In jüngster Zeit hat Elementor WordPress Web Design aufgrund seiner Flexibilität, leistungsstarken kostenlosen Version und Kompatibilität im Handumdrehen übernommen.
Aber es ist nicht möglich, dass Elementor alle Features und Funktionen abdeckt, also kommt hier die Logik „Elementor Addons“
Offensichtlich wird sich die Frage stellen, wie man aus den Hunderten von Elementor-Add-ons das perfekte Add-on für einen Elementor-Seitenersteller auswählt.
Dazu müssen Sie herausfinden, welches Elementor-Add-on Ihnen die höchste Anzahl an Funktionen im gleichen Bereich oder weniger bietet.
In diesem Artikel erfahren Sie, was Design Friendly ausmacht Elementskit-Addon für Elementor Der Seitenersteller unterscheidet sich von anderen und warum er in kurzer Zeit zu einer der ersten Wahlen für Elementor-Entwickler geworden ist.
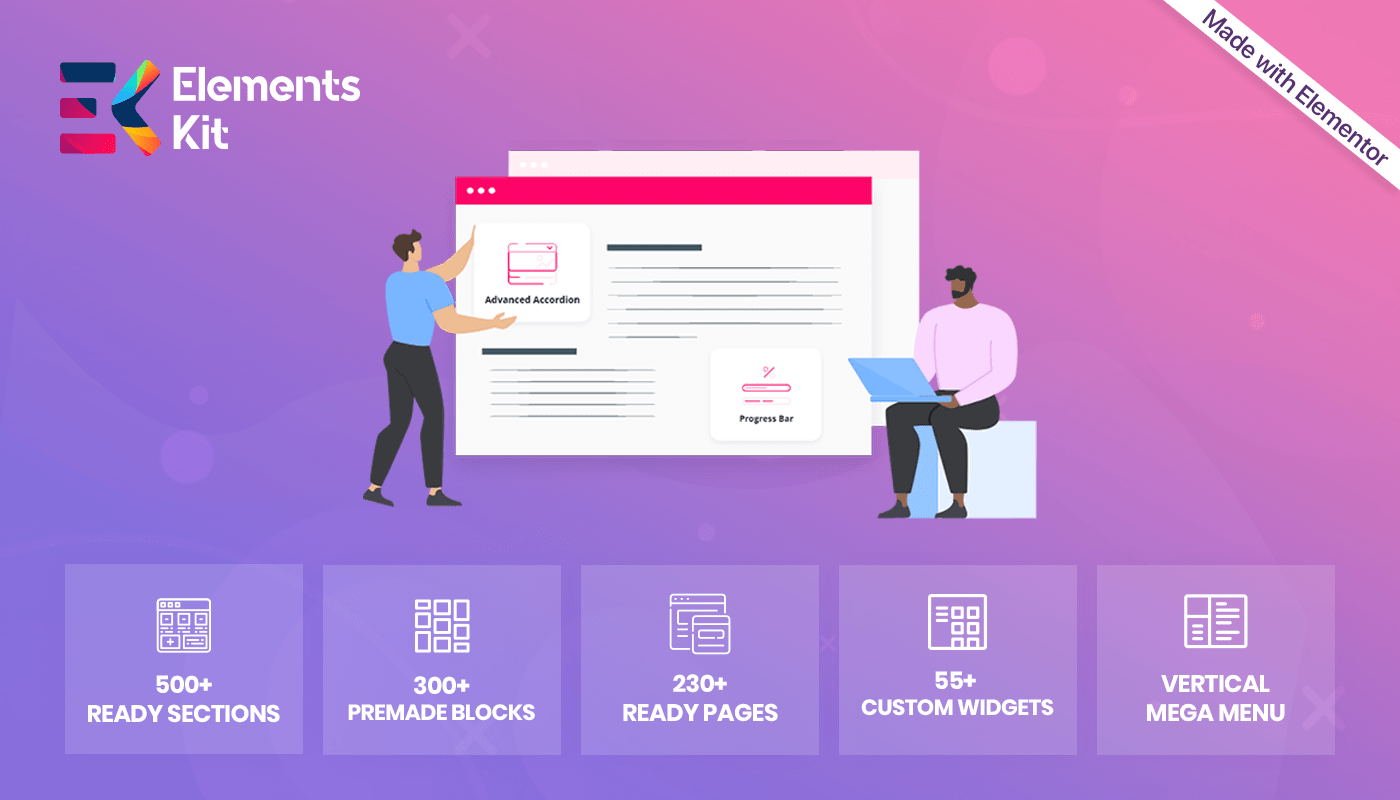
Lassen Sie uns ElementsKit vorstellen

Wir freuen uns wirklich, Ihnen unser anspruchsvollstes Elementor-Add-on mit der höchsten Anzahl an Funktionen vorzustellen, die Sie nirgendwo finden werden.
ElementsKit hat Über 1 Million aktive Installationen, 90+ benutzerdefinierte Widgets, 35+ vorgefertigte Homepages, Und Über 500 vorgefertigte Abschnittslayouts.
Dazu gehört ein vollständig anpassbares, Drag-and-Drop- und anfängerfreundliches Seitenerstellungs-Add-on, das Sie ohne Programmierkenntnisse innerhalb einer Minute erstellen können.
Darüber hinaus gibt es noch viele weitere erstaunliche Funktionen, mit denen Sie vertraut sein werden. Wir haben diesen Elementor-Seitenersteller unter Berücksichtigung der Bedürfnisse aller Benutzer aktualisiert.
Wir sind jetzt eine stolze Familie mit 1 Million Mitgliedern.
Holen Sie sich die höchste Anzahl an Funktionen mit ElementsKit!

- Bauen Sie mit Elementor- Enthält die umfassendsten Module wie Header Footer Builder, Mega Menu Builder, Layout Kit usw. unter einer Haube.
- Mega-Menü-Builder– Passen Sie die Breite des Inhalts, den Spaltenabstand, die vertikale Ausrichtung usw. an
- Vertikales Mega-Menü– Lassen Sie Ihren Stil in Inhalt, Symbol, Abzeichen, Position usw
- Vorgefertigte Kopf- und Fußzeilenvorlagen– Set aus klassischem, vertikalem Menü, Schwarz mit Social-Icon-Schatten und anderen
- Über 90 kostenlose und Premium-Elemente – Inklusive Erweiterter Popup-Buildr, Bildakkordeons, Bild-Hotspot, Woocommerce-Produktliste, vertikales Menü usw
- Über 500 fertige Abschnitte– Kategorisiert nach „Info“, „Archiv“, „Call-to-Action“, „Kunde“, „Kontakt“, „FAQ“ und vielem mehr
- Über 35 fertige Seiten – Kombination aus Homepage, Landingpage, FAQ-Seite, Serviceseite usw
- WooCommerce-Widgets– Woocommerce-Produktliste, Produktkarussell, Kategorieliste, Mini-Warenkorb
- Scrollen einer Seite – Exklusive Navigationsstile in Bezug auf Positionierung, Farbe und Tooltip-Typografie
- Klebriger Inhalt – Kleben auf: Oben, Unten, Spalte, Bis zum ausgewählten Abschnitt, Ausgewähltes Gerät
- Parallaxeneffekte- CSS3-Animation, Neigung, Scrollen, Mausbewegung
- Lightbox-Unterstützung – Richten Sie Lightbox/Popup in der Bildbibliothek, in der Suche, im Video und mehr ein
- Bildergalerie- Mit Inhalt, Layouts, Miniaturansichten, Overlay, Filter, Reihenfolge, Ausrichtung, Filterbezeichnung und Reihenfolge.
