ElementsKit, das All-in-One-Elementor-Addon bietet Ihnen die ultimative Möglichkeit, Websites mit WordPress zu erstellen. Mit über 85 hochgradig anpassbaren Widgets und Erweiterungen verfügen Sie über alle Funktionen des Seitenerstellers in einem Plugin. Macht einzelne Plugins überflüssig und verkürzt die Ladezeit Ihrer WordPress-Site.
Der Zeitleisten-Widget von ElementsKit ist darauf ausgelegt, Ihre Inhalte in einem chronologischen Zeitrahmen anzuzeigen. Mit der Elementor-Timeline für WordPress können Sie eine stilvolle Timeline erstellen, um Ihre Beiträge, Erfolge und andere Inhalte anzuzeigen. Lesen Sie diese Dokumentation, um zu erfahren, wie Sie mit ElementsKit eine Elementor-Timeline in WordPress hinzufügen.
Schritt 1: Konfigurieren Sie die Elementor-Timeline #
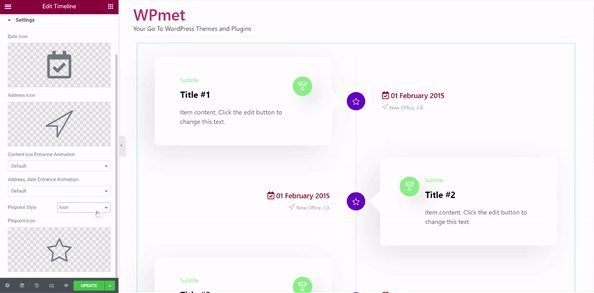
Öffnen Sie zunächst den Elementor-Editor und ziehen Sie das Elementor-Timeline-Widget in Ihr Design. Konfigurieren Sie dann den Inhalt und die Einstellungen der Timeline, um die Elementor-Timeline in WordPress hinzuzufügen.
1.1 Inhalt hinzufügen und Layout auswählen #
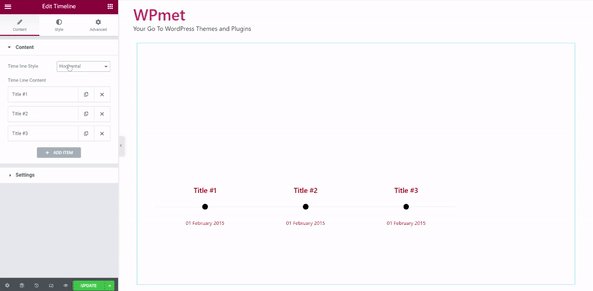
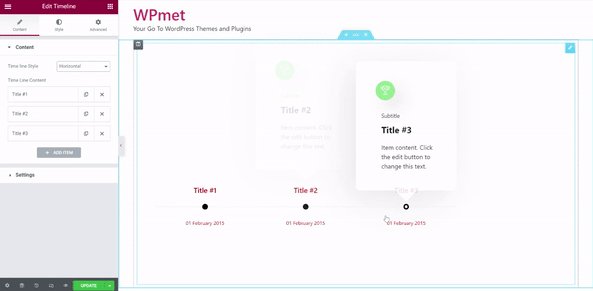
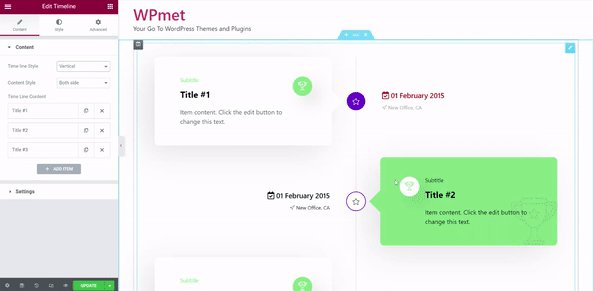
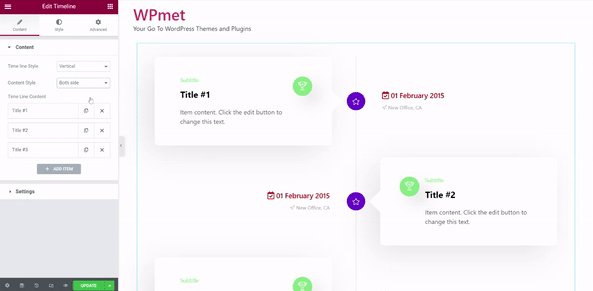
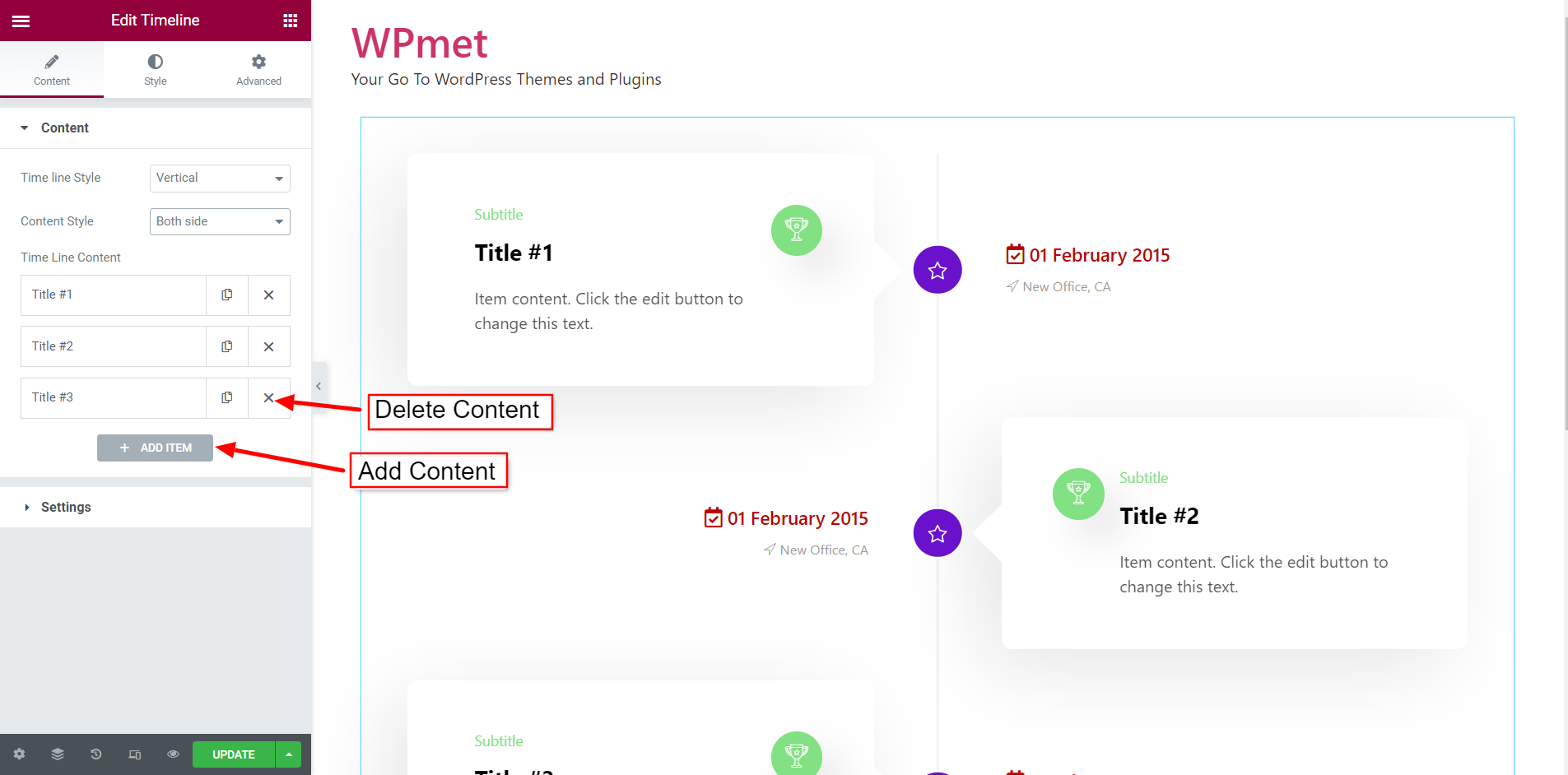
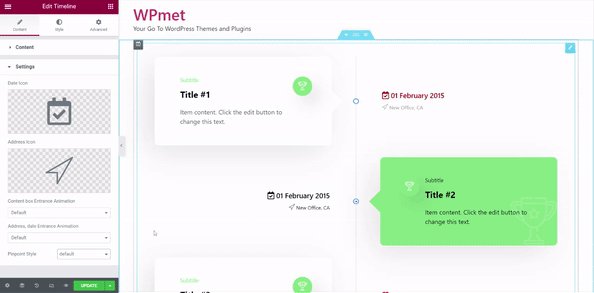
- Wählen Sie das Zeitleistenstil horizontal oder vertikal sein. Für den vertikalen Timeline-Stil können Sie Folgendes auswählen Inhaltsstil zwischen derselben Seite oder beiden Seiten.

- Sie können einbeziehen Timeline-Inhalt mit dem ARTIKEL HINZUFÜGEN Taste. Sie können auch beliebige Inhalte löschen, wenn Sie möchten.

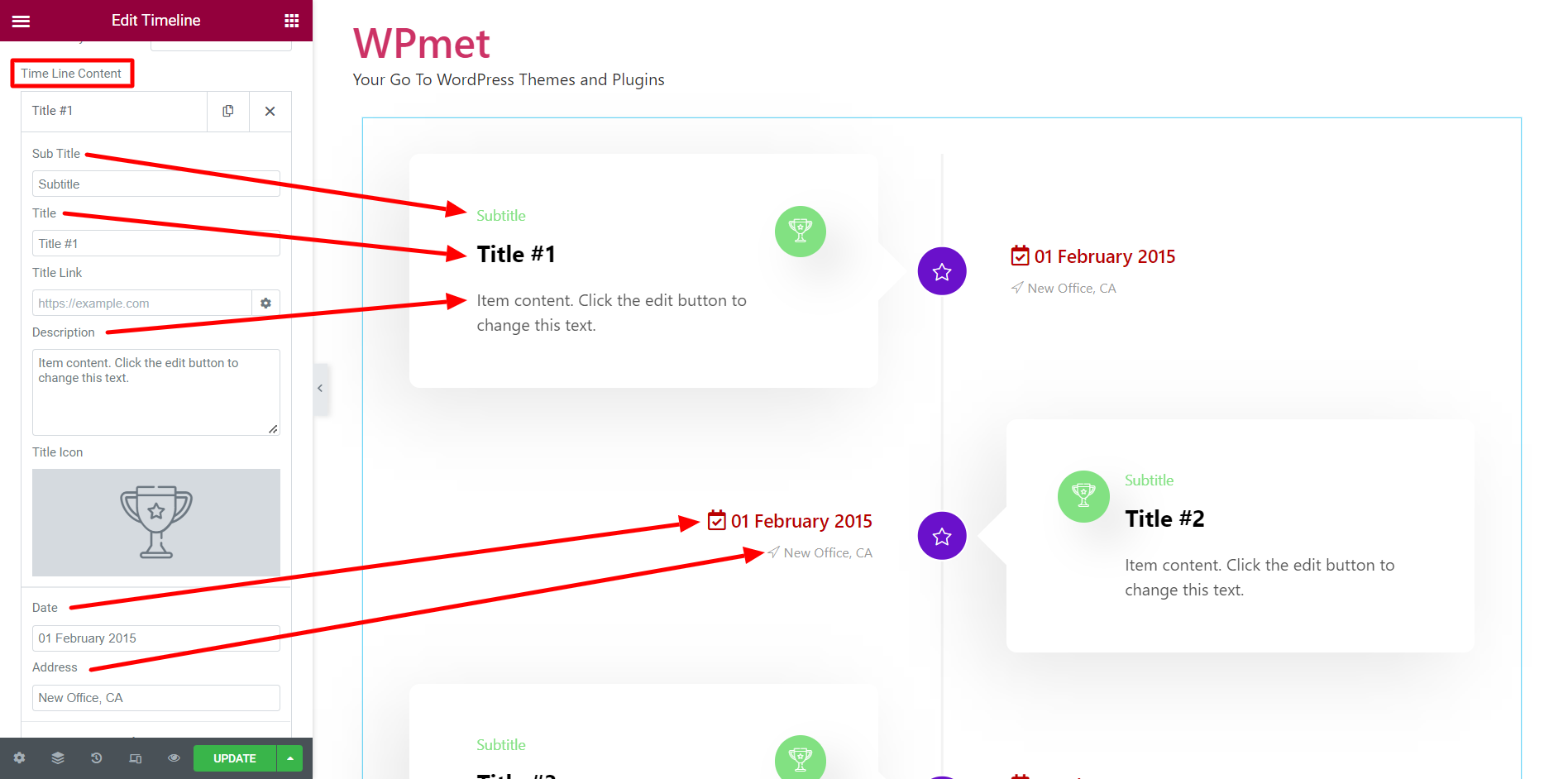
- Für jede Inhalt der Zeitleistekönnen Sie Titel, Untertitel, Titellink, Beschreibung, Titelsymbol, Timeline-Datum und Adresse festlegen.

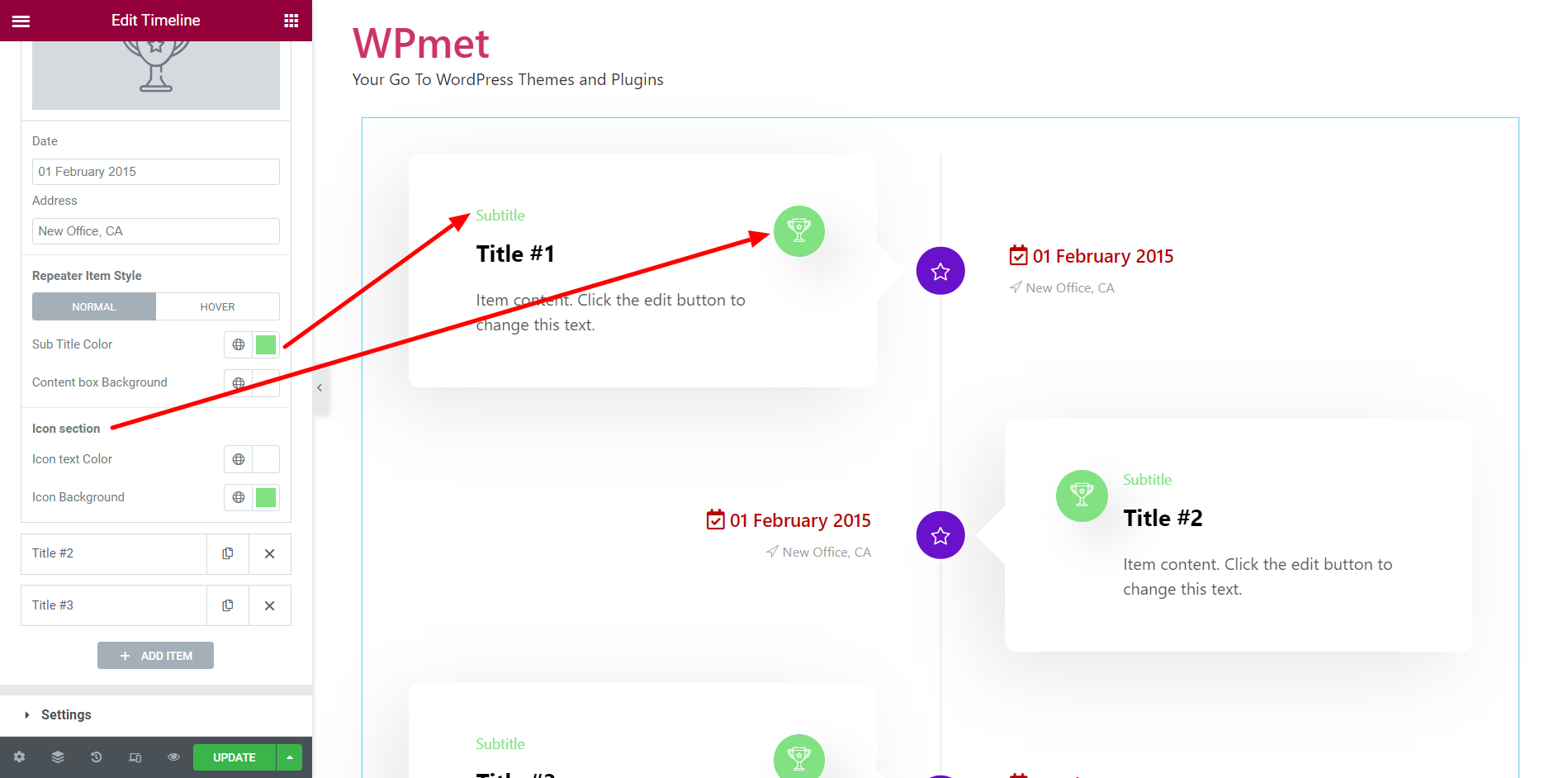
- Um den Timeline-Inhalt anzupassen, bearbeiten Sie die Repeater-Elementstil. Wählen Sie die Textfarbe des Symbols, die Hintergrundfarbe des Symbols, die Untertitelfarbe und die Hintergrundfarbe des Inhaltsfelds für den Normal- und Hover-Status.

1.2 Einstellungen für die Elementor-Timeline #
So konfigurieren Sie die Einstellungen für die Elementor-Timeline:
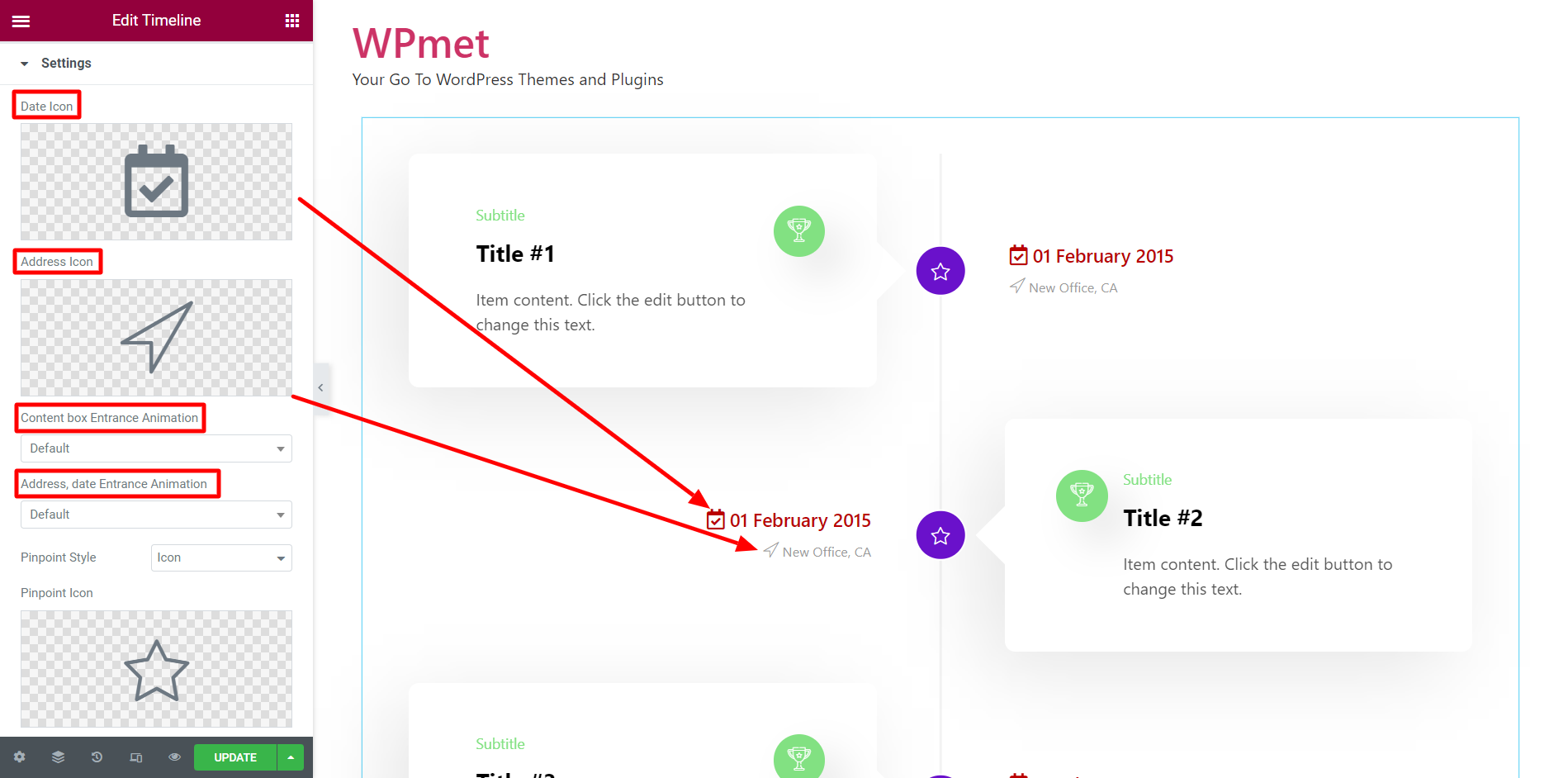
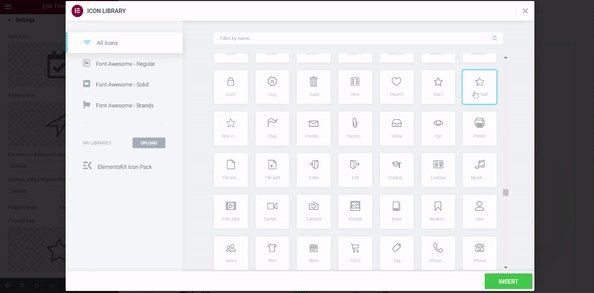
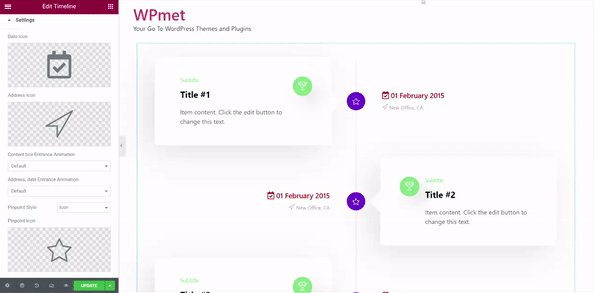
- Wählen Sie das Datumssymbol für die Zeitleiste.
- Wählen Sie das Adresssymbol für die Zeitleiste.
- Wählen Eingangsanimation der Inhaltsbox aus der verfügbaren Liste.
- Wählen Adresse, Datum, Eintrittsanimation aus der verfügbaren Liste.

- Stellen Sie die ein Punktgenauer Stil auf Standard oder Symbol. Wählen Sie für Symbol-Pinpoint-Stil die Option aus Pinpoint-Symbol.

Schritt 2: Passen Sie das Elementor-Timeline-Widget an #
Auf der Registerkarte „Stil“ können Sie das Inhalts-, Zeilen- und Containerdesign anpassen.
2.1 Inhalt #
So passen Sie den Inhaltsstil an:
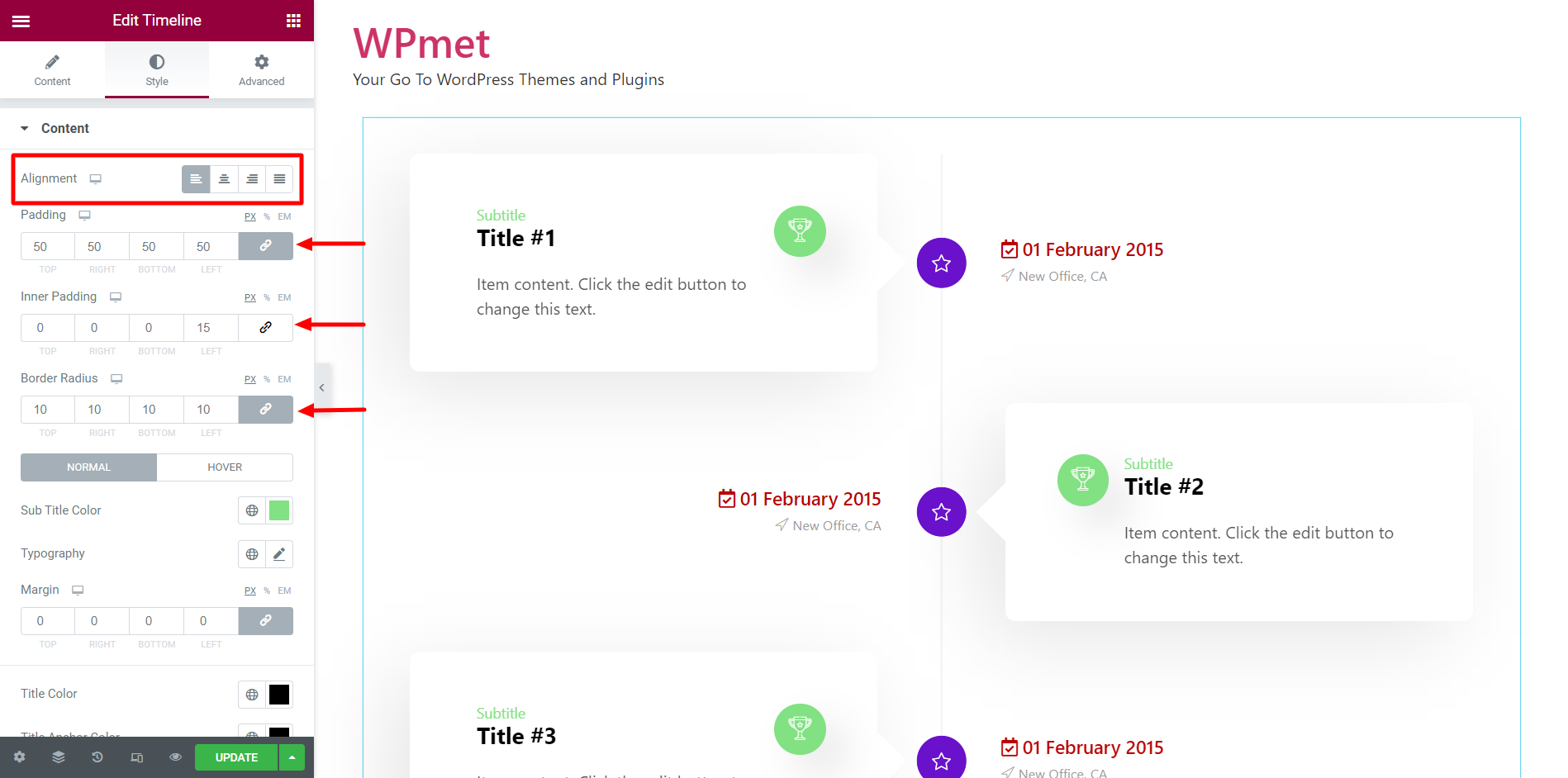
- Legen Sie die Ausrichtung für den Inhalt im Feld fest.
- Passen Sie die Polsterung, die Innenpolsterung und den Randradius an.

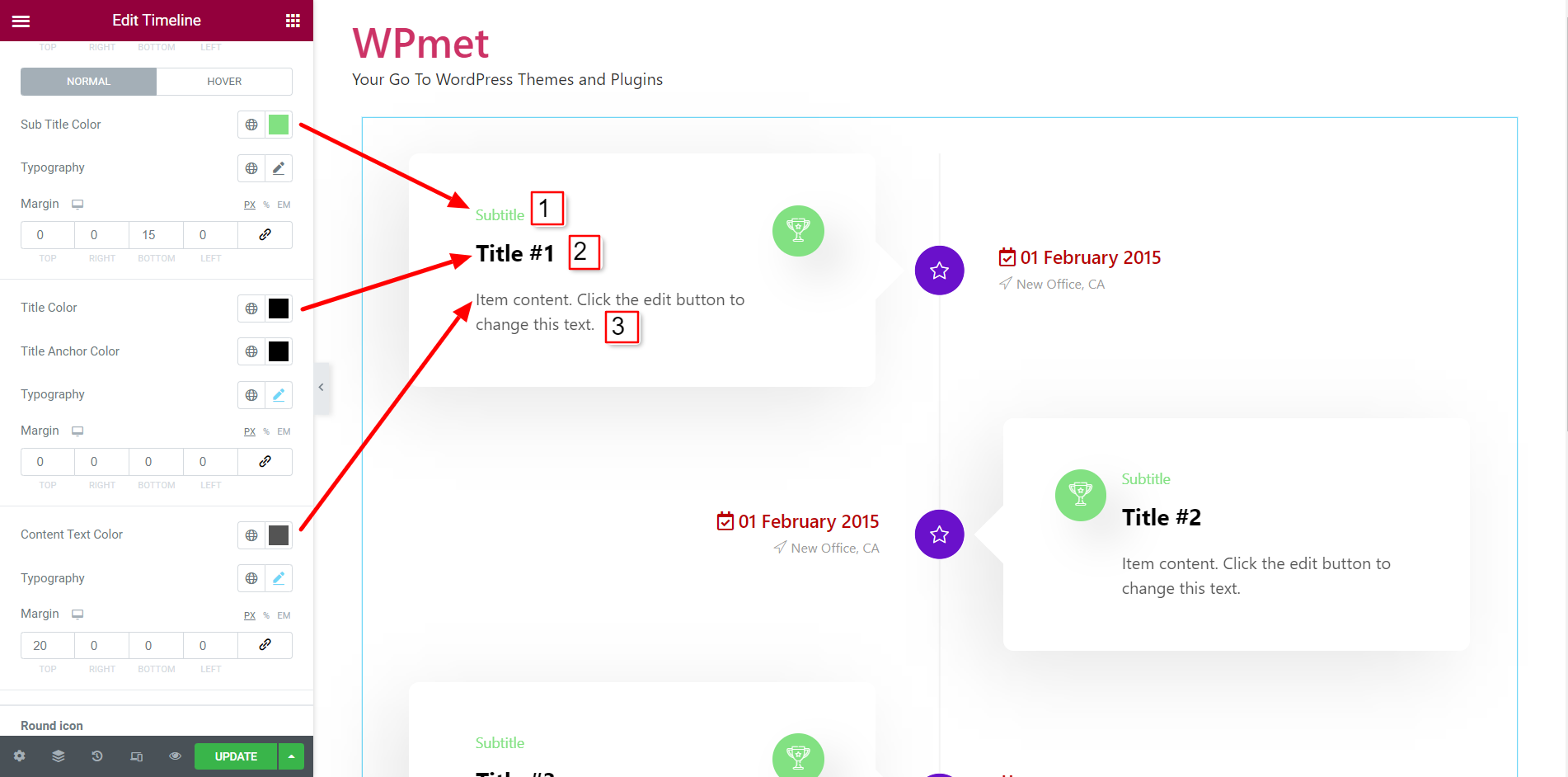
- Wählen Sie Farbe, Typografie und Rand aus Untertitel.
- Wählen Sie Farbe, Ankerfarbe, Typografie und Rand für den Inhalt Titel.
- Wählen Sie Farbe, Typografie und Rand aus Inhaltstext.

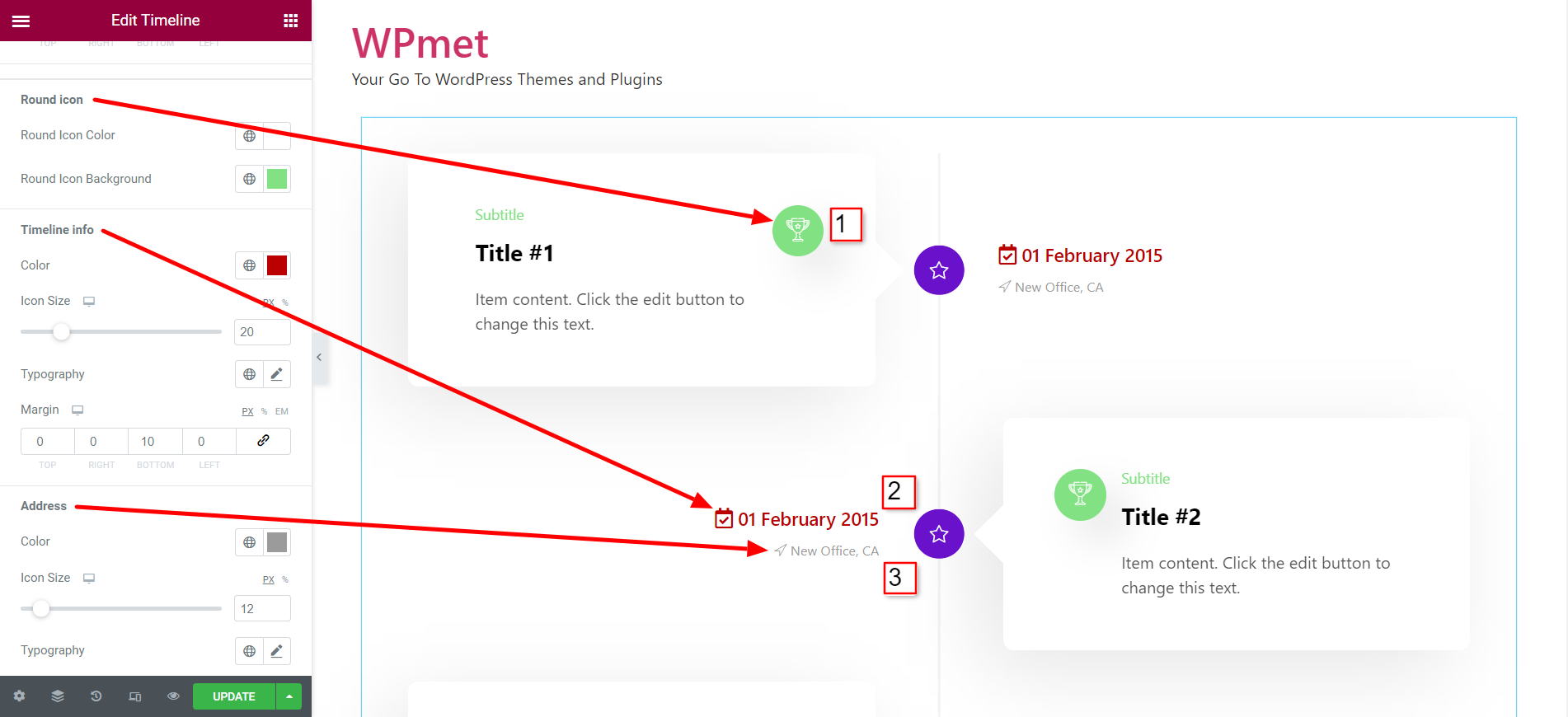
- Für Rundes Symbol, legen Sie die Symbolfarbe und die Hintergrundfarbe des Symbols fest.
- Für Timeline-Info, legen Sie Farbe, Typografie und Rand fest und passen Sie die Symbolgröße an.
- Für Adresse, legen Sie Farbe, Typografie und Rand fest und passen Sie die Symbolgröße an.

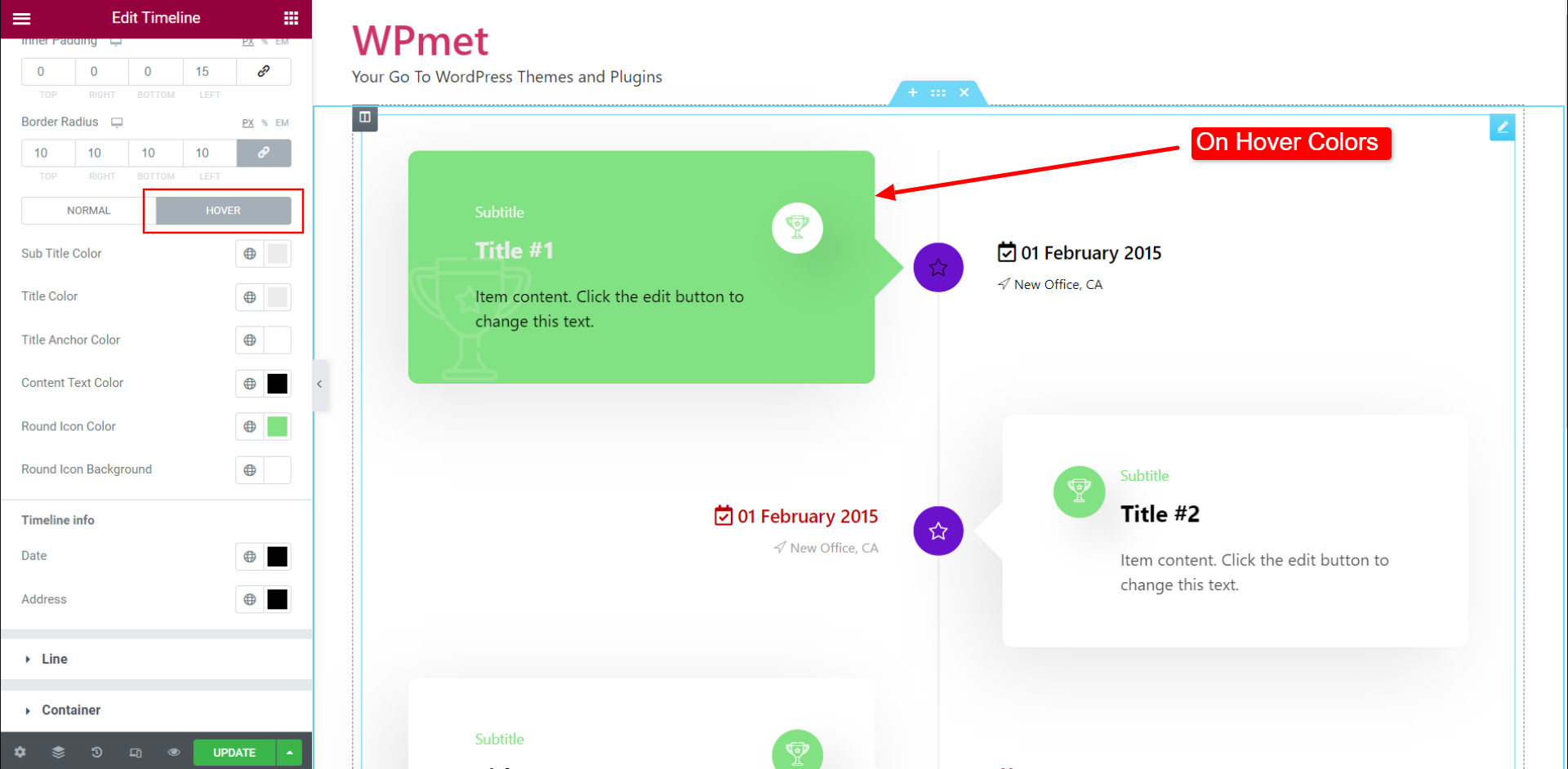
- Legen Sie die On-Hover-Farbe für Untertitel, Titel, Titelanker, Inhaltstext, rundes Symbol, runden Symbolhintergrund und Zeitleisteninformationen fest.

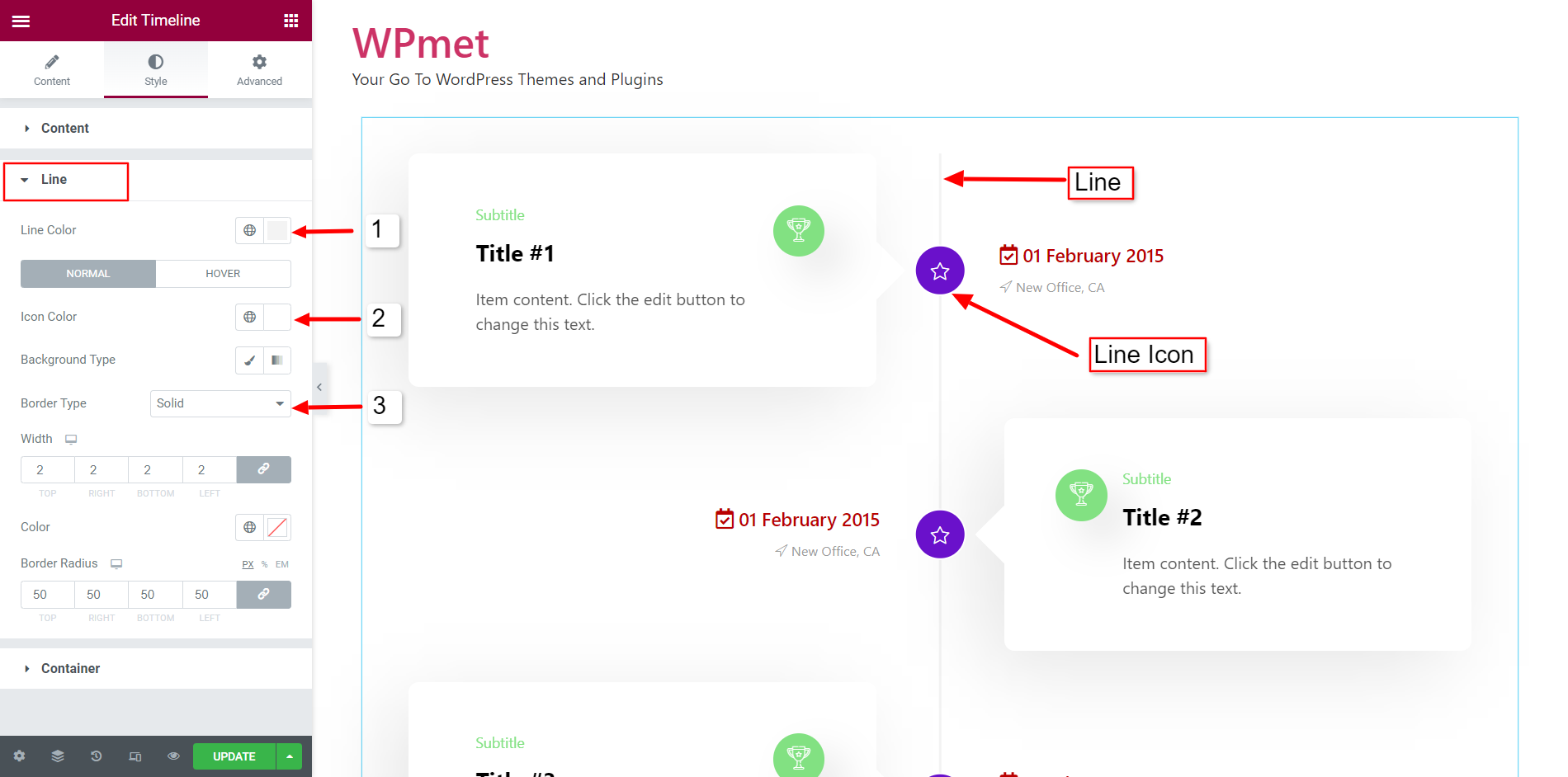
2.2 Linie #
So passen Sie die Linien- und Liniensymbolstile an:
- Wählen Sie das Linienfarbe.
- Legen Sie die Farbe des Liniensymbols fest. dann Hintergrundfarbtyp, Randtyp, Breite, Farbe und Randradius für das Liniensymbol.
- Sie können auch die Option „Ein“ einstellen Schweben Farben für diese Elemente.

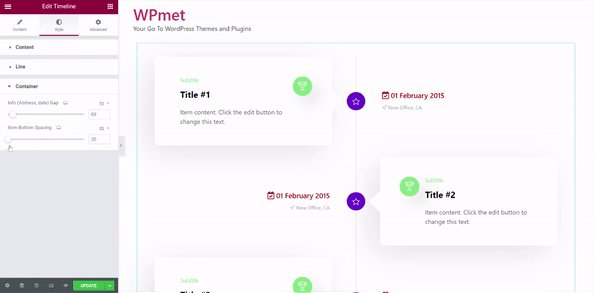
2.3 Behälter #
Um den Container anzupassen,
- Passen Sie den Abstand zwischen Info (Adresse und Datum) und Symbol an.
- Verstelle die Artikel-Bodenabstand für Containerartikel.

Schließlich können Sie jetzt mithilfe des ElementsKit-Timeline-Widgets die Elementor-Timeline in WordPress hinzufügen und Ihre Inhalte auf stilvolle Weise anzeigen.




