El módulo Sticky Fly Cart de ShopEngine agrega un carrito flotante (también conocido como carrito lateral o cajón de carrito) a su sitio web WooCommerce Elementor. Le proporciona un ícono de carrito en miniatura que puede expandir para ver todos los productos en su carrito.
Puede eliminar los productos de su carrito usando este carrito y también ir a la página del carrito y consultar la página con un solo clic. Este carrito de moscas permanece visible en las páginas de WooCommerce.
Quick Overview
To add a sticky fly cart on your WooCommerce site, firstly enable ShopEngine’s sticky fly cart module.
Then configure the followings: 1. Enable Flying Animation 2. Exclude Pages 3. Drawer postion.
You can configure the following parts of your sticky fly cart: Sticky Cart, Sticky Cart Counter, Cart Body, Cart Header, Cart Items, Cart Subtotal, y Cart Buttons.
Tools Used: WooCommerce, Elementor, and ShopEngine.
Cómo agregar Side Cart a su sitio WooCommerce usando ShopEngine #
Puede agregar un carrito adhesivo a su sitio web WooCommerce Elementor siguiendo 3 sencillos pasos.
Paso 1: habilite el módulo Sticky Fly Cart de ShopEngine #
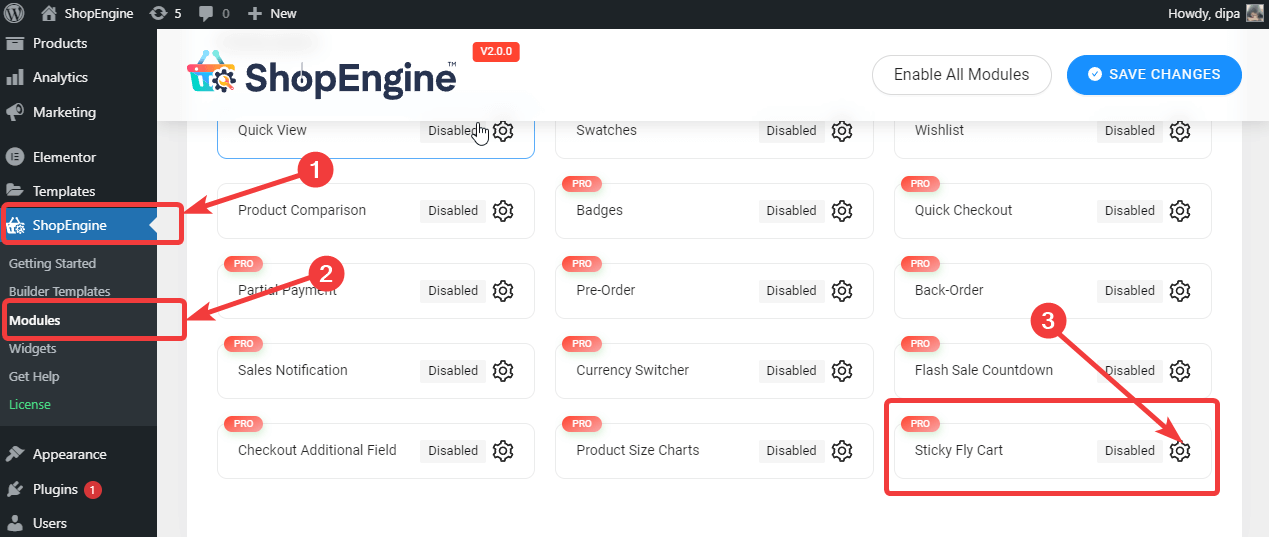
Desde el panel de WordPress, vaya a ShopEngine ⇒ Modules ⇒ Carro pegajoso para moscas y haga clic en el icono de configuración.

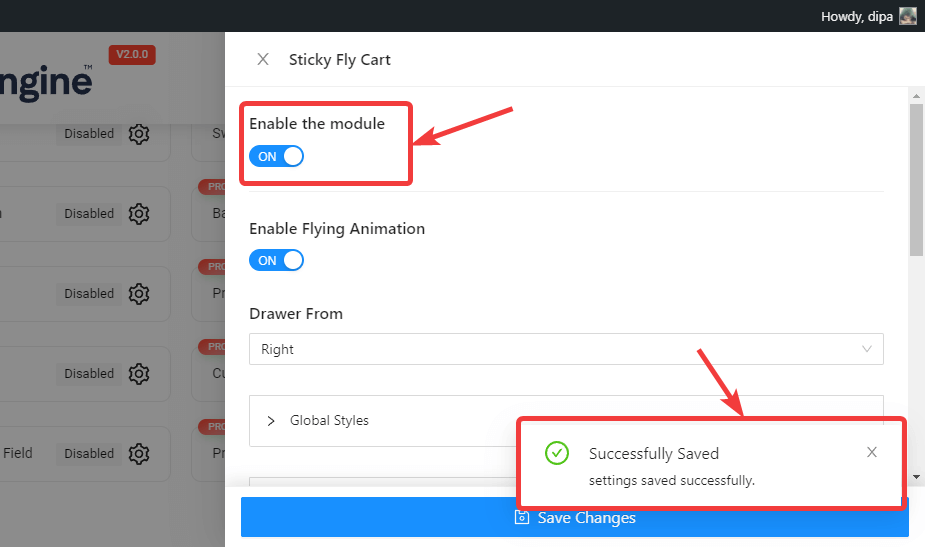
Una vez que veas la configuración, active Habilitar el módulo opción. Después de eso, deberías ver un mensaje guardado correctamente.

Nota: También puedes habilitar todos los módulos al mismo tiempo. Mira como puedes Encienda todos los módulos a la vez.
Paso 2. Personaliza la configuración de Sticky Fly Cart #
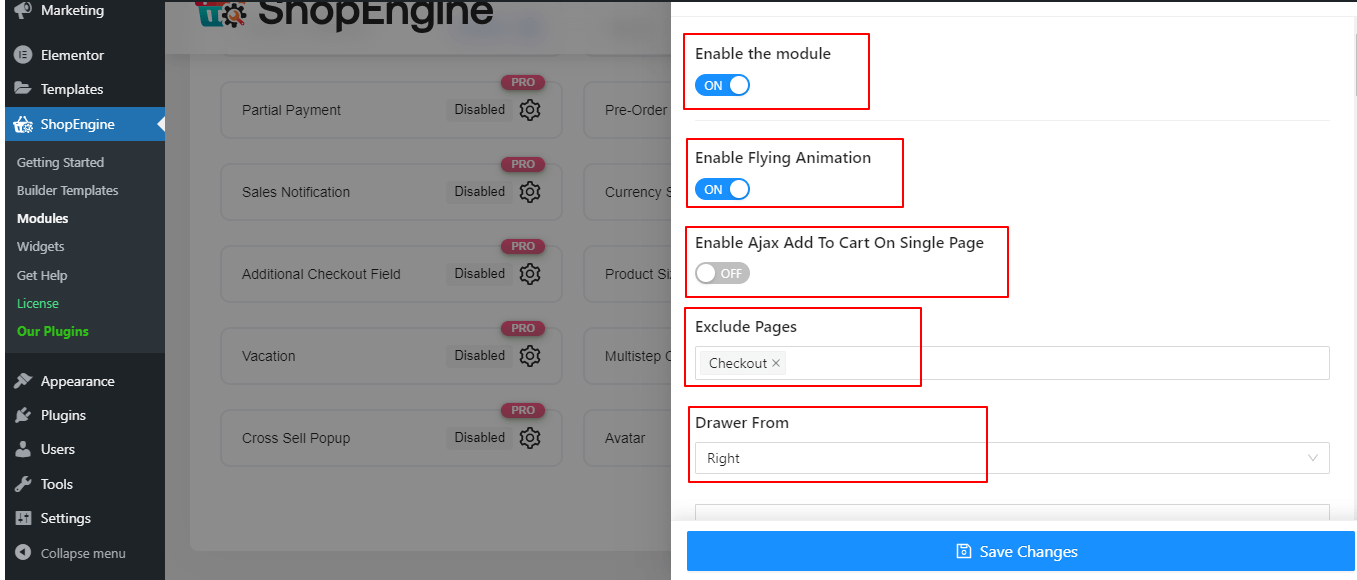
Una vez que habilite el módulo, es hora de personalizar las siguientes configuraciones:
- Habilitar animación de vuelo: Active esta opción para habilitar la animación de vuelo en su carrito adhesivo.
- Página de exclusión: Enter the pages where you want to stop the WooCommerce sticky fly cart from appearing.
- Cajón Desde: Esta opción decidirá si el carrito Fly se colocará en el lado izquierdo o derecho.

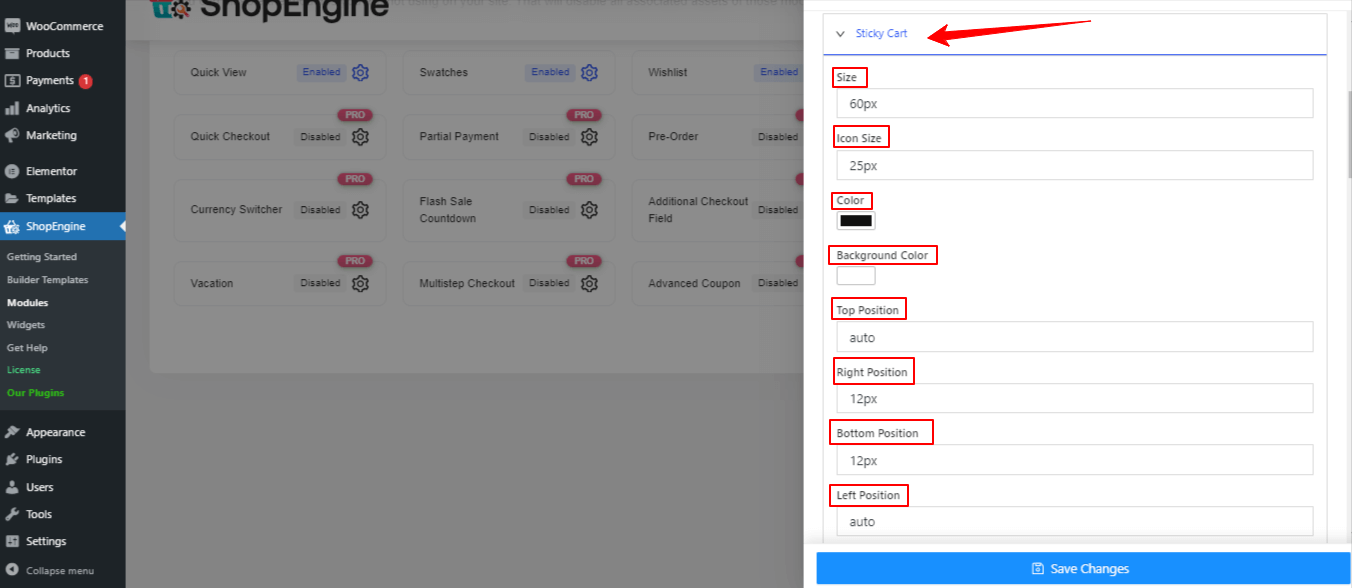
- Carrito pegajoso: Haga clic en el ícono de flecha del botón adhesivo para acceder y personalizar las siguientes configuraciones:
- Tamaño: Aquí puede configurar el tamaño del botón del carrito adhesivo.
- Tamaño de ícono: Cambie el tamaño del icono del carrito que se encuentra dentro del botón adhesivo del carrito.
- Color de fondo: Cambie el color de fondo del botón adhesivo.
- Posición superior: Puedes dejar la posición superior como automática.
- Posición correcta: Establezca la posición correcta en píxeles.
- Posición inferior: Aquí puede establecer la posición inferior en píxeles.
- Posición izquierda: Cambie la posición izquierda aquí.

- Icono de carrito fijo

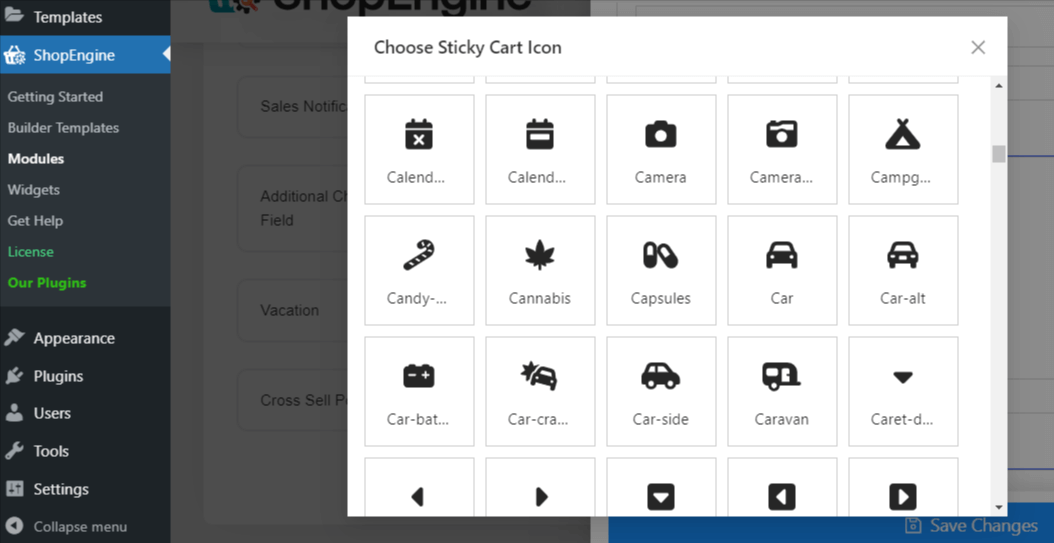
Cambie el icono del carrito fijo predeterminado haciendo clic en "Seleccionar icono”. Al hacer esto, aparecerá una ventana emergente con una variedad de íconos para usar como ícono del carrito fijo.

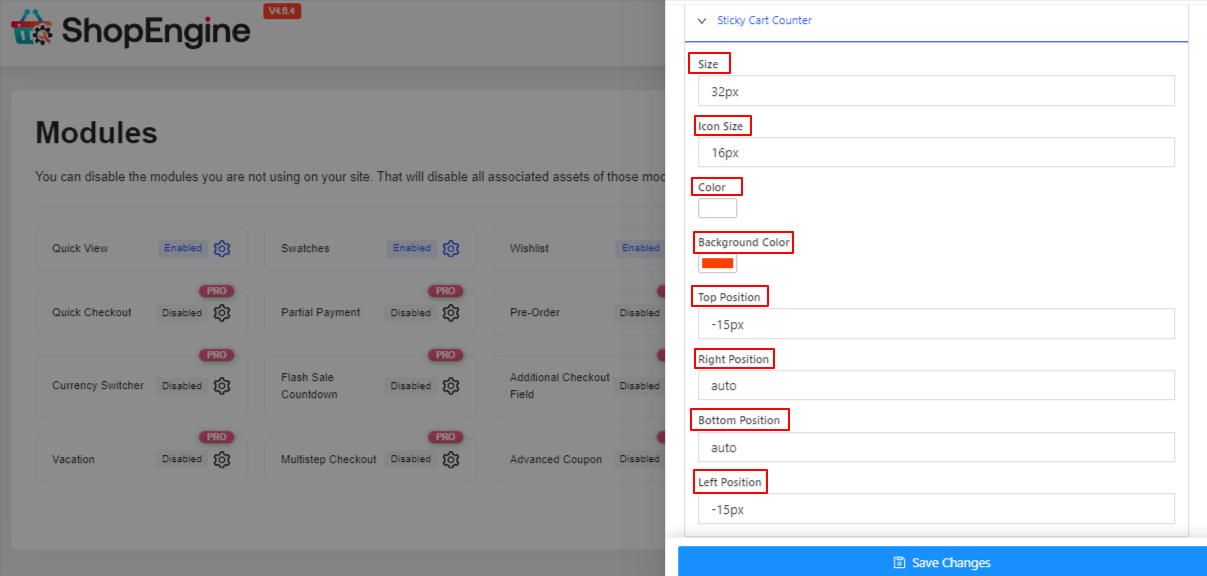
- Contador de carrito pegajoso: Haga clic en el ícono de flecha del Contador de botones adhesivos para acceder y personalizar las siguientes configuraciones:
- Tamaño: Cambia el tamaño aquí.
- Tamaño de ícono: Aquí puede cambiar el tamaño del icono.
- Color: Elige un color para el mostrador.
- Color de fondo: Seleccione un color de fondo para el contador de botones.
- Posición superior: Puedes cambiar la posición superior aquí si quieres.
- Posición correcta: Cambie la posición correcta aquí.
- Posición inferior Modifique la posición del botón si lo desea.
- Posición izquierda: Puede cambiar la posición izquierda usando esta opción.

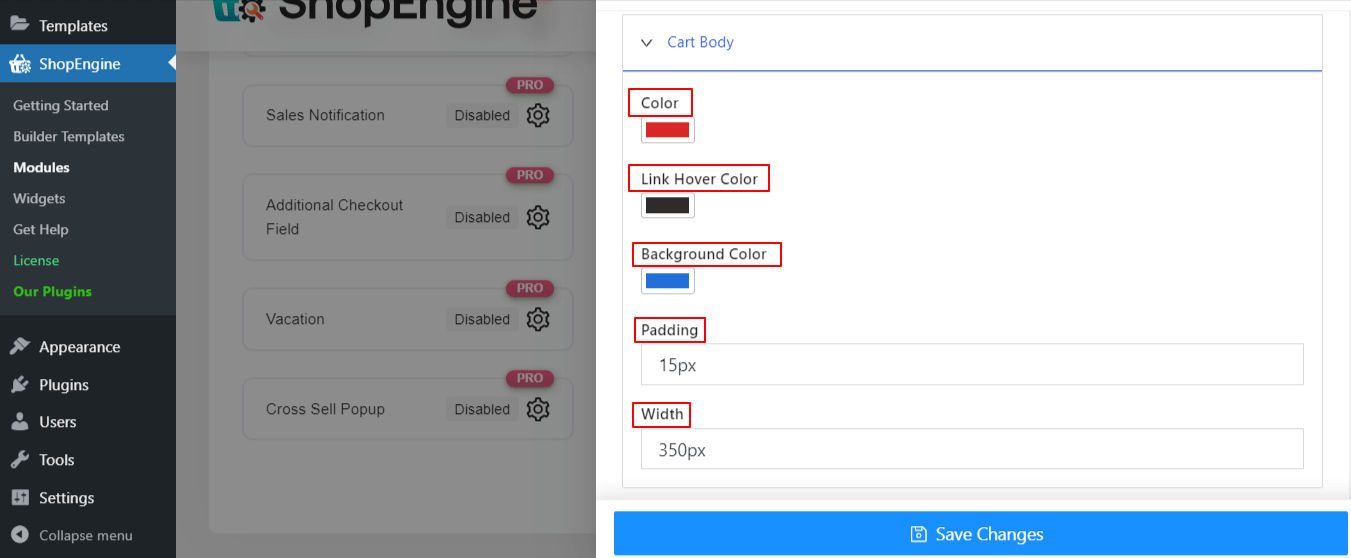
- Cuerpo del carro: Haga clic en el ícono de flecha del cuerpo del carrito para acceder y personalizar las siguientes configuraciones:
- Color:Dale un color al cuerpo del carrito.
- Color al pasar el cursor sobre el enlace:Utilice el selector de color para agregar un color como efecto al pasar el mouse sobre el enlace.
- Color de fondo: Cambia el color de fondo.
- Relleno: Ajusta el relleno si quieres.
- Ancho: Establezca el ancho aquí.

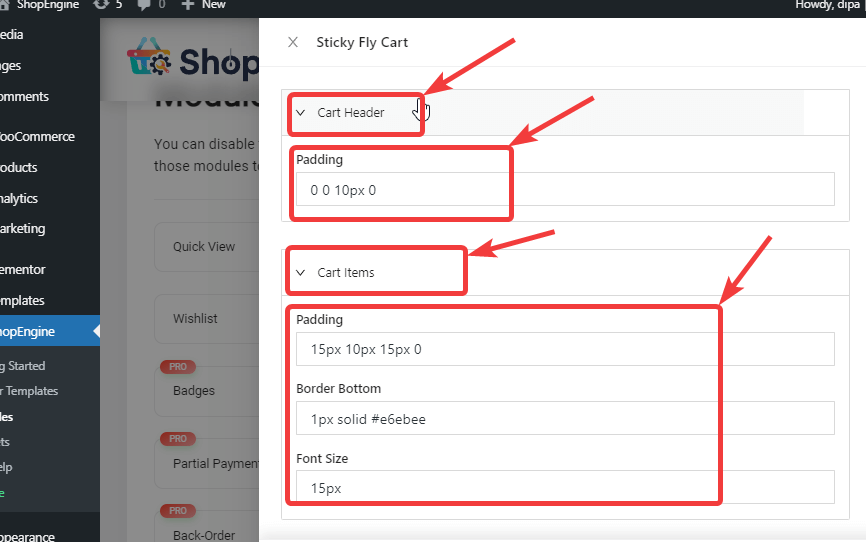
- Encabezado del carrito: Haga clic en el encabezado del carrito y ajuste el relleno superior, izquierdo e inferior derecho.
- Artículos del carrito: Haga clic en el ícono de flecha de Artículos del carrito para acceder y personalizar las siguientes configuraciones:
- Relleno: Ajuste el acolchado superior, izquierdo e inferior derecho.
- Borde inferior: Aquí puede cambiar el tamaño, tipo y color del borde inferior.
- Tamaño de fuente: Puede cambiar el tamaño de fuente aquí.

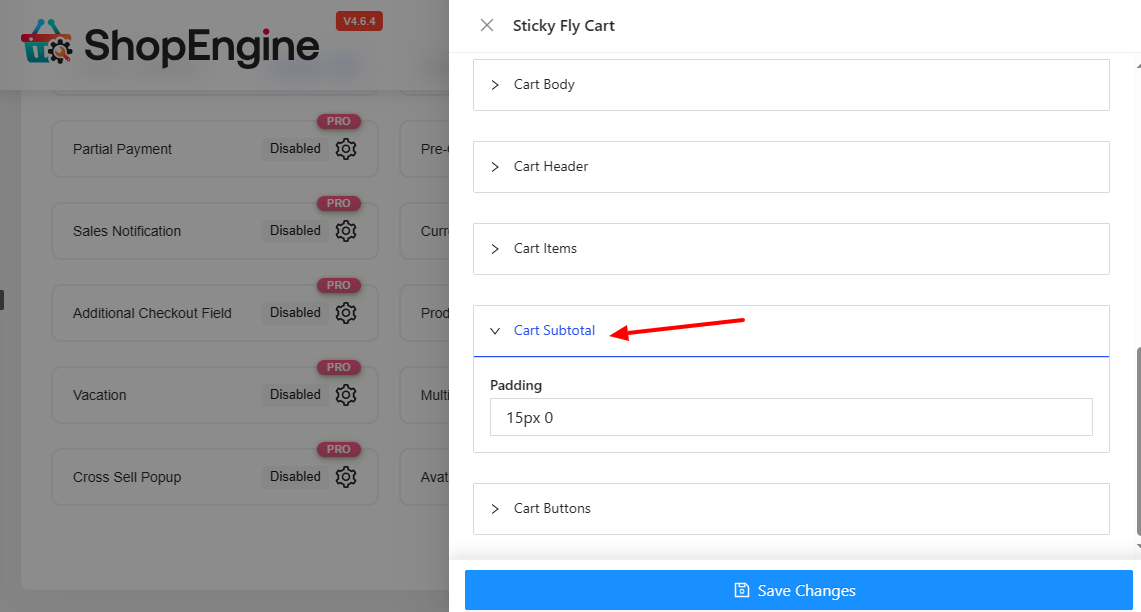
- Subtotal del carrito: Haga clic en el subtotal del carrito y ajuste el relleno.

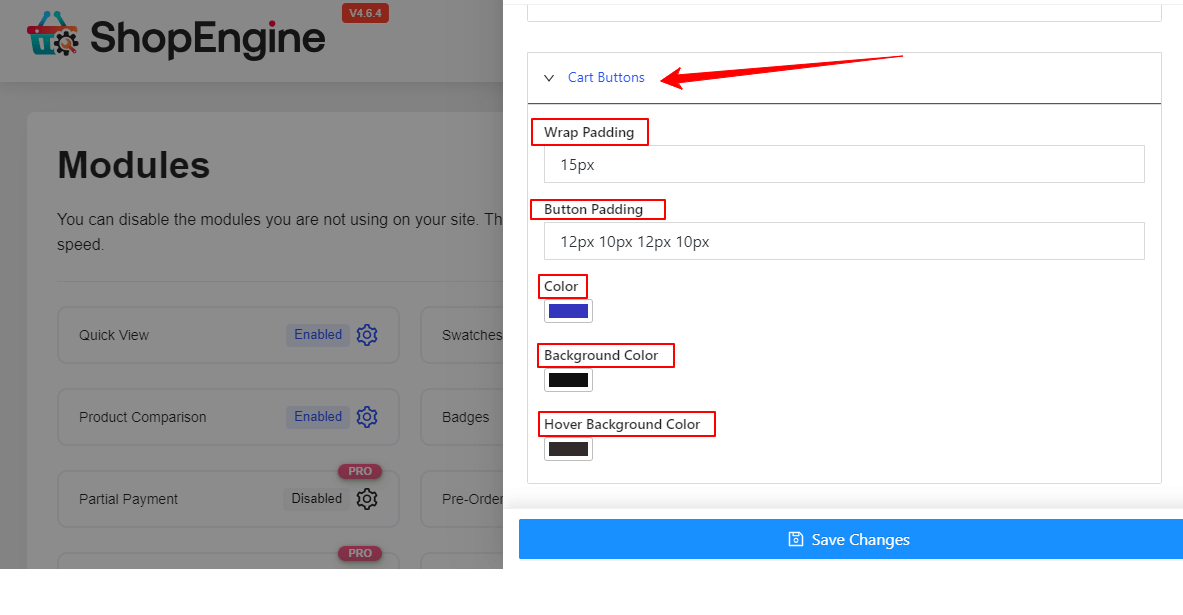
- Botones del carrito: Haga clic en el ícono de flecha de los botones del carrito para acceder y personalizar las siguientes configuraciones:
- Acolchado envolvente: Cambie el valor del relleno de ajuste aquí.
- Relleno de botones: Ajuste aquí el relleno superior, izquierdo, inferior y derecho.
- Color: Elija un color para los botones del carrito.
- Color de fondo:Dale un color al fondo del botón del carrito.
- Color de fondo al pasar el mouse:Utilice un color de fondo al pasar el mouse sobre él

Paso 3: Guarde y obtenga una vista previa del Sticky Fly Cart #
Finalmente haga clic en el botón Guardar cambios para actualizar.
Ahora, si va a la parte frontal de su sitio web, debería ver un carrito de moscas adhesivo como se muestra en la vista previa a continuación.