Si eres un profesional individual con grandes habilidades, tener un sitio web de cartera le traerá más clientes potenciales. Pero a la mayoría de los autónomos y profesionales les resulta difícil crear un sitio web de cartera. La mayoría de la gente ni siquiera sabe por dónde empezar a crear un sitio web para su cartera.
Existen varios conceptos erróneos sobre el diseño de un sitio web y uno de ellos es "necesita conocimientos de codificación de alto nivel". Incluso se podría pensar que el diseño del sitio web necesitará un gran presupuesto.
Déjame asegurarte que puedes crear un sitio web de cartera sin codificación y dentro de un presupuesto asequible. Lo mejor es que puedes hacerlo tú mismo sin muchos conocimientos técnicos.
Aquí voy a compartir una guía detallada paso a paso para diseñar un sitio web de cartera.
¿Qué es un sitio web de cartera?
Un sitio web de cartera es como un escaparate para un profesional individual o una empresa que muestra las habilidades y el trabajo de esa persona o empresa en particular. Sin embargo, no es obligatorio seguir ciertas reglas al crear el sitio web del portafolio.
El sitio web del portafolio puede contener varias características y diseños únicos. Los sitios web de cartera para particulares solían ser sitios web de una sola página. Para las empresas, se requieren varias páginas para brindar información detallada a los visitantes.
Cosas que necesita para crear un sitio web de cartera
Un nuevo sitio web necesita algunas cosas esenciales, que son:
Dominio: Este será el nombre de su sitio web así como la identidad. Existen varios mercados donde puedes comprar un nombre de dominio. Dependiendo de la categoría del dominio, el costo varía.
Para un sitio web de cartera nuevo, recomiendo utilizar un nombre de dominio nuevo. Costará alrededor de $10. Puedes comprar uno de Ve papi, Nombre baratoy mercados de dominios similares.

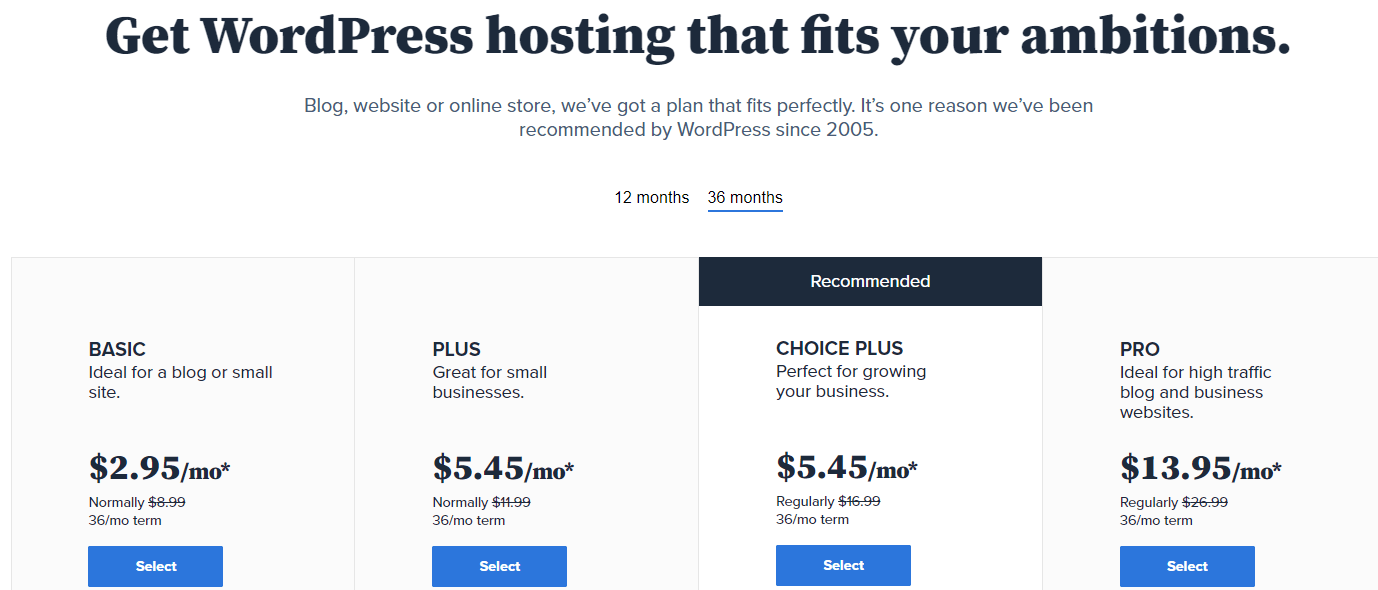
Alojamiento: Cualquier tipo de sitio web necesita un servicio de alojamiento donde el propietario del sitio carga los archivos del sitio web. Los servicios de hosting tienen una amplia gama de paquetes. Para empezar, un servicio de hosting compartido será suficiente. Dependiendo del proveedor de hosting, el precio variará. El plan de precios del reputado proveedor de servicios de hosting Bluehost comienza desde tan solo $2.95/mes.

Si espera toneladas de tráfico y desea cargar tantos archivos al alojamiento, puede elegir un alojamiento web administrado. Recomiendo usar WordPress CMS para el sitio web. Puedes comprobar el Los mejores proveedores de alojamiento web para WordPress. para encontrar más detalles.
Complementos: Aquí voy a compartir el método en el que no es necesario conocer códigos. Para ello, deberá instalar dos complementos esenciales:
Elementor es un creador de sitios web popular que permite a los usuarios diseñar cualquier tipo de sitio web sin escribir ningún código. Todo lo que implementes en el sitio web sólo necesita arrastrar y soltar el widget en particular.
ElementsKit es un complemento de Elementor dedicado a diseñar sitios web con funciones avanzadas. Si está buscando el mejor creador de sitios web para un portafolio, este es el mejor creador de páginas que puede utilizar. Encontrará plantillas de sitios web de cartera con ElementsKit.
Pasos para crear un sitio web de cartera profesional
Siga los siguientes pasos para crear un sitio web de cartera sin escribir una sola línea de código.
Paso 1: instalar WordPress
Ahora que ha adquirido un nombre de dominio y un servicio de hosting, necesita instalar WordPressCMS.
Instalar WordPress no requiere mucho esfuerzo. La mayoría de las empresas de hosting tienen una opción para instalación de WordPress con un solo clic. No tiene que tomarse la molestia de manejar problemas técnicos.
Sin embargo, si el proveedor de alojamiento elegido no tiene la instalación con un solo clic, puede instalar WordPress manualmente.
Paso 2: Instale complementos esenciales: Elementor y ElementsKit
Si WordPress está instalado correctamente, ahora puede instalar los complementos esenciales para diseñar un sitio web de cartera profesional. Como se mencionó anteriormente, necesita instalar Elementor y ElementsKit.
Desde el panel de WordPress, vaya a complementos y lo redireccionará a una nueva página. Hay búsqueda de Elementor y aparecerá el complemento. Haga clic en el botón de instalación y active el complemento.
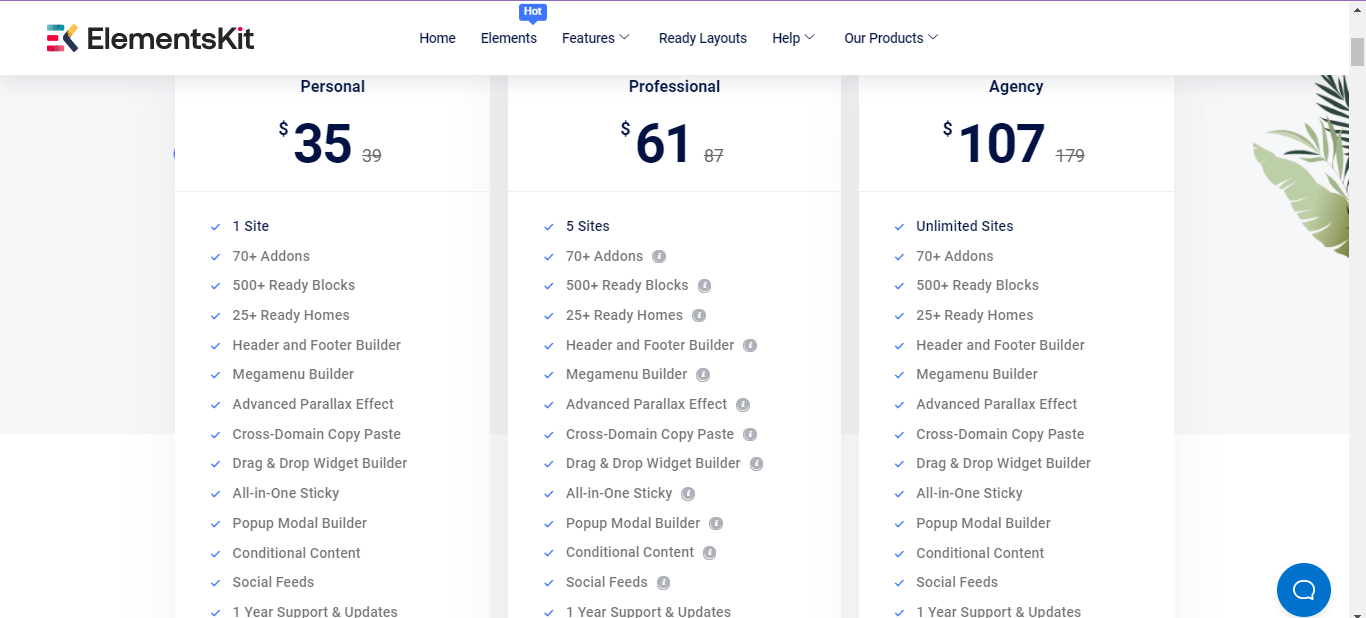
Ahora ve al Página de inicio de ElementsKit y elige el plan según tu necesidad. Cuando vaya a crear un sitio web de cartera, el paquete "personal" será suficiente. Elija el plan y obtenga el complemento. Instale y active el complemento para disfrutar de todas las funciones de ElementsKit.

Paso 3: agregue un tema de WordPress
Si desea lograr un buen diseño para su sitio web, es esencial instalar un tema de cartera responsivo. Sin embargo, puedes omitir este paso si quieres hacer todo con las plantillas de sitios web de cartera de ElementsKit. Yo recomendaría usar el Tema de WordPress para cartera de BLO.
También hay otras opciones de temas para el sitio web de cartera. Al elegir uno, investigue lo suficiente y verifique las características del tema. Eso ayudará a hacer el trabajo de la manera correcta.
Paso 4: elige la plantilla
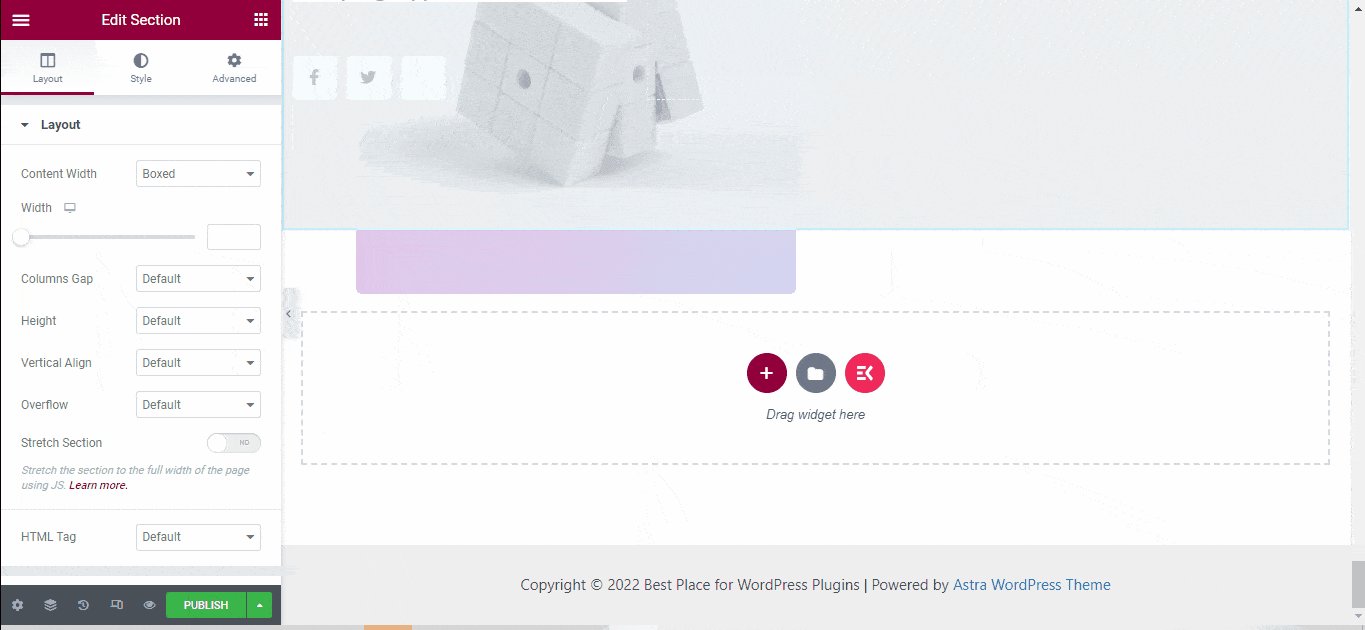
Ahora está listo para comenzar a diseñar su sitio web. Vaya al panel de WordPress y seleccione "crear una nueva página". Luego seleccione 'Editar con Elementor' para agregar funciones al sitio web simplemente arrastrando y soltando los elementos de ElementsKit.
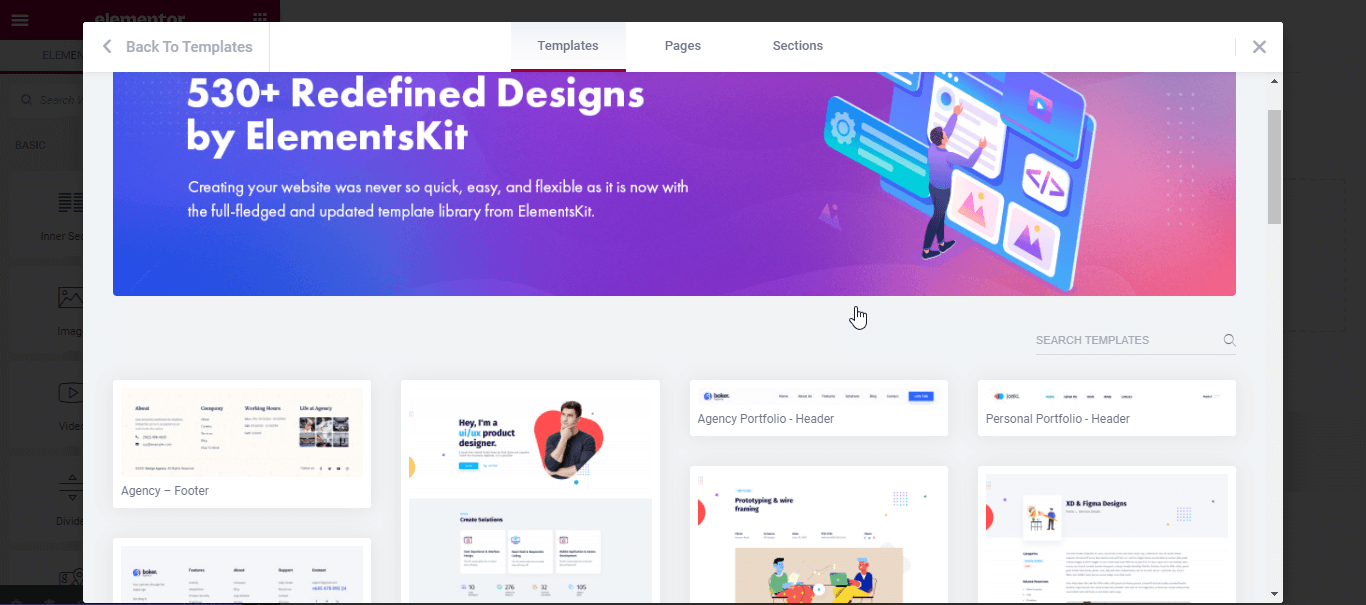
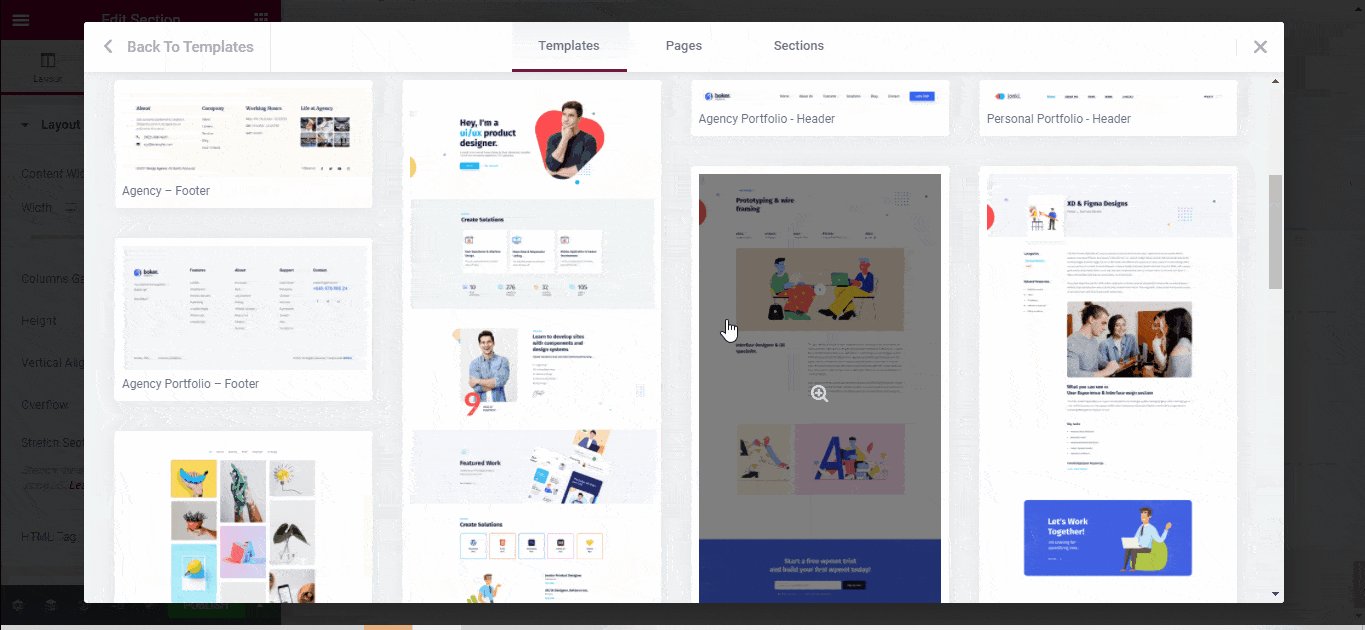
Llegarás a una página diferente. Haga clic en el botón Ekit y accederá a la lista de plantillas. Habrá tres opciones diferentes: Plantillas, páginas y secciones. Haga clic en 'Plantillas' y verá todas las plantillas disponibles en ElementsKit.

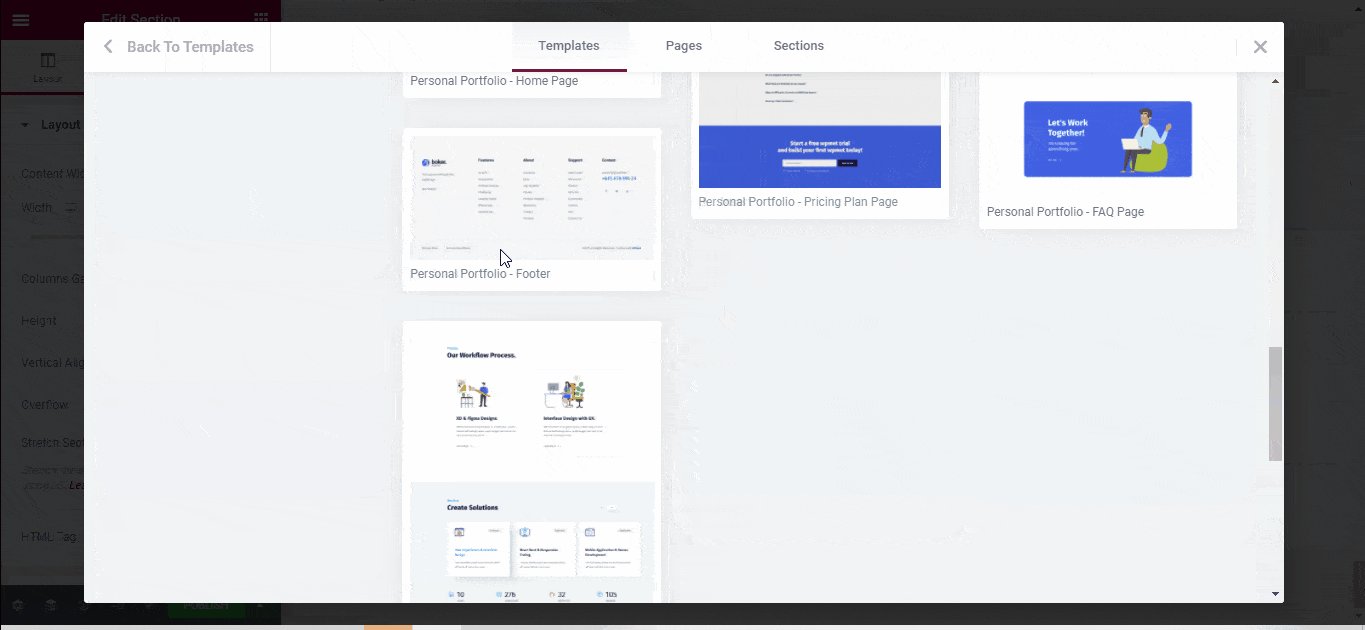
De la lista de plantillas, elija 'Cartera personal' plantilla. Haga clic en insertar y la plantilla se importará a la página. Vaya al siguiente paso.
Esta plantilla tiene varias páginas y puede agregar todas las secciones simplemente insertando las páginas de la plantilla en particular. Por ejemplo, puede agregar la página de inicio, la página del plan de precios, la página de preguntas frecuentes y más.
Paso 5: edite la plantilla
Si ha agregado correctamente la plantilla, es hora de editarla reemplazando sus propios elementos.
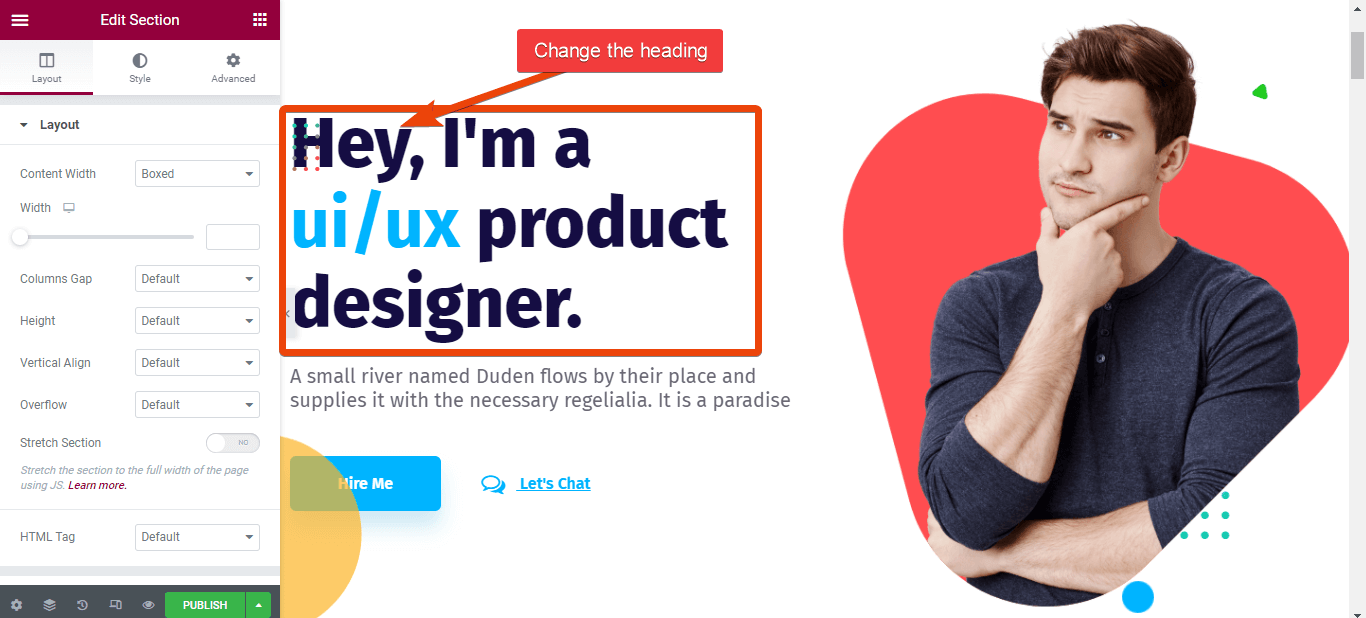
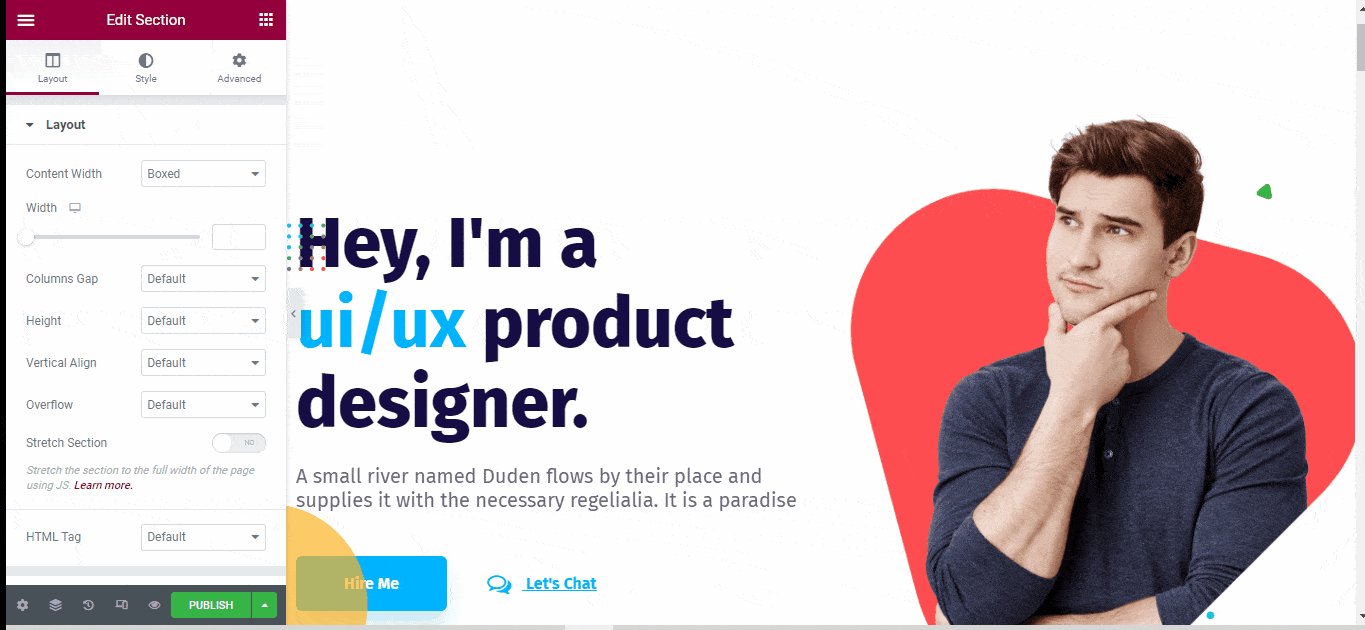
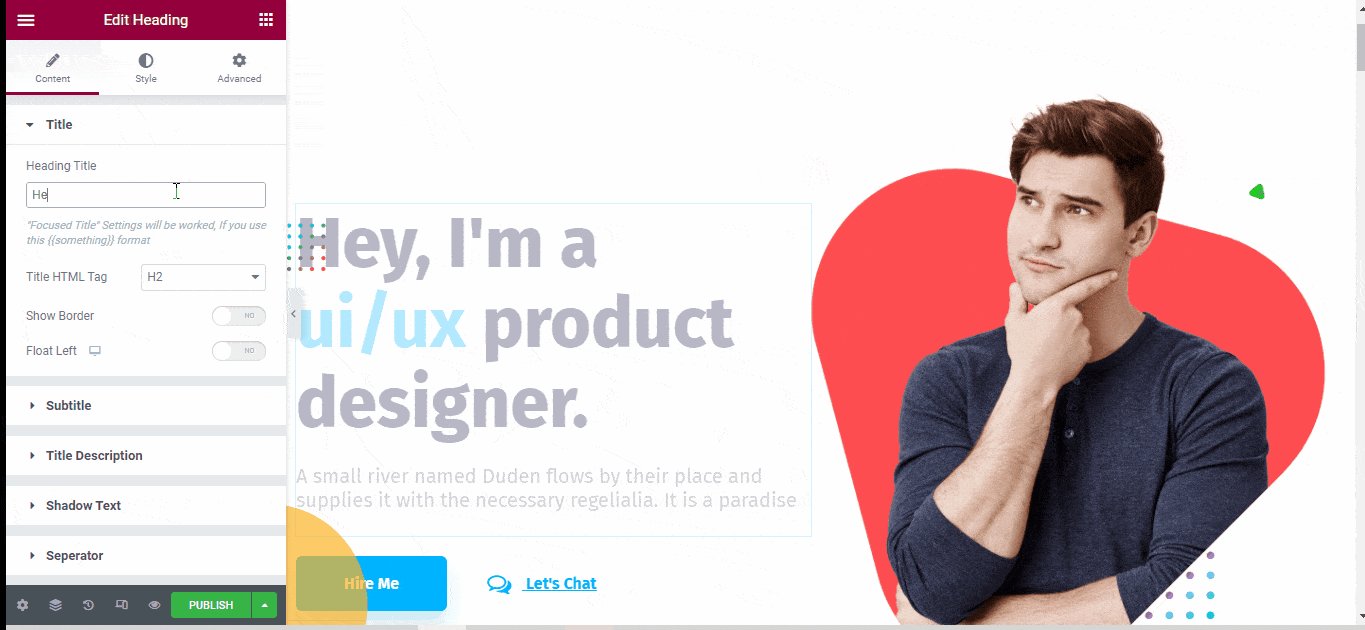
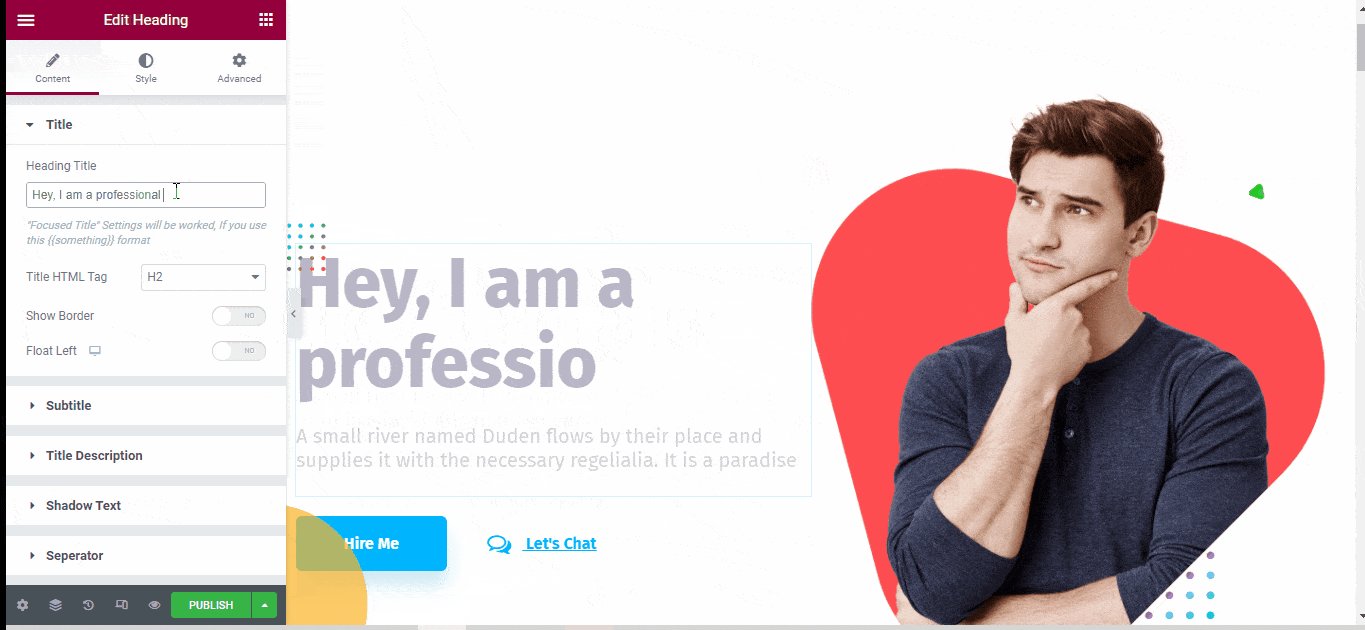
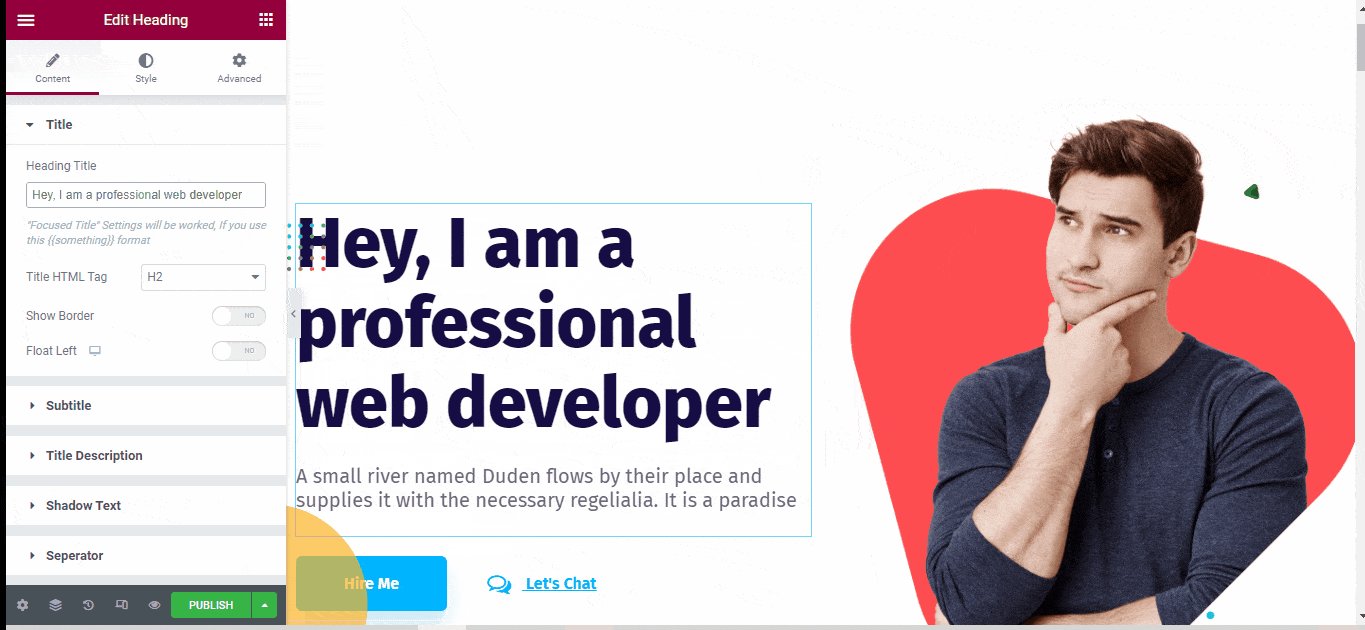
Lo primero que debes editar es el encabezado de la plantilla. Indique el título según el nombre de su profesión o el nombre de la empresa.
Además, cambia la imagen de demostración y agrega la tuya.

Digamos que eres un desarrollador web profesional, entonces puedes escribir algo como "Oye, soy un desarrollador web profesional". Luego puede cambiar el color del encabezado, las fuentes, la altura y el ancho.

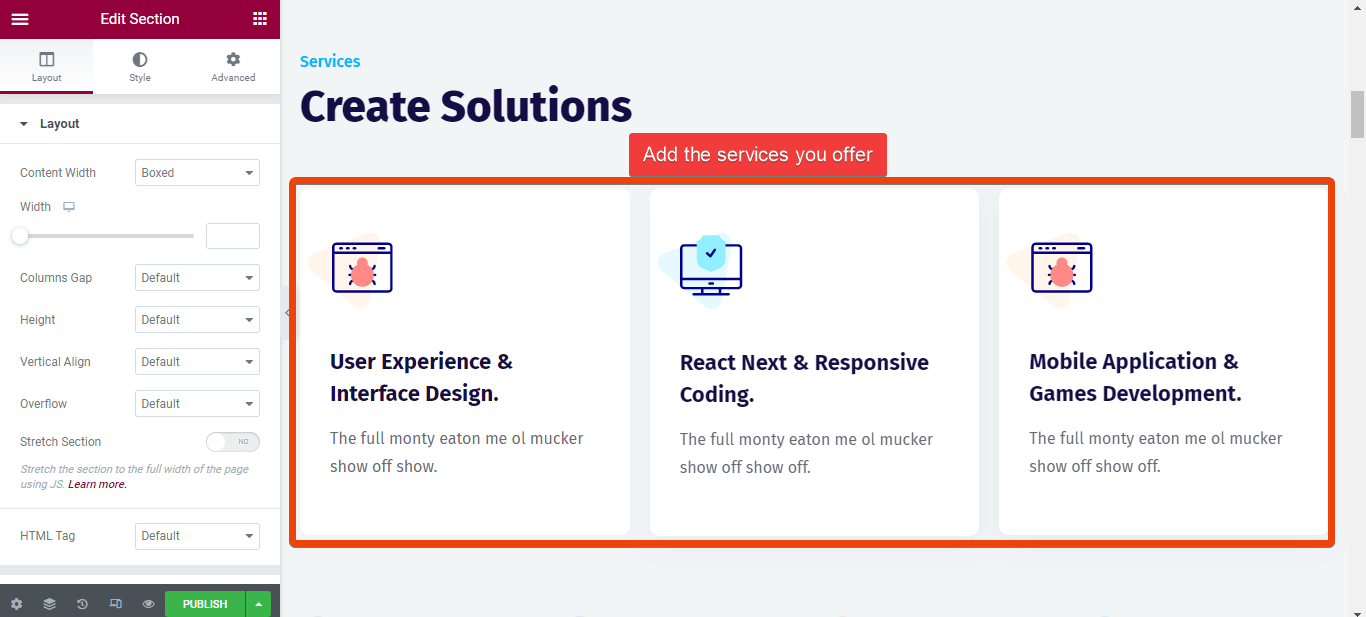
Ahora, si se desplaza un poco hacia abajo en la página, allí verá la sección de solución. En esta sección podrás agregar los servicios que ofreces.

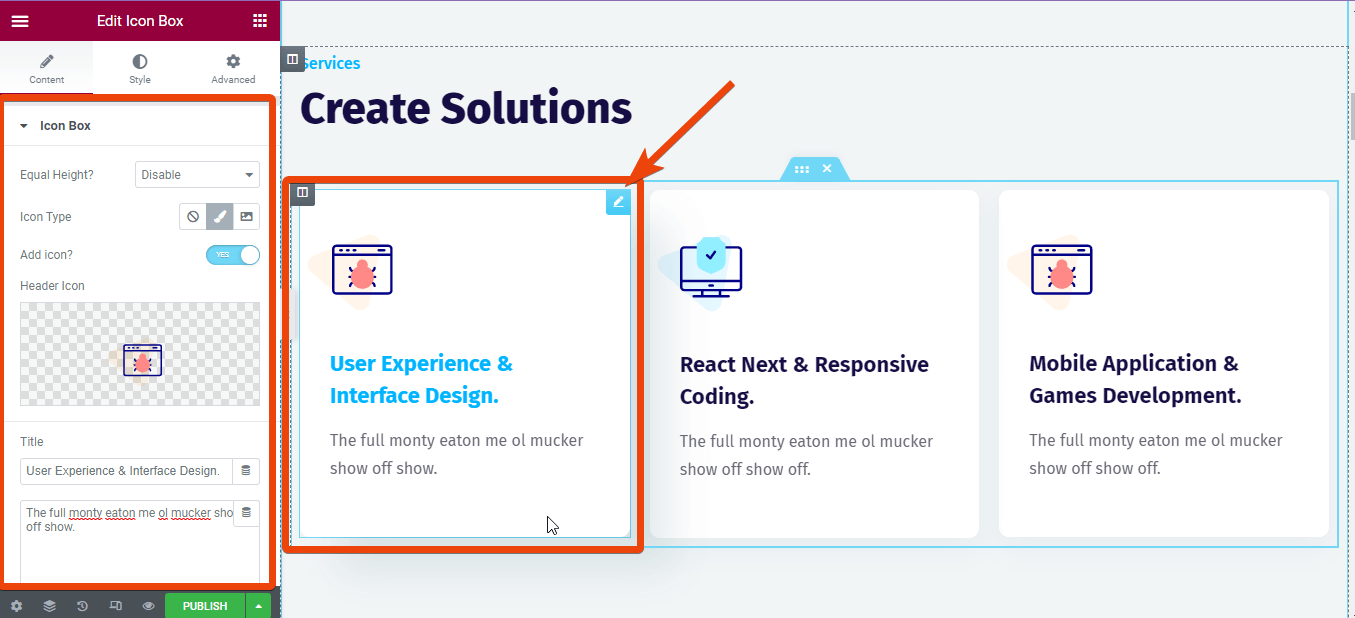
Para cada una de las secciones del servicio de demostración, haga clic en el ícono de edición en la parte superior y le dará la opción de agregar nuevos textos y elementos creativos.

- Igual altura: Aquí podrá elegir la misma altura para cada una de las secciones de servicio.
- Tipo de icono: Elija el icono del servicio. Puede cargar un ícono personalizado para el sitio web.
- Agregar ícono: Aquí puede deshabilitar o habilitar la opción de agregar el ícono
- Icono de encabezado: Aquí verá la vista previa del icono del encabezado.
- Título: Elija el título del servicio
- Descripción: Escribe una descripción del servicio que ofreces.
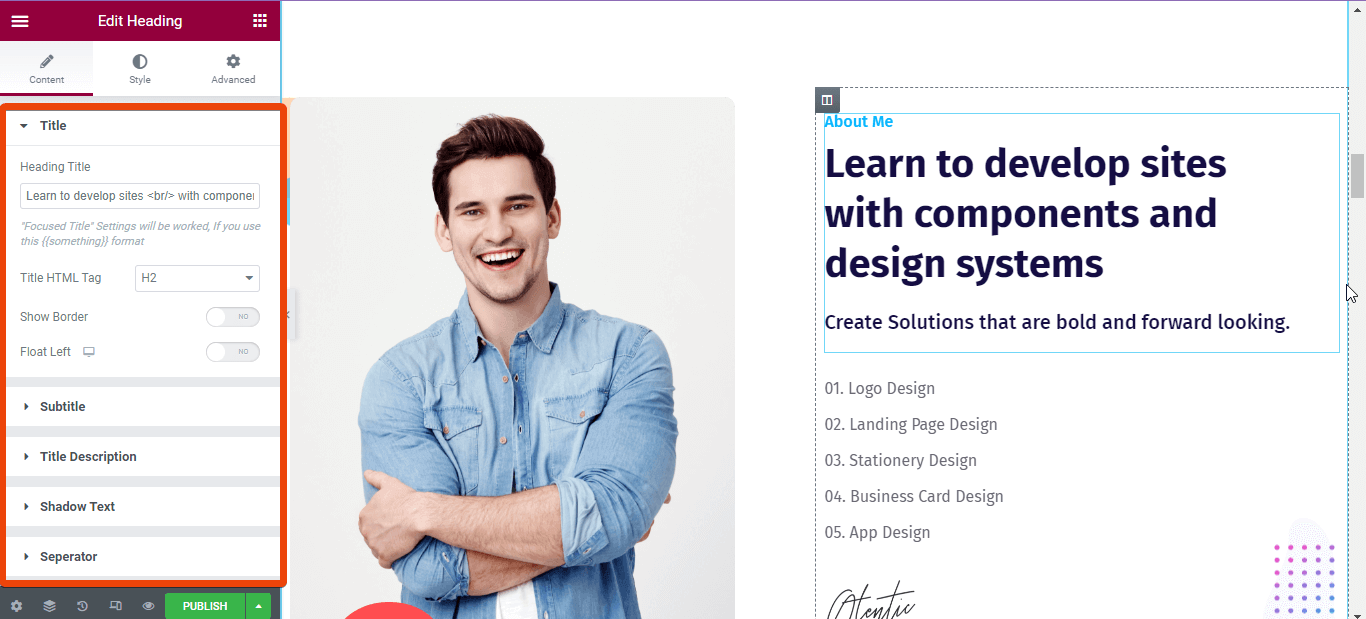
Luego puedes editar la sección Acerca de mí. Añade los detalles sobre ti para que cualquiera pueda entender fácilmente lo que tienes para ofrecer.

En la sección izquierda, puede editar y personalizar los detalles acerca de mí y la sección derecha mostrará la vista previa de la descripción. Desde imágenes hasta textos, todo en esta sección es editable.
- Título: Aquí puedes agregar el título sobre ti.
- Subtitular: Personaliza el subtítulo de la sección Acerca de mí.
- Descripción del Título: Añade una descripción para el título.
- Texto de sombra: Puedes agregar texto sombreado si lo deseas.
- Separador: Puede habilitar o deshabilitar el separador y elegir diferentes estilos para el separador.
Del mismo modo, puedes agregar las obras destacadas que a tus clientes les encantará ver. Hay un pie de página predeterminado en la plantilla. Pero puedes eliminar esto si lo deseas y agregar una mejor plantilla de pie de página de la lista de plantillas de ElementsKit.
Paso 6: agregue un pie de página para el sitio web del portafolio
Para agregar un pie de página personalizado para el sitio web de su cartera, haga clic en el botón Ekit en la página. Desde el categoría de plantillas, elija pie de página. Ahora tendrás el lista de todas las plantillas de pie de página disponibles. Elija uno e insértelo en la página. Edite los textos y enlaces de la plantilla según sus necesidades.

Paso 7: Vista previa y actualización
Finalmente, si todo se ve bien en la plantilla, obtenga una vista previa para tener una idea clara de cómo se verá el sitio web del portafolio. Después de finalizar el diseño del sitio, actualice la página.
Si ha seguido los pasos anteriores correctamente, ahora debería tener un sitio web de cartera atractivo. Del mismo modo, puedes crear un sitio web SaaS, Sitio web de antiguos alumnos, y así sucesivamente sin codificación.

¿Por qué debería tener un sitio web de cartera?
Tendrás varias ventajas si creas un sitio web de cartera. Si mantiene todo en óptimas condiciones, es muy probable que obtenga toneladas de clientes potenciales del sitio web. Estas son las ventajas que disfrutará con un sitio web de cartera:
Muestre profesionalmente su trabajo: Crear un sitio web de portafolio es la mejor manera de mostrar todos sus trabajos anteriores. Puede mostrar profesionalmente lo que ha hecho para sus clientes anteriores y que no puede mostrar en un currículum. Especialmente para los profesionales creativos, es fácil informarle al empleador qué tipo de trabajo puede hacer.
Cree una mejor impresión para los empleadores: Actualmente, existe una gran cantidad de autónomos en diferentes industrias. Si desea destacar entre la multitud, crear un sitio web de cartera profesional es la solución. la mejor manera de captar la atención de los empleadores. Da una vibra positiva al empleador y aumenta sus posibilidades de ganar el proyecto.
Obtenga más trabajos: Mantener un sitio web de cartera es la mejor manera de conseguir más clientes potenciales y más clientes. Puede establecer una buena relación con sus clientes potenciales manteniendo un sitio web. Incluso sus clientes anteriores pueden encontrarlo fácilmente a través del sitio web de la cartera.
Flexibilidad: En el método convencional, las personas solían mantener un currículum para mostrar sus habilidades. Pero es difícil actualizar el currículum periódicamente. Pero un sitio web le dará la flexibilidad de cambiar las cosas rápidamente. Cada vez que complete una nueva tarea, podrá agregarla fácilmente a su cartera.
⭐️ Guía adicional: check how to create a photography website.
Cosas para incluir en un sitio web de cartera
Quiere crear un sitio web de cartera que le guste a su cliente, ¿verdad? Por lo tanto, debe agregar las siguientes secciones en su sitio web:
Servicios que ofreces
Muestre todos sus servicios en el sitio web para que los visitantes puedan saber fácilmente qué pueden esperar de usted. Si usted es un fotógrafo profesional, un desarrollador web o cualquier otra cosa, es posible que tenga diferentes servicios que ofrecer.
Agréguelos uno por uno. Mientras estás usando el plantilla de sitio web de cartera de ElementsKit, verá una sección de servicios predeterminada. Edita esa sección con los servicios que ofreces.
Muestras de trabajos anteriores
¿Cómo puede convencer a sus clientes de que puede realizar un trabajo crítico? Bueno, la mejor manera de ganarte la confianza de tus clientes potenciales es conservar tus muestras de trabajos anteriores. Mantener el muestras de trabajos anteriores limpio para que los visitantes puedan escanearlo fácilmente.
Acerca de mí
Esta sección será todo sobre ti. Debe tener palabras clave relacionadas con la industria. También el La sección Acerca de mí debe describirte adecuadamente.. La sección Acerca de mí ayuda a los lectores a tener instantáneamente una idea clara sobre usted o su empresa.
Precios de servicios
Obtendrá más clientes potenciales para su negocio si el precio es atractivo. Ofrezca precios asequibles para sus servicios y muéstrelos en la sección de precios de su sitio web. Si no estás contento con el sección de precios de plantilla de sitio web de cartera, simplemente puede buscar el widget de precios en la biblioteca de widgets. Inserta la sección del widget y edítala con el precio que deseas ofrecer.
Formulario de contacto
Si a los visitantes del sitio web les gustan las muestras de su trabajo, sus servicios y sus precios, les gustaría ponerse en contacto con usted. Para esto, un formulario de contacto en el sitio web es imprescindible. Pero no te preocupes. Puede crear un formulario de contacto desde cero sin codificar.
instalar lo mas creador de formularios de contacto avanzado MetForm y comience a crear un formulario de contacto para su sitio web. Nuevamente, puede utilizar las plantillas de formulario listas para usar de MetForm y crear impresionantes formularios de contacto.
Envolver
Ahora que sabes cómo crear un sitio web de cartera, inícialo ahora. Sigue los pasos que te he compartido y no tendrás que esforzarte para diseñar un sitio web de cartera profesional. Por lo tanto, cree un sitio web de cartera y obtenga más clientes potenciales y más ingresos.

Deja una respuesta