- Multi-Widgets-Bereich- Unterstützt mehrere Widget-Bereiche. Wählen Sie aus, wo sie angezeigt werden sollen
- RTL-Support- Übersetzen Sie eine Sprache in Ihre Sprachen
- Elementor-Galeriepaket- Filterbar, Mauerwerk, Gitter
- Cross-Browser-kompatibel – Soweit möglich wurde die Browserkompatibilität getestet
- Vollständig reaktionsfähig – Auf Desktop, Mobilgeräten und Tabs
- Unbegrenzte Aktivierung – Keine Einschränkung bei der Aktivierung
- Experten-Support-Team – Vollständig dokumentiert und rund um die Uhr aktiv
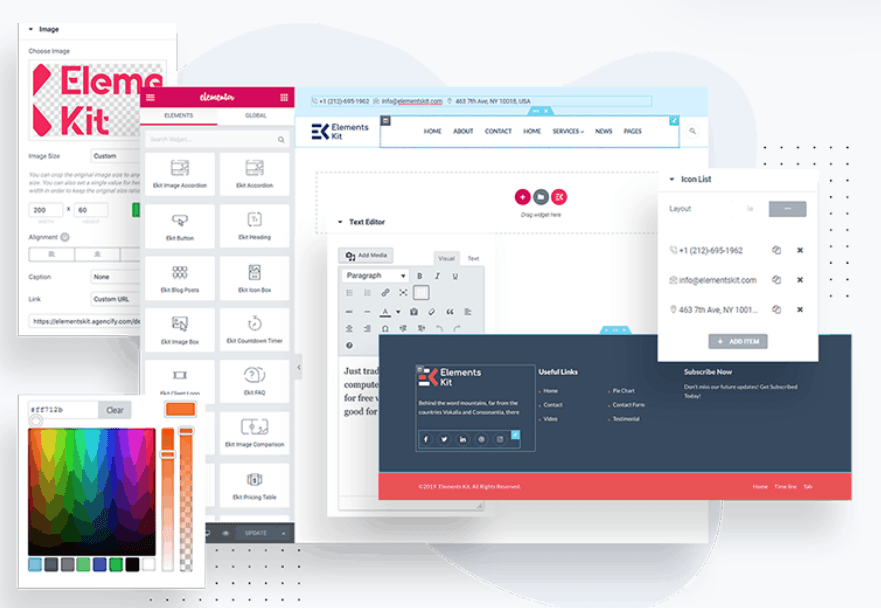
Spüren Sie den Geschmack, mit Elementor zu bauen

Erstellen Sie mit dem leistungsstärksten ElementsKit Page Builder Ihre beeindruckende Webseite mit Elementor, ohne über Erfahrung oder Fachkenntnisse zu verfügen. Am wichtigsten ist, dass es budgetfreundlich und weniger zeitaufwändig ist.
Wir stellen außerdem über 35 fertige Seiten zur Verfügung, die Ihnen den Einstieg erleichtern.
Wir bieten alle möglichen Funktionen, die Sie zum Erstellen einer Seite mit Elementor Page Builder benötigen.
MetForm ist ein weiteres Premium-Plugin von WpMet, das Ihnen die Möglichkeit bietet, mit dem Elementor Page Builder ein benutzerdefiniertes Formular zu erstellen. Es bietet mehr Funktionen als beliebte Formularersteller wie Contact Form 7 und Gravity Forms.

Habe mich jemals gefragt Kopf- und Fußzeile anpassen per Drag & Drop? Jetzt können Sie dies mit dem ElementsKit-Addon für Elementor tun. Unser Kopf- und Fußzeilen-Builder für Elementor lässt Ihren Traum wahr werden.
Wir haben dies mit Elementor Builder entwickelt, um Ihren einführenden Inhalt in der Kopfzeile und eine Gruppe von Inhalten oder Links in der Fußzeile bereitzustellen, die Benutzer zum Handeln ermutigen.
| Wir stellen außerdem viele neue vorgefertigte Kopf- und Fußzeilenvorlagen zur Verfügung, die Ihnen die Erstellung ganz einfach erleichtern. Sie können auch eine machen Abschnitt „Sticky Header“. mit nur einem Klick |
Am wichtigsten ist, dass Sie drei Arten von Bedingungen auswählen können: Gesamte Site, Singular und Archiv. Grundsätzlich können Sie auswählen, welche Seite Sie zu Ihrer Kopf- und Fußzeile hinzufügen möchten.
Darüber hinaus besteht die Möglichkeit, die Kopf- und Fußzeile jederzeit zu aktivieren oder zu deaktivieren.
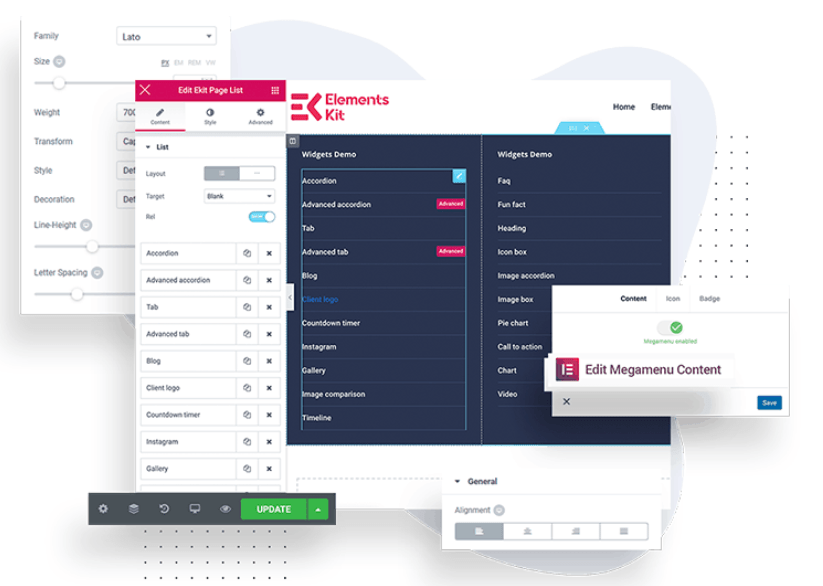
Mega-Menü-Builder

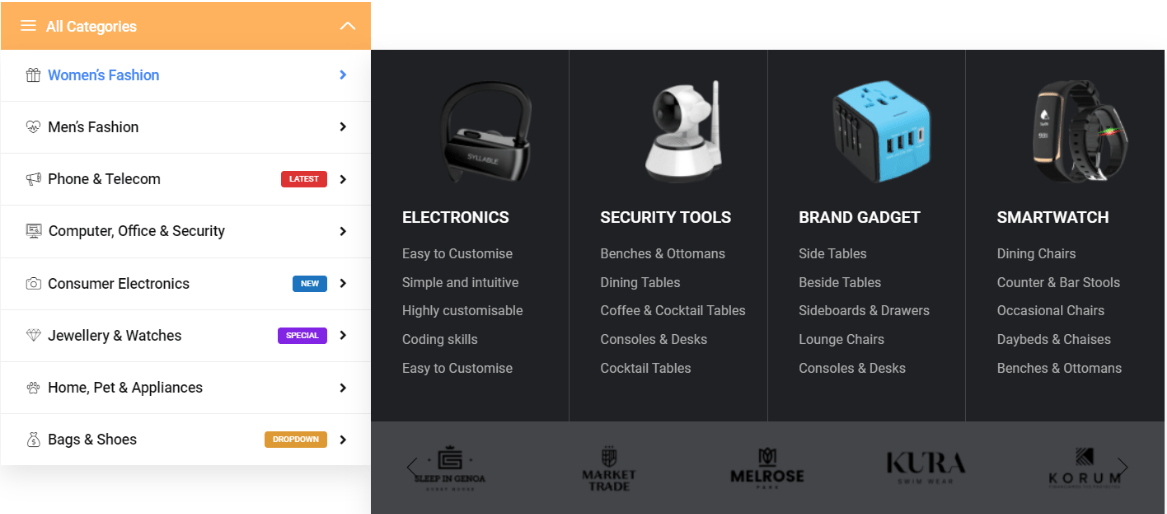
Entwickeln Sie die Benutzererfahrung mit Ihren Websites und decken Sie alle erforderlichen Kategorien ab, indem Sie Mega Menu verwenden. Mit diesem Dropdown-Menü können Sie am besten mit nur einem Klick durch den tiefsten Bereich Ihrer Websites navigieren.
Jetzt können Sie mit unserem Mega-Menü-Builder Ihr eigenes Mega-Menü erstellen, das Ihre Erwartungen übertrifft.
Unser einzigartiges Feature ist, dass Sie in der mobilen Ansicht zwei Optionen zum Anzeigen Ihres Untermenüs haben. Eine davon ist „Builder Content“ und die andere ist „Wp Sub Menu List“.
Weitere Profi-Funktionen sind das Drag-and-Drop-Menü-Builder-Panel, das automatische Hinzufügen von Seiten, das Menü für soziale Links, der Anzeigeort, Seiten, Inhalte, Menüs, Abzeichen, Beiträge, benutzerdefinierte Links, Kategorien und vieles mehr.
Vertikales Mega-Menü

Für Anfänger scheint es oft schwierig zu sein, ein perfektes vertikales Mega-Menü zu erstellen. Aber jetzt ist der Kampf vorbei.
Ihr Anliegen liegt uns am Herzen. Vor diesem Hintergrund haben wir ein vertikales Mega-Menü auf sehr benutzerfreundliche Weise mit vollständiger Dokumentation entworfen.
Passen Sie den Inhalt an das Symbol, die Hintergrundfarbe an die Position und die Größe an – alles, was Sie mit dem ElementsKit-Add-on für Elementor auf einen Blick personalisieren können.
Einfacher und leichter One-Page-Scroll

Scrollen Sie reibungslos durch Ihre Website und gestalten Sie sie eleganter. Unser One-Page-Scroller vermittelt Ihnen das Scrollgefühl einer mobilen App auf Ihrer Webseite.
Deshalb möchten wir unseren einfachen und leichten One-Page-Scroll vorstellen, der über einen 15+-Navigationsstil verfügt, bei dem Benutzer durch Dot Move, Scale-up oder Line Move und viele mehr scrollen können.
Darüber hinaus gibt es Anpassungsoptionen für Navigationsposition, Offset, Abstand, Farbe und Tooltip-Typografie
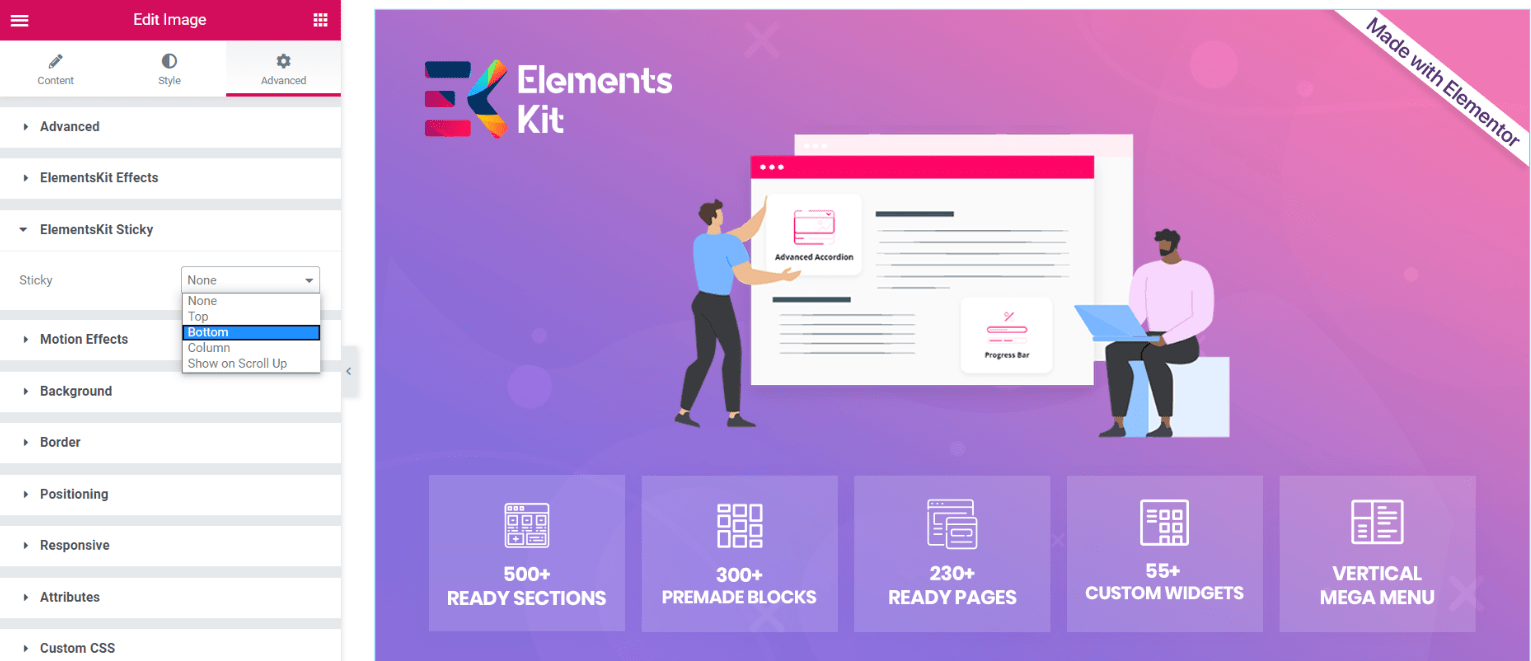
Klebriger Inhalt

Wenn Sie möchten, dass sich Ihr Benutzer stärker mit einem Abschnitt beschäftigt, können Sie ihn festhalten. Der Abschnitt bleibt also auch dann auf dem Bildschirm, wenn Besucher auf der Seite nach unten scrollen.
Daher müssen Sie unser leistungsstarkes Sticky Content-Widget wie das mit dem ElementsKit-Add-on für Elementor verwenden.
Dieses Widget hilft Ihnen, von jedem Ort der Webseite aus auf Ihre Inhalte zuzugreifen.
| Hierfür haben wir die Möglichkeit, Ihren Ort aus dem Dropdown-Menü „Oben“ oder „Unten“ auszuwählen. Sie können Ihr Gerät auch als aktiv oder inaktiv auswählen, z. B. Desktop, Tablet oder Mobilgerät. |
Es gibt weitere Optionen, einschließlich Sticky-Offset, Ekit-Sticky-Effekte hinzufügen und andere.
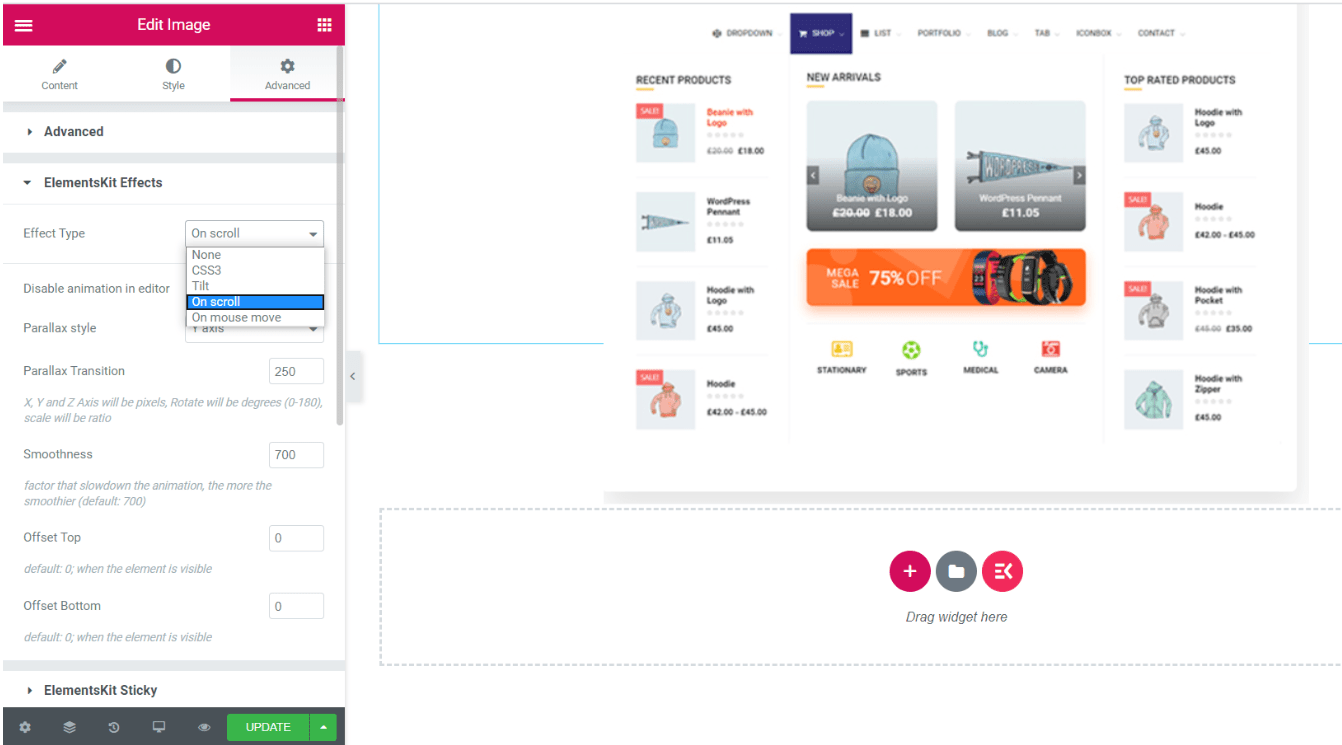
Parallaxeneffekte

Heutzutage ist Parallaxe ein Trendthema im Internet. Es ist ein Komplettpaket mit allem, was Sie brauchen. Geben Sie Ihrer Website ein Premium-Look mit Parallax Abschnitt Add-ons.
Unsere Parallax-Addons bieten Ihnen superschnelle und attraktive Animationen und Effekte, die Sie sich nicht einmal vorstellen können.
Das ElementsKit-Add-on für Elementor enthält viele atemberaubende Funktionen, mit denen Sie atemberaubende Effekte auf Ihrer Website erstellen können. Zum Beispiel ElementsKit-Effekte, ElementsKit Sticky, Bewegungseffekte, Hintergrund, Rahmen, Positionierung, Responsive, benutzerdefiniertes CSS und viele mehr.
Es gibt vier Arten von Effekten, die Sie aus der Dropdown-Liste auswählen können, darunter CSS3, Neigung, Beim Scrollen und Bei Mausbewegung.
Darüber hinaus gibt es auch Optionen zum Ein- oder Ausblenden Ihres Effekts auf einem Desktop, Tablet oder Mobiltelefon.
WiDHolen Sie sich Builder

ElementsKit bietet außerdem einen erweiterten Widget-Builder. Mit dieser Funktion können Sie Ihr eigenes benutzerdefiniertes Widget erstellen, ohne programmieren zu müssen. Es gibt keine Einschränkung, wenn es darum geht Widget-Builder von ElementsKit. Sie können mehrere Widgets von Grund auf erstellen oder mehrere Widgets kombinieren, um ein einziges Widget zu erstellen. Sie können sich für eine Auswahl entscheiden, Sie müssen sich keine Sorgen um die Reaktionsfähigkeit machen.
Und wenn Sie Hilfe bei der Widget-Erstellung benötigen, steht Ihnen unser Team jederzeit zur Seite.
Suchen Sie nach einem Plugin, um alle beliebten sozialen Medien in Ihre WordPress-Site zu integrieren? Schauen Sie sich unseren Blog an Top Leistungsstarke WordPress-Social-Media-Plugins zur Steigerung Ihres Website-Verkehrs
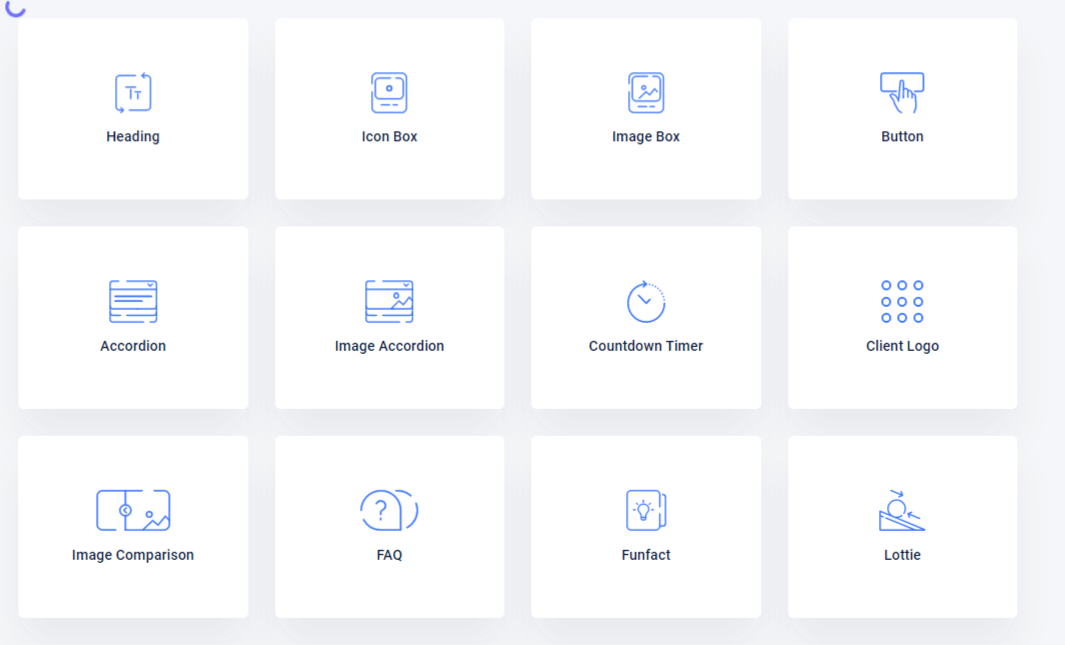
Kostenlose ElementsKit-Add-ons für Elementor

Es wird Sie sehr freuen zu hören, dass wir derzeit etwas anbieten Über 45 kostenlose Widgets.
| 1. Überschrift Titel | 2. Aufruf zum Handeln |
| 3. Taste | 4. Video |
| 5. Team | 6. Kontaktformular 7 |
| 7. Akkordeon | 8. Beitragsregisterkarte |
| 9. Tab | 10. Beitragsliste |
| 11. Sozialen Medien | 12. Seitenliste |
| 13. Aktueller Blog | 14. Header-Off-Canvas-Menü |
| 15. Icon-Box | 16. Drop Caps |
| 17. Logo des Kunden oder Sponsors | 18. Doppeltaste |
| 19. Countdown-Timer | 20. Öffnungszeiten |
| 21. FAQ | 22. Soziales Teilen |
| 23. FunFact | 24. Caldera-Form |
| 25. Bildvergleich | 26. Kategorieliste |
| 27. Lottie | 28. Header-Suche |
| 29. Bildakkordeons | 30. Beitragsraster |
| 31. Kuchendiagramm | 32. Navigationsmenü |
| 33. Preistabelle | 34. Wir formen |
| 35. Fortschrittsanzeige | 36. WPForms |
| 37. Zeugnis | 38. Ninja-Formen |
| 39. MailChimp | 40. TablePress |
| 41. Header-Info | 42. Bildfeld |
| 43. Soziale Ikonen | 44. Zurück nach oben |
| 45. Blogeinträge | 46. Fließende Formen |
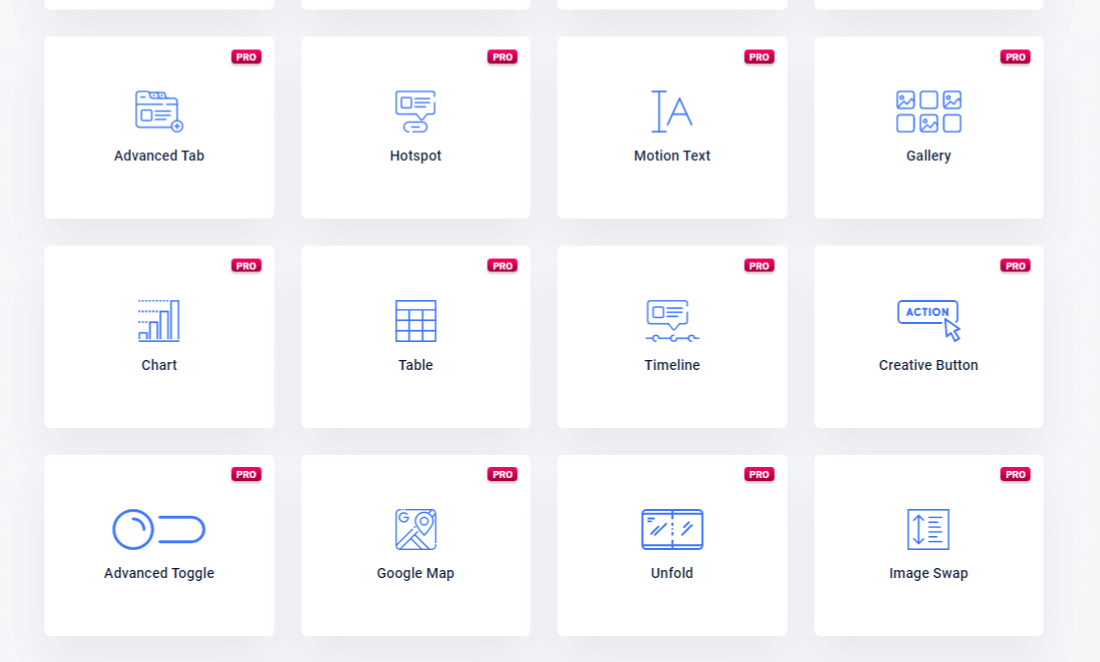
PRO ElementsKit-Add-ons für Elementor

| 1. Fortgeschrittenes Akkordeon | 2. Kreativ-Taste |
| 3. Registerkarte „Erweitert“. | 4. Bewegungstext |
| 5. Hotspot | 6. WooCommerce-Produktliste |
| 7. Zeitleiste | 8. WooCommerce-Produktkarussell |
| 9. Instagram-Feed | 10. WooCommerce-Kategorieliste |
| 11. Facebook-Feed | 12. WooCommerce Mini-Warenkorb |
| 13. Twitter-Feed | 14. Videogalerie |
| 15. Erweitertes Diagramm | 16. Vertikales Menü |
| 17. Datentabelle | 18. Erweitertes Umschalten |
| 19. Google Karte | 20. Entfalten |
| 21. Bildtausch | 22. Popup-Modal |
| 23. Semmelbrösel | 24. WhatsApp |
| 25. Erweiterter Schieberegler | 26. Bild-Hover-Effekt |
| 27. Ausgefallener animierter Text | 28. Preismenü |
| 29. Teamkarussell | 30. Stilvolle Liste |
| 31. Bildmorphing | 32. Flip-Box. |
| 33. Audioplayer | 34. Content-Ticker |
| 35. Gutscheincode. | 36. Vergleichstabelle |
| 37. Behance-Feed | 38. Dribbble Feed |
| 39. Pinterest-Feed. | 40. Facebook-Rezension |
| 41. Yelp | 42. Zoomen |
Also, worauf wartest Du? Ergreifen Sie einfach die Gelegenheit und beginnen Sie mit der Erstellung Ihrer eigenen Webseite mit ElementsKit.


Schreibe einen Kommentar