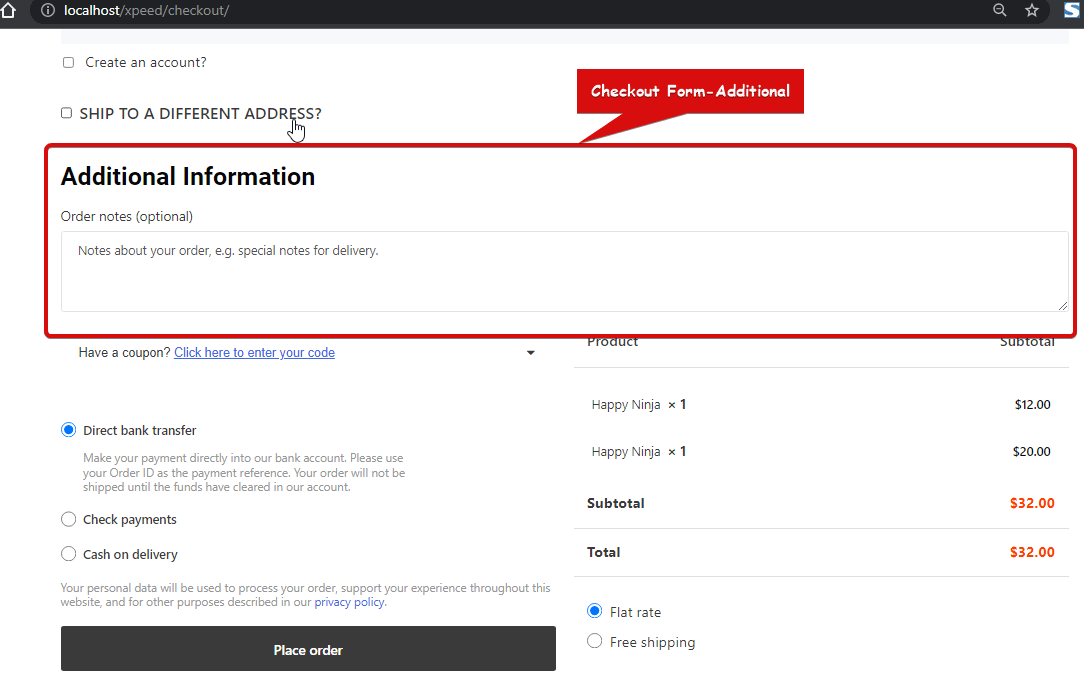
El widget Formulario de pago adicional permite a los clientes agregar notas adicionales sobre el pedido o la entrega al realizar el pago. Este es un widget de plantilla de pago de ShopEngine.
Nota: Puede agregar un campo de entrada personalizado a este widget usando el Consulte el módulo de campo adicional.
Aprendamos cómo puede utilizar los widgets adicionales del formulario de pago en su sitio wooCommerce:
Paso 1: habilite el widget adicional del formulario de pago #
Antes de poder agregar el widget, primero debe crear una plantilla de pago. Consulte la documentación en cómo crear una plantilla de pago.
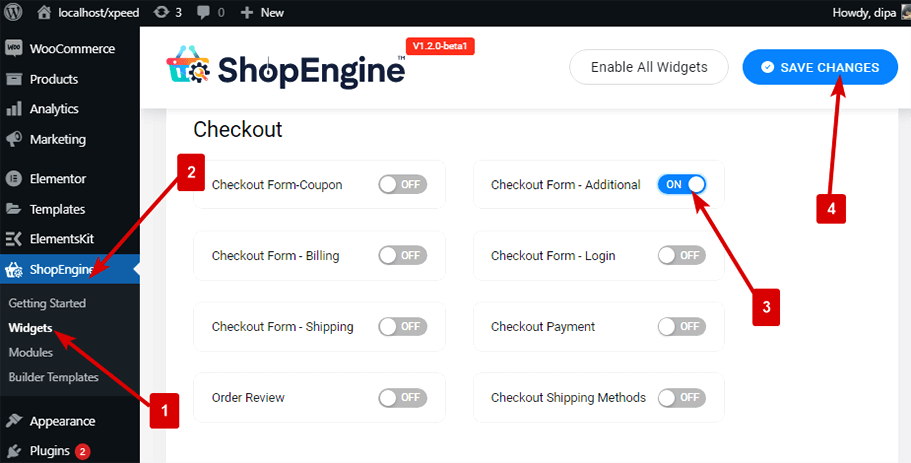
Para habilitar el widget:
- Ir a ShopEngine > Widgets > Checkout Form-Additional
- Encender
- Ahorrar cambios

