Wissen Sie, was die wichtigste Seite einer Website ist?
Ja, die Preisseite!
Hier warten Ihre potenziellen Kunden auf ihre endgültige Entscheidung. Sie suchen auf der Seite mit der Preistabelle tatsächlich nach zwei Fragen –
- Ist dieses Produkt oder diese Dienstleistung in der Lage, ihre Bedürfnisse zu erfüllen?
- Passt es wirklich?
Beantworten Sie diese Anfragen angemessen und
BOOM!!
Sie haben gerade einen weiteren Verkauf erhalten!
Nun ja, nun ja, Spaß beiseite, die eigentliche Frage ist, wie Sie Ihre Besucher in zahlende Kunden umwandeln?
Und die Preistabelle ist der einzige Ort, der Ihren potenziellen Kunden bei der Entscheidungsfindung hilft und sie davon abhält, ihre Kaufentscheidung anderswo zu treffen.
In diesem Artikel erstellen wir eine überzeugende Elementor-Preistabelle, die Ihnen dabei hilft, mehr Kunden für Ihr Produkt oder Ihre Dienstleistung zu gewinnen.
Lassen Sie mich jedoch die Bedeutung und Kernfunktionen einer Preistabelle erläutern, bevor Sie mit dem Entwurf beginnen.
Warum ist es wichtig, eine Preistabelle auf Ihrer Website zu haben?
Es gibt tausende Gründe dafür, auf Ihrer Website eine ansprechende Preistabelle einzubauen. Hier habe ich einige wichtige Gründe für das Hinzufügen einer Preistabelle auf Ihrer Website aufgelistet.
- Präsentieren Sie Ihre Produkte oder Dienstleistungen zu wettbewerbsfähigen Preisen.
- Ihre Kunden können die Funktionen, Daten, Nutzung und Preise Ihrer Produkte vergleichen.
- Der Kunde kann entscheiden, welches Paket seine Anforderungen erfüllen kann.
- Eine gute Preistabelle enthält eine klare und prägnante „Call-to-Action“-Schaltfläche, die den Kunden zum Kauf führt.
- Perfekte Preistabellen helfen den Verbrauchern bei der Kaufentscheidung, indem sie verhindern, dass sie eine andere Website durchsuchen
- Heben Sie bestimmte Schlüsselwörter, Pläne oder Funktionen hervor, indem Sie auffällige Grafiken oder größere Schriftarten verwenden. Es unterstützt den Benutzer psychologisch beim Kauf.
- Eine grafikbasierte Preistabelle zieht mehr Verbraucher an und steigert somit den Gesamtverkauf.
- Verwenden einiger Dringlichkeitsschaltflächen wie „Die Zeit wird knapp' oder 'Das Angebot endet innerhalb von X Stundens' auf der Preistabelle generieren vergleichsweise mehr Umsatz.
Inklusive einer perfekten Preistabelle
