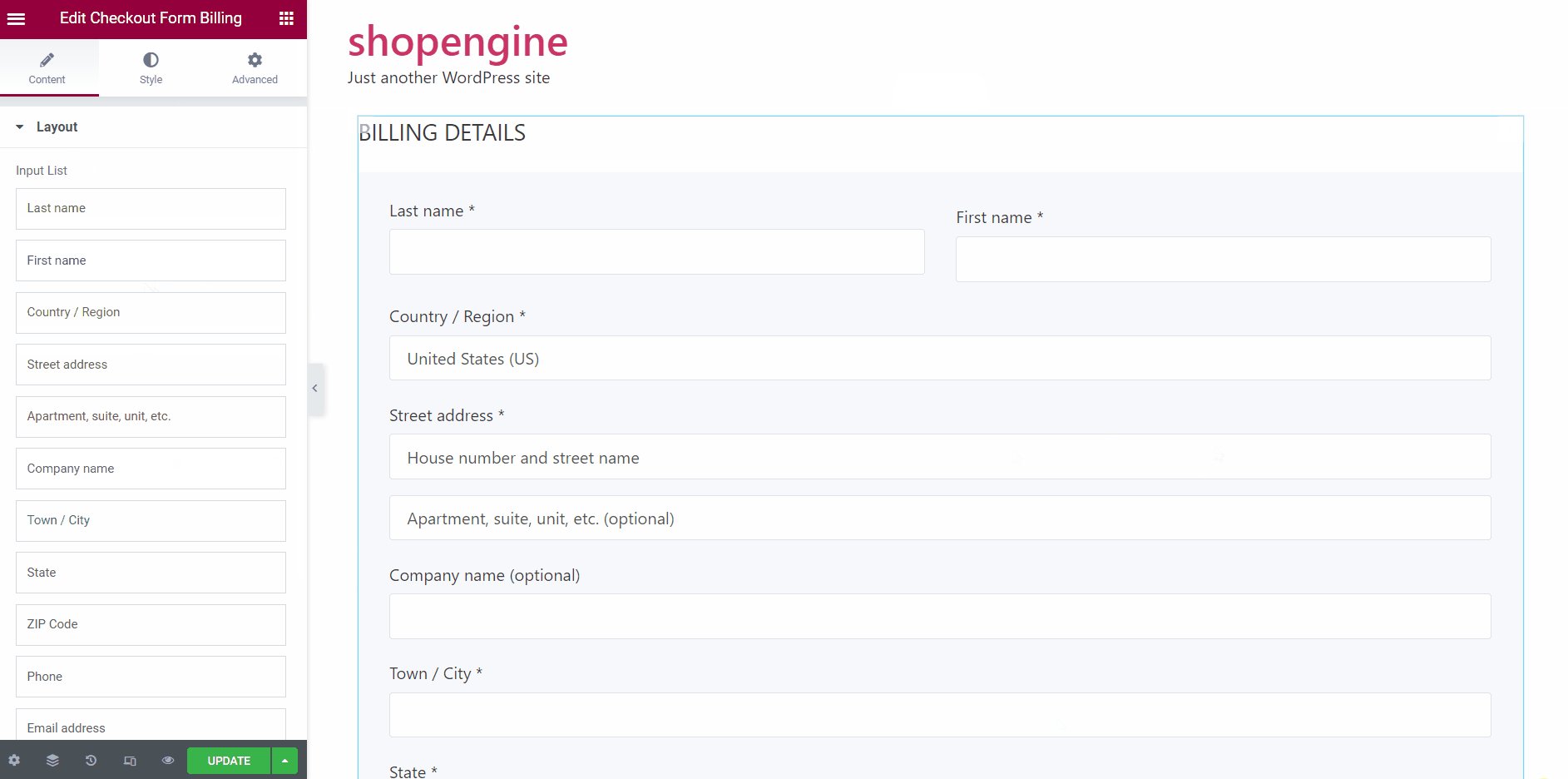
En el Disposición sección, puedes ordenar el campo de entrada y cambiar manualmente la secuencia de los campos.

En el General sección, agregue un Título del formulario. También puedes habilitar Habilitar título predeterminado para el formulario.

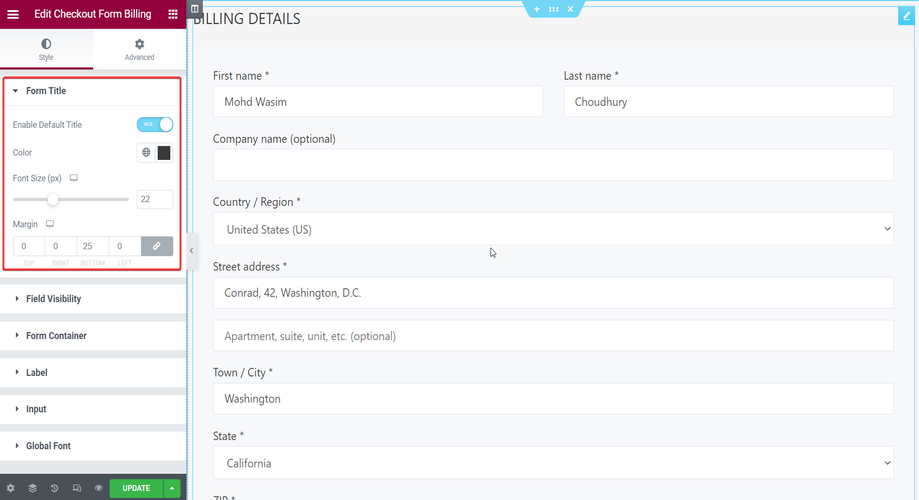
En la pestaña Estilo
Puedes personalizar el Título del formulario utilizando parámetros como margen, color, tamaño de fuente, etc.

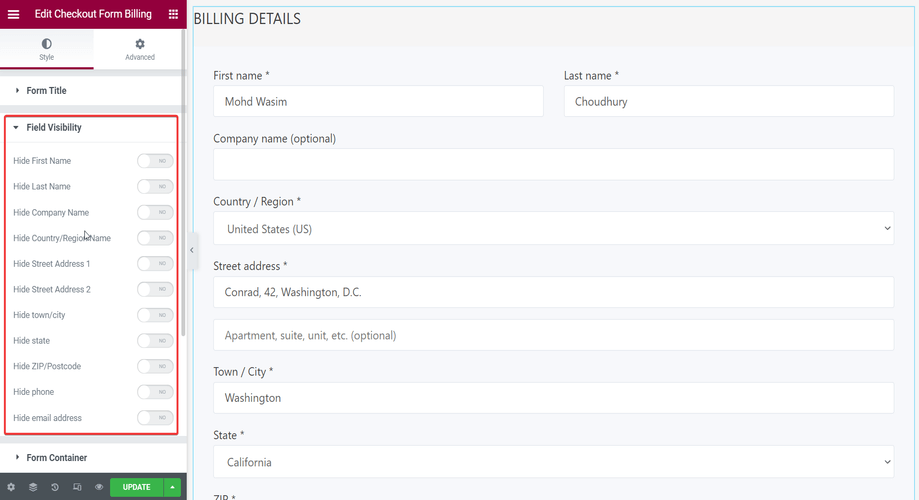
También puede mostrar u ocultar diferentes elementos en el formulario, como el nombre, apellido, nombre de la empresa, dirección postal, etc. activando las opciones en la sección Visibilidad de campo.

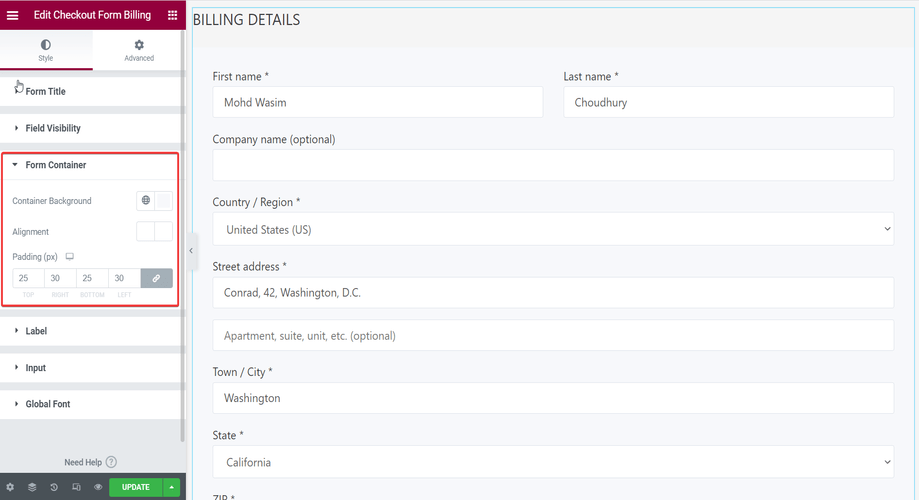
En la sección Contenedor de formulario, puede modificar el fondo, alineación, y relleno de los contenedores de forma.

