Der Zoomen Widget ermöglicht es Ihren Kunden, mit ihren Kunden über Videokonferenzen zu kommunizieren. Es ist eine schnelle, einfache und effektive Möglichkeit, mit Website-Besuchern in Kontakt zu treten. Hier ist ein umfassender Artikel, der jede Methode im Detail erklärt. Folgen Sie dem Schritt-für-Schritt-Prozess, um die Zoomen.
Sehen Sie sich unseren Video-Guide an:
Oder folgen Sie einfach der Schritt-für-Schritt-Anleitung:
Zoom-Widget hinzufügen #
- Gehe zu Elementskit=> Benutzerdaten=> Klicken Sie auf das Zoomen zu erweitern. Sie benötigen eine Benutzer-ID und Zugangstoken um Zoom zu verbinden.

Schritt->1: Generieren Sie die Zoom-Client-ID und das Geheimnis #
In diesem Schritt generieren wir die Anmeldeinformationen für die Zoom-App wie Client-ID und geheimen Schlüssel.
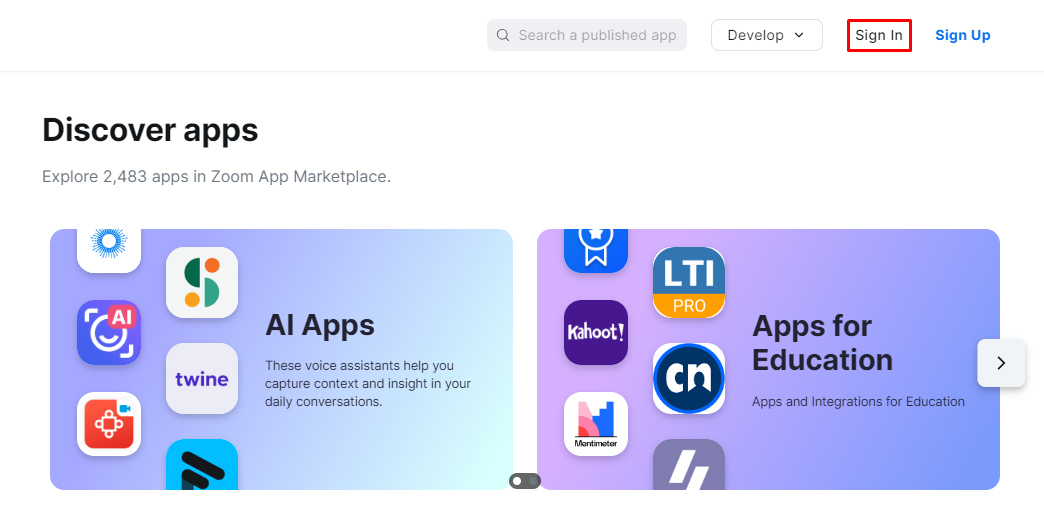
klicken Sie hier um auf den Zoom App Marketplace zuzugreifen. Melden Sie sich dann mit Ihrer Zoom-ID an oder erstellen Sie ein neues Konto.

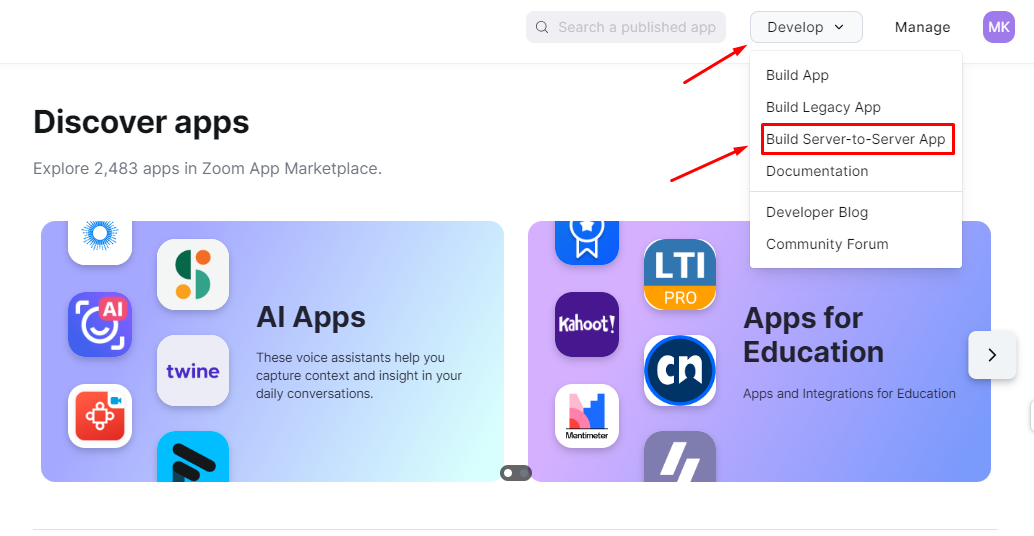
Suchen Sie nach „Entwickeln” aus dem Kopfbereich und wählen Sie die Option „Server-zu-Server-App erstellen“ aus der Dropdown-Liste.

Außerdem wird ein Popup angezeigt, in dem Sie der API-Lizenz und den Nutzungsbedingungen von Zoom zustimmen müssen.

Als nächstes erscheint ein weiteres Popup, in dem Sie Ihren App-Namen eingeben können. Klicken Sie dann auf „Erstellen" Taste.

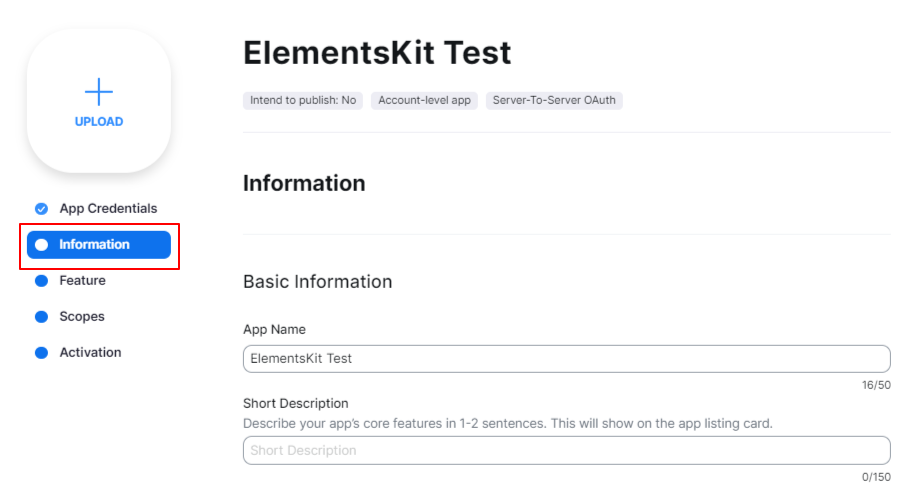
Der nächste Bildschirm zeigt Ihnen alle Optionen zum Konfigurieren Ihrer App. Klicken Sie zunächst auf die Informationsoption. Hier fügen Sie einige grundlegende Informationen hinzu.

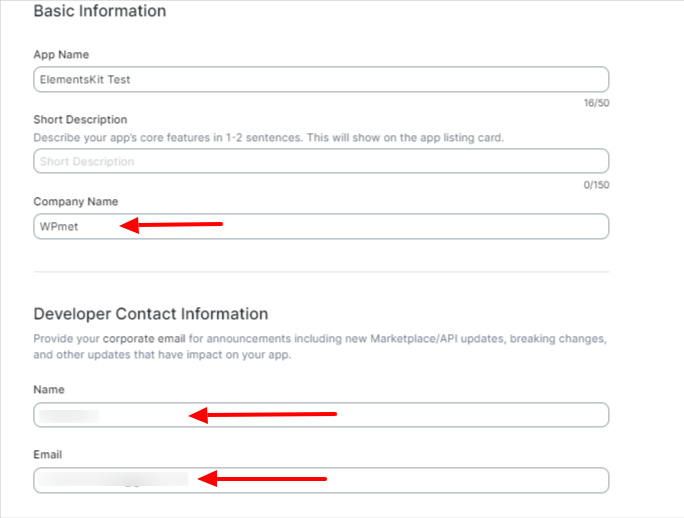
Füllen Sie das Firmenname, Entwicklername, Und Email Felder.

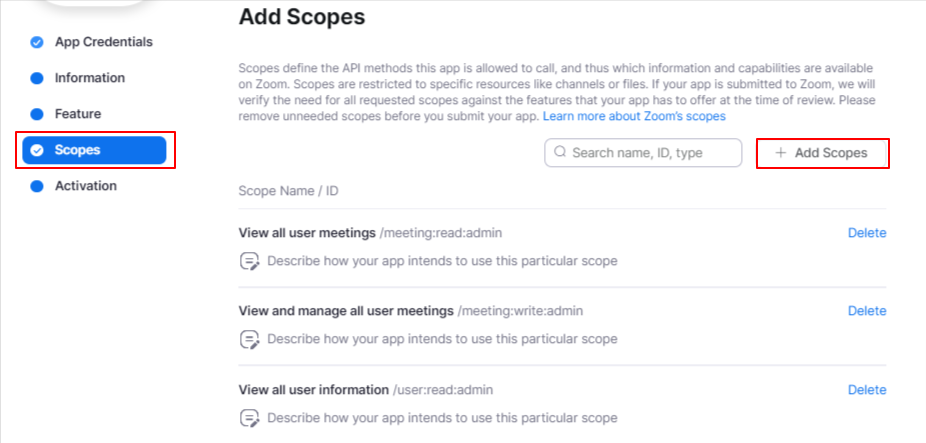
Klicken Sie dann auf „Bereiche” und klicken Sie auf die „+Bereiche hinzufügen”-Schaltfläche. Dadurch wird ein neues „Bereiche hinzufügen“-Einstellungs-Popup.

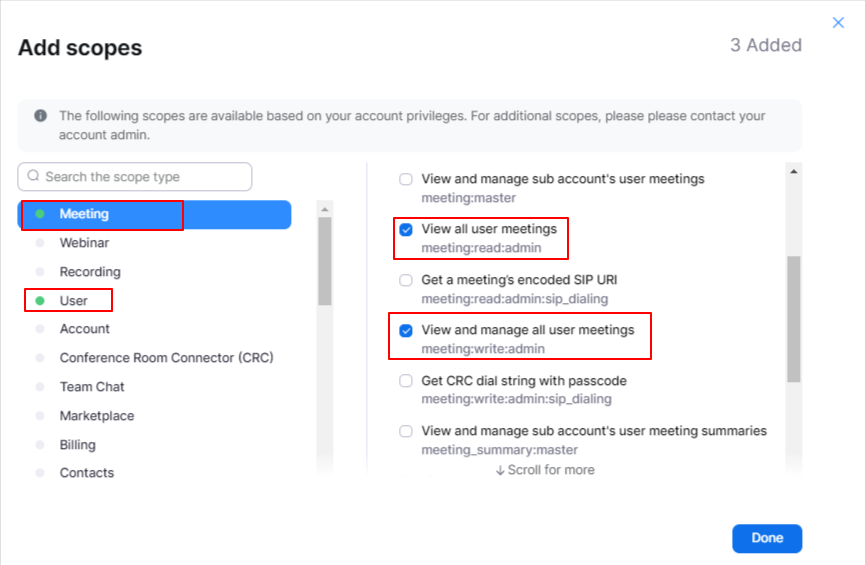
Für die ElementsKit-Integration aktivieren Sie „Alle Benutzertreffen anzeigen" Und „Alle Benutzertreffen anzeigen und verwalten“ Optionen unter „Treffen”-Bereich. Wählen Sie außerdem die Option „Alle Benutzerinformationen anzeigen” unter dem „Benutzer”-Bereich. Klicken Sie dann auf die Schaltfläche „Erledigt" Taste.

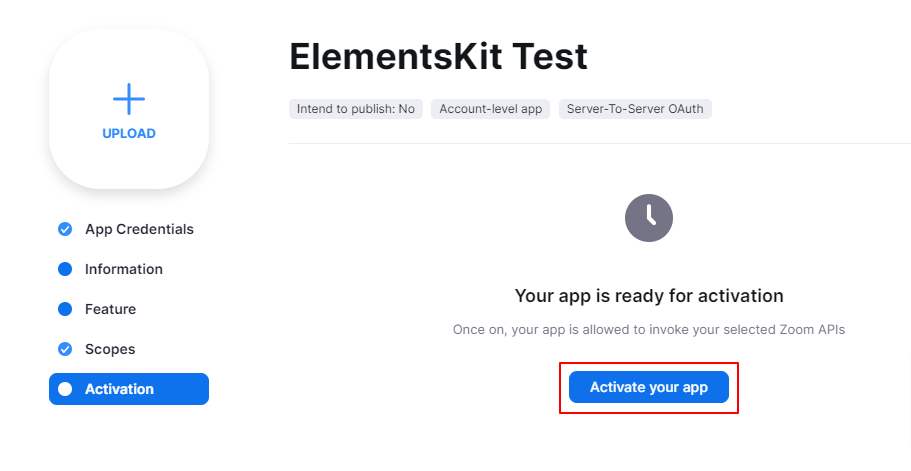
Wenn Sie fertig sind, klicken Sie einfach auf „Aktivieren Sie Ihre App”-Schaltfläche im Aktivierung Option. Und Sie werden die App erfolgreich aktivieren.

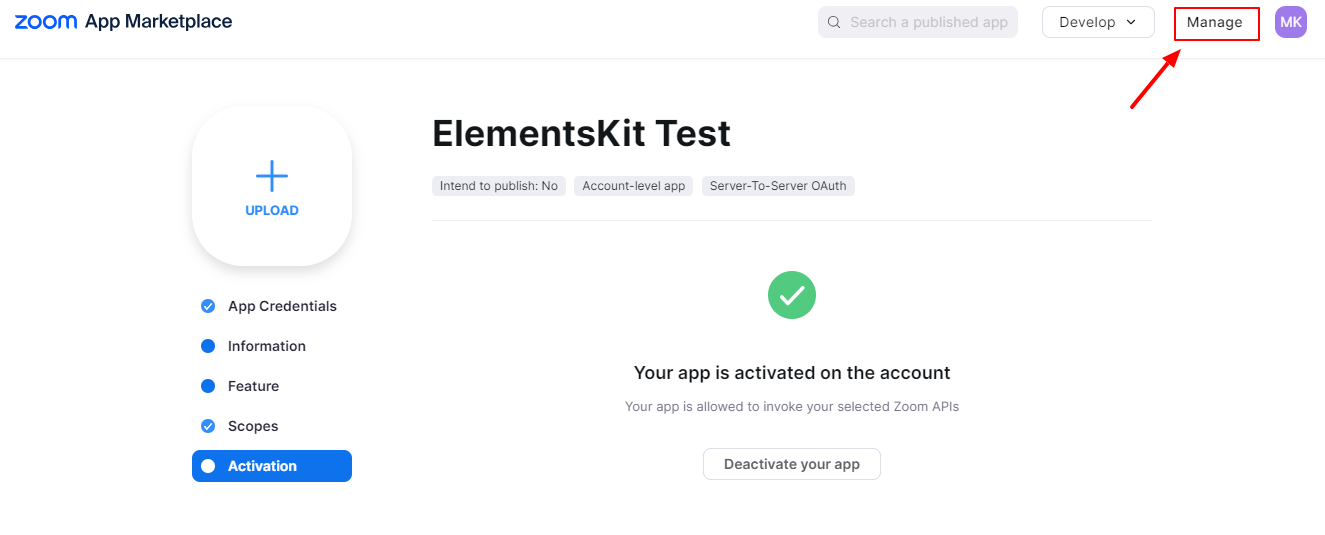
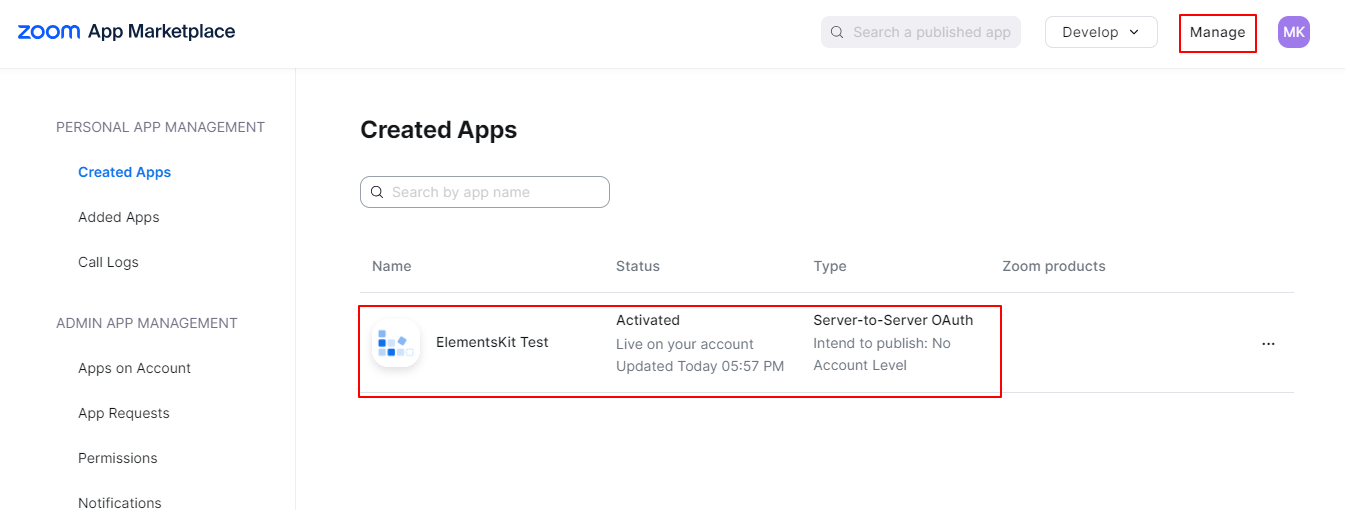
Klicken Sie nun im Kopfbereich auf die Option „Verwalten“.

Auf dem Bildschirm Ihres Geräts wird die Liste der erstellten Apps angezeigt. Klicken Sie auf eine, um alle Anmeldeinformationen zu erhalten.

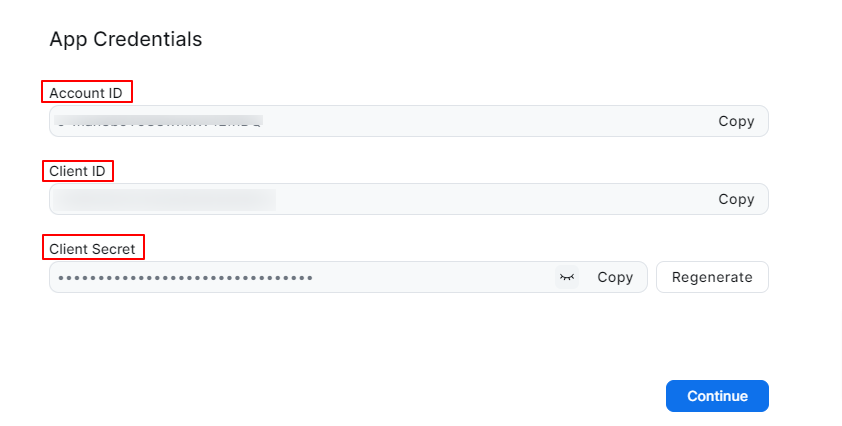
Ihre App-Anmeldeinformationen. Kopieren Sie die Client-ID und die geheime ID.

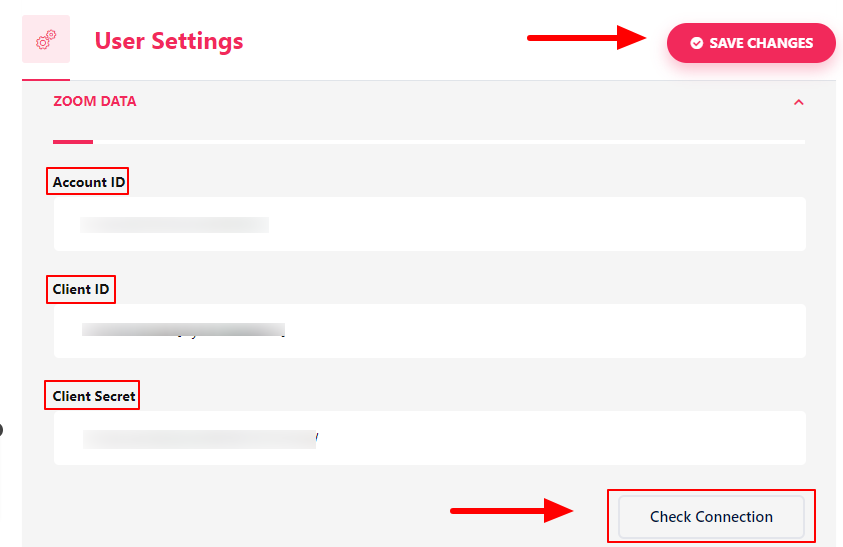
Gehen Sie nun zurück zu Ihrem WordPress-Dashboard und folgen Sie: ElementsKit > Benutzereinstellungen. Scrollen Sie nach unten, um die Zoom-Daten Option. Öffnen Sie es, füllen Sie die Felder aus und klicken Sie auf die Schaltfläche „Änderungen speichern“.
Um Ihre Verbindung zu überprüfen, klicken Sie auf „Verbindung prüfen”-Schaltfläche. Oben auf der Seite wird eine Benachrichtigung angezeigt.

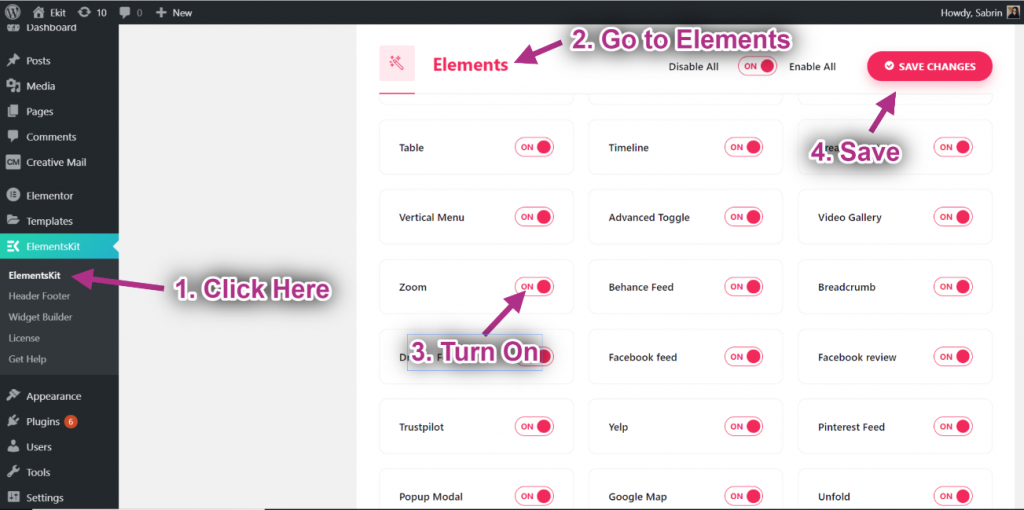
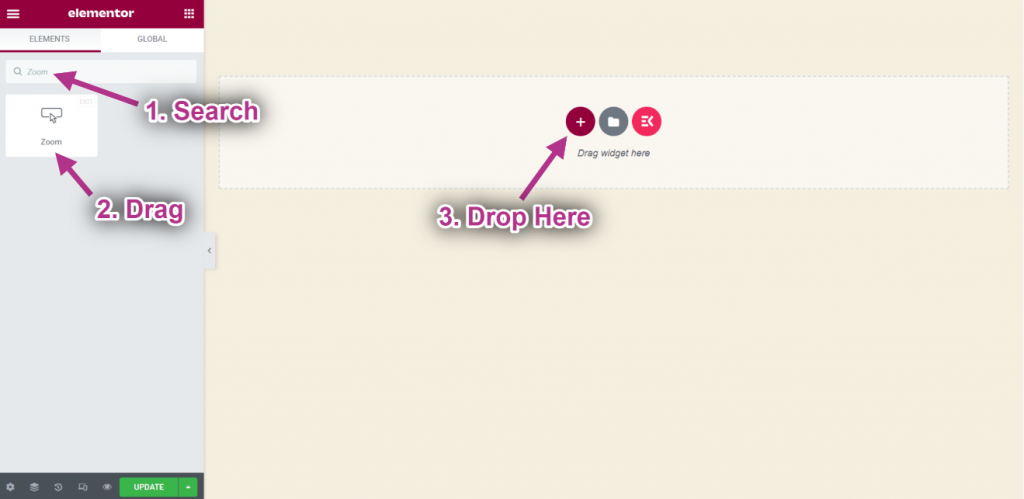
- Gehe zu Elementor=> Suche Zoomen=> Gerade Ziehen Sie das Feld per Drag & Drop.

Schritt-> 2: Zoom-Widget anpassen #
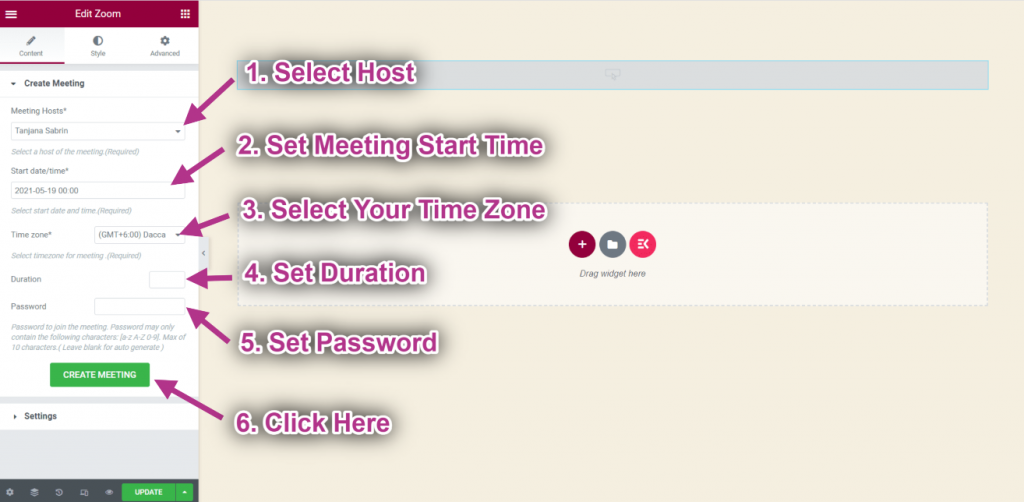
- Wählen Gastgeber.
- Satz Beginnzeit des Meetings.
- Wählen Zeitzone.
- Satz Dauer.
- Satz Passwort.
- Klicken Sie nun auf Meeting erstellen.

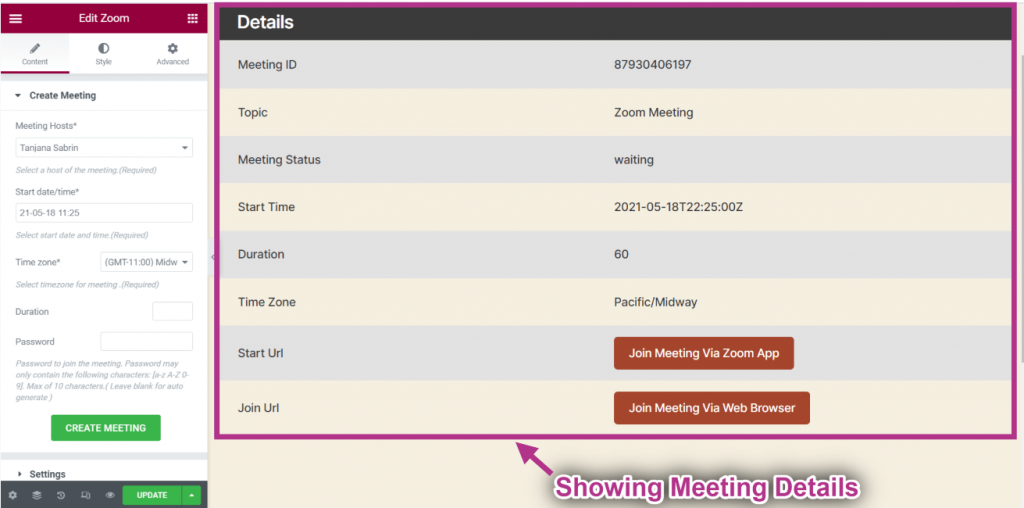
- Jetzt können Sie Ihre sehen Besprechungsdetails.

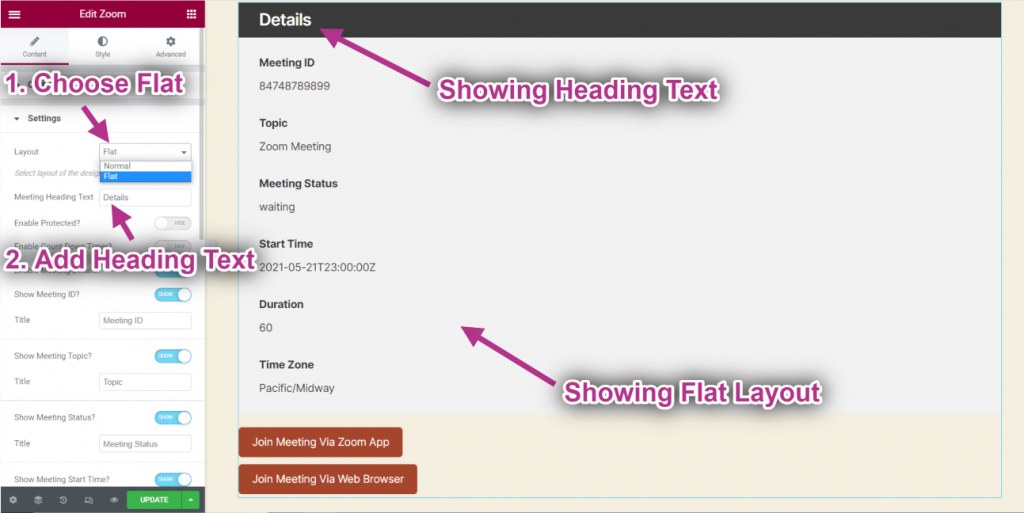
- Wählen Sie Layout: Wohnung. Sie können auswählen Normal sowie.
- Bieten Überschriftentext.
- Du kannst das ... sehen Flaches Layout mit Überschriftentext.

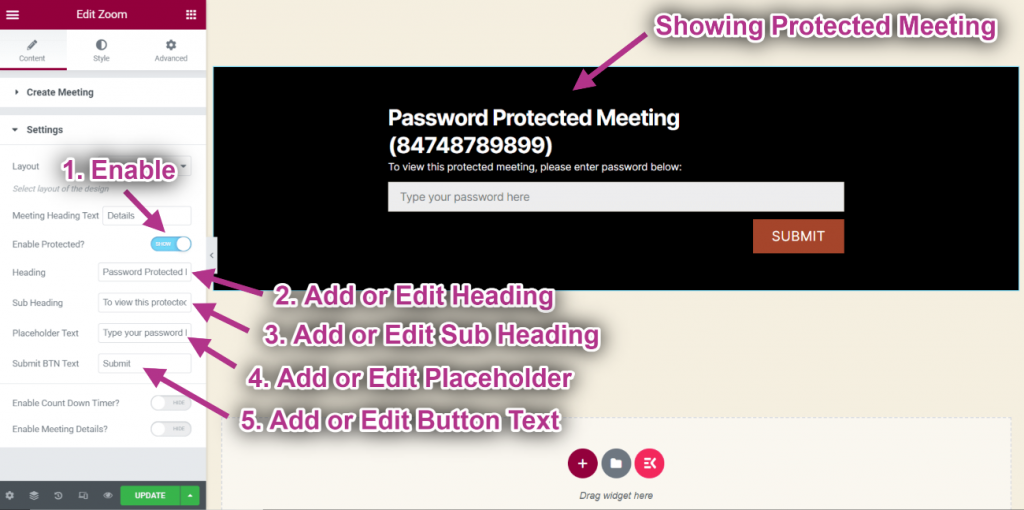
- Aktivieren Geschützt.
- Hinzufügen oder Bearbeiten Überschriftentext.
- Hinzufügen oder Bearbeiten Unterüberschrift.
- Hinzufügen oder Bearbeiten Platzhalter.
- Hinzufügen oder Bearbeiten Schaltflächentext.
- Sie können sehen, dass das geschützte Meeting mit den folgenden Informationen angezeigt wird.

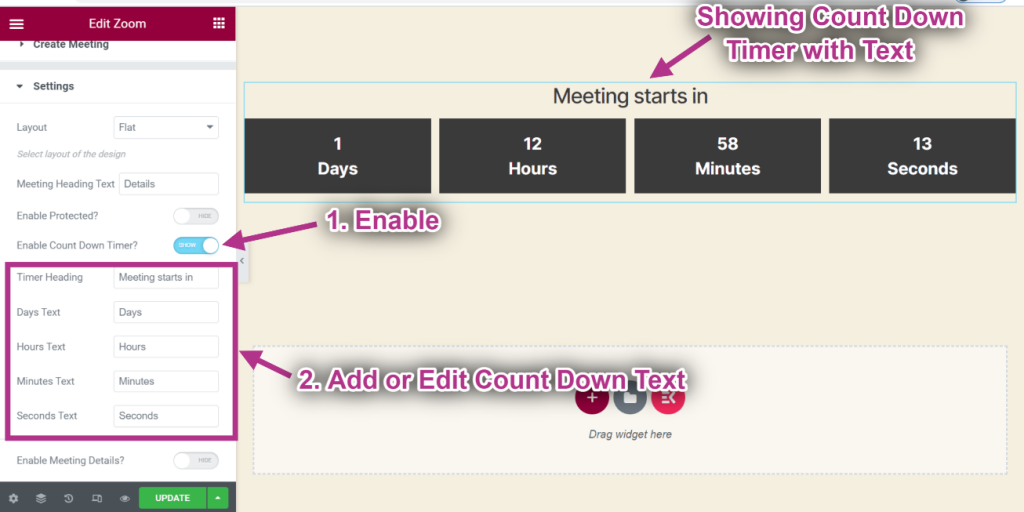
- Aktivieren Countdown-Timer.
- Hinzufügen oder Bearbeiten Countdown-Text.
- Sie können den Countdown-Timer mit Text sehen.

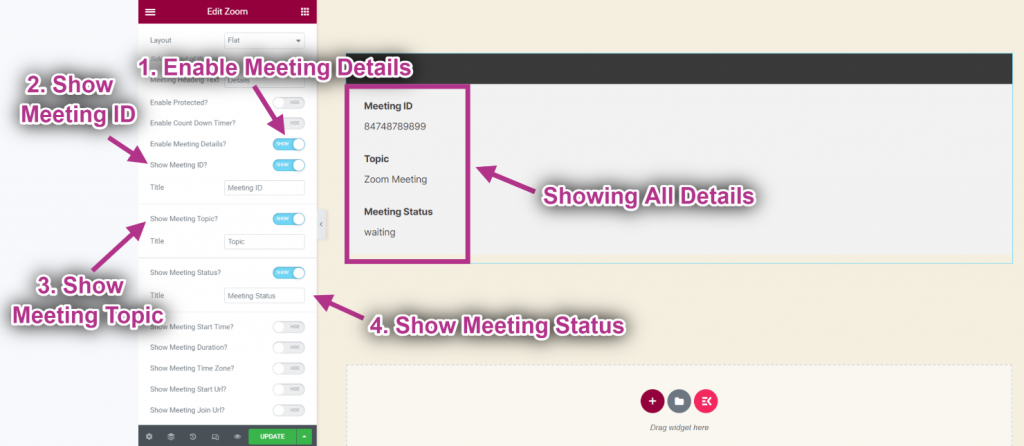
- Aktivieren Besprechungsdetails.
- Zeigen Konferenz-ID.
- Zeigen Besprechungsthema.
- Zeigen Besprechungsstatus.
- Anzeigen Alle Details.

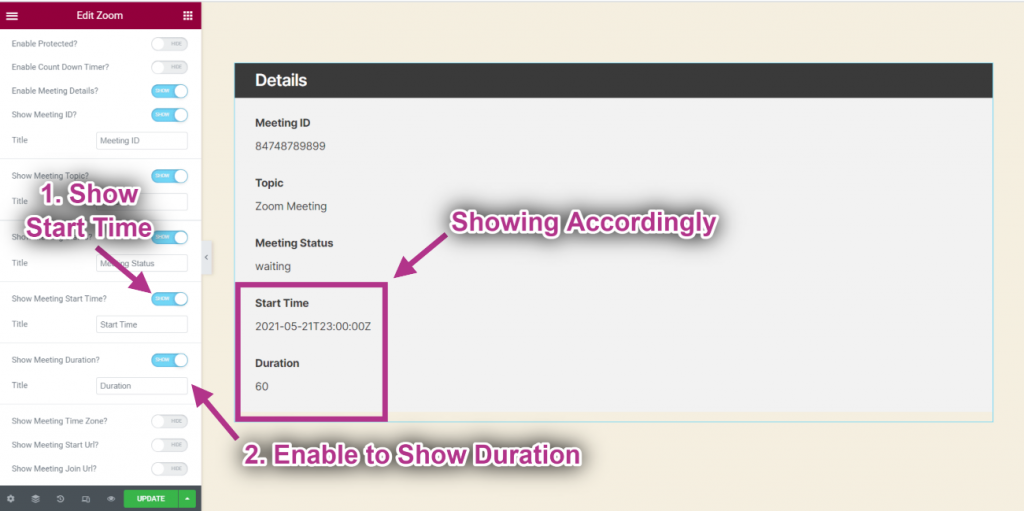
- Zeigen Startzeit.
- Aktivieren, um Dauer der Show.
- Anzeigen Startzeit und Dauer.

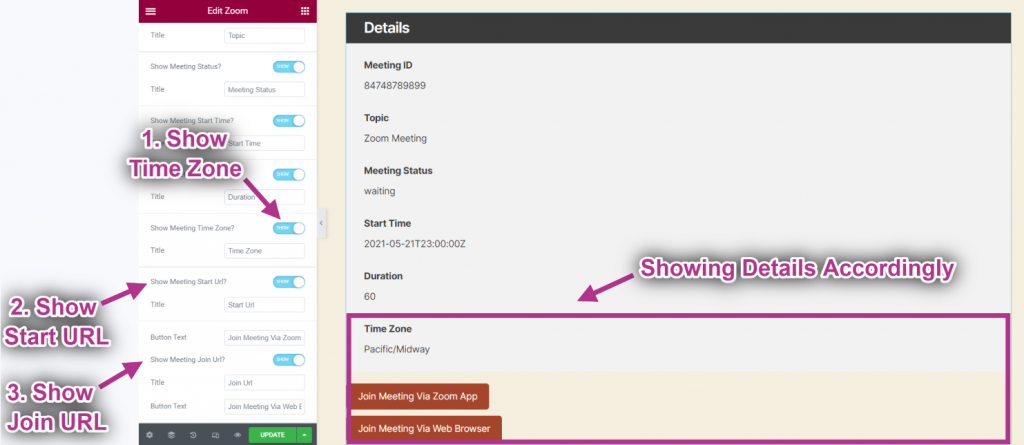
- Zeigen Zeitzone.
- Zeigen Start-URL.
- Zeigen Beitritts-URL.
- Details werden entsprechend angezeigt.