Si eres un fotógrafo experto y no tienes un sitio web de portafolio fotográfico, estás perdiendo muchas oportunidades. Con un sitio web de fotografía profesional, puede llegar a más audiencias y clientes específicos. ¿Y el resultado? ¡Más clientes y más beneficios!
La pregunta más importante es ¿Cómo crearías un sitio web de fotografía profesional? si no eres codificador? Bueno, esta publicación de blog es para brindarle la solución más sencilla.
Crear un sitio web para un portafolio de fotografías es más fácil de lo que piensas. Han aparecido en el mercado diferentes creadores de páginas que son muy aptos para principiantes. Incluso los profesionales los están utilizando.
¿Por qué crear un sitio web de portafolio de fotografía?
No hace falta decir que cualquier profesional tiene que llegar a su público objetivo. Tradicionalmente, la gente solía probar medios como periódicos, revistas, vallas publicitarias, etc. Pero la tendencia ha cambiado.
Hoy en día no existe otra alternativa que crear un sitio web de cartera para llegar a clientes potenciales. Para los fotógrafos, es más relevante.
Tener su propio sitio web significa que puede mostrar todo su trabajo directamente en el sitio web. Siempre que alguien te pregunte sobre tus trabajos anteriores, simplemente puedes proporcionar el enlace a tu sitio web.
Al mismo tiempo, no será necesaria ninguna negociación con los clientes. Puede proporcionar los detalles de precios, términos y condiciones y todos los demás detalles en una sola página. Es beneficioso tanto para los fotógrafos como para los clientes.
Pasos para crear un sitio web de fotografía profesional
Si nunca antes ha creado un sitio web, es posible que se pregunte qué hacer y por dónde empezar. En los siguientes pasos, he compartido todo desde cero. Si eres principiante o tienes algún tipo de conocimiento en diseño web, podrás seguir la guía.
Paso 1: Elige un dominio y hosting
El primer paso para cualquier tipo de sitio web es elegir un dominio. El nombre de dominio es la identidad de un sitio web mediante el cual las personas podrán comunicarse con usted. Si tiene un nombre para su empresa, es mejor mantener el mismo nombre de dominio.

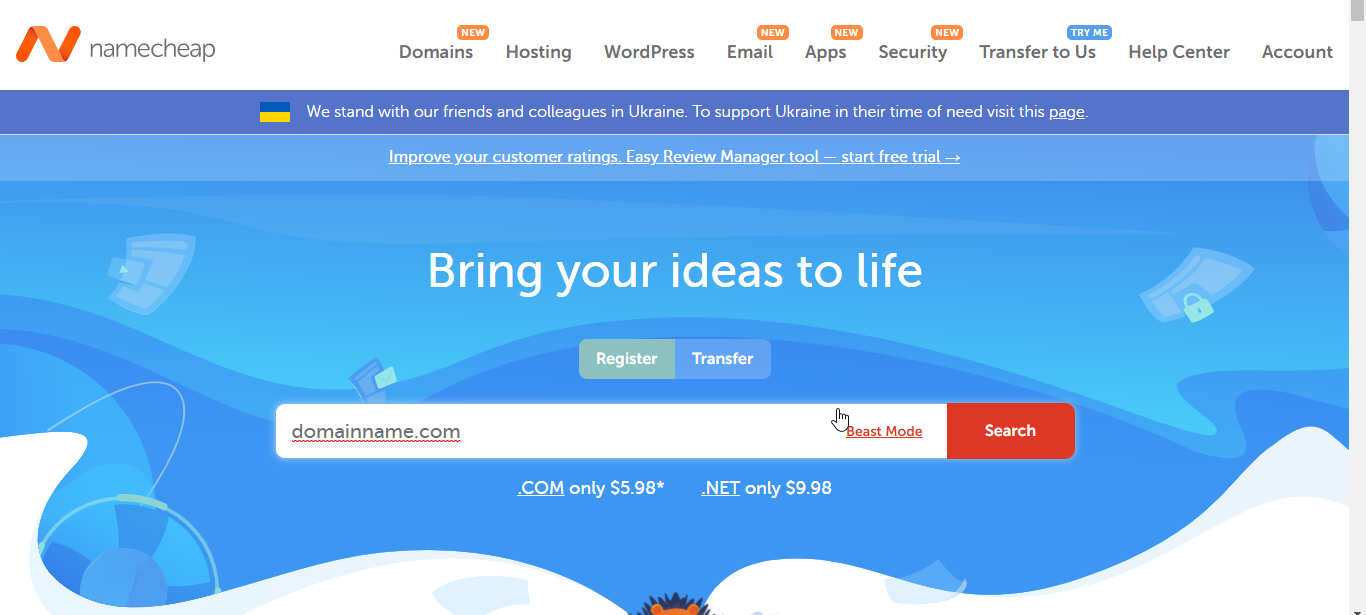
Para comprar un nombre de dominio, puede utilizar plataformas como GoDaddy y Namecheap. Visite cualquiera de las plataformas y escriba el nombre de dominio que desee en el cuadro de búsqueda. Verás si el dominio está disponible o no. Además, encontrarás opciones similares entre las que podrás elegir una. Comprar un nombre de dominio nuevo podría costar alrededor de $10.
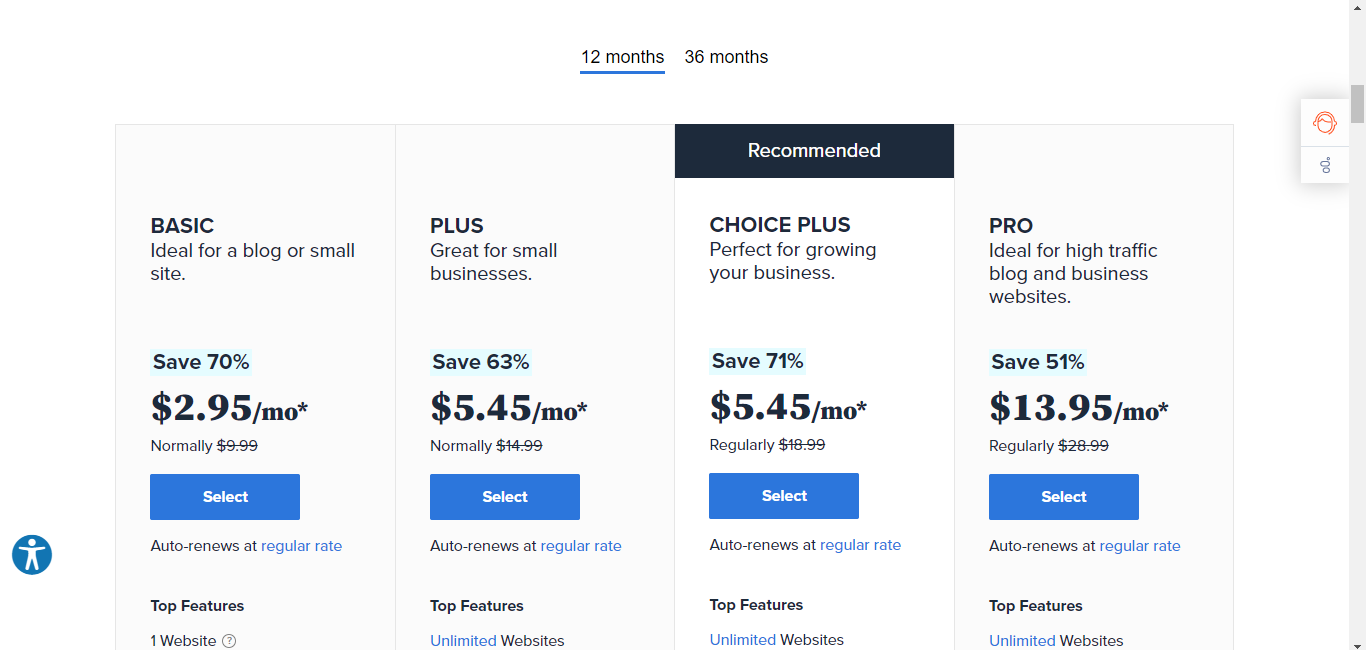
A continuación, necesita un servicio de alojamiento web que funcione como almacenamiento virtual para el sitio web. Existen diferentes servicios de alojamiento asequibles disponibles. Puede probar Bluehost y Hostinger para obtener paquetes de alojamiento asequibles. Dependiendo del paquete, podría costar alrededor de $3 por mes.

Paso 2: elija el sistema de gestión de contenidos adecuado
Quieres crear un sitio web de fotografía profesional sin codificación, ¿verdad? Por lo tanto, debe elegir el sistema de gestión de contenidos (CMS) adecuado. Y cuando busque el mejor CMS, encontrará toneladas de opciones.
Aquí voy a compartir el proceso con el CMS de WordPress. ¿Por qué? Porque WordPress es el CMS de código abierto más avanzado donde puedes empezar gratis. Además, sea cual sea el paquete de hosting que elijas, obtendrás una instalación de WordPress con un solo clic.
Entonces, ve al panel C del hosting e instala WordPress. Por ejemplo, puedes instalar WordPress para Bluehost con unos pocos clics.

Paso 3: instale el creador de páginas
Después de instalar WordPress con tu hosting, tienes un sitio donde puedes exhibir tus trabajos. Ahora es el momento de crear un sitio web de fotografía con un aspecto profesional. Tendrás que crear la página de inicio y algunas otras páginas esenciales.
Para crear las páginas, aquí usaremos el creador de páginas Elementor y el complemento ElementsKit para Elementor.
Descargar Elementor y luego elige el correcto paquete de ElementsKit. Entonces obtendrás acceso a todas las funciones de ElementsKit.

Sin embargo, no costará mucho obtener estos complementos.
Paso 4: elige un tema
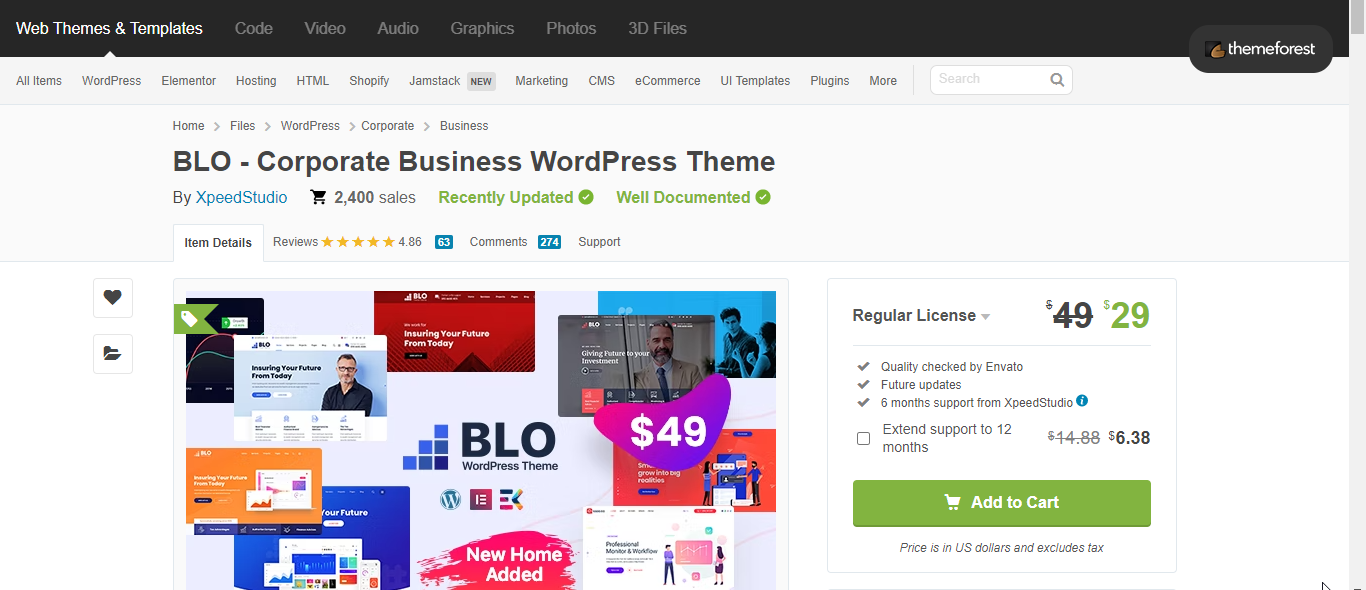
Aunque los creadores de páginas crearán las páginas, necesitarás un tema para darle una buena apariencia a tu sitio web de WordPress. Si está buscando una opción asequible, le recomiendo utilizar el Tema de WordPress BLO. El beneficio de este tema es que tiene algunas páginas listas que pueden ayudarlo a realizar más personalizaciones en el sitio web del portafolio de fotografías.

Sin embargo, también existen opciones gratuitas. Si no tiene presupuesto para un tema premium de WordPress y está de acuerdo con una personalización limitada, consulte el Portafolio gratuito de temas de WordPress.. Pero siempre es mejor empezar con uno premium.
Paso 5: crea una nueva página e integra la plantilla de fotografía
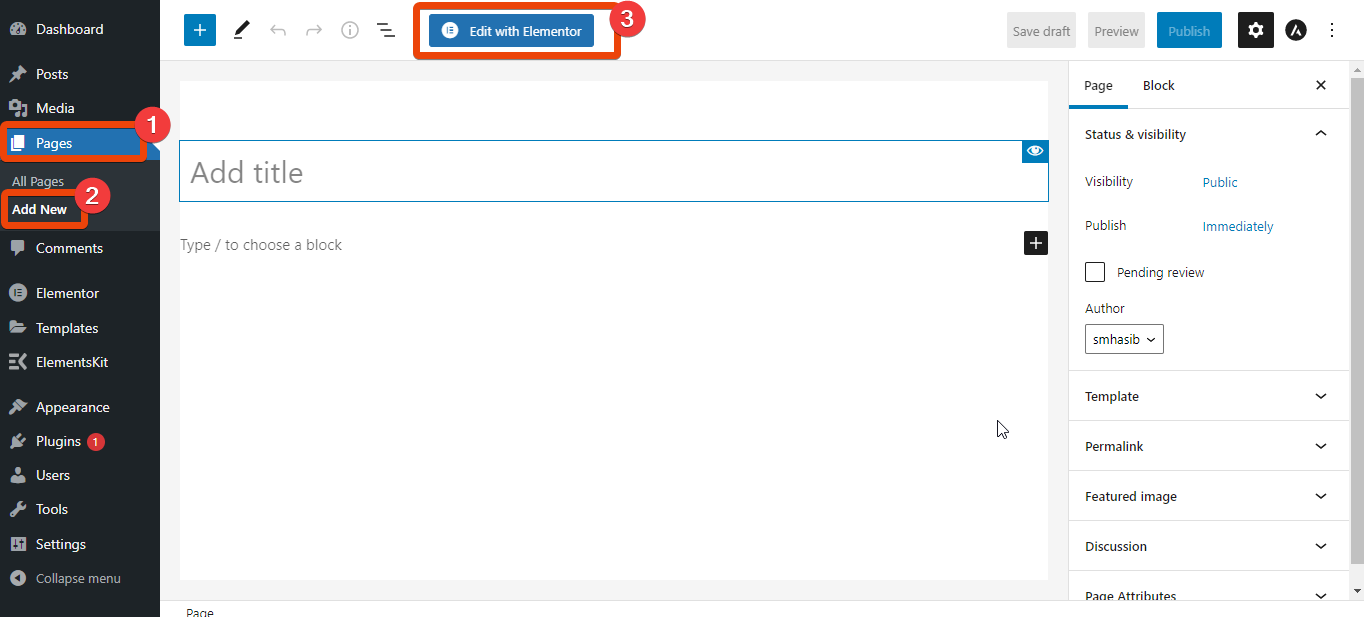
¿Completó los pasos anteriores? ¡Felicidades! Ha realizado el trabajo 50% para crear un sitio web de portafolio de fotografías. Es hora de empezar a crear las páginas. Primero, vaya a su panel de WordPress > Páginas > Agregar nuevo.

Cree una nueva página y seleccione Editar con Elementor. Lo redireccionará a una nueva página donde podrá disfrutar de las funciones de Elementor.
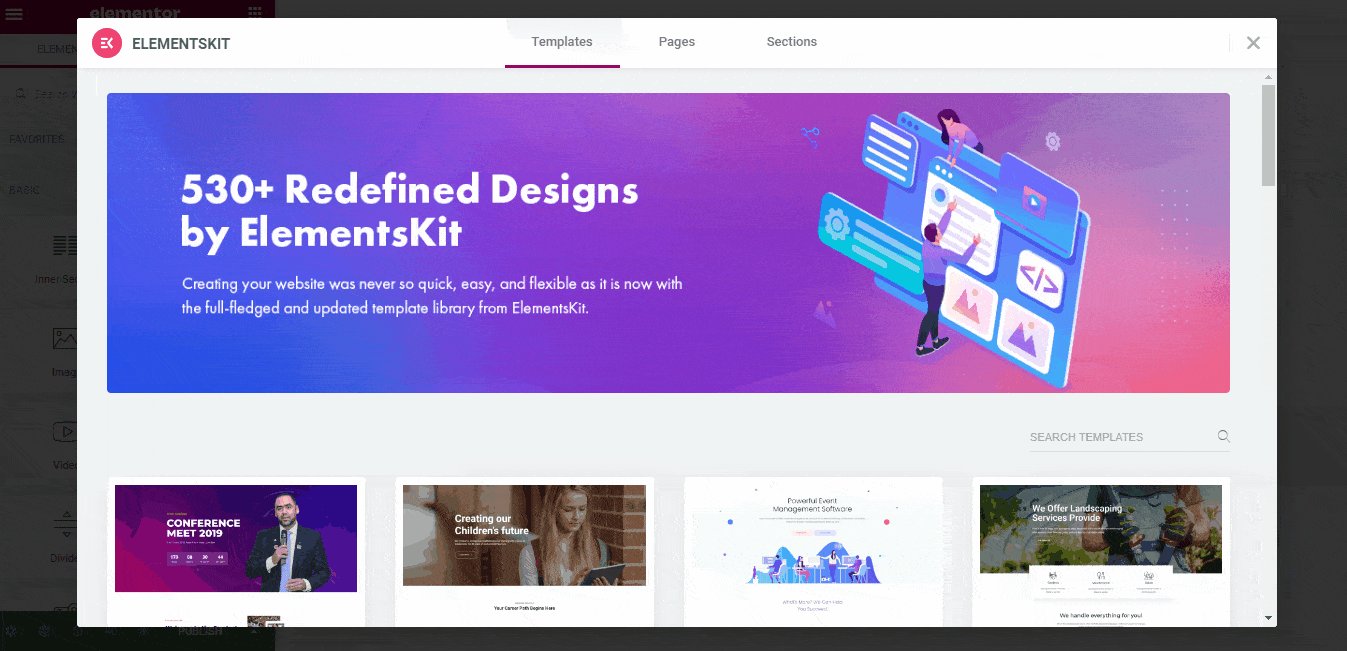
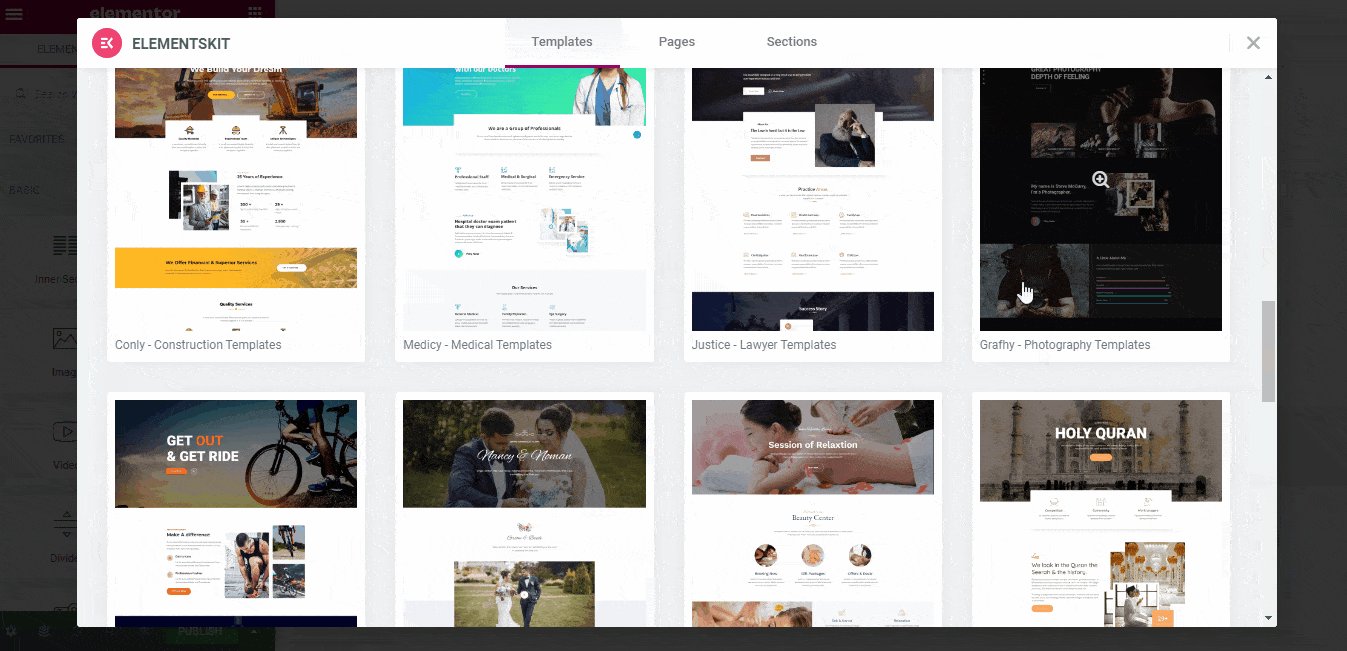
Desde la parte inferior derecha, haga clic en el botón EKit. Verás todas las plantillas disponibles. Desde allí, seleccione la plantilla de Grafhy Photography de la lista.

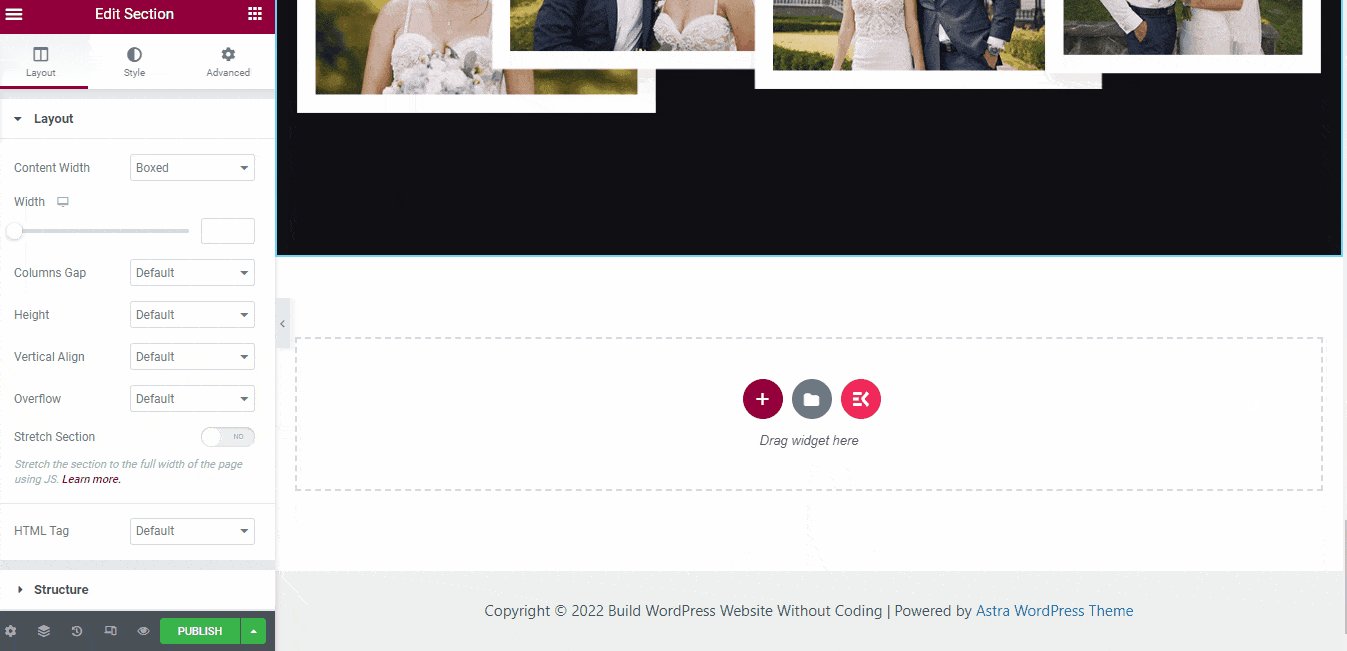
Verá un diseño como se muestra a continuación. Lo bueno es que puedes personalizar cualquiera de las secciones de esta plantilla.
Paso 6: personaliza la plantilla del sitio web de fotografía
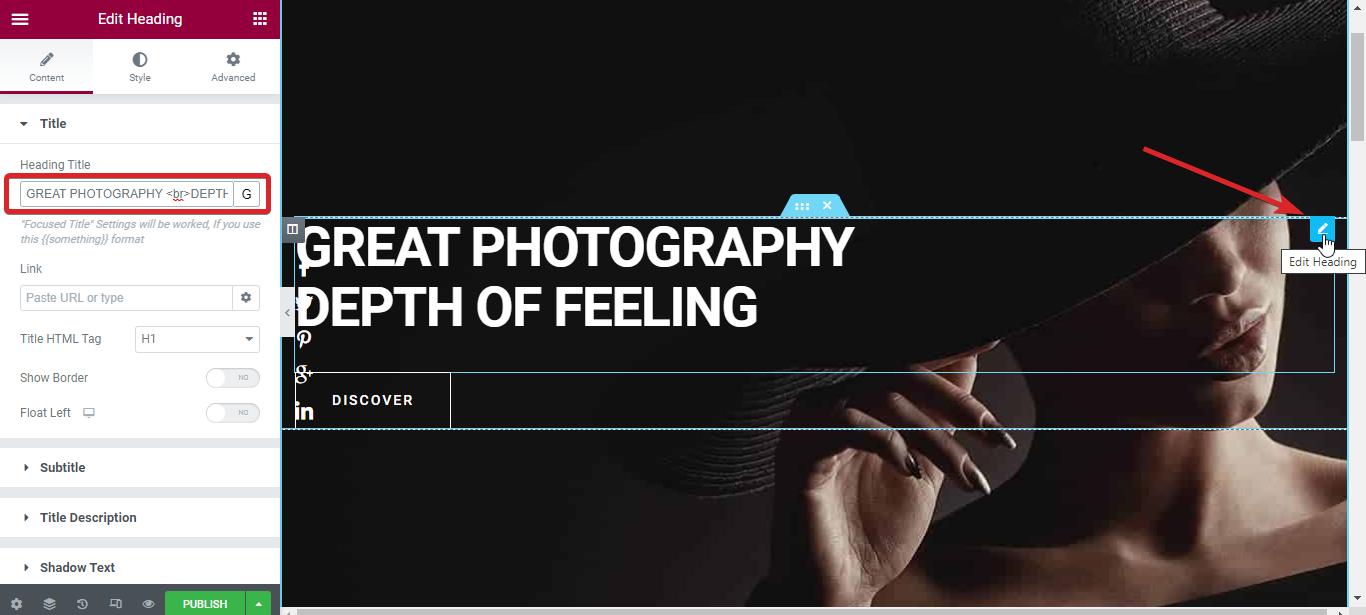
Para personalizar cualquiera de las secciones de esta plantilla, sólo tienes que hacer clic en el icono de edición. Luego mostrará todas las opciones para personalizar esa sección en particular. Por ejemplo, para editar el encabezado del sitio, haga clic en el encabezado y luego haga clic en el icono de edición.

Mostrará las opciones como texto del encabezado, alineación, fuentes, y más. Puede elegir opciones personalizadas para todos estos campos.
¿Quieres mostrar algunos de tus mejores trabajos en el sitio web? Desplácese hacia abajo en la plantilla y verá una sección llamada
El proceso de personalización es el mismo para todas las secciones. Entonces, cuando sea necesario, simplemente coloque el cursor sobre el área en particular, marque las opciones y elija lo que desea mostrar.
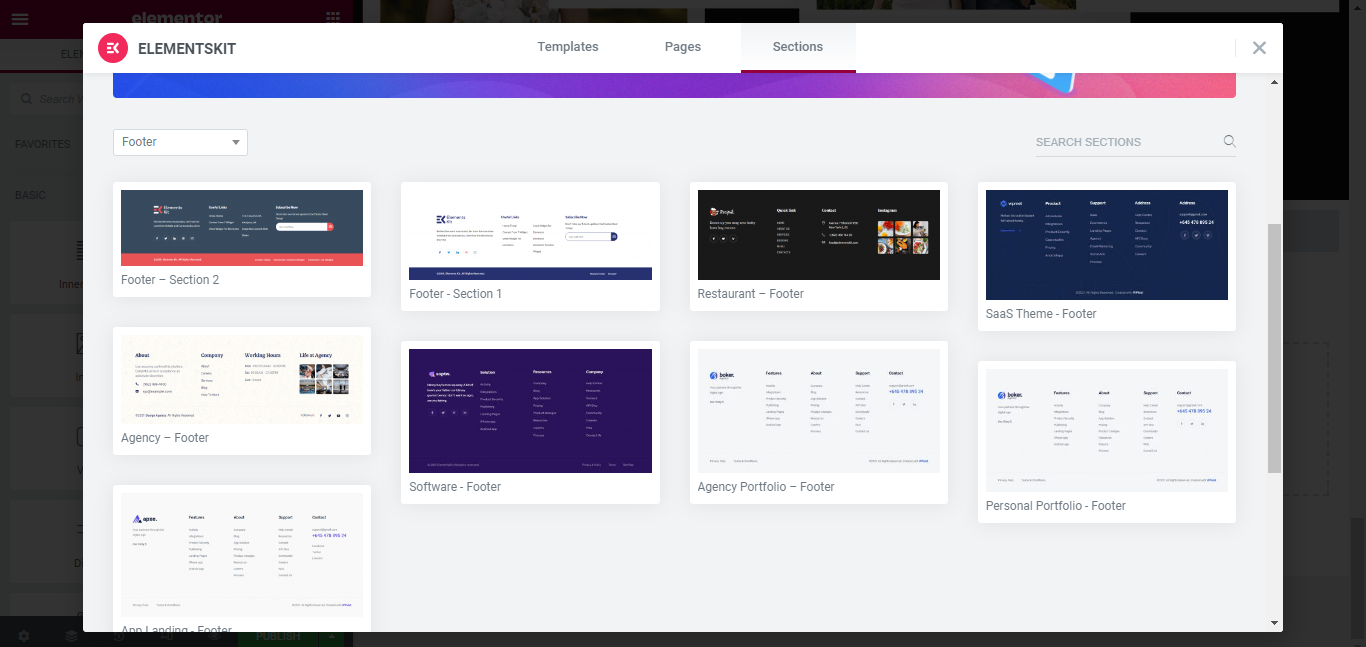
Al insertar la plantilla de fotografía, habrá un encabezado para el sitio. Pero no se preocupe, hay plantillas de encabezado y pie de página personalizadas disponibles con ElementsKit. Vaya a las plantillas listas de ElementsKit > Secciones. Luego elija la categoría de la lista. Para el encabezado, elija la categoría del encabezado y seleccione una plantilla que le guste.

De manera similar, para un pie de página personalizado, seleccione el pie de página como categoría y elija un pie de página listo. Al igual que otras plantillas y secciones listas, el encabezado y el pie de página también son altamente personalizables.
Paso 9: vista previa de la página y publicación
Una vez que haya creado las páginas y todas las secciones necesarias del sitio web de fotografía, obtenga una vista previa de las páginas. Si todo se ve bien, publícalo.
Paso 10: Haga SEO para el sitio web
Finalmente, ha creado un sitio web de fotografía profesional. Es hora de atraer algo de tráfico a su sitio web y eso requiere optimizar su sitio web. Para ello, debe utilizar palabras relevantes para la industria en las copias del sitio.
También puedes crear una sección de blog con ElementsKit para poder realizar marketing de contenidos. Como la plantilla de fotografía, ElementsKit tiene una plantilla de blog que puedes utilizar para diseñar la sección del blog de tu sitio web. Escribe sobre diferentes temas basados en la fotografía.
Preguntas frecuentes
A continuación se incluyen algunas preguntas frecuentes sobre cómo crear un sitio web de fotografía profesional.
¿Cuál es el propósito de un sitio web de fotografía?
El objetivo principal de crear un sitio web de fotografía es mantener un portafolio. Ayuda a conseguir más clientes y mostrar mejor las obras.
¿Cuál es la forma más sencilla de crear un sitio web de fotografía?
La forma más sencilla de crear un sitio web de fotografía es utilizar el CMS de WordPress y diseñar páginas con plantillas de sitios web de fotografía. No será necesario escribir códigos ni diseñar páginas desde cero.
¿Cuánto cuesta crear un sitio web de portafolio de fotografías?
Depende de lo que estés buscando en el sitio web. Pero si sigue el camino que he compartido aquí, puede completar un sitio web de cartera dentro de $200-$300.
¿Cómo creo una galería de fotos en línea?
Después de diseñar el sitio web de fotografía, inserte el widget de la galería Elementor y cargue las fotos que desea compartir en la galería.
Una vez que cree un sitio web de fotografía profesional, comparta el enlace al sitio web con sus clientes. Los clientes pueden pasar por todas las secciones, incluidas las fotos. Mantener una sección de galería en el sitio web es la mejor idea para compartir fotos.
Envolver
Ahora ya conoce la forma correcta de crear un sitio web de fotografía de portafolio. Siga cada uno de los pasos que he compartido anteriormente y su sitio web estará listo en unas pocas horas. Personalice el sitio web una vez que esté familiarizado con las plantillas, los widgets y la personalización.


Deja una respuesta