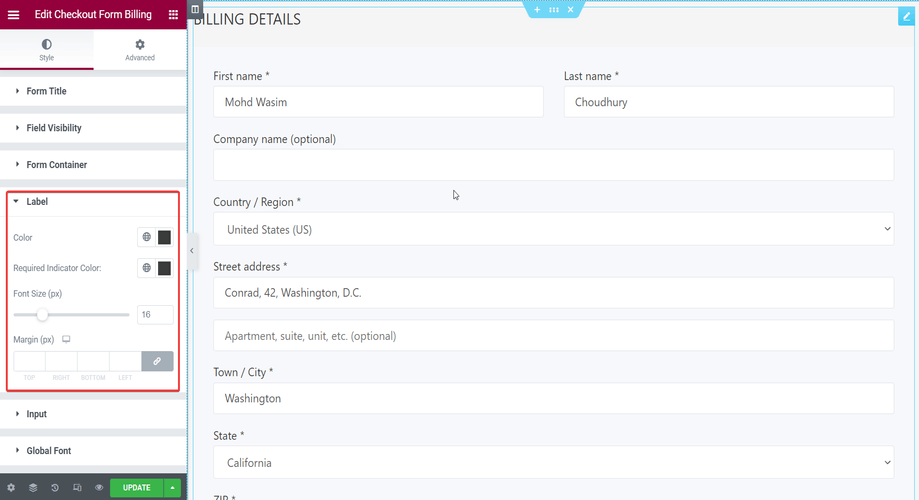
Puedes personalizar el Etiqueta del formulario de facturación utilizando parámetros como color, tamaño de fuente y margen en la sección Etiqueta.

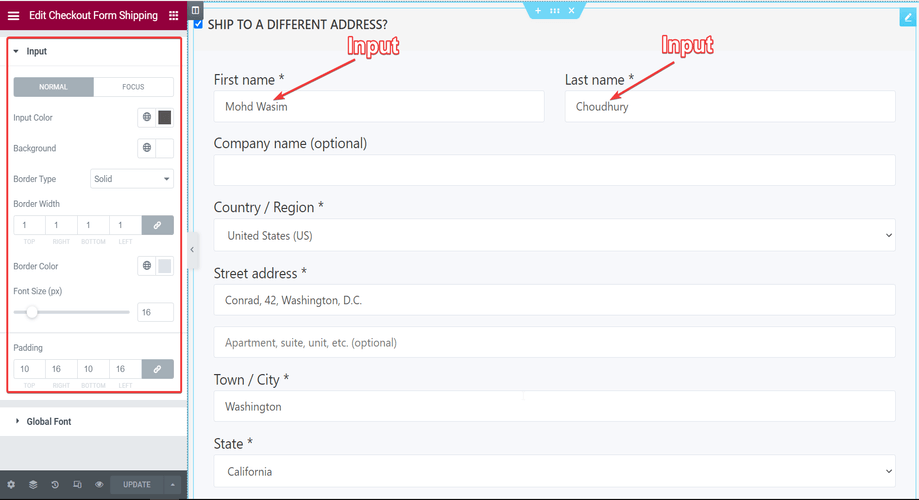
También puede modificar las entradas de campo desde el Aporte sección usando parámetros como color de entrada, fondo, tamaño de fuente, etc.

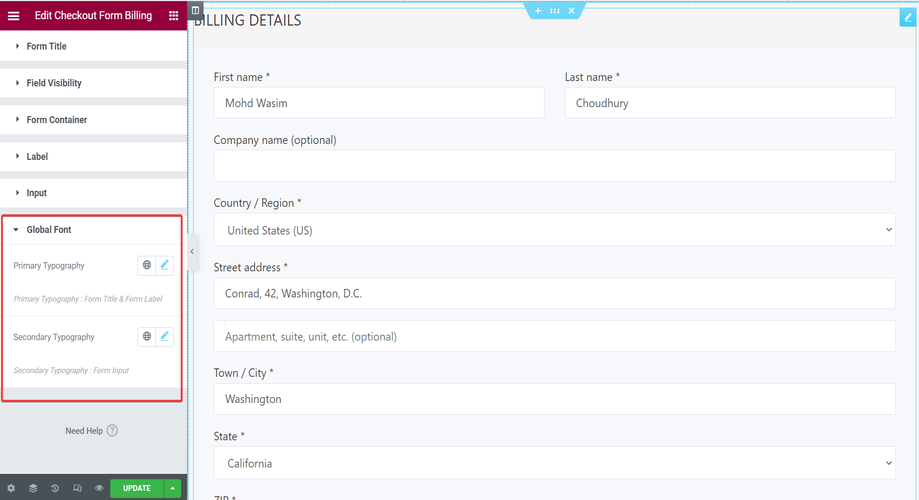
Con la sección Fuente global, puede ajustar la tipografía del texto desde los parámetros de Tipografía primaria y secundaria.

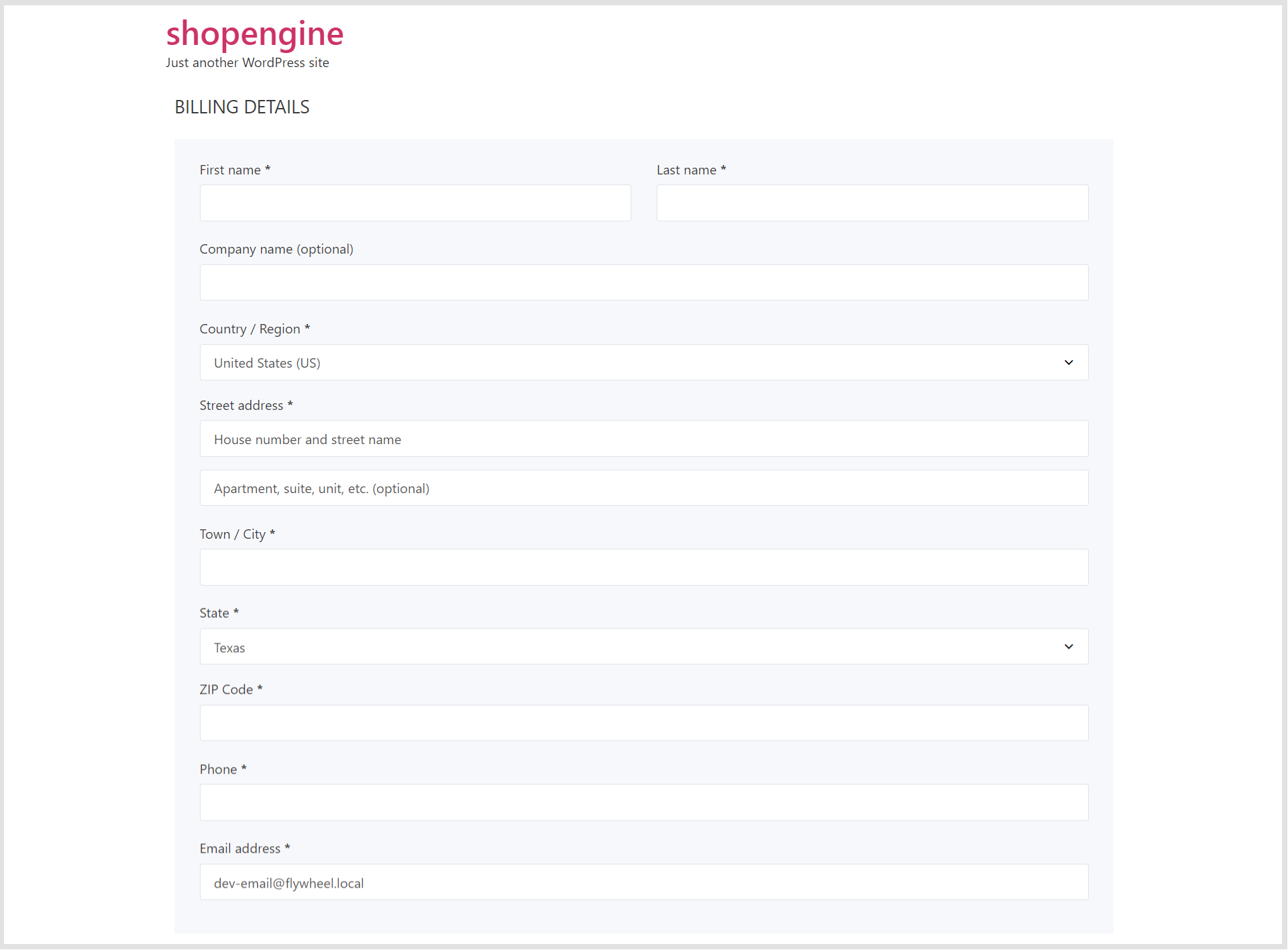
Finalmente, puede ver el formulario de pago y facturación en la página de pago como se muestra a continuación.

De esta manera, puede utilizar fácilmente el widget Formulario de pago-Facturación y mejorar la experiencia de sus compradores.
Para obtener acceso a campos adicionales de pago, habilite el módulo Campos adicionales de pago y eche un vistazo a los campos adicionales de pago. Luego, realice los cambios necesarios en los campos adicionales.




