Los widgets de categorías le permiten mostrar categorías para que sus clientes puedan navegar fácilmente. Este es un widget general de ShopEngine por lo que puedes usarlo en cualquiera de las plantillas.
Veamos los pasos para usar el widget de Categorías:
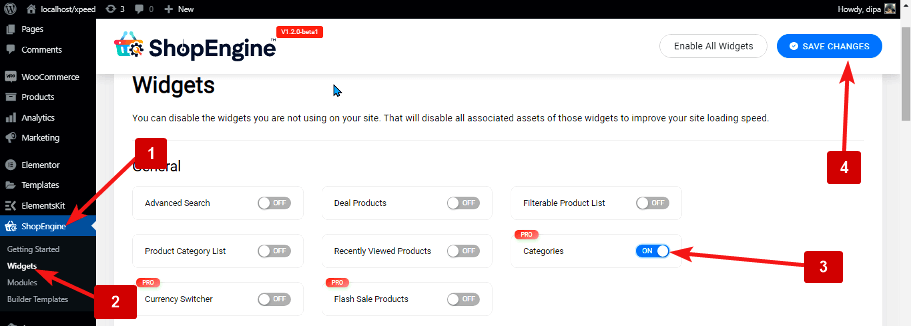
Paso 1: habilite el widget de categorías #
Para habilitar el widget,
- Vaya a ShopEngine > Widgets > Categorías
- Encender Widget de categorías en la sección General
- Guardar cambios

Nota: También puede activar el widget de categorías con una configuración global que activa todos los widgets de ShopEngine. Para activar todos los widgets
- Vaya a ShopEngine > Widgets
- Haga clic en Habilitar todos los widgets
- Guardar cambios

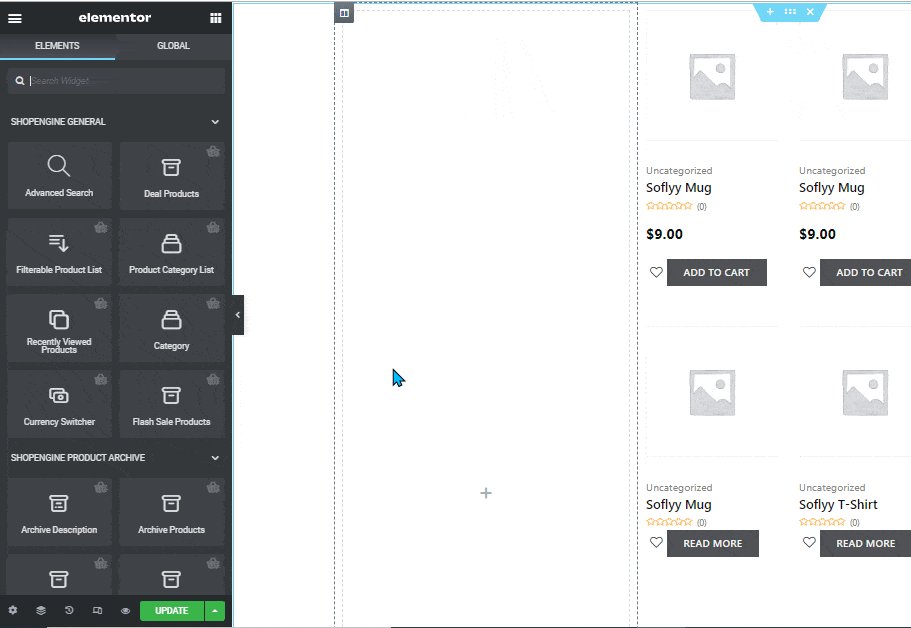
Paso 2: Agregar widget de categorías #
Para agregar categorías:
- Vaya a ShopEngine > Plantillas > Cualquier plantilla de ShopEngine
- Haga clic en Editar con Elementor

- Buscar para categorías en la opción de búsqueda de elementos
- Arrastrar y soltar el widget
- Haga clic en Actualizar para guardar cambios

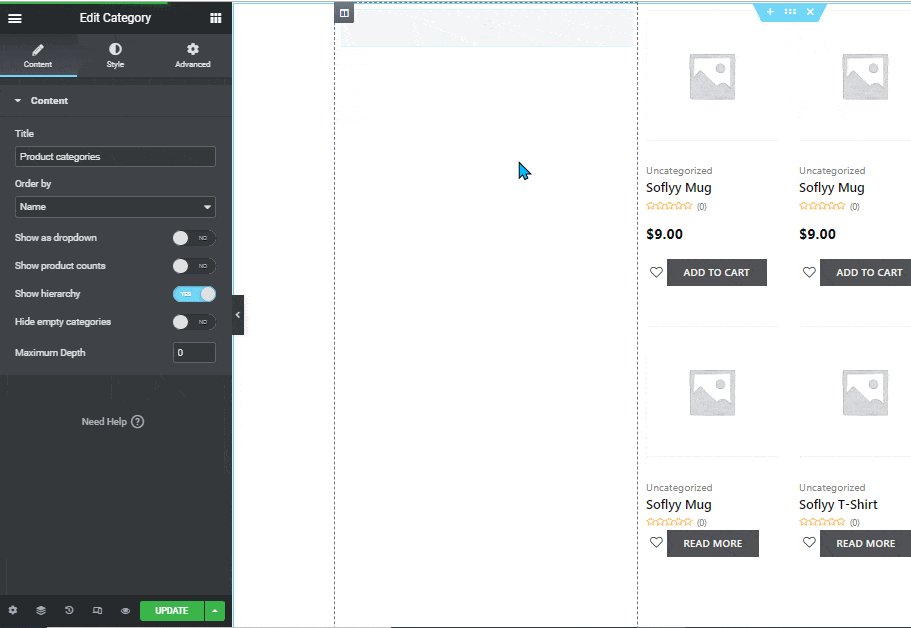
Paso 3: configurar los ajustes #
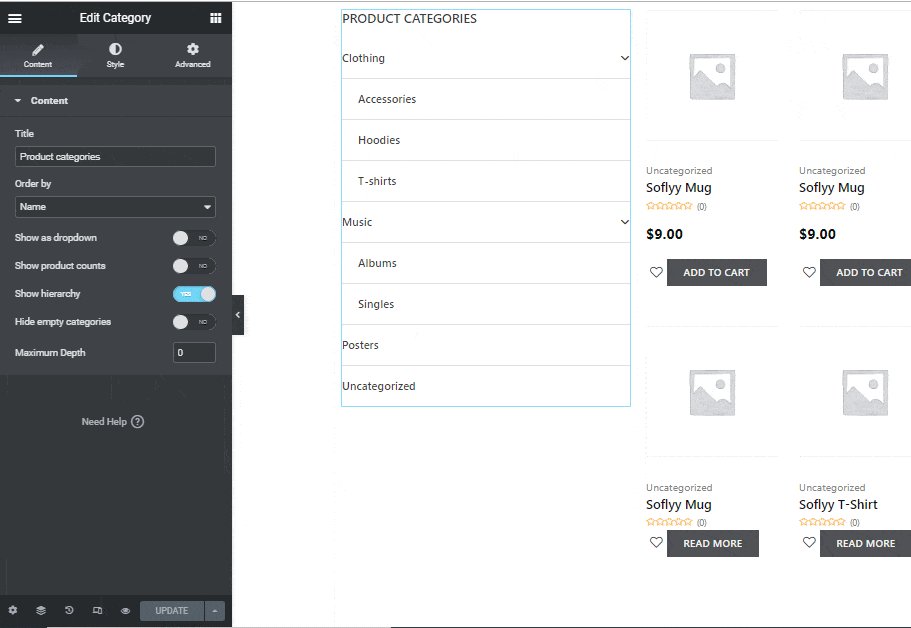
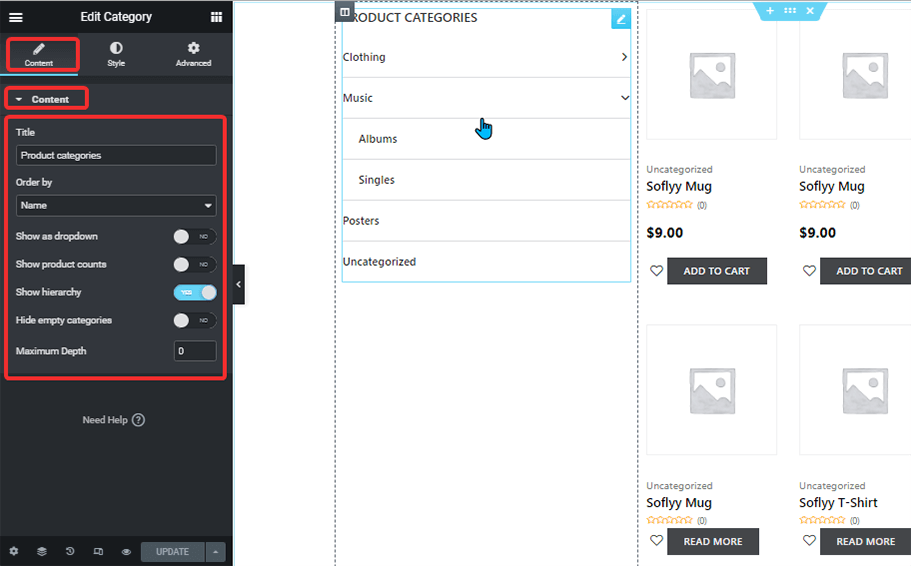
Ir a: Contenido > Contenido para cambiar las siguientes opciones:

- Título: Cambia el título de los widgets.
- Ordenar por: Puede configurar la lista de pedidos por categoría o nombre.
- Mostrar como menú desplegable: Active esta opción para mostrar todas las categorías como un menú desplegable.
- Mostrar recuentos de productos: Puede mostrar el recuento total de productos para cada categoría activando esta opción;
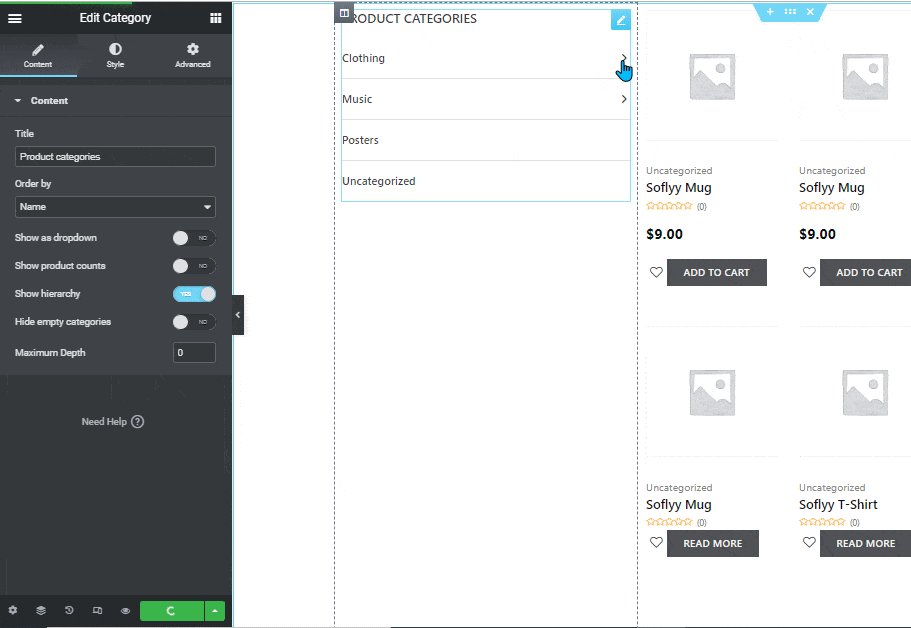
- Mostrar jerarquía: Esta opción muestra la categoría en la jerarquía. Si desactiva esta opción, todas las categorías aparecerán en una lista sin ninguna jerarquía.
- Ocultar categorías vacías: Active esta opción para ocultar las categorías sin producto.
- Profundidad máxima: Ingrese el número de niveles de categoría que desea mostrar. El valor predeterminado es 0 y mostrará todas las etiquetas.
Paso 4: Configuración de estilo #
Ve a la Estilo pestaña para cambiar las siguientes configuraciones de estilo:

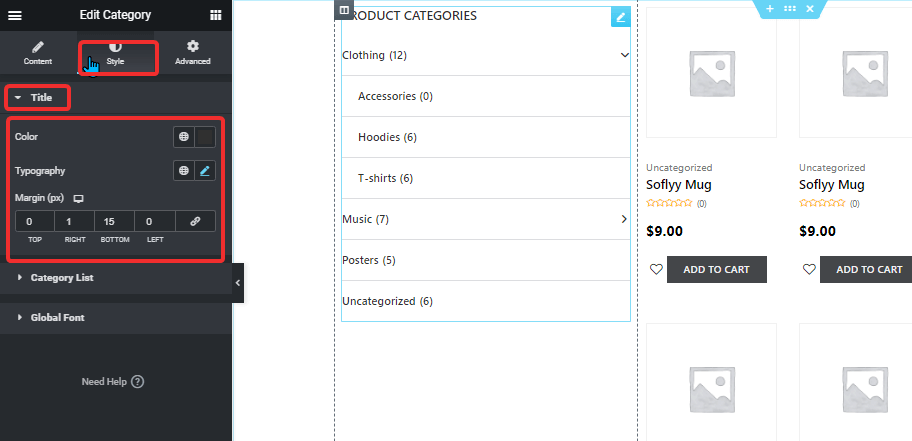
Título: #
- Color: Cambiar el color del texto del título.
- Tipografía: Haga clic en el icono de edición de tipografía para cambiar el tamaño de fuente.
- Margen (px): Ajuste el margen superior, derecho, inferior e izquierdo alrededor del título.
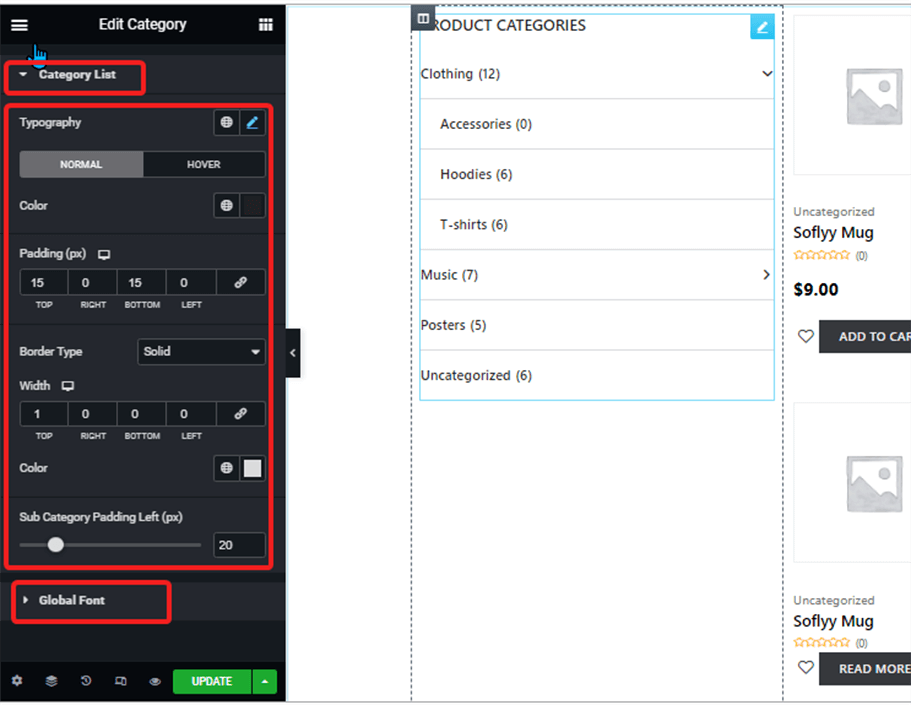
Lista de categoría: #

- Tipografía: Haga clic en el icono de edición de tipografía para cambiar el tamaño de fuente.
- Color: Elija un color para la vista normal y flotante.
- Relleno (px): Ajuste el margen superior, derecho, inferior e izquierdo alrededor del título.
- Tipo de borde: Elija un tipo de borde para la lista de categorías. Puede optar por sólido, doble, punteado, discontinuo y ranurado. Si no quieres ningún borde, no elijas ninguno.
- Ancho: Seleccione el ancho superior, derecho, inferior e izquierdo del borde.
- Color: Elija un color para el tipo de borde.
- Relleno de subcategoría izquierda (px): Elija cuánto relleno izquierdo desea para la subcategoría.
Fuente global: #
- Familia tipográfica: Aquí puedes cambiar la familia de fuentes para todo el widget.
Después de realizar todos los cambios, haga clic en Actualizar ahorrar.



