Wenn Sie planen, eine WordPress-Website zu erstellen, ist der Button eines der Elemente, das Ihre Aufmerksamkeit verdient. Selbstverständlich gibt es Website-Schaltflächen in verschiedenen Ausführungen, darunter Textschaltflächen, Geisterschaltflächen, erhabene Schaltflächen, Umschaltschaltflächen und schwebende Aktionsschaltflächen. Aber wissen Sie, dass Sie es können? Erstellen Sie kreative Schaltflächen in WordPress ohne Probleme?
Zweifellos gibt es mehrere Möglichkeiten, kreative Schaltflächen für Ihre WordPress-Site zu erstellen. Ich werde Ihnen zeigen, wie Sie mithilfe von kreative Schaltflächen erstellen ElementsKit. Ich habe mich für ElementsKit entschieden, da Sie damit auf einfachste und unkomplizierteste Weise kreative Schaltflächen für Ihre WordPress-Site erstellen können.
Aber bevor ich Ihnen zeige, wie es geht Erstellen Sie kreative Schaltflächen Bei einer WordPress-Website ist es wichtig zu verstehen, warum Sie Ihrer Website kreative Schaltflächen hinzufügen sollten. Nur wenn Sie von der Bedeutung kreativer Buttons überzeugt sind, werden Sie neugierig sein, zu erfahren, wie Sie kreative Buttons in WordPress erstellen.
Eine Website ohne Schaltflächen ist unvollständig und wird wahrscheinlich keine Besucher konvertieren. Ganz gleich, ob es sich um eine Blogging-Seite, eine E-Commerce-Seite oder Website einer Kreativagentur, oder sogar eine SaaS-Site. Das Hinzufügen von Schaltflächen in verschiedenen Bereichen einer Website ist von entscheidender Bedeutung. Wenn es sich bei Ihrer Website um eine E-Commerce-Website handelt, können Sie die Schaltflächen „Jetzt einkaufen“, „In den Warenkorb“, „Zur Kasse gehen“ usw. hinzufügen.
Wenn es sich bei Ihrer Website jedoch um eine handelt SaaS-Website, können Sie CTA-Buttons wie „Jetzt kaufen“ oder „Jetzt kaufen“ usw. hinzufügen. Buttons sind sogar auf einer Blogging-Site praktisch. Sie können die Schaltflächen „Abonnieren“, „Anmelden“ und „Senden“ in Registrierungs- und Abonnementformularen platzieren. Lassen Sie mich nun einige Gründe auflisten, warum Sie dies tun sollten Schaltfläche „Kreativ erstellen“. auf Ihrer WP-Site-
- Zeigen Sie Call-to-Action-Texte wie „Jetzt kaufen“, „Jetzt herunterladen“ usw. über kreative Schaltflächen an und markieren Sie sie
- Sammeln Sie Informationen von der Zielgruppe über das Registrierungsformular
- Geben Sie Ihren Besuchern Zugriff auf weitere Inhalte Ihrer Website, indem Sie die Schaltflächen verlinken
- Verbessern Sie außerdem das Gesamtlayout der Website
So erstellen Sie kreative Schaltflächen auf Ihrer WordPress-Site:
Sie haben bereits die Vorteile des Hinzufügens kreativer Schaltflächen zu Ihrer WordPress-Site kennengelernt. Jetzt brennen Sie bestimmt darauf, die einfachste Methode zum Erstellen kreativer Schaltflächen auf einer WordPress-Site zu kennen. Ich werde Ihnen zeigen, wie Sie kreative Schaltflächen auf einer WordPress-Site erstellen können ElementsKit. Also lasst uns anfangen….
Besuchen Sie das Dashboard Ihrer Website:
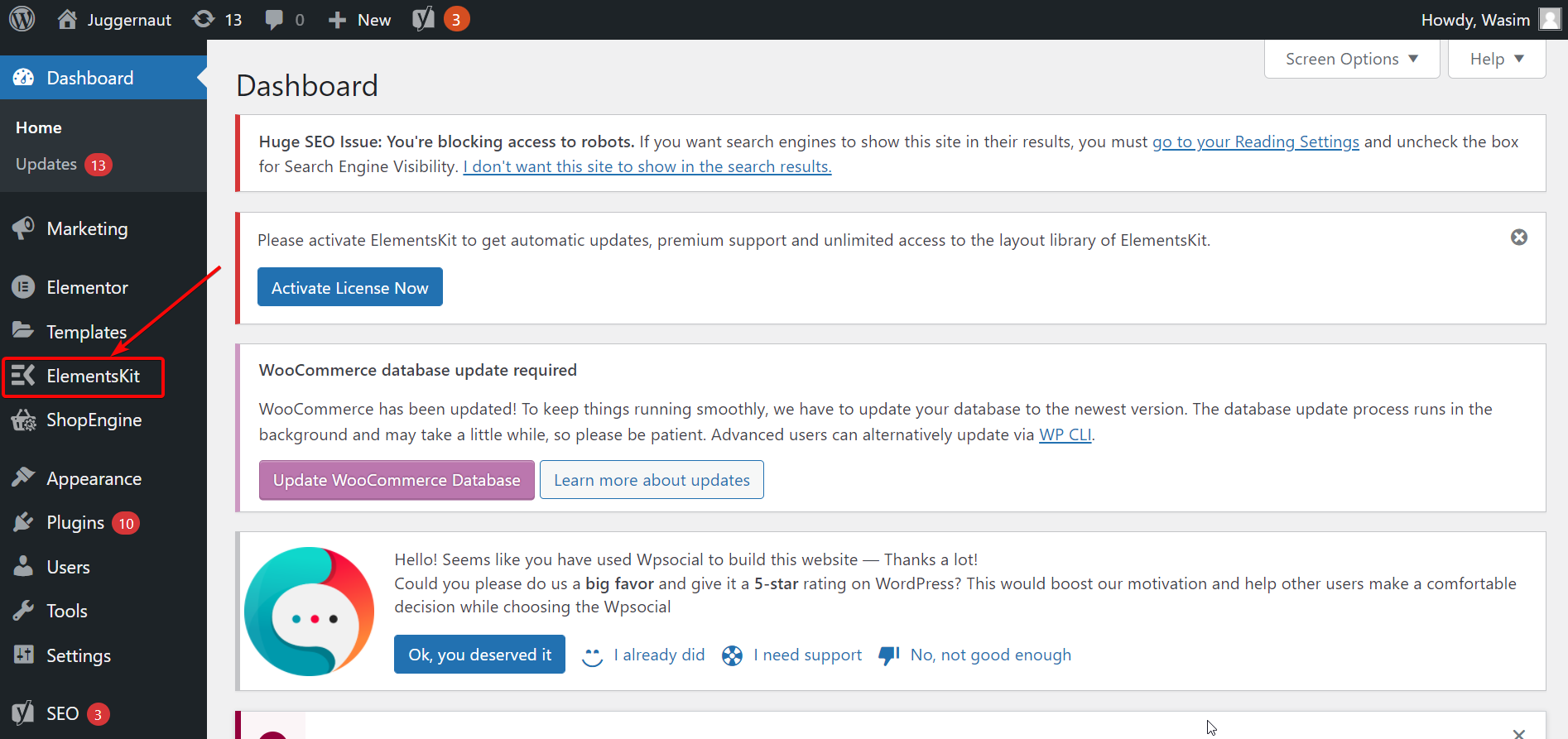
Melden Sie sich zunächst im Admin-Bereich Ihrer Website an und besuchen Sie das Dashboard. Das Dashboard zeigt alle notwendigen Elemente, einschließlich ElementsKit, in der Seitenleiste an, vorausgesetzt, dass sowohl Elementor als auch ElementsKit bereits auf Ihrer Website installiert sind.

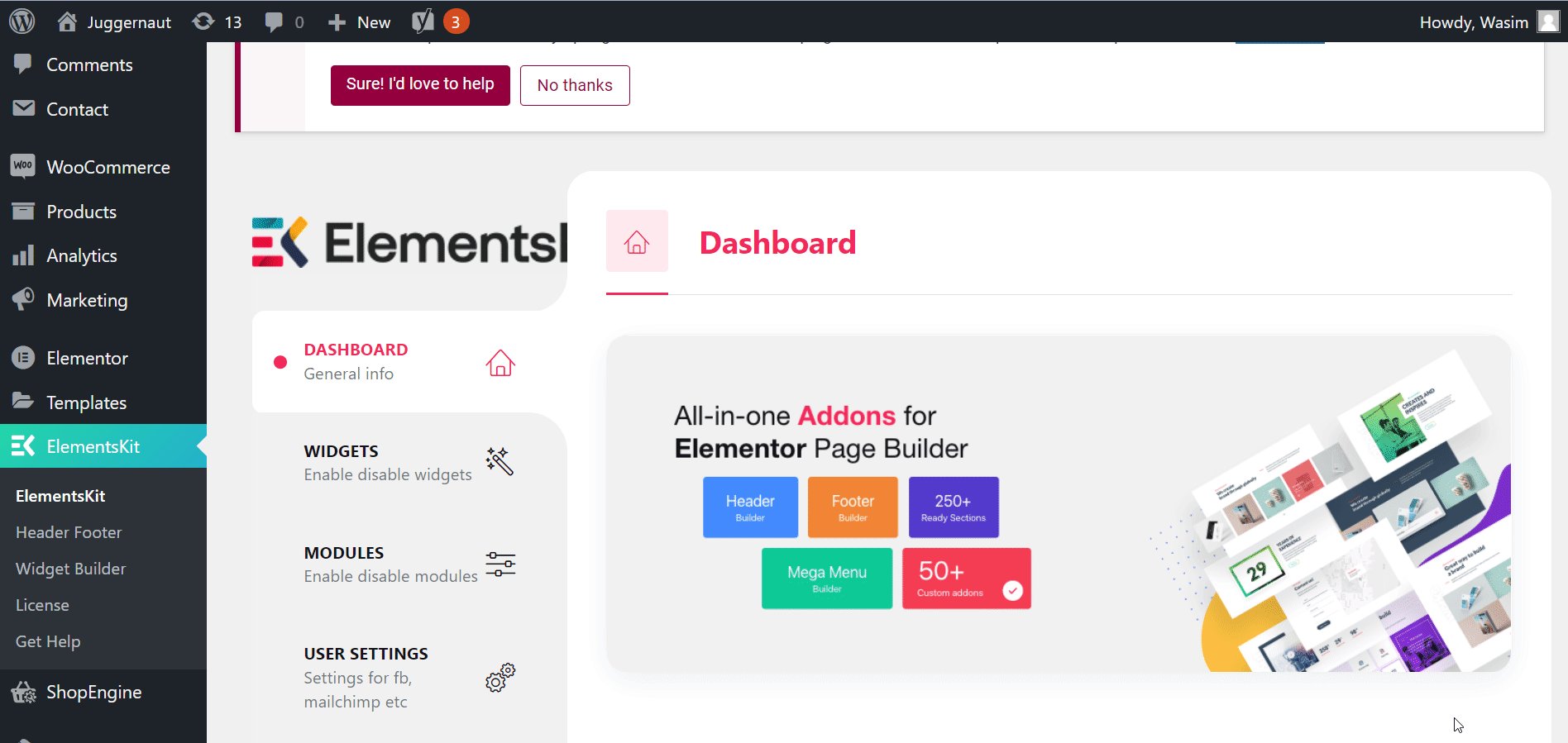
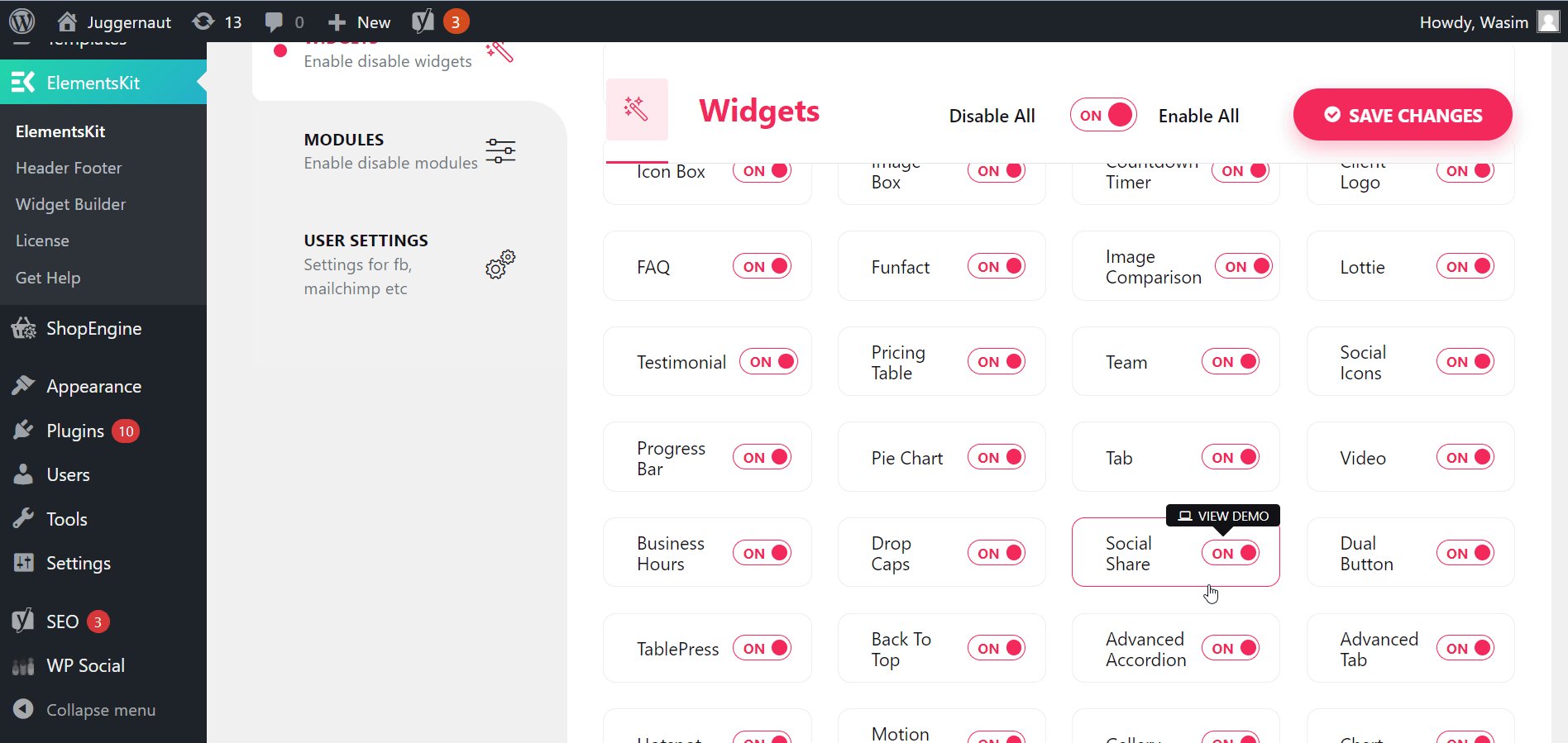
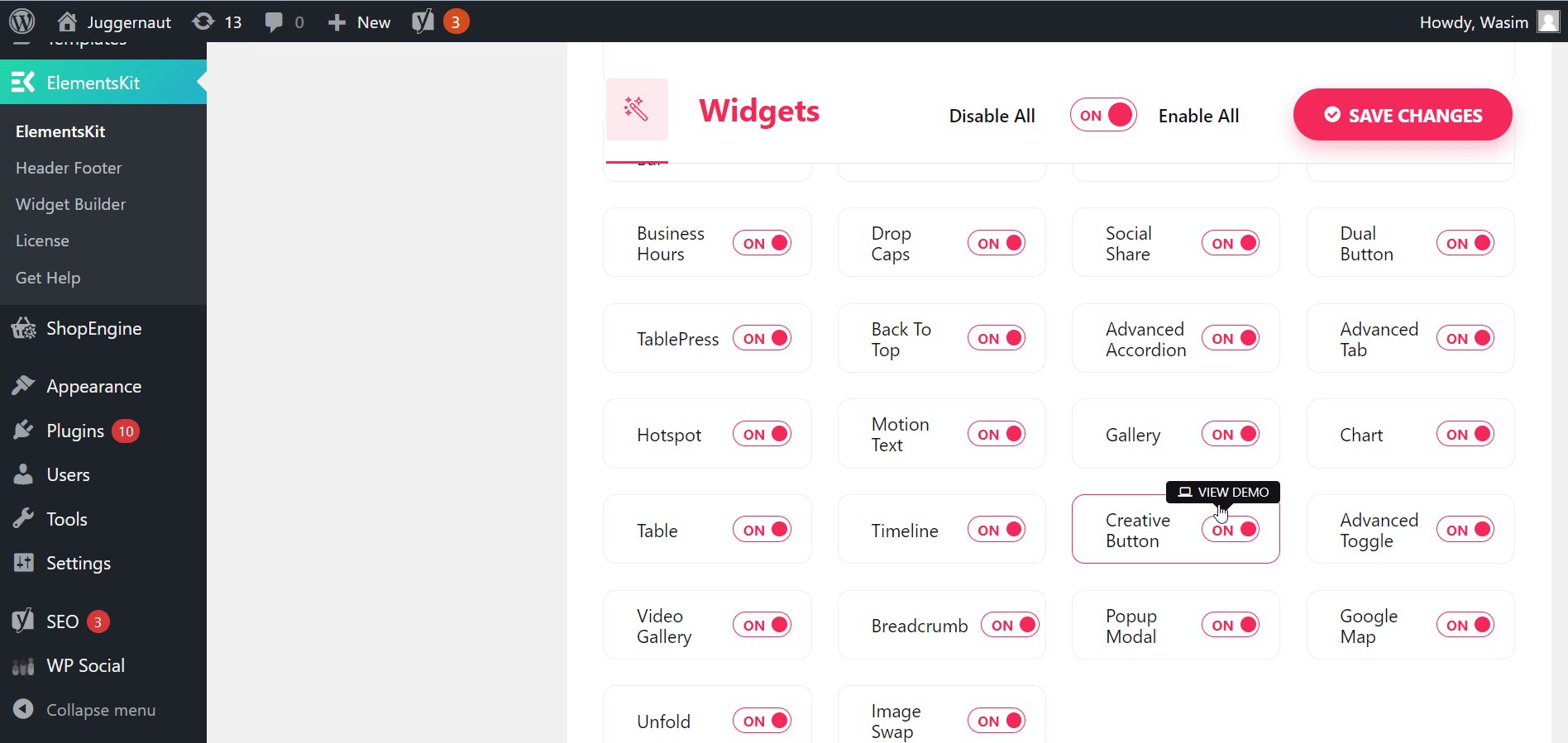
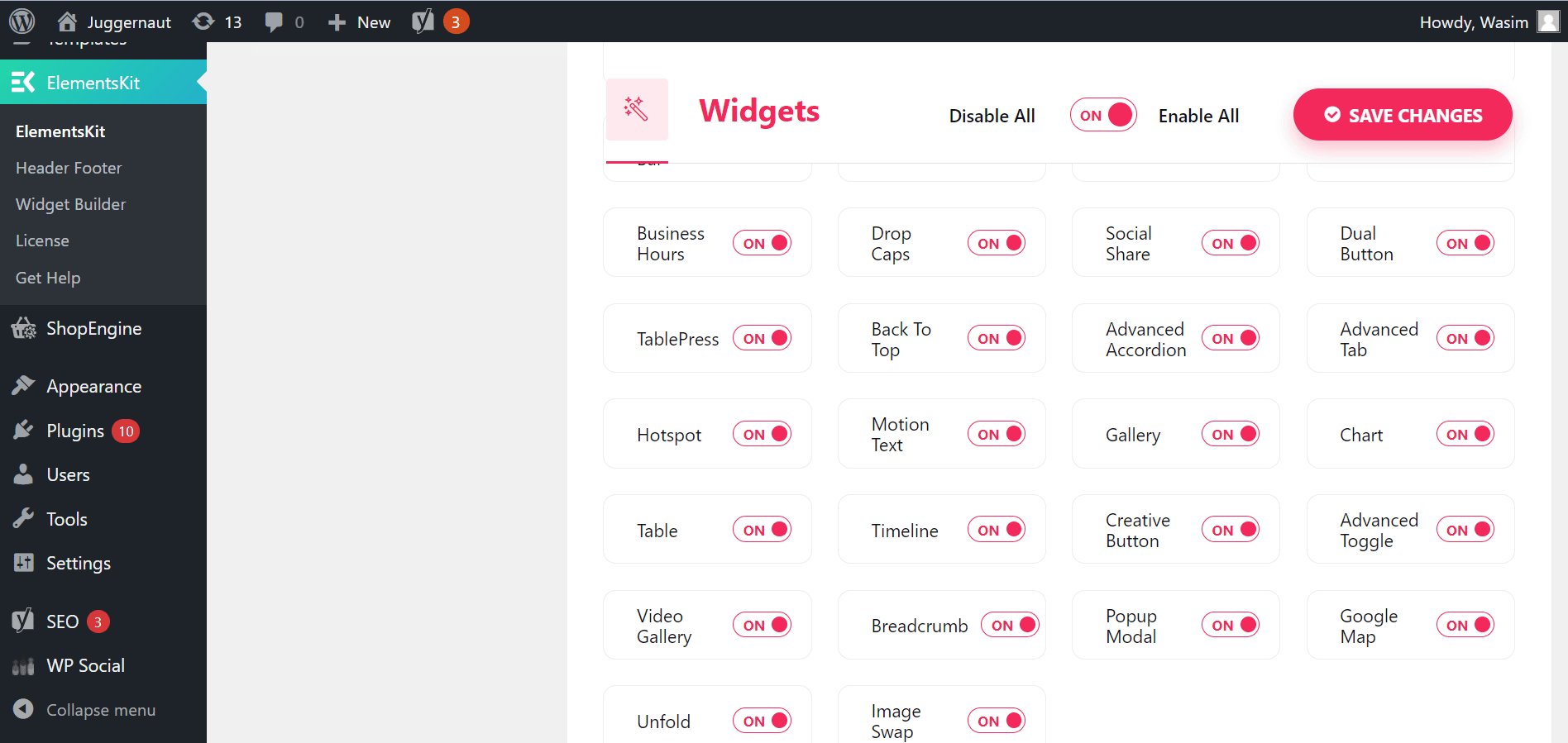
Navigieren Sie nun zu „ElementsKit” in der Seitenleiste und klicken Sie darauf. Klicken Sie dann auf die Registerkarte „Widgets“, suchen Sie das Creative Button-Widget und aktivieren Sie das Widget. Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“.

Öffnen Sie eine beliebige Seite im Elementor-Fenster:
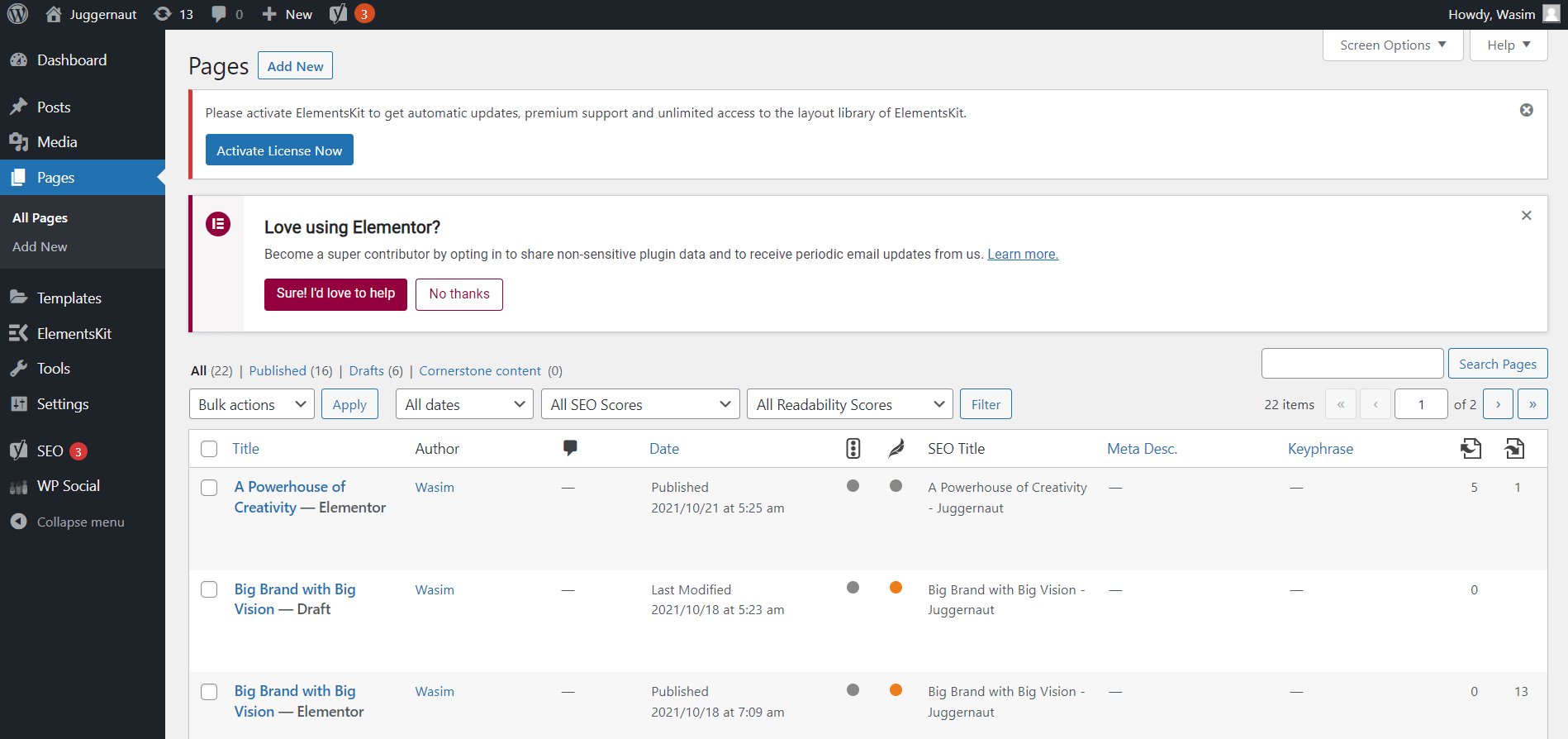
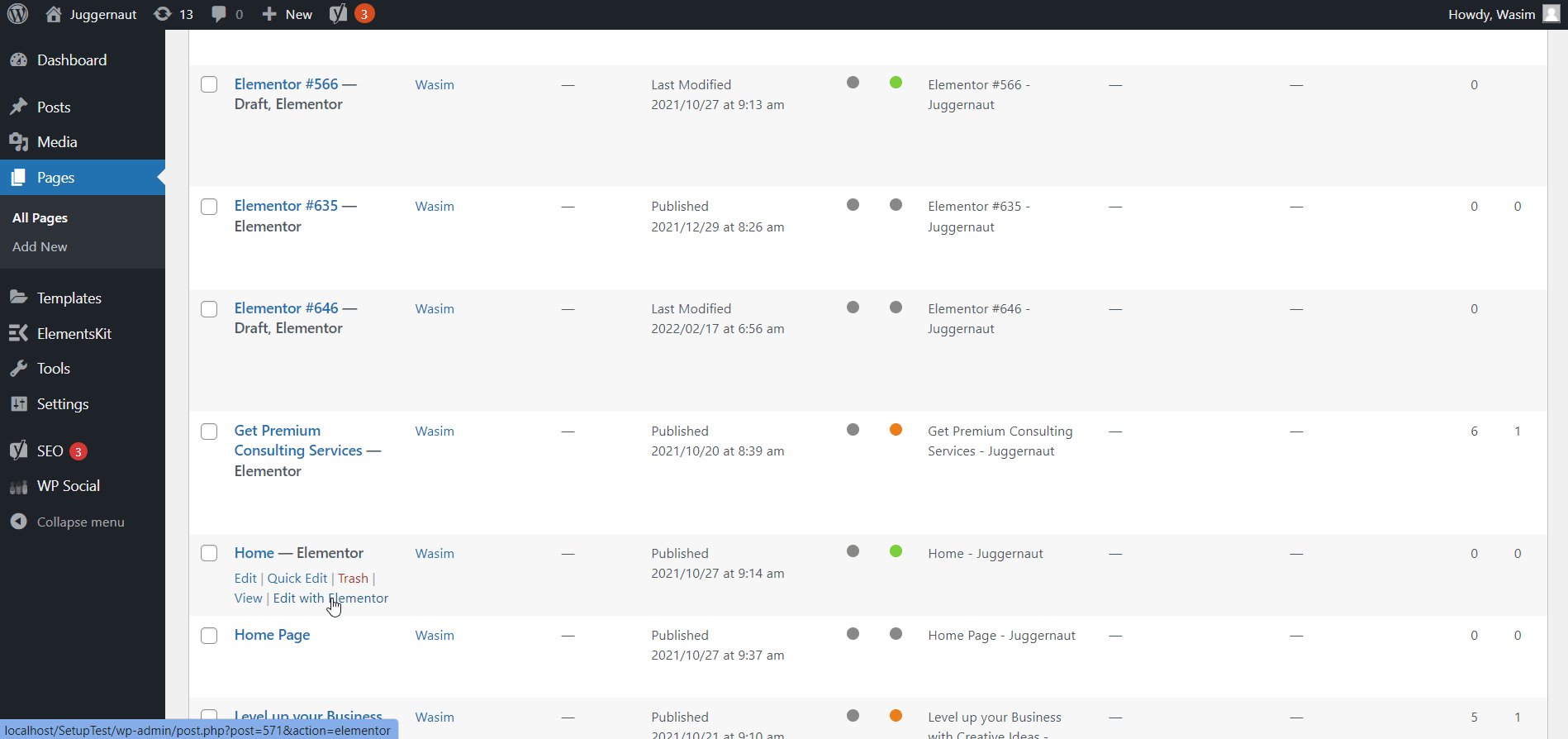
Gehen Sie nun zur Registerkarte „Seiten“ und öffnen Sie eine Ihrer vorhandenen Seiten im Elementor-Fenster, indem Sie auf „Mit Elementor bearbeiten“ klicken, um das kreative Schaltflächen-Widget zu verwenden.

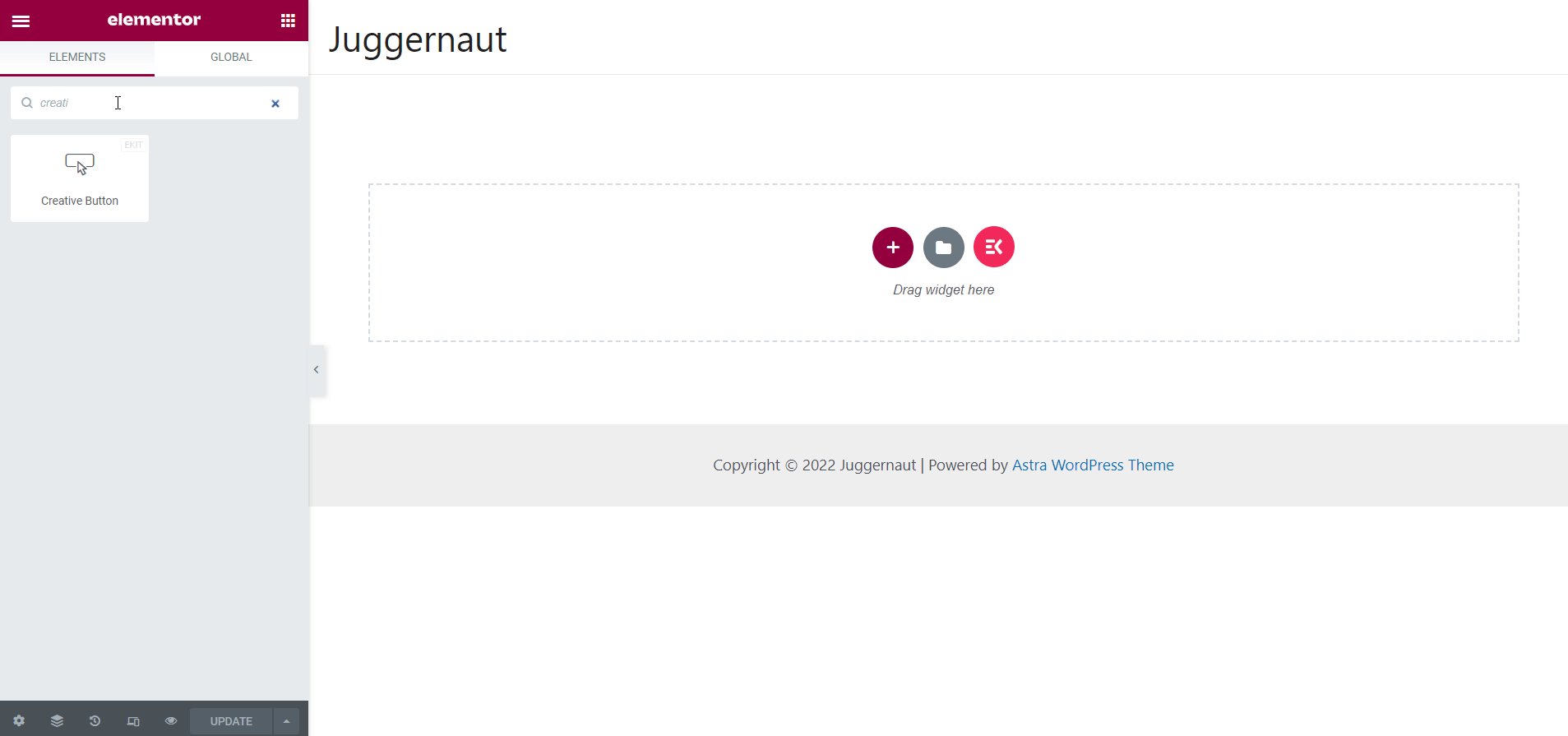
Jetzt ist es an der Zeit, das Widget für kreative Schaltflächen zu nutzen, um die gewünschte kreative Schaltfläche zu erstellen. Geben Sie im Suchfeld den Begriff „Kreativschaltfläche“ ein und das Widget wird angezeigt. Ziehen Sie das Widget anschließend per Drag & Drop in den dafür vorgesehenen Bereich und die Kreativschaltfläche wird sofort angezeigt.

Sind Sie neugierig auf die Vorteile der Nutzung von ElementsKit auf Ihrer WordPress-Site? Gehen Sie zum Blog und klicken Sie auf den Link unten:
10 Vorteile der Verwendung des ElementsKit-Widget-Builders
Passen Sie den Inhaltsbereich an:
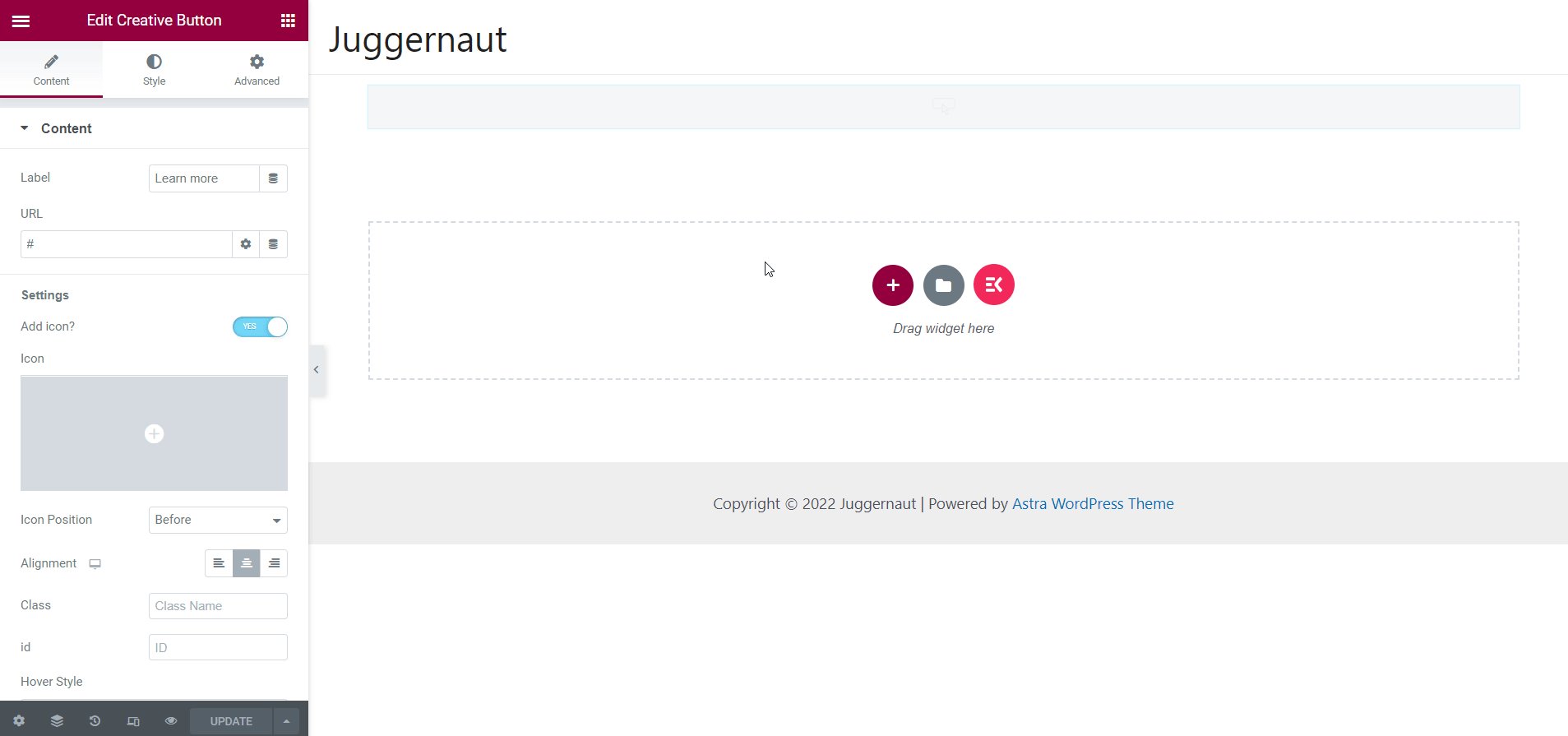
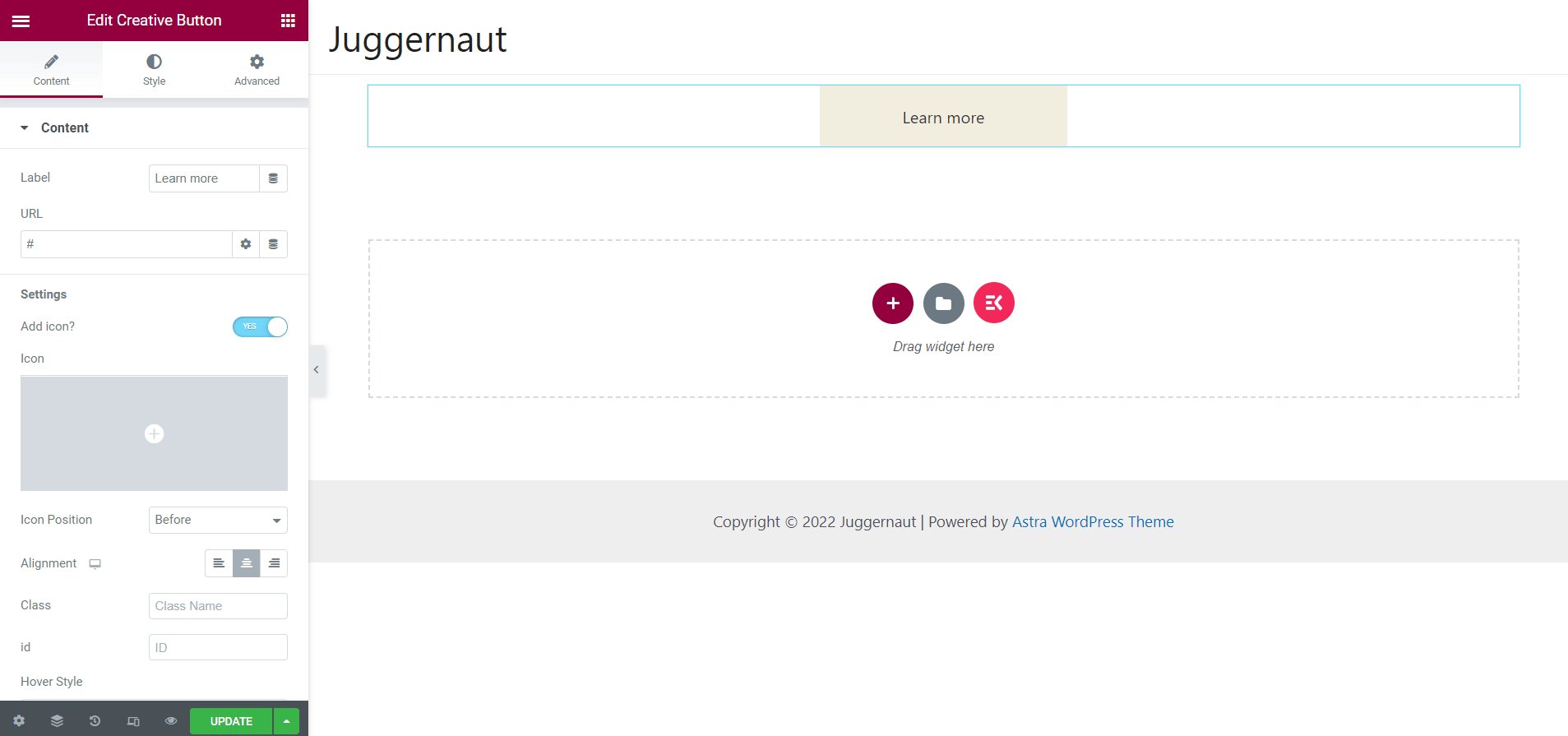
In diesem Moment haben Sie die Möglichkeit, verschiedene Elemente der Kreativschaltfläche anzupassen, einschließlich Beschriftung, URL, Symbol hinzufügen, Ausrichtung festlegen, Hover-Effekt hinzufügen usw.
Lassen Sie uns jedes dieser Elemente nacheinander anpassen.
Etikett
Fügen Sie im Abschnitt „Inhalt“ Schaltflächentext hinzu oder bearbeiten Sie ihn. Der bearbeitete Text wird auf den Schaltflächen angezeigt, wie im Screenshot unten zu sehen ist.

URL
Fügen Sie im Abschnitt „Inhalt“ einen beliebigen Weiterleitungslink zum URL-Feld hinzu, wie im Screenshot unten gezeigt.

Symbol hinzufügen
Jetzt ist es an der Zeit, ein Symbol hinzuzufügen. Befolgen Sie dazu die unten gezeigten Schritte:
- Symbol aktivieren
- Symbol aus der Bibliothek hochladen
- Wählen Sie Symbolposition: Vor oder nach dem Text

Ausrichtung
Fahren Sie dann mit der Auswahl der Ausrichtung fort: Links, Mitte oder Rechts. Daraufhin wird Ihre Kreativschaltfläche angezeigt.

Hover-Effekt
Sie können auch einen beliebigen Hover-Effekt aus dem Dropdown-Menü auswählen, wie im Screenshot sichtbar. Wählen Sie den gewünschten Hover-Effekt und danach beginnt der Effekt auf der Schaltfläche zu wirken.

Möchten Sie wissen, wie Sie einen benutzerdefinierten Facebook-Like-Button auf Ihrer WordPress-Site erstellen? Erfahren Sie, wie Sie in WordPress einen benutzerdefinierten Facebook-Like-Button erstellen, indem Sie auf den Link unten klicken.
Wie erstelle ich einen benutzerdefinierten Facebook-Like-Button in WordPress?
Einpacken
Das ist alles, was ich in diesem kurzen Tutorial für Sie hatte. Ich habe Ihnen erklärt, wie Sie im Handumdrehen kreative Schaltflächen auf einer WordPress-Site erstellen können. Der Kredit geht an ElementsKit da es mit so viel Einfachheit entwickelt wurde, dass Sie es leicht tun können Erstellen Sie kreative Schaltflächen auf der WordPress-Site.
ElementsKitist jedoch ein unglaubliches Plugin, das viele weitere praktische Funktionen bietet. Sie können diese atemberaubenden Funktionen für Ihre mit Elementor erstellte WordPress-Site nutzen. Beeilen Sie sich also und nutzen Sie ElementsKit, um Ihrer WordPress-Site alle wunderbaren Funktionen für Elementor hinzuzufügen.


Schreibe einen Kommentar