wird den Umsatz um 20% steigern
So entwerfen Sie mit Elementor eine Preistabelle mit hoher Konvertierung
Mittlerweile haben wir die Bedeutung von Preistabellen und die Kernfunktionen einer Preistabelle kennengelernt. Jetzt ist es an der Zeit, mit Elementor unsere eigene Preistabelle zu entwerfen.
Lesen Sie weiter, um mehr über 8 einfache Schritte zum Erstellen einer attraktiven, vertrauenswürdigen und hochkonvertierenden Preistabelle zu erfahren.
Sind Sie bereit?
Oh, Moment, ich hätte fast vergessen, Sie über die Voraussetzungen zu informieren. Hier sind sie –
Voraussetzungen
- Eine WordPress-basierte Website
- Elementor-Seitenersteller und
- ElementsKit Elementor-Add-on
Nun, Sie können auf beiden Seiten eine Preistabelle erstellen Elementor und Gutenberg Editor. In diesem Tutorial verwenden wir jedoch Elementor. Mit dem Elementor-Preistabellen-Widget kann der Benutzer ganz einfach beeindruckende Preistabellen erstellen.
Okay! Fahren wir mit dem Designteil fort.
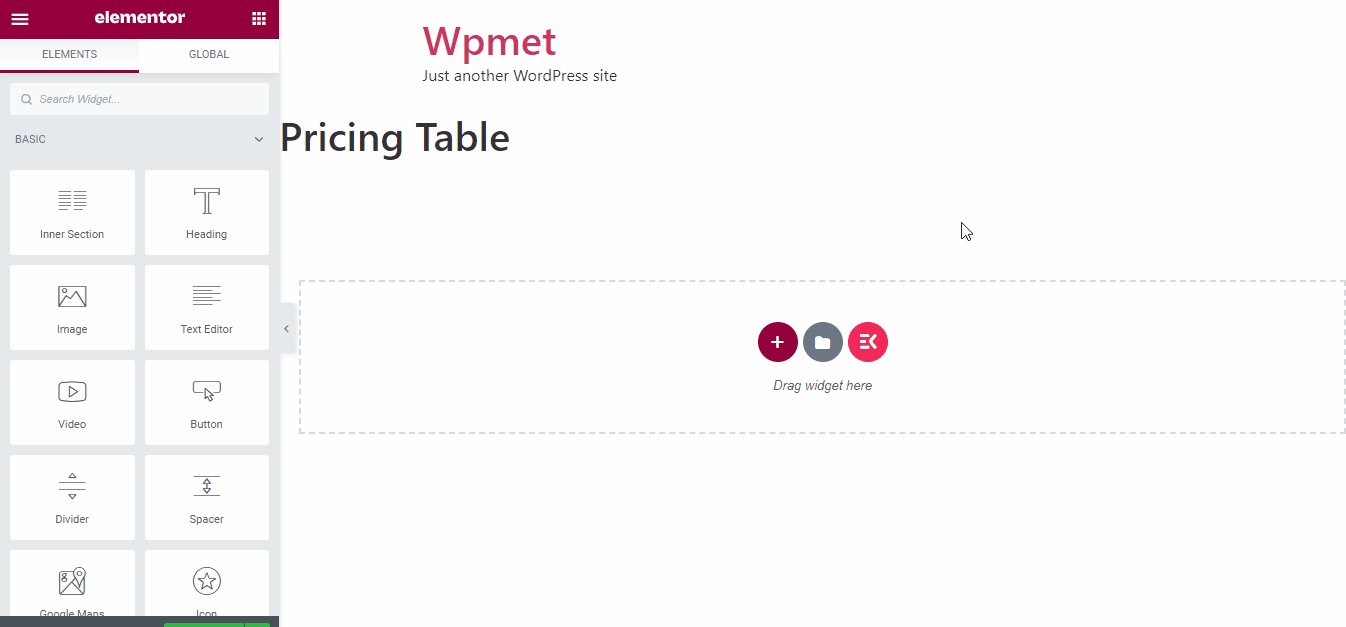
Schritt #1: Bereiten Sie Ihre Leinwand vor
Melden Sie sich bei Ihrem WordPress-Admin-Panel-Dashboard an. Installieren und aktivieren Sie das Elementor- und ElementsKit-Plugin. Wenn Sie diese Plugins bereits installiert haben, stellen Sie sicher, dass sie alle auf dem neuesten Stand sind.
Öffnen Sie nun eine neue Seite/einen neuen Beitrag oder eine bestehende Seite, auf der Sie die Preistabelle hinzufügen möchten. Fügen Sie einen passenden Namen hinzu und klicken Sie auf „Bearbeiten mit Elmentor” um den Beitrag auf Elementor zu öffnen.

Erstellen einer neuen Seite
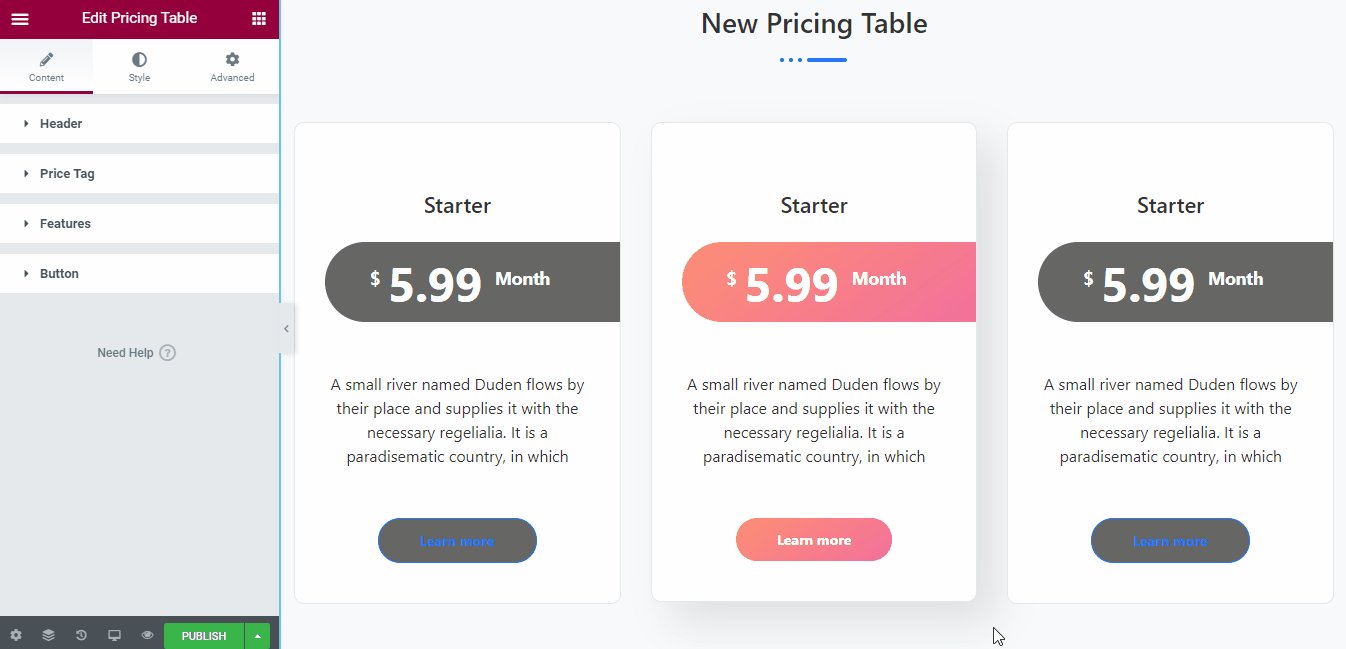
Schritt #2: Wählen Sie ein Preistabellendesign
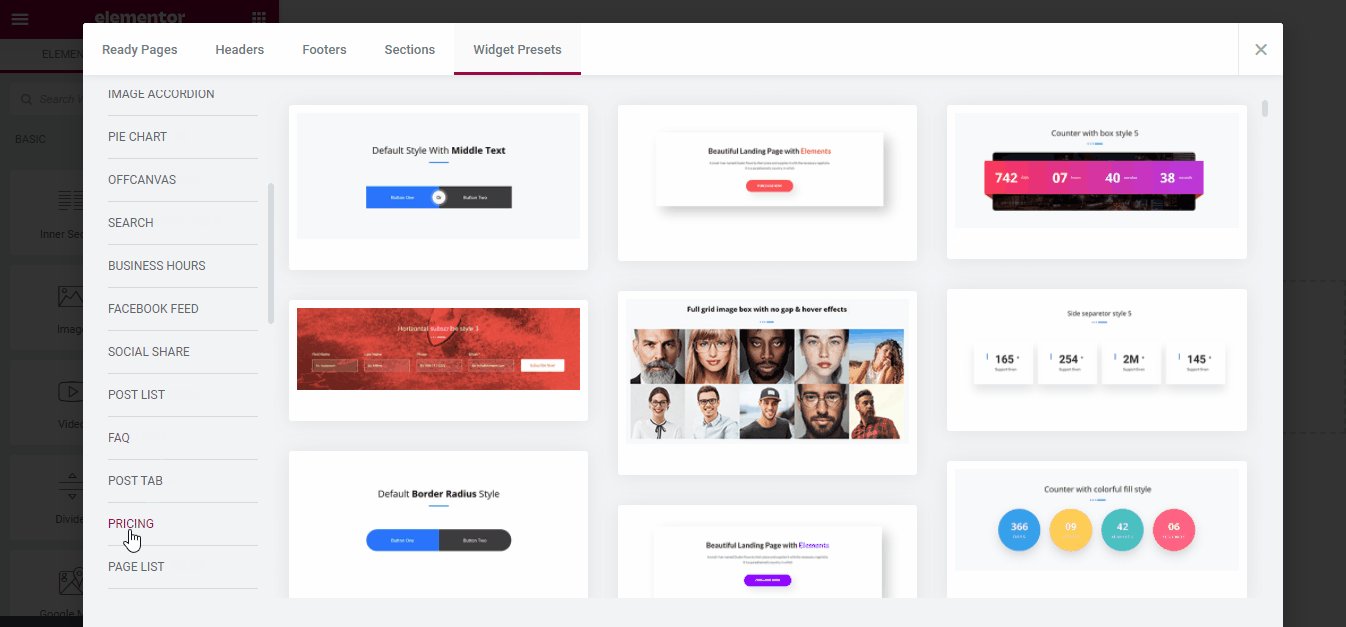
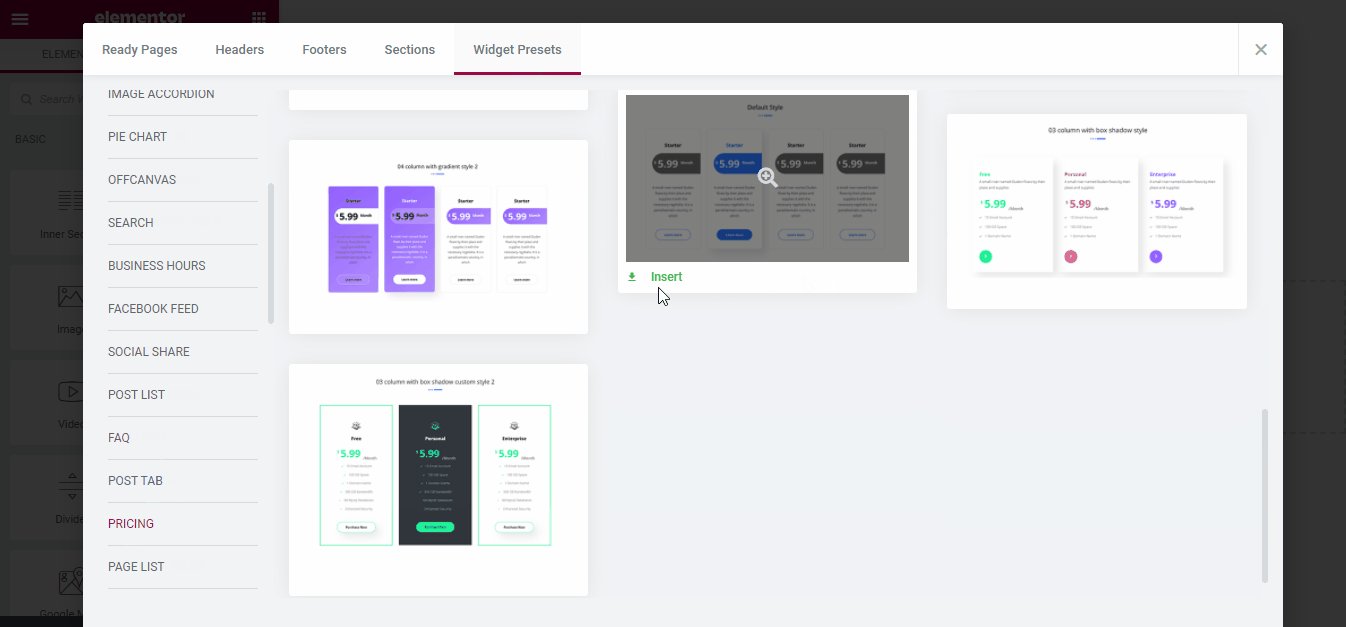
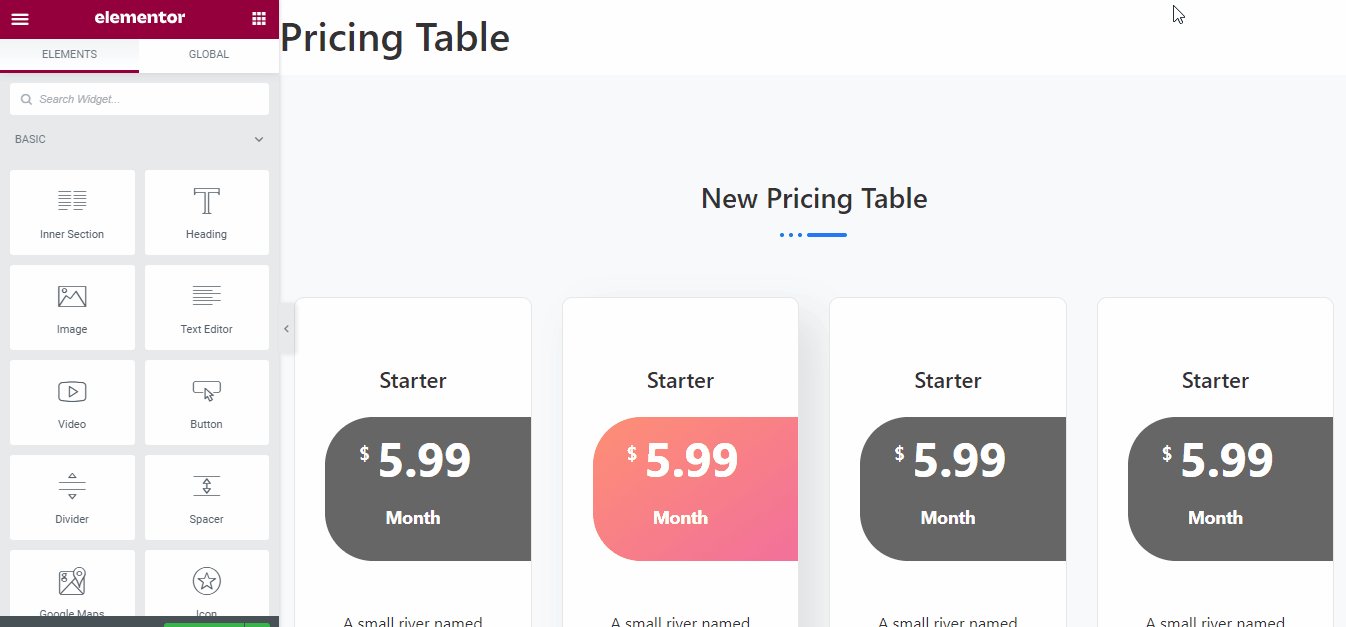
ElementsKit enthält 16 vorgefertigte Preistabellen-Layouts drin. Drei davon erhalten Sie kostenlos und der Rest ist in unserem Premium-Paket verfügbar.
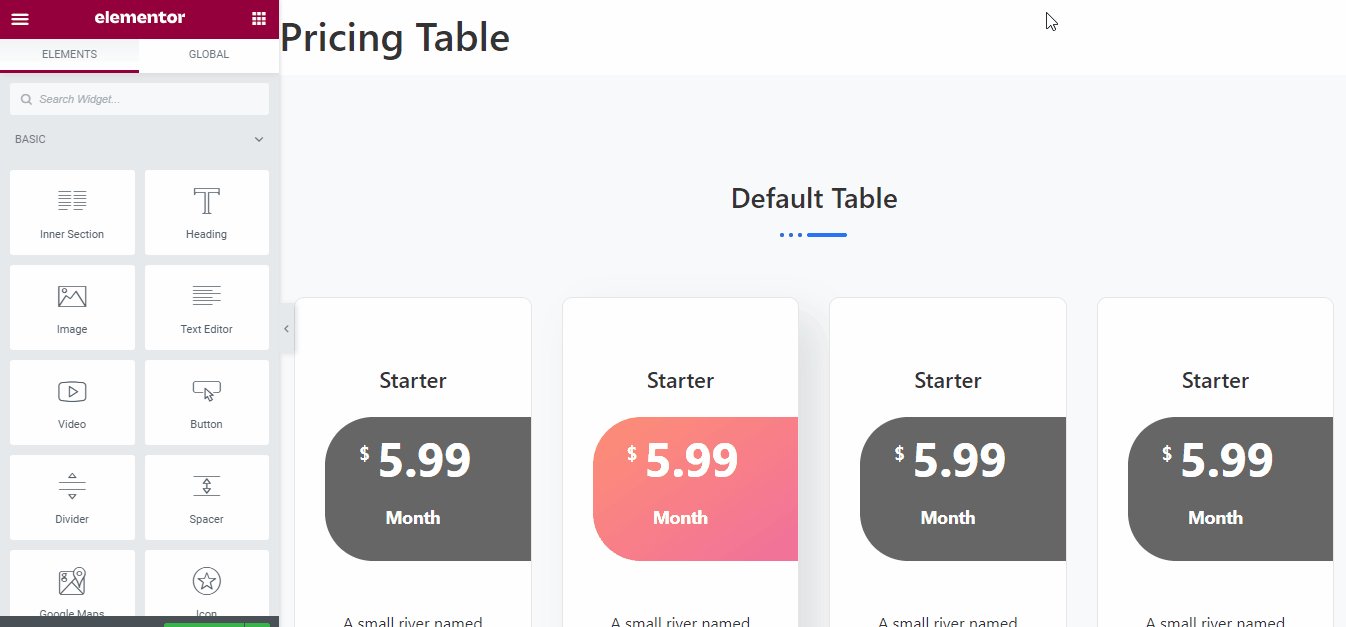
Sie können auf diese Preistabellendesigns zugreifen Schaltfläche „ElementsKit“ > Widgets-Voreinstellungen > Preise. Es werden alle unsere Preistabellenvorlagen geöffnet. Wählen Sie ein Preistabellendesign und klicken Sie auf Einfügen Klicken Sie auf die Schaltfläche, um es auf Ihrer Webseite einzufügen.

Preistabelle einfügen
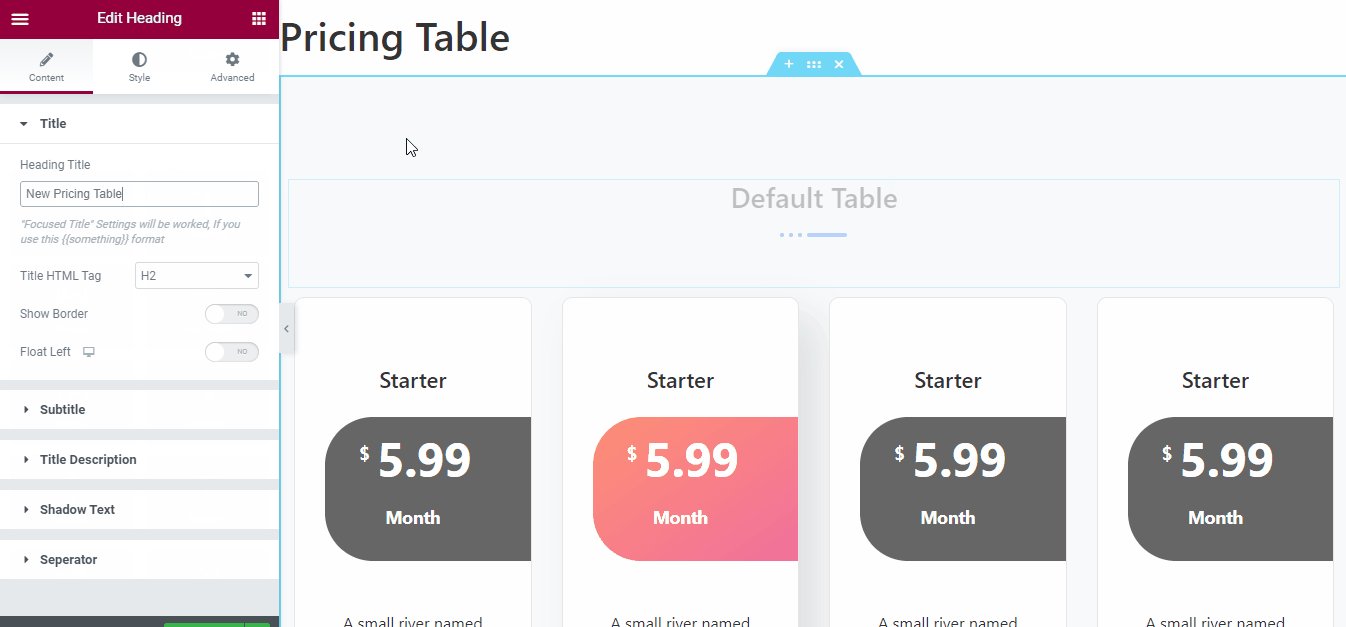
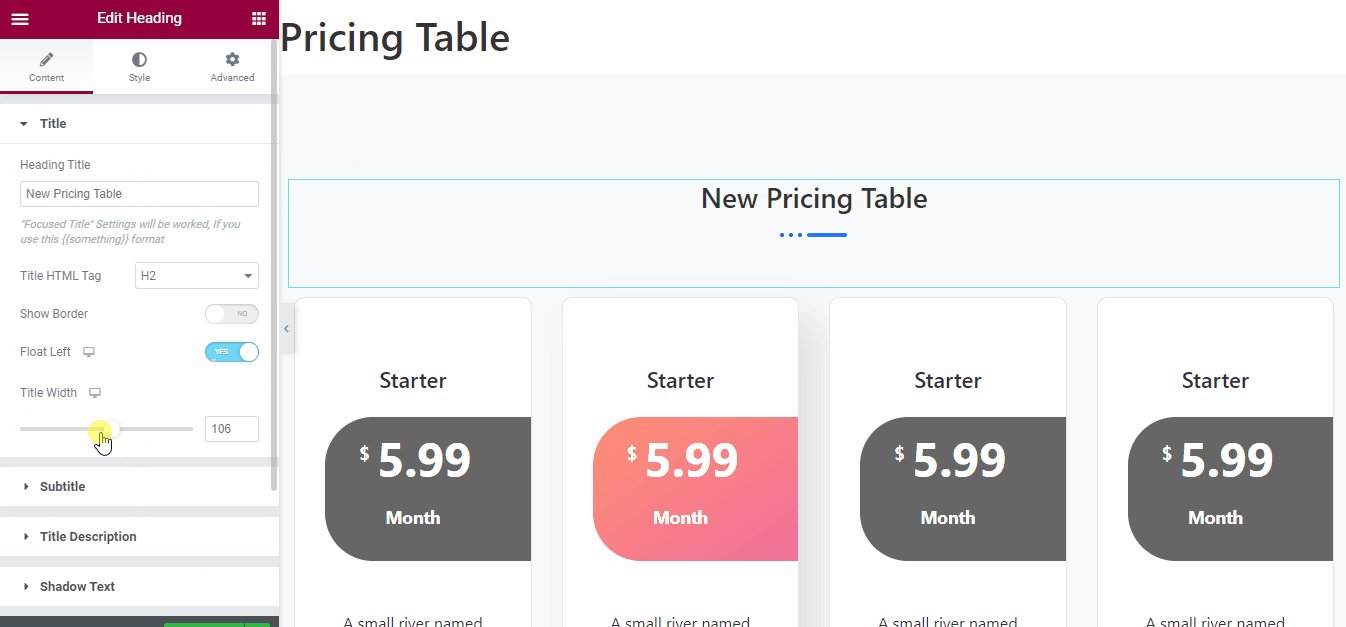
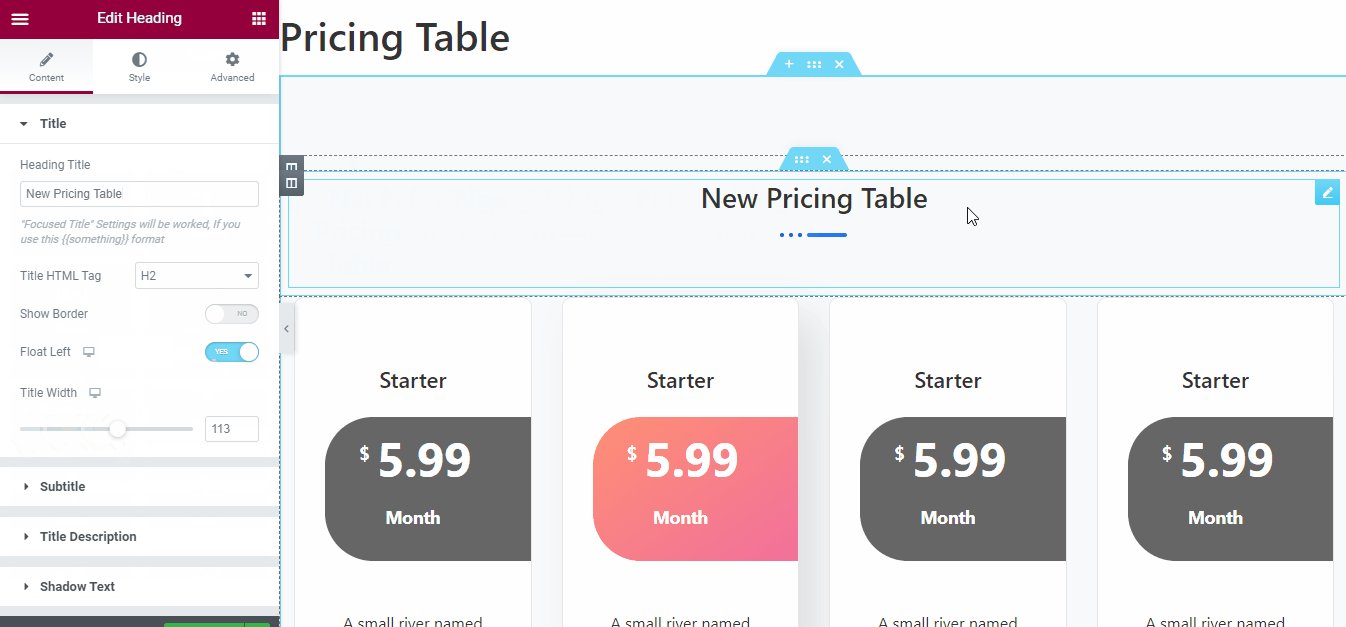
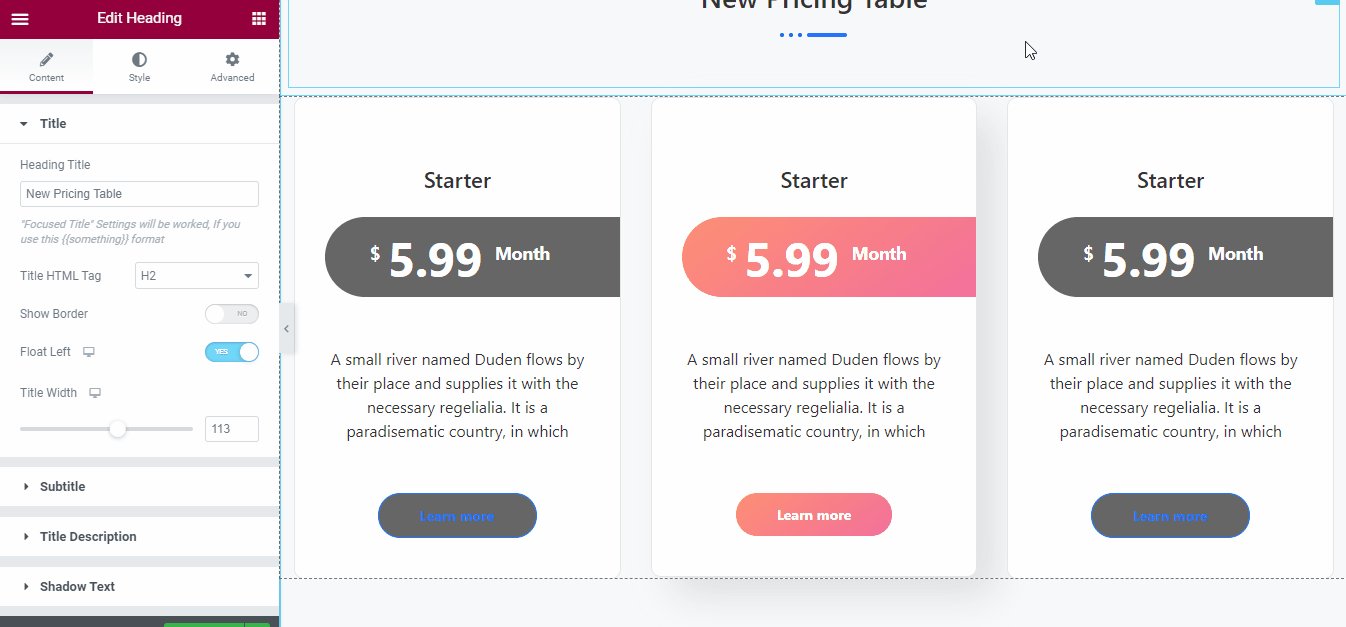
Schritt #3: Anpassen des Headers
Sie können den Titeltext und das Titel-Tag der Kopfzeile anpassen, den Rahmen ein- oder ausblenden usw. Die Kopfzeile wird jedoch standardmäßig zentriert ausgerichtet. Sie können es jedoch auf der linken Seite ändern, indem Sie die verwenden Nach links schweben Möglichkeit.
Diese Float Left-Funktion kann für mehrere Bildschirmgrößen optimiert werden: Desktop, Tablet und Mobilgerät.

Anpassen des Headers
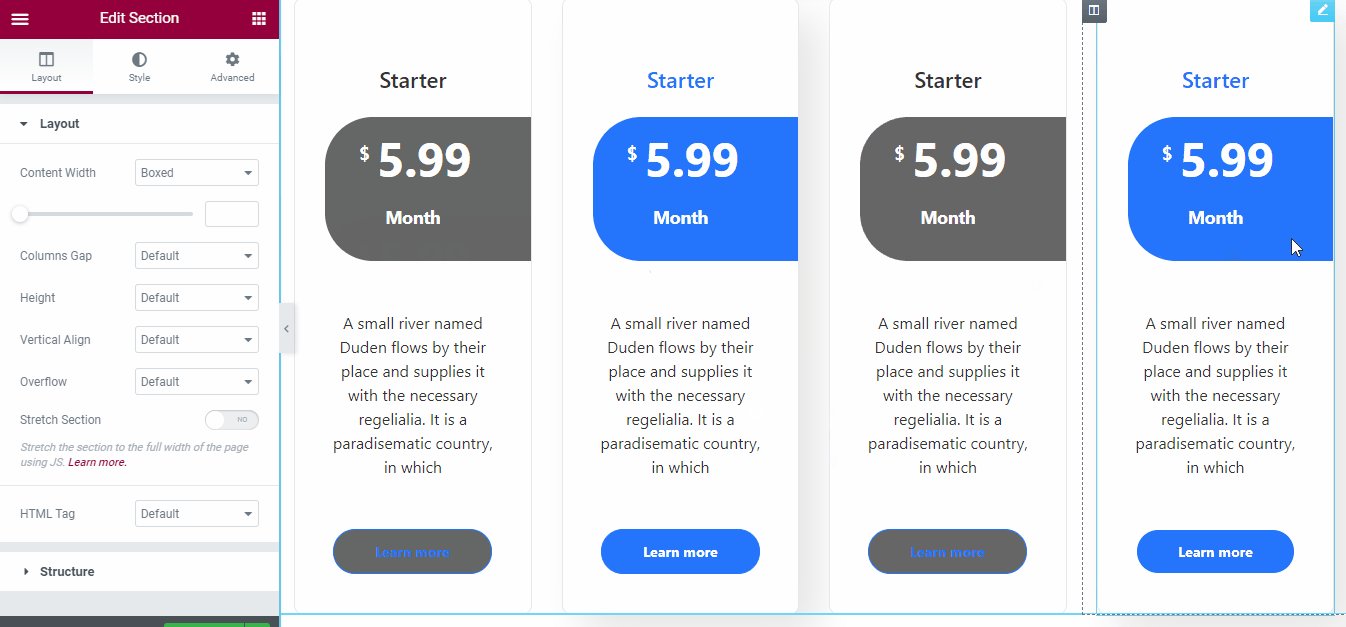
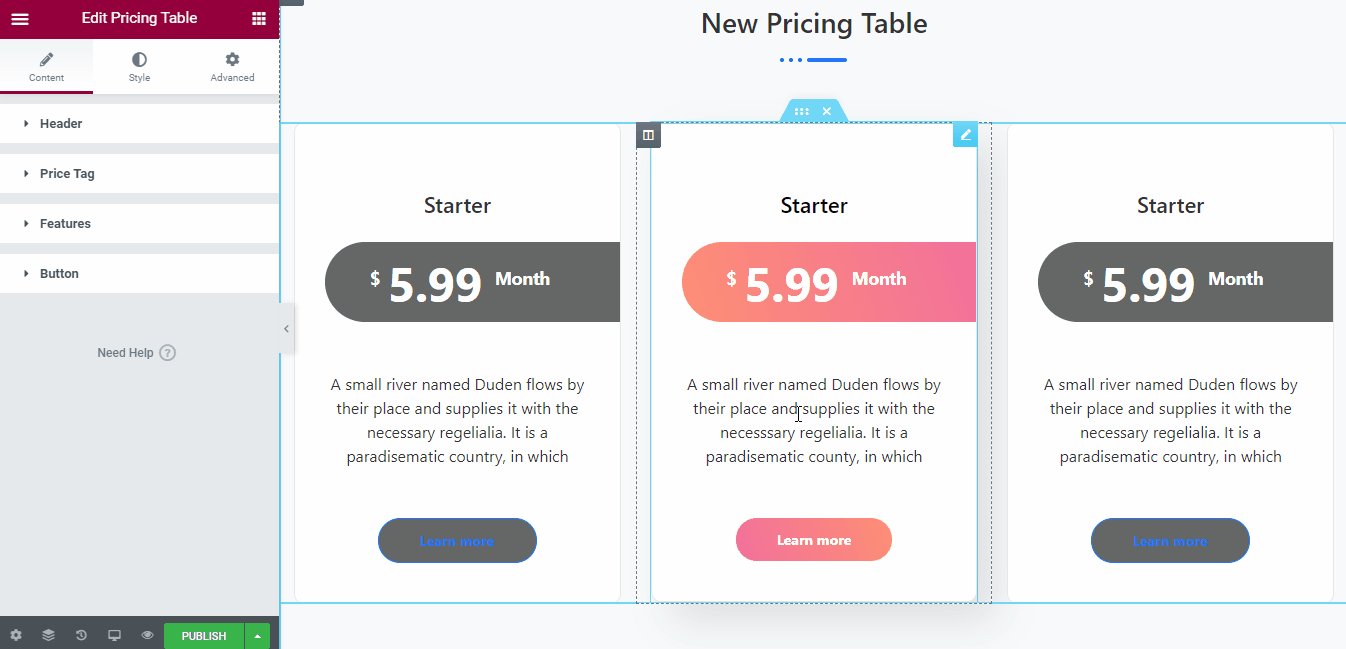
Schritt #4: Spalten hinzufügen und entfernen
Standardmäßig enthalten unsere Preistabellen drei bis vier Spalten. Aber das ist keine große Sache. Bei Bedarf können Sie weitere Spalten hinzufügen oder vorhandene Spalten entfernen.
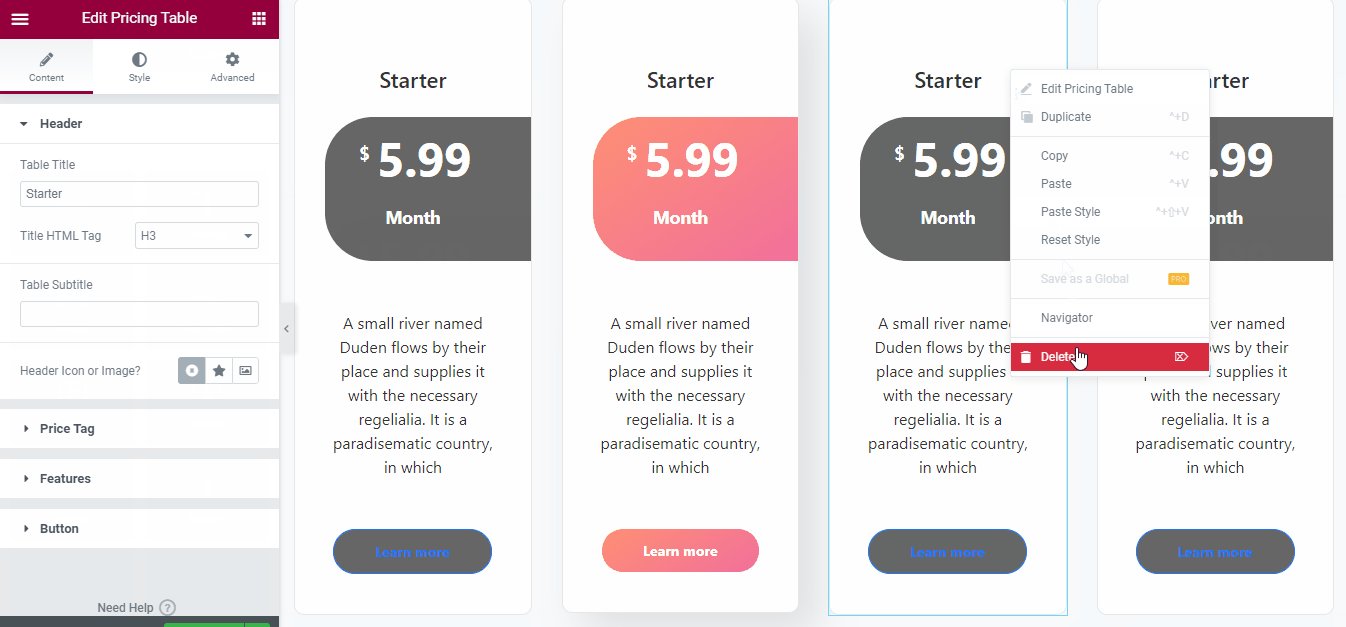
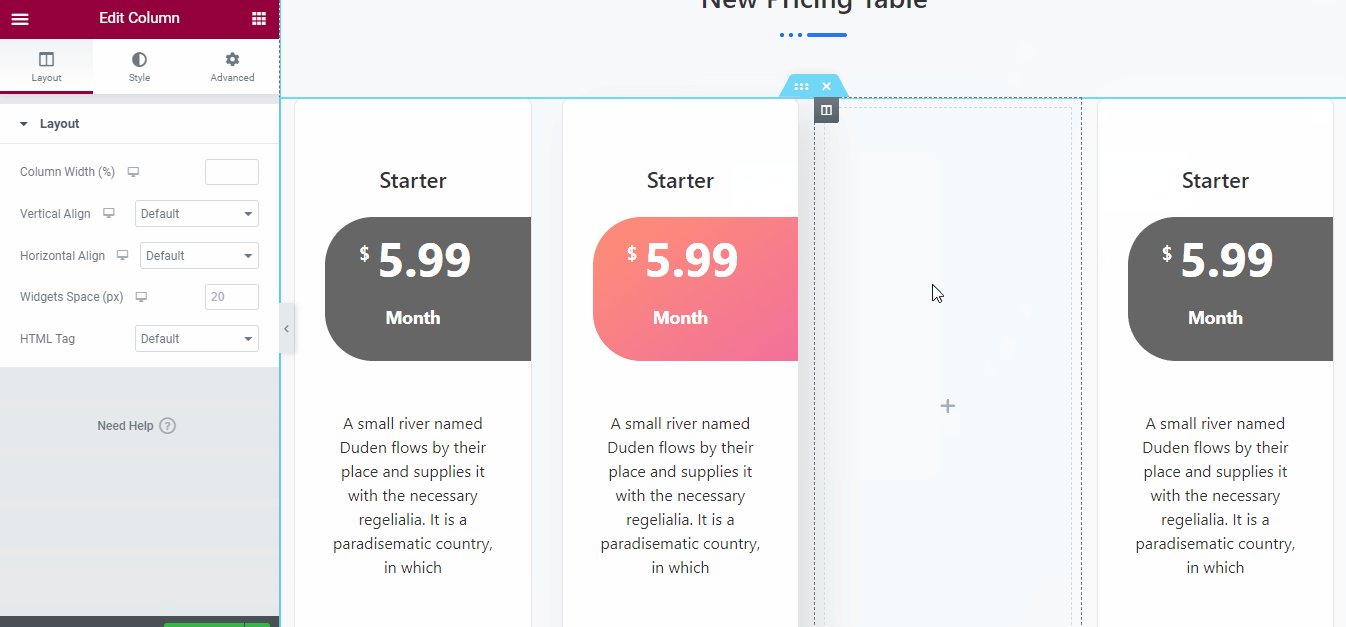
Um eine Spalte zu entfernen, klicken Sie einfach mit der rechten Maustaste auf die Spalte und klicken Sie Löschen. Es wird nur die Spalte entfernt, nicht der Abschnitt. Jetzt können Sie an dieser Stelle eine neue Spalte hinzufügen.
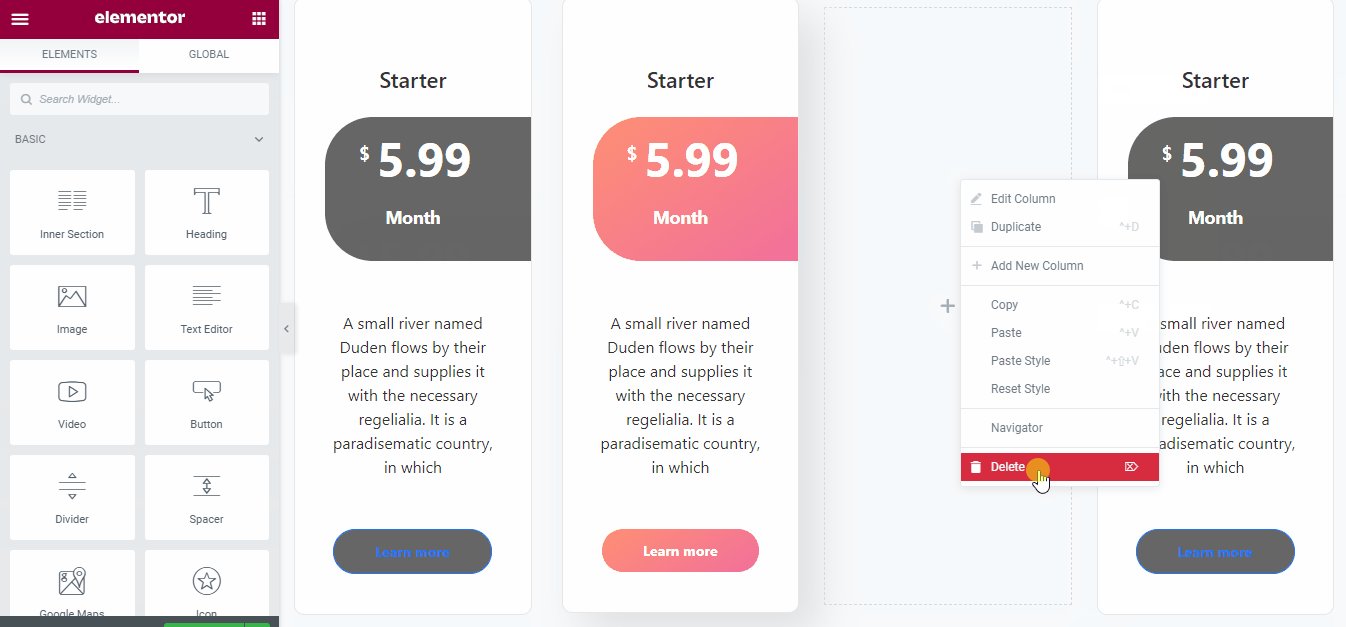
Sie können jedoch auch die gesamte Spalte aus der Tabelle entfernen. Dazu müssen Sie erneut mit der Maus über den leeren Bereich fahren. Klicken Sie dann mit der rechten Maustaste auf diesen Abschnitt und klicken Sie auf Löschen. Dadurch wird der Abschnitt zusammen mit dem Abschnittsinhalt gelöscht.
Auf diese Weise können Sie eine ganze Spalte aus Ihrem Preistabellendesign entfernen. Hier ist die visuelle Beschreibung dieses gesamten Vorgangs.

Eine Spalte entfernen
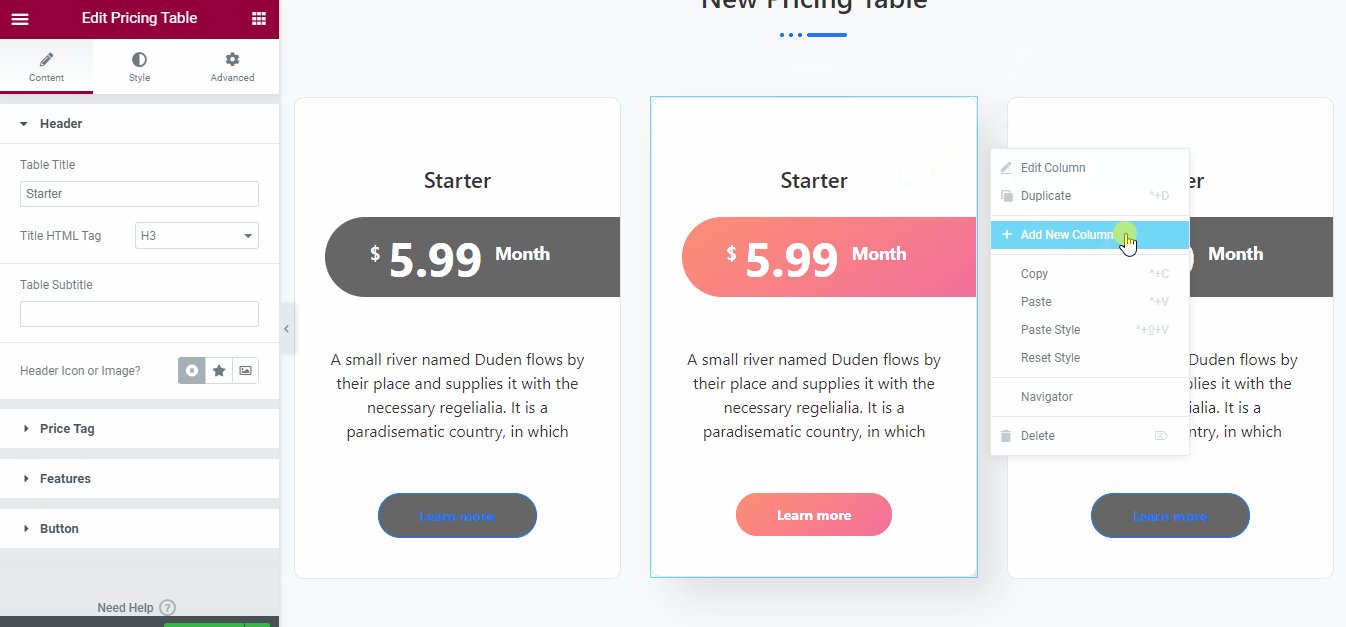
Dabei handelt es sich um den Vorgang, bei dem eine Spalte aus Ihrer Preistabelle entfernt wird. Wenn Sie Ihrer Preistabelle jedoch eine neue Spalte hinzufügen möchten, können Sie dies tun, indem Sie eine neue Spalte öffnen.
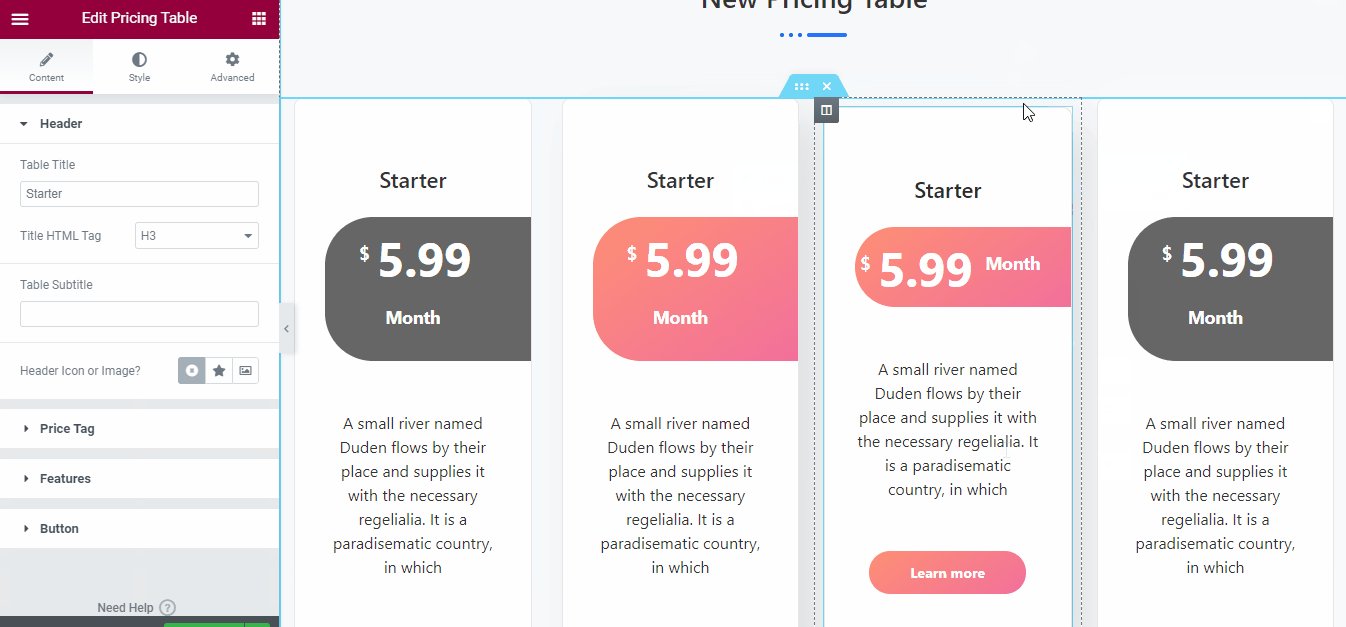
Um eine Spalte hinzuzufügen, bewegen Sie den Mauszeiger auf die Stelle, an der Sie die Spalte hinzufügen möchten. Klicken Sie mit der rechten Maustaste und wählen Sie Neue Spalte hinzufügen. Diese Spalte wird hinzugefügt und ein neues Widget für den Platzhalter ausgewählt.
Jetzt können Sie einfach ein Element von einer Ihrer Websites kopieren und einfügen, indem Sie das verwenden ElementsKit-Modul zum domänenübergreifenden Kopieren und Einfügen. Andernfalls müssen Sie ein neues Widget aus dem Menü auswählen und es per Drag & Drop in den neuen Spaltenbereich ziehen.

Hinzufügen einer neuen Spalte
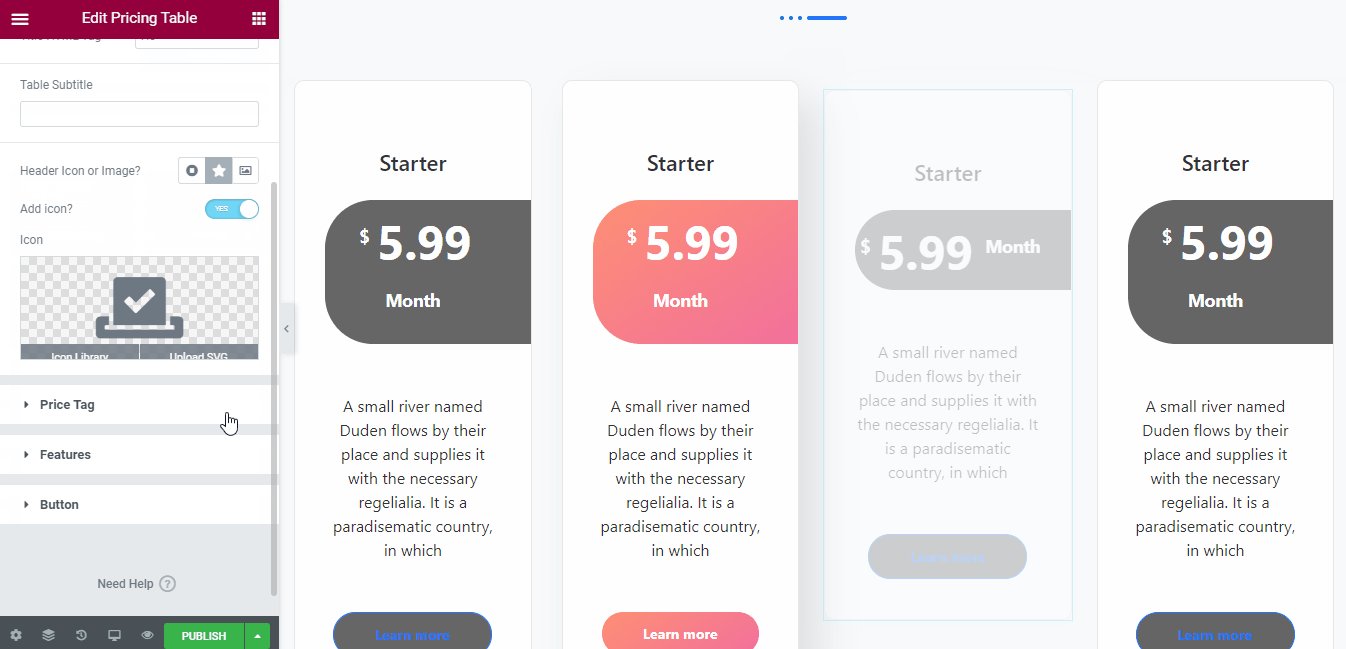
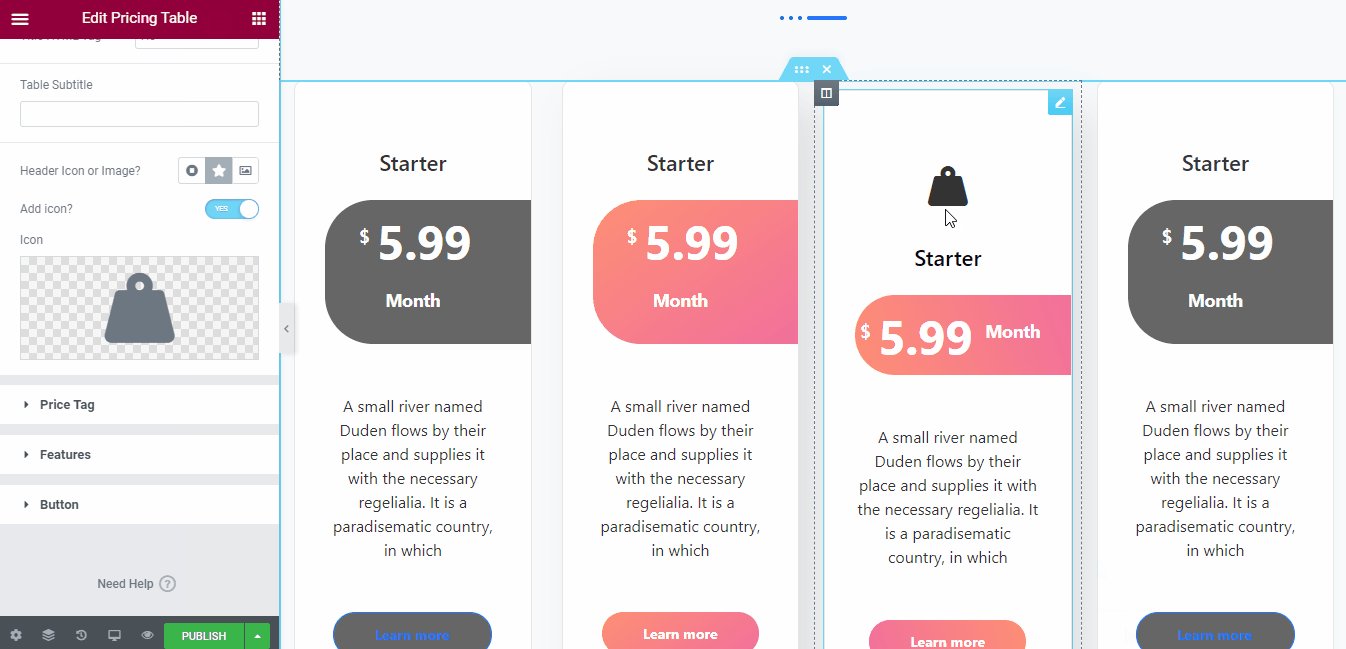
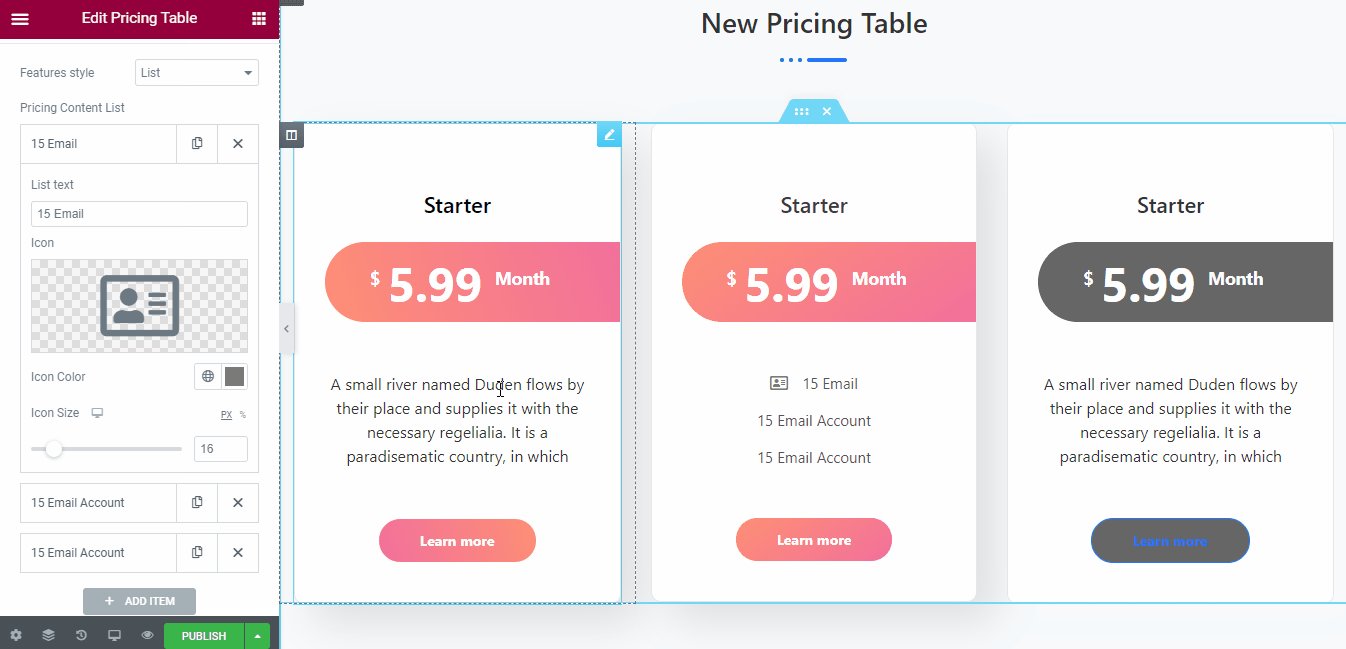
Schritt #5: Header-Symbol oder Bild hinzufügen
Ein Bild sagt mehr als tausend Worte. Daher ist es auf jeden Fall eine gute Wahl, oben in Ihrer Preistabelle ein einfaches Symbol hinzuzufügen. Ein passendes Icon kann im Handumdrehen das Gesamtpaket darstellen.
