Para realizar un seguimiento de los niveles de existencias y organizar el inventario de su tienda o almacén, debe tener un "unidad de mantenimiento de existencias” o SKU. Pero agregar SKU para cada producto será un desafío y, a veces, imposible para las tiendas más grandes.
ShopEngine ofrece la Widget de SKU que le permite establecer un SKU único para cada artículo en su sitio web WooCommerce. Sólo necesitas arrastrar y soltar el widget como los elementos de Elementor.
Además, al aprovechar este widget, puede cambiar y personalizar los estilos de SKU según su elección. Además, puede mostrar/ocultar la etiqueta SKU del producto.
✨✨Complementos requeridos:
👉👉Motor de tienda: Descargar ShopEngine
👉👉Elemento: Descargar Elementor
👉👉WooCommerce: Descargar WooCommerce
3 pasos para agregar el SKU del producto mediante ShopEngine #
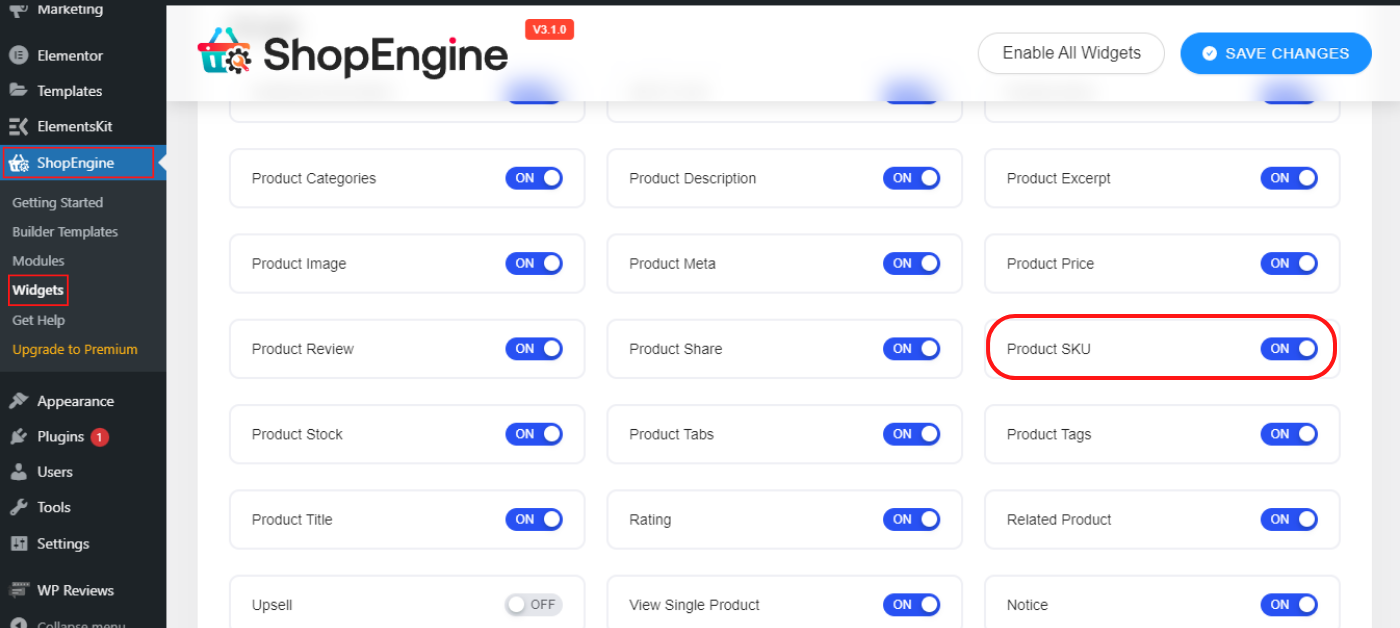
Paso 1: active el widget SKU del producto #
Antes de configurar el número SKU del producto, debes activar la opción desde ShopEngine.
- Inicie sesión en su panel de administración de WordPress.
- Ir a ShopEngine > Widgets.
- Active el widget SKU del producto "EN"de la lista de widgets de una sola página.

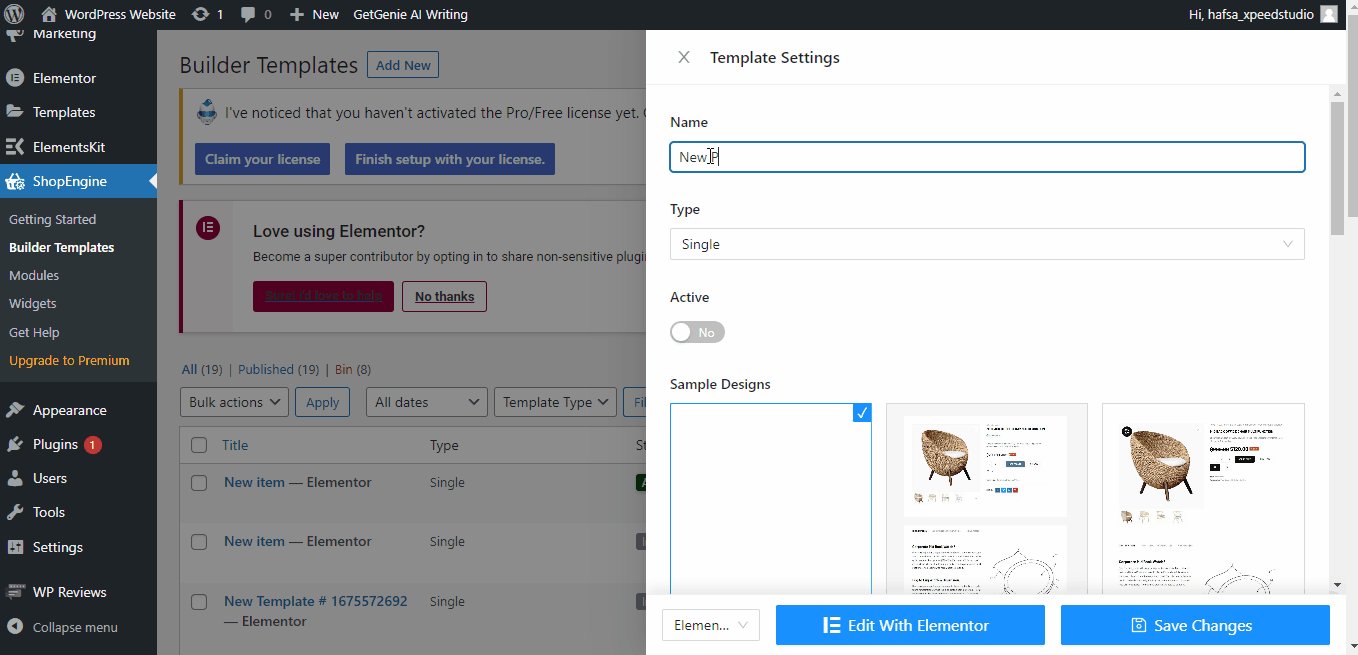
Paso 2: cree una página de producto única #
- Ve a la “Crear plantillas” del complemento ShopEngine. Haga clic en "Nuevo"
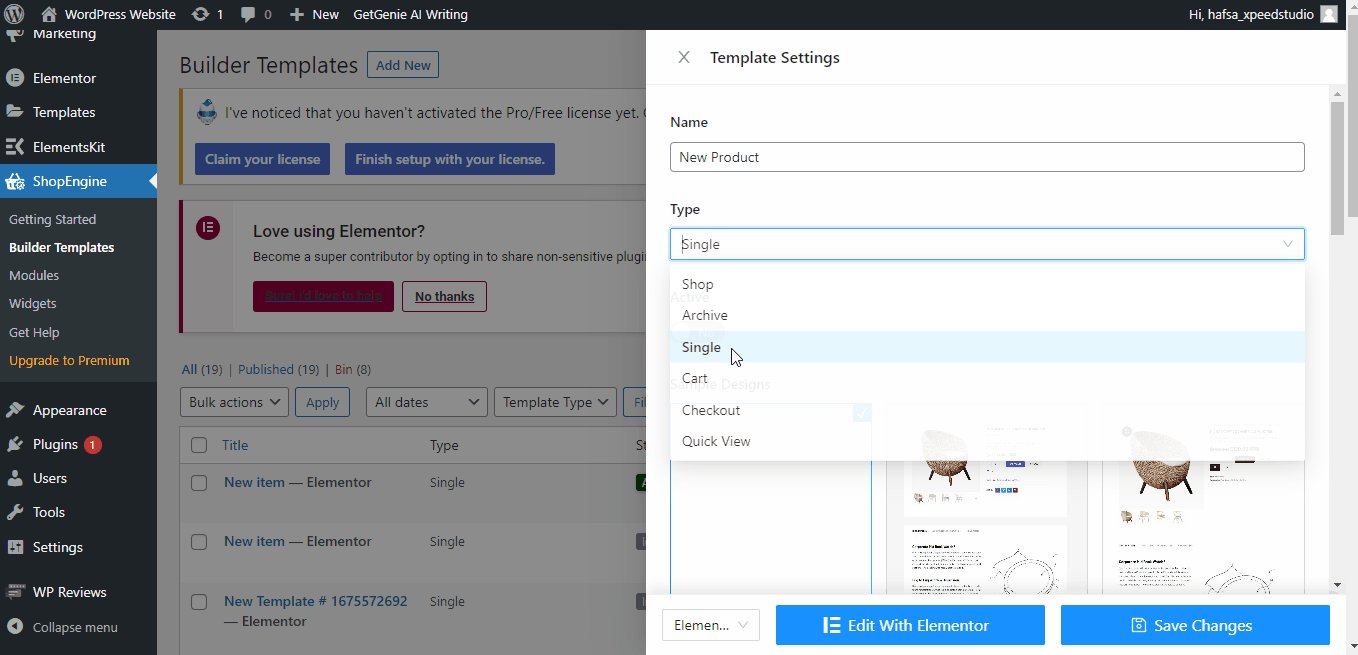