Nota: You can also turn on Checkout Form-Additionayo with a global setting that turns on all the widgets of ShopEngine. Check out how you can Encienda todos los módulos a la vez.
Paso 2: Agregar formulario de pago: widget adicional #
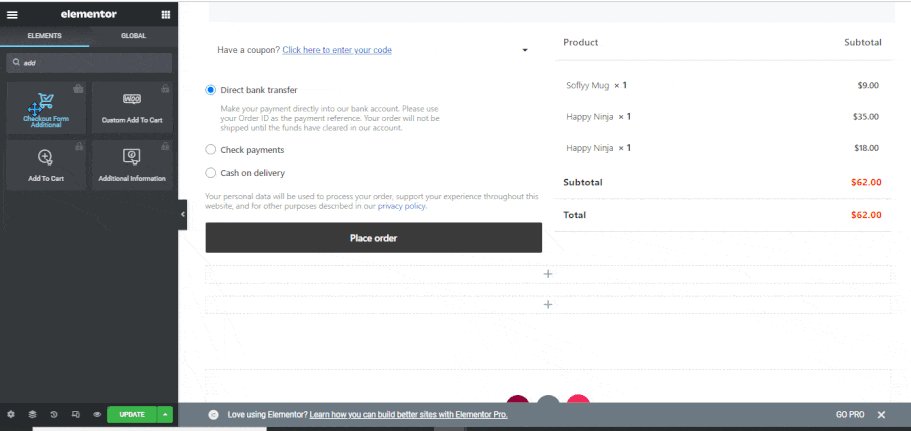
para agregar Formulario de pago adicional:
- Go to ShopEngine > Templates > Checkout Template
- Haga clic en Editar con Elementor

- Buscar para Formulario de pago adicional en la opción de búsqueda de elementos
- Arrastrar y soltar el widget
Haga clic en Actualizar para guardar los cambios.

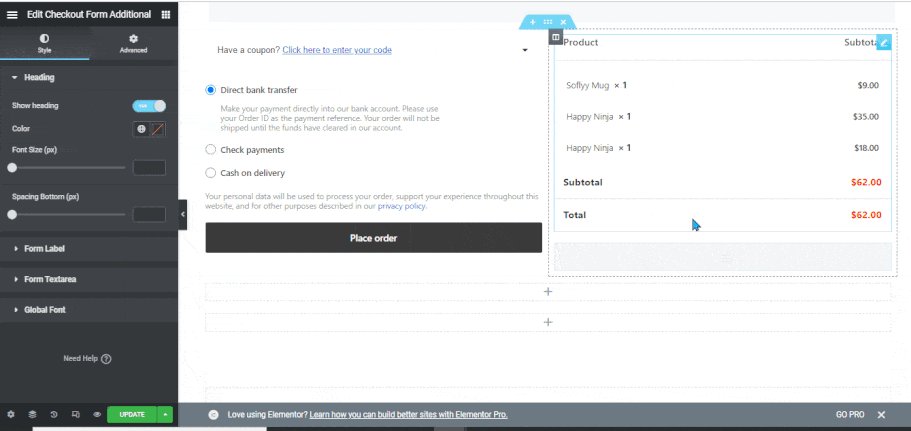
Paso 3: Configuración de estilo del formulario de pago adicional #
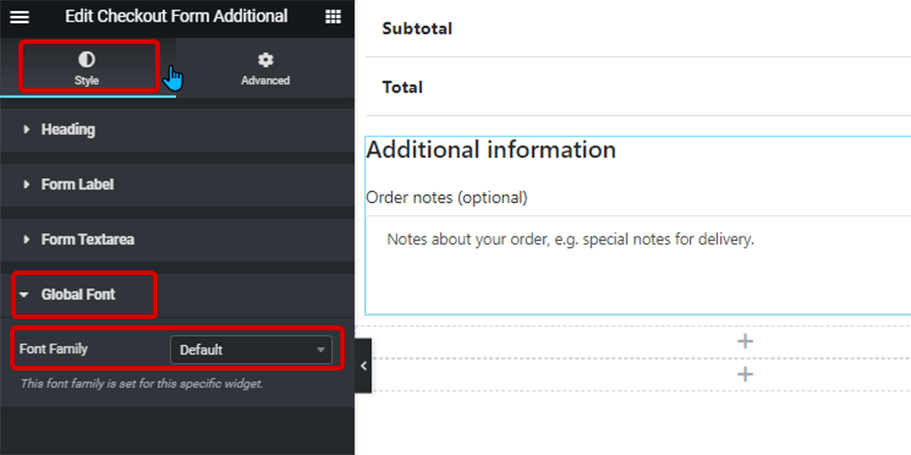
Hacer clic en la opción editar para ir al Estilo Pestaña para personalizar los siguientes estilos de este widget:
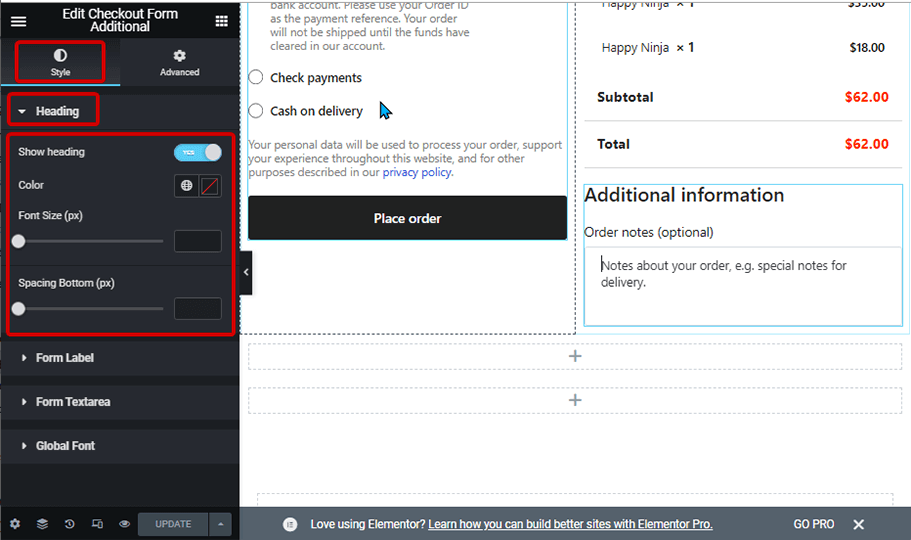
Título: #
- Mostrar título: Active esta opción para mostrar el encabezado del widget.
- Color: Elige un color para el título.
- Tamaño de fuente (px): Cambia el tamaño de fuente del título.
- Espaciado inferior (px): Seleccione cuánto espacio inferior desea para el título.

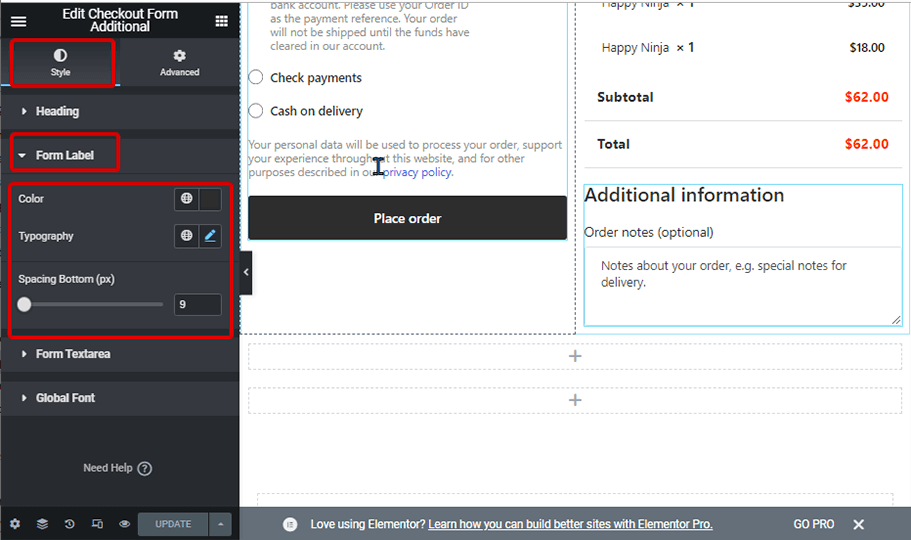
Etiqueta de formulario: #
- Color: Elija un color para la etiqueta.
- Tamaño de fuente (px): Cambie el tamaño de fuente de la etiqueta.
- Espaciado inferior (px): Seleccione cuánto espacio inferior desea para la etiqueta.

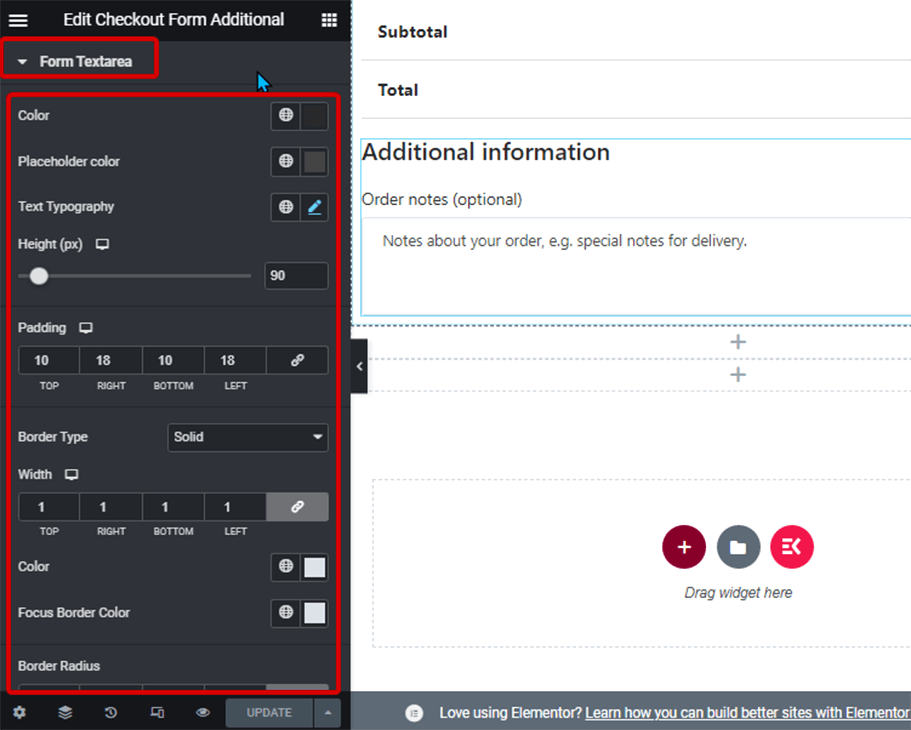
Área de texto del formulario: #
- Color: Cambia el color de la entrada de texto.
- Color del marcador de posición: Aquí puede cambiar el color del texto del marcador de posición.
- Tipografía de texto: Cambie el tamaño de fuente del área de texto del formulario.
- Altura (píxeles): Elija la altura del campo del formulario.
- Relleno: Ajuste el acolchado superior, izquierdo, derecho e inferior.
- Tipo de borde: Puede elegir el tipo de borde como ranura sólida, doble, punteada o discontinua. No elija ninguno si no desea ningún borde.
- Color: Elige un color de borde.
- Color del borde de enfoque: Elija un color para el borde cuando alguien comience a escribir o coloque el cursor en el área de texto.
- Radio de frontera: Ajuste los valores superior, izquierdo, derecho e inferior para el radio del borde.

Fuente global: #
- Familia tipográfica: Aquí puedes cambiar la familia de fuentes para todo el widget.

Finalmente, haga clic en Actualizar para guardar todos los cambios.
Así es como se ve el widget Formulario de pago adicional en la página de pago: