Temporizador de cuenta regresiva es un término con el que estamos bastante familiarizados, ¿no? Es un elemento útil y eficaz que puede inyectar en su sitio de WordPress. Cuando una empresa ejecuta cualquier campaña de oferta, hoy en día es una práctica común aprovechar un temporizador de cuenta atrás. Entonces, ¿por qué no agregas un temporizador de cuenta regresiva a tu sitio de WordPress?
Quizás te preguntes qué beneficio aporta un temporizador de cuenta regresiva a una empresa. Obviamente, un temporizador de cuenta regresiva en un sitio web es muy útil cuando se trata de incitar a los visitantes a realizar acciones o vender un producto o servicio. Puedo nombrar varias empresas que incitaron a los visitantes de su sitio a realizar acciones implementando temporizadores de cuenta regresiva.
Addison Lee, una empresa de alquiler privada, por ejemplo, hizo un truco al aprovechar un temporizador de cuenta regresiva en su correo electrónico de ofertas diarias. Se dirigieron principalmente a los clientes que abandonaron su formulario de reserva. Lo que realmente hicieron fue mostrar la línea de tiempo del acuerdo con un temporizador de cuenta regresiva en correos electrónicos que mostraban un sentido de urgencia del acuerdo.
¿Sabes cuál fue el resultado? El clics en los correos electrónicos disparados por 28% en comparación con los correos electrónicos de abandono estándar. Esto es asombroso, ¿verdad? Con un truco sencillo y sin complicaciones, si consigues un resultado tan alucinante, ¡¡¡vale la pena intentarlo!!!
Kennedy Blue, una tienda online incrementó sus ventas en 50% después de agregar un temporizador de cuenta regresiva de ventas en su sitio web.
Antes de explicarte cómo agregar un complemento de temporizador de cuenta regresiva a tu sitio de WordPress, permíteme explicarte un poco más sobre el complemento de temporizador de cuenta regresiva de WordPress. Esto te dará una mejor idea del tema.
¿Quieres saber cómo agregar una barra de búsqueda en tu sitio de WordPress? Haga clic en el enlace a continuación y conozca el proceso.
👉 Cómo agregar una barra de búsqueda a su sitio de WordPress?
Complemento de temporizador de cuenta regresiva y sus tipos:
El widget o complemento de temporizador de cuenta regresiva de WordPress se puede definir fácilmente con el término en sí. Es un software que le permite mostrar un temporizador en su sitio web que realiza una cuenta regresiva a partir de una fecha u hora específicas. Puede agregar el complemento a su sitio de WordPress para mostrar el comienzo o el final de un evento o tal vez el final de una oferta.

Básicamente, existen dos tipos de temporizadores de cuenta regresiva para WordPress que puedes tener a tu disposición: el temporizador de cuenta regresiva estándar o normal y el temporizador de cuenta regresiva permanente.
Temporizador de cuenta regresiva estándar:
El contador temporizador estándar es el más común entre los 2 tipos de contador temporizador. Es un temporizador de cuenta regresiva estático que cuenta regresivamente hasta un punto particular. La especialidad de este tipo de temporizador es que se muestra idénticamente a todos los visitantes cada vez que visitan el sitio web.
Por ejemplo, si 100 visitantes visitan un sitio web en particular a la vez y muestran un temporizador de cuenta regresiva estándar para una oferta, todos verán la misma línea de tiempo, quizás 3 horas restantes de la oferta.
Temporizador de cuenta regresiva imperecedero:
El temporizador de cuenta atrás Evergreen, por otro lado, es un temporizador de cuenta atrás dinámico y varía de un visitante a otro. El cronómetro comienza la cuenta regresiva una vez que un visitante ingresa al sitio web. Dependiendo de la configuración, el temporizador aparecerá y mostrará una hora o fecha particular al visitante.
Por ejemplo, puede mostrar 2 horas restantes de una oferta de descuento a un visitante, mientras que a otro visitante le quedan 4 horas de la misma oferta.
¿Por qué y cuándo agregar un temporizador de cuenta regresiva a su sitio de WordPress?
Después de conocer todos los detalles sobre el temporizador de cuenta regresiva, seguramente esté ansioso por saber si es necesario implementar temporizadores de cuenta regresiva, ¿verdad? Bueno, un complemento de temporizador de cuenta regresiva puede brindarle múltiples beneficios. ¿Cuáles son? Veámoslos:
- Genera entusiasmo y anticipación en la mente de los visitantes.
- Produce efecto FOMO en la mente de los visitantes con una visualización de tiempo limitado.
- Dale sabor al diseño de tu sitio web.
- Finalmente, aumenta la conversión y las ventas si el temporizador de cuenta regresiva está destinado a alguna oferta.
Entonces, llegaste a saber por qué necesitas un temporizador de cuenta regresiva. Ahora es el momento de saber cuándo puedes utilizar el temporizador de cuenta regresiva.
- En la página "próximamente" antes de lanzar un sitio web.
- Para reconocer a sus clientes y visitantes sobre sus próximos nuevos productos.
- Con motivo de diferentes festivales en los que quieras ofrecer descuentos a tus clientes.
- Para notificar sobre las fechas de sus próximos grandes eventos y conferencias.
- Con el fin de informar el cumpleaños o aniversario de su negocio.
- Con respecto a su regreso cuando su sitio web esté en mantenimiento, puede utilizar el temporizador de cuenta regresiva.
¿Cómo agregar un temporizador de cuenta regresiva a su sitio de WordPress?
Ahora, le mostraré cómo puede agregar un temporizador de cuenta regresiva a su sitio de WordPress aprovechando el “widget de temporizador de cuenta regresiva” de ElementsKit. Sin más preámbulos, vayamos al grano.
Instalar y activar ElementsKit:
Primero, debes iniciar sesión en el panel de administración de tu sitio de WordPress. Luego, instale y active ElementsKit en su sitio. Asegúrese de tener Elementor ya instalado en su sitio. De lo contrario, instale Elementor primero para que ElementsKit funcione.
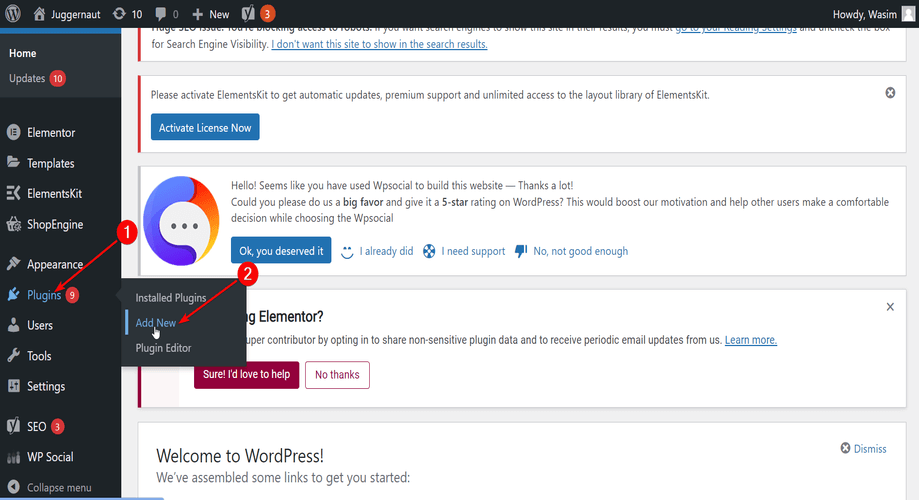
Para instalar ElementsKit, navegue hasta Complementos en su panel y seleccione "Agregar nuevo" como se muestra en la captura de pantalla a continuación.

Escriba ElementsKit en el campo de búsqueda y presione el botón "Instalar ahora". Una vez completada la instalación, active el complemento.
¿Sabes que puedes insertar tu feed de Instagram en tu sitio de WordPress? ¿Cómo? Échale un vistazo-
👉 Cómo insertar el feed de Instagram en su sitio de WordPress?

Cree y publique una nueva página o una publicación en su sitio:
Ahora es el momento de crear una nueva página en su sitio y publicarla para que pueda agregar un widget de temporizador de cuenta regresiva de WordPress en la página.
A continuación, busque Páginas o Publicaciones en su panel para agregar una nueva página o publicación. Agregaré una nueva página a mi sitio para mostrar el temporizador de cuenta regresiva. Siga los pasos a continuación para crear y publicar su nueva página.
- Vaya a Páginas y haga clic en Agregar nuevo
- Agregar un título para la página
- Establezca la plantilla en "Elementor ancho completo"
- Finalmente publicar la página.
- No olvides hacer clic en el botón "Editar con Elementor"

Sin embargo, si desea agregar el temporizador de cuenta regresiva a cualquiera de sus páginas existentes, también puede hacerlo.
Arrastre y suelte el widget del temporizador de cuenta regresiva:
Una vez que cambie a la ventana de Elementor, podrá ver varios widgets de Elementor y ElementsKit. Todo lo que tienes que hacer es buscar el widget del temporizador de cuenta regresiva en el campo de búsqueda y arrastrarlo y soltarlo en el área designada.
Puede desplazarse hacia abajo y encontrar el widget también. Inmediatamente después de soltar el widget, el temporizador de cuenta regresiva predeterminado aparecerá en la página. Sigue el gif a continuación para tener una mejor idea de lo que tienes que hacer en este paso.

Personalice el contenido del temporizador de cuenta regresiva:
Ahora tienes el temporizador de cuenta regresiva predeterminado en tu pantalla. Pero es posible que no le guste el diseño predeterminado del temporizador de cuenta regresiva, por lo que hay diseños de temporizador adicionales que puede elegir en el elemento "Preajustes". Elija el diseño adecuado para su sitio.

Desde el elemento Configuración del temporizador, puede configurar los parámetros necesarios, incluida la fecha de vencimiento de la cuenta regresiva y las etiquetas personalizadas.

Desde el elemento Acción de caducidad, puede configurar el contenido de la pantalla después de que expire la cuenta regresiva. Sin embargo, ya hay un contenido predeterminado configurado en el elemento que debe modificar para configurar su propio contenido.

Estiliza el temporizador de cuenta regresiva:
Hay varias opciones de estilo disponibles en el widget del temporizador de cuenta regresiva de ElementsKit. Puede modificar y ajustar el ancho, alto, alto de línea, margen inferior, etc. del contenido.

Además, incluso puedes estilizar el temporizador por segmentos, lo que significa que puedes seleccionar días, horas, minutos y segundos individualmente para darle estilo. A continuación, muestro el estilo del segmento "Días". El otro segmento también se puede estilizar de manera similar.

Hay muchas opciones en cada segmento, como color de dígitos y tipografía, color de etiqueta, tipografía, tipo de fondo, etc. Puede seleccionar y ajustar todos estos parámetros para representar el aspecto que prefiera del temporizador de cuenta regresiva.
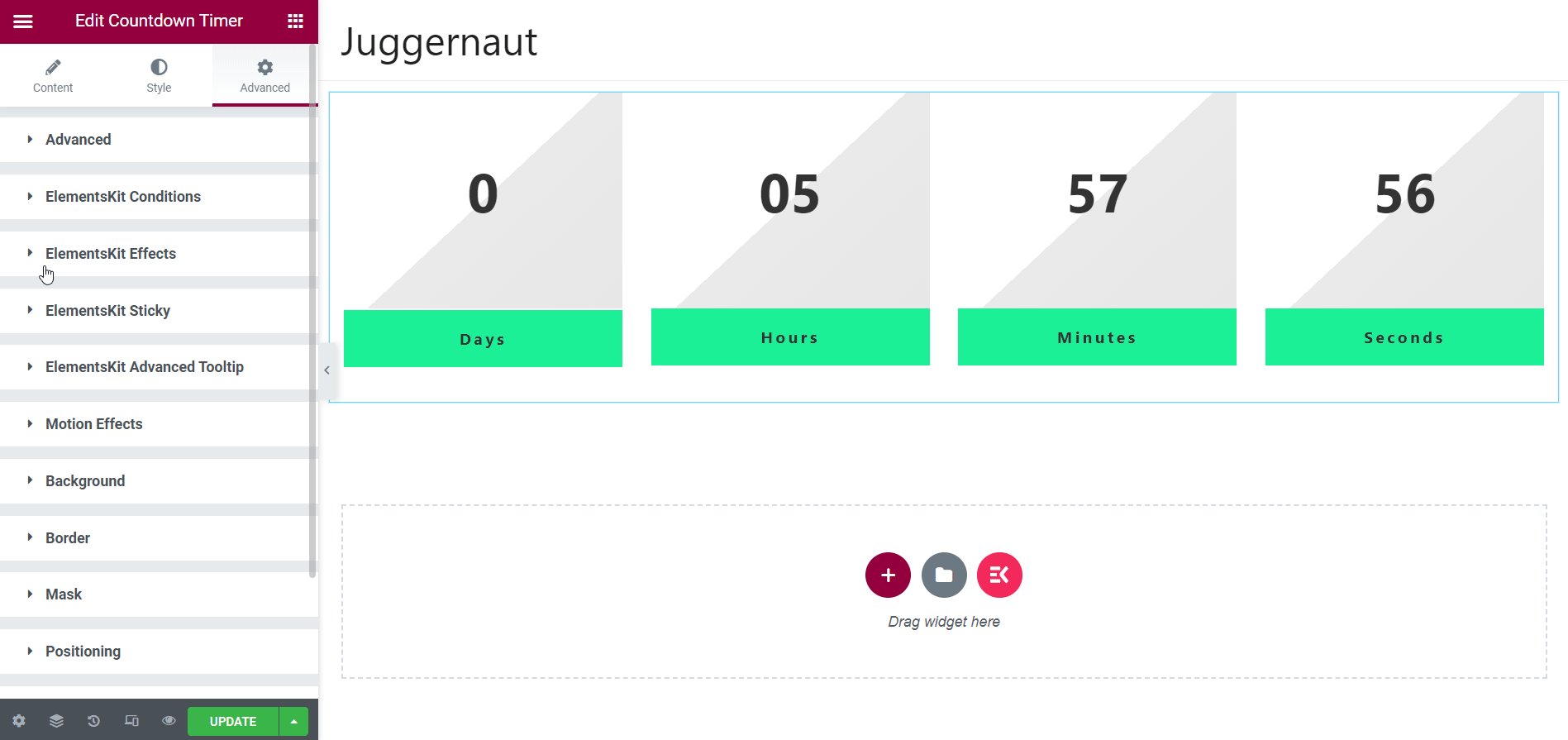
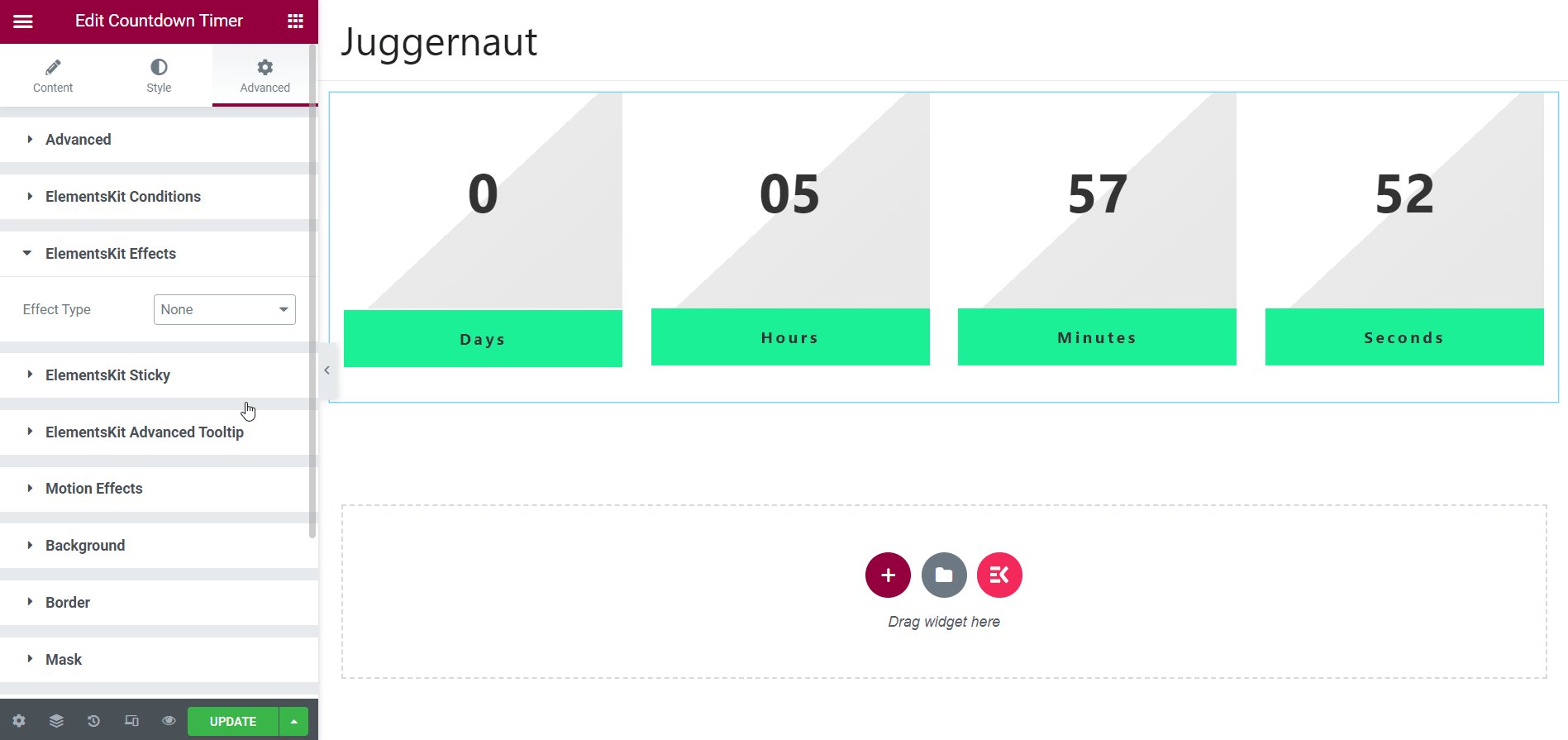
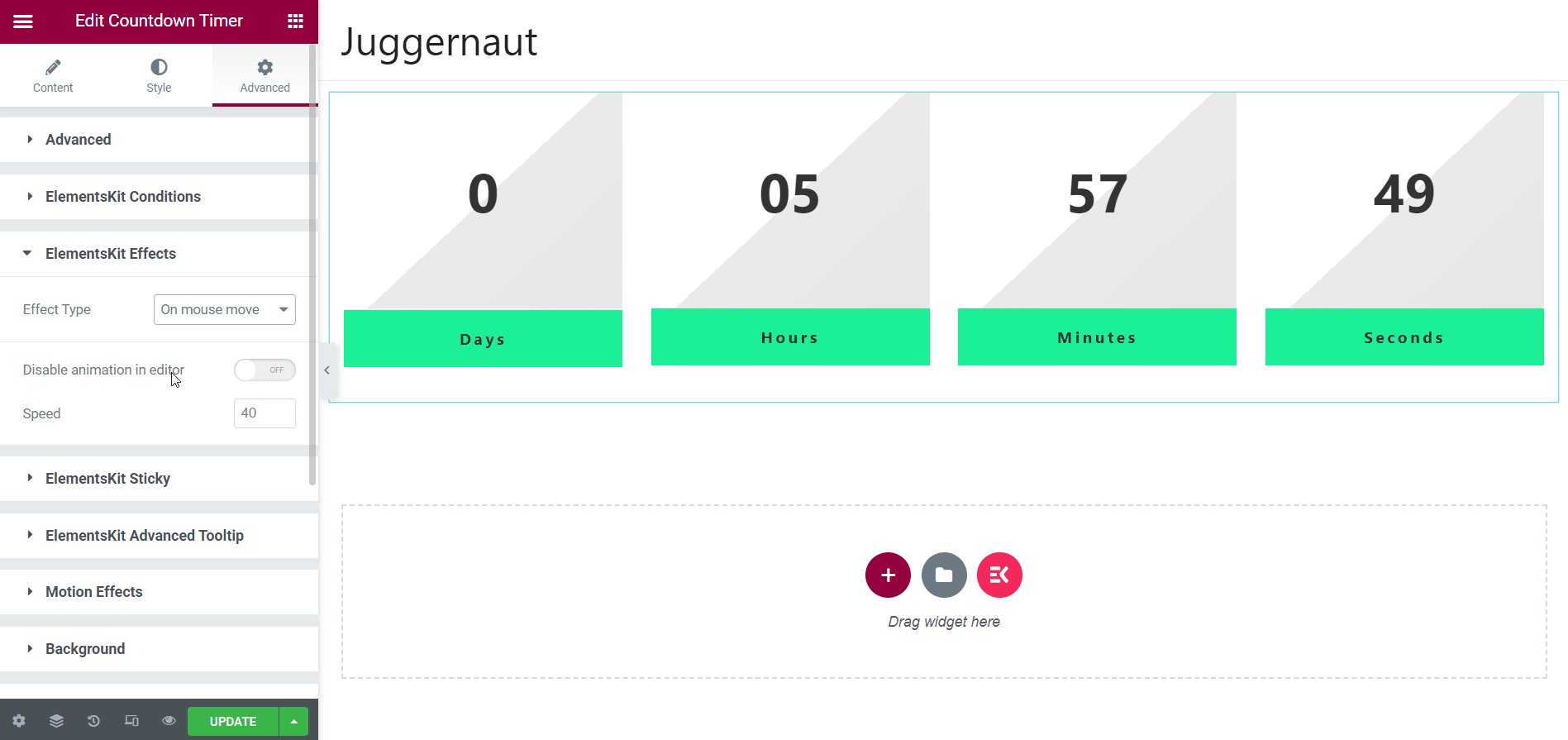
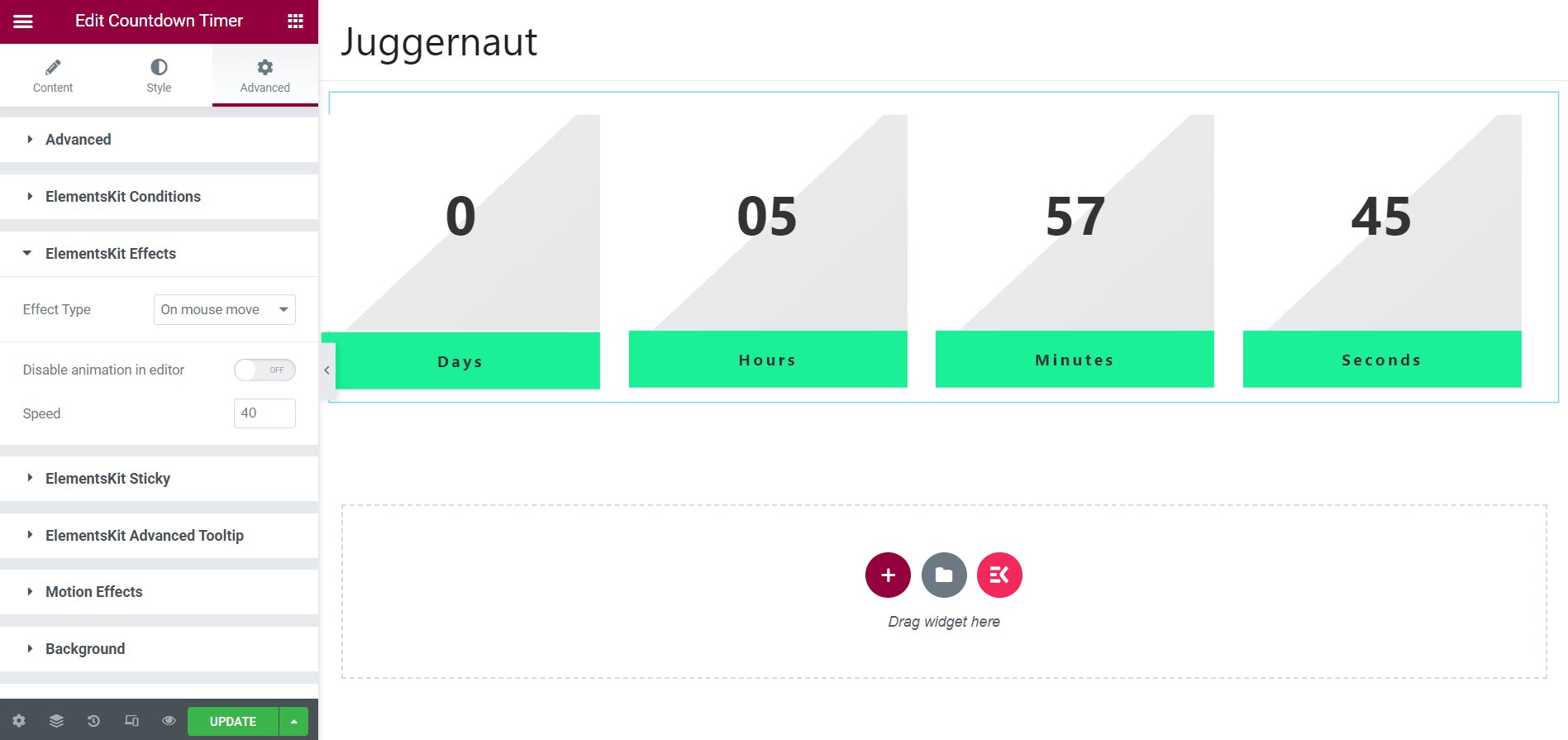
Aproveche la pestaña Avanzado:
Aparte de eso, también puedes acelerar el temporizador de cuenta regresiva utilizando la pestaña Avanzado. Hay muchos elementos en la pestaña Avanzado, como ElementsKit Effects, ElementsKit Sticky, ElementsKit Advanced Tooltip, etc. Puede aprovechar estos elementos para agregar efectos, información, funciones, etc.
Por ejemplo, si utiliza el elemento Efectos de ElementsKit, puede agregar efectos como desplazamiento, movimiento con el mouse, inclinación, etc. Así es como puede darle vida al temporizador de cuenta regresiva aprovechando la pestaña Avanzado.

Salida final en el sitio en vivo:
Una vez que haya terminado con todos los ajustes y modificaciones, estará listo para obtener una vista previa del temporizador de cuenta regresiva en su sitio en vivo. Pero antes de verlo, no olvide actualizar la página. Ahora, haga clic en el icono de vista previa en la parte inferior izquierda de la página del editor.

¡Esto te llevará al sitio en vivo y aquí está! El temporizador de cuenta atrás está en pantalla. Si no está satisfecho con algún área del temporizador de cuenta regresiva, puede volver al editor y realizar los cambios necesarios.

Resumiendo:
Entonces, es muy fácil agregar un temporizador de cuenta regresiva a un sitio que implementa el complemento ElementsKit, ¿verdad? Sí, ElementsKit es un complemento sencillo y puedes usar todos sus módulos, widgets y funciones de manera bastante simple. Más importante aún, puede agregar su temporizador de cuenta regresiva en cualquier lugar de su sitio web, incluida la página de destino, la página del producto y la página de pago.
Si busca captar la atención de sus visitantes y potenciar su negocio, el temporizador de cuenta regresiva de ElementsKit es la opción correcta para usted. Sus diseños únicos y magníficos pueden realzar el diseño de su sitio web hasta la médula, haciéndolo destacar de los demás.
Eso es todo lo que tenía en este tutorial para ti. Con suerte, le resultó muy fácil agregar un temporizador de cuenta regresiva a su WordPress con ElementsKit. Si es así, ¡no dudes en aprovechar este maravilloso complemento y deja que tus ventas y conversiones aumenten!
¡¡¡Conozca el proceso de creación de un punto de acceso de imágenes para su sitio de WordPress si tiene curiosidad!!!
👉 Cómo crear y utilizar un punto de acceso a imágenes en su sitio de WordPress?

Deja una respuesta