Una lista de precios en WordPress puede ser una poderosa adición para atraer la atención de los visitantes sobre los costos de los productos. Ayuda a proporcionar la información de costes necesaria de forma elegante. También puede mostrar descripciones breves y características de los productos junto con los precios.
Puede usar un código personalizado para crear una lista de menú de precios de WordPress. puedes encontrar algunos temas de WordPress que consisten en códigos cortos de lista de precios. Es fácil: solo tiene que copiar y pegar los códigos cortos en una página y podrá crear una lista de precios. Sin embargo, usando un estándar el complemento es la forma más fácil para diseñar una lista de precios.
En este artículo, le mostraremos cómo crear una lista de menú de precios ordenada y limpia en WordPress usando un complemento.
¿Por qué agregar una lista de precios en los sitios de WordPress?
Una lista de precios en el sitio de WordPress ayuda a los visitantes a comprobar los precios de los productos rápidamente. Muestra sus productos o servicios en un forma organizada y fácil de entender. Puede eliminar cualquier confusión sobre precios y aumentar las conversiones agregando una lista.
Además, una lista de precios le permite agregar botones para compras o suscripciones para que los visitantes compren fácilmente sus productos o servicios. Nuevamente, al comprender las estrategias de precios de sus competidores, podrá crear su propia estructura y modelo de precios.
Cómo agregar una lista de precios en WordPress
Usando un lista de precios complemento de WordPress puede ser el la manera más rápida para organizar su lista de precios. Dado que un complemento va con todos los temas de WordPress, no tiene la tensión de encontrar ningún complemento o complemento en particular. códigos cortos. Hay varios complementos en Internet. Para crear el menú de precios deseado, debe elegir un complemento eficiente. Dicho complemento es el último. ElementsKit, complemento todo en uno para Elementor, que proporciona todas las funciones de personalización necesarias y elegantes.
Resalte hechos importantes 👉 👉👉 Cree un Ticker de noticias en WordPress
Ahora, le mostraremos cómo puede crear una lista de precios de WordPress usando Kit de elementos Dentro de poco tiempo.
Aprendamos…
Lo primero es lo primero…
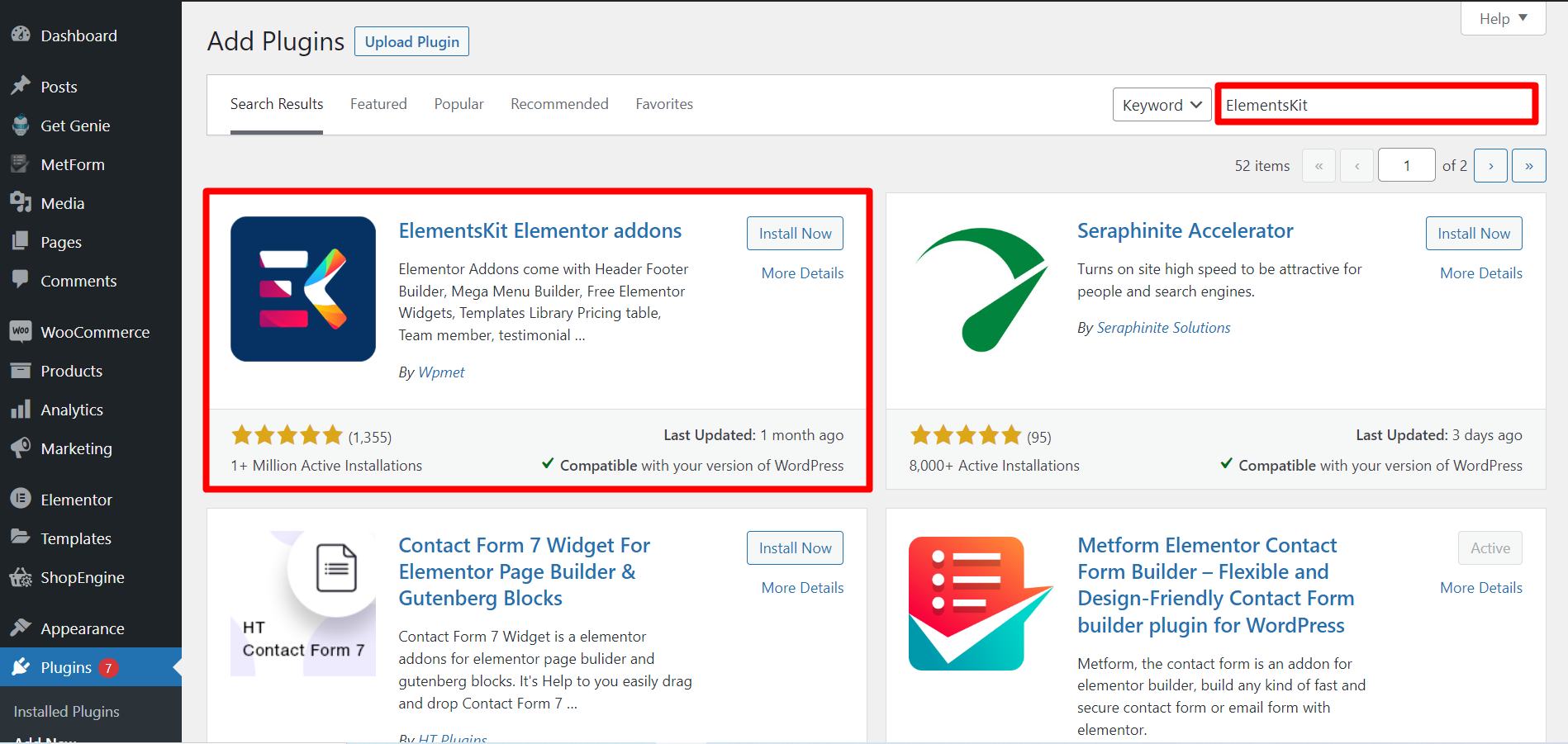
Desde su panel de WordPress, ir a complementos -> Buscar kit de elementos en la barra de búsqueda -> Busque el complemento e instálelo.

Sin embargo, El menú de precios es un widget premium, por lo que debes comprar y activar la licencia de ElementsKit.
Pasemos a la parte principal…
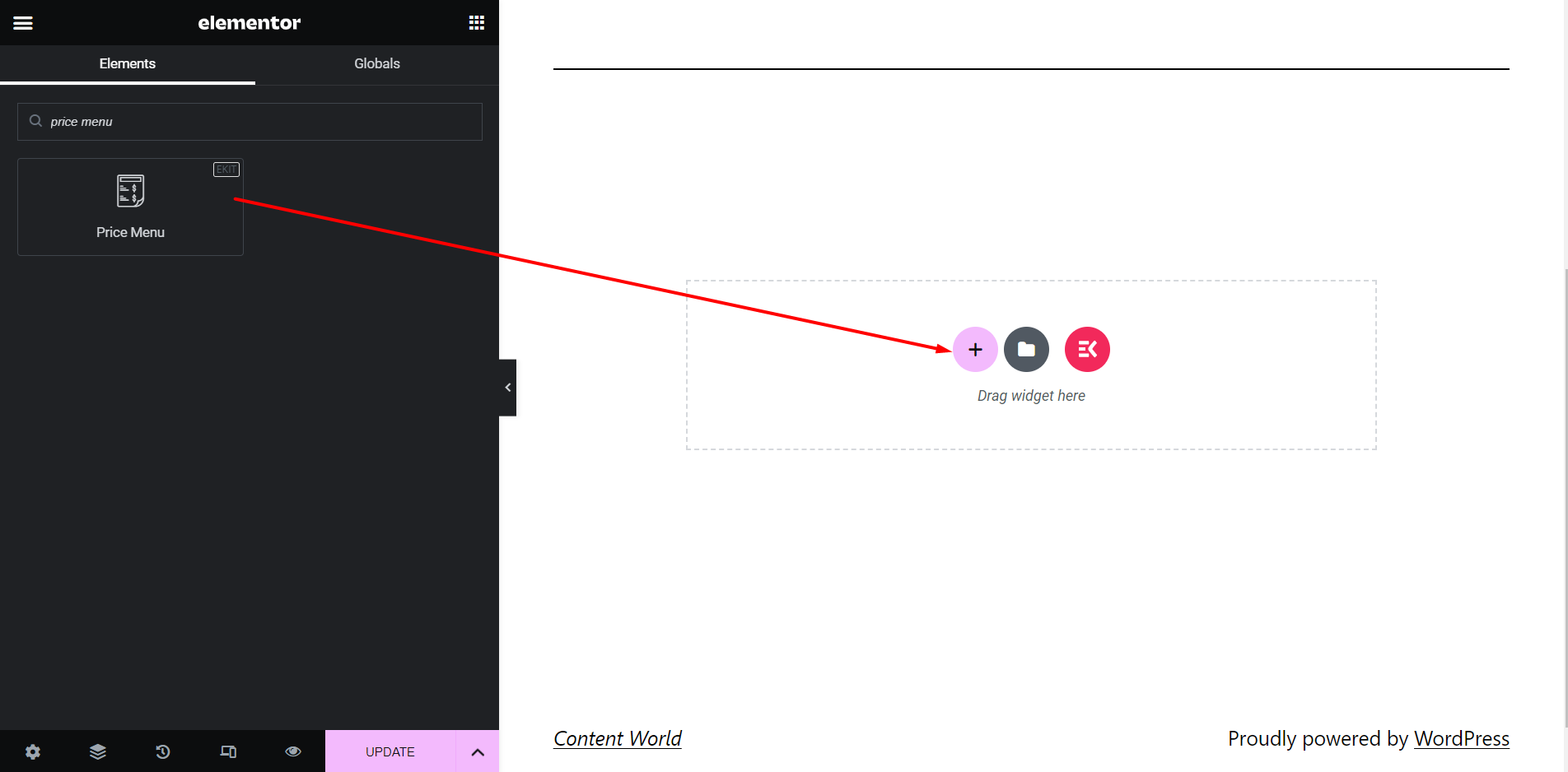
Paso 1: arrastrar y soltar
Abra una página donde desee mostrar la lista de precios -> Haga clic en editar con Elementor -> Busque el widget del menú de precios -> arrástrelo y suéltelo.

Paso 2: Sección de contenido
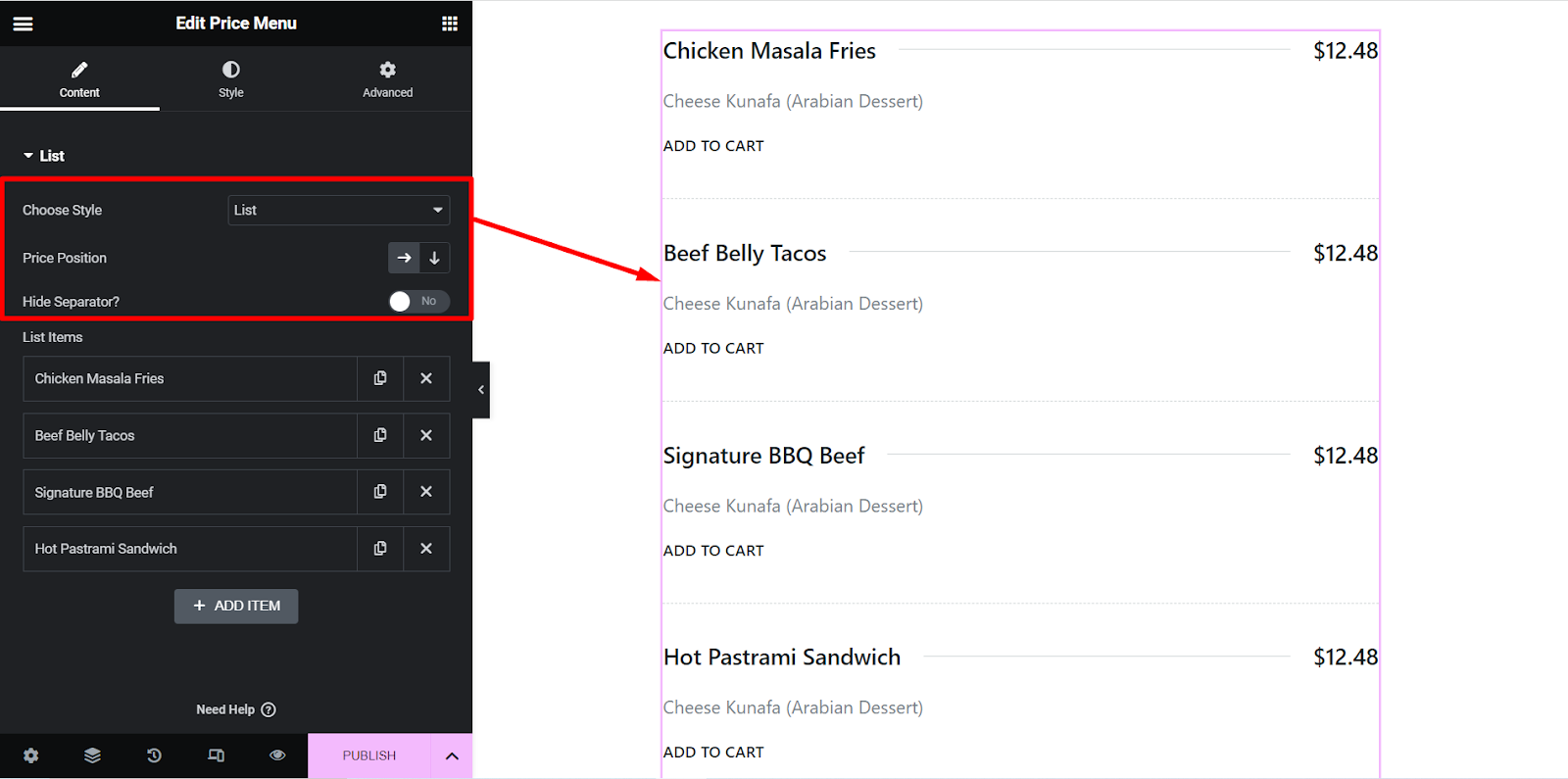
Estilo: Lista
En este estilo, el menú se mostrará como una lista.
✔️ Elige estilo – Lista
✔️ Posición de precio – Puede mostrar los precios en el lado derecho o en la parte inferior.
✔️ ¿Ocultar separador? – Puedes mostrar un separador entre un artículo y el precio u omitirlo.

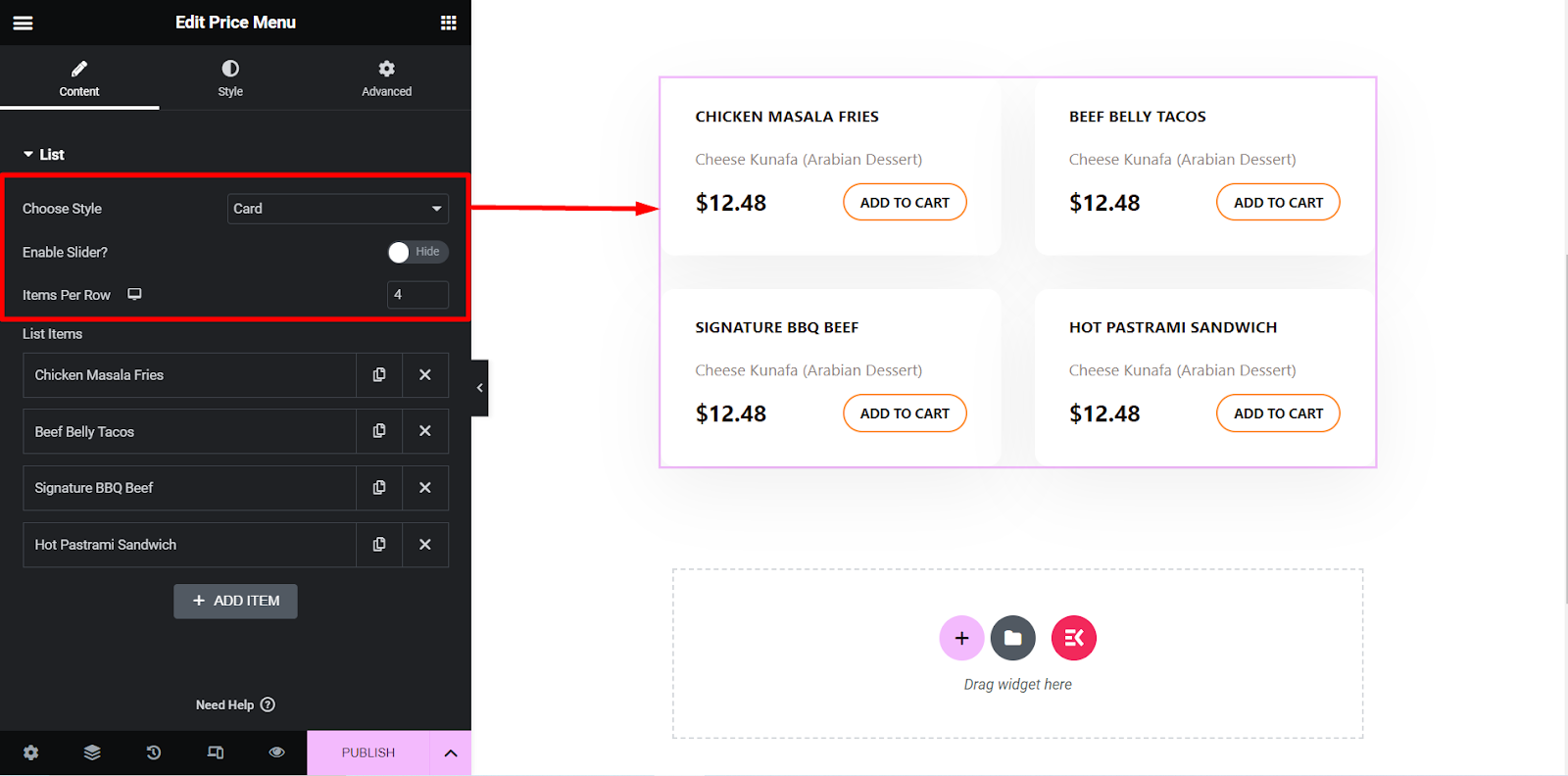
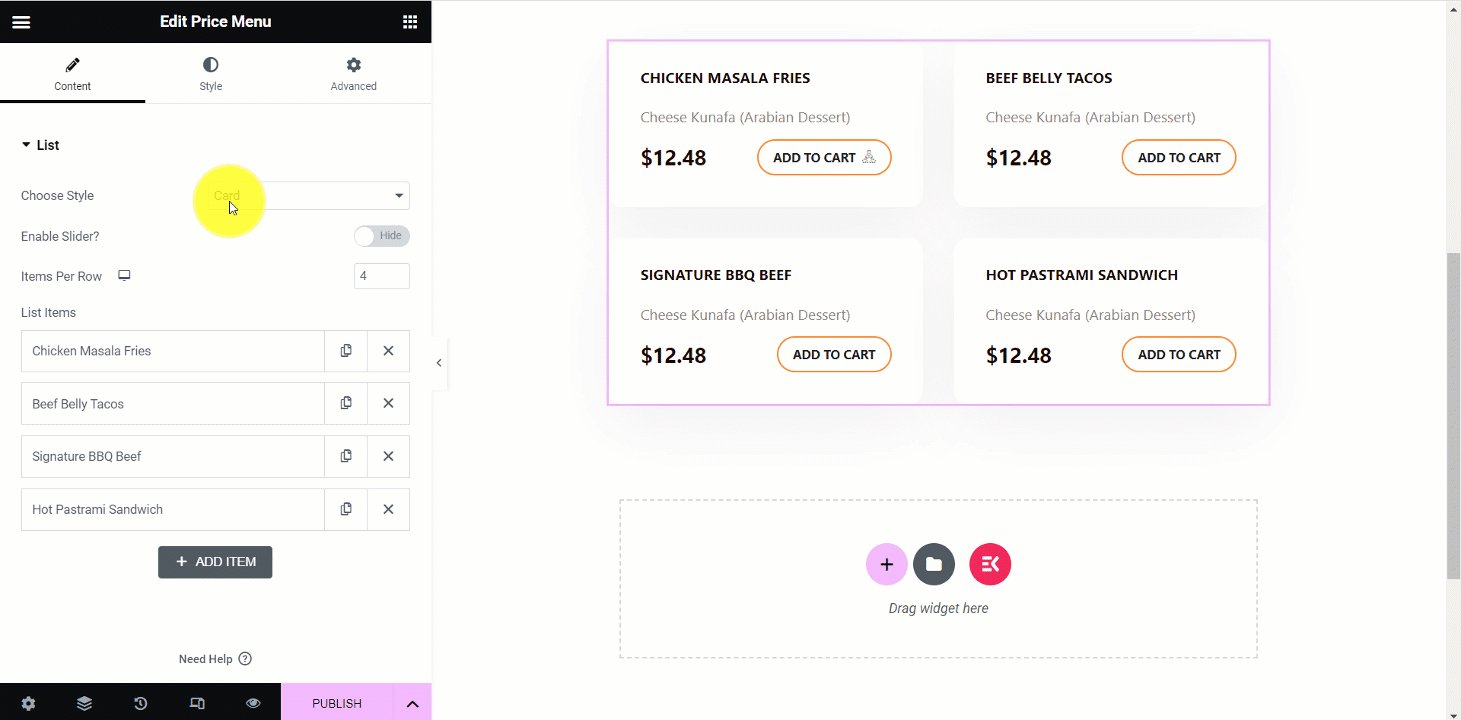
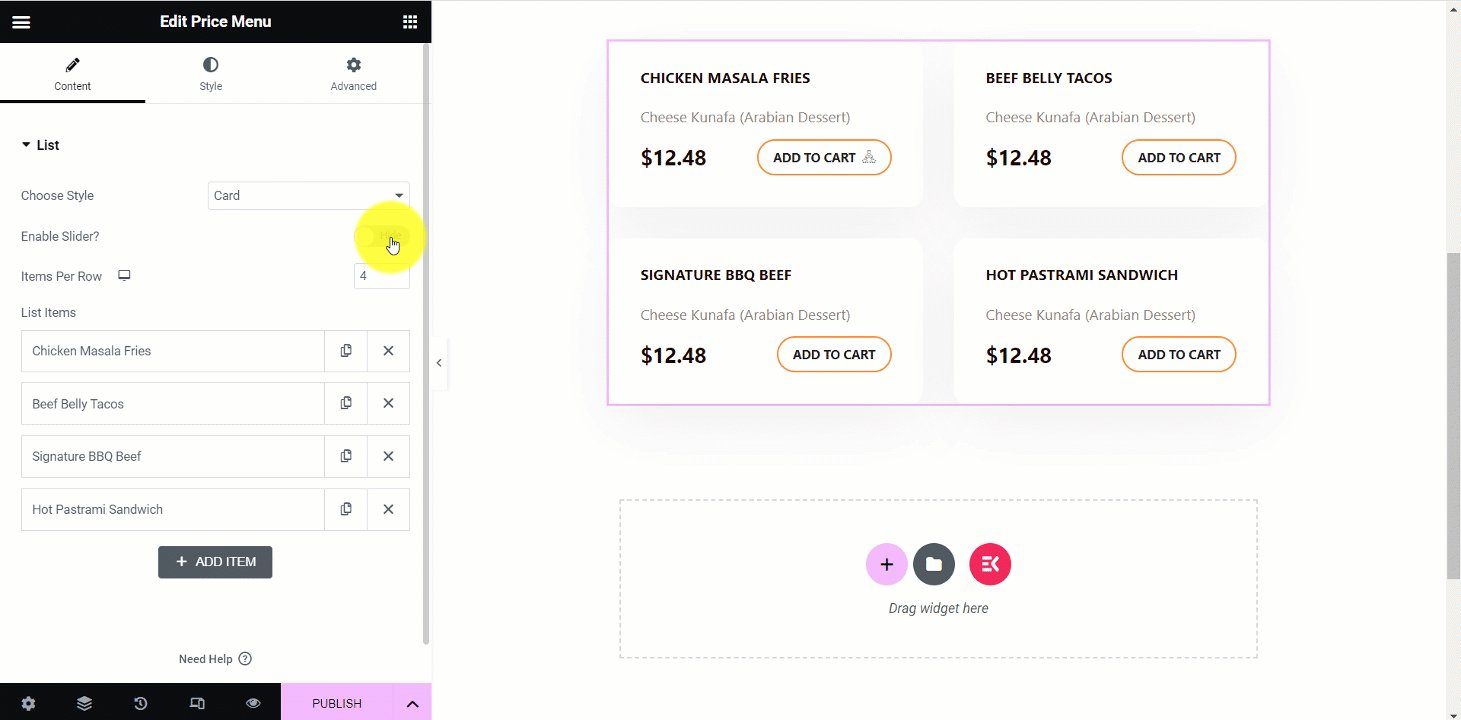
Estilo: Tarjeta
En este estilo, el menú se mostrará en forma de tarjeta.
✔️ Elige estilo – Tarjeta
✔️ ¿Habilitar control deslizante? – Puede mostrar el menú en estilo diapositiva o mantenerlo como está.
✔️ Artículos por fila – Aquí puede establecer la cantidad de elementos que desea mostrar por fila en el menú.

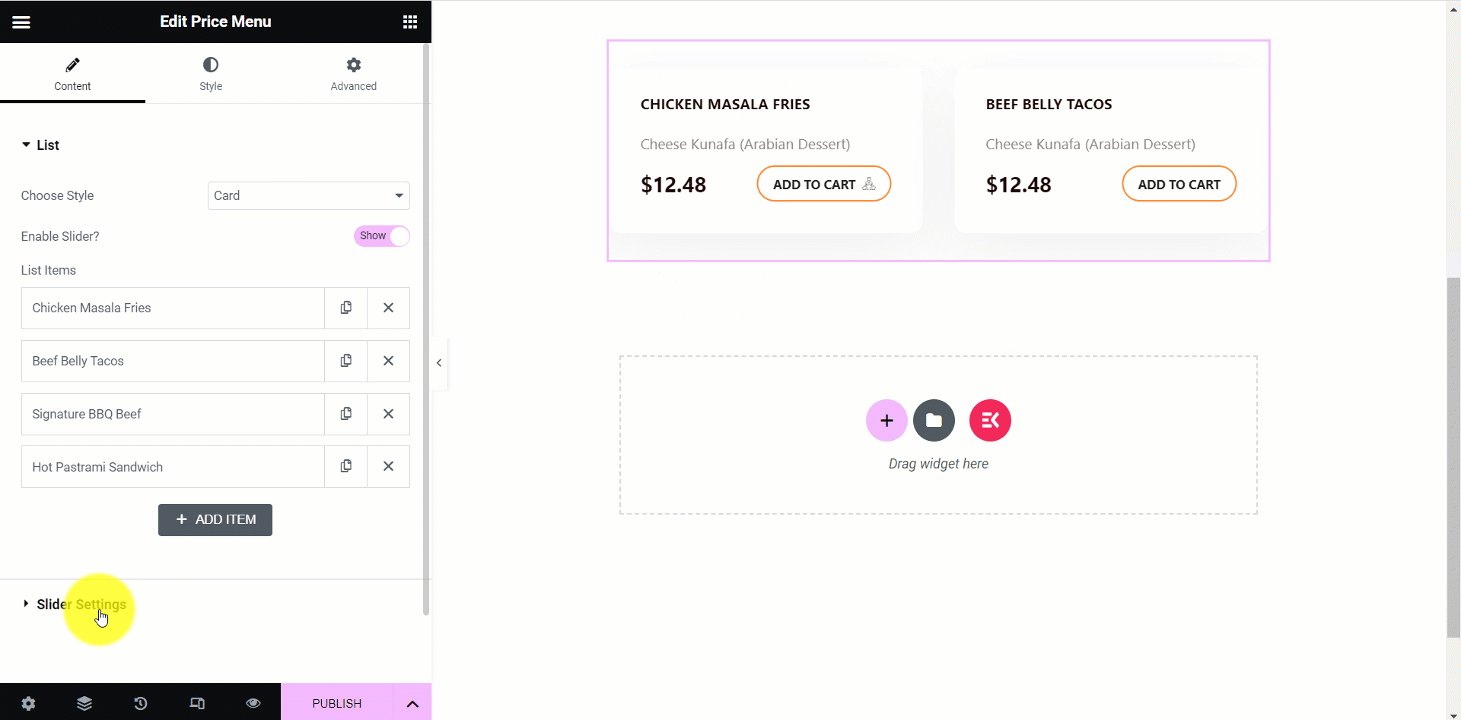
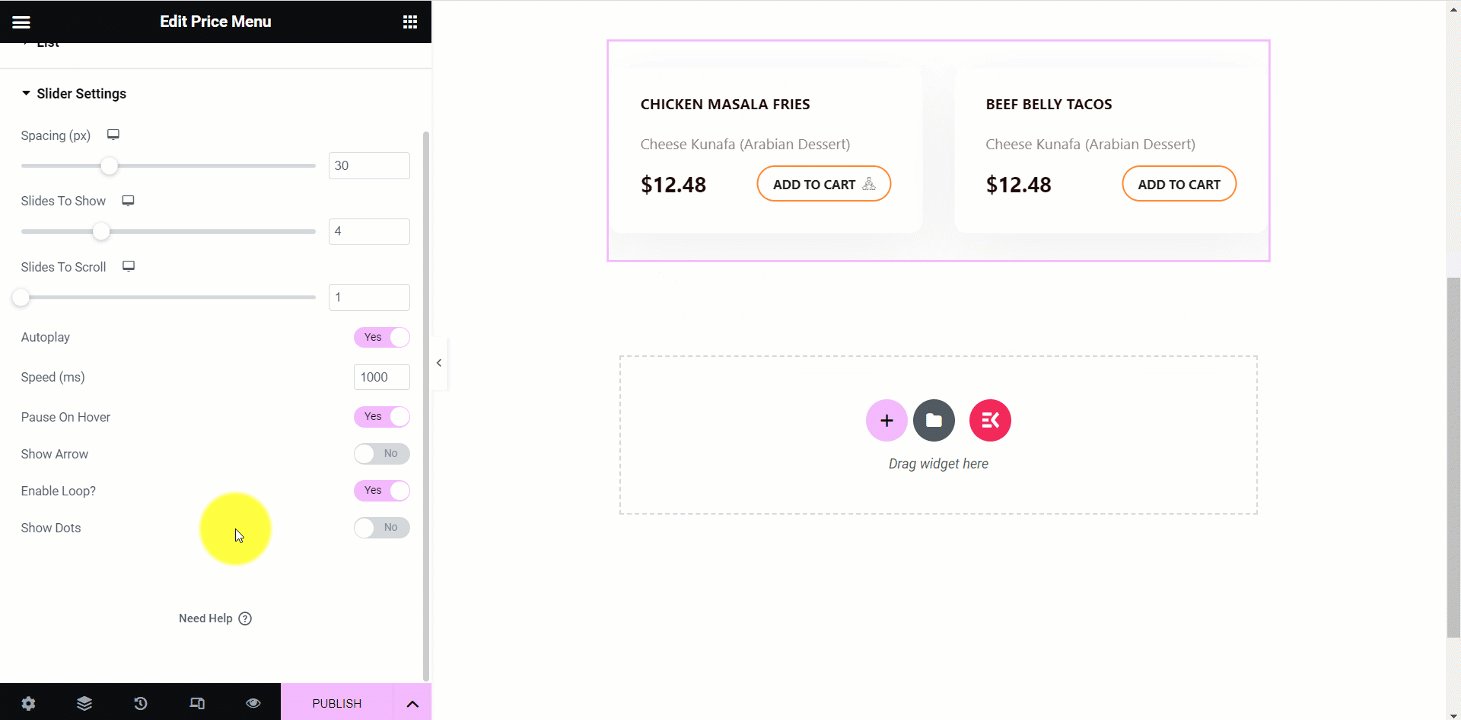
Configuración del control deslizante
Si selecciona el estilo del menú de la tarjeta y habilita la opción del control deslizante, podrá ajustar la configuración del control deslizante.
Aquí puedes configurar la velocidad, controlar la reproducción automática, el bucle, etc.

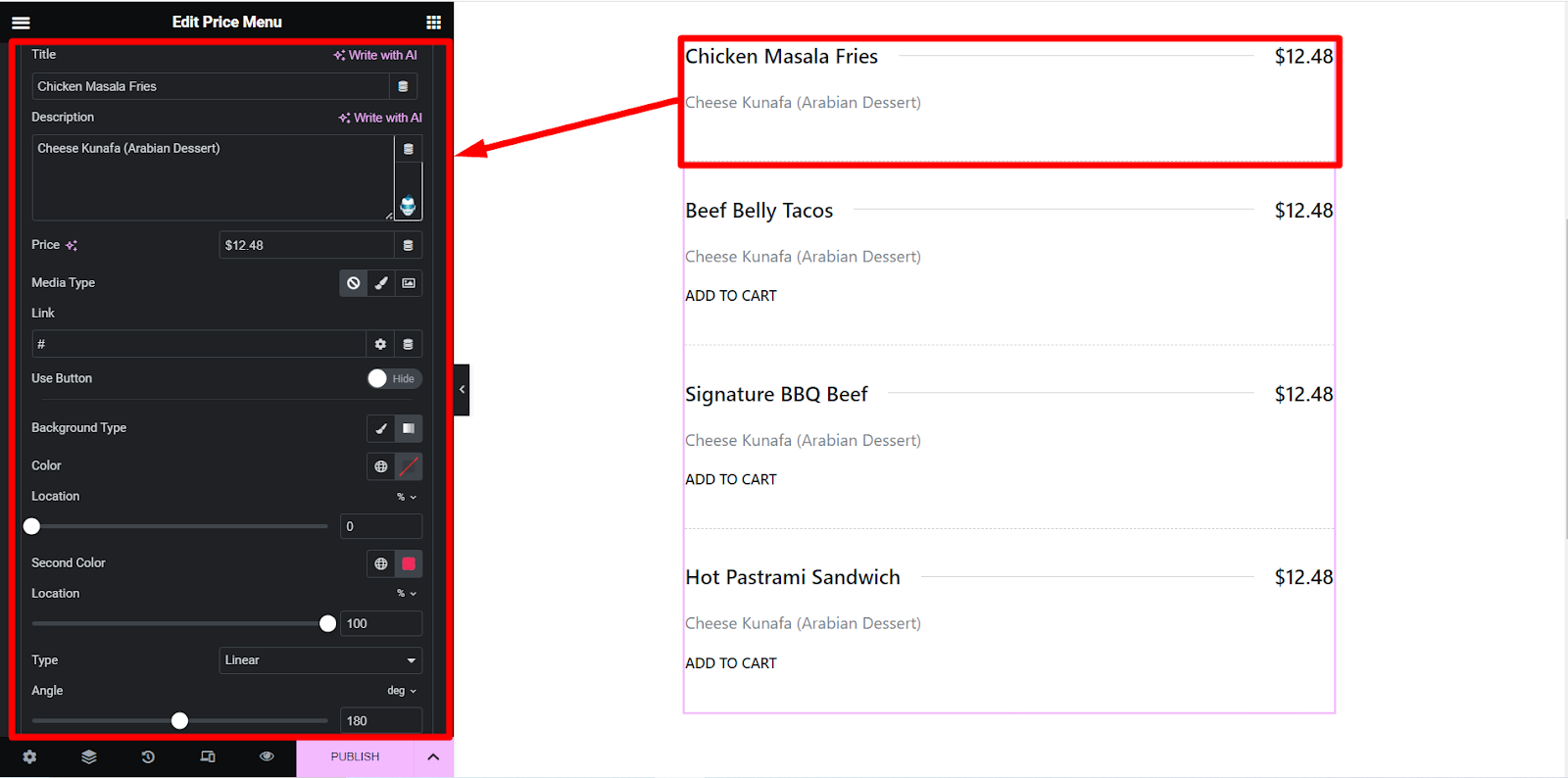
A continuación, cuando expanda un elemento, encontrará estas configuraciones:
✔️ Título - Escriba aquí el nombre o título del artículo.
✔️ Descripción – Explique brevemente sobre el artículo aquí.
✔️ Precio - Establezca el precio del artículo aquí.
✔️ Tipo de medio - Puede agregar la imagen del artículo y un ícono aquí.
✔️ Usar botón – Puede conservar un botón cambiándolo a Mostrar u omitirlo.
✔️ Botón de texto - Si usa un botón, escriba un texto para el botón.
✔️ Enlace de botón – Puedes insertar un enlace al botón para redirigir a tus clientes a donde quieras.
✔️ ¿Agregar ícono en el botón? – Esta es una opción de configuración de ícono en el botón, puede hacer clic en Sí o No.
✔️ Posición del icono – Corrija la posición del ícono aquí, puede colocarlo antes o después del texto del botón.
✔️ Icono de botón – De las opciones puedes elegir cualquier icono.
✔️ Tipo de fondo – Puede cambiar el color de fondo del menú como desee.
Aquí, la imagen muestra opciones para papas fritas con pollo Masala:

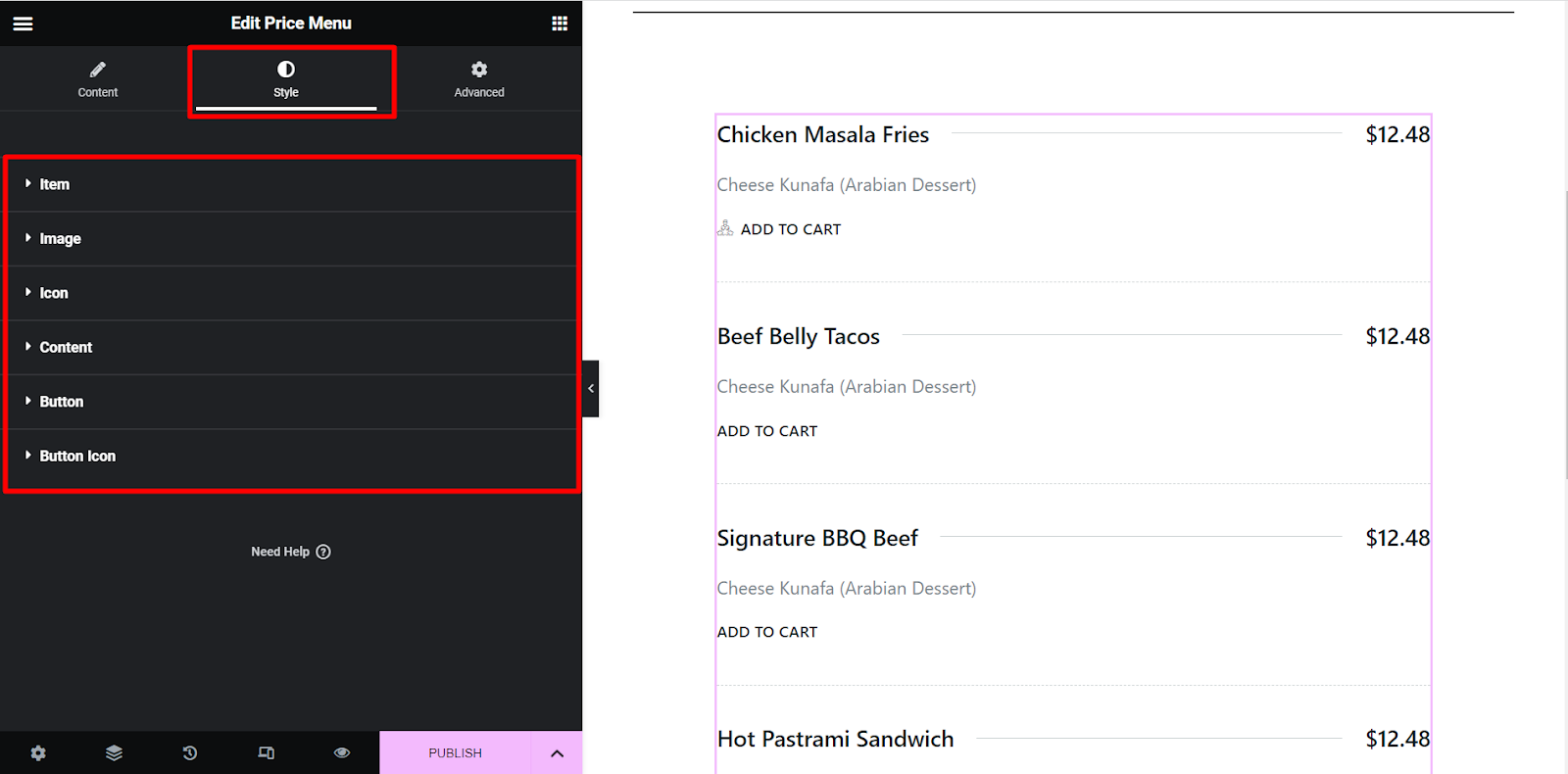
Paso 3: Sección de estilo
✔️ Artículo - Aquí podrá diseñar la alineación vertical, el espacio, el borde, el color, el tipo de fondo, etc. de los elementos.
✔️ Imagen - Aquí encontrará opciones de personalización de imágenes, como tamaño, radio del borde y espaciado.
✔️ Icono – Esta opción de estilo le permite darle estilo al ícono.
✔️ Contenido - Encuentre color, tipografía, relleno y otras opciones para ordenar la parte del contenido del menú.
✔️ Botón - Al igual que las otras características de estilo, presenta todas las opciones de diseño de botones.
✔️ Icono de botón – Haga clic en esta opción para diseñar el ícono del botón según sus elecciones.

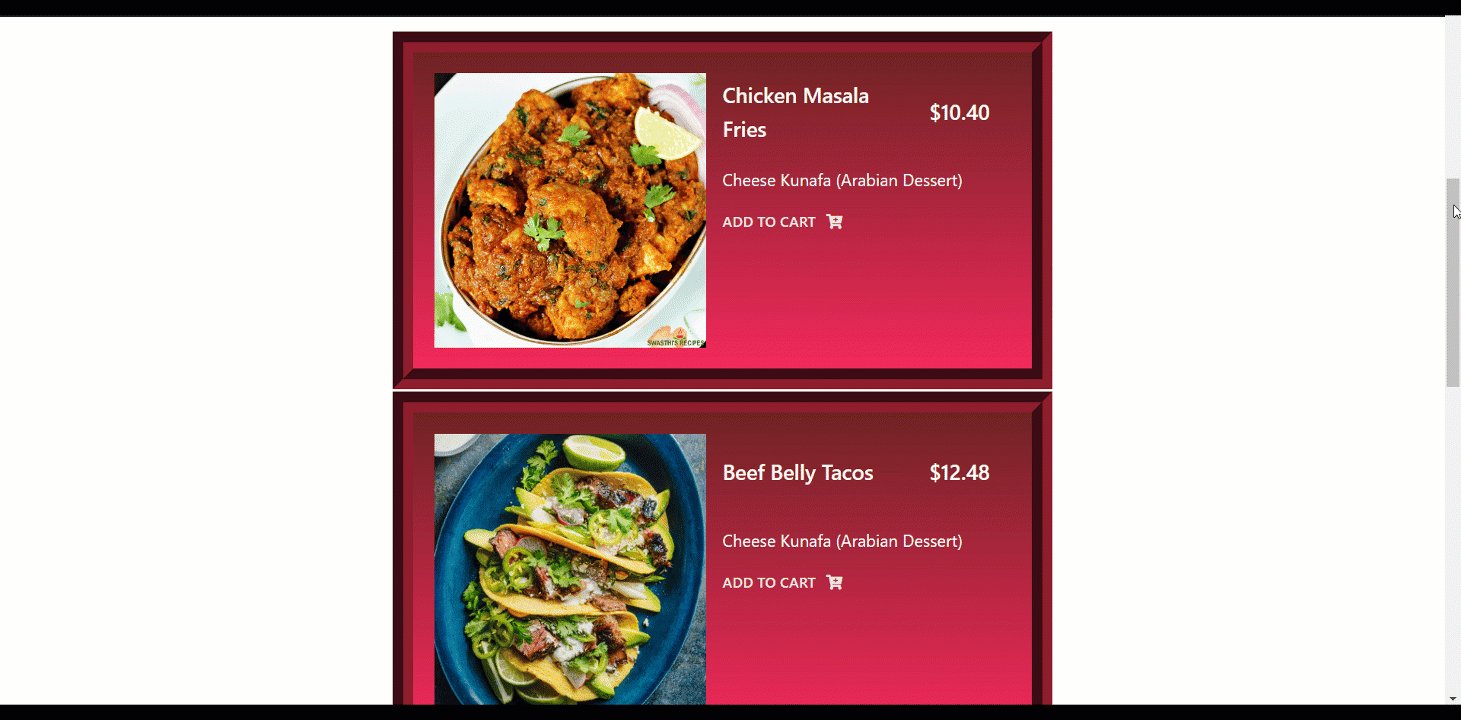
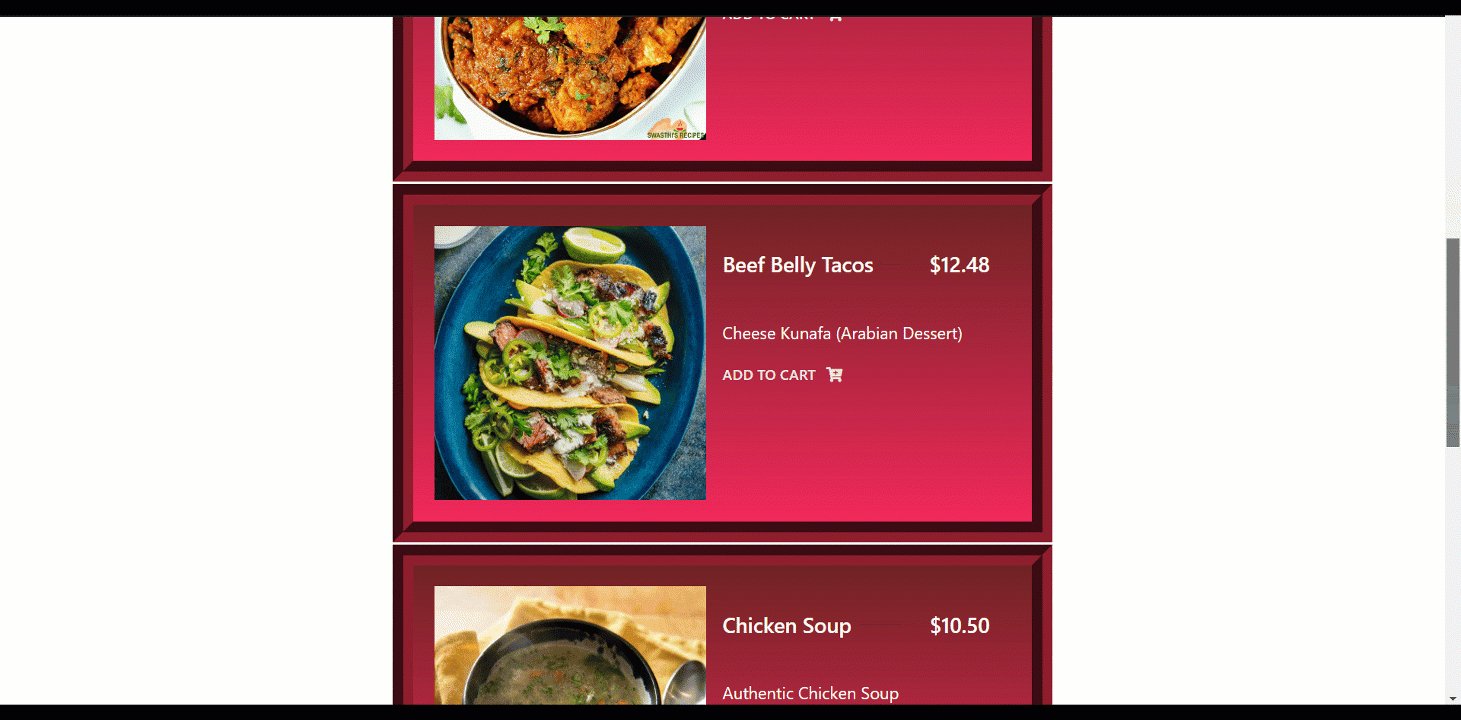
Entonces, después de personalizar el menú según tus elecciones, solo tienes que haga clic en el botón PUBLICAR. ¡Su elegante menú está listo para captar la atención de los visitantes!
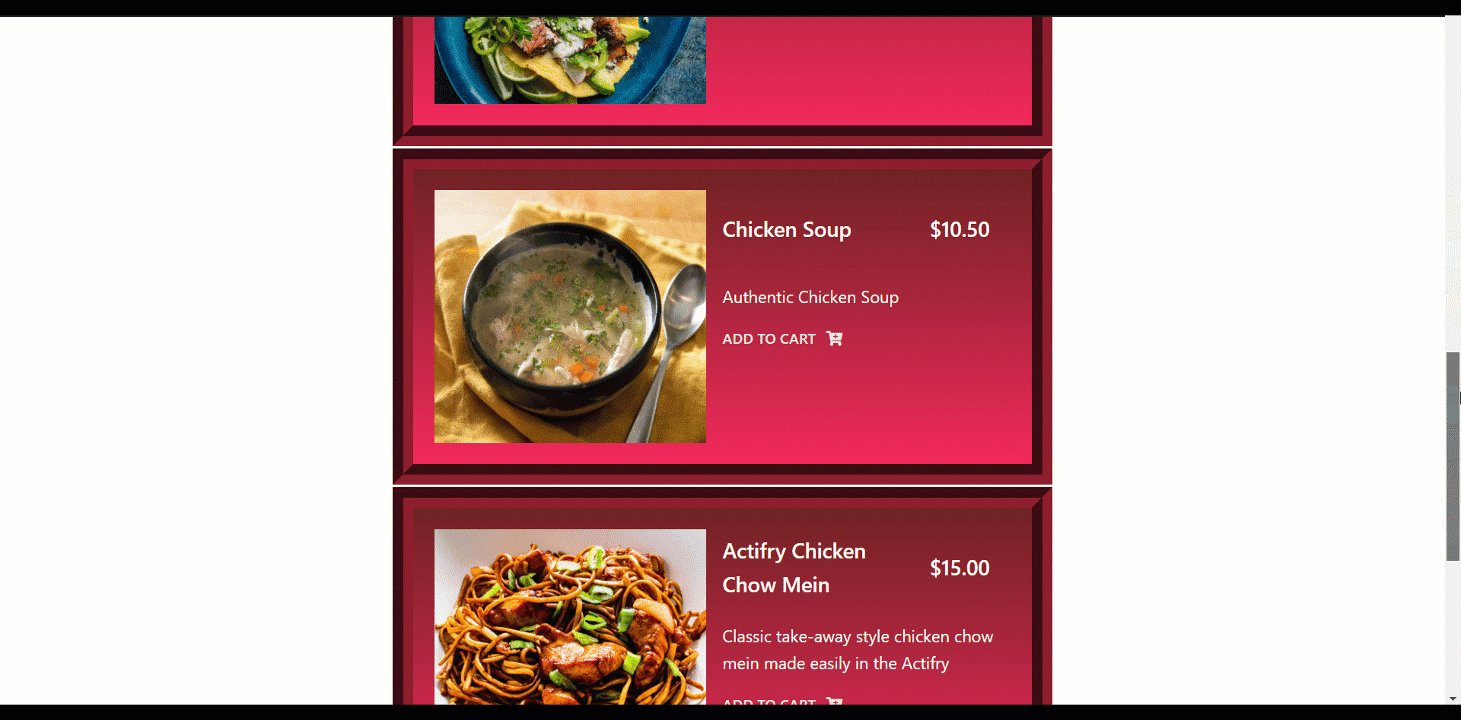
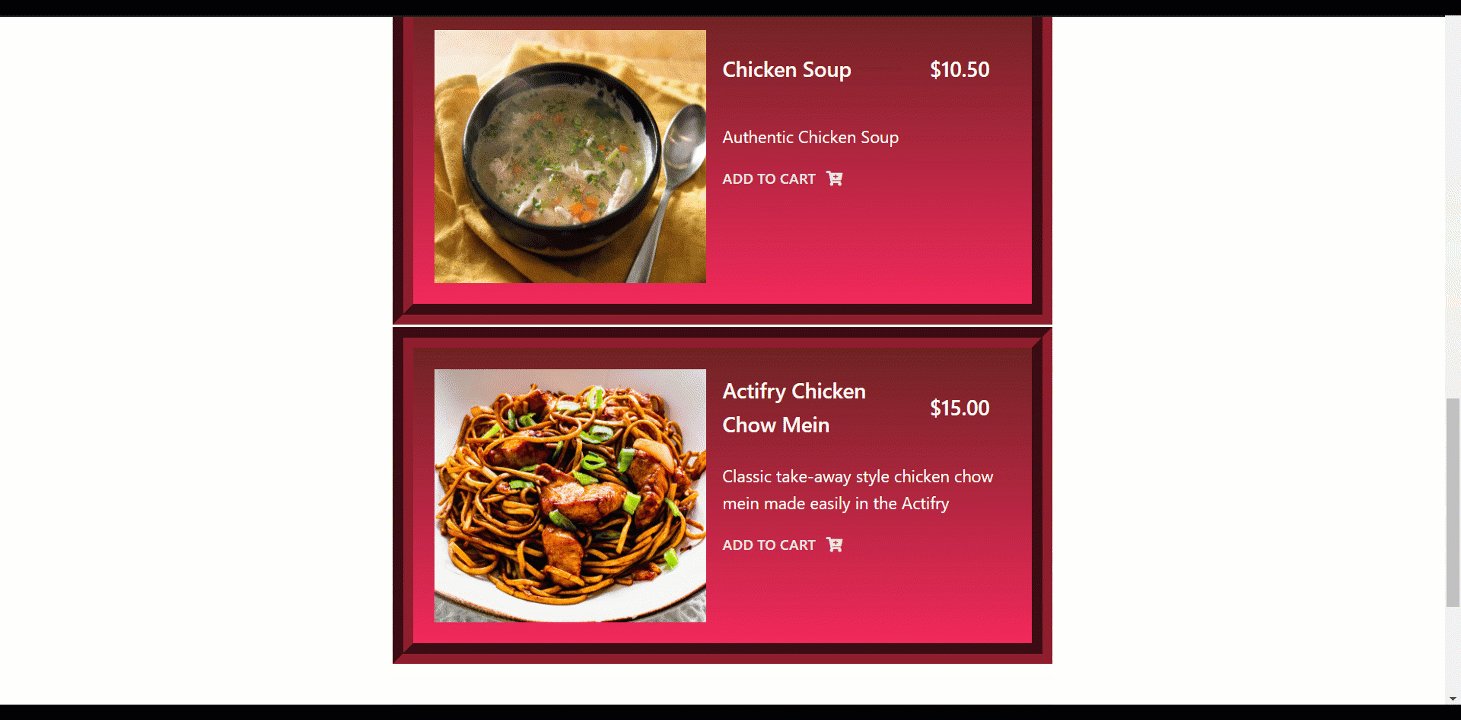
Aquí está nuestro resultado final de agregar una lista de precios en WordPress:

¿Por qué ElementsKit?
ElementsKit está enriquecido con las últimas funciones. Se reconoce como el paquete completo para complementos de Elementor. Te proporciona -
✨ Creador de encabezados y pies de página
✨ Generador de megamenús
✨ Área de múltiples widgets
✨ Más de 500 secciones listas
✨ Más de 90 complementos personalizados
✨ 35+ Página de inicio lista y muchas más.
Comience a hacer una lista de precios en WordPress
Para cualquier negocio, una lista de precios es sin duda algo imprescindible. Facilita que sus visitantes elijan el mejor para sus necesidades.
Le hemos mostrado cómo agregar una lista de precios en WordPress usando el complemento ElementsKit. Usar complementos es la mejor práctica Hoy en día, el método es, con diferencia, el más sencillo. Con ElementsKit, obtendrá consejos para diseñar una lista de precios atractiva y eficaz para su sitio web.
Además, ElementsKit le proporciona toneladas de funciones útiles para su sitio web Elementor. ¡Ahora puedes crear lo que quieras con esta moderna herramienta! 😎 👇


Deja una respuesta