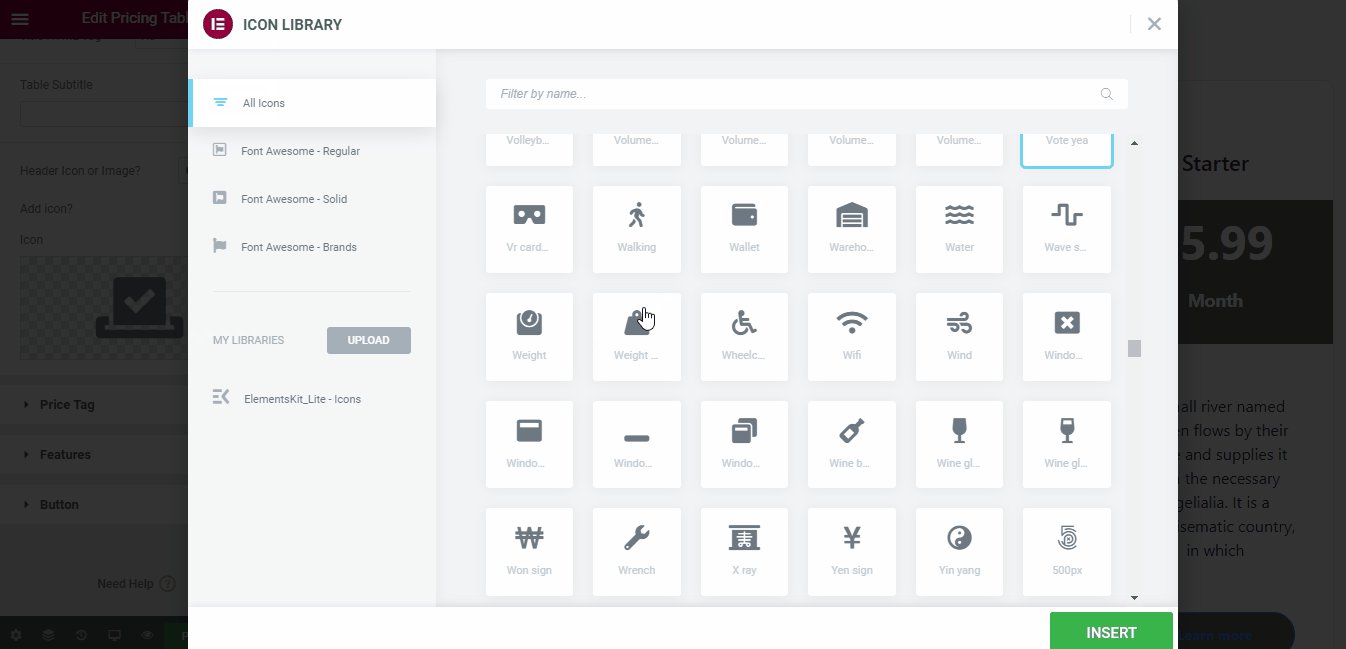
Aus diesem Grund sollten Sie versuchen, ein Symbol zur Preistabelle hinzuzufügen (nur wenn es Ihr Design nicht ruiniert). Sie können Symbole aus unserem ElementsKit und der fantastischen Schriftartenbibliothek hinzufügen. Sie können jedoch auch ein manuelles Symbol hochladen. Es muss jedoch im SVG-Format vorliegen.
Klicken Sie auf die jeweilige Preistabelle und der Kopfbereich im linken Bereich wird automatisch geöffnet. Klicken Sie nun auf das Header-Symbol oder Bild. Schalten Sie die um Symbol hinzufügen Menü und legen Sie Ihr Symbol fest.

Header-Symbol hinzufügen
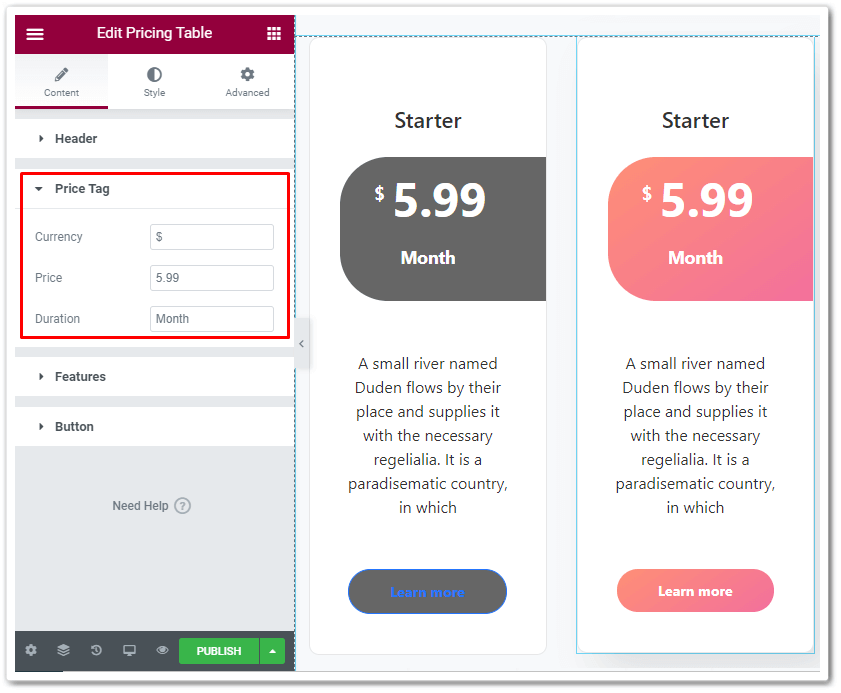
Schritt #6: Preisschilder ändern
Um den Preis anzupassen, klicken Sie auf Preisschild Abschnitt des linken Elementor-Panels. Sie können drei Optionen anpassen. Diese sind –
- ● Währung
- ● Preis und
- ● Dauer

Anpassen des Preises
Der Währung In diesem Feld können Sie das Währungssymbol in Ihre Preistabelle einfügen. Somit können Sie das Symbol auch in Ihre lokalen Währungen ändern. Und das Preis Mit der Box können Sie den Preis Ihres Produkts oder Ihrer Dienstleistung in die Preistabelle eintragen.
Das Feld „Dauer“ bestimmt die Preisdauer. Sie können zwischen täglichen, wöchentlichen, monatlichen, vierteljährlichen oder jährlichen Preisen wählen. Tragen Sie einfach die Zeit in die Dauertabelle ein und fertig.
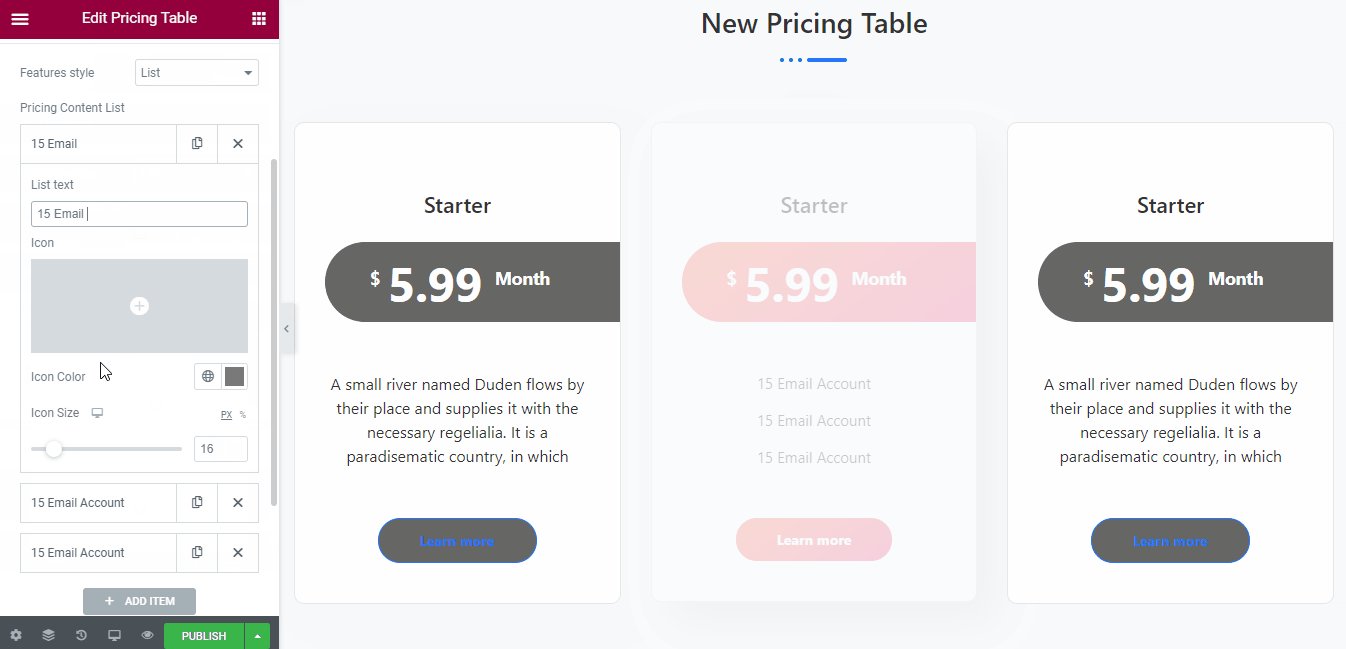
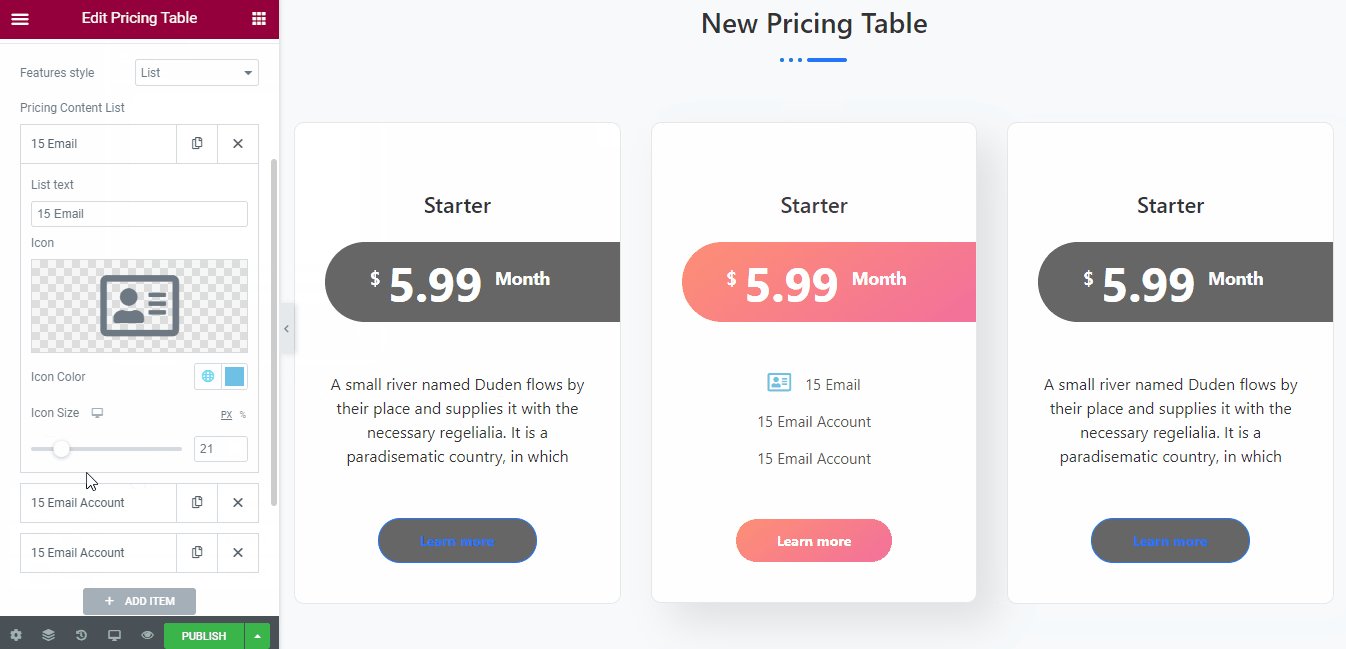
Schritt #7: Passen Sie den Beschreibungsteil an
Auf der Produkttabelle müssen Sie die Beschreibung Ihres Produkts oder Ihrer Dienstleistung angeben. Sie können entweder eine Beschreibung im Absatzstil oder eine Beschreibung im Listenstil wählen. Wählen Sie die Variante, die am besten zu Ihrem Tisch passt.

Anpassen der Beschreibung
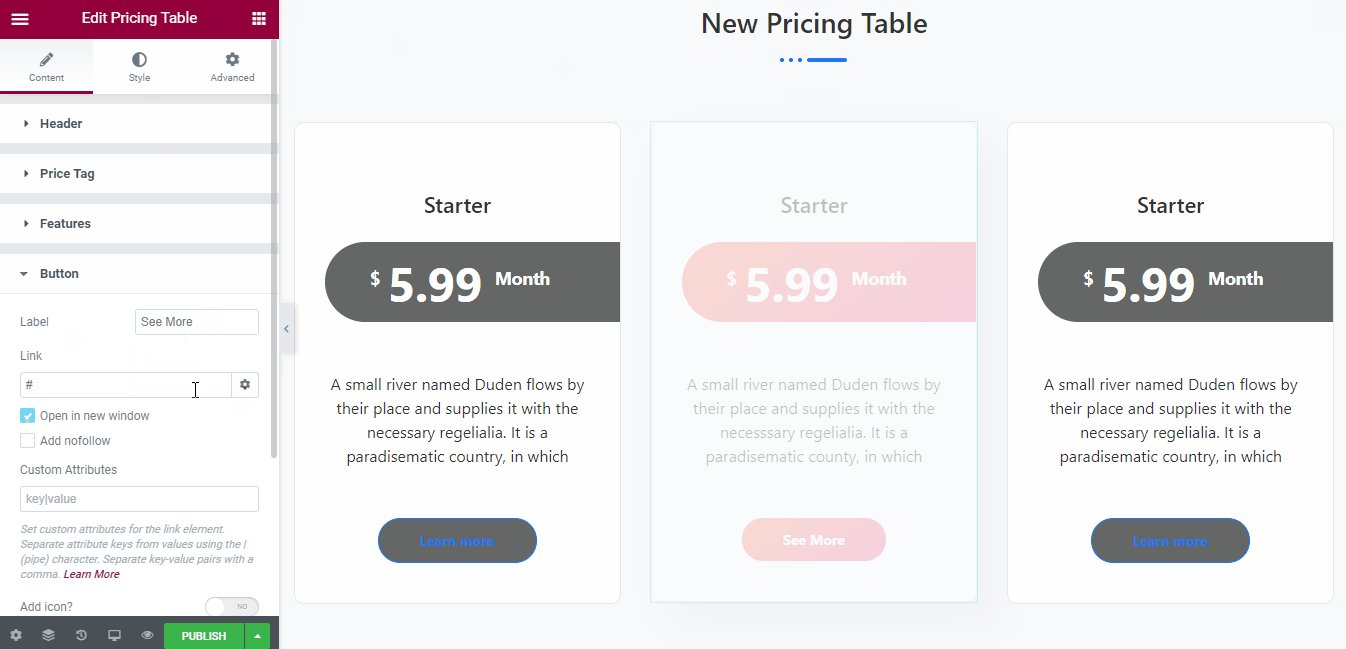
Schritt #8: CTA-Schaltfläche anpassen
Die Bedeutung des CTA-Buttons haben wir bereits im vorherigen Abschnitt beschrieben. Um eine auffällige CTA-Schaltfläche für Ihr Preistabellendesign zu entwerfen, bewegen Sie den Mauszeiger über das linke Elementor-Bedienfeld.
Klicken Sie nun auf Taste Abschnitt, um die anzupassenden Funktionen zu öffnen. In diesem Untermenü können Sie die folgenden Dinge ändern.
- ● Beschriftungstext
- ● Linkoptionen
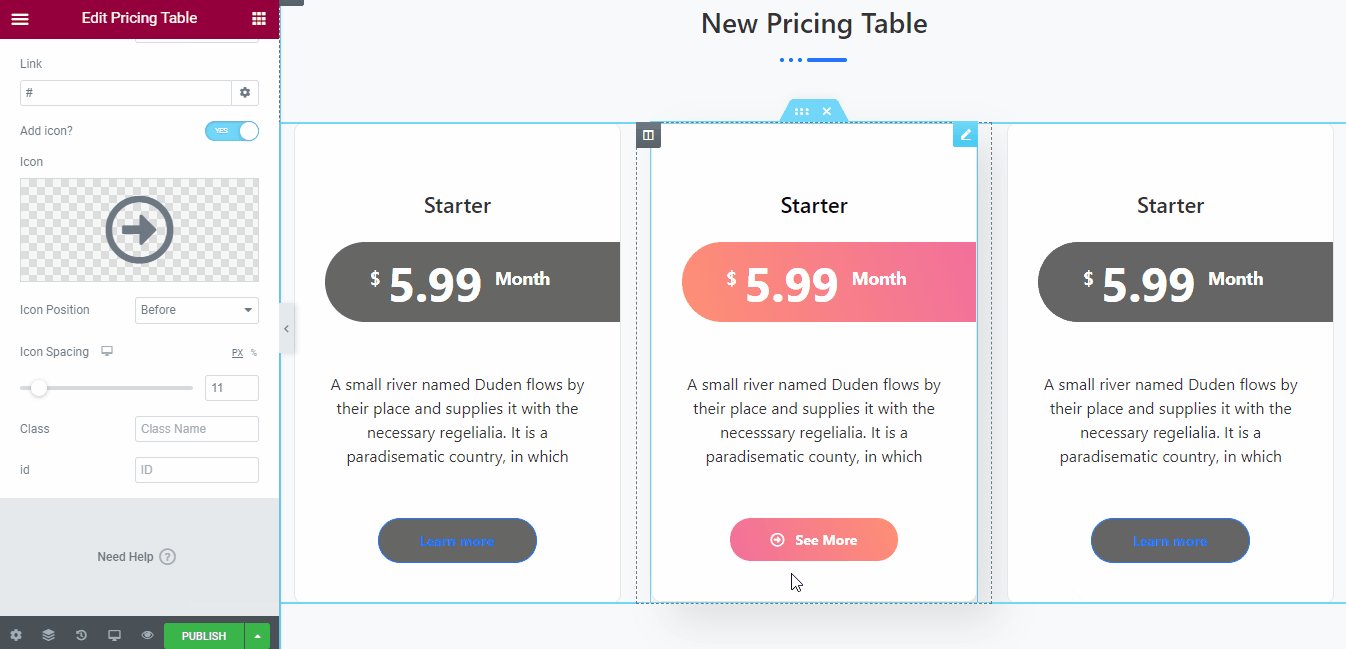
- ● Symbol hinzufügen
- ● Symbolposition und -abstand
- ● Klasse und ID
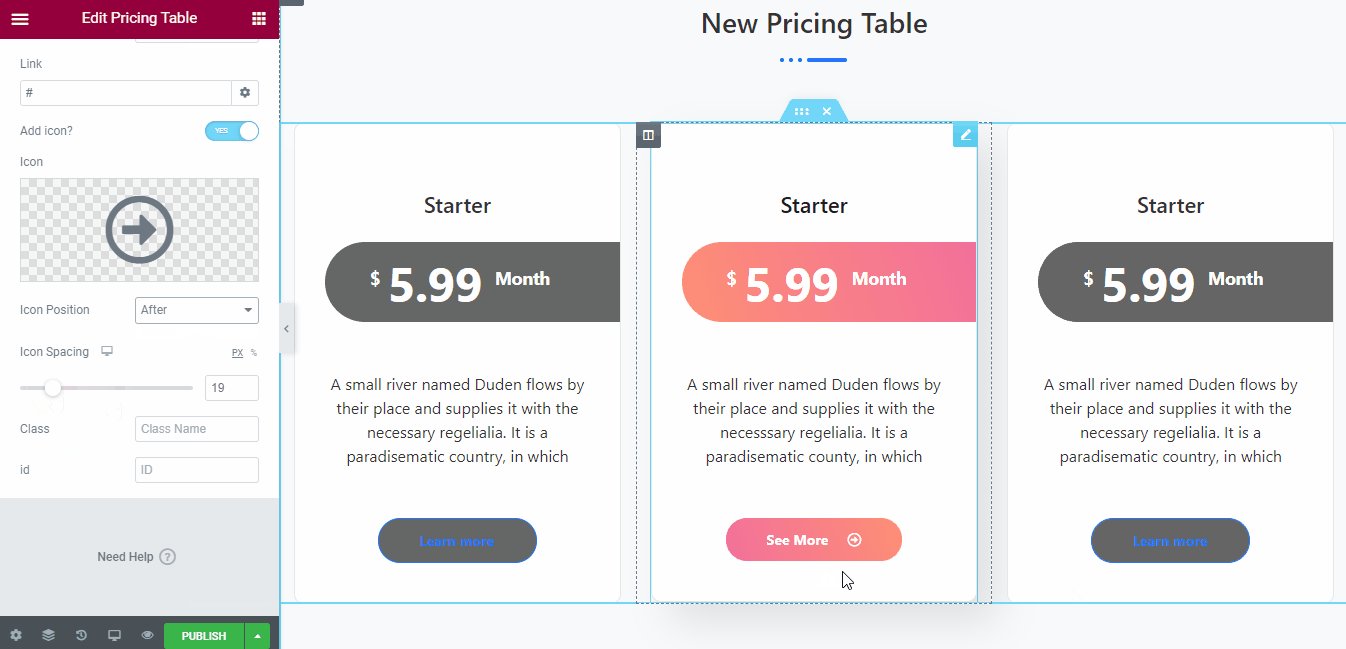
Sehen Sie sich die GIF-Datei unten an, um einen detaillierten Überblick über die Schaltflächenanpassung zu erhalten.

Anpassen der CTA-Schaltfläche
Versuchen Sie, die CTA-Schaltflächen für alle identisch zu halten
Die Pakete finden Sie in der Preistabelle.
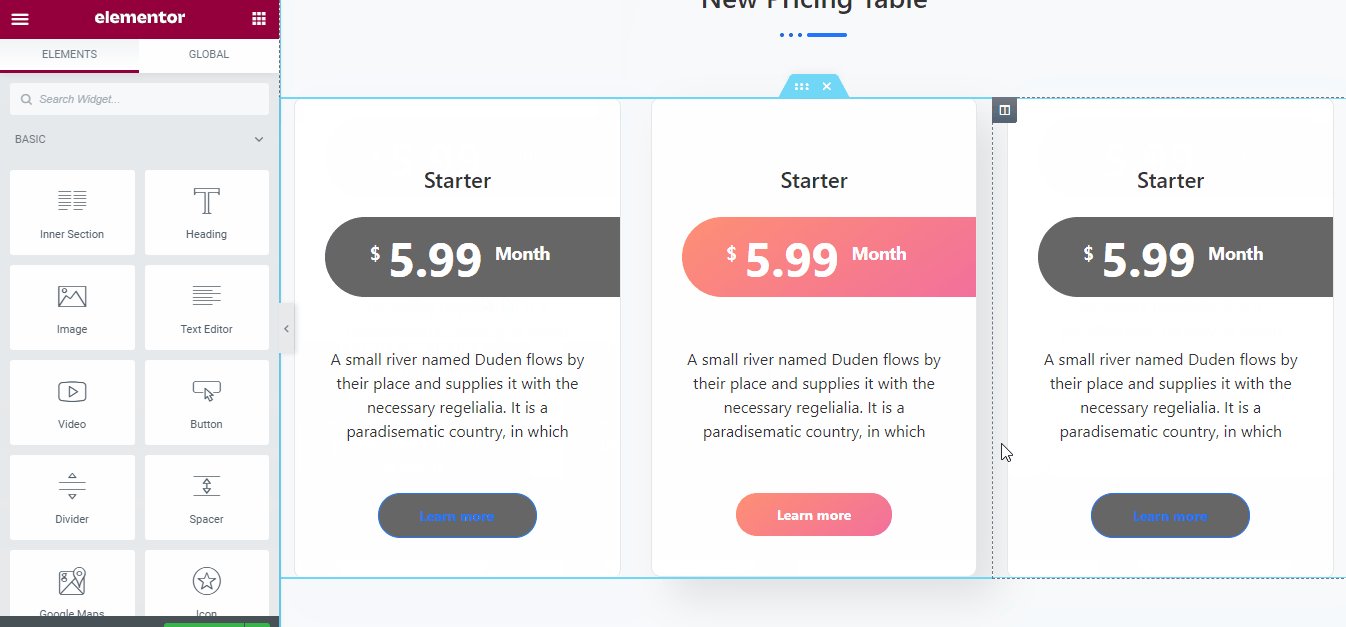
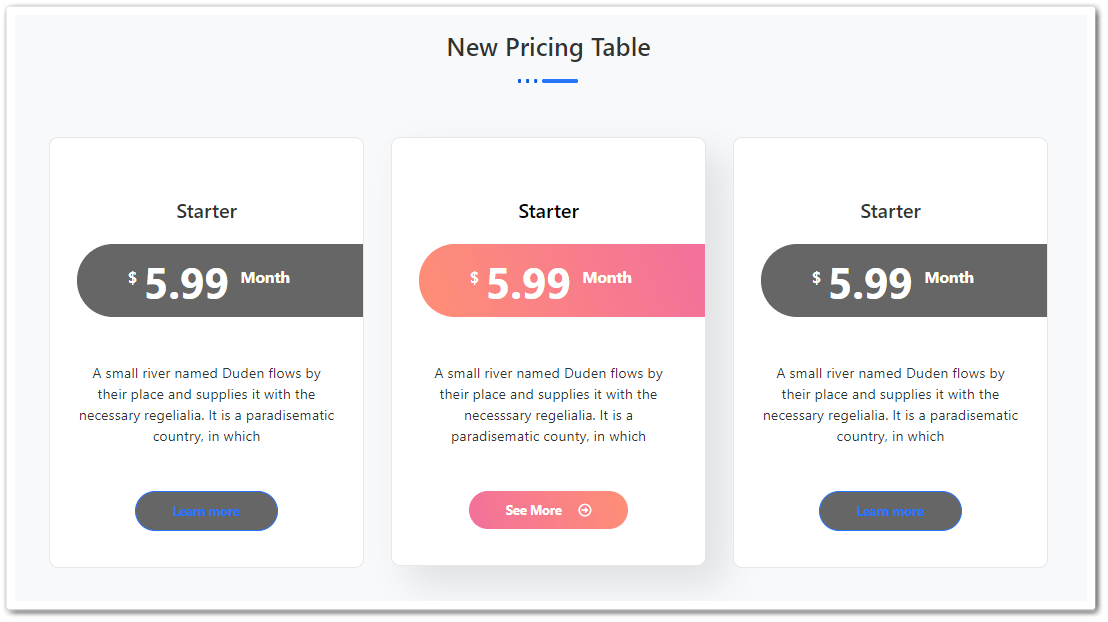
Endgültige Preistabelle
Wir haben gerade die Gestaltung unserer Elementor-Preistabelle abgeschlossen. Werfen wir einen Blick auf die letzte Phase unserer Preistabelle –

Sieht beeindruckend aus, nicht wahr?
Sehen Sie sich das Video unten an, um einen detaillierten Überblick über den Erstellungsprozess dieser Preistabelle zu erhalten.
Dinge, die Sie beachten sollten, bevor Sie eine Preistabelle für Ihre Elementor-Website entwerfen
Inzwischen haben wir in unserem Blog erfahren, wie wichtig die Verwendung einer Preistabelle ist, und haben unsere eigene Elementor-Preistabelle erstellt.
Lassen Sie mich Sie jedoch über einige Dinge informieren, die Sie in Ihre Preistabelle aufnehmen müssen. Lass uns anfangen.
1. Beschränken Sie Ihren Plan auf 3-4 Optionen
Es ist wirklich verlockend, viele Funktionen und Pakete in der Preistabelle aufzulisten. Aber es wird Ihnen kein Glück bringen. Wenn Sie Ihren potenziellen Käufern so viele Auswahlmöglichkeiten bieten, könnte es für die Benutzer schwierig sein, eine Entscheidung zu treffen.
Es kann sein, dass zu viele Pakete in der Preistabelle aufgeführt werden
Ursache Analyse Lähmung an die Kaufinteressenten.
Versuchen Sie, Ihren Preistabellenplan auf 3 bis 4 Optionen zu beschränken. Dadurch bleibt die Preistabelle einfach und übersichtlich. Es macht den Entscheidungsprozess für die Benutzer einfacher und reibungsloser.
2. Halten Sie die Tabelle einfach
Neben der Reduzierung des Pakets sollten Sie auch auf die Unordnung achten. Wenn Sie der Tabelle zu viele Optionen hinzufügen, wird sie unübersichtlicher. Und es wird definitiv einen schlechten Eindruck bei den potenziellen Käufern hinterlassen.
Untersuchungen von Groove Tools zeigen, dass sie ihre Anmeldungen für kostenlose Testversionen nur durch die Vereinfachung ihrer Preistabelle um 358% erhöht haben. Und ihr Gesamtumsatz wurde allein durch die Änderung der Schnittstelle um 25% gesteigert.
Übrigens können Sie für verschiedene Pakete unterschiedliche Farbcodierungen verwenden. Es hilft den Benutzern, die Pakete zu unterscheiden.
3. Wählen Sie geeignete Paketnamen
So wie Sie die Preistabelle einfach und prägnant halten, müssen Sie auch geeignete Plannamen für Ihre Produkte oder Dienstleistungen wählen. Die meisten Produktbesitzer nennen ihre Produkte „Bronze“, „Platin“, „Gold“, „Diamant“ usw. Es handelt sich jedoch nicht um einen zeitgemäßen Plannamen.
Anstatt diese zu verwenden, können Sie einige kreative Namen wählen. Stellen Sie sicher, dass Ihr Paketname ein klares Konzept über dieses Paket darstellt. Sie können beispielsweise die folgenden Namen verwenden –
| Beginnend | Solo | Basic | Frei |
| Wachsend | Team | Standard | Profi |
| Skalierung | Agentur | Fortschrittlich | Team |
| Nachhaltig | Brauch | Profi | Ultimativ |
Sie können einen beliebigen dieser Namen für Ihre Preistabelle wählen. Sie können auch einen benutzerdefinierten Namen wählen, wenn dieser gut zu Ihrem Paket passt.
4. Markieren Sie das beste Angebot
Wenn ein Besucher auf Ihre Preistabelle stößt, sucht er meist nach der Antwort auf eine einzige, aber wichtigste Frage –
Was ist drin für mich?
Deshalb sollten Sie das beste Paket hervorheben. So erhalten die Besucher sofort die Antwort auf seine Frage. Es bietet eine klare Beschreibung dessen, was sie auf einem bestimmten Paket erhalten.
5. Erstellen Sie Dringlichkeit oder FOMO
Das Erstellen einer Dringlichkeit oder eines FOMO, auch bekannt als „Fear Of Missing Out“, steigert den Verkauf. Sie können dem hervorgehobenen Geschäft ein auffälliges Band hinzufügen, um diese Dringlichkeit hervorzuheben. Formulierungen wie „Bestes Preis-Leistungs-Verhältnis“, „Am beliebtesten“, „Beliebte Wahl“ sind wirklich überzeugend und treiben die Preisgestaltung in die Höhe.
Sie können das FOMO auslösen, indem Sie die Anzahl der Benutzer verwenden, die von Ihrem Service profitiert haben, den Lagerbestand anzeigen oder zusätzliche Prämien anbieten und gleichzeitig eine schnelle Kaufentscheidung treffen.
Um Dringlichkeit auszulösen, können Sie einen Countdown-Timer oder eine Animation auf Ihrer Webseite hinzufügen. Die Verwendung einer geeigneten Farbe erzeugt auch bei potenziellen Käufern eine Dringlichkeit. Seien Sie sich dessen bewusst.
6. Nutzen Sie Smart Price Anchoring
Preisverankerung ist grundsätzlich eine psychologische Sache. Dies ist eine wichtige Tatsache, die Sie berücksichtigen sollten, wenn Sie jemanden tief in Ihr Produkt eintauchen oder ihn zu einer Kaufentscheidung bewegen möchten.
Bei der intelligenten Preisverankerung handelt es sich im Grunde um eine Strategie zur Festlegung eines Preises für Ihr Produkt oder Ihre Dienstleistung. Wenn Sie den Preis für ein Produkt festlegen, sollten Sie den größten Betrag zuerst angeben.
Ja, der Größte! Es stellt potenziellen Käufern psychologisch die Preisspanne vor. Wenn der Käufer bemerkt, dass der Preis für die nächsten Pakete sinkt, signalisiert dies seinem Gehirn, dass der Preis sinkt.
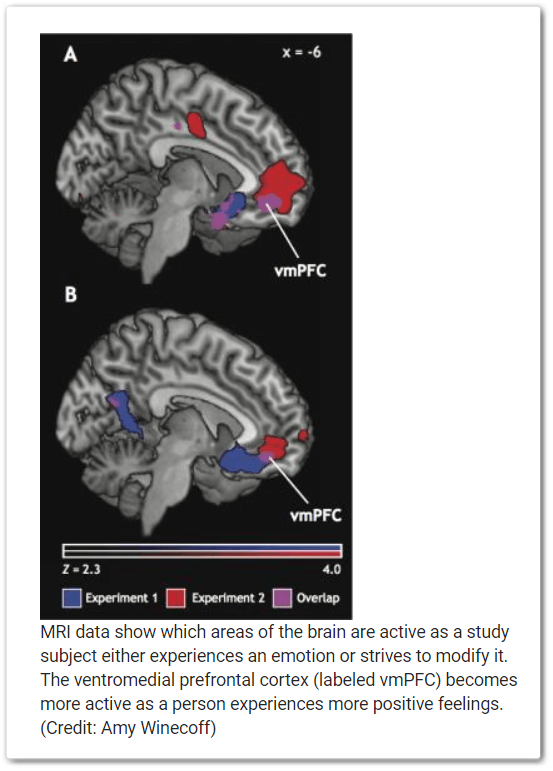
A Forschung der Duke University zeigt, dass der ventromediale präfrontale Kortex unseres Gehirns bei Kaufentscheidungen aktiver wird. Dies ist genau derselbe Teil, der auch unsere Emotionen steuert.

Deshalb sollte man psychologisch vorgehen, um mehr Kunden zu gewinnen. Am wichtigsten ist, dass es die Käufer auch dann beeinflusst, wenn sie sich dieser Wirkung durchaus bewusst sind. Ich denke, das ist das wirklich Schöne an diesem Projekt.
7. Verwenden Sie visuelle Elemente zum Hervorheben, nicht zum Ablenken
Das Design und das Bild einer Preistabelle sind wichtig. Wir haben bereits besprochen, warum es schlecht ist, auf einem Tisch keine geeigneten visuellen Elemente zu verwenden. Hoffentlich verwenden die meisten Leute heutzutage Grafiken auf der Speisekarte.
Das Problem besteht jedoch darin, dass die Preistabelle überbeansprucht wird. Versuchen Sie, diese visuellen Elemente angemessen zu verwenden, anstatt sie zu überbeanspruchen. Zu viel Grafik nützt nichts, anstatt Ihre Käufer abzulenken.
8. Machen Sie Ihren CTA sichtbar
Sobald Sie die Gestaltung des Inhalts der Preistabelle abgeschlossen haben, ist es nun an der Zeit, die CTA-Schaltfläche hinzuzufügen. Versuchen Sie jedoch, die CTA-Schaltfläche für die Preistabelle relevant zu halten. CTA-Schaltflächen sind nicht nur für die Gestaltung einer Hochkonvertierendes Webformular aber auch für die Preistabelle.
Allerdings kümmern sich die meisten Leute nur um das Design eines CTA-Buttons. Das tatsächliche Szenario sieht jedoch ganz anders aus. Neben dem Hinzufügen einer auffälligen Farbe für den CTA-Button sollten Sie auch einen Blick auf die Texte werfen.
Anstatt Beispieltexte wie „Mehr erfahren“, „Mehr sehen“, „Hier klicken“ usw. hinzuzufügen, versuchen Sie, etwas Kreatives hinzuzufügen. Sie können „Jetzt testen“, „Angebot anfordern“, „Jetzt starten“ usw. hinzufügen, um die höhere Conversion-Rate zu erzielen.
9. Schauen Sie sich die Währung an
Für Online-Geschäftsinhaber ist jeder Bürger ein potenzieller Kunde. Das bedeutet jedoch nicht, dass die Kunden in Ihrer Landeswährung bezahlen.
Jeder liebt es, den Preis seiner Landeswährung zu sehen. Dadurch erhalten sie eine klare Vorstellung davon, wie viel sie genau für das Produkt oder die Dienstleistung bezahlen. Wenn Sie also Ihr Produkt oder Ihre Dienstleistung international bewerben, versuchen Sie, die lokale Währung in Ihre Preistabelle aufzunehmen.
Das ist es! Jetzt kennen Sie die Details zum Entwerfen einer WordPress-Preistabelle. Integrieren Sie all diese Fakten in Ihre Preistabelle und steigern Sie Ihren Verkauf.
Zusammenfassung
Eine tolle Preistabelle enthält alle Informationen, die ein Benutzer bei seiner Kaufentscheidung benötigt. Es enthält die genauen Preise, Hauptfunktionen, CTA-Buttons usw.
Ich weiß, wenn man eine einfache Preistabelle betrachtet, ist das eine Menge verlangt. Sie müssen dies jedoch tun, um qualitativ hochwertige Verkäufe Ihres Produkts oder Ihrer Dienstleistung zu generieren.
Wenn Sie mithilfe der Elementor-Preistabelle ein anständiges Preisdiagramm entwerfen, wird der Prozess völlig zum Kinderspiel. Darüber hinaus lockt es mehr Nutzer an und steigert auf jeden Fall Ihren Umsatz.
Lassen Sie uns jetzt eine Preistabelle erstellen und Ihr Geschäft vorantreiben.

Schreibe einen Kommentar