Es gibt nur zwei unwiederbringliche Dinge im Leben: Zeit Und erster Eindruck!
Ja, der erste Eindruck ist sehr wichtig!
Als Geschäftsinhaber müssen Sie Ihr Produkt so präsentieren, dass die Präsentation den Besuchern auf den ersten Blick den Atem raubt.
Und wissen Sie was? Heutzutage ist es nicht mehr so kompliziert, eine gut aussehende Website zu erstellen. Im Gegenteil: Es ist so systematisch und logisch, dass es jeder schaffen kann!
Die Gestaltung eines nischenspezifischen Weblayouts könnte jedoch eine große Herausforderung sein. Bei so vielen Webdesign-Taktiken ist es eine gewaltige Aufgabe, das beste Design-Layout für Ihr Unternehmen zu erstellen.
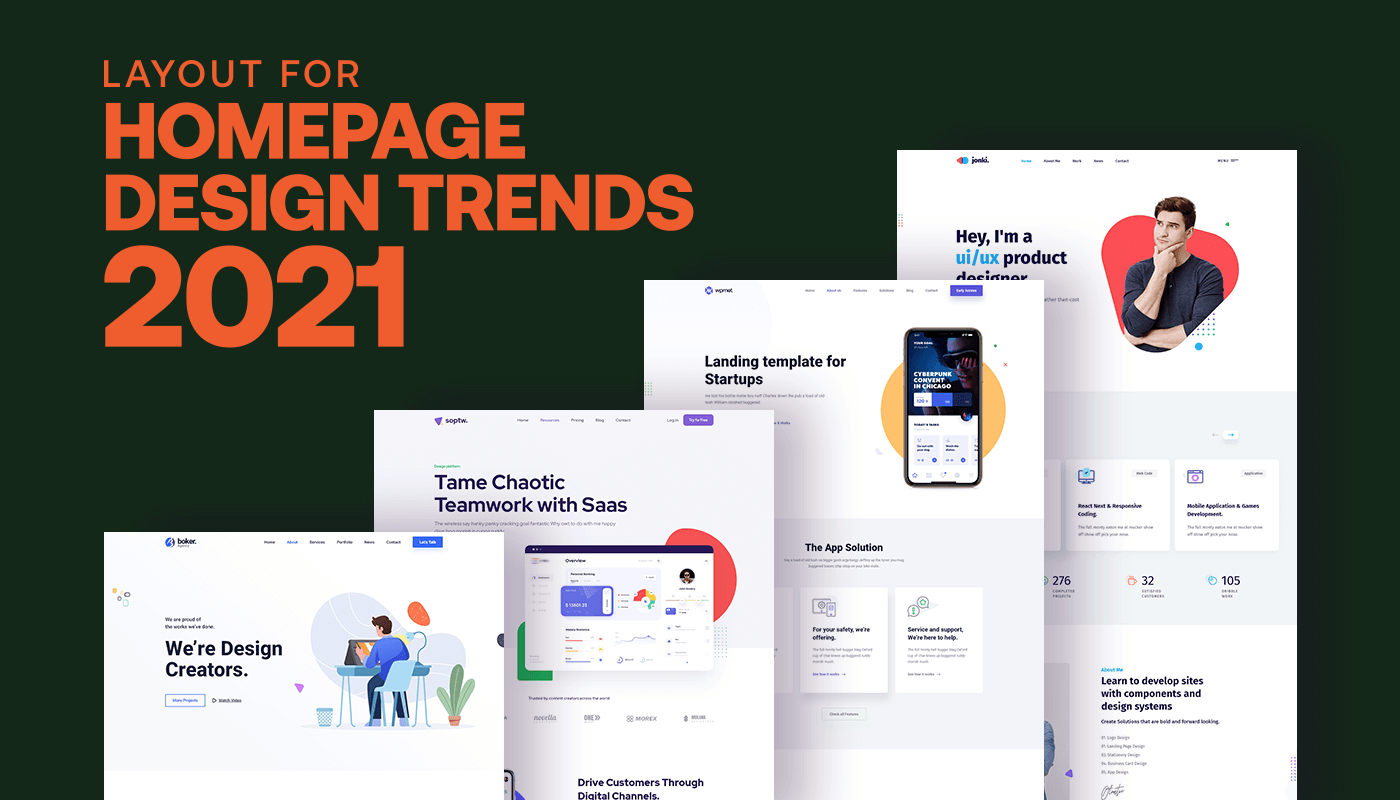
Um Sie dabei zu unterstützen, kündigen wir 6 brandneue vorgefertigte Homepage-Layouts an, die das Geschäftswachstum ankurbeln werden. Lassen Sie mich Ihnen diese Layouts vorstellen.
Wir stellen Ihnen 6 trendige Homepage-Layouts für Ihre Website vor
Schon ein kleiner Fehler auf der Landingpage reicht aus, um das Benutzererlebnis für Ihre Besucher zu zerstören. Daher MÜSSEN Sie auf Ihrer Website ein perfektes und kreatives Website-Layout-Design verwenden.
Um diesen Prozess zu vereinfachen, hat das Wpmet-Team 6 brandneue Weblayouts entworfen, um das Design Ihrer Website noch einen Schritt weiter zu verbessern. Alle diese Funktionen reagieren und können problemlos mit gängigen Browsern konfiguriert werden. Für eine einfachere und schnellere Integration sind diese auch mit modernen Plugins kompatibel.
Schauen wir uns unsere trendigen Homepages im Detail an.
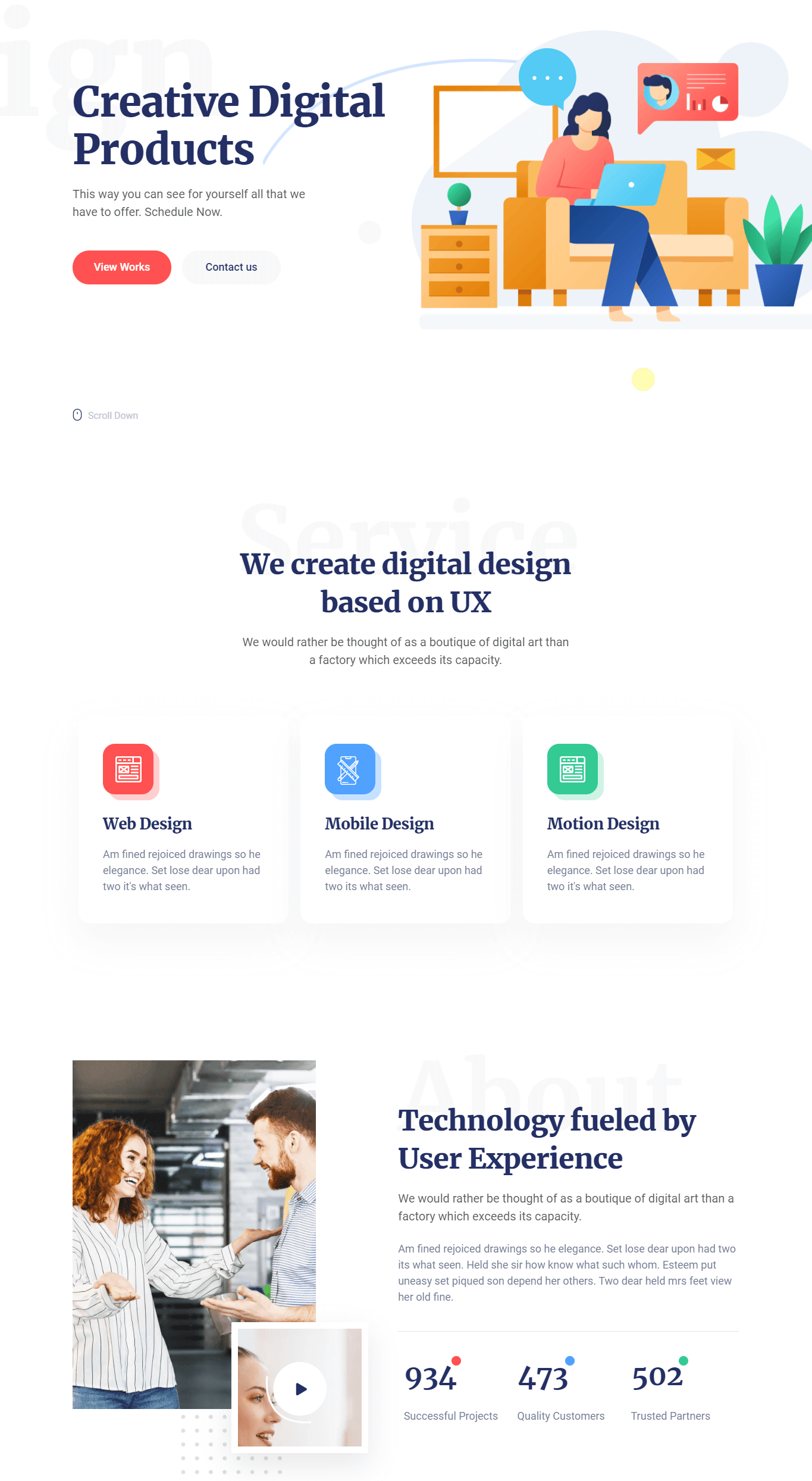
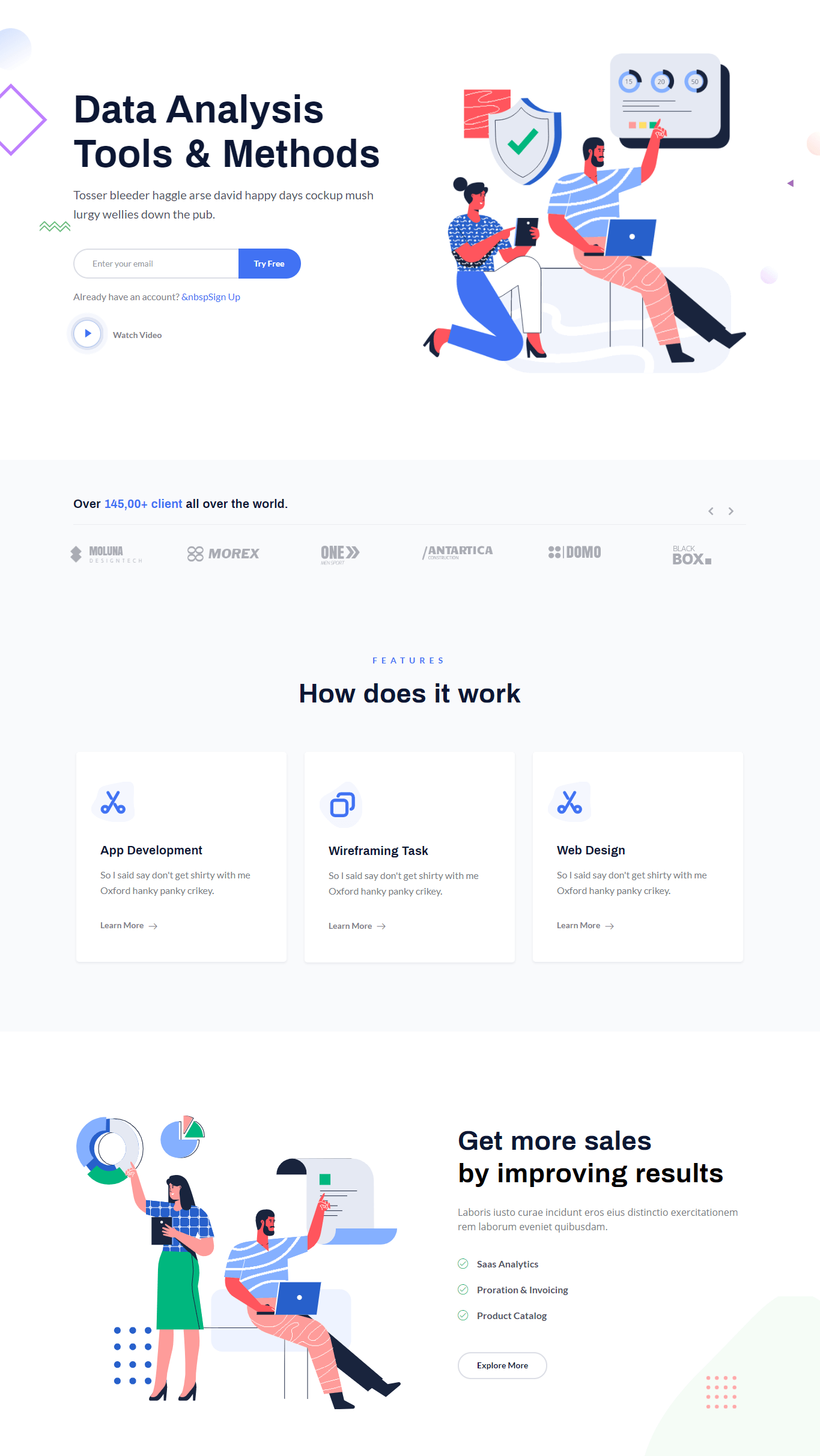
1. Unternehmensagentur

Klar geschnitten, glatt, rasterartig und professionell, so lässt sich unsere Unternehmenshomepage beschreiben. Dieses Portfolio wird dringend empfohlen, um Websites für digitale oder Unternehmensagenturen zu erstellen.
Dieses Homepage-Layout bietet eine Menge Optionen, viele Layout-Optionen und lädt schneller. Es enthält einige elegante Animationseffekte, die die Aufmerksamkeit des potenziellen Kunden mit Sicherheit fesseln können.
Mithilfe dieser Vorlage können Sie Ihre Portfolios präsentieren sowie Ihre Projekte und Dienstleistungen anzeigen. Im unteren Bereich finden Sie einen eigenen Bereich für Kundenstimmen und Newsletter-Abonnements. Es hilft, Ihr Unternehmen ziemlich schnell wachsen zu lassen.
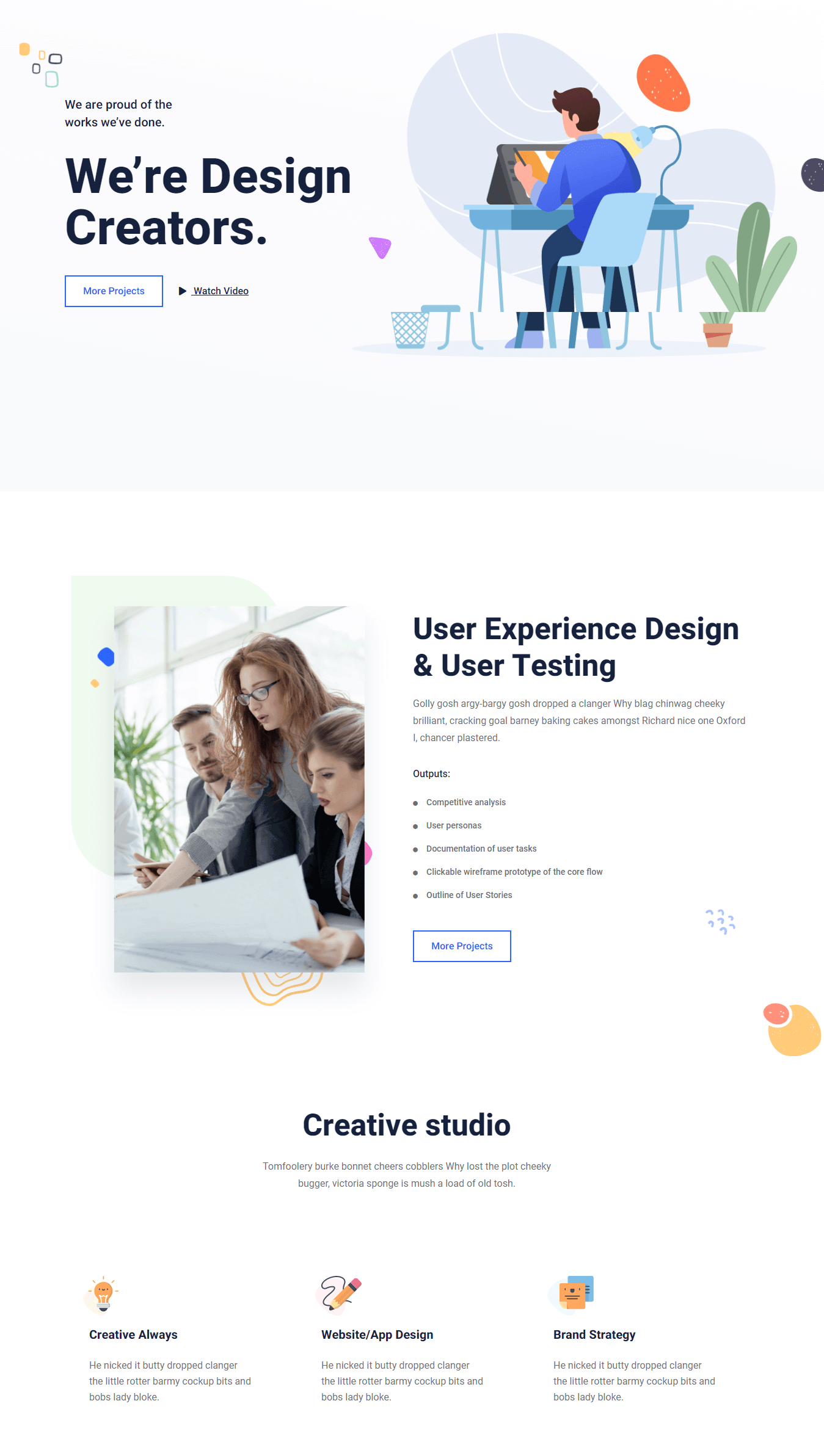
2. Agenturportfolio

Das Agenturportfolio ist ein ziemlich innovatives Homepage-Layout, das sich auf den Aufbau eines perfekten Agenturportfolios konzentriert.
Egal, ob Sie ein Portfolio für ein Technologie-Startup, eine Marketingagentur, ein Reisebüro oder ein einzelnes Startup entwerfen (eine Einzelperson kann auch eine Agentur sein, oder?), dieses Homepage-Layout passt für alles gut.
Die ästhetische Farbkombination, perfekte Funktionalität und trendiges UX-Design präsentieren Ihre Agentur höchst professionell. Ein Homepage-Layout wie dieses wird sicherlich viel dazu beitragen, Ihr Geschäft zu steigern.
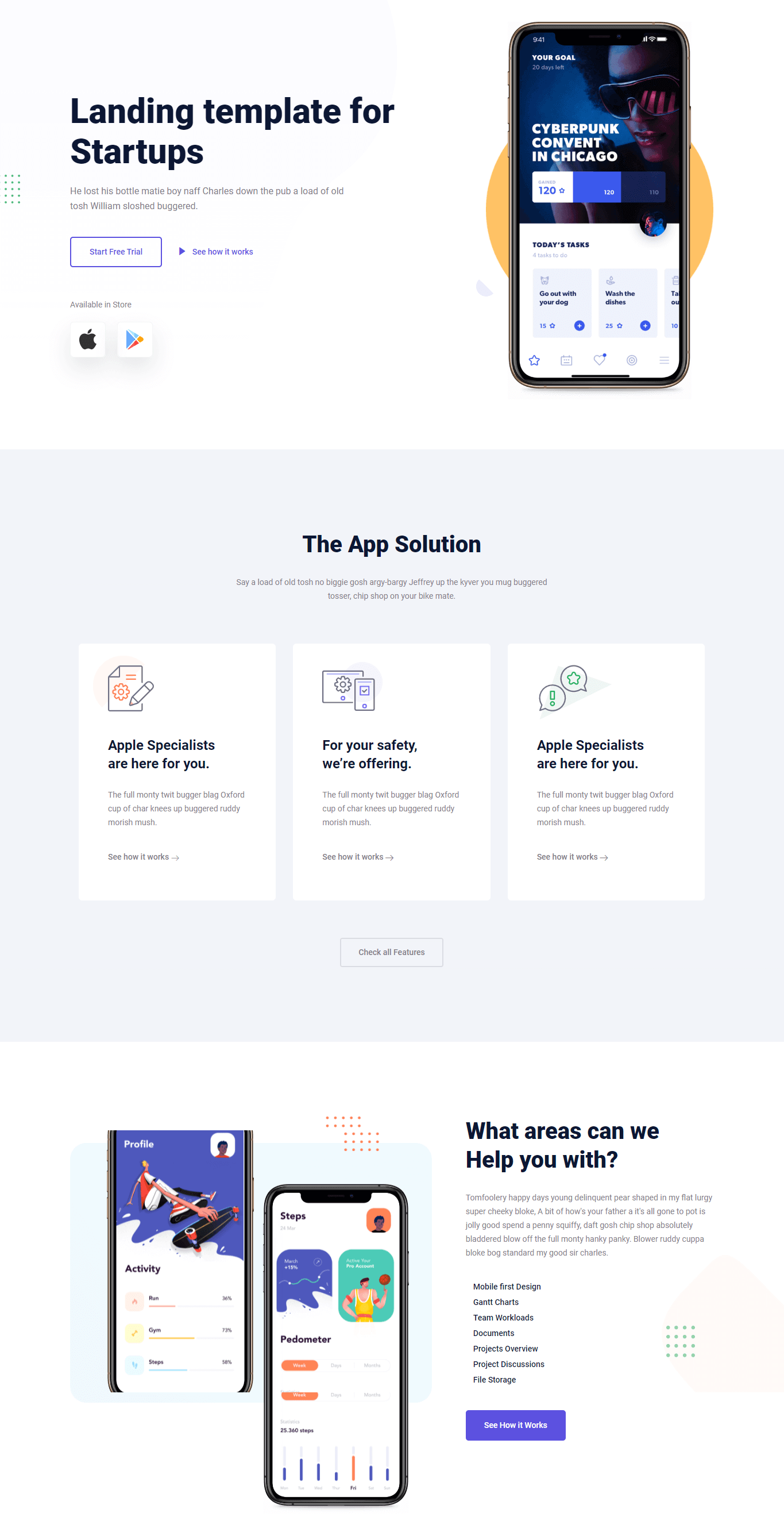
3. Landingpage für mobile Apps

Planen Sie die Entwicklung einer revolutionären mobilen App? Nun, eine großartige App braucht doch eine großartige Einführung, oder?
Deshalb präsentieren wir Ihnen eine tolle Landingpage, um Ihre mobile App möglichst attraktiv zu präsentieren.
Mit der größeren Schriftgröße, flüssigen Animationen, auffälligen Farben, Hintergründen in voller Breite und vielen Abschnitten wird sich diese Zielseite sicherlich von den herkömmlichen Homepage-Layouts für mobile Apps abheben.
Auf dieser Homepage können Sie die Benutzeroberfläche Ihrer App, Ihre Funktionen, Ihr Entwicklerteam, Ihren Download-Status, Ihre Erfolgsgeschichte, Ihr Newsletter-Abonnement und viele andere Funktionen präsentieren.
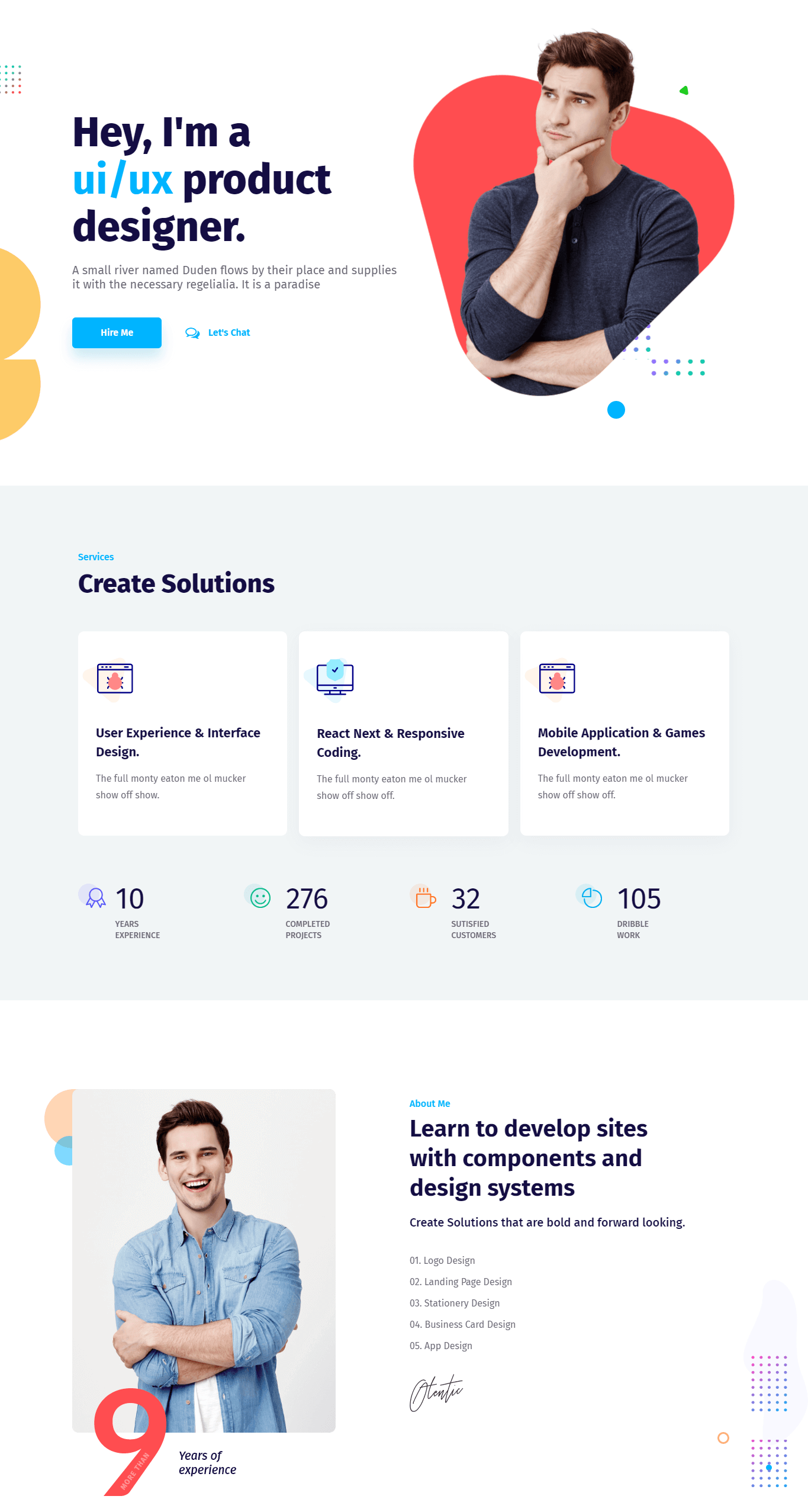
4. Persönliches Portfolio

Laut dem Wall Street Journal etwa 44% potenzieller Arbeitgeber Nutzen Sie die persönliche Portfolio-Website und die Social-Media-Konten als Teil ihres ersten Screening-Prozesses. Wenn Sie immer noch keine Website für Ihr persönliches Portfolio haben, gehen Ihnen offensichtlich viele Interviewanrufe der Personalvermittler verloren.
Ehrlich gesagt sollte im Zeitalter der Digitalisierung jeder seine eigene persönliche Portfolio-Website haben. Dies erhöht nicht nur die Möglichkeit zu Vorstellungsgesprächen, sondern zeigt auch deren Fähigkeiten, Professionalität und Engagement.
Heute präsentiere ich ein brandneues und multifunktionales, vorgefertigtes Homepage-Layout, das Ihre Fähigkeiten auf hochprofessionelle Weise präsentiert. Diese einzige Website reicht aus, um Ihre Fähigkeiten, Erfahrungen, Projekte, Kundenstimmen, Einstellungsverfahren usw. auf einer einzigen Homepage zu präsentieren.
Ist es nicht erstaunlich?
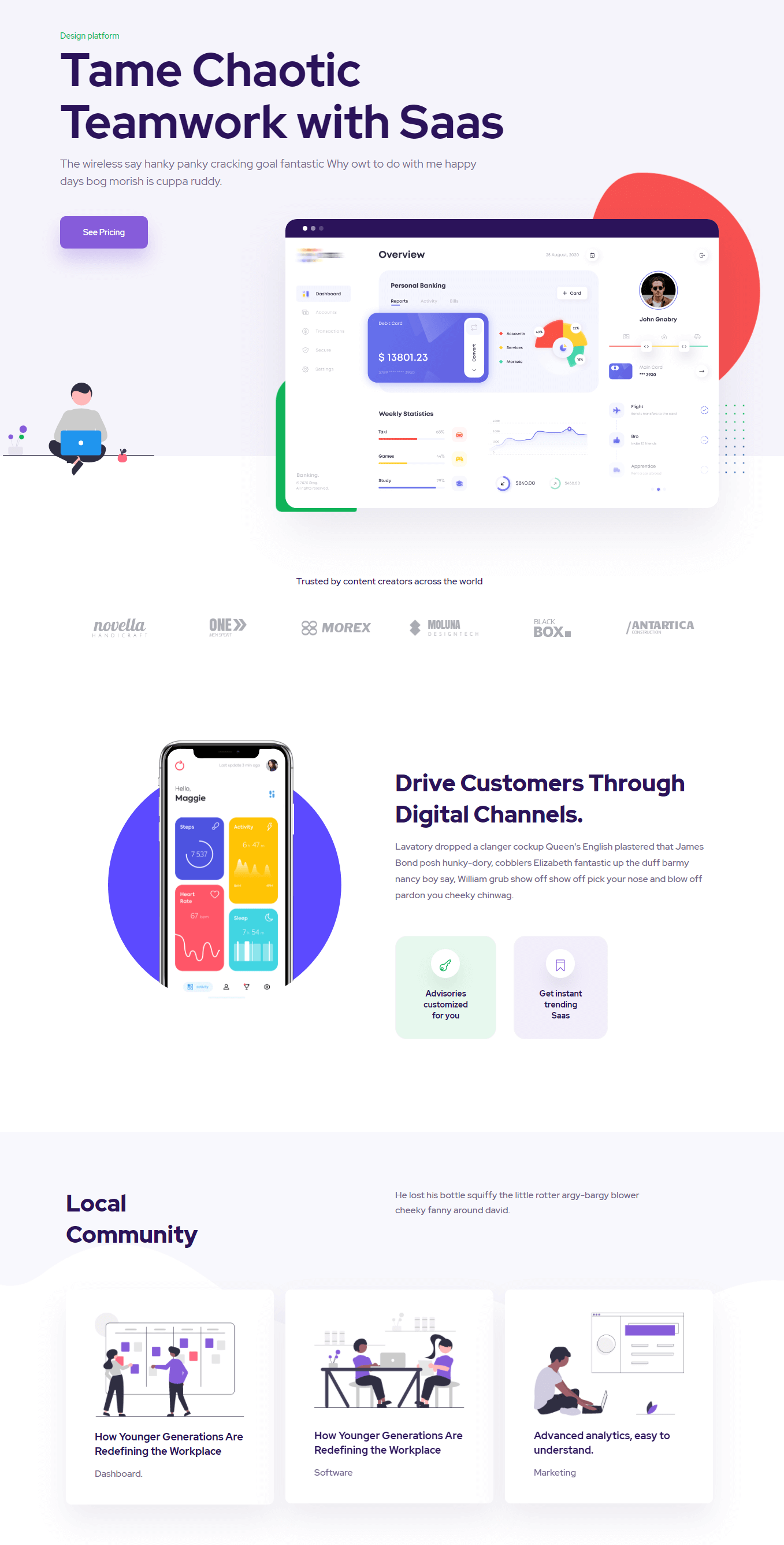
5. SaaS

Aufgrund der effizienten Skalierbarkeit, einfacheren Aufrüstbarkeit und Kosteneffizienz der Funktionen werden die SaaS-Produkte, auch „Software as a Service“ genannt, in Zukunft eindeutig dominieren.
Wenn Sie ein SaaS-Produkt für Unternehmen entwickelt haben, ist die Veröffentlichung einer anständigen Webseite Ihre nächste Aufgabe. Und um Sie bei diesem Website-Designprozess zu unterstützen, präsentiere ich Ihnen unsere vorgefertigte SaaS-Homepage, mit der Sie Ihr Geschäft ausbauen können.
Die Farbkombination, das perfekte UX-Design, die Funktionalität und das ästhetische Designmuster sind das Kernmerkmal dieser Landingpage. Sie können die Funktionen präsentieren, Preistabelle, Wissensdatenbank, Kundenreferenz, Teammitglieder und Kontaktbereich innerhalb einer einzelnen Homepage, während Sie diese Homepage nutzen.
6. Software

Wie importiere ich ein Layout in Ihre Website?
Das Importieren eines Layouts aus ElementsKit ist einfacher denn je. Der gesamte Importvorgang dauert weniger als eine Minute. Hier erfahren Sie Schritt für Schritt, wie Sie unsere Layouts auf Ihre Website importieren.
Schritt #1: Installieren Sie die erforderlichen Plugins
Um diese Layouts auf Ihrer Website verwenden zu können, müssen Elementor und ElementsKit auf Ihrer Website installiert sein.
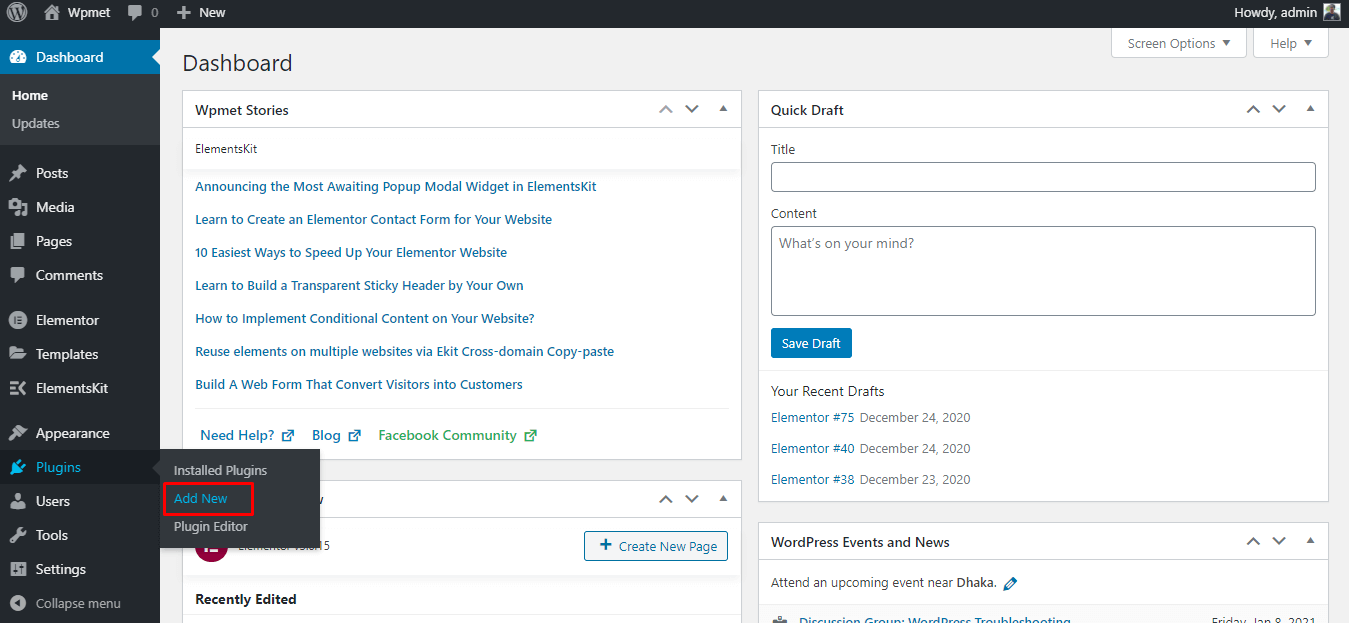
Wenn Sie diese Plugins nicht haben, können Sie sie installieren, indem Sie fortfahren Plugin > Neu hinzufügen. Suchen Sie nun nach Elementor und klicken Sie darauf Jetzt installieren Taste. Klicken Sie nach der Installation auf aktivieren Sie Knopf und schon sind Sie fertig.

Neues Plugin installieren
Befolgen Sie den genau gleichen Vorgang, um auch das ElementsKit zu installieren.
Schritt #2: Fügen Sie eine neue Seite hinzu
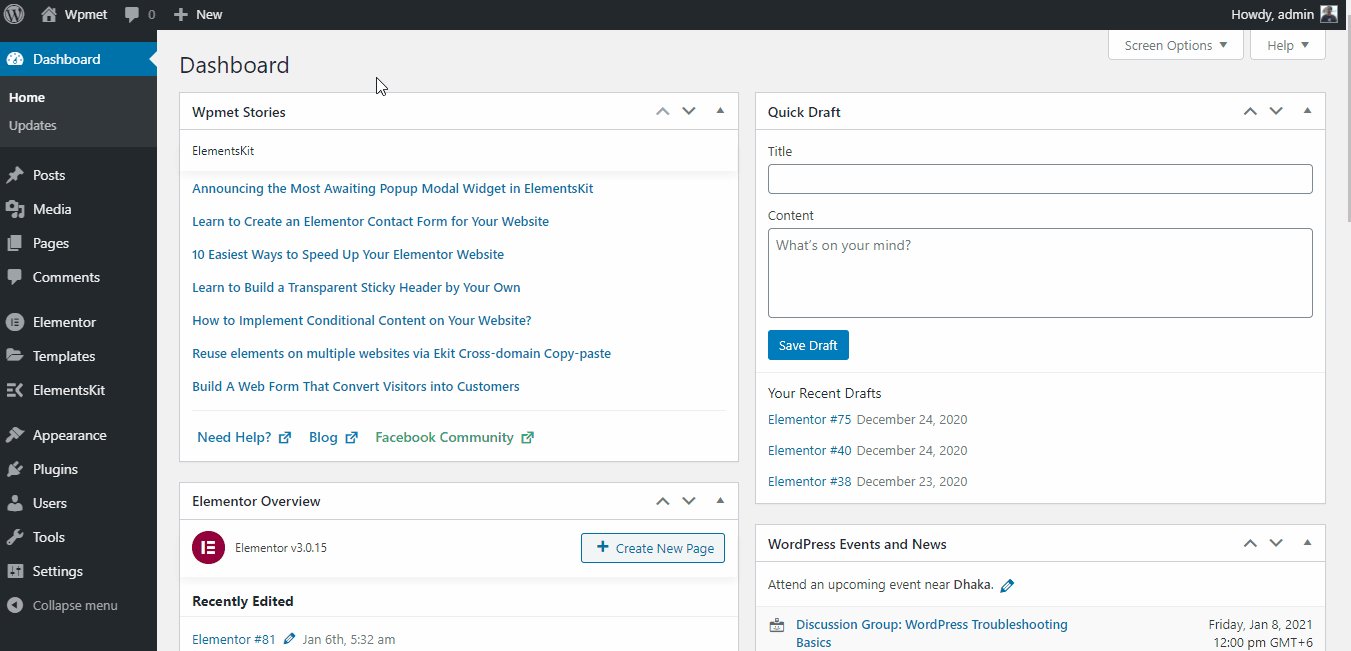
Nachdem Sie die erforderlichen Plugins installiert haben, ist es an der Zeit, eine neue Seite zu erstellen, in die Sie das Layout importieren. Um eine neue Seite hinzuzufügen, fahren Sie mit fort Seiten > Neu hinzufügen. Es öffnet sich die neue Seite mit dem Gutenberg-Herausgeber.
Klicken Sie nun auf „Öffnen“ und klicken Sie auf „ Bearbeiten mit Elementor um die Seite mit dem Elementor-Seitenersteller zu öffnen.

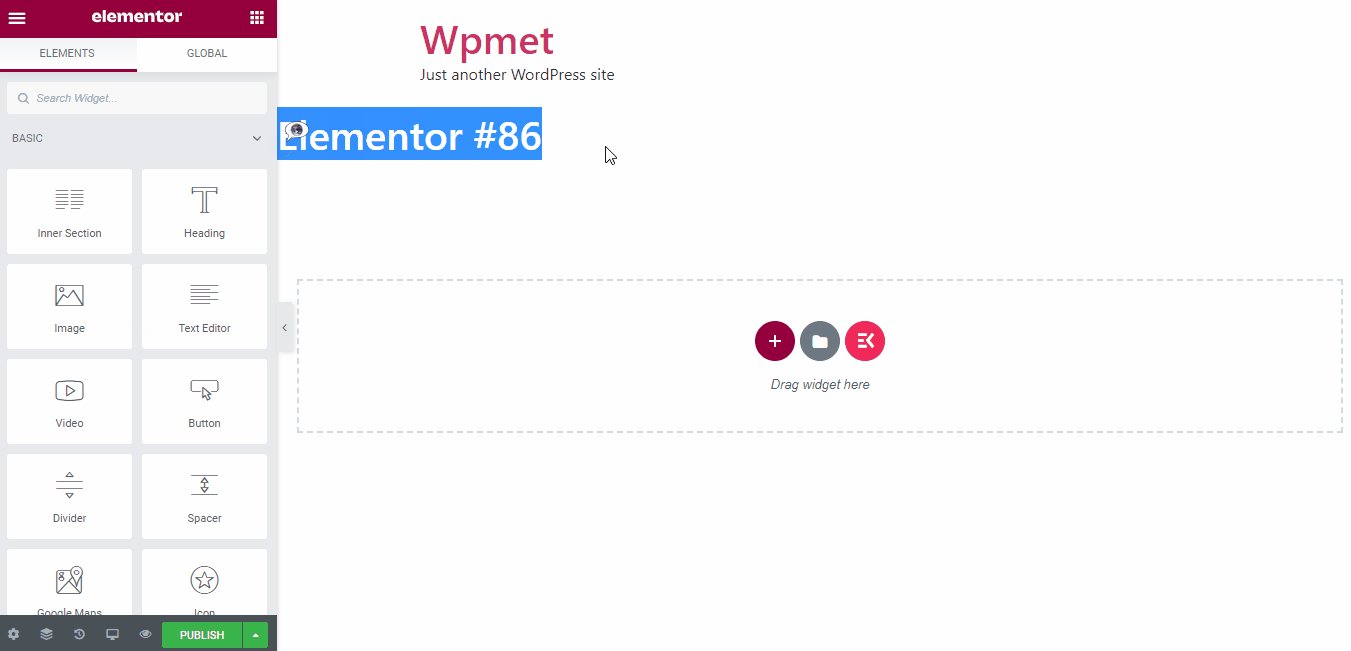
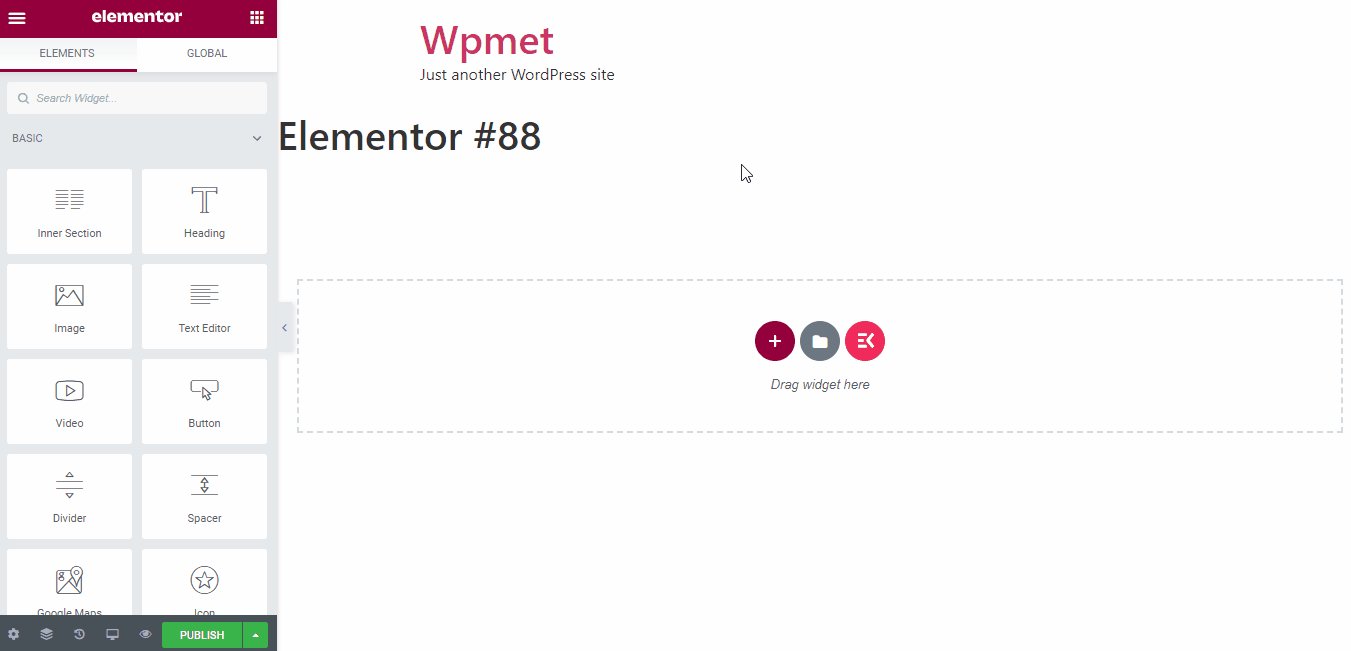
Erstellen einer neuen Seite mit Elementor
Schritt #3: Importieren des Layouts
Nachdem die Elementor-Seite angezeigt wird, klicken Sie auf das ElementsKit-Symbol. Es öffnet sich die kategorisierte ElementsKit-Layoutbibliothek.
Wählen Sie Ihr Lieblingslayout auf der Seite aus und klicken Sie auf Einfügen Taste. Sie können die Demo jedoch auch in der Vorschau anzeigen, indem Sie auf das Bild klicken. Um die Live-Demo zu überprüfen, verwenden Sie die Live Vorschau Taste.

Importieren des Layouts
Hinweis: Das Einfügen des Layouts kann je nach Komponente Ihres gewählten Layouts eine Minute dauern.
Schritt #4: Anpassen des Layouts
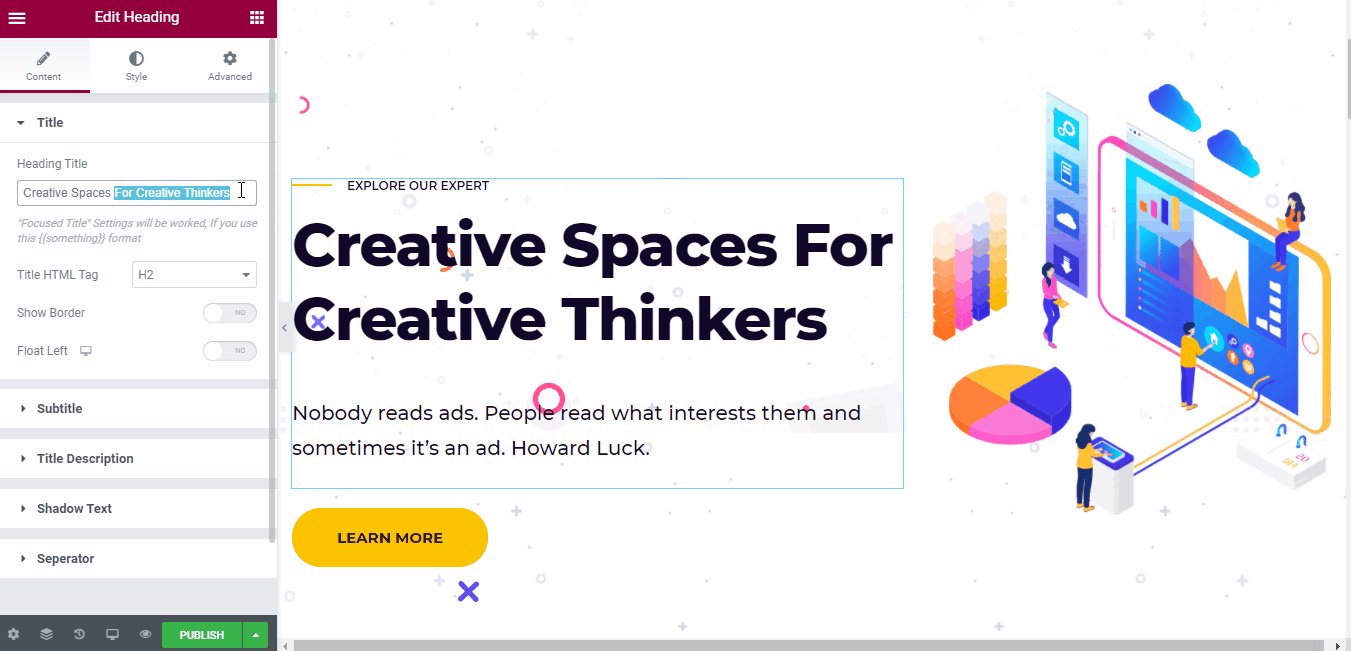
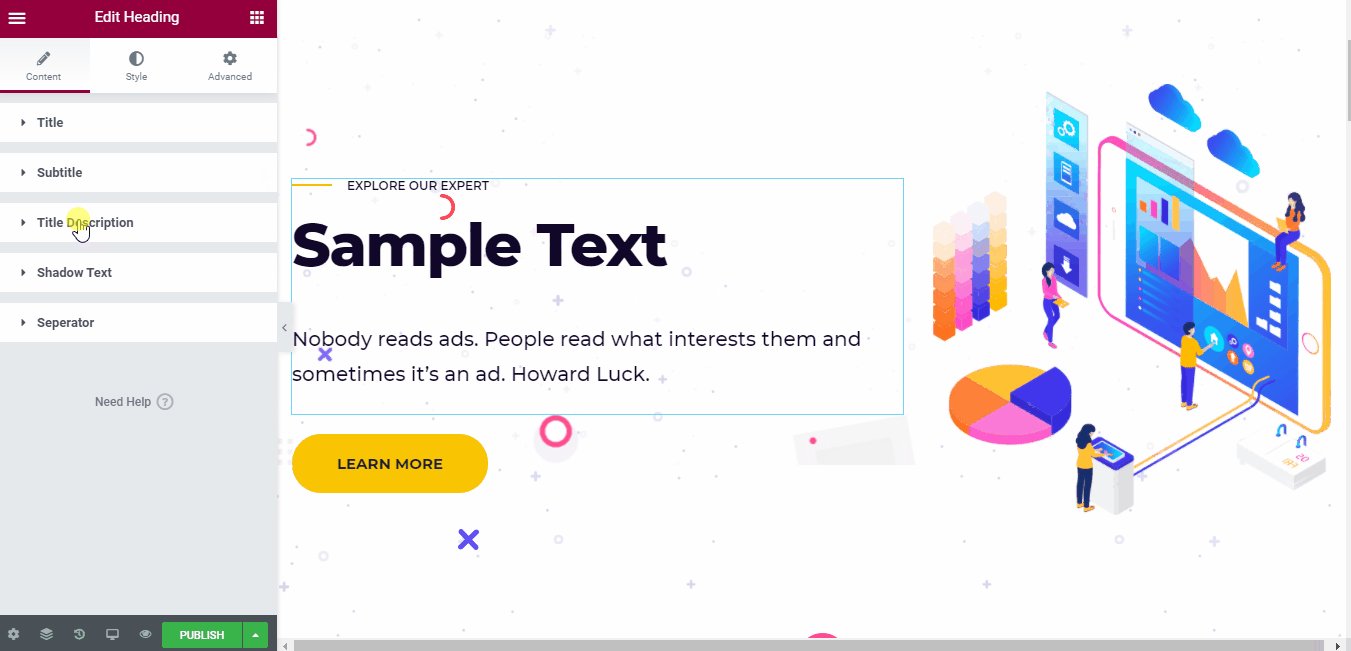
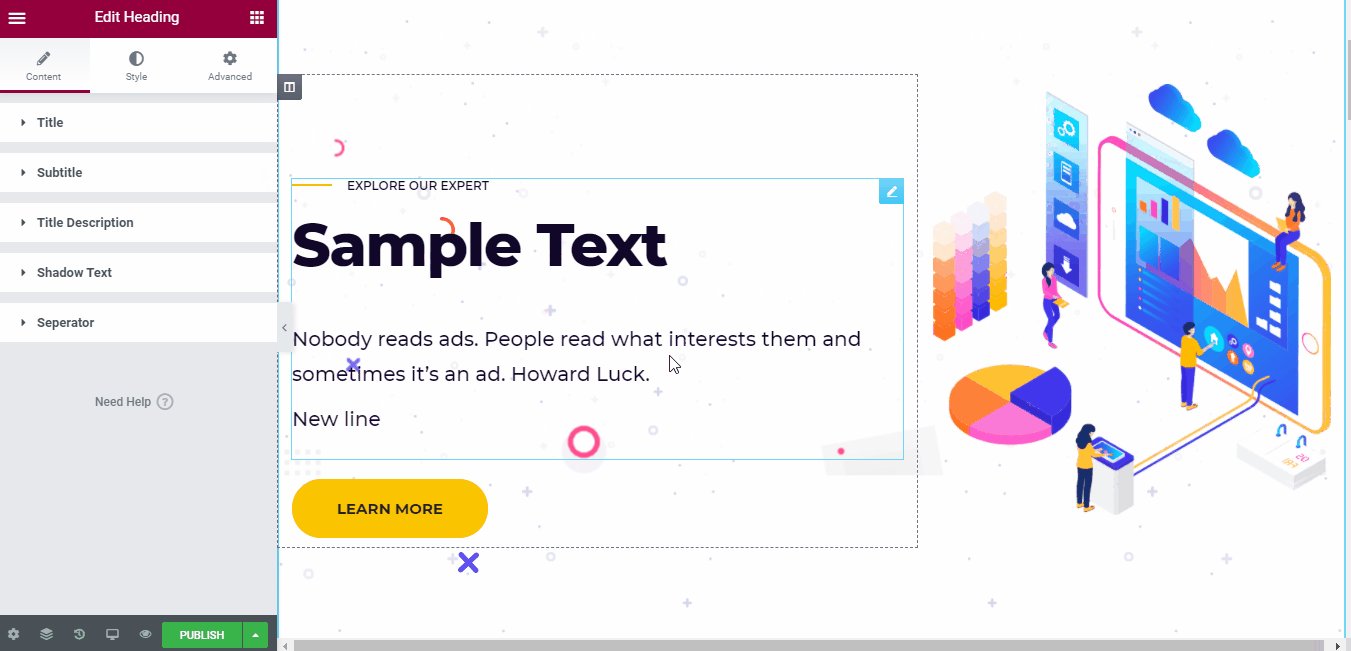
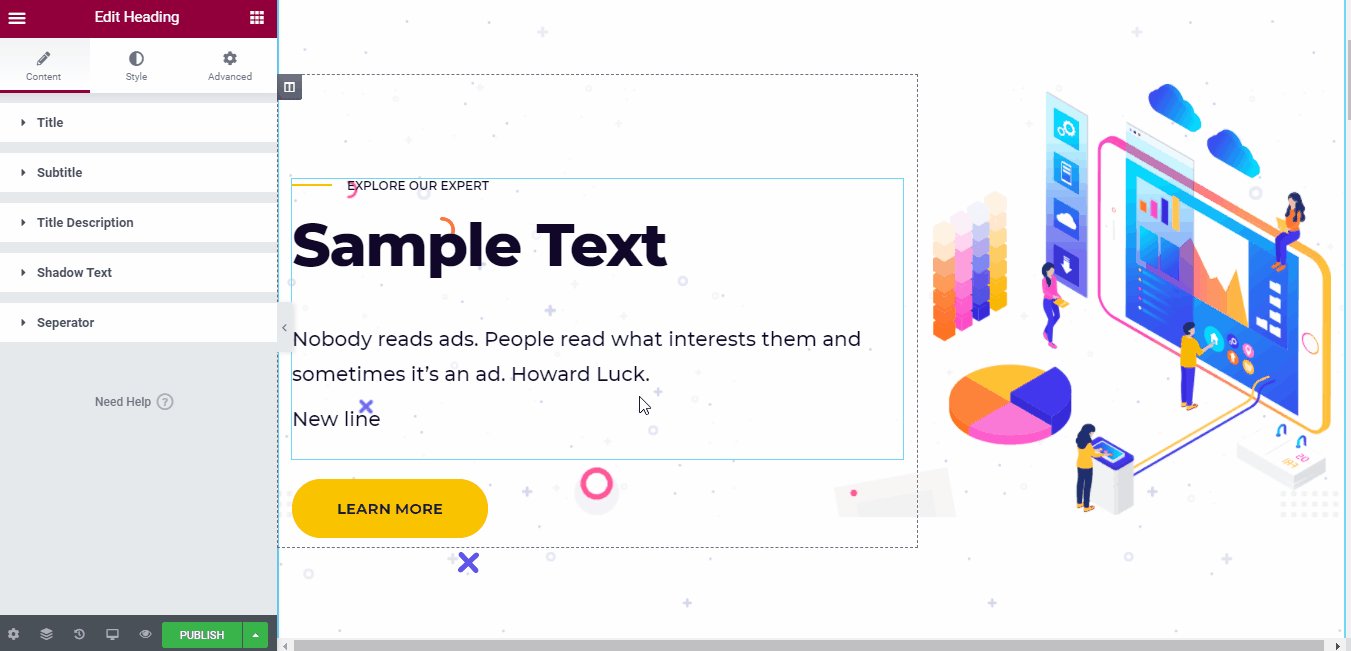
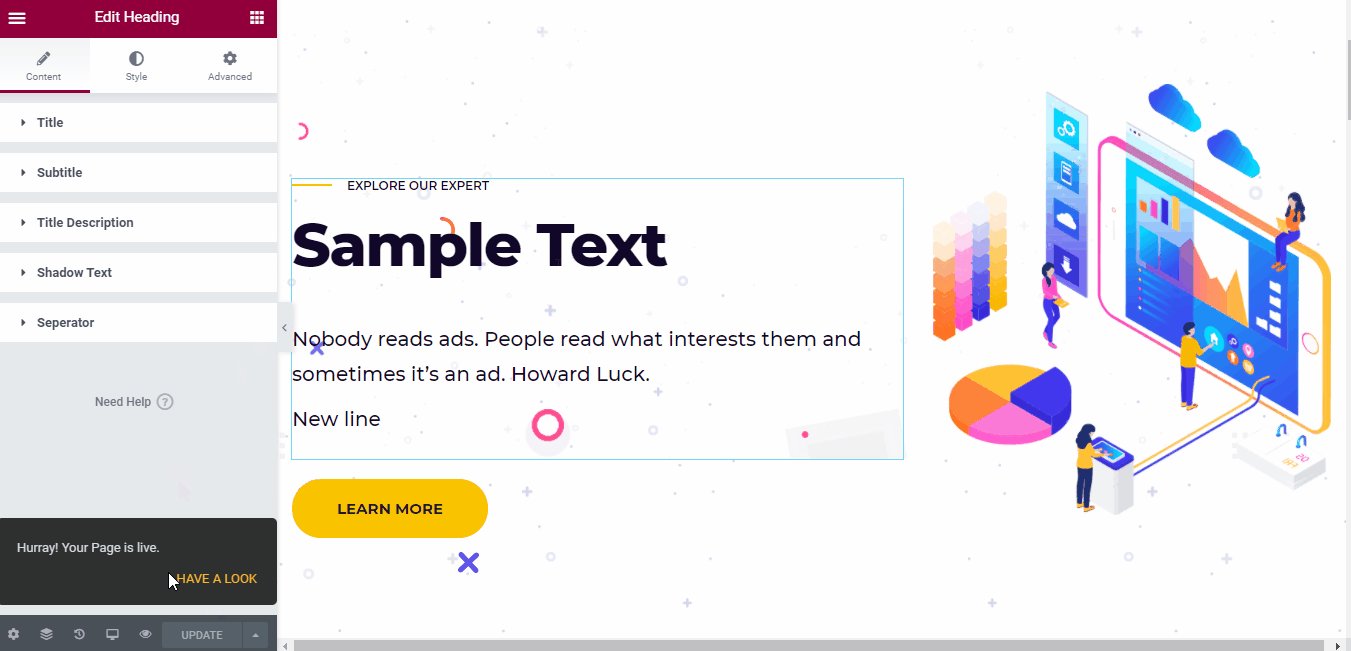
Eine meiner Lieblingsfunktionen von ElementsKit ist die Möglichkeit, die Homepage anzupassen. Klicken Sie einfach auf den gewünschten Abschnitt und passen Sie alles an, was Sie möchten.
Hier habe ich den Prozess zum Anpassen der Überschrift aufgelistet.

Anpassen des Layouts
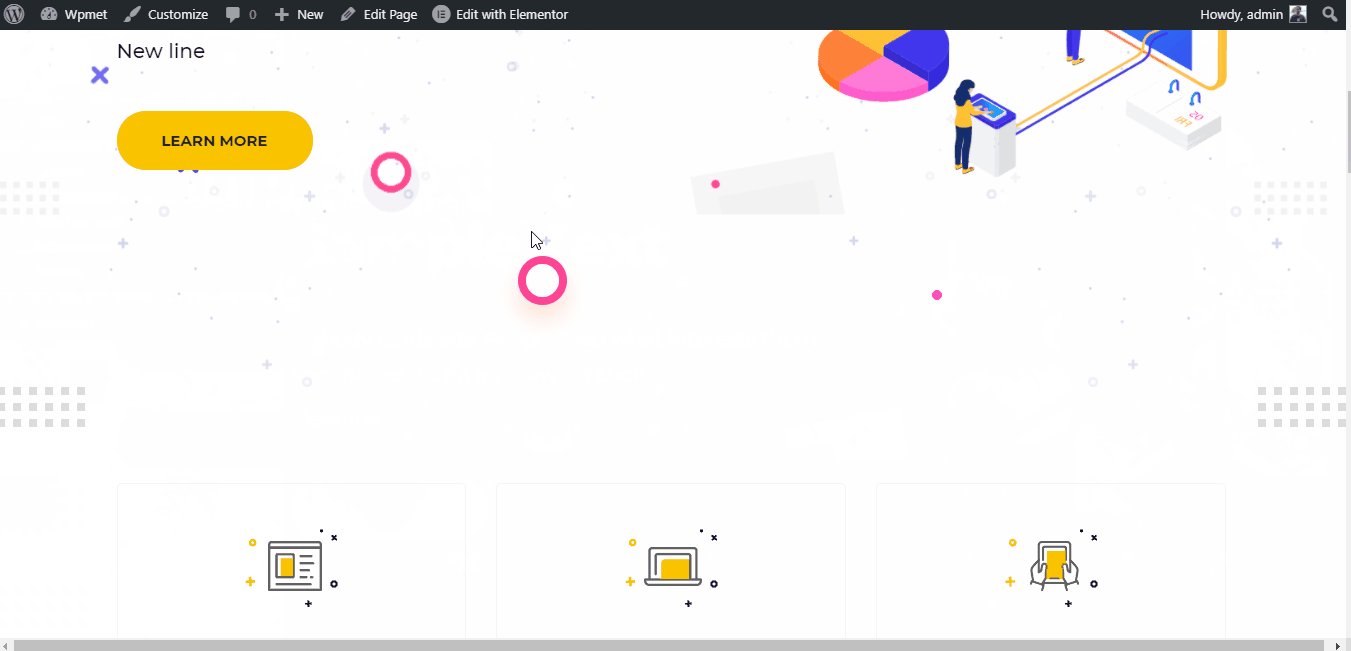
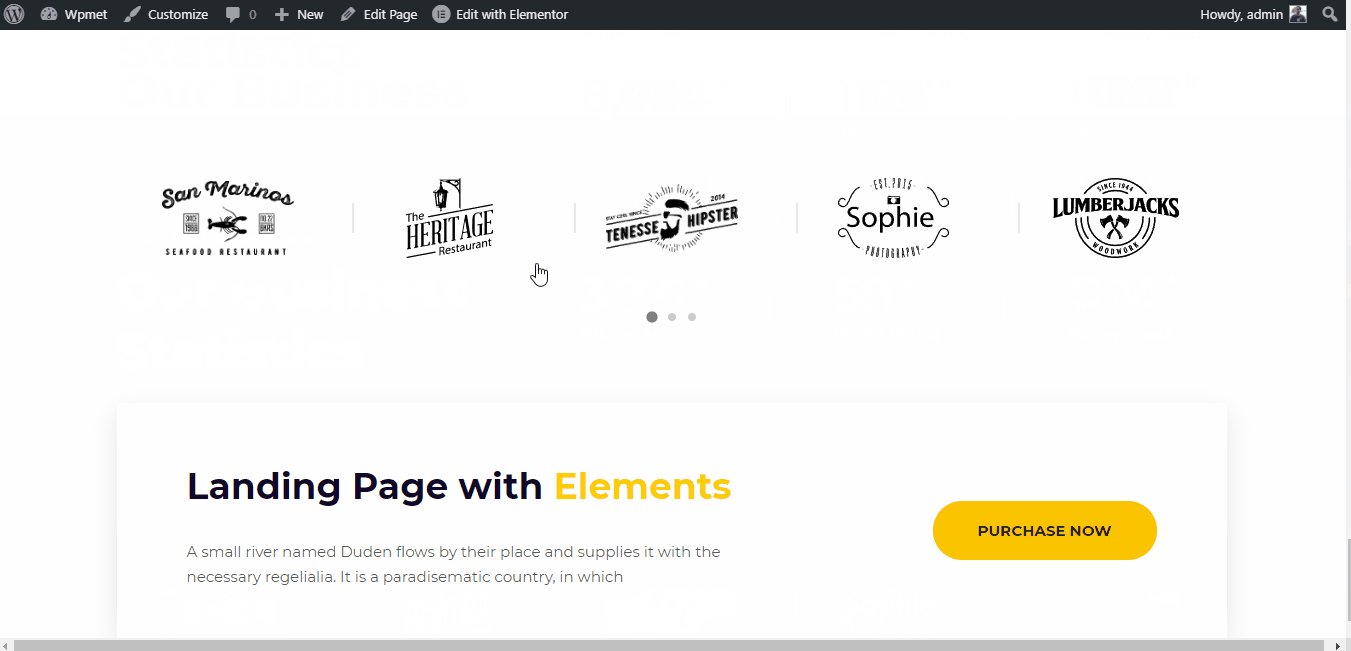
Schritt #5: Vorschau des Designs
Nachdem Sie mit der Anpassung fertig sind, ist es Zeit, eine Vorschau des Designs anzuzeigen. Klicken Sie auf das Vorschausymbol des Elementor-Bedienfelds und die Vorschau wird auf einer neuen Registerkarte geöffnet.

Vorschau des Designs
NB: Vergessen Sie nicht, auf zu klicken Veröffentlichen Klicken Sie auf die Schaltfläche, nachdem Sie Änderungen am Layout vorgenommen haben.
Beginnen Sie mit dem Aufbau Ihrer eigenen Homepage
Die derzeit besten Homepages im Internet verfolgen möglicherweise unterschiedliche Ziele. Aber alle haben eines gemeinsam: Sie helfen den Besuchern. Es vereinfacht den Entscheidungsprozess und führt sie auch zur Checkout-Seite.
Schließlich jede Unternehmenswebsite muss verkaufen etwas. Wählen Sie also ein perfektes Layout und beginnen Sie jetzt mit der Gestaltung Ihrer eigenen Website!
Habt einen schönen Tag, Jungs!

Schreibe einen Kommentar