- Dar el nombre, seleccionar la página Tipo -> Sencillo
- Enciende el "Activo" botón
- Ahora haga clic en "Editar con Elementor"
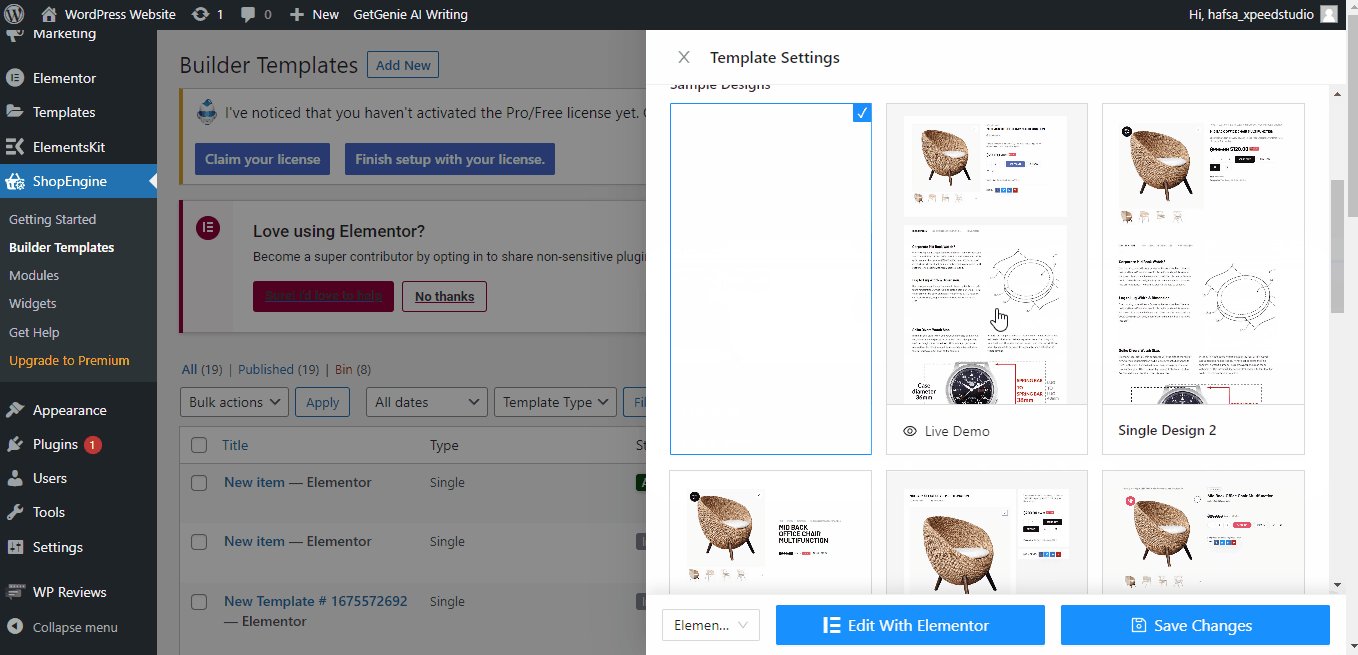
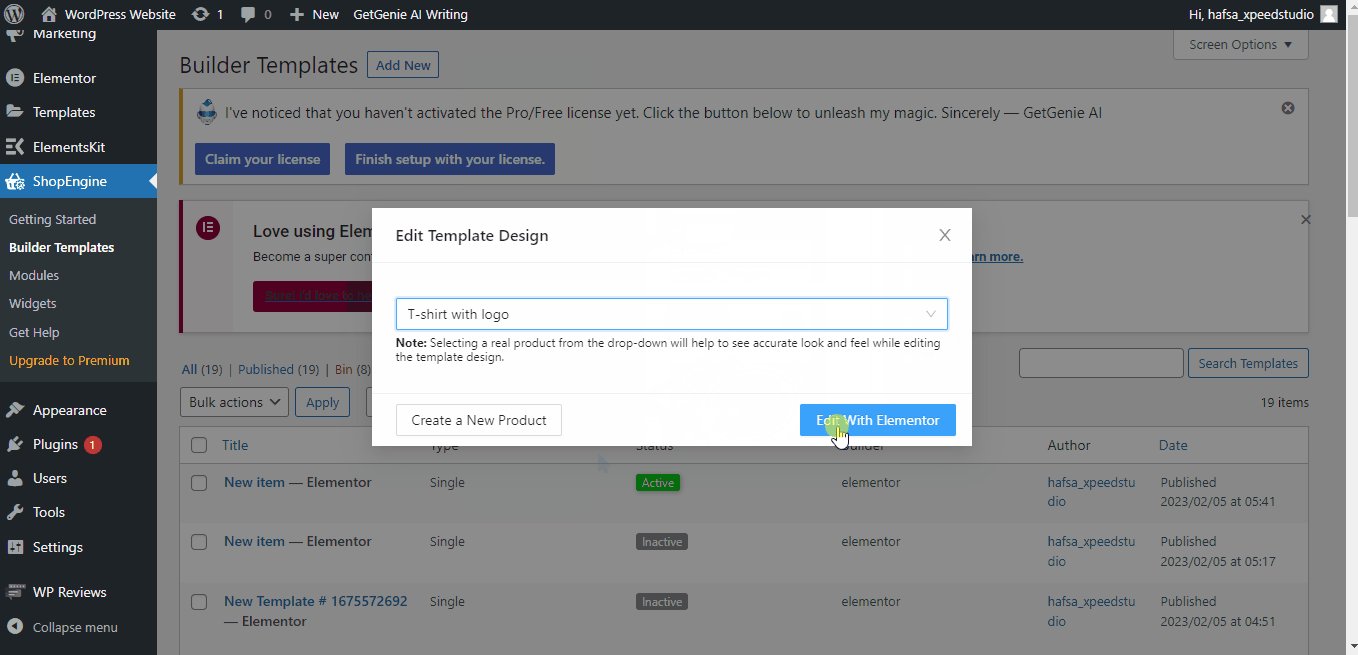
- Seleccione el artículo. También puedes crear un nuevo producto haciendo clic “Crear nuevo producto”
- Haga clic en "Editar con Elementor"

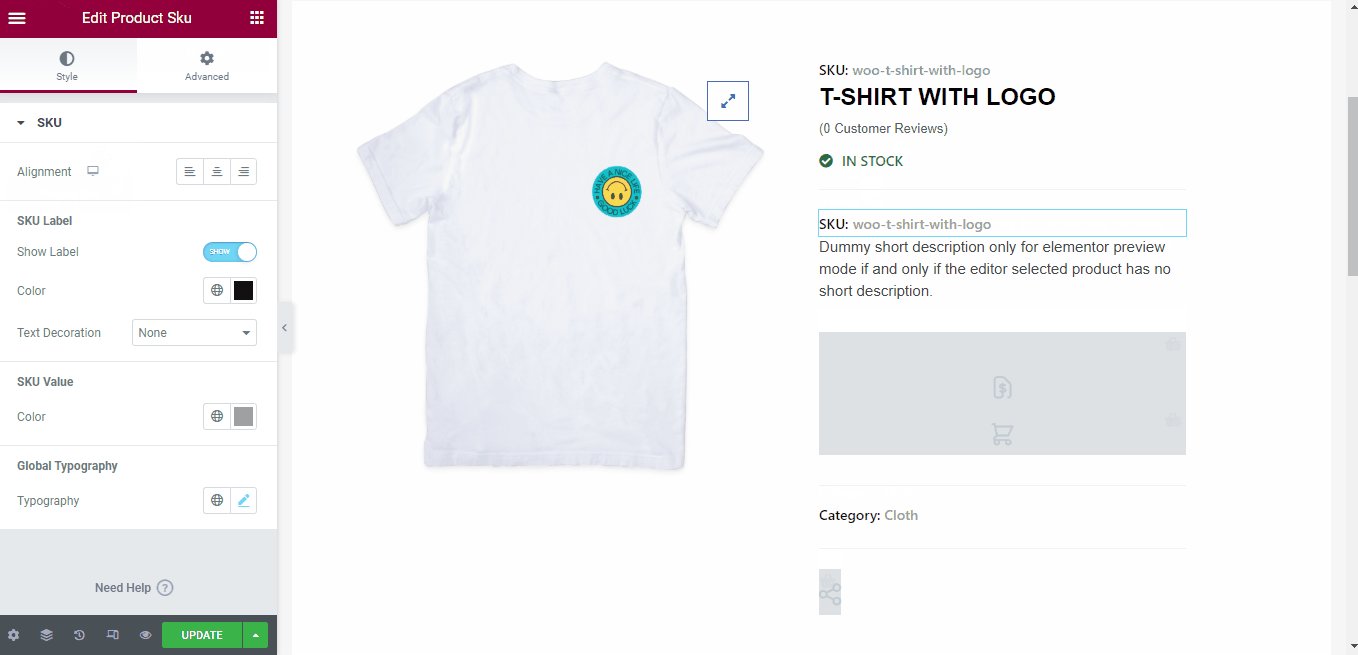
Paso 3: arrastre y suelte el widget SKU del producto #
- buscar el Widget de SKU del producto bajo la "ELEMENTOS" pestaña de Elementor.
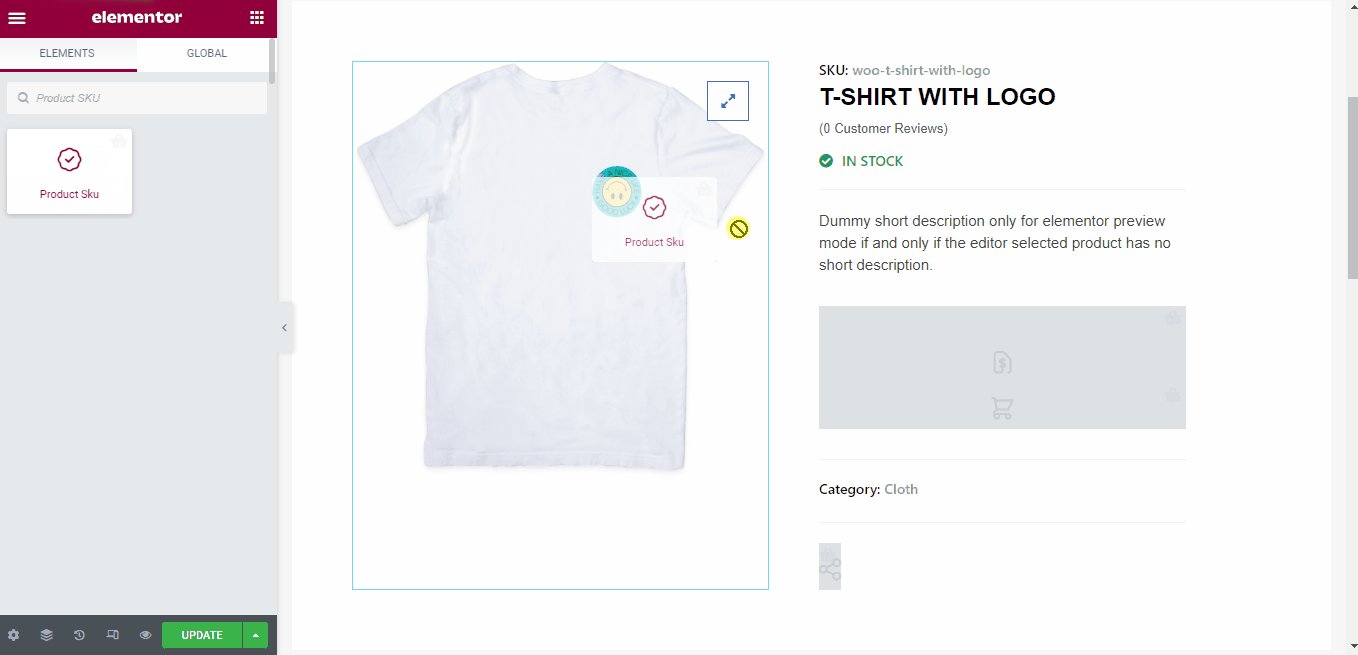
- Arrastrar y soltar el widget SKU del producto de Elementor en la página de un solo producto.
- Haga clic en "Actualizar"

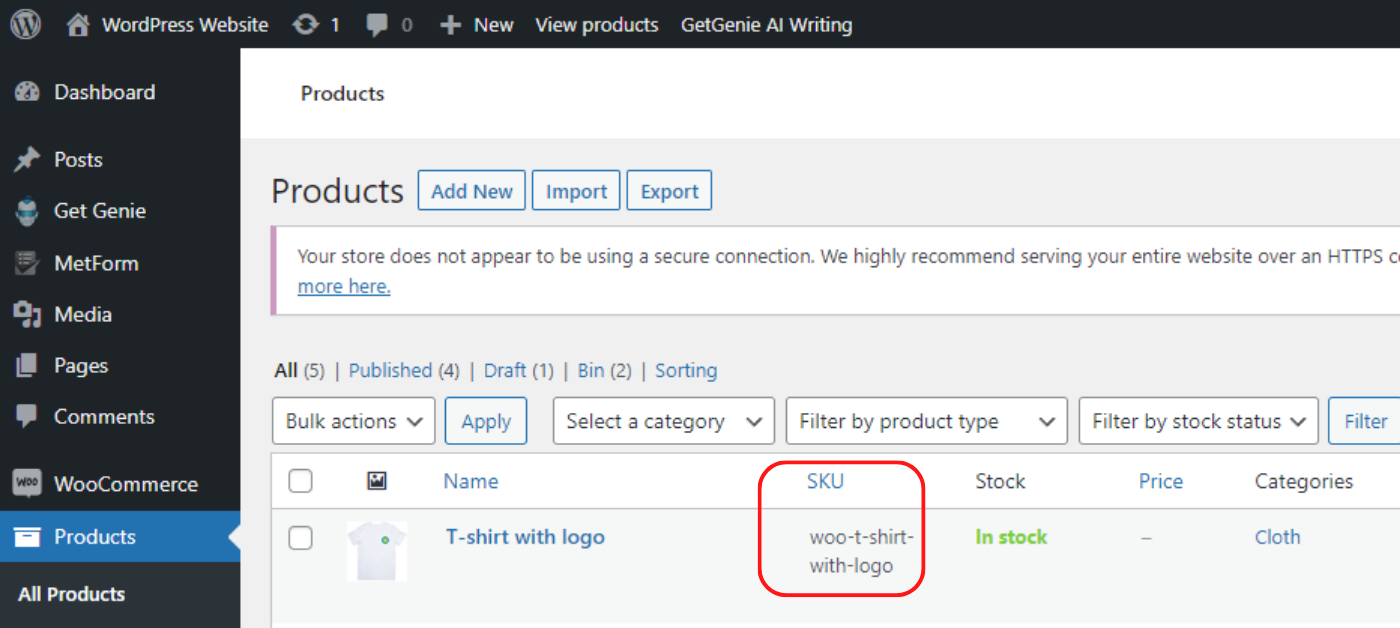
👉👉Nota IMPORTANTE: Asegúrese de haber proporcionado el SKU del producto durante la fabricación de los productos en WooCommerce. Puede establecer valores alfanuméricos únicos para sus productos.
Y trate de que sea significativo para identificarlo fácilmente. Por ejemplo, puede configurar el SKU "woo-t-shirt-with-logo" para una camiseta que contenga un diseño de logotipo.

¿Cómo personalizar el widget SKU del producto? #
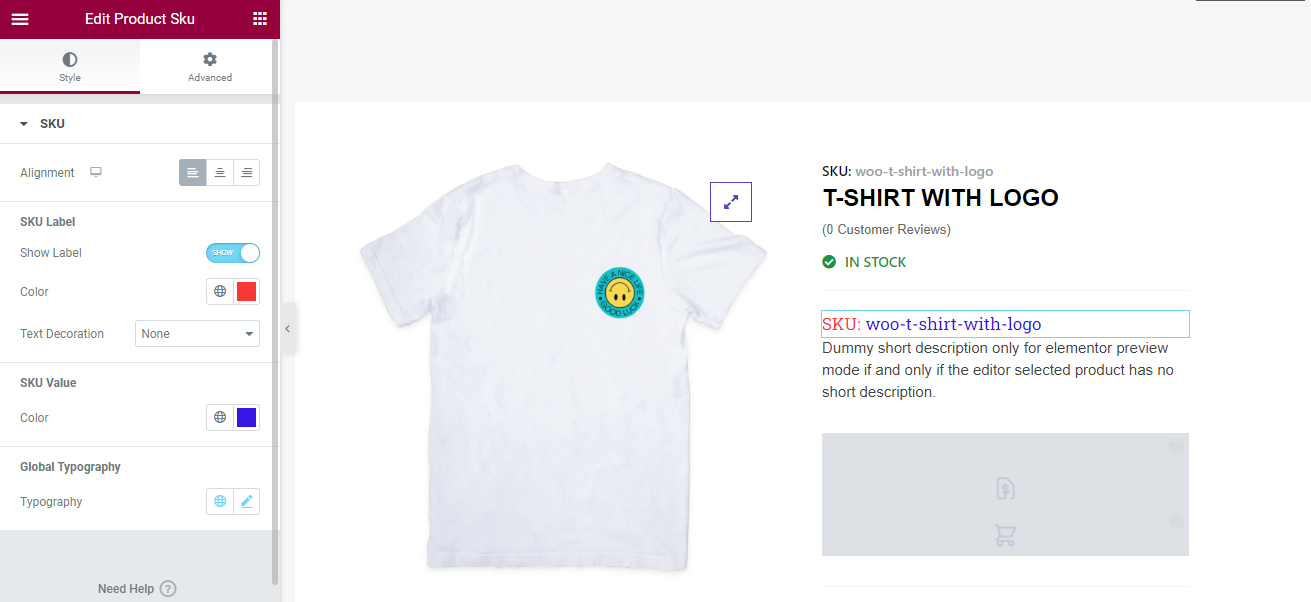
También puede personalizar el estilo del widget SKU del producto. Para personalizar las propiedades del widget SKU del producto, puede ver la pestaña de estilo en la barra lateral izquierda.
- Puede modificar la alineación de PKU, por ejemplo, izquierda, derecha o centro.
- Mostrar u ocultar la etiqueta SKU
- Personaliza el color de la etiqueta PKU
- Establecer la decoración del texto
- Personaliza el color y la tipografía del valor del SKU.

Además, puedes personalizar el fondo, el margen, el relleno, el borde y mucho más desde la configuración avanzada.
Con suerte, ahora puede configurar el SKU del producto en segundos en su sitio web WooCommerce y personalizarlo cuando sea necesario.



