Primeros pasos con el módulo de vacaciones de ShopEngine #
Con el módulo de vacaciones de ShopEngine, puede poner un aviso (es decir, no abierto para pedidos) para su Días libres semanales, así como cualquier día libre debido a vacaciones o motivos personales. En línea las opciones de compra no estarán disponibles para los visitantes durante el período de tiempo de los días libres que usted estableció usando el módulo.
Si bien los consumidores pueden navegar por su sitio web y ver todos los productos, ellos No se pueden agregar productos al carrito y por lo tanto no se puede realizar un pedido. durante el periodo de vacaciones.
Y esta función semanal de día libre es una Función recursiva, lo que significa que se aplicará cada semana hasta que desactive esta opción.
Quick Overview
This documentation includes adding a vacation notice to your WooCommerce site using ShopEngine. ShopEngine offers a Vacation module and widget that facilitates displaying vacation notices without coding. Just enable the features and let your customers be aware of your vacation days ahead.
Here are the plugins you need to install and activate for this process:
Tools Used: WooCommerce (free), Elementor (free), TiendaMotor (free & pro)
Next, follow the steps below to showcase vacation notice on WooCommerce:
✅ Activate Vacation module.
✅ Configure Vacation module.
✅ Enable Vacation module.
✅ Add Vacation widget and customize notice.
Cómo utilizar el módulo de vacaciones de ShopEngine #
Learn how how to use ShopEngine’s WooCommerce store Vacaciones Module. Using this module, you can add custom vacation notices in your WooCommerce Sitio en sólo 8 pasos.
Paso 1: habilite el módulo de vacaciones de ShopEngine #
First, you need to turn on the module of ShopEngine, a WooCommerce vacation mode plugin. To do so,
- ir a ShopEngine ⇒ Módulos ⇒ Vacaciones.
- Haga clic en el icono de configuración.
- Una vez que se abre la ventana emergente de configuración, Active el botón de alternancia de la opción Habilitar el módulo.

Nota: Necesitas seleccione la zona horaria por país manualmente desde la pestaña “Configuración”. Evite compensaciones manuales ya que el módulo de vacaciones funcionará con las opciones de Compensación manual.
Paso 2: configure días libres regulares #
Para configurar días libres regulares semanales. necesita configurar las siguientes configuraciones:
- Días libres regulares: Elija los días en el menú desplegable Días libres regulares. Puede seleccionar varios días libres.
- Habilitar el tiempo de los días libres regulares: Cambie esto a la opción para activar los días laborables habituales. Una vez que active esta opción, verá las dos opciones siguientes.
- Hora de inicio: Establezca la hora de inicio para los días laborables habituales.
- Hora de finalización: Establezca la hora de finalización para los días laborables habituales.

Paso 3: Configure días libres informales / Días de vacaciones #
Además de los días libres semanales, también puede agregar días libres vocacionales. Para eso,
- Clickea en el + Botón Agregar nuevo
- Proporcionar una Título
- Elegir el Fecha de inicio y finalización

Finalmente, haga clic en Guardar cambios para actualizar.
Nota: Puede agregar días libres semanales o días libres informales o ambos, según sus necesidades.
Paso 4: habilite el widget de vacaciones #
Ir a ShopEngine ⇒ Widgets, active el widget de vacaciones y finalmente haga clic en Guardar cambios para actualizar.

Paso 5: agregue el widget de vacaciones a la plantilla de ShopEngine #
Para que el aviso de vacaciones sea visible en la parte frontal, debe Necesito agregarlo a la plantilla de la tienda..
Para esto, Editar Plantilla de tienda ShopEngine con Editar con Elementor opción. Una vez que esté en el modo editor, busque Aviso de vacaciones. Entonces arrastra y suelta el widget en la plantilla.

Nota. También puedes agregar una nueva sección y luego arrastrar y soltar el widget de vacaciones.
Paso 6: Personalice la configuración de contenido del widget Aviso de vacaciones #
Puede personalizar las siguientes opciones de aviso de vacaciones que serán visibles para los visitantes de su sitio web.
- Título: Proporcione un título para el aviso de vacaciones.
- Mensaje de vacaciones: Aquí puede personalizar el mensaje que desea que sus visitantes sepan.
- Título de vacaciones: Aquí puede personalizar el título que indicará los días libres semanales habituales.
- Título de emergencia: También puedes personalizar títulos de emergencia.
- Correo de emergencia: El correo electrónico de emergencia que tus clientes pueden usar para contactarte.
- Mostrar vacaciones: Puede activar/desactivar esta opción para mostrar/ocultar los detalles de los días libres semanales habituales.

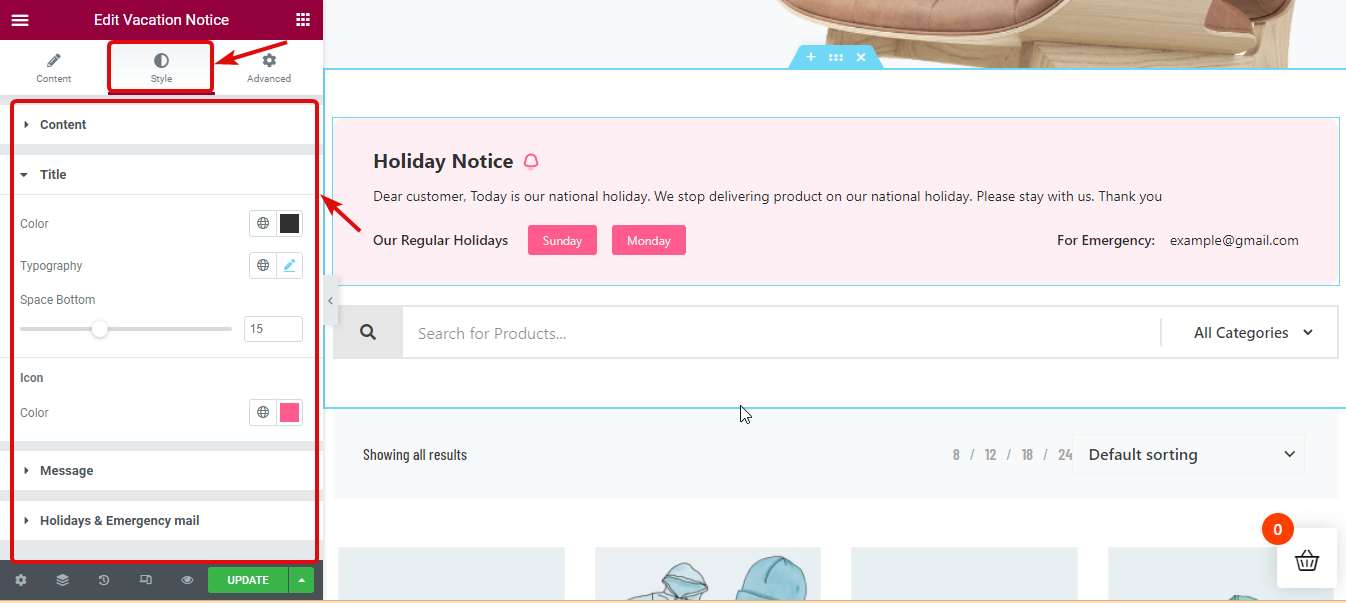
Paso 7: Personalice la configuración de estilo del widget Aviso de vacaciones #
Mover al estilo pestaña para personalizar la configuración relacionada con el estilo de Contenido, título, mensaje, días festivos y correo electrónico de emergencia.

Paso 8: actualice y vea la vista previa #
Ahora haga clic en Actualizar para guardar. Ahora el aviso de vacaciones debería estar visible en la parte frontal, como se muestra en la vista previa a continuación:





