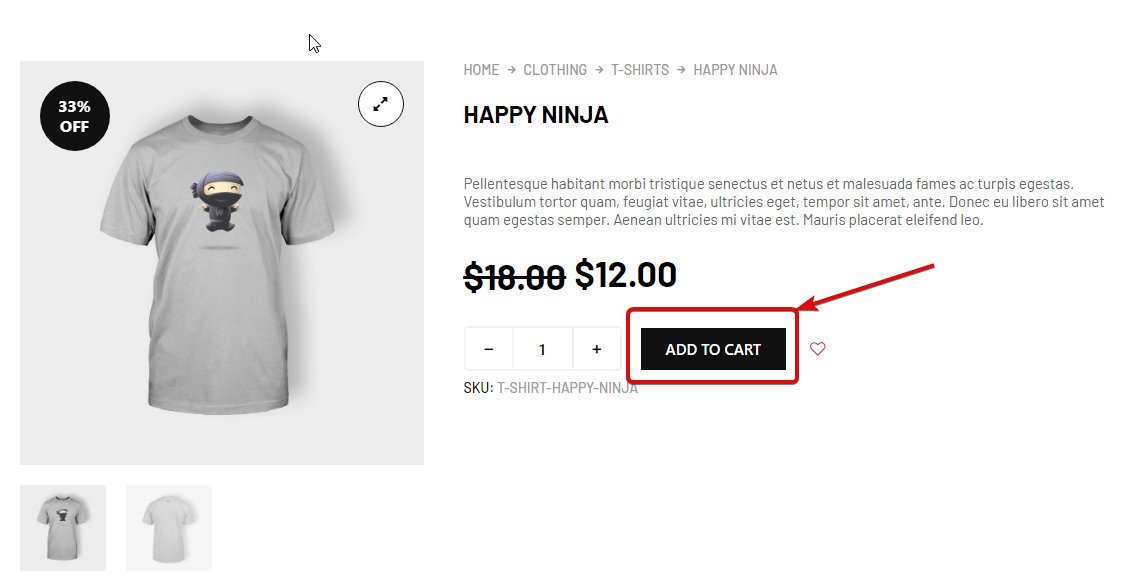
El widget Agregar al carrito permite a los clientes agregar productos a su carrito de compras virtual. Este es un widget de plantilla de producto único. Puede agregar este widget para diseñar la página de su producto único usando ShopEngine.
Aprendamos cómo puede usar el widget Agregar al carrito en su sitio wooCommerce:
Paso 1: habilite el widget #
Para habilitar el widget,
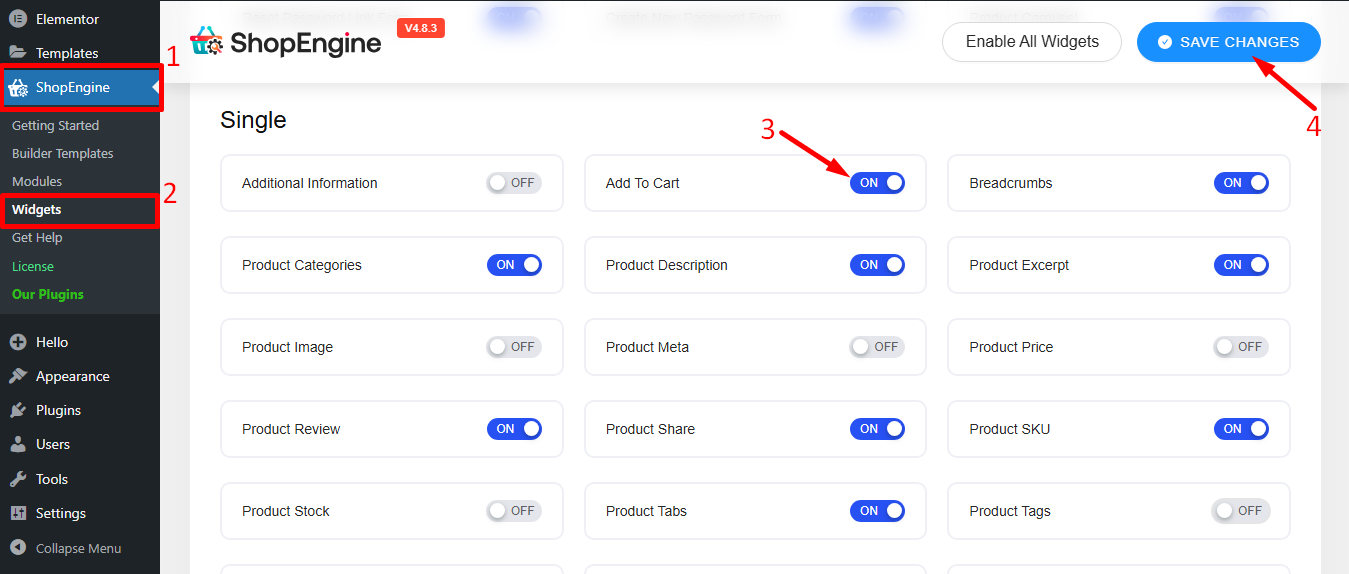
- Ir a: ShopEngine > Widgets > Agregar al carrito
- Encender
- Guardar cambios

Nota: También puede activar el Stock de productos con una configuración global que enciende todos los widgets de ShopEngine al mismo tiempo.
Paso 2: Agregar Añadir a la cesta widget #
Antes de poder agregar el widget, primero debe crear una plantilla de producto único. Consulte la documentación en cómo crear una plantilla de producto único.
para agregar Añadir a la cesta:
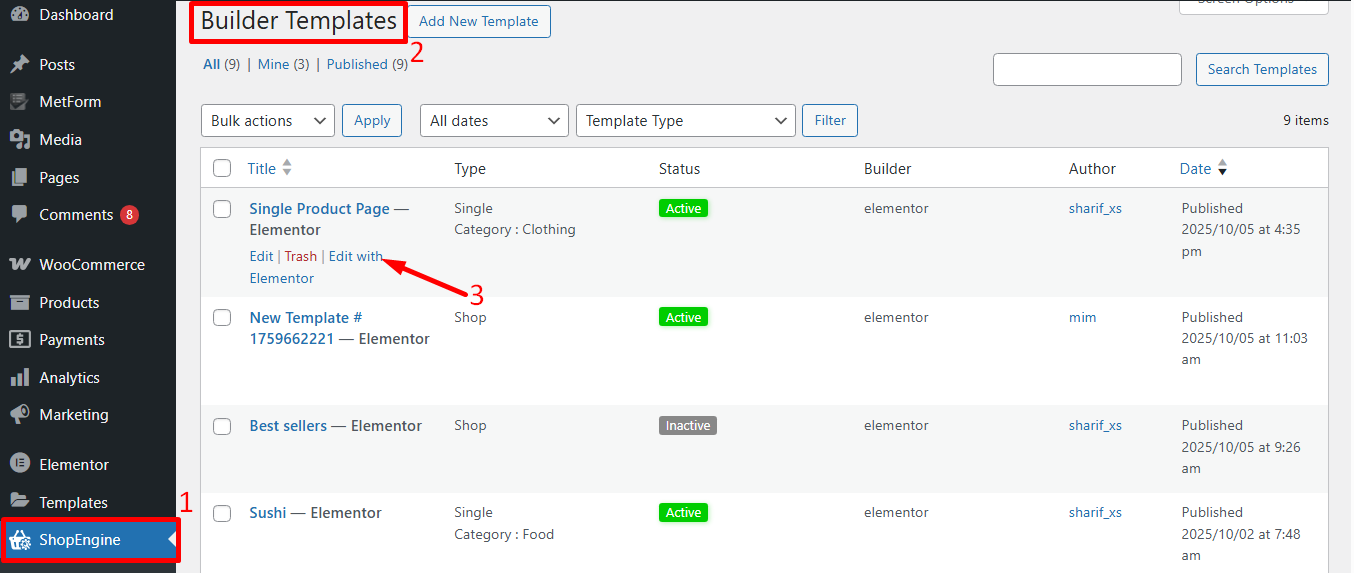
- Ir a ShopEngine > Plantillas > Plantilla de página de producto único
- Haga clic en Editar con Elementor

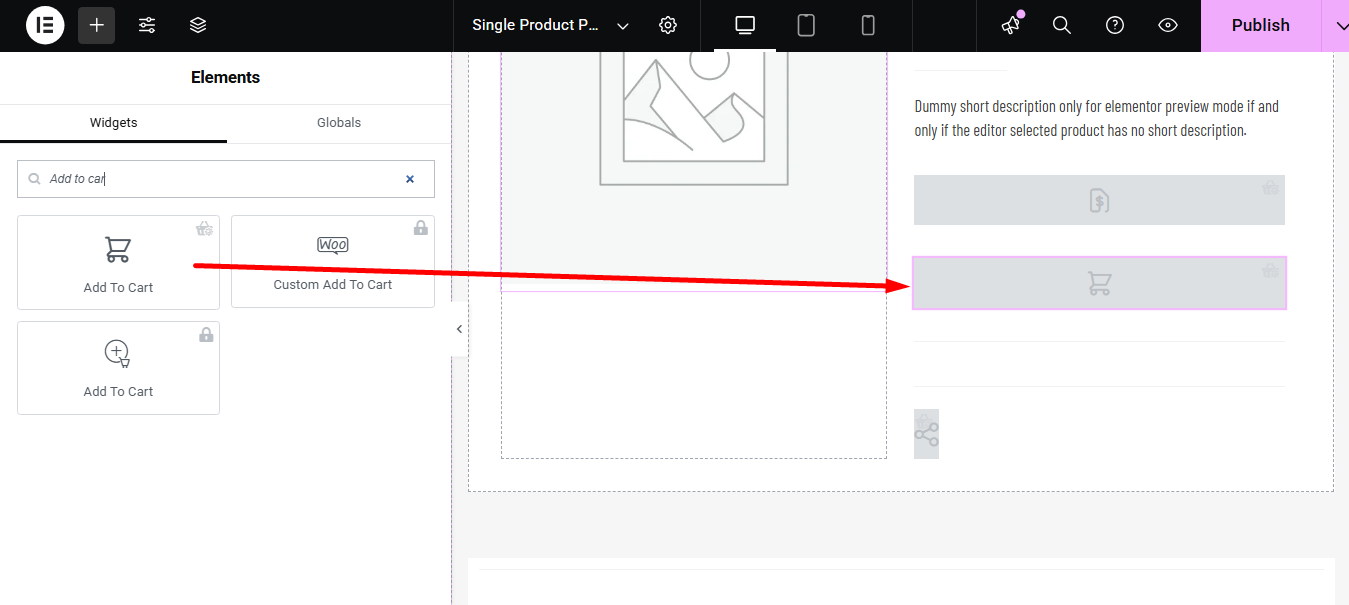
- Buscar para Agregar al carrito en la opción de búsqueda de elementos
- Arrastrar y soltar el widget
- Haga clic en Actualizar para guardar los cambios.

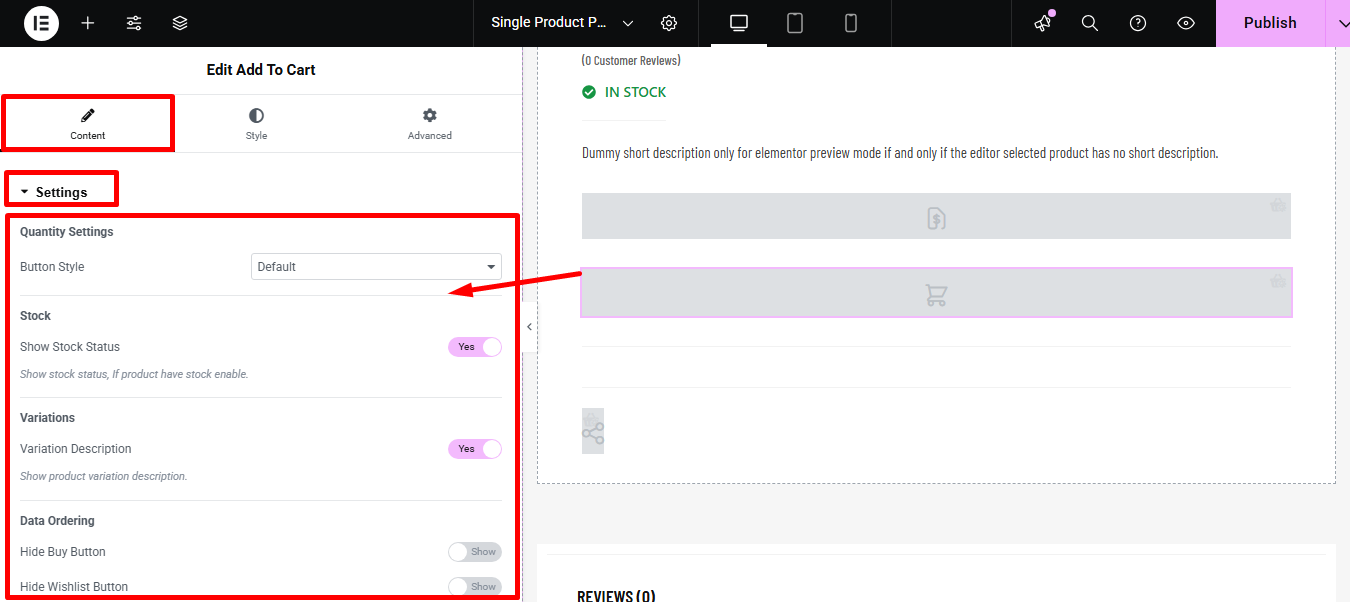
Paso 3: Configuración de Agregar al carrito #
Ir a Contenido > Configuración para personalizar las siguientes opciones:

- Configuraciones de cantidad:
- Estilo del botón: Puede cambiar el estilo del botón. Puede configurar los botones de aumento (+) y disminución (-) en ambos lados, ambos a la izquierda, ambos a la derecha o puede dejarlo como predeterminado. También tienes la opción de elegir personalizado. Icono más(+) y Icono menos (-).
- Existencias:
- Mostrar estado del stock: Puede mostrar el estado del stock activando esta opción.
- Variación:
- Descripción de la variación: Active esta opción para mostrar la descripción de la variación del producto.
- Orden de datos:
- Hide Buy Button – Removes the main purchase button; users can’t buy directly.
- Hide Wishlist Button – Removes Add to Wishlist; users can’t save the item.
- Hide Add to Cart – Removes añadir a la cesta; item can’t be added to the cart.
- Hide Compare Button – Removes Compare; users can’t compare products.
- Hide Quantity Button – Removes quantity selector; users can’t change order amount.
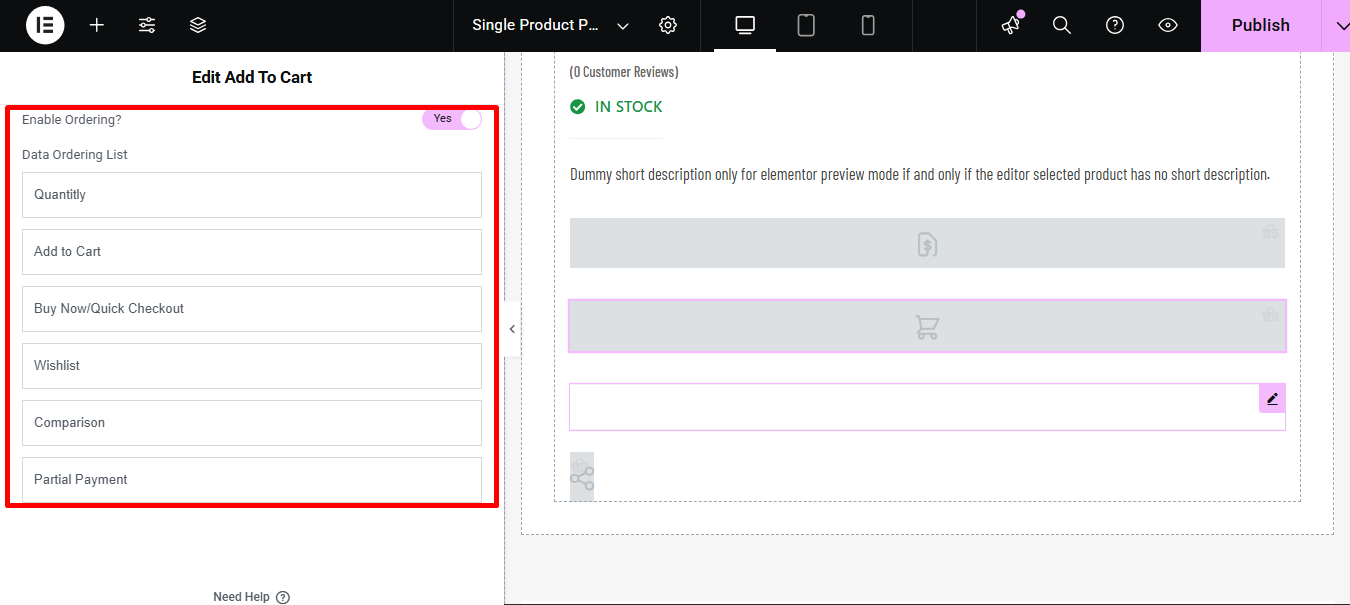
- Habilitar pedidos: Enable this option to customize the Data Ordering List como:
- Quantify: Elegir el number of items to buy.
- Añadir a la cesta: Puts the product into the shopping cart.
- Buy Now/Quick Checkout: Skips the cart to go straight to payment.
- Lista de deseos: Saves the product Para más tarde.
- Comparison: Compares features of multiple products.
- Pago parcial: Allows paying a deposit or installment now.

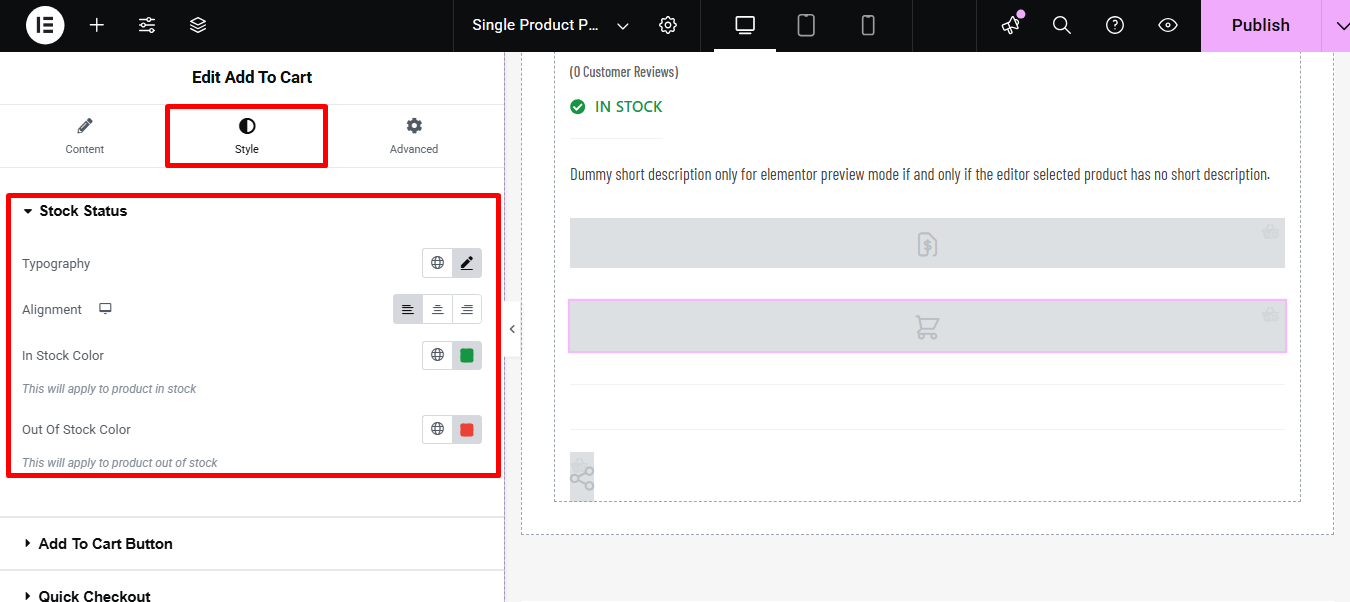
Paso 4: Configuración de estilo de Agregar al carrito #
Cambie a la pestaña Estilo para obtener acceso a todas las opciones de estilo.
Expandir estado de existencias y edite las siguientes configuraciones:

- Tipografía: Puede cambiar la familia de fuentes, el tamaño de fuente, el peso de fuente, la transformación y la altura de línea para el texto de estado del stock aquí.
- Alineación: Puede elegir la alineación para que sea izquierda, derecha o central.
- Color disponible: Elija el color del texto cuando el producto esté en stock.
- Color agotado: Elija el color del texto cuando el producto esté agotado.
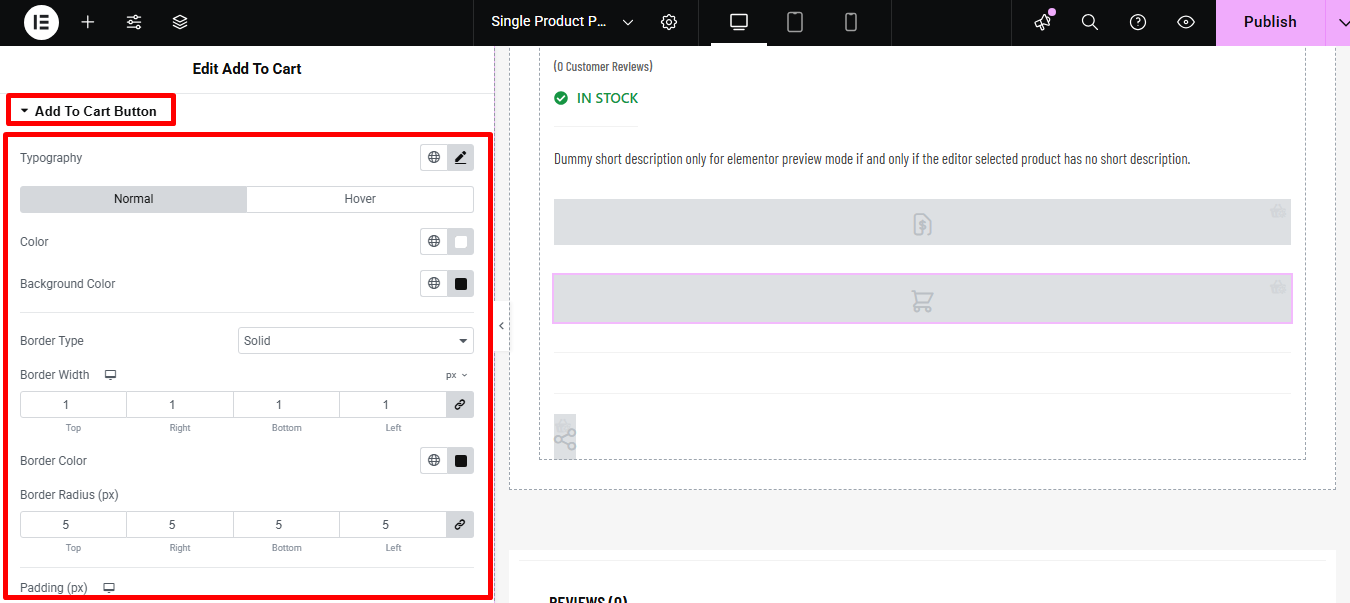
Expandir Botón Añadir al carrito para editar las siguientes opciones de estilo:

- Tipografía: Puede cambiar la familia de fuentes, el tamaño de fuente, el peso de fuente, la transformación y el alto de línea para el botón Agregar al carrito aquí.
- Normal/desplazamiento: Cambie el color y el color de fondo tanto para la vista normal como para la vista flotante.
- Tipo de borde: puede elegir que el tipo de borde sea sólido, punteado, con doble guión o ninguno.
- Ancho: Seleccione el ancho superior, izquierdo, derecho e inferior del borde.
- Color: Elige un color para el borde.
- Radio de borde: Coloque los valores superior, derecho, inferior e izquierdo para el radio.
- Relleno: Ajuste el acolchado superior, izquierdo, derecho e inferior.
- Margen: Dé un margen a la parte superior, izquierda, derecha e inferior si lo desea.
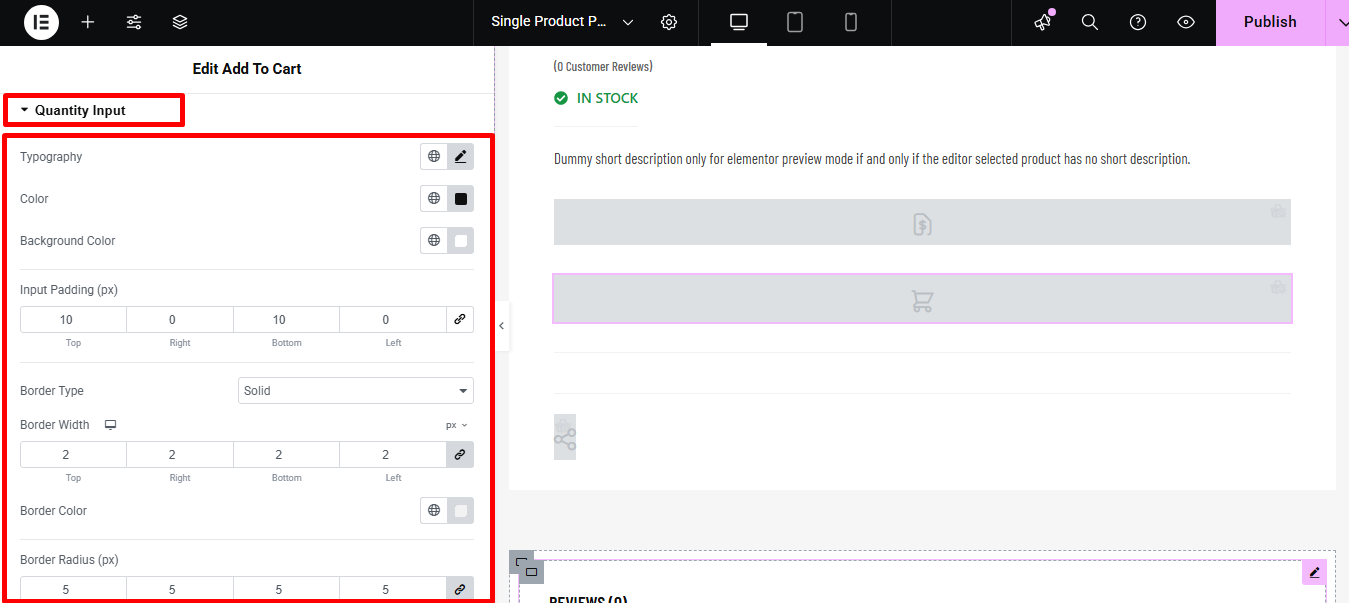
Expandir Entrada de cantidad para editar las siguientes opciones de estilo:

- Tipografía: Puede cambiar la familia de fuentes, el tamaño de fuente, el peso de fuente, la transformación y la altura de línea para la opción de entrada de cantidad.
- Color: Elija un color para el texto de cantidad.
- Color de fondo: Puedes cambiar el color de fondo desde aquí si lo deseas.
- Botón Más Menos:
- Tamaño del icono: SSeleccione el tamaño del botón más-menos.
- Color y fondo: Cambie el color y el color de fondo tanto para la vista normal como para la vista flotante.
- Relleno de botones: Proporcione un valor de relleno alrededor del botón.
- Relleno de entrada: Asigne un valor de relleno alrededor del campo de entrada.
- Tipo de borde: puede elegir que el tipo de borde sea sólido, punteado, con doble guión o ninguno.
- Ancho: Seleccione el ancho superior, izquierdo, derecho e inferior del borde.
- Color: Elige un color para el borde.
- Radio de borde: Coloque los valores superior, derecho, inferior e izquierdo para el radio.
- Margen de envoltura: Proporcione un valor superior, derecho, izquierdo e inferior para el margen.
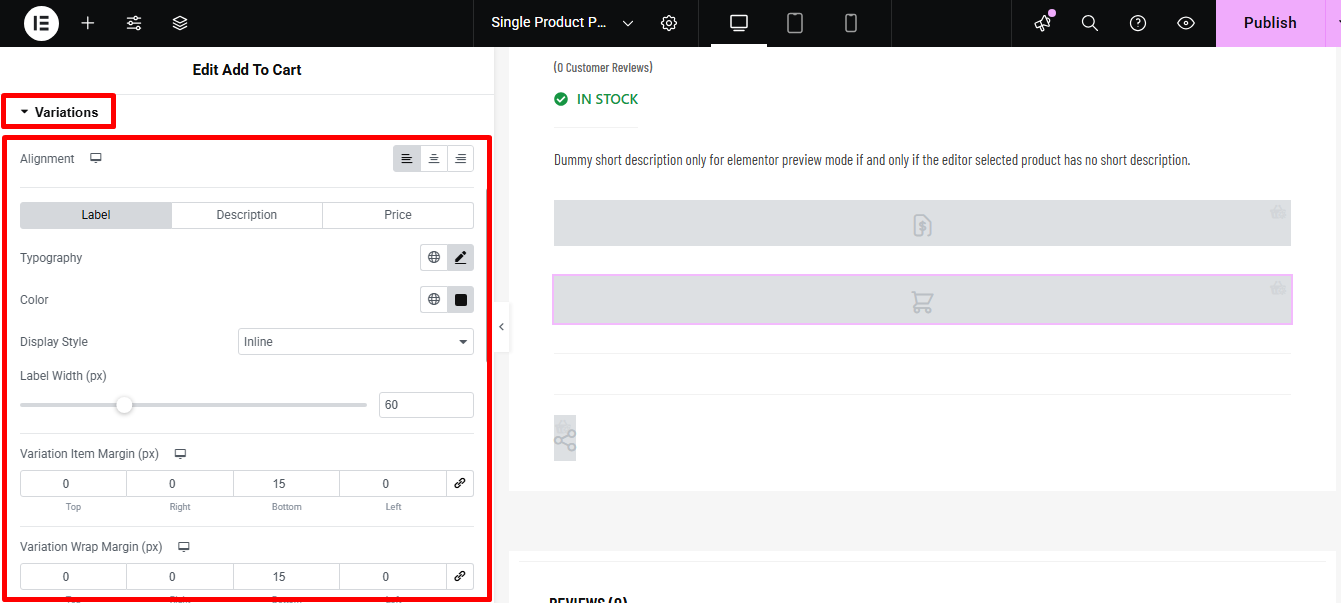
Expandir Variaciones para editar las siguientes opciones de estilo:

- Alineación: Puede elegir la alineación para que sea izquierda, derecha o central.
- Etiqueta/ Descripción/ Precio: Cambie las pestañas y edite la tipografía, el color, el estilo de visualización de la etiqueta, la descripción y el precio.
- Ancho de etiqueta: Seleccione aquí el ancho de la etiqueta en píxeles.
- Margen de elemento de variación (px): Seleccione aquí el margen entre los elementos de variación.
- Margen de envoltura de variación: Proporcione los valores superior, izquierdo, derecho e inferior para el margen de ajuste de variación.
- Menú desplegable de variaciones: Elija el color desplegable aquí.
- Tipo de borde: puede elegir que el tipo de borde sea sólido, punteado, con doble guión o ninguno.
- Ancho: Seleccione el ancho superior, izquierdo, derecho e inferior del borde.
- Color: Elige un color para el borde.
- Radio de borde: Coloque los valores superior, derecho, inferior e izquierdo para el radio.
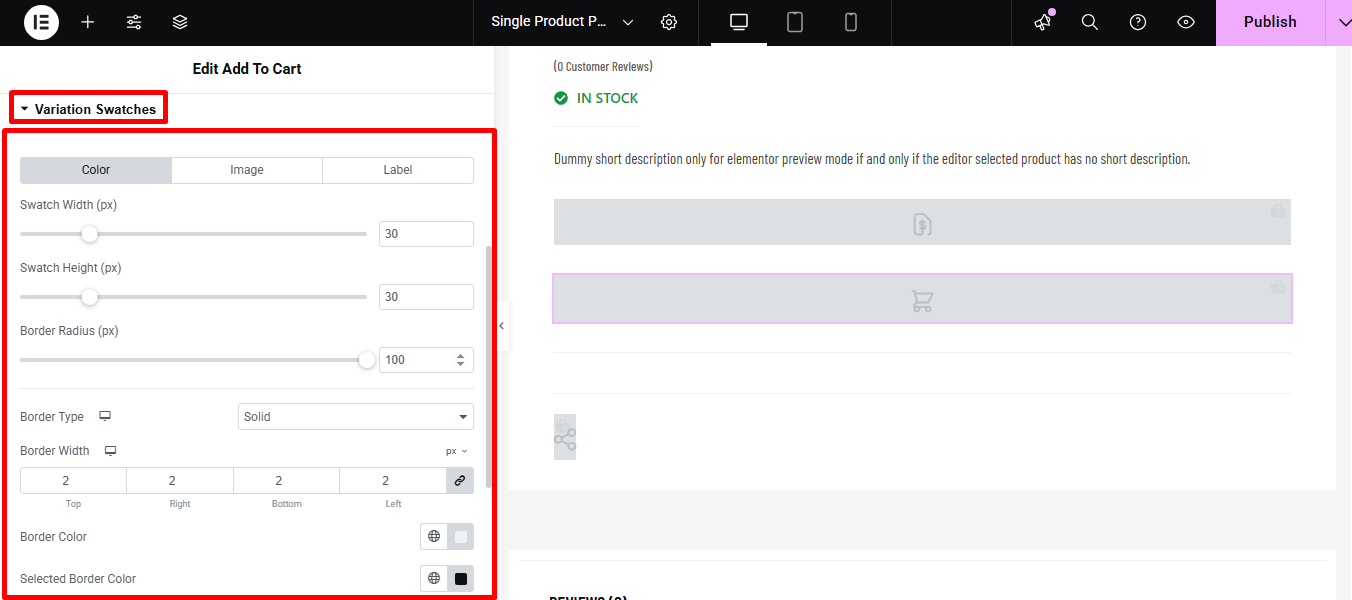
Expandir Muestras de variación para editar las siguientes opciones de estilo relacionadas con muestras de variación:

- Color/Imagen/Etiqueta: Cambie a cada pestaña para establecer el ancho y la altura de la muestra y el radio del borde para el color, la imagen y la etiqueta.
- Tipo de borde: Puede elegir el tipo de borde para que sea sólido, punteado, con doble guión o ninguno.
- Ancho: Seleccione el ancho superior, izquierdo, derecho e inferior del borde.
- Color: Elige un color para el borde.
- Color de borde seleccionado: Elija un color de borde para los elementos seleccionados.
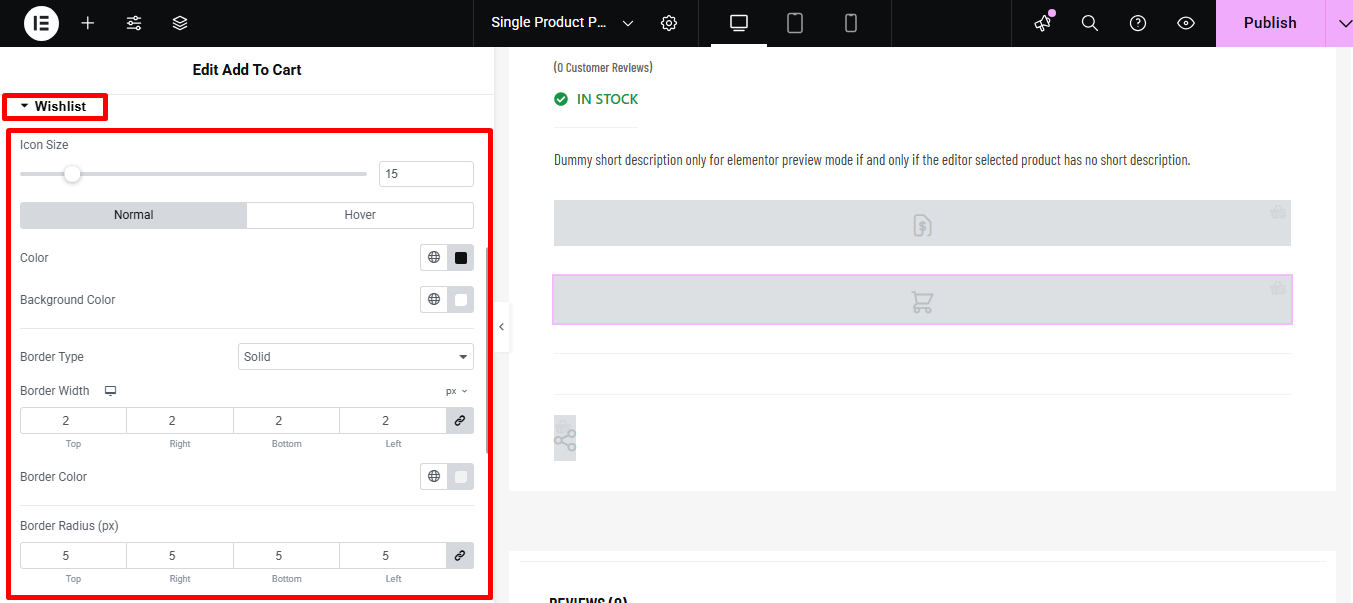
Expandir Lista de deseos para editar las siguientes opciones de estilo relacionadas con las listas de deseos:

- Tamaño de ícono: Seleccione el tamaño del icono para la lista de deseos.
- Normal/desplazamiento: Elija el color y el color de fondo tanto para la vista normal como para la vista flotante.
- Tipo de borde: Puede elegir el tipo de borde para que sea sólido, punteado, con doble guión o ninguno.
- Ancho: Seleccione el ancho superior, izquierdo, derecho e inferior del borde.
- Color: Elige un color para el borde.
- Radio de borde: Coloque los valores superior, derecho, inferior e izquierdo para el radio.
- Relleno: Ajuste el acolchado superior, izquierdo, derecho e inferior.
- Margen: Dé un margen a la parte superior, izquierda, derecha e inferior si lo desea.
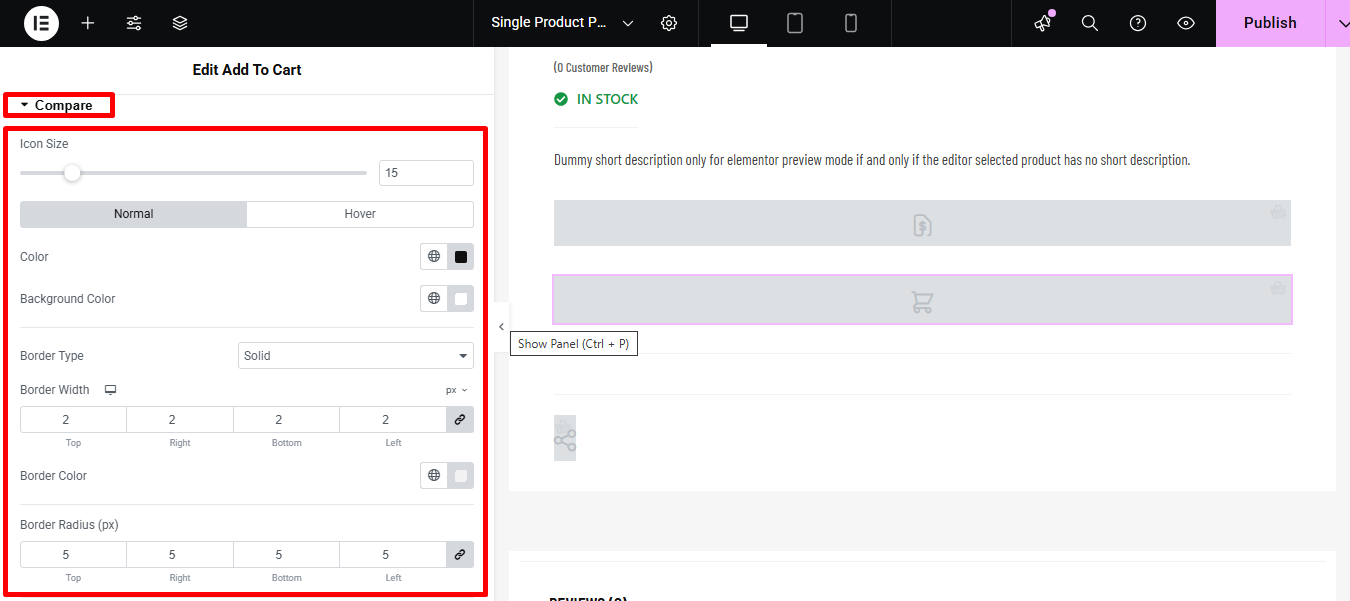
Expandir Compare para editar las siguientes opciones de estilo:

- Tamaño de ícono: The physical dimensions (width and height) of the comparison icon.
- Color: The color of the icon itself (e.g., the actual image or symbol).
- Color de fondo: The color behind the icon or button area.
- Tipo de borde: The style of the line around the button (e.g., solid, dashed, dotted).
- Ancho del borde: The thickness of the line around the button.
- Color del borde: The color of the line around the button.
- Radio de borde: How rounded the corners of the button/border are.
- Relleno: Inner spacing between the icon/text and the border.
- Margen: Outer spacing between the button and other elements on the page.
Haga clic en Actualizar para guardar todos los cambios que realizó.
Aquí hay una vista previa del widget Agregar